界面设计必备常用字体规范
网页的排版规范

网页的排版规范网页的排版规范1、总体部局:布局平衡页面简约、无多余空白行,页面尺寸:1024×800分辨率下:页面宽度≤768,推荐高度:≤621:800×600分辨率下:页面宽度≤768,推荐高度:≤454。
2、排版规范:页面左右局中,中文段落必须有2个汉字的缩进,字间距采用默认大小,行间距为16px~20px即150%左右,段落之间空一行,中文使用12号宋体。
3、字体问题:最常用的字体有:宋体、微软雅黑、黑体这三种形式。
比较常用的是宋体。
因此网页中的正文文字信息,通常都是运用宋体。
对于网页中的标题文字,最好是使用那三种字体,这样也方便切图和程序,减少他们的工作量,也加快网页显示速度。
4、布局规范:布局是非常重要的,考虑客户浏览习惯以及他们想展现的内容,并且优化。
一个网页,如果布局不合理的话不但影响浏览,而且非常难看。
必须保持色彩平衡。
注意上下、左右的呼应。
注意页面整体协调。
提倡画面和文字的融合,而不是画面和文字的明显分离。
5、间距:各栏目框间距为5-8像素,网页设计最好采用积木式框架,方便切片。
在网页中,无论是文字、图片、表格、框架该对齐的就要对齐,保持在同一水平线上或一纵线上,可利用坐标数值和参考线定位。
6、风格统一:统一是指设计作品的整体性,一致性。
设计作品的整体效果是至关重要的,在设计中切要将各组成部分孤立分散,那样会使画面呈现出一种枝槾纷杂的凌乱效果。
网页上所有的图片、文字、包括象背景颜、区分线、字体、标题、注脚什么的,要统一风格,贯穿全站。
7、制作习惯:必须非常熟悉各种网站的功能,要做得非常全面,比如说一个商城的网站应该有哪些内容必须非常清楚,不要等客户提出之后才补充上去,会显得自己非常不专业。
8、不可忽视细节:客户对网站的感觉不好,不过又说不出,多半是细节处理问题,细心的处理网页的每一个象素,力求完美。
网页设计字体大小规范

网页设计字体大小规范网页设计中,字体大小的规范是非常重要的,它可以影响用户对网页内容的阅读体验,也会直接影响网页的可读性和可访问性。
在进行网页设计时,我们需要遵守一些字体大小的规范,以确保网页内容的清晰度和可读性。
下面是一些常见的网页设计字体大小规范。
1. 主标题(Heading)字体大小应该大于正文内容。
一般来说,主标题的字体大小可以设置为28px到36px之间,根据网页的风格和内容来定。
2. 子标题(Subheading)字体大小应该相对较小,一般可以设置为18px到24px之间。
子标题是对主标题的进一步解释和补充,字体大小要比主标题小一些,以区分层次。
3. 正文(Body)字体大小应该设置为16px到18px之间,这是最常用的正文字体大小。
这个字体大小足够清晰,同时也适合大多数用户阅读。
4. 标注和辅助文本(Caption and Auxiliary Text)字体大小应该相对较小,一般可以设置为14px到16px之间。
这些文本通常是对图片、表格或其他内容的解释或补充,字体大小要比正文小一些。
5. 链接(Link)字体大小应该和正文保持一致,一般可以设置为16px到18px之间。
链接可能是网页中最重要的交互元素之一,字体大小要保持与正文一致,以确保用户能够快速识别并点击链接。
6. 导航菜单(Navigation Menu)字体大小应该设置为18px到20px之间。
导航菜单是用户在网页中进行导航的重要工具,字体大小要稍大一些,以方便用户快速定位和点击。
7. 按钮(Button)字体大小应该设置为16px到18px之间。
按钮是网页中最常见的交互元素之一,字体大小要适中,以便用户能够清晰地看到按钮上的文本内容并点击。
除了以上的字体大小规范,还需要注意以下几点:1. 网页设计中,字体大小的一致性非常重要。
相同类型的文本应该使用相同的字体大小,以保持整体的统一感。
2. 不同层级的标题和文本应该使用不同的字体大小,以区分层次和重要性。
网页设计字体大小规范

网页设计字体大小规范网页设计字体大小规范是指在网页设计中使用不同字体大小的规定。
字体大小在网页设计中非常重要,它决定了文字的可读性、页面的布局以及视觉效果。
下面是关于网页设计字体大小规范的一些指导原则。
1. 标题字体大小:- H1标题应该有一个相对较大的字体大小,通常在24px至30px之间。
- H2标题应该比H1标题稍微小一些,通常在20px至24px之间。
- H3标题应该比H2标题更小一些,通常在18px至20px之间。
- H4至H6标题应该比H3标题更小一些,通常在16px至18px之间。
2. 正文字体大小:- 正文的字体大小应该在14px至16px之间,以保证良好的可读性。
- 对于长段落的正文内容,可以使用稍微大一点的字体大小,如18px至20px。
3. 导航栏字体大小:- 导航栏的字体大小应该比正文字体稍大一些,通常在16px至18px之间。
4. 引用、副标题和注释字体大小:- 引用、副标题和注释的字体大小应该比正文稍小一些,通常在12px至14px之间。
5. 按钮和链接字体大小:- 按钮和链接的字体大小应该比正文稍大一些,通常在16px 至18px之间。
6. 标签和标识字体大小:- 标签和标识的字体大小应该比正文字体稍小一些,通常在12px至14px之间。
7. 特殊元素字体大小:- 对于特殊元素,如页面标题、强调文字等,可以使用较大的字体大小,但要确保其与整个页面的风格和布局相符。
总之,在网页设计中,字体大小的选择要考虑到页面的整体布局和风格,保证页面的可读性和用户体验。
字体大小的合理搭配可以提高网页的可视性和吸引力,同时也要注意不要过度使用不同的字体大小,以免造成页面混乱和视觉疲劳。
页面与字体标准

