一个非常好用的JS日历控件(支持.NET)
轻量级的原生js日历插件calendar.js使用指南

轻量级的原生js日历插件calendar.js使用指南
轻量级的原生js日历插件calendar.js使用指南
许多学习软件的专业人士,都要学编程,而最便捷的一种编程语言就是Java。
本文是轻量级的原生js日历插件calendar.js使用的介绍,下面是该介绍的详细信息。
网页上的原生js日历代码,鼠标点击文字提示处,会显示一个带年月日的日历窗口,可调整年份、月份、选择日期等,用在网页上方便大家选择日期,提高用户体验。
各大浏览器都能正常运行,有需要的小伙伴可以参考下。
使用说明:
需要引入插件calendar.js/calendar.min.js
须要引入calendar.css 样式表,可以自定义自己想要的皮肤
本日历插件支持cmd模块化
如下调用:
复制代码代码如下:
xvDate({。
js datetimepicker用法

JS datetimepicker是一种常用的JavaScript插件,用于在网页中实现日期和时间选择功能。
它可以方便地让用户在日期和时间上进行选择,提高网页的交互性和用户体验。
接下来,我们将详细介绍JS datetimepicker的用法,包括如何引入插件、基本的功能和参数设置等。
1. 引入插件在使用JS datetimepicker之前,首先需要引入相关的插件文件。
可以通过CDN信息或者下载到本地引入,如下所示:```html<link rel="stylesheet" href="path/to/datetimepicker.css"><script src="path/to/jquery.min.js"></script><script src="path/to/datetimepicker.js"></script>```2. 基本用法引入插件文件后,就可以开始使用datetimepicker了。
在HTML文件中,为需要添加日期和时间选择功能的input元素添加class="datetimepicker",然后在JavaScript中对该元素进行初始化,如下所示:```html<input type="text" class="datetimepicker">``````javascript$('.datetimepicker').datetimepicker();```3. 参数设置datetimepicker插件提供了丰富的参数设置,可以根据实际需求进行配置。
常用的参数包括日期格式、最小日期、最大日期、时间间隔等,具体用法如下:```javascript$('.datetimepicker').datetimepicker({format: 'Y-m-d H:i', // 日期和时间的格式minDate: 0, // 最小日期为当天maxDate: '+7d', // 最大日期为7天后step: 30 // 时间间隔为30分钟});```4. 事件绑定除了基本的用法和参数设置,datetimepicker插件还支持各种事件的绑定,以实现更复杂的交互功能。
laydate 参数

laydate 参数laydate是一款常用的日期选择器插件,它可以方便地实现日期的选择和展示功能。
在前端开发中,时间的选择和展示是非常常见的需求,laydate的出现为开发者提供了一种简洁方便的解决方案。
一、简介laydate是一款基于jQuery的日期选择器插件,它具有易用、美观、功能丰富等特点。
通过引入laydate插件,我们可以轻松实现日期的选择和展示功能。
laydate支持多种日期格式,并且可以根据需求进行自定义配置。
二、使用方法使用laydate非常简单,只需在页面中引入相关的js文件,并在需要使用的地方调用相关的函数即可。
下面是一个简单的示例:1. 引入相关的js文件```html<script src="jquery.min.js"></script><script src="laydate.js"></script>```2. 调用laydate函数```html<input type="text" id="test" readonly><script>laydate.render({elem: '#test' //指定元素});</script>```三、常用配置项laydate提供了丰富的配置项,可以根据实际需求进行配置。
下面是一些常用的配置项:1. elem:指定元素,laydate将绑定到该元素上。
2. type:日期选择器的类型,可选值有year、month、date、time、datetime,默认为date。
3. range:是否开启范围选择,可选值为true、false,默认为false。
4. format:日期的格式,支持年月日时分秒的组合,例如yyyy-MM-dd HH:mm:ss。
jsp日期插件My97DatePicker强大的日期控件使用方便简单(转)

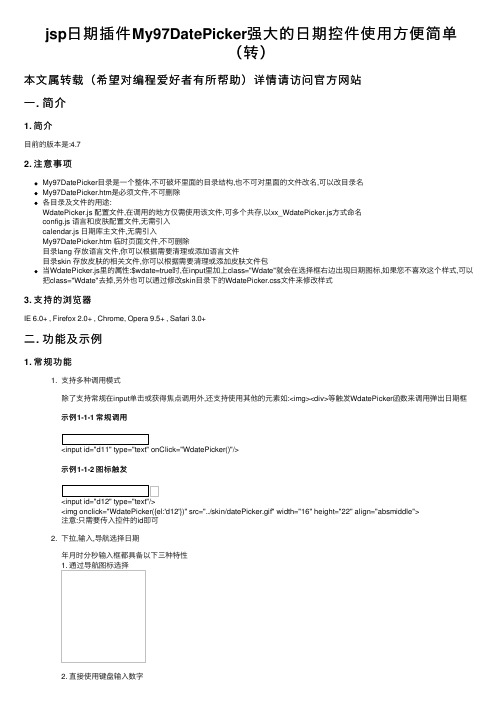
jsp⽇期插件My97DatePicker强⼤的⽇期控件使⽤⽅便简单(转)本⽂属转载(希望对编程爱好者有所帮助)详情请访问官⽅⽹站⼀. 简介1. 简介⽬前的版本是:4.72. 注意事项My97DatePicker⽬录是⼀个整体,不可破坏⾥⾯的⽬录结构,也不可对⾥⾯的⽂件改名,可以改⽬录名My97DatePicker.htm是必须⽂件,不可删除各⽬录及⽂件的⽤途:WdatePicker.js 配置⽂件,在调⽤的地⽅仅需使⽤该⽂件,可多个共存,以xx_WdatePicker.js⽅式命名config.js 语⾔和⽪肤配置⽂件,⽆需引⼊calendar.js ⽇期库主⽂件,⽆需引⼊My97DatePicker.htm 临时页⾯⽂件,不可删除⽬录lang 存放语⾔⽂件,你可以根据需要清理或添加语⾔⽂件⽬录skin 存放⽪肤的相关⽂件,你可以根据需要清理或添加⽪肤⽂件包当WdatePicker.js⾥的属性:$wdate=true时,在input⾥加上class="Wdate"就会在选择框右边出现⽇期图标,如果您不喜欢这个样式,可以把class="Wdate"去掉,另外也可以通过修改skin⽬录下的WdatePicker.css⽂件来修改样式3. ⽀持的浏览器IE 6.0+ , Firefox 2.0+ , Chrome, Opera 9.5+ , Safari 3.0+⼆. 功能及⽰例1. 常规功能1. ⽀持多种调⽤模式除了⽀持常规在input单击或获得焦点调⽤外,还⽀持使⽤其他的元素如:<img><div>等触发WdatePicker函数来调⽤弹出⽇期框⽰例1-1-1 常规调⽤⽰例1-1-2 图标触发<img onclick="WdatePicker({el:'d12'})" src="../skin/datePicker.gif" width="16" height="22" align="absmiddle">注意:只需要传⼊控件的id即可2. 下拉,输⼊,导航选择⽇期年⽉时分秒输⼊框都具备以下三种特性1. 通过导航图标选择2. 直接使⽤键盘输⼊数字3. 直接从弹出的下拉框中选择另:年份输⼊框有智能提⽰功能,当⽤户连续点击同⼀个导航按钮5次时,会⾃动弹出年份下拉框3. ⽀持周显⽰可以通过配置isShowWeek属性决定是否限制周,并且在返回⽇期的时候还可以通过⾃带的⾃定义事件和API函数返回选择的周⽰例1-2-1 周显⽰简单应⽤⽰例1-2-2 利⽤onpicked事件把周赋值给另外的⽂本框您选择了第格式)周, 另外您可以使⽤WW格式周{$dp.$('d122_1').value=$dp.cal.getP('W','W');$dp.$('d122_2').value=$dp.cal.getP('W','WW');}})"/>onpicked ⽤法详见$dp.cal.getP ⽤法详见4. 只读开关,⾼亮周末功能设置readOnly属性 true 或 false 可指定⽇期框是否只读设置highLineWeekDay属性 ture 或 false 可指定是否⾼亮周末5. 操作按钮⾃定义清空按钮和今天按钮,可以根据需要进⾏⾃定义,它们分别对应 isShowClear 和 isShowToday 默认值都是true⽰例1-5 禁⽤清空功能最好把readOnly置为true,否则即使隐藏了清空按钮,⽤户依然可以在输⼊框⾥把值delete掉6. ⾃动选择显⽰位置当控件处在页⾯边界时,它会⾃动选择显⽰的位置,所以没有必要担⼼弹出框会被页⾯边界遮住的问题了.7. ⾃定义弹出位置当控件处在页⾯边界时,它会⾃动选择显⽰的位置.此外你还可以使⽤position参数对弹出位置做调整.⽰例1-6 通过position属性,⾃定义弹出位置使⽤positon属性指定,弹出⽇期的坐标为{left:100,top:50}<input class="Wdate" type="text" id="d16" onfocus="WdatePicker({position:{left:100,top:50}})"/>position属性的详细⽤法详见8. ⾃定义星期的第⼀天(4.6新增)各个国家的习惯不同,有些喜欢以星期⽇作为第⼀天,有些以星期⼀作为第⼀天.相关属性:firstDayOfWeek: 可设置 0 - 6 的任意⼀个数字,0:星期⽇ 1:星期⼀以此类推⽰例1-7 以星期⼀作为第⼀天2. 特⾊功能1. 平⾯显⽰⽇期控件⽀持平⾯显⽰功能,只要设置⼀下eCont属性就可以把它当作⽇历来使⽤了,⽆需触发条件,直接显⽰在页⾯上⽰例2-1 平⾯显⽰演⽰<div id="div1"></div><script>WdatePicker({eCont:'div1',onpicked:function(dp){alert('你选择的⽇期是:'+dp.cal.getDateStr())}})</script>$dp.cal.getDateStr ⽤法详见2. ⽀持多种容器除了可以将值返回给input以外,还可以通过配置el属性将值返回给其他的元素(如:textarea,div,span)等,带有innerHTML属性的HTML元素⽰例2-2 将⽇期返回到<span>中2008-01-01代码:<span id="demospan">2008-01-01</span><img onClick="WdatePicker({el:'demospan'})" src="../../My97DatePicker/skin/datePicker.gif" width="16" height="22"align="absmiddle" style="cursor:pointer" />3. 起始⽇期功能注意:⽇期格式必须与 realDateFmt 和 realTimeFmt ⼀致有时在项⽬中需要选择⽣⽇之类的⽇期,⽽默认点开始⽇期都是当前⽇期,导致年份选择⾮常⿇烦,你可以通过起始⽇期功能加上配置alwaysUseStartDate属性轻松解决此类问题⽰例2-3-1 起始⽇期简单应⽤默认的起始⽇期为 1980-05-01当⽇期框为空值时,将使⽤ 1980-05-01 做为起始⽇期⽰例2-3-2 alwaysUseStartDate属性应⽤默认的起始⽇期为 1980-05-01当⽇期框⽆论是何值,始终使⽤ 1980-05-01 做为起始⽇期⽰例2-3-3 使⽤内置参数除了使⽤静态的⽇期值以外,还可以使⽤动态参数(如:%y,%M分别表⽰当前年和⽉)下例演⽰,年⽉⽇使⽤当年当⽉的1⽇,时分秒使⽤00:00:00作为起始时间HH:mm:ss',alwaysUseStartDate:true})"/>4. ⾃定义格式yMdHmswW分别代表年⽉⽇时分秒星期周,你可以任意组合这些元素来⾃定义你个性化的⽇期格式.⽇期格式表格式说明y将年份表⽰为最多两位数字。
js+php 实现一款超酷的日历控件

return;
}
var cls = el.className.split(" ");
var ar = new Array();
for (var i = cls.length; i > 0;) {
if (cls[--i] != className) {
var tmp = this.getAbsolutePos(el.offsetParent);
r.x += tmp.x;
r.y += tmp.y;
}
return r;
};
Calendar.isRelated = function (el, evt) {
var related = evt.relatedTarget;
Calendar.is_ie5 = ( Calendar.is_ie && /msie 5\.0/i.test(erAgent) );
/// detect Opera browser
Calendar.is_opera = /opera/i.test(erAgent);
* Read the entire license text here: /licenses/lgpl.html
*/
// $Id: calendar.js,v 1.51 2005/03/07 16:44:31 mishoo Exp $
/** The Calendar object constructor. */
this.multiple = null;
// HTML elements
fullcalendar的gotodate使用

fullcalendar的gotodate使用FullCalendar是一个用于创建交互式日历的JavaScript插件。
它提供了许多强大的功能,其中之一就是goToDate方法。
goToDate方法可以用来使日历跳转到指定的日期。
goToDate方法可以接受三种不同的参数类型来指定日期:字符串形式的日期、JavaScript日期对象和Moment.js日期对象。
首先,我们来看看如何使用字符串形式的日期作为参数。
例如,我们可以将“2022-01-01”作为字符串传递给goToDate方法,代码如下:```javascriptlet calendar = new FullCalendar.Calendar(calendarEl, {//配置项});calendar.goToDate('2022-01-01');```这将使日历跳转到2022年1月1日。
其次,我们可以将JavaScript日期对象传递给goToDate方法。
JavaScript日期对象可以通过new Date()构造函数创建,如下所示:```javascriptlet date = new Date(2022, 0, 1); //注意月份是从0开始的,这里的0表示一月calendar.goToDate(date);```这将使日历跳转到2022年1月1日。
最后,我们可以使用Moment.js日期对象作为参数。
Moment.js是一个流行的JavaScript日期库,它提供了强大的日期和时间处理功能。
可以使用moment()函数来创建Moment.js日期对象,代码如下:```javascriptlet momentDate = moment('2022-01-01');calendar.goToDate(momentDate);```这将使日历跳转到2022年1月1日。
除了传递日期参数之外,goToDate方法还接受一个可选的配置对象作为第二个参数。
前端开发实训案例教程初级开发简单的在线日历应用

前端开发实训案例教程初级开发简单的在线日历应用前端开发实训案例教程:初级开发简单的在线日历应用在本篇教程中,我们将学习如何利用前端开发技术创建一个简单的在线日历应用。
在线日历应用是一种常见的实际应用程序,它可以帮助用户记录和组织重要的日期和事件。
我们将使用HTML、CSS和JavaScript来实现这个日历应用。
1. 搭建基本框架我们首先创建一个基本的HTML文件。
在文件中,我们添加一个标题,一个容器用于显示日历,并引入所需的CSS和JavaScript文件。
```html<!DOCTYPE html><html><head><title>简单的在线日历应用</title><link rel="stylesheet" type="text/css" href="style.css"></head><body><h1>简单的在线日历应用</h1><div id="calendar"></div><script src="script.js"></script></body></html>```2. CSS样式接下来,我们需要为日历应用添加CSS样式。
