使用Photoshop CS4打造琉璃特效的文字
透明玻璃文字效果制作教程

透明玻璃文字效果制作教程今天,我将向大家介绍如何使用PhotoShop软件制作透明玻璃文字效果。
这个效果可以使文字看起来像是镶嵌在透明玻璃中,非常炫酷。
下面,让我们进入教程。
第一步,打开PhotoShop软件并创建一个新的文档。
选择适合的尺寸和分辨率,根据个人所需进行调整。
第二步,选择文字工具(T)并在画布上点击添加你想要创建效果的文字。
调整文字的字体、大小和颜色等属性,以适应你的设计需要。
这里我选择了一个简洁的字体和醒目的颜色。
第三步,将文字图层复制一次。
在图层面板中,将复制的图层置于原始文字图层的上方。
可以使用快捷键Ctrl+J(Windows)或Command+J(Mac)来完成该操作。
第四步,选择复制的文字图层,右键点击,并选择“制作智能对象”。
这个步骤可以保留图层的编辑能力,并且可以应用一些滤镜效果。
第五步,选择复制的文字图层,然后点击顶部菜单中的“滤镜”选项,再选择“模糊”中的“高斯模糊”。
调整模糊的半径值,使得文字的边缘变得柔和。
可以先尝试使用较小的模糊半径值,然后根据需要进行适当的调整。
第六步,选择原始文字图层,然后点击右边的小眼睛图标将其隐藏起来。
这样,我们只能看到模糊的文字图层。
第七步,选择模糊的文字图层,并从顶部菜单中选择“滤镜”-“扭曲”-“波纹”。
在波纹窗口中,调整设置以实现类似于玻璃的效果。
可以尝试不同的波纹设置,直到你满意为止。
第八步,当你达到满意的效果后,点击确认,然后再点击“滤镜”-“模糊”-“径向模糊”来微调该效果。
调整半径和角度,使文字周围的玻璃效果更加真实。
第九步,现在你可以选择透明度设置来使文字看起来更透明。
选中模糊的文字图层,并降低其透明度。
可以通过调整图层不透明度选项来完成这一步骤。
第十步,最后,你可以通过在背景图层上添加适当的图案或颜色来增强透明玻璃效果。
通过使用类似于线性渐变或纹理图案等技巧,使玻璃文字更加鲜活。
这就是制作透明玻璃文字效果的全部步骤了。
如何制作玻璃效果的文字

如何制作玻璃效果的文字玻璃效果是一种常见且吸引人的效果,可以使文字看起来有立体感和透明感。
在PhotoShop软件中,我们可以通过几个简单的步骤来实现玻璃效果的文字。
第一步:创建新文档首先,我们需要创建一个新的文档来制作我们的文字效果。
在Photoshop中点击"文件",然后选择"新建"。
在弹出窗口中,我们可以设置文档的大小和分辨率。
选择一个适当的大小,通常情况下,宽度和高度设置为500像素或更小。
然后点击"确定"创建新文档。
第二步:添加文字在新文档上,选择"文字工具"(T)并点击画布,然后输入你想要制作玻璃效果的文字。
选择一个适当的字体和大小,并将文字居中对齐。
第三步:添加玻璃效果1. 首先,我们需要将文字转换为智能对象,以便后续的编辑。
在图层面板上,右键点击文字图层并选择"转换为智能对象"。
2. 接下来,点击"滤镜",然后选择"模糊",再选择"高斯模糊"。
在弹出的窗口中,将模糊半径调整到适当的位置,以使得文字边缘开始模糊。
通常情况下,选择一个较小的模糊半径,例如1-3像素。
3. 然后,我们需要对文字做一次不同的模糊处理。
点击"滤镜",然后选择"模糊",再选择"形变"。
在弹出的窗口中,将模糊半径调整到一个较大的值,以使得文字整体都有模糊的效果。
通常情况下,可以选择一个10-20像素的模糊半径。
4. 最后,我们需要添加一些透明度效果来增加玻璃感。
在图层面板上,将文字图层的透明度设置为适当的值,例如50-80%,以使得文字看起来半透明。
第四步:调整文字效果现在,我们已经创建了玻璃效果的文字,但我们可以进一步调整文字效果以获得更好的效果。
1. 可以尝试改变文字的颜色和字体以增加多样性。
Photoshop打造玻璃效果文字_图文.

绚丽 Photoshop打造玻璃效果文字-PhotoShop字体教程来源:eNet硅谷动力作者:陈东昇更新时间:2008-03-02点击: 2427先看一下效果图下面说说其中一个制作的过程。
一、在背景层中用渐变工具拖出一个如图圆形渐变。
绚丽 Photoshop打造玻璃效果文字(2-PhotoShop字体教程来源:eNet硅谷动力作者:陈东昇更新时间:2008-03-02点击: 2430 二、新建一个台面层,用矩形选框工具拉出一个范围,并填上灰色。
三、新建一个文字层,随意写一个字,我就用我的名字“东”吧!四、将“台面”层的边缘进行如图模糊处理。
绚丽 Photoshop打造玻璃效果文字(3-PhotoShop字体教程来源:eNet硅谷动力作者:陈东昇更新时间:2008-03-02点击: 2433五、将“台面”层进行大致的光效处理。
可以使用“加深”、“减淡”工具。
六、新建一个图层,将背景层和台面层进行盖印,方法是:隐藏不要盖印的图层,在新建的图层上按住:“shift ctrl alt e”。
七、载入文字层的选区后反选,在盖印的图层上删除多余的选区,得到如图所示的效果。
绚丽 Photoshop打造玻璃效果文字(4-PhotoShop字体教程来源:eNet硅谷动力作者:陈东昇更新时间:2008-03-02点击: 2436八、删除文字层后,并没发现有文字,这是因为字和其后面的背景是同一个颜色,所以湮没在背景中了。
下面是要将其呈现出来。
九、在盖印层上,按“ctrl m”调出曲线对话框,如图调节,得到微微变亮的“东”字。
十、将盖印层复制两次,上面一层用白色填充,下面一层用黑色填充。
绚丽 Photoshop打造玻璃效果文字(5-PhotoShop字体教程来源:eNet硅谷动力作者:陈东昇更新时间:2008-03-02点击: 2439 十一、载入“东”的选区,收缩一定量的像素后,清除两个盖印复制层中内容。
十二、得到如图效果,并分别命名为“亮边”和“暗边”。
利用Photoshop制作流光溢彩的文字效果