网页设计中字体设计的原则总体来说把握以下几点就可以:第一,勿使用生僻字体,一般选择宋体等比较常用的字体,防止用户因没安装对应字体造成显示错误;第二,不宜同时选用过多字体,以2至3种为宜;第三,字体大小不要乱设置,最好以系统默认为宜,我记得是9pt和12PT第四,特殊字体或艺术字体最好以图片的方式置入网页。
基本就这些,至于美观上还是凭感觉把,也可以参照一些大的网站。
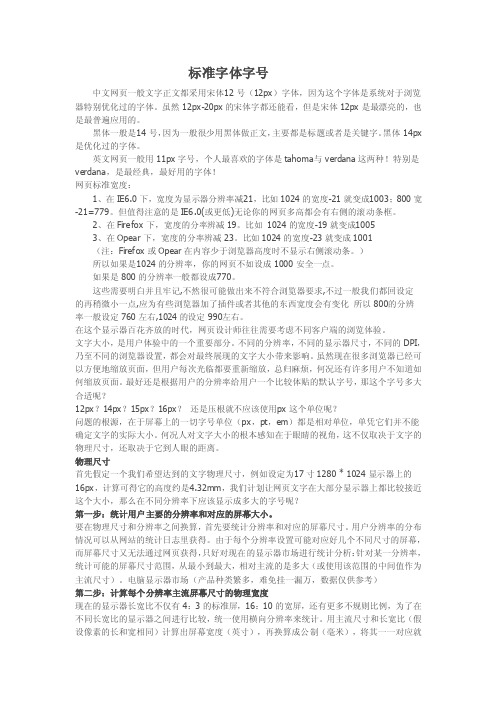
标准字体字号:中文网页一般文字正文都采用宋体12号(12px)字体,因为这个字体是系统对于浏览器特别优化过的字体。
虽然12px-20px的宋体字都还能看,但是宋体12px是最漂亮的,也是最普遍应用的。
黑体一般是14号,因为一般很少用黑体做正文,主要都是标题或者是关键字。
黑体14px 是优化过的字体。
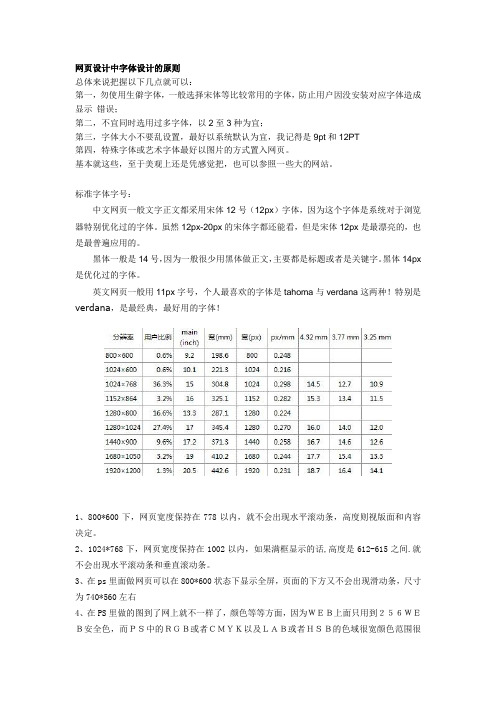
英文网页一般用11px字号,个人最喜欢的字体是tahoma与verdana这两种!特别是verdana,是最经典,最好用的字体!1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.页面标准按800*600分辨率制作,实际尺寸为778*434px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5X11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格一、120*120,这种广告规格适用于产品或新闻照片展示。
网页设计中的文字排版技巧

网页设计中的文字排版技巧在网页设计中,文字排版技巧是至关重要的一环。
好的文字排版可以让网页内容更加清晰易读,吸引用户留下并继续浏览。
以下是一些网页设计中常用的文字排版技巧:1. 字体选择:在设计网页文字时,选择合适的字体非常重要。
一般来说,Sans-serif字体更适合网页文字,因为它们在屏幕上显示效果更好。
常用的Sans-serif字体有Arial、Helvetica、Verdana等。
另外,在选择字体时要考虑到不同设备的显示效果,尽量选择通用字体以确保文字在不同设备上都能正常显示。
2. 字号和行间距:字号和行间距的设置直接影响文字的可读性。
字号不宜过大或过小,一般来说,正文文字的字号应该在12px到16px之间。
行间距也要适中,通常设置为1.5倍字号左右。
适当调整字号和行间距可以避免文字堆在一起,让用户更容易阅读。
3. 段落排版:合理的段落排版可以让用户更好地理解文章内容。
确保段落之间有明显的间距,同时在每个段落的首行缩进2个字符左右,可以让整个页面看起来更加整洁美观。
4. 对齐方式:文字的对齐方式也需要谨慎选择。
一般来说,左对齐是最常用的对齐方式,因为它可以让用户更容易阅读。
但有时候右对齐或居中对齐也可以用来强调某些内容或给用户一种视觉冲击。
5. 颜色搭配:文字颜色的选择要考虑到整体网页的配色方案。
文字颜色要与背景色形成明显对比,确保文字清晰可见。
一般来说,黑色文字在白色背景上最易读,但也可以根据网页主题选择其他颜色进行搭配。
6. 列表与标点符号:在网页设计中,经常会用到列表和标点符号来组织内容。
使用有序或无序列表可以让用户更容易理解信息结构,同时使用适当的标点符号可以使文章流畅自然。
注意在文字和标点符号之间留有适当的间距,避免让文字显得拥挤。
综上所述,文字排版技巧在网页设计中至关重要。
通过选择合适的字体、调整字号和行间距、合理排版段落、选择恰当的对齐方式、搭配好颜色以及使用列表和标点符号,可以提高网页的可读性和吸引力,让用户更加愿意停留和浏览网页内容。
界面设计必备常用字体规范

