Dreamweaver教程
如何使用AdobeDreamweaver设计网页

如何使用AdobeDreamweaver设计网页第一章:介绍Adobe DreamweaverAdobe Dreamweaver是一款专业的网页设计和开发软件,它拥有丰富的功能和工具,能够帮助设计师和开发者更加高效地创建和编辑网页。
本章将详细介绍Adobe Dreamweaver及其主要特点。
1.1 Adobe Dreamweaver的功能Adobe Dreamweaver提供了一系列强大的功能,包括代码编辑、可视化设计、网页布局、代码提示和错误检测等。
它支持多种网页语言,如HTML、CSS、JavaScript和PHP,使得设计师能够全面地开发和编辑网页。
1.2 Adobe Dreamweaver的用户界面Adobe Dreamweaver拥有直观的用户界面,分为多个区域,如文件管理器、代码编辑器和设计视图等。
通过这些区域,用户可以方便地创建、编辑和预览网页。
第二章:使用Adobe Dreamweaver创建网页2.1 创建新网页使用Adobe Dreamweaver,用户可以从零开始创建新网页。
首先,用户需要选择页面模板或空白模板,并设置页面的基本属性,如标题、字符编码和网页布局等。
然后,用户可以开始设计和编辑网页内容。
2.2 设计网页布局Adobe Dreamweaver提供了强大的布局工具,使用户能够轻松创建各种网页布局。
用户可以选择使用CSS布局或表格布局,还可以使用可视化布局工具来直观地排列和调整元素位置。
2.3 编辑网页内容在Adobe Dreamweaver中,用户可以使用所见即所得的方式编辑网页内容。
用户可以直接在设计视图中拖放元素,如文本、图像和链接,也可以在代码视图中手动编辑相关代码。
第三章:优化网页设计与开发3.1 使用CSS样式Adobe Dreamweaver支持CSS样式的创建和编辑,用户可以通过CSS样式来控制网页的外观和布局。
使用CSS样式可以使网页的设计更加一致、美观,并提高页面加载速度。
dreamweaver教程第1章

第1章体验Dreamweaver 8梦幻境界Dreamweaver 8是Macromedia公司最新推出的一个功能强大的网页制作工具。
与Dreamweaver MX 2004相比,其功能有很多改进和增强。
本章将带你进入Dreamweaver 8所构建的梦幻世界。
本章首先要介绍网站开发的基础知识,然后讲述Dreamweaver 8的新增功能、编辑环境以及面板等内容。
本章学习要点:了解网站及开发技术的基础知识认识Dreamweaver 8的新增功能熟悉Dreamweaver 8的编辑环境初步认识Dreamweaver 8的面板2Dreamweaver 8网页制作与网站开发标准教程1.1 Internet与Web基础知识Internet是一个全球性的计算机互联网络,它是将不同地区而且规模大小不一的网络互相连接而成。
所有人都可以通过网络的连接来共享和使用Internet中各种各样的信息。
随着Internet的快速发展,它已经深刻地影响和改变着我们的生活和世界。
1.1.1 万维网和浏览器1.1.2 IP地址和域名表1-1机构域名表1.1.3 统一资源定位器(URL)1.2 网站开发技术简介网站开发人员必须掌握一定的Web开发技术和相应的开发工具才能“构造”出真正的Web网站。
本节就一些常用的网站开发技术做一个简单的介绍,让我们在开发网站之前先对该领域的开发工具有一个大致地了解。
1.2.1 HTML第1章第1章体验Dreamweaver 8梦幻境界31.2.2 CSS1.2.3 ASP1.2.4 PHP1.2.5 JSP1.3 Dreamweaver 8新增功能网页制作爱好者都翘首以盼的Dreamweaver 8终于问世了,它增加了许多新特性,在原来的Dreamweaver MX 2004的基础上,更加凸现了功能灵活而又强大的作风。
1.3.1 Dreamweaver发展简介1.3.2 缩放、手形、选取工具1.3.3 辅助线工具1.3.4 扩展的CSS支持4Dreamweaver 8网页制作与网站开发标准教程1.3.5 代码折叠1.3.6 其他新功能1.4 Dreamweaver 8工作环境第1次使用Dreamweaver 8时,可以执行【开始】|【程序】|Macromedia|Macromedia Dreamweaver 8命令启动Dreamweaver 8。
Dreamweaver网页设计从零开始

Dreamweaver网页设计从零开始Chapter 1:认识DreamweaverDreamweaver是一款由Adobe公司开发的专业网页设计软件。
它集成了丰富的功能和工具,为用户提供了一种简便而高效的方式来创建和编辑网页。
Dreamweaver支持多种开发语言,包括HTML、CSS、JavaScript和PHP等,使得用户可以灵活地设计和开发网页。
Chapter 2:Dreamweaver的基本设置在开始使用Dreamweaver之前,我们需要进行一些基本的设置。
首先,我们可以选择合适的界面布局,例如工作区布局、代码布局或设计布局,以便于我们更好地编写和编辑代码。
其次,我们可以根据自己的需求设置代码提示和自动补全功能,提高工作效率。
Chapter 3:创建网页模板在设计网页时,使用模板可以让我们更加方便地保持风格的一致性。
Dreamweaver提供了创建网页模板的功能。
我们可以先设计一个主模板,包含网页的共同元素,例如页眉、页脚和导航栏等。
然后,我们可以基于这个主模板创建其他页面,只需要修改页面中的内容,而不必每次都从头开始设计。
Chapter 4:网页布局设计网页的布局设计是网页设计中的重要一环。
Dreamweaver提供了多种布局工具和功能,例如网格系统和响应式布局。
网格系统可以帮助我们将网页划分为几个等分,有助于页面元素的排列和对齐。
而响应式布局可以根据不同的设备屏幕大小自动调整网页的布局,保证用户在不同设备上都能有良好的浏览体验。
Chapter 5:网页元素的设计与编辑在Dreamweaver中,我们可以方便地设计和编辑网页的元素。
例如,我们可以使用图像编辑工具对图片进行裁剪、调整大小和优化处理,以便网页加载更快。
我们还可以使用CSS样式对文字、链接和按钮等元素进行美化。
此外,Dreamweaver还提供了预设的网页元素模板,可以快速插入常用元素,如表格、表单和轮播图等。
Chapter 6:添加动态效果动态效果能够增加网页的互动性和视觉效果。
快速上手使用Dreamweaver进行网站开发

