弹出网页窗口全攻略
Win8系统IE浏览器自动弹出网页的解决方法精品PPT课件

• 4、然后我们找到权限修改页面,找到我 们电脑系统当前登录的用户,再次点击 “编辑”。
• 5、最后,我们将当前账户对IE浏览器的 使用权限全部更改为“拒绝”,然后点击 保存并退出,这样IE浏览器就不会受到其他 软件的干扰而自动弹窗了。
• 关于Win8系统IE浏览器自动弹出网页的 解决方法就给各位详细介绍到这里了。如 你在使用电脑的时候,也会遇到IE浏览器自 动弹出网页的话,不要着急,看看上述的 解决方法,你就可以解决这个问题了,解 决后就在也不会出现IE浏览器自动弹出网页 了。
写在最后
经常不断地学习,你就什么都知道。你知道得越多,你就越有力量 Study Constantly, And You Will Know Everything. The More
You Know, The More Powerful You Will Be
谢谢大家
荣幸这一路,与Biblioteka 同行It'S An Honor To Walk With You All The Way
演讲人:XXXXXX 时 间:XX年XX月XX日
系统之家下载站/
Win8系统IE浏览器自动弹出网页 的解决方法
• 在平时大家使用电脑的时候,应该都会有 遇到过IE浏览器自动弹出网页的问题吧。最 近,有Win10系统的用户,在使用电脑的时 候,突然浏览器自动弹出网页,让他措手
不及啊!怎么办?那要如何解决这样的问 题呢?现在小编就和大家说一下Win8系统 IE浏览器自动弹出网页的解决方法。
• 方法如下:
• 1、首先,请大家打开计算机,定位到 C盘目录下的Program Files文件夹目录下。
• 2、在该目录下,请大家找到Internet Explorer文件夹,然后找到iexplorer.exe文 件。
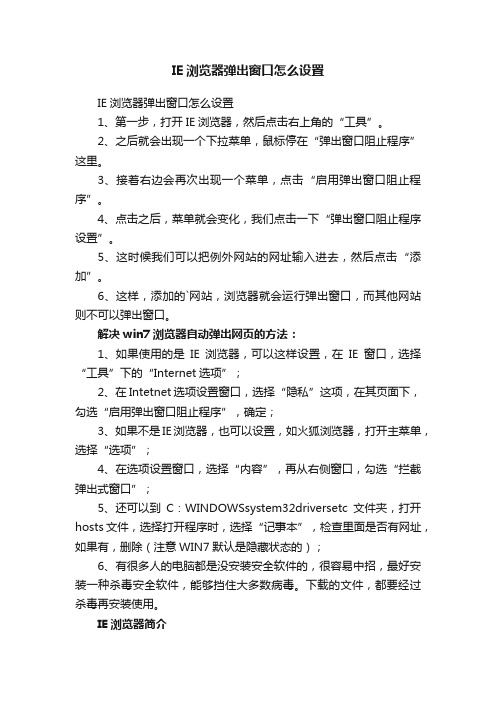
IE浏览器弹出窗口怎么设置

IE浏览器弹出窗口怎么设置IE浏览器弹出窗口怎么设置1、第一步,打开IE浏览器,然后点击右上角的“工具”。
2、之后就会出现一个下拉菜单,鼠标停在“弹出窗口阻止程序”这里。
3、接着右边会再次出现一个菜单,点击“启用弹出窗口阻止程序”。
4、点击之后,菜单就会变化,我们点击一下“弹出窗口阻止程序设置”。
5、这时候我们可以把例外网站的网址输入进去,然后点击“添加”。
6、这样,添加的`网站,浏览器就会运行弹出窗口,而其他网站则不可以弹出窗口。
解决win7浏览器自动弹出网页的方法:1、如果使用的是IE浏览器,可以这样设置,在IE窗口,选择“工具”下的“Internet选项”;2、在Intetnet选项设置窗口,选择“隐私”这项,在其页面下,勾选“启用弹出窗口阻止程序”,确定;3、如果不是IE浏览器,也可以设置,如火狐浏览器,打开主菜单,选择“选项”;4、在选项设置窗口,选择“内容”,再从右侧窗口,勾选“拦截弹出式窗口”;5、还可以到C:WINDOWSsystem32driversetc文件夹,打开hosts文件,选择打开程序时,选择“记事本”,检查里面是否有网址,如果有,删除(注意WIN7默认是隐藏状态的);6、有很多人的电脑都是没安装安全软件的,很容易中招,最好安装一种杀毒安全软件,能够挡住大多数病毒。
下载的文件,都要经过杀毒再安装使用。
IE浏览器简介Internet Explorer(简称:IE)是微软公司推出的一款网页浏览器。
原称Microsoft Internet Explorer(6版本以前)和Windows Internet Explorer(7、8、9、10、11版本)。
在IE7以前,中文直译为“网络探路者”,但在IE7以后官方便直接俗称"IE浏览器"。
2015年3月微软确认将放弃IE品牌。
转而在Windows 10上,用Microsoft Edge取代了Internet Explorer。
几种Javascript弹出窗口技巧

