博客管理系统实验报告
Linux用户和组管理实验手册实验报告

Linux⽤户和组管理实验⼿册实验报告Linux⽤户和组管理实验⼿册第⼀章实验思路1.1实验环境:VMware、Centos7、MobaXterm软件第⼆章实验⽬的1. 掌握在linux系统下利⽤命令进⾏⽤户和组的操作2. 掌握⽤户的操作命令3. 掌握组的操作命令第三章实验步骤3.1 ⽤户和组⽤户:(1)管理员⽤户 root:uid=0(2)系统⽤户:user:uid=1-999(3)普通⽤户:user:uid=1000-65535属组:创建⽤户时,如果不指定组,都会创建个同名组管理员组:root普通组:基本组附加组3.2 ⽤户⽤户认证AAA数据库:认证、授权、审计(1)password数据库 /etc/password 查看⽤户数据库,存放⽤户信息及其相关属性查看结果如下(2)/etc/shadow ⼝令数据库,存放⽤户密码信息及其相关属性[root@localhost ~]# cat /etc/shadow //查看数据库⼝令信息打开⽂件,查看结果如下root:$6$vS9HjFBlqL8qGkLl$wTEXAy5RFEp83CxMWHYesMZR9kwL7jTos8kJ/7A0aJe.CV6wqgXrKv8MCnGzBXC/R2XO6CFrcrkjBhEcaJdRa1: :0:99999:7: : :第⼀列:root ⽤户名称第⼆列:密码的详细信息,$6$vS9HjFBlqL8qGkLl$wTEXAy5RFEp83CxMWHYesMZR9kwL7jTos8kJ/7A0aJe.CV6wqgXrKv8MCnGzBXC/R2XO6CFrcrkjBhEcaJdRa1指加密密钥第三列:最后⼀次更改密码的⽇期,从1970-1-1开始算天数第四列:密码的最⼩年龄第五列:密码的最⼤年龄,默认99999第六列:密码的警告时间短,⼀般默认为7第七列:密码的禁⽤期第⼋列:账户过期⽇期,空字段表⽰账户永不过期第九列:保留字段(3)Passwd 修改密码对于普通⽤户来说,只能修改⾃⼰的密码,对于管理员⽤户来说,加上⽤户名可以修改其他⽤户的密码[root@localhost ~]# passwd //passwd 后⾯不加参数,直接修改当前的密码信息查看结果如下,按ctrl+c退出Passwd 参数指修改该参数的密码查看结果如下Passwd -d test1 //清除密码[root@localhost ~]# passwd -d test1passwd uid 修改对应⽤户密码passwd -d uid 删除密码1. 组(1)查看组命令为 cat /etc/group查看结果如下test1:x:1001:1001: :/home/test1:/bin/bash第⼀列:test1 表⽰账号、⽤户第⼆列:X表⽰密码,使⽤X表⽰,具体密码存放在/etc/shadow 第三列:1001 uid ⽤户第四列:1001是指gid,⽤户所属的组id第五列:描述信息第六列:(/home/test1) $HOME,⽤户的家⽬录第七列:(/bin/bash):⽤户启动的shell程序(2)Useradd 增加⽤户usermod -g test test1 修改test1的⽤户组为test(4)Userdel 删除⽤户信息(5)cat /etc/grouptest:x:1000:test1第⼀列:组名称第⼆列:组密码第三例:GID第四列:组内成员⽤户列表[root@localhost ~]# cat /etc/group //查看组信息(4)groupadd 添加组第四章问题解决4.1 问题在使⽤userdel 删除⽤户时,出现了报错userdel: user test is currently used by process 17544.2 解决⽅法是因为在进⾏操作时不是在根⽬录,造成删除不成功报错,当改成在根⽬录下进⾏时,修改成功也可以不在根⽬录下进⾏操作,这时先使⽤vipw -s或者vipw 命令,找到test这⾏,把它删除,然后在输⼊:wq!强制保存退出,⼀定要加!强制退出。
管理信息系统实验报告分析

管理信息系统实验报告分析一、引言管理信息系统(Management Information System,MIS)在企业管理中起着重要作用。
本实验旨在分析一个实验报告所涉及的管理信息系统内容及其对企业的重要性。
二、实验报告内容概述实验报告涉及的内容主要包括: - 系统分析和设计 - 数据管理- 系统部署 - 系统维护三、系统分析和设计在实验报告中,系统分析和设计部分对企业管理信息系统的建设起着关键作用。
通过对企业需求的分析和系统设计,可以帮助企业更好地管理信息资源,提高效率。
四、数据管理数据管理是管理信息系统中不可或缺的一环。
通过实验报告中的数据管理部分,可以了解到企业如何有效地收集、存储、处理和分析数据,以支持决策制定过程。
五、系统部署系统部署是指将设计好的管理信息系统实际应用于企业运营中的过程。
实验报告中的系统部署部分将展示系统如何部署到实际运行环境中,并对应用效果进行评估。
六、系统维护系统维护是管理信息系统生命周期中持续不断的关键活动。
通过实验报告中的系统维护部分,可以了解到企业如何采取措施保证系统的稳定性和持续运行。
七、实验报告对企业的影响通过对实验报告中所涉及内容的分析与探讨,我们可以看出管理信息系统对企业管理的重要性。
优秀的管理信息系统能够提高企业的决策效率、优化资源配置,以及增强企业竞争力。
八、结论本实验报告分析了一个涉及管理信息系统的实验报告,从系统分析和设计、数据管理、系统部署和系统维护等方面进行了探讨。
通过对实验报告的分析,可以看出管理信息系统对企业的重要性,有助于企业提高管理效率和决策能力。
以上是关于管理信息系统实验报告的分析,希望可以对读者对管理信息系统有更深入的了解。
网页实验报告总结与反思