快速上手使用Dreamweaver进行网站开发第一章:了解DreamweaverDreamweaver是一款由Adobe公司推出的可视化网页设计和开发工具,它通过图形化编辑界面和内建的代码编辑器,帮助用户轻松创建和管理网站。
本章将介绍Dreamweaver的基本功能和界面布局,帮助读者快速上手使用该工具。
首先,打开Dreamweaver后,你会看到一个分为多个区域的界面。
顶部是菜单栏,用于访问各个功能和选项。
紧接着是工具栏,提供常用的工具和命令按钮。
主编辑区域位于中间,用于编辑网页内容。
左侧是文件管理器,用于浏览和管理项目文件。
底部是状态栏,显示有关所选元素和编辑进程的信息。
第二章:创建网站在Dreamweaver中创建一个新的网站是开发的第一步。
点击菜单栏上的“文件”选项,选择“新建”来创建一个新的空白网页。
接下来,选择“网站”选项,填写网站名称、文件夹和首页等基本信息。
在创建网站时,你可以选择使用其他的预设模板,或者导入现有的网站文件。
Dreamweaver支持多种网页语言,如HTML、CSS、JavaScript等,因此可以根据需要选择合适的语言。
第三章:页面布局与设计在Dreamweaver中,可以使用所见即所得(WYSIWYG)的方式进行页面布局和设计。
可视化编辑区域提供了丰富的设计工具和选项,例如拖放元素、设置样式、编辑文本等。
在设计时,可以使用网格布局工具来快速调整元素的位置和大小。
通过网格布局工具,可以方便地将页面划分为多个区块,并将元素放置在不同的区块中,以实现更好的页面结构。
Dreamweaver还提供了丰富的样式和主题库,可以轻松应用各种风格和外观效果。
用户可以直接选择所需的样式,并进行自定义调整。
此外,还可以通过CSS编辑器来编辑和管理样式表。
第四章:添加交互和多媒体元素为了增加页面的交互性和吸引力,可以在Dreamweaver中添加各种交互和多媒体元素。
例如,可以插入图像、音频、视频等多媒体文件,并调整其尺寸、位置和播放属性。
Dreamweaver-cs-基础与实例教程

Flash等对象。然后鼠标右键单击“CSS样式”面板中 相应旳样式名称,弹出它旳快捷菜单,再单击该菜单 中旳“套用”菜单命令。 (2)利用“属性”栏 选中要应用CSS样式旳文本对象,在其“属性”栏旳“样 式”下拉列表框中选择需要旳CSS样式名称,即可将选 中旳CSS样式应用于选中旳文本对象。
(2)若要重定义特定 HTML 标签旳默认格式设置,请选择“标签” 选项,然后在“标签”文本框中输入一种 HTML 标签,或从弹出 式菜单中选择一种标签。
(3)若要为详细某个标签组合或全部涉及特定 Id 属性旳标签定 义格式设置,请选择“高级”选项,然后在“选择器”文本框中 输入一种或多种 HTML 标签,或从弹出式菜单中选择一种标签。 弹出式菜单中提供旳选择器(称作伪类选择器)涉及 a:active、 a:hover、a:link 和 a:visited。
环节3:选择定义样式旳位置: (1)若要创建外部样式表,请选择“新建样式表文件”。
(2)若要在目前文档中嵌入样式,请选择“仅对该文 档”。
环节4:单击该对话框中旳“拟定”按钮,即可退出该 对话框,弹出“CSS规则定义”对话框。
2.3.2 将外部样式表导入到目前文档
环节1:在CSS面板上,单击附加样式表按钮,打开 “链接外部样式表对话框”,单击对话框中“浏览” 按钮,浏览到外部 CSS 样式表,或者直接在“文件 /URL”框中键入该样式表旳途径。
2.1.2 插入水平线
在文档编辑区将插入点定位到所需位置,选择“插入” 菜单中旳“HTML”子菜单下旳“水平线”命令或单击 “插入”栏中旳“HTML”选项卡,在其中单击水平线 按钮即可添加水平线。初始绘制旳水平线旳格式往往 不能满足实际需要,此时可经过属性面板对其进行修 改。
学会使用Dreamweaver进行网页布局

学会使用Dreamweaver进行网页布局一、Dreamweaver简介Dreamweaver是一款专业的网页设计和编程工具,由Adobe公司开发。
它提供了丰富的功能和工具,使得网页布局变得更加便捷和高效。
下面将介绍如何使用Dreamweaver进行网页布局。
二、Dreamweaver的安装和设置1. 下载和安装Dreamweaver软件:前往Adobe官网下载适合自己操作系统的Dreamweaver安装包,双击安装并按照提示操作。
2. 设置Dreamweaver:打开软件后,点击"编辑"菜单中的"首选项"选项,进行软件设置。
可以根据个人偏好设置编辑器字体、缩进等选项。
三、新建HTML文件1. 点击菜单栏的"文件",选择"新建",然后选择"HTML"文件类型。
2. 在弹出的对话框中,填写网页标题和保存位置,点击"创建"按钮。
四、基本布局1. 使用表格布局:点击"插入"菜单,选择"表格"选项,在弹出的对话框中设置表格的行数、列数等属性。
然后,将需要布局的内容放入表格中的每个单元格中。
2. 使用CSS布局:点击"插入"菜单,选择"CSS布局"选项,然后选择需要的布局类型。
在弹出的对话框中,设置布局的宽度、高度、对齐方式等属性。
接着,将需要布局的内容放入对应的布局区域中。
五、导航栏的创建1. 使用无序列表创建导航栏:点击"插入"菜单,选择"无序列表"选项,然后在需要放置导航栏的位置插入无序列表的代码。
接着,将每个导航项放入无序列表的列表项中。
2. 使用CSS样式创建导航栏:点击"插入"菜单,选择"CSS样式"选项,然后选择需要的导航栏样式。
DREAMWEAVER 官方教程第3章