7、在弹出窗口中加上一个关闭按钮
<FORM>
<INPUT TYPE="BUTTON" VALUE="关闭" onClick="window.close()">
</FORM>
呵呵,现在更加完美了!
8、内包含的弹出窗口---一个页面两个窗口
上面的例子都包含两个窗口,一个是主窗口,另一个是弹出的小窗口。通过下面的例子,你可以在一个页面内完成上面的效果。
用单引号和双引号都可以,只是不要混用。
这一段代码可以加入HTML的任意位置,<head>和</head>之间可以,<body>间</body>也可以,越前越早执行,尤其是页面代码长,又想使页面早点弹出就尽量往前放。也可以,越前越早执行,尤其是页面代码长,又想使页面早点弹出就尽量往前放。
OpenWindow.document.write("New window opened!")
OpenWindow.document.write("</BODY>")
OpenWindow.document.write("</HTML>")
OpenWindow.document.close()
有解决的办法吗?当然有!我们使用cookie来控制一下就可以了。首先,将如下代码加入主页面HTML的<HEAD>区:
<script>
function openwin(){
window.open("page.html","","width=200,height=200")
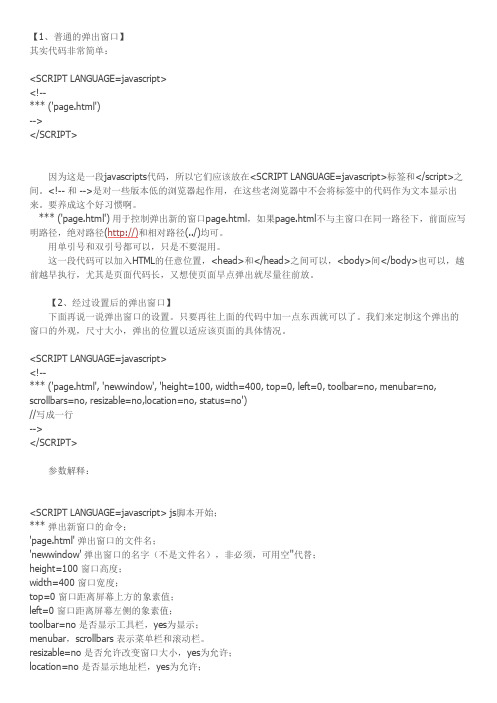
网页弹窗代码十全十美版

经常上网的朋友可能会到过这样一些网站,一进入首页立刻会弹出一个窗口,或者按一个连接或按钮弹出,通常在这个窗口里会显示一些注意事项、版权信息、警告、欢迎光顾之类的话或者作者想要特别提示的信息.其实制作这样的页面效果非常的容易,只要往该页面的HTML里加入几段Javascript 代码即可实现.下面俺就带您剖析它的奥秘.1.[最基本的弹出窗口代码]-------------------------------------------------------------------------------- 其实代码非常简单:1<SCRIPT LANGUAGE="javascript"> //JS脚本开始,定义使用javascript类型语言2<!-- //对一些版本低的浏览器起作用,在这些老浏览器中不会将标签中的代码作为文本显示出来3window.open ('page.html')4--> //对一些版本低的浏览器起作用,在这些老浏览器中不会将标签中的代码作为文本显示出来5</SCRIPT> //JS脚本结束因为这是一段javascripts代码,所以它们应该放在<SCRIPT LANGUAGE="javascript">标签和</script>之间.<!-- 和-->是对一些版本低的浏览器起作用,在这些老浏览器中不会将标签中的代码作为文本显示出来.要养成这个好习惯啊.window.open ('page.html') 用于控制弹出新的窗口page.html,如果page.html不与主窗口在同一路径下,前面应写明路径,绝对路径()和相对路径(../)均可.用单引号和双引号都可以,只是不要混用.这一段代码可以加入HTML的任意位置,<head>和</head>之间可以,<body>间</body>也可以,越前越早执行,尤其是页面代码长,又想使页面早点弹出就尽量往前放.2.[警告弹窗]--------------------------------------------------------------------------------还有就是我们可能会打开一个恶搞网页,结果不断地弹出窗口,没完没了,其实就是不断地警告提示,代码如:6<script type="text/javascript">7alert("哈哈,你上当了");8</script>只要把上面这段代码复制到一个网页代码的<body>和</body>之间,保存后在浏览器中打开这个网页,就可以看到弹窗了.如果想不断地弹窗,就把上面的代码复制N遍,把引号里面的文字换成想对上当的人说的话就行了.3.[经过设置后的弹出窗口]-------------------------------------------------------------------------------- 下面再说一说弹出窗口的设置.只要再往上面的代码中加一点东西就可以了.我们来定制这个弹出的窗口的外观,尺寸大小,弹出的位置以适应该页面的具体情况.9<SCRIPT LANGUAGE="javascript">10<!--11window.open ('', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no') 12-->13</SCRIPT>参数解释:window.open 弹出新窗口的命令;'page.html' 弹出窗口的文件名;'newwindow' 弹出窗口的名字(不是文件名),非必须,可用空''代替;height=100 窗口高度;width=400 窗口宽度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏.resizable=no 是否允许改变窗口大小,yes为允许;location=no 是否显示地址栏,yes为允许;status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;4.[用函数控制弹出窗口]-------------------------------------------------------------------------------- 下面是一个完整的代码:14<html>15<head>16<script LANGUAGE="JavaScript">17<!--18function openwin() {19window.open ("", "newwindow", "height=100, width=400, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")20//写成一行21}22//-->23</script>24</head>25<body onload="openwin()">26//...任意的页面内容...27</body>28</html>这里定义了一个函数openwin(),函数内容就是打开一个窗口.在调用它之前没有任何用途.怎么调用呢?方法一:<body onload="openwin()"> 浏览器读页面时弹出窗口;方法二:<body onunload="openwin()"> 浏览器离开页面时弹出窗口;方法三:<a href="#" onclick="openwin()">打开一个窗口</a>,注意:使用的“#”是虚连接.方法四:<input type="button" onclick="openwin()" value="打开窗口">5.[同时弹出2个窗口]--------------------------------------------------------------------------------对源代码稍微改动一下:29<script LANGUAGE="JavaScript">30<!--31function openwin() {32window.open ("page.html", "newwindow", "height=100, width=100, top=0, left=0,toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")33window.open ("page2.html", "newwindow2", "height=100, width=100, top=100, left=100,toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")34}35//-->36</script>为避免弹出的2个窗口覆盖,用top和left控制一下弹出的位置不要相互覆盖即可.最后用上面说过的四种方法调用即可.注意:2个窗口的name(newwindows和newwindow2)不要相同,或者干脆全部为空.OK?6.[主窗口打开文件1.htm,同时弹出小窗口page.html]--------------------------------------------------------------------------------如下代码加入主窗口<head>区:37<script language="javascript">38<!--39function openwin() {40window.open("page.html","","width=200,height=200")41}42//-->43</script><body>区加入:44<a href="1.htm" onclick="openwin()">open</a>即可.7.[弹出的窗口之定时关闭控制]-------------------------------------------------------------------------------- 下面我们再对弹出的窗口进行一些控制,效果就更好了.如果我们再将一小段代码加入弹出的页面(注意是加入到page.html的HTML中,可不是主页面中,否则...),让它10秒后自动关闭是不是更酷了?首先,将如下代码加入page.html文件的<head>区:45<script language="JavaScript">46function closeit() {47setTimeout("self.close()",10000) //毫秒48}49</script>然后,再用50<body onload="closeit()">这一句话代替page.html中原有的<BODY>这一句就可以了.(这一句话千万不要忘记写啊!这一句的作用是调用关闭窗口的代码,10秒钟后就自行关闭该窗口.)8.[在弹出窗口中加上一个关闭按钮]--------------------------------------------------------------------------------51<FORM>52<INPUT TYPE='BUTTON' VALUE='关闭' onClick='window.close()'>53</FORM>9.[内包含的弹出窗口-一个页面两个窗口]-------------------------------------------------------------------------------- 上面的例子都包含两个窗口,一个是主窗口,另一个是弹出的小窗口.通过下面的例子,你可以在一个页面内完成上面的效果.54<html>55<head>56<SCRIPT LANGUAGE="JavaScript">57function openwin()58{59OpenWindow=window.open("", "newwin", "height=250,width=250,toolbar=no,scrollbars="+scroll+",menubar=no");60//写成一行61"<TITLE>例子</TITLE>")62"<BODY BGCOLOR=#ffffff>")63"<h1>Hello!</h1>")64"New window opened!")65"</BODY>")66"</HTML>")67}68</SCRIPT>69</head>70<body>71<a href="#" onclick="openwin()">打开一个窗口</a>72<input type="button" onclick="openwin()" value="打开窗口">73</body>74</html>看看10.[终极应用--弹出的窗口之Cookie控制]-------------------------------------------------------------------------------- 回想一下,上面的弹出窗口虽然酷,但是有一点小毛病(沉浸在喜悦之中,一定没有发现吧?)比如你将上面的脚本放在一个需要频繁经过的页面里(例如首页),那么每次刷新这个页面,窗口都会弹出一次,是不是非常烦人?有解决的办法吗?我们使用cookie来控制一下就可以了.首先,将如下代码加入主页面HTML的<HEAD>区:75<script>76function openwin(){77window.open("page.html","","width=200,height=200")78}79function get_cookie(Name) {80var search = Name + "="81var returnvalue = "";82if ( > 0) {83offset =84if (offset != -1) {85offset += search.length86end = ";", offset);87if (end == -1)88end = ;89returnvalue=unescape(, end))90}91}92return returnvalue;93}94function loadpopup(){95if (get_cookie('popped')==''){96openwin()97document.cookie="popped=yes"98}99}100</script>然后,用101<body onload="loadpopup()">//注意不是openwin而是loadpop啊!替换主页面中原有的<BODY>这一句即可.你可以试着刷新一下这个页面或重新进入该页面,窗口再也不会弹出了.真正的Pop-Only-Once!。
网页弹出提示框的几种方法.