网页实验报告总结与反思实验背景本次网页实验旨在通过实践,掌握网页设计与开发的基本知识和技能,了解前端技术的发展,并通过设计与开发一个静态网页来巩固所学的内容。
实验过程任务一:确定需求与设计在开始实验之前,我们首先要明确网页的需求和设计。
我们选择了一个简单的个人博客网页作为实验的示范,网页包含了主页、文章列表页和文章详情页。
根据需求,我们确定了网页的整体布局和样式风格,并考虑了Responsive Web Design的要求,使得网页在不同设备上都有良好的用户体验。
任务二:编写网页代码在完成网页设计和需求确定之后,我们开始编写网页代码。
我们使用HTML和CSS来实现网页的结构和样式。
在编写代码的过程中,我们遵循了网页设计的原则,使用语义化的标签,为页面的各个部分添加合适的样式。
任务三:测试和优化完成网页代码的编写后,我们进行了测试和优化。
我们使用不同的设备和浏览器来访问网页,确保页面的响应性和兼容性。
我们还进行了性能优化,通过压缩和合并CSS和JS文件,优化图片等方式来提高网页的加载速度和用户体验。
任务四:部署和发布最后,我们将完成的网页部署到服务器并发布。
我们选择了一个稳定可靠的服务器,将网页文件上传到服务器上,并配置了域名和DNS解析等参数,使得网页可以通过特定的URL访问。
实验成果通过本次实验,我们成功设计和开发了一个简单的个人博客网页。
网页具有良好的布局和设计,能够适应不同的设备和屏幕大小。
我们还通过优化提高了网页的性能和用户体验。
实验反思在实验过程中,我们遇到了一些困难和挑战。
首先,在需求确定和设计阶段,我们花了较多的时间来选择合适的设计风格和布局,以及考虑了Responsive Web Design的要求。
这是一个重要的过程,对于最终的网页效果有着重要的影响。
其次,在编写代码的过程中,我们发现不同浏览器对网页的渲染存在一些兼容性问题。
我们花了较多的时间来解决这些问题,调试和优化代码。
这一过程让我们更加熟悉了HTML和CSS的语法和特性,也提高了我们的问题解决能力。
网页设计实验报告

网页设计实验报告网页设计实验报告一、引言随着互联网的快速发展,网页设计成为了一个重要的领域。
本次实验旨在通过设计一个具有吸引力和易用性的网页来探索网页设计的原则和技巧。
在实验中,我们将运用HTML、CSS和JavaScript等技术来实现一个简单的网页。
二、设计目标本次实验的设计目标是创建一个个人博客网页,具有以下特点:1. 界面简洁大方,色彩搭配和谐;2. 导航栏清晰明了,方便用户浏览;3. 内容布局合理,文字与图片相互衬托;4. 使用CSS和JavaScript实现一些动态效果。
三、网页结构1. 头部头部是网页的重要组成部分,包括网页标题、导航栏和网站Logo等。
我们将使用HTML的<header>元素来定义头部,并使用CSS进行样式美化。
2. 导航栏导航栏是用户浏览网页的重要工具。
我们将使用HTML的<nav>元素来定义导航栏,并使用CSS设置其样式和布局。
通过JavaScript,我们可以实现导航栏的动态效果,例如鼠标悬停时的颜色变化。
3. 内容区域内容区域是网页的核心部分,包含文章、图片和其他信息。
我们将使用HTML的<main>元素来定义内容区域,并使用CSS进行布局和样式设计。
通过合理的排版和配色,我们可以使内容更加易读和吸引人。
4. 侧边栏侧边栏是网页的辅助部分,可以用于展示个人信息、标签云等。
我们将使用HTML的<aside>元素来定义侧边栏,并使用CSS进行样式设置。
通过JavaScript,我们可以实现一些动态效果,例如侧边栏的展开和收起。
5. 底部底部是网页的结束部分,通常包含版权信息、联系方式等。
我们将使用HTML 的<footer>元素来定义底部,并使用CSS进行样式设计。
四、实验过程1. 页面布局首先,我们需要确定网页的整体布局。
我们可以使用CSS的网格布局或弹性布局来实现响应式设计,使网页在不同设备上都能良好展示。
网页制作实验报告

网页制作实验报告一、实验目的本次网页制作实验的主要目的是通过实践操作,深入了解网页制作的流程和技术,掌握网页设计的基本原理和方法,提高自己的网页开发能力和创新思维。
二、实验环境1、操作系统:Windows 102、开发工具:Adobe Dreamweaver CC 2019、Sublime Text 33、浏览器:Google Chrome、Mozilla Firefox三、实验内容1、网页规划确定网页主题:本次实验选择制作一个个人博客网站,主要包括个人简介、文章展示、留言板等板块。
设计网页布局:采用了常见的上下型布局,顶部为导航栏,中间为主要内容区域,底部为版权信息。
收集素材:通过网络搜索和自己拍摄,收集了一些与博客主题相关的图片和文字素材。
2、 HTML 编写创建 HTML 文件:使用 Sublime Text 3 新建一个 HTML 文件,并设置基本的文档结构,包括`<html>`、`<head>`和`<body>`标签。
构建网页框架:使用`<div>`标签划分网页的不同区域,如头部、导航栏、侧边栏、内容区和底部。
插入文本和图片:使用`<p>`标签插入文本内容,通过`<img>`标签插入图片,并设置图片的大小和位置。
3、 CSS 样式设计创建 CSS 文件:在同一目录下创建一个 CSS 文件,用于定义网页的样式。
设定字体样式:设置网页的字体类型、大小、颜色和行高。
设计布局样式:使用浮动、定位和弹性布局等技术,实现网页的布局效果,如导航栏的水平排列、侧边栏的固定位置等。
添加背景和边框:为网页的不同区域添加背景颜色和图片,以及边框样式。
4、 JavaScript 交互实现引入 JavaScript 文件:在 HTML 文件中通过`<script>`标签引入JavaScript 文件。
实现滚动效果:使用JavaScript 实现网页滚动时导航栏的固定效果,以及滚动到指定位置时的动画效果。
CSS实验报告