3.1.3 导入表格式数据文档
通过将文件( 文件或数据库文件) 通过将文件 ( 如 Microsoft Excel 文件或数据库文件 ) 保存为分隔文本文 可以将表格式数据导入到文档中. 件,可以将表格式数据导入到文档中.
还可以将文本从Microsoft Excel文档添加到 文档添加到Dreamweaver文档中,方法是 文档中, 还可以将文本从 文档添加到 文档中 文件的内容导入到Web页面中.具体操作步骤如下: 页面中. 将Excel文件的内容导入到 文件的内容导入到 页面中 具体操作步骤如下: 步骤1 选择 " 文件 " |" 导入 " |" 表格式数 选择" 文件" " 导入" " 步骤 命令,或者选择"插入" "表格对象" " 据"命令,或者选择"插入"|"表格对象" |"导 入表格式数据"命令. 入表格式数据"命令. 步骤2 打开"导入表格式数据"对话框, 步骤 打开"导入表格式数据"对话框,浏览 所需的文件或在文本框中输入所需文件的名称, 所需的文件或在文本框中输入所需文件的名称,如 右图所示. 右图所示. 步骤3 在"定界符"下拉列表框中选择将文件保存为分隔文本时使用的定界 定界符" 步骤 包括"制表符" 逗号" 分号" 冒号" 其他" 符,包括"制表符","逗号","分号","冒号"和"其他". 如果选择"其他" 则该选项旁边将出现一个空白字段. 如果选择"其他",则该选项旁边将出现一个空白字段.输入用作分隔符的 字符. 字符. 步骤4 使用其余的选项格式化或定义要向其中导入数据的表格. 步骤 使用其余的选项格式化或定义要向其中导入数据的表格. 步骤5 单击"确定"按钮. 步骤 单击"确定"按钮.
快速上手使用Dreamweaver进行网站导航和链接

快速上手使用Dreamweaver进行网站导航和链接第一章:认识DreamweaverDreamweaver是Adobe公司开发的一款专业网页设计软件,它具有强大的编辑和设计功能,能够帮助用户轻松地创建和编辑网页。
通过使用Dreamweaver,用户可以方便地管理网站的导航和链接。
第二章:创建网站导航栏要创建一个有效的网站导航栏,首先需要打开Dreamweaver软件并创建一个新的HTML文档。
接下来,选择“插入”菜单中的“导航栏”选项。
在弹出的“导航栏”对话框中,可以选择不同的导航栏样式,也可以根据需要进行自定义设置。
在设置完成后,点击“确定”按钮即可生成导航栏。
第三章:编辑网站导航栏生成导航栏后,可以通过双击导航栏进行编辑。
在编辑模式下,可以根据需要添加、删除或修改导航栏中的链接和按钮。
可以通过选择按钮来更改其外观,调整按钮的大小和位置,并更改按钮上显示的文本。
如果需要添加子菜单,可以在按钮上右键单击并选择“添加子菜单”选项。
通过编辑导航栏的设置,可以实现更加个性化的导航栏效果。
第四章:设置网站链接在Dreamweaver中设置网站链接非常简单。
首先需要选择要添加链接的文字或图像,并点击工具栏中的“链接”按钮。
在弹出的“链接”对话框中,可以选择链接的类型。
例如,可以将链接设置为跳转到其他网页、网站内的锚点或电子邮件地址。
在对话框中还可以设置链接的目标窗口和链接的标题等属性。
设置完成后,点击“确定”按钮即可创建链接。
第五章:管理网站导航和链接除了创建和编辑导航栏和链接外,Dreamweaver还提供了其他功能来管理网站导航和链接。
例如,可以使用“站点管理器”功能来管理整个网站的导航和链接。
在站点管理器中,可以查看和编辑网站的目录结构,并针对不同的页面设置导航和链接。
此外,Dreamweaver还提供了一些检查链接有效性的工具,可以帮助用户快速定位和解决链接错误。
第六章:优化网站导航和链接为了提高用户体验和网站的可用性,有几个技巧可以帮助优化网站的导航和链接。
如何使用Dreamweaver进行网页设计和编写

如何使用Dreamweaver进行网页设计和编写第一章:Dreamweaver的介绍和安装1.Dreamweaver是什么Dreamweaver是一款功能强大的网页设计和编写软件,由Adobe公司开发。
它提供了直观的用户界面和丰富的功能,可以方便地创建和编辑网页。
2.Dreamweaver的安装在Adobe官网上下载Dreamweaver安装程序,运行安装程序并按照向导进行操作。
安装完成后,可以启动Dreamweaver开始网页设计和编写的工作。
第二章:创建新网页1.新建网页打开Dreamweaver,在菜单栏中选择“文件”->“新建”->“空白网页”,可以创建一个新的空白网页。
2.选择网页布局在新建网页的过程中,可以选择不同的网页布局。
可以根据需要选择固定布局或自适应布局,以及其他特定的布局选项。
第三章:编辑网页内容1.插入文本在网页中插入文本时,可以使用Dreamweaver提供的文本工具或直接复制粘贴文本。
还可以选择文本样式、大小、字体等。
2.插入图片和多媒体Dreamweaver支持插入图片和多媒体元素,可以使用菜单栏中的“插入”选项来插入图片、音频和视频等元素。
还可以设置它们的大小、位置和其他属性。
第四章:设计网页样式1.样式管理器Dreamweaver提供了样式管理器,可以轻松管理和编辑网页的样式。
通过样式管理器可以添加、删除和修改样式,还可以为不同元素设置不同的样式。
2.CSS样式可以使用CSS(层叠样式表)来设计网页的样式。
Dreamweaver提供了CSS编辑器,可以直观地编辑CSS代码,并且可以在代码视图和设计视图之间切换。
第五章:网页布局和导航1.布局工具Dreamweaver提供了丰富的布局工具,可以帮助设计和调整网页的布局。
可以使用表格、CSS布局、网格系统等来创建网页布局。
2.导航栏设计导航栏是网页中非常重要的一部分,可以使用Dreamweaver提供的导航栏工具来设计和创建导航栏。
手把手教你使用AdobeDreamweaver进行网页设计

手把手教你使用AdobeDreamweaver进行网页设计Adobe Dreamweaver是一款专业的网页设计软件,具有强大的功能和易于使用的界面,方便用户进行网页设计和开发。
本文将手把手教你使用Adobe Dreamweaver进行网页设计,分为以下几个章节。
第一章:介绍Adobe DreamweaverAdobe Dreamweaver是一款由美国软件公司Adobe Systems开发的网页设计工具。
它集成了可视化设计和代码编辑功能,可以帮助设计师和开发人员快速创建和编辑网页。
与其他网页设计工具相比,AdobeDreamweaver具有更多的高级功能,适用于一些复杂的网页设计和开发需求。
第二章:Dreamweaver的安装与设置首先,我们需要从Adobe官方网站下载Adobe Dreamweaver安装程序。
安装程序下载完成后,双击运行安装程序,按照提示完成安装。
安装完成后,打开Adobe Dreamweaver,选择界面语言和一些个性化设置,然后进入软件主界面。
第三章:网页设计基础在使用Adobe Dreamweaver进行网页设计之前,我们需要了解一些基础概念和技术。
首先是HTML(Hypertext Markup Language)和CSS(Cascading Style Sheets),它们是网页设计中最基本也是最重要的两个技术。
HTML用于定义网页的结构和内容,而CSS用于定义网页的样式和布局。
掌握了这两个技术,我们才能更好地使用AdobeDreamweaver进行网页设计。
第四章:创建网页在Adobe Dreamweaver中,我们可以通过两种方式创建网页。
第一种是使用可视化设计界面,拖拽元素进行网页设计。
第二种是通过手动编写HTML和CSS代码来创建网页。
根据自己的需求和熟练程度,选择一种合适的方式进行网页设计。
第五章:编辑网页内容在网页设计过程中,经常需要对网页内容进行编辑。
Dreamweaver全套教案

