Photoshop第7章
PhotoShop第7章 图像的色调和色彩调整

4)拖动“颜色容差”滑块可调整选区的大小。容差越大,选取的 范围越大,此时设置“颜色容差”为130,如左下图所示。 5)在“替换”选项组中,调整所选中颜色的“色相”、“饱和度” 和“亮度”,如中下图所示,单击“确定”按钮,结果如右下图 所示。
7.2.5 可选颜色
“可选颜色”命令可校正不平衡的色彩和调整颜色,它是高 端扫描仪和分色程序使用的一项技术,在图像中的每个原色中 添加和减少CMYK印刷色的量。 使用“可选颜色”命令调整图像色彩的具体操作步骤如下: 1)打开要处理的图片,如左下图所示。 2)执行菜单中的“图像”→“调整”→“可选颜色”命令,弹出 右下图所示的对话框。在该对话框中,可以调整在“颜色”下 拉列表框中设置的颜色,有针对性的选择红色、绿色、蓝色、 青色、洋红色、黄色、黑色、白色和中性色进行调整。
吸管工具:对话框右下角从左到右依次为 (设置黑场)、
(设置灰点)和 (设置白场)。选择其中任何一个吸管, 然后将鼠标指针移到图像窗口中,鼠标指针变成相应的吸管 形状,此时单击即可进行色调调整。选择 黑场)后在图像中 单击,图像中所有像素的亮度值将减去吸管单击处的像素亮 度值,从而使图像变暗。 (设置白场)与 ( 设置黑场)相 反,Photoshop CS3将所有的像素的亮度值加上吸管单击处的 像素的亮度值,从而提高图像的亮度。 (设置灰点)所选中 的像素的亮度值用来调整图像的色调分布。 自动:单击“自动”按钮,将以所设置的自动校正选项对 图像进行调整。 存储:单击“存储”按钮,可以将当前所做的色阶调整保 存起来。 载入:单击“载入”按钮,可以载入以前的色阶调整。 3)设置“输入色阶”的三个值分别为0,1.4,90,如左下图 所示,单击“确定”按钮,结果如右下图所示。
7.2.4 替换颜色
PhotoshopCS6平面设计基础教程 第7章 修复与修饰图像

课堂实训 精修人物面部
01 打开“人物面部.jpg”素材文件,选择“污点修复画笔工具” ,适当调整画笔大小
,在人物的斑点处单击鼠标左键进行修复。
02 选择“模糊工具” ,在皮肤中较为不平整的区域涂抹,使其看起来较为光滑。 03 选择“仿制图章工具” ,在眉毛处进行多次取样、涂抹的操作,以修复眉毛。 04 选择“加深工具” ,在人物眉毛、眼睛、嘴唇的位置涂抹。完成后查看最终效果,
7.1.1 课堂案例 修复人像
01 设置参数
02 修复斑点
03 修复前后对比 04 拖曳选区
7.1.1 课堂案例 修复人像
05 修复眼皮区域
06 修复前后对比
07 修复眉毛
7.1.2 污点修复画笔工具
选择“污点修复画笔工具” ,在工具属性栏中设置画笔参数,单击鼠标左键或 拖曳鼠标涂抹图像中需要修复的区域。
7.1.3 修复画笔工具
选择“修复画笔工具” ,在工具属性栏中的“源”栏中单击选中“取 样”单选项,然后按住【Alt】键不放,在图像中单击鼠标左键进行取样,再 将鼠标指针移至需要修复的区域多次单击鼠标左键或拖曳鼠标进行涂抹。单 击选中“图案”单选项,可通过单击或涂抹在区域中填充相应的图案。
7.1.4 修补工具
选择“修补工具” ,然后在图像中创建选区,在工具属性栏中选择修补方式, 若单击选中“源”单选项,则将选区拖曳至需修复的区域后,将用当前选区中的图像 修复原选区中的图像;若单击选中“目标”单选项,则将选区中的图像复制到拖曳的 区域。
7.1.5 内容感知移动工具
选择“内容感知移动工具” 后,在图像中创建选区,然后将选区内的图像移动到 需修补的图像处,选区内的图像将自动与需修补的图像融合,原选区空缺的部分也将自 动填补。
PhotoshopCC平面设计基础教程 第7章 修饰与修复图像

7.2.4 修补工具
“修补工具” 可用指定的图像像素或图案修复所选区域中的图像。选择“修补工 具” ,其工具属性栏如图所示。
Hale Waihona Puke 7.2.5 红眼工具“红眼工具” 可以快速去掉图像中人物眼 晴由于闪光灯引发的红色、白色、绿色反光斑点。 只需选择“红眼工具” ,在红眼部分进行单击, 即可快速去除红眼效果。选择“红眼工具” , 其工具属性栏如图所示。
7.1 修饰图像 7.2 修复图像 7.3 课堂实训
课堂实训 制作饮料海报
实训背景
某饮品店准备进行开业促销活动,需要制 作宣传海报,以“夏季冰饮 开业半价优惠” 为活动主题,并配以该店主推的一款水果 冰饮作为海报的主体素材,要求该海报尺 寸为42厘米×29.7厘米。
