新建4个图形元件
flash

Flash8.0实例集锦(实例内容以《巨野县2010年第三期教师教育技术培训技术能力培训教材》为蓝本)遮罩动画的制作一、(卷轴在中间的做法)1、导入图片后按自由选择工具,调整图片的大小至适中。
2、单击图层1,在第三十帧处加普通帧。
3、插入新建元件1,点击矩形工具,作一矩形。
4、回到场景中,新增一个图层2,单击第一帧,从库中拖入矩形元件。
再点击第三十帧,加入关键帧。
点击任意变形工具,并拉动矩形元件,(此时的矩件同时向两边延伸)直至覆盖底层的图片。
6、点击1~30中间任一位置,创建补间动画。
在图层2点右键加遮罩层,按ctrl+enter键看效果。
7、再增加一个图层3,点第一帧,从库中拉出边框放在图片的左边,点击第三十帧,加入关键帧,同时把边框向左移动,点击1~30帧的中间位置创作补间动画。
8、再增加一个图层4,点第一帧,从库中拉出边框放在图片的右边,,点击第三十帧,加入关键帧,同时把边框向右移动,点击1~30帧的中间位置创作补间动画。
(画的卷轴元件也可以单独做)9、然后按Ctrl+enter键看总体效果。
二、卷轴在最左边的做法1、导入图片后按自由选择工具,调整图片的大小至适中。
2、单击图层1,在第三十帧处加普通帧。
3、插入新建元件1,点击矩形工具,画一个矩形。
这一矩形元件就存到库中去了,想用拉出来就行。
4、加入图层2,单击第一帧,从库中拖入矩形元件,放在图片的最左边。
再点击第三十帧,加入关键帧。
向右拉动矩形元件(同时按住ALT键)(只有按住ALT键往右拉时,才可以保证矩形只往右边动。
不会同时朝两边运动)直至覆盖底层的图片。
5、点击1~30帧的中间位置,创建补间动画。
然后加入遮罩层。
按Ctrl+enter键看效果就行。
6、新建图层3,点击第一帧,从库中拖入矩形元件,放在图片的最左边。
点击该图层第三十帧加关键帧。
然后点击“选择工具”,把矩形元件挪动到最右边。
点击1~30帧的中间位置,创建补间动画。
(做右边的卷轴)7、新建图层4,单击第一帧,从库中拖入矩形元件,放在图片的最左边。
绘图综合练习

绘图综合练习制作步骤1.绘制花朵步骤1 新建影片文档,使用默认文档属性。
保存影片文件,取名为“综合练习”。
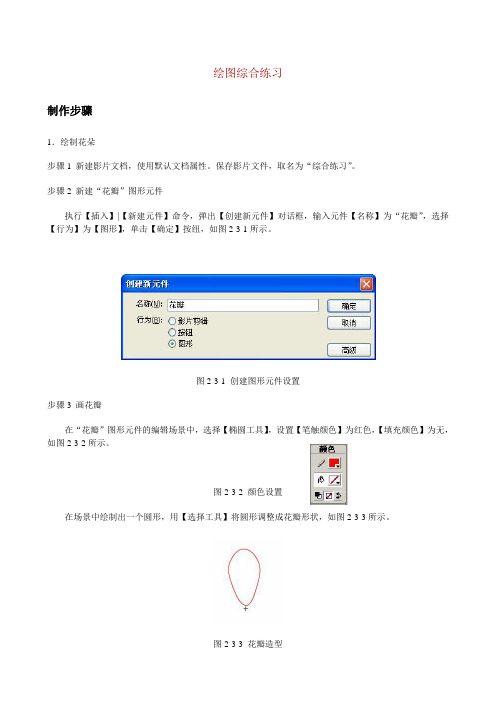
步骤2 新建“花瓣”图形元件执行【插入】|【新建元件】命令,弹出【创建新元件】对话框,输入元件【名称】为“花瓣”,选择【行为】为【图形】,单击【确定】按纽,如图2-3-1所示。
图2-3-1 创建图形元件设置步骤3 画花瓣在“花瓣”图形元件的编辑场景中,选择【椭圆工具】,设置【笔触颜色】为红色,【填充颜色】为无,如图2-3-2所示。
图2-3-2 颜色设置在场景中绘制出一个圆形,用【选择工具】将圆形调整成花瓣形状,如图2-3-3所示。
图2-3-3 花瓣造型说明:注意要让图形下端靠近场景中心的十字符号。
因为我们下一步要做的旋转将以十字符号为中心。
步骤4 给花瓣填充颜色执行【窗口】|【设计面板】|【混色器】命令,在【混色器】面板中选择填充类型为【放射状】,设定颜色为由大红到浅红渐变,如图2-3-4所示。
设定填充颜色时凭感觉就好,不用太拘泥于具体的数值。
图2-3-4 填充色设置在工具箱中选择【颜料桶工具】,给场景中的花瓣图像填充颜色,然后删除外框线条,如图2-3-5所示。
图2-3-5 填充颜色步骤5 创建“花朵”图形元件新建图形元件,元件名称为“花朵”。
在这个元件的编辑场景中,将刚刚绘制好的“花瓣”元件从【库】面板中拖放到场景中,然后用【任意变形工具】将这个图形实例的中心点移动到花瓣图形的下端,如图2-3-6所示。
图2-3-6 “花瓣”图形元件实例保持场景中的“花瓣”实例处于被选中状态,执行【窗口】|【设计面板】|【变形】命令,弹出【变形】面板,如图2-3-7所示。
图2-3-7 变形面板在【变形】面板中,设置【旋转】为72度,单击【复制并应用变形】按纽,如图2-3-7所示。
这时你会发现原来的花瓣旁边出现了一个同样的花瓣图形,接着再单击【复制并应用变形】按纽3次后,一朵花就画好了,如图2-3-8所示。
图2-3-8 完整的花朵如果你觉得花瓣形状不太满意,可以随时打开“花瓣”元件进行调整,花朵形状会随之而发生变化。
《Animate》课件——第6章 元件和库

