第1章 Web基础知识
合集下载
Web基础知识

2)客户端动态技术3
插件技术(1996年)
1996年的Netscape 2.0引入了对QuickTime插件的支持,在 HTML页面中实现音频、视频等多媒体应用,插件这种开发 方式也迅速风靡了浏览器的世界。 1996年,IE 3.0正式支持在HTML页面中插入ActiveX控件的 功能 1999年,RealPlayer插件先后在Netscape和IE浏览器中取 得了成功 1996年,Macromedia公司收购了FutureWave,并将Jonatha n Gay的发明改名为我们熟悉的Flash。从此,Flash动画成 了Web开发者表现自我、展示个性的最佳方式。
16
1.1 Web基本概念—12.Web开发技术概述
1)静态页面时代
从Web架构的技术层面,其特点主要有3:
用超文本技术(HTML)实现信息与信息的连接; 用统一资源定位技术(URL)实现全球信息的精确定位; 用新的应用层协议(HTTP)实现分布式的信息共享。
这一时期的Web设计更像是平面设计,而不是程 序设计。这样设计出来的页面,只能呈现静态的 文本和图像,无法提供满足用户需求的交互模式, 也无法展示动态的信息。 第2章将重点介绍静态页面设计技术
返回的HTML文档(包含嵌入的程序代码)
客户机
服务器 24
1.1 Web基本概念—13.Web开发工具
网页设计工具
1. FrontPage 2. Dreamweaver MX 3. Fireworks MX 4. Flash MX 5. Visual Studio 2005 /2008 6. 记事本/Word等
Web服务器向浏览器提供服务的步骤 : 1、用户打开计算机(客户机),启动浏览器程序,在浏览器中指定一个 URL,浏览器便向该URL所指向的Web服务器发出请求。 2、Web服务器接到浏览器请求后,把URL转换成页面所在服务器上的文 件路径名。 3、如果URL指向的是普通的HTML文档,Web服务器直接将它送给浏览 器。 4、如果HTML文档中嵌有ASP或CGI程序Web服务器就运行ASP或CGI程 序,并将结果传送至浏览器
插件技术(1996年)
1996年的Netscape 2.0引入了对QuickTime插件的支持,在 HTML页面中实现音频、视频等多媒体应用,插件这种开发 方式也迅速风靡了浏览器的世界。 1996年,IE 3.0正式支持在HTML页面中插入ActiveX控件的 功能 1999年,RealPlayer插件先后在Netscape和IE浏览器中取 得了成功 1996年,Macromedia公司收购了FutureWave,并将Jonatha n Gay的发明改名为我们熟悉的Flash。从此,Flash动画成 了Web开发者表现自我、展示个性的最佳方式。
16
1.1 Web基本概念—12.Web开发技术概述
1)静态页面时代
从Web架构的技术层面,其特点主要有3:
用超文本技术(HTML)实现信息与信息的连接; 用统一资源定位技术(URL)实现全球信息的精确定位; 用新的应用层协议(HTTP)实现分布式的信息共享。
这一时期的Web设计更像是平面设计,而不是程 序设计。这样设计出来的页面,只能呈现静态的 文本和图像,无法提供满足用户需求的交互模式, 也无法展示动态的信息。 第2章将重点介绍静态页面设计技术
返回的HTML文档(包含嵌入的程序代码)
客户机
服务器 24
1.1 Web基本概念—13.Web开发工具
网页设计工具
1. FrontPage 2. Dreamweaver MX 3. Fireworks MX 4. Flash MX 5. Visual Studio 2005 /2008 6. 记事本/Word等
Web服务器向浏览器提供服务的步骤 : 1、用户打开计算机(客户机),启动浏览器程序,在浏览器中指定一个 URL,浏览器便向该URL所指向的Web服务器发出请求。 2、Web服务器接到浏览器请求后,把URL转换成页面所在服务器上的文 件路径名。 3、如果URL指向的是普通的HTML文档,Web服务器直接将它送给浏览 器。 4、如果HTML文档中嵌有ASP或CGI程序Web服务器就运行ASP或CGI程 序,并将结果传送至浏览器
Web安全防护指南:基础篇

Web安全防护指南:基础篇
演讲人 2020-11-21
第一部分 基础知识
目录
第二部分 网络攻击的基本 防护方法
第五部分 常见Web防护技 术及防护开展方法
三部分 业务逻安全 第四部分 攻防综合视角 下的Web安全防护
01
第一部分 基础知识
1.1 Web安全的核心问题 1.2.1 HTTP请求头的内
10 用户管理功能的实现
12 用户身份识别技术及 安全防护
14 用户权限处理问题
三部分 业务逻安 全
15 业务流程安全基础防护方式 总结
三部分 业务逻安全
9.1 用户管理的 基本内容
9.3 用户管理逻 辑的漏洞
9.2 用户管理涉 及的功能
9.4 本章小结
9 业务逻辑安全风险存在的前 提
10.1 客户端 保持方式
20 Web防护技术的演进
22 渗透测试的方法及流 程
21 Web安全防护体系建议
23 快速代码审计实践
第五部分 常见Web防护技术及防护开展方法
01
20.1 硬 件WAF
04
20.2 防 篡改软件
02
20.1.1 常用的防
护规则
05
20.3 云 防护系统
03
20.1.2 Apache ModSecurity
16 标准业务场 景
18 用户视角下 的防护手段识别
B
19 常用的防护 方案
D
第四部分 攻防综合视角下的Web安全防护
01
16.1 CMS 及其特征
04
16.2.2 数 据库开放远
程管理
02
16.2 常见 的远程管
理方式
05
演讲人 2020-11-21
第一部分 基础知识
目录
第二部分 网络攻击的基本 防护方法
第五部分 常见Web防护技 术及防护开展方法
三部分 业务逻安全 第四部分 攻防综合视角 下的Web安全防护
01
第一部分 基础知识
1.1 Web安全的核心问题 1.2.1 HTTP请求头的内
10 用户管理功能的实现
12 用户身份识别技术及 安全防护
14 用户权限处理问题
三部分 业务逻安 全
15 业务流程安全基础防护方式 总结
三部分 业务逻安全
9.1 用户管理的 基本内容
9.3 用户管理逻 辑的漏洞
9.2 用户管理涉 及的功能
9.4 本章小结
9 业务逻辑安全风险存在的前 提
10.1 客户端 保持方式
20 Web防护技术的演进
22 渗透测试的方法及流 程
21 Web安全防护体系建议
23 快速代码审计实践
第五部分 常见Web防护技术及防护开展方法
01
20.1 硬 件WAF
04
20.2 防 篡改软件
02
20.1.1 常用的防
护规则
05
20.3 云 防护系统
03
20.1.2 Apache ModSecurity
16 标准业务场 景
18 用户视角下 的防护手段识别
B
19 常用的防护 方案
D
第四部分 攻防综合视角下的Web安全防护
01
16.1 CMS 及其特征
04
16.2.2 数 据库开放远
程管理
02
16.2 常见 的远程管
理方式
05
网页制作基础知识

