论坛_广告_顶部Logo与广告 - 修改
如何去掉Discuz论坛标题的PoweredbyDiscuz!

面右方的【+关注】
2do0f1c7a
一定记着把-去掉要不你的浏览器在标题处
还是出现-
然后到后台里设置下。刷新,网站标题的 PoweredbyDiscuz!就木有啦。
然后是修改尾部的去掉 PoweredbyDiscuz!XX 字样。
不论好坏,至少无憾. ----(奋斗)宁愿笑着流泪,也不哭着后悔
还是刚才那个目录,在 footer.htm 中大约 在 76 行寻找。
原来的代码
<divid=frt<pPoweredby<strong <ahref=http***target=_blankDiscuz!< /a</strong<em$_G[&39;setting&39;][&
39;version&39;]</em<!--{if!empty($_ G[&39;setting&39;][&39;boardlicensed&39;] )}--<ahref=http***/?pid=1&host=$_S ERVER[HTTP_HOST]target=_blankLicensed< /a<!--{/if}--</p<p?2001-2013< ahref=http***target=_blankComsenzInc.< /a</p</div
去 掉 DZ 论 坛 标 题 和 底 部 的 PoweredbyDiscuz!,废话少说直接看教程。
完美去除discuz x2底部版权和去掉头部

完美去除discuz x2底部版权和去掉头部“powered by discuz!”(慎用)discuz x2自发布以来很多网友希望能够去掉discuz版权,其实做二次开发代码也要考虑discuz既然开放给大家使用了,大家也厚道一点,起码保留一下版权,这是尊重知识产权的基本原则吧。
站在网友的立场上本人放出详细去discuz版权的教程,也可以说是完美去版权了。
最后提醒大家“慎用!”如有网友侵权引起纠纷,与本人无关,我只是站在技术角度去二次开发。
谢谢配合!一、去除头部版权在原来的discuz X2版本中,标题中去掉“Powered by Discuz!”版权标识很容易,只需要修改模板文件的头部公用文件,将“Powered by Discuz!”这一行字去掉即可。
但是discuz X2 似乎对这点有所防备,把-Powered by Discuz!中的-放在了变量里,所以删除后,标题一句话结束后会有一个小-尾巴,对搜索引擎很不友好,所以也有一个好的办法完美解决,即:打开\template\default\common\header_common.htm文件,找到<title><!–{if !empty($navtitle)}–>$navtitle –<!–{/if}–><!–{if empty($nobbname)}–> $_G['setting']['bbname']-<!–{/if}–>Powered by Discuz!</title>将其中的“Powered By Discuz!”字串改为“{lang secondtitle}”。
再打开source/language/lang_template.php。
在变量的最后,也就是整个数组的目录后按以前的格式,加上“‘secondtitle’=> ‘你的论坛名称!”,”。
Discuz模板修改教程演示

Discuz模板修改教程演示Discuz教程演示, Discuz模板修改近几天做了几套模板先将心的整理一下发给大家以供各位参考借鉴。
在做模板之前大家最好具备一些基本的网页制作方面的知识。
那么咱们先来看看如何制作一套简单的模板流程。
1、在Photoshop中制作风格页面并切图保存;2、制作html文档,css调整;在开始前,先了介绍一下discuz!的几个模板文件:3、index_header.htm--头部发帖按钮,和公告内容页。
4、footer.htm-- 页面底部5、viewthread.htm-- 查看帖子内容7、css_script.htm--其他常用css样式页面首先我们要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test 文件夹用于存放这套模板的htm文件,首先我们先到default默认模板下面去复制header.htm、discuz.htm、footer.htm这三个htm文件。
然后分别打开着三个文件,可能这里你需要一些常用的htm语言常识,和一些基本的css语法。
如果你不会的话可以去查阅一些资料。
我们大多时候我们不必完全去重新做。
默认模板的head等头部信息我们还是非常有必要要保留。
将你做好的静态文件的切图我ps缩小成一个110X120大小名为preview.jpg的图片放到test 目录下(这是后台安装界面显示的缩略图)。
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如(3)然后切换到“系统设置——> 界面——>风格管理”,您就可以在界面风格中看到您所定义的新的风格方案。
点击安装就可以了!如下图:(4)然后点击[编辑] 后就可以进入该模板的风格配色方案的编辑页面,此根据你的界面风格配色方案设置一下你的配色方案。
动网论坛使用教程

