自动生成验证码图片的工具类,收藏起来备用。
imagecreator使用方法

imagecreator使用方法一、简介imagecreator是一款强大的图像生成工具,它可以帮助用户快速生成各种图像,如二维码、条形码、文字水印、图片合成等。
本文将详细介绍imagecreator的使用方法,帮助用户快速上手。
二、安装用户需要在电脑上安装imagecreator。
可以通过在浏览器中搜索imagecreator并进入官方网站,下载最新版本的安装包。
安装包支持Windows、Mac和Linux操作系统。
三、基本操作1. 打开imagecreator软件,进入主界面。
2. 在主界面上方的菜单栏中,可以看到各种功能选项,包括二维码生成、条形码生成、文字水印、图片合成等。
用户可以根据自己的需求选择相应的功能。
四、二维码生成1. 点击菜单栏中的“二维码生成”选项,进入二维码生成界面。
2. 在界面中,用户可以输入要生成的二维码的内容,如网址、文字等。
3. 用户可以选择二维码的尺寸、颜色等参数,并在界面上实时预览生成的二维码效果。
4. 确认无误后,点击“生成”按钮,即可生成二维码。
五、条形码生成1. 点击菜单栏中的“条形码生成”选项,进入条形码生成界面。
2. 在界面中,用户可以输入要生成的条形码的内容,如商品编码等。
3. 用户可以选择条形码的类型、尺寸等参数,并在界面上实时预览生成的条形码效果。
4. 确认无误后,点击“生成”按钮,即可生成条形码。
六、文字水印1. 点击菜单栏中的“文字水印”选项,进入文字水印界面。
2. 在界面中,用户可以输入要添加的文字内容、选择字体、大小、颜色等参数。
3. 用户可以在界面上实时预览文字水印的效果,并可以调整位置、透明度等参数。
4. 确认无误后,点击“生成”按钮,即可将文字水印添加到指定的图片上。
七、图片合成1. 点击菜单栏中的“图片合成”选项,进入图片合成界面。
2. 在界面中,用户可以选择要合成的图片,也可以选择已有的二维码、条形码、文字水印等。
3. 用户可以调整合成图片的位置、大小、透明度等参数,并在界面上实时预览合成效果。
用 jcaptcha 产生图片校验码

使用 jcaptcha 产生图片校验码文章分类:Java编程关键字: 校验码具体使用的例子: 第一步:下载 jcaptcha-all-1.0-RC2.0.1.jar第二步:代码实现CaptchaServiceSingleton.javaJava代码1.2.package com.yh.web.jcaptcha;3.4.import java.awt.Color;5.import java.awt.image.BufferedImage;6.import java.io.IOException;7.import java.io.OutputStream;8.import java.util.ArrayList;9.import java.util.Iterator;10.11.import javax.servlet.http.HttpServletRequest;12.import javax.servlet.http.HttpServletResponse;13.import javax.servlet.http.HttpSession;14.15.import org.apache.log4j.Logger;16.17.import ponent.image.backgroundgenerator.BackgroundGenerator;18.import ponent.image.backgroundgenerator.GradientBackgroundGenerator;19.import ponent.image.fontgenerator.FontGenerator;20.import ponent.image.fontgenerator.RandomFontGenerator;21.import ponent.image.textpaster.RandomTextPaster;22.import ponent.image.textpaster.SimpleTextPaster;23.import ponent.image.textpaster.TextPaster;24.import posedWordToImage;25.import ponent.image.wordtoimage.WordToImage;26.import ponent.wordgenerator.RandomWordGenerator;27.import ponent.wordgenerator.WordGenerator;28.import com.octo.captcha.engine.image.ListImageCaptchaEngine;29.import com.octo.captcha.image.ImageCaptcha;30.import com.octo.captcha.image.ImageCaptchaFactory;31.import com.octo.captcha.image.gimpy.GimpyFactory;32.import com.sun.image.codec.jpeg.JPEGCodec;33.import com.sun.image.codec.jpeg.JPEGImageEncoder;34.35.public class CaptchaServiceSingleton extends ListImageCaptchaEngine {36. private static Logger log = Logger.getLogger(CaptchaServiceSingleton.class);37.38. private static final Integer MIN_WORD_LENGTH = new Integer(4);39.40. private static final Integer MAX_WORD_LENGTH = new Integer(6);41.42. private static final Integer IMAGE_WIDTH = new Integer(70);43.44. private static final Integer IMAGE_HEIGHT = new Integer(20);45.46. private static final Integer MIN_FONT_SIZE = new Integer(12);47.48. private static final Integer MAX_FONT_SIZE = new Integer(14);49.50. private static final String NUMERIC_CHARS = "23456789";// No numeric 051.52. private static final String UPPER_ASCII_CHARS = "ABCDEFGHJKLMNPQRSTXYZ";// No53.54. // upper55. // O I56.57. // we dont use the lower characters because it cause dificult in some case,58. // so that59. // we must always UPPERCASE the input from user (currentlyin60. // OnlineUserImpl)61. private static final String LOWER_ASCII_CHARS = "abcdefghjkmnpqrstxyz";// No62.63. // lower64. // o i65.66. /**67. * Singleton instance of this class68. */69. private static CaptchaServiceSingleton instance = new CaptchaServiceSingleton();70.71. private ArrayList textPasterList;72.73. private ArrayList backgroundGeneratorList;74.75. private ArrayList fontGeneratorList;76.77. ImageCaptcha imageCaptcha = null;78.79. /**80. * Private constructor to prevent instantiation81. */82. private CaptchaServiceSingleton() {83. }84.85. public static CaptchaServiceSingleton getInstance() {86. return instance;87. }88.89. protected void buildInitialFactories() {90. try {91. textPasterList = new ArrayList();92. backgroundGeneratorList = new ArrayList();93. fontGeneratorList = new ArrayList();94.95. textPasterList.add(new SimpleTextPaster(MIN_WORD_LENGTH,96. MAX_WORD_LENGTH, Color.black));97. textPasterList.add(new RandomTextPaster(MIN_WORD_LENGTH,98. MAX_WORD_LENGTH, Color.black));99. textPasterList.add(new SimpleTextPaster(MIN_WORD_LENGTH,100. MAX_WORD_LENGTH, Color.black)); 101. textPasterList.add(new RandomTextPaster(MIN_WO RD_LENGTH,102. MAX_WORD_LENGTH, Color.black)); 103. textPasterList.add(new SimpleTextPaster(MIN_WO RD_LENGTH,104. MAX_WORD_LENGTH, Color.blue)); 105. textPasterList.add(new RandomTextPaster(MIN_WO RD_LENGTH,106. MAX_WORD_LENGTH, Color.blue)); 107.108. backgroundGeneratorList.add(new GradientBackgr oundGenerator(109. IMAGE_WIDTH, IMAGE_HEIGHT, Color.orang e, Color.white));110. backgroundGeneratorList.add(new GradientBackgr oundGenerator(111. IMAGE_WIDTH, IMAGE_HEIGHT, Color.white , Color.green));112. backgroundGeneratorList.add(new GradientBackgr oundGenerator(113. IMAGE_WIDTH, IMAGE_HEIGHT, Color.gray, Color.white));114. backgroundGeneratorList.add(new GradientBackgr oundGenerator(115. IMAGE_WIDTH, IMAGE_HEIGHT, Color.white , Color.orange));116. backgroundGeneratorList.add(new GradientBackgr oundGenerator(117. IMAGE_WIDTH, IMAGE_HEIGHT, Color.green , Color.white));118. backgroundGeneratorList.add(new GradientBackgr oundGenerator(119. IMAGE_WIDTH, IMAGE_HEIGHT, Color.yello w, Color.white));120. backgroundGeneratorList.add(new GradientBackgr oundGenerator(121. IMAGE_WIDTH, IMAGE_HEIGHT, Color.white , Color.magenta));122.123.124.125. // fontGeneratorList.add(new126. // TwistedAndShearedRandomFontGenerator(MIN_FO NT_SIZE,127. // MAX_FONT_SIZE));128. // fontGeneratorList.add(new129. // TwistedRandomFontGenerator(MIN_FONT_SIZE, M AX_FONT_SIZE));// link130. // character too much131. fontGeneratorList.add(new RandomFontGenerator( MIN_FONT_SIZE,132. MAX_FONT_SIZE));// to easy to read 133. // fontGeneratorList.add(new134. // DeformedRandomFontGenerator(MIN_FONT_SIZE, MAX_FONT_SIZE));// to135. // small font136.137. // no char upper O, char lower o and numerric0 because user cannot138. // answer139. WordGenerator words = new RandomWordGenerator( NUMERIC_CHARS140. + UPPER_ASCII_CHARS);141.142. for (Iterator fontIter = fontGeneratorList.ite rator(); fontIter143. .hasNext();) {144. FontGenerator font = (FontGenerator) fontI ter.next();145. for (Iterator backIter = backgroundGenerat orList.iterator(); backIter146. .hasNext();) {147. BackgroundGenerator back = (Background Generator) backIter148. .next();149. for (Iterator textIter = textPasterLis t.iterator(); textIter150. .hasNext();) {151. TextPaster parser = (TextPaster) t extIter.next();152.153. WordToImage word2image = new Compo sedWordToImage(font,154. back, parser);155. ImageCaptchaFactory factory = new GimpyFactory(words,156. word2image);157. addFactory(factory);158. }159. }160. }161. } catch (Exception ex) {162. log.error("产生校验码初始化异常== " + ex);163. // throw ex;164. }165. }166.167. /**168. * Write the captcha image of current user to the serv let response169. *170. * @param request171. * HttpServletRequest172. * @param response173. * HttpServletResponse174. * @throws IOException175. */176. public void writeCaptchaImage(HttpServletRequest reque st,177. HttpServletResponse response) throws IOExcepti on {178.179. imageCaptcha = getNextImageCaptcha();180. HttpSession session = request.getSession(); 181. session.setAttribute("imageCaptcha", imageCaptcha) ;182. BufferedImage image = (BufferedImage) imageCaptcha .getChallenge();183.184. OutputStream outputStream = null;185. try {186. outputStream = response.getOutputStream(); 187. // render the captcha challenge as a JPEG image in the response188. response.setHeader("Cache-Control", "no-store");189. response.setHeader("Pragma", "no-cache"); 190. response.setDateHeader("Expires", 0); 191.192. response.setContentType("image/jpeg"); 193.194. JPEGImageEncoder encoder = JPEGCodec195. .createJPEGEncoder(outputStream); 196. encoder.encode(image);197.198. outputStream.flush();199. outputStream.close();200. outputStream = null;// no close twice 201. } catch (IOException ex) {202. log.error("产生图片异常== " + ex); 203. throw ex;204. } finally {205. if (outputStream != null) {206. try {207. outputStream.close();208. } catch (IOException ex) {209. }210. }211. imageCaptcha.disposeChallenge();212. }213. }214.215. public boolean validateCaptchaResponse(String validate Code,216. HttpSession session) {217. boolean flag = true;218. try {219. imageCaptcha = (ImageCaptcha) session.getAttri bute("imageCaptcha");220. if (imageCaptcha == null) {221. // ("validateCaptchaResponse retur ned false due to222. // imageCaptcha is null");223. flag = false;224. }225. //validateCode = validateCode.toLowerCase();// use upper case for226. validateCode = validateCode.toUpperCase();// u se upper case for227. // easier usage228.flag = (imageCaptcha.validateResponse(validateCode)).boole anValue();229. session.removeAttribute("imageCaptcha");230. return flag;231. } catch (Exception ex) {232. ex.printStackTrace();233. log.error("校验码校验异常== " + ex);234. return false;235. }236. }237.238.}ImageCaptchaServlet.javaJava代码1.2.package com.yh.web.servlet;3.4.import java.io.IOException;5.6.import javax.servlet.ServletConfig;7.import javax.servlet.ServletException;8.import javax.servlet.http.HttpServlet;9.import javax.servlet.http.HttpServletRequest;10.import javax.servlet.http.HttpServletResponse;11.12.import com.yh.web.jcaptcha.CaptchaServiceSingleton;13.import com.octo.captcha.service.CaptchaServiceException;14.15.public class ImageCaptchaServlet extends HttpServlet {16.17. private static final long serialVersionUID = -5382766069139170499L;18. public void init(ServletConfig servletConfig) throws ServletException {19.20. super.init(servletConfig);21.22. }23.24. protected void doGet(HttpServletRequest httpServletRequest,25. HttpServletResponse httpServletResponse) throws ServletException,26. IOException {27. System.out.println("---------- ImageCaptchaServlet passhere -------------");28. try {29. CaptchaServiceSingleton.getInstance().writeCaptchaImage(30. httpServletRequest, httpServletResponse);31.32. } catch (IllegalArgumentException e) {33. httpServletResponse.sendError(HttpServletResponse.SC_NOT_FOUND);34. return;35. } catch (CaptchaServiceException e) {36. httpServletResponse37. .sendError(HttpServletResponse.SC_INTERNAL_SERVER_ERROR);38. return;39. }40. }41.}jsp页面增加校验码内容:<tr><td>校验码:<input type="text" size="8" name="checkCode" id="checkCode" class="normal_input"/><img src="/jcaptcha" id="checkCodeImg"onclick="this.src='/jcaptcha?now=' + new Date().getTime()" alt="看不清,点击换一张" >请输入校验码,大小写不区分<br> 如看不清,请点击图片换一张</tr></td>判断校验码是否正确的java代码:Java代码1.HttpSession session = request.getSession();2.boolean isResponseCorrect = false;3.// retrieve the response4.String validateCode = checkCode.trim();5.System.out.println("checkCode == "6. + checkCode);7.try {8. isResponseCorrect = CaptchaServiceSingleton.getInstance()9. .validateCaptchaResponse(validateCode, session);10.11. return isResponseCorrect;12.} catch (Exception e) {13. // should not happen, may be thrown if the id is not valid14.15. return false;16.}。
python生成验证码图片代码分享

python⽣成验证码图⽚代码分享本⽂实例为⼤家分享了python⽣成验证码图⽚代码,分享给⼤家供⼤家参考,具体内容如下基本上⼤家使⽤每⼀种⽹络服务都会遇到验证码,⼀般是⽹站为了防⽌恶意注册、发帖⽽设置的验证⼿段。
其⽣成原理是将⼀串随机产⽣的数字或符号,⽣成⼀幅图⽚,图⽚⾥加上⼀些⼲扰象素(防⽌OCR)。
下⾯就详细讲解如何⽣成验证码。
所需环境除了配置好的python环境外,还需要配有python中的PIL库,这是python中专门⽤来处理图⽚的库。
⽤传统的pip install ⽅法或者下载源码 python setup.py install ⽅法安装该库,很可能会报错(视运⾏环境不同)。
可以采⽤下⾯这个⽅法1.下载安装包URL,要下载⽀持全平台的。
2.解压缩: tar –zxv –f Imaging-1.1.7.tar.gz3.进⼊到解压后的⽬录: cd Imaging-1.1.74.Bulid pakage:python setup.py build_ext –i5.测试:python selftest.py6.安装:python setup.py install代码实现要⽣成验证码图⽚,我们⾸先要⽣成⼀个随机字符串,包含26个字母和10个数字。
#⽤来随机⽣成⼀个字符串def gene_text():source = list(string.letters)for index in range(0,10):source.append(str(index))return ''.join(random.sample(source,number))#number是⽣成验证码的位数然后我们要创建⼀个图⽚,写⼊字符串,需要说明的这⾥⾯的字体是不同系统⽽定,如果没有找到系统字体路径的话,也可以不设置def gene_code():width,height = size #宽和⾼image = Image.new('RGBA',(width,height),bgcolor) #创建图⽚font = ImageFont.truetype(font_path,25) #验证码的字体和字体⼤⼩draw = ImageDraw.Draw(image) #创建画笔text = gene_text() #⽣成字符串font_width, font_height = font.getsize(text)draw.text(((width - font_width) / number, (height - font_height) / number),text,\font= font,fill=fontcolor) #填充字符串接下来,我们要在图⽚上画⼏条⼲扰线#⽤来绘制⼲扰线def gene_line(draw,width,height):begin = (random.randint(0, width), random.randint(0, height))end = (random.randint(0, width), random.randint(0, height))draw.line([begin, end], fill = linecolor)最后创建扭曲,加上滤镜,⽤来增强验证码的效果。