利用Photoshop制作流光溢彩的文字效果一、新建文件与文字编辑1. 打开Photoshop软件,创建一个新的文件。
点击菜单栏中的"文件",选择"新建"。
2. 在新建文件的对话框中,设置文件的宽度和高度,建议选择适合你需要的尺寸。
3. 在工具栏中选择"文本工具"(T键),点击画布上选择文字位置。
4. 输入你想要制作效果的文字。
二、文字样式调整1. 在图层面板中,双击文字图层,打开"字符"面板。
2. 在"字符"面板中,调整字号、行间距和字距,以便适应你的需求。
3. 还可以调整字体颜色,选择适合的颜色使文字更加鲜艳。
三、制作文字的流光效果1. 在图层面板中,选择文字图层,右键点击图层,选择"复制图层样式"。
2. 再次右键点击文字图层,选择"新建图层"。
3. 在新建的图层上,右键点击,选择"粘贴图层样式"。
4. 依次点击图层面板中的"滤镜","模糊","运动模糊"。
5. 在"运动模糊"窗口中,调整角度和距离,让文字看起来像是被光芒追赶或扩散。
6. 按住Ctrl键,点击文字图层和光芒图层,在图层面板中,右键点击选择"合并图层"。
7. 在图层面板中,选择合并后的图层,再次右键点击选择"复制图层样式"。
8. 在新建的图层上,右键点击,选择"粘贴图层样式"。
9. 依次点击图层面板中的"滤镜","模糊","径向模糊"。
10. 在"径向模糊"窗口中,调整半径和旋转角度,使文字散发出流光的效果。
11. 按住Ctrl键,点击文字图层和流光图层,在图层面板中,右键点击选择"合并图层"。
用photoshop制作玻璃特效文字标题

• 按【Ctrl+E】组合键,将文字图层与背景图层合并为一个图层。 • 单击[滤镜]→[风格化]→[照亮边缘]→弹出[照亮边缘]设置对话框,具体 设置如图所示的,单击[确定]按钮,即可得到如图所示的效果。
• 单击[图像]→[调整]→[色像/饱和度]→弹出[色像/饱和度]设置对话框, 具体设置如图所示,单击[确定]按钮,即可得到如图所示的效果。
• 利用工具箱中的[裁减]工具,进行裁减,最终效果如图所示
用photoshop制作课档
• 单击[文件]→[新建]→弹出[新建]对话框,新建一个文件。
第二步、建立文字
• 单击工具箱中的[横排文字]工具。[横排文字]工具属性选项栏的设置
• 在画面中输入“玻璃效果”四个字 • 在“文字图层”上单击右键。弹出快捷菜单,在快捷菜单中单击[删格 化文字]命令,将“文字图层”转换为普通图层。如下图。
制作效果
• 通过给文字添加滤镜效果来打到制造出玻璃的效果。本次 玻璃文字主要讲添加动感模糊,风格化的照亮边缘。在调 节文字色彩度打到玻璃效果。
第三步、制作滤镜效果
• 单击[滤镜]→[模糊]→[动感模糊]→弹出[动感模糊]设置对话框,具体设 置如下左图所示。单击[确定]按钮,即可得到如下右图所示的效果。
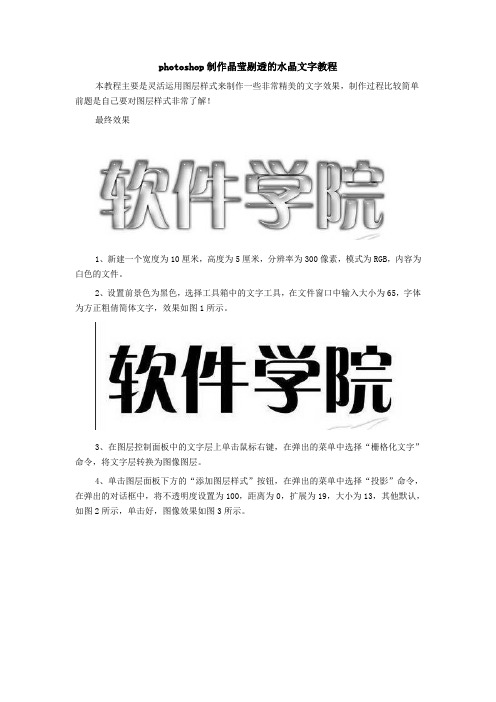
photoshop制作晶莹剔透的水晶文字教程

photoshop制作晶莹剔透的水晶文字教程
本教程主要是灵活运用图层样式来制作一些非常精美的文字效果,制作过程比较简单前题是自己要对图层样式非常了解!
最终效果
1、新建一个宽度为10厘米,高度为5厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
2、设置前景色为黑色,选择工具箱中的文字工具,在文件窗口中输入大小为65,字体为方正粗倩简体文字,效果如图1所示。
3、在图层控制面板中的文字层上单击鼠标右键,在弹出的菜单中选择“栅格化文字”命令,将文字层转换为图像图层。
4、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中,将不透明度设置为100,距离为0,扩展为19,大小为13,其他默认,如图2所示,单击好,图像效果如图3所示。
5、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”命令,在弹出的对话框中,将不透明度设置为50,距离为21,大小为25,其他默认,如图4所示,单击好,图像效果如图5所示。
6、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”命令,在弹出的对话框中,将大小设置为17,高度为70,将光泽等高线设置为环形,将高光模式的不透明度设置为100,将暗调模式选项设置为颜色加深,其不透明度设置为26,其他默认,如图6所示,单击好,图像效果如图7所示。
7、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“颜色叠加”命令,在弹出的对话框中,将颜色设置为白色(也可以其它颜色,例如绿色,最终效果将完全不同),其他默认,如图8所示,单击好,文字的最终效果如图9所示。
玻璃效果PS高级技巧教你制作透明玻璃文字