外观设置
风格界面模板总管理:管理当前使用风格模板,动网论坛前台显示界面的总管理器,可修改论坛版面结构和CSS样式以及语言包、图片,可在线添加或重命名分模板,修改模板时代码编写必须规范,否则不能通过XML校验。
①在这里,您可以新建和修改模板,可以编辑论坛语言包和风格,可以新建模板页面,操作时请按照相关页面提示完整填写表单信息。
每个版面的更多操作请见下拉菜单,操作前请仔细阅读说明,分类下拉菜单中比别的版面增加了分类排序和分类复位功能
如果您希望某个版面需要会员付出一定代价(货币)才能进入,可以在版面高级设置中设置相应版面进入所需的金币或点券数以及能访问的时间是多少
分版面用户级权限设置:分版面的个性设置项,可设置不同用户级在不同版块中的权限。
2、您也可以将下面设定的信息保存并应用到具体的分论坛版面设置中,可多选
3、如果您想在一个版面引用别的版面的配置,只要点击该版面名称,保存的时候选择要保存到的版面名称即可。
论坛日志:记录后台操作日志,管理员可查看其它管理员详细操作情况。
帮助管理:可供注册用户查看的论坛使用帮助,后台可以动态添加帮助内容。
注意事项:
①删除论坛同时将删除该论坛下所有帖子!删除分类同时删除下属论坛和其中帖子!操作时请完整填写表单信息。
②如果选择复位所有版面,则所有版面都将作为一级论坛(分类),这时您需要重新对各个版面进行归属的基本设置,不要轻易使用该功能,仅在做出了错误的设置而无法复原版面之间的关系和排序的时候使用,在这里您也可以只针对某个分类进行复位操作(见分类的更多操作下拉菜单),具体请看操作说明
门派管理:论坛门派管理和添加。
交易管理:论坛网络支付和手机短信的订单管理
说明:
动网论坛基本设置教程

动网论坛根本设置教程2021-11-03 23:531.安装过程略2.论坛管理我们首先要以默认的管理员用户名“admin〞,密码“admin888〞登录论坛,登录成功后单击页面上方的“管理〞链接即可进入管理页面,在这个页面中我们可以打造自己的个性论坛。
建议在登录后一定要更改密码,否那么别人有可能以管理员的身份登录论坛。
常规设置Logo是一个网站的标志图片,动网论坛默认的Logo图片是关于动网信息的,在此我们要将其修改为自己的标志,方法是直接将自己的Logo图片命名为“logo.gif〞并拷贝到“dvbbs\Images〞文件夹下覆盖原来的图片即可。
按照同样的方法,我们可以将自己想换的其它图片都换成自己的个性化图片。
提示:由于论坛设计时,Logo图片的大小是180×60像素,我们在设计或是拷贝自己的Logo图片时,最好事先调整为同等大小,否那么将会因为尺寸不吻合而影响美观。
单击管理页面左侧栏中的“论坛常规设置〞链接,在右侧的窗口中我们还可以设置多项内容,例如:版面语言自、论坛开放时间、论坛名称、论坛的URL、主页名称、主页URL、等。
在“论坛管理〞区中,我们需要进行很多项设置:〔1〕论坛版面添加单击此链接,右侧窗口将会显示添加版面的页面,默认情况下是没有开放论坛的,在此页面中我们首先要开放一个论坛。
依次填入“论坛名称〞、“论坛说明〞、“论坛版主〞、“所属类别〞等相关信息,然后单击“添加论坛〞按钮即可完成一个论坛的添加工作,同时还可以获取该论坛版主的密码。
按照同样的方法添加其他的论坛。
〔2〕论坛版面权限管理单击此链接我们可以分配给每类用户相关的权限。
在此我们可以分配给:管理员、超级版主、注册用户、等待验证的会员、游客、贵宾等用户不同的权限。
〔3〕合并论坛数据有时我们想将A论坛中所有的帖子合并到B论坛中,这时我们就可以通过此链接来完成了。
单击“合并论坛数据〞链接,在右侧窗口中分别选择待合并的两个论坛,然后单击“合并论坛〞按钮即可完成数据的合并工作。
Discuz论坛设置 图文并茂