这几天有人问我说:“最近看了好多教程,都老高大上了,但是老弟我做不到呀,想学点直接能拿来用的,这个要求过分吗……”这个,好吧,那就直接说说能用的知识:字体字号。
也许你会说:字体字号?也太Low了吧,这个谁不知道重要呀。
对于这个问题,我想说:会和熟练,是两回事。
一个App,不同部分的字体字号你能准确地说出来吗?很多刚做APP界面的设计师,经常会因为字号,字体颜色,间距而困扰。
拿到设计需求后,开始进行设计,不知道从何去调整界面的字号和行间距等。
容易碰到的问题是页面和页面的字号调着调着就大小或颜色不统一了。
并且容易导致设计稿反复得修改。
设计出来的效果图文字左右间距层次不齐,导致与预期不符等。
这小节我将和大家理一理界面中常用的字体,字号,字体颜色及间距对齐的一些小经验。
希望能对大家有些帮助。
一.成也字,败也字在设计师的职业生涯中,至少一次甚至多次在工作中因为字体不协调栽跟头。
在实践的过程中我们会慢慢发现一些规律或者经验规范。
接下来我将和大家一起聊聊在界面设计中的那些常规字体的使用规范。
我们常常会听到,这也太LOW了吧!!你能统一一下字体吗?不明确而繁琐的字体搭配会导致整个画面失调。
可以这样说,字体可以成就设计也可以毁掉设计。
问题的关键有:1.字体样式太多,导致页面杂乱2.使用的字体不易识别3.字体样式和内容的气氛或规范不匹配怎么避免这样的结果发生呢?通过设计经验可以帮助你做出更好的版式了解不同平台的常用字体设计规范在每个项目设计中只使用1-2个字体样式,而在品牌字有明确的规范的情况下,只需要一种字体贯穿全文,通过对字体放大来强调重点文案。
字体用的太多,越显得不够专业。
不同的样式的字体,形状或系列最好相同,保证字体风格的一致性。
字体与背景的层次要分明确保字体样式与色调气氛相匹配二.界面中文字使用的规则在不同平台的界面设计中规范的字体会有不同,像移动界面的设计就会有固定的字体样式。
网页中会有常用的几个字体,在这我和大家分别介绍一下。
UI设计规范

UI设计规范UI(User Interface)设计规范是指在进行用户界面设计时,遵循一系列的准则和标准,以提高用户体验和界面的一致性。
本文将介绍一些常见的UI设计规范,帮助设计师在实践中更好地应用这些规范。
一、色彩规范1. 色彩搭配:在UI设计中,色彩的搭配是非常重要的。
设计师应该选择一种主色调,并在此基础上选择辅助色彩。
主色调应该与品牌形象相符,辅助色彩则可以用于突出重要信息或界面元素。
2. 色彩对比度:为了确保用户能够清晰地辨识界面上的文字和图标,设计师应该注意色彩对比度。
通常,文字和图标的颜色应与背景色形成明显的对比,以提高可读性和可识别性。
二、字体规范1. 字体选择:在UI设计中,字体的选择也是非常重要的。
设计师应该选择易读且符合品牌形象的字体。
通常,标题和重要信息可以选择较为醒目的字体,而正文内容则应选择易读的字体。
2. 字号和行高:为了提高可读性,设计师应该合理设置字号和行高。
通常,标题和重要信息可以选择较大的字号,而正文内容则应选择适中的字号,并设置合理的行高。
三、布局规范1. 网格系统:使用网格系统可以帮助设计师更好地组织界面元素,提高界面的一致性和可读性。
设计师应该在UI设计中使用合适的网格系统,并根据界面的需求进行调整。
2. 对齐和间距:在UI设计中,对齐和间距也是非常重要的。
设计师应该确保界面上的元素对齐整齐,并设置合理的间距,以提高界面的整洁度和可读性。
四、交互规范1. 导航和标签:在UI设计中,导航和标签的设计是非常重要的。
设计师应该合理设置导航和标签,以提高用户的导航体验和信息查找效率。
2. 按钮和表单:在UI设计中,按钮和表单的设计也是非常重要的。
设计师应该确保按钮的样式和位置一致,并设置合理的表单布局,以提高用户的操作便利性和界面的一致性。
五、图标规范1. 图标风格:在UI设计中,图标的风格也是非常重要的。
设计师应该选择符合品牌形象和界面风格的图标风格,并确保图标的一致性和可识别性。
【设计必备】最新常用字体规范

【设计必备】最新常⽤字体规范本⽂作者:王铎(MICU设计出品)⼀年前⽼王写了⼀篇《界⾯设计必备,常⽤字体规范》相信很多⼈都看过了。
但是今天设计趋势变化了,规范也改变了。
你造吗?所以今天⽼王必须挤出时间来更新⼀下这篇⽂章,并丰富⼀些使⽤规范。
没错,还是那句话!成也字,败也字可以这样说,字体可以成就设计也可以毁掉设计,当年这么说,今天还是这么说。
看完上⾯这张图你就能明⽩了是不是阅读起来⾮常的难受?那就对了!其实折磨你的问题有以下⼏点1.字体样式太多,杂乱⽆章2.使⽤的字体不易识别3.字体和内容的⽓氛不匹配怎么避免这样的结果发⽣呢?⼀句话:通过常⽤字体规范可以帮助你做出符合要求的设计⼀.字不过三!很多⼤神说过⾊不过三,其实在同⼀个APP或在同⼀个设计作品中字体也不要过三种样式,⼀般在每个项⽬设计中使⽤1-2个字体样式就够了,然后通过对字体⼤⼩或颜⾊来强调重点⽂案。
看到上图中的⼏个界⾯,都是通过字体的⼤⼩来区分出界⾯内容中的层级关系的。
其中包括了蚂蚁花呗的banner⾥只⽤了⼀种字体来区分主标题和副标题的关系。
其实⽹页也是⼀样,使⽤⼀种字体样式,通过字体⼤⼩的对⽐也能做出⾼逼格的构图和设计。
讲真!字体⽤的太多,会显得你不够专业!⼆ .字与背景的层次要分明看完上⾯两张Banner图是不是发现了同样的问题,字体和背景融到⼀块去了,在阅读的时候⾮常的不⽅便,这样的Banner如何才能达到⼴⽽告知呢?包括做移动界⾯也是⼀个道理,选择下⾯这样的⼀个背景,⽤户在光照很强的时候能看清吗?所以易读性和易⽤性是⽤户的根本诉求!三.字体样式与⽓氛要匹配看完这个图第⼀个感觉就是看不懂!仔细看才知道是眼部精华油。
⽂字的风格和整体的设计风格不⼀致,没有带动⽤户的购买欲。
我们再来看看下图结合⽂案内容,设计风格采⽤了⽐较明快刚劲的设计风格,字体也选择了⽐较刚劲有⼒的造字⼯坊劲⿊体。
⽓氛匹配,⽤户代⼊感强。
活动banner的⽓氛⾮常重要,选择合适的字体样式能加强购买欲和点击欲。
网页字体大小规范

