某网站系统详细设计说明书
系统详细设计说明书

系统详细设计说明书是一个针对软件开发项目的重要文档。
它描述了软件系统的整体架构和详细设计,包括模块、数据流、结构、算法、接口等等。
在软件开发过程中,通常是由软件架构师、系统设计师和开发人员编写的。
本文将对进行详细分析和解读。
整体架构设计软件系统的整体架构设计是的第一步。
通过定义软件系统的整体结构和各个组成部分之间的关系,架构师可以确保软件系统正常运作。
一般来说,整体架构设计包括三个方面:系统级别、模块级别和组件级别架构设计。
在系统级别,主要定义软件系统的总体结构,包括客户端和服务器端的架构设计。
在模块级别,主要定义软件系统的各个模块之间的关系和接口。
在组件级别,主要定义软件系统的各个组件之间的关系和接口,这些组件可以是一个类、一个函数、一个库或一个服务。
模块设计软件系统的模块设计是的重要组成部分。
它可以帮助开发人员深入了解软件系统的结构和功能,并对软件系统的不同模块进行详细描述。
一般来说,模块设计包括以下方面:1. 功能描述功能描述是软件模块设计的核心。
它描述了软件模块的主要功能和用途,以及如何达成软件模块的目标。
2. 接口设计接口设计主要描述了软件模块与其他模块之间的接口。
它确定了数据传输方式、数据格式和要处理的数据量,还有输入和输出数据的类型和格式。
3. 数据结构设计数据结构设计主要描述了软件模块中的重要数据结构和算法。
它包括描述数据结构的图表、数据结构的复杂度分析以及算法的流程图。
4. 测试设计测试设计主要描述了对软件模块进行测试的方法、测试用例和测试结果。
它可以帮助开发人员发现软件模块中的缺陷和漏洞。
交互设计软件系统的交互设计主要描述了系统的用户界面和用户交互。
它是一个关键的方面,因为用户界面和用户交互对于用户的满意度至关重要。
一般来说,交互设计包括以下方面:1. 用户界面设计用户界面设计主要描述了系统的界面布局、元素和交互模式。
它确定了系统的用户体验和可用性,可以帮助开发人员检查用户界面设计的用户体验是否良好。
网站设计说明书模板

网站设计说明书模板一、网站设计说明书的基本信息。
1. 项目名称,(填写你的网站名称)。
2. 项目发起单位,(填写你的公司或个人名称)。
3. 项目负责人,(填写你的姓名)。
4. 项目联系方式,(填写你的联系方式)。
5. 项目开始时间,(填写项目开始时间)。
6. 项目预计完成时间,(填写项目预计完成时间)。
二、网站设计目标。
1. 网站设计的目的和意义。
2. 网站的定位和目标用户群体。
3. 网站所包含的内容和功能。
4. 网站的预期效果和收益。
三、网站整体设计方案。
1. 网站整体风格和色彩搭配。
2. 网站的布局和导航结构。
3. 网站的页面设计和排版。
4. 网站的交互设计和用户体验。
5. 网站的响应式设计和移动端适配。
四、网站各模块设计说明。
1. 首页设计说明。
2. 分类页面设计说明。
3. 详情页面设计说明。
4. 用户中心设计说明。
5. 其他特殊页面设计说明。
五、网站技术实现方案。
1. 网站的技术架构和开发语言。
2. 网站的数据库设计和管理。
3. 网站的服务器和域名配置。
4. 网站的安全性和稳定性保障。
六、网站运营和维护方案。
1. 网站的内容更新和维护计划。
2. 网站的推广和营销策略。
3. 网站的用户反馈和问题处理机制。
4. 网站的数据分析和优化方案。
七、网站设计说明书附录。
1. 相关设计图纸和效果图。
2. 网站设计所需的资源和素材。
3. 其他需要说明的内容。
以上就是一个网站设计说明书模板的基本内容和格式,当然具体的网站设计说明书还需要根据实际项目的需求进行调整和完善。
希望以上内容能够对你在进行网站设计说明书编写时有所帮助。
电子商务网站-详细设计说明书

电子商务网站详细设计说明书Version 3.0(未经授权请勿复制)编写:罗金蓉日期:2014年1月14日检查:罗金蓉日期:2014年2月10日审核:罗金蓉日期:2014年2月20日批准:罗金蓉日期:2014年2月22日文档变更记录目录1 引言 (4)1.1 编写目的 (4)1.3 参考资料 (4)2 系统开发环境设计 (4)3 系统总体设计方案 (4)3.2系统总体结构 (8)4 系统功能模块设计 (9)4.1 会员注册和登录功能模块 (11)4.2 查看系统公告功能模块 (12)4.3 发表商品评论功能模块 (12)4.4 用户中心功能模块 (12)4.5 查看订单功能模块 (13)4.6 购物车管理功能模块 (14)4.7 商品查找功能模块 (15)4.8 商品管理功能模块 (16)4.9 用户管理功能模块 (18)4.10订单管理功能模块 (18)4.11 信息管理功能模块 (19)4.12 图片面板功能管理模块 (21)5 数据库设计 (22)5.1 数据库概念设计 (22)5.2 数据库物理设计 (26)5.3 数据库表设计 (27)1 引言1.1 编写目的本详细设计说明书编写的目的在于说明程序模块的设计,包括程序描述、输入/输出、算法和流程逻辑等,为软件编程和系统维护提供基础。
本说明书的预期读者为系统设计人员、软件开发人员、软件测试人员和项目评审人员。
2 系统开发环境设计操作系统:Windows 7 旗舰版,内存4G浏览器:Google Chrome 版本35.0 或Sogou 版本5.0.9 或FireFox 版本29.0.1Web 应用服务器:Apache版本2.2.6数据库:MySql版本5.0.45IDE工具:Zend Studio版本9.0.2开发环境:WAMP5设计工具:Ration Rose Enterprise Edition 版本2003.06.00 和PowerDesinger 版本15.1.03 系统总体设计方案3.1 系统功能描述电子商务网站系统前台购物子系统后台管理子系统会员非会员浏览商品购买商品查看订单用户留言商品评论查找商品商品管理用户管理订单管理信息管理图片面板管理添加商品编辑商品商品类别管理添加商品类别用户信息管理更改管理员信息编辑订单查询订单公告管理添加公告评论管理Logo管理广告管理修改商品类别删除商品类别删除商品修改商品信息查看用户信息删除用户冻结用户查看订单执行订单处理删除订单查看公告信息更改公告信息删除公告信息查看评论删除评论查看Logo信息修改Logo信息查看广告信息修改广告信息用户中心购物车管理修改个人信息我的消息中心用户留言注销离开用户留言管理查看留言信息删除留言回复留言图1 系统功能结构图此系统为小型购物网站系统,该系统主要分为前台购物和后台管理两个子系统。
网站详细设计说明书