⽹页弹出提⽰框的⼏种⽅法.1. 在js⾥⾯使⽤ alert("您的消息")2. 在后台代码⾥⾯输出js脚本button1.Attributes.Add("onclick", "return confirm('确定删除吗?');");3. 在后台代码⾥⾯:Response.Write("<script language=javascript>window.alert('" + ls_ts+ "');</script>"); //显⽰提⽰框4. Page.ClientScript.RegisterStartupScript(Page.GetType(), "", "<script language=javascript>window.alert('ff');</script>");如果页⾯中使⽤了Ajax ,则上述代码即使执⾏也⽆效果。
应对这种情况我们通常采⽤:ScriptManager.RegisterStartupScript(this.Button1, this.GetType(), "alertScript", "window.alert('ff')", true);或者ScriptManager.RegisterStartupScript(this.UpdatePanel1, this.GetType(), "alertScript", "window.alert('ff')", true);其中第⼀个参数为要注册脚本的控件ID,试了⼀下,只要是本页⾯的就⾏。
解决打开浏览器自动弹出其他网页的4种办法

解决打开浏览器自动弹出其他网页的4种办法
1、重新注册IE项,修复IE注册。
在开始->运行
输入命令 regsvr32 actxprxy.dll 确定
输入命令 regsvr32 shdocvw.dll 确定
重新启动,下载反间谍专家查有没有ADWARE,spyware,木马等并用其IE修复功能修复IE和注册表,
2、部分网站的恶意插件会加载在C:\Program Files\Internet Explorer\目录下,建立LIB、lip等目录或Supdate.log,如果有把他们删除。
3、部分网站跳窗网址可能保存在HOSTS,一经点击IE要求连接网络时就先触发HOSTS,导致即访问该网址为默认,就会自动打开网站。
检查HOSTS:
用记事本在C:\WINDOWS\system32\drivers\etc\目录下打开HOSTS
在里面检查有没有网址,有则删除。
或在前面加 127.0.0.1
保存后屏蔽掉。
4、一部分网站通过木马把其触发网站的文件添加到启动项,造成一登陆桌面即运行打开网址。
从开始->运行,输入:
msconfig
在启动项把不必启动的第三方应用程序禁用。
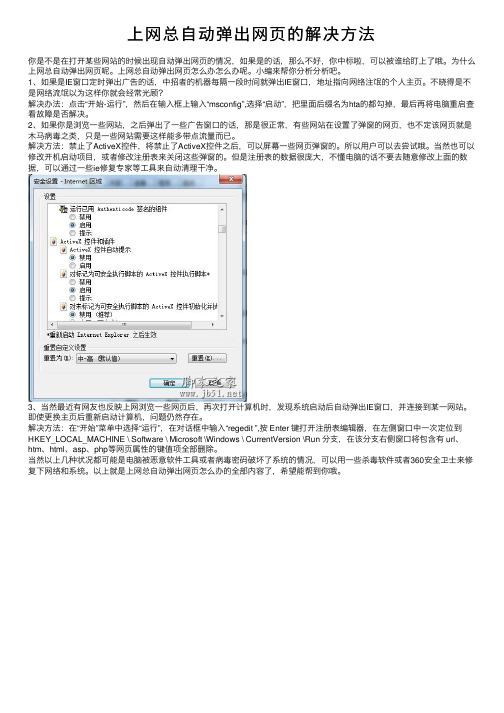
上网总自动弹出网页的解决方法