6.1.1 元件的类型
03
影片剪辑元件
影片剪辑元件也像图形元件一样有自己的编辑区和时间轴,但又不完全相同。影 片剪辑元件的时间轴是独立的,它不受其实例在主场景时间轴(主时间轴)的控 制。
效果图
谢谢观看
Animate 动画制作
第6章 元件和库
01 本章介绍
在Animate CC 2019 中,元件起着举足轻重 的作用。通过重复应用元件,可以提高工作效率、 减少文件量。本章将介绍元件的创建、编辑、应 用,以及“库”面板的使用方法。通过对本章的 学习,读者将了解并掌握如何应用元件的相互嵌 套及重复应用功能制作出变化无穷的动画效果。
学习目标
了解元件的类型 熟练掌握元件的创建方法 掌握元件的引用方法 熟练运用“库”面板来编辑元件 熟练掌握实例的创建和应用
技能目标
掌握“情人节卡片”的制作方法 掌握“火箭图标”的制作方法
目录
01 元件的类型
02 创建图形元件
03 创建按钮元件
04 创建影片剪辑元件
05 转换元件
06 库面板的组成
6.1.2 创建图形元件
选择“插入 > 新建元件”命令,弹出“创 建新元件”对话框,在“名称”选项的文本 框中输入“大象”;
在“类型”选项的下拉列表中选择“图形” 选项。单击“确定”按钮,创建一个新的图 形元件“大象”。
创建图形元件过程
6.1.2 创建图形元件
图形元件的名称出现在舞台的左上方,舞台 切换到了图形元件“大象”的窗口,窗口中 间出现十字图标,代表图形元件的中心定位 点。 在“库”面板中显示出图形元件。
第4章(454)

执行【View】→【Status Bar】菜单命令,可以显示或 隐藏元件设计窗口的状态栏。
25
第4章 创建元件库、元件、中文标题栏和符号
2. 对象的选中与移动 在元件设计窗口中,引脚、线条、虚线矩形框、元件编 号首字母、〈Value〉、说明文字等都是对象。 在图4-8所示的元件设计窗口右边的创建元件工具栏上, 有一个选择按钮,如果按钮处于按下状态,鼠标就会是箭头 形状,这时可以用鼠标选择窗口中的对象;否则鼠标处于绘 制或放置对象状态。 单击选择按钮 ,然后单击某个对象,就会使其处于 选中状态。 结合Ctrl键,可以用鼠标选中多个对象。
29
第4章 创建元件库、元件、中文标题栏和符号
图4-9 【Preferences】对话框
30
第4章 创建元件库、元件、中文标题栏和符号
(2) 在该对话框中,切换到【Grid Display】标签页,然后 选中【Part and Symbol Grid】组合框中的“Dots”(点状)和 “Lines”(线状)两个选项中的一项,就可以改变元件设计窗口 中栅格的显示类型。
24
第4章 创建元件库、元件、中文标题栏和符号
在元件设计窗口的【View】菜单中有许多子菜单,这里 主要介绍以下4个子菜单的功能:
执行【View】→【Tool Palette】菜单命令,可以打开 或关闭元件设计窗口的创建元件工具栏。
执行【View】→【Grid】菜单命令,可以显示或隐藏 元件设计窗口的栅格。
【Grid Display】标签页右边的【Part and Symbol Grid】组 合框控制元件设计窗口,左边的【Schematic Page Grid】组合 框控制原理图设计窗口。
FLASH CS4 创建元件

FLASH CS4 创建元件可以通过舞台上选定的对象来创建元件,也可以创建一个空元件,然后在元件编辑模式下制作或导入内容。
1.创建元件通过使用包含动画的元件,可以创建包含大量动作的Flash应用程序,同时最大程度地减小文件大小。
例如,在文档中,执行【插入】|【新建元件】命令,并弹出【创建新元件】对话框。
然后,在该对话框中,输入元件名称及选择元件类型,如图2-17所示。
最后,在该元件中绘制图形或者创建动画。
图2-17 插入元件图2-18 转换为元件另外,用户还可以在舞台中,右击所绘制的图形(可以包含多个图形对象),并执行【转换为元件】命令。
此时,在弹出的【转换为元件】对话框中,输入元件名称和类型,如图2-18所示。
2.创建按钮元件在插入元件时,我们可以发现其中图形和影片剪辑元件,都有包含多帧的时间轴。
而在插入按钮元件时,则时间轴中只有4帧,如【弹起】、【指针】、【按下】和【点击】。
例如,我们在已经绘制图形的舞台中,选择需要转换为元件的对象。
并右击该对象,执行【转换为元件】命令,如图2-19所示。
在弹出的【转换为元件】对话框中,选择【类型】为“按钮”,并单击【确定】按钮。
然后,再双击所转换为按钮元件图形,并弹出该元件内容,如图2-20所示。
图2-19 转换按钮元件 图2-20 按钮元件内容在前3个状态帧中,可以放置除了按钮元件本身外的所有Flash 对象,在【点击】中的内容是一个图形,该图形决定着当鼠标指向按钮时的有效范围。
它们各自功能如下所示。
● 弹起 该帧代表指针没有经过按钮时该按钮的状态。
● 指针经过 该帧代表当指针滑过按钮时,该按钮的外观。
● 按下 该帧代表单击按钮时,该按钮的外观。
● 点击 该帧用于定义响应鼠标单击的区域。
此区域在SWF 文件中是不可见的。
除此之外,用户还可以将舞台中创建的元件转换成其他元件。
例如,右击图形元件,并执行【转换为元件】命令,并在弹出的对话框中选择其元件类型即可。
基本工具练习

