ASP教程45 如何把图片上传到数据库中并显示出来?
用纯ASP代码实现图片上传到指定文件夹并存入数据库中的代码

用纯ASP代码实现图片上传到指定文件夹并存入数据库中的代码用ASP编写网站应用程序时间长了,难免会遇到各式各样的问题,其中关于如何上传文件到服务器恐怕是遇见最多的问题了,尤其是上传图片,比如你想要在自己的社区里面实现类似网易虚拟社区提供的“每日一星”的功能,就要提供给网友上传照片的功能。
上传图片文件到服务器可以使用各种免费的文件上传组件,使用起来功能虽然很强大,但是由于很多情况下,我们只能使用免费的支持ASP的空间或者租用别人的虚拟空间,对于第一种情况,我们根本就没有可能来使用文件上传组件;至于第二种情况,我们也要付出不少的“银子”才可以。
除非你拥有自己的虚拟主机,你就可以随便的在服务器上面安装自己所需要的组件,这种情况对于大多数人来说是可望而不可及的。
那我们就没有办法了吗?呵呵,答案是肯定的(当然是肯定的了,要不然我也没法写出这篇文章啊)。
下面就让我们一起来使用纯ASP代码来实现图片的上传以及保存到数据库的功能(顺便也实现显示数据库中的图片到网页上的功能)。
首先我们先来熟悉一下将要使用的对象方法。
我们用来获取上一个页面传递过来的数据一般是使用Request对象。
同样的,我们也可以使用Request对象来获取上传上来的文件数据,使用的方法是Request.BinaryRead()。
而我们要从数据库中读出来图片的数据显示到网页上面要用到的方法是:Request.BinaryWrite()。
在我们得到了图片的数据,要保存到数据库中的时候,不可以直接使用Insert语句对数据库进行操作,而是要使用ADO的AppendChunk方法,同样的,读出数据库中的图片数据,要使用GetChunk 方法。
各个方法的具体语法如下:* Request.BinaryRead语法:variant = Request.BinaryRead(count)参数variant返回值保存着从客户端读取到数据。
count指明要从客户端读取的数据量大小,这个值小于或者等于使用方法Request.TotalBytes得到的数据量。
详解图片上传到数据库

详解图片上传到数据库数据库中的储存内容不是单单的数据,内容也是丰富多彩的,如今数据库可以实现将图片上传到数据库,下文中就为大家详细介绍将图片上传到数据库的知识。
下面我来汇总一下如何将图片保存到SqlServer、Oracle、Access数据库中,下文内容供大家参考学习,希望对大家能够有所帮助。
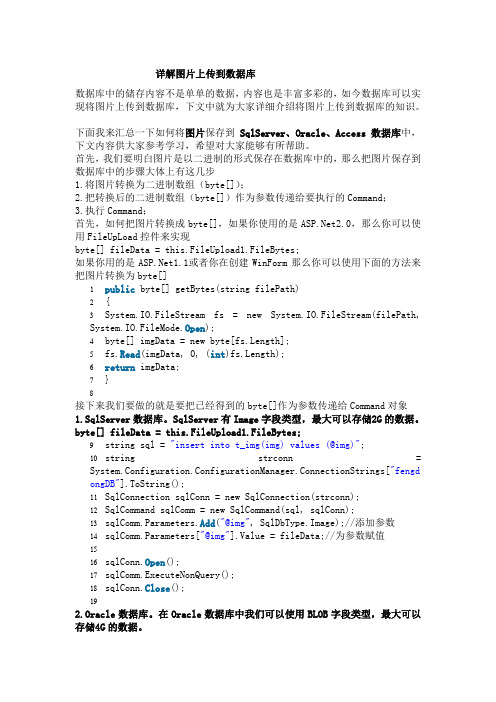
首先,我们要明白图片是以二进制的形式保存在数据库中的,那么把图片保存到数据库中的步骤大体上有这几步1.将图片转换为二进制数组(byte[]);2.把转换后的二进制数组(byte[])作为参数传递给要执行的Command;3.执行Command;首先,如何把图片转换成byte[],如果你使用的是2.0,那么你可以使用FileUpLoad控件来实现byte[] fileData = this.FileUpload1.FileBytes;如果你用的是1.1或者你在创建WinForm那么你可以使用下面的方法来把图片转换为byte[]1public byte[] getBytes(string filePath)2{3System.IO.FileStream fs = new System.IO.FileStream(filePath, System.IO.FileMode.Open);4byte[] imgData = new byte[fs.Length];5fs.Read(imgData, 0, (int)fs.Length);6return imgData;7}8接下来我们要做的就是要把已经得到的byte[]作为参数传递给Command对象1.SqlServer数据库。
SqlServer有Image字段类型,最大可以存储2G的数据。
byte[] fileData = this.FileUpload1.FileBytes;9string sql = "insert into t_img(img) values (@img)";10string strconn = System.Configuration.ConfigurationManager.ConnectionStrings["fengd ongDB"].ToString();11SqlConnection sqlConn = new SqlConnection(strconn);12SqlCommand sqlComm = new SqlCommand(sql, sqlConn);13sqlComm.Parameters.Add("@img", SqlDbType.Image);//添加参数14sqlComm.Parameters["@img"].Value = fileData;//为参数赋值1516sqlConn.Open();17sqlComm.ExecuteNonQuery();18sqlConn.Close();192.Oracle数据库。
图片上传至数据库然后显示在页面

前几天有同学在做用户注册的时候问到,怎么上传头像呢,然后在页面如何显示头像呢?所以在这里做了个小例子,和大家分享一下,希望对大家有所帮助!
学习交流QQ:1134135987
首先我用的开发工具是:Myeclipse10.0,数据库用的是Oracle10g,做的这个小例子的功能是:上传图片到数据库,然后显示到页面,比较简单,没有用Servlet,用的是Struts2。
下面是具体步骤和完整源代码:
首先我的项目名是Image_Up_Show_Test,项目结构是:
控制的,但是在这里还是共享一下吧)的源代码为:
OK了,所有源代码全部贴上来了,现在把项目部署好,然后打开浏览器,输入:
http://localhost:8080/Image_Up_Show_Test
然后回车,就会进入到如下页面:
然后点击“上传”按钮,会出现如下页面:
到这里就OK啦。
需要说明的一点是:
我保存到数据中图片的名称不是图片的原名称,而是统一重命名,以当前系统时间命名,然后存入数据库中,存进去的只是一个名称,图片是保存在服务器下的指定文件夹中,取的时候通过src去指定目录找就OK了。
ASP上传图片到数据库图片大小有限制的解决方法