实验报告系别学生姓名专业学号实验课程实验时间指导老师填制日期:2012年月日实验内容(实验中所了解、熟悉、辅助完成的内容等):博客是“一种表达个人思想、网络链接、内容,按照时间顺序排列,并且不断更新的出版方式”。
随着互联网技术的高速发展,生活节奏的加快,博客被越来越多的人选择作为学习和交流的工具。
博客的内容丰富多彩,有对其他网站的超链接和评论,有个人构思,还有新闻日志、照片、诗歌和散文等。
博客具有自主性、开放性、互动性和共享性的特点,是一个很好的交流的渠道,思想展现的舞台和学术探讨的园地。
本网站是一个实用的个人博客网站,集博客、留言板、链接于一身。
访客可以浏览文章,发表评论及留言。
也可以通过注册成为该系统的注册用户,注册用户可以管理自己的博客、留言板、友情链接等,同时还可以发表新日志,上传附件等。
本网站前台包括首页、日志、相册、音乐、收藏、博友、关于我等栏目,下面是对个栏目的简介:1.首页:开始是一个导航条,采用鼠标点击,跳转到包含博文、相册等栏目的页面。
下面是一个时间、欢迎画面、日历、我的照片、博文等。
2.博文:主要是作者的平时转载的文章,及各种相关的知识存储。
3.相册:是作者相关的图像资料。
有人不需要登录即可浏览观看。
4.音乐:是作者喜欢以及收藏的音乐,可以供游人下载。
5.收藏:是作者以前做过的flash、photoshop作品的展示。
6.博友:此栏目设立的主要目的是为了能够和大家进行交流。
浏览者不需要登录即可留言。
7.关于我:简单的罗列了主人个人资料的相关介绍。
指实验中的感受、体会、收获或反思等:自己选择的这个博客网站设计,首先,能丰富自己的文化知识,在建设网站的过程中能学到实际的网络知识;其次,对与即将毕业的学生,个人网站是一个很好的网络身份证明,可以让别人对自己有更好的了解。
最后,有这么一个自己设计和制作的网站,可以证明有了一定的计算机水平,这样比简单空的文本式说明要更有说服力。
这次设计是在我完成了三年半的课程之后进行的一项综合训练,同时也是我就业前的一次练兵机会,主要的收获如下:1、加深、巩固了我所学的专业课程的基本理论知识,理论联系实际,进一步培养了我综合分析问题和解决问题的能力。
个人网站设计实验报告

河南工程学院实习报告课程名称程序设计实训设计题目个人网站的设计与实现系(部)计算机学院班级学号姓名实习时间2013.12.30-2014.1.3指导教师李艳玮2014年 1 月3日实习(训)报告评语等级:评阅人:职称:年月日目录一、实训题目 (4)二、系统需求分析 (4)2.1可行性分析 (4)2.1.1社会可行性 (4)2.1.2技术可行性 (4)2.1.3经济可行性 (5)三、系统设计目标和原则 (5)3.1设计目标 (5)3.2设计原则 (6)四、系统功能模块设计 (6)4.1前台管理模块 (6)4.2 后台管理模块 (7)五、数据库设计 (7)5.1数据库表设计 (7)5.1.1 dbo.Logger(文章信息表) (7)5.1.2 dbo.LoginTime(登录时间表) (8)5.1.3 dbo.MessageBoard(文章信息表) (8)5.1.4 dbo.Mood(日志表) (9)5.1.5 dbo.Musics(音乐文件信息表) (9)5.1.6 ers(用户登录表) (9)六、基本程序清单 (10)6.1 数据库连接类清单 (10)6.2页面清单 (12)6.2.1登陆界面 (12)6.2.2关于我们 (15)6.2.3音乐页面 (15)七、实训总结 (19)个人网站设计与实现一、实训题目个人网站设计与实现二、系统需求分析信息时代的今天,网络已经成为人们工作、学习的一部分,不断充实和改变着人们的生活。
在网络中,一个个性化的个人网站,可以充实地表达自己的想法,通过发布日志文章展示个人能力,抒发个人情感,朋友则可以根据主题发表个人的意见,表达自己的想法,进行思想交流,乐在其中。
也可以通过个人网站让朋友更加清楚的了解自己的爱好和习惯。
通过网络,更加了解身边的人。
2.1可行性分析2.1.1社会可行性社会可行性具有比较广泛的内容,需要从政策、法律、道德、制度、等社会因素论证开发的可行性和现实性。
管理信息系统上机实验报告

管理信息系统上机实验报告一、实验目的。
本次实验旨在通过实际操作,加深对管理信息系统的理解,掌握管理信息系统的基本原理和应用技术。
二、实验内容。
1. 熟悉管理信息系统的基本概念和组成要素;2. 掌握管理信息系统的运行原理和基本功能;3. 进行管理信息系统的实际操作,包括数据输入、处理、输出等;4. 分析管理信息系统在实际工作中的应用案例,了解其作用和意义。
三、实验过程。
1. 熟悉管理信息系统的基本概念和组成要素。
在本次实验中,我们首先对管理信息系统的基本概念进行了学习,了解了信息系统在管理中的作用和意义。
同时,我们还学习了管理信息系统的组成要素,包括硬件、软件、数据库、人员和过程等。
2. 掌握管理信息系统的运行原理和基本功能。
通过实际操作,我们深入了解了管理信息系统的运行原理和基本功能。
我们学习了信息系统的输入、处理、输出等基本功能,以及信息系统在管理决策中的作用。
3. 进行管理信息系统的实际操作。
在实验中,我们进行了管理信息系统的实际操作,包括数据输入、处理和输出等环节。
通过实际操作,我们进一步加深了对管理信息系统的理解,掌握了信息系统的实际应用技术。
4. 分析管理信息系统在实际工作中的应用案例。
最后,我们对管理信息系统在实际工作中的应用案例进行了分析,了解了信息系统在企业管理、决策支持、信息共享等方面的作用和意义。
通过案例分析,我们进一步认识到管理信息系统在现代管理中的重要性和必要性。
四、实验总结。
通过本次实验,我们深入了解了管理信息系统的基本原理和应用技术,掌握了信息系统的基本功能和运行原理。
同时,我们也加深了对信息系统在实际工作中的作用和意义的认识。
本次实验对我们进一步学习和掌握管理信息系统具有重要意义,也为我们将来的工作和学习提供了重要的基础和指导。
五、实验感想。
通过本次实验,我深刻认识到管理信息系统在现代管理中的重要性和必要性。
信息系统的运行原理和基本功能对管理决策和企业发展具有重要影响,我们作为管理者和决策者,需要深入了解和掌握信息系统的相关知识,才能更好地应用信息系统,提高管理效率和决策水平。
管理信息系统上机实验报告