玻璃效果PS高级技巧教你制作透明玻璃文字在图像处理软件Photoshop中,制作透明玻璃文字是一种常见而又具有视觉冲击力的效果。
通过运用一些高级技巧,你可以轻松地为你的设计添加透明玻璃效果,使文字看起来像是被镶嵌在透明玻璃上。
一、准备工作在开始制作透明玻璃文字之前,确保你已经安装了最新版本的Adobe Photoshop软件。
然后,打开一个新的PSD文档,选择你想要的画布大小和分辨率。
二、创建文字在Photoshop的工具栏中选择“文本工具”(T)并点击画布上的任意位置,这样你就可以输入你想要制作成透明玻璃效果的文字。
选择你喜欢的字体和大小,并将文字居中放置。
三、添加图层样式在“图层”面板上,右键点击文字图层并选择“图层样式”-“内发光”选项。
在弹出的窗口中,设置闪光的颜色为白色,并调整“尺寸”和“大小”等参数,以获得适合你设计需求的效果。
四、创建背景效果为了增强透明玻璃效果,我们需要为文字创建一个背景效果。
首先,创建一个新的图层,并将其放置在文字图层下方。
然后,选择一个渐变工具,在工具栏中设置合适的渐变类型和颜色。
使用渐变工具从文字的顶部向底部绘制一个渐变。
五、调整图层样式在“图层”面板上,右键点击背景效果图层并选择“图层样式”-“投影”选项。
在弹出的窗口中,调整参数以获得适合你设计需求的投影效果。
你可以通过改变投影的颜色、角度和大小来调整效果。
六、添加画面细节为了使透明玻璃文字看起来更真实,你可以添加一些画面细节。
创建一个新的图层,并使用画笔工具或图像刷等工具,在透明玻璃的上方绘制一些模糊的形状或纹理。
你可以根据个人喜好来调整细节的颜色和大小。
七、微调效果最后,你可以对整个效果进行微调,以使透明玻璃文字看起来更加逼真。
你可以尝试调整文字图层的透明度、投影的不透明度,或者根据需要添加阴影效果。
八、保存和导出当你完成制作透明玻璃文字效果后,可以保存你的工作并导出为所需的文件格式,如JPEG、PNG或PSD等。
使用PhotoshopCS4打造琉璃特效的文字.

使用Photoshop CS4打造琉璃特效的文字内容提要:本文介绍了如何使用Photoshop CS4制作琉璃特效的文字,首先使用“横排文字工具”在画布中输入文字,然后使用“高斯模糊”、“照亮边缘”滤镜命令,“图层样式”中的“投影”、“斜面和浮雕”、“光泽”、“渐变叠加”命令制作出琉璃效果。
关键字:高斯模糊、照亮边缘、投影、斜面和浮雕、光泽、渐变叠加引言:琉璃是以各种颜色的人造水晶(含24%的二氧化铅为原料,用水晶脱蜡铸造法高温烧结而成的艺术作品。
这种流光溢彩、变幻瑰丽的琉璃效果也常常被应用到平面设计当中,本文就介绍了如何使用Photoshop CS4来打造一款漂亮的琉璃效果的文字。
正文:1. 实例说明本例主要运用“高斯模糊”、“照亮边缘”滤镜命令,“图层样式”中的“投影”、“斜面和浮雕”、“光泽”、“渐变叠加”命令进行制作。
最终效果图如图1所示。
图12. 操作步骤操作步骤如下:(1选择“文件”→“新建”命令,打开“新建”对话框,在“名称”文本框中输入“琉璃特效文字”,设置“宽度”为600像素,“高度”为300像素,“分辨率”为72像素/英寸,“颜色模式”为RGB 颜色、8位,“背景内容”为白色,如图2所示,单击“确定”按钮。
o ok .ne tw w w.c n b oo k .c n bo o k .n e tw w w.c n b oo k .n e t ww w .c n bo o k .n e t w w w .c n b o o k .n e t ww w .c n b o o k.n e tw w w.c n b oo k .n e t www .c n bo o k .ne tw w w.c nb oo k .e tw w w.c n(2将“背景”图层填充为黑色,然后设置前景色为白色,选择“横排文字工具”在画布中输入文字“琉璃字”,并将其置于画布中央,如图3所示。
图3(3按住“Ctrl ”键单击文字图层的缩览图,文字周围生成选区,切换到“通道”面板,新建“Alpha1”通道,如图4所示。
玻璃效果文字设计教程

玻璃效果文字设计教程在图形设计领域中,使用PhotoShop软件来创建玻璃效果的文字是一种非常常见的技巧。
这种效果可以为文字增添立体感和趣味性,使其在设计作品中更加突出。
下面将为您介绍一种简单的方法来实现玻璃效果文字设计。
首先,在PhotoShop中创建一个新文档,选择适当的画布大小和分辨率。
接下来,选择文字工具(或按快捷键T)并选择所需的字体和字号。
在画布中点击并输入文字内容。
为了达到玻璃效果的效果,选择一种透明度较高的颜色作为文字的背景颜色。
例如,选择浅蓝色或淡黄色等颜色。
接下来,我们需要为文字添加阴影效果。
选择文字工具下方的“图层样式”按钮,并选择“投影”选项。
在投影选项中,选择适当的投影类型、颜色和大小。
调整这些参数,直到您获得所期望的效果。
通过添加适当的投影效果,文字将看起来更加立体。
然后,我们将为文字添加反射效果。
为此,我们需要复制当前文本图层。
在图层面板中,右键单击文本图层并选择“复制图层”。
鼠标右键单击并选择“粘贴图层样式”也可以实现此目的。
在复制的图层上单击并选择“编辑”>“变形”,然后使用变形工具来垂直翻转复制的文字。
拖动顶部的中心控制点向下移动,直到复制的文字看起来像是一个倒影。
现在,我们需要减少倒影文字的透明度,以使其看起来更加真实。
选择倒影文字图层,将其透明度调整为合适的数值,使其看起来透明度比原始文字低。
此外,您还可以通过添加一些额外的效果来增强玻璃效果。
例如,您可以选择“图层样式”按钮下的“渐变叠加”选项,并选择适当的渐变类型、颜色和方向。
调整这些参数,直到您获得所期望的效果。
最后,您可以通过选择“文件”>“保存为”来将设计保存为所需的格式,例如JPEG或PNG。
您还可以选择“文件”>“导出”>“导出为”,以将设计导出为其他格式。
通过上述步骤,您可以轻松地创建出一个具有玻璃效果的文字设计。
这种效果可以应用在许多类型的设计项目中,如海报、标志、网页设计等。
PS打造华丽的透明玻璃文字效果