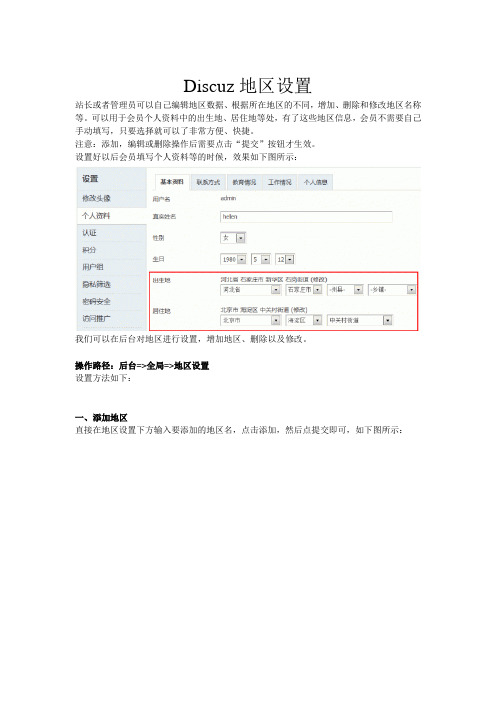
Discuz地区设置站长或者管理员可以自己编辑地区数据、根据所在地区的不同,增加、删除和修改地区名称等。
可以用于会员个人资料中的出生地、居住地等处,有了这些地区信息,会员不需要自己手动填写,只要选择就可以了非常方便、快捷。
注意:添加,编辑或删除操作后需要点击“提交”按钮才生效。
设置好以后会员填写个人资料等的时候,效果如下图所示:我们可以在后台对地区进行设置,增加地区、删除以及修改。
操作路径:后台=>全局=>地区设置设置方法如下:一、添加地区直接在地区设置下方输入要添加的地区名,点击添加,然后点提交即可,如下图所示:如果要在州县下面添加地区,可以选择好省份和城市后再添加,如下图所示:如上图所示,可以在北京市崇文区下添加所属街道。
点击添加即可填写要添加的地区名,提交即可添加成功。
二、编辑地区直接修改地区名称然后点击提交即可修改成功。
三、删除地区直接点击地区名称右侧的删除即可把该名称直接删除。
四、开启和关闭地区可以在地区设置的首页进行选择,分别有出生地和居住地的开户和关闭选择,打勾即可开启该项,反之则关闭该项,关闭后会员将无法选择该地区。
五、地区在站点中的应用会员可以在站点的个人资料中进行出生地和居住地的选择。
Discuz! X2 伪静态设置伪静态的文件,这个是服务器插件。
如果您不是服务器的话,一般叫IDC说,我要DZ的伪静态,地球人都在用,你这咋不用???1、下载伪静态文件,然后,1、将下载的 IIS Rewrite 组件解压,放到任意盘上的任意目录(如 C:Rewrite 下)2、在 IIS 管理器里选择网站,右键选择“属性”,如下图所示:在弹出的窗口里选择“ISAPI筛选器”上图中点击“添加”,在弹出的窗口里“筛选器名称”填写“rewrite”上图界面中点击“浏览”,选择下载解压后的 IIS Rewrite 组件目录下的Rewrite.dll 文件浏览完毕点击“确定”添加完毕点击“确定重新启动 IIS重新选择该站点 => 右键“属性”=> “ISAPI 筛选器”,如果看到状态为向上的绿色箭头,就说明 Rewrite 模块安装成功了。
Discuz模板修改教程演示

Discuz模板修改教程演示Discuz教程演示, Discuz模板修改近几天做了几套模板先将心的整理一下发给大家以供各位参考借鉴。
在做模板之前大家最好具备一些基本的网页制作方面的知识。
那么咱们先来看看如何制作一套简单的模板流程。
1、在Photoshop中制作风格页面并切图保存;2、制作html文档,css调整;在开始前,先了介绍一下discuz!的几个模板文件:1、header.htm--页面头部2、discus.htm--论坛首页3、index_header.htm--头部发帖按钮,和公告内容页。
4、footer.htm-- 页面底部5、viewthread.htm-- 查看帖子内容6、css_common.htm--公共样式css样式页面7、css_script.htm--其他常用css样式页面首先我们要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test 文件夹用于存放这套模板的htm文件,首先我们先到default默认模板下面去复制header.htm、discuz.htm、footer.htm这三个htm文件。
然后分别打开着三个文件,可能这里你需要一些常用的htm语言常识,和一些基本的css语法。
如果你不会的话可以去查阅一些资料。
我们大多时候我们不必完全去重新做。
默认模板的head等头部信息我们还是非常有必要要保留。
将你做好的静态文件的切图我ps缩小成一个110X120大小名为preview.jpg的图片放到test 目录下(这是后台安装界面显示的缩略图)。
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如(3)然后切换到“系统设置——> 界面——>风格管理”,您就可以在界面风格中看到您所定义的新的风格方案。
discuz技巧

目录1.DZ X页头主菜单背景图片透明自由更换页头背景图片的方法 (2)2.DZ X1空间转移全攻略,本人实战经验,欢迎转帖! (2)3.给你的x快速增加微博功能!!在dzx首页增加快速发心情或者叫记录的功能模块!! 45.Discuz! X1 中修改首页显示页面的方法 (6)6.论坛的侧边栏怎么启用! (7)7【求助】页头背景图问题! (7)8开启二级域名(门户,广场,群组,家园,应用,游戏) - 详细 (8)9Discuz!X 二级导航广告生成器 (10)10人人connect_共享网站的庞大数据 (10)11论坛昵称显示 (12)1.DZ X页头主菜单背景图片透明自由更换页头背景图片的方法首先放个演示图在放个演示地址/方法步骤:1 登陆网站后台2 界面---风格管理---编辑(你正在使用的风格)3 背景---页头背景背景颜色:(transparent:)输入括号内代码---此步骤是设置原背景图片透明背景图片:(你的背景图片URL 970*72的规格大小)自己制作图片上传网站你所知道的目录附加属性:(no-repeat center top)输入括号内代码4 更新缓存5 OK2.DZ X1空间转移全攻略,本人实战经验,欢迎转帖!终于解决了解决思路和办法:1。
DZ X1版本转移到另外一个空间2。
备份老的DZ X1 下的UC和DZ的数据库,在老的UC下备份,数据备份,选择UC和DZ3。
再次备份DZ--站长--数据库--备份全部,注意选择数据库版本,备份后下载到本地4。
新空间安装一个全新的DZ X15。
登陆全新X1后台之后,进入UC后台,点备份数据,备份后,自动产生一个备份目录,将刚才备份好的UC和DZ下的数据库分别传上去(注意:UC的要传到UC_SERVER下的DATA\BACKUP下的具体目录中)6。
恢复数据7。
现在看到的是不对的,可能出现多种错误,可能ID无法登陆,可能帖子无法登陆,可能米有一个会Yuan8。
Discuz论坛修改logo方法之替换法