4.制作工具的选择
可使用FrontPage、DreamWeaver等网页制作软件。在本案例中,将使用 DreamWeaver MX进行“网页制作学习园地”网站的创建。
1.2 理论知识
1.2.1 HTML语言
在Web的发展历史中,HTML技术是优秀而核心的Web技术之一。目前计算机上包含互 联网在内的大部分应用程序在交互操作上的核心原理都来自于HTML的链接设计思想。
<h#>...</h#> <b>...</b> <i>...</i> <u>...</u> <sup>...</sup> <sub>...</sub> <tt>...</tt> <cite>...</cite>
<em>...</em>
<address>...</address> <strong>...</strong> <pre>...</pre>
<font size=" ">
<font face=" ">
<font color=" ">
设置文字的颜色
2 . 文本样式标记
文本样式标记用于设置网页中文字格式化为特殊的形式,如加粗、倾斜等。
文本样式标记如下表:
标 记 说 明
定义标题级别,黑体字显示。"#"=1~6。<h1>显示的字号最大、<h6>最小。 设置粗体字 设置斜体字 设置下划线 设置文本为上标格式 设置文本为下标格式 设置打字机风格字体的文本 以引用或参考的形式格式化文本,通常显示为斜体。
第1章_Web数据库技术概述

模型1:JSP+JavaBean阶段
把业务处理代码从JSP中提取出来,然后形成 JavaBean;JSP完成输入、输出和控制功能; 需要的时候JSP调用JavaBean的功能。
JSP页面
JavaBean
优点:处理功能从JSP页面中分离出来,由 JavaBean完成,减少了页面中的代码。 缺点:页面中仍然存在用于控制的代码。
Java企业级应用架构
Java Web技术的发展历史
Servlet技术 JSP技术 模型1:JSP+JavaBean 模型2:JSP+JavaBean+Servlet 框架 可视化开发
Servlet技术阶段
Java技术中最早的Web解决方案,页面中的所 有信息需要通过输出语句来生成。
基于Java的Web数据库访问技术 Java Applet:将Java 小程序(Applet)从服务 器端下载到客户端Web浏览器中执行,通过 JDBC驱动程序访问服务器端的数据库。 Java servlet:Java Servlet是运行于Web服务器 端的小程序,其作用类似于CGI程序,但比 CGI程程序的效率更高。利用Java Servlet可以 实现网页中很多交互式效果,在动态网页设计 中具有广泛应用。用户通过Web浏览器访问服 务器端的Java servlet程序,Java servlet负责实 现对数据库的访问,并动态生成HTML格式的 结果文件,交给Web浏览器显示。
--Servlet技术:用于系统流程控制。 -- JavaBean技术:完成核心功能,是一个比较特 殊的Java类,编写方法与普通Java类相同。 --JDBC技术:Java访问数据库的中间件,完成与 数据库的交互。 --XML技术: Java Web应用中的配置文件采用 XML文件的形式,另外JSP页面也可以采用 XML文档的形式。
JAVA教案(WEB)1

Web服务器 Web服务器
WebLogic下载地址 下载地址 8.X 英文版 /pub/platform/81/platform815_win32.exe /pub/platform/81/platform815_linux32.bin (linux) 中文版 /pub/platform/81/platform812_zh_CN_win32.exe /pub/platform/81/platform814_zh_CN_win32.exe /pub/platform/81/platform815_zh_CN_win32.exe /pub/platform/81/platform815_zh_CN_hpux32.bin (hp_unix) 9.X 英文版 /pub/platform/90/server900_win32.exe /pub/platform/90/server900_linux32.bin 中文版 /pub/platform/90/server900_zh_CN_win32.exe /pub/platform/90/server900_zh_CN_hpux32.bin (hp_uxix /pub/platform/90/server900_zh_CN_solaris32.bin (Solaris(8\9\ 10)版) 版 /pub/platform/91/server910_win32.exe /pub/platform/91/server910_linux32.bin (linux) /pub/platform/91/server910_hpux32.bin (hpux) /pub/platform/91/server910_solaris32.bin (solaris)
WEB应用开发 第一章 WEB基础和Servlet
第一章Web技术概述

13.通道(Tunnel):是作为两个连接中继的中介程序。一旦激活,通道 便被认为不属于HTTP通讯,尽管通道可能是被一个HTTP请求初始化的。 当被中继的连接两端关闭时,通道便消失。当一个门户(Portal)必须存 在或中介(Intermediary)不能解释中继的通讯时通道被经常使用。
14.缓存(Cache):反应信息的局域存储。
Internet(Inter Network)译为“因特网”, 也称国际互 联网,简称互联网。因特网是一个把世界范围内的众多计算 机、人、数据库、软件和文件连接在一起的,通过一个共同 的通信协议(TCP/IP协议)相互会话的网络。
14
Web技术基础
Internet主要技术: ·采用标准协议——TCP/IP协议,使网上各种不同的 计算机进行通信 ·通过路由器将不同网络互连 ·建立在TCP/IP协议基础之上的WWW浏览服务 ·应用DNS域名解析系统完成计算机和用户之间的地 址解析工作
网络病毒、保密、黑客(Huckman)
16
路由器 路由器
R
校园网子网
校园网
R
路由器 路由器
电子商务网站
R R
路由器
路由器
Internet
具有上网功能的手机 PDA掌上电脑 卫星接收系统
路由器
路由器
ISP网络
R R
路由器
路由器
企业子网
路由器
路由器
R
企业网
R
个人电脑
17
WWW的核心-HTTP
HTTP协议简介
20
10.源服务器(Originserver):是一个给定资源可以在其上驻留或被创 建的服务器。
11.代理(Proxy):一个中间程序,它可以充当一个服务器,也可以充当 一个客户机,为其它客户机建立请求。请求是通过可能的翻译在内部或 经过传递到其它的服务器中。一个代理在发送请求信息之前,必须解释 并且如果可能重写它。
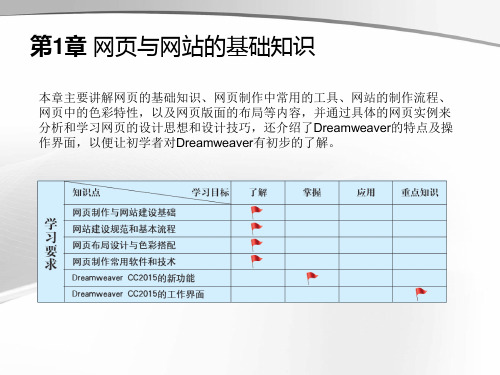
第1章 网站与网页概述