Dreamweaver全套教案1000字(注:以下内容均针对Dreamweaver CC 2018版本)一、基础操作1.1 菜单栏介绍在Dreamweaver的菜单栏中,可以找到各个功能的入口,包括创建新页面、导入和导出文件、设置文档属性和网站管理等。
1.2 工具栏介绍工具栏位于菜单栏下方,包含了在网页制作过程中常用的各种工具,如移动工具、画笔工具、文字工具等。
1.3 新建HTML文件打开Dreamweaver软件,在菜单栏中选择“文件”→“新建”,选择“网页”,然后选择“HTML”。
1.4 网格工具网格工具可以帮助我们更好地布局元素。
在工具栏中选择“网格工具”,然后在页面上选择需要添加网格的区域。
我们也可以通过Ctrl + K调出网格设置窗口。
1.5 画布缩放在页面底部的缩放控制按钮中可以进行画布的缩放设置。
1.6 元素选择在工具栏中选择选择工具,然后直接单击元素,即可选中该元素。
1.7 编辑源代码在菜单栏中选择“视图”→“源代码”,即可进入源代码编辑模式。
二、HTML基础2.1 创建标题和段落HTML中通过<h1>到<h6>标签创建标题,通过<p>标签创建段落。
2.2 创建链接HTML中通过<a>标签创建链接,其中href属性指定链接的目标地址。
2.3 插入图片HTML中通过<img>标签插入图片,其中src属性指定图片的地址,alt属性指定图片的替代文本。
2.4 创建表格HTML中通过<table>标签创建表格,通过<tr>标签创建行,通过<th>标签创建表格头,通过<td>标签创建单元格。
2.5 列表HTML中通过<ul>和<ol>标签创建无序和有序列表,通过<li>标签创建列表项。
2.6 表单HTML中通过<form>标签创建表单,通过<input>标签创建输入框,通过<select>标签创建下拉列表,通过<textarea>标签创建文本域。
Dreamweaver教程 第3讲 文本与图像

目的要求
文本的创建及格式化 列表的创建,熟悉列表标记 图像的插入及编辑
主要内容
文本的创建及格式化 列表的创建及列表标记 图像的插入及编辑
任务一、文本的创建
1、插入文本 ①直接输入文本 ②复制/粘贴 注:从别的程序中复制文本再粘贴至 Dreamweaver的文档窗口,文本将失去原有格 式,而分段符会保留下来。 ③将一个文本文件或文本处理的文档转换为 HTML,再用Dreamweaver打开。
上机作业
1、在页面中添加文本并进行格式化。 2、熟悉列表的创建及编辑。 3、在页面中插入图像并对其进行编辑。 4、导航条及轮替图的制作。 5、简单页面制作。
预习
利用表格进行页面布局
(3) 用表格排版图像 (4) 网页中插入图像的基本要求 • 选择正确的图像格式 • 选择体积较小的图像格式 • 用图像编辑软件,事先控制图像的体积与 尺寸 3、制作导航条
4、制作轮替图 执行“插入/图像对象/鼠标经过图像” 在插入面板中选
总结
通过本讲的学习,掌握文本的创建及格式 化,列表的创建,图像的插入及编辑。
2、格式化文本 属性面板设置
3、检查拼写
任务二、创建列表
1、创建新列表 方法一:单击属性面板的列表按钮 方法二:选择“文本/列表”菜单 注:按“回车键”输入另一个列表项目;完 成列表时,按两次“回车键”。 2、使用已有文本创建列表
3、创建嵌套的列表 单击属性面板中的“文本缩进”按钮,或执行 “文本/缩进”菜单命令; 注:目录列表和菜单列表不能进行嵌套,要创建项 目列表嵌套。 列表类型: 项目列表(无序列表)、编号列表(有序列表) 定义列表、目录列表、菜单列表 4、列表属性设置
任务三、插入普通图像
第2章 Dreamweaver入门

第2章Dreamweaver入门2.1制作简单页2.1.1 站点的建立及规划用户设计的网页和相关素材,一般都要求放在同一个文件夹内,这样方便对网站进行维护和管理,特别是将网站发布到服务器上时,这点尤其重要。
我们建立站点的目的也在于此。
因此,大家在使用Dreamweaver软件设计制作网页之前,应先将站点建立好,同时将做好的网页全都保存在这一个站点内。
1.建立站点目录1)在E盘根目录下新建文件夹,命名为AABBB(其中AA为座号,BBB为姓名,例:01张三)做为站点文件夹。
注意:这里站点文件夹名可以为中文。
2)在此新文件夹(AABBB)里新建三个文件夹,分别取名为Files(存放除首页外的网页文件)、Images(主要存放图片)、Other(主要存放flash动画、声音等其它类型的文件)。
注意:站点文件夹里所有的文件夹或文件一般不用中文,而用拼音或英文表示。
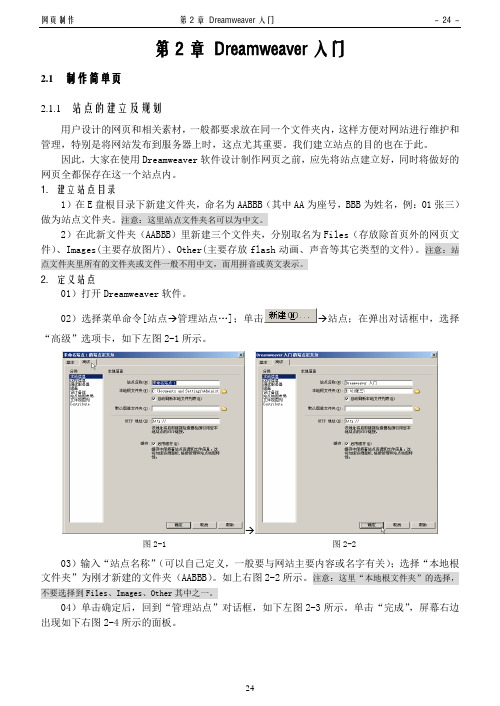
2.定义站点01)打开Dreamweaver软件。
02)选择菜单命令[站点→管理站点…];单击→站点;在弹出对话框中,选择“高级”选项卡,如下左图2-1所示。
→图2-1 图2-203)输入“站点名称”(可以自己定义,一般要与网站主要内容或名字有关);选择“本地根文件夹”为刚才新建的文件夹(AABBB)。
如上右图2-2所示。
注意:这里“本地根文件夹”的选择,不要选择到Files、Images、Other其中之一。
04)单击确定后,回到“管理站点”对话框,如下左图2-3所示。
单击“完成”,屏幕右边出现如下右图2-4所示的面板。
2.1.2 第一页(站长简介,Resume.htm )的制作1.初始01)菜单命令[文件 新建],弹出如下图2-5所示的“新建文档”窗口,选择“基本页”。
02)单击“创建”,进入如下图2-6所示编辑页面。
图2-3 图2-4 图2-5其中,为常用工具条;单击,进入代码视图;单击,进入代码和设计视图;目前属,即设计视图。
图2-62.保存文档03)菜单命令[文件→保存…],保存在Files文件夹下,保存名为“Resume.htm”(此页我们要存放个人的简历信息)。
Dreamweaver教程全集

