DIV+CSS网页布局
第7章 第2节 DIV+CSS布局网页 课件

第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(4)制作导航部分 5)切换至设计视图,在“选择器”窗格中添加标签选择器“ul li”,将“属性”窗格切换 至布局属性,设置“Width”为75px、“Height”为24px,设置左边界为20px,设置“float” 为left,将“属性”窗格切换至文本属性,设置“line-height”为24px,设置“list-styletype”为none。 6)为每一个导航项设置空超链接,在“选择器”窗格中添加伪锚记选择器“a.nav:link”, 将“属性”窗格切换至文本属性,设置“font-family”为宋体、“font-size”为13px、 “color”为# 1E1E1、“font-weight”为“bold”、“text-decoration”为“none”。 7)在“选择器”窗格中添加伪锚记选择器“a.nav:visited”,将“属性”窗格切换至文本 属性,设置“font-family”为宋体、“font-size”为13px、“color”为#E1E1E1、“fontweight”为“bold”、“text-decoration”为“none”。
7.17
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(5)制作网页左侧标题部分 6)为ID为“Title”的Div创建ID选择器规则,并在“方框”中设置“Width”为499px、 “Height”为45px,在“类型”中选择“类型”项设置“font-family”为宋体、“font-size” 为16px、“color”为#000000、“line-height”为45px、“font-weight”为bold。 7)在“分类”中选择“边框”项,取消“Style”中“全部相同”复选框的对勾,设置 “Right”为“solid”。取消“Width”中的“全部相同”复选框的对勾,设置“Right”为1px, 取消“Color”中“全部相同”复选框的对勾,设置“Right”为“#3E3D3D”。 8)在“分类”中选择“区块”项,设置“Text-align”为“center”。
第19章 DIV+CSS页面布局实例:制作

19.7
制作个人博客分页
个人博客的分页包括article.html、archives.html、 、 个人博客的分页包括 、 guestbook.html和about.html。这四个网页的结构和首 和 。 是一致的。 页index.html是一致的。所以在制作完成 是一致的 所以在制作完成index.html后 后 制作其他分页就变得非常简易。这也是DIV+CSS布局 ,制作其他分页就变得非常简易。这也是 布局 的一大优点。 的一大优点。有的网站在构架时候为每个分页都设置一 文件。 个CSS文件。但这样做会使网站的文件量增大,也会为 文件 但这样做会使网站的文件量增大, 后期维护修改带来一定的麻烦。 后期维护修改带来一定的麻烦。本章实例只使用一个 CSS文件,就是 文件, 文件 就是index.css。在这个文件中包含整个网站 。 样式。 的CSS样式。 样式
19.4.2 制作左边栏中网文的样式
如图19.7所示,网文没有添加任何样式,但其结构和位置都 所示,网文没有添加任何样式, 如图 所示 是正确的。接着对网文进行样式美化。 是正确的。接着对网文进行样式美化。首先对文章标题 添加样式。文章标题使用article_marker.gif图片来作为 添加样式。文章标题使用 图片来作为 背景图,设置其padding-left属性后,图片就会与文字分 属性后, 背景图,设置其 属性后 在标题中有超链接“阅读全文” 离。在标题中有超链接“阅读全文”,选择该链接后会 跳转到article.html页面。 页面。 跳页头部(header) 制作个人博客的首页头部(header)
在完成首页的整体基本布局后, 在完成首页的整体基本布局后,就可以对页面进行分块制作 首先制作网页头部header。 ,首先制作网页头部 。 header分为左右两个部分,左边是网站的 分为左右两个部分, 分为左右两个部分 左边是网站的logo,右边是网 , 站的导航。这两个部分分别用logo和nav的容器嵌入页面 站的导航。这两个部分分别用 和 的容器嵌入页面 。在nav容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航
使用DIV+CSS布局网页说课稿