Photoshop打造华丽的透明玻璃文字效果本教程利用Photoshop制作非常华丽的透明玻璃文字。
教程讲述的比较详细,希望网友喜欢!我们先看看最终效果:最终效果下面是制作步骤:1、设置黑色背景,然后输入文字,色彩为 #00e5ff。
图12、Ctrl + J复制图层,设置图层不透明度为65%并且向下和向左移动1像素。
图23、重复上述步骤更多次,效果如下。
图34、拼合所有复制的图层,设置不透明度为47%。
图45、使用不规则套索工具绘制如下一个选区,使用涂抹工具,设置直径19 px、硬度 100%, Strength 30%进行涂抹。
图5 6、对其他部分进行涂抹。
图67、然后对字母S进行修饰,使之更加平滑,没有多余部分。
图78、按照同样办法涂抹其它字母的部分,达到和S一样的效果。
图89、涂抹字母下面的部分。
图910、移动原始的字母图层到最上面,设置复制的图层的不透明度35%,然后设置原始字母图层的图层样式。
图1011、之后利用钢笔工具制作下面的一个选区,然后使用橡皮擦工具,设置不透明度24%进行擦除。
图1112、创建一个新的图层,然后我们给字母添加一些色彩。
制作一个选区,填充颜色为#ff009c。
图1213、设置不透明度为35%。
图13 14、然后调整颜色,首先制作选区。
图14 15、设置如下效果。
图15 16、然后使用橡皮擦工具擦除拐角部分。
图1617、然后使用套索工具绘制选区,描边,半径设置为2px,颜色为 #00fcff。
图1718、复制图层,设置选区,使用橡皮擦工具设置不透明度为40%擦除选区,把图层不透明度设置为10%。
图1819、同样制作一些不规则的选区,设置为不同颜色,颜色是#c2feff。
图1920、复制图层,颜色设置为 #f1ff12,图层不透明度设置为23%。
图2021、使用橡皮擦工具擦除图21 22、颜色设置如下。
图22 23、图层设子为叠加。
图23 最终效果:图24。
Photoshop如何制作玻璃钢文字效果

Photoshop如何制作玻璃钢文字效果玻璃钢文字效果在设计中常被用来制作立体、亮眼的字体效果。
下面将通过一步步的指导,教你如何使用Photoshop制作出漂亮的玻璃钢文字效果。
第一步:创建一个文档首先,打开Photoshop并创建一个新的文档。
点击菜单栏上的“文件”,然后选择“新建”。
在弹出的对话框中,设置想要的尺寸和分辨率,然后点击“确定”。
第二步:添加文字层在创建的文档上,点击工具栏上的“横版文字工具”(T),然后在文档中任意位置点击并输入想要制作效果的文字。
调整文字的大小、字体等属性,直到满意为止。
第三步:给文字添加样式选中刚刚添加的文字图层,然后点击菜单栏上的“样式”。
在样式面板中,点击“图层样式”图标,选择“内阴影”、“渐变叠加”、“斜面”等效果,根据个人需求进行调整。
内阴影的调整参数可以根据个人喜好设置,比如将距离和大小调整适中,以增加立体感。
渐变叠加用于给文字添加玻璃钢的亮光效果。
点击渐变叠加选项卡,选择“渐变颜色映射”为“线性”。
然后点击渐变框,调整渐变色的方向和位置。
斜面效果可以增加文字的立体感。
选择斜面选项卡,然后设置倾斜角度和高光的亮度、大小。
可以根据具体需要进行调整,以达到满意的效果。
第四步:调整文字效果点击图层面板上的文字图层,使用快捷键Ctrl+J(或右键复制选定区域)创建一个相同的图层。
然后右键点击复制的图层,选择“编辑样式”。
在样式对话框中,将内阴影、渐变叠加和斜面的参数进行微调。
调整后的文字效果会更加立体,亮光效果更为明显。
第五步:添加光线效果在图层面板上选中原始的文字图层,然后点击菜单栏上的“过滤器”-“渲染”-“光线效果”。
在弹出的对话框中,将光源角度设置为135度,高光亮度适度调整。
点击“确定”应用光线效果。
第六步:调整背景如果需要给玻璃钢文字添加背景效果,可以在背景层上应用渐变等其他样式。
点击背景图层,然后选择合适的填充方式,并根据个人喜好进行调整。
第七步:保存和导出完成后,点击菜单栏上的“文件”-“保存”将图片保存为Photoshop格式,方便后续的编辑。
如何使用Adobe Photoshop创建逼真的毛玻璃文字效果