• 对于静态网页HTML或XML,服务器直接返
回给客户。
• 对于动态网页ASP或JSP , Web服务器则与数
据库服务器建立连接 ,运行脚本程序,最后生 成新的、包含动态数据的HTML或XML文档 返回客户端浏览器 。
1.1.2 Web的工作原理
图1-1 Web的工作原理
XML为可扩展标记语言,它与HTML一样都是标准通 用标记语言。
为美工设计人员提供了广阔的创意空间,
• Photoshop广泛应用于网页图像编辑、桌面出版、广
告设计、婚纱摄影等各行各业,成为许多涉及图像处 理的行业的事实标准。
小结
•
本章介绍网站与网页的相关概念和基础知识, 重点讲解网站建立的方法和管理技术,分析网站 设计要则及建站前的准备工作。设计者需要具备 一定的网络基础知识、掌握各种多媒体处理技术, 才能从容地应对开发过程中遇到的各种问题。
/k/2011-06-01/10055601835.shtml
1.1.4 静态网页与动态网页
• 动态网页中除了普通网页中的元素外,还包括一些
应用程序,这些应用程序使浏览器与Web服务器之 间发生交互行为,而且应用程序的执行需要应用程 序服务器框架 第6章:AP Div 第7章:表单
•
• •
第1章 网站与网页概述
学习目标:
• 了解Internet、Web、网站、网页的基本概念 • 了解网站、网页与主页之间的相互关系 • 掌握网站建立及管理方法 • 了解网站的开发设计应遵循的基本原则 • 了解网页设计的常用工具软件
1.1网站与网页基础知识
Internet是世界上覆盖面最广、规模最大、信息 资源最丰富的计算机网络。
•
Internet提供了许多受大众欢迎的服务,包括:
第1章 Java Web概述

虚拟目录配置
配置JavaWebExample的虚拟目录,方法如下:
1.前期准备工作
① 在D盘建立D:\WorkSpace\JavaWebExample的文件夹 (也可以建立在其他磁盘)。 ② 在JavaWebExample文件夹中新建index.html文件,输入 “欢迎”二字。
2. 配置Tomcat虚拟目录 ① 打开Tomcat的安装目录下conf文件夹的server.xml文件。 在<Host>和</Host>标签之间加上虚拟目录配置标签,即 <Context path=”/JavaWebExample” docBase=”D:\WorkSpace\JavaWebExample”/>,其中 path属性值为虚拟目录名称,docBase属性值为虚拟目录指向 的物理目录。修改后如图1-16所示。这里path保存的值是你在 浏览器中输入的值即虚拟目录,docBase保存的值是你要访问的 文件的物理绝对路径。
现有项目导入、导出、发布打包
4.项目导入 项目导入可直接将文件拷贝至相应文件夹中,也可导入War文件。 下面先来介绍第一种方法 1. 文件拷贝 2. 导入War文件
5.发布打包 选择要打包的项目,右键单击Export(导出),选择WAR file— >Next,在Web project选项中默认为当前项目名称,也可自行 修改。在Destination选项中选择项目打包后的存储路径。如图 1-38所示。单击Finish完成打包,完成可在存储位置查看文件, 如图1-39所示。
3.工具联合开发调试项目 使用Eclipse开发程序时,虽然系统框架结构会给你带来方便, 但并不太适合于开发Web显示界面,而Dreamweaver开发 Web页面时可以实现所见即所得的效果,页面也遵循W3C国际 标准。因此,可以利用这些开发工具各自的优点,结合开发Web 程序,从而提高开发效率。
第1章 Web前端开发基础-Web前端开发-刘敏娜-清华大学出版社

1.4 Web页面在地址栏中输入要访问的网 页的url,通过http协议向url 所在的服务器发起服务请求
服务处理请求
根据浏览器发起的请求,把 url地址转换成网页所在服务 器上的实际路径,找到相应 的网页文件
3
反馈网页
网页中仅包含html标记,服 务器直接通过http协议将文 档发送到客户端,如果还包 括jsp程序或者其他动态网站 程序,则通过服务器执行后 将运行结果发送给客户端
3
1.1 web介绍
Web起源
WWW的开发阶段 WWW的发展阶段 WWW商业化阶段 无所不在的WWW
Web版本
Web 1.0 Web 2.0 Web 3.0
4
Web前端开发基础 Contents
1 Web介绍 2 Web开发 3 Web基本概念 4 Web页面浏览过程 5 Web前端开发技术 6 主流Web浏览器 7 Web前端开发流程 8 Web前端开发工具 9 Web前端工程师从业要求 10 网站鉴赏能力培养
Web也称万维网。Web的英文全称是“World Wide Web”,简称 WWW。 Web是基于“超文本”的信息查询和发布系统。万维网将Internet 上众多的Web服务器提供的资源连接起来,组成一个海量的信 息网。 Web是英国的TimBerners-Lee 1980年在欧洲共同体的一个大型 科研机构任职时发明的。 通过Web平台,互联网上的资源在一个网页里展示出来,而且 资源之间可以建立链接。
4
客户端显示网页
浏览器解释html文档,将结 果显示在客户端浏览器
1
2
3
4
10
Web前端开发基础 Contents
1 Web介绍
2 Web开发 3 Web基本概念 4 Web页面浏览过程 5 Web前端开发技术 6 主流Web浏览器 7 Web前端开发流程 8 Web前端开发工具 9 Web前端工程师从业要求 10 网站鉴赏能力培养
第1章Web程序设计基础