《使用Div + CSS结构布局“诗歌”页面》说课稿各位老师:你们好,我说课的题目是《使用Div+CSS结构布局“诗歌”页面》,下面我从教材、学情、教学目标、教学方法、教学过程、教学亮点与教学反思六个方面对我的教学设计进行说明。
一、教材分析地位:《使用Div+CSS结构布局“诗歌”页面》取材于教学参考书《Dreamweaver CS4从入门到精通》第12章内容。
它与我们使用教材《Dreamweaver 网页设计与制作案例教程》第7章相对应。
作用:Div + CSS是一种最新、最科学的网页布局方式,符合Web2.0的技术标准,目前也比较流行的网页布局方式。
使用Div + CSS布局可将结构与表现分离,减少了HTML文档内大量代码,只留下了页面结构的代码,方便对其进行阅读,还可以提高网页的下载速度。
所以这部分内容是我们学习网页设计非常重要的一部分,学生要重点掌握。
二、学情分析学生特点:我授课的对象为高职三年级学生,我们都知道职业学校学生的学习习惯不太好,学习自觉性相对低一些。
知识准备与兴趣:针对我们本节课内容,学生在前面已经学习了Div标签的插入方法以及CSS 样式表创建方法,了解了其功能,对其有了一定的感性认识,我们重要的是加强学生的实践操作能力的训练。
三、教学目标分析根据上述教材与学情分析,我设定如下教学目标与重难点:1.知识与技能目标:在知识与技能方面要求做到以下几点1)学会分析页面的结构的方法。
2)能使用div标签定义合理的页面结构。
3)巩固用代码与视图两种方法插入div标签以及向标签内部添加内容。
4)学会利用CSS规则布局美化页面。
2.情感目标:1)培养学生的审美能力。
2)培养学生的合作精神与协作能力。
3.教学重、难点:重点:分析页面结构、用div标签定义页面结构难点:利用CSS规则布局美化页面四、教学方法基于以上的教材目标分析和重难点的确定,我根据自己对任务驱动教学法和新课程改革的理论认识,结合授课学生实际,主要采用任务驱动、视频指导教学法。
第6章 Div+CSS布局网页

6.2 使用Div+CSS布局网页
(21)设置分类项定位的Overflow值为hidden。 (22)连续单击“确定”按钮,完成Div区域的插入,最终结果如图6-19所示。
图6-19 完成Div区域的插入
6.2 使用Div+CSS布局网页
(23)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (24)如图6-20所示,设置插入栏为“在标签之后”。
6.2 使用Div+CSS布局网页
(10)如图6-11所示,单击分类栏中的方框,然后设置Width为720像素, Height为120像素。
图6-11 设置宽度和高度
6.2 使用Div+CSS布局网页
(11)如图6-12所示,取消“margin”中对“全部相同”复选框的勾选, 然后分别设置Right和Left均为auto。这样设置可以保证Div区域在网页中居中显 示。
(30)设置分类项定位的Overflow为hidden。 (31)连续单击“确定”按钮,完成新的Div区域添加。最终结果如图6-24所示。
图6-24 完成新的Div区域添加
6.2 使用Div+CSS布局网页
(32)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (33)按图6-25所示设置,然后单击“新建CSS规则”按钮,打开“新建CSS规则” 对话框。
图6-3 切换到布局选项卡
6.2 使用Div+CSS布局网页
(3)执行“修改/页面属性”命令,打开图6-4所示的“页面属性”对话框。
图6-4 “页面属性”对话框
6.2 使用D0像素,单击“确定”按钮。 (5)如图6-5所示,单击“插入Div标签”按钮,打开“插入Div标签”对话框。
DIV+CSS布局使用的个人心得

DIV+CSS布局使⽤的个⼈⼼得⽹站制作离不开⽹页布局就是说DIV+CSS都会涉及到的,以下是⼯作中总结的⼀些技巧,留下备⽤,也可以学习。
1、ul:默认的ul的margin和padding不是0,如果在导航中⽤到了左浮动的li,往往会把外部的div撑⼤,导致页⾯变形,改成:ul{margin:0px; padding:0px;}2、img:(1)这⾥牵涉的不同浏览器的问题,ie6⾥显⽰的图⽚height总是要⼤于准确值,这⾥就需要我们记住下⾯这⼀点 img{ display:block};(2)页⾯中最好不要⽤⼤块背景,能平铺的要平铺,否则加载起来会很慢,也不利于以后的优化和扩展,当然也有些⼤的⽹站,现在都尽量把背景统⼀放到⼀张图⽚上,⽤background-postion来取得背景。
(3)最好的格式就是gif格式,即确保了背景透明,在ie6中⼜不会有阴影,有时gif图⽚会有锯齿,这就需要我们保存成web格式,设置⼀下matter,matter的值⽤背景颜⾊的值越相近越好。
3、overflow:有时⼀些公司的注册协议都是很长,这就⽤到了overflow,可以把div的style⾥加上这个:overflow:auto4、float:有时候⼀些div会挤到页⾯的上⽅,这⾥可能就是浮动引起的,可以加上clear:both。
5、div:height等于1px的div,在ie6中可能并不是1px,在这个div的style⾥加上font-size:1px;这样就ok了。
6、id和class:当⼀个样式在页⾯中多次使⽤时,不要⽤id,要⽤class,要使⽤js的时候,样式最好不要⽤id,因为id要留给js使⽤。
7,link:.link:link{}、.link:visited{}、.link:hover{}、.link:active{}。
有⼀点,visited与hover的顺序⼀定不能倒换,否则ie6中会⼤⼤的问题。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
div+css网页布局的优点