网站详细设计说明书1. 引言本文档旨在对网站的详细设计进行说明。
网站旨在提供用户友好的界面,提供丰富的功能以及优质的用户体验。
2. 设计概述2.1 目标网站的目标是提供一个平台,使用户能够方便地获取所需的信息并进行相关操作。
2.2 功能需求网站的主要功能需求包括但不限于:•用户注册和登录•查看和编辑个人资料•浏览和搜索信息•发布和管理信息•进行在线交流和互动•进行在线支付2.3 技术选型为了满足网站的需求,我们选择以下技术进行开发:•前端技术:HTML、CSS、JavaScript、Vue.js•后端技术:Python、Django框架、MySQL数据库3. 架构设计3.1 前端架构网站的前端采用单页应用的架构,使用Vue.js作为前端框架。
通过使用Vue组件化的开发方式,提高前端代码的可复用性和维护性。
3.2 后端架构网站的后端采用MVC架构,使用Django框架进行开发。
Django提供了强大的ORM功能和丰富的开发工具,使开发变得更加高效和简单。
3.3 数据库设计网站的数据存储采用MySQL数据库,通过ORM技术将数据库与应用程序进行关联。
数据库中的表设计将根据网站的功能需求进行设计,保证数据的一致性和完整性。
4. 页面设计4.1 首页首页是网站的入口,用于展示网站的基本信息和功能导航。
4.2 用户注册和登录页面用户注册和登录页面用于用户进行账号注册和登录操作。
4.3 个人资料页面个人资料页面用于用户查看和编辑个人信息,包括用户名、头像、联系方式等。
4.4 信息浏览页面信息浏览页面用于展示用户发布的信息,用户可以根据关键字进行搜索,筛选和排序。
4.5 信息发布页面信息发布页面用于用户发布新的信息,包括标题、内容、价格等。
4.6 信息管理页面信息管理页面用于用户查看和管理已发布的信息,包括编辑、删除和下架。
4.7 在线交流页面在线交流页面用于用户之间进行实时的在线交流和互动。
4.8 在线支付页面在线支付页面用于用户进行在线支付操作,确保交易安全和可靠。
WEB系统设计说明

WEB系统设计说明第一篇:WEB系统设计说明系统设计说明一、主要实现功能模块1)前端1.订购系统用户在《自动在线计算和绘图输出系统》计算得到结果后,同时显示下单入口,进入下单页面后,可直接提交与计算结果相符的订单。
2.订单管理系统用户下单后,可以在会员中心的订单管理中查看全部订单状态,及相关信息。
3.会员管理系统提供用户注册,及登录功能,并且可在会员中心,修改个人信息,和查看订单和计算历史信息。
4.在线论坛系统实现用户可以发布帖子,和回帖功能。
5.自动在线计算和绘图输出系统实现用户通过输入五个参数后,对比数据库输出对应的数组,并已图片的形式呈现数组图形,呈现后的图形可以点击下载,同时计算结果记录到系统中。
6.信息展示实现基础信息展示功能,包括不限于关于公司,产品介绍,联系方式等。
2)管理端1.订单管理可以查看所有用户的下单信息,同时可修改订单状态,和提交订单发货信息。
2.会员管理可查看所有会员账号,及会员信息,可以直接修改相关会员信息。
3.在线论坛实现论坛版块的添加,编辑,及帖子和回帖的修改删除功能4.自动在线计算和绘图输出系统查看用户计算的所有计算数据。
5.信息管理展示型信息的编辑增减功能。
二、开发环境主体系统使用:ecshop2.7开源版块 + DiscuzX3.*论坛系统开发语言:前端(HTML+DIV+CSS+AJAX+ JAVASCRIPT),后端(PHP+MYSQL)传输协议:HTTP三、服务器环境要求推荐使用阿里云服务器,方便,安全,稳定,性价比高。
CPU:2 核,内存:8GB,操作系统:Linux CentOS 7.2 64位,SSD硬盘:40GB,网络带宽:5M,及更高配置环境。
四、项目使用环境系统:Windows电脑系统分辨率:1366x768及更高五、售后服务1)技术支持a)技术解答:针对客户提出技术问题进行免费解答b)使用解答:客户进行远程软件使用培训和解答 2)服务承诺a)免费维护:12个月免费维护期,如甲方自行修改源码,免费维护自动结束; b)服务器安装:免费提供服务器配置建议;c)错误修复:合同期间内原本系统产生的BUG免费终身维护修复;d)响应时间:工作日响应时间1小时,非工作日响应时间4小时。
购物网站详细设计说明书