ASP上传图片到数据库图片大小有限制的解决方法(“电脑编程技巧与维护”上半月刊)我在日常工作中开发了一个网站,需要将一些图片上传到数据库,采用ASP+ACCESS方法,后台服务操作系统为WIN2003,我的上传代码如下:1、上传图片界面代码<html><head><meta name="VI60_defaultClientScript" content="VBScript"><title> File Upload </title></head><body><form name="form2" ENCTYPE="multipart/form-data" ACTION="SA VE_PIC.asp" METHOD="POST" ><br><br><br><br><table width="71%" cellpadding="0" border="1" cellspacing="0" bordercolor="#0078C8" bordercolorlight="#0078C8" bordercolordark="#FFFFFF" align="center"> <tr> <td colspan="2"><div align="center"><font size="5"><b><font color="#FF0000">在</font><font size="5" color="#FF0000"><b>下面</b></font><font color="#FF0000">添加图片</font></b></font></div> </td> </tr> <tr> <td colspan="2"><div align="center"><input type=file name=mefile>图1</div> </td></tr><tr><td colspan="2" height="27"><div align="center"><font size="5" color="#FF0000"><b>在下面添加图片</b></font></div> </td></tr> <tr> <td><div align="center">图2<input type=file name=mefile2></div> </td><td><div align="center"> 图3<input type=file name=mefile3></div> </td></tr><div align="center"><br><input type="submit" value="提交"><a href="quit.asp"> 安全退出</a></div></form><p> </p></body></html>执行后界面如下:2、SA VE_PIC.asp代码如下:<%Server.ScriptTimeOut =300%><a href="uptext.asp">添加说明</a><%dim mydata(10)response.buffer=true' 图片大小formsize=request.totalbytes'response.write formsize' 读取提交来的数据formdata=request.binaryread(formsize)bncrlf=chrB(13)&chrB(10)' 分隔符divider=leftB(formdata,clng(instrb(formdata,bncrlf))-1) datastart = 0For i=1 To 3' 图片数据开始位置datastart=instrb(datastart+datalen+1, formdata,bncrlf&bncrlf)+4' 图片数据结束位置datalen=instrb(datastart+1,formdata,divider)-datastart' 获取图片数据mydata(i)=midb(formdata,datastart,datalen)Nextdim conndim connstron error resume nextconnstr="DBQ="+server.mappath("pic.mdb")+";DefaultDir=;DRIVER={Microsoft Access Driver (*.mdb)};"set conn=server.createobject("ADODB.CONNECTION")conn.open connstrREM 增加主图片IF LEN(RTRIM(MYDA TA(1))) >2 THENsql="select * from images where imgid is null order by imgid desc"Set rs = Server.CreateObject("ADODB.Recordset")rs.Open sql,conn,3,2rs.addnewrs("img").appendchunk mydata(1) '增加到数据库中rs("bz")="Y"rs.updatesession("sl")=1REM 取得主张图片ID号sql1="select * from images order by imgid desc"Set rs1= Server.CreateObject("ADODB.Recordset")rs1.Open sql1,conn,3,2SESSION("IMGID")=rs1("imgid")ELSEEND IF%><%REM 增加第一张附图片IF LEN(RTRIM(MYDA TA(2))) >2 THENsqlstr = "select * from images where imgid is null order by imgid desc"rs.open sqlstr, conn, 3,2rs.addnewrs("img").appendchunk mydata(2)RS("BZ")="N"rs("newsid")=session("imgid")rs.updatesession("sl")=session("sl")+1ELSEEND IFREM 增加第二张附图片IF LEN(RTRIM(MYDA TA(3))) >2 THENsqlstr = "select * from images where imgid is null order by imgid desc"rs.open sqlstr, conn, 3,2rs.addnewrs("img").appendchunk mydata(3)RS("BZ")="N"rs("newsid")=session("imgid")rs.updatesession("sl")=session("sl")+1ELSEEND IFrs.closeRESPONSE.REDIRECT UPTEXT.ASP%>3、IMAGE表结构如下:IMGID 自动编号IMG OLE对象在开发的过程中,我发现上传较小的图片没有问题,但无法上传较大或多个图片,经过查找资料,我发现不是代码的问题,而是WIN2003 IIS服务默认接收的数据大小为200K,该配置存放在C:\WINDOWS\system32\inetsrv\下的metabase.xml文件中,具体解决办法如下:1、进入IIS服务管理器,在“本地计算机”单击右键,选择“属性”,如图:选中“允许直接编辑配置数据库”,确定后退出。
用ASP实现数据库中图片上传与存储

用ASP实现数据库中图片上传与存储
息冰梅
【期刊名称】《电脑编程技巧与维护》
【年(卷),期】2000(000)009
【摘要】在用ASP编程中,上传文件到服务器恐怕是遇见最多的问题了,尤其是上传图片,很多情况下,我们只能使用免费的支持ASP的空间或者租用别人的虚拟空间,要付出不少的“银子”才可以。
除非你拥有自己的虚拟主机,就可以随便的在服务器上面安装自己所需要的组件,这种情况对于大多数人来说是可望而不可及的。
下面就让我们一起来使用纯ASP代码来实现图片的上传以及保存到数据库并实现显示数据库中的图片到网页上的功能。
【总页数】2页(P75-76)
【作者】息冰梅
【作者单位】无
【正文语种】中文
【中图分类】TP311.13
【相关文献】
1.用存储过程实现ASP对Web数据库的访问 [J], 葛磊;崔丹丹
2.基于实现图片存储数据库及页面读取研究与应用 [J], 刘正龙;罗玉军
3.基于实现图片存储数据库及页面读取研究与应用 [J], 刘正龙;罗玉军
4.ASP中如何将图片上传到数据库 [J], 李芳
5.ASP有组件图片上传到SQL Server数据库的实现 [J], 魏员秀;邓卫华
因版权原因,仅展示原文概要,查看原文内容请购买。
一种利用ASP实现图片上传到WEB数据库的方法