java实现随机验证码图片生成

java实现随机验证码图⽚⽣成本⽂实例为⼤家分享了java⽣成随机验证码图⽚的具体代码,供⼤家参考,具体内容如下1.controller/*** 获取随机数验证码图⽚** @param request HttpServletRequest* @param response HttpServletResponse*/@GetMapping(value = "/getRandomCode" ,produces = MediaType.APPLICATION_OCTET_STREAM_VALUE) public void getRandomCode(HttpServletRequest request, HttpServletResponse response) {baseService.getRandomCode(request, response);}2.servicevoid getRandomCode(HttpServletRequest request, HttpServletResponse response);3.serviceImpl@Autowiredprivate RedisTemplate redisTemplate;@Autowiredprivate CodeImageUtils codeImageUtils;/*** 获取随机数验证码图⽚*/@Overridepublic void getRandomCode(HttpServletRequest request, HttpServletResponse response) {try {// 设置输出类型为图⽚response.setContentType("image/jpeg");// ⽣成随机码String verificationCode = codeImageUtils.getRandomCode();// 背景颜⾊与字符颜⾊Color color = codeImageUtils.getRandomColor();Color reverseColor = codeImageUtils.getReverseColor(color);//创建⼀张彩⾊的图⽚BufferedImage bi = new BufferedImage(100, 30, BufferedImage.TYPE_INT_RGB);Graphics2D graphics = bi.createGraphics();//设置字体graphics.setFont(new Font(Font.SANS_SERIF, Font.BOLD, 16));graphics.setColor(color);//绘制背景graphics.fillRect(0, 0, 100, 30);graphics.setColor(reverseColor);//绘制字符graphics.drawString(verificationCode, 18, 20);//绘制最多50个随机噪点//绘制最多50个随机噪点Random random = new Random();int n = random.nextInt(50);for (int i = 0; i < n; i++) {graphics.drawRect(100, 30, 1, 1);}// 放到redis中 sessionId:code,过期时间60sredisTemplate.opsForValue().set(request.getSession().getId(),verificationCode,60, TimeUnit.SECONDS); //输出到客户端ServletOutputStream sos = response.getOutputStream();JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(sos);encoder.encode(bi);sos.flush();}catch (Exception ex){log.error("⽣成验证码失败!",ex);}}4.CodeImageUtils@Componentpublic class CodeImageUtils {@AutowiredRedisTemplate redisTemplate;/*** ⽣成4位随机的验证码字符串** @return*/public String getRandomCode() {// 通过random⽣成4位随机数字码Random random = new Random();StringBuilder rs = new StringBuilder();for (int i = 0; i < 4; i++) {rs.append(random.nextInt(10));}return rs.toString();}/*** ⽣成随机的颜⾊** @return*/public Color getRandomColor() {Random random = new Random();return new Color(random.nextInt(255), random.nextInt(255), random.nextInt(255)); }/*** 获取某颜⾊的反⾊* @param color* @return*/public Color getReverseColor(Color color) {return new Color(255 - color.getRed(), 255 - color.getGreen(), 255 - color.getBlue()); }/*** 校验* @param code* @return*/public boolean valid(HttpServletRequest request,String code){// 获取缓存的codeObject cacheCode = redisTemplate.opsForValue().get(request.getSession().getId()); if(cacheCode ==null){return false;}return code.equals(cacheCode);}}5.请求该接⼝6.ImageIOJPEGCodec这个在⾼版本的jdk中过期了,替换为ImageIO//输出到客户端ServletOutputStream sos = response.getOutputStream();/*JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(sos);encoder.encode(bi);*/ImageIO.write(bi, "PNG", sos);sos.flush();7.sessionId不⼀致以上代码在单节点部署情况下暂时没发现什么问题,但是在多节点部署时会出现sessionId不⼀致的问题,(别问我怎么知道的…踩坑使我进步)。
Python模拟动态产生字母验证码图片功能

Python模拟动态产⽣字母验证码图⽚功能⽬录模拟动态产⽣字母验证码图⽚Pillow操作图像模拟动态产⽣字母验证码图⽚模拟⽣成验证码,⾸先要做的是⽣成随机的字母,然后对字母进⾏模糊处理。
这⾥介绍⼀下 Python 提供的 Pillow 模块。
PillowPIL:Python Image Library,Python 的图像处理标准库,功能强⼤。
PIL 是第三⽅库,使⽤之前需要先进⾏安装。
具体的命令如下:(如果安装了 Anaconda,这⼀步可以跳过)$ pip install pillow下⾯先简单介绍 Pillow 的功能。
操作图像缩放图像,是 Pillow 的⼀个功能,⽰例如下:from PIL import Image# 打开图⽚,注意路径img = Image.open('pitbull.jpeg')# 获得图⽚尺⼨weight, height = img.sizeprint('原图⽚尺⼨:{}x{}'.format(weight, height))# 进⾏缩放,缩放 50%img.thumbnail((weight//2, height//2))print('调整后的图⽚尺⼨:{}x{}'.format(weight//2, height//2))# 将缩放后的图⽚保存img.save('thumbnail.jpg', 'jpeg')Pillow 还有其他的功能,例如旋转,剪切,滤镜,输出⽂字,调⾊板等。
ImageFilter下⾯尝试模糊图⽚处理:from PIL import Image,ImageFilter# 打开图⽚⽂件,注意路径img = Image.open('pitbull.jpeg')# 应⽤模糊滤镜img2 = img.filter(ImageFilter.BLUR)img2.save('blur.jpg', 'jpeg')ImageFilter 是 Python 提供的图像滤波,⽽ ImageFilter.BLUR 是模糊滤波。
AI识别验证码,帮你自动识别验证码并完成验证的神器插件乐软博客

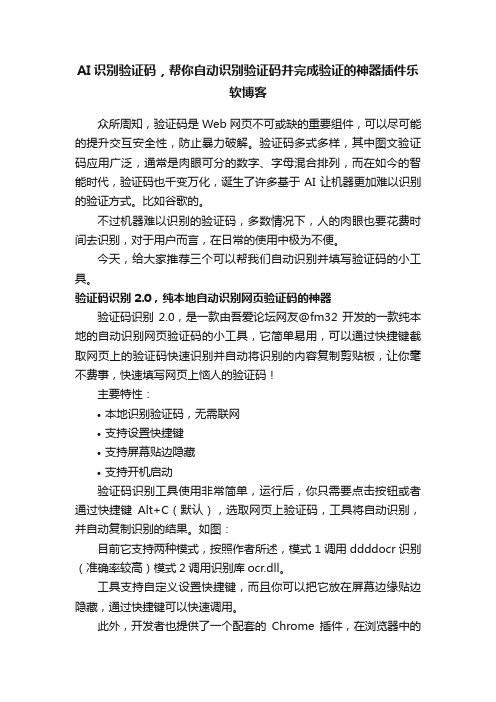
AI识别验证码,帮你自动识别验证码并完成验证的神器插件乐软博客众所周知,验证码是Web网页不可或缺的重要组件,可以尽可能的提升交互安全性,防止暴力破解。
验证码多式多样,其中图文验证码应用广泛,通常是肉眼可分的数字、字母混合排列,而在如今的智能时代,验证码也千变万化,诞生了许多基于AI让机器更加难以识别的验证方式。
比如谷歌的。
不过机器难以识别的验证码,多数情况下,人的肉眼也要花费时间去识别,对于用户而言,在日常的使用中极为不便。
今天,给大家推荐三个可以帮我们自动识别并填写验证码的小工具。
验证码识别2.0,纯本地自动识别网页验证码的神器验证码识别2.0,是一款由吾爱论坛网友@fm32开发的一款纯本地的自动识别网页验证码的小工具,它简单易用,可以通过快捷键截取网页上的验证码快速识别并自动将识别的内容复制剪贴板,让你毫不费事,快速填写网页上恼人的验证码!主要特性:•本地识别验证码,无需联网•支持设置快捷键•支持屏幕贴边隐藏•支持开机启动验证码识别工具使用非常简单,运行后,你只需要点击按钮或者通过快捷键Alt+C(默认),选取网页上验证码,工具将自动识别,并自动复制识别的结果。
如图:目前它支持两种模式,按照作者所述,模式1调用ddddocr识别(准确率较高)模式2调用识别库ocr.dll。
工具支持自定义设置快捷键,而且你可以把它放在屏幕边缘贴边隐藏,通过快捷键可以快速调用。
此外,开发者也提供了一个配套的Chrome插件,在浏览器中的扩展中开启开发者模式,加载Chrome插件即可。
浏览器插件,更进一步简化了操作,在页面上直接右键选择识别验证码,然后截图即可。
(本图来自开发者)总结:这款来自吾爱大佬编写的验证码识别工具,简单易用,它是在本地调用了ddddocr识别和ocr.dll,所以无需联网,也不必担心有一天突然无法使用。
至于识别率,当然无法100%识别,如果碰到了复杂的验证码直接在网页上刷新就好。
NopeCHA,让AI打败反人类的验证码!目前市面上的验证码,种类繁多,上面大家常见文字型的验证码,一般最多是采用变形、或者背景色相近来提升识别难度,但只要你多看一下,还是可以识别出来的。
php实现自动生成验证码的实例讲解

php实现⾃动⽣成验证码的实例讲解现在验证码在表单中的应⽤越来越多了,但是如果⽤js来实现总觉得不太⽅便,因此使⽤php来实现下,在此记录下。
当然,我们也可以封装成⼀个函数,以后使⽤的时候也是很⽅便的,这⾥并未封装,感兴趣的⼩伙伴可以⾃⼰封装下。
具体实现代码:新建⼀个cap_sz.php⽂件:<?phpsession_start(); //设置session,⼀定要在顶部$width = 150; //设置图⽚宽为300像素$height = 40; //设置图⽚⾼为40像素$image = imagecreatetruecolor($width, $height); //设置验证码⼤⼩的函数$bgcolor = imagecolorallocate($image, 255, 255, 255); //验证码颜⾊RGB为(255,255,255)#ffffffimagefill($image, 0, 0, $bgcolor); //区域填充$cap_code = "";for($i=0;$i<4;$i++){$fontsize = 7; //设置字体⼤⼩$fontcolor = imagecolorallocate($image, rand(0,120), rand(0,120), rand(0,120));//数字越⼤,颜⾊越浅,这⾥是深颜⾊0-120$fontcontent = rand(0,9);$cap_code.=$fontcontent; //.