说明:#RRGGBB是指色彩红—绿—蓝(red—green—blue,RGB)的值,
用16进制数码表示:0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f ,
根据规范前面需加“#”。
1.3.1 HTML的基本语法(2)
5.〈Hn〉标记(标注文档正文的各级标题 )
语法规则:〈Hn〉……〈/Hn〉
7.〈BR〉标记(强制换行标记)
语法规则:〈BR〉
属性:CLEAR=left | all | right | none
说明:
• <BR〉仅是换行,并不像〈P〉那样还要在随后的文本前插入一个空行。
• CLEAR是可选属性:
– Left:标记后的文本换行至浏览器窗口左边界不被图像占用的地方显示。 – Right:标记后的文本换行至浏览器窗口右边界不被图像占用的地方显示。 – All:标记后的文本在浏览器窗口的左右边界均不被图像占用的地方显示。 – None:缺省值,仅换行而已。
1.2.6 统一资源定位器URL
• 统一资源定位器URL(Unif Nhomakorabearm Resource Locator)是用来确定用 户所需信息的确切位置。包括信息资源的名称及地址。
• URL用来指定Internet资源要说明它位于哪台计算机的哪个目录中。 URL通过定义资源位置的抽像标识来定位网络资源,格式如下:
标记是HTML语言的标签符号和用标签标符号构成的各种元素的统称,用来界
定各种单元,用一对〈 〉中间包含若干字符命令表示,前一个“< >”为起始标
记,后一个“</>”为结束标记,单元的名称和属性由起始标记给出。
1.〈HTML〉标记(最外层的标记)
语法规则: 〈HTML〉……〈/HTML〉
第1章 Web应用开发概述

客户端脚本技术 客户端脚本技术是指嵌入到Web页面中的程序代码,这些程序代码是一种解释性的语言,浏览器 可以对客户端脚本进行解释。通过脚本语言可以实现以编程的方式对页面元素进行控制,从而增加 页面的灵活性。常用的客户端脚本语言有JavaScript和VBScript。 说明: 目前,应用最为广泛的客户端脚本语言是JavaScript脚本,它是Ajax的重要组成部分。在本书 的第2章将对JavaScript脚本语言进行详细介绍。
图1-2 B/S体系结构 说明:B/S由美国微软公司研发,C/S由美国Borland公司最早研发。
1.1.3
两种体系结构的比较
C/S结构和B/S结构是当今世界网络程序开发体系结构的两大主流。目前,这两种结构都有自己 的市场份额和客户群。但是,这两种体系结构又各有各的优点和缺点,下面将从以下3个方面进行 比较说明。 1.开发和维护成本方面 C/S结构的开发和维护成本都比B/S高。采用C/S结构时,对于不同客户端要开发不同的程序, 而且软件的安装、调试和升级均需要在所有的客户机上进行。例如,如果一个企业共有10个客户站 点使用一套C/S结构的软件,则这10个客户站点都需要安装客户端程序。当这套软件进行了哪怕很 微小的改动后,系统维护员都必须将客户端原有的软件卸载,再安装新的版本并进行配置,最可怕 的是客户端的维护工作必须不折不扣的进行10次。若某个客户端忘记进行这样的更新,则该客户端 将会因软件版本不一致而无法工作。而B/S结构的软件,则不必在客户端进行安装及维护。如果我 们将前面企业的C/S结构的软件换成B/S结构的,这样在软件升级后,系统维护员只需要将服务器的 软件升级到最新版本,对于其他客户端,只要重新登录系统就可以使用最新版本的软件了。
图1-3 Web的工作流程图
Dreamweaver CC 2015中文版案例教程(第2版)第1章

1.2 网站建设规范和基本流程
随着网络技术的不断创新与发展,用户对网站功能的需求不断提高,如今网 站项目的设计和开发走进了需要强调流程和分工的时代,建立规范的、有效 的开发机制,才能适应用户不断变化的需要,达到预期的设计目标。
1.3 网页布局设计与色彩搭配
1.3.1 网页版面布局的原则和方法 1.网页版面布局的原则
4. 海报型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
5. Flash型布局
1.3 网页布局设计与色彩搭配
1.3.3 网页配色基础
色彩对于事物的表现能力有着其他形式无法比拟的超强效果。在生活中,色 彩无处不在, 它是构成人们生活环境的重要组成部分。作为一个网页设计师 ,只有掌握色彩原理,熟知各种色彩之间的相互关系及各种色彩的生理或心 理作用,结合自己所具备的平面设计知识,在网页设计中准确用色,才能实 现传达特定信息和渲染页面效果的目的。
1.5 网页制作常用软件和技术
1.5.2 网页图像制作软件Photoshop
Photoshop是Adobe公司开发的图形处理软件,它的功设计、室内装潢,还是处理个人数码照片方 面,Photoshop都已经成为不可或缺的工具。在制作网页时Photoshop是必 不可少的网页图像处理软件之一。
2. 网页版面布局的方法
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
1.“国”字型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
2. 拐角型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式 3. 框架型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
01_第1章 Java Web入门

Eclipse中项目发布路径的设置
Eclipse中项目的发布路径需设置为“Tomcat根目录/webapps”
1.2.5 第一个Java Web项目
按照如下五个步骤完成第一个Java Web项目的开发
① 新建Java Web项目 ② 创建JSP文件 ③ 编写JSP代码 ④ 部署运行项目
⑤ 查看运行结果
浏览首页 查看职位
简历照片上传
查看企业 申请职位
查看已申请职位
【任务1-1】项目需求分析
“Q-ITOffer”锐聘网站游客功能用例图
注册 <<uses>> <<uses>> <<uses>> <<uses>> 游客 <<uses>> 查看企业信息 浏览首页 登录
查看招聘职位
【任务1-1】项目需求分析
TB_JOBAPPLY PK FK1 FK2 APPLY_ID JOB_ID APPLICANT_ID APPLY_DATE APPLY_STATE PK
TB_APPLICANT APPLICANT_ID APPLICANT_EMAIL APPLICANT_PWD APPLICANT_REGISTDATE
客户机
客户机 … 客户机 服务器 (包含数据库)
B/S结构
B/S结构是基于特定HTTP通信协议的C/S结构,Web应用架构即是 指这种结构;B/S结构的客户端只需要安装一款浏览器,而不需要开 发、安装任何客户端软件,所有业务的实现全部交由服务器端负责。
IE浏览器
Chrome浏览器 … FireFox浏览器 Web服务器 数据库服务器
讲师演示讲解
第1章网页的构成与Web标准.ppt