关键词:互联网;图片上传;ASP;数据库
中图分类号:TP393.09
文献标识码:A
1问题的提出
在ASP动态网页设计中,将图片上传到WEB服务器加以保存是经常用到的功能。目前互联网 上有许多免费的文件上传组件,可以用来传送图片文件到WEB服务器并加以保存而且功能很强大 [1]。但是使用文件上传组件的前提是拥有自己独立可管理的虚拟主机并可以在服务器上任意安装和 管理所需要的组件,因此在应用上有很大的局限性。本文探索的问题是如何用ASP代码将图片上传 到WEB服务器并保存在数据库中。
字段名称
类型
描述
id
自动编号
主键值
img
OLE对象
用来保存图片数据
3.2上传界面
上传界面提供给操作者选择要上传图片文件的Form并执行发送操作。HTML页面的程序名为
upload.htm,相应代码如下:
<html>
<body>
<center>
<form nalTle=”mainForm”enctype=”multipart/form—data’’action=”irng__process.asp”method=post>
杨东 (山东省信息中心,山东济南250011)
刘滨 (青岛市市级机关东部管理中心,山东青岛266071)
摘要:本文的目的在于探索一种安全实用的方法,用ASP实现图片从客户端到WEB服务器的上传。
其中存储结构采用数据库方式,数据传输和存取采用二进制形式。测试表明:文中的示例程序可作
为应用开发的原型,仿此可开发出简捷、安全和易管理的应用程序。
应位置加入<IMG SRC=”img_show.asp?id=xxx”>即可,其中XXX为要显示图片在数据库的表images 中的记录编号。img_show.asp的程序代码如下:
ASP上传图片

sFileName = Mid (sinfo,iFindStart,iFindEnd-iFindStart)'读取filename=的内容
在日常工作中,例如开发一个“商品网上销售系统”吧,为了使顾客对商品的外观有所了解,也就是顾客在看商品的文字介绍的同时在文字的旁边有该商品的图片加以说明,这样顾客就可以对该商品有个系统的了解,对推销商品有很大的帮助。所以我们在开发系统时当然就要加入图片处理模块,即如何把图片上传到服务器(图片可以放在Web服务器上某一个文件夹里也可以放在sql server服务器里)和如何让上传的图片在浏览器端显示出来,这都是开发人员要考虑到的问题。
oUpFileStream.Position = 0
RequestBinData = oUpFileStream.Read
iFormEnd = oUpFileStream.Size'所有读取的数据大小
bCrLf = ChrB (13) & ChrB (10)'取得每个项目之间的分隔符
tStream.Type = 1
tStream.Mode = 3
tStream.Open
oUpFileStream.Position = iFormStart
oUpFileStream.CopyTo tStream,iInfoEnd-iFormStart
tStream.Position = 0
上传图片到服务器有多种方法,可以使用文件上传组件也可以使用纯ASP代码来实现。在CSDN的WEB版ASP上经常有网友问这样的问题“如何利用ASP把图片上传到数据库里”,为了方便CSDN需要了解这方面的知识,这篇文章将详细讲解使用ASP上传图片的做法并给出代码,以飨读者。
ASP.NET上传图片至数据库并显示图片...

上传图片至数据库并显示图片...今天,和大家讨论一下在中,如何上传图片至数据库,然后再将图片读取显示的问题。
欢迎高手提出自己的方法目前,我主要用到以下两种方法:1:上传图片的相对路径到数据库中相应字段里,读取显示时,将控件(假设用的是Image控件)的ImageUrl属性指向该相对路径即可。
2:将图片以二进制流的方式整体上传到数据库里,读取显示时,以二进制流的方式整体读出。
这种方法稍微麻烦一点,但保存的是图片整体到数据库里。
第一种方法,实现起来比较简单,因为存入数据库里的只是图片相对路径,当然,同时也就有很大的局限性,由于是相对路径,所以当本地的图片变换了位置或移除,或是在其他主机上浏览该图片时,就无法显示了。
第二种方法,就比较灵活了,可以用在交互性的页面,比如校友录,因为上传的是整张图片,所以只要读取正确,就能任何主机上显示出来。
下面,分别通过实际的代码,介绍这两种方法。
在这两个方法里,我将用到一个控件:FileUpload,该控件的具体用法参见百度谷歌。
学习过程中,最好的老师就是他们俩。
1:上传图片上传图片相对路径,并读取显示。
数据库里的字段很简单,就两个Image_ID int identity(1,1) primarykey not nullImage_Wpath varchar(50) nullImage_Wpath 用来保存图片的相对路径很简单的界面(其实是有点丑。
):点击查看大图这里注意,我需要上传的文件都放在文件夹“Image”,在后面的上传路径里就需要这个文件夹。
下面是效果图:点击查看大图我在输入框里填入Image_ID的值,读取指定的图片,在图片的下面,显示出该图片的相对路径。
接下来,我们看一下具体代码实现上传和读取显示功能。
在项目里,有一个sqlHelper类,是一些常用的数据访问方法。
这里就不详细讲了。
上传按钮里的事件:CODE:1.protected void Button1_Click(object sender, EventArgs e)2.3.{4.5.string name = FileUpload1.FileName;//获取文件名6.7.string type = name.Substring(stIndexOf(".") + 1);8.9.//获取文件类型10.11.string ipath = Server.MapPath("Image") + "\\" + n ame;12.13.//获取文件路径14.15.string wpath = "Image\\" + name;16.17.//[color=red]设置文件保存相对路径18.19.(这里的路径起始就是我们存放图片的文件夹名)[/color]20.21.22.23.string query1 = "insert into Images values24.25.('" + wpath + "')";26.27.28.29.if (type == "jpg" || type == "gif" ||30.31.type == "bmp" || type == "png")32.33.{34.35.FileUpload1.SaveAs(ipath); //服务器保存路径36.37.sqlHelper.ExecterNonQuery(query1);38.39.}40.41.}42.显示按钮事件:CODE:1.protected void Button2_Click(object sender, EventArgs e)2.3.{4.5.string query2 = "select * from Images where6.7.Image_ID=" + Convert.ToInt32(TextBox1.Text);8.9.SqlDataReader sdr = sqlHelper.GetReader(query2);10.11.string wpath2 = "";12.13.while (sdr.Read())14.15.{16.17.wpath2 = sdr[1].T oString();18.19.//获得相对路径20.21.}22.23.sdr.Close();24.25.Image1.ImageUrl = wpath2;26.27.//图片显示路径就是相对路径28.bel1.Text = wpath2; //显示相对路径30.31.}32.2:以二进制流的方式存入数据库,并读取显示图片。
jsp图片插入数据库并读出页面

