Dedecms定时审核、定时更新插件 支持5.7
dedecms5.7中的ckeditor遇到的一些问题以及解决办法

dedecms5.7中的ckeditor遇到的一些问题以及解决办法使用dedecms5.7中的ckeditor时遇到的一些问题及解决办法:1、ckeditor添加字体:关上include/ckeditor/ckeditor.js,搜寻font_names,找出字体列表。
嵌入所需的中文字体,嵌入后为:需要特别注意的是:添加的字体,要写成诸如“宋体/宋体”的形式,而不是“宋体”。
即“显示的字体名称/实际字体名称”的格式。
2、添加行距按钮:(1)浏览ckeditor的行距插件包(网上很难找出的)并读写至ckeditor/plugins目录下;(2)由于dedecms5.7自己内置了一个dedepage插件,用以嵌入ckeditor自定义插件,在/include/ckeditor/plugins/dedepage文件夹下,关上plugin.js文件在最后面嵌入:requires:['lineheight'];(3)修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['basic']的最后一行添加元素code,修改后代码如下:$toolbar['basic']=array(array('source','-','templates'),array('cut','copy','paste','pastetext','pastefromword','-','print'),array('undo','redo','-','find','replace','-','selectall','removeformat'),array('showblocks'),array('image','flash','addon '),array('maximize'),'/',array('bold','italic','underline','strike','-'),array('numberedlist','bulletedlist','-','outdent','indent','blockquote'),array('justifyleft','justifycenter','justif yright','justifyblock'),array('table','horizontalrule','smiley','specialchar') ,array('link','unlink','anchor'),'/',array('styles','format','font','fontsize'),array('textcolor','bgcolor','mypage','multipic'),array('lineheight'));关上include/ckeditor/plugins/addon/plugin.js找出以下代码://registerthetoolbarbutton.editor.ui.addbutton('addon',{label:'附件',将上面的icon路径改为/include/ckeditor/images/addon.gif即可。
织梦5.6、5.7文章自动排版插件

织梦5.6、5.7文章自动排版插件用织梦很有一段时间了,织梦做站方便,能够很快上手,这是他最大的优势,但是随着用的时间越来越长,也发现了一些不完善的地方,比如文章排版,按照中文正常排版方式,段落开头空两格,这点织梦没法办到,如果手敲空格会出多许多的垃圾代码,而且还很麻烦,这里找到了织梦5.6、5.7文章自动排版插件,共享给大家希望能给大家带来帮助。
织梦5.6、5.7文章自动排版插件有哪些功能?1、自动排版,将编辑器内的内容自动排版,段落自动居左,图片自动居中,清除多余空行,可定制段前是否空格。
2、图片排版,将编辑器中的图片自动居中,免去每张单独设置的烦恼。
3、简繁转换,可在编辑器中直接进行简繁转换,一键操作,方便快捷。
4、自动排版后,代码里只保留段落标签,粗体标签,(会被自动替换成),垃圾代码自动过滤,保证了代码的整洁。
这里发个自动排版后的截图给大家:5、安装完成后点击添加/修改文章即可看到如下图所示:图1:自动排版前(包含链接、图片不居中、段落有空格)图2:自动排版后(链接、空格消失、图片居中)功能方面请参看上边的演示地址。
虽然编辑器不同,但功能是一样的,至于好不好用,那只有大家自己去用啦,记得要选对版本哦~~~,如果是DEDECMS5.7必须设置编辑器为fck~~~图3 DEDECMS5.7必须设置编辑器为fck6、赶紧点击添加文章来体验一下自动排版的快感吧~~~,哈哈~~~图4 体验自动排版的“快感”吧~~~另附上织梦5.6、5.7文章自动排版插件下载地址:织梦5.6、5.7文章自动排版插件。
有需求的大家可以自行下载,里面5.6、5.7的插件都有,解压后,根据自己情况选择安装。
本文出自/seozatan/546.html。
dedecms云推荐插件安装帮助-电脑资料

dedecms云推荐插件安装帮助-电脑资料
第一步:下载最新云推荐插件,解压缩后找到dedecms_v5.7_sp1_gbk_v1.0.xml 文件(GBK编码插件包) 或者dedecms_v5.7_sp1_utf8_v1.0.xml文件(UTF-8编码插件包) 第二步:在DedeCms后台点击模块后,在下拉菜单中点击上传新模块,。
第三步:在打开的右侧窗口中,选择“正常的模块包”,勾选“强制删除同名模块”,并根据您的站点程序编码选择刚下载的相应编码的xml文件,然后点击确定上传,
电脑资料
《dedecms云推荐插件安装帮助》(https://www.)。
第四步:成功上传后,您会看到以下页面,点击“安装”开始安装。
第五步:详细查看模块包含的所有文件列表,如果您修改过其中的任何一个文件,在下方“对于已存在文件处理方法”中选择“保留旧文件”。
否则选择“覆盖”。
然后,点击确定继续。
第六步:将插件包中的
dede
plus
这两个目录连同目录中的文件覆盖到站点中。
dede5.7织梦后台广告插件增加图片上传功能

dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。
不管是我们自己使用还是给客户做的网站使用都很不方便,这里公跟大家分享下给dede织梦广告插件增加图片上传功能的方法。
广告图片上传功能效果图总共需要修改四个文件。
一、打开文件/dede/ad_add.php文件,找到代码:1.$normbody = "<a href=\"{$link}\"><img src=\"{$normbody['url']}\"$width $height border=\"0\" /></a>";修改为:1.$normbody = "<a href=\"{$link}\" id=\"qyuef\"><img src=\"{$pic}\"$width $height border=\"0\" /></a>";二、打开文件/dede/ad_edit.php文件,找到代码:1.$endtime = GetMkTime($endtime);在下方加入代码:1.if($img=="qyuefimg"){2. $normbody = "<a href=\"{$piclink}\" id=\"qyuef\"><img src=\"{$pic}\" border=\"0\" /></a>";3. }三、打开文件/dede/templets/ad_add.htm文件,在头部<head></head>之间增加下方代码:1.<script language="javascript"src="../include/js/dedeajax2.js"></script>2.<script language='javascript'src="js/main.js"></script>找到代码:1.<input type="text"size="40"name="normbody[url]"value=""class='iptxt'/>修改为:1.<input type="text"size="40"name="pic"id="pic"value=""class='iptxt'/>2.<input type="button"name="Submit"value="浏览..."style="width:70px"onClick="SelectImage('form1.pic','');">四、打开文件/dede/templets/ad_add.htm文件,在头部<head></head>之间增加下方代码:1.<script language="javascript"src="../include/js/dedeajax2.js"></script>2.<script language='javascript'src="js/main.js"></script>找到代码:1.<tr>2.<td height="80"align="center">正常显示内容:</td>3.<td width="76%"><textarea name="normbody"rows="10"id="normbody"style="width:80%;height:100"><?php echo htmlspecialchars(stripslashes( $row['normbody']))?></textarea></td>4.<td width="9%"> </td>5.</tr>修改为:1.<tr>2.<td height="80"align="center">正常显示内容:</td>3.<td width="76%">4.<?php5.6. if(strstr($row['normbody'],'id="qyuef"'))7. {8. $pat = '/<a[^>]*?\s*href=\"(.*?)\"(.*?)>(.*?)<\/a>/i';9. preg_match_all($pat,$row['normbody'], $m);10. $piclink=$m[1][0];11. $pic=$m[3][0];12. $pattern="/<[img|IMG].*?src=[\'|\"](.*?(?:[\.gif|\.jpg]))[\'|\"].*?[\/]?>/";13. preg_match_all($pattern,$pic,$match);14. $qyuefpic=$match[1][0]15.?>16.<input type="hidden"size="40"name="img"id="img"value="qyuefimg"class='iptxt'/>17.<input type="text"size="40"name="pic"id="pic"value="<?php echo$qyuefpic?>"class='iptxt'/>18.<input type="button"name="Submit"value="浏览..."style="width:70px"onClick="SelectImage('form1.pic','');"></spa n>19.<tr>20.<td height="80"align="center">图片链接:</td>21.<td><input type="text"size="40"name="piclink"id="piclink"value="<?php echo $piclink?>"class='iptxt'/></td>22.<td> </td>23.</tr>24.<?php25. }else{26.27.?>28.<textarea name="normbody"rows="10"id="normbody"style="width:80%;height:100"><?php echo $row['normbody']?></textarea>29.<?php30. }31.32.?>到此,全部修改完毕,如果你还是不会修改,那么可以下载我下方提供的修改过的文件直接覆盖即可。
DedeCMSV5.7标签手册