上⽹总⾃动弹出⽹页的解决⽅法你是不是在打开某些⽹站的时候出现⾃动弹出⽹页的情况,如果是的话,那么不好,你中标啦,可以被谁给盯上了哦。
为什么上⽹总⾃动弹出⽹页呢。
上⽹总⾃动弹出⽹页怎么办怎么办呢。
⼩编来帮你分析分析吧。
1、如果是IE窗⼝定时弹出⼴告的话,中招者的机器每隔⼀段时间就弹出IE窗⼝,地址指向⽹络注氓的个⼈主页。
不晓得是不是⽹络流氓以为这样你就会经常光顾?解决办法:点击“开始-运⾏”,然后在输⼊框上输⼊“msconfig”,选择“启动”,把⾥⾯后缀名为hta的都勾掉,最后再将电脑重启查看故障是否解决。
2、如果你是浏览⼀些⽹站,之后弹出了⼀些⼴告窗⼝的话,那是很正常,有些⽹站在设置了弹窗的⽹页,也不定该⽹页就是⽊马病毒之类,只是⼀些⽹站需要这样能多带点流量⽽已。
解决⽅法:禁⽌了ActiveX控件,将禁⽌了ActiveX控件之后,可以屏幕⼀些⽹页弹窗的。
所以⽤户可以去尝试哦。
当然也可以修改开机启动项⽬,或者修改注册表来关闭这些弹窗的。
但是注册表的数据很庞⼤,不懂电脑的话不要去随意修改上⾯的数据,可以通过⼀些ie修复专家等⼯具来⾃动清理⼲净。
3、当然最近有⽹友也反映上⽹浏览⼀些⽹页后,再次打开计算机时,发现系统启动后⾃动弹出IE窗⼝,并连接到某⼀⽹站。
即使更换主页后重新启动计算机,问题仍然存在。
解决⽅法:在“开始”菜单中选择“运⾏”,在对话框中输⼊“regedit ”,按 Enter 键打开注册表编辑器,在左侧窗⼝中⼀次定位到HKEY_LOCAL_MACHINE \ Software \ Microsoft \Windows \ CurrentVersion \Run 分⽀,在该分⽀右侧窗⼝将包含有 url、htm、html、asp、php等⽹页属性的键值项全部删除。
当然以上⼏种状况都可能是电脑被恶意软件⼯具或者病毒密码破坏了系统的情况,可以⽤⼀些杀毒软件或者360安全卫⼠来修复下⽹络和系统。
以上就是上⽹总⾃动弹出⽹页怎么办的全部内容了,希望能帮到你哦。
使用电脑浏览器的技巧和快捷键

使用电脑浏览器的技巧和快捷键在当今信息化的时代,电脑浏览器成为了我们获取信息、学习知识、进行工作的重要工具。
然而,很多人只是简单地使用浏览器来浏览网页,却没有发掘出浏览器的更多功能和快捷键。
本文将介绍一些使用电脑浏览器的技巧和快捷键,帮助您更高效地使用浏览器。
一、标签页的管理1. 快速切换标签页:按住Ctrl键并同时按下数字键1至9,可以快速切换到对应的标签页。
例如,按下Ctrl+1可以切换到第一个标签页,按下Ctrl+2可以切换到第二个标签页,以此类推。
2. 新建标签页:按住Ctrl键并同时按下T键,可以快速新建一个空白标签页。
如果要在新标签页中打开链接,可以右击链接并选择“在新标签页中打开”。
3. 关闭标签页:按住Ctrl键并同时按下W键,可以快速关闭当前标签页。
如果要关闭其他标签页,可以右击标签页并选择“关闭其他标签页”。
4. 恢复关闭的标签页:按住Ctrl键并同时按下Shift键和T键,可以快速恢复最近关闭的标签页。
每按一次,就会恢复一个之前关闭的标签页。
二、搜索技巧1. 在搜索引擎中搜索:在浏览器的地址栏中输入关键词,按下Enter键,浏览器会自动将关键词发送给默认的搜索引擎进行搜索。
例如,在地址栏中输入“百度”,按下Enter键,浏览器会自动跳转到百度搜索页面。
2. 快速搜索选中的文本:在网页上选中一段文本,然后右击选中的文本,选择“在新标签页中搜索”或“搜索选中的文本”,浏览器会自动将选中的文本发送给默认的搜索引擎进行搜索。
3. 搜索关键词的定义:在搜索引擎中搜索某个单词或短语时,在关键词前面加上“define:”可以快速查找该词的定义。
例如,在搜索引擎中输入“define:浏览器”,可以快速查找到浏览器的定义。
三、页面操作1. 页面缩放:按住Ctrl键并同时滚动鼠标滚轮,可以放大或缩小网页上的内容。
如果想要恢复到默认的页面缩放比例,可以按住Ctrl键并同时按下数字键0。
2. 页面搜索:按住Ctrl键并同时按下F键,可以在当前页面上进行搜索。
招玩透网页弹出窗口