div + css网页布局的优点在网页设计和开发中,采用div + css的布局方式已经成为了一种主流的选择。
相比于传统的表格布局方式,div + css布局具有许多优点。
本文将介绍div + css网页布局的优点,并探讨其对网页设计和开发的影响。
1. 灵活性Div + css布局方式的最大优点之一是其灵活性。
通过使用div元素和css样式,我们可以实现各种不同的布局效果。
无论是简单的两栏布局还是复杂的多栏布局,都可以通过div + css轻松实现。
此外,div + css布局还可以实现响应式设计,使网页在不同屏幕尺寸下都能够良好地适应。
2. 可维护性采用div + css布局的网页具有较高的可维护性。
由于div元素和css样式的分离,使得对网页布局和样式的修改更加方便快捷。
我们只需对相应的div元素或css样式进行修改,而不需要改动网页的其他部分。
这样一来,网页的维护和更新变得更加容易,节省了大量的时间和精力。
3. SEO友好相比于传统的表格布局,div + css布局对搜索引擎优化(SEO)更加友好。
搜索引擎通常将html文档中的内容按照其出现的先后顺序进行索引。
而采用div + css布局可以将网页的内容放在html文档的前面部分,使其更容易被搜索引擎爬取到。
此外,我们还可以通过合理的使用div元素和css样式来提高关键词的权重,从而提高网页在搜索结果中的排名。
4. 可访问性div + css布局可以提升网页的可访问性。
使用div元素和css样式来创建网页布局,可以使页面结构更加清晰简洁。
这对于视觉障碍用户和残障用户来说非常重要,因为他们可以通过屏幕阅读器和其他辅助技术更好地理解和访问网页的内容。
5. 页面加载速度快相比于传统的表格布局,div + css布局可以使网页加载速度更快。
表格布局需要加载大量的html代码和样式表,在网页加载时需要下载更多的数据量。
而div + css布局通过使用更少的html代码和css样式,减少了网页的下载时间,从而提高了页面加载的速度。
第10章利用Div+CSS布局网页-文档资料

10.2.1
两列布局
图10.1是一个典型的两列布局页面,这样的页面通常是:一 列较宽,用于展示页面主要内容;一列较窄,用于放置 公告板、用户登陆框、目录等信息。
10.2.2
三列布局
图10.2所示为一个典型的三列布局页面,这种布局方式主要 出现在网站的首页或频道页。
1网站,该网站经营综合性业务、 社区、无线等增值性服务。图10.3为该网站的首页截图 。由于网站的信息量比较大,要呈现的信息种类很多, 因此采用四列布局,可以使网站结构看起来更加清晰。
10.4
本章小结
当<div>标签用于网页布局和定位时,需要与CSS配合实现页 面的精确定位,同时CSS作为一种新的布局技术能够精确 地定位文本和图片,并且能够实现更多的显示特效。通过 本章的学习,读者要熟练掌握为页面中的元素添加ID并通 过CSS控制元素的位置、通过CSS规则控制页面布局等内 容。
第10章
利用Div+CSS布局网页
CSS布局与table表格式布局是两种完全不同的布局方式, 什么样的方式才能算得上是CSS布局呢?本章将着重进 行讲解。DIV是XHTML中指定的,专门用于布局设计的 容器对象。本章主要讲解CSS布局,Div则是这种布局方 式的核心对象。
10.1
网站布局概述
网站的布局不是盲目地在网页里面罗列各种构成要素。怎么 样才能达到网页构成的目的,怎么样才能使网站看起来 既美观又实用,这是我们每一个网页布局设计者首先应 该考虑的问题。如果网页布局不合理,则会在向浏览者 传达网页内容的时候发生困难,也不会让人对其产生兴 趣。因此,? ?参考别人的布局方法。我们 应该在仔细研究别人优秀的布局方式的同时,对如何能 在有限的空间里把页面中丰富多彩的内容更加有机地搭 配起来,如何才能营造出一种良好的视觉效果这些问题 进行认真思考。
网页DIV+CSS布局与ifame传统布局对比