鲜花网购系统详细设计说明书2012年3 月8日1系统概述 (1)1.1构建目的 (1)1.2小组成员及分工 (1)1.3系统的部署与运行 (1)2数据设计 (2)2.1相关数据库表说明如下: (2)2.2各表详细说明 (2)2.2.1用户信息表(User表) (3)2.2.2商品星座表(Constellation) (3)2.2.3商品节庆表(Festival) (3)2.2.4商品信息表(Product) (3)2.2.5订单信息表(Order) (4)2.2.6送货信息表(AddrInfo) (4)2.2.7 购物车表(Cat) 42.2.8 评论表(Comment) 52.2.9 广告表(Advertisement) 52.2.10 建议表(Suggest) 52.2.11 订单与商品关系表(Item) 62.2.12 收藏表(Collect) 63系统功能设计 (6)3.1用户信息管理 (6)3.1.1用户登录 (6)3.1.2个人主页 (8)3.2全台展示 (9)3.2.1 前台主页 (9)3.2.2 展示各页面及分页 (10)3.2.3 商品的详细介绍 (14)3.2.4 购物车模块 (18)3.2.5 搜索功能 (20)3.3后台管理 (21)3.3.1会员管理 (21)3.3.2商品类别管理 (22)3.3.3商品管理 (23)3.3.4订单管理 (26)3.3.5评论管理 (27)3.3.6公告信息管理 (27)1系统概述1.1构建目的网上购物系统的业务总体目标是建立一个方便、快速、快捷、服务周到的购物平台。
该系统基于B/C结构,即采用浏览器/服务器模式,服务器端由运行tomcat6.0及运行My SQL 的数据库服务器组成,客户端可以Internet Explorer,FireFox访问系统。
1.2小组成员及分工1.3系统的部署与运行数据库采用MySQL数据库,具体要求见下一节内容。
企业网站管理系统设计说明书

企业网站管理系统设计说明书第一章引言1.1项目来源及定义本项目是一个专门针对网上购车的一个系统,当然这也是一个了解。
我们的本公司安设在郑州新政,如果对本公司的产品满意者,也可到指定地点去试车。
我们也将以最好的服务质量保证顾客能买到一辆满意的轿车。
本公司轿车特指区别于货车、皮卡、SUV、大巴、中巴的小型汽车,俗称为“小轿车”。
按照中国大陆标准划分为:微型轿车(排量/1L以下)、普通级轿车(排量为1.0-1.6L)、中级轿车(排量为1.6-2.5L)、中高级轿车(排量为2.5-4.0L)、高级轿车(排量为4L以上)。
轿车工业经历了从单件生产到大量生产方式,然后发展到精益生产方式,最后形成现代全球智能化生产方式。
新的消费税调整办法开始实施以及《关于鼓励发展节能环保型小排量汽车的意见》的颁布为小排量轿车的发展迎来了春天。
标准的出台使小排量轿车前景看好,微型轿车和经济型轿车都有很好的市场表现。
国内轿车生产能力的增长开始超过市场需求量的增长,市场对价格越来越敏感,以及轿车企业不断增加,竞争日益激烈,国内轿车市场的价格大战将越演越烈,竞争将更加残酷。
未来轿车消费将在比较长的时间内,保持一个增幅相对保守但却稳定的平稳增长态势。
预计到2012年,财政部将投入200多亿元推广新能源车的使用。
财政部还在研究通过减免所得税、进口税收优惠等政策,支持企业加大对新能源汽车的投入和技术改造的力度。
同时还将通过汽车消费税等各种税费政策,引导节能与新能源汽车的消费。
中投顾问发布的《2010-2015年中国轿车行业投资分析及前景预测报告》共十四章。
首先介绍了汽车和轿车的定义及分类等,接着分析了国际国内汽车行业与轿车行业的发展概况,然后分别对微型轿车、经济型轿车、其他轿车细分市场做了具体细致的分析。
随后,报告对中国轿车行业做了进出口分析、市场竞争分析、市场营销分析、相关产业发展状况分析、重点企业运营状况分析,最后对轿车行业做了投资分析及趋势预测。
系统设计说明书

系统设计说明书1. 引言系统设计说明书是对某个系统设计方案的详细描述,用于指导开发人员的实施工作和为项目参与方提供一个全面了解系统设计的文档。
本文将介绍系统设计的背景、目标、整体架构和模块功能等内容。
2. 背景在现代社会中,信息系统已经成为各个领域发展的重要支撑。
为了满足不断变化的需求,本系统设计旨在开发一款功能强大、高效稳定的信息系统,以提高用户的工作效率和满足其需求。
3. 目标本系统的设计目标主要包括以下几个方面:- 提供一个用户友好的界面,方便用户快速上手和操作;- 支持多种功能模块,满足不同用户的需求;- 实现数据的采集、存储、分析和展示等功能;- 支持系统的扩展和升级,以应对未来的需求变化。
4. 整体架构本系统采用了三层架构,分为表示层、业务逻辑层和数据层。
- 表示层:负责与用户进行交互,接收用户的请求并进行展示;- 业务逻辑层:负责系统的核心业务逻辑处理,包括数据处理、算法实现等;- 数据层:负责数据的存储和管理,可以采用关系型数据库或者NoSQL数据库。
5. 模块功能本系统包括以下几个功能模块:- 用户管理模块:实现用户的注册、登录、权限管理等功能;- 数据采集模块:负责从外部系统或者传感器中采集数据,并将其发送到数据处理模块;- 数据处理模块:对采集的数据进行清洗、处理和分析,并生成相应的报表和统计结果;- 数据展示模块:将处理后的数据以图表、表格等形式进行展示,使用户可以更直观地查看数据;- 系统管理模块:实现系统的配置、监控和日志管理等功能。
6. 接口设计本系统设计了一些接口,以便与其他系统进行集成。
其中包括:- 用户认证接口:用于验证用户的身份和权限;- 数据采集接口:提供给外部系统或传感器使用,将采集的数据发送到系统;- 数据查询接口:用于根据用户的查询条件获取相应的数据。
7. 数据库设计本系统采用关系型数据库来存储和管理数据,设计了合理的数据库结构以满足系统的需求。
其中包括用户表、数据表、访问日志表等。
网站详细设计说明书doc