招玩透网页弹出窗口————————————————————————————————作者:————————————————————————————————日期:ﻩ9招玩透网页弹出窗口.txt20如果你努力去发现美好,美好会发现你;如果你努力去尊重他人,你也会获得别人尊重;如果你努力去帮助他人,你也会得到他人的帮助。
生命就像一种回音,你送出什么它就送回什么,你播种什么就收获什么,你给予什么就得到什么。
经常上网的朋友可能会到过这样一些网站,一进入首页立刻会弹出一个窗口,或者按一个连接或按钮弹出,通常在这个窗口里会显示一些注意事项、版权信息、警告、欢迎光顾之类的话或者作者想要特别提示的信息。
其实制作这样的页面效果非常的容易,只要往该页面的html里加入几段javascript代码即可实现。
下面俺就带您剖析它的奥秘。
【1、最基本的弹出窗口代码】其实代码非常简单:<script language="javascript"><!--window.open ('page.html')--></script>因为着是一段javascripts代码,所以它们应该放在<script language="javas cript">标签和</script>之间。
<!-- 和 -->是对一些版本低的浏览器起作用,在这些老浏览器中不会将标签中的代码作为文本显示出来。
要养成这个好习惯啊。
window.open('page.html') 用于控制弹出新的窗口page.html,如果page.html不与主窗口在同一路径下,前面应写明路径,绝对路径(http://)和相对路径(../)均可。
用单引号和双引号都可以,只是不要混用。
这一段代码可以加入html的任意位置,<head>和</head>之间可以,<body>间</body>也可以,越前越早执行,尤其是页面代码长,又想使页面早点弹出就尽量往前放。
玩转IE弹出窗口

玩转IE弹出窗口说明:这是作者以前写的材料,随着时间的推移,微软操作系统对IE的限制越来越多了,如加了阻止弹窗的选择、真正的全屏幕没有了等等。
不过还是有不少用的着的内容,可以借鉴。
.............................................................................. ............................................音画贴一般是指采用代码的手法(html、css、js、java等IE直接支持的语言),把图片、音乐、文字和动画等网络元素有机地组合成一个或一组页面,或静或动,或平铺直叙、或动感十足,达到赏心悦目的效果,同时给人以感情上的共鸣、思想上的启迪。
这样一来就要求熟悉一些代码知识,如果能够掌握修图、动画制作、影音合成等专业软件的运用更好。
遗憾的是大家都是业余爱好者,不可能也没有那么多精力去完全弄懂弄通这些重量级软件操作技巧,大部分人还是在网上看到一些令人心动的东西,拿来用代码串一下,顶多用傻瓜软件简单加工加工。
这似乎令人沮丧,但代码是最最灵活、变化无穷的东西,也最容易移植和学习摹仿,所以制作音画贴的第一个要求是有一个好的创意,第二个要求就是考虑用什么样的代码实现了。
其实音画贴的表现手法并不仅仅限于平铺直叙一种,即在一个页面中一段文字、下面是一幅制图...这样累加的,也不仅仅限于同一区域内若干张图片花色切换。
有人问,还有哪些呢?这个就不好笼统地回答了,只能说是无穷无尽的,大家多多观摩电影电视、尤其是广告,看看人家的设想,都不能说它们的表现形式已经是终结了,更何况电脑技术如此地飞速发展呢!许多会员问起IE窗口定制问题,的确这是表现形式的一种,为着重美感的网站所经常采用。
一、点击一个链接后弹出一个IE窗口,这个窗口的形状是事先定好的,怎么做?这个实现方法非常多,毕竟“窗口”是windows的老本行。
打开网页弹出窗口、网页常用代码

//--> </script>
为避免弹出的2个窗口覆盖,用top和left控制一下弹出的位置不要相互覆盖即可。最后用上面说过的四 种方法调用即可。 注意:2个窗口的name(newwindows和newwindow2)不要相同,或者干脆全部为空。OK?
【5、主窗口打开文件1.htm,同时弹出小窗口page.html】
【2、经过设置后的弹出窗口】 下面再说一说弹出窗口的设置。只要再往上面的代码中加一点东西就可以了。我们来定制这个弹出的 窗口的外观,尺寸大小,弹出的位置以适应该页面的具体情况。
<SCRIPT LANGUAGE=javascript> <!-*** ('page.html', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no') //写成一行 --> </SCRIPT>
【1、普通的弹出窗口】 其实代码非常简单:
<SCRIPT LANGUAGE=javascript> <!-*** ('page.html') --> </SCRIPT>
因为该放在<SCRIPT LANGUAGE=javascript>标签和</script>之 间。<!-- 和 -->是对一些版本低的浏览器起作用,在这些老浏览器中不会将标签中的代码作为文本显示出 来。要养成这个好习惯啊。 *** ('page.html') 用于控制弹出新的窗口page.html,如果page.html不与主窗口在同一路径下,前面应写 明路径,绝对路径(http://)和相对路径(../)均可。 用单引号和双引号都可以,只是不要混用。 这一段代码可以加入HTML的任意位置,<head>和</head>之间可以,<body>间</body>也可以,越 前越早执行,尤其是页面代码长,又想使页面早点弹出就尽量往前放。
电脑老是自动弹网站,自动弹出窗口的解决办法