⽹页DIV+CSS布局与ifame传统布局对⽐通常我们从设计师⼿上拿到设计稿,按照功能划分为很多⼩块,然后再利⽤div+css写成静态页⾯按照设计稿排列还原,最后把具体内容填充到⼩块⾥⾯。
⽹页布局就是你想要的页⾯功能在你拿到设计图切块完成重新排列还原好!div是⼀个容器,具体根据内容⾃动适配,可以设置它的宽⾼,内容尽可能的排列到div当中,当然在设置div宽⾼后,它⾥⾯的图⽚⽂字是可能超出设置的宽⾼度的。
table布局,可以查看这⾥⾯有讲到,需要注意的是在table表格中,colspan是可以跨列合并单元格的,rowspan是可以跨⾏合并单元格的!以前的布局除了div+css还有frameset布局,它主要运⽤于管理后台控制菜单切换,实现这个局部的刷新。
iframe翻译过来是页⾯框架,其实它是⽤来嵌套页⾯的,在页⾯⾥⾯可以嵌套别⼈的页⾯,展⽰代码如下:1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<meta name="viewport" content="width=device-width, initial-scale=1.0">6<title>ifame嵌套</title>7</head>8<body>9<iframe src="https:///" frameborder="0" width="50%"></iframe>10<iframe src="https:///" frameborder="0" width="50%" style="float: left;"></iframe>11</body>12</html>其次是frameset基于frame⼀个⼀个页⾯嵌套进来的,需要注意的是frameset不能和body共⽤,它们是平级的关系,⼆者只能出现其⼀!具体按照下⾯的代码来看,也可以实际操作下,有点绕哈,按照讲解⼀⼆三依次来看,有相应的注释:1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<meta name="viewport" content="width=device-width, initial-scale=1.0">6<title>frameset实现局部刷新</title>7</head>8<!--讲解⼀:frameset中frame的嵌套-->9<!-- <frameset rows="30%,70%">10 <frame src="frame1.html">11 <frame src="frame2.html">12 </frameset> -->1314<!--讲解⼆:frameset和table表格差不多,2⾏2列-->15<!-- <frameset rows="30%,70%">16 <frame src="frame1.html">17 <frameset cols="20%,80%">18 <frame src="frame2.html">19 <frame src="frame3.html">20 </frameset>21 </frameset> -->2223<!--讲解三:frameset如何控制实现局部刷新-->24<!-- 4个frame⽂件写的内容如下: -->25<!-- frame1中写着: --><!--frame1-->26<!-- frame2中写着: --><!-- <a href="frame3.html" target="showframe">frame3.html</a><a href="frame4.html" target="showframe">frame4.html</a> -->27<!-- frame3中写着: --><!--frame3-->28<!-- frame4中写着: --><!--frame4-->29<frameset rows="30%,70%">30<frame src="frame1.html">31<frameset cols="20%,80%">32<frame src="frame2.html">33<frame src="frame3.html" name="showframe"><!--如果不写name="showframe"没办法实现局部刷新,会打开新的窗⼝-->34</frameset>35</frameset>36</html>最后关于iframe与frame的区别在我看来:iframe翻译过来是嵌套,其实就是把别的页⾯嵌套到⾃⼰的页⾯进来<iframe src="嵌套⽬标⽂件" frameborder="0"></iframe>;⽽这个frame是frameset实现局部刷新的基⽯,没有frame,frameset就⽆法实现局部刷新,同时要注意的是frameset与body不能同时出现!。
div+css布局基础

html 静态网页设计
实例1 利用DIV+CSS来完成两列固定宽度布局(P271页)
html 静态网页设计
练习1 简单的DIV+CSS布局(P268页)
1.一列固定宽度布局:打开DW8,新建一个网页,切换到布局模式的标准模式,在当前网页中绘制 一个层,将层的ID修改为“layer”,双击CSS样式的#layer样式,按照P268页,设置背景色:
html 静态网页设计
练习2 操作提示
在DW中新建一个网页,在layout.css文件中定义样式。每个部分的样式如下所示。 1. body样式:宋体,14象素,边距为0,文字对齐居中。 2. container样式:上下边距为0,左右自动;宽度为900象素。
3. header样式:高度为100象素,背景色为:#6cf,下边空5象素。
3.新建一个类样式.blue,设置文字颜色为蓝色,并且将样式存放在bb.css文件中,在代码 中将链接到bb.css的那条代码删除,在网页中写上文字:文字蓝色,应用该样式,看找得 到该样式吗。然后在style标签之间输入:@import url(“bb.css”),继续应用样式,思 考属于P192页的哪种添加CSS的方法;以上这条语句也可以写在外部样式文件中。
html 静态网页设计
练习3 添加样式的方法
1.新建一个HTML文件,新建一个样式body,设置宋体、12字号,并且将样式存放在aa.css 文件中,思考属于P192页的哪种添加CSS的方法;
2.新建一个类样式.hongse,设置文字颜色为红色,仅对此文档起作用,在网页中写上文字: 文字红色,应用该样式,思考属于P192页的哪种添加CSS的方法;
求来设置属性。保存预览。
html 静态网页设计
Div+CSS基础代码网页布局+实例教程