Dreamweaver 8基础教程一、上网基础学习做网页之前,我们首先要知道网页是什么,一般来说网页是用在网络上的htm文件,通过网页可以很方便的实现网络资源的共享,上网分为三个步骤。
1、输入正确的网址1)在桌面上找到Internet Explorer,双击打开,出现浏览器窗口,一般会自动进入微软的网站。
2)找到地址栏一个长白条,里面有一串英文字母,后头是“转到”按钮,这就是地址栏。
3)在地址栏里头点一下鼠标左键,然后删除里面的字符,输入自己的的网址,网址一般是英文的以http打头,然后是一个冒号和两个斜杠(双斜杠),然后是www(三W),后面跟一个点,最后一般是com结尾,例如输入输完检查一下,没问题就按一下回车键,或者点一下后边的“转到”按钮,这时窗口右上角的小图标就开始运动,也就是正在搜索。
4)一切正常就会进入到百度搜索的首页。
2、找超级链接网页上的内容是一页一页的,一般都藏在一个叫超链接的后面,所以第二步就是要找到超链接。
超链接有三个特点,首先文字的颜色是蓝色的,非常醒目,其次文字下面有一条下划线,便于查找,最关键的是当鼠标移过去以后,指针会变成手形,这一点很重要。
找到超链接以后就可以鼠标左键单击,进入相应的内容了。
3、后退按钮看完一页后如何返回呢?在窗口的左上角有一个后退按钮,点一下就可以回到上一页,这样就不会迷失方向了。
二、启动程序安装好以后,我们就可以使用它来制作自己的网页,这一节我们来学习如何运行Dreamweaver。
1、新建文件夹在D:盘中给自己新建一个文件夹,文件名用自己名字的拼音字母,数量小于8个,以后自己的网页都存这里头。
其他文件夹也可以,要求基本是名称是英文,尽量不要用空格汉字等那些非标准字符。
2、启动Dreamweaver1)点击“开始-所有程序-Macromedia-Macromedia Dreamweaver 8,2)第一次运行会出来一个选择面板,选默认的“设计”,点“确定”即可。
dreamweaver 教程

dreamweaver 教程以下是一份不带标题的Dreamweaver教程,文中不存在相同标题的文字:1. 创建新的Dreamweaver项目- 打开Dreamweaver软件。
- 在菜单栏中选择"文件",然后点击"新建"。
- 在弹出的对话框中,选择您希望创建项目的位置和名称,并点击"确定"。
2. 创建新的网页文件- 在Dreamweaver的侧边栏中,选择"网页"。
- 在弹出的对话框中,选择您希望创建的网页类型(如HTML、CSS等)。
- 点击"创建",Dreamweaver将自动创建一个新的网页文件。
3. 编辑网页内容- 在Dreamweaver的编辑区域中,输入您的网页内容。
- 使用Dreamweaver提供的工具和选项来编辑文本、插入图像等。
4. 设置页面属性- 在Dreamweaver的工具栏中,选择"属性"。
- 在属性面板中,可以设置网页的标题、背景颜色、链接等各种属性。
5. 预览网页- 在Dreamweaver的工具栏中,选择"预览"。
- Dreamweaver会在网页编辑区域下方显示一个预览窗口,您可以在该窗口中查看您的网页在浏览器中的显示效果。
6. 保存网页- 在Dreamweaver的菜单栏中选择"文件",然后点击"保存"。
- 在弹出的对话框中,选择您希望保存网页的位置和名称,并点击"保存"。
这些是Dreamweaver的基本操作。
您可以根据需要进行更多高级设置,或者学习Dreamweaver的其他功能和工具。
祝您使用Dreamweaver愉快!。
Dreamweaver网页设计与制作教程

Dreamweaver网页设计与制作教程第一章:Dreamweaver的介绍与安装Dreamweaver是一款著名的网页设计与制作工具,由Adobe公司开发。
本章将介绍Dreamweaver的功能特点与优势,并提供详细的安装步骤和注意事项。
第二章:Dreamweaver的界面与工具栏在本章中,我们将深入了解Dreamweaver的界面布局,包括工具栏的功能和使用方法。
通过熟悉Dreamweaver的界面,可以提高工作效率。
第三章:网页设计基础知识本章将介绍网页设计的基础知识,包括HTML、CSS、JavaScript等的概念和用法。
了解这些基础知识对于进行网页设计和制作至关重要。
第四章:网页布局与设计在本章中,我们将学习如何在Dreamweaver中进行网页布局与设计。
包括DIV布局、响应式设计等常用技术和方法,以及一些设计原则和注意事项。
第五章:网页文本与图像处理网页中的文本和图像是网页设计中重要的元素。
本章将介绍如何在Dreamweaver中对文本和图像进行处理,如字体设置、锚点链接、图像优化等技巧。
第六章:网页导航与交互设计网页导航和交互设计是网页设计中至关重要的部分。
在本章中,我们将学习如何使用Dreamweaver创建导航菜单、表单、按钮等交互元素,提升用户体验。
第七章:网页动画与多媒体元素网页动画和多媒体元素可以增加网页的吸引力和互动性。
本章将介绍如何在Dreamweaver中使用HTML5和CSS3技术创建动画和嵌入多媒体元素。
第八章:网页调试与代码优化在网页设计和制作过程中,调试和代码优化是必不可少的环节。
本章将介绍Dreamweaver中的调试工具和一些常见的代码优化技巧,帮助提高网页的性能和稳定性。
第九章:网页发布与维护完成网页设计与制作后,下一步就是将网页发布到互联网上。
本章将介绍如何使用Dreamweaver将网页上传至服务器,并提供一些维护和更新网页的技巧。
第十章:常见问题与解决方法在使用Dreamweaver进行网页设计与制作的过程中,可能会遇到一些问题和困惑。
使用Dreamweaver进行网页设计的步骤