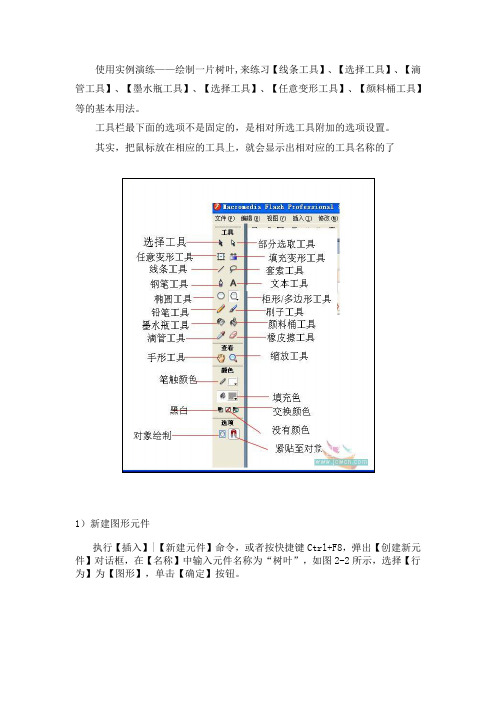
使用实例演练——绘制一片树叶,来练习【线条工具】、【选择工具】、【滴管工具】、【墨水瓶工具】、【选择工具】、【任意变形工具】、【颜料桶工具】等的基本用法。
工具栏最下面的选项不是固定的,是相对所选工具附加的选项设置。
其实,把鼠标放在相应的工具上,就会显示出相对应的工具名称的了1)新建图形元件执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】中输入元件名称为“树叶”,如图2-2所示,选择【行为】为【图形】,单击【确定】按钮。
图2-2 创建图形元件这时工作区变为“树叶”元件的编辑状态,如图2-3所示。
图2-3 “树叶”图形元件编辑场景(2)绘制树叶图形在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,设置【笔触颜色】为深绿色,如图2-4所示。
图2-4 画一条深绿色直线用【选择工具】将它拉成曲线,如图2-5所示。
图2-5 拉成曲线再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图2-6所示。
图2-6 连接两端用【选择工具】将这条直线也拉成曲线,如图2-7所示。
图2-7 拉成曲线一片树叶的基本形状已经绘制出来了,现在我们来绘制叶脉,先在两端点间绘制直线,然后拉成曲线,如图2-8和图2-9所示。
图2-8 画叶脉线图2-9 直线变曲再画旁边的细小叶脉,可以用直线,也可以将直线略弯曲,这样,一片简单的树叶就画好了,如图2-10所示。
图2-10 简单的树叶效果(3)编辑和修改树叶如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令(快捷键为Ctrl+Z),撤销前面一步的操作,也可以选择下面更简单的方法:用【箭头工具】单击想要删除的直线,被单击后的直线呈现网点状,说明它已经处于被选择状态,此时,你将可以对它进行各种修改了,如图2-11所示。
图2-11 被选中的线条要移动选中的线条,就用鼠标拖动它,要删除它,就直接按键盘上的Delete 键。
二维动画制作FlashMX2004.第二版.习题答案

《二维动画制作Flash MX 2004》习题参考答案第一章计算机动画的引入一、填充与思考1.剧本的的创作、角色的准备、结合与交互处理、预览和输出。
2.矢量3.fla swf4.标题栏、菜单栏、工具栏、时间轴、浮动面板和舞台5.打开最近项目、创建新项目、从模板创建和扩展6.工具区、查看区、颜色区和选项区7.选择工具、部分选取工具和套索工具。
8.无色、纯色、渐变色或位图9.由图层、帧和播放头组成。
主要功能(略)10.请查阅教材第一章第一节中的活动“二维动画的揭秘”。
素材的准备:通过网络下载、通过数码相机拍摄、通过扫描仪输入计算机。
11.略二、操作实践1.绘制一轮新月。
请根据提示完成。
(略)2.“我的家”的制作利用“绘图工具箱”中的相应工具按钮完成,如“椭圆工具”、“矩形工具”、“填充工具”、“直线工具”等。
3.方法(1):鼠标点击舞台,并打开属性面板,则就可在当前的属性面板中完成大小、背景色和播放速度的修改方法(2):单击“修改/文档…”命令,在弹出的对话框中完成所有内容的修改。
4.该动画请用逐帧动画的方式完成,根据当前影片的播放速度(即帧频),决定每隔多少帧放一个数字,即能实现1秒显示一个数字的效果。
5.“红绿灯模拟”制作。
(参考“红绿灯.fla”文件)(1)素材准备:a)新建一个Flash文档b)在“图层1”绘制红绿灯的支架;c)按Ctrl+F8,新建三个图形元件,分别为“红灯、绿灯和黄灯”。
(2)动画制作:a)新建三个图层,分别将“红灯、绿灯和黄灯”拖入三个图层的第1帧。
b)通过改变三个图形元件的“颜色”属性中的“亮度”值,实现灯亮与灯暗。
c)当需要改变灯亮或灯暗时,则按F6插入关键帧,选中该关键帧处的舞台上的元件实例,通过“属性”面板中的“颜色”属性,修改该实例的亮度值为48%,则为灯暗效果,反之,设置亮度值为100%,为灯亮效果。
(3)完成后保存。
第二章血浓于水——公益广告片的制作一、填充与思考1.位图的矢量化分离位图2.图像、声音和视频3.静态文本动态文本输入文本4.右下角5.分离6.影片剪辑、按钮和图形7.新建元件(F8)转换为符号(Ctrl+F8)8.编辑、在当前位置编辑和在新窗口中编辑9.逐帧动画渐变动画渐变动画形状10.略11.略12.略二、操作实践1.请绘制如图2-3-1所示的图形。
FLASH课件第5章