管理信息系统上机实验报告本次实验内容为管理信息系统的上机实验,旨在通过实际操作,加深对管理信息系统的理论知识的理解,提高实际应用能力。
在本次实验中,我们将学习和掌握管理信息系统的基本概念、原理和操作技能,为今后的工作和学习打下坚实的基础。
首先,我们进行了管理信息系统的基本概念和分类的学习。
管理信息系统是指在管理决策活动中,利用计算机技术、网络技术和通信技术,对信息进行采集、存储、处理、传输和利用的系统。
根据其功能和应用领域的不同,可以将管理信息系统分为企业资源计划系统(ERP)、客户关系管理系统(CRM)、供应链管理系统(SCM)等不同类型。
通过学习,我们对管理信息系统的概念和分类有了更清晰的认识,为后续的操作打下了基础。
其次,我们进行了管理信息系统软件的操作实践。
在实验中,我们学习了常用的管理信息系统软件,如SAP、Oracle等,并进行了相关操作。
我们学会了如何进行数据的录入、查询、统计和分析,掌握了软件的基本功能和操作技巧。
这些操作不仅加深了我们对管理信息系统软件的理解,也提高了我们的实际操作能力。
最后,我们进行了管理信息系统在实际管理决策中的应用案例分析。
通过对实际案例的分析,我们了解了管理信息系统在企业管理决策中的重要作用。
管理信息系统可以帮助企业对市场进行分析、制定营销策略、优化生产计划、管理供应链等,为企业的发展提供有力的支持。
通过案例分析,我们深刻认识到管理信息系统在现代企业管理中的重要性和必要性。
通过本次实验,我们不仅加深了对管理信息系统理论知识的理解,还提高了实际操作能力。
管理信息系统作为现代企业管理的重要工具,对于提高企业的管理效率、降低成本、提升竞争力具有重要意义。
我们将继续学习和掌握管理信息系统的相关知识和技能,为将来的工作和学习打下更加坚实的基础。
总之,本次实验对我们加深了对管理信息系统的理解,提高了我们的实际操作能力,为我们将来的工作和学习打下了坚实的基础。
我们将继续努力学习,不断提高自己的专业能力,为将来的发展做好充分的准备。
博客系统的实验报告

一、实验目的1. 掌握博客系统的基本架构和功能模块;2. 熟悉使用Python编程语言和Flask框架进行Web开发;3. 了解数据库的设计与实现;4. 学会使用版本控制工具Git进行项目管理。
二、实验环境1. 操作系统:Windows 102. 编程语言:Python3.73. 框架:Flask 1.1.14. 数据库:MySQL5.75. 版本控制:Git三、实验内容1. 博客系统的功能模块博客系统主要包括以下功能模块:(1)用户模块:包括用户注册、登录、个人信息管理、密码找回等;(2)文章模块:包括文章发布、编辑、删除、评论等;(3)分类模块:包括分类管理、文章分类等;(4)标签模块:包括标签管理、文章标签等;(5)评论模块:包括评论发布、删除等。
2. 博客系统的技术实现(1)前端技术:HTML、CSS、JavaScript、Bootstrap等;(2)后端技术:Python、Flask、MySQL等;(3)版本控制:Git。
3. 实验步骤(1)搭建开发环境:安装Python、Flask、MySQL等;(2)创建项目文件夹,初始化Git仓库;(3)编写用户模块代码,实现用户注册、登录等功能;(4)编写文章模块代码,实现文章发布、编辑、删除等功能;(5)编写分类模块代码,实现分类管理、文章分类等功能;(6)编写标签模块代码,实现标签管理、文章标签等功能;(7)编写评论模块代码,实现评论发布、删除等功能;(8)编写数据库连接和操作代码,实现数据持久化;(9)编写测试用例,验证博客系统的功能;(10)将代码提交到Git仓库,进行版本控制。
四、实验结果与分析1. 实验结果经过实验,成功搭建了一个具有用户管理、文章发布、分类管理、标签管理、评论等功能模块的博客系统。
2. 实验分析(1)用户模块:实现了用户注册、登录、个人信息管理、密码找回等功能,用户可以方便地管理自己的账号信息;(2)文章模块:实现了文章发布、编辑、删除等功能,用户可以自由地发布、编辑、删除自己的文章;(3)分类模块:实现了分类管理、文章分类等功能,便于用户对文章进行分类整理;(4)标签模块:实现了标签管理、文章标签等功能,便于用户通过标签查找相关文章;(5)评论模块:实现了评论发布、删除等功能,用户可以对文章进行评论互动。
《建立个人博客》教案及反思