创建一个名为`style.css`的CSS文件,并添加以下代码:```css#calendar {width: 300px;border: 1px solid #ccc;padding: 10px;}#calendar table {width: 100%;}#calendar th {background-color: #ccc;}#calendar td {text-align: center;padding: 5px;}#calendar .today {background-color: #f00;color: #fff;}#calendar .selected {background-color: #0f0;}```3. 实现日历功能现在我们开始使用JavaScript编写日历应用的逻辑。
JSP日历控件

cal.sel.value = date; // just update the date in the input field.
if (cal.dateClicked && (cal.sel.id == "sel1" || cal.sel.id == "sel3"))
cal.showsTime = true;
cal.time24 = (showsTime == "24");
}
if (showsOtherMonths) {
cal.showsOtherMonths = true;
}
calendar = cal; // remember it in the global var
cal.callCloseHandler();
}
function closeHandler(cal) {
cal.hide(); // hide the calendar
// cal.destroy();
calendar = null;
return (Math.abs(date.getTime() - today.getTime()) / DAY) > 10;
}
</script>
<input type=text readonly size=12 name="f_date" id=start value="<%=fbrq%>"><input type="reset" value="选择" onclick="return showCalendar('start', '%Y-%m-%d %H:%M', '24', true);">
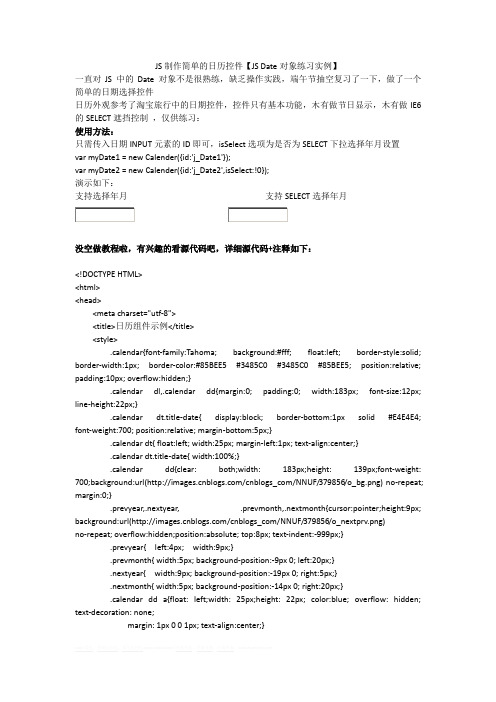
JS制作简单的日历控件【JS Date对象练习实例】

JS制作简单的日历控件【JS Date对象练习实例】一直对JS 中的Date 对象不是很熟练,缺乏操作实践,端午节抽空复习了一下,做了一个简单的日期选择控件日历外观参考了淘宝旅行中的日期控件,控件只有基本功能,木有做节日显示,木有做IE6的SELECT遮挡控制,仅供练习:使用方法:只需传入日期INPUT元素的ID即可,isSelect选项为是否为SELECT下拉选择年月设置var myDate1 = new Calender({id:'j_Date1'});var myDate2 = new Calender({id:'j_Date2',isSelect:!0});演示如下:支持选择年月支持SELECT选择年月没空做教程啦,有兴趣的看源代码吧,详细源代码+注释如下:<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>日历组件示例</title><style>.calendar{font-family:Tahoma; background:#fff; float:left; border-style:solid; border-width:1px; border-color:#85BEE5 #3485C0 #3485C0 #85BEE5; position:relative; padding:10px; overflow:hidden;}.calendar dl,.calendar dd{margin:0; padding:0; width:183px; font-size:12px; line-height:22px;}.calendar dt.title-date{ display:block; border-bottom:1px solid #E4E4E4; font-weight:700; position:relative; margin-bottom:5px;}.calendar dt{ float:left; width:25px; margin-left:1px; text-align:center;}.calendar dt.title-date{ width:100%;}.calendar dd{clear: both;width: 183px;height: 139px;font-weight: 700;background:url(/cnblogs_com/NNUF/379856/o_bg.png) no-repeat; margin:0;}.prevyear,.nextyear, .prevmonth,.nextmonth{cursor:pointer;height:9px; background:url(/cnblogs_com/NNUF/379856/o_nextprv.png)no-repeat; overflow:hidden;position:absolute; top:8px; text-indent:-999px;}.prevyear{ left:4px; width:9px;}.prevmonth{ width:5px; background-position:-9px 0; left:20px;}.nextyear{ width:9px; background-position:-19px 0; right:5px;}.nextmonth{ width:5px; background-position:-14px 0; right:20px;}.calendar dd a{float: left;width: 25px;height: 22px; color:blue; overflow: hidden; text-decoration: none;margin: 1px 0 0 1px; text-align:center;}.calendar dd a.disabled{color:#999;}.calendar dd a.tody{ color:red; }.calendar dd a.on{background:blue; color:#fff;}.calendar dd a.live{cursor:pointer}.input{ border:1px solid #ccc; padding:4px; background:url(/cnblogs_com/NNUF/379856/o_nextprv.png)no-repeat right -18px;}</style></head><body><br/><br/><h3>支持选择年月 支持SELECT选择年月</h3><div><input type="text" id="j_Date1" class="input"> <input type="text" id="j_Date2" class="input"></div><br/><div></div><!--日历控件JS源码--><script>/*** @namespace _CalF* 日历控件所用便捷函数* */_CalF = {// 选择元素$:function(arg,context){var tagAll,n,eles=[],i,sub = arg.substring(1);context = context||document;if(typeof arg =='string'){switch(arg.charAt(0)){case '#':return document.getElementById(sub);break;case '.':if(context.getElementsByClassName) return context.getElementsByClassName(sub);tagAll = _CalF.$('*',context);n = tagAll.length;for(i = 0;i<n;i++){if(tagAll[i].className.indexOf(sub) > -1) eles.push(tagAll[i]);}return eles;break;default:return context.getElementsByTagName(arg);break;}}},// 绑定事件bind:function(node,type,handler){node.addEventListener?node.addEventListener(type, handler, false):node.attachEvent('on'+ type, handler);},// 获取元素位置getPos:function (node) {var scrollx = document.documentElement.scrollLeft || document.body.scrollLeft,scrollt = document.documentElement.scrollTop || document.body.scrollTop;pos = node.getBoundingClientRect();return {top:pos.top + scrollt, right:pos.right + scrollx, bottom:pos.bottom + scrollt, left:pos.left + scrollx }},// 添加样式名addClass:function(c,node){node.className = node.className + ' ' + c;},// 移除样式名removeClass:function(c,node){var reg = new RegExp("(^|\\s+)" + c + "(\\s+|$)","g");node.className = node.className.replace(reg, '');},// 阻止冒泡stopPropagation:function(event){event = event || window.event;event.stopPropagation ? event.stopPropagation() : event.cancelBubble = true;}};/*** @name Calender* @constructor* @created by VVG* @/NNUF/* @mysheller@* */function Calender() {this.initialize.apply(this, arguments);}Calender.prototype = {constructor:Calender,// 模板数组_template :['<dl>','<dt class="title-date">','<span class="prevyear">prevyear</span><span class="prevmonth">prevmonth</span>','<span class="nextyear">nextyear</span><span class="nextmonth">nextmonth</span>','</dt>','<dt><strong>日</strong></dt>','<dt>一</dt>','<dt>二</dt>','<dt>三</dt>','<dt>四</dt>','<dt>五</dt>','<dt><strong>六</strong></dt>','<dd></dd>','</dl>'],// 初始化对象initialize :function (options) {this.id = options.id; // input的IDthis.input = _CalF.$('#'+ this.id); // 获取INPUT元素this.isSelect = options.isSelect; // 是否支持下拉SELECT选择年月,默认不显示this.inputEvent(); // input的事件绑定,获取焦点事件},// 创建日期最外层盒子,并设置盒子的绝对定位createContainer:function(){// 如果存在,则移除整个日期层Containervar odiv = _CalF.$('#'+ this.id + '-date');if(!!odiv) odiv.parentNode.removeChild(odiv);var container = this.container = document.createElement('div');container.id = this.id + '-date';container.style.position = "absolute";container.zIndex = 999;// 获取input表单位置inputPosvar input = _CalF.$('#' + this.id),inputPos = _CalF.getPos(input);//console.log(inputPos.top + ':' + inputPos.right + ' ' + inputPos.bottom + ' ' + inputPos.left);// 根据input的位置设置container高度container.style.left = inputPos.left + 'px';container.style.top = inputPos.bottom - 1 + 'px';// 设置日期层上的单击事件,仅供阻止冒泡,用途在日期层外单击关闭日期层_CalF.bind(container, 'click', _CalF.stopPropagation);document.body.appendChild(container);},// 渲染日期drawDate:function (odate) { // 参数odate 为日期对象格式var dateWarp, titleDate, dd, year, month, date, days, weekStart,i,l,ddHtml=[],textNode;var nowDate = new Date(),nowyear = nowDate.getFullYear(),nowmonth = nowDate.getMonth(),nowdate = nowDate.getDate();this.dateWarp = dateWarp = document.createElement('div');dateWarp.className = 'calendar';dateWarp.innerHTML = this._template.join('');this.year = year = odate.getFullYear();this.month = month = odate.getMonth()+1;this.date = date = odate.getDate();this.titleDate = titleDate = _CalF.$('.title-date', dateWarp)[0];// 是否显示SELECTif(this.isSelect){var selectHtmls =[];selectHtmls.push('<select>');for(i = 2020;i>1970;i--){if(i != this.year){selectHtmls.push('<option value ="'+ i +'">'+ i +'</option>');}else{selectHtmls.push('<option value ="'+ i +'" selected>'+ i +'</option>');}}selectHtmls.push('</select>');selectHtmls.push('年');selectHtmls.push('<select>');for(i = 1;i<13;i++){if(i != this.month){selectHtmls.push('<option value ="'+ i +'">'+ i +'</option>');}else{selectHtmls.push('<option value ="'+ i +'" selected>'+ i +'</option>');}}selectHtmls.push('</select>');selectHtmls.push('月');titleDate.innerHTML = selectHtmls.join('');// 绑定change事件this.selectChange();}else{textNode = document.createTextNode(year + '年' + month + '月');titleDate.appendChild(textNode);this.btnEvent();}// 获取模板中唯一的DD元素this.dd = dd = _CalF.