3 基于Flash的XXX的设计
基于flash的mv制作-图文

基于flash的mv制作-图文基于Flash的MV制作 - 图文(1200字以上)Flash是一种流行的多媒体制作软件,被广泛用于动画、游戏和交互式网站的制作。
在使用Flash制作MV时,可以结合图文的形式,将音乐与图像结合起来,给观众带来更加丰富的视听体验。
下面将介绍基于Flash的MV制作过程,并提供一些制作MV的技巧和注意事项。
首先,选择一首适合制作MV的音乐。
音乐是MV的核心,选择一首旋律动听、有明确主题的音乐非常重要。
如果没有自己的原创音乐,可以从音乐库中选择适合的配乐。
考虑音乐的节奏、氛围和主题,以便更好地与图像相结合。
接下来,收集相关图像素材。
根据音乐的主题和氛围,选择合适的图片素材。
可以使用自己拍摄的照片、网络上的图像或专门设计的图形元素。
为了制作出独特的效果,可以尝试使用一些特殊的滤镜和特效。
然后,在Flash中创建新的文档。
根据音乐的长度和节奏,确定MV的时长,并设置Flash文档的帧速率和尺寸。
如果将MV用于网站或其他媒体平台,要注意文档尺寸的适配性。
在舞台上创建一个背景图层,并导入所选的背景图像。
在图层属性中调整图像的位置和透明度,确保其与音乐相适应。
如果需要,可以在图像上添加文字、形状或其他装饰来增强效果。
接下来,在时间轴中创建一个新的图层,并将音乐导入Flash文档中。
将音乐轨道拖动到时间轴上的正确位置。
可以使用媒体控制按钮来预览音乐,以确保其与图像同步播放。
然后,在时间轴中创建更多的图层,并在其中导入其他图像素材,将其与音乐同步播放。
可以使用动画效果和过渡来切换不同的图像,增强视觉效果。
可以在时间轴上设置关键帧和动画路径,实现图像的移动、放大、旋转等效果。
此外,可以在MV中添加一些特殊效果,如粒子效果、光线效果或渐变等。
Flash提供了丰富的特效和滤镜库,可以根据需要选择并应用。
最后,在完成MV制作后,可以导出为不同的格式,如SWF、FLV或MP4、可以根据需要选择最适合的格式,并注意保存和备份原始文件。
以Flash为载体的实验案例设计

程中遇到问题,教师有针对性地
进 行 指 导, 鼓 励 他 们 相 互 讨 论。
在实验过程中,启发学生思考对
比实验的分类目的,引导学生得
出正确的实验结论。
4)对比实验。
用 4 种实验数据来运行 3 种
排 序 算 法, 完 成 对 比 实 验 分 析
表。包括:基于 3 种不同样本大
小的完全随机数据的 3 种排序算
摘 要:针对传统计算机程序设计课程的实验教学环节存在的问题,提出将 Flash 技术融入计算机程序 设计课程的实验教学中,以“学习研究、对比分析、实现调试、总结、验收”的模式进行实验教学案 例设计,并以“排序算法比较”内容为例进行案例说明。 关键词: Flash;计算机程序设计;实验案例
0 引 言
第一作者简介:房琛琛,女,工程师,研究方向为计算机教育与应用,fangchenchen@。
计算机教育
160
Computer Education
2018
2 实验案例的设计
2.1 设计思想 实验案例的设计应该将不同层次的知识点
贯穿起来,将现阶段实验逐步迁移到下一知识 层次 [5]。所以,在进行案例设计时,应考虑此次 实验的知识点层次,并考虑如何将这些知识点根 据层次的深入而贯穿起来。
例如,在学习排序算法的过程中,学生经常 遇到的问题是:为什么出现多种排序算法?某一 特定的问题需要使用哪种排序算法?所以,在设 计“排序算法比较”实验案例时,实验目的就是 让学生自主探索、思考、发现排序算法的优缺点 及其适用性,能编程实验解决实际问题,并能归 纳、总结、演示。 2.2 “排序算法比较”的实验过程设计
第4期
计算机教育
2018 年 4 月 10 日
Computer Education
学士学位论文—-基于flash的网页设计

基于flash的网页设计内容摘要:Flash动画已经成为越来越多的人们所关注的一种动画发展的趋势。
可以说,通过进行网页设计并建设网站,开创了多媒体效果的网页或整个多媒体网站的新潮流,本文对Flash动画在网页制作中的应用及发展做了探讨。
关键词:Flash,网页设计Flash based website designAbstract:Flash has become a trend of more and more people animation concern development. It can be said, by website design and build the site, creating a new wave of multimedia effects or entire multimedia web site, the paper making Flash animations in web application development done and discussed.Key Words:Flash,website design.目录导语 (1)一、网页制作与Flash (1)二、Flash 动画应用于网页制作 (2)(一)、在网页中启动Flash动画 (2)1、插入Flash 动画 (2)2、插入Flash按钮 (3)3、插入Flash文本 (3)(二)、Flash动画对网站页面的优化 (4)1、网站中的动画声音 (4)2、网站中的动画色彩 (5)3、网站中的鼠标动画 (5)4、网站中的动画导航系统 (5)(三)、Flash动画在网络广告中的设计应用 (7)1、主题的确定 (7)2、字体的选择 (7)3、排版的设计 (8)4、交互按钮的设计 (8)5、运动轨迹的设计 (8)三、Flash应用于网页制作的优点 (8)四、 FLASH在网页制作中的延伸发展 (9)结语 (10)[参考文献] (11)1导语计算机在国内推广初期,大部分企业已开始根据经营实况设计网页,但基本上都是集中于“静态”模式。
flash设计方案