Div+css一,什么是CSSCSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表又被我们称为CSS样式,CSS样式又被作为一种能制作出各种样式网页的技术统称。
二.DIV+CSS简单地说DIV+CSS(DIV CSS)被称为“WEB标准”中常用术语之一。
首先认识DIV 是用于搭建html网页结构(框架)标签,像<b>、<h1>、<span>等html标签一样,再认识CSS是用于创建网页表现(样式/美化)样式表统称,通过css来设置div标签样式,这一切常常我们称之为div+css。
表格以前html直接设置高度width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。
例子:<table><tr><td height="100">我的高度为100px</td></tr><tr><td height="50">我高度为50px</td></tr></table>分别设置了高度为100px和50px的两行表格DIV的布局方法CSS 代码.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}Html body内代码:<div class="yangshi">演示,内容测试内容高度超出演示实例,divcss5实例</div>完整CSS html最小高度实例代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>CSS 高度实例</title><style>.yangshi{ min-height:50px; _height:50px;width:150px;border:1px solid #666;}</style></head><body><div class="yangshi">演示,内容测试内容高度超出演示实例测试内容测试内容高度超出演示实例高度超出演示实例,实例</div></body></html>CSS 宽度传统Html 宽度属性单词:width 如width="300";CSS 宽度属性单词:width 如width:300px;HTML宽度与DIV+CSS对比1、传统html中宽度width="300",即设置对应元素宽度为300px(像素)。
Div + CSS 布局简单实例

Div + CSS 布局简单实例一、准备工作目录及素材1、在D:盘上创建名为myweb的新文件夹。
2、准备所需素材。
拷贝F:\网页素材\网站重构\源文件\第2章中的images 文件夹到D: \myweb 文件夹中。
3、在D:\myweb 文件夹中新建子文件夹style。
二、定义站点1、启动Dreamweaver cs4,选择“站点”>“管理站点”。
2、在弹出的“管理站点”对话框中单击“新建”按钮,然后选择“站点”。
3、在弹出的“站点定义”对话框中,如果显示向导(“基本”选项卡),则单击“高级”选项卡,然后从“分类”列表中选择“本地信息”(它应当是默认选项)。
4、在“站点名称”文本框中,输入Cafe 香浓作为站点名称。
5、在“本地根文件夹”文本框中,指定D:\myweb 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“本地根文件夹”文本框中输入路径。
6、在“默认图像文件夹”文本框中,指定D:\myweb 文件夹中已有的images 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“默认图像文件夹”文本框中输入路径。
7、从“分类”列表中选择“远程信息”,“访问”选:“FTP” 并填写好相关信息。
8、从“分类”列表中选择“测试服务器”,“访问”选:“FTP” 并填写好相关信息,“URL前缀”须根据实际情况做相应修改。
9、从“分类”列表中选择“本地信息”,“HTTP 地址”须根据实际情况做相应修改。
10、单击“确定”。
随即出现“管理站点”对话框,显示您的新站点。
11、单击“完成”关闭“管理站点”对话框。
此时“文件”面板显示当前站点的新本地根文件夹。
“文件”面板中的文件列表将充当文件管理器,允许你复制、粘贴、删除、移动和打开文件,就象在计算机桌面上一样。
三、了解你的任务下图是一张为Cafe 香浓站点设计的完整的和符合要求的设计草样。
作为Web 设计人员,你需要对草样进行转换,使之最终形成可以使用的Web 页面。
DIV+CSS网页布局基础-常用HTML标签介绍

文档名称:PPT演示模板 Author:Hellen
Copyright (c) Gillion Version: 3.0
Page 1 of 5 Date: 05.06.2006
常用HTML标签介绍· 目录
HTML简介 table 标签介绍
2. div的使用
div元素是块级元素,用于组合一大块的代码。
div 标签介绍
3. div在布局上经常使用的CSS属性
width 设置div的宽度。 height 设置div的高度。 float 设置div的浮动,值有none,left,right。 margin 设置div的外补丁。 (可分解为margin-left,margin-right,margin-top,margin-bottom) padding 设置div的内补丁。 (可分解为padding-left, padding-right, padding-top, padding-bottom)
常用HTML标签介绍· 目录
HTML简介 table 标签介绍
ul,ol,dl 标签介绍
iframe 标签介绍 div 标签介绍
iframe 标签介绍
பைடு நூலகம்
iframe标记的使用格式是:
<iframe src=“URL” width=“x” height="x" scrolling="[OPTION]“
定义表格的表头
tbody
定义表格的主体
tfoot
定义表格的页脚
tr
定义表格中的一行
th
定义表格内的表头单元格。此 th 元素内部的文本通常会呈现为粗体
实验四DivCSS网页布局