使用Dreamweaver进行网页设计的步骤第一章:了解Dreamweaver及其功能-----------------------Dreamweaver是一款强大的网页设计软件,它集成了图形化和代码编辑功能,可以帮助开发人员快速创建专业的网页。
在开始使用Dreamweaver之前,首先需要了解它的主要功能和特点,包括WYSIWYG编辑模式、代码编辑器、网页布局工具和可视化CSS样式编辑器等。
通过熟悉这些功能,我们能更好地利用Dreamweaver进行网页设计。
第二章:创建新的网站-----------------在Dreamweaver中进行网页设计之前,我们需要先创建一个新的网站。
点击菜单栏的“文件”选项,选择“新建”,然后在对话框中选择“网站”选项。
在网站设置中,我们需要填写网站的名称、本地路径和远程服务器信息(如果需要)。
创建完网站后,Dreamweaver会在软件的资源管理器中为项目创建一个文件夹,方便我们整理和管理网页文件。
第三章:设计网页布局-----------------在Dreamweaver中设计网页布局是整个网页设计过程中的关键步骤。
我们可以通过拖拽元素、使用网格布局和使用CSS布局等方式来快速构建网页的基本结构。
拖拽元素是指通过在Dreamweaver的资源管理器中选择需要的元素,然后将其拖拽到页面上。
网格布局是通过在页面上划分一个或多个网格,并将元素放置在网格中来实现的。
而CSS布局则是通过编写CSS样式来实现网页结构的定义。
第四章:编辑网页内容-----------------在Dreamweaver中编辑网页内容是非常简单的。
可以通过视图模式切换到所见即所得编辑模式,这样能够直接在页面上进行编辑。
也可以切换到代码编辑器模式,通过编写HTML和CSS代码来修改网页内容。
此外,在Dreamweaver中还可以使用预设模板和动态网页功能,加快网页内容的编辑和更新。
第五章:添加交互元素------------------网页设计中的交互元素,如按钮、表单和轮播图等,能够增强用户体验并丰富网页功能。
第2章 Dreamweaver基础操作

2.3.3.4 预览及检验相关操作 编辑网页的过程中,经常需要在浏览器中预览和检验相关操 作。预览网页时,需要先保存网页,然后按F12键,在IE浏览 器中预览编辑结果。 执行“窗口/结果”,打开结果面板。使用结果面板的各项检 验功能,可以执行检验操作并在面板中列出检验结果。
Dreamweaver拥有3个辅助工具。这3个工具从左向右 依次是选取工具、手形工具和缩放工具,使用鼠标单 击就可以选取目标工具。 选取工具可以选择目标对象和位置。 手形工具可以移动页面的显示中心。 缩放工具可以放大和缩小页面的显示比例。选择缩放 工具,移动到页面位置单击是放大页面,按住Alt键单 击是缩小页面。也可以通过单击缩放工具右侧的缩放 比率框,在弹出的菜单中选择页面的缩放比率。
也可以单击菜单“文件/新建”,打开 “新建文档”对话框。在新 建文档对话框中选择“空白页”中的“HTML”,单击“创建”按钮, 新建HTML文档。
执行“文件/保存”命令, 可以保存当前 对话框。在“另存为”对 话框中设置文件的保存路 径和文件名,单击“保存” 按钮完成文档保存。 当再次保存文件时,会以 现有的路径和名称覆盖保 存该文件。 需要将文件以不同路径或 名称保存时,可以执行 “文件/另存为”命令,在 弹出的“另存为”对话框 中设置新的路径和名称保 存文件。 执行“文件/关闭”命令, 或者单击Dreamweaver窗 口右上角的“关闭”按钮, 关闭程序。
制作网页时,首先需要设置文档的页面属性, 它包括网页标题、背景图像、背景颜色、文本 颜色、链接颜色、页边距等。 网页具有标题、页边距、链接样式、背景颜色 和字体样式等页面属性。在建立网页时,可以 通过设置页面属性来制定网页的这些样式。
设置页面属性的操作如下: (1)执行“修改/页面属性”命令,打开 “页面属性”对话框。 (2)设置各类参数,单击“确定”按钮完成设置。
dreamweaver教程

dreamweaver教程Dreamweaver是一种功能强大的网站开发工具,广泛用于设计人员和开发人员之间的协作。
它提供了一个直观的可视化界面,允许用户通过拖放组件和工具来创建和编辑网站。
本文将为您介绍一些有用的Dreamweaver教程。
首先,学习如何创建一个新的网站文件夹是非常重要的。
在Dreamweaver中,您可以通过选择“网站”菜单中的“新建站点”选项来创建一个新的网站。
然后,您可以选择一个文件夹作为网站的根目录,并在此文件夹中添加和管理网站的文件。
接下来,您需要熟悉Dreamweaver的基本布局和功能。
工具栏是Dreamweaver最重要的部分之一,它提供了许多常用的工具和快捷方式,例如选择工具、文本工具、颜色选择器等。
另外,属性面板是一个非常有用的工具,它允许您轻松地更改和自定义各种元素的属性,如文本格式、图像大小和链接。
然后,学习如何使用Dreamweaver创建和编辑网页。
您可以使用“插入”菜单中的各种选项来添加不同类型的元素,如文本框、图片、按钮等。
通过拖放这些元素,您可以自由地调整它们的位置和布局。
另外,您还可以使用CSS样式和模板来进一步美化和定制您的网页。
在创建网站时,确保使用HTML和CSS等基本的Web技术是非常重要的。
Dreamweaver提供了一些有用的工具和功能,帮助您编写和编辑HTML和CSS代码。
您可以使用“代码”视图来编辑代码,还可以使用内置的代码提示和验证功能来确保代码的正确性和一致性。
最后,学习如何预览和发布您的网站是不可或缺的。
Dreamweaver提供了一个内置的预览功能,可以帮助您在编辑过程中查看网页的实时效果。
一旦网站准备好发布,您可以使用内置的FTP工具将网站文件上传到您的服务器上。
综上所述,通过学习Dreamweaver的各种功能和工具,您可以轻松创建和编辑专业水平的网站。
这些教程介绍了一些基本操作和最佳实践,帮助初学者快速入门Dreamweaver,并为进一步了解和使用该工具打下基础。
dreamweaver教程