flash设计方案Flash设计方案是指利用Flash技术进行网页设计和开发的方案。
Flash是一种矢量动画软件,它可以创建交互式和多媒体效果的网页,使网页更加生动和吸引人。
下面是一个700字的Flash设计方案。
第一部分:项目背景介绍(100字)本项目是一个企业官方网站的设计和开发,企业希望通过一个动感和有趣的网站来展示其业务和产品。
第二部分:设计目标和需求(200字)1. 动感和吸引人:利用Flash技术来创建动画和交互效果,使网页更丰富多彩,吸引用户的眼球。
2. 信息传递:通过视觉和声音效果来传达企业的核心信息和价值观,并与用户产生共鸣。
3. 用户友好性:设计一个直观且易于使用的用户界面,使用户可以轻松获取所需的信息。
4. 跨平台兼容性:确保网站在各种操作系统和设备上都能正常运行和显示。
第三部分:设计方案(300字)1. 页面布局:采用响应式设计,页面布局能够根据用户的屏幕尺寸和设备类型进行自适应。
主要信息位于页面顶部,清晰可见,同时使用导航菜单使用户能够快速导航到不同的页面。
2. 动画和交互效果:利用Flash技术创建动画和交互效果,如滑动、淡入淡出、放大缩小等,以吸引用户的眼球和提升用户体验。
例如,在页面加载时,可以使用动画效果来吸引用户的注意并加载主要内容。
3. 多媒体内容:在网站中使用多媒体内容,如图片、视频和音频,以丰富和增强页面的视觉和感官效果。
例如,使用幻灯片展示公司的产品和服务,或者在“关于我们”页面中加入公司介绍视频。
4. 用户互动:设计一些用户互动的功能,如在线留言板、调查问卷或用户注册。
这些功能可以增加用户的参与度和粘性,并为企业提供反馈和数据。
5. 跨平台兼容性:通过使用HTML5和CSS3技术,确保网站在各种操作系统和设备上都能正常运行和显示。
同时,进行兼容性测试,解决可能出现的兼容性问题。
第四部分:项目时间计划(100字)本项目的时间计划为两个月,包括需求分析、设计、开发、测试和上线等阶段。
flash经典案例

案例1 用时间轴特效制作旋转的树叶。
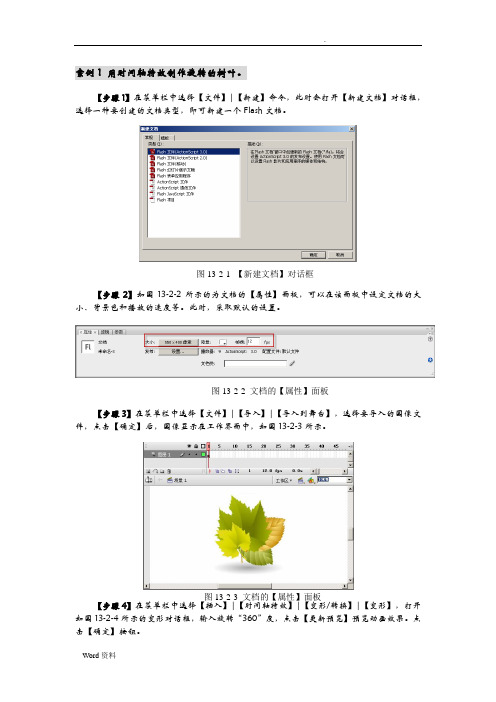
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash文档。
【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
图13-2-1 【新建文档】对话框图13-2-2 文档的【属性】面板图13-2-3 文档的【属性】面板图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例2.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例3.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
基于Flash的俄罗斯方块设计

(此文档为word格式,下载后您可任意编辑修改!)石家庄科技信息职业学院毕业论文题目:基于Flash的俄罗斯方块基于FLASH的俄罗斯方块摘要:Flash是美国的一家公司(MACROMEDIA公司)于1996年6月推出的优秀网页动画设计软件,在中国经历了9年的发展时间。
曾经在中国风云一时,出现了FALSH热。
由于动漫也成为一种时尚的艺术,而且最直接简单的动画创作是就FLASH。
我认为它可以自成体系,有它自己独特的表现方法.手段和流通方式及“闪客”生活。
甚至我认为它是现代文明的一种符号,新新艺术创作方式,是一种流行于网络的网络文化。
FLASH作为新的事物它的应用非常广泛,主要用于网络,FLASH网站片头,FLASH演示动画,FLASH网站,FLASH商业广告,电视,掌上电脑,游戏,MTV,手机屏保,手机彩信,家用电器等等!这些表示FLASH的确是一个非常好的传播载体。
它能够引申出非常多的商业机会。
能够以多样的效果和形式来充分体现产品或企业形象。
现在电脑,网络,手机用户等等都是在不断的增加,网络的发展壮大和完美,电脑更加普及,上网的人更多。
正因为它有怎么多的用户,爱好者,创作者和发展平台,使用价值和欣赏价值。
我认为FLASH真正的价值是其未来!它是一种新新事物,是一种新的艺术创作和文化。
本文将介绍如何利用FLASH设计和开发俄罗斯方块游戏。
关键词:FLASH;发展;游戏;应用;目录第一章引言 4 1.1 Flash概述 4 1.2 FLASH发展 4 1.3 Flash的特点 6 第二章 FLASH版俄罗斯方块游戏开发前期工作 7 2.1 FLASH程序界面介绍 72.2 FLASH程序常用快捷键介绍 10 2.3初识Action Script 12 2.4Photoshop基本概念知识 13 2.5 FLASH版俄罗斯方块设计思路 15 第三章 FLASH版俄罗斯方块游戏开发 163.1 俄罗斯方块游戏背景设计 16 3.2 俄罗斯方块游戏方块形状设计 18 3.3 俄罗斯方块游戏操作设计 23 第四章 FLASH版俄罗斯方块游戏开发心得 31 参考文献 31 第一章引言1.1 Flash概述Flash 由macromedia公司推出的交互式矢量图和Web 动画的标准。
基于flash的mv制作-图文