实训思路
(1)风格定位。运用与饮料产品图像相同 的色系为主要背景色。(2)处理产品图。 先分析产品图像在颜色和细节上的缺陷,然 后有针对性地调整产品图像。(3)文字设 计。添加合适的主题文字,将其放置到主要 位置,并做放大处理。
图案图章工具
“图案图章工具” 的作用和“仿制图 章工具” 类似,但“图案图章工具” 并不需要建立取样点。用户可以通过它 使用指定的图案对涂抹的区域进行填充。
7.2.3 污点修复画笔工具和修复画笔工具
污点修复画笔工具
“污点修复画笔工具” 可以快速移去 图像中的污点和其他不需要的部分。
修复画笔工具
“修复画笔工具” 可以用图像中与 被修复区域相似的颜色去修复破损图像, 其使用方法与“仿制图制工具” 基 本相同。“修复画笔工具” 修复图 像时会根据被修复区域周围的颜色像素 被取样点的透明度、颜色、明暗来进行 调整,这样修复出的图像效果更加的柔 和。
《Photoshop平面设计与创意案例教程》第7章 滤镜的应用

( 13)单击“图层”调板下的新建图层按钮 ,将前景色设为粉红色(R=239, G=145,B=139),选择工具箱上的“直排文字蒙版工具”按钮 ,输入文字 “快乐成长”,字体华文彩云,大小28,按Alt+Delete键用前景色填充,按 Ctrl+D取消选区,如图7-15所示。
图7-14 “图层样式”对话框设置 图7-15添加图层样式和文字后的图像 至此,完成“木纹相框”的全部效果的制作。最终效果如图7-1。
(8)为木纹材质着色。选择“图像”菜单→“调整”→“色相/饱和度”命令,选中 “着色”复选框,将“色相”设为29,“饱和度”设为39,“明度”设为28,如图7-9 所示,单击“确定”按钮,效果如图7-10所示。
图7-8 木纹效果
图7-9用“色相/饱和度”对话框图
图7-10 “着色”后效果
(9)打开一幅名为“宝宝.jpg“图像文件,如图7-11所示,按Ctrl+A组合键 全选,按Ctrl+C复制,回到“木纹相框”文档,选择“木纹”图层,按Ctrl+A 全选,按Ctrl+Shift+V组合键原位贴入,“图层”调板上多出一个名为“图层1” 的图层,将该图层重命名为“宝宝”,按Ctrl+T激活变形选区,将宝宝图像调 整到适当的大小。
• 在Photoshop里面,实现对齐是很容易的 ,关键在于掌握好各元素在空间上的位置 ,当然在处理元素之前,我们应该先归纳 好信息的类别。 • 录入完设计元素后(每个项目应建立单独 图层,这样才能进行对齐操作,同时也利 于编辑),选择要进行对齐的图层,如图 10-13所示,在对齐选项中选择右对齐, 如图10-14所示(如果只选一个图层时, 如图10-15所示,对齐选项显示为灰色, 此时对齐命令不可操作,如图10-16所示 )。当然,字体的选择对设计作品的视觉 效果也影响很大。
Photoshop UI设计基础教程 第7章 切片与输出界面

01 存储切片
02 查看切片后的效果
7.3.2 存储为 Web 所用格式
将图像优化变小后,可以让 用户更快地浏览和下载图像。选 择【文件】/【导出】/【存储为 Web所用格式(旧版)】命令, 打开“存储为Web所用格式”对 话框,在其中可对图像进行优化 和输出,如右图所示。
7.3.2 存储为 Web 所用格式
第7章 切片与输出界面
Photoshop UI设计基础教程
7.1 切片基础 7.2 界面切片 7.3 界面输出 7.4 课堂实训——切片并输出大米网首页
7.1.1 切片的作用高保真效果源自降低工作量降低文件量
切片是UI设计中对不图可像或进缺行的切一片部能分够,满对足U设I设计计人效员果对进设行计切效片果操图作的,高能保提真升和图还片高保真 (更接近真实的视觉原感需受求)。效果、降低工作量和文件量,提高页面加载速度。
7.1 切片基础 7.2 界面切片 7.3 界面输出 7.4 课堂实训——切片并输出大米网首页
7.3.1 课堂案例 输出家居网页界面
案例说明:
当完成家居网页界面的切片后,还 需要将界面存储为PNG格式,并保 存HTML和图像。
知识要点: 存储为Web所用格式。
7.3.1 课堂案例 输出家居网页界面
7.1.2 切片的要点
切片尺寸应为双数
避免遗漏切片
图标切片应考虑手机适配问题,根据 智能完手成机切的片屏后幕,大还小需都要是对双切数片值图,片因进此行切资片源尺输寸出,但输出的图 应为片双往数往,文以件保量证较切大片,效不果利能于高用清户显加示载。,因此要尽量压缩切片