网页字体大小规范在设计网页时,字体大小的规范是非常重要的。
合适的字体大小能够使得网页内容更易于阅读,提升用户体验。
以下是一些常见的网页字体大小规范:1. 正文字体大小:正文字体大小通常为 16px 到 18px 之间,这个大小能够保证文字清晰可读,并且不会显得过大或者过小。
2. 标题字体大小:网页标题通常需要通过字体大小来突出其重要性。
标题字体大小可以根据标题的级别来设置,一般来说 H1 标题大小为 24px 到 32px,而 H2 标题大小为 20px 到 24px。
较小的标题字体大小可以适当减小,但不应小于正文字体大小。
3. 链接字体大小:在网页中,链接通常需要与普通文本进行区分,以增加可点击性。
链字体大小可以设置为与正文字体大小相同或者略大一些,例如 18px 或者 20px。
4. 按钮字体大小:按钮字体大小需要足够大,以便用户能够清晰地看到并点击按钮。
按钮字体大小可以设置为 18px 到 24px 之间,具体大小可以根据按钮的尺寸和设计风格进行调整。
5. 导航字体大小:导航栏是网页中重要的导航元素,导航栏的字体大小需要适中,既能够清晰可读,又不会过大或者过小。
导航字体大小可以设置为 16px 到 20px 之间。
6. 引用字体大小:在网页中,引用通常用于强调某些重要信息或者引用他人的观点。
引用字体大小一般可以设置为正文字体大小的 1.2 到 1.5 倍。
需要注意的是,以上字体大小规范只是一般的指导,实际的字体大小还需要考虑网页的整体设计风格、目标受众等因素。
最好进行多次测试和反馈,以确定最适合的字体大小。
设计常用字体精选500

设计常用字体精选500常用字体是我们在日常设计和排版过程中经常会用到的字体,它们具有良好的可读性和美观性,适用于多种设计需求。
为了让大家更好地了解常用字体,我为大家精选了500个常用字体,并简单介绍了它们的特点和适用场景。
下面是具体的分析:一、有衬线字体1.宋体:宋体是最常见的字体,它的简洁、稳重、易读的特点使得它在排版设计中广泛应用于正文、标题和普通文本的排版。
2.仿宋体:仿宋体与宋体非常相似,但仿宋体的笔画略粗,行间距略宽,适用于大段文本的排版和印刷。
二、无衬线字体1.微软雅黑:微软雅黑是一种流畅、平滑的无衬线字体,适用于各种设计风格,尤其适用于网页设计和数码产品的界面设计。
2.黑体:黑体的字体线条粗细均匀,适合用于显示大标题和标语,给人一种庄重、有力的感觉。
3.雅黑:雅黑是一种克罗米字体,具有良好的可读性和电子显示特性,非常适合用于手机和电脑屏幕上的文本显示。
三、手写风格字体1.草书:草书字体的线条流畅,具有一种独特的手工感,适用于卡通、手绘风格的设计,可以用于logo设计和海报排版。
2.行楷:行楷字体是楷书和行书的结合体,线条充满变化,注重笔画的轻重和节奏感,适用于书法艺术展示和宣传设计。
四、艺术字体1.金属字体:金属字体具有一种冷酷、硬朗的感觉,非常适合用于科技和汽车产品的设计,可以展示出现代感和创新感。
2.卡通字体:卡通字体往往具有夸张、有趣的特点,适用于儿童书籍、游戏界面和动漫产品的设计,能够吸引孩子们的注意力。
五、装饰性字体1.花纹字体:花纹字体注重于线条的曲折变化和繁复的装饰效果,适合用于婚庆、广告海报和艺术装饰品的设计。
2.彩虹字体:彩虹字体是一种多彩多姿的装饰性字体,适合用于派对、节日庆祝和儿童产品的设计,可以增加欢乐和活力的感觉。
六、古风字体1.隶书:隶书是中国传统的字体之一,具有古朴、庄重的特点,适合用于文化宣传、传统书法和古装影视剧的设计。
2.篆书:篆书是中国古代的一种字体形式,线条古朴,并带有神秘的气息,适合用于艺术展览、文化活动和书法作品。
网页字体大小规范

标准字体字号中文网页一般文字正文都采用宋体12号(12px)字体,因为这个字体是系统对于浏览器特别优化过的字体。
虽然12px-20px的宋体字都还能看,但是宋体12px是最漂亮的,也是最普遍应用的。
黑体一般是14号,因为一般很少用黑体做正文,主要都是标题或者是关键字。
黑体14px 是优化过的字体。
英文网页一般用11px字号,个人最喜欢的字体是ta homa与verda na这两种!特别是ver dana,是最经典,最好用的字体!网页标准宽度:1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003;800宽-21=779。
但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。
2、在Firef ox下,宽度的分率辨减19。
比如1024的宽度-19就变成10053、在Opear下,宽度的分率辨减23。
比如1024的宽度-23就变成1001(注:Firefo x或Ope ar在内容少于浏览器高度时不显示右侧滚动条。
)所以如果是1024的分辨率,你的网页不如设成1000安全一点。
如果是800的分辨率一般都设成770。
这些需要明白并且牢记,不然很可能做出来不符合浏览器要求,不过一般我们都回设定的再稍微小一点,应为有些浏览器加了插件或者其他的东西宽度会有变化所以800的分辨率一般设定760左右,1024的设定990左右。
在这个显示器百花齐放的时代,网页设计师往往需要考虑不同客户端的浏览体验。
文字大小,是用户体验中的一个重要部分。
不同的分辨率,不同的显示器尺寸,不同的DPI,乃至不同的浏览器设置,都会对最终展现的文字大小带来影响。
虽然现在很多浏览器已经可以方便地缩放页面,但用户每次光临都要重新缩放,总归麻烦,何况还有许多用户不知道如何缩放页面。
标准封面字体字号格式