基于flash的mv制作-图文基于Flash的MV制作是一种将图片、文字、音乐等元素结合起来制作音乐视频的方法。
Flash是一种用于创建网页动画、互动内容和游戏的多媒体软件。
它可以通过组合不同的元素来创建各种样式的音乐视频,让观众享受到视觉上和听觉上的双重享受。
下面将以制作一首音乐视频为例,详细介绍基于Flash的MV制作过程。
首先,准备素材。
制作MV需要图片、文字和音乐。
选择与音乐风格相符的图片素材,可以是照片、插图、动画等。
同时选择合适的字体和排版样式,用来展示歌词或其他文字信息。
最后,选取一首与MV风格相符的音乐。
接下来,开启Flash软件,创建一个新的项目。
在舞台中央放置一个播放器组件,用来播放音乐。
这个播放器组件可以自定义样式,可以根据需要设置进度条、音量调节等功能。
拖动图片素材和文字素材到舞台上,根据需要设置它们的位置、大小和动画效果。
在时间轴中,将音乐文件拖到第一帧上,确保它与MV开头的画面同步播放。
在接下来的时间轴中,依次添加动画效果和文字展示,使得MV与音乐节奏协调。
可以利用时间轴上的关键帧功能来控制元素的显示和隐藏,实现平滑的过渡效果。
为了增加视觉效果,还可以在MV中添加一些特效。
Flash软件提供了多种特效和过渡效果,如淡入淡出、缩放、旋转等。
通过在关键帧上添加这些特效,可以使得图片和文字更加生动和吸引人,增加MV的观赏性。
在制作过程中,可以不断预览和修改MV,直到达到预期的效果。
通过调整元素的位置、大小和动画效果,可以使MV更加符合音乐的节奏和表达。
最后,导出MV。
Flash软件提供了多种输出格式,如SWF、AVI、FLV 等。
根据需要选择合适的输出格式,并设置导出参数。
导出后的MV可以在各种设备上播放,如电脑、手机、平板等。
基于Flash的MV制作可以给观众带来更好的视听体验。
通过将图片、文字和音乐相结合,可以打造出独特而有吸引力的音乐视频。
Flash软件提供了丰富的功能和特效,让制作过程更加灵活和创意。
基于Flash的猫和老鼠游戏的设计与制作

基于Flash的猫和老鼠游戏的设计与制作【摘要】计算机技术的飞速发展,为人们的日常生活带了巨大的变化,人们已经不仅仅满足于玩游戏了,利用Flash已经可以让人们去制作自己喜欢的小游戏,这极大的满足了人们的需求。
Flash是很好的网上制作动画的软件,用它可以将动作、声效动画以及富有新意的界面融合在一起,以制作出高品质的游戏动态效果。
在本设计中,利用Macromedia Flash制作了老鼠和猫的小游戏。
【关键词】Flash;动画设计;游戏1.引言Flash动画是在一段时间内显示一系列图象或帧的过程。
每一帧和前一帧相比都有一些轻微的变化,当连续、快速地显示这些帧时会产生运动的感觉。
[1]在设计之前一定要进行合理的设计规划。
利用Flash进行动画设计开发,不仅仅要熟悉Flash的基本特性,还要对动画设计有一个初步的设计思想,这样才能够充分的利用Flash影、音、动画三结合的优势,设计出一个好的Flash游戏。
2.猫鼠游戏设计整个游戏内容比较简单,玩家使用键盘的‘↑’、‘↓’、‘←’、‘→’来操控老鼠躲避四周猫的攻击尽可能的吃米,把米吃光是游戏胜利的条件。
图1 猫鼠游戏设计图本设计主要的素材是在网络上搜集和使用Photoshop来解决的,是一个使用方向键的躲避类游戏,主题选择了老鼠躲避猫,这样游戏的整体思路有了,就可以着手进行素材的准备设计了。
主角老鼠的跑动是选择了在网络上下载的,这样节省了很多时间,并且效果也不错,最后剩下的就敌人猫,是利用了Photoshop 进行设计的。
这样素材的准备就基本完成了可以进行场景和脚本的设计了。
3.猫鼠游戏制作(1)素材导入与层的建立将准备好的素材存放到自己建立的一个文件夹中,新建一个Flash文件,将新建文件命名为“猫”,在新建立的文件里,选择“文件”(file)——>导入(import),在对话框里,找到素材文件,点击“确定”。
激活library(图库),方法是:打开“窗口(window)”——>“图库library”。
用flash制作毕业设计