{dede:booklist row='12' booktype='-1' orderby='lastpost' author='' keyword=''} <a href='[field:bookurl /]'>[field:bookname /]</a><br /> {/dede:booklist}
基本语法
{dede:group row='6' orderby='threads' titlelen='30'} <li> <span><img style="visibility: inherit;" title="[field:groupname/]" src="[field:icon/]" /></span > <span><a href="[field:url/]" title="[field:groupname/]" target="_blank">[field:groupname/]</a> </span> </li> {/dede:group}
基本语法
{dede:feedback} <ul> <li class='fbtitle'>[field:username function="(@me=='guest' ? '游客' : @me)"/] 对 [field:titl e/] 的评论:</li> <li class='fbmsg'> <a href="plus/feedback.php?aid=[field:aid/]" class='fbmsg'>[field:msg /]</a> </li> </ul> {/dede:feedback}
DEDECMS 5.7 将data目录迁移后,网站地图无法打开和更新的解决方法

今天帮一朋友dedecms安全设置的时候,将DEDECMS 5.7 将data目录迁移后,点击升级地图与rss文件的时候提示dedetag engine create file false,经过下面的修改一切正常了DEDECMS5.7 SP1版本,根据官方提示强烈建议下,将data目录迁移到web以外,网站地图和rss无法打开和更新了,站长朋友都知道,DEDECMS默认生成的rss地图以及网站地图等都是生成在DA TA的文件夹中,但是这个是一个非常重要的文件夹,一般我们在Robots.txt 是禁止搜索引擎爬行这文件夹的,这就造成了,我们生成了地图,但是搜索根本就找不到的尴尬,下面就教大家如何更改自动生成的目录下面是详细的步骤:1,首先登录ftp,在根目录下建立rss文件夹2,修改根目录下你的管理员文件夹(默认是dede)下的makehtml_map.php文件将17行的$cfg_cmspath."/data/sitemap.html";改为代码如下:$cfg_cmspath."/sitemap.html"; 将22行的$cfg_cmspath."/data/rssmap.html";改为代码如下:$cfg_cmspath."/rssmap.html";17行是普通网站地图,22行是RSS的网站地图3,修改根目录下include下面的arc.rssview.class.php将71行的代码如下:$murl = $GLOBALS['cfg_cmspath']."/data/rss/".$this->TypeID.".xml";改为代码如下:$murl = $GLOBALS['cfg_cmspath']."/rss/".$this->TypeID.".xml";4,修改根目录下include下的sitemap.class.php将57行的代码如下:$typelink = $GLOBALS['cfg_cmsurl']."/data/rss/".$row->id.".xml";改为代码如下:$typelink = $GLOBALS['cfg_cmsurl']."/rss/".$row->id.".xml";将94行的代码如下:$typelink = $GLOBALS['cfg_cmsurl']."/data/rss/".$row->id.".xml";改为代码如下:$typelink = $GLOBALS['cfg_cmsurl']."/rss/".$row->id.".xml";5,修改/templets/default模板文件head.htm在11行左右找到代码如下:<li class="r3"><a href="{dede:global.cfg_dataurl/}/sitemap.html">网站地图</a></li> 2.<li class="r4"><a href="{dede:global.cfg_dataurl/}/rssmap.html">RSS订阅</a></li>> [code]改为</p> <p>[code]<li class="r3"><a href="{dede:global.cfg_cmsurl/}/sitemap.html">网站地图</a></li> 2.<li class="r4"><a href="{dede:global.cfg_cmsurl/}/rssmap.html">RSS订阅</a></li>6,进入后台,更新网站地图,更新RSS文件,更新主页。
dede定时发布插件即dede定时审核插件织梦插件分享

dede定时发布插件即dede定时审核插件织梦插件分享dede定时发布插件即dede定时审核插件分享,本插件由郑州网站建设公司www.xw0371.co发布。
主要适用于dede织梦5.7版本的定时发布,定时审核,定时生成静态文件使用,未经允许禁止转载。
注意:修改有一定风险,请注意备份,测试没问题后再使用。
版本:5.7GBK一、在dede目录下添加附带目录dede里面的文件:times_man.php二、在dede\templets目录下添加附带目录dede\templets里面的文件:times_man.htm三、在plus目录下添加附带目录plus里面的文件:timing_check.php四、修改文件templets\default\index.htm,参照附带文件templets\default\index.htm,修改如下:1、在第30至36行处添加如下代码:function Timing_Check(){var taget_obj = document.getElementById('say_hello');myajax = new DedeAjax(taget_obj,false,false,'','','');myajax.SendGet2("{dede:global.cfg_cmspath/}/plus/timing_check.php"); DedeXHTTP = null;}2、在44至46行处添加如下代码:<p id="say_hello" style="display:none;"></p><script language="javascript" type="text/javascript">Timing_Check();</script>五、修改文件dede\inc\inc_menu.php,参照附带文件dede\inc\inc_menu.php,修改如下:1、在第93行处添加如下代码:<m:item name='定时审核管理' link='times_man.php' target='main' />六、修改文件plus\timing_check.php,修改如下:1、第4行代码:“define('DEDEADMIN', DEDEROOT.'/dede');”,将dede修改为你后台的文件夹名称七、以超级管理员身份登陆后台,主菜单依次选择[系统]-[SQL命令工具],在“运行SQL 命令行:”的文本框下输入如下内容:(输入后点击“确定”)。
织梦(DedeCMS)5.7版权信息的修改方法

织梦(DedeCMS)5.7版权信息的修改方法对于织梦(DedeCMS)5.7相比于之前的版本,有了一些改进,也有一个很大的特点,就是增加了很多的广告位,包括后台也有不少。
对于做网站优化来说,去掉模板中冗余的代码,不仅显得美观,也有利于网站的优化。
而对于织梦5.7的版权信息,对于很多新手朋友都不能彻底的修改,有的不知道在哪里修改。
因为5.7版仅版权需要修改的文件就多达19个。
这里深圳SEO悦鹜给大家介绍一下这些文件的路径,至于说修改,应该稍懂html语言的都会的。
1、通用底部模板/templets/default/footer.htm2、友情链接/templets/plus/flink-add.htm/templets/plus/flink-list.htm3、搜索页面/templets/default/search.htm/templets/plus/heightsearch.htm/templets/default/advancedsearch.htm4、留言板/templets/plus/plus_foot.htm/templets/plus/guestbook-admin.htm/templets/plus/guestbook-user.htm5、购物车/templets/plus/car.htm/templets/plus/carbuyaction.htm/templets/plus/shops_action_payment.htm/templets/plus/shops_buyaction.htm6、下载地址列表/templets/plus/download_links_templet.htm7、挑错页面/templets/plus/erraddsave.htm8、列表模板/templets/plus/list_diyform.htm9、发布模板/templets/plus/post_diyform.htm10、推荐/templets/plus/recommend.htm11、RSS订阅地图/templets/plus/rssmap.htm12、银行账号信息/templets/plus/shops_bank.htm13、图集详细页面/templets/plus/showphoto.htm14、网站地图/templets/plus/sitemap.htm15、详细内容/templets/plus/view_diyform.htm16、提示信息/templets/plus/view_msg.htm/templets/plus/view_msg_catalog.htm17、投票结果/templets/plus/vote.htm18、提示信息的版权,修改为自己网站的版权/include/common.func.php19、最后一个就是友情链接区的“织梦链”关于织梦链的删除方法深圳SEO悦鹜前面已经发过文,这里不再赘述,请参考[梦(DedeCMS)5.7如何删除友情链接中的织梦链]本文来源于SEO吧:/seo/。
dedecms使用手册