图片的文件量,使其更加便于浏览。
查看大米网首页可发现,整个首页分为 Banner、产品展示和底纹3个部分,为 了便于区分可根据版块进行参考线的划 分,然后根据参考线进行切片操作。
第07章 图像色彩和色调的处理

中文版Phot训
图像颜色的替换
“替换颜色”命令能够基于特定颜色在图像中创建蒙版来调整色相、 饱和度和明度值。也就是说,它能够把图像的全部或者选定部分的颜色 用指定的颜色来代替。
中文版Photoshop CS2基础与上机实训 中文版Photoshop CS2基础与上机实训
中文版Photoshop CS2基础与上机实训 中文版Photoshop CS2基础与上机实训
图像的色调均化
“色调均化”命令能够重新调整图像中像素的亮度值,以使它们更 均匀地呈现所有亮度级范围。使用此命令时,Photoshop CS2会查找图 像中的最亮和最暗值,并使最暗值表示黑色(或尽可能相近的颜色),最 ( ) 亮值表示白色。然后,Photoshop CS2将对亮度进行色调均化,也就是 说在整个灰度中均匀分布中间像素。当扫描的图像显得比原稿暗,要平 衡亮度值以产生较亮的图像时可以使用此命令,它能够清楚地显示亮度 的前后比较效果。
中文版Photoshop CS2基础与上机实训 中文版Photoshop CS2基础与上机实训
使用通道混合器调整颜色
利用“通道混合器”命令,用户可分别对各通道进行颜色调整。选 择“图像”|“调整”|“通道混合器”命令,打开图所示的“通道混和器” 对话框。
中文版Photoshop CS2基础与上机实训 中文版Photoshop CS2基础与上机实训
中文版Photoshop CS2基础与上机实训 中文版Photoshop CS2基础与上机实训
7.5 图像特殊色调控制
“反相”、“色调均化”、“阈值”、“色调分离”和“去色”命 令也可以更改图像中的颜色和亮度值,但它们通常用于增强颜色与产生 特殊效果,而不用于调整颜色。下面我们将对这些特殊命令进行详细介 绍。 反相图像 图像的色调均化 指定图像阈值 图像色调分离
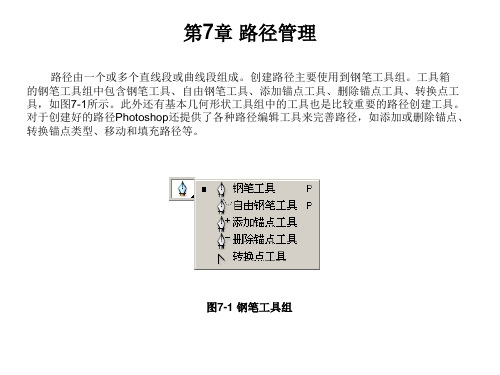
第07章 路径管理

图7-28 定义形状
7.7 路径调板
“路径”调板列出了每条存储的路径、当前工作路径和当前矢量蒙版的名称和缩览图像。 如图7-29所示。调板底部有一排小图标,用来管理和编辑路径。要是在图像窗口中查看路 径,必须先在“路径”调板中选择路径名。
图7-29 路径调板 其中: 其中: A:用前景色填充路径。选择路径单击此按钮,用工具箱中的前景色颜色填充路径。 B:用画笔描边路径。单击此按钮,所选路径使用画笔描边。描边的粗细和颜色根据画笔 的直径和使用的颜色而定。 C:将路径转化成选区。单击此按钮,路径被作为选区载入。 D:将选区转化成路径。单击此按钮可以将选区生成为工作路径。 E:新建路径按钮。将拖拉路径到该按钮上可以复制路径(如果是工作路径将被命名为路 径1)。 F:删除路径按钮。 如果想更改路径的名称,在路径调板中双击需要更换路径的名称,原来的名称部分就会变 成输入框,再输入新名称就可以了。
7.6 基本几何形状路径
首先打开一幅图像,使用路径工具在图像上勾画出图形的轮廓,如图7-27所示。在路 径被选中状态从菜单栏中选择“编辑”/“定义自定形状”命令,弹出“形状名称”对话框 如图7-28所示。在对话框名称文本框中输入图形名称,单击“确定”按钮,自定的形状即 被添加到“形状”列表框中。
图7-27 勾画物件形状
图7-1 钢笔工具组
第7章 路径管理 章
7.1 钢笔工具
使用钢笔工具可以直接放置锚点,并同时引出能调整路径线段形状的指向线,它可以建 立直线以及平滑的曲线。它是绘制路径时最常被用到的工具。选择工具箱中 (钢笔)工具, 出现“钢笔工具”工具的选项栏,如图7-2所示。
图7-2 钢笔工具选项栏 其中: 其中: A:工具预设选项 C:创建路径 E:钢笔工具 G:几何形状工具 I:路径区域运算
第七章路径的使用

图7.2.12 创建的各种多边形
3.直线工具绘制路径 利用直线工具可以绘制直线图形或路径,也可以绘制带箭 头的直线图形或路径。单击工具箱中的“直线工具”按钮,其 属性栏如图7.2.13所示。
图7.2.13 “直线工具”属性栏
“粗细”:在该选项中输入数值,可设置所绘制直线图 形或路径的宽度。