《建立个人博客》教案及反思《建立个人博客》教案及反思篇一:《建立个人博客》教学设计及课后反思第17课建立个人博客南京市金陵中学实验小学李有翔■教材分析《建立个人博客》是苏科版小学信息技术教材下册第17课的内容,是学生在掌握上网的基本方法,并学会使用电子邮箱、论坛进行网络交流后,学习的一种新的网络交流方式。
本课作为认识博客的第一节课,要求对博客进行初步的认识,注册个人博客。
还要尝试发表日志。
■学情分析教学对象是小学四年级学生,学生已经初步掌握了上网的基本方法,并学会使用电子邮箱、论坛进行网络交流。
本课教学内容,学生对博客、日志等概念还较陌生,对注册的步骤已较为熟悉。
■教学目标1.知识与技能初步认识博客;学会注册博客,并对自己的博客作初步管理;学会发表日志。
2.过程与方法通过自学与讨论构建对博客的基本认识;通过探究尝试与交流掌握注册博客的方法。
3.情感态度与价值观通过浏览博客培养学生开放、包容的心态;在注册及发表日志的过程中,形成利用博客交流的兴趣。
4.行为与创新培养学生使用网络交流的基本礼仪与规范能主动思考如何将博客应用到日常学习生活中■课时安排安排1课时。
■教学重点与难点1.教学重点认识博客及发表日志。
2.教学难点注册博客,并对自己的博客作初步管理;■教学方法与手段谈话法、任务驱动法、自学、小组合作学习■课前准备网络机房、校内博客平台。
■教学过程■教学反思选择博客作为教学内容,主要是考虑这个内容在我们现在的教学研究中见得比较少。
它又是与现在教学同步的一个内容,因此想做个尝试。
在教学中,将博客定位为一个网络交流平台,同时也是学生的个人网站。
本课作为一个单元起始课,在教学刚开始的时候,安排了学生浏览同学的博客、名人的博客。
通过浏览来形成对博客的直观认识,同时构建博客的初步概念。
然后再通过知识迁移,学习注册、发表日志。
对博客的基本操作有个初步理解。
通过教学实践,本课基本达到预设的教学目标,学生能够形成对博客的初步了解,学会注册博客、发表日志。
网络实验报告心得5篇

网络实验报告心得5篇网络实验报告心得1本次实习主要任务是学会局域网的设计与应用,网络互连技术,以及网络应用中如何保证信息的安全,通过理论与实践相结合,进一步加深我们的理论知识。
要想在短暂的实训时间内,尽可能能多的学一些东西,这就需要我们跟老师有很好的沟通,加深彼此的了解。
刚到培训基地,老师并不了解我们的工作和学习能力,不清楚我们会做那些工作,所以跟老师进行沟通是很必要的。
通过沟通了解,老师对我们有了大体了解,便有针对性的教我们一些网络信息安全方面的知识。
“纸上得来终觉浅,绝知此事要躬行!”在短暂的实习过程中,让我深深的感觉到自己在实际运用中的专业知识的匮乏. 让我们真正领悟到“学无止境”的含义。
在实训的课程中,老师给我们讲解了如何进行网络拓扑结构的设计,如何进行网络的部线,路由器及交换机的配置,防火墙和网络检测器IDS的安装和配置等等。
在进行实训的过程中,我真正学到了计算机教科书上所没有或者真正用到了课本上的知识,这样,既巩固了旧知识,又掌握了新知识。
此外,老师还特地带我们去参国家软件孵化器科技园。
参观中我懂得了真实生活中,网络的部线原理和方式以及从硬件上是如何实现网络的互联和保证信息的安全的。
此外,在此次实训的过程中,给我感受最深的就是我们分组完成一个网络系统的构建策划,包括项目的需求分析,网络拓扑图的制作以及网络搭建方案的撰写。
在这些过程中,我不仅知道了整个项目的竟标和项目开发的流程,而且让我深深的体会到一个团队中的各成员合作的重要性,要善于团队合作,善于利用别人的智慧,这才是大智慧。
靠单一的力量是很难完成一个大项目的,在进行团队合作的时候,还要考虑技术上的规范性和统一性,这样才可能在进行组合的时候能得到更完美的组合。
这次实训让我学到的东西太多,使我受益非浅,它让我知道了工作上的辛苦,让我知道工作并不像在学校里学习一样轻松。
不过,虽然辛苦了点,但能让我学到不同的东西,我心里还是高兴的。
人非生而知之,要学得知识,一靠学习,二靠实践。
实验报告

任务2 博星卓越教学实验网网站分析与网站建设策划一、实验目的与要求1.以小组为单位,在实训教师的指导下,确定企业网站的方向,即要为哪个企业制作营销型企业网站2、对该企业进行分析和研究,明确博星卓越教学实验网需求分析。
完成企业网站行业分析、市场分析、受众分析,并确定出网站定位;3.理解博星卓越教学实验网实施目的4. 掌握博星卓越教学实验网项目策划步骤5. 掌握独立服务器、合租服务器、虚拟主机的区别与优点二.实验内容1.具体写出你们组的网站主题定位的内容2.具体写出你们组网站样式风格策划3 具体写出你们组网站基本栏目设置4. 画出你们组网站布局策划图三.实验器材(1)连通Internet的网络环境服务器,windows操作系统浏览器IE6.0以上版本四、实验步骤:在完成网站定位之后,小组就可转入策划方案撰写阶段。
在方案中需包含如下内容:(1)网站域名的选择与原因(2)网站存放空间的选择与原因(3)网站主题定位(4)网站样式风格策划(5)网站栏目设置及原因(6)网站各主要页面设计和网站布局(7)网站功能与开发策划企业网站测试(8)营销型企业网站推广(9)博星卓越教学实验网实施计划五、实验小结(详写实验报告)1.请将本次实训心得总结以书面形式提交,字数:2000字左右。
)2. 按照以上所提供的步骤和资料来完成以下策划方案模块二:营销型企业网站分析与网站建设图1-1营销型企业网站建设步骤任务一 博星卓越教学实验网需求分析 1.博星卓越教学实验网实施背景2、博星卓越教学实验网实施原因3.博星卓越教学实验网实施目的1)提升企业形象;2)增强企业网络沟通能力;3)全面展现企业实力与产品,促进产品销售及影响力,年销售20万;4)实现电子商务功能;5)加强客户联系;4.博星卓越教学实验网实施受众高校经管类相关教师、行业服务商、渠道商及媒体任务二博星卓越教学实验网项目策划策划是任何一个网站在动手开发之前必经的重要阶段。
实验1:管理信息系统体验分析-13级