2.创建按钮
(1)单击“插入”→“新建元件”菜单命令,调出“创建新元件”对话框。在该对 话框内,输入元件的名字(例如:“按钮1”),选择“按钮”类型。单击“确定” 按钮,切换到按钮元件编辑状态,时间轴的“图层1”图层中显示4个连续的帧,如图 5-2-1所示。 用户需要在这四个帧中分别创建相应的按钮外观,可以导入图形、图像、文字,影 片剪辑或图形元件实例等,但不能在一个按钮中再使用按钮元件。最好使用“信息” 面板将按钮图形精确定位,使图形的中心与十字标记对齐,并记下它的坐标值。要 制作动画按钮,可以使用动画的影片剪辑或图形元件。 (2)用鼠标单击选中第l帧(弹起),再制作按钮“弹起”状态的外观。 (3)单击选中第2帧(指针经过),再按F6键,使第2帧成为关键帧并复制了第l帧 的按钮外观,改变第2帧的对象,作为鼠标指针经过时的按钮外观。另外,可以按F7 键,使第2帧成为空白关键帧,重新创建一个新对象,作为鼠标指针经过时的按钮外 观。 (4)单击选中第3帧,按照上述方法,制作鼠标按下状态的按钮外观。然后,单击 选中第4帧,绘制一个图形,用来确定鼠标事件的响应范围。 (5)单击元件编辑窗口中的场景名称图标,回到主场景。可以看到“库”面板中已 有了刚刚制作的按钮元件。从“库”面板中将它拖曳到工作区中,即可创建按钮实 例。 按钮各种状态不但可以是图形,还可以是图像、文字和动画(影片剪辑或图形实例) 等。还可以在按钮中插入声音。按钮的每一帧可以由多个图层组成。
图5-1-6 选择“Alpha”选项
图5-1-7 改变实例的透明度
(3)色调的设置:在实例“属性”面板中的“颜色”下拉列表框内选择 “色调”选项后,会在“颜色”下拉列表框右边增加几个带滑动条的文本框 和一个按钮,如图5-1-8所示。单击按钮,会调出“颜色”面板,利用它可 以改变实例的色调。用鼠标拖曳按钮右边文本框的滑块或在文本框内输入百 分比数据,可用来调整着色(即掺色)比例(0%到100%)。 用鼠标拖曳RGB栏内文本框的滑块或在文本框内输入数据,也可以改变实 例的色调。“R、G、B”后面的三个文本框分别代表红、绿、蓝三原色的值。 (4)高级设置:在实例“属性”面板中的“颜色”下拉列表框内选择“高 级”选项后,会在“颜色”下拉列表框右边增加一个“设置”按钮。单击 “设置”按钮,即可调出“高级效果”面板,如图5-1-9所示。利用该面板
实验二 创建原理图元件库及制作原理图库元件

实验二 创建原理图元件库及制作原理图库元件一、实验目的1、学会创建原理图元件库,熟悉原理图库元件编辑器的基本操作方法。
2、熟悉和掌握原理图库元件编辑器中库元件管理器的使用方法。
3、熟悉和掌握绘图工具栏中各种绘图工具的使用。
4、熟悉和掌握绘制原理图库元件的方法和步骤。
二、实验内容1、在实验一所建立的“你的学号你的姓名.DDB”设计数据库中接着新建一个原理图元件库文件,文件名为:“实验二.LIB”。
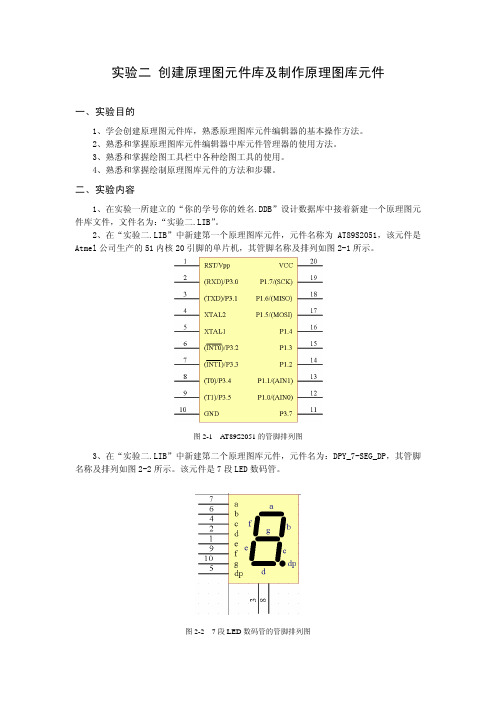
2、在“实验二.LIB”中新建第一个原理图库元件,元件名称为AT89S2051,该元件是Atmel公司生产的51内核20引脚的单片机,其管脚名称及排列如图2-1所示。
图2-1 AT89S2051的管脚排列图3、在“实验二.LIB”中新建第二个原理图库元件,元件名为:DPY_7-SEG_DP,其管脚名称及排列如图2-2所示。
该元件是7段LED数码管。
图2-2 7段LED数码管的管脚排列图三、实验步骤1、打开自己的设计数据库文件。
首先,打开你自己的实验文件夹。
然后,双击你自己的DDB设计数据库文件,打开设计数据库。
如图2-3所示。
(a) (b)(c)图2-3 打开设计数据库步骤2、建立原理图库文件。
单击【File】→【New…】菜单或在设计管理器中先单击“Documents”文件夹,然后在打开的列表工作区的空白处单击鼠标右键,在弹出的快捷菜单中选择【New…】菜单。
弹出新建文档对话框。
选择图标 ,即“Schematic Library Document”文件类型,然后单击“OK”按钮。
即新建一个原理图库文件,如图2-4所示。
默认的文件名是Schlib1.Lib。
图2-4 新建原理图库文件3、文件改名,将“Schlib1.Lib”改为“实验二.Lib”。
具体操作步骤如下。
首先,将鼠标放在工作区域上方的“Schlib1.Lib”标签上,然后单击鼠标右键,在弹出的快捷菜单中选择【Close】菜单,在弹出的“Confirm”对话框中,单击“Yes”按钮,保存改变。
FLASH光芒四射的制作