实验四 Div+CSS网页布局一、站点规划在网页制作中,有许多的术语,例如: HTML、CSS、DIV等等。
下面我们就开始一步一步使用DIV+CSS 进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要制作的界面布局简单的构画出来。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局及规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS页面布局”,在文件夹下新建两个空的记事本文档,输入以下内容:这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在<body></body>标签对中写入DIV的基本结构,代码如下:为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的布局了。
关于以上CSS的说明:1、请养成良好的注释习惯,这是非常重要的;2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;3、讲解一些常用的CSS代码的含义:font:12px Tahoma;这里使用了缩写,完整的代码应该是:font-size:12px;font-family:Tahoma;说明字体为12像素大小,字体为Tahoma格式;margin:0px;也使用了缩写,完整的应该是:margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px或margin:0px 0px 0px 0px顺序是上 / 右 / 下 / 左,你也可以书写为margin:0(缩写);以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,另外还有以下几种写法:margin:0px auto;说明上下边距为0px,左右为自动调整;我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
第四部分Div+CSS进行网页布局

五、技巧 1、单行文本的垂直居中 <div class=“middle”> Here is one line of text. </div>
.middle{ Height:100px; Line-height:100px; Border:1px solid #666;}
2、设置Body居中的技巧
Position:
所有元素的默认定位都是:position:static,这 意味着元素没有被定位,而且在文档中出现在它 应该在的位置。 position:absolute 时,元素就脱离了文档【即 在文档中已经不占据位置了】,可以准确的按照 设置的 top,bottom,left 和 right 来定位 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置 来移动这个元素。【意思是元素实际上依然占据 文档中的原有位置,只是视觉上相对于它在文档 中的原有位置移动了】
三、Div的css定位与布局属性 Float:none|left|right 设置层的漂移 left 文本流向对象的左边 Clear:none|left|right|both 清除层的漂移范围 Overflow:visible|auto|hidden|scroll 内容超过层大小时用此属性
Cursor:auto|all-scroll|colresize|crosshair|default|hand|move|hel p|no-drop|notallowed|pointer|progress|rowresize|text|vertical|wait Display:block|none|inline|inline-block list-item 设置对象是否隐藏 Visibility:inherit|visible|hidden
基于css的div网页布局设计

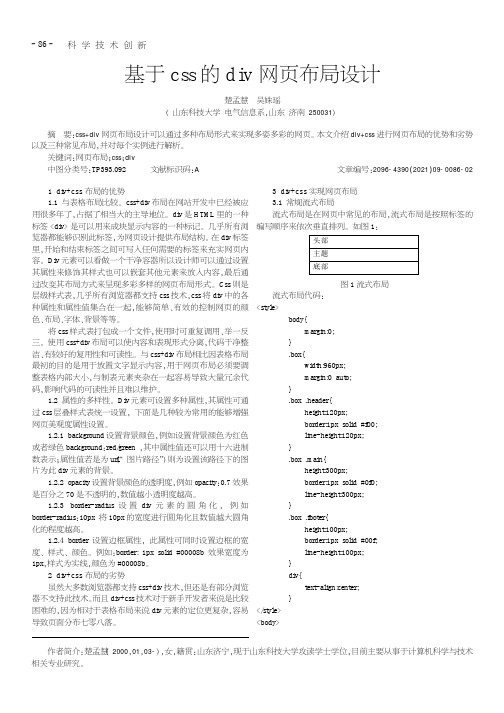
科学技术创新1di v+css 布局的优势1.1与表格布局比较。
cs s +di v 布局在网站开发中已经被应用很多年了,占据了相当大的主导地位。
di v 是H TM L 里的一种标签<di v>是可以用来成块显示内容的一种标记。
几乎所有浏览器都能够识别此标签,为网页设计提供布局结构。
在di v 标签里,开始和结束标签之间可写入任何需要的标签来充实网页内容。
D i v 元素可以看做一个干净容器所以设计师可以通过设置其属性来修饰其样式也可以嵌套其他元素来放入内容,最后通过改变其布局方式来呈现多彩多样的网页布局形式。
Cs s 则是层级样式表,几乎所有浏览器都支持cs s 技术,cs s 将di v 中的各种属性和属性值集合在一起,能够简单、有效的控制网页的颜色、布局、字体、背景等等。
将cs s 样式表打包成一个文件,使用时可重复调用、举一反三。
使用cs s +di v 布局可以使内容和表现形式分离,代码干净整洁、有较好的复用性和可读性。
与cs s +di v 布局相比因表格布局最初的目的是用于放置文字显示内容,用于网页布局必须要调整表格内部大小,与制表元素夹杂在一起容易导致大量冗余代码,影响代码的可读性并且难以维护。
1.2属性的多样性。
D i v 元素可设置多种属性,其属性可通过cs s 层叠样式表统一设置,下面是几种较为常用的能够增强网页美观度属性设置。
1.2.1backgr ound 设置背景颜色,例如设置背景颜色为红色或者绿色backgr ound :r ed/gr een ,其中属性值还可以用十六进制数表示;属性值若是为ur l (“图片路径”)则为设置该路径下的图片为此di v 元素的背景。
1.2.2opaci t y 设置背景颜色的透明度,例如opaci t y :0.7效果是百分之70是不透明的,数值越小透明度越高。
1.2.3bor der -r adi us 设置di v 元素的圆角化,例如bor der -r adi us :10px 将10px 的宽度进行圆角化且数值越大圆角化的程度越高。
网站网页采用DIV+CSS布局技术的优缺点