$('dd',dateWarp)[0];// 获取本月天数days = new Date(year, month, 0).getDate();// 获取本月第一天是星期几weekStart = new Date(year, month-1,1).getDay();// 开头显示空白段for (i = 0; i < weekStart; i++) {ddHtml.push('<a> </a>');}// 循环显示日期for (i = 1; i <= days; i++) {if (year < nowyear) {ddHtml.push('<a class="live disabled">' + i + '</a>');} else if (year == nowyear) {if (month < nowmonth + 1) {ddHtml.push('<a class="live disabled">' + i + '</a>');} else if (month == nowmonth + 1) {if (i < nowdate) ddHtml.push('<a class="live disabled">' + i + '</a>');if (i == nowdate) ddHtml.push('<a class="live tody">' + i + '</a>');if (i > nowdate) ddHtml.push('<a class="live">' + i + '</a>');} else if (month > nowmonth + 1) {ddHtml.push('<a class="live">' + i + '</a>');}} else if (year > nowyear) {ddHtml.push('<a class="live">' + i + '</a>');}}dd.innerHTML = ddHtml.join('');// 如果存在,则先移除this.removeDate();// 添加this.container.appendChild(dateWarp);// A link事件绑定this.linkOn();// 区域外事件绑定this.outClick();},// SELECT CHANGE 事件selectChange:function(){var selects,yearSelect,monthSelect,that = this;selects = _CalF.$('select',this.titleDate);yearSelect = selects[0];monthSelect = selects[1];_CalF.bind(yearSelect, 'change',function(){var year = yearSelect.value;var month = monthSelect.value;that.drawDate(new Date(year, month-1, that.date));});_CalF.bind(monthSelect, 'change',function(){var year = yearSelect.value;var month = monthSelect.value;that.drawDate(new Date(year, month-1, that.date));})},// 移除日期DIV.calendarremoveDate:function(){var odiv = _CalF.$('.calendar',this.container)[0];if(!!odiv) this.container.removeChild(odiv);},// 上一月,下一月按钮事件btnEvent:function(){var prevyear = _CalF.$('.prevyear',this.dateWarp)[0],prevmonth = _CalF.$('.prevmonth',this.dateWarp)[0],nextyear = _CalF.$('.nextyear',this.dateWarp)[0],nextmonth = _CalF.$('.nextmonth',this.dateWarp)[0],that = this;prevyear.onclick = function(){var idate = new Date(that.year-1, that.month-1, that.date);that.drawDate(idate);};prevmonth.onclick = function(){var idate = new Date(that.year, that.month-2,that.date);that.drawDate(idate);};nextyear.onclick = function(){var idate = new Date(that.year + 1,that.month - 1, that.date);that.drawDate(idate);};nextmonth.onclick = function(){var idate = new Date(that.year , that.month, that.date);that.drawDate(idate);}},// A 的事件linkOn:function(){var links = _CalF.$('.live',this.dd),i,l=links.length,that=this;for(i = 0;i<l;i++){links[i].index = i;links[i].onmouseover = function(){_CalF.addClass("on",links[this.index]);};links[i].onmouseout = function(){_CalF.removeClass("on",links[this.index]);};links[i].onclick = function(){that.date = this.innerHTML;that.input.value = that.year + '-' + that.month + '-' + that.date;that.removeDate();}}},// 表单的事件inputEvent:function(){var that = this;_CalF.bind(this.input, 'focus',function(){that.createContainer();that.drawDate(new Date());});_CalF.bind(this.input, 'click',_CalF.stopPropagation);},// 鼠标在对象区域外点击,移除日期层outClick:function(){var that = this;_CalF.bind(document, 'click',function(){that.removeDate();})}};var myDate1 = new Calender({id:'j_Date1'});var myDate2 = new Calender({id:'j_Date2',isSelect:!0});</script></body></html>。
jcalendar_week用法

jcalendar_week用法摘要:1.jcalendar_week 简介2.jcalendar_week 基本用法3.jcalendar_week 高级用法4.jcalendar_week 的优点与不足正文:一、jcalendar_week 简介jcalendar_week 是一款基于JavaScript 的日历插件,可用于在网页上展示日历,支持一周、一天、一周第一天等多种视图模式。
该插件可以帮助用户轻松地管理和操作日历,方便用户进行日期相关的操作。
二、jcalendar_week 基本用法1.下载和引入jcalendar_week 插件首先,需要从官方网站或其他可靠来源下载jcalendar_week 插件,并将其引入到HTML 文件中。
2.初始化日历在HTML 文件中的适当位置,编写JavaScript 代码来初始化日历。
需要指定日历的宽度、高度、背景颜色等样式,以及日历的视图模式、日期格式等选项。
3.显示日历通过调用jcalendar_week 的相关方法,可以在网页上显示日历。
常用的方法包括showCalendar() 和showWeek() 等。
三、jcalendar_week 高级用法1.添加事件用户可以通过jcalendar_week 插件在日历上添加各种事件,如会议、任务等。
可以通过调用addEvent() 方法来实现。
2.设置日期范围用户可以通过jcalendar_week 插件设置日历的日期范围,以便在特定时间段内显示日历。
可以通过调用setDateRange() 方法来实现。
3.自定义样式用户可以通过jcalendar_week 插件自定义日历的样式,如更改字体颜色、背景颜色等。
可以通过调用setOption() 方法来实现。
四、jcalendar_week 的优点与不足1.优点jcalendar_week 插件体积小、加载速度快,易于集成到网页中。
同时,它支持多种视图模式和日期格式,功能丰富。
JS日期控件My97DatePicker基本用法

JS⽇期控件My97DatePicker基本⽤法My97DatePicker是⼀款⾮常灵活好⽤的⽇期控件。
使⽤⾮常简单。
1、下载My97DatePicker组件包2、在页⾯中引⼊该组件js⽂件:<script type="text/JavaScript" src="My97DatePicker/WdatePicker.js"></script>3、例⼦<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>My97DatePicker⽇期控件使⽤</title></head><body><center><h2>My97DatePicker⽇期控件的使⽤</h2></center>基本⽤法:<input id="" class="Wdate" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',readOnly:true})" /><br><br>只能选择今天以前的⽇期:<input id="" class="Wdate" onfocus="WdatePicker({readOnly:true,maxDate:'%y-%M-%d'})" /><br><br>使⽤运算表达式只能选择 20⼩时前⾄ 30⼩时后的⽇期<input id="" class="Wdate" onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate:'%y-%M-%d {%H-20}:%m:%s',maxDate:'%y-%M-%d {%H+30}:%m:%s'})" /><br><br>开始,结束⽇期:<!-- $dp.$ 相当于 document.getElementById 函数. --><input id="sdate" class="Wdate" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',readOnly:true,maxDate:'#F{$dp.$D(\'edate\')}'})" />-<input id="edate" class="Wdate" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',readOnly:true,minDate:'#F{$dp.$D(\'sdate\')}',startDate:'#F{$dp.$D(\'sdate\',{d:+1})}'})" /><br><br> </body><script type="text/javascript" src="/js/My97DatePicker/WdatePicker.js"></script></html>如需修改配置信息,只需WdatePicker({dateFmt:'yyyy-MM-dd',readOnly:true,maxDate:'#F{$dp.$D(\'edate\')}'})" 加上相关配置信息即可4、常⽤的配置信息。
vue-mobile-calendar 例子-概述说明以及解释

vue-mobile-calendar 例子-概述说明以及解释1.引言1.1 概述概述部分:Vue-mobile-calendar是一个基于Vue.js框架开发的移动端日历组件。
随着移动互联网的快速发展,移动应用的需求也变得更加多样化和复杂化。
其中,日历功能作为常见的应用场景之一,在许多移动应用程序中至关重要。
本文将介绍Vue.js框架的基本概念和特点,然后重点讨论移动端日历组件的需求。
我们将分析日历组件的功能要求,如日期选择、事件标记、周/月视图切换等,以及日历组件在移动端开发中的重要性和应用场景。
通过阅读本文,读者将了解到如何使用Vue.js框架构建移动端日历组件,并提供实际案例作为参考。
本文的目的在于帮助读者更好地理解Vue.js 框架的应用,并为移动应用程序开发者提供一种快速构建移动端日历功能的解决方案。
在接下来的章节中,我们将详细介绍Vue.js框架的特点和优势,以及移动端日历组件的需求和实现方式。
结合实际代码示例,我们将演示如何使用Vue.js框架构建一个功能完善且用户友好的移动端日历组件。
希望通过本文的介绍,读者能够对Vue.js框架有一个全面的了解,并从实际的例子中学习到如何开发移动端日历组件。
无论是初学者还是有一定经验的开发者,都能够从本文中获得有益的知识和经验,为自己的项目开发和技术提升提供参考。
文章结构是指文章的整体组织框架和布局方式。
它是文章的骨架,决定了文章的条理清晰度和逻辑性,使读者能够更好地理解和掌握文章的内容。
以下是对文章结构部分的内容的编写:1.2 文章结构文章将按照以下结构展开:引言:本节介绍文章的引言部分,包括对文章主题的概述、文章结构的说明以及文章的目的和意义。
通过引言部分,读者将对整篇文章有一个整体的了解和把握。
正文:本节将详细介绍Vue.js的简介和移动端日历组件的需求。
其中,对Vue.js进行简要描述,包括其背景、特点和应用场景等,以便读者对Vue.js有一个初步的了解。
jquery calendar的使用方法

jquery calendar的使用方法使用jQuery Calendar的方法jQuery Calendar是一个常用的日历插件,它为网页提供了一个用户友好的日期选择功能。
通过简单的几步,你可以轻松地在你的网页中使用jQuery Calendar。
首先,你需要在你的网页中引入jQuery和jQuery Calendar的代码库。
你可以在jQuery官方网站上下载最新版本的jQuery,然后将它引入到你的网页中,例如:```html<script src="path/to/jquery.min.js"></script>```接下来,你需要下载jQuery Calendar插件,并将它引入到你的网页中。
你可以在官方网站上找到jQuery Calendar的下载链接,然后将它引入到你的网页中,例如:```html<script src="path/to/jquery.calendar.js"></script>```然后,在你的HTML文件中添加一个用于显示日期的元素,例如:```html<input type="text" id="datePicker">```接下来,使用jQuery选择器选择你的日期输入框,并在其上调用`.calendar()`方法,例如:```html<script>$(document).ready(function(){$('#datePicker').calendar();});</script>```现在,你的日期输入框将会显示一个日历图标。