学生实验报告课程名称管理信息系统实验成绩实验项目名称管理信息系统体验分析批阅教师刘爱君实验者学号专业班级实验日期一、实验预习报告(实验目的、内容,主要设备、仪器,基本原理、实验步骤等)1.实验目的、内容通过对管理信息系统的一个最广泛应用——各种类型网站的详细体验及功能分析,结合课程学习知识,使学生认知管理信息系统的基本构成元素,理解管理信息系统的基本组织形式,掌握一般管理信息系统的组成结构,理解管理信息系统最基本的操作模式。
2.实验主要设备、仪器(1) 联网计算机一台(2) 浏览器(3) 调查分析的文档处理、表格处理软件3.实验基本原理(1) 管理信息系统的日益网络化应用与普及(2) 网站平台与管理信息系统的结合(3) 网站可以作为认知管理信息系统的实例4.主要实验步骤(1) 确定一个知名企业网站(国外),一个门户网站,一个学校网站作为体验对象,记录下他们各自的网址及首页栏目设置。
(2) 确定每个网站的信息源、信息管理者、信息处理器、信息用户各是什么,对比这三种类型网站,分析它们之间的异同。
(3) 查看每个网站的栏目及内容,画出每个网站的页面结构图。
(4) 列出每个网站提供的交互功能有哪些,对这些功能的使用效果进行评价。
(5) 在实验结果分析里给出你对管理信息系统的体会与总结。
二、实验过程记录(包括实验过程、数据记录、实验现象等)(1) 确定一个知名企业网站(国外),一个门户网站,一个学校网站作为体验对象,记录下他们各自的网址及首页栏目设置。
企业网址门户网址学校网站名称阿迪达斯新浪武汉理工大学华夏学院网址///首页栏目设置男子、女子、婴童、运动、品牌、新品等。
新闻、体育、博客、读书、城市、游戏等。
学校概况、发展动态、师资队伍、人才培养等(2) 确定每个网站的信息源、信息管理者、信息处理器、信息用户各是什么,对比这三种类型网站,分析它们之间的异同。
信息源来自阿迪达斯公司组织内部的信息。
通过各类媒体得到新闻、资料等。
网页设计个人博客课程实验报告.doc

网页设计个人博客课程实验报告课程设计实验报告网页设计姓名课程题目个人博客专业软件工程班级08421 学号指导老师目录摘要2 1. 课程设计目的与任务3 1.1课程设计目的3 1.2课程设计任务4 2. 开发环境4 2.1硬件环境4 2.2软件环境4 3. 总体设计6 3.1功能概述6 3.2系统流程6 4. 详细设计8 4.1页面设计8 4.2素材制作8 4.3页面布局8 4.4页面效果图9 5. 个人总结12 摘要随着互联网技术的快速发展与应用,很多网络用户希望在网络平台上更多的展现自己的个性,更方便的与人互动交流,博客被越来越多的人选择学习和交流的工具.博客的内容丰富多彩,有对其他网站的超链接和评论,也个人的构思,还有新闻日志、照片、诗歌、散文等。
博客具有自主性、开放性、互动性和共享性,是个很好的交流的渠道。
它已经成为简单有效的提供网络用户之间进行在线交流的网络平台,通过其可以结交更多的朋友,表达更多的想法,使用方便快捷。
个人博客的发展已经成为广告商业的拓展的重要领域. 本系统是个实用的个人博客网站,及博客、相册、留言版、链接等于一身。
未注册的用户(访客)可以浏览文章,发表评论及留言。
本文还简单介绍了博客的概念、发展前景、特点的功能等。
系统最终的目的是简单的介绍个人博客的总体设计模式和系统的实现。
关键词主页博客日志相册 1.课程设计目的和任务1.1课程设计目的a通过网页设计课程的理论知识和实践技能,分析和解决计算机应用的时间问题,提供网页设计与制作能力,掌握发布一个网站的操作过程。
b设计一个既可以让用户拥有自己的自由空间,又可以与其他用户互动的个人博客网站.并且可以通过文字、图片和链接,将个人工作、学习、生活等内容全方位的展示各众人。
访客也可以浏览文章,发表评论和留言给自己。
1.2课程设计任务运用Dreamweaver网页开发工具制作一个个人博客网站,此网页采用HTMl模板布局模式,表格框架结构,用CSS样式美化页面.组成。
实验报告

实验结论加热烧杯的底部,水受热会变轻上升,周围较冷的水会流过来补充,然后又被加热上升……冷水热水相对流动,使整杯水逐渐变热.这就是对流.
注意事项1、注意使用酒精灯的方法。
实验材料烧杯、淀粉、玻璃棒、碘酒、几片菜叶
实验步骤1、在烧杯内放入少量的淀粉,倒入一些开水,并用玻璃棒搅动成淀粉糊。
2、滴入2--3滴碘酒,观察淀粉糊有什么变化?
实验结论实验说明气体具有热胀冷缩的性质
注意事项1.锥形瓶与气球的连接处不能漏气。
2.最好选择壁较薄的气球。
实际应用炎热的夏天,自行车爆胎现象
2、观察小水轮的变化,做好记录。
实验现象当用水流冲击小水轮时,小水轮会转动起来。
实验结论实验说明水流是有力量的。
注意事项1.小水轮转动要灵活,要对着小水轮的叶片冲水。
2、给烧杯加热时应该隔着石棉网加热。
实际应用煮稀饭.烧开水.
科学动手操作活动实验报告单实验名称
南流小学
实验名称墙上的彩虹
3.注意安全,防止烫伤。
实际应用自来水笔吸墨水、注射器吸药水、
科学动手操作活动实验报告单实验名称
南流小学
实验名称观察锯末在水中的运动
3、再找几片青菜叶子,榨取叶柄中的汁液,然后把汁液慢慢滴入淀粉糊中,边滴边搅动,观察有什么现象?
实验现象实验发现乳白色的淀粉变成了蓝紫色。加入菜汁液蓝紫色的淀粉糊又变成乳白色。
实际应用
科学动手操作活动实验报告单实验名称
南流小学
实验名称土壤性质实验
实验材料沙质土、壤土、黏土、去底塑料瓶、纱布、玻璃瓶、支架。
信息实验报告总结