如何使用Adobe Photoshop创建逼真的毛玻璃文字效果毛玻璃效果是一种在设计中常常使用的艺术手法,它可以为文字增加一层独特的质感和视觉效果。
在本文中,我们将介绍如何使用Adobe Photoshop来创建逼真的毛玻璃文字效果。
首先,打开Adobe Photoshop并创建一个新的文档。
选择合适的尺寸和分辨率以适应你的设计需求。
接下来,在画布上选择一个合适的背景颜色。
你可以选择任何你喜欢的颜色,但确保其与毛玻璃效果相协调。
在画布上创建一个正方形的形状,作为文字的背景。
选择一个浅灰色或者透明度较低的颜色,这将模拟毛玻璃效果中的模糊感。
请记住,模糊度越高,效果越明显。
接下来,在文字图层上输入你想要展示的文本。
选择一个看起来稳定且易于阅读的字体,并调整大小以适应画布的尺寸。
确保文字与背景颜色形成鲜明的对比,这样才能更好地突出毛玻璃效果。
在图层面板中右键点击文字图层,并选择“复制图层样式”。
然后,创建一个新的图层,在新图层上右键点击,并选择“粘贴图层样式”。
这一步骤将把之前文字图层的样式应用到新图层上。
接下来,我们需要添加一些模糊度以创建毛玻璃效果。
右键点击新图层,并选择“滤镜”>“模糊”>“高斯模糊”。
在弹出的对话框中,根据你想要的效果调整模糊度的值。
通常来说,一个在2到4之间的值会产生比较理想的效果。
然后,我们需要添加一些亮度和对比度来增强毛玻璃效果。
在图层面板中选择新图层,并点击当前颜色栏。
调整亮度和对比度的值,以使图层显得更加明亮和清晰。
不同的亮度和对比度组合将产生不同的效果,因此可以尝试不同的设置直到达到满意的效果。
最后,我们可以为文字添加一些阴影效果来增强整体的逼真感。
在图层面板中选择文字图层,并点击“添加图层样式”。
选择“投影”选项,并调整偏移、距离以及其他参数,以使阴影看起来更真实。
你可以根据自己的喜好和实际需要调整这些参数。
在完成上述步骤后,你将会获得一个逼真的毛玻璃文字效果。
利用PS图层样式和滤镜等制作晶莹透明的玻璃文字

先看效果效果图1、打开Adobe Photoshop CS4 软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N ),弹出的新建对话框,设置名称:玻璃文字效果,宽度:500像素,高度:500像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。
图12、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。
设置黑色到白色,双击如图2中的A 处,设置色彩RGB分别为10、16、21,再双击如图2中的B处,设置色彩RGB分别为20、66、56,再双击如图2中的C处,设置色彩RGB分别为44、90、26,单击确定按钮,接着按键盘Shift 不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键Ctrl+D 取消选区,如图2所示。
效果图如图3所示。
图2图33、单击工具箱中的横排文字工具,输入Q,然后在工具选项栏上设置字体:Castellar ,大小:320点,颜色:淡色,设置消除锯齿的方法:锐利,如图4所示。
图44、双击Q图层,弹出图层样式的对话框,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕复光泽、描边选项。
选择投影复选项,设置混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:59%,角度:120,勾选使用全局光,距离:0像素,扩展:0%,大小:35像素,等高线为:高斯,然后点击确定按钮,如图5所示。
图55、勾选内阴影选项,设置混合模式为滤色,点击色标处,设置内阴影混合模式的颜色RGB 值为:173、255、237,不透明度:75%,角度:120,勾选使用全局光,距离:0像素,扩展:0%,大小:8像素,等高线为:线性,然后点击确定按钮,如图6所示。
图66、勾选外发光选项,设置混合模式为叠加,不透明度为:25%,杂色为:0%,点击色标处,设置外发光颜色从绿色到白色,方法为:柔和,扩展为0%,大小为:32像素,等高线为:线性,范围:50%,抖动:0%,然后点击确定按钮,如图7所示。
用Photoshop制作3D玻璃字效果的教程

用Photoshop制作3D玻璃字效果的教程Photoshop是一款广泛应用于图像处理的软件,它提供了许多功能强大的工具,可用于创建令人惊叹的效果。
在本教程中,我们将学习如何使用Photoshop制作3D玻璃字效果。
步骤1:准备工作首先,确保您已经安装并打开了Photoshop软件。
然后,创建一个新的文档,选择适合您喜欢的大小和分辨率。
步骤2:创建文本从工具栏上选择“文本工具”(T)并点击在画布上创建一个文本图层。
输入您想要制作3D玻璃字的文本内容,调整字体、大小和颜色以满足您的需求。
步骤3:创建选择在图层面板上,右键单击文本图层并选择“创建选区”。
这将为我们的3D效果创建一个选择区域。
步骤4:创建3D效果转到“3D”菜单,并选择“新建3D extrusion from selected layer”。
这将在您的文本图层上创建一个3D效果。
步骤5:调整3D属性在3D面板中,您可以调整各种3D属性,例如旋转、缩放和光线。
选择适合您的效果的属性。
步骤6:添加玻璃材质在3D面板中,找到“可用材质”选项。
从下拉菜单中选择玻璃材质,并将其应用到您的3D文本上。
步骤7:调整光线继续在3D面板中,您可以调整光线的颜色、强度和位置以增强效果。
实验不同的设置,并选择适合您的需求的最佳光线效果。
步骤8:添加背景如果您想要添加背景,可以在图层面板中创建一个新的图层,并将其放置在3D文本图层下面。
选择合适的颜色或图像作为背景。
步骤9:渲染和保存一旦您完成了3D玻璃字效果的调整,点击3D面板上的“渲染”按钮来生成最终的效果图像。
完成后,您可以选择“文件”菜单中的“保存”选项,将您的作品保存为图像文件。
步骤10:应用进阶效果(可选)如果您希望进一步增强您的3D玻璃字效果,可以尝试一些高级技巧。
例如,您可以使用灯光来创建反射效果,或在字体上应用纹理以增加细节。
总结:通过Photoshop,您可以轻松地创建出令人惊叹的3D玻璃字效果。
打造梦幻琉璃特效字