标准封面字体字号格式在制作标准封面时,选择合适的字体和字号是非常重要的。
一个整洁美观的封面可以给读者留下深刻的印象,因此字体字号的选择需要慎重考虑。
下面是一些常用的标准封面字体字号格式供参考。
标题部分:在封面上,标题通常是最显眼的部分,需要使用一种有力度、有吸引力的字体来突出主题。
以下是一些适合用于标题的字体字号格式:1. Arial字体,字号为28pt:Arial是一种简洁、流畅的字体,适用于各种封面主题。
它的28pt字号可以确保标题在封面上具有足够的可读性。
2. Times New Roman字体,字号为36pt:Times New Roman是一种经典的字体,适合用于正式、专业的封面。
36pt字号可以使标题在封面上更加突出。
3. Impact字体,字号为48pt:Impact是一种粗体、大号的字体,适合用于需要强烈冲击力的封面标题。
48pt字号可以确保标题在封面上具有很高的可见性。
副标题和作者信息:除了主标题之外,副标题和作者信息也是封面上的重要内容。
以下是一些适合用于副标题和作者信息的字体字号格式:1. Calibri字体,字号为14pt:Calibri是一种现代、清晰的字体,适合用于副标题和作者信息。
14pt字号可以确保文字在封面上的可读性。
2. Helvetica字体,字号为12pt:Helvetica是一种简洁、易读的字体,适合用于正式和商业场合的副标题和作者信息。
12pt字号可以确保文字在封面上以合适的大小呈现。
3. Verdana字体,字号为16pt:Verdana是一种广泛应用于网络和印刷媒体的字体,适合用于各种类型的副标题和作者信息。
16pt字号可以使文字在封面上更加清晰可见。
总结:在制作标准封面时,选择合适的字体字号格式是非常重要的。
标题部分需要使用一种有力度、有吸引力的字体来突出主题,而副标题和作者信息则需要选用现代、清晰的字体。
通过合理选择字体和字号,可以确保封面具有整洁美观的排版,使读者在第一眼就被吸引。
UI常用的设计规范

UI常用的设计规范UI设计规范是指在进行用户界面设计时需要遵循的一些约定和准则。
它可以帮助设计师在设计过程中保持一致性和可用性,提升用户体验。
本文将介绍一些常用的UI设计规范,帮助设计师更好地进行界面设计。
色彩规范色彩搭配在UI设计中,色彩是非常重要的元素之一。
合理的色彩搭配可以让界面更加美观和舒适。
在选择色彩搭配时,设计师可以参考以下几个原则:1.主色调和辅助色调:选择一个主色调作为界面的基调色,并搭配几个辅助色调。
主色调通常用于界面的背景和重要的元素,辅助色调可以用于突出或区分不同的功能模块。
2.对比色:在设计中需要注意对比色的选择,以确保文字和图标能够清晰可见。
通常在选择对比色时,可以使用色彩搭配工具或参考配色方案,避免使用过于相近的颜色。
3.渐变色:渐变色可以给界面增加层次感和立体感。
在使用渐变色时,要注意过渡的自然性和颜色的对比度,以避免过于突兀或不协调。
色彩使用在UI设计中,色彩的使用也需要遵循一些规范。
以下是一些常见的规范:1.色彩应符合品牌形象和产品定位,能够传达正确的情感和信息。
2.避免使用过多的颜色,三到五种颜色的组合通常足够。
3.保持一致性,相同功能的元素应该具有相同的颜色。
例如,按钮、链接等可以使用相同的颜色表示点击状态。
4.避免使用过亮或过暗的颜色,以免影响用户阅读和使用。
排版规范字体选择在UI设计中,字体是非常重要的元素。
正确选择字体可以提升用户的可读性和界面的美观。
以下是一些常用的字体规范:1.主标题和重要的内容可以使用较大的字号和粗体字,以突出其重要性。
2.正文内容应该选择易于阅读和清晰的字体。
通常选择无衬线字体,例如Roboto、Arial。
3.避免使用过多的字体,两到三种字体的组合通常足够。
要保持一致性,在整个界面中使用相同的字体风格。
字号和行高字号和行高的选择对于阅读体验和界面的美观十分重要。
以下是一些常用的规范:1.主标题和重要内容的字号一般较大,通常可以选择16px或18px的字号。
网页字体规范

网页字体规范网页字体规范是指在网页设计和开发中,使用字体的一些准则和规定。
字体在网页设计中起着非常重要的作用,它不仅仅是传递信息的工具,更是营造网页氛围和风格的重要元素。
下面是网页字体规范的一些说明:1.选择适合的字体:在网页设计中,应根据网页的主题和目的选择合适的字体。
例如,对于正式、商务类的网页,适合使用传统的衬线字体,如宋体、黑体等;而对于轻松、活泼的网页,可以选择一些无衬线字体,如Arial、Helvetica等。
2.字体大小的一致性:在同一个网页中,应保持字体大小的一致,以确保读者能够轻松阅读网页内容。
通常,标题的字体大小要大于正文内容,副标题的字体大小要小于标题,但大于正文内容。
3.行高的设置:在网页设计中,行高的设置也非常重要。
适当的行高可以增加文字的可读性,使读者更容易理解网页内容。
一般来说,行高应该略大于字体的大小,这样可以避免文字之间过于拥挤,同时也能够增加行与行之间的空白感。
4.颜色的搭配:在选择字体颜色时,应遵循视觉上的原则,以确保字体与背景色的对比度适合。
通常,字体颜色应与背景色形成鲜明的对比,以便读者轻松辨认文字。
例如,黑色字体在白色背景上非常清晰可辨;而白色字体在深色背景上也能够很好地突出文字。
5.字体的兼容性:在选择字体时,还需考虑字体在不同浏览器和操作系统下的兼容性。
有些特殊的字体可能在某些浏览器或操作系统中无法正确显示,这会影响到网页的整体效果。
因此,在选择字体时,应选择那些被广泛支持的字体,以保证网页在不同平台上的可用性。
6.字体的层次感:在网页设计中,还可以通过优化字体的排列和设置,营造出一种层次感。
例如,可以使用不同的字体大小、粗细或样式,来突出标题、副标题或重要的内容。
这样做可以使网页内容更易读,也能够提高网页的视觉吸引力。
7.字体的专业性:在一些特定的网页设计中,如专业领域的网页,字体的选择需要更加谨慎。
应选择那些适合特定专业领域的字体,以增加网页的专业性和可信度。
网页设计字体规范