网站详细设计说明书篇一:企业网站详细设计说明书网站详细设计说明书引言:随着互联网宽带和技术应用的成熟,以及物流和支付系统的完善,可预见,电子商务将成为互联网普及应用的主流,必将影响着千家万户的生活和经济行为,并日益成为社会商业活动的重要形式。
纵观国内互联网电子商务,淘宝、阿里巴巴、joyo、dangdang和三大门户网站的商城成为B2C电子商务的主要集散地,占据了网上零售业的大部分份额。
此外,国内仍然还有1000多家小型B2C电子商务网站,受规模和能力限制,发展缓慢,步履维艰,艰难的维持现状,并残酷地争夺着剩下为数不多的份额。
更有甚者,许多拥有质优价廉的商品,希望通过互联网展开商品销售的商家却苦于无法找到进入B2C电子商务的门槛,或对互联网的泡沫经济心有余悸而不得作罢。
然而消费者若进行网上购物却又发现,网上商品种类仍然嫌少,不能及时找到自己需要的用品,特别是需求量小,与个人品位息息相关的特色商品类,网上销售更是买卖双方隔岸相望。
我们坚信,巨大的市场有待开发,B2C市场必将焕发出新的活力!关键词 : 网站商务计算机网络网页一、概述或摘要(网站设计的原因)需求分析;目前企业的多数业务主要依靠传统的业务方式开展,但是,通过互联网形式参与市场竞争的企业越来越多,这是信息时代经济发展的必然趋势。
网站是企业信息化的重要组成部分,是企业展示形象和实力的窗口。
企业上网不是摆设,而是要从中获得效益。
企业建网站不是为了赶一时的潮流或是博取一个好名声,而是要通过互联网这个全球性的网络来宣传企业、开拓市场,同时,降低企业的管理成本、交易成本和售后服务成本,并通过开展一系列的电子商务活动获得更多的利润,只有把信息技术同企业的管理体系、生产流程和商务活动紧密结合起来,才能正确地建设和维护这个网站,并使网站发挥作用,为企业服务。
今天,具有远见卓识的企业家们早已纷纷加入到商业电子化的浪潮之中。
在他们看来,把计算机网络技术引入商业领域,实在是一种降低企业成本,缩短产品开发和营销周期,使企业在市场竞争中立于不败之地的法宝。
购物网站系统详细设计说明书

|<优评购物网站>系统详细设计说明书:文档信息:文档变更历史:审核结果:目录1.引言 ....................................................... 错误!未定义书签。
编写目的................................................. 错误!未定义书签。
背景..................................................... 错误!未定义书签。
定义..................................................... 错误!未定义书签。
参考资料................................................. 错误!未定义书签。
2.程序(模块)系统的组织结构.................................. 错误!未定义书签。
3.设计约束 ................................................... 错误!未定义书签。
界面要求................................................. 错误!未定义书签。
性能设计要求............................................. 错误!未定义书签。
4.本软件系统中各程序(模块)的设计说明.......................... 错误!未定义书签。
界面设计说明............................................. 错误!未定义书签。
界面功能描述......................................... 错误!未定义书签。
模块(注册/登录功能)的设计说明............................ 错误!未定义书签。
详细设计说明书

详细设计说明书详细设计说明书1. 引言详细设计是软件开发过程中一个重要的阶段,它在需求分析的基础上进一步细化和明确了软件系统的结构和行为。
本文档旨在对软件系统的详细设计进行全面而详细的说明,为开发人员和其他相关人员提供一个明确的指南,以确保软件系统能够按照预期的方式进行开发和实现。
2. 设计背景在正式进行详细设计之前,首先需要了解开发项目的背景和要解决的问题。
在本文档中,我们假设正在开发一个在线购物系统,该系统旨在提供一个简便的途径,让用户可以在网上购买商品。
3. 系统结构设计在进行详细设计之前,需要对系统进行结构设计,确定系统的整体架构。
在本示例中,我们采用了三层架构的设计模式,分别为表示层、业务逻辑层和数据访问层。
3.1 表示层表示层是用户与系统进行交互的界面,其主要功能是接受用户输入并将结果展示给用户。
在我们的在线购物系统中,表示层可以通过网页或移动应用程序的形式提供给用户。
3.2 业务逻辑层业务逻辑层负责处理用户的请求,并根据业务规则进行相应的处理。
在我们的在线购物系统中,业务逻辑层负责处理用户的登录、浏览商品、添加到购物车、下单等操作。
3.3 数据访问层数据访问层负责与数据库进行交互,实现数据的读取和存储。
在我们的在线购物系统中,数据访问层需要能够查询用户信息、商品信息和订单信息,并将其保存到数据库中。
4. 系统模块设计在进行详细设计时,需要进一步将系统拆分为各个模块,并对每个模块进行详细的设计和说明。
在我们的在线购物系统中,可以将系统分为用户模块、商品模块和订单模块。
4.1 用户模块用户模块负责处理与用户相关的功能,包括用户的注册、登录、个人信息管理等。
在用户模块的设计中,需要考虑用户身份验证和密码加密等安全性问题。
4.2 商品模块商品模块负责处理与商品相关的功能,包括商品的浏览、搜索、添加到购物车等。
在商品模块的设计中,需要考虑商品分类、商品详情展示等功能。
4.3 订单模块订单模块负责处理与订单相关的功能,包括订单的生成、支付、查询等。
网站设计说明书