电脑老是自动弹网站,自动弹出窗口的解决办法方法一:1、记住网站名称,要都记住。
2、点击开始\运行,输入regedit,回车,弹出注册表编辑器,按Ctrl+F 键弹出搜索对话框,输入网站名称,回车搜索,将搜索出来的键值删除,然后再按Ctrl+F,直接回车搜索,再删除,直到搜索不出来为止,接着输入第二个弹出网站名称。
直到全部删除。
3、点击开始\运行,输入msconfig,回车,弹出“系统配置实用程序”,点击“启动”选项卡,在列表中将与网站名称相同或部分相同的启动项目复选框内的勾去除。
4、重新启动计算机。
5、如果想今后也不发生“电脑自动弹网站”的事情,下载windows优化大师或超级兔子,安装后进行相关设置(很简单,一看就会,就不详细介绍了)。
6、最好安装正版瑞星杀毒软件,并至少每星期升级一次。
方法二:这种情况大多是流氓软件的“杰作”。
第一步是清除电脑里面的流氓软件。
(建议在安全模式下进行)推荐用Windows 流氓软件清理大师,比较专业第二步是加强防御能力。
推荐用卡卡上网安全助手(适用于IE浏览器),以防为主,防杀结合。
第三步是提高警惕,避免再次中招(也可忽略)不打开可疑邮件和可疑网站;关闭或删除系统中不需要的服务;很多病毒利用漏洞传播,一定要及时给系统打补丁;安装专业的防毒软件进行实时监控,平时上网的时候一定要打开防病毒软件的实时监控功能。
我的建议1.及时升级你的病毒库和防火墙2.上网的时候开启防火墙和杀毒软件的实时监控3.不要浏览一些垃圾网站4.经常打系统补丁,防患未然5,及时杀毒,最好每周一次6.对下载的文件及时杀毒,再打开方法三:如何使用注册表项配置弹出窗口阻止程序配置整个弹出窗口阻止程序1. 单击“开始”,单击“运行”,键入regedit,然后单击“确定”。
2. 找到并单击下面的注册表子项:HKEY_LOCAL_MACHINE\Software\Microsoft\InternetExplorer\Main\FeatureControl\FEATURE_WEBOC_POPUPMANAGEMEN T3. 双击“Iexplore.exe”4. 要关闭整个弹出窗口阻止程序,请在“数值数据”框中,键入0,然后单击“确定”。
2021年IE弹窗口解决方法

The biggest killer of marriage is not an affair or cheating, but a trivial life.简单易用轻享办公(WORD文档/A4打印/可编辑/页眉可删)IE弹窗口解决方法1.用屏蔽软件2.看看彻底告别浏览器弹出窗口中国电脑教育报20__-3-20 21:39:00 文/使用电脑的过程中,弹出窗口我们经常遇到,一些是对应我们的操作必须出现的,而有些则是被动接受的。
尤其是各种广告窗口更是无孔不入,防不胜防,这些弹出窗口严重影响了电脑的正常使用,甚至会造成电脑出现一定时间内“假死”的现象,那么我们应该如何对付它们呢?问:电脑经常自动弹出一些非法广告页面,用禁止弹出窗口等诸多软件也无法禁止,查杀病毒也未发现任何异常,我是没辙了,请问有什么方法可以解决吗?答:这是共享版的FlashGet加入的广告,你一定是运行了FlashGet才会出现的,注册软件后广告即可消失。
另外还有一个方法可以对付它,如果你安装的是Windows 20__/XP/20__操作系统且处于NTFS分区格式下,那么可以使用文件夹权限来禁止,以Windows XP为例,首先退出FlashGet,找到C:WindowsCache277文件夹(这个文件夹用于存放广告文件)。
鼠标右击该文件夹,在弹出的快捷菜单中选择“属性”命令,切换至“安全”选项卡,将权限角色删除掉,接着单击“高级”按钮,然后取消勾选“允许将来自父系的可继承权限传播给对象”复选框,这样以后任何用户都无法访问这个文件夹了,当然FlashGet对它也不起作用了。
问:浏览网页时经常碰到弹出淘宝网的广告,奇怪的是,屏蔽广告软件对这种弹出广告没有任何效果。
请问如何禁止它弹出呢?答:这类弹出广告的原理是利用浏览器的`IE内核来调用IE 窗口。
据悉,淘宝网是由网站代理的,各种弹出窗口也都是通过这个网站中转到淘宝网的,我们只需在Hosts文件中禁止这个网站即可。
响应式网页设计中常见的弹出框设计技巧

响应式网页设计中常见的弹出框设计技巧随着移动互联网的快速发展,人们越来越多地使用手机和平板电脑来浏览网页。
为了适应不同屏幕尺寸和设备的需求,响应式网页设计应运而生。
在响应式网页设计中,弹出框是一种常见的组件,有助于提供额外的信息、提醒用户或进行交互。
一、显示和隐藏弹出框的交互方式在响应式网页设计中,弹出框的显示和隐藏方式非常重要。
常见的做法是通过点击按钮或链接触发弹出框的显示,再次点击关闭按钮或其他区域可以隐藏弹出框。
这种方式简洁明了,用户可以轻松地控制弹出框的显示与隐藏。
另一种方式是根据用户的操作行为自动显示弹出框,例如当用户在输入框中输入内容时,如果输入有误则会显示相应的错误提示。
这种方式可以增加用户体验,但需注意不要过度干扰用户。
二、弹出框的位置和大小弹出框的位置和大小应该根据页面布局和设备尺寸进行调整。
在大屏设备上,可以将弹出框居中显示,使其更突出。
而在小屏设备上,弹出框可以采用覆盖全屏的形式,以充分利用有限的屏幕空间。
此外,在弹出框上方或下方添加阴影效果,可以增加层次感和立体感,提高用户对弹出框的注意力和可视性。
三、弹出框的内容和样式弹出框的内容应简洁明了,突出重要信息。
在响应式网页设计中,由于屏幕尺寸有限,需要确保弹出框内的文本和图片适应不同设备的屏幕大小。
可以使用响应式图片,根据设备尺寸动态加载不同分辨率的图片,以提高页面加载速度和用户体验。
此外,可以通过使用不同的字号、颜色和按钮样式等方式来强调弹出框内的重要内容,吸引用户的注意。
四、弹出框的动画效果适当的动画效果可以提高弹出框的吸引力和交互性。
例如,在弹出框显示时可以添加渐变动画或滑入效果,使过渡更平滑自然。
在弹出框关闭时可以使用淡出动画或滑出效果,增加过渡效果的美感。
此外,可以在弹出框内的按钮或链接上添加动画效果,使用户更容易理解其功能和交互方式。
结论:响应式网页设计中,弹出框是一种常见的交互组件,能够提供额外的信息、提醒用户或进行交互。
响应式网页设计中常见的弹出菜单设计技巧(十)