用flash制作毕业设计随着科技的不断发展,越来越多的学生选择使用Flash来制作他们的毕业设计。
Flash是一种强大的多媒体工具,可以用于创建动画、游戏和交互式应用程序。
它具有丰富的功能和灵活的设计选项,使得它成为了许多学生的首选工具。
首先,使用Flash制作毕业设计可以展示学生的创造力和技术能力。
Flash提供了丰富的动画效果和交互式元素,可以让学生设计出独特而吸引人的作品。
通过使用Flash,学生可以展示他们的设计技巧和艺术感,同时还可以展示他们对技术的理解和运用能力。
这对于毕业生来说是一个很好的机会,可以在求职时展示自己的才能和潜力。
其次,使用Flash制作毕业设计可以提高学生的技术能力。
Flash是一种相对容易学习和使用的工具,对于初学者来说是一个很好的选择。
通过制作毕业设计,学生可以学习到Flash的基本操作和功能,提高他们的技术水平。
同时,Flash还提供了许多高级功能和扩展选项,可以让学生进一步提升他们的技术能力。
通过不断实践和尝试,学生可以掌握更多的技巧和技术,为将来的职业发展打下坚实的基础。
另外,使用Flash制作毕业设计可以培养学生的团队合作和沟通能力。
在制作毕业设计的过程中,学生通常需要与其他同学合作,共同完成一个项目。
这需要学生之间的良好沟通和协作能力,以确保项目的顺利进行。
通过与其他人合作,学生可以学习到如何与他人合作、如何有效地沟通和解决问题。
这对于将来的工作和生活都是非常重要的技能。
此外,使用Flash制作毕业设计还可以提高学生的创造力和想象力。
Flash提供了丰富的设计选项和创意工具,可以帮助学生将他们的想法和概念转化为具体的作品。
通过制作毕业设计,学生可以发挥他们的创造力和想象力,设计出独特而有吸引力的作品。
这对于培养学生的创造力和想象力非常有帮助,可以激发他们对艺术和设计的热情,同时也可以提高他们的审美能力。
最后,使用Flash制作毕业设计还可以提升学生的展示和演讲能力。
基于flash的mv制作_毕业论文设计

周口科技职业学院毕业论文设计题目基于Flash 的MTV 制作摘 要要随着网络的迅速发展和网页、网站技术的日益深入,互联网的世界也越来越丰富多彩。
不论是游戏、广告还是MV MV,绝大多数都采用了,绝大多数都采用了Flash Flash 技术技术[1]。
Flash还被广泛应用于交互式软件开发、展示和教育等方面,在专业多媒体制作软件Authorware 和Director 中,均可导入Flash 动画文件,而且完全使用Flash 制作的多媒体教学软件也已经出现。
作的多媒体教学软件也已经出现。
Flash Flash 在影视制作中也同样大有可为。
在影视制作中也同样大有可为。
个性化的充分表达是Flash 作品最突出的特色,同时也是技术手段对创作的制约(表现出技术的双刃色彩),Flash 无法制作大场景的过于精雕细琢的动画,而更适合出产个人化的、风格独特的小作品。
如果划分派别,而更适合出产个人化的、风格独特的小作品。
如果划分派别, Flash Flash应该属于非主流动画的新生代,他“不是把更多的精力放在讲故事上,而是试图在有限的时间内表达丰富的感情和复杂的思想”。
[2]优秀的闪客应把自己对事物的独特理解带进Flash 的创作过程中,以高度概括的手法表现主题与主要内容。
如卜桦的作品《猫》、《仲夏夜之梦》镜头简洁流畅,情感真切细腻,独特的构图和色彩成功的传递情绪的波动,同时辅以细节的处理完成对心灵的刻画。
传递情绪的波动,同时辅以细节的处理完成对心灵的刻画。
论文首先主要介绍制作该flash 动画的目的和意义[3],设计该动画的技术和指导思想,并对该部动画进行可行性分析,概要设计;然后进行动画影片的剧本策划,位图处理,影片序幕的制作,并以Macromedia Flash 8为开发工具完成了动画的详细设计;接着使用Cool2.1软件完成声音的录制、处理和导入,然后导出和发布影片;最后,在论文的结尾部分,对动画设计过程中出现的问题作了深入的思考和总结,并向在本次制作毕业设计过程中为我提供帮助的老师和同学表示感谢。
flash经典案例完美表现200例