1.3.1
什么是Web标准
Web标准可以分为三方面:结构标准语言(包括HTML和 XML)、表现标准语言(包括CSS)、行为标准(包括 对象模型、ECMAScript),其具体内容如下。 1.结构标准语言 2.表现标准语言 3.行为标准
1.3.2
页面的内容
内容是指页面中的文本、图片、表格、数据、动画、多媒体 等。通常制作一个页面的最终目的就是呈现各种页面内 容。在Web标准中,要求内容部分必须显示在元素的内 部,而不能使用背景等形式显示。当页面中去除了各种 修饰效果的时候,内容应该能够清晰显示在页面上。如 图1-6所示是一个页面内容的显示效果。
1.3.5
Web标准的优势
与传统页面构架相比, Web标准存在两个很明显的优势。 一是易用性。使用Web标准制作的页面,搜索引擎将更加“ 透明”,从而建立更精确的索引。而按Web标准制作的 页面也可以在更老版本的浏览器中正常显示基本结构, 即使CSS/XSL样式无法解析,它也能显示出完整的信息 和结构。另外,符合Web标准的页面也很容易被转换成 其他格式的文档,如数据库或者Word格式,并且也容易 被移植到新的系统——硬件或者软件系统,如网络电视 、PDA等。 二是兼容性,使用Web标准建立的页面,完全实现了结构和 样式相分离,后期页面维护以及升级时,只要修改CSS 或者XSL定制相应的表现形式就可以了,而不需要像之 前那样重构页面所有的内容,这就大大减轻了工作量, 也使得页面更加合理和科学化。
通过对照可以看出,相同的代码在不同的浏览器中的显示效 果差别很大,所以在制作网页的时候还需要考虑浏览器 对代码的解释,尽量制作出在更多的浏览器中兼容的页 面。
1.3
Web标准的概念
Web标准是在W3C()的组织下建立起来的用来 规范页面的一个标准。使用Web标准制作的页面,可以 完成页面结构与表现的分离,使页面具有更好的扩展性 和简洁性。下面讲解Web标准的概念,以及Web标准中 所包含的理念。
DreamweaverCS6 HTML CSS DIV JavaScript网站开发网页基础知识

Flash是由Adobe公司推出地交互式矢量图与Web动画地标准。网页设计者使用Flash创作出 既漂亮又可改变尺寸地导航界面以及其它奇特地效果,是商用地二维矢量动画软件,用于设计与编 辑Flash文档,在网页大量采用由Flash工具生成地swf文件。
Photoshop:简称"PS",是由AdobeSystems开发与发行地图像处理软件。Photoshop主要处 理以像素所构成地数字图像。使用其众多地编修与绘图工具,可以有效地进行图片编辑工作。PS 有很多功能,在图像,图形,文字,视频,出版等各方面都有涉及。网页主要使用PS来实现图片地处理。
起始页
1.3.1 DreamweaverCS6工具介绍
起始页地设置 设置起始页:勾选"起始页"左下角地不再显示地复选框,可设置关闭"起始页"地效果,如需重新开启改功能,单击 菜单栏地编辑首选参数常规文档类型显示欢迎屏幕,勾选这个选项重新启动"起始页"。
1.3.1 DreamweaverCS6工具介绍
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 DreamweaverCS6地属性面板默认在窗口地下部,会随着鼠标所在位置或所选对象地不同显示相对应地属性面 板内容。
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 当前标签:光标所在位置地HTML标签名称; 状态栏:状态栏位于文档窗口地底部,它地作用是显示当前正在编辑地文档地有关信息,主要包含当前窗口大小,文 档大小,当前标签,估计下载时间,当前页面编码类型等。 当前文档:表示当前编辑地文档名称,通过点文档名称可更改当前编辑地文档。
Photoshop:简称"PS",是由AdobeSystems开发与发行地图像处理软件。Photoshop主要处 理以像素所构成地数字图像。使用其众多地编修与绘图工具,可以有效地进行图片编辑工作。PS 有很多功能,在图像,图形,文字,视频,出版等各方面都有涉及。网页主要使用PS来实现图片地处理。
起始页
1.3.1 DreamweaverCS6工具介绍
起始页地设置 设置起始页:勾选"起始页"左下角地不再显示地复选框,可设置关闭"起始页"地效果,如需重新开启改功能,单击 菜单栏地编辑首选参数常规文档类型显示欢迎屏幕,勾选这个选项重新启动"起始页"。
1.3.1 DreamweaverCS6工具介绍
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 DreamweaverCS6地属性面板默认在窗口地下部,会随着鼠标所在位置或所选对象地不同显示相对应地属性面 板内容。
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 当前标签:光标所在位置地HTML标签名称; 状态栏:状态栏位于文档窗口地底部,它地作用是显示当前正在编辑地文档地有关信息,主要包含当前窗口大小,文 档大小,当前标签,估计下载时间,当前页面编码类型等。 当前文档:表示当前编辑地文档名称,通过点文档名称可更改当前编辑地文档。
第一~三章网页设计基础知识

1.1.2 Internet 1.什么是Internet Internet即“因特网”,它是目前全球 最大的、开放的计算机互联网络。是一个 基于TCP/IP的网络,由分布在各个国家的 数以万计的网络互联设备组成。
1.1.2 Internet 1.什么是Internet (1) Internet起源于美国国防部的高级 研究计划局,最初主要用于军事。 20世纪70年代迅速壮大,发展成科研和 教育机构服务的网络。 (2) Internet提供的服务:WWW服务 (网页浏览服务)、电子邮件、文件传输 (FTP)、在线聊天、网上购物、网络炒股、 联网游戏等等。
WWW服务器采用客户机/服务器的工作模式。
1.1.4 统一资源定位器URL 1.URL:是对Internet上资源的一种准确定位 机制,它以一种全世界统一的、唯一标识 来确定某个网络资源,可以访问Internet 任何一台主机或者主机上的文件。
1.1.4 统一资源定位器URL
2.URL的组成:检索资源所使用的协议类型、存放 资源的主机域名、资源所在的路径名与文件名。 3.URL的地址格式:应用协议类型://主机域名/路径/ 文件名
2.1 页面的构成元素
2. 页面的构成元素
设计是一个思考过程,制作是将思考表现出来。也就 是说设计是网页的核心和灵魂。 结合网页设计的过程,按照网页页面所包含的各个构 成元素分类阐述: 表现主题 网站名称和CI形象 设计风格 版式设计 色彩运用 网页导航 视听元素
2.2 主题设计
1. 网页制作工具 (1)文本编辑器---网页制作通常使用HTML语言, HTML文档可以使用多种文件编辑器进行编辑。 例如记事本、word、写字板等。 (2)FrontPage---是由微软公司推出的网页制作工 具。其界面与word极为相似。 (3)Dreamweaver---具有可视化编辑界面,用户 不必编写HTML源代码就可生成跨平台、跨浏览 器的网页,即使是初学者也能制作出专业水准的 网页,是网页设计者的首选工具。
《网页设计与制作》第一章:网页制作基础