隔阂时更早,但自己一直不愿承认,精英策略论坛前阵子去了一趟外地,经过
在弹出的属性窗口查看 logo 路径,也就是
弹出的属性窗口中的地址。
打开 ftp 工具链接到自己的服务器,找到网 站程序的目录。
根据网站 logo 的地址使用 ftp 工具在空间
目录找到相应的文件。
找到自己准备好的 logo 文件,并改名为
分享按钮,把该经验分享给你的朋友们。
1co0f4c7a 精英策略论坛/bbs/
隔阂时更早,但自己一直不愿承认,精英策略论坛前阵子去了一趟外地,经过
logo.png,上传替换到刚刚找到的 logo.png 文
隔阂时更早,但自己一直不愿承认,精英策略论坛前阵子去了一趟外地,经过
件。替换完成后我们刷新一下自己的论坛看一下 logo 是否发生了改变。答案是肯定的,祝你们成
功~~~注意事项
如果您觉得该经验对您有用,请点击页面右
上角上的【投票】或【收藏】或【关注】给本人 一个支持。如果觉得对您有用请点击右下角处的
很多新手朋友使用 Discuz 搭建论坛之后不 知道如何更换论坛 logo,在这里我教大家一种替
换法更换 Discuz 论坛 logo 的方法,此方法同样
适合更改 Discuz 论坛任何地方的。
搭建成功的 Discuz 论坛 logo 一张 ftp 工具 用 ie 浏览器打开自己已经搭建好的论坛。 鼠标右键点击论坛原 logo 点击属性。
Discuz建站教程:[4]修改论坛、家园等标题
![Discuz建站教程:[4]修改论坛、家园等标题](https://img.taocdn.com/s3/m/eb483616964bcf84b9d57b11.png)
用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
称的是默认显示“论坛”(页面底部的联系方
式处,如第一个是未更改前的,第二张是更改后
的,站点名称会显示在此! 其他 QQ 信息,站长邮箱根据个人信息填写 即可!填写框右侧有提示!更改论坛标题 点击全局——SEO 设置——论坛,
和站点名称一样,如果想填写不一样,则就直接 填写名称即可 ,填写好后,点击提交(帖子标题等可以根 据喜欢填写,点击填写框的时候,右侧都会有提 示!)
用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
提交保存后,刷新查看论坛,就会发现论坛 名称更改了(若果没有,可以点击工具——更新 缓存)更改门户标题
全局——SEO 设置——点击门户,
门户 title 可以自己取名,填写好后提交即 可更改家园标题 全局——seo 设置——家园,更改方法和论 坛标题及门户相同,这里不再赘述!注意事项
用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
如果论坛还没有添加家园和门户功能,请查 看本人系列教材的门户、家园功能添加教程! 更多建站经验,请关注本人的【Discuz 建站 教程】系列经验!Discuz 建站教程(共 37 篇)上 一篇:站长账户安全设置|下一篇:添加或修改
网站建好之后,所有的模板和标题以及 logo 都是 discuz 默认的,安装完成后需要进行更改,
如何修改论坛标题,门户标题,家园标题等呢?
现在给大家介绍一下!
站长账号
Discuz!X3.1 网站演示修改站点信息 首先登陆论坛后台管理中心,
进入后台后,点击“全局”, 首先更改站点名称,,网站没有更改站点名
主导航
2df0f9c9e 凤凰代理
用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
Discuz模板修改教程演示