flash经典案例完美表现200例Flash是一种由Adobe公司开发的多媒体平台,以其动画制作功能和交互性功能而闻名。
在过去的几十年里,Flash已经成为许多网站和应用程序的标准选择,为用户提供了丰富的用户体验。
本文将介绍200个Flash经典案例,展示了Flash 在多个领域的应用和表现。
首先,让我们回顾一下Flash在网页设计中的经典案例。
许多网站在过去使用Flash来创建动态和交互式内容,从而吸引用户的注意力。
例如,Nike的官方网站曾经展示了一系列使用Flash制作的产品展示页面,让用户能够以全新的方式浏览他们的产品线。
另一个经典案例是Coca-Cola的网站,他们利用Flash技术制作了一系列有趣的动画和游戏,吸引了大量用户的互动。
除了网页设计,Flash还被广泛运用在游戏开发领域。
许多经典的Flash游戏在过去风靡一时,比如《愤怒的小鸟》和《水果忍者》等。
这些游戏利用Flash的动画制作和交互功能,为玩家带来了无与伦比的游戏体验。
另外,Flash还被用来制作教育游戏和模拟器,帮助用户学习知识和技能。
在动画制作方面,Flash也有许多经典案例。
许多动画片和电视节目使用Flash来制作,比如《蓝精灵》和《花园墙外》等。
Flash的强大绘图工具和动画功能使得动画制作变得更加简单和高效。
另外,Flash还被用来创建交互式广告和营销视频,为用户提供了更加生动和吸引人的广告体验。
除了以上领域,Flash还被广泛用于制作应用程序和用户界面。
许多桌面应用程序和移动应用程序使用Flash来创建动态和交互式的用户界面,提高了用户的操作体验。
另外,Flash还被用来制作数据可视化工具和演示文稿,帮助用户更好地理解和展示数据。
综上所述,Flash在过去的几十年里展示了其在多个领域的强大应用和表现,为用户带来了丰富的多媒体体验。
虽然随着技术的不断发展,Flash逐渐被HTML5等新技术取代,但其经典案例依然让人难忘。
基于 flash 制作的算法演示动画的设计

基于flash 制作的算法演示动画的设计/本文主要介绍基于Flash制作的算法演示动画的设计和制作步骤。
flash应用是十分广泛的,主要原因是制作简单,效果却华丽美观,只需要很少的时间就能制作绚烂的动态效果。
C语言程序中有许多典型算法,例如冒泡排序、选择排序、矩阵转置、函数的运用以及指针的运用等,如果仅仅依靠课堂上文字描述,无法使学生在短时间内理解,通过Flash的动画演示却能够事半功倍。
1.flash动画的交互性动态效果的实现Flash之所以能够在动画制作占有主导地位,与其所具有的强大的交互功能有密切关系,而这些交互功能的实现离不开ActionScript脚本语言的使用。
ActionScript是Macromedia公司专为Flash设计的交互性脚本语言,是一种面向对象化的编程语言,它提供自定义的函数及强大的数学函数、颜色、声音、XML等对象的支持。
使用Flash中的ActionScript脚本,可以制作高质量的动画效果以及动态网页。
2片头动画的制作很多课件在进入正式的页面之前都会有一段绚丽花俏的片头,这样很吸引用户的眼球,使用户直接面对主题,产生浏览此课件的冲动。
而且通过片头,用户可以快速而清晰地认识课件的主要内容。
本小节主要介绍算法演示动画的片头的设计构思以及简单步骤。
2.1创意和构思片头制作不像大多MTV或者短片,它不需要细腻的动画,它的特点就是力求简洁、明快、节奏分明,在短短的十几秒内传达出最直接的主题。
如图1所示,本片头采用给人简洁、宁静的浅蓝色和安宁、舒服的浅黄色合成2个相反的字母“C”,再配以圆形放置的蓝色渐变颜色的花瓣一片片地出现绘画成字母“C”,同时在花瓣的左侧不同时间切换出“C程序设计精品课程”字符串,排列组成“C”字样。
接着窗口右侧飞入“算法动画演示”字符串,利用滤镜的模糊到清晰效果渐变显示出来。
动画最后透明渐变显示“点击进入”按钮,点击按钮即可进入“算法动画”的目录。
2.2制作片头动画1)背景图形。
flash动画制作毕业设计

flash动画制作毕业设计随着互联网的普及和发展,动画制作逐渐成为人们生活中不可或缺的一部分。
尤其是Flash动画,以其简单易用、交互性强的特点,成为许多人制作动画的首选工具。
在我即将毕业的时候,我决定将Flash动画制作作为我的毕业设计课题,既能展示我的专业技能,又能为我未来的职业道路打下坚实的基础。
首先,我对Flash动画的制作有了初步的了解。
Flash动画是一种基于矢量图形的动画制作工具,可以制作出精美的动画效果和交互式的界面。
它具有时间轴、图层、动作脚本等功能,可以实现图形、文字、音频和视频的组合与呈现。
我通过学习相关的教程和实践操作,逐渐掌握了Flash动画的制作流程和技巧。
接下来,我开始着手规划我的毕业设计。
我决定制作一部有关环保的Flash动画,通过生动形象的图像和动画效果,向观众传达环保的重要性和呼吁大家共同保护环境的信息。
我设计了一个故事情节,主要讲述了一个小动物在环境污染中生活的困境,最终通过人们的努力和意识觉醒,实现了环境的改善和保护。
这个故事情节既能吸引观众的注意力,又能让他们在观看过程中思考环保的问题。
在制作过程中,我遇到了一些挑战。
首先是角色设计和动画效果的制作。
我希望能够设计出独特而可爱的角色形象,同时要保证动画效果的流畅和生动。
为了解决这个问题,我查阅了大量的资料和参考作品,学习了一些角色设计和动画制作的技巧。
经过反复尝试和修改,我最终完成了满意的角色设计和动画效果。
另一个挑战是交互性的设计。
Flash动画具有很强的交互性,可以通过按钮、链接等方式实现用户与动画的互动。
我希望通过设计一些小游戏和互动界面,增加观众的参与感和娱乐性。
为了实现这个目标,我学习了一些基本的动作脚本语言,掌握了如何在Flash动画中添加交互性的元素。
虽然在学习过程中遇到了一些困难,但我通过不断的练习和实践,逐渐掌握了动作脚本的编写和调试技巧。
最后,我完成了我的毕业设计。
通过这个项目,我不仅提高了自己的动画制作技能,还培养了解决问题和团队合作的能力。
基于Flash的动画制作 模板