网站网页采用DIV+CSS布局技术的优缺点
近年来网站如雨后春笋般大批的出现在网络上,对于网站来说web后端开发也变得越来越重要。
下面就让我们来了解一下网站网页采用DIV+CSS布局技术的优缺点。
今天我们来讨论下网站网页采用DIV+CSS布局技术的好处与坏处。
采用DIV+CSS好处:
1、div css有利于搜索引擎爬虫:一般而言相同网页页面html文件table布局字节大于div+css布局的字节,所以可以节约搜索引擎爬虫爬行下载页面内容时间。
2、重构页面修改方便(div css改版方便):一般DIV+CSS页面都是html和css文件分开的也就是说一个网页的内容与表现形式的分离,一般修改小小部分的css文件里css样式属性就可以修改真站的样式版面,如背景颜色、字体颜色、网站宽度等具有table不具备的方便性。
3、div+css页面增加网页打开速度:这里是特性决定了他们的性能,因为div css页面是div的html和css文件分开的,而浏览器打开该网页的时候是同时下载html和css,所以可以提高网页打开速度,而table还有个特性就是浏览器打开的时候必须是浏览器下载以开始,并
结束后才显示该块的内容,而div的html是边加载边将内容呈现到浏览器上,div css网站大大增强用户体验作用。
大家都知道网页多等1秒钟都会降低浏览者等待时间。
采用div+css缺陷或div css缺点:
1、开发技术高:要求开发div css的技术较高,兼容各浏览器及版本浏览。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课程大纲
传统布局与CSS布局 XHTML与CSS基础 CSS网页布局与定位 实例:三栏居中式布局
1 2 3
4
1.1.1 传统Table布局
传统Table布局方式只是利用了HTML的table元素 所具有的零边框特性 因此,Table布局的核心是: 设计一个能满足版式要求的表格结构,将内容装 入每个单元格中,间距及空格使用透明gif图片实 现,最终的结构是一个复杂的表格(有时候会出 现多次嵌套),显然,这样不利于设计和修改。
Transitional类型:过度类型。浏览器对XHTML的解析将为宽松(建议使用)
Strict类型:严格类型。文档中不允许使用任何表现样式的标识和属性 Frameset类型:框架页类型。网页使用框架结构时,声明此类型
2.1.3 DreamweaverCS3中DTD
(DTD文档类型)选择画面
2.1.4 XHTML 语法规范
一. 二. 三. 四. 五.
属性名称必须小写 属性值必须使用双引号 不允许使用标签简写 使用id替代name 必须使用结束标签
注意:选择合适的标签(区别与table布局的习惯..) 布局用:<div></div>; 文本用:<h1~6></h1>,<p></p> 图片用:<img></img> 列表用:<ul><ol><li><dl><dt><dd> 数据用:<table></table> 其他的:form,input,select
选择合适的DTD
一个标准的XHTML文档,必须以Doctype标签作为开始,doctype用于定义文档类型。 对于XHTML而言,可以选择三种不同的XHTML文档类型,请看下面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN“ “/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <!- - 说明:该段为指定文档类型为Transitional > <html xmlns=“/1999/xhtml”> <!- - 说明:该句为确定名字空间,xml中用到 > <head> <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312” /> <!- - 说明:该句是声明编码语言为:简体中文 > <title>无标题文档</title> <link href=“css/style1.css” rel=“stylesheet” type=“text/css” /> <!- - 说明:该link标记将链接一个外部CSS文件 > </head> <body>…</body> </html>
2.2.5 样式优先权问题
2.6 CSS开发环境与调试环境
3.1 被遗忘的主角 DIV
3.2 CSS盒子模型
3.3 文档流及浮动概念
3.4 浮动定位与绝对定位
4.0 一个简单的CSS布局实例
网页制作流程: 效果图—切图——布局(DIV+CSS、table— 嵌 入动态程序或模板标签——测试——发布
真正的表现与内容完全分离,代码可读性强,样式可重复应用
1.2.3 CSS布局代码示例
Xhtml文档 Style1.css