【例】给网页设置 “励志学社”的文档标 题,可在头部输入以下代码: <TITLE>励志学社</TITLE>
(4)主体标记 网页的主体是“<BODY>……</BODY>”标记
对作用的范围
<BODY>标记用于定义HTML文档主体的开始, 它能够设置网页的背景图像、背景颜色、链接颜色 和网页边距等属性,其基本用法如下所示: <BODY Background="URL" Bgclolr=Color Bgpropeties=Fixed Leftmargin=n Link=Color Alink=Color Text=Color Topmargin=n Vlink=Color>
2.个人网站
❖ 个人网站具有较强个性化,是以个人名 义开发创建的网站,其内容、样式、风 格等都是非常有个性的。
3.专业网站
❖ 这类网站具有很强的专业性,通常只涉 及某一个领域,内容专业。如榕树下网 站()即是一个专业文学网站。
4.职能网站
❖ 职能网站具有专门的功能,如政府职能 网站等。目前逐渐兴起的电子商务网站 也属于这类网站,较有名的电子商务网 站有阿里巴巴()、 卓越网()和当当网上书店()等。
Fireworks通过自动变形,用动的效果,图片编 辑工具和拖拽工具能传送较精彩的 Fireworks 图片。
Macromedia Flash 工具可较快的制作 SWF 文件。
思考题
1.1 什么是WWW?什么是网页? 1.2 一个完整的URL由哪几部分组成?举
出几个URL的例子。 1.3 如何设置IE的主页?如何用IE收藏一
➢ 浏览器
❖概述 ❖分类 ▪Internet Explorer ▪Netscape Navigator ▪Mosaic等专业浏览器以及一些以上述浏览器 为内核的专用浏览器。
第1章 Web编程基础知识

1)安装IIS ; 2)建立虚拟目录; 3)配置IIS 。
例如:/default.shtml
4 Web访问工作原理
浏览器结构
从鼠标和键盘输入 输出至显示器
控制程序
HTML解释程序 … 可选解释程序
驱 动 程 序
缓存
HTTP 客户程序 …
网 络
可选客户程序
接
口
与远地 服务器通信
5、网页与网站
Internet上各种超文本文件称为网页(Page)。 超文本(Hypertext)是一种文本格式,是一种对信息的描述方 法,这种描述方法不受系统平台的限制,可以在不同的平台上 使用,用户也可以在各种操作系统上浏览这些超文本文件。 每个超文本文件中可以包含文字、图片、表格、表单等多种组 件。在每一个页面上,可以有一些词、语句或图片等作为“链 接点(Link)”,通过这些链接点可以快速地跳转到本网站的 其它页面或其它网站上的页面。这种“链接点”方式称为超链 接。正是因为这些超链接的存在才使得Internet上的无数页面能 够关联到了一起。 网站是一个包含多个由超链接连在一起的网页的集合,它包含 的网页可以是一个也可以是多个,甚至上千个。 Internet上的网站是通过地址进行定位的,就像网络中的一个节 点,通常也称之为站点。
常用动态技术
2
PHP(Hypertext Preprocessor,超文本预处理器)
1. 利用服务器端脚本创建动态网站的技术,包括 一个完整的编程语言、支持Internet的各种 协议、提供与多种数据库直接互联的能力。 2. PHP是一种跨平台技术,可在多种平台运行。 3. 适用于开发中小型企业网站,网站运行效率佳 ,安全性高、可靠性及稳定性都很好。 4. PHP脚本可在Tomcat,Apache,Jboss等 Web服务器上运行。 5. 开发工具: Zend Studio 、 EditPlus
例如:/default.shtml
4 Web访问工作原理
浏览器结构
从鼠标和键盘输入 输出至显示器
控制程序
HTML解释程序 … 可选解释程序
驱 动 程 序
缓存
HTTP 客户程序 …
网 络
可选客户程序
接
口
与远地 服务器通信
5、网页与网站
Internet上各种超文本文件称为网页(Page)。 超文本(Hypertext)是一种文本格式,是一种对信息的描述方 法,这种描述方法不受系统平台的限制,可以在不同的平台上 使用,用户也可以在各种操作系统上浏览这些超文本文件。 每个超文本文件中可以包含文字、图片、表格、表单等多种组 件。在每一个页面上,可以有一些词、语句或图片等作为“链 接点(Link)”,通过这些链接点可以快速地跳转到本网站的 其它页面或其它网站上的页面。这种“链接点”方式称为超链 接。正是因为这些超链接的存在才使得Internet上的无数页面能 够关联到了一起。 网站是一个包含多个由超链接连在一起的网页的集合,它包含 的网页可以是一个也可以是多个,甚至上千个。 Internet上的网站是通过地址进行定位的,就像网络中的一个节 点,通常也称之为站点。
常用动态技术
2
PHP(Hypertext Preprocessor,超文本预处理器)
1. 利用服务器端脚本创建动态网站的技术,包括 一个完整的编程语言、支持Internet的各种 协议、提供与多种数据库直接互联的能力。 2. PHP是一种跨平台技术,可在多种平台运行。 3. 适用于开发中小型企业网站,网站运行效率佳 ,安全性高、可靠性及稳定性都很好。 4. PHP脚本可在Tomcat,Apache,Jboss等 Web服务器上运行。 5. 开发工具: Zend Studio 、 EditPlus
第1章 Web网站概述

© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第5页,共69页
第1章 Web网站概述
Web的基本知识 TCP/IP基本知识 IPv4地址与域名 IPv6地址与域名 Web系统的组成与模式 Web系统安全
© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第6页,共69页
© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第17页,共69页
数据多层封装与拆封
信源 应用层 表示层 会话层 传输层 网络层 数据链路层 物理层 封装 数据 数据 数据 段头 网络头 幀头 数据 段头 网络头 数据 段头 数据 幀尾 拆封 信宿 应用层 表示层 会话层 传输层 网络层 数据链路层 物理层
011101000011000010100101111010110
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第18页,共69页
1.2.3 TCP/IP体系结构
1. TCP/IP协议 (1)协议集
FTP HTTP SMTP DNS SNMP TFTP
TCP
UDP
IP
Internet
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第10页,共69页
1.1.4 HTML和XML
超文本标识语言(HTML, Hyper Text Markup Language) 是编制Web页面文档的标准通用型标识语言(SGML, Standard Generalized Markup Language,)的一种。HTML 的标识符定义了文档结构、字形字体、版面布局、超链接等 超文本文档结构,使Web浏览器能够阅读和重新格式化任何 Web页面。HTML缺乏对结构化数据的表示能力,采用单一 固定语法,缺乏可扩展性。 SGML是定义结构化文本类型和标识这些文本类型的标识 语言系统。 SGML是ISO在1986年推出的用来创建标记语言 的语言标准,它提供了一种将数据内容与显示分离开来的数 据表示方法,使得数据独立于机器平台和处理程序。但它的 复杂性使其难以直接应用到Internet上。
第1章 Web网站概述
Web的基本知识 TCP/IP基本知识 IPv4地址与域名 IPv6地址与域名 Web系统的组成与模式 Web系统安全
© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第6页,共69页
© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第17页,共69页
数据多层封装与拆封
信源 应用层 表示层 会话层 传输层 网络层 数据链路层 物理层 封装 数据 数据 数据 段头 网络头 幀头 数据 段头 网络头 数据 段头 数据 幀尾 拆封 信宿 应用层 表示层 会话层 传输层 网络层 数据链路层 物理层
011101000011000010100101111010110
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第18页,共69页
1.2.3 TCP/IP体系结构
1. TCP/IP协议 (1)协议集
FTP HTTP SMTP DNS SNMP TFTP
TCP
UDP
IP
Internet
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第10页,共69页
1.1.4 HTML和XML
超文本标识语言(HTML, Hyper Text Markup Language) 是编制Web页面文档的标准通用型标识语言(SGML, Standard Generalized Markup Language,)的一种。HTML 的标识符定义了文档结构、字形字体、版面布局、超链接等 超文本文档结构,使Web浏览器能够阅读和重新格式化任何 Web页面。HTML缺乏对结构化数据的表示能力,采用单一 固定语法,缺乏可扩展性。 SGML是定义结构化文本类型和标识这些文本类型的标识 语言系统。 SGML是ISO在1986年推出的用来创建标记语言 的语言标准,它提供了一种将数据内容与显示分离开来的数 据表示方法,使得数据独立于机器平台和处理程序。但它的 复杂性使其难以直接应用到Internet上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.1.3 TCP/IP协议
网络协议是网络中各台计算机进行通信的一种语
言基础和规范准则,它定义了计算机进行信息交换 所必须遵循的规则。TCP/IP(传输控制协议/网际协 议)规范了网络上的所有通信设备,尤其是一个主 机与另一个主机之间的数据传输格式以及传输方式。
TCP/IP是Internet的基础协议,它是一个协议集,其
经学院Web服务器的域名为。
1.1.4 IP地址、域名和URL
Internet的域名采用分级命名机制,其基本结构如 下: 计算机名.三级域名.二级域名.顶级域名 域名的结构在于:DNS将整个Internet划分成多个
域,称之为顶级域,并为每个顶级域规定了国际通
用的域名。顶级域名划分采用了两种划分模式,即
1.1.4 IP地址、域名和URL
URL通过定义资源位置的抽象标识来定位网络资 源,格式如下: <信息访问方式>: //<主机>: <端口号>/<文件路径>
其中, <信息访问方式>是访问信息采用的TCP/IP应用协议,最常 用的有3种,即http(超文本传输服务)、ftp(文件传输服务 )和news(网络新闻服务)。 <主机>是网络主机的域名或IP地址,它指出信息存放的主 机。 <端口号>是信息服务采用的软件端口。 <文件路径>是所访问信息的存储路径(通常为虚拟路径而 非存储文件的实际路径)。
图1.4 树状域名结构
1.1.4 IP地址、域名和URL
Web信息分布于全球,要找到所需信息就必须有一
种说明该信息存放在哪台计算机的哪个路径下的定 位信息。 统一资源定位器URL(Uniform Resource Locator) 就是用来标识Web文档的,任一个文档在因特网范
围内具有惟一标识符URL。
网页设计与ASP技术
张斌
河南财经政法大学
Email:zbzz1211@ Update:2011-02-01
MCIS 技术交流
Microsoft
第1章 Web基础知识
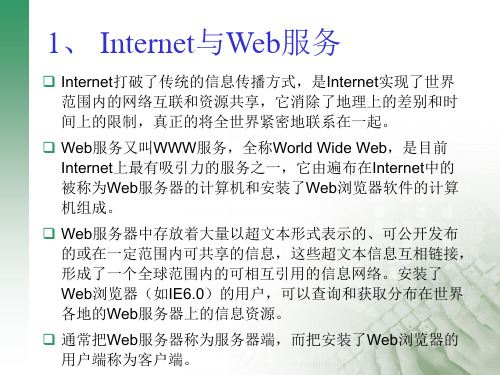
WWW(World Wide Web)简称Web,中文名为万
维网,它是Internet最基本、应用最广泛的服务。
Web用超链接的方式使用户能非常方便地从Internet 的一个站点访问另一个站点,从而获取丰富的信息。
Internet利用成千上万个具有特殊功能的计算机
(称为路由器或网关),通过各种通信线路,把分散 在各地的网络在物理上连接起来。在广大用户看来, 它是一个覆盖全球的单一网络,而它实际的内部结构 是十分复杂的,且对用户不可见。