Discuz模板修改教程演示Discuz是一款广泛使用的论坛软件,因其功能强大、易用性高而备受欢迎。
在Discuz中,用户可以通过修改模板来实现个性化的论坛界面。
本文将为大家详细介绍Discuz模板修改的教程,并通过演示展示如何进行操作。
一、概述Discuz的模板修改指的是对论坛的前端界面进行定制化的调整,使之符合用户的需求。
通过修改模板,用户可以改变论坛的颜色、字体、布局等外观特征,从而打造独一无二的论坛风格。
二、准备工作在开始模板修改之前,需要先准备一些必要的工作:1. 确保已经安装并成功运行了Discuz论坛软件;2. 了解HTML、CSS等相关前端知识;3. 选择合适的文本编辑器,如Sublime Text、Notepad++等。
三、模板修改步骤以下是具体的模板修改步骤,供参考:1. 选择模板首先,需要选择一个适合的模板进行修改。
Discuz官方论坛和一些第三方网站都提供了丰富的模板资源,用户可以根据自己的喜好进行选择。
2. 复制模板文件找到您选择的模板文件所在的目录,并将其复制到本地。
通常,模板文件位于Discuz的"template"文件夹下,每个模板都有一个独立的文件夹。
3. 修改模板文件在本地复制的模板文件夹中,找到包含HTML和CSS代码的文件,通常以".htm"或".html"为扩展名。
使用文本编辑器打开该文件,并进行相应的修改。
例如,如果您想改变论坛的背景颜色,可以在CSS代码中找到对应的背景颜色属性,并进行更改。
同样地,您也可以修改字体、边框、按钮等样式。
此外,还可以通过修改HTML代码来调整论坛的布局,如添加新的板块、调整导航栏位置等。
4. 保存并上传完成修改后,保存文件并上传到服务器上的对应位置。
一般来说,您需要通过FTP软件将修改后的模板文件夹上传到Discuz的"template"目录下。
discuz论坛搭建及模板修改过程--仅限给新手

此文谨献给新手,请高手飘过discuz论坛搭建及模板修改过程看此文前提要懂点html跟css,不然看了估计也不会太懂。
建站就要有源程序,有了源程序要让别人看到,怎样才能看到呢?买域名空间,买了域名空间别人还是看不到,要怎么做?上传源程序,安装,调试,工作正常就是一站了。
(此处是废话,看下边)第一步:域名空间就不说了,最好备案哈,貌似论坛也得备案。
弄源程序传到空间内,确定是gbk还是utf8的,下面有用(前提域名解析好)第二步:输入域名类似:/ install/ 转到install目录下,按提示安装,要是不会配置就到官网看下,其实很明白的,只是本文的重点不在这里。
第三步:安装成功后会有提示,下面就是模板了,这个是本文的重点,以下不再分步骤了,别用鸡蛋砸我(从小作文不好,语句不连贯)一般安装好后都是那个蓝色的模板,我看起来感觉不是太好看,相信大多人也有想换皮肤的感觉,好,我们这就找皮肤去一般来说我们会在chinaz上找或者到dz上找,dz上好的大多收费,所以我们google下dz论坛风格,应该还能搜出来不少的,呵呵,看你喜欢哪一种,下载前看好版本号,本文以dz7为例,版本号不对是不成的,需要修改好多地方,所以还是先看好版本号再下,另外看是gbk还是utf8的,这个影响也比较大,都会出现乱码,让你找不到北,所以还是谨慎点,(模板覆盖前做好备份,省的出现问题了不好补救)。
我的论坛是utf8的,风格还真不好找,找了好几天也没找到合适的,最后自己在别人的基础上修改了一个,哎,想来想去,还是劝大家直接装gbk的吧,不然后期麻烦多多。
说说几个重要的文件:header.htm这个文件跟名字一样包含了头部的信息,meta标签信息,及js代码包含还有个人信息导航,可根据需要修改,这个一般不需修改,meta额外标签可以在后台直接添加,js这个可以根据需要在模板里添加。
css_common.htm 这个文件是整体的样式表,基本上都集中在这里,可以根据需要自己修改,如果想给body的scrollbar 加点颜色,在指定html的doctype的情况下是没有作用的,告诉你一个小方法,可以在doctype声明上面加点注释,例如<!--注释信息-->这样就起作用了,呵呵,无意中发现的。
毕业论文 设计论坛首页

毕业论文设计论坛首页论坛首页是论坛网站面向用户的接口,其除了在页面中体现出论坛的标志、提供一些广告外,往往还会提供大量的版块栏目,供用户选择和浏览。
除此之外,论坛的首页还会提供论坛注册和登录的入口,为用户在论坛发表意见提供一个便捷的途径。
本节将以CSS样式和XHTML结合,制作一个流动布局的论坛首页,如图12-1所示。
图12-1 设计论坛首页1 设计思路论坛,英文称为forum或Bulletin Board System,中文翻译为电子公告版,是一种动态地可记录用户输入文本,并供大量用户浏览的讨论社区。
在论坛中,用户可以自由地发表对一些事务的看法,并将自己的看法提供给其他的用户讨论和评论。
论坛可被分为专业论坛和综合论坛两大类。
设计论坛的人机交互时,应根据论坛主要为用户提供的内容来进行设计。
1.专业论坛设计专业论坛是指专门用于讨论某一类话题,研究某一些专业技术的论坛。
在这类论坛中,访问的用户通常是具有一些专业知识的,因此,在设计这类论坛时,应着力体现论坛的专业性,所有图形图像都应围绕专业性进行选择。
例如,一个名为形色主义的设计论坛,其在logo和banner等网页元素中就体现出了大量抽象艺术以及后现代主义的图形。
通过这些图形,很好的体现出了网站的专业性和技术性,如图12-2所示。
图12-2 形色主义设计论坛的首页除了在logo和banner等网页元素中体现网站特色外,形色主义论坛还在首页中提供了大量的设计素材以及会员的作品,帮助会员展示自我,同时也展示了网站用户的整体技术实力。
在专业性的论坛中,其图形图像的设计往往还会体现出一定的娱乐性。
这样的设计通常被应用于一些带有娱乐性质的论坛中。
包括各种游戏论坛、音乐论坛、发烧友论坛等等。
例如,国内一个比较专业的电脑即时战略游戏和桌面战棋游戏论坛指挥官基地,其在界面设计上大量采用了带有浓厚军事色彩的金属风格皮肤,以及一些西方古典哥特风格的雕像等图形界面。
这些图形界面来自于一款即时战略游戏,用在这样的论坛中非常贴切,容易引起论坛用户的共鸣,如图12-3所示。
DISCUZ! X2论坛首页 DISCUZ.HTM修改指南