=连续定义变量$x = ($i*150/4)+rand(5,10);$y = rand(5,10);//设置坐标imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);}$_SESSION['code'] = $cap_code; //存到session//设置⼲扰元素,设置雪花点for($i=0;$i<300;$i++){$inputcolor = imagecolorallocate($image, rand(50,200), rand(20,200), rand(50,200));//设置颜⾊,20-200颜⾊⽐数字浅,不⼲扰阅读imagesetpixel($image, rand(1,149), rand(1,39), $inputcolor);//画⼀个单⼀像素的元素}//增加⼲扰元素,设置横线(先设置线的颜⾊,在设置横线)for ($i=0;$i<4;$i++) {$linecolor = imagecolorallocate($image, rand(20,220), rand(20,220),rand(20,220));//设置线的颜⾊imageline($image, rand(1,149), rand(1,39), rand(1,299), rand(1,149), $linecolor);}//因为有些浏览器,访问的content-type会是⽂本型(乱码),所以我们需要设置成图⽚的格式类型header('Content-Type:image/png');imagepng($image); //建⽴png函数imagedestroy($image); //结束图形函数,消除$image实例扩展:<?php$iC = new idCode(5,60,30);$iC->createPNG();class idCode{private $words = array('a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z','0','1','2','3','4','5','6','7','8','9');private $fonts;private $count;//验证码字符数private $height;private $width;private $path = '..\myfolder\fonts';private $keys;//构造函数public function __construct($count,$width,$height){$this->count = $count;$this->getFonts();$this->height = $height;$this->width = $width;}private function getFonts(){$dir = dir($this->path);while(false !== ($file = $dir->read())){if($file != '.' && $file != '..'){$this->fonts[count($this->fonts)] = basename($file);}}$dir->close();}private function createKeys(){for($i = 0;$i < $this->count;$i++){$this->keys[$i]['char'] = $this->words[rand(0,count($this->words)-1)];//使⽤字体路径标识$this->keys[$i]['filename'] = $this->path.'\\'.$this->fonts[rand(0,count($this->fonts)-1)];}}public function createPNG(){$this->createKeys();//创建画布以及颜⾊块⼉$bg = imagecreatetruecolor($this->width + 10*2,$this->height + 3*2);//两边留10px空⽩,上下3px$grey = imagecolorallocate($bg,155,155,155);$blue = imagecolorallocate($bg,0x00,0x00,0xff);//填充背景imagefill($bg,0,0,$grey);//添加字符$pwidth = $this->width/$this->count;$x;$y;for($i = 0;$i < $this->count;$i++){$rotation = rand(-40,40);//偏转⾓度±40°$fontsize = 33;$width_txt;$height_txt;do{$fontsize--;$bbox = imagettfbbox($fontsize,$rotation,$this->keys[$i]['filename'],$this->keys[$i]['char']);$width_txt = $bbox[2] - $bbox[0];//x 0 2 4 6,y1 3 5 7;左下,右下,右上,左上$height_txt = $bbox[7] - $bbox[1];}while($fontsize > 8 && ($height_txt > $this->height || $width_txt > $pwidth));$fontcolor = imagecolorallocate($bg,rand(0,255),rand(0,255),rand(0,255));$x = 8 + $pwidth*$i + $pwidth/2 - $width_txt/2;//x坐标基本位置$y = $this->height/2 - $height_txt/2;imagettftext($bg,$fontsize,$rotation,$x,$y,$fontcolor,$this->keys[$i]['filename'],$this->keys[$i]['char']); }//绘制⼲扰线//根据字体酌情增加⼲扰线imageline($bg,0,15,40,10,$blue);//图像输出头⽂件header('Content-type:image/png');//输出png图像imagepng($bg);//清除缓存资源imagedestroy($bg);}public function checkKeys($input){if(count($input)!=$this->count){return 'ERROR:长度不正确.';}else{for($i=0;$i < $this->count;$i++){//0 o O I l 1 校准,根据所选择的字体确定是否需要⼿动校准if($input[$i] != $this->keys[$i]['char']){return 'SUCCESS.';}else{return 'ERROR:请输⼊正确验证码.';}}}}}>到此这篇关于php实现⾃动⽣成验证码的实例讲解的⽂章就介绍到这了,更多相关php实现⾃动⽣成验证码的⽅法内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
Axure教程:12306图片验证码的实现(随机可验证)

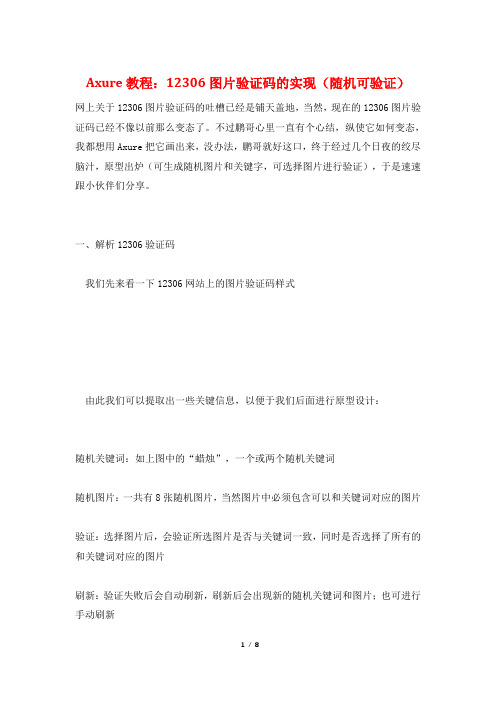
Axure教程:12306图片验证码的实现(随机可验证)网上关于12306图片验证码的吐槽已经是铺天盖地,当然,现在的12306图片验证码已经不像以前那么变态了。
不过鹏哥心里一直有个心结,纵使它如何变态,我都想用Axure把它画出来,没办法,鹏哥就好这口,终于经过几个日夜的绞尽脑汁,原型出炉(可生成随机图片和关键字,可选择图片进行验证),于是速速跟小伙伴们分享。
一、解析12306验证码我们先来看一下12306网站上的图片验证码样式由此我们可以提取出一些关键信息,以便于我们后面进行原型设计:随机关键词:如上图中的“蜡烛”,一个或两个随机关键词随机图片:一共有8张随机图片,当然图片中必须包含可以和关键词对应的图片验证:选择图片后,会验证所选图片是否与关键词一致,同时是否选择了所有的和关键词对应的图片刷新:验证失败后会自动刷新,刷新后会出现新的随机关键词和图片;也可进行手动刷新二、原型效果图三、原型设计思路刚才我们提取到了12306验证码的一些必要元素,那么在原型设计的时候我们就要去实现那些功能。
1、生成随机图片和关键词生成8张随机图片根据8张已生成的图片生成关键词,也就是在8张图片中随机挑选1~2个图片对应的关键词2、图片选择和验证在第一步生成随机图片和关键词的时候我们已经知道了哪几个图片是和关键词对应的,需要进行标记当选择图片的时候,把选择的图片进行标记,这时候可能是正确的标记或者错误的标记通过比较上述两步中标记的值来判断验证码的正确与错误3、刷新验证码通过对中继器进行分页,每刷新一次则显示中继器的下一页,并且重新生成随机图片和关键词,这一步需要中继器中的项目数为8个整数倍四、原型制作过程1、生成随机图片1)添加“中继器”,设置中继器中项目的列为“keyword”、“img”、“sortnum1”、“sortnum2”、“selected”,并对中继器进行如下的设置2)中继器中放入“图片”原件,并且为中继器添加“每项加载时”用例,用于显示产生的随机图片3)在页面上增加“页面加载时”用例,该用例执行的时候向中继器中插入16条数据,并且对中继器进行排序其中“sortnum1”和“sortnum2”给赋予随机数,并且“sortnum1”用于中继器项目的排序,这时候就得到了12306验证码的随机图片,如下图:2、生成关键词关键词的生成放在随机图片生成的后面来实现,也就是先生成8张随机图片,然后再根据这8张图片随机抽选1-2个图片对应的关键词即可,那么问题就在于如何从这8张图片中进行随机抽取,这里用到的方法就是通过比较“sortnum1”和“sortnum2”的大小,当sortnum1 srotnum2的时候,我就把这个项目对应的图片关键字提出取来,那么8张图片,总共会对比8次,最终的结果可能是提取到0个关键词,1个关键词或2个及2个以上的关键词。
uni-captcha用法

uni-captcha用法Uni-Captcha是一个用于识别和验证用户的验证码工具。
以下是Uni-Captcha的使用方法:1. 安装Uni-Captcha库:使用pip命令安装Uni-Captcha库。
```pip install uni-captcha```2. 导入Uni-Captcha模块:在Python代码中导入Uni-Captcha 模块。
```pythonimport uni_captcha```3. 创建验证码对象:创建一个验证码对象。
```pythoncaptcha = uni_captcha.Captcha()```4. 生成验证码图片:通过调用 captcha.generate_image() 方法生成验证码图片。
```pythonimage = captcha.generate_image()```5. 显示验证码图片:使用图像库将验证码图片显示在屏幕上。
```pythonimage.show()```6. 获取验证码文本:通过调用 captcha.get_text() 方法获取验证码的文本。
```pythontext = captcha.get_text()```7. 验证用户输入:将用户输入的验证码文本与生成的文本进行比较以验证用户输入的验证码是否正确。
```pythonuser_input = input("请输入验证码:")if user_input == text:print("验证码正确")else:print("验证码错误")```通过以上步骤,您可以在您的Python应用程序中使用Uni-Captcha来生成和验证验证码。
java实现随机生成验证码图片

java实现随机⽣成验证码图⽚验证码验证码(CAPTCHA)是“Completely Automated Public Turing test to tell Computers and Humans Apart”(全⾃动区分计算机和⼈类的图灵测试)的缩写。
由于计算机⽆法解答CAPTCHA的问题,所以回答出问题的⽤户就可以被认为是⼈类。
作⽤防⽌恶意破解密码、刷票、论坛灌⽔、刷页。
有效防⽌某个⿊客对某⼀个特定注册⽤户⽤特定程序暴⼒破解⽅式进⾏不断的登录尝试,实际上使⽤验证码是现在很多⽹站通⾏的⽅式(⽐如招商银⾏的⽹上个⼈银⾏,百度社区),我们利⽤⽐较简易的⽅式实现了这个功能。
虽然登录⿇烦⼀点,但是对⽹友的密码安全来说这个功能还是很有必要,也很重要。
但我们还是提醒⼤家要保护好⾃⼰的密码,尽量使⽤混杂了数字、字母、符号在内的6位以上密码,不要使⽤诸如1234之类的简单密码或者与⽤户名相同、类似的密码,免得你的账号被⼈盗⽤给⾃⼰带来不必要的⿇烦。
验证码通常使⽤⼀些线条和⼀些不规则的字符组成,主要作⽤是为了防⽌⼀些⿊客把密码数据化盗取。
分类现在常见的验证码主要有gif验证码⼿机短信验证码⼿机语⾳验证码视频验证码实例这⾥只是⽤java⽣出⼀个验证码的图⽚,并没有在在⽹页的操作package com.xn;import javax.imageio.ImageIO;import java.awt.*;import java.awt.image.BufferedImage;import java.io.FileOutputStream;import java.io.IOException;import java.io.OutputStream;import java.util.Date;import java.util.Random;/*** 验证码⽣成⼯具类** @leo*/public class ValidateCode {// 图⽚的宽度。
python3pillow生成简单验证码图片的示例