选中“起点”复选框,可以在绘制直线起点处添加箭头。 选中“终点”复选框,可以在直线的终点处添加箭头, 同时选中这两个复选框,可以在直线的起点与终点处同时添 加箭头。 在“宽度”、“长度”或“凹度”选项中的文本框中输 入数值,可以设置箭头的样式,如图7.2.14所示。
:分别单击此组按钮可利用钢笔工具绘制矩形、 圆角矩形、椭圆形、多边形、直线和自定义形状路径。
选中“自动添加/删除”复选框,在使用钢笔工具绘制路径 的过程中系统会自动为路径添加或删除锚点。
二、自由钢笔工具 利用自由钢笔工具可以绘制任意形状的曲线路径。单击工
具箱中的“自由钢笔工具”按钮,在图像窗口单击即可确定路 径的起始点,按住鼠标左键不放并拖动即可绘制路径,松开鼠 标左键即可结束路径的绘制,效果如图7.2.6所示。
曲线段:是指两个锚点之间的非直线线段。 路径:路径不是真实的像素,而是一种制图的依据。在 Photoshop CS2中可以利用钢笔工具、自由钢笔工具及形状工 具来绘制路径。 在图像中绘制路径的锚点,空心点表示未被选中的点,实 心点表示被选中的点,对其进行拖动,可实现对路径的编辑。
二、路径面板 利用路径面板及其面板菜单,可对路径进行填充、描
直线点:是按住“Alt”键的同时单击建立的锚点,可以将 锚点转换为带有一个独立调节手柄的直线锚点。
曲线点:曲线点带有两条方向线和两个方向点,可以将锚 点转换为带有一个独立调节手柄的直线锚点。直线点是一直线 段与一条曲线段的边接点。
Photoshop中文版教程课件第7章文字的应用

7.5 文字转换
❖1.更改文本排列方式 ❖2.将文本转换为选取范围 ❖3. 文字图层转换为普通图层 ❖4. 将文字转换为路径 ❖5. 文字图层转换为形状
返回本章目录
7.6 其它工具的应用
7.6.1 注释工具
7.6.2 切片工具
返回本章目录
7.6.1 注释工具
1. 文字注释工具 文字注释工具的用法比较简单,单击
返回本章目录
7.4.1 变形文字
要设置文字变形效果,步骤如下。 (1)在图层面板中选择一个编辑好的文字图层(也可以在文字 的编辑过程中),单击“文字〞工具“选项栏〞中的 按钮, 翻开“变形文字〞对话框,如图 所示。 (2)在“变形文字〞对话框中,单击“样式〞下拉列表框,选 择一个样式。在“样式〞选项中选择一个变形的方向,“水 平〞或是“垂直〞;调节下面的“弯曲〞、“水平扭曲〞以 及“垂直扭曲〞数值,以到达满意效果。 (3)单击“好〞按钮,完成变形效果的设置,如图便集中展示 了一些变形效果。图采用变形文字处理后的结果。
返回本节
7.2.2 输入段落文字
要在Photoshop CS3 中输入“段落文字〞,步骤如下。
(1)选择“横排文字〞或“直排文字〞工具,在“选项栏 〞中设置好相应的文字大小、颜色等,然后在图像窗口中 拖出一个矩形文本框。 (2)拖文本框时注意,按住Shift 键的同时可划出正方形的 段落文本框。如要对文本框进行调整,如调整大小或旋转 等,可通过在文本框的控制点上缩放或旋转实现,如下图, 其操作同变换工具非常相似。
7.2 输入点文字、段落文字及路径文字
7.2.1 输入点文字 7.2.2 输入段落文字 7.2.3 路径文字
返回本章目录
7.2.1 输入点文字
“点文字〞输入方式是指在图像中输入单独的文本行(如标 题文本),行的长度随着编辑增加或缩短,但不换行。 要在Photoshop CS3 图像文件中输入“点文字〞,步骤如下。 (1)在“工具箱〞中选择“横排文字〞或“直排文字〞工具, 此时鼠标指针形状呈“I〞 型,在选项栏中设置好文字的字体、 字型、大小以及颜色等,如图7-2 所示。 (2)在图像窗口中选择好文字的插入点,单击(注意,是单击, 而不是拖动),然后开始输入文字。如果要输入中文,可调出 中文输入法进行中文的输入,输入的文字如下图。
第7章 路径、蒙版和通道

图7-21 设置画笔
图7-22 描边路径
7.1.5 路径应用实例——制作龙年邮票
(11)按Ctrl+H组合键,隐藏当前路径。 (12)打开素材文件夹Part7\碑刻.jpg文件,将其拖入当前 文档中,如图7-23所示。调整图片大小,如图7-24所示。
图7-23 拖入图片
图7-24 调整图片大小
7.1.5 路径应用实例——制作龙年邮票
版白色部分相对应的图像不会产生透明效果,即蒙版中白色
区域不会透明显示其下图层的内容。而蒙版中的黑色区域相 对应的部分是完全透明的,与这一部分相对应的下层图层的 内容将会显示出来。与蒙版中的灰度部分相对应的部分将根 据蒙版的灰度级产生不同程度的透明。
7.2.2 图层蒙版的基本操作