dreamweaver教程Dreamweaver 是一种常用的网页设计和开发工具,它具有强大的功能和直观的界面。
无论你是初学者还是有一定经验的开发者,下面是一些可以帮助你入门的 Dreamweaver 教程。
1. 创建新的网页文档打开 Dreamweaver,点击"文件"菜单,选择"新建"。
在弹出的窗口中,选择"空白页面",然后点击"创建"。
这将创建一个新的空白网页。
2. 插入标题和段落在网页中插入标题和段落很常见。
首先,点击工具栏上的"插入"按钮,然后选择"标题"。
在弹出的窗口中,输入标题的文本,并设置字体、大小、颜色等属性。
接下来,选择"段落",在网页中插入段落文本。
记住,每个标题和段落都应该有独特的内容。
3. 添加图片要向网页添加图片,先选择"插入"按钮,然后选择"图片"。
在弹出的窗口中,浏览你的计算机,选择你想要添加的图片文件,并点击"确定"。
确保每个图片的文件名和描述都不相同。
4. 创建超链接超链接是实现网页之间导航的重要工具。
要创建超链接,首先选择你希望添加链接的文本或图片。
然后,点击工具栏上的"插入"按钮,并选择"超链接"。
在弹出的窗口中,输入要链接的网页 URL 或选择已存在的文件链接。
确保每个链接的目标是唯一的。
5. 设置网页布局Dreamweaver 提供了丰富的布局选项。
要设置网页布局,先点击"窗口"菜单,选择"CSS 样式"。
在弹出的面板中,选择"新样式"并设置网页布局的外观和属性。
确保每个布局样式的名称不重复。
6. 预览和保存网页在完成网页设计后,可以通过点击工具栏上的"文件"按钮,选择"保存"来保存网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一课时第7章 主题学习网站创建 学习目标•领会主题学习网站创建的指导思想 •了解主题学习网站创建的一般步骤 •熟悉Dreamweaver 的基本操作•掌握用表格及布局视图的方式对网页排版的方法 •掌握设置超级链接的方法•掌握框架网页、表单网页、模板和样式表的制作及应用 •掌握网站发布的方法7.1 网页制作基础 7.1.1 Internet 与WWWInternet 是世界上规模最大、用户最多、影响最大的计算机互联网络,是全球范围内成千上万台计算机相互连接到一起形成的一个集合体。
Internet 能提供的服务包括:电子邮件、远程登录、文件传输、WWW 等。
WWW (World Wide Web ,万维网),是1989年3月由欧洲量子物理实验室CERN 发展出来的主从结构分布式超媒体系统,现已发展成为最受人们欢迎的网络信息服务提供方式。
7.1.2 浏览器浏览器是观看WWW 资源的必备工具。
WWW 采用的是客户/服务器结构,如下图所示。
7.1.3 网站及主页一系列逻辑上可以视为一个整体的页面叫做网站,或者说,网站就是许多页面的集合,它们具有共同的属性。
主页是网站中的一个特殊页面,它是一个网站的起始页面,其中包含指向其他页面的超链接。
通常主页的名称是固定的,例如index.htm 或index.html 等(.htm 或.html 后缀表示HTML 文档)。
所浏览的网页文件位于此端(服务器端)7.1.4 HTML语言1. 创建HTML文件(1)打开Win98下“程序”→“附件”→“记事本”(2)在空白文件内输入代码和页面显示内容<html><head><title>新建一网页文件</title></head><body>新建一个HTML网页文件,可以使用任一种文字编辑工具,比如,Win98 中附件下的记事本,在空白文件中输入网页的内容,然后保存时,将文件名的后缀写为htm或html。
</body></html>(3)保存文件(4)浏览网页2.查看源文件最方便的更改网页源文件(源代码)的方式是,若在浏览器下浏览一网页,鼠标在页面内单击右键,在出现的快捷菜单中选择“查看源文件”命令,此时将在“记事本”中打开HTML文件。
3.分析源文件一个Web页实际上对应于一个HTML文件。
HTML文件使用标记符修饰和限定页面显示的内容,任何HTML文档包含的基本标记符为:HTML标记<HTML>和</HTML>、首部标记<HEAD>和</HEAD>以及正文标记<BODY>和</BODY>。
7.1.5 网页制作工具制作网页可以使用源代码编写工具,例如HTML语言来编写,也可使用“可视化”的网页制作工具,“可视化”的意思是网页制作成什么样,在浏览器中就能看到什么样,也就是常说的“所见即所得”,这类网页制作工具有Frontpage、Dreamweaver等,Dreamweaver是由Macromedia公司推出的,与Flash、Firework 合称为网页制作的三剑客,由于是同一公司的产品,因而在功能上有一个非常紧密的结合。
7.2 Dreamweaver的基本操作7.2.1 Dreamweaver的工作界面对于DreamweaverMX版本,第一次启动后,如下图。
DreamweaverMX的操作界面主要由以下几个部分组成:标题栏、菜单栏、常用工具栏、文档窗口、状态栏、属性设置面板及多个浮动面板。
如下图。
1. 界面基本对象介绍(1)标题栏(2)菜单栏(3)工具栏(4)文档窗口文档窗口可分为三种视图方式:●源代码视图窗口●源代码可视化视图●可视化视图2. 常用面板(1)插入面板选择“窗口”→“插入”命令,出现插入面板,在插入面板上包含了多种不同类型的按钮。
(2) 属性设置面板选择“窗口”→“属性”命令,出现属性设置面板,属性设置面板主要用于显示在文档窗口中所选中元素的属性,并允许用户在属性设置面板中对元素属性直接进行修改。
(3) 文件浮动面板在文档窗口的右侧是面板组,包括设计面板、代码面板、应用程序面板和文件面板。
第二课时7.2.2 创建站点及文件1.创建本地站点使用Dreamweaver制作网页的第一步,便是如何将一个文件夹定义为一个本地站点。
本地站点指的是一个文件夹,保存网页制作过程中所要用到的全部文件。
定义一个本地站点的过程如下:①打开Win98的资源管理器,在E盘上新建一个文件夹,命名为Sampleclone。
②选择菜单“站点”→“新建”,弹出定义站点对话框。