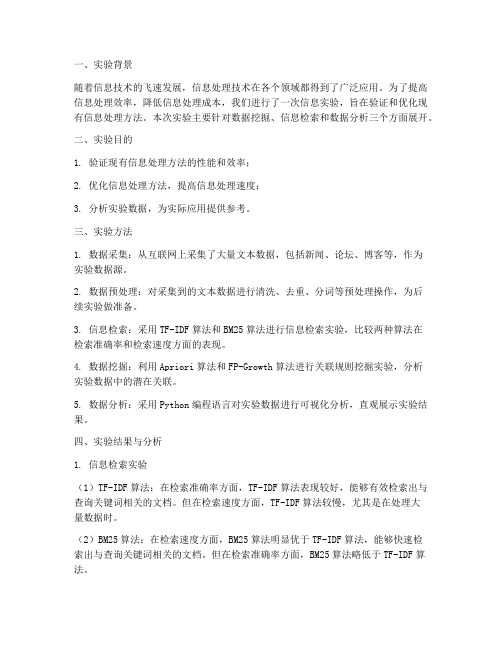
一、实验背景随着信息技术的飞速发展,信息处理技术在各个领域都得到了广泛应用。
为了提高信息处理效率,降低信息处理成本,我们进行了一次信息实验,旨在验证和优化现有信息处理方法。
本次实验主要针对数据挖掘、信息检索和数据分析三个方面展开。
二、实验目的1. 验证现有信息处理方法的性能和效率;2. 优化信息处理方法,提高信息处理速度;3. 分析实验数据,为实际应用提供参考。
三、实验方法1. 数据采集:从互联网上采集了大量文本数据,包括新闻、论坛、博客等,作为实验数据源。
2. 数据预处理:对采集到的文本数据进行清洗、去重、分词等预处理操作,为后续实验做准备。
3. 信息检索:采用TF-IDF算法和BM25算法进行信息检索实验,比较两种算法在检索准确率和检索速度方面的表现。
4. 数据挖掘:利用Apriori算法和FP-Growth算法进行关联规则挖掘实验,分析实验数据中的潜在关联。
5. 数据分析:采用Python编程语言对实验数据进行可视化分析,直观展示实验结果。
四、实验结果与分析1. 信息检索实验(1)TF-IDF算法:在检索准确率方面,TF-IDF算法表现较好,能够有效检索出与查询关键词相关的文档。
但在检索速度方面,TF-IDF算法较慢,尤其是在处理大量数据时。
(2)BM25算法:在检索速度方面,BM25算法明显优于TF-IDF算法,能够快速检索出与查询关键词相关的文档。
但在检索准确率方面,BM25算法略低于TF-IDF算法。
2. 数据挖掘实验(1)Apriori算法:在关联规则挖掘方面,Apriori算法能够有效挖掘出实验数据中的频繁项集和关联规则。
但算法在处理大数据时,效率较低。
(2)FP-Growth算法:在关联规则挖掘方面,FP-Growth算法能够有效挖掘出实验数据中的频繁项集和关联规则,且在处理大数据时,效率较高。
3. 数据分析实验通过对实验数据进行可视化分析,我们发现:(1)TF-IDF算法在检索准确率方面表现较好,但检索速度较慢;(2)BM25算法在检索速度方面表现较好,但检索准确率略低于TF-IDF算法;(3)FP-Growth算法在关联规则挖掘方面,处理大数据时效率较高。
实验报告

毕业实训任务书毕业实训任务书中原工学院毕业实训评审表软件学院毕业实训报告课题名称:博客网站专业:班级:学号:学生姓名:指导教师:年月日基于.NET平台的小型博客系统的设计与实现摘要小型博客系统的设计与实现,主要分为三个方面,第一,数据库的设计,第二,页面展示的设计,第三,后台代码的编写。
首先,要有一个好的博客系统,其数据库必须要强大,所以在设计的初期,就要首先先设计好数据库。
其次,是网页布局的设计,为什么吧它放到第二位呢,因为网页布局,就要涉及页面的显示,在那个地方显示什么内容,因为网页时动态的,所以,要根据显示出来的东西编写相应的代码。
这样,一个网站的制作流程大概就清晰了。
网站完成初期,基本功能已经实现,然后进行的代码重构,将常用的方法提取封装,并且在最后把代码重构成了三层架构模式。
当代码重构完成以后,就是Debug的过程。
所谓程序开发容易,维护不容易,最浪费时间的就是这调试BUG的过程。
最后介绍一下开发工具,我的开发工具是Visual Studio 2008,数据库软件是SQlServer 2008,当然还有美化界面用的Photoshop,Fireworks,和设计网页布局的Dreamweaver CS3。
论文的绪论部分概括了一下网站的基本情况,随后介绍了网站开发所用的开发工具及方法,然后又详细阐述了网站的总体设计要求和基本功能的实现,随后又做了一些关键模块的测试,排查错误。
在设计总结部分,总结了在开发本网站时的经验及不足,最后还包括谢辞以及开发本网站时所用到的参考文献。
关键词:Microsoft Visual Studio 2008 SqlSer 2008 Flash Dreamweaver PhotoShop 类封装关键词:关键词1;关键词2;关键词3摘要.第1章项目分析 (1)1.1问题描述 (1)1.2技术分析 (1)1.3工程进度计划 (1)第2章系统分析与设计 (2)2.1系统分析 (2)2.1.1 参与者 (2)2.1.2 用例及用例规约 (2)2.1.3 用例图 (2)2.2系统设计 (3)2.2.1顺序图 (3)2.2.2类图 (3)2.2.3系统体系结构设计 (4)2.3数据库设计 (4)2.3.1E-R图 (4)2.3.2关系模式 (4)2.3.3表的设计 (4)第3章实现与测试 (6)3.1功能模块1 (6)3.1.1活动图 (6)3.1.2界面 (6)3.1.3代码 (6)3.1.4测试用例 (7)3.2功能模块2 (7)3.2.1活动图 (7)3.2.2界面 (7)3.2.3代码 (8)3.2.4测试用例 (8)第4章结束语 (9)附录A: 附加图、表 (11)附录B: 主要源程序 (11)文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。
前端开发的实验报告