响应式网页设计中常见的弹出菜单设计技巧随着移动设备的普及和使用频率的增加,响应式网页设计成为了现代网页设计的关键。
为了提供更好的用户体验,弹出菜单设计技巧逐渐变得重要起来。
本文将探讨响应式网页设计中常见的弹出菜单设计技巧,并提供一些实用的建议。
一、背景在进行弹出菜单设计之前,我们需要了解用户在移动设备上的浏览方式。
相比于传统的鼠标点击,在移动设备上往往使用手指进行点击和滑动操作。
这就要求我们在设计弹出菜单时考虑到用户的手指操作习惯,并提供友好的界面交互。
二、响应式设计弹出菜单的第一个关键点是响应式设计。
无论是在桌面端还是移动端,弹出菜单的设计要能够适应不同的屏幕尺寸和分辨率。
可以通过媒体查询、弹性布局等方式来实现响应式设计,以便在各种设备上都能够呈现出良好的效果。
三、触摸友好在移动设备上,用户一般使用手指进行点击和滑动操作。
因此,在弹出菜单的设计中,我们需要考虑到用户手指的大小和精确度。
推荐将菜单项的大小设置得足够大,以便用户可以准确地点击。
四、间距和填充除了考虑菜单项的大小以外,我们还需要关注菜单项之间的间距和填充。
过小的间距可能会导致用户误触,而过大的间距则会浪费屏幕空间。
在进行响应式设计时,我们可以根据设备的屏幕尺寸和分辨率,适当调整间距和填充的大小,以提供更好的用户体验。
五、动画效果动画效果可以增强用户对弹出菜单的注意力,并提供更好的界面交互。
在设计弹出菜单时,我们可以考虑使用一些简洁而流畅的动画效果,如淡入淡出、滑动等。
但是要注意不要过度使用动画效果,以免造成用户视觉疲劳或者延迟用户操作。
六、图标和文字在弹出菜单设计中,图标和文字的使用非常关键。
图标可以帮助用户更快地识别菜单项,而文字则能够提供更直观的信息。
在选择图标时,我们可以使用一些常见而易于理解的图标,如家庭、设置、搜索等。
此外,需要确保文字的字号适中,以便在各种设备上都能够清晰可读。
七、手势操作除了点击操作以外,手势操作也是响应式网页设计中常见的交互方式之一。
响应式网页设计中常见的弹出菜单设计技巧(九)