FLASH光芒四射的制作作者:翠柏腾飞引制教学目的:通过本节教学了解和掌握变形面板,蔗罩旋转的基本功能与操作,以及光芒四射制作的基本原理和方法,进而制作出简单易行、形象逼真的光芒动画来。
教学对象:本教材是针对有一定动画制作基础和对属性面板及工具箱有所了解的朋友们编制的,因此省略了一些步骤,还望谅解。
教学要点:蔗罩、变形、补间。
制作步骤:(一)伸缩法:1.启动FLASH8 软件2.确立文档属性设置动画尺寸为550*400,帧频为12,背景颜色黑色,其它默认,点击确定,进入场景1工作区。
如图1所示:图13.创建图形元件选择“插入-新建元件”,创建一个名为“五星”的图形元件。
点开矩形工具,选择多角星形工具,之后点击属性面板中的“选项”按钮,如图2所示:图2打开工具设置面板,选择参数如图3所示:图3在元件编辑区拖一个红色无边框的五角星,规格220左右。
全居中。
如图4所示:图4选择“修改-分离”两次,将五星打散后,用线条工具在五星上拉出五条线段。
如图5所示:图5用黑箭头工具点击五星上角右边的三角形(出现麻点),将其改为深红色。
其它各角也如此操作。
如图6所示:图6双击黄色线段的交叉点,待每个线段出现麻点后,删除。
*注意不要误删除五星!4.编辑制作场景返回场景1,添加一个图层。
自下而上分别命名为光芒和五星。
(1)选择光芒图层第一帧,用直线工具在工作区拉一个笔触高度为2,颜色为黄色,长度300的线段。
然后,用橡皮擦将线段擦成如图7所示:图7选中该实例,用任意变形工具将其注册点移至到左端。
如图8所示:图8选择“窗口-变形”,打开变形面板。
填写参数如图9所示:点击变形面板右下角的“复制并应用变形”按钮35次。
此时工作区中的实例如图10所示:图10选中该实例,全居中。
将其转换为图形元件。
在第10帧插入关键帧。
再在第5帧插入关键帧,用任意变形工具将该实例放大规格为1000*1000。
分别点击第1帧、第5帧,创建这两个区域间的补间动画。
五年级上册信息技术ppt课件-第4课-装扮我们的校园—在场景中运用图形元件∣粤教版

② 单击"在当前位置编辑”选项
显示编辑元件的 三种方式
元件编辑的实体
4
学着做四、 编辑元件。将文件另存为“花朵元件编辑.fla”, 并 测试动画效果。
说一说如果只是想增加粉红色的花,而不希 望原来的蓝色花被替换,你知道有什么办法吗?
请发挥想象力,利 用贝贝所绘制的素材图 形元件来装扮我们的校 园图,教学光盘“第四 课\显身手\校园装扮素材.fla" 文件提供的素 材、元件都放在库中, 图4-11仅供参考。
装扮我们的校园—— 景中运用图形元件
? 怎样才能重复使用素材呢?只要把图片素材创设为“元 件”,保存在“库”面板中,就 可以反复使用,而且还不会增加文件的大小。
说一说打开教学光盘“第四课\赏析\装扮我们的校园.swf" 文件,观看效果,说一说 其中包含了哪些重复使用过的素材。
元件在Flash 中,元件(符号)是最基本 的元素之一,学会元件的各项操作非常 重要。现在让我们学习新建一个图形元 件“花朵”。
显身手
谢 谢
19
学着做
①单击工具箱中的“任意变形”工具
②对导人图片进行 适当的缩放
脏 红AQ
图4-8 导入外部图形文件
学着做(2)参照图4-9所示的操作,把导入 的“小鸟”图像转换为元件。
①选中导入的图像,单击菜单栏中的“修改”按钮砖 程 可 转提为元作
68At②单击“转换为 元件”选项
③单击“类型”栏的 “图形”选项
学着做三、 转换元件。建立图形元件,我们除了采用新建元件 的办法以外,也可以在工作舞台中绘制图形 直接转换成元件,还可以将外部导入的素材 转换成元件,甚至可以把库里现有的元件转 换成为一个新的元件。现在让我们学习将导 入的外部图形文件转换成元件。(1)打开教学光盘“第四课\学着做\ 小鸟图.png" 文件,参照图4-8所示的操作, 把它导入到工作舞台。
第8章元件原理图库、PCB元件封装库和集成元件库