一、实验目的1. 熟悉前端开发的基本流程和工具;2. 掌握HTML、CSS、JavaScript等前端技术;3. 能够运用前端技术实现网页设计和交互功能;4. 提高团队协作和项目开发能力。
二、实验内容本次实验主要包括以下内容:1. HTML基础知识;2. CSS样式设计;3. JavaScript编程;4. 常用前端框架和库的使用;5. 项目实战。
三、实验环境1. 操作系统:Windows 10;2. 浏览器:Chrome、Firefox;3. 开发工具:Visual Studio Code、Sublime Text;4. 前端框架:Bootstrap、jQuery。
四、实验步骤1. HTML基础知识(1)创建一个简单的HTML页面,包括头部、主体和尾部;(2)在头部添加网站标题和导航菜单;(3)在主体部分添加文本、图片、列表等元素;(4)在尾部添加版权信息。
2. CSS样式设计(1)为HTML页面添加CSS样式,实现页面布局和元素样式;(2)使用伪类选择器和属性选择器实现动态效果;(3)使用媒体查询实现响应式布局。
3. JavaScript编程(1)编写JavaScript代码,实现页面元素的动态交互;(2)使用DOM操作实现元素的增删改查;(3)使用事件监听器实现页面事件响应。
4. 常用前端框架和库的使用(1)使用Bootstrap框架搭建响应式页面;(2)使用jQuery库简化DOM操作和事件处理。
5. 项目实战(1)设计并实现一个简单的博客网站;(2)使用前端技术实现登录、注册、发表文章等功能;(3)优化网站性能,提高用户体验。
五、实验结果与分析1. HTML基础知识通过本次实验,掌握了HTML的基本结构、标签、属性等知识,能够编写简单的HTML页面。
2. CSS样式设计通过本次实验,学会了使用CSS实现页面布局和元素样式,掌握了伪类选择器和属性选择器的使用方法,能够实现动态效果。
3. JavaScript编程通过本次实验,学会了使用JavaScript实现页面元素的动态交互,掌握了DOM操作和事件监听器的使用方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
博客管理系统实验报告
实验报告
一、实验目的
本实验旨在设计并实现一个博客管理系统,通过该系统的搭建与运行,掌握博客管理的基本原理与方法。
二、实验内容
1.系统设计:根据博客管理的需求,设计系统的功能结构与页面布局。
2.数据库设计:根据系统的功能需求,设计数据库的结构与表关系,
并创建相应的数据表。
3.系统开发:根据系统设计与数据库设计,使用合适的开发语言和相
关技术进行系统的开发。
4.系统测试:对系统进行全面测试,检查系统的功能完整性和安全性。
三、实验步骤
1.系统设计
根据博客管理系统的功能需求,我们设计了以下功能模块:
-用户管理:包括用户注册、登录、密码找回等功能。
-博客管理:包括博客的发布、修改、删除等功能。
-评论管理:包括对博客的评论、回复等功能。
-分类管理:包括对博客进行分类、浏览等功能。
-管理:包括对博客的关键字等功能。
-统计管理:包括对系统用户、博客、评论等数据的统计功能。
系统的页面布局采用了简洁、清晰的设计风格,以提高用户的使用体验。
2.数据库设计
根据系统的功能需求,我们设计了以下数据库结构:
-分类表:保存博客的分类信息。
-统计表:保存系统用户、博客、评论等数据的统计信息。
3.系统开发
根据系统设计与数据库设计,我们使用了Java语言和MySQL数据库进行系统的开发。
我们使用Java编写了后端程序,实现了用户管理、博客管理、评论管理、分类管理、管理和统计管理等功能。
我们使用MySQL创建了相应的数据库和数据表,并通过Java程序和数据库进行数据的增删改查操作。
4.系统测试
我们对系统进行了全面测试,主要包括功能测试、安全性测试、性能测试和易用性测试。
在功能测试中,我们分别测试了用户管理、博客管理、评论管理、分类管理、管理和统计管理等各个功能模块的完整性和正确性。
在安全性测试中,我们测试了系统的用户权限控制、数据加密和防止SQL注入等安全方面的问题。
在性能测试中,我们测试了系统的并发性能、响应时间和负载能力等
方面的性能指标。
在易用性测试中,我们测试了系统的界面友好度、操作简便性和用户
故障处理等方面的易用性指标。
四、实验结果与分析
通过本次实验,我们成功设计并实现了一个博客管理系统。
系统的功能设计和页面布局满足了用户的需求,用户可以方便地注册、登录、发布和管理博客,并与其他用户进行交流。
系统的数据库设计和开发实现了对用户、博客、评论等数据的存储和
管理,数据的增删改查操作正常可用。
系统的测试结果表明,系统的功能完整性和安全性较高,性能稳定可靠,易用性较好。
五、总结与展望
通过本次实验,在博客管理系统的设计与实现过程中,我们掌握了博
客管理的基本原理与方法。
通过实际操作与实验测试,我们深入了解了系统的功能需求、数据库
设计和系统开发等具体步骤与实践技巧。
在今后的学习和实践中,我们将进一步优化系统的功能和界面设计,
提高系统的性能和安全性,增强系统的用户友好度和易用性。
同时,我们也将继续学习和探索更多的技术和方法,以不断提高自身的技术水平和创新能力,为博客管理系统的发展和应用做出更大的贡献。