DEDECMS(DedeCms)是一个基于PHP语言的开源内容管理系统,它具有简单易用、功能强大、灵活可扩展等特点,广泛应用于企业网站、个人博客、社区论坛等领域的网站建设。
下面是DEDECMS的使用手册:一、安装和配置1. 下载和安装:从DEDECMS的官方网站下载最新版本的安装包,解压缩后上传到服务器上,然后通过浏览器访问安装页面进行安装。
2. 数据库设置:根据系统环境的配置,填写对应的数据库信息,包括数据库类型、主机、用户名、密码等。
3. 管理员用户名和密码设置:设置登陆织梦后台的用户名和密码,务必保证账户安全。
4. 网站基本配置信息设置:填写网站的基本信息,如域名、网站名称、网站简介等。
5. 安装初始化体验包(可选):如果需要体验织梦预设的栏目,可以安装初始化体验包。
6. 完成安装:点击“继续”完成安装,现在可以通过管理员用户名和密码登陆后台或者访问首页体验网站了。
二、后台管理1. 管理员登录:在浏览器中输入网站域名/admin.php,输入管理员用户名和密码进行登录。
2. 模块管理:在后台管理系统中,可以根据需要安装、禁用或卸载相应的模块。
3. 内容管理:可以查看、编辑、删除网站中的内容,包括文章、图片、下载等内容。
4. 模板管理:可以自定义网站的模板风格,包括默认模板、专题模板、分类模板等。
5. 权限管理:可以设置不同用户角色的权限,保证网站的安全性。
6. 系统设置:可以设置网站的基本信息、缓存设置、插件管理等。
7. 数据库管理:可以进行数据库的备份和恢复等操作。
三、前端页面1. 网站模板:织梦默认的后台管理系统文件夹为dede,为了安全起见,建议在正式运营网站的时候更改此文件夹的名称。
同时,织梦标记允许在任何标记中使用函数对得到的值进行处理,形式为:{dede:标记名称function='youfunction("参数一","参数二","@me")'/} 其中@me 用于表示当前标记的值,其它参数由你的函数决定是否存在。
DedeCMS_V5.7模块MVC框架基本说明

DedeCMS V5.7模块MVC框架基本说明织梦MVC开发框架是一个精简、迷你的web开发框架,用这个开发框架可以编写基于织梦内容管理系统的扩展功能、模块(插件),甚至可以将其分离出来开发博客、BBS、SNS等。
目录结构说明:|_app|___control 控制器(C)|___model 模型(M)|___templates 视图模板(V)|___libraries 类库|___data 配置|___data\helper 小助手|___static 样式,js,图片文件夹|___index.php 统一入口文件统一入口解析地址http://你的网址/app/index.php?ct=index&ac=savect=index:控制器入口,对应到目录control中的index.php如果RunApp()指定了第三个参数,例如问答中RunApp($ct, $ac , 'admin'),说明ct=index:控制器入口,对应到目录control/admin中的index.phpac=save:操作,对应文件index.php中的class index中function ac_save()控制器中将相关功能操作都存放至一个文件中,例如留言板,可以使用:?ct=guestbook&ac={do}统一完成,这样也便于静态化部署.1.控制器开发说明(control):基本代码结构:class yourctname extends Control{public function ac_save(){}}控制器可以选择继承一个基类:Control,这个类对应的文件名是/include/control.class.php,这里面含有基类的相关操作说明,这里有几个常用方法:$control->Model();//载入一个模型。
例如问答模块中index.php中的$this->question = $this->Model('mquestion'),就是在载入了mquestion这个模型。
DEDECMS后台功能说明书

DEDECMS后台功能说明书后台是整个网站的管理工具。
其功能包括:频道管理、内容发布、内容维护、HTML更新、核心模块、扩展模块、辅助插件、系统管理等功能。
下面将各版块的功能做出简单的说明:频道管理频道管理内容模型管理指发表文档的类别,例如:普通文章,图片集,软件,FLASH,产品,专题,分类信息。
功能:编辑,删除,复制和修改模板。
网站栏目管理管理网站所有栏目。
功能:创建顶级栏目,预览栏目页面,查看栏目文档,添加子栏目,修改栏目设置,移动栏目,删除栏目,更新排序,获取js,更新栏目HTML,更新文档HTML。
自由列表管理可以用来生成GOOGLE地图、百度地图等,利于搜索引擎收录。
功能:增加,更改,更新,删除,搜索列表单独页面管理单独页面,不属于网站栏目的页面,可以选择用模板或不用模板。
功能:增加,更改,更新,删除页面。
互动模块设置行业管理用于企业会员——公司资料——主营行业中的内容;在个人会员发布分类信息时用到。
功能:添加主行业,子行业,编辑,删除行业。
地区管理用于网站中需要添加地区的地方。
如:企业会员——企业资料。
功能:添加一级地区,二级地区,编辑,删除地区。
小分类管理相关于栏目的属性,在添加或修改栏目时启用小分类(仅适用于分类信息等互动模型)频道设置文档自定义属性管理使用自定义属性之后,只要给arclist 标记加上att='ID' 的属性,然后在发布的时候对适合的文档选择专门的属性,那么使用arclist的地方就会按你的意愿显示指定的文档。
功能:滚动显示,头条推荐,幻灯片显示,首页推荐,首页滚动。
软件频道设置关于软件下载频道的一些设置。
功能:链接的显示方式,附件下载方式,是否启用镜像站点,是否显示本地下载链接防采集串混淆在文档中加一些防采集的字符串,防止采集内容。
我加上试了,没出效果来源管理保存文章的来源,在文档发布时直接选择就可以了,不用再输入。
作者管理保存发布文章的作者,在文档发布时直接选择就可以了,不用再输入。
dedecms 5.7SP1-utf-8 调试手册