论坛首页是大家经常需要改动的一个页面,下面我就给大家分析一下这个页面的结构。
这个页面的静态htm地址为./template/default/forum/discus.htm文件。
首先页面的头部为,引进默认的头部文件代码:<!--{subtemplate common/header}-->下面为:<div id="pt"class="bm cl"><!--{if empty($gid)&&$announcements}--><div class="y"><div id="an"><dl class="cl"><dt class="z xw1">{lang announcements}:</dt><dd><div id="anc"><ulid="ancl">$announcements</ul></div></dd></dl></div><script type="text/javascript">announcement();</script> </div><!--{/if}--><div class="z"><a href="./"class="nvhm"title="{langhomepage}">$_G[setting][bbname]</a><em>»</em><ahref="forum.php">{$_G[setting][navs][2][navname]}</a>$navigation</div></div>这部分为论坛的公告和nav导航部分。
Discuz论坛功能

Discuz!论坛后台功能详解登录论坛后使用管理员账号,进入系统设置就可以进入论坛的后台管理了,内部构成如下,具体的功能下面做详细解释。
以下分开介绍相关功能1、Discuz! 后台—全局站点信息:是论坛常用功能和全局配置的总开关。
通常论坛安装完毕,首先需要对站点信息进行配置,比如网站名称的修改、添加备案信息和统计代码等。
注册与访问:灵活自由的注册机制和访问限制。
比如设置注册方式是普通注册还是邀请注册,新用户注册是否需要审核或者Email 验证等。
邀请注册:是自Discuz! 6.0 版本开始增加的功能,满足了那些不允许随便注册的站长的需求,会员只有获得邀请码才可以注册。
优化设置:针对于本论坛设置有效的SEO 参数,真正的做到精准优化。
Discuz! URL 静态化功能(Rewrite 伪静态)通过进行URL 静态化转换从而使论坛内容更容易被搜索引擎挖掘,提高被收录的机率。
论坛功能:针对对论坛的一些常见功能进行合理化的配置,从而提供给用户所需功能。
包括统计相关、管理相关和主题标签(TAG)等其他设置。
用户权限:基于全站用户的基本权限的控制。
在这里可以针对全站用户做一些基本设置,比如是否允许查看会员列表、帖子最大和最小字数限制、收藏夹、订阅列表容量等。
积分设置:Discuz! 内置多种积分策略,提供多种灵活的设置机制方便站长制定出适合积分计算公式,并且有积分交易的多维设置。
邮件设置:通过论坛来向会员发送电子邮件。
安全验证:为防止SPAM 骚扰,可设置安全级别、强大的验证码和验证问答机制以抵御垃圾信息的传播。
时间设置:为了满足不同用户的需求,允许自定义时间格式等。
以时间为条件的权限控制策略,以便站长管理论坛更轻松便捷。
附件设置:对论坛的附件进行存放管理,水印管理,防盗链设置,同时提供了远程附件的功能,为站点的附件提供更加合理的存放和显示方案。
论坛动态设置:Discuz! 7.1 增加了论坛动态实时浏览功能,用户除了浏览原来的版块列表界面外还可以切换到“论坛动态”里面查看论坛实时动态,此功能类似于SNS 的动态查看功能,可以集中查看到所有好友的动态信息,而无需进入好友个人主页查看。
品牌标识改动方案