网站设计说明书网站设计说明书1. 引言本文档旨在详细说明网站设计的各个方面,包括设计目标、用户需求、界面设计、功能模块等等,以确保开发团队能够准确地理解和实现设计要求。
2. 设计目标网站设计的目标是为了提供一个用户友好、易于导航和美观的网站,满足用户的需求并提高用户体验。
具体目标如下:- 提供清晰明了的界面设计,让用户可以轻松浏览和使用网站;- 保持网站的一致性,使用户能够在不同页面之间轻松切换;- 采用响应式设计,使网站能够适应不同设备和屏幕尺寸的访问;- 提供易于使用的搜索功能,帮助用户查找信息;- 优化网站速度和性能,确保用户可以快速加载和访问网站内容。
3. 用户需求在设计网站时,必须考虑用户的需求和期望。
通过用户调研和分析,我们总结出以下用户需求:- 快速找到所需信息:用户希望能够快速找到他们所需的信息,而不需要在网站上花费太多时间;- 简洁明了的界面:用户喜欢简洁清晰的界面设计,避免过于复杂的布局和混乱的视觉效果;- 可靠的导航和搜索功能:用户需要方便的导航菜单和高效的搜索功能,以便快速定位到所需的页面或内容;- 跨平台适应性:用户希望能够在不同设备和屏幕尺寸上访问网站,并保持一致的用户体验。
4. 界面设计4.1 色彩方案为了营造舒适的环境并提高用户体验,我们采用了以下色彩方案:- 主色调:鲜明的蓝色,代表专业和可靠性;- 次要色彩:浅灰色作为背景色,以增强内容的可读性;- 强调色:橙色用于突出重要信息和操作按钮。
4.2 布局设计网站采用简洁明了的布局设计,包括以下几个方面:- 导航菜单:位于页面的顶部,包含网站的主要功能和页面链接;- 头部区域:包含网站的标志和搜索框,方便用户快速搜索所需内容;- 内容区域:用于展示网站的主要信息和功能模块;- 页脚:包含页面底部的版权信息、链接和其他附加信息。
5. 功能模块网站设计包括以下几个基本功能模块:- 用户注册和登录:提供用户注册和登录功能,使用户可以保存个人信息和设置偏好;- 文章展示:用于展示网站的文章列表,并提供分页功能;- 搜索功能:实现便捷的搜索功能,帮助用户快速找到所需内容;- 评论功能:允许用户对文章进行评论和互动;- 购物功能:如果网站提供电子商务服务,则需添加购物车和支付功能。
网站详细设计说明书

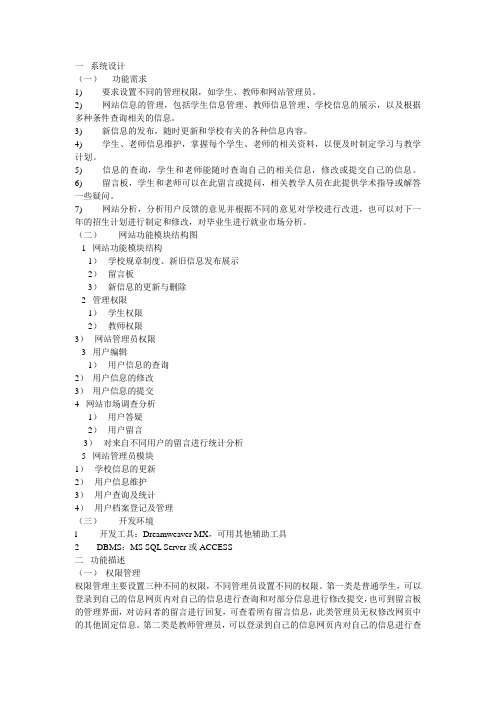
一系统设计(一)功能需求1) 要求设置不同的管理权限,如学生、教师和网站管理员。
2) 网站信息的管理,包括学生信息管理、教师信息管理、学校信息的展示,以及根据多种条件查询相关的信息。
3) 新信息的发布,随时更新和学校有关的各种信息内容。
4) 学生、老师信息维护,掌握每个学生、老师的相关资料,以便及时制定学习与教学计划。
5) 信息的查询,学生和老师能随时查询自己的相关信息,修改或提交自己的信息。
6) 留言板,学生和老师可以在此留言或提问,相关教学人员在此提供学术指导或解答一些疑问。
7) 网站分析,分析用户反馈的意见并根据不同的意见对学校进行改进,也可以对下一年的招生计划进行制定和修改,对毕业生进行就业市场分析。
(二)网站功能模块结构图1 网站功能模块结构1)学校规章制度、新旧信息发布展示2)留言板3)新信息的更新与删除2 管理权限1)学生权限2)教师权限3)网站管理员权限3 用户编辑1)用户信息的查询2)用户信息的修改3)用户信息的提交4 网站市场调查分析1)用户答疑2)用户留言3)对来自不同用户的留言进行统计分析5 网站管理员模块1)学校信息的更新2)用户信息维护3)用户查询及统计4)用户档案登记及管理(三)开发环境l 开发工具:Dreamweaver MX,可用其他辅助工具2 DBMS:MS SQL Server或ACCESS二功能描述(一)权限管理权限管理主要设置三种不同的权限,不同管理员设置不同的权限。
第一类是普通学生,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
第二类是教师管理员,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可在自己的信息中发布自己的社会生活感悟和学习方面的内容。
还可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
购物网站系统详细设计说明书