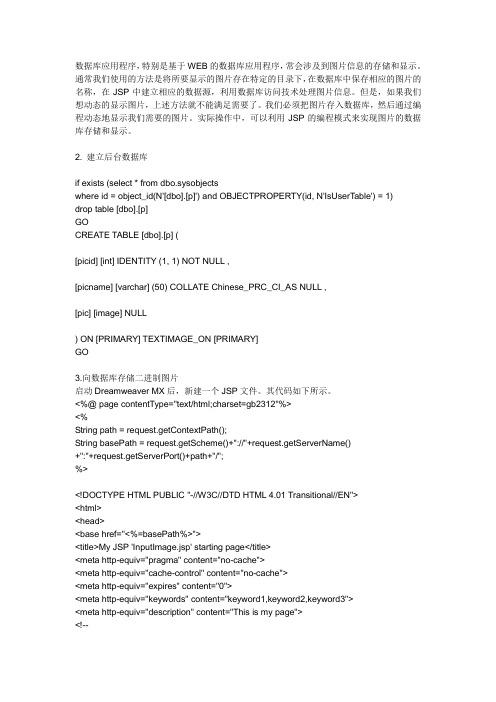
数据库应用程序,特别是基于WEB的数据库应用程序,常会涉及到图片信息的存储和显示。
通常我们使用的方法是将所要显示的图片存在特定的目录下,在数据库中保存相应的图片的名称,在JSP中建立相应的数据源,利用数据库访问技术处理图片信息。
但是,如果我们想动态的显示图片,上述方法就不能满足需要了。
我们必须把图片存入数据库,然后通过编程动态地显示我们需要的图片。
实际操作中,可以利用JSP的编程模式来实现图片的数据库存储和显示。
2. 建立后台数据库if exists (select * from dbo.sysobjectswhere id = object_id(N'[dbo].[p]') and OBJECTPROPERTY(id, N'IsUserT able') = 1)drop table [dbo].[p]GOCREATE TABLE [dbo].[p] ([picid] [int] IDENTITY (1, 1) NOT NULL ,[picname] [varchar] (50) COLLATE Chinese_PRC_CI_AS NULL ,[pic] [image] NULL) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]GO3.向数据库存储二进制图片启动Dreamweaver MX后,新建一个JSP文件。
其代码如下所示。
<%@ page contentType="text/html;charset=gb2312"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>My JSP 'InputImage.jsp' starting page</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body><form action="testimage.jsp" method="POST"><br>题目<input name="picname" type="text"><br>图片<input name="pic" type="file"><br><input type="Submit" name="button1" value="提交"><br></form></body></html>将此文件保存为InputImage.jsp文件,其中testimage.jsp文件是用来将图片数据存入数据库的,具体代码如下所示:<%@ page contentType="text/html;charset=gb2312"%><%@ page import="java.sql.*" %><%@ page import="java.util.*"%><%@ page import="java.text.*"%><%@ page import="java.io.*"%><jsp:useBean id="conn" scope="page" class="dbconn.DBResult"/><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>My JSP 'testimage.jsp' starting page</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body><%request.setCharacterEncoding("gb2312");//建立Statement对象String picname=request.getParameter("picname");String pic=request.getParameter("pic");//获得所要显示图片的标题、存储路径、内容,并进行中文编码FileInputStream str=new FileInputStream(pic);String sql="insert into p(picname,pic) values(?,?)"; PreparedStatement pstmt=conn.getPreparedStatement(sql);pstmt.setString(1,picname);pstmt.setBinaryStream(2,str,str.available());pstmt.execute();//将数据存入数据库out.println("Success,You Have Insert an Image Successfully");%></body></html>4. 网页中动态显示图片接下来我们要编程从数据库中取出图片,其代码如下所示。
ASP中实现图片文件上传到数据库的方法

ASP中实现图片文件上传到数据库的方法
张玲新
【期刊名称】《南通航运职业技术学院学报》
【年(卷),期】2004(003)004
【摘要】在基于浏览器/服务器的应用环境中,上传各种类型图片文件一直是困扰用户文件管理应用的难题之一.文章对图片文件上传到数据库的方法及实现原理作了论述,并给出了具体解决实例.
【总页数】3页(P47-49)
【作者】张玲新
【作者单位】南通航运职业技术学院,教务处,江苏,南通,226006
【正文语种】中文
【中图分类】TP311
【相关文献】
1.利用ASP技术实现图书馆主页上Web数据库的动态查询 [J], 周艳;时晓难
2.在ASP中实现页面与数据库连接的几种方法 [J], 王智
3.ASP中如何将图片上传到数据库 [J], 李芳
4.ASP有组件图片上传到SQL Server数据库的实现 [J], 魏员秀;邓卫华
5.在ASP中实现页面与数据库连接的几种实用方法 [J], 史寿才;吴勇;周文利
因版权原因,仅展示原文概要,查看原文内容请购买。
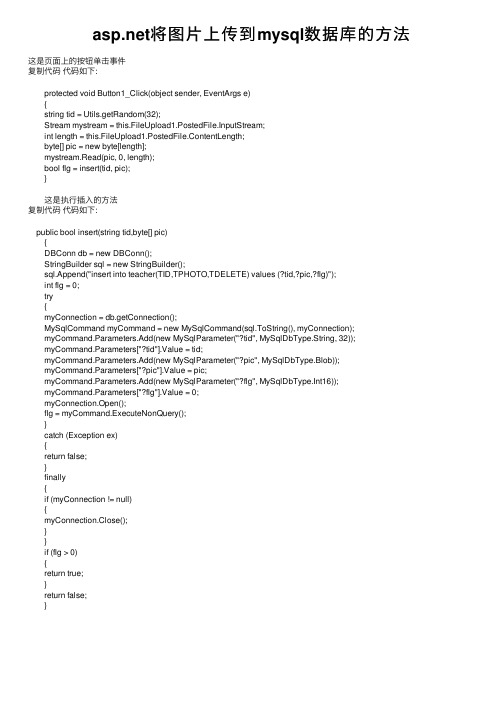
asp.net将图片上传到mysql数据库的方法