Dedecms 5.7SP1(织梦内容管理系统)调试手册Note: 当把cms安装至子目录而非站点根目录时,访问路径会有些问题,以下为调试步骤1.修改后台管理系统的名称:涉及文件: C:\xampp\htdocs\vost\dede\templets\sys_info.htm打开文件,找到:<td height="28" background="images/tbg.gif" style="padding-left:10px;"><b>DedeCMS系统配置参数:</b></td>修改为自己的站点名称:<td height="28" background="images/tbg.gif" style="padding-left:10px;"><b>VostSite系统配置参数:</b></td>2.个人空间,会员空间链接显示不正确的解决方案:说明:(1)当站点根网址设置成: http://localhost:8080 网页主页链接设置成 /vost时,单击个人空间,会员空间会导航到 http://localhost:8080/vost/member/edit_baseinfo.php但是此时高级搜索页面的‘返回首页’ 链接则导航至 http://localhost:8080,此处不正常,应该链接到: http://localhost:8080/vost(2)如果站点根网址设置成: http://localhost:8080/vost 网页主页链接设置成/vost则“返回首页” 链接正常:http://localhost:8080/vost但是此时单击“个人空间”,“会员空间” 会导航到http://localhost:8080/vost/vost/member/edit_baseinfo.php显然链接不正确,应该为: http://localhost:8080/vost/member/edit_baseinfo.php经查需要修改以下文件思路:情况(1)下‘返回首页’ 链接后加上字串‘/vost',即则导航至 http://localhost:8080 + /vost;情况(2)下,“个人空间”,“会员空间” 的链接中间去掉多余字串 '/vost';涉及到的文件1)C:\xampp\htdocs\vost\templets\plus\heightsearch.htm<div class="sp-title"><h2>高级搜索</h2><span class="more"><!--<a href="<?php echo $cfg_basehost;?>">返回首页</a> --><a href="<?php echo $cfg_basehost.$cfg_indexurl;?>">返回首页</a></span></div>情况(1)解决方案:在$cfg_basehost后加上’.$cfg_indexurl' 即:把两个变量组合起来2)C:\xampp\htdocs\vost\member\config.php//判断用户是否登录$myurl = '';if($cfg_ml->IsLogin()){$myurl = $cfg_memberurl."/index.php?uid=".urlencode($cfg_ml->M_LoginID);if(!preg_match("#^http:#i", $myurl)) $myurl = $cfg_basehost.$myurl;}3):\xampp\htdocs\vost\templets\plus\heightsearch.htm3.启用注册邮件验证链接不对,"您尚未进行邮件验证,请到邮箱查阅...重新发送邮件验证,点击此处链接至: http://localhost:8080/member/index_do.php?fmdo=sendMail应链接至:http://localhost:8080/vost/member/index_do.php?fmdo=sendMail涉及文件: C:\xampp\htdocs\vost\member\config.php解决方案:在/member/index_do.php?fmdo=sendMail' 前面加上.. 即<ahref='../member/index_do.php?fmdo=sendMail'>$msg="您尚未进行邮件验证,请到邮箱查阅...</br>重新发送邮件验证<ahref='../member/index_do.php?fmdo=sendMail'><font color='red'>点击此处</font></a>";4.邮件发送后自动跳转至会员中心失效,修改方法同2:涉及文件: C:\xampp\htdocs\vost\member\index_do.php解决方案:在/member 前加‘..’, 修改后如下:ShowMsg('成功发送邮件,请稍后登录你的邮箱进行接收!', '../member');5.邮件内容模板修改: /member/reg_new.php6.短消息路径不对,修改方法同2涉及文件: C:\xampp\htdocs\vost\member\templets\head.htm解决方案:在原来链接前加'..',以到达根目录,修改后如下:if($pms['nums'] > 0){echo "<a href='../member/pm.php' target='_blank'>短消息 [<font color='#FF0000'>{$pms['nums']}</font>]</a>";}elseif($pms['nums']==0){echo "<a href='../member/pm.php' target='_blank'>短消息</a>";}7.个人空间去除 power by dedecms涉及文件: C:\xampp\htdocs\vost\member\space\person\footer.htm解决方案:调用自建变量dede_powerby(cfg_powerby变量 power by dedecms是加密的)<p class="mT10 mB5">{dede:global.cfg_powerby /}</p>修改后为:<p class="mT10 mB5">{dede:global.dede_powerby /}</p>8.去除广告:第一步先去掉后台登录代码:找到安装目录下的/dede/templets/login.htm模版文件,用编辑器打开,找到最后的一个div,这个就是广告代码,把这段代码删掉即可。
宝石蓝大气资讯DEDECMS模板

宝石蓝大气资讯DEDECMS模板篇一:最新DEDECMS5.7织梦采集模板高级标签)DEDECMS5.7模板标签制作教程1.Arclist 标记的应用,使用率很高,相当实用,所以我们使用都必须熟练掌握。
2. Field 标记在封面模板、列表模板、文档模板的使用频率很高,实用。
主要用来获得到系统变量的值或3.Channel 标记主要用于获取栏目列表,用法非常简单,主要是区分“type = top,sun/son,self ”的所调5.Autochannel 标记使用实例6.Mytag 标记使用实例板中多次出现的相同元素用一个自定义标记表示出来,从而达到,一次更改,全局更换的效果。
辅助插件的广告管理也有相似的效果。
7.Type 标记用于获取一组投票表单。
其使用范围限于:封面模板。
8.Flink 标记使用实例用于获取友情链接。
调用该标记后可以得到四种友情链接的形式。
9.Mynew标记使用实例用于获取站内新闻。
站内新闻有利于站长及时与会员沟通。
10. ChannelArtlist标记使用实例用于获取当前频道的下级栏目的内容列表。
该标记在封面模板(包括主页)中的经常被用到11. List 标记使用实例12. Pagelist 标记使用实例13. Pagebreak 标记使用实例14. Prennext 标记使用实例15. Pagetitle 标记使用实例用的对象就行了。
4.Type 标记表示指定的单个栏目的链接,用法非常简单。
者路径,用法很灵活。
可以直接展示数据,如调用position,得到栏目一 > 栏目二” 这样形式的链接;或者,调用templeturl得到/templets这样路径。
模板教程【Arclist 标记使用实例】(一)Arclist 标记的使用思路、步骤:一、明确使用范围我们在使用任何标记的过程中,都必须明确其使用的范围,否则可能无法正常调用该标签,【Arclist 标记】的使用范围是:封面模板、列表模板、文档模板。
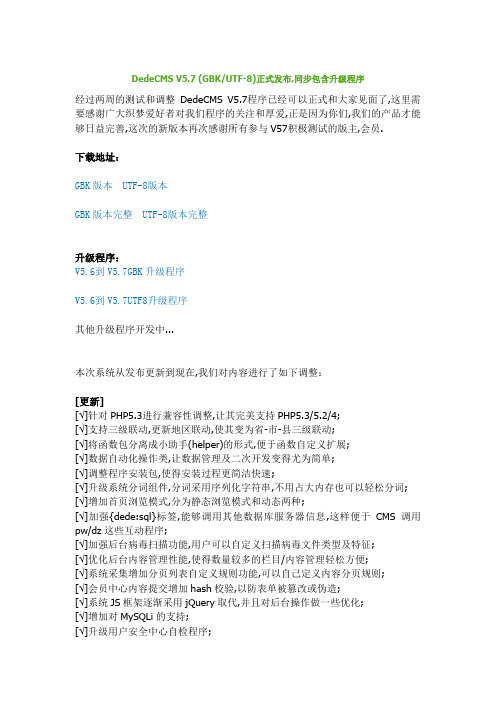
DedeCMS V5.7正式发布,同步包含升级程序