8.1.3 元件原理图库的图纸属性
图8-7 原理图库图纸属性设置对话框
【Library Editor Options】选项框: (1) Option区域
【Style】选项:【standard】标准型标题栏和【ANSI】 美国 国家标准协会标题栏。 【Size】选项:点击下拉框滑块,可以看到系统提供各种图纸 尺寸。
【Utilities】工具栏:该工具栏主要提供在元件原 理图库编辑环境中放置不同对象的操作工具栏,包 括IEEE符号工具栏、绘图工具栏、网络工具栏以及 模式管理器。
在Protel DXP设计系统中,通过新建元件原理 图库文件来启动元件原理图库编辑器,
在Protel DXP设计系统的主界面上执行菜单命 令【Files】/【New】/【Library】/【Schematic Library】,此时将会启动元件原理图库编辑器,同时 弹出【Projects】工作面板,从【Projects】工作面板 上可以发现系统自动生成一个名为“SchLib1. SchLib” 的原理图库文件。这时的原理图库编辑器窗口如图84所示。
[1] 【Default Designator】输入栏用来设置元件标 号,例如:芯片标号通常设置为U?,电阻标号设置 为R?,电容标号设置为C?,电感标号设置为L?, 三极管标号通常设置为Q?等,这里的问号将使得 自定义的元件在原理图中放置的时候,可以使用原 理图中的自动注释功能,即元件标识符的数字会以 自动增量改变,例如:U1,U2,U3等。这里, P89c52x2bn芯片属于MCU芯片,因此此处设置为 U ? , 并 确 定 【 Vi s i b l e 】 复 选 框 被 选 中 , 那 么 元 件 序 号将在原理图中显示;如果不选中复选框,那么元 件序号将不在原理图中显示出来。
《Flash动画制作课程》元件和实例教案

"·属性按钮:单击打开所选项的属性面板·删除按钮:单击删除选中的项目5.2 创建图形元件图形元件主要用于静态图像的重复使用以及用于制作运动渐变动画。
一. 将场景中的元素转换成图形元件1.选择要变为元件的元素,可选择一个或多个2.选择菜单“修改”→“转换为元件”或按F8键3.在名称栏中输入元件名称,在行为栏中选择“图形”4.单击"确定"按钮二. 创建新的图形元件1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“图形”后,单击"确定"。
3.在舞台中创建元件内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式5.3创建影片剪辑元件影片剪辑元件主要用于制作需要重复使用的动画片段。
一. 创建新的影片剪辑元件操作步骤:1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“影片剪辑”后,单击"确定"。
3.在舞台中制作影片剪辑的动画内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式二.将舞台上的动画转换为影片剪辑操作步骤:1.选择帧•选择某些层的所有帧:按住Shift键,点击时间轴左边要转换为影片剪辑的各层;•选择多个连续的帧:单击某帧,再按住 Shift 键并单击其它帧2. 拷贝帧:右键单击选定的帧,从弹出菜单中选择“复制帧”或选择“编辑”→“时间轴”→“复制帧”3. 新建元件:选择“插入”→“新建元件”;在对话框中给元件命名。
选择“影片剪辑”后单击“确定”4. 在时间轴上右键单击第1层上的第1帧,在弹出的菜单中选择“粘贴帧”5. 单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式。
5.4 实例的创建与修改一.创建实例在创建元件之后,用户就可以使用元件创建实例,电影中的所有地方都可以使用元件实例,包括在其他元件的内部创建实例步骤:1)选中时间轴的层2)选择窗口→库或按Ctrl+L键打开库面板3)将元件拖到舞台上二.改变实例的属性每个实例可以有自己的属性,属性独立于元件。
图形元件的名词解释

图形元件的名词解释图形元件是指在图形设计、计算机图形学、电子工程等领域中使用的各种图形符号和图形组件,用于表示特定的概念、对象或功能。
这些元件通常具有特定的形状、颜色和样式,可以用于创建各种类型的图形图像,从而实现信息传递和可视化呈现的目的。
在下面的文章中,我们将解释一些常见的图形元件的意义和用途,深入探讨它们在不同领域中的应用。
1. 线条:线条是最基本的图形元件之一,通常用于表示连接、分割或边界。
在平面设计中,线条可以用于划分空间,引导注意力,或增强视觉效果。
在工程领域,线条则常被用于表示电路连接、道路路径等。
2. 矩形:矩形是一个有四个直角的四边形,具有明确的长宽比。
在图形设计中,矩形常用于表示区块、面板或容器。
例如,在用户界面设计中,矩形元素可以用于容纳文本、按钮或其他交互元素。
在建筑设计中,矩形也经常用于表示房间的布局和大小。
3. 圆形:圆形是一个平面上的封闭曲线,其每个点到中心的距离相等。
圆形具有平衡、和谐和连续的特征,因此在设计中经常被用作符号、按钮或标识的基本元素。
圆形也常用于表示圆形对象,例如轮胎、硬币等。
4. 椭圆:椭圆是一个扁平的闭合曲线,其形状介于圆形和矩形之间。
椭圆在设计中常用于创造流线型的效果,或表示柔和、优雅的特性。
椭圆也常用于表示椭圆形物体,例如球体或椭球体。
5. 三角形:三角形是一个有三个边和三个角的多边形。
它具有稳定、直接和动态的特征,在设计中常被用于表示方向、变化或注意力的焦点。
例如,在路标或箭头上使用三角形可以引导人们前进或改变方向。
6. 弧线:弧线是一个弯曲的连续曲线,由两个不同的点定义。
弧线在设计中常被用于表示流动、优雅或柔和的特性。
在图表中,弧线也可以用来表示数据的比例或关联关系。
7. 符号:符号是用于表示特定含义或概念的图形元件。
符号通常是简化、抽象的图形,具有特定的表示方式。
例如,在地图上,点状符号可以用来表示城市或地点,箭头符号可以用来表示方向或指示。
项目4 原来这是可以自制的(1):TF卡接口电路设计