谢谢观赏!
ห้องสมุดไป่ตู้
制作动画的步骤
一、准备素材 背景图片、背景音乐、按钮图片、按钮 音乐以及 Java语言程序设计课本。 二、设计 在动画制作过程中用到的技术有:动作、 形状、遮罩、逐帧动画、补间动画等,还 有影片剪辑元件、按钮元件、组件和Action Script2.0脚本控制。
注意事项
• 在图片制作时,要用Photoshop对图片进行 处理,让图片看起来更美观。 • 制作文字时要注意文字的颜色、变化规律、 运用相关技术合理渲染文字。 • 使用代码时要弄清楚各代码的作用,输入 时要细心,不能写错代码,否则会给设计 带来很多麻烦。
Flash的优点
• Flash具备完善的媒体支持功能,它能导入 图形图像、声音、视频、三维动画等各种 媒体。 • Flash能将动画内容与艺术所涉及到的事物, 通过声音、图像、动画等形式表现出来。
Flash的发展前景
• 随着Flash动画作品在生活中的广泛应用, 具有强烈表现力的Flash文件因其支持软件 的强大兼容性在网络中扮演着越来越重要 的角色。 • 在实际生活中将会有越来越多的人使用 Flash制作的各种作品,Flash的发展空间是 相当巨大的。
论文题目:
基于Flash的动画制作 —— Java语言程序设计
论文的主要内容
• • • • 动画制作相关基础知识与技术 需求分析 Flash 的工作界面和基本功能 准备阶段和制作步骤
设计思想
• 多媒体、交互性、网络化是动画作 品最基本的3个特性,动画设计打 破了时间和空间的限制。 • 为了能更好的展示所学基础知识的 精髓,使用Flash制作出动画来呈 现一些抽象的知识。
flash精彩实例制作

一、五角星的制作1、打开一个新文档,设置好文档属性。
文档的的背景颜色最好为蓝色。
2、选择直线工具,在直线属性面板中设置好直线的颜色和粗细,颜色最好为黄色。
在窗口中画一条水平直线。
选中该直图一线,打开对齐面板,使直线窗口中心对齐。
在直线保持选中状态,在变形面板的“旋转”输入框里,输入36,如图一。
然后连续4次单击“复制并应用变形”按钮,构成如图二。
3、利用鼠标把图二分成如图三所示:图二4、把图三中的五个角组成成五角星。
并利用直线工具进行连接如图四5、利用颜料桶工具填色,最后效果如图五。
注意;在组成图三的过程中,要特别注意端点之间的连接,形成封闭图形,否则填充不进颜色。
图三图四图五二、地球转动的制作1、 打开一个新文档,设置好文档属性。
2、 利用椭圆工作在窗口中绘制一个圆球体,如图一。
3、 插入新图层2,把事先绘制好的绿地如图二放在图层2里(绿地一定要转换成元件)。
让图层2里第一帧的绿地要和图层1的圆球(地球)左对齐,在第40(可自定义)帧处插入关键帧,使绿地和地球右对齐。
4、 选中第二层的第一帧,在属性面板里的补间类型框里选“动画”。
5、 选中第一层的第一帧,用鼠标右键单击,在弹出的下拉菜单里选复制帧。
6、 再插入新图层3,用鼠标右击图层3的第一帧,在弹了的下拉菜单里选粘贴帧。
7、 用鼠标右击图层面板里的图层3,在弹出的下拉菜单里选遮罩层。
好了,这样就做好了。
三、人物动画1、 打开一个新文档,设置好文档属性。
2、 导入事先绘制好的人物图形如图一。
3、 眼动:首先用选择工具在人物的眼睛上面框选图 一 图二图一一矩形区域。
然后单击菜单栏上的复制按钮,把刚才框选的矩形区域复制,插入新图层2。
在图层2里的第一帧,把这个矩形区域粘贴到当前位置。
4、 选中刚才粘贴到图层2的矩形区域,点击“修改”下拉菜单里的“转换为元件”,在“转换为元件”面板里的“名称”栏里输入“眼动”。
“类型”选项里选“影片剪辑”确定。
以Flash 为基础的交互动画设计