响应式网页设计中常见的弹出菜单设计技巧如今,随着越来越多的用户通过移动设备访问网页,响应式网页设计成为了不可或缺的设计趋势。
而在响应式设计中,弹出菜单的设计是一个非常重要的环节。
本文将介绍一些常见的弹出菜单设计技巧,帮助设计师创建用户友好的网页。
一、折叠式弹出菜单折叠式弹出菜单是响应式设计中最常见的一种形式。
当用户访问网页时,菜单显示为一个小图标或按钮,用户点击按钮后,菜单以弹出的形式出现。
这种设计不仅能有效节省屏幕空间,还能给用户提供一个更清晰的界面。
在设计折叠式弹出菜单时,有一些技巧需要注意。
首先,菜单按钮的位置要易于访问,一般会放在页面的顶部或底部。
其次,菜单的布局要简洁明了,不宜过于复杂,一般采用垂直或水平排列的方式。
此外,为了提高用户体验,还可以通过动画效果增加按钮的交互性,例如点击按钮时菜单的展开和收起过渡效果。
二、模态框弹出菜单模态框是一种常见的弹出菜单设计形式,特点是以半透明的背景覆盖整个页面,并在页面中间弹出一个菜单框。
这种设计能够吸引用户的注意力,提高菜单的可视性。
在设计模态框弹出菜单时,需要考虑一些细节。
首先,菜单的大小和位置要适中,不要遮挡页面的主要内容。
其次,菜单的设计要符合网页的整体风格,保持一致性。
此外,为了提高用户体验,可以在菜单旁边添加关闭按钮,方便用户关闭菜单。
三、滑动式弹出菜单滑动式弹出菜单是一种比较创新的设计方式,其特点是菜单以滑动的方式出现,从页面的边缘或底部滑入。
这种设计不仅能提供更多的菜单选项,还能增加用户的可操作性。
在设计滑动式弹出菜单时,需要注意一些要点。
首先,菜单的滑动方向要与用户的手势习惯一致,例如在移动设备上,菜单应该从屏幕边缘向内滑动。
其次,滑动菜单的动画效果要顺畅,不应该出现卡顿或闪烁的情况。
此外,为了提高用户体验,可以在菜单的边缘处添加阴影效果,增加层次感。
四、手势触发弹出菜单除了通过按钮点击触发弹出菜单外,还可以利用手势操作来触发菜单的弹出。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!--window.open (…page.html…, …newwindow…, …height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no,resizable=no,location=no, status=no…) //写成一行/--></SCRIPT>参数解释:window.open 弹出新窗口的命令;…page.html… 弹出窗口的文件名;…newwindow… 弹出窗口的名字(不是文件名),非必须,可用空……代替;100 窗口高度;width=400 窗口宽度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
resizable=no 是否允许改变窗口大小,yes为允许;location=no 是否显示地址栏,yes为允许;status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;二、弹启一个全屏窗口加入fullscreen<SCRIPT LANGUAGE="javascript"><!--window.open (…page.html…, …newwindow…, …fullscreen…) //全屏了,自然其他条件就都失效了--></SCRIPT>三、打开一个和按F11所见到的一样的窗口加入channelmode<!--window.open (…page.html…, …newwindow…, channelmode)--></SCRIPT>四、打开一个连标题栏都没有的窗口(无标题、最小、最大、以及关闭按钮)<HTML><HEAD><META http-equiv=Content-Type content="text/html; charset=gb2312"><script language="javascript">function unload(){var popUpSizeX=200; //窗口的宽度var popUpSizeY=166; //窗口的高度var popUpLocationX=2;//距离左边的距离相当于leftvar popUpLocationY=2;//距离顶端的距离相当于top// URL of the popUpvar popUpURL="/default.asp";; //打开页面的路径// ** 下面的就不要随便改了***splashWin = window.open("",…x…,…fullscreen=1, ,scrollbars=auto,resizable=1…); splashWin.blur(); // Hide while updatingwindow.focus();splashWin.resizeTo(popUpSizeX,popUpSizeY);splashWin.moveTo(popUpLocationX,popUpLocationY);splashWin.location=popUpURL;}// ENDunload();</script></HEAD><BODY></BODY></HTML>看看,什么效果?如果把resizable 设为0 scrollbars = no 呢?五、没有最大化按纽的窗口其实也就是象软件的“关于我们”的那个窗口一样,下面就是用对话框窗口来实现它。
showModalDialog()以及showModelessDialog()1.用showModalDialog()<html><SCRIPT LANGUAGE="javascript"><!--showModalDialog(……,…example04…,…dialogWidth:400px;dialo gHeight:300px;dialogLeft:200px;dialogTop:150px;center:yes;help:yes;resizabl e:yes;status:yes…)//--></SCRIPT><b></b></body></html>2.用showModelessDialog()<html><SCRIPT LANGUAGE="javascript"><!--showModelessDialog(……,…example05…,…dialogWidth:400px;d ialogHeight:300px;dialogLeft:200px;dialogTop:150px;center:yes;help:yes;resiz able:yes;status:yes…)//--></SCRIPT><b></b></body></html>至于showModalDialog()与showModelessDialog()的区别,在于showModalDialog()打开的窗口(简称模式窗口),置在父窗口上,必须关闭才能访问父窗口(建议尽量少用,以免招人反感);showModelessDialog()(简称无模式窗口),打开后不必关闭也可访问父窗口打开的窗口。
现在我将这里的一些参数说明一下。
dialogHeight: iHeight 设置对话框窗口的高度。
dialogWidth: iWidth 设置对话框窗口的宽度。
dialogLeft: iXPos 设置对话框窗口相对于桌面左上角的left位置。
dialogTop: iYPos 设置对话框窗口相对于桌面左上角的top位置。
center: {yes | no | 1 | 0 } 指定是否将对话框在桌面上居中,默认值是“yes”。
help: {yes | no | 1 | 0 } 指定对话框窗口中是否显示上下文敏感的帮助图标。
默认值是“yes”。
resizable: {yes | no | 1 | 0 } 指定是否对话框窗口大小可变。
默认值是“no”。
status: {yes | no | 1 | 0 } 指定对话框窗口是否显示状态栏。
对于非模式对话框窗口,默认值是“yes”;对于模式对话框窗口,默认值是“no”。
六、弹出n 个窗口这很简单,只要执行n 次window.open()就行了,当然一定要给每个窗口起不同的名字,还有,设置一下left和top,避免重叠。
七、刷新之后就不再弹出窗口我们使用cookie来控制一下就可以了。
首先,将如下代码加入主页面HTML的<HEAD>区:<script>function openwin(){window.open("page.html","","width=200,200")}function get_cookie(Name) {var search = Name + "="var returnvalue = "";if (documents.cookie.length > 0) {offset = documents.cookie.indexOf(search)if (offset != -1) {offset += search.lengthend = documents.cookie.indexOf(";", offset);if (end == -1)end = documents.cookie.length;returnvalue=unescape(documents.cookie.substring(offset, end))}}return returnvalue;}function loadpopup(){if (get_cookie(…popped…)==……){openwin()documents.cookie="popped=yes"}}</script>然后,用<body onload="loadpopup()">(注意不是openwin而是loadpop啊!)替换主页面中原有的<BODY>这一句即可。
你可以试着刷新一下这个页面或重新进入该页面,窗口再也不会弹出了。
八、让弹出窗口适应里面图片的大小很多时候我们需要提供这样的功能给访问者:当访问者点击页面中的缩略图时,其对应的全尺寸图片将显示在一个新的弹出窗口中供访问者查看。
实现此功能的最简单作法是用以下HTML代码创建一个图像链接:<a href="fullsize.jpg" target="_blank"><img src="small.jpg"></a>其中<a>标记的href属性指定全尺寸图片的URL,target属性设置为_blank 指定在新窗口中显示该图片;<img>标记的src属性指定缩略图的URL。
如果我们想对显示全尺寸图片的窗口的外观进行某些控制(比如希望弹出窗口的高度、宽度能与全尺寸图片的大小匹配时),则可调用window.open 方法,该方法接收三个参数,分别指定要打开文件的URL,窗口名及窗口特性,在窗口特性参数中可指定窗口的高度、宽度,是否显示菜单栏、工具栏等。
以下代码将显示全尺寸图片在一个没有工具栏、地址栏、状态栏、菜单栏,宽、高分别为400、350的窗口中:<a href="fullsize.jpg" onClick="window.open(this.href,……,…height=350,width=400,toolbar=no,location=no,status=no,menubar=no…);return false"><img src="small.jpg"></a>这里就提出了个问题,如果所有全尺寸图片都具有统一的大小(比如都是400x350),那么以上代码适用于所有的缩略图片链接(只是href属性指向的全尺寸图片文件不同)。