python3pillow⽣成简单验证码图⽚的⽰例使⽤Python的pillow模块 random 模块随机⽣成验证码图⽚,并应⽤到Django项⽬中安装pillow$ pip3 install pillow⽣成验证码图⽚\vericode.pyfrom PIL import Image,ImageDraw,ImageFont,ImageFilterimport random#随机码默认长度=1def random_code(lenght=1):code = ''for char in range(lenght):code += chr(random.randint(65,90))return code#随机颜⾊默认颜⾊范围【1,255】def random_color(s=1,e=255):return (random.randint(s,e),random.randint(s,e),random.randint(s,e))#⽣成验证码图⽚#length 验证码长度#width 图⽚宽度#height 图⽚⾼度#返回验证码和图⽚def veri_code(lenght=4,width=160,height=40):#创建Image对象image = Image.new('RGB',(width,height),(255,255,255))#创建Font对象font = ImageFont.truetype('Arial.ttf',32)#创建Draw对象draw = ImageDraw.Draw(image)#随机颜⾊填充每个像素for x in range(width):for y in range(height):draw.point((x,y),fill=random_color(64,255))#验证码code = random_code(lenght)#随机颜⾊验证码写到图⽚上for t in range(lenght):draw.text((40*t+5,5),code[t],font=font,fill=random_color(32,127))#模糊滤镜image = image.filter(ImageFilter.BLUR)return code,image应⽤编写Django应⽤下的视图函数\views.pyfrom . import vericode.pyfrom io import BytesIOfrom django.http import HttpResponsedef verify_code(request):f = BytesIO()code,image = vericode.veri_code()image.save(f,'jpeg')request.session['vericode'] = codereturn HttpResponse(f.getvalue())def submit_xxx(request):if request.method == "POST":vericode = request.session.get("vericode").upper()submitcode = request.POST.get("vericode").upper()if submitcode == vericode:return HttpResponse('ok')return HttpResponse('error')这⾥使⽤了Django的session,需要在Django settings.py的INSTALLED_APPS中添加'django.contrib.sessions'(默认添加) verify_code视图函数将验证码添加到session中和验证码图⽚⼀起发送给浏览器,当提交表单到submit_xxx()时,先从session 中获取验证码,再对⽐从表单中的输⼊的验证码。
利用python生成图形验证码

利⽤python⽣成图形验证码validCode.pyimport randomfrom io import BytesIOfrom PIL import Image, ImageDraw, ImageFontdef get_random_color():return (random.randint(0, 255), random.randint(0, 255), random.randint(0, 255))def get_valid_code_img(request):img = Image.new('RGB', (260, 34), color=get_random_color())draw = ImageDraw.Draw(img)kumo_font = ImageFont.truetype('static/font/kumo.ttf', size=28)valid_code_str = ''for i in range(5):random_num = str(random.randint(0, 9))random_low_alpha = chr(random.randint(97, 122))random_high_alpha = chr(random.randint(65, 90))random_char = random.choice([random_num, random_low_alpha, random_high_alpha])draw.text((i * 50 + 20, 5), random_char, get_random_color(), font=kumo_font)# 保存验证码字符串valid_code_str += random_char# 噪点噪线width = 260height = 34for i in range(5):x1 = random.randint(0, width)x2 = random.randint(0, width)y1 = random.randint(0, height)y2 = random.randint(0, height)draw.line((x1, y1, x2, y2), fill=get_random_color())for i in range(5):draw.point([random.randint(0, width), random.randint(0, height)], fill=get_random_color())x = random.randint(0, width)y = random.randint(0, height)draw.arc((x, y, x + 4, y + 4), 0, 90, fill=get_random_color())# 保存验证码字符串到该⽤户的sessionrequest.session['valid_code_str'] = valid_code_strf = BytesIO() # ⽤完之后,BytesIO会⾃动清掉img.save(f, 'png')data = f.getvalue()return dataviews.pyfrom django.contrib import authfrom django.shortcuts import render, HttpResponsefrom django.http import JsonResponsefrom blog.utils.validCode import get_valid_code_imgdef get_validCode_img(request):"""基于PIL模块动态⽣成响应状态码图⽚:param request::return:"""data = get_valid_code_img(request)return HttpResponse(data)def login(request):if request.method == 'POST':response = {'user': None, 'msg': None}user = request.POST.get('user')pwd = request.POST.get('pwd')valid_code = request.POST.get('valid_code')valid_code_str = request.session.get('valid_code_str')if valid_code.lower() == valid_code_str.lower():user = auth.authenticate(username=user, password=pwd)if user:auth.login(request, user) # er == 当前登录对象response['user'] = ernameelse:response['msg'] = '⽤户名或密码错误'else:response['msg'] = '验证码错误'return JsonResponse(response)return render(request, 'login.html')login.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>登陆页⾯</title><link rel="stylesheet" href="/static/blog/bs/css/bootstrap.css"></head><body><h3>登陆页⾯</h3><div class="container"><div class="row"><div class="col-md-6 col-md-offset-3"><form id="fm">{% csrf_token %}<div class="form-group"><label for="id_user">⽤户名</label><input type="text" name="user" id="id_user" class="form-control"></div><div class="form-group"><label for="id_pwd">密码</label><input type="text" name="pwd" id="id_pwd" class="form-control"></div><div class="form-group"><label for="id_valid_code">验证码</label><div class="row"><div class="col-md-6"><input type="text" name="valid_code" id="id_valid_code" class="form-control"></div><div class="col-md-6"><img width="260" height="34" src="/get_validCode_img/" id="valid_code_img"></div></div></div><input type="button" value="提交" id="login_btn" class="btn btn-default "><span id="error"></span></form></div></div></div><script src="/static/blog/js/jquery-3.3.1.js"></script><script>// 验证码图⽚刷新$('#valid_code_img').click(function () {$(this)[0].src += '?'; // 问号的唯⼀意义是:图⽚链接发⽣了变化,图⽚需要刷新});// 登陆验证$('#login_btn').click(function () {$.ajax({url: '',type: 'post',data: $('#fm').serialize(),success: function (data) {if (er) {location.href = '/index/'} else {$('#error').text(data.msg).css({'color': 'red', 'margin-left': '10px'});setTimeout(function () {$('#error').text('') // 3秒后清空error信息 }, 3000)}}})})</script></body></html>。
Googlekaptcha简单方便的验证码生成工具

Googlekaptcha简单方便的验证码生成工具kaptcha 简单方便的验证码生成工具分类: java2010-09-11 15:13 5232人阅读评论(0) 收藏举报kaptcha是一个非常实用的验证码生成工具,有了它,你可以生成各种样式的验证码,因为它是可配置的。
kaptcha工作的原理是调用com.google.code.kaptcha.servlet.KaptchaServlet,生成一个图片。
同时将生成的验证码字符串放到HttpSession中。
kaptcha可以配置一下信息:验证码的字体验证码字体的大小验证码字体的字体颜色验证码内容的范围(数字,字母,中文汉字!)验证码图片的大小,边框,边框粗细,边框颜色验证码的干扰线(可以自己继承com.google.code.kaptcha.NoiseProducer写一个自定义的干扰线) 验证码的样式(鱼眼样式、3D、普通模糊……当然也可以继承com.google.code.kaptcha.GimpyEngine自定义样式)……详细信息请看下面的web.xml文件下面介绍一下用法:1.首先去官网下载jar:/p/kaptcha/2.建立一个web项目,导入kaptcha-2.3.jar到环境变量中。
3.配置web.xml文件其实就是配置com.google.code.kaptcha.servlet.KaptchaServlet[xhtml] view plaincopy1.<?xml version="1.0"encoding="UTF-8"?>2.<web-app xmlns="/xml/ns/j2ee"xmlns:xsi="/2001/XMLSchema-instance"3.xsi:schemaLocation="/xml/ns/j2ee /xml/ns/j2ee/web-app_2_4.xsd"4.version="2.4">5.<servlet>6.<servlet-name>Kaptcha</servlet-name>7.<servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servle t-class>8.<init-param>9.<description> Border around kaptcha. Legal values are y es or no. </description>10.<param-name>kaptcha.border</param-name>11.<param-value>no</param-value>12.</init-param>13.<init-param>14.<description>Color of the border. Legal values are r,g ,b (and optional alpha) or white,black,blue. </description>15.<param-name>kaptcha.border.color</param-name>16.<param-value>red</param-value>17.</init-param>18.<init-param>19.<description>Thickness of the border around kaptcha. Legal values are > 0. </description>20.