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>测试页</title> <link href="css/style1.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="container"> <div id="header">头部</div> <div id=“content”>主体</div> <div id="footer">尾部</div> </div> </body> </html> *{ font-family: Arial, Helvetica, sans-serif, "宋体"; font-size: 12px; margin: 0px; text-align:center; } #container { width: 810px; margin:auto; background:#CCCCCC; } #header { height: 100px; width: 800px; padding:5px; background-color: #6699FF; } #content {
1.1.2 传统Table布局示意图
1.1.3 Table布局的缺点
设计复杂,改版时工作量巨大 表现代码与内容混合,可读性差 不利于数据调用分析 网页文件量大,浏览器解析速度慢如蜗牛
2.2.0 Web标准的构成(选)
Web标准
结构
表现
行为
结构:用来对网页中的信息进行整理与分类, 常用的技术有:HTML、XHTML、XML
学习要点及
1.1
传统布局于CSS布局的区别
1.2 1.3
1.2
1.3
CSS(Cascading Style Sheet),中文译为层 叠样式表。是用于控制网页样式并允许将样式信息 与网页内容分离的一种标记性语言。 【本章学习目的】 本章通过多个CSS样式的应用实例,重点介绍 了CSS样式表功能、定义CSS规则的方法,应用内嵌 式样式表和链接外部样式表的方法等,通过本章的 学习,读者应了解CSS样式表的用途,掌握创建和 应用CSS样式表的方法,学会用CSS样式表进行网页 的美化和网页布局。
2.1.1 向Web标准过度 / XHTML 基础
为什么要使用XHTML? XHTML是在HTML4.0基础上,用XML规则扩展得 到的,建立XHTML的目的就是为了实现HTML向XML 的过度。
HTML:更多的被用于网页设计和表现 XHTML:它的初衷就不是为了表现,而是对网页内 容进行结构设计,严格的说它是面向文档 结构的语言,更符合未来的发展要求!
5.1 利用CSS 样式表的网页实例
CSS样式表是由一系列样式选择器和CSS属性组成,它 支持字体属性、颜色和背景属性、文本属性、边框属性、 列表属性以及精确定位网页元素属性等,增强了网页的 格式化功能。
1.2.1 Web标准布局
基于Web标准的网站设计的核心目的: 如何使网页的表现与内容分离! ① ② ③ ④ 这样做的好处: 高效率的开发与简单维护 信息跨平台的可用性 降低服务器成本;加快网页解析速度 更良好的用户体验
那么,CSS2.0从真正意义实现了设计代码与内容分离
1.2.2 DIV+CSS布局示意图
混合声明:并列及从属关系
<style type=“text/css” > P H1,#header ul{color:blue;font-size:12px;} </style>
2.2.4 如何应用CSS到网页中
CSS编码可以多种方式灵活地应用到我们所设计XHTML 页面之中,选择方式可根据我们对设计的不同表现手 段来制定,一般按CSS代码位置分为:
各 司 其 职
2.2.1 CSS语法基础
何为CSS(Cascading Style Sheet)? CSS中文译为层叠样式表。是用于控制网页样式并允许 将样式信息与网页内容分离的一种标记性语言。 即:告诉浏览器,这段样式将应用到哪个对象..
CSS语法结构: 选择符{ 属性1:值1; 属性2:值2…… } 举例:body { font-size:12px; text-align:center;} 参数说明: 属性和属性值之间用冒号(:)隔开,定义多个属性时, 属性之间用分号(;)隔开 CSS选择器
2.2.2 CSS选择器(符)
标签选择器: 指以网页中已有的标签名作为名称的选择器, 几乎所有的html标签均可用作该类选择器 (如:body{ } p{ } h1{ } 等等...) 类别选择器: 属用户自定义名称的选择器,可以在XHTML 标签中用class=“”为相应标签指派样式。可理 解为一类。 特点:在文档中允许被重复使用 Id 选择器: 属用户自定义名称选择器,基于DOM文档对象 模型原理出现的选择器,可以在XHTML标签中 用id=“”为相应标签指派样式,可理解为一个标识
特点:在网页中,每个id名称只能使用一次
2.2.3 选择器的声明
集体声明:并列关系
<style type=“text/css” > body,td,th,#header,.one{color:blue;font-size:12px;} </style>