项目4 原来这是可以自制的(1):TF卡接口电路设计彭 琛目 录【项目资料】【任务描述】【任务分析】【任务实施】【经验分享】【项目进阶】项目资料•本项目中以图所示的某插卡音箱“TF卡接口电路”的原理图设计为例,学习如何自制原理图元件和正确使用网络标签。
•本项目任务是通过完成图中所示“TF卡接口电路”的原理图,掌握自制原理图元件的方法和技巧,并能正确使用网络标签。
基本要求如下:通过完成本项目,掌握原理图元件库中常用工具的使用。
通过完成“TF卡接口电路”的原理图绘制,掌握自制集成电路原理图元件的方法和技巧。
通过完成“TF卡接口电路”的原理图绘制,掌握网络标签的正确使用。
通过完成【项目进阶】中的拓展练习,学会自制分立元件和多单元元件的设计方法。
•进行集成电路器件原理图元件自制时,需要解决以下几个问题能正确创建或启动原理图库文件,保存设计好的原理图库文件。
能正确使用与自制原理图元件有关的各个编辑项目,并会查看相关信息。
掌握原理图库中常用工具的使用方法。
能正确设计出图3.2中所示J1元件对应的原理图元件。
•使用网络标签时,需要解决以下几个问题知晓网络标签的作用。
1)能正确区分普通文本和网络标签的区别。
能在原理图上正确放置网络标签。
•其它要点自行设计集成电路原理图元件时,先要确定该集成电路的引脚总数和引脚的排列分布情况,然后合理安排该原理图元件的尺寸。
J1元件的制作和调用步骤:1. 创建与保存SchLib文件2. 了解原理图元件库编辑器的主要工作界面3. 设置栅格4. 创建元件5. 绘制元件轮廓6. 放置引脚并编辑引脚属性7. 保存并调用自制元件8. 更新自制元件序号操作说明操作示例1a 创建文件点击菜单“File →New →Library→SchematicLibrary”创建SchLib文件。
系统创建默认名为“Schlib1. SchLib”的SchLib文件。
1b 创建文件打开需要创建SchLib文件的原理图并使其处于被编辑状态。
动画——元件和库