<param-name>kaptcha.border.thickness</param-name>21.<param-value>5</param-value>22.</init-param>23.<init-param>24.<description>Width in pixels of the kaptcha image. < /description>25.<param-name>kaptcha.image.width</param-name>26.<param-value>80</param-value>27.</init-param>28.<init-param>29.<description>Height in pixels of the kaptcha image. </description>30.<param-name>kaptcha.image.height</param-name>31.<param-value>40</param-value>32.</init-param>33.<init-param>34.<description>The image producer. </description>35.<param-name>kaptcha.producer.impl</param-name>36.<param-value>com.google.code.kaptcha.impl.DefaultKaptcha </param -value>37.</init-param>38.<init-param>39.<description>The text producer. </description>40.<param-name>kaptcha.textproducer.impl</param-name>41.<param-value>com.google.code.kaptcha.text.impl.DefaultTextCreator</param-value>42.</init-param>43.<init-param>44.<description>The characters that will create the kapt cha. </description>45.<param-name>kaptcha.textproducer.char.string</param-name>46.<param-value>abcde2345678gfynmnpwx </param-value>47.</init-param>48.<init-param>49.<description>The number of characters to display. </ description>50.<param-name>kaptcha.textproducer.char.length</param-name>51.<param-value>5</param-value>52.</init-param>53.<init-param>54.<description>A list of comma separated font names. </description>55.<param-name>s</param-name>56.<param-value>Arial, Courier</param-value>57.</init-param>58.<init-param>59.<description>The size of the font to use. </descripti on>60.<param-name>kaptcha.textproducer.font.size</param-name>61.<param-value>23</param-value>63.<init-param>64.<description>The color to use for the font. Legal valu es are r,g,b. </description>65.<param-name>kaptcha.textproducer.font.color</param-name>66.<param-value>black</param-value>67.</init-param>68.<init-param>69.<description>The noise producer. </description>70.<param-name>kaptcha.noise.impl</param-name>71.<param-value>com.google.code.kaptcha.impl.NoNoise </param-value>72.</init-param>73.<init-param>74.<description>The noise color. Legal values are r,g,b. </description>75.<param-name>kaptcha.noise.color</param-name>76.<param-value>black</param-value>77.</init-param>78.<init-param>79.<description>The obscurificator implementation. </ description>80.<param-name>kaptcha.obscurificator.impl</param-name>81.<param-value>com.google.code.kaptcha.impl.ShadowGimpy</param-value>83.<init-param>84.<description>The background implementation. </de scription>85.<param-name>kaptcha.background.impl</param-name>86.<param-value>com.google.code.kaptcha.impl.DefaultBackground</par am-value>87.</init-param>88.<init-param>89.<description>Ending background color. Legal values are r,g,b. </description>90.<param-name>kaptcha.background.clear.to</param-name>91.<param-value>white</param-value>92.</init-param>93.<init-param>94.<description>The word renderer implementation. </ description>95.<param-name>kaptcha.word.impl</param-name>96.<param-value>com.google.code.kaptcha.text.impl.DefaultWordRendere r</param-value>97.</init-param>98.<init-param>99.<description>The value for the kaptcha is generated and is put into the HttpSession. This is the key value for that ite m in the session. </description>100.<param-name>kaptcha.session.key</param-name>101.<param-value>KAPTCHA_SESSION_KEY</param-value>102.</init-param>103.<init-param>104.<description>The date the kaptcha is generated is pu t into the HttpSession. This is the key value for that item in the s ession. </description>105.<param-name>kaptcha.session.date</param-name>106.<param-value>KAPTCHA_SESSION_DATE</param-value>107.</init-param>108.</servlet>109.<servlet-mapping>110.<servlet-name>Kaptcha</servlet-name>111.<url-pattern>/Kaptcha.jpg</url-pattern>112.</servlet-mapping>113.<welcome-file-list>114.<welcome-file>KaptchaExample.jsp</welcome-file>115.</welcome-file-list>116.</web-app>4.编写KaptchaExample.jsp这里用到了jQuery,所以添加了jQuery的库[javascript] view plaincopy1.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">2.<html>4.<%@ page language="java" contentType="text/html; cha rset=UTF-8"%>5.<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">6.<title>Kaptcha Example</title>7.<mce:script type="text/javascript" src="js/jquery-1.3.2.js" mce_src="js/jquery-1.3.2.js"></mce:script>8.</head>9.<body>10.Enter in the11.<a href="/p/kaptcha/" mce_hr ef="/p/kaptcha/">Kaptcha</a> to see if it12.matches what is stored in the session attributes.13.<table>14.<tr>15.<td>16.<img src="Kaptcha.jpg" mce_src="Kaptcha.jpg" id="k aptchaImage" />17.<mce:script type="text/javascript"><!--18.$('#kaptchaImage').click(19.function() {20.$(this).hide().attr('src',21.'Kaptcha.jpg?' + Math.floor(Math.random() * 100)).fad eIn();22.})23.// --></mce:script>24.<br />25.单击换图片27.<td valign="top">28.<form method="POST">29.<br>30.验证码::31.<input type="text" name="kaptchafield">32.<br />33.<input type="submit" name="submit">34.</form>35.</td>36.</tr>37.</table>38.<br />39.<br />40.<br />41.<br />42.<%43.String c = (String) session44..getAttribute(com.google.code.kaptcha.Constants.KAP TCHA_SESSION_KEY);45.String parm = (String) request.getParameter("kaptchaf ield");46.47.System.out.println(c);48.out.println("Parameter: " + parm + " ? Session Key: " +c + " : ");49.if (c != null && parm != null)50.{51.if (c.equals(parm))52.{53.out.println("<b>true</b>");54.} else55.{56.out.println("<b>false</b>");57.}58.}59.%>60.</body>61.</html>5.运行测试。
hutool-captcha的用法

hutool-captcha是一款Java开发工具,用于生成和验证验证码。
它提供了丰富的API,可用于生成常见的验证码类型,如数字、字母、字母数字组合、算术表达式等。
在本篇文章中,我们将介绍hutool-captcha的基本用法。
使用hutool-captcha生成验证码非常简单。
首先,需要添加依赖到项目中。
可通过在Maven的pom.xml文件中添加以下代码来完成:```xml<dependency><groupId>cn.hutool</groupId><artifactId>hutool-captcha</artifactId><version>5.7.8</version></dependency>```接下来,我们可以通过以下代码使用hutool-captcha生成验证码:```java// 创建验证码生成器CaptchaUtil.createLineCaptcha(width, height);// 设置验证码字符数captcha.setLen(4);// 设置干扰线的数量captcha.setLineCount(100);// 生成验证码图片captcha.createCode();// 获取验证码图片的Base64格式captcha.getCaptchaBase64();// 获取验证码的文本captcha.getCode();```以上代码中,我们使用`CaptchaUtil.createLineCaptcha`方法创建了一个验证码生成器,并指定了验证码图片的宽度和高度。
接着,我们可以通过`setLen`方法设置验证码的字符数,`setLineCount`方法设置干扰线的数量。