Arts circle艺术设计2014/12++TEXT/陈改花以Flash为基础的交互动画设计【摘要】随着计算机科学技术和互联网技术的快速发展,以这两种技术为依托的Flash技术也快速发展起来。
与此同时,Flash动画也通过其绚丽多彩的表现形式在互联网上赢得了众多粉丝,一些以Flash动画为基础的交互动画也广泛地流传于互联网的各个区域,为人民群众的生活娱乐带来了很多的乐趣,具有非常广泛的普及价值。
随着计算机技术和互联网技术的进一步发展,以Flash为基础的交互动画设计的形式也越发多样起来。
在这样的背景下,本文将具体对以Flash为基础的交互动画的交互性进行分析,具体的介绍Flash所具备的交互性技术优势,并对以Flash 为基础的交互动画设计进行了分析探索。
【关键字】Flash;交互动画设计;人机结合;互联网技术引言随着现代信息科学技术的迅速发展,日前的互联网技术已经发展到了相当高的水平,以Flash为基础的交互动画作品已经可以广泛地出现在互联网的各个领域,给人民群众的日常娱乐生活带来了很多的乐趣。
与此同时,随着互联网技术和计算机技术的进一步发展,势必会有更多的用户接受以Flash为基础的交互动画,为了尽可能地留住这些用户群,就需要在进行以Flash为基础的交互动画设计的过程之中,不断地丰富以Flash为基础的交互动画设计的内容,丰富以Flash为基础的交互动画设计的表现形式,让以Flash为基础的交互动画充满动态感觉,帮助以Flash为基础的交互动画成为互联网上讨论的焦点话题。
截至目前为止,已经有许多优秀的以Flash为基础的交互动画出现在互联网上,以Flash为基础的交互动画也赢得了许多的专业人士的青睐,以Flash为基础的交互动画的设计形式也开始丰富多样起来,随着Flash技术进一步的发展完善,以Flash为基础的交互动画的设计也将会通过更多的传播形式扩大自己的受众范围,实现以Flash为基础的交互动画的新发展。
基于Flash的凡客诚品网站的设计与实现

新 乡 学 院毕业论文2012年4月完成论文题目基于Flash 的凡客诚品网站的设计与实现 院(系)名称计算机与信息工程学院 专业名称计算机应用技术 班 级计算机应用技术(2)班 学生姓名 XXXX 学 号 2012151302023 指导教师姓名 XXXX目录内容摘要 (1)关键词 (1)Abstract (1)Key words (2)1.绪论 (3)1.1 研究背景 (3)1.2 基于Flash的网站现状分析 (3)1.3网上服装商城的现状分析 (3)1.4 基于Flash的网上购物网站和HTML网站的比较 (4)1.5凡客诚品购物网站的研究目的和研究定位 (5)2.网上服装商城设计的相关理论 (6)2.1 网站的名称 (6)2.2 设计网站的标志 (6)2.3 网站素材的准备 (6)2.4 网站的栏目 (6)2.5 网站的色彩和风格 (7)2.6 设计网站的版面布局 (8)2.7网站设计的流程图 (8)3.Flash网站开发环境与相关技术 (10)3.1 网站开发环境 (10)3.2 网站开发相关技术 (10)3.3 Action script相关知识 (11)4.基于Flash的凡客诚品网站的设计与实现 (12)4.1童装栏目的制作 (12)4.2服装知识栏目的制作 (14)5.各个栏目的链接 (16)5.1链接的主要技术 (16)5.2本网站的链接 (17)6.小结 (18)参考文献 (19)致谢 (20)内容摘要:本研究课题主要以时下流行的网络动画制作工具Flash以及其提供的ActionScript2.0脚本编程技术,进行网页设计。
如今已是一个信息高速发展,发达的时期,信息以网页的形式展现在人们面前,已占绝大部分。
作为以计算机专业毕业的人员,掌握一门大众化的网页制作技术不仅是一种专业素质反映,而且更是为以后的择业增添了法码。
Flash一直扮演着“网络动画大师”的角色,由于flash生成的文件体积小,播放浏览流畅,质量高、尺寸小,交互性强,可带音效等功能特点,所以被广泛应用在网页动画创作中。
FLASH动画设计计划书