当用户点击图标时,一个日历会在页面上弹出,用户可以选择日期并将其填入输入框中。
除了基本的使用方法外,你还可以根据需要自定义jQuery Calendar的外观和行为。
js中的时间控件WdatePicker

js中的时间控件WdatePickerMy97日期控件 My97 DatePicker Ver 3.0.13.0.1修正的问题1.修正与很多JS库(如prototype,JQuery,dwr等)的冲突问题2.解决不能“后退”的问题3.解决IE6中,今天和选中的日期没有以其它颜色显示的问题4.解决日期选择器被动态增加的iframe覆盖的问题一. 注意事项和简介1. 注意事项1. My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名2. My97DatePicker.htm是必须文件,不可删除3. 各目录及文件的用途:WdatePicker.js(导入文件,在调用的地方仅需使用该文件)config.js(主配置文件) calendar.js(日期库主文件) My97DatePicker.htm(临时页面文件) 目录lang(存放语言文件) 目录skin(存放皮肤的相关文件)4. 在input里加上class="Wdate"就会在选择框右边加上日期图标,如果你不喜欢这个样式,可以把class="Wdate"去掉,另外也可以通过修改skin目录下的WdatePicker.css文件来修改样式2. 更新和修正的内容1.优化了速度和内存占用2.增加realValue 的格式设置3.增强日期范围限制可以使用#Year# #Month# #Day# #lastDay#如:本月最后一天#Year#-#Month#-#lastDay#明年今天(注意有运算的地方,比如+1,必须用{}) : {#Year#+1}-#Month#-#Day#函数 #F{function}比如用另一个框(id是test1)的值作为最小日期,则 MINDATE="#F{$('test1').value}"4.当日期格式设置为 %h:%m:%s 只有时间选择了5.增加年份月份导航,增加清空按钮6.增加显示位置设置(上面下面自动(默认))7.增加文件包路径设置(在wdatepicker.js文件里,默认为空,程序会自动计算路径)8.增加自定义触发事件,可以在日期框添加属性 onpicked="function(){}" 来自定义触发事件9.增加多语言自动选择功能,系统会根据用户浏览器语言自动选择简体繁体和英文修正抖屏修正在XHTML 1.0下不兼容的问题修正2007-3-31 修改成2月份时变为2007-2-31的bug修正frame中跳转时没销毁的bug修正css路径,不必将文件包放根目录下了二. 功能介绍1. 自动切换语言(新增)日期控件会根据用户的浏览器语言自动切换,自带3中语言,简体中文,繁体中文和英文相关配置文件在 lang目录2. 支持自定义皮肤和动态切换皮肤默认皮肤default:即skin=default 主调函数:onfocus="new WdatePicker(this)"示例2-1:whyGreen皮肤:即skin=whyGreen 主调函数:onfocus="new WdatePicker(this,null,false,'whyGreen')"注意:'whyGreen'要带上单引号,因为是字符串示例2-2:3. 自定义事件(onPicked)(新增)事件名称:onPicked 事件触发条件:选择日期的时候示例:利用onPicked实现日期选择联动(选择第一个日期的时候,第二个日期选择框自动弹出)<input class="Wdate" type="text" id="hts" onfocus="new WdatePicker(this,'%Y年%M 月%D日',false)" maxdate="#F{$('hte').value}" onPicked="$('hte').onfocus()"/> 注: hte 是后面那个选择框的id合同有效期从到4.日期范围限制(增强)4.1 日期范围限制(静态限制,日期格式必须与config.js中的realValueShortFmt一致) 相关属性:MINDATE(最小日期) MAXDATE(最大日期)<input class="Wdate" type="text" onfocus="new WdatePicker(this)" MINDATE="2006-10-8" MAXDATE="2008-12-20"/>示例 4.1-1(限制日期的范围是 2006-10-8到2008-12-20 ):4.2 日期范围限制(动态限制)相关属性:MINDATE(最小日期) MAXDATE(最大日期)动态变量: #Year#(今年) #Month#(本月) #Day#(今天) #lastDay#(本月最后一天)如#Year#-#Month#-#Day#(表示今天) #Year#-#Month#-{#Day#+1}(表示明天) {#Year#+1}-#Month#-#Day#(表示明年的今天)注意:如果有运算的地方必须用{}括起来,如上面例子的{#Day#+1},必须用{}自定义函数: #F{}表示函数,{}之间是函数的内容例子见4.2-1示例 4.2-1(动态限制日期的范围使用了自定义函数前面的日期不能大于后面的日期后面的日期的最大值是:2020-1-1):<input class="Wdate" id="htStart" type="text" onfocus="new WdatePicker(this,'%Y 年%M月%D日',false)" MAXDATE="#F{$('htEnd').value}"/><input class="Wdate" id="htEnd" type="text" onfocus="new WdatePicker(this,'%Y年%M 月%D日',false)" MINDATE="#F{$('htStart').value}" MAXDATE="2020-1-1"/>合同有效期从到示例 4.2-2(动态限制日期的范围只能选择今天以前的日期(包括今天))<input class="Wdate" id="text212" type="text" onfocus="new WdatePicker(this)" MAXDATE="#Year#-#Month#-#Day#"/>示例 4.2-3(动态限制日期的范围只能选择今天以后的日期(不包括今天))<input class="Wdate" id="text213" type="text" onfocus="new WdatePicker(this)" MINDATE="#Year#-#Month#-{#Day#+1}"/>示例 4.2-4(动态限制日期的范围只能选择本月的日期 1号至本月最后一天)<input class="Wdate" id="text213" type="text" onfocus="new WdatePicker(this)" MINDATE="#Year#-#Month#-1" MAXDATE="#Year#-#Month#-#lastDay#"/>5. 根据网页大小自动选择显示位置调用形式同示例1-1,点右下角的日期框就能看到效果示例5-1:67. 支持日期和时间的编辑,编辑时自动跳转到对应月份和时间不知道你是否已经注意到,当日期框里面有值时,右下角的按钮会变成确定,现在你可以尝试对下面框中的日期和时间进行编辑主调函数:onfocus="new WdatePicker(this)"示例5-1:主调函数:onfocus="new WdatePicker(this,'%Y-%M-%D %h:%m:%s',true)"示例5-2:8. 支持自定义时间和日期格式(增强)8.1 年月日时分秒主调函数:onfocus="new WdatePicker(this,'%Y年%M月%D日 %h时%m分%s秒',true)"示例8-1:那么像这样的文本框我们存入数据库时这么取得实际的日期值呢,别急,用这个函数document.getElementByIdx_x('textbox2').getValue()8.2 时分秒主调函数:onfocus="new WdatePicker(this,'%h:%m:%s',true,'whyGreen')"示例8-2:8.3 年月主调函数:onfocus="new WdatePicker(this,'%Y年%M月',false,'whyGreen')"示例8-2:8.4 年月日时分主调函数:onfocus="new WdatePicker(this,'%Y-%M-%D %h:%m',true)"示例8-2:9. 增强的自动纠错功能,纠错处理可设置为3种模式 1.提示(默认) 2.自动纠错 3.标记您可以在下面的日期框中填入一个不合法的日期(如:1997-02-29),再尝试离开焦点示例9-1另:超出日期限制范围的日期也被认为是一个不合法的日期示例9-2的最大日期是2000-1-10 ,如果在下框中填入的日期大于 2000-1-10(如2000-1-12)也会被认为是不合法的日期<input class="Wdate" type="text" onfocus="new WdatePicker(this)" MAXDATE="2000-1-10"/>示例9-210. 完美支持FireFox您可以使用FireFox浏览其来浏览此页来查看效果三. 配置说明$position = 0;$dpPath = '';var dpcfg = {};dpcfg.skin = "default";dpcfg.dateFmt = "%Y-%M-%D";dpcfg.realValueShortFmt = "%Y-%M-%D";dpcfg.realValueLongFmt = "%Y-%M-%D %h:%m:%s";dpcfg.showTime = false;dpcfg.highLineWeekDay = true;dpcfg.minDate = "1900-1-1";dpcfg.maxDate = "2099-12-30";dpcfg.errDealMode = 0;dpcfg.errAlertMsg = "不合法的日期格式或者日期超出限定范围,需要撤销吗?";dpcfg.aWeekStr = ["日","一","二","三","四","五","六"];dpcfg.aMonStr = ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一","十二"];dpcfg.clearStr = "清空";dpcfg.todayStr = "今天";dpcfg.okStr = "确定";dpcfg.timeStr = "时间";.Wdate{border:#999 1px solid;height:18px;background:url(datePicker.gif) no-repeat right;}.WdateFmtErr{font-weight:bold;color:red;}四. 如何使用1. 在使用该日期控件的文件中加入JS库(仅这一个文件即可,其他文件会自动引入,请勿删除或改名), 代码如下<script language="javascript" type="text/javascript" src="datepicker/WdatePicker.js"></script>注:src="datepicker/WdatePicker.js" 请根据您的实际情况改变路径2.加上主调函数 onfocus="new WdatePicker('el','dateFmt','showsTime','skin')"相信大家已经知道怎么用了,如果还不明白请QQ我:9589876主调函数的使用方法和说明1.主调方法:onfocus="new WdatePicker('el','dateFmt','showsTime','skin')"这个是JS库的主调函数:el: 表示返回日期的对象或对象名称,提供2种调用方式dateFmt: 自定义的日期格式 %Y %M %D %h %m %s 表示年月日时分秒(注意大小写) 默认是%Y-%M-%DshowsTime: 布尔型变量 true表示带时间选择默认为falseskin: 皮肤的名称本包自带2款皮肤分别为 default 和 whyGreen2.属性(注意大小写,日期格式必须与config.js中的realValueShortFmt一致) MINDATE: 日期最小值格式为: 2000-1-1 或 2000/1/1 默认为:1900-1-1MAXDATE: 日期最大值格式为: 2008-1-1 或 2008/1/1 默认为:2099-12-303 取值的方法(注意:返回值的格式在config.js中的realValueShortFmt realValueLongFmt 中定义)getValue(): 这个属性用于记录日期框的日期值通常情况下getValue()和日期框的value 属性是一样的,当进行自定义日期格式的时候这2个值就不一样了例如: 当格式字符串: %Y年%M月%D日 %h时%m分%s秒时日期框中的VALUE是:2000年1月1日 12时00分00秒而getValue()值: 2000-1-1 12:00:00我想通过这个例子应该很清楚了,2000年1月1日 12时00分00秒对于用户来说是一个很直观的日期,但对于计算机来说是一个不可识别的日期,在用户选择的时候我们可以使用%Y 年%M月%D日 %h时%m分%s秒格式化日期给用户一个友好的日期格式,但是在数据存储的时候我们不可能把2000年1月1日 12时00分00秒直接存入数据库的,getValue()就是为了解决这个问题而设计的.。
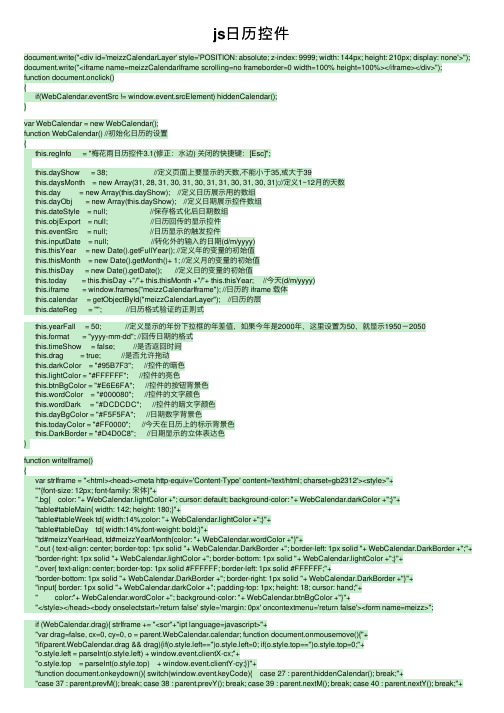
js日历控件

js⽇历控件document.write("<div id='meizzCalendarLayer' style='POSITION: absolute; z-index: 9999; width: 144px; height: 210px; display: none'>"); document.write("<iframe name=meizzCalendarIframe scrolling=no frameborder=0 width=100% height=100%></iframe></div>"); function document.onclick(){if(WebCalendar.eventSrc != window.event.srcElement) hiddenCalendar();}var WebCalendar = new WebCalendar();function WebCalendar() //初始化⽇历的设置{this.regInfo = "梅花⾬⽇历控件3.1(修正:⽔边) 关闭的快捷键:[Esc]";this.dayShow = 38; //定义页⾯上要显⽰的天数,不能⼩于35,或⼤于39this.daysMonth = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);//定义1~12⽉的天数this.day = new Array(this.dayShow); //定义⽇历展⽰⽤的数组this.dayObj = new Array(this.dayShow); //定义⽇期展⽰控件数组this.dateStyle = null; //保存格式化后⽇期数组this.objExport = null; //⽇历回传的显⽰控件this.eventSrc = null; //⽇历显⽰的触发控件this.inputDate = null; //转化外的输⼊的⽇期(d/m/yyyy)this.thisYear = new Date().getFullYear(); //定义年的变量的初始值this.thisMonth = new Date().getMonth()+ 1; //定义⽉的变量的初始值this.thisDay = new Date().getDate(); //定义⽇的变量的初始值this.today = this.thisDay +"/"+ this.thisMonth +"/"+ this.thisYear; //今天(d/m/yyyy)this.iframe = window.frames("meizzCalendarIframe"); //⽇历的 iframe 载体this.calendar = getObjectById("meizzCalendarLayer"); //⽇历的层this.dateReg = ""; //⽇历格式验证的正则式this.yearFall = 50; //定义显⽰的年份下拉框的年差值,如果今年是2000年,这⾥设置为50,就显⽰1950-2050this.format = "yyyy-mm-dd"; //回传⽇期的格式this.timeShow = false; //是否返回时间this.drag = true; //是否允许拖动this.darkColor = "#95B7F3"; //控件的暗⾊this.lightColor = "#FFFFFF"; //控件的亮⾊this.btnBgColor = "#E6E6FA"; //控件的按钮背景⾊this.wordColor = "#000080"; //控件的⽂字颜⾊this.wordDark = "#DCDCDC"; //控件的暗⽂字颜⾊this.dayBgColor = "#F5F5FA"; //⽇期数字背景⾊this.todayColor = "#FF0000"; //今天在⽇历上的标⽰背景⾊this.DarkBorder = "#D4D0C8"; //⽇期显⽰的⽴体表达⾊}function writeIframe(){var strIframe = "<html><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312'><style>"+"*{font-size: 12px; font-family: 宋体}"+".bg{ color: "+ WebCalendar.lightColor +"; cursor: default; background-color: "+ WebCalendar.darkColor +";}"+"table#tableMain{ width: 142; height: 180;}"+"table#tableWeek td{ width:14%;color: "+ WebCalendar.lightColor +";}"+"table#tableDay td{ width:14%;font-weight: bold;}"+"td#meizzYearHead, td#meizzYearMonth{color: "+ WebCalendar.wordColor +"}"+".out { text-align: center; border-top: 1px solid "+ WebCalendar.DarkBorder +"; border-left: 1px solid "+ WebCalendar.DarkBorder +";"+ "border-right: 1px solid "+ WebCalendar.lightColor +"; border-bottom: 1px solid "+ WebCalendar.lightColor +";}"+".over{ text-align: center; border-top: 1px solid #FFFFFF; border-left: 1px solid #FFFFFF;"+"border-bottom: 1px solid "+ WebCalendar.DarkBorder +"; border-right: 1px solid "+ WebCalendar.DarkBorder +"}"+"input{ border: 1px solid "+ WebCalendar.darkColor +"; padding-top: 1px; height: 18; cursor: hand;"+" color:"+ WebCalendar.wordColor +"; background-color: "+ WebCalendar.btnBgColor +"}"+"</style></head><body onselectstart='return false' style='margin: 0px' oncontextmenu='return false'><form name=meizz>";if (WebCalendar.drag){ strIframe += "<scr"+"ipt language=javascript>"+"var drag=false, cx=0, cy=0, o = parent.WebCalendar.calendar; function document.onmousemove(){"+"if(parent.WebCalendar.drag && drag){if(o.style.left=='')o.style.left=0; if(o.style.top=='')o.style.top=0;"+"o.style.left = parseInt(o.style.left) + window.event.clientX-cx;"+"o.style.top = parseInt(o.style.top) + window.event.clientY-cy;}}"+"function document.onkeydown(){ switch(window.event.keyCode){ case 27 : parent.hiddenCalendar(); break;"+"case 37 : parent.prevM(); break; case 38 : parent.prevY(); break; case 39 : parent.nextM(); break; case 40 : parent.nextY(); break;"+"case 84 : document.forms[0].today.click(); break;} window.event.keyCode = 0; window.event.returnValue= false;}"+"function dragStart(){cx=window.event.clientX; cy=window.event.clientY; drag=true;}</scr"+"ipt>"}strIframe += "<select name=tmpYearSelect onblur='parent.hiddenSelect(this)' style='z-index:1;position:absolute;top:3;left:18;display:none'"+" onchange='parent.WebCalendar.thisYear =this.value; parent.hiddenSelect(this); parent.writeCalendar();'></select>"+"<select name=tmpMonthSelect onblur='parent.hiddenSelect(this)' style='z-index:1; position:absolute;top:3;left:74;display:none'"+" onchange='parent.WebCalendar.thisMonth=this.value; parent.hiddenSelect(this); parent.writeCalendar();'></select>"+"<table id=tableMain class=bg border=0 cellspacing=2 cellpadding=0>"+"<tr><td width=140 height=19 bgcolor='"+ WebCalendar.lightColor +"'>"+" <table width=140 id=tableHead border=0 cellspacing=1 cellpadding=0><tr align=center>"+" <td width=15 height=19 class=bg title='向前翻 1 ⽉快捷键:←' style='cursor: hand' onclick='parent.prevM()'><b><</b></td>"+" <td width=60 id=meizzYearHead title='点击此处选择年份' onclick='parent.funYearSelect(parseInt(this.innerText, 10))'"+" onmouseover='this.bgColor=parent.WebCalendar.darkColor; this.style.color=parent.WebCalendar.lightColor'"+" onmouseout='this.bgColor=parent.WebCalendar.lightColor; this.style.color=parent.WebCalendar.wordColor'></td>"+" <td width=50 id=meizzYearMonth title='点击此处选择⽉份' onclick='parent.funMonthSelect(parseInt(this.innerText, 10))'"+" onmouseover='this.bgColor=parent.WebCalendar.darkColor; this.style.color=parent.WebCalendar.lightColor'"+" onmouseout='this.bgColor=parent.WebCalendar.lightColor; this.style.color=parent.WebCalendar.wordColor'></td>"+" <td width=15 class=bg title='向后翻 1 ⽉快捷键:→' onclick='parent.nextM()' style='cursor: hand'><b>></b></td></tr></table>"+ "</td></tr><tr><td height=20><table id=tableWeek border=1 width=140 cellpadding=0 cellspacing=0 ";if(WebCalendar.drag){strIframe += "onmousedown='dragStart()' onmouseup='drag=false' onmouseout='drag=false'";}strIframe += " borderColorLight='"+ WebCalendar.darkColor +"' borderColorDark='"+ WebCalendar.lightColor +"'>"+" <tr align=center><td height=20>⽇</td><td>⼀</td><td>⼆</td><td>三</td><td>四</td><td>五</td><td>六</td></tr></table>"+"</td></tr><tr><td valign=top width=140 bgcolor='"+ WebCalendar.lightColor +"'>"+" <table id=tableDay height=120 width=140 border=0 cellspacing=1 cellpadding=0>";for(var x=0; x<5; x++){strIframe += "<tr>";for(var y=0; y<7; y++)strIframe += "<td class=out id='meizzDay"+ (x*7+y) +"'></td>";strIframe += "</tr>";}strIframe += "<tr>";for(var x=35; x<WebCalendar.dayShow; x++)strIframe += "<td class=out id='meizzDay"+ x +"'></td>";strIframe +="<td colspan="+(42-WebCalendar.dayShow).toString()+" class=out style='text-align:center;' title='"+ WebCalendar.regInfo +"'>" +"<input style=' background-color: " + WebCalendar.btnBgColor +";cursor: hand; padding-top: 2px; width: 44%; height: 100%;' onfocus='this.blur()'"+" type=button value='清空' onclick='parent.WebCalendar.objExport.value=\"\";parent.hiddenCalendar()'>" +" " +"<input style=' background-color: " + WebCalendar.btnBgColor +";cursor: hand; padding-top: 2px; width: 44%; height: 100%;' onfocus='this.blur()'"+" type=button value='关闭' onclick='parent.hiddenCalendar()'>" +"</td></tr></table>"+"</td></tr><tr><td height=20 width=140 bgcolor='"+ WebCalendar.lightColor +"'>"+" <table border=0 cellpadding=1 cellspacing=0 width=140>"+" <tr><td><input name=prevYear title='向前翻 1 年快捷键:↑' onclick='parent.prevY()' type=button value='<<'"+" onfocus='this.blur()' style='meizz:expression(this.disabled=parent.WebCalendar.thisYear==1000)'><input"+" onfocus='this.blur()' name=prevMonth title='向前翻 1 ⽉快捷键:←' onclick='parent.prevM()' type=button value='< '>"+" </td><td align=center><input name=today type=button value='Today' onfocus='this.blur()' style='width: 50' title='当前⽇期快捷键:T'"+" onclick=\"parent.returnDate(new Date().getDate() +'/'+ (new Date().getMonth() +1) +'/'+ new Date().getFullYear())\">"+" </td><td align=right><input title='向后翻 1 ⽉快捷键:→' name=nextMonth onclick='parent.nextM()' type=buttonvalue=' >'"+" onfocus='this.blur()'><input name=nextYear title='向后翻 1 年快捷键:↓' onclick='parent.nextY()' type=button value='>>'"+" onfocus='this.blur()' style='meizz:expression(this.disabled=parent.WebCalendar.thisYear==9999)'></td></tr></table>"+"</td></tr><table></form></body></html>";with(WebCalendar.iframe){document.writeln(strIframe); document.close();for(var i=0; i<WebCalendar.dayShow; i++){WebCalendar.dayObj[i] = eval("meizzDay"+ i);WebCalendar.dayObj[i].onmouseover = dayMouseOver;WebCalendar.dayObj[i].onmouseout = dayMouseOut;WebCalendar.dayObj[i].onclick = returnDate;}}}function calendar() //主调函数{var e = window.event.srcElement; writeIframe();var o = WebCalendar.calendar.style; WebCalendar.eventSrc = e;if (arguments.length == 0) WebCalendar.objExport = e;else WebCalendar.objExport = eval(arguments[0]);WebCalendar.iframe.tableWeek.style.cursor = WebCalendar.drag ? "move" : "default";var t = e.offsetTop, h = e.clientHeight, l = e.offsetLeft, p = e.type;while (e = e.offsetParent){t += e.offsetTop; l += e.offsetLeft;}o.display = ""; WebCalendar.iframe.document.body.focus();var cw = WebCalendar.calendar.clientWidth, ch = WebCalendar.calendar.clientHeight;var dw = document.body.clientWidth, dl = document.body.scrollLeft, dt = document.body.scrollTop;if (document.body.clientHeight + dt - t - h >= ch) o.top = (p=="image")? t + h : t + h + 6;else o.top = (t - dt < ch) ? ((p=="image")? t + h : t + h + 6) : t - ch;if (dw + dl - l >= cw) o.left = l; else o.left = (dw >= cw) ? dw - cw + dl : dl;if (!WebCalendar.timeShow) WebCalendar.dateReg = /^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2})$/;else WebCalendar.dateReg = /^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2}) (\d{1,2}):(\d{1,2}):(\d{1,2})$/;try{if (WebCalendar.objExport.value.trim() != ""){WebCalendar.dateStyle = WebCalendar.objExport.value.trim().match(WebCalendar.dateReg);if (WebCalendar.dateStyle == null){WebCalendar.thisYear = new Date().getFullYear();WebCalendar.thisMonth = new Date().getMonth()+ 1;WebCalendar.thisDay = new Date().getDate();alert("原⽂本框⾥的⽇期有错误!\n可能与你定义的显⽰时分秒有冲突!");writeCalendar(); return false;}else{WebCalendar.thisYear = parseInt(WebCalendar.dateStyle[1], 10);WebCalendar.thisMonth = parseInt(WebCalendar.dateStyle[3], 10);WebCalendar.thisDay = parseInt(WebCalendar.dateStyle[4], 10);WebCalendar.inputDate = parseInt(WebCalendar.thisDay, 10) +"/"+ parseInt(WebCalendar.thisMonth, 10) +"/"+ parseInt(WebCalendar.thisYear, 10); writeCalendar();}} else writeCalendar();} catch(e){writeCalendar();}}function funMonthSelect() //⽉份的下拉框{var m = isNaN(parseInt(WebCalendar.thisMonth, 10)) ? new Date().getMonth() + 1 : parseInt(WebCalendar.thisMonth); var e = WebCalendar.iframe.document.forms[0].tmpMonthSelect;for (var i=1; i<13; i++) e.options.add(new Option(i +"⽉", i));e.style.display = ""; e.value = m; e.focus(); window.status = e.style.top;}function funYearSelect() //年份的下拉框{var n = WebCalendar.yearFall;var e = WebCalendar.iframe.document.forms[0].tmpYearSelect;var y = isNaN(parseInt(WebCalendar.thisYear, 10)) ? new Date().getFullYear() : parseInt(WebCalendar.thisYear);y = (y <= 1000)? 1000 : ((y >= 9999)? 9999 : y);var min = (y - n >= 1000) ? y - n : 1000;var max = (y + n <= 9999) ? y + n : 9999;min = (max == 9999) ? max-n*2 : min;max = (min == 1000) ? min+n*2 : max;for (var i=min; i<=max; i++) e.options.add(new Option(i +"年", i));e.style.display = ""; e.value = y; e.focus();}function prevM() //往前翻⽉份{WebCalendar.thisDay = 1;if (WebCalendar.thisMonth==1){WebCalendar.thisYear--;WebCalendar.thisMonth=13;}WebCalendar.thisMonth--; writeCalendar();}function nextM() //往后翻⽉份{WebCalendar.thisDay = 1;if (WebCalendar.thisMonth==12){WebCalendar.thisYear++;WebCalendar.thisMonth=0;}WebCalendar.thisMonth++; writeCalendar();}function prevY(){WebCalendar.thisDay = 1; WebCalendar.thisYear--; writeCalendar();}//往前翻 Year function nextY(){WebCalendar.thisDay = 1; WebCalendar.thisYear++; writeCalendar();}//往后翻 Year function hiddenSelect(e){for(var i=e.options.length; i>-1; i--)e.options.remove(i); e.style.display="none";} function getObjectById(id){ if(document.all) return(eval("document.all."+ id)); return(eval(id)); } function hiddenCalendar(){getObjectById("meizzCalendarLayer").style.display = "none";};function appendZero(n){return(("00"+ n).substr(("00"+ n).length-2));}//⽇期⾃动补零程序function String.prototype.trim(){return this.replace(/(^\s*)|(\s*$)/g,"");}function dayMouseOver(){this.className = "over";this.style.backgroundColor = WebCalendar.darkColor;if(WebCalendar.day[this.id.substr(8)].split("/")[1] == WebCalendar.thisMonth)this.style.color = WebCalendar.lightColor;}function dayMouseOut(){this.className = "out"; var d = WebCalendar.day[this.id.substr(8)], a = d.split("/");this.style.removeAttribute('backgroundColor');if(a[1] == WebCalendar.thisMonth && d != WebCalendar.today){if(WebCalendar.dateStyle && a[0] == parseInt(WebCalendar.dateStyle[4], 10))this.style.color = WebCalendar.lightColor;this.style.color = WebCalendar.wordColor;}}function writeCalendar() //对⽇历显⽰的数据的处理程序{var y = WebCalendar.thisYear;var m = WebCalendar.thisMonth;var d = WebCalendar.thisDay;WebCalendar.daysMonth[1] = (0==y%4 && (y%100!=0 || y%400==0)) ? 29 : 28;if (!(y<=9999 && y >= 1000 && parseInt(m, 10)>0 && parseInt(m, 10)<13 && parseInt(d, 10)>0)){alert("对不起,你输⼊了错误的⽇期!");WebCalendar.thisYear = new Date().getFullYear();WebCalendar.thisMonth = new Date().getMonth()+ 1;WebCalendar.thisDay = new Date().getDate(); }y = WebCalendar.thisYear;m = WebCalendar.thisMonth;d = WebCalendar.thisDay;WebCalendar.iframe.meizzYearHead.innerText = y +" 年";WebCalendar.iframe.meizzYearMonth.innerText = parseInt(m, 10) +" ⽉";WebCalendar.daysMonth[1] = (0==y%4 && (y%100!=0 || y%400==0)) ? 29 : 28; //闰年⼆⽉为29天var w = new Date(y, m-1, 1).getDay();var prevDays = m==1 ? WebCalendar.daysMonth[11] : WebCalendar.daysMonth[m-2];for(var i=(w-1); i>=0; i--) //这三个 for 循环为⽇历赋数据源(数组 WebCalendar.day)格式是 d/m/yyyy {WebCalendar.day[i] = prevDays +"/"+ (parseInt(m, 10)-1) +"/"+ y;if(m==1) WebCalendar.day[i] = prevDays +"/"+ 12 +"/"+ (parseInt(y, 10)-1);prevDays--;}for(var i=1; i<=WebCalendar.daysMonth[m-1]; i++) WebCalendar.day[i+w-1] = i +"/"+ m +"/"+ y;for(var i=1; i<WebCalendar.dayShow-w-WebCalendar.daysMonth[m-1]+1; i++){WebCalendar.day[WebCalendar.daysMonth[m-1]+w-1+i] = i +"/"+ (parseInt(m, 10)+1) +"/"+ y;if(m==12) WebCalendar.day[WebCalendar.daysMonth[m-1]+w-1+i] = i +"/"+ 1 +"/"+ (parseInt(y, 10)+1);}for(var i=0; i<WebCalendar.dayShow; i++) //这个循环是根据源数组写到⽇历⾥显⽰{var a = WebCalendar.day[i].split("/");WebCalendar.dayObj[i].innerText = a[0];WebCalendar.dayObj[i].title = a[2] +"-"+ appendZero(a[1]) +"-"+ appendZero(a[0]);WebCalendar.dayObj[i].bgColor = WebCalendar.dayBgColor;WebCalendar.dayObj[i].style.color = WebCalendar.wordColor;if ((i<10 && parseInt(WebCalendar.day[i], 10)>20) || (i>27 && parseInt(WebCalendar.day[i], 10)<12))WebCalendar.dayObj[i].style.color = WebCalendar.wordDark;if (WebCalendar.inputDate==WebCalendar.day[i]) //设置输⼊框⾥的⽇期在⽇历上的颜⾊{WebCalendar.dayObj[i].bgColor = WebCalendar.darkColor; WebCalendar.dayObj[i].style.color = WebCalendar.lightColor;} if (WebCalendar.day[i] == WebCalendar.today) //设置今天在⽇历上反应出来的颜⾊{WebCalendar.dayObj[i].bgColor = WebCalendar.todayColor; WebCalendar.dayObj[i].style.color = WebCalendar.lightColor;} }}function returnDate() //根据⽇期格式等返回⽤户选定的⽇期{if(WebCalendar.objExport){var returnValue;var a = (arguments.length==0) ? WebCalendar.day[this.id.substr(8)].split("/") : arguments[0].split("/");var d = WebCalendar.format.match(/^(\w{4})(-|\/)(\w{1,2})\2(\w{1,2})$/);if(d==null){alert("你设定的⽇期输出格式不对!\r\n\r\n请重新定义 WebCalendar.format !"); return false;}var flag = d[3].length==2 || d[4].length==2; //判断返回的⽇期格式是否要补零returnValue = flag ? a[2] +d[2]+ appendZero(a[1]) +d[2]+ appendZero(a[0]) : a[2] +d[2]+ a[1] +d[2]+ a[0];if(WebCalendar.timeShow){var h = new Date().getHours(), m = new Date().getMinutes(), s = new Date().getSeconds();returnValue += flag ? " "+ appendZero(h) +":"+ appendZero(m) +":"+ appendZero(s) : " "+ h +":"+ m +":"+ s;}WebCalendar.objExport.value = returnValue;hiddenCalendar();}}-------将上⾯的保存到⼀个JS⽂件中,采⽤UTF-8编码---------------------------调⽤------------------<script language=javascript src="/JS/calendar.js"></script><input name="s1" type="text" onfocus="calendar()" value='<%=date %>' />。