然后,调用`createCode`方法生成验证码图片。
通过`getCaptchaBase64`方法可以获取验证码图片的Base64格式,通过`getCode`方法可以获取验证码的文本。
Django生成验证码或二维码pillow模块

Django⽣成验证码或⼆维码pillow模块PILPIL:Python Imaging Library,已经是Python平台事实上的图像处理标准库了。
PIL功能⾮常强⼤,API也⾮常简单易⽤。
PIL模块只⽀持到Python 2.7,许久没更新了,在python 3.* 版本上使⽤Pillow模块安装Pillowpip install pillowpillow 基本使⽤图像缩放from PIL import Image# 当前路径打开⼀个jpg图像⽂件img = Image.open('test.jpg')# 获得图像尺⼨:w, h = img.sizeprint('图⽚长宽: {}-{}' .format(w, h))# 缩放到50%:img.thumbnail((w//2, h//2))print('缩⼩50%: {}-{}'.format(w//2, h//2))# 把缩放后的图像⽤jpeg格式当前路径保存:img.save('myimg.jpg', 'jpeg')切⽚、旋转、滤镜、输出⽂字、调⾊板等⼀应俱全。
⽐如,模糊效果也只需⼏⾏代码:from PIL import Image, ImageFilter# 打开⼀个jpg图像⽂件,注意是当前路径:im = Image.open('test.jpg')# 应⽤模糊滤镜:im2 = im.filter(ImageFilter.BLUR)im2.save('blur.jpg', 'jpeg')pillow制作验证码⽣成验证码及验证码图⽚#vericode.pyimport randomfrom PIL import Imagefrom PIL import ImageDrawfrom PIL import ImageFontfrom PIL import ImageFilterdef get_chars_str():''':return:验证码字符集合'''_letter_cases = "abcdefghjkmnpqrstuvwxy" # ⼩写字母,去除可能⼲扰的i,l,o,z_upper_cases = _letter_cases.upper() # ⼤写字母_numbers = ''.join(map(str, range(3, 10))) # 数字init_chars = ''.join((_letter_cases, _upper_cases, _numbers))return init_charsdef create_validate_code(size=(120, 30),chars=get_chars_str(),img_type="JPEG",mode="RGB",bg_color=(255, 255, 255),fg_color=(0, 0, 255),font_size=18,font_type=r"E:\myblog\utils\Arial.ttf", #我的是全路径可以⾃⼰使⽤ os 模块⾃动拼接没有字体去下载 Arial.ttf字体length=4,draw_lines=True,n_line=(1, 2),draw_points=True,point_chance=2):"""⽣成验证码图⽚:param size: 图⽚的⼤⼩,格式(宽,⾼),默认为(120, 30):param chars: 允许的字符集合,格式字符串:param img_type: 图⽚保存的格式,默认JPEG,可选的为GIF,JPEG,TIFF,PNG:param mode: 图⽚模式,默认为RGB:param bg_color: 背景颜⾊,默认为⽩⾊:param fg_color: 前景⾊,验证码字符颜⾊,默认为蓝⾊#0000FF:param font_size: 验证码字体⼤⼩:param font_type: 验证码字体,默认为 ae_AlArabiya.ttf:param length: 验证码字符个数:param draw_lines: 是否划⼲扰线:param n_lines: ⼲扰线的条数范围,格式元组,默认为(1, 2),只有draw_lines为True时有效 :param draw_points: 是否画⼲扰点:param point_chance: ⼲扰点出现的概率,⼤⼩范围[0, 100]:return: [0]: PIL Image实例:return: [1]: 验证码图⽚中的字符串"""width, height = size # 宽⾼# 创建图形img = Image.new(mode, size, bg_color)draw = ImageDraw.Draw(img) # 创建画笔def get_chars():"""⽣成给定长度的字符串,返回列表格式"""return random.sample(chars, length)def create_lines():"""绘制⼲扰线"""line_num = random.randint(*n_line) # ⼲扰线条数for i in range(line_num):# 起始点begin = (random.randint(0, size[0]), random.randint(0, size[1]))# 结束点end = (random.randint(0, size[0]), random.randint(0, size[1]))draw.line([begin, end], fill=(0, 0, 0))def create_points():"""绘制⼲扰点"""chance = min(100, max(0, int(point_chance))) # ⼤⼩限制在[0, 100]for w in range(width):for h in range(height):tmp = random.randint(0, 100)if tmp > 100 - chance:draw.point((w, h), fill=(0, 0, 0))def create_strs():"""绘制验证码字符"""c_chars = get_chars()strs = ' %s ' % ' '.join(c_chars) # 每个字符前后以空格隔开font = ImageFont.truetype(font_type, font_size)font_width, font_height = font.getsize(strs)draw.text(((width - font_width) / 3, (height - font_height) / 3),strs, font=font, fill=fg_color)return ''.join(c_chars)if draw_lines:create_lines()if draw_points:create_points()strs = create_strs()# 图形扭曲参数params = [1 - float(random.randint(1, 2)) / 100,0,0,0,1 - float(random.randint(1, 10)) / 100,float(random.randint(1, 2)) / 500,0.001,float(random.randint(1, 2)) / 500]img = img.transform(size, Image.PERSPECTIVE, params) # 创建扭曲img = img.filter(ImageFilter.EDGE_ENHANCE_MORE) # 滤镜,边界加强(阈值更⼤)return img, strs2.2 视图业务逻辑函数块验证码请求url 为: path("check-code.html", views.check_code),from io import BytesIOfrom django.shortcuts import HttpResponsedef check_code(request):"""返回验证码图⽚"""image, code = create_validate_code(size=(80,30))f = BytesIO()request.session["check_code"] = coderequest.session.set_expiry(30)image.save(f,"JPEG") #保存图⽚return HttpResponse(f.getvalue()) #返回图⽚2.3 前端代码块<div class="" style="width: 275px;height: 50px;">验证码:<br /><input Class="validate" id="check_code" name="check_code" style="width:60px;height: 9px;" type="text" placeholder="验证码" /> <img id="idf_img" src="/blog/check-code.html" style="float: right; width: 60px; height: 24px; padding-top: 7px;"/></div>qrcode制作⼆维码import qrcode参数含义:参数 version 表⽰⽣成⼆维码的尺⼨⼤⼩,取值范围是 1 ⾄ 40,最⼩尺⼨ 1 会⽣成 21 * 21 的⼆维码,version 每增加 1,⽣成的⼆维码就会添加 4 尺⼨,例如 version 是 2,则⽣成 25 * 25 的⼆维码。
图片校验码的生成

图⽚校验码的⽣成进⼊⾸页,会显⽰⼀个彩⾊图形验证码,⽤户根据图⽚上的⽂字输⼊⽂本框。
如果输⼊错误,会提⽰输⼊与图⽚⽂字不同,并更新验证码。
输⼊正确会显⽰成功信息。
彩⾊验证码⽤来防⽌恶意程序⾃动发送垃圾消息,或者是恶意程序循环尝试登录密码。
⼈眼可以根据图⽚了解验证码的内容,但如果是程序就需要扫描图⽚分析图⽚中的内容,为了加⼤程序分析破解的难度,我们还为图⽚准备了⼲扰⽤的背景颜⾊,并随便修改⽂字的颜⾊。
这些都是为了加⼤程序破解的难度。
现在所有的注意⼒都集中到如何动态⽣成校验⽤的图⽚,看⼀下index.jsp中的代码。
<img src="captcha.jpg" />⼤家可能感到奇怪了,这⾥img标签对应的是⼀个静态jpg图⽚,为什么每次刷新显⽰的图⽚内容都不同呢?仔细检查12-01⽬录下我们也看不到captcha.jpg这个图⽚,这个图⽚到底是从哪⾥得到的呢?在html⾥包含的图⽚,css样式表,js脚本,视频等等外部资源,都需要浏览器再次向服务器发起请求。
现在我们进⾏的请求是⼀个名叫captcha.jpg的图⽚,⽽服务器上并没有这个图⽚,从web.xml⾥的配置可以看到如下配置。
<servlet><servlet-name>CaptchaServlet</servlet-name><servlet-class>anni.CaptchaServlet</servlet-class></servlet><servlet-mapping><servlet-name>CaptchaServlet</servlet-name><url-pattern>/captcha.jpg</url-pattern></servlet-mapping>public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {//设置页⾯不缓存response.setHeader("Pragma", "No-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expires", 0);// 在内存中创建图象int width = 60, height = 20;BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);// 获取图形上下⽂Graphics g = image.getGraphics();//⽣成随机类Random random = new Random();// 设定背景⾊g.setColor(getRandColor(200, 250));g.fillRect(0, 0, width, height);//设定字体g.setFont(new Font("Times New Roman", Font.PLAIN, 18));//画边框//g.setColor(new Color());//g.drawRect(0, 0, width - 1, height - 1);// 随机产⽣155条⼲扰线,使图象中的认证码不易被其它程序探测到g.setColor(getRandColor(160, 200));for (int i = 0; i < 155; i++) {int x = random.nextInt(width);int y = random.nextInt(height);int xl = random.nextInt(12);int yl = random.nextInt(12);g.drawLine(x,y,x+xl,y+yl);}// 取随机产⽣的认证码(4位数字)String sRand = "";for (int i = 0;i < 4; i++) {String rand = String.valueOf(random.nextInt(10));sRand += rand;// 将认证码显⽰到图象中// 调⽤函数出来的颜⾊相同,可能是因为种⼦太接近,所以只能直接⽣成g.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110)));g.drawString(rand, 13 * i + 6, 16);}// 将认证码存⼊SESSIONrequest.getSession().setAttribute("captcha", sRand);// 图象⽣效g.dispose();// 输出图象到页⾯ImageIO.write(image, "JPEG", response.getOutputStream());}代码最先设置response(响应)中的头部配置,告诉浏览器不要缓存对/captcha.jpg的请求结果,这样才能保证每次刷新页⾯都看到最新⽣成的图⽚,要是设置了缓存很可能每次看到的都是最先请求看到的图⽚。