将图⽚上传到mysql数据库的⽅法这是页⾯上的按钮单击事件复制代码代码如下: protected void Button1_Click(object sender, EventArgs e) { string tid = Utils.getRandom(32); Stream mystream = this.FileUpload1.PostedFile.InputStream; int length = this.FileUpload1.PostedFile.ContentLength; byte[] pic = new byte[length]; mystream.Read(pic, 0, length); bool flg = insert(tid, pic); } 这是执⾏插⼊的⽅法复制代码代码如下: public bool insert(string tid,byte[] pic) { DBConn db = new DBConn(); StringBuilder sql = new StringBuilder(); sql.Append("insert into teacher(TID,TPHOTO,TDELETE) values (?tid,?pic,?flg)"); int flg = 0; try { myConnection = db.getConnection(); MySqlCommand myCommand = new MySqlCommand(sql.ToString(), myConnection); myCommand.Parameters.Add(new MySqlParameter("?tid", MySqlDbType.String, 32)); myCommand.Parameters["?tid"].Value = tid; myCommand.Parameters.Add(new MySqlParameter("?pic", MySqlDbType.Blob)); myCommand.Parameters["?pic"].Value = pic; myCommand.Parameters.Add(new MySqlParameter("?flg", MySqlDbType.Int16)); myCommand.Parameters["?flg"].Value = 0; myConnection.Open(); flg = myCommand.ExecuteNonQuery(); } catch (Exception ex) { return false; } finally { if (myConnection != null) { myConnection.Close(); } } if (flg > 0) { return true; } return false; }。
asp.netfileupload控件上传图片并预览图片

fileupload控件上传图⽚并预览图⽚本⽂为⼤家分享了fileupload控件实现上传图⽚后并进⾏预览图⽚的功能,并对web.config进⾏了配置,先看⼀下最终效果:页⾯代码:<form id="form1" runat="server"><div><asp:FileUpload ID="FileUpload1" runat="server" /><asp:Button ID="Button1" runat="server" Text="上传" Width="54px" OnClick="Button1_Click" /><asp:Label ID="Label1" runat="server" Text="" Style="color: Red"></asp:Label><asp:Image runat="server" ID="Image1" Style="z-index: 102; left: 20px; position: absolute;top: 49px" Width="73px" /></div></form>后台代码:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;namespace Web.File{public partial class WebForm1 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}#region ⽂件上传/// <summary>/// ⽂件上传/// </summary>protected void Button1_Click(object sender, EventArgs e){if (FileUpload1.FileName == ""){bel1.Text = "上传⽂件不能为空";return;}bool fileIsValid = false;//如果确认了上传⽂件,则判断⽂件类型是否符合要求if (this.FileUpload1.HasFile){//获取上传⽂件的后缀String fileExtension = System.IO.Path.GetExtension(this.FileUpload1.FileName).ToLower();String[] restrictExtension = { ".gif", ".jpg", ".bmp", ".png" };//判断⽂件类型是否符合要求for (int i = 0; i < restrictExtension.Length; i++){if (fileExtension == restrictExtension[i]){fileIsValid = true;}//如果⽂件类型符合要求,调⽤SaveAs⽅法实现上传,并显⽰相关信息if (fileIsValid == true){//上传⽂件是否⼤于10Mif (FileUpload1.PostedFile.ContentLength > (10 * 1024 * 1024)){bel1.Text = "上传⽂件过⼤";return;}try{this.Image1.ImageUrl = "~/File/" + FileUpload1.FileName;this.FileUpload1.SaveAs(Server.MapPath("~/File/") + FileUpload1.FileName);bel1.Text = "⽂件上传成功!";}catch{bel1.Text = "⽂件上传失败!";}finally{}}else{bel1.Text = "只能够上传后缀为.gif,.jpg,.bmp,.png的⽂件";}}}}#endregion}}Web.config 配置:<!--因为FileUpload 控件上传最⼤为4M,如果要上传更⼤⽂件,改下maxRequestLength的⼤⼩--><configuration><system.web><compilation debug="true" targetFramework="4.0" /><httpRuntime requestValidationMode="2.0" maxRequestLength="10485760" executionTimeout="3600" appRequestQueueLimit="10000"/></system.web></configuration>为⼤家附3个精彩的专题:亲,你可以在⾃⼰的项⽬中实现fileupload控件上传图⽚并进⾏预览图⽚的功能,这样⽹站更具有实⽤性,基本步骤就是这些,可能还有⼩编遗漏的地⽅,希望⼤家谅解。
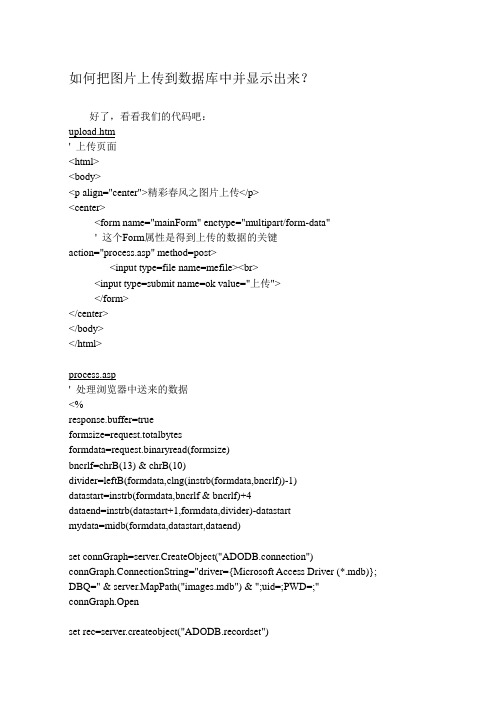
如何把图片上传到数据库中并显示出来?

如何把图片上传到数据库中并显示出来?好了,看看我们的代码吧:upload.htm' 上传页面<html><body><p align="center">精彩春风之图片上传</p><center><form name="mainForm" enctype="multipart/form-data"' 这个Form属性是得到上传的数据的关键action="process.asp" method=post><input type=file name=mefile><br><input type=submit name=ok value="上传"></form></center></body></html>process.asp' 处理浏览器中送来的数据<%response.buffer=trueformsize=request.totalbytesformdata=request.binaryread(formsize)bncrlf=chrB(13) & chrB(10)divider=leftB(formdata,clng(instrb(formdata,bncrlf))-1)datastart=instrb(formdata,bncrlf & bncrlf)+4dataend=instrb(datastart+1,formdata,divider)-datastartmydata=midb(formdata,datastart,dataend)set connGraph=server.CreateObject("ADODB.connection") connGraph.ConnectionString="driver={Microsoft Access Driver (*.mdb)}; DBQ=" & server.MapPath("images.mdb") & ";uid=;PWD=;" connGraph.Openset rec=server.createobject("ADODB.recordset")rec.Open "SELECT * FROM [images] where id is null",connGraph,1,3rec.addnewrec("img").appendchunk mydatarec.updaterec.closeset rec=nothingset connGraph=nothing%>showimg.asp' 显示图片<%set connGraph=server.CreateObject("ADODB.connection")connGraph.ConnectionString="driver={Microsoft Access Driver (*.mdb)};DBQ=" & server.MapPath("images.mdb") & ";uid=;PWD=;"connGraph.Openset rec=server.createobject("ADODB.recordset")strsql="select img from images where id=" & trim(request("id"))rec.open strsql,connGraph,1,1Response.ContentType = "image/*"' 在输出到浏览器之前一定要指定Response.ContentType = "image/*",以便正常显示图片Response.BinaryWrite rec("img").getChunk(7500000)rec.closeset rec=nothingset connGraph=nothing%>数据库结构如下:。
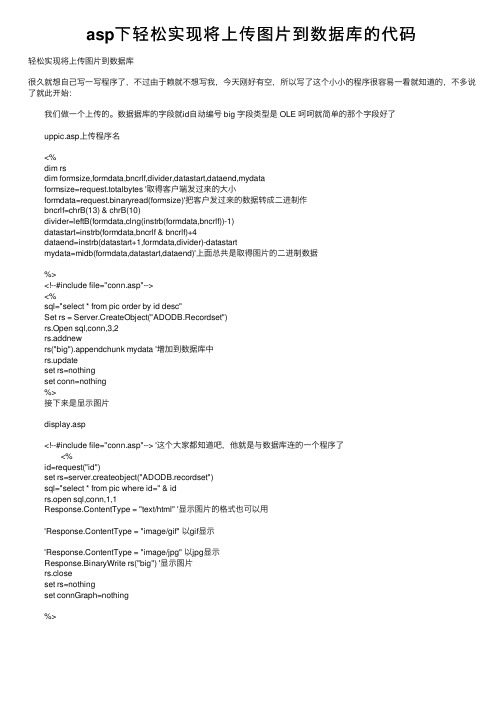
asp下轻松实现将上传图片到数据库的代码