带时间的日期控件(js)

// 主调用函数是 setday(this,[object])和setday(this),[object]是控件输出的控件名,举两个例子:// 一、<input name=txt><input type=button value=setday onclick="setday(this,document.all.txt)">// 二、<input onfocus="setday(this)">var bMoveable = true;var strFrame;document.writeln('<iframe id=endDateLayer frameborder=0 width=162 height=211 style="position: absolute; z-index: 9998; display: none"></iframe>');strFrame = '<style>';strFrame += 'INPUT.button{BORDER-RIGHT: #63A3E9 1px solid;BORDER-TOP: #63A3E9 1px solid;BORDER-LEFT: #63A3E9 1px solid;';strFrame += 'BORDER-BOTTOM: #63A3E9 1px solid;BACKGROUND-COLOR: #63A3E9;font-family:宋体;}';strFrame += 'TD{FONT-SIZE: 9pt;font-family:宋体;}';strFrame += '</style>';strFrame += '<scr' + 'ipt>';strFrame += 'var datelayerx,datelayery;';strFrame += 'var bDrag;';strFrame += 'function document.onmousemove()';strFrame += '{if(bDrag && window.event.button==1)';strFrame += ' {var DateLayer=parent.document.all.endDateLayer.style;';strFrame += ' DateLayer.posLeft += window.event.clientX-datelayerx;'; strFrame += ' DateLayer.posTop += window.event.clientY-datelayery;}}'; strFrame += 'function DragStart()';strFrame += '{var DateLayer=parent.document.all.endDateLayer.style;';strFrame += ' datelayerx=window.event.clientX;';strFrame += ' datelayery=window.event.clientY;';strFrame += ' bDrag=true;}';strFrame += 'function DragEnd(){';strFrame += ' bDrag=false;}';strFrame += '</scr' + 'ipt>';strFrame += '<div style="z-index:9999;position: absolute; left:0; top:0;" onselectstart="return false">';strFrame += '<span id=tmpSelectYearLayer style="z-index: 9999;position: absolute;top: 3; left: 19;display: none"></span>';strFrame += '<span id=tmpSelectMonthLayer style="z-index: 9999;position: absolute;top: 3; left: 78;display: none"></span>';strFrame += '<span id=tmpSelectHourLayer style="z-index: 9999;position: absolute;top: 188; left: 35px;display: none"></span>';strFrame += '<span id=tmpSelectMinuteLayer style="z-index:9999;position:absolute;top: 188; left: 77px;display:none"></span>';strFrame += '<span id=tmpSelectSecondLayerstyle="z-index:9999;position:absolute;top: 188; left: 119px;display: none"></span>';strFrame += '<table border=1 cellspacing=0 cellpadding=0 width=142 height=160 bordercolor=#63A3E9 bgcolor=#63A3E9 >';strFrame += ' <tr><td width=142 height=23 bgcolor=#FFFFFF>';strFrame += ' <table border=0 cellspacing=1 cellpadding=0 width=158height=23>';strFrame += ' <tr align=center >';strFrame += ' <td width=16 align=center bgcolor=#63A3E9style="font-size:12px;cursor: hand;color: #ffffff" ';strFrame += ' onclick="parent.meizzPrevM()" title="向前翻 1 月" ><b ><</b></td>';strFrame += ' <td width=60 align="center" bgcolor="#63A3E9"style="font-size:12px;cursor:hand" ';strFrame += ' onmouseover="style.backgroundColor=\'#aaccf3\'"';strFrame += ' onmouseout="style.backgroundColor=\'#63A3E9\'" ';strFrame += ' onclick="parent.tmpSelectYearInnerHTML(this.innerText.substring(0,4))" ';strFrame += ' title="点击这里选择年份"><spanid=meizzYearHead></span></td>';strFrame += ' <td width=48 align="center" style="font-size:12px;font-color:#ffffff;cursor:hand" ';strFrame += ' bgcolor="#63A3E9" onmouseover="style.backgroundColor=\'#aaccf3\'" ';strFrame += ' onmouseout="style.backgroundColor=\'#63A3E9\'" ';strFrame += ' onclick="parent.tmpSelectMonthInnerHTML(this.innerText.length==3?this.innerText. substring(0,1):this.innerText.substring(0,2))"';strFrame += ' title="点击这里选择月份"><spanid=meizzMonthHead ></span></td>';strFrame += ' <td width=16 bgcolor=#63A3E9 align=centerstyle="font-size:12px;cursor: hand;color: #ffffff" ';strFrame += ' onclick="parent.meizzNextM()" title="向后翻 1 月" ><b >></b></td>';strFrame += ' </tr>';strFrame += ' </table></td></tr>';strFrame += ' <tr><td width=142 height=18 >';strFrame += ' <table border=0 cellspacing=0 cellpadding=2 bgcolor=#63A3E9 ' + (bMoveable ? 'onmousedown="DragStart()" onmouseup="DragEnd()"' : '');strFrame += ' BORDERCOLORLIGHT=#63A3E9 BORDERCOLORDARK=#FFFFFF width=140height=20 style="cursor:' + (bMoveable ? 'move' : 'default') + '">';strFrame += ' <tr><td style="font-size:12px;color:#ffffff" width=20> 日</td>';strFrame += '<td style="font-size:12px;color:#FFFFFF" > 一</td><td style="font-size:12px;color:#FFFFFF"> 二</td>';strFrame += '<td style="font-size:12px;color:#FFFFFF" > 三</td><td style="font-size:12px;color:#FFFFFF" > 四</td>';strFrame += '<td style="font-size:12px;color:#FFFFFF" > 五</td><td style="font-size:12px;color:#FFFFFF" > 六</td></tr>';strFrame += '</table></td></tr>';strFrame += ' <tr ><td width=142 height=120 >';strFrame += ' <table border=1 cellspacing=2 cellpadding=2 BORDERCOLORLIGHT=#63A3E9 BORDERCOLORDARK=#FFFFFF bgcolor=#fff8ec width=140 height=120 >';var n = 0; for (j = 0; j < 5; j++) {strFrame += ' <tr align=center >'; for (i = 0; i < 7; i++) {strFrame += '<td width=20 height=20 id=meizzDay' + n + ' style="font-size:12px" onclick=parent.meizzDayClick(this.innerText,0)></td>'; n++;}strFrame += '</tr>';}strFrame += ' <tr align=center >';for (i = 35; i < 37; i++) strFrame += '<td width=20 height=20 id=meizzDay' + i + ' style="font-size:12px" onclick="parent.meizzDayClick(this.innerText,0)"></td>'; strFrame += ' <td colspan=5 align=right style="color:#1478eb"><span onclick="parent.setNull()" style="font-size:12px;cursor: hand"';strFrame += ' onmouseover="style.color=\'#ff0000\'" onmouseout="style.color=\'#1478eb\'" title="将日期置空">置空</span> <span onclick="parent.meizzToday()" style="font-size:12px;cursor: hand"';strFrame += ' onmouseover="style.color=\'#ff0000\'" onmouseout="style.color=\'#1478eb\'" title="当前日期时间">当前</span> <span style="cursor:hand" id=evaAllOK onmouseover="style.color=\'#ff0000\'" onmouseout="style.color=\'#1478eb\'" onclick="parent.closeLayer()" title="关闭日历">关闭 </span></td></tr>'; strFrame += ' </table></td></tr><tr ><td >';strFrame += ' <table border=0 cellspacing=1 cellpadding=0 width=100% bgcolor=#FFFFFF height=22 >';strFrame += ' <tr bgcolor="#63A3E9"><td id=bUseTimeLayer width=30 style="cursor:hand" title="点击这里启用/禁用时间"';strFrame += ' onmouseover="style.backgroundColor=\'#aaccf3\'" align=center onmouseout="style.backgroundColor=\'#63A3E9\'"';strFrame += ' onclick="eTime(this)">';strFrame += ' <span></span></td>';strFrame += ' <td style="cursor:hand"onclick="parent.tmpSelectHourInnerHTML(this.innerText.length==3?this.innerText.s ubstring(0,1):this.innerText.substring(0,2))"';strFrame += ' onmouseover="style.backgroundColor=\'#aaccf3\'" onmouseout="style.backgroundColor=\'#63A3E9\'"';strFrame += ' title="点击这里选择时间" align=center width=42>';strFrame += ' <span id=meizzHourHead></span></td>';strFrame += ' <td