在对话框中,要进行以下简单的设置:●站点名称:为网站起一个名字,这个名字只起识别的作用,与网站发布后真实的名字无关,●本地根文件夹:设置网站在本地硬盘的位置,●缓存:建立缓存可以使文件的移动、改名、查找等站点管理的操作速度大大提升,因此建议钩选此项。
2. 制作简单的网页文件(1)新建网页文件(2)设置页面属性(3)添加网页文本(4)保存文件(5)浏览网页7.2.3 格式化文本1. 格式化首页文件的内容(1)打开文件(2)打开属性面板(3)格式化(4)保存文件(5)浏览网页2. 改变首页文件的字体3. 改变文档窗口的大小7.3 制作任务的提出7.3.1 明确制作任务1. 制作学习的任务通过本章的学习,你将逐步学会用Dreamweaver制作一个“关注‘克隆’”的主题学习网站。
网站的设计要体现先进的教学理念,有利于学生的自主探究学习。
网站的制作要界面美观简洁,颜色明快柔和,文本简明、通俗易懂,整体结构清晰、统一、易于操作。
网站资源要丰富,能满足学习者的要求,运行要安全、可靠。
2.制作技术在主题学习网站制作过程中,应学习并掌握以下Dreamweaver的操作技术:● Dreamweaver的基本操作●图文混排网页的制作●用表格对网页排版●网页的布局视图排版●框架网页的制作●创建表单●模板的应用●超级链接的应用●样式表的创建及应用●网站的发布3.设计思想设计主题学习网站是将素质教育、研究性学习等先进的教育理念融合到具体的教学实践中,将培养学生的信息素养与探究科学知识有机地结合起来。
主题学习网站是学生在课外进行科学研究和探索的场所,本网站结合教学的实际,综合应用多种教学模式,首先提出具体的任务,然后提供一定的资源,最后根据目标对任务完成情况进行评价。
7.3.2 范例网站设计1. 分析学生特点2. 确定教学目标①知识目标②能力目标③情感目标3. 规划网站内容网站主页设置七个栏目,分别是导言、任务、资源、评价、结论、讨论区和教学指导。
①导言。
概述专题的内容,导言是带有激励性的文字说明,要能引发学生的兴趣,为学生的进一步学习起引导的作用。
②任务。
具体提出本专题学习的任务,本网站的任务网页。
③资源。
是网站设计的重点,资源分三种类型:●本地资源:教师精心选择、组织、设计的本网站的资源,与任务密切相关。
网站把“克隆”专题分了三部分,分别是克隆技术、最新进展及各界反应,每一部分都链接有5~6篇相关的文章,通过阅读、分析这些文章学生可以完成任务的80%。
●远程资源:链接到其他相关网站,与内容有一定的关联。
●泛资源:链接到搜索引擎,与内容的关联最小。
下图是网站提供的远程资源和泛资源的内容。
远程资源网页泛资源网页④评价。
也是网站设计的重点。
采取多元化评价的方式,对学生的知识、能力、情感的目标进行综合的评价。
评价方法包括提供一定数量的客观题,包括单选题、多选题和简述题;以及完成项目报告,填写评价量规。
下图为评价网页。
⑤ 结论。
对本专题学习的总结。
⑥ 讨论区。
提供师生讨论交流的场所。
⑦ 教学指导。
教师阐述本专题教学的目的、步骤、内容、教学安排等。
4.确定网站结构 网站结构如图5.编制链接结构图网站的主要页面的链接关系如图。
6.编写故事板本例中选用了一种比较简单的故事板样式,书中图7.27是网页的故事板示例。
7.网站文件夹结构在硬盘上建立文件夹clone ,这就是网站名称,主页上的栏目分别为:导言、任务、资源、评价、结论、讨论区、教学指导,对应地在clone 文件夹下分别建立子文件夹introduction 、task 、resource 、evaluation 、conclusion 及pic ,其中pic 文件夹用于存放图片文件,主页保存在clone 文件夹下,而其他文件分别存放在对应的文件夹下,文件夹均以英文小写字母命名,文件以汉语拼音命名。
第三课时7.4 主题学习网站的编制 7.4.1 准备工作1.定义站点clone定义站点的过程同第2节。
2.建立站点文件夹结构站点主页面下包含有导言、任务、资源、评价、结论等栏目,因此,站点下应建立相应的文件夹,过程如下。
(1)选择站点clone点开文件面板,在站点选择栏中选clone 站点。
(2)新建文件夹在站点窗口,选中clone 文件夹,单击菜单“文件”→“新建文件夹”。
7.4.2 制作图文混排的网页 1. 浏览网页网页duoli.htm 完成后的最终效果如下图。
indexdaoyan jinzhan 搜索 引擎jishufanying 相关 网站shitirenwu ziyuan pingjia jielun taolun jiaoxue公共链接:可返回主页2.操作步骤(1)新建网页文件(2)设置页面属性(3)插入页面内容(4)保存网页(5)浏览网页7.4.3 表格在排版中的应用表格是用于排版的重要工具,可用来控制图像和文字的位置、大小等。
表格也是网页制作中使用较多的工具,利用表格可以实现多样的版面。
浏览网站,会发现几乎所有的网页都要或多或少地采用表格。
可以说,不能够很好地掌握表格,就等于没有学好网页制作。
以下将通过制作首页index.htm来熟悉表格在排版中的应用。
1. 浏览网页首页文件index.htm完成后的最终效果如图。
2.分析网页结构网页设置了桔黄色的背景色,插入了10个表格:① 1行2列的表格,用于制作网页圆角的效果,表格是直角的,要想有圆角的效果,须插入图片;② 1行2列的表格,第一个单元格用于插入网站标题,第二个单元格拆分为3行2列;③ 1行1列的表格,用于制作水平线;④ 1行8列的表格,插入菜单条;⑤ 1行1列的表格,用于制作水平线;⑥ 1行3列的表格,中间的单元格插入图片;⑦ 1行3列的表格,中间的单元格插入专题的标题“关注克隆”;⑧ 1行1列的表格,用于制作水平线;⑨ 1行1列的表格,插入版权等信息;⑩ 1行2列的表格,用于制作网页圆角的效果。
3.操作步骤(1)新建主页文件(2)设置页面属性(3)插入表格制作网页圆角的效果(4)插入表格制作网页标题(5)制作水平线(6)制作菜单条(7)制作另一水平线(8)插入反转图(9)插入标题文字(10)再次制作一水平线(11)输入版权符号(12)制作网页下方的圆角的效果第四课时7.4.4 布局视图排版表格排版最大的好处是形状固定,外观不会受浏览器的影响,缺点是制作起来非常麻烦,另外,表格排版缺少灵活性,大多数都是横平竖直的构图方式。