步骤七:此时,单击时间轴上的某帧, 就会显示对应的按钮效果了。
◇创建影片剪辑元件
若在FLASH电影中需要重复使用一个已经创建好的动 画片段,最简单的方法就是将该动画转换为影片剪 辑元件。 新建影片剪辑: [插入]/[新建元件]命令,在弹出的 “创建新元件”对话框中选择相应的“影片剪辑” 类型。
四、编辑元件
下面介绍弹起、指针经过、按下、点击这四种状态的含义:
弹起:指鼠标指针没有经过或接触按钮时,该按 钮所表现出的状态,即为按钮的初始状态 指针经过:指鼠标指针滑过按钮,或是鼠标指针 移动到该按钮上,但没有按下鼠标键时的状态 按下:指鼠标指针移动到该按钮上,并且按下鼠 标键不松开时,该按钮的状态 点击:定义了响应鼠标有效的单击区域,如果没 有定义“点击”帧,则“弹起”帧状态下的对象 就会被作为鼠标响应区域。该区域在SFW文件中 并不可见
FLASH MX 2004
元件与库
元件的基本概念
元件是一种可重复使用的对象, 它可以是图像、按钮、动画。而实例 是元件在舞台上的一次具体使用,是 元件的副本。一个元件可以产生很多 个实例。 重复使用实例不会增加文件的大小。
一、元件的优点
可以简化动画的制作过程
在制作动画的过程中,将使用频繁的对象做成元件 ,在以后使用的时候就不必每次都编辑该对象。另 外,当库中的元件被修改后,在场景中该元件的所 有实例就会随之更新,大大节省了设计时间。
方法:选中需编辑的元件实例,单击鼠标右键,选 择[在新窗口中编辑]命令 执行[窗口]/[平铺]命令,平铺两个窗口,你就可 以同时看到被编辑元件的时间轴和主窗口的时间 轴,以随时观察元件修改对舞台的影响。 这里,被编辑元件的名称显示在时间轴面板 的信息栏中。
◇使用元件编辑模式
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
新建4个图形元件,图形分别是:(放大到400%时的图形)。
图4
新建一影片剪辑元件,将鱼身拖入,在第20帧插入帧,上锁。
新插入一层,将鱼尾拖入,与鱼身对好,并稍为交叉一点,用变形工具点中鱼身,将注册点拉到左边正中。
然后,将鱼尾向下旋转一些。
在第5帧插入关键帧,将鱼尾旋正。
在第10帧插入关键帧,将鱼尾旋向上方一些,第15帧插入关键帧,将鱼尾旋正,第20帧插入关键帧,将鱼尾旋向下方。
新插入一层,将一个鱼翅拖入,同鱼尾的方法,做出搕动。
新插入一层,将另一鱼翅拖入,做摆动。
最后将鱼身图层拖到最上面。
图5
新建一影片剪辑元件,将刚做好的鱼元件拖入,然后按住Ctrl用选择工具向下拖鱼元件这样就复制了一个,点中新复制的鱼元件,点击“修改”-“变形”-“垂直翻转”;打开属性面板,将其透明度设为30%。
这实际上就是一个带阴影的鱼。
图6
新建一影片剪辑元件,将带阴影的鱼元件拖入,在第100帧插入关键帧,然后插入引导层,用铅笔工具画一条引导线,随便画,一会还要重画。
新建一影片剪辑元件,将带阴影的鱼元件拖入,在第150帧插入关键帧,然后插入引导层,用铅笔工具画一条引导线,随便画,一会还要重画。
新建一影片剪辑元件,将带阴影的鱼元件拖入,在第130帧插入关键帧,将元件向左拖一定距离。
首先需要找一张背景图片,最好是鱼缸,海低或碎石,枯树等图片,将图片处理为400x300大小。
图1
新建一flash文档,背景为白色,将准备好的图片导入到库。
新建一影片剪辑元件,取名为“背景”,将图片拖入,居中对齐。
在图片上右键,复制。
在第40帧插入帧,该层上锁。
插入一新图层,点击“编辑”-“粘帖在当前位置”,然后,用方向键,将复制的图片向右向下移一个像素。
在第40帧插入帧,上锁。
插入新图层,用矩形工具,无笔触任一填充色,画一条与图片一样宽的细直线。
然后用选择工具点中该直线,,然后按Ctrl+D进行复制,直到有两个图片那样高。
点击“编辑”-“全选”,然后,打开对齐面板,选择左对齐。
然后点击“修改”-“组合”。
在第40帧插入关键帧,回到第1帧,将线条组合向上移,使线条组合的下边,与图片的下边对齐。
在第1帧和第40帧间建立补间动画。
如图:
图2
图3
在第3层上点右键,点“遮罩层”。
新建一图形元件,如下图画一片树叶。
图7
新建一图形元件,将树叶元件拖入,然后,按住Ctrl建,用选工具向下拉,复制一个,然后中,点击“修改”-“变形”-“垂直翻转”;打开属性面板,将其透明度设为30%。
这实际上就是一个带阴影的树叶。
图8
新建一影片剪辑元件,将带阴影的树叶拖入,在第100帧插入关键帧,然后插入引导层,用铅笔工具画一条引导线,随便画,一会还要重画。
新建一图形元件,如下图画一个花辩,然后用自由变形工具将花辩的注册点移到最下面,打开变形面板,在旋转框内输入72,然后点击,旋转并复制4次,这样就画好了一个花朵。
新建图形元件,将花朵元件拖入,然后,按住Ctrl建,用选工具向下拉,复制一个,然后中,点击“修改”-“变形”-“垂直翻转”;打开属性面板,将其透明度设为30%。
这实际上就是一个带阴影的花朵。
图9
新建一影片剪辑元件,将带阴影的花朵拖入,在第100帧插入关键帧,然后插入引导层,用铅笔工具画一条引导线,随便画,一会还要重画。
新建一图形元件,将舞台放大到800%,用笔刷工具,颜色用草绿色,画上一些草。
新插入一层,用椭园工具画一椭园,将草的根部盖住。
颜色可深一些,可与背景图片中某处颜色相同。
图10
新建影片剪辑元件,将草元件拖入,用变形工具,将注册点调到下端.在第5帧,第10帧插入关键帧,在第5帧,用变形工具,将草向右下旋转一些,不要太多.在第1-5,第5-10帧,建立补间动画。
好了,所有演员都准备好了,现在就在他们到舞台上去表演了。
回到主场景,将背景元件拖入,居中放好,上锁。
插入一层,将带引导层的鱼元件其中一个,拖入,放在背景元件的右下外侧。
然后双击它,将引导层上的引导线清除,用铅笔工具,画一条从鱼元件穿过背景图片到其左侧外边的曲线,上锁.回到第1层,在第1帧,将鱼元件中心点与引导线的右端对齐,在最后一帧,将鱼元件的中心点与引导线的左端对齐,建立补间动画,打开属性面板,在“调整到路径”前的方框上点上钩。
如图:
图11
图12
插入一层,将另一个带引导层的鱼元件其中一个,拖入,放在背景元件的右上外侧.然后双击它,将引导层上的引导线清除,用铅笔工具,画一条从鱼元件穿过背景图片到其左侧外边的曲线,上锁.回到第1层,在第1帧,将鱼元件中心点与引导线的右端对齐,在最后一帧,将鱼元件的中心点与引导线的左端对齐,建立补间动画。
打开属性面板,在“调整到路径”前的方框上点上钩。
如图:
图13
插入一图层,将不带引导层那个鱼元件,(130帧那个),拖入,放在背景图片的右外侧稍下一点,双击它,在最后一帧,将鱼元件平移到背景图片的左外侧,建立补间动画
插入一图层,将带引导层的树叶元件拖入,放到背景图片的左外侧上方,双击它,清除原来的引导线,作铅笔工具重新画一条从树叶元件穿过背景图片到其右外侧的曲线,注意曲线的震辐不要太大,稍平缓一些.建立补间动画.打开属性面板,把“调整到路径”前的方框上的钩去掉。
插入一图层,将带引导层的花朵元件拖入,放到背景图片的左外侧上方,双击它,清除原来的引导线,作铅笔工具重新画一条从花朵元件穿过背景图片到其
右外侧的曲线,注意曲线的震辐不要太大,稍平缓一些.建立补间动画.打开属性面板,把“调整到路径”前的方框上的钩去掉。
插入一图层,将作了补间动画的草元件拖入,放到适当位置.现复制一个,放到另一适当位置。
呵呵,好累人,别着急,快完了。
插入新图层,用矩形工具,元笔触,任一填充色,画一和背景图片一样大的矩形.然后右击该图层,点击“遮罩层”。
这里要注意,将鱼,树叶,花朵图层均设为被遮罩层。
插入新图层,用矩形工具,元笔触,填充色66FFFF,画一和背景图片一样大的矩形.选中矩形,点击“修改”-“转换为元件”,选图形,确定。
打开属性面板,将其透明度调为20%。
这下就有在水中的感觉了。