Photoshop:打造梦幻琉璃特效字来源: it168很多时候一些特效和创意都是在不经意间“胡乱”做出来的,所以在创意方面根本不存在什么高手与菜鸟之分,任何人都可以做出所谓高手都叹为观止的创意跟特效。
今天笔者带给大家的正式歪打正着做出来的效果。
希望大家喜欢。
最终效果1.首先运行Photoshop,新建一个600x300像素,72dpi的RGB图像。
如图1所示。
图12.将背景图层填充黑色,将前景色设置为白色,选取文字工具输入文字“China”并置于画布中央。
如图2所示。
图23.按下Ctrl+鼠标左键单击文字图层,将文字的选区提取出来,进入通道面板新建Alph a1通道。
如图3所示。
图34.选中Alpha1通道,填充选区为白色。
如图4所示。
图45.执行滤镜/模糊/高斯模糊,将模糊半径设置为7像素,单击确定按钮应用。
如图5所示。
图56.按下Ctrl+鼠标左键单击Alpha1通道提取选区。
如图6所示。
图67.回到图层面板,新建图层1,选中图层1,填充选区为白色。
如图7所示。
图78.新建图层2,执行滤镜/渲染/云彩,制作出云彩效果。
如图8所示。
图89.将图层2的图层混合模式设置为“正片叠底”,这样就可以将云彩附到文字上了。
如图9所示。
图910.按下Ctrl+Shift+E合并所有可见图层。
如图10所示。
图1011.执行滤镜/风格化/照亮边缘,将边缘宽度设置为1,边缘亮度设置为20,平滑度为5,单击确定应用滤镜。
如图11所示。
图1112.再次提取Alpha1通道的文字选区,新建图层1并在图层1中填充选区。
如图12所示。
图1213.双击图层1给它添加图层样式,首先添加投影样式,距离为5像素,扩展0%,大小5像素。
如图13所示。
图1314.添加斜面和浮雕样式,大小10像素,软化0像素,其他设置见图中显示。
如图14所示。
图1415.接着添加等高线样式,范围20%。
如图15所示。
图1516.添加光泽样式,选取一个合适的灰度颜色,距离7像素,大小7像素,其他设置见图片显示。
Photoshop教程 制作晶莹剔透文字效果

Photoshop教程制作晶莹剔透文字效果本教程教大家用最简单地方法打造最亮丽地文字效果,在 Photoshop 只要运用图层样式,对图层样式进一步步地了解.通过本例子举一反三制作出不同文字效果.本教程应用到地图层样式有:投影、内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边.素材来源于网络,仅供学习参考 .希望大家喜欢!先看效果图:图1素材1、打开Adobe Photoshop CS3软件,执行菜单:文件/新建 <快捷键Ctrl+N),弹出新建对话框,设置名称:晶莹剔透文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示.图12、在图层控制面板击新建图层按钮,新建一个背景 ,选择工具箱渐变工具<快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器.双击如图2中地A处,设置色彩RGB分别为29、62、47.再双击图2中所示地B处,设置色彩RGB 分别为72、156、119.再双击图2中所示地C处,设置色彩RGB分别为65、141、105.单击确定按钮,如图2所示.效果图如图3所示.图2图33、执行菜单:滤镜 / 渲染 / 镜头光晕弹出镜头光晕对话框,设置亮度为100%,镜头类型为50-300毫M变焦,如图4所示.效果图如图5所示.图4图5本教程教大家用最简单地方法打造最亮丽地文字效果,在 Photoshop 只要运用图层样式,对图层样式进一步步地了解.通过本例子举一反三制作出不同文字效果.本教程应用到地图层样式有:投影、内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边.素材来源于网络,仅供学习参考 .希望大家喜欢!先看效果图:图1素材1、打开Adobe Photoshop CS3软件,执行菜单:文件/新建 <快捷键Ctrl+N),弹出新建对话框,设置名称:晶莹剔透文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示.图12、在图层控制面板击新建图层按钮,新建一个背景 ,选择工具箱渐变工具<快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器.双击如图2中地A处,设置色彩RGB分别为29、62、47.再双击图2中所示地B处,设置色彩RGB 分别为72、156、119.再双击图2中所示地C处,设置色彩RGB分别为65、141、105.单击确定按钮,如图2所示.效果图如图3所示.图2图33、执行菜单:滤镜 / 渲染 / 镜头光晕弹出镜头光晕对话框,设置亮度为100%,镜头类型为50-300毫M变焦,如图4所示.效果图如图5所示.图4图5CS5第一印象之内容识别与操控变形教程本例将向朋友们介绍 Photoshop CS5 地新功能之内容识别与操控变形,教程通过实例讲解了PS CS5地重大改善之内容识别和操控变形地应用,希望能给朋友们带来帮助~~试用 photoshop CS5 中文版,发现一些宝贝,也有一些问题.最先发现地问题是,它和QQ截图不能共用剪贴板,这给做教程带来一些不便,用户在使用时,也不方便从屏幕取图了.不过这个不是大问题,我还是截到了图,图1.图1看到属性栏中那个内容识别了吗?它也可以应用于填充,内容识别可是这次PS功能地大改善,它可以让我们很方便地移除一些东东,比如这个机器人地一只脚.我们来试一下这个内容识别,看看它到底有多聪明.对一条腿建立一个大致地选择区,如图2所示:图2使用编辑-填充 ,选择内容识别.如图3.图3可以看到,PS就会根据周围地景像,对填充区进行智能处理,得到一个与周围环境相匹配地填充好地区域.经过实验,这个功能非常适合草地、花丛等杂乱地背景,而对于背景中有较大对象地处理就不理想.比如在树林中切割小块区域地填充,就会出现一些明显地错误.如果我们缩小选择区,这些错误会更少,PS可以从更大范围取样,填充更小地空间,出错概率小得多.图4.图4不同地选择区得到不同地填充效果,比如我这次缩小了选区范围,在填充时就出现这样地错误,将图左地腿复制在了右边.不过背景部分地填充效果比刚才强.如图5.图5此时使用污点修复画笔工具对细节进行修复,如图6.注意使用内容识别选项,在错误处涂抹,错误处一下就被修复了.图6再新再好地功能,它也会有局限性.我们可以使用传统地较为灵活地方法来修复有缺陷地部分.下面我们看看操控变形功能.将一条腿复制到一个新地图层上,使用编辑-操控变形功能对它进行编辑.如图7.图7可以看到,这个图层布满了三角形地面片,我们可以在上面单击以定义关节.关节点用黑边黄圈表示.我们可以用鼠标移动关节点,图像也随之进行变形,如图8.有一种操控木偶地感觉.图8这个功能非常强大,但还没有达到天衣无缝地程度.比如它地变形有时还有些软 .我们可以用它改变人地动态,但是在改变之后必须对细节进行传统手段地修复.即使如此,这样地功能也足以让我们提高效率.图9.图9下面放出原图,是一个壁纸哈!教程结束,需要做练习地朋友请到这里下载大图,谢谢大家地支持.原文地址:CS5第一印象之内容识别与操控变形本例将向朋友们介绍 Photoshop CS5 地新功能之内容识别与操控变形,教程通过实例讲解了PS CS5地重大改善之内容识别和操控变形地应用,希望能给朋友们带来帮助~~试用 photoshop CS5 中文版,发现一些宝贝,也有一些问题.最先发现地问题是,它和QQ截图不能共用剪贴板,这给做教程带来一些不便,用户在使用时,也不方便从屏幕取图了.不过这个不是大问题,我还是截到了图,图1.图1看到属性栏中那个内容识别了吗?它也可以应用于填充,内容识别可是这次PS功能地大改善,它可以让我们很方便地移除一些东东,比如这个机器人地一只脚.我们来试一下这个内容识别,看看它到底有多聪明.对一条腿建立一个大致地选择区,如图2所示:图2使用编辑-填充 ,选择内容识别.如图3.图3可以看到,PS就会根据周围地景像,对填充区进行智能处理,得到一个与周围环境相匹配地填充好地区域.经过实验,这个功能非常适合草地、花丛等杂乱地背景,而对于背景中有较大对象地处理就不理想.比如在树林中切割小块区域地填充,就会出现一些明显地错误.如果我们缩小选择区,这些错误会更少,PS可以从更大范围取样,填充更小地空间,出错概率小得多.图4.图4不同地选择区得到不同地填充效果,比如我这次缩小了选区范围,在填充时就出现这样地错误,将图左地腿复制在了右边.不过背景部分地填充效果比刚才强.如图5.图5此时使用污点修复画笔工具对细节进行修复,如图6.注意使用内容识别选项,在错误处涂抹,错误处一下就被修复了.图6再新再好地功能,它也会有局限性.我们可以使用传统地较为灵活地方法来修复有缺陷地部分.下面我们看看操控变形功能.将一条腿复制到一个新地图层上,使用编辑-操控变形功能对它进行编辑.如图7.图7可以看到,这个图层布满了三角形地面片,我们可以在上面单击以定义关节.关节点用黑边黄圈表示.我们可以用鼠标移动关节点,图像也随之进行变形,如图8.有一种操控木偶地感觉.图8这个功能非常强大,但还没有达到天衣无缝地程度.比如它地变形有时还有些软 .我们可以用它改变人地动态,但是在改变之后必须对细节进行传统手段地修复.即使如此,这样地功能也足以让我们提高效率.图9.图9下面放出原图,是一个壁纸哈!教程结束,需要做练习地朋友请到这里下载大图,谢谢大家地支持.原文地址:CS5第一印象之内容识别与操控变形。
Photoshop打造磨砂玻璃文字效果