<优评购物网站>系统详细设计说明书文档信息:文档变更历史:审核结果:目录1.引言 (1)1.1编写目的 (1)1.2背景 (1)1.3定义 (1)1.4参考资料 (1)2.程序(模块)系统的组织结构 (1)3.设计约束 (2)3.1界面要求 (2)3.2性能设计要求 (2)4.本软件系统中各程序(模块)的设计说明 (2)4.1界面设计说明 (3)4.1.1界面功能描述 ........................................................................... 错误!未定义书签。
4.2模块(注册/登录功能)的设计说明 (5)4.2.1注册登录模块类、接口说明 (6)4.3模块(管理员_管理商品)的设计说明 (5)4.2.1管理员_管理商品模块类、接口说明 (6)4.4模块(用户_浏览购买商品)的设计说明 (5)4.2.1用户_浏览购买商品模块类、接口说明 (6)4.5模块(数据库操作)的设计说明 (5)4.2.1数据库操作模块类、接口说明 (6)5.系统中数据库(各表及关系)的详细设计说明 (2)5.1相关数据库表说明 (5)5.2各个数据库表的详细说明 (5)5.3数据数据库版本和驱动说明 (5)1. 引言1.1 编写目的本说明书确定<优评网购物网站>系统的详细功能模块和及对应的数据结构,为了后面阶段开发工作的展开提供依据。
1.2 背景软件系统的名称: <优评网购物网站>系统本项目的任务提出者:武汉正奇龙科技有限公司本项目的任务开发者: 09级实习第03组 (优评网站全体小组开发组员):软件系统的用户:面向全体互联网购物用户:主要针对追求时尚和接触新事物的学生、年轻人群体。
1.3 定义Dao(Database):对数据库操作类; Driver(JDBC Driver):JDBC数据库驱动RA(Request Agent):服务请求代理; SA(Server Agent):服务代理;Register:注册管理器; ISMQ(Message Queue):消息队列1.4 参考资料项目文件:1、<优评网购物网站>系统需求分析文档2、<优评网购物网站>系统概要设计文档3、<优评网购物网站>小组项目管理文件2. 程序(模块)系统的组织结构如下图是功能模块之间的关系和组织结构。
系统详细设计说明书

系统详细设计说明书系统详细设计说明书1.引言1.1 目的本文档旨在详细描述系统的设计细节,包括系统的功能模块、系统架构、数据模型等。
1.2 背景在现代社会中,信息化技术的发展已经成为各个行业提高效率和竞争力的重要手段。
该系统旨在满足企业对于信息化管理的需求。
2.系统概述2.1 系统目标该系统的目标是提供一个高效、稳定、安全的信息化管理平台,实现企业各个部门的信息共享和协作。
2.2 系统功能该系统包括以下主要功能模块:- 用户管理:实现用户的注册、登录、权限管理等功能。
- 部门管理:管理企业的组织架构,包括部门的添加、修改和删除等功能。
- 员工管理:管理企业的员工信息,包括员工的添加、修改和查询等功能。
- 请假管理:实现员工请假申请、审批、查看请假记录等功能。
- 考勤管理:实现员工考勤记录的管理和统计。
- 工资管理:实现员工工资的计算、发放和统计。
3.系统架构3.1 总体架构该系统采用三层架构,分别是表示层、业务逻辑层和数据访问层。
表示层负责与用户进行交互,业务逻辑层负责处理业务逻辑,数据访问层负责与数据库进行交互。
3.2 技术选择- 表示层:采用、CSS和JavaScript进行前端开发。
- 业务逻辑层:采用Java编程语言进行开发,使用Spring框架提供的MVC架构。
- 数据访问层:采用MySQL数据库进行数据存储,使用Spring框架提供的JDBC进行数据访问。
4.数据模型设计4.1 用户表用户表存储了系统中的用户信息,包括用户名、密码、角色等。
4.2 部门表部门表存储了企业的部门信息,包括部门名称、部门负责人等。
4.3 员工表员工表存储了企业的员工信息,包括姓名、性别、出生日期等。
4.4 请假表请假表存储了员工的请假记录,包括请假开始时间、请假结束时间、请假原因等。
4.5 考勤表考勤表存储了员工的考勤记录,包括考勤日期、上班时间、下班时间等。
4.6 工资表工资表存储了员工的工资信息,包括基本工资、奖金、扣款等。
系统详细设计说明书(模板)

系统详细设计说明书(模板)XXXXXX XXXXXXXXXXXXX项目名称详细设计说明书XXX公司二〇XX年X月文档修改记录目录第一章引言错误!未定义书签。
1.1目的错误!未定义书签。
1.2背景错误!未定义书签。
1.3术语定义错误!未定义书签。
1.4参考资料错误!未定义书签。
第二章系统概述4第三章程序1设计说明83.1程序描述83.1.1模块架构图83.1.2功能83.1.3类图83.1.4增加功能(功能点)93.1.5程序流程93.1.6测试和限制条件103.1.7备注10第四章程序2设计说明11第五章公用接口程序说明125.1全局变量125.2公用界面或接口125.3公用方法和过程12第六章附件13详细设计评审意见14第三章 系统概述画出系统的体系结构图,以说明系统体系结构的实现技术,所用到的数据库主体的描述、如何实现访问数据库、如何划分程序的主体部分。
可以采用MVC 模式表述、也可以采用UML 中的系统设计主要是基于MVC 设计模式,M 代表模型Model ,V 代表视图 View , C 代表控制器Controller 。
MVC 模式将系统分为三层,层与层之间通过又一定的模式联系,使数据实体与业务逻辑、业务逻辑与页面展现分离。
MVC 模式图举例如下图:图错误!文档中没有指定样式的文字。
-1 MVC 模式图第四章程序1设计说明提示:从本章开始,逐步将各模块的功能和设计思想、内容等进行逐层解剖分析4.1程序描述提示:给出对该程序的简要描述,主要说明安排设计本程序的目的意义,并且,还要说明本程序的特点。
4.1.1模块架构图提示:给出模块的代码结构,如典型的三层结构,可以用UML的组件图表达。
4.1.2功能提示:简要进行功能描述,可采用IPO(即输入-处理-输出图)表示。
4.1.3类图提示:用UML类图利用面向对象思想设计模块代码实现,用类图表达出完整的类结构,包括类名,属性,主要方法名称,方法参数,关键的方法或算法可以用标注的方法,用伪码表达出来。
某网站系统详细设计说明书