图层蒙版可以控制图层中不同区域的显示或隐藏,通 过对蒙版的操作可以将大量的特效应用到图层中,而不会 影响到该图层的像素。下面介绍图层蒙版的基本操作。 1.图层蒙版的创建 在图像中,如果需要为整个图层添加图层蒙版,可以 在【图层】面板中选择图层,单击面板下的【创建图层蒙 版】按钮即可为当前图层添加一个图层蒙版。此时,图层 蒙版为全白色,当前图层内容将全部显示。 当按Alt键单击【创建图层蒙版】按钮时,创建的图层 蒙版将会使全黑色的,此时当前图层内容将全部隐藏。
图7-17 路径操作菜单
图7-18 【填充路径】对话框
7.1.5 路径应用实例——制作龙年邮票
(7)单击【确定】按钮关闭【填充路径】对话框。此时文档窗 口,如图7-19所示。 (8)在【路径】面板中,选择路径,单击右上角的操作按钮, 打开操作菜单,选择其中的【存储路径】命令,弹出【存储 路径】对话框,保存路径为“路径1”,如图7-20所示。
7.1.2 路径的创建和编辑
PS教程第七章 文本制作

【背景说明】在图像处理过程中,有时需要添加中文或英文文字,利用文字工具,可以方便准确地进行文字排版和变化,增加了文字的艺术效果,提高了图像的丰富程度。
第七章文本制作第一节设置文字工具选项【教学目的】1.知识目的:学习文字工具的使用方法和设置文字工具选项。
2.能力目的:灵活运用文字工具编辑和排版。
【重点及难点】1.重点:文本的输入和文本的属性修改。
2.难点:文本的编辑。
【教学过程】〖导入〗我们在处理图像的时候,有时候只有图像不能完全表达其内涵,所以需要添加中文或英文文字,进行说明,如何输入文字?如何进行编辑?如何制作一些特殊效果的文字,增加图像的艺术性和视觉效果?就是我们第七章所讲的中心问题,下面我们先着重讲一下文字工具和其选项设置以及文字蒙版。
〖讲解新课〗一、规则选区工具按钮介绍文字工具按钮。
直排文字工具按钮。
文字蒙版工具按钮。
直排文字蒙版工具按钮。
快捷方式为“T”,可按住“Shift+T”键将四种文字工具进行转换。
二、深入讲解文字工具的选项设置和文字蒙版1.文字的输入(1)选中文字工具,在图像文件上单击,图层调板上自动生成一个新图层,并且把文字光标定位在这一层中。
也可以选择直排文字工具。
输入结束后,单击文字工具属性栏上的确定按钮。
(2)选中文字工具,在图像文件上拖动鼠标,创建一个矩形选区,作为文字输入范围,图层调板上也会自动生成一个新图层,从光标位置键入文字,在矩形选区内自动换行。
输入结束后,单击文字工具属性栏上的确定按钮。
2.修改文字属性输入文字后,屏幕上出现的文本颜色是当前的前景色,或文字工具属性栏选项条上出现的颜色,可以通过空格键、鼠标拖拉选中等方式对文字进行编辑,也可以在文字之间进行插入等操作。
另外可以改变文字的字体、大小、对齐方式、颜色等。
如果要对某些文字进行改变,需要选中这些文字。
(1)通过创建变形文本按钮,可以制作出特殊文字效果,如图7-1所示。
图7-1 创建变形文本(2)可以使用切换字符和段落调板按钮,对文本格式进行控制。
第7章 Photoshop CS5文本编辑

2
7.2 使用【字符】面板编辑文本
• 输入文本以后,在选中的情况下,打开【字符】面板,可以 方便、快速地设置文本的所有基本属性。
3
7.3 使用【段落】面板编辑文本
• 对于少量的文本可以通过【字符】面板进行调整,对 于字数较多的文本时,可以创建文本框并使用【段落】面 板对其进行段落设置。拖动位于文本框周围的8个控制点, 可以对文本框的大小进行调整。
•
8
7.8 练习:清凉一夏
• 网页是构成网站的基本元素,也是承载各种网站应用的平 台。本案例为用户介绍网页页面的设计步骤,让用户对网页的 排版有更深刻的了解。案例网页以炫蓝为主色和简洁明了的排 版模式,给用户一种色彩清新,使用方便之感。
ቤተ መጻሕፍቲ ባይዱ
9
7.9 练习:宣传海报
• 本海报主要以文字为主体组合,并分别调整文字的属性, 设计出一种具有速度感的海报招贴。在设计过程中,主要使用 【文本工具】和滤镜中的模糊滤镜组对海报特效进行有效的调 整。
6
7.6 创建文字绕排路径
• 创建文字绕排路径功能可以使文字围绕路径进行排 列,从而满足不同的排版设计需求。使用创建路径的工具 绘制路径,然后沿着路径输入文字,并且也可以根据需要 更改文字的格式。
7
7.7 使用OpenType字体