网页设计字体规范在网页设计中,字体的选择和应用是非常重要的,它直接影响到网页的整体风格和用户体验。
下面是一些网页设计字体规范的建议,帮助您选择和运用合适的字体。
1. 简洁明了:选择简洁清晰的字体,使得网页内容易于阅读和理解。
避免使用过于花哨或复杂的字体,以免造成视觉混乱或干扰用户阅读。
2. 多样性:在网页设计中,可以使用两种字体,一种用于标题和重要信息,一种用于正文和辅助信息。
这样可以增加整体设计的层次感和美观度。
3. 字体大小:字体的大小和行间距需要根据不同的内容和字体类型进行合理的设置。
标题和重要信息一般要比正文大一些,行间距也可以适当加宽,提高可读性。
4. 字体颜色:字体颜色需要与背景颜色形成对比,以便用户快速辨识文字内容。
一般来说,黑色的字体在白色背景上最为清晰,但也可以根据整体设计的需要使用其他颜色。
5. 避免使用纯色:在网页设计中,可以使用色彩渐变、阴影或半透明效果来提升文字的效果和吸引力。
但请注意,不要过度使用这些效果,以免影响阅读和用户体验。
6. 考虑可用性和无障碍性:在选择字体时,考虑到不同用户的需求和偏好。
避免使用过小或过大的字体,确保文字对所有用户都是可访问和可读的。
7. 适当使用特殊字体:有时,特殊字体(如手写体或装饰性字体)可以用于一些突出的标题或设计元素中,增加网页的独特性和吸引力。
但要注意,不要在整个网页中大量使用特殊字体,以免造成视觉混乱。
8. Web安全字体:为了保证网页在不同的浏览器和操作系统下都能正常显示,建议使用Web安全字体,如Arial、Helvetica、Verdana等。
这些字体在不同的设备和平台上都有很好的兼容性。
9. 字体的加载速度:对于字体文件较大或较多的网页,需要考虑到字体的加载速度。
可以通过压缩字体文件、优化网页代码或使用浏览器缓存等方式来提高网页的加载速度。
10.测试和反馈:在完成网页设计后,及时测试字体的可读性和效果。
如果用户反馈字体有问题,及时做出调整和改进。
网页ui设计规范

网页ui设计规范网页UI设计规范是指在设计网页时需要遵循的一些原则和规范。
以下是一些常见的网页UI设计规范:1. 界面布局规范:网页的布局应该简洁明了,遵循常见的阅读习惯。
例如,主要内容放在页面的中间,导航栏放在页面的顶部或左侧,页面底部放置版权信息等。
2. 色彩规范:选择适合主题和目标受众的色彩搭配。
保持色彩的统一性,避免过多的颜色和花纹,以保持页面的整洁。
3. 字体规范:选择适合屏幕阅读的字体,字体大小不宜过小或过大。
使用合适的行距和字距,以提高阅读的舒适度。
4. 导航规范:导航栏应该清晰明了,方便用户找到需要的信息。
导航的位置一般放在页面的顶部或左侧,使用有意义的标签或图标,避免使用过多的下拉菜单。
5. 图片和图标规范:选择高质量的图片和图标,避免失真和模糊。
图片和图标应与页面主题相符,不应过多且应合理放置。
6. 表单规范:设计简单明了的表单,减少填写的步骤和信息的要求。
为表单字段添加合适的标签和描述,以便用户正确填写。
7. 响应式设计规范:确保网页能够在不同设备(电脑、手机、平板等)上正常显示并有良好的用户体验。
适应不同设备大小和分辨率,确保页面元素正确排布和可点击。
8. 交互规范:用户与网页的交互应该简单直观,遵循用户的习惯和预期。
例如,鼠标悬停时显示提示信息,按钮点击后有明显的反馈,链接和按钮的样式表明可以点击等。
9. 可访问性规范:确保网页对于视力或听力有障碍的用户也能够正常访问和使用。
使用有意义的标题和ALT标签,提供清晰的描述和指导。
10. 页面加载和性能规范:确保网页加载速度较快,避免过多的动态效果和插件。
优化图片和脚本的大小,缓存静态资源,减少HTTP请求等。
以上是一些常见的网页UI设计规范,设计师在进行网页设计时可根据实际情况结合这些规范进行设计,以提高用户体验和页面的可用性。
ui设计字体规范