FLASH动画设计计划书项目背景随着互联网的迅猛发展,多媒体内容在用户日常生活中扮演着重要角色。
FLASH技术以其卓越的动画效果和交互性在网页设计、电子商务和广告等领域得到了广泛应用。
本文档旨在详细阐述FLASH动画设计计划,以满足用户对丰富多彩的在线体验的需求。
项目目标本次FLASH动画设计计划的主要目标包括:1.创造令人惊叹的视觉效果:通过精心设计的FLASH动画,吸引并留住用户的注意力。
2.提供生动而又轻松的用户体验:通过交互式元素,增加用户参与感和娱乐性。
3.优化页面加载速度:优化FLASH动画文件大小,以确保良好的用户体验和快速的加载速度。
4.与品牌形象一致:设计与企业品牌形象相符合的FLASH动画,加强品牌识别度。
项目计划阶段一:需求分析在此阶段,将与客户进行详细的需求分析会议,了解客户的预期和目标。
主要任务包括:1.收集和整理客户提供的相关文档和素材。
2.与客户进行面对面或在线会议,深入了解项目的目标和预期效果。
3.通过问卷调查或访谈了解目标用户的偏好和行为习惯。
阶段二:概念设计在概念设计阶段,将根据需求分析阶段的结果,提出多个FLASH动画设计的创意方案。
主要任务包括:1.制定设计指导方针,明确项目的风格和主题。
2.进行脑暴和头脑风暴,产生多个设计创意。
3.初步设计草图和模型,形成初始设计概念。
阶段三:详细设计在此阶段,将进一步详细设计选定的FLASH动画方案。
主要任务包括:1.制定详细的项目计划和时间表。
2.完善场景、角色和动画效果的设计。
3.确定交互元素和动画序列。
阶段四:制作和开发在制作和开发阶段,将使用FLASH软件进行实际的动画制作。
主要任务包括:1.创建场景布局和动画序列。
2.设计并绘制动画角色和元素。
3.添加交互动画和特效。
4.测试和修复BUG。
阶段五:上线和优化在上线和优化阶段,将对制作完成的FLASH动画进行测试和优化。
主要任务包括:1.进行用户测试和反馈收集。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3基于Flash的XXX的设计
3.1 MP3音乐播放器的概述
Flash Mp3 Player是一款简洁高效的音乐播放器,比传统的Media player有更好的效果和更快的速度,现推广使用。
目前只支持Mp3格式。
能够完成音乐播放、暂停、停止、播放进度显示、音量控制的功能。
音乐播放器是一种用于播放各种音乐文件的多媒体播放软件。
它涵盖了各种音乐格式的播放工具,比如:MP3播放器,WMA播放器,MP4播放器等。
它们不仅界面美观,而且操作简单,带你进入一个完美的音乐空间。
大部分音乐播放器都支持多种音乐格式的文件,这是因为这些播放器将不同的音频解码器打包起来,并制作统一的播放界面,从而让使用者能够方便地播放和聆听各种音乐
音乐播放器在现实生活中起着很大的作用,对于播放器本身来说,音乐播放器不仅能够让我们下载自己喜欢的歌曲,能够循环播放一首歌,可以实现歌曲的前进和倒退,可以停止音乐,也可以在想听的时候开始音乐;而对于使用的人来说,满足了人们对于音乐的需求,FLASH音乐播放器简单容易操作,简单可以随身携带,外边美观,即简单也享受了音乐带来的乐趣和满足感。
3.1.2 MP3的总体设计
在Flash场景中由下至上,把播放器界面背景、暂停按钮、播放按钮、停止按钮、播放进度槽、播放进度条、音量条、音量按钮分别放置在不同的图层上,通过属性面板的位置参数对齐暂停按钮、播放按钮的位置,使播放按钮正好放置在暂停按钮的上方,并在属性面板中为元件依次命名,当鼠标单击播放按钮时,音乐开始播放,因此需要为播放按钮添加一个侦听器来侦听鼠标单击事件。
单击播放按钮,调用clickhandle01函数。
音乐播放的同时播放按钮会变成暂停按钮。
音乐播放器有暂停功能,即当音乐暂停后,再次单击播放按钮时音乐会从暂停的位置继续播放,因此需要定一个变量pausePosition来记录文件播放暂停的当前位置。
4基于Flash的XXX的具体实现
4.1 XXX制作流程
一、新建flash文档(600*100),背景色自定
二、文件-〉工具-〉导入到库(选择可以用的mp3音乐有些文件可能会失败换一个就好**.mp3)
三、将图层一改名为音乐,选择第一帧,在属性中将声音选择为** 同步:数据流再点击效果后面的编辑按钮,打开编辑封套对话框,点击右下角的梯形按钮,查看图中音乐结束的帧数目(假如为2700),记下帧数后,点击确定(或者取消)关闭该对话框
四、在音乐图层中的560,1120,1680,2240,2700处插入帧锁定音乐图层
五、在音乐图层上新建图层,命名为歌名
在该图层上创建文本内容为歌名字体大小50 选中文本,点击滤镜上的+ 号,选择发光,选择喜欢的颜色,再点+ 号,选择投影,选择颜色调整文件位置锁定歌名图层
六、在歌名图层上新建图层,命名为按钮
点击菜单栏窗口-〉公用库-〉按钮-〉classic buttons-〉playback-〉gel pause/ gel stop/gel right 将这三个按钮拖到舞台上调整位置和大小(70*70)
七、选中gel right按钮添加动作
on (release){
play();
} /*也可以选中舞台中的按钮,再点动作,选择全局函数中的影片剪辑控制双击on函数,再选择时间轴控制双击play函数也可以*/
选中gel stop按钮添加动作
on (release) {
gotoAndStop(1);
}
选中gel pause按钮添加动作
on (release) {
stop();
}
八、选择音乐图层,点击第一帧添加动作stop();
4.2 音乐播放器的具体实现
一、将上面地址复制粘贴于地址栏,按回车键打开。
进入图一:
二、进入图二
三、注册成功(图三)
四、(图四)返回首页进入制作页面
五、(图五)如何找音乐
六、(图六)找音乐
七、(图七)音乐视听与代码复制
八、(图八)歌曲名称及mp3代码输入
输入后点击添加、保存。
九、(图九)点击进入找图片与特效页面。
十、(图十)进入获取图片与特效页面。
十一、(图十一)点击进入可获取播放器代码与如何放入博客首页与日志的操作方法。
(多注意文字说明)
十二、(图十二1)进入鼠标特效
(图十二2)鼠标N种特效及特效代码复制。
十三、(图十三)1、图片及特效代码植入。
2、注意保存后查看。
十四、(图十四)进入查看页面。