• 除了TrueType字体之外,常见的还有PostScript、OpenType 字体标准。其中,TrueType字体主要应用在屏幕显示及普通打印上 ,最为常见;PostScript字体是由Adobe开发的,用作印刷精细字体 标准,但与应用程度的兼容性稍差。 而OpenType兼备TrueType和PostScript的优点,并提供一些 新特征,比如连笔字、分数字等,可以为文字排版添加新的效果。
Photoshop图像处理立体化教程(Photoshop CS6)第7章 调整图像色彩和色调

行业提示:艺术照调色技巧
15
艺术照在拍摄时画面已经很漂亮了,后期一般只需调整色调即可。需要注意的是,在调整照片 色调时,需要根据客户在拍照前期选择的艺术照风格进行调整,否则图像的色调可能会与画面风格 不一致。常见的艺术照色调有冷色调、暖色调和单色调等。
高等教育立体化精品系列规划教材
第7章 调整图像色彩和色调
Photoshop图像处理立体化教程 (Photoshop CS6)(微课版)
内容导航
7.1 课堂案例:调整暖色婴儿照片
7.1.1 使用“自动色调”命令调整色调 7.1.2 使用“自动颜色”命令调整颜色 7.1.3 使用“自动对比度”命令调整对比度 7.1.4 使用“色相/饱和度”命令调整图像颜色 7.1.5 使用“色彩平衡”命令调整图像颜色
7.1.2 使用“自动颜色”命令调整颜色
4
(1)选择【图像】/【自动颜色】菜单命令,调整图像的颜色。 (2) 返回图像编辑区,发现调整后的颜色向深色过渡,效果如下图所示。
7.1.3 使用“自动对比度”命令调整对比度
5
(1) 选择【图像】/【自动对比度】菜单命令,调整图像的对比度。 (2) 返回图像编辑区,发现调整后的图像的对比度加强。
内容导航
7.1 课堂案例:调整暖色婴儿照片 7.2 课堂案例:提高数码照片质感 7.3 课堂案例:处理一组艺术照
行业提示:艺术照调色技巧 7.3.1 使用“曝光度”命令调整图像色彩 7.3.2 使用“自然饱和度”命令调整图像色彩 7.3.3 使用“黑白”命令制作黑白照 7.3.4 使用“阴影/高光”命令调整图像明暗度 7.3.5 使用“照片滤镜”命令调整图像色调
Photoshop CC平面设计实战案例教程 第7章 新媒体设计

7.1 新媒体设计概述
新媒体设计是多学科交叉融合且与新媒体技术相结合的新兴设计类型。 下面介绍一些新媒体设计的相关知识。
7.1.1 什么是新媒体设计
新媒体设计是指对新媒体平台上发布的内容进行视觉设计,其目的是提高人 们在阅读时的视觉体验。
新媒体设计的内容主要是关于网络运营的内容,如微博、微信公众号、抖音、 小红书等网络平台的运营。新媒体设计包括广告设计、三维动效设计、视频剪辑、 插画设计等,在进行新媒体设计时,需要掌握修图技巧,还需要掌握一定的三维 建模技能。
Photoshop CC平面设计 实战案例教程
(全彩微课版)
第07章
新媒体设计
本章首先介绍新媒体设计的相关知识,包括什么是新媒体设计,以及 打造新媒体形象的意义,然后通过实例详细讲解如何绘制符合要求的新媒 体设计图。
学习要点
新媒体设计概述 微信公众号封面首图设计 小红书产品推荐配图设计 宠物玩具推荐图设计
7.1.2 打造新媒体形象的意义
新媒体设计是在平面设计的基础上衍生出来的设计类型。与传统的平面设计 师相比,新媒体视觉设计师还需要学习新媒体营销和运营等知识。毕竟,想要从 事新媒体行业需要有敏锐的市场嗅觉,能够了解市场需求、用户偏好,以及当前 设计趋势。
7.2 实例:微信公众号封面首图设计
本实例将制作一个微信 公众号封面首图,因为需要 将该图放到首页开始的位置, 所以要求设计简洁明了,实 例效果如图所示。
本实例将制作一个小红书产品推荐 配图,要求添加产品图片,整体简洁大 方,画面背景清爽统一,实例效果如图 所示。
7.3.1 制作层叠图形
(1)新建一个图像文件,填充背景为 淡蓝色。
(2)新建一个图层,设置前景色为蓝 色,选择“画笔工具”,在属性栏中设置 画笔样式为“柔边圆”,然后按住Shift键 绘制多条交叉的线条,如图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
以一个通道的模式存在于新文件中。
7.3 蒙版的功能与使用
蒙版的形式有3种,分别为快速蒙版、通道蒙版和图层蒙版。 蒙版可以用来保护图像,使被蒙蔽的区域不受任何编辑操作的 影响,以方便用户对其他部分的图像进行编辑调整。
7.3.1 快速蒙版
利用快速蒙版可以将创建的选区转换成为蒙版并对其进行编 辑。下面通过练习具体介绍快速蒙版的创建和编辑方法。 (1)打开一幅图像,单击工具箱中的“矩形选框工具”按 钮 ,在图像中对需要编辑的区域创建选区,如图7.3.1所示。