asp下轻松实现将上传图⽚到数据库的代码轻松实现将上传图⽚到数据库很久就想⾃⼰写⼀写程序了,不过由于赖就不想写我,今天刚好有空,所以写了这个⼩⼩的程序很容易⼀看就知道的,不多说了就此开始: 我们做⼀个上传的。
数据据库的字段就id⾃动编号 big 字段类型是 OLE 呵呵就简单的那个字段好了 uppic.asp上传程序名 <% dim rs dim formsize,formdata,bncrlf,divider,datastart,dataend,mydata formsize=request.totalbytes '取得客户端发过来的⼤⼩ formdata=request.binaryread(formsize)'把客户发过来的数据转成⼆进制作 bncrlf=chrB(13) & chrB(10) divider=leftB(formdata,clng(instrb(formdata,bncrlf))-1) datastart=instrb(formdata,bncrlf & bncrlf)+4 dataend=instrb(datastart+1,formdata,divider)-datastart mydata=midb(formdata,datastart,dataend)'上⾯总共是取得图⽚的⼆进制数据 %> <!--#include file="conn.asp"--> <% sql="select * from pic order by id desc" Set rs = Server.CreateObject("ADODB.Recordset") rs.Open sql,conn,3,2 rs.addnew rs("big").appendchunk mydata '增加到数据库中 rs.update set rs=nothing set conn=nothing %> 接下来是显⽰图⽚ display.asp <!--#include file="conn.asp"--> '这个⼤家都知道吧,他就是与数据库连的⼀个程序了 <% id=request("id") set rs=server.createobject("ADODB.recordset") sql="select * from pic where id=" & id rs.open sql,conn,1,1 Response.ContentType = "text/html" '显⽰图⽚的格式也可以⽤ 'Response.ContentType = "image/gif" 以gif显⽰ 'Response.ContentType = "image/jpg" 以jpg显⽰ Response.BinaryWrite rs("big") '显⽰图⽚ rs.close set rs=nothing set connGraph=nothing %>。
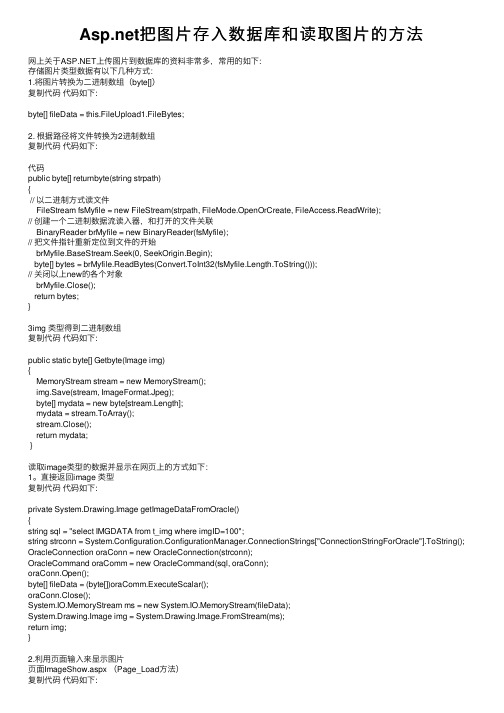
Asp.net把图片存入数据库和读取图片的方法

把图⽚存⼊数据库和读取图⽚的⽅法⽹上关于上传图⽚到数据库的资料⾮常多,常⽤的如下:存储图⽚类型数据有以下⼏种⽅式:1.将图⽚转换为⼆进制数组(byte[])复制代码代码如下:byte[] fileData = this.FileUpload1.FileBytes;2. 根据路径将⽂件转换为2进制数组复制代码代码如下:代码public byte[] returnbyte(string strpath){// 以⼆进制⽅式读⽂件FileStream fsMyfile = new FileStream(strpath, FileMode.OpenOrCreate, FileAccess.ReadWrite);// 创建⼀个⼆进制数据流读⼊器,和打开的⽂件关联BinaryReader brMyfile = new BinaryReader(fsMyfile);// 把⽂件指针重新定位到⽂件的开始brMyfile.BaseStream.Seek(0, SeekOrigin.Begin);byte[] bytes = brMyfile.ReadBytes(Convert.ToInt32(fsMyfile.Length.ToString()));// 关闭以上new的各个对象brMyfile.Close();return bytes;}3img 类型得到⼆进制数组复制代码代码如下:public static byte[] Getbyte(Image img){MemoryStream stream = new MemoryStream();img.Save(stream, ImageFormat.Jpeg);byte[] mydata = new byte[stream.Length];mydata = stream.ToArray();stream.Close();return mydata;}读取image类型的数据并显⽰在⽹页上的⽅式如下:1。
怎样将图片上传到数据库进行保存