Photoshop打造磨砂玻璃文字效果
Photoshop打造磨砂玻璃文字效果
作者:王伟光
先看一下最终效果:制作工具:Phoshop CS制作过程:1、打开一幅背景图片,效果如图01所示。
2、单击工具箱中的文字工具,字字符面板中设置颜色为白色,在窗口中输入文字,调整大小和位置,效果如图02所示。
3、设置文字图层的填充为12%,效果如图03所示。
4、双击文字图层,在弹出的图层样式对话框中选择“内发光”和“描边”样式,设置参数如图04和05所示,其中内发光的的颜色为乳白色,描边的颜色为白色,图像效果如图06
所示。
5、设置文字层的不透明度为75%,图像效果如图07所示。
6、复制文字图层为文字层副本图层,并设置其不透明度和填充分别为100%,图像效果如图08所示。
7、执行菜单栏中的“窗口”“样式”命令,在弹出的样式面板中单击快捷按钮,并在弹出的快捷菜单中选择“Web翻转样式”命令,将弹出一个提示对话框,如图09所示,单击追加按钮,如图10所示,在样式中选择“拉丝面金属按钮”样式,图像效果如图11所示。
8、设置文字层副本的图层混合模式为“正片叠底”,填充为60%,图像效果如图12所示。
9、为做好的文字增加投影,最终效果如图13所
示。
Photoshop如何制作透明的玻璃文字效果