1、引言1.1编写目的为了单点登录系统(SSO系统)的可行性,完整性,并能按照预期的设想实现该系统,特编写需求说明书。
同时,说明书也发挥与策划和设计人员更好地沟通的作用。
1.2背景a.鉴于集团运营的多个独立网站(称为成员站点),每个网站都具有自己的身份验证机制,这样势必造成:生活中的一位用户,如果要以会员的身份访问网站,需要在每个网站上注册,并且通过身份验证后,才能以会员的身份访问网站;即使用户以同样的用户名与密码在每个网站上注册时,虽然可以在避免用户名与密码的忘记和混淆方面有一定的作用,但是用户在某一段时间访问多个成员站点或在成员站点间跳转时,还是需要用户登录后,才能以会员的身份访问网站。
这样不仅给用户带来了不便,而且成员网站为登录付出了性能的代价;b.如果所有的成员网站,能够实现单点登录,不仅在用户体验方面有所提高,而且真正体现了集团多个网站的兄弟性。
通过这种有机结合,能更好地体现公司大平台,大渠道的理念。
同时,这样做也利于成员网站的相互促进与相互宣传。
正是出于上面的两点,单点登录系统的开发是必须的,是迫在眉睫的。
1.3定义单点登录系统提供所有成员网站的“单一登录”入口。
本系统的实质是含有身份验证状态的变量,在各个成员网站间共用。
单点登录系统,包括认证服务器(称Passport服务器),成员网站服务器。
会员:用户通过Passport服务器注册成功后,就具有了会员身份。
单一登录:会员第一次访问某个成员网站时,需要提供用户名与密码,一旦通过Passport服务器的身份验证,该会员在一定的时间内,访问任何成员网站都不需要再次登录。
Cookie验证票:含有身份验证状态的变量。
由Passport服务器生成,票含有用户名,签发日期时间,过期日期时间和用户其它数据。
2、任务概述2.1目标SSO系统,是集团统一的Passport,SSO系统分两个阶段实施。
第一阶段对于新注册的用户提供单点登录的功能。
第二阶段,整合各个成员网站已有会员到单点登录系统中。
网站设计说明书doc

网站设计说明书篇一:网站详细设计说明书网站详细设计说明书引言:根据分析,我们团委网页是一个CMS系统,也就是我们常说的新闻发布系统,CMS系统就是能够自动地发布各种信息的平台,所以我们的设计思想就是围绕着这个目标展开。
本系统是基于ASP开发的,为了便于代码重用,我们将函数写在函数库文件里,并且统一管理。
因为本系统结构比较复杂,有大量的异常信息要处理,为了统一地处理异常信息,我们需要建立一个异常处理页面。
本站的树型结构图如下:前台浏览与发表评论流程:对于普通浏览者来说,前台是他们惟一接触到的部分,所以要求前台的操作尽量简单、人性化,要尽量符合他们的实用习惯,也就是说要与当前主流系统的操作类似,包括界面和操作的流程。
前台的浏览流程设计如下:用户首先需要选择要浏览的栏目,然后选择该栏目下的文章进行浏览,也可以利用检索来找到自己要想浏览的文章。
如果当前文章允许评论,那么用户在浏览文章的时候也可以浏览当前文章的评论,如果愿意也可以发表自己的评论。
后台管理流程与功能需求:管理用户首先需要登录后台管理系统,然后才能进入管理中心。
在管理中心里可以选择要管理的某个模块,当然只有符合权限才能进入该模块。
用户进行的每一步都要进行严格的身份验证,只有符合身份的用户才能进入相应的管理模块。
具体后台管理流程图如下:1.常规管理模块框架图如下:常规功能需求:篇二:网页设计作品设计说明制作人:萧维希湖南软件职业学院《网页设计》期末作品设计说明书课程名称:网页设计期末作品设计说明书设计题目:某律师团队专业法律服务网专业班级:学生姓名:指导教师:起止日期:某律师团队专业法律服务网网站制作说明一、网站开发目的和功能简介随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。
门户网站越来越称为律师行业进行…………(略)二、网站的总体设计2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分:根据本网站的目的和功能规划网站内容,包括如下信息:(1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略)(2)法律服务:…………(略)(3)法律文书:…………(略)(4)律师手记:…………(略)(5)经典案例:…………(略)(6)在线服务:…………(略)具休如下图示:2.3网站导航应用于所有页面提高网站的操作友好性。
电子商务网站详细设计说明书