品牌标识改动方案
随着市场的不断发展和变化,企业的品牌标识也需要随时进行调整和改变,以适应市场需求的变化。
本文将讨论关于一家企业品牌标识改动的方案。
品牌标识背景
该企业是一家以生产办公用品为主的企业,建立于2000年。
目前已拥有多项国家专利技术,并致力于为全球客户提供高品质的产品和服务。
该企业是国内领先的办公用品供应商,其品牌形象在国内市场上已经有较好的知名度。
改动方案
为了跟上市场的发展和变化,该企业决定对品牌标识进行一定程度的修改,以体现其更加现代、创新和高品质的形象。
1.Logo 改动
在原来的 Logo 基础上,保持原有的颜色和字体,但是对设计进行一些微调和优化。
将企业名称的文字排列形式由水平排列变为垂直排列,以提高视觉效果和辨识度。
2.标语调整
将原来的标语“办公用品领航者” 改为“高品质办公用品供应商”,以更好地传递企业的品牌理念和核心价值。
3.宣传页面改版
在企业的官网首页上,将原来的大幅图片“切换办公新风尚” 改为“创新科技智造未来”,以更贴近客户需求和企业新形象。
实施计划
改动的实施计划如下:
1.在第一季度进行品牌标识设计的修改和优化工作。
2.在第二季度针对标语调整进行品牌宣传的广告投放工作。
3.在第三季度进行企业官网首页的改版工作。
4.在第四季度对改动效果进行评估和总结。
结论
通过对该企业品牌标识的改动,将能够使该企业更好地适应市场需求的变化,提高企业形象和品牌知名度,进一步巩固企业在行业内的领导地位。
DZ论坛顶部及底部添加多张横幅广告图片的方法

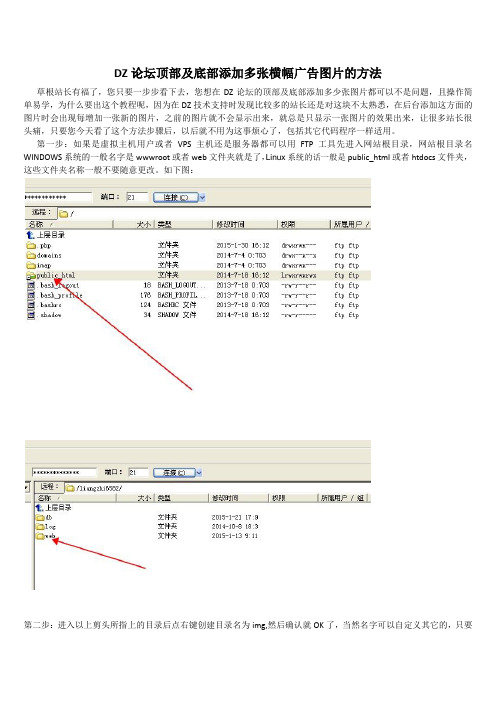
DZ论坛顶部及底部添加多张横幅广告图片的方法草根站长有福了,您只要一步步看下去,您想在DZ论坛的顶部及底部添加多少张图片都可以不是问题,且操作简单易学,为什么要出这个教程呢,因为在DZ技术支持时发现比较多的站长还是对这块不太熟悉,在后台添加这方面的图片时会出现每增加一张新的图片,之前的图片就不会显示出来,就总是只显示一张图片的效果出来,让很多站长很头痛,只要您今天看了这个方法步骤后,以后就不用为这事烦心了,包括其它代码程序一样适用。
第一步:如果是虚拟主机用户或者VPS主机还是服务器都可以用FTP工具先进入网站根目录,网站根目录名WINDOWS系统的一般名字是wwwroot或者web文件夹就是了,Linux系统的话一般是public_html或者htdocs文件夹,这些文件夹名称一般不要随意更改。
如下图:第二步:进入以上剪头所指上的目录后点右键创建目录名为img,然后确认就OK了,当然名字可以自定义其它的,只要您记得是专放图片的目录就好了,目录创建成功如下图:第三步:双击img目录直接上图片到里面就行了,上传图片是要记下图片的格式及名称这个很很要,图片最好不要出现同名的情况,要想在论坛展示多少图片都可以在这里上传上去,如下图:第四步:进入DZ论坛后台--营运—站点广告--全局页头通栏广告-进入。
如下图:第五步:进入页头通栏广告后,点添加进入,如下图:第六步:到了添加广告界面:1,广告标题:可以自已定义,方便自已后续管理就好2,广告投入范围,这个也自定义,你可以在想放到哪些位置上打勾就行了。
3,投放版块/投放群组分类/投放门户频道/广告起始时间这些你都自已根据实标情况作选择。
4,展现方式:这个一定要选择代码方式,否则不行,其它的都会出现前面所说的只能展现一张图片,选择代码想展现多少张图片都行。
5,广告HTML 代码里面填写如下代码:<a href="图片链接网址/" target="_blank"><img src="您的网址/img/1.gif" border="0"></a><br><a href="图片链接网址/" target="_blank"><img src="您的网址/img/2.gif" border="0"></a><br><a href="图片链接网址/" target="_blank"><img src="您的网址/img/3.gif" border="0"></a><br><a href="图片链接网址/" target="_blank"><img src="您的网址/img/4.gif" border="0"></a><br><a href="图片链接网址/" target="_blank"><img src="您的网址/img/5.gif" border="0"></a>以上代码一行代表一张展示图片,要增加图片时只要复制其中的一行放到下面一行就行,复制多少都行,但要记得更改图片名称,上传的图片一般格式为gif/png/jpg三种格式,复制后要记得上传时的图片名称格式相对应作出更改。
怎样更换首页轮播广告