DedeCMS V5.7 (GBK/UTF-8)正式发布,同步包含升级程序经过两周的测试和调整DedeCMS V5.7程序已经可以正式和大家见面了,这里需要感谢广大织梦爱好者对我们程序的关注和厚爱,正是因为你们,我们的产品才能够日益完善,这次的新版本再次感谢所有参与V57积极测试的版主,会员.下载地址:GBK版本UTF-8版本GBK版本完整UTF-8版本完整升级程序:V5.6到V5.7GBK升级程序V5.6到V5.7UTF8升级程序其他升级程序开发中...本次系统从发布更新到现在,我们对内容进行了如下调整:[更新][√]针对PHP5.3进行兼容性调整,让其完美支持PHP5.3/5.2/4;[√]支持三级联动,更新地区联动,使其变为省-市-县三级联动;[√]将函数包分离成小助手(helper)的形式,便于函数自定义扩展;[√]数据自动化操作类,让数据管理及二次开发变得尤为简单;[√]调整程序安装包,使得安装过程更简洁快速;[√]升级系统分词组件,分词采用序列化字符串,不用占大内存也可以轻松分词; [√]增加首页浏览模式,分为静态浏览模式和动态两种;[√]加强{dede:sql}标签,能够调用其他数据库服务器信息,这样便于CMS调用pw/dz这些互动程序;[√]加强后台病毒扫描功能,用户可以自定义扫描病毒文件类型及特征;[√]优化后台内容管理性能,使得数量较多的栏目/内容管理轻松方便;[√]系统采集增加分页列表自定义规则功能,可以自己定义内容分页规则; [√]会员中心内容提交增加hash校验,以防表单被篡改或伪造;[√]系统JS框架逐渐采用jQuery取代,并且对后台操作做一些优化;[√]增加对MySQLi的支持;[√]升级用户安全中心自检程序;[√]增加LURD数据库自动操作类,二次开发更加方便快捷;[√]增加对sphinx全文检索的支持;[√]架构升级,逐步将功能调整为流行的MVC架构模式,模块进一步分离,让二次开发更简单;[√]编辑器调整,支持最新CKEditor,同时兼容老版本的FCKeditor;[√]淘宝客平台改版;·重构淘宝客平台,启用缓存,解决api限制的问题;·增加短地址服务,让淘宝客用户通过短地址轻松推广淘宝客产品;(尚为增值) [√]问答模块/客服中心()升级;1.重构问答模块,采用模块MVC架构进行重构;2.问答模块支持伪静态设置;3.重新设计问答模块前台界面,新界面同系统整体界面一致;4.客服中心采用新版问答模块改版;5.问答模块增加对二级域名的支持;[√]升级用户评论部分功能,支持评论回复及盖楼;[√]友情链接支持flinktype调用类型,并且支持嵌套,具体可参看默认模板首页[√]发布内容支持绑定投票,并且选择在对应内容中显示;[√]增加{dede:json/}数据标签,能够兼容远程调用json数据推送到CMS系统;[√]更新模板标签手册及数据库词典;[√]增加默认广告位,站长可以轻松设定自己站点的广告位来赚钱;[√]浏览器兼容调整,兼容IE6/7/8,Firefox(火狐),Chrome主流浏览器;[√]首页支持动态浏览(仅适合内容较少需要实时更新的情况);[√]系统后台登陆界面样式更改,系统后台整体样式进行调整,新版更为简洁清爽; [√]调整安装程序演示数据包;[修复][√]修复全局缓存_Cs引起的错误;[√]增加对回收站删除判断,修改回收站的误删除错误;[√]修正日历控件在IE+下面显示问题;[√]修正内容模型编辑中缺少作者编辑框的bug;[√]修复会员邮箱验证的一个逻辑错误;[√]修补火狐下点击更新选项中单选框时运行状态位置错误的bug[√]修正用户点卡充值有关支付接口的问题;[√]添加hash值修复UCenter安装报错;[√]修复会员登陆不能更新登录时间和IP的BUG;[√]修正数据库类关于IsTabel方法的一个错误;[√]修复图片裁剪的一个错误;2-28日调整列表:主程序[√]安装包文件过大,分词组件的优化操作;[√]镜像服务器地址错误,同时配置文件位置不正确;[√]安装包配置环境变量出错,缺少cfg_dede_log[√]安装包中文件data/tag/sql.inc.php不存在;[√]增加在某个栏目下面批量增加子栏目的功能;[√]不能添加投票;[√]点卡出错生成错误;[√]修正了beta1中发现的界面兼容问题;[√]后台开始时间和结束时间日历弹出问题;[√]生成首页出错问题;[√]安装时自定义用户名、密码,后台登陆出错bug;[√]添加文章上传缩略图,上传没问题,可是上传完了点选的时候不成功,上传的图片地址不能到文章的地址栏中;[√]小说模块的两个表在安装程序中出现的错误;[√]二级目录下查看投票出现路径错误;[√]WAP插件正则函数替换及WAP分页列表出现乱码;问答模块[√]问答模块提问右侧个人信息链接错误;[√]问答模块可以任意删除别人的问题,但管理员不能删除;[√]问答模块除了管理员都可以任意修改别人的回答;[√]问答模块可以任意结束别人的问题时间;[√]问答模块提问页面问题错误;[√]问答模块二级目录中链接错误;[√]问答模块“(0)条消息等待处理”的问题;[√]问答模块回复问题保存错误;[√]问答模块样式调整;3-4日调整列表:主程序[√]后台栏目展开样式调整,支持每次展开以及类目,对于大数据提高用户体验; [√]大小写问题导致在ubuntu下不能自动加载类,为了不需要重新编译模块在此修改lurd的文件名;[√]后台列表修补IE下拖动错误的bug;[√]后台修复ie下日历的位置错误[√]完善批量添加栏目功能,支持在某一个栏目下添加多个子栏目;模块[√]严格过滤地址/表单传值信息,系统更加安全;。
DedeCMS5.7标准标签调用手册