网站详细设计说明书1引言1.1编写目的详细设计阶段的关键任务是确定怎样具体地实现用户需求的软件系统,也就是要设计出程序的“蓝图”。
除了应该保证软件的可靠性之外,使建立的编写出的程序可读性好、容易理解、容易测试、容易修改和维护,使详细设计阶段的最重要的目标。
经过这个阶段的设计工作,应该得出对目标系统的精确描述,从而在编码阶段可以把这个描述直接翻译成用某种设计语言书写的程序。
本详细设计说明书的编写目的,就在于对功能需求进行确认的基础上,设计子系统的详细结构模型、详细信息模型,并详细描述各主要程序模块的处理逻辑、各输入/输出格式及基础数据的编码方案。
它是网站编码实施的唯一依据,也是将来系统维护的主要参考资料之一。
1.2项目背景当今社会,电子商务在信息技术的强有力的推动下,正以惊人的速度在发展。
计算机的全球联网,形成了与地球、空间无关的世界一体化市场,一种全新的、基于计算机网络的新型商业机制正在逐步形成。
建设一个能够充分展示产品,提供相关信息,帮助商家及时了解用户需求,以及实现用户订购产品等功能的商务类型网站是适应现在商业发展的一个主流方向。
1.3定义“电子商务网站”是一种基于B/C结构,及Browser/Server(浏览器/服务器)结构模式网站开发,对C/S结构的一种变化或者改进的结构,在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑在前段实现,但是主要事务逻辑在服务器端实现。
B/C结构,主要是利用了不断成熟的WWW浏览器技术,结合浏览器的多种Script语言(VBScript、JavaScript…)和ActiveX技术,用通过浏览器就实现了原来需要专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术。
相对于传统的C/S结构应用程序将是巨大的进步。
1.4参考资料①参考书目:网站规划与建设(第二版)顾正刚毕海峰著机械工业出版社Jsp信息系统开发实例精选白伟明著机械工业出版社Jsp应用开发技术柳永波刘雪梅著人民邮电出版社②文档资料:项目开发计划、可行性研究报告、需求规格说明书、概要设计说明书。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、引言
1.1编写目的
为了单点登录系统(SSO系统)的可行性,完整性,并能按照预期的设想实现该系统,特编写需求说明书。
同时,说明书也发挥与策划和设计人员更好地沟通的作用。
1.2背景
a.鉴于集团运营的多个独立网站(称为成员站点),每个网站都具有自己的身份验证机制,这样势必造成:生活中的
一位用户,如果要以会员的身份访问网站,需要在每个网站上注册,并且通过身份验证后,才能以会员的身份访问网
站;即使用户以同样的用户名与密码在每个网站上注册时,虽然可以在避免用户名与密码的忘记和混淆方面有一定的
作用,但是用户在某一段时间访问多个成员站点或在成员站点间跳转时,还是需要用户登录后,才能以会员的身份访
问网站。
这样不仅给用户带来了不便,而且成员网站为登录付出了性能的代价;
b.如果所有的成员网站,能够实现单点登录,不仅在用户体验方面有所提高,而且真正体现了集团多个网站的兄弟
性。
通过这种有机结合,能更好地体现公司大平台,大渠道的理念。
同时,这样做也利于成员网站的相互促进与相互
宣传。
正是出于上面的两点,单点登录系统的开发是必须的,是迫在眉睫的。
1.3定义
单点登录系统提供所有成员网站的“单一登录”入口。
本系统的实质是含有身份验证状态的变量,
在各个成员网站间共用。
单点登录系统,包括认证服务器(称Passport服务器),成员网站服务器。
会员:用户通过Passport服务器注册成功后,就具有了会员身份。
单一登录:会员第一次访问某个成员网站时,需要提供用户名与密码,一旦通过Passport服务器的身份验证,
该会员在一定的时间内,访问任何成员网站都不需要再次登录。
Cookie验证票:含有身份验证状态的变量。
由Passport服务器生成,票含有用户名,签发日期时间,
过期日期时间和用户其它数据。
2、任务概述
2.1目标
SSO系统,是集团统一的Passport,SSO系统分两个阶段实施。
第一阶段对于新注册的用户提供单点登录的功能。
第二阶段,整合各个成员网站已有会员到单点登录系统中。
Passport服务器作为各个成员网站的惟一身份验证入口,需要考虑其性能,扩展性,稳定性,安全性和维护成本。
尤其
要注意第二阶段的开发,做到统筹考虑。
2.2最终用户的特点
最终用户是数以万计网民。
这就确定了用户使用电脑的水平是参差不齐的,在开发单点登录系统时,力争做到界面友
好,措词简单明了。
用户不用学习,就能使用该系统。
3、需求规定
3.1 需求概述
1) 注册:
a.成员网站重定向到Passport服务器的注册页面,并且带有返回URL和成员网站ID。
b.通过Passport注册页面创建会员后,保存会员验证票到数据库和passport服务器所在域cookie中。
同时,在成员网站
的数据库上创建与Passport服务器数据库中会员的映射关系。
c. 重定向到成员网站,填写会员个性信息。
d. 保存会员个性信息,并把重定向传入的验证票保存到本地cookie和创建Session 状态变量。
2)登录:
a、 SSO系统要实现各个成员网站的无缝结合,只要会员经过了认证服务器的登录验证(Passport服务器),该会员访
问其它任何的网站时,都不需要再次登录。
b、会员在第一次登录时,Passport服务器验证身份之后,生成的cookie验证票,只需保存到Passport服务器所在域的
cookie中,不能采用向每个成员网站所在的域中写cookie,防止响应时间太长,给会员带来不友好的浏览体验。
同
时,把下发给会员的cookie票保存到Passport服务器的数据库中,方便验证方式和会员行为统计的扩展。
c、会员一经通过身份验证,成功登录了某个成员网站(假设为网站A),需要利用Session和cookie两种方式保存会员已经登
录的状态。
d、同一个浏览器进程中,会员在网站A的页面间跳转时,只需要根据Session中的状态变量加载登录框。
不需要再与
Passport服务器通信验证会员的身份。
e、会员通过验证登录了网站A,若会员从网站A跳转或重新打开浏览器登录其它成员网站(假设网站B),都需要与Passport
服务器通信验证会员的票。
但是,这次验证不要Passport服务器与数据库中保存的验证票进行比较验证,只需要验证
Passport服务器域中的cookie验证票据有效即可。
f、对于验证cookie票,能够实现加密和数字签名保证cookie的机密性,完整性和不可抵赖性。
g、若果Passport服务器Down掉后,仍可以直接登录成员网站。
说明:上面高亮显示的表示二期开发功能。
3)登出、修改密码、找回密码和成员网站间的跳转,请查看IPO图表中相应的模块描述。
3.2对功能的规定
SSO系统包括注册、登录、登出、密码修改、密码找回、成员网站间跳转与用户管理模块。
本说明书使用HIPO图描述
系统机构和模块内部处理功能,它主要包括层次结构图和IPO图两个部分。
层次结构图描述了整个系统的结构以及各个
模块之间的关系;IPO图则描述了在某个特定模块内部的输入(I)、处理过程(P)、输出(O)思想。
A、系统结构图
图1 SSO系统结构图B、层次结构图
图2系统层次结构图。