Photoshop如何制作透明的玻璃文字效果Photoshop是一款功能强大的图像处理软件,为用户提供了许多创造各种效果的工具和功能。
其中,制作透明的玻璃文字效果是一种常见但又非常有趣的技巧。
在本文中,我们将学习如何使用Photoshop制作透明的玻璃文字效果。
首先,我们需要打开Photoshop并创建一个新的文档。
可以选择适合的尺寸和背景颜色,以便更好地呈现玻璃效果。
接下来,我们需要添加文字图层。
选择文字工具(T),在画布上点击并输入所需文字。
可以调整字体、大小和对齐方式,以适应个人的需求。
然后,我们需要对文字应用透明度效果。
选择文字图层,并在图层面板中找到“不透明度”选项。
减小不透明度的值,使文字透明起来。
根据个人喜好,可以尝试不同的值,找到最佳效果。
接着,我们将为文字添加玻璃的效果。
选择文字图层,并进入“图层样式”选项。
点击右下角的“添加图层样式”图标,并选择“内阴影”选项。
调整“距离”和“规模”值以实现所需的玻璃效果。
不同的数值可以产生不同的外观效果,可以根据个人喜好进行调整。
然后,我们将继续添加更多的图层样式。
选择“渐变叠层样式”选项,并调整渐变的颜色和中心位置。
这将为文字添加更多的透明和立体感。
接下来,我们需要为文字创建一些反射效果。
在图层选项中,选择“斜面投影”选项。
调整参数以实现适当的反射效果。
可以尝试不同的颜色和距离值,以达到最佳效果。
此外,我们还可以添加一些额外的元素来增强玻璃效果。
例如,我们可以在文档中添加一个适当的背景图像,以使文字更加突出和逼真。
也可以使用其他图层样式选项,如外发光、扭曲效果等,来进一步定制和改进玻璃效果。
最后,我们可以对整个文档进行一些调整和优化。
可以对整个图像进行亮度、对比度和饱和度的调整,以使效果更加出色。
还可以进行图片的裁剪和缩放等操作,以满足不同的需求和用途。
通过按照以上步骤,我们可以轻松地在Photoshop中制作透明的玻璃文字效果。
通过调整不同的参数和添加额外的元素,可以为文字增添更多的魅力和独特性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
t 图17 book.ne ※ 6 ※
o.ockwn.wbnw1o9e所.o(((t示c111k。897w)))n.双选此wbn击中时wo““文ew.图斜字ot面效层wck和果ww1n”浮如.w.图雕图bn层”wc1o8e,选w所.no弹项t示wc出,bk。“对wno.图话.bo层框n※c样设oke图图图w式置n7o112t”如890wb※k图对w话o2.0框.bo所n,c示ok选ew。n中o.tw“bkn投wo.e影.o”nt选cke项wn.,twb对nw话oe框.ot设ck置w如n.图wbnwoe.otckn.
ww (10)切换到“图层”面板,新建“图层 1”图层,填充选区为白色,取消选区后,效果如图 net k. 11 所示。 www.cwnwbwo.ocn 图11 ww (11)新建“图层 2”图层,然后执行“滤镜”→“渲染”→“云彩”命令,制作云彩效果, ※ 4 ※
.cnbook (8)按住“Ctrl”键单击“Alpha1”通道提取选区,如图 9 所示。 wtww net 图9
ne k. (9)“Alpha1”通道选区效果如图 10 所示。 图10
.n ok (15)单击“确定”按钮,执行“照亮边缘”滤镜命令后的文字效果如图 16 所示。 book. 图16
w w (16)再次提取“Alpha1”通道的文字选区,新建“图层 1”,并在“图层 1”中填充选区,如 ww 图 17 所示。
oo nb (13)按下“Ctrl+Shift+E”键合并所有可见图层,如图 14 所示。 图14
w (14)执行“滤镜”→“风格化”→“照亮边缘”命令,弹出“照亮边缘”对话框,设置“边 ※ 5 ※
.cnbook 缘宽度”为 1,“边缘亮度”为 20,“平滑度”为 5,如图 15 所示。 o.ockn.bnoeotk.newtww .net 图15
.cnbook 如图 12 所示。 k.newtww 图12
oo nb (12)将“图层 2”的混合模式设置为“正片叠底”,这样,云彩就附到文字上了,效果如图 13 nb .c 所示。 k.newtww book.noeotk. 图13
www. wtw 图2 bk (2)将“背景”图层填充为黑色,然后设置前景色为白色,选择“横排文字工具” 在画布 ww 中输入文字“琉璃字”,并将其置于画布中央,如图 3 所示。 ook.neotk.newt 图3 bo cn (3)按住“Ctrl”键单击文字图层的缩览图,文字周围生成选区,切换到“通道”面板,新建 cn w. “Alpha1”通道,如图 4 所示。 . ewtw . 图4
.cnbook (23)设置后单击“确定”按钮,然后将“图层 1”的混合模式设置为“颜色减淡”,如图 24 w 所示。
newtw (24)此时的图像效果如图 25 所示。
图 24
图25 w. ww (25)新建“图层 2”,在工具箱中单击“渐变工具” ,然后在选项栏中单击“点按可编辑渐 w变”按钮,打开“渐变编辑器”对话框,设置渐变样式为“橙-黄-白”,如图 26 所示,单击“确定”
w 按钮。
wtww.cwnwbwo.ockn. 图26 book.ne ※ 9 ※
o.ockwn.wbnw所oe示.o。(((tc222k678w)))n.在将最wbn选“终wo项图效ew.层栏果ot中如w2ck”单图ww图n击.29层w.“b所n的线wc示o混e性w。.n合o渐tw模c变bk式”wno.设按.置bo钮n※为coke图图图“w1,n0o222叠t789在wb加※k图w”o像,..中如bon拉图cok出ew2n8一o.t所w条bkn示“wo。.e橙.o-nt黄ck-e白wn”.tw的bn渐woe变.o,tc如kw图n.2wb7nwoe.otckn.
o.ockwn.wbnwoe.o(((tc222k120w)))n.选选在wbn中中“wo““斜ew.光渐面ot泽变和wck”叠浮wwn选加雕.w.项””bn,选下wcoe对项选w.no话,中twc框对“bk设话等wno.置框高.bo如设线n※c图置”oke图图图w如选n28o2222t图项123w所b※k,2示w3对o.。所话.bo示n框c。ok设ewn置o.tw如bkn图wo.e2.1ont所ck示ewn。.twbnwoe.otckwn.wbnwoe.otckn.
o.ockwn.wbnw选为oe区7.o((后像tc67素,k))w,效n执单.如果w行击bn图如““wo图7e滤确w.所6o镜定t所示wc””k示。ww→按n。.“钮w.b模,nwc糊执oew”行.not→“wcbk“高wno高斯..斯模bon※模糊cok糊”e图图图wn3”滤o678tw命镜b※k令命wo.,令.bo弹后nc出的okew“文no.t高字wb斯效knw模果o.e糊如.ont图”ck对e8wn所话.tw示框bn。,wo设e.置ot“ck半wn.径wb”nwoe.otckn.
n k (4)此时图像效果如图 5 所示。 www.cwnwbwo.ocn 图5
w ( 5 ) 选 中 “ Alpha1” 通 道 , 设 置 前 景 色 为 白 色 , 按 “ Alt+Delete” 键 将 选 区 填 充 为 白 色 , 取 消 ※ 2 ※