三原色通道选定各自的源文件,注意在三者之间不能有相同的 选择,并且随着三原色选定的源文件的不同将直接影响到合并 后图像的效果。另外,在不同的色彩模式下,该对话框中供选 择的颜色特性也不同。
图7.2.11 “合并通道”对话框
图7.2.12 “合并RGB通道”对话框
在“合并RGB通道”对话框中单击“确定”按钮后,当前 所选定的图像文件将会合并为一个文件,每个原始图像文件都
图7.2.10 分离通道效果
7.2.7 合并通道 分离的各通道经过编辑和修改后,用户还可根据需要将 分离出的灰度图像合并成为一幅混合图像,甚至可用来合并
不同的图像,但它们都必须是宽度和高度像素值都相同的灰
度图像。在合并通道时,用户打开的灰度图像的数量决定了 合并通道时可用的色彩模式。
下面将以图7.2.10分离后的通道为例,单击通道面板右上角
的大小,选择路径面板菜单中的“调板选项”命令,弹出“通道 调板选项”对话框,如图7.1.4所示,在其中可选择通道列表缩略 图标。
图7.1.3 通道面板菜单
图7.1.4 “通道调板选项”对话框
在通道面板中用户可以调整通道的排列顺序,而不会影响通
道中的内容。但是原色通道位于所有通道的最上面,不可以改变。
“删除当前通道”按钮
:可用来删除当前所选的通道。
:此眼睛图标表示当前通道是否可见。隐藏该图标,表示该 通道为不可见状态;显示该图标,则表示该通道为可见状态。
单击通道面板右上角的
按钮,可弹出如图7.1.3所示的通
道面板下拉菜单,其中包含了对通道的操作和编辑命令。
此外,用户还可在通道面板下拉菜单中调整每个路径缩览图
图7.2.4 创建专色通道
7.2.3 将Alpha通道转换为专色通道 首先在通道面板中,选择需要转换的Alpha通道,再单击通
道面板右上角的
按钮,在弹出的通道面板菜单中选择“通
道选项”命令,可弹出“通道选项”对话框,如图7.2.5所示。
图7.2.5 “通道选项”对话框
在该对话框的“名称”选项中可输入换转后专色通道的名称; 在“色彩指示”选项区中选中“专色”单选按钮;在“颜色”选
图7.3.6 反向选择选区
图7.3.7 最终效果
7.3.2 通道蒙版 通道蒙版与快速蒙版的作用类似,都是为了存储选区以备
下次使用。不同的是在一幅图像中只允许有一个快速蒙版存在,
而通道蒙版则不同,在一幅图像中可以同时存在多个通道蒙版, 分别存放不同的选区。此外,用户还可以将通道蒙版转换为专 色通道,而快速蒙版则不能。
选区载入到图像中,也可以通过按住“Ctrl”键后在面板中单
击需要载入选区的通道来实现。 “将选区存储为通道”按钮 :可将当前的选区存储
为通道,存储后的通道将显示在通道面板中。
“创建新通道”按钮
:可用来创建新的通道,如果同时
按住“Alt”键,则可以在弹出的对话框中设置新建通道的参数; 如果同时按住“Ctrl”键,则可以创建新的专色通道。
(2)在通道面板中,单击通道面板右上角的
弹出的通道面板菜单中选择“删除通道”命令,即可删除该通道。
若删除RGB模式图像中的蓝色通道,在通道面板上剩余的 通道是青色通道和洋红通道;删除绿色通道,剩余的是青色通
道和黄色通道;删除红色通道,剩余的是洋红通道和黄色通道,
效果如图7.2.9所示。
图7.2.9 删除通道
图7.2.7 复制通道
(2)单击通道面板右上角的
按钮,在弹出的通道面板
菜单中选择“复制通道”命令,可弹出如图7.2.8所示的“复制通
道”对话框。
图7.2.8 “复制通道”对话框
在该对话框的“为”选项中可输入复制后通道的名称,若 是复制到同一文档中,默认命名为选中通道的名字加“副本” 二字;若复制到其他文档中,则为选中通道的名字;在“文档”
的
按钮,在弹出的通道面板菜单中选择“合并通道”命令,
即可打开“合并通道”对话框,如图7.2.11所示。 在该对话框中,用户可定义合并的通道数及采用的色彩模 式。一般情况下,都使用“多通道”模式即可。设置完成后, 单击“确定”按钮,将打开另一个随色彩模式而定的设置对话
框,如图7.2.12所示,在该对话框中用户可以分别为红、绿、蓝
1.颜色通道 在Photoshop CS2中图像像素点的色彩是通过各种色彩模 式中的色彩信息进行描述的,所有的像素点包含的色彩信息组 成了一个颜色通道。例如:一幅RGB模式的图像有3个颜色通
道,其中R(红色)通道中的像素点是由图像中所有像素点的