ui设计字体规范UI设计字体规范是为了保证用户界面的一致性和可读性,将不同的字体用于不同的场景,使用户能够更好地理解和使用界面。
下面是UI设计字体规范的一些要点,共计1000字。
1. 字体选择在UI设计中,字体的选择至关重要。
应该选择一种具有良好可读性的字体,例如Arial、Helvetica、Roboto等。
同时,要注意字体的版权问题,确保使用的字体是合法的。
2. 字体族和字重UI设计中常常需要使用多种字体族和字重来呈现不同的信息。
通常情况下,可以选择一种主要的字体族用于标题和主要内容,再配合一种辅助的字体族用于次要内容和注释。
此外,可以根据需要选择不同的字重,例如轻体、标准体和粗体,以便突出或弱化某些信息。
3. 字号设置字号的设置是为了确保文字在不同尺寸的屏幕上都能够清晰可读。
通常情况下,标题文字的字号应该比正文文字的字号大,以吸引用户的注意力。
在选择字号时,还要考虑到用户的浏览习惯和视力水平,确保字号既不会过小导致难以辨认,也不会过大占据过多的屏幕空间。
4. 行距和字距行距和字距的设置对于提高文字可读性非常重要。
合适的行距和字距可以使文字更加清晰,同时还能提升整个界面的美观程度。
通常情况下,行距应该稍微大于字距,以便让行与行之间有一定的空隙,方便用户阅读。
5. 字体颜色字体颜色的选择应该与背景颜色相对比,确保文字能够清晰可见。
一般来说,亮色背景应该选择深色字体,暗色背景应该选择浅色字体。
同时,还要避免使用过于鲜艳的颜色或者对比度过高的颜色组合,以免影响用户的视觉体验。
6. 特殊情况下的字体处理在一些特殊的情况下,例如警告、错误或者重要提示等,可以选择一种特殊的字体效果,例如加粗、斜体、下划线或者使用不同的字体颜色来突出显示。
这样做可以让用户更加易于理解和注意到这些重要信息。
7. 外部字体的使用在一些情况下,可能需要使用不同于系统字体的外部字体来增强视觉效果。
在使用外部字体时,应该确保其与整个界面的风格和定位相符,避免过多地使用外部字体,以免造成视觉混乱。
网页界面设计字体

THANKS
感谢观看
无衬线字体
无衬线字体是指没有额外装饰的字体,文字的笔 画从开始到结束都是一个均匀的线条。
无衬线字体常常给人一种现代、简洁和时尚的感 觉,适合用于现代的网页和品牌形象塑造。
无衬线字体的代表有Helvetica、Arial等。
手写字体
手写字体是指模仿手写风格的字 体,通常具有自然、亲切和温暖
的感觉。
合适的字体能够增强信息的可读性和易读性,提高用户获取 信息的效率。
02
字体类型
衬线字体
衬线字体是指在文字的笔画开始和结束的地方添加额外的装饰,通常在笔画的末端 有一个小的线条或装饰。
衬线字体常常给人一种传统、优雅和经典的感觉,适合用于正式的场合和品牌形象 塑造。
衬线字体的代表有Times New Roman、Georgia等。
3
标题的字体大小、颜色和排版方式应根据网页的 整体风格和内容进行设计,以确保标题与网页整 体风格协调一致。
正文内容设计
正文内容是网页设计中最重要的元素之一,它 承载了网页的主要信息。
在正文内容设计中,应选择易于阅读、舒适度 高的字体,以提高用户的阅读体验。
正文内容的字体大小、行距、段距等排版元素 应根据用户的阅读习惯和舒适度进行设计,以 确保用户能够轻松阅读正文内容。
按钮和标签设计
按钮和标签是网页设计中常用的交互元素,它们能够引导用户进行操作。
在按钮和标签设计中,应选择简洁明了、易于理解的字体,以提高用户的 交互体验。
按钮和标签的颜色、大小、形状等视觉元素应根据网页的整体风格和用户 的使用习惯进行设计,以确保用户能够快速识别并进行操作。
06
字体版权问题
版权意识
行间距
行间距
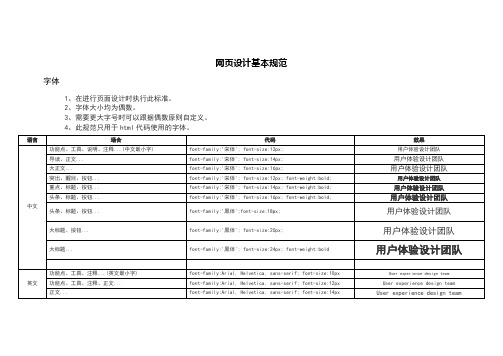
网页设计基本规范之字体大小