怎样更换首页轮播广告如何更改首页轮播广告的标题首页轮播广告是许多网站和应用程序中常见的一个特点,它可以吸引用户的眼球并向他们展示重要的信息。
然而,有时候我们可能想要更改轮播广告的标题,以便能够更好地吸引用户的注意力。
下面是一些方法可以帮助你更改首页轮播广告的标题。
1. 使用图片代替文字:一种常见的方法是使用图片来代替文字标题。
这种方法可以通过选择视觉上吸引人的图片来引起用户的兴趣。
例如,如果你的广告是在宣传一款新的产品,那么你可以选择一张精美的产品图片来代替标题。
2. 使用简洁的口号或标语:另一种方法是使用简洁的口号或标语来替代标题。
这种方法可以用来突出广告的主要特点或卖点。
口号或标语应该简洁明了,能够快速传达广告的核心信息。
3. 采用动态效果:使用动态效果可以增加广告的视觉吸引力。
你可以考虑在广告中添加一些动画或者轻微的动态效果,以吸引用户的注意力。
这种方法可以通过使用动态文本来改变广告的内容,而不需要改变整个广告的设计。
4. 定期更新广告内容:定期更新广告内容可以确保用户保持对广告的兴趣。
你可以根据市场需求和用户反馈来定期更改广告的标题和内容。
新鲜的内容将吸引用户的注意,并使他们更倾向于与广告互动。
5. 分析数据和用户反馈:最后,你可以使用数据和用户反馈来指导广告标题的更改。
通过分析广告的点击率和用户的反馈,你可以确定哪些标题吸引用户,哪些标题需要进行调整或更改。
这种数据驱动的方法可以帮助你更好地了解用户的喜好和需求,进而更好地改进广告的设计和内容。
总而言之,通过使用图片代替文字、使用简洁的口号或标语、采用动态效果、定期更新广告内容以及分析数据和用户反馈,你可以更好地更改首页轮播广告的标题,以吸引用户的注意力。
记住,吸引用户的关键是突出广告的特点和卖点,并尽量保持广告内容的新鲜和有趣。
继续改变首页轮播广告标题的相关内容6. 考虑品牌形象和定位:在更改首页轮播广告标题时,要始终考虑品牌形象和定位。
如何修改discuz首页logo

如何修改discuz⾸页logo 如何修改discuz⾸页logo
转
两种⽅法简单修改discuz 论坛⾸页logo,⼀种是直接从⽹页后台修改;另外⼀种是从ftp后台修改。
⼯具/原料
discuz 2.5
⽅法⼀:从⽹页后台修改
1. 1
⾸先,进⼊后台,点击“界⾯”。
2. 2
然后,点击“界⾯”下的“风格”,选择正在是的主题,点击“修改”。
3. 3
现在进⼊修改“修改”页⾯,来到logo下,将“logo.png”换成你现在图⽚的地址,即可。
4. 4
进如⾸页刷新,⾸页logo就更新了。
END
⽅法⼆:从ftp后台修改
1. 1
⽤ps做⼀个图⽚,命名为“logo.png”。
2. 2
登陆ftp,找到images/你的模板名称/ 下的logo.jpg,然后上传即可。
END
注意事项
第⼆个⽅法中,如果新做的图⽚名称没有修改为“logo.png”,修改成XXX.JPG的话,这样就需要到“界⾯”→“风格管理”→“修改”→将“logo.png”改为“XXX.JPG”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
论坛_顶部Logo与广告
下面是logot和广告代码
<table border="0" cellpadding="3" cellspacing="3" width="100%" class="collapse">
<tbody>
<tr>
<!--logo-->
<td width="60px" align="left" valign="top"><a href="/" title="东八区金融投资理财导航网"><imgsrc="template/vbsee_v1/images/logo.png" alt="东八区金融投资理财
导航网" border="0"></a></td>
<!--广告-->
<td width="23%" align="left" valign="top"><a href="这里替换成广告跳转的链接" target="_blank"><imgsrc="template/vbsee_v1/banner/b1.gif"></a></td>
<td width="23%" align="left" valign="top"><a href="这里替换成广告跳转的链接" target="_blank"><imgsrc="template/vbsee_v1/banner/b2.gif"></a></td>
<td width="23%" align="left" valign="top"><a href="这里替换成广告跳转的链接" target="_blank">
<embed width="234" height="60" src="template/vbsee_v1/banner/b3.swf" type="application/x-shockwave-flash" wmode="transparent"></embed>
</a></td>
<td width="23%" align="left" valign="top"><a href="" target="_blank">
<embed width="234" height="60" src="template/vbsee_v1/banner/b4.swf" type="application/x-shockwave-flash" wmode="transparent"></embed>
</a></td>
</tr>
</tbody>
</table>。