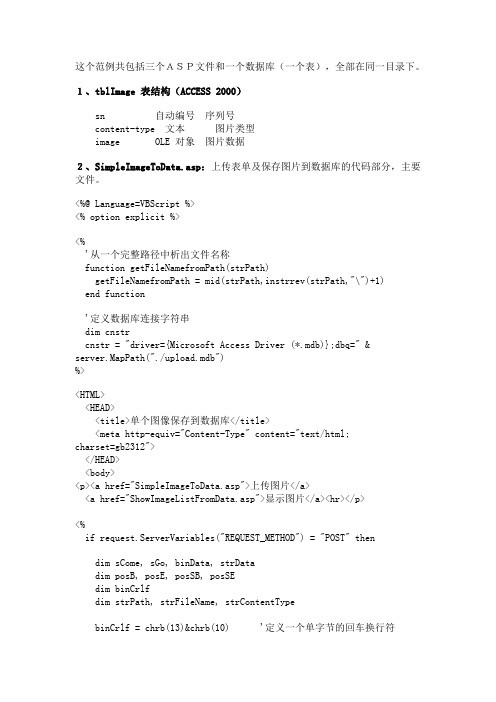
这个范例共包括三个ASP文件和一个数据库(一个表),全部在同一目录下。
1、tblImage 表结构(ACCESS 2000)sn 自动编号序列号content-type 文本图片类型image OLE 对象图片数据2、SimpleImageToData.asp:上传表单及保存图片到数据库的代码部分,主要文件。
<%@ Language=VBScript %><% option explicit %><%'从一个完整路径中析出文件名称function getFileNamefromPath(strPath)getFileNamefromPath = mid(strPath,instrrev(strPath,"\")+1)end function'定义数据库连接字符串dim cnstrcnstr = "driver={Microsoft Access Driver (*.mdb)};dbq=" &server.MapPath("./upload.mdb")%><HTML><HEAD><title>单个图像保存到数据库</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </HEAD><body><p><a href="SimpleImageToData.asp">上传图片</a><a href="ShowImageListFromData.asp">显示图片</a><hr></p><%if request.ServerVariables("REQUEST_METHOD") = "POST" thendim sCome, sGo, binData, strDatadim posB, posE, posSB, posSEdim binCrlfdim strPath, strFileName, strContentTypebinCrlf = chrb(13)&chrb(10) '定义一个单字节的回车换行符set sCome = server.CreateObject("adodb.stream")sCome.Type = 1 '指定返回数据类型 adTypeBinary=1,adTypeText=2sCome.Mode = 3 '指定打开模式adModeRead=1,adModeWrite=2,adModeReadWrite=3sCome.OpensCome.Write request.BinaryRead(request.TotalBytes)sCome.Position = 0binData = sCome.Read'response.BinaryWrite binData '调试用:显示提交的所有数据'response.Write "<hr>" '调试用set sGo = server.CreateObject("adodb.stream")sGo.Type = 1sGo.Mode = 3sGo.OpenposB = 1posB = instrb(posB,binData,binCrlf)posE = instrb(posB+1,binData,binCrlf)'response.Write posB & " | " & posE & "<br>"sCome.Position = posB+1sCome.CopyTo sGo,posE-posB-2sGo.Position = 0sGo.Type = 2sGo.Charset = "gb2312"strData = sGo.ReadTextsGo.Close'response.Write strData & "<hr>"posSB = 1posSB = instr(posSB,strData,"filename=""") + len("filename=""")posSE = instr(posSB,strData,"""")if posSE > posSB thenstrPath = mid(strData,posSB,posSE-posSB)'response.Write "本地路径:" & strPath & "<br>"'response.Write "文件名:" & getFileNamefromPath(strPath) & "<br>"posB = posEposE = instrb(posB+1,binData,binCrlf)'response.Write posB & " | " & posE & "<br>"sGo.Type = 1sGo.Mode = 3sGo.OpensCome.Position = posBsCome.CopyTo sGo,posE-posB-1sGo.Position = 0sGo.Type = 2sGo.Charset = "gb2312"strData = sGo.ReadTextsGo.ClosestrContentType = mid(strData,16) '此处因为固定的,所以省略查找 :-) 'response.Write "图片类型:" & strContentType & "<hr>"posB = posE+2posE = instrb(posB+1,binData,binCrlf)'response.Write posB & " | " & posE & "<br>"sGo.Type = 1sGo.Mode = 3sGo.OpensCome.Position = posB+1sCome.CopyTo sGo,posE-posB-2sGo.Position = 0strData = sGo.ReadsGo.Close'response.Write lenb(strData) & "<br>"dim cn, rs, sqlset cn = server.CreateObject("adodb.connection")cn.Open cnstrset rs = server.CreateObject("adodb.recordset")sql = "select * from tblImage"rs.Open sql,cn,1,3rs.AddNewrs.Fields("content-type").Value = strContentTypers.Fields("image").AppendChunk strDatars.Updaters.Closeset rs = nothingcn.Closeset cn = nothingresponse.Write "图片保存成功!" & "<br>"elseresponse.Write "没有上传图片!" & "<br>"end ifset sGo = nothingsCome.Closeset sCome = nothingelse%><form id="frmUpload" name="frmUpload" action="SimpleImageToData.asp" method="post" target="_self" enctype="multipart/form-data"><INPUT id="filImage" type="file" name="filImage" size="40"><BR><INPUT id="btnUpload" type="submit" value="Upload" name="btnUpload"> </form><%end if%></body></HTML>3、ShowImageListFromData.asp<%@ Language=VBScript %><% option explicit %><html><head><title>显示数据库中已有图片的列表</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head><body><p><a href="SimpleImageToData.asp">上传图片</a><a href="ShowImageListFromData.asp">显示图片</a><hr></p><table border=0 cellpadding=2 cellspacing=2><tr><td valign=top><%dim cnstrcnstr = "driver={Microsoft Access Driver (*.mdb)};dbq=" &server.MapPath("./upload.mdb")dim cn, sql, rsset cn = server.CreateObject("adodb.connection")cn.Open cnstrsql = "select sn,[content-type],image from tblImage"set rs = cn.Execute(sql)response.Write "<table border=1 cellspacing=2 cellpadding=5>"response.Write "<tr>"response.Write "<th>序列号</th><th>图片类型</th><th>图片</th>"response.Write "</tr>"do until rs.eofresponse.Write "<tr>"response.Write "<td>" & rs("sn") & "</td>"response.Write "<td>" & rs("content-type") & "</td>"response.Write "<td><a href='ShowImageListFromData.asp?sn=" &rs("sn") & "'>看图</a></td>"response.Write "</tr>"rs.movenextloopresponse.Write "</table>"cn.Closeset cn = nothing%></td><td valign=top><%dim snsn = request.QueryString("sn")if sn = "" thenresponse.Write "没有指定图片!"elseresponse.Write "<img border=1 src=ShowImageFromData.asp?sn=" & sn & ">"end if%></td></tr></table></body></html>4、ShowImageFromData.asp<%@ Language=VBScript %><% option explicit %><%dim snsn = request.QueryString("sn")if sn = "" then response.Enddim cnstrcnstr = "driver={Microsoft Access Driver (*.mdb)};dbq=" &server.MapPath("./upload.mdb")dim cn, sql, rsset cn = server.CreateObject("adodb.connection")cn.Open cnstrsql = "select sn,[content-type],image from tblImage where sn=" & cint(sn) set rs = cn.Execute(sql)response.ContentType = rs("content-type")response.BinaryWrite rs("image")set rs = nothingcn.Closeset cn = nothing%>。
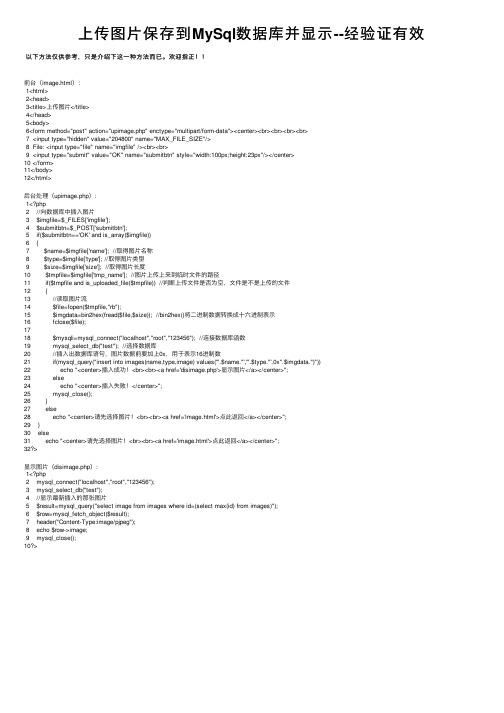
上传图片保存到MySql数据库并显示--经验证有效