用户体验设计团队
大标题、按钮...
font-family:'黑体'; font-size:20px;
用户体验设计团队
大标题...
font-family:'黑体'; font-size:24px; font-weight:bold
用户体验设计团队
导读、正文...
font-family:'宋体'; font-size:14px;
用户体验设计团队
大正文...
font-family:'宋体'; font-size:16px;
用户体验设计团队
突出、醒目、按钮...
font-family:'宋体'; font-size:12px; font-weight:bold;
User experience design team
正文...
font-family:Arial, Helvetica, sans-serif; font-size:14px
User experience design team
突出、重点...
font-family:Arial, Helvetica, sans-serif; font-size:10px; font-weight:bold
用户体验设计团队
重点、标题、按钮...
font-family:'宋体'; font-size:14px; font-weight:bold;
用户体验设计团队
头条、标题、按钮...
font-family:'宋体'; font-size:16px; font-weight:bold;
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这几天有人问我说:“最近看了好多教程,都老高大上了,但是老弟我做不到呀,想学点直接能拿来用的,这个要求过分吗……”
这个,好吧,那就直接说说能用的知识:字体字号。
也许你会说:字体字号?也太Low了吧,这个谁不知道重要呀。
对于这个问题,我想说:会和熟练,是两回事。
一个App,不同部分的字体字号你能准确地说出来吗?
很多刚做APP界面的设计师,经常会因为字号,字体颜色,间距而困扰。
拿到设计需求后,开始进行设计,不知道从何去调整界面的字号和行间距等。
容易碰到的问题是页面和页面的字号调着调着就大小或颜色不统一了。
并且容易导致设计稿反复得修改。
设计出来的效果图文字左右间距层次不齐,导致与预期不符等。
这小节我将和大家理一理界面中常用的字体,字号,字体颜色及间距对齐的一些小经验。
希望能对大家有些帮助。
一.成也字,败也字
在设计师的职业生涯中,至少一次甚至多次在工作中因为字体不协调栽跟头。
在实践的过程中我们会慢慢发现一些规律或者经验规范。
接下来我将和大家一起聊聊在界面设计中的那些常规字体的使用规范。
我们常常会听到,这也太LOW了吧!!你能统一一下字体吗?
不明确而繁琐的字体搭配会导致整个画面失调。
可以这样说,字体可以成就设计也可以毁掉设计。
问题的关键有:
1.字体样式太多,导致页面杂乱
2.使用的字体不易识别
3.字体样式和内容的气氛或规范不匹配
怎么避免这样的结果发生呢?
通过设计经验可以帮助你做出更好的版式了解不同平台的常用字体设计规范
在每个项目设计中只使用1-2个字体样式,而在品牌字有明确的规范的情况下,只需要一种字体贯穿全文,通过对字体放大来强调重点文案。
字体用的太多,越显得不够专业。
不同的样式的字体,形状或系列最好相同,保证字体风格的一致性。
字体与背景的层次要分明
确保字体样式与色调气氛相匹配
二.界面中文字使用的规则
在不同平台的界面设计中规范的字体会有不同,像移动界面的设计就会有固定的字体样式。
网页中会有常用的几个字体,在这我和大家分别介绍一下。
以下是在 72像素/英寸下的规范
移动端常规字体
IOS:常选择华文黑体或者冬青黑体,尤其是冬青黑体效果最好。
Android
英文字体:Roboto
中文字体:Noto
移动端常用的的字号有哪些呢?
导航主标题字号:40-42px
我一般设计就用40px,偏小的40px字号,显得精致些。
在内文展示中字号大小又是多大呢?
大的正文字号32px,
副文是26px,小字20px
在内文的使用中,根据不同类型的App会有所区别。
像新闻类的APP或文字阅读类的APP更注重文本的阅读便捷性,正文字号36 px,会选择性的加粗。
而列表形式、工具化的APP普遍是正文32px,不加粗。
副文案26px,小字20p x
26px的字号还会用于划分类别的提示文案,因为这样的文字希望用户阅读,但不要抢过主列表信息的引导。
36px的字号还经常运用在页面的大按钮中。
为了拉开按钮的层次,同时加强按钮引导性,选用了稍大号的字体。
(见下图中的退出按钮)
大家注意了,在选用字体大小的时候一定要选择偶数的字号,因为在开发界面的时候,字号大小换算是要除以二的。
这个详细缘由大家可以网上查询,我就不在这一一的介绍了。
常用字号的大小基本就这几个,根据版式设计需要也会采用异样大小的字号来特殊处理。
这种更高的要求设计师的全局把控能力了。
网页端
常用的字号有哪些呢?
网页中文字字号一般都是宋体12px或14px(无状态),大号字体用微软雅黑或黑体。
大号字体是18px、20px、26px、30px,一般使用双数字号,单数的字体在显示的时候会有毛边。
常用的字体
1.平平稳稳:微软雅黑/方正中黑
微软雅黑系列:在网页设计中这款字体使用的非常平凡,这款只无论是放大还是缩小,形体都非常的规整舒服。
在设计过程中建议多使用雅黑,大标题用加粗字体,正文用常规字体。
方正正中黑系列:中黑系列的字体笔画比较锐利而浑厚,一般运用在标题文字中。
但这种字体不适用于正文中,因为边缘相对比较的复杂,文字一多会影响用户的阅读。
2.与时俱进:方正兰亭系列
方正兰亭系列: 个人最推荐的就是这个系类的字体,整个兰亭系列的字体有大黑、准黑、纤黑、超细黑等。
因笔画清晰简洁,这个系类的字体就足以满足排版设计的需要。
可以通过对这个系列的不同字体进行组合,不仅能保证字体的统一感,还能很好的区分出文本的层次。
3.刚劲有力,运动型:汉仪菱心简/造字工房力黑/造字工房劲黑
在这几个字体中,他们有着共同的特点,字体非常的有力而厚实。
基本都是以直线和斜线为主。
适合广告和专题使用。
在使用这类字体的时候我们可以使用字体倾斜的样式,让文字显得更为活力。
在这三种字体中,菱心和造字工房力黑在笔画、拐角的地方采用了圆和圆角。
而且笔画也比较的疏松,更多的有些时尚而柔美的气氛。
而劲黑这款字体相对更为厚重和方正。
这类字体使用在大图中偏多,效果比较突出。
毛笔字生成器
通过自由的书法网站在线生成。
在网址中输入文本,再进行选择书法字体样式。
通过这种方法我们能很快的找到需要的书法字体。
这招非常管用。
推荐大家几个毛笔字相关的网站:
和大家简单操作一下毛笔字的使用方法。
将下载下来的字体图片AI转路径,编辑文字。
首先使用在线生成器输入选择好你需要的文字字形,将文字图片拖至AI中。
选中拉入图片,点击[图像描摹]
然后继续点击[扩展]按钮
扩展完毕后,图片已经都变成了路径。
使用魔棒选择颜色就可以将文字的路径提选出来。
最后经过设计后的Banner效果,这就是我经常用的Banner风格,你们也试试吧~
重要提示,怎么找不认识的字体名称?
很多朋友会看到别人使用的字体非常好看,但又不知道是什么字体。
在这我告诉你一个方法。
可以通过网络上传字体图片进行搜索字体名称。
网址:
三.常用字体颜色
字体颜色又有哪些常用的颜色呢?
在界面中的文字分为三个层级,主文、副文、提示文案等。
在白色的背景下,字体的颜色层次其实就是黑、深灰、灰色。
常用的色值是#333333;#666666;#999999
在界面中还经常会用到背景色#eeeeee。
分割线则采用#e5e5e5或#cccccc的颜色值,一个深一些,一个浅一些。
这个会更具不同的软件风格采用不同的深浅,由设计自己把控。
在我们做设计的时候,字体和图库均是有版权的,请注意合法使用。
设计的时候我们还可以将字体进行变形来达到宣传的目的,这个需要设计师对字体设计有一定的了解。
总之,设计是要有规范,有体系的。
使用规范化的设计对产品的延续性非常有帮助,并且保证了产品的独特性和一致性。
所以,大家要在设计初期找到风格和规范,这样做出来的界面才会统一一致,在变化的需求中找到定量,调整起来也相对轻松很多。