自动生成验证码图片的工具类,收藏起来备用。

[原]自动生成验证码图片的工具类,收藏起来备用。
用法:直接调用其静态方法即可。
Map<String,BufferedImage> map = ImageUtil.getImage();//获取图片,将图片转换成InputStream流String key = map.keySet().iterator().next();//获取图片上的字符BufferedImage image = map.get(key);//获取BufferedImage,赋值给imageStream其中,String为验证码的值,BufferedImage为验证码的图片。
该工具类的代码如下:ImageUtil.javapackage action;import java.awt.Color;import java.awt.Font;import java.awt.Graphics;import java.awt.image.BufferedImage;import java.util.HashMap;import java.util.Map;import java.util.Random;public final class ImageUtil {private static final String[] chars = { "0", "1", "2", "3", "4", "5", "6","7", "8", "9", "A", "B", "C", "D", "E", "F", "G", "H", "I", "东","南", "西", "北", "中", "发", "白" };private static final int SIZE = 5;//验证码长度private static final int LINES = 20;//干扰线条数private static final int WIDTH = 200;//图片宽度private static final int HEIGHT = 100;//图片高度private static final int FONT_SIZE = 60;//字体高度public static Map<String,BufferedImage> getImage() {StringBuffer sb = new StringBuffer();BufferedImage image = new BufferedImage(WIDTH, HEIGHT,BufferedImage.TYPE_INT_RGB);Graphics graphic = image.getGraphics();graphic.setColor(Color.LIGHT_GRAY);graphic.fillRect(0, 0, WIDTH, HEIGHT);Random ran = new Random();//画随机字符for(int i=1;i<=SIZE;i++){int r = ran.nextInt(chars.length);graphic.setColor(getRandomColor());graphic.setFont(new Font(null,Font.BOLD+Font.ITALIC,FONT_SIZE));graphic.drawString(chars[r],(i-1)*WIDTH/SIZE , HEIGHT/2);sb.append(chars[r]);//将字符保存,存入Session}//画干扰线for(int i=1;i<=LINES;i++){graphic.setColor(getRandomColor());graphic.drawLine(ran.nextInt(WIDTH), ran.nextInt(HEIGHT), ran.nextInt(WIDTH),ran.nextInt(HEIGHT));}Map<String,BufferedImage> map = new HashMap<String,BufferedImage>();map.put(sb.toString(), image);return map;}public static Color getRandomColor(){Random ran = new Random();Color color = new Color(ran.nextInt(256),ran.nextInt(256),ran.nextInt(256));return color;}}以下是在Struts2中调用该类并将图片转为InputStream的实例:package action;import java.awt.image.BufferedImage;import java.io.ByteArrayInputStream;import java.io.ByteArrayOutputStream;import java.io.IOException;import java.io.InputStream;import java.util.Map;import com.opensymphony.xwork2.ActionContext;import com.sun.image.codec.jpeg.JPEGCodec;import com.sun.image.codec.jpeg.JPEGImageEncoder;public class ImageAction {private InputStream imageStream;public String execute(){//获取图片,将图片转换成InputStream流Map<String,BufferedImage> map = ImageUtil.getImage();String key = map.keySet().iterator().next();//获取图片上的字符//将字符写入sessionActionContext.getContext().getSession().put("code", key);//获取BufferedImage,赋值给imageStreamBufferedImage image = map.get(key);ByteArrayOutputStream bos = new ByteArrayOutputStream();JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(bos);try {encoder.encode(image);imageStream = new ByteArrayInputStream(bos.toByteArray());} catch (IOException e) {e.printStackTrace();}return "success";}public InputStream getImageStream() {return imageStream;}public void setImageStream(InputStream imageStream) {this.imageStream = imageStream;}}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[原]自动生成验证码图片的工具类,收藏起来备用。
用法:直接调用其静态方法即可。
Map<String,BufferedImage> map = ImageUtil.getImage();//获取图片,将图片转换成InputStream流
String key = map.keySet().iterator().next();//获取图片上的字符
BufferedImage image = map.get(key);//获取BufferedImage,赋值给imageStream其中,String为验证码的值,BufferedImage为验证码的图片。
该工具类的代码如下:ImageUtil.java
package action;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.util.HashMap;
import java.util.Map;
import java.util.Random;
public final class ImageUtil {
private static final String[] chars = { "0", "1", "2", "3", "4", "5", "6",
"7", "8", "9", "A", "B", "C", "D", "E", "F", "G", "H", "I", "东",
"南", "西", "北", "中", "发", "白" };
private static final int SIZE = 5;//验证码长度
private static final int LINES = 20;//干扰线条数
private static final int WIDTH = 200;//图片宽度
private static final int HEIGHT = 100;//图片高度
private static final int FONT_SIZE = 60;//字体高度
public static Map<String,BufferedImage> getImage() {
StringBuffer sb = new StringBuffer();
BufferedImage image = new BufferedImage(WIDTH, HEIGHT,
BufferedImage.TYPE_INT_RGB);
Graphics graphic = image.getGraphics();
graphic.setColor(Color.LIGHT_GRAY);
graphic.fillRect(0, 0, WIDTH, HEIGHT);
Random ran = new Random();
//画随机字符
for(int i=1;i<=SIZE;i++){
int r = ran.nextInt(chars.length);
graphic.setColor(getRandomColor());
graphic.setFont(new Font(null,Font.BOLD+Font.ITALIC,FONT_SIZE));
graphic.drawString(chars[r],(i-1)*WIDTH/SIZE , HEIGHT/2);
sb.append(chars[r]);//将字符保存,存入Session
}
//画干扰线
for(int i=1;i<=LINES;i++){
graphic.setColor(getRandomColor());
graphic.drawLine(ran.nextInt(WIDTH), ran.nextInt(HEIGHT), ran.nextInt(WIDTH),ran.nextInt(HEIGHT));
}
Map<String,BufferedImage> map = new HashMap<String,BufferedImage>();
map.put(sb.toString(), image);
return map;
}
public static Color getRandomColor(){
Random ran = new Random();
Color color = new Color(ran.nextInt(256),ran.nextInt(256),ran.nextInt(256));
return color;
}
}
以下是在Struts2中调用该类并将图片转为InputStream的实例:
package action;
import java.awt.image.BufferedImage;
import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.Map;
import com.opensymphony.xwork2.ActionContext;
import com.sun.image.codec.jpeg.JPEGCodec;
import com.sun.image.codec.jpeg.JPEGImageEncoder;
public class ImageAction {
private InputStream imageStream;
public String execute(){
//获取图片,将图片转换成InputStream流
Map<String,BufferedImage> map = ImageUtil.getImage();
String key = map.keySet().iterator().next();//获取图片上的字符
//将字符写入session
ActionContext.getContext().getSession().put("code", key);
//获取BufferedImage,赋值给imageStream
BufferedImage image = map.get(key);
ByteArrayOutputStream bos = new ByteArrayOutputStream();
JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(bos);
try {
encoder.encode(image);
imageStream = new ByteArrayInputStream(bos.toByteArray());
} catch (IOException e) {
e.printStackTrace();
}
return "success";
}
public InputStream getImageStream() {
return imageStream;
}
public void setImageStream(InputStream imageStream) {
this.imageStream = imageStream;
}
}。