上传图⽚保存到MySql数据库并显⽰--经验证有效以下⽅法仅供参考,只是介绍下这⼀种⽅法⽽已。
欢迎指正!!前台(image.html):1<html>2<head>3<title>上传图⽚</title>4</head>5<body>6<form method="post" action="upimage.php" enctype="multipart/form-data"><center><br><br><br><br>7 <input type="hidden" value="204800" name="MAX_FILE_SIZE"/>8 File: <input type="file" name="imgfile" /><br><br>9 <input type="submit" value="OK" name="submitbtn" style="width:100px;height:23px"/></center>10 </form>11</body>12</html>后台处理(upimage.php):1<?php2 //向数据库中插⼊图⽚3 $imgfile=$_FILES['imgfile'];4 $submitbtn=$_POST['submitbtn'];5 if($submitbtn=='OK' and is_array($imgfile))6 {7 $name=$imgfile['name']; //取得图⽚名称8 $type=$imgfile['type']; //取得图⽚类型9 $size=$imgfile['size']; //取得图⽚长度10 $tmpfile=$imgfile['tmp_name']; //图⽚上传上来到临时⽂件的路径11 if($tmpfile and is_uploaded_file($tmpfile)) //判断上传⽂件是否为空,⽂件是不是上传的⽂件12 {13 //读取图⽚流14 $file=fopen($tmpfile,"rb");15 $imgdata=bin2hex(fread($file,$size)); //bin2hex()将⼆进制数据转换成⼗六进制表⽰16 fclose($file);1718 $mysqli=mysql_connect("localhost","root","123456"); //连接数据库函数19 mysql_select_db("test"); //选择数据库20 //插⼊出数据库语句,图⽚数据前要加上0x,⽤于表⽰16进制数21 if(mysql_query("insert into images(name,type,image) values('".$name."','".$type."',0x".$imgdata.")"))22 echo "<center>插⼊成功!<br><br><a href='disimage.php'>显⽰图⽚</a></center>";23 else24 echo "<center>插⼊失败!</center>";25 mysql_close();26 }27 else28 echo "<center>请先选择图⽚!<br><br><a href='image.html'>点此返回</a></center>";29 }30 else31 echo "<center>请先选择图⽚!<br><br><a href='image.html'>点此返回</a></center>";32?>显⽰图⽚(disimage.php):1<?php2 mysql_connect("localhost","root","123456");3 mysql_select_db("test");4 //显⽰最新插⼊的那张图⽚5 $result=mysql_query("select image from images where id=(select max(id) from images)");6 $row=mysql_fetch_object($result);7 header("Content-Type:image/pjpeg");8 echo $row->image;9 mysql_close();10?>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ASP教程45
如何把图片上传到数据库中并显示出来?
好了,看看我们的代码吧:
upload.htm
' 上传页面
<html>
<body>
<p align="center">精彩春风之图片上传</p>
<center>
<form name="mainForm" enctype="multipart/form-data"
' 这个Form属性是得到上传的数据的关键
action="process.asp" method=post>
<input type=file name=mefile><br>
<input type=submit name=ok value="上传">
</form>
</center>
</body>
</html>
process.asp
' 处理浏览器中送来的数据
<%
response.buffer=true
formsize=request.totalbytes
formdata=request.binaryread(formsize)
bncrlf=chrB(13) & chrB(10)
divider=leftB(formdata,clng(instrb(formdata,bncrlf))-1)
datastart=instrb(formdata,bncrlf & bncrlf)+4
dataend=instrb(datastart+1,formdata,divider)-datastart
mydata=midb(formdata,datastart,dataend)
set connGraph=server.CreateObject("ADODB.connection") connGraph.ConnectionString="driver={Microsoft Access Driver (*.mdb)}; DBQ=" & server.MapPath("images.mdb") & ";uid=;PWD=;" connGraph.Open
set rec=server.createobject("ADODB.recordset")
rec.Open "SELECT * FROM [images] where id is null",connGraph,1,3
rec.addnew
rec("img").appendchunk mydata
rec.update
rec.close
set rec=nothing
set connGraph=nothing
%>
showimg.asp
' 显示图片
<%
set connGraph=server.CreateObject("ADODB.connection")
connGraph.ConnectionString="driver={Microsoft Access Driver (*.mdb)};
DBQ=" & server.MapPath("images.mdb") & ";uid=;PWD=;"
connGraph.Open
set rec=server.createobject("ADODB.recordset")
strsql="select img from images where id=" & trim(request("id"))
rec.open strsql,connGraph,1,1
Response.ContentType = "image/*"
' 在输出到浏览器之前一定要指定Response.ContentType = "image/*",以便正常显示图片Response.BinaryWrite rec("img").getChunk(7500000)
rec.close
set rec=nothing
set connGraph=nothing
%>
数据库结构如下:。