红色信息组成的,同样G(绿色)通道和B(蓝色)通道中的 像素点分别是由所有像素点中的绿色信息和蓝色信息组成的。 这些颜色通道的不同信息搭配组成了图像中的不同色彩。
按钮,在弹出的通道
面板菜单中选择“新建声色通道”命令,可弹出“新建专色
通道”对话框,如图7.2.3所示。 (2)在该对话框中,在“名称”选项中可输入新建专 色通道的名称;在“油墨特性”选项区中可设置油墨的颜色 和密度,设置完成后,单击“确定”按钮,即可创建新专色
通道,如图7.2.4所示。
图7.2.3 “新建专色通道”对话框
7.1.1 通道的概念 通道最主要的功能是保存图像的颜色信息。Photoshop CS2 中的图像都具有一个或多个通道,每个通道都存放着图像中颜
色元素的信息。一幅图像最多能有56个通道。在默认情况下,
位图模式、灰度模式、双色调模式和索引颜色模式的图像只有 一个通道;RGB和Lab模式的图像有3个通道;而CMYK模式的 图像有4个通道。因此,在Photoshop CS2的通道面板中,显示的 颜色通道与打开的图像文件格式有关。如图7.1.1所示为RGB模
第7章 通道与蒙版的应用
7.1 通道及通道面板简介 7.2 通道的编辑 7.3 蒙版的功能与使用
7.4 图像的合成
7.5 应用举例——照片被烧效果
本章小结
习题七
7.1 通道及通道面板简介
在Photoshop中所有的颜色都是由若干个通道来表示的, 用户可以利用通道来记录组成图像的原色信息,也可以利用 通道来保存图像中的选区和创建蒙版。
创建新通道,则可用以下两种方法进行创建。
(1)单击通道面板底部的“新建通道”按钮 接建立一个新的Alpha通道,如图7.2.1所示。 (2)单击通道面板右上角的
,可以直
按钮,在弹出的通道面板
菜单中选择“新建通道”命令,可弹出如图7.2.2所示的“新建
通道”对话框。 在该对话框中,可设置新建通道的名称、色彩指示区域以 及不透明度等。当全部参数都设置好后,单击“确定”按钮, 即可创建新通道。
图7.3.1 创建的选区
(2)单击工具箱中的“以快速蒙版模式编辑”按钮
,
此时图像中未被选择的区域将被蒙版保护起来,效果如图7.3.2 所示。
图7.3.2 快速蒙版效果及通道面板
(3)选择“滤镜”→“画笔描边”→“喷色描边”命
令,弹出“喷色描边”对话框,设置参数如图7.3.3所示。
图7.3.3 “喷色描边”对话框
选取的百分比。
3.专色通道 专色通道可以使用颜色来绘制图像(除了青、黄、品红、 黑以外的颜色均可使用),是一种特殊的颜色通道。它主要用
于辅助印刷,是用一种特殊的混合油墨来代替或补充印刷色的
预混合油墨,每种专色在复印时都要求有专用的印版,使用专 色油墨叠印出的实地通常要比四色叠印出的实地更平整、颜色 更鲜艳。如果在Photoshop中要将专色应用于特定的区域,则必 须使用专用通道,它能够用来预览或增加图像中的专色。
图7.2.1 创建新通道
图7.2.2 “新建通道”对话框
7.2.2 创建专色通道 专色通道是特殊的混合油墨通道,用于替代或补充印刷色 (CMYK)油墨,在印刷时每种专色通道都要求专用的印版。
另外,在打印一个含有专色通道的图像时,该通道中内容都会
被单独打印出来。创建专色通道的方法如下:
(1)单击通道面板右上角的
(4)设置完成后,单击“确定”按钮,效果如图7.3.4所示。 再单击工具箱中的“以标准模式编辑”按钮 ,此时图像中未
被蒙版的区域将转换成为选区,如图7.3.5所示。
图7.3.4 应用喷色描边滤镜效果
图7.3.5 以标准模式编辑图像效果
(5)按“Ctrl+Shift+I”键反向选择选区,如图7.3.6所示。 (6)将背景色设为白色,再按“Delete”键删除选区中的 内容,按“Ctrl+D”快捷键取消选区,最终效果如图7.3.7所示。
7.1.3 通道面板 用户可通过通道面板来显示通道和对通道进行一些基本 的编辑操作。在默认的情况下,通道面板显示在窗口的最右 侧,也可以选择“窗口”→“路径”命令,打开通道面板, 如图7.1.2所示。
图7.1.2 通道面板
通道面板中的各选项介绍如下: “将通道作为选区载入”按钮 :可用来将通道作为
7.2.6 分离通道
打开一幅图像文件,单击通道面板右上角的 按钮,在弹
出的通道面板菜单中选择“分离通道”命令,即可将图像中的每 一个通道从原图像中分离出来,同时原图像文件将会自动关闭, 分离后的图像为灰度图像,以保留单个通道信息,并且可对每个 图像独立地进行编辑和存储操作。如图7.2.10所示为一幅RGB模 式的图像文件分离后的通道效果。