1.关键描述调用标签:<meta name="keywords" content="{dede:field name='keywords'/}"><meta name="description" content="{dede:field name='description' function='html2text(@me)'/}">2.模板路径调用标签:{dede:field name='templeturl'/}3.网站标题调用标签:{dede:global name='cfg_webname'/}4.栏目导航调用标签:<a href="/">首页</a></li>{dede:channel type='top' row='8' currentstyle="<li class='thisclass'><a href='~typelink~'>~typename~</a> </li>"}<li><a href='[field:typelink/]' target="_blank">[field:typename/]</a> </li>{/dede:channel}5.指定调用栏目标签:{dede:onetype typeid='ID'}[field:typename /]{/dede:onetype}6.频道栏目调用标签:{dede:channel type='self'}<li><a href='[field:typelink/]'>[field:typename/]</a></li>{/dede:channel}7.友情链接调用标签:{dede:flink row='24' linktype=2/}8.网站版权调用标签:{dede:global name='cfg_powerby'/}9.网站备案调用标签:{dede:global name='cfg_beian'/}10.当前栏目名称标签:{dede:field name='typename'/}11.当前位置调用标签:{dede:field name='position'/}12.列表文章调用标签:{dede:list pagesize='8'}{/dede:list}13.栏目链接调用标签:[field:typelink function='str_replace("a ","a class=ulink ",@me)'/] 14.作者链接调用标签:[field:writer /]15.列表点击调用标签:[field:click/]16.列表评论调用标签:[field:postnum/]17.查阅全文调用标签:<a href="[field:arcurl/]">查阅全文...</a>18.列表时间调用标签:[field:pubdate function="GetDateTimeMK(@me)"/]19.列表分页调用标签:{dede:pagelist listsize='4' listitem='index pre pageno next end '/} 20.文章标题调用标签:{dede:field name="title"/}21.文章来源调用标签:{dede:field name='source'/}22.文章作者调用标签:{dede:field name='writer' /}23.文章时间调用标签:{dede:field name='pubdate' function='GetDateMk(@me)'/}24.文章Tag调用标签:{dede:tag type='current'/}25.文章点击调用标签:<script src="{dede:field name='phpurl'/}/count.php?aid={dede:field name='ID'/}&mid={dede:field name='memberid'/}&view=yes" language="javascript"></script>26.文章内容调用标签:{dede:field name='body'/}27.文章分页调用标签:{dede:pagebreak/}[<a href="{dede:field name='phpurl'/}/stow.php?arcID={dede:field name=ID/}">收藏</a>][<a href="{dede:field name='phpurl'/}/recommend.php?arcID={dede:field name=ID/}">推荐</a>][<a href="{dede:field name='phpurl'/}/feedback.php?arcID={dede:field name=ID/}">评论</a>][<a href="#" onClick="window.print();">打印</a>][<a href="#" onClick="window.close();">关闭</a>]28.文章顶客次数标签:{dede:field name='digg'/} <a href="javascript:Digg('digg',{dede:field name='id'/});">顶一下</a>29.上一篇下一篇标签:{dede:prenext get='pre'/}{dede:prenext get='next'/}30.头条推荐调用标签:{dede:arclist row=1 titlelen=24 orderby=pubdate att=2} <dt> [field:textlink/]<span>[field:des cription/]……</span> </dt> {/dede:arclist}31.最新文章调用标签:{dede:arclist row=8 titlelen=24 orderby=pubdate}<li>[field:textlink/]</li> {/dede:arclist}32.热关键字调用标签:{dede:hotwords num='5' subday='30'/}33.最新图文调用标签:{dede:arclist row=4 titlelen=20 orderby=pubdate type='image.' imgwidth='152' imgheight='98'}<dd><a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a><span><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></span> </dd>{/dede:arclist}34.推荐文档调用标签:{dede:arclist type='commend' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}35.随机推荐调用标签:{dede:arclist type='commend' titlelen='26' orderby='rand' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}36.热点文档调用标签:{dede:arclist orderby='click' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}37.相关文档调用标签:{dede:likeart titlelen='24' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:likeart}38.调用图片链接标记:<a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a><a href='[field:arcurl /]'>[field:image/]</a>39.调用文字链接标记:<a href="[field:aucurl/]" title="[field:title/]">[field:title/]</a><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a>40.控制字数描述标记:[field:description function="cn_substr(@me,100)"/]...41.调用文章tags标记:{dede:tag type='current'/}42.文章关键字与描述:{dede:field name='keywords'/}{dede:field name='description' function='html2text(@me)'/}43.栏目介绍:{dede:field name='description' function='html2text(@me)'/}44.调用外部htm文件:{dede:include file='head.htm' ismake='yes'/}45.搜索文章调用标签:{dede:global name='keyword'/}的搜索结果- {dede:global name='cfg_webname'/}46.递增序列号:[field:global name=autoindex/]47.列表隔5行加一行线:{dede:list pagesize='50'}<LI><a href="[field:arcurl /]" title="[field:title function='htmlspecialchars(@me)'/]" target=_blank>[field:title function="cn_substr(@me,48)"/]</a>[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]<br>[field:global name=autoindex runphp="yes"]if(@me%5==0)@me="<hr />";else @me="";[/field:global]{/dede:list}<DIV class="line2 m1 m3"></DIV></LI>48.最新文章列表“隔行换色”的方法{dede:arclist orderby=pubdate titlelen='26' row='10'}[field:global runphp='yes' name=autoindex]$a="<div id='a'>";$b="<div id='b'>";if ((@me%2)==0) @me=$a;else @me=$b;[/field:global]<ul><li>[field:title/]</li></ul></div>{/dede:arclist}49.24小时内更新的文章时间显示为红色:[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]50.COPY页面内容,自动在后面加上网站信息,利于SEO<script type="text/javascript">document.body.oncopy = function () { setTimeout( function () { var text = clipboardData.getData("text"); if (text) { text = text + "\r\n本篇文章来源于www.地址.COM 原文链接:"+location.href; clipboardData.setData("text", text); } }, 100 ) } </script>51.按时间点击文章排行榜调用标签:按总:{dede:arclist row='24' titlelen=24 orderby=click}按月:{dede:arclist row='24' titlelen=8 orderby=click subday=30}按周:{dede:arclist row='24' titlelen=8 orderby=click subday=7}在首页调用某栏目的子栏目{dede:channel type=’sun’typeid=’栏目ID’}<a href=”[field:typelink/]“>[field:typename/]</a>{/dede:channel}或者{dede:global name=’maplist’/}52.搜索表单调用标签:<form action="{dede:global name='cfg_phpurl'/}/search.php" name="formsearch"> <input type="hidden" name="kwtype" value="1" /><input name="keyword" id="keyword" type="text" class="searchtxt" /><select name="searchtype" id="searchtype"><option value="titlekeyword" selected>智能模糊搜索</option><option value="title">仅搜索标题</option></select><input type="image" src="{dede:field name='templeturl'/}/images/topsearch_submit.gif" /></form>53.实现“文章标题-2级栏目-1级栏目-网站名”形式{dede:field name='title'/}-{dede:field name='position' runphp='yes'}$tc="-"; //分隔符$tw=$GLOBALS['cfg_list_symbol']; //调用位置分隔符@me=html2text(@me); //去除html标签$tf=split($tw,@me); //分解成数组for($ta=(count($tf)-2);$ta>=1;$ta--){ //循环赋值给$tk$tk.=trim($tf[$ta]).$tc;}$tk=substr($tk,0,-1);@me=$tk; //赋值给@me{/dede:field}-{dede:global name='cfg_webname'/}54.调用缩略图:<img src='{dede:field name="litpic"/}'>55.发布的文章显示红色日期或加上new字或new小图片给近三天(或当天)发布的文章显示红色日期或加上new字或new小图片等。
DedeCMS V5.7全文检索使用说明

DedeCMS V5.7全文检索使用说明首先了解一下sphinx全文索引的相关知识,考虑到Sphinx全文索引使用的实际需要,主要介绍Sphinx全文索引中文方面的支持。
这里需要感谢李沫南同学对Sphinx全文索引中文支持的贡献!官方网站:/官方文档:/docs/中文支持:/中文使用手册下载:/uploads/pdf/sphinx_doc_zhcn_0.9.pdf中文在线手册:/docs/coreseek_3.2-sphinx_0.9.9.html1.Windows下安装Sphinx1.1.开始前的准备工作先从/products/ft_down/下载Coreseek 3.2.13,这里我们就以Windows环境为例:下载后直接解压coreseek-3.2.13-win32.zip,我们这里假设解压到:D:\coreseek-3.2.13-win32.这里我们需要简单了解几个目录:[D:\coreseek-3.2.13-win32\api]API接口目录,其中包括了php,python,ruby等操作实例,其中test_coreseek.php是一个不错的中文检索的例子.[D:\****\bin]应用程序目录,其中包含以下几个文件* indexer: 用于创建全文索引;* search: 一个简单的命令行(CLI) 的测试程序,用于测试全文索引;* searchd: 一个守护进程,其他软件可以通过这个守护进程进行全文检索;* sphinxapi: 一系列searchd 的客户端API 库,用于流行的Web脚本开发语言(PHP, Python, Perl, Ruby, Java).* spelldump: 一个简单的命令行工具,用于从ispell 或MySpell (OpenOffice内置绑定) 格式的字典中提取词条。
当使用wordforms 时可用这些词条对索引进行定制.* indextool: 工具程序,用来转储关于索引的多项调试信息。
DedeCMS V5.7 memcache配置说明