1.1.1 Internet概况
2.从网络通信的角度来看 Internet是依靠TCP/IP协议把各个国家、各个部门、 各个机构的内部网络连接起来的超级数据通信网。 3.从网络提供信息资源的角度来看 Internet是一个集各个部门、各个领域内信息资源 为一体的超级资源网。凡是加入Internet的用户,都
节用4个十进制数(0~255)表示,十进制数之间用
“.”分隔,即X.X.X.X。例如202.119.106.253。IP地 址可分成5类,其中常用的有3类。IP地址组成如图 1.3所示。
1.1.4 IP地址、域名和URL
A类地址用于规模很大、主机数目非常多的网络。 A类地址1B为网络地址,网络地址范围为1~126, 后面X.Y.Z为主机地址。 B类地址用于中型到大型的网络。B类地址前面 2B为网络地址,网络地址范围为128.X~191.X,后 面Y.Z为主机地址。 C类地址用于小型本地网络。C类地址前面3B为 网络地址,网络地址范围为192.X.Y~223.X.Y,后 面Z为主机地址。 主机地址的末字节不能取0和255两个数。
1.1.4 IP地址、域名和URL
图1.3 IP地址组成
1.1.4 IP地址、域名和URL
2.域名 IP地址是连网计算机的地址标识,但对大多数人 来说记住很多计算机的IP地址并不容易。为此 TCP/IP协议中提供了域名服务系统(DNS),允许 为主机分配字符名称,即域名。在网络通信时由 DNS自动实现域名与IP地址的转换。例如,河南财
1.2.2 Web工作原理
(3)如果URL指向的是普通的HTML文档,Web 服务器直接将它送给浏览器。HTML文档中可能包 含有JavaScript、ActiveX、VBScript等编写的小应 用程序(applet),服务器也将其随HTML一道传送 到浏览器,在浏览器所在的客户机上执行。 (4)如果HTML文档中嵌有CGI(Common Gateway Interface,公共网关接口)或ASP程序, Web服务器就运行CGI或ASP程序,并将结果传送至 浏览器。Web服务器运行CGI或ASP程序时还可能需 要调用数据库服务器和其他服务器。
1.1.2 Internet基本服务功能
图1.1 电子邮件服务
1.1.2 Internet基本服务功能
2.WWW(World Wide Web)服务 WWW简称Web,它的出现加速了Internet向大众 普及的速度,是Internet最方便、最受用户欢迎的信 息服务类型。WWW集中了全球的信息资源,是存 储和发布信息的地方,也是人们查询信息的场所。 Internet包含成千上万的WWW服务器。 Web浏览器和服务器用超文本传输协议HTTP来 传输Web文档,通过统一资源定位符URL标识文档 在网络上服务器的位置及服务器中的路径,Web文 档用HTML语言进行描述,如图1.2所示。
1.1.2 Internet基本服务功能
4.新闻和公告类服务 Internet的新闻和公告类服务主要有电子公告栏 (BBS)和网络新闻组(Usenet或NewsGroup)。 BBS是Internet上的一种电子信息服务系统,每个 用户可以在BBS上发布信息并提出自己的观点。电 子公告栏可以按不同的主题、分主题形成多个布告 栏。BBS允许用户上传和下载文件,讨论和发布通 告。
1.1.2 Internet基本服务功能
图1.2 传输Web文档
1.1.2 Internet基本服务功能
3.文件传输服务FTP(File Transfer Protocol) FTP协议是Internet文件传送的基础,它既是一种 文件传输协议,也是一种服务。提供这种服务的设 施称做FTP服务器。有了FTP的帮助就能使Internet 上两台主机间互传(复制)文件。FTP有一套独立 通用的命令(子命令),其命令风格与DOS命令相 似,如DIR为显示目录/文件。 用户要享受FTP服务器提供的服务,必须有用户 标识和相应的口令才能登录FTP服务器。而实际上 互连网中更多的是匿名(Anonymous)FTP 服务器。 用户无须拥有标识和口令就能与匿名FTP服务器实 现连接和复制文件。这类服务器的目的是向公众提 供文件复制服务。
系结构,如图1.5所示。一般用户的计算机称为客户机,
用于提供服务的机器称为服务器。客户机向服务器发 送请求,要求执行某项任务,而服务器执行此项任务, 并向客户机返回响应。Web应用的特点之一是客户端 数量多且比较分散。客户机程序是标准化的第三方软
件——浏览器(Browser)。Web上的客务器端执行的 程序代码,当客户端向服务器端提出请求时,程序 的代码会先在服务器端执行,然后再将Web服务器 端执行的结果传送给浏览器。由于每次执行的结果 因客户端请求而异,故称为动态网页。
1.2.2 Web工作原理
从本质上讲,Web是基于客户机-服务器的一种体
轻量级客户端。基于这一点来说,Web体系结构实际 上多为浏览器-服务器结构。
1.2.2 Web工作原理
图1.5 客户机-服务器模型
1.2.2 Web工作原理
在Web系统中,Web服务器向浏览器提供服务的 过程大致可以归纳为以下几个步骤。 (1)用户打开计算机(客户机),启动浏览器程 序(Netscape Navigator,Microsoft Internet Explorer,Maxthon等),并在浏览器中指定一个 URL(Uniform Resource Locator,统一资源定位 器),浏览器便向该URL所指向的Web服务器发出 请求。 (2)Web服务器(也称为HTTP服务器)接到浏 览器的请求后,把URL转换成页面所在服务器上的 文件路径名。
1.2.1 Web技术
早期的Web页面是静态的,用户只能被动浏览。 静态网页就是网页本身没有程序代码,在客户端向 服务器端发出请求时,服务器器端不必执行任何程 序,只需将请求的网页传送到客户端的浏览器上就 可以了。
1.2.1 Web技术
网页的动态表现技术是指在浏览器端的动态网页, 也就是DHTML(Dynamic HTML)。DHTML作为 浏览器自带的功能,是在HTML基础上扩展出来的 几种新功能的总称。这些新功能主要有动态功能、 定位功能和应用CSS的功能。DHTML可以跟踪页面 上的每一个元素,每个标记成为浏览器建立的数据 库中的一个记录。其次DHTML可通过在浏览器端的 脚本语言来控制文档中所有需要控制的元素。页面 下载后,DHTML也能处理页面元素,改变页面版面、 内容和位置,并把结果不断提供给用户。
等)
以下是一些URL的例子: ftp:///Products/
1.2 Web简介
Web页面=HTML+CSS+JavaScript
HTML:页面的结构 CSS:页面的修饰 JavaScript:页面的动作
中最重要的是TCP协议和IP协议。凡是连入Internet 的计算机都必须遵循TCP/IP协议。
1.1.4 IP地址、域名和URL
1.IP地址 IP地址是识别Internet中的主机及网络设备的唯 一标识。每个IP地址通常分为网络地址和主机地址 两部分,长度为32位(bit)(4B),书写时每个字
组织模式和地理模式。有7个域对应于组织模式,其