DedeCMS V5.7 memcache配置说明一、安装Memcache服务:1.1.linux下的Memcache安装:-------------------------1. 下载memcache的linux版本,注意memcached 用libevent 来做事件驱动,所以要先安装有libevent。
2. 安装pecl::memcache。
用pecl 命令行工具安装:pecl install memcache或直接从源码安装:phpize./configuremakemake install1.2.Windows下的Memcache安装:----------------------------1. 下载memcache的windows稳定版,解压放某个盘下面,比如在c:\memcached2. 在终端(也即cmd命令界面)下输入‘c:\memcached\memcached.exe -d install’安装3. 再输入:‘c:\memcached\memcached.exe -d start’启动。
NOTE: 以后memcached将作为windows的一个服务每次开机时自动启动。
这样服务器端已经安装完毕了。
4.下载php_memcache.dll,请自己查找对应的php版本的文件5. 在C:\winnt\php.ini 加入一行‘extension=php_memcache.dll’6.重新启动Apache,然后查看一下phpinfo,如果有memcache,那么就说明安装成功!memcached的基本设置:-p 监听的端口-l 连接的IP地址, 默认是本机-d start 启动memcached服务-d restart 重起memcached服务-d stop|shutdown 关闭正在运行的memcached服务-d install 安装memcached服务-d uninstall 卸载memcached服务-u 以管理员的身份运行(仅在以root运行的时候有效)-m 最大内存使用,单位MB。
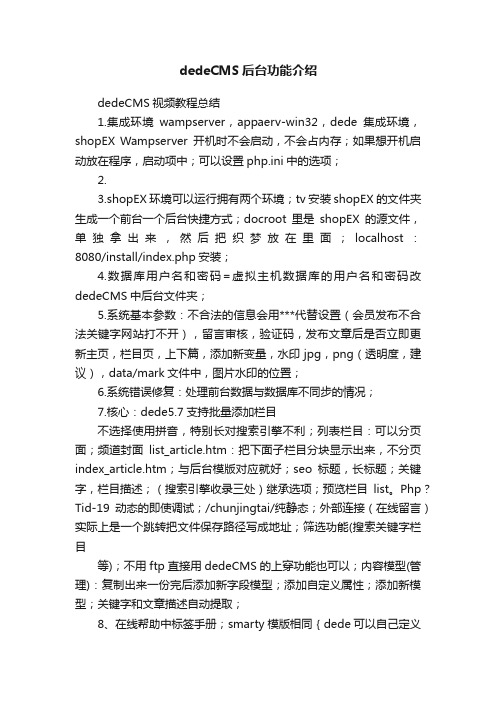
dedeCMS后台功能介绍

dedeCMS后台功能介绍dedeCMS视频教程总结1.集成环境wampserver,appaerv-win32,dede集成环境,shopEX Wampserver开机时不会启动,不会占内存;如果想开机启动放在程序,启动项中;可以设置php.ini中的选项;2.3.shopEX环境可以运行拥有两个环境;tv安装shopEX的文件夹生成一个前台一个后台快捷方式;docroot里是shopEX的源文件,单独拿出来,然后把织梦放在里面;localhost:8080/install/index.php安装;4.数据库用户名和密码=虚拟主机数据库的用户名和密码改dedeCMS中后台文件夹;5.系统基本参数:不合法的信息会用***代替设置(会员发布不合法关键字网站打不开),留言审核,验证码,发布文章后是否立即更新主页,栏目页,上下篇,添加新变量,水印jpg,png(透明度,建议),data/mark文件中,图片水印的位置;6.系统错误修复:处理前台数据与数据库不同步的情况;7.核心:dede5.7支持批量添加栏目不选择使用拼音,特别长对搜索引擎不利;列表栏目:可以分页面;频道封面list_article.htm:把下面子栏目分块显示出来,不分页index_article.htm;与后台模版对应就好;seo标题,长标题;关键字,栏目描述;(搜索引擎收录三处)继承选项;预览栏目list。
Php?Tid-19动态的即使调试;/chunjingtai/纯静态;外部连接(在线留言)实际上是一个跳转把文件保存路径写成地址;筛选功能(搜索关键字栏目等);不用ftp直接用dedeCMS的上穿功能也可以;内容模型(管理):复制出来一份完后添加新字段模型;添加自定义属性;添加新模型;关键字和文章描述自动提取;8、在线帮助中标签手册;smarty模版相同{dede可以自己定义Gbk中titlelen 一个汉字代表两个,utf8一个汉字代表三个;9、dedeCMS5.5的模版后缀名是.html;[field:title/]={dede:field.title/}内容页面调用关键字:优化用户体验{dede:tag sort="new" getall="0"row="5"}[field:link/][field:tag/]{/dede:tag}10、单页面管理只针对一个页面一个栏目下只有一篇文章的时候的时候用相对于首页一键更新不对其起作用比如医院介绍或者相应的专题自由列表管理支持分页11、批量维护文档批量维护(移动删除等功能)搜索关键词维护:网民搜过的关键字记录可以看到;文档关键词维护文档中没有关键词可以自动提取关键词自动摘要|分页自动提取description;重复文档检测:对于重复的标题文章进行删除时间靠后的文档;自动提取关键字:核心-批量维护-tag标签管理-获取tag标签;12、挑错管理:网民可以在线挑错;百度新闻:便于百度抓取;文件管理:操作网站的文件;广告管理:挂广告联盟的广告;友情链接:申请友情链接友情链接列表;与uchome7.2能很好的搭配;调试用动态页面会很快的起作用;13、会员管理会员级别设置金币和积分阅读下载会收取金币系统基本参数中的互动设置可以进行互动加分等(投票或者评论)积分头衔设置可以设置其等级会员模型管理个人或者企业注册的表单不一样但是可以修改点卡产品分类可以通过多少人民币或者多少金币点卡产品管理生成你想要的卡片数就想手机充值卡是否已使用会员产品分类就像会员搞活动多少天结束支付接口设置支付宝接口设置手续费自己设置系统用户设置32位MD5 加密用户组设置可以设置管理者的权限验证安全设置验证码问答随即变化康盛phpwind 有falsh验证,安全性更高;防采集串混淆随机模版设置都是为了防止别人采集经常备份自己的数据库SQL命令行工具14、"/"代表网站根目录是绝对路径,不带"/"相对路径;不想让显示可以让栏目隐藏;dedeCMS中的广告;没发布一条广告就更新下整站;非常慢(6万条数据),智能标记向导,选择栏目生成,保存自定义标记;选择模板->自定义红标记,用js调用;是不生成静态的都会随时改变;新建或者复制模型;织梦的友情链接;{dede:flink row="24"}。
DEDECMS 5.7实现代码块高亮的解决方法

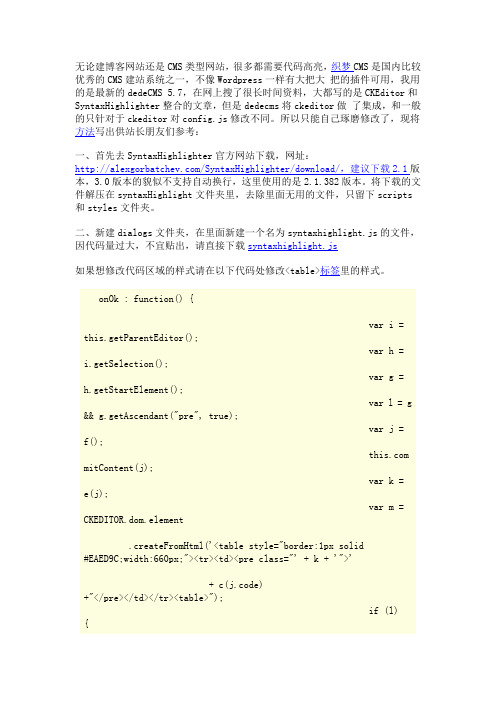
无论建博客网站还是CMS类型网站,很多都需要代码高亮,织梦CMS是国内比较优秀的CMS建站系统之一,不像Wordpress一样有大把大把的插件可用,我用的是最新的dedeCMS5.7,在网上搜了很长时间资料,大都写的是CKEditor和SyntaxHighlighter整合的文章,但是dedecms将ckeditor做了集成,和一般的只针对于ckeditor对config.js修改不同。
所以只能自己琢磨修改了,现将方法写出供站长朋友们参考:一、首先去SyntaxHighlighter官方网站下载,网址:/SyntaxHighlighter/download/,建议下载2.1版本,3.0版本的貌似不支持自动换行,这里使用的是2.1.382版本。
将下载的文件解压在syntaxHighlight文件夹里,去除里面无用的文件,只留下scripts 和styles文件夹。
二、新建dialogs文件夹,在里面新建一个名为syntaxhighlight.js的文件,因代码量过大,不宜贴出,请直接下载syntaxhighlight.js如果想修改代码区域的样式请在以下代码处修改<table>标签里的样式。
onOk:function(){var i= this.getParentEditor();var h=i.getSelection();var g= h.getStartElement();var l=g &&g.getAscendant("pre",true);var j=f(); mitContent(j);var k=e(j);var m= CKEDITOR.dom.element.createFromHtml('<table style="border:1px solid#EAED9C;width:660px;"><tr><td><pre class="'+k+'">'+c(j.code)+"</pre></td></tr><table>");if(l){m.insertBefore(l);l.remove()}else{i.insertElement(m)}},三、然后新建images文件夹,存放一个syntaxhighlight.gif图片文件,该图片文件在编辑器工具栏上显示,可以使用16*16像素的图片四、新建lang文件夹,是语言包,里面有两个文件,一个是中文cn.js一个是英文en.js,代码内容如下:en.js代码如下:CKEDITOR.plugins.setLang('syntaxhighlight','en',{syntaxhighlight:{title:'Add or update a code snippet',sourceTab:'Source code',langLbl:'Select language',advancedTab:'Advanced',hideGutter:'Hide gutter',hideGutterLbl:'Hide gutter&line numbers.',hideControls:'Hide controls',hideControlsLbl:'Hide code controls at the top of the code block.',collapse:'Collapse',collapseLbl:'Collapse the code block by default. (controls need to be turned on)',showColumns:'Show columns',showColumnsLbl:'Show row columns in the first line.',lineWrap:'Disable line wrapping',lineWrapLbl:'Switch off line wrapping.',lineCount:'Default line count',highlight:'Highlight lines',highlightLbl:'Enter a comma seperated lines oflines you want to highlight,eg<em>3,10,15</em>.'}});cn.js代码如下:CKEDITOR.plugins.setLang('syntaxhighlight','cn',{syntaxhighlight:{title:'添加或更新代码',sourceTab:'代码',langLbl:'选择语言',advancedTab:'高级',hideGutter:'隐藏分割线',hideGutterLbl:'隐藏分割线和行号',hideControls:'隐藏工具栏',hideControlsLbl:'隐藏浮动工具栏',collapse:'代码折叠',collapseLbl:'默认折叠代码块(需要启用工具栏)',lineWrap:'自动换行',lineWrapLbl:'关闭自动换行',autoLinks:'自动链接',autoLinksLbl:'不自动转换超链接',lineCount:'起始行号',highlight:'高亮行号',highlightLbl:'输入以逗号分隔的行号,如<em>3,10,15</em>.'}});五、新建plugin.js文件,该文件是ckeditor插件必须得文件,里面是对该插件的一些配置,代码如下:CKEDITOR.plugins.add("syntaxhighlight",{requires:["dialog"],lang:["cn"],init:function(a){var b="syntaxhighlight";var c=a.addCommand(b,newCKEDITOR.dialogCommand(b));c.modes={wysiwyg:1,source:1};c.canUndo=false;a.ui.addButton("Code",{label:ng.syntaxhighlight.title,command:b,icon:this.path+"images/syntaxhighlight.gif"});CKEDITOR.dialog.add(b,this.path+"dialogs/syntaxhighlight.js")}});六、由于dedecms5.7自己集成了一个dedepage插件,用来添加ckeditor自定义插件,在/include/ckeditor/dedepage文件夹下,打开plugin.js文件在最后面添加:requires:['syntaxhighlight'],其中syntaxhighlight为代码高亮插件的文件夹名,添加完之后的代码如下:{label:'插入分页符',command:'dedepage',icon:'images/dedepage.gif'});//alert();},requires:['fakeobjects'],requires:['syntaxhighlight']});})();注:将上段代码中的“分页副标题”改为以下代码:七、修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['Basic']数组的最后一行添加元素Code,修改后代码如下:$toolbar['Basic']=array(array('Source','-','Templates'),array('Cut','Copy','Paste','PasteText','Pa steFromWord','-','Print'),array('Undo','Redo','-','Find','Replace',' -','SelectAll','RemoveFormat'),array('ShowBlocks'),array('Image','Flash') ,array('Maximize'),'/',array('Bold','Italic','Underline','Strike' ,'-'),array('NumberedList','BulletedList','-','O utdent','Indent','Blockquote'),array('JustifyLeft','JustifyCenter','Justi fyRight','JustifyBlock'),array('Table','HorizontalRule','Smiley','S pecialChar'),array('Link','Unlink','Anchor'),'/',array('Styles','Format','Font','FontSize') ,array('TextColor','BGColor','MyPage','Code'));至此,编辑器的修改已经完成,修改后的syntaxhighlight文件夹文件目录结构图如下图:将syntaxhighlight文件夹上传到/include/ckeditor/plugins/文件夹下,打开后台,添加文章试一下,看看编辑器的上最后一行是否出现了如图所示的按钮:点击按钮弹出如下图所示的对话框输入代码,并且可以切换到高级选项对代码高亮显示做一些配置:八、但是光这些还不够,还要在文章模板文件/templets/default/article_article.htm文件里引入高亮显示的笔刷JS文件和CSS文件,由于是需要引入很多JS,所以建议将引入的代码放在</body>标签之前,等待前面的网页加载完后加载,进行显示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DedeCms 定时审核文章并更新首页,列表页,内容页
当我们刚新建好一个站时,一般都会不断的采集数据,因为数据越多收录才有可能越多自然访问量才可能上升。
但我们一次性采集了上万篇文章是不是要一次性直接发布到网站上呢?如果我们一次性发布上万篇文章效果肯定不好,所以一般建议将文章状态弄成“等待审核文档”的状态,然后一天审核几篇再生成。
如果我们每天都手工去审核并生成静态文件无疑是大大增加了我们的工作量,本插件就是为大家解决这个问题而产生的。
插件更新日志
插件名称:定时审核更新
支持版本:DedeCms5.5, 5.6, 5.7 gbk和utf-8版本
官方网址:/webdesign/dedecms-plugins/makehtml_timing.html
安装和使用方法:安装方法同我们所开发的其它插件一样,直接在后台模块中安装即可使用。
这里需要修改一个地方,就是首页模板在首页模板最后加上以下代码:
<script type="text/javascript" src="{dede:global.cfg_phpurl/}/makehtml_timing.php"></script>
加入这个代码过后就可以保证在用户打开我们的首页时会执行自动审核并更新的程序。
定时审核更新插件操作界面如下图所示
在配置页面我们可以添加我们想要审核和更新的时间范围,注意在判断时间范围时均已包含指定时间本身,如指定开始时间为0 结束时间为2,就表示在晚上0点到凌晨2点的时间范围。
指定时间时必须注意时间是24小时制的另外从开始时间必须小于结束时间,也就是结束时间不要超过23
在页面中我们可以修改部分配置参数,打开plus/makehtml_timing.php 文件我们可以找到如下代码(在文件最上方)
$AdminDir = 'dede'; // 后台目录名称
$makelist = 1; // 更新栏目列表, [1]更新 [0]不更新
$IntervalHour = 2; // 同一规则两次处理的时间间隔(小时) 可指定小数
$channelids = 0; // 要处理的频道模型 [0]所有频道使用 '1,3' 方式指定多个频道
$TotalOrderbyRand = 1; // 按总数时随机排序开关 [1]启用随机排序
$autoReload 可以设置自动刷新时间,如果有独立服务器的用户可以直接在服务器上打开
http://yourname/plus/makehtml_timing.php 这个网页,这样就不需要触发执行而真正实现了定时、定量审核更新注:(yourname)使用您自己的域名,如果您正在寻找适合自己的独立服务器可以咨询零度科技在线客服购买,零度科技专业提供香港服务器、美国服务器租用等海外服务器租用服务。
如果你有更多更好的建议可以反馈给我们,我们将尽最大努力帮你实现你想要的个性化功能。
零度科技提供丰富的DedeCms实用插件,欢迎联系。