style="cursor:hand" onclick="parent.tmpSelectMinuteInnerHTML(this.innerText.length==3?this.innerText .substring(0,1):this.innerText.substring(0,2))"';strFrame += ' onmouseover="style.backgroundColor=\'#aaccf3\'" onmouseout="style.backgroundColor=\'#63A3E9\'"';strFrame += ' title="点击这里选择时间" align=center width=42>';strFrame += ' <span id=meizzMinuteHead></span></td>';strFrame += ' <td style="cursor:hand" onclick="parent.tmpSelectSecondInnerHTML(this.innerText.length==3?this.innerText .substring(0,1):this.innerText.substring(0,2))"';strFrame += ' onmouseover="style.backgroundColor=\'#aaccf3\'" onmouseout="style.backgroundColor=\'#63A3E9\'"';strFrame += ' title="点击这里选择时间" align=center width=42>';strFrame += ' <span id=meizzSecondHead></span></td>';strFrame += ' </tr></table></td></tr></table></div>';window.frames.endDateLayer.document.writeln(strFrame);window.frames.endDateLayer.document.close(); //解决ie进度条不结束的问题//==================================================== WEB 页面显示部分======================================================var outObject;var outButton; //点击的按钮var outDate = ""; //存放对象的日期var bUseTime = false; //是否使用时间var odatelayer = window.frames.endDateLayer.document.all; //存放日历对象var odatelayer = window.endDateLayer.document.all;//odatelayer.bUseTimeLayer.innerText="NO";bImgSwitch();odatelayer.bUseTimeLayer.innerHTML = bImg;function setday(tt, obj) //主调函数{if (arguments.length > 2) { alert("对不起!传入本控件的参数太多!"); return; } if (arguments.length == 0) { alert("对不起!您没有传回本控件任何参数!"); return; }var dads = document.all.endDateLayer.style;var th = tt;var ttop = tt.offsetTop; //TT控件的定位点高var thei = tt.clientHeight; //TT控件本身的高var tleft = tt.offsetLeft; //TT控件的定位点宽var ttyp = tt.type; //TT控件的类型while (tt = tt.offsetParent) { ttop += tt.offsetTop; tleft += tt.offsetLeft; } dads.top = (ttyp == "image") ? ttop + thei : ttop + thei + 6;dads.left = tleft;outObject = (arguments.length == 1) ? th : obj;outButton = (arguments.length == 1) ? null : th; //设定外部点击的按钮//根据当前输入框的日期显示日历的年月var reg = /^(\d+)-(\d{1,2})-(\d{1,2})/; //不含时间var r = outObject.value.match(reg);if (r != null) {r[2] = r[2] - 1;var d = new Date(r[1], r[2], r[3]);if (d.getFullYear() == r[1] && d.getMonth() == r[2] && d.getDate() == r[3]) {outDate = d;parent.meizzTheYear = r[1];parent.meizzTheMonth = r[2];parent.meizzTheDate = r[3];}else {outDate = "";}meizzSetDay(r[1], r[2] + 1);}else {outDate = "";meizzSetDay(new Date().getFullYear(), new Date().getMonth() + 1);}dads.display = '';//判断初始化时是否使用时间,非严格验证//if (outObject.value.length>10)//{bUseTime = true;bImgSwitch();odatelayer.bUseTimeLayer.innerHTML = bImg;meizzWriteHead(meizzTheYear, meizzTheMonth);//}//else//{// bUseTime=false;// bImgSwitch();// odatelayer.bUseTimeLayer.innerHTML=bImg;// meizzWriteHead(meizzTheYear,meizzTheMonth);//}try {event.returnValue = false;}catch (e) {//此处排除错误,错误原因暂未找到。
JS日期和时间选择控件

tiannetPopCalendar();
}
//用户主调函数-选择日期和小时及分钟
function setDayHM(obj){
tiannetOutObject = obj;
m_bolShowHour = true;
m_bolShowMinute = true;
//如果标签中有值,则将日期和小时及分钟初始化为当前值
// ---------------------- 用户可调用的函数 -----------------------------//
//用户主调函数-只选择日期
function setDay(obj){
tiannetOutObject = obj;
//如果标签中有值,则将日期初始化为当前值
tiannetYearSt = intDateBeg;
tiannetYearEnd = intDateEnd;
}
//设置日期分隔符。默认为"-"
function setDateSplit(strDateSplit){
tiannetDateSplit = strDateSplit;
}
* (4)设置(1),(2),(3)中的分隔符 setSplit(strDateSplit,strDateTimeSplit,strTimeSplit);
* (5)设置开始和结束年份 setYearPeriod(intDateBeg,intDateEnd)
*说明:
* 默认返回的日期时间格式如同:2005-02-02 08:08
var tiannetDateSplit = "-"; //日期的分隔符号
Calendar日历控件

calendar 控件用于在浏览器中显示日历,该控件可显示某个月的日历,允许用户选择日期,也可以跳到前一个或下一个月今天介绍的是微软提供的ajax calendar控件。
这个控件使用了ajax的效果,并通过前台js 和style设置事件和效果。
功能丰富、样式自有,实为网站设计、mis开发之必备控件。
按照惯例,现在该贴代码了:<asp教程:textbox runat="server" id="txtcalendar" width="150" /><ajaxtoolkit:calendarextender runat="server" targetcontrolid="txtcalendar" css教程class="mycalendar" format="yyyy-mm-dd" />由于设置了样式,所以这里也把代码贴出来吧,只是写一个简单的样式:复制代码代码如下:.mycalendar .ajax__calendar_container{border: 1px solid #646464;background-color: maroon;color: red;}这样运行的时候,你会发现,丫的居然是英语的,没有咱们汉语,这让我们情何以堪呀!怎么办呢?当然有解决办法,并且很轻松的实现。
不卖关子了,其实只需要设置enablescriptglobalization 和enablescriptlocalization 为true就可以了。
接下来的说说属性吧,targetcontrolid不说了,format就是设置显示的样式,和c#中日期格式format是一样的。
popupbuttonid是点击的弹出的按钮控件id。
样式有很多:.ajax__calendar_container.ajax__calendar_header.ajax__calendar_prev.ajax__calendar_titleweb 控件标准属性accesskey, attributes, backcolor, bordercolor, borderstyle, borderwidth,cssclass, enabled, font, enabletheming, forecolor, height, isenabled,skinid, style, tabindex, tooltip, width如需完整描述,请访问web 控件标准属性。
fullcalendar的gotodate使用

fullcalendar的gotodate使用摘要:1.FullCalendar 简介2.gotodate 功能介绍3.gotodate 使用方法4.gotodate 应用示例5.使用gotodate 的注意事项正文:【1.FullCalendar 简介】FullCalendar 是一款功能强大的JavaScript 日历库,可以用于创建可在浏览器中运行的日历应用程序。
它支持多种视图,包括日、周和月视图,还支持对日期的选择、事件的添加和编辑等操作。
FullCalendar 还提供了许多插件和扩展,以便用户根据需要定制和扩展其功能。
【2.gotodate 功能介绍】gotodate 是FullCalendar 中的一个功能,它可以实现根据指定的日期或日期范围,快速跳转到相应的日期视图。
使用gotodate 功能,用户可以方便地在日、周和月视图之间切换,提高用户在使用日历时的操作体验。
【3.gotodate 使用方法】要在FullCalendar 中使用gotodate 功能,首先需要引入FullCalendar 库,并在HTML 文档中创建一个用于显示日历的元素。
然后,通过JavaScript 代码初始化FullCalendar 实例,并配置相应的选项。
在配置选项中,可以设置gotoDate 属性,指定要跳转的日期或日期范围。
示例代码如下:```javascript// 引入FullCalendar 库import FullCalendar from "fullcalendar";// 初始化FullCalendar 实例const calendar = new FullCalendar.Calendar("calendarDiv", {// 设置gotoDate 属性,跳转到指定的日期或日期范围gotoDate: new Date(2022, 0, 1)});```【4.gotodate 应用示例】在实际使用中,用户可以根据需要设置gotoDate 属性的值,以实现不同的跳转效果。
WdatePicker.js的使用方法帮助文档(日历控件)

WdatePicker.js的使⽤⽅法帮助⽂档(⽇历控件) WdatePicker配置和功能⼀、配置⽇期范围限制静态限制注意:⽇期格式必须与 realDateFmt 和 realTimeFmt ⼀致你可以给通过配置minDate(最⼩⽇期),maxDate(最⼤⽇期)为静态⽇期值,来限定⽇期的范围⽰例4-1-1 限制⽇期的范围是 2006-09-10到2008-12-20 <input id="d411" class="Wdate" type="text" onfocus="WdatePicker({skin:'whyGreen',minDate:'2006-09-10', maxDate: '2008-12-20' })"/>⽰例4-1-2 限制⽇期的范围是 2008-3-8 11:30:00 到 2008-3-10 20:59:30 <input type="text" class="Wdate" id="d412"onfocus="WdatePicker({skin:'whyGreen',dateFmt: 'yyyy-MM-dd HH:mm:ss', minDate: '2008-03-08 11:30:00', maxDate: '2008-03-10 20:59:30' })"value="2008-03-09 11:00:00"/>⽰例4-1-3 限制⽇期的范围是 2008年2⽉到 2008年10⽉ <input type="text" class="Wdate" id="d413" onfocus="WdatePicker({dateFmt: 'yyyy年M⽉', minDate: '2008-2', maxDate: '2008-10' })"/>⽰例4-1-4 限制⽇期的范围是 8:00:00 到 11:30:00 <input type="text" class="Wdate" id="d414" onfocus="WdatePicker({dateFmt: 'H:mm:ss', minDate:'8:00:00', maxDate: '11:30:00' })"/>动态限制注意:⽇期格式必须与 realDateFmt 和 realTimeFmt ⼀致你可以通过系统给出的动态变量,如%y(当前年),%M(当前⽉)等来限度⽇期范围,你还可以通过#{}进⾏表达式运算,如:#{%d+1}:表⽰明天动态变量表格式说明 %y 当前年 %M 当前⽉ %d 当前⽇ %ld 本⽉最后⼀天 %H 当前时 %m 当前分 %s 当前秒 #{} 运算表达式,如:#{%d+1}:表⽰明天 #F{} {}之间是函数可写⾃定义JS代码⽰例4-2-1 只能选择今天以前的⽇期(包括今天) <input id="d421" class="Wdate" type="text" onfocus="WdatePicker({skin:'whyGreen',maxDate: '%y-%M-%d' })"/>⽰例4-2-2 使⽤了运算表达式只能选择今天以后的⽇期(不包括今天) <input id="d422" class="Wdate" type="text" onfocus="WdatePicker({minDate: '%y-%M-# {%d+1}' })"/>⽰例4-2-3 只能选择本⽉的⽇期1号⾄本⽉最后⼀天 <input id="d423" class="Wdate" type="text" onfocus="WdatePicker({minDate: '%y-%M-01', maxDate: '%y-%M-%ld' })"/>⽰例4-2-4 只能选择今天7:00:00⾄明天21:00:00的⽇期 <input id="d424" class="Wdate" type="text" onfocus="WdatePicker({dateFmt:'yyyy-M-dH:mm:ss',minDate: '%y-%M-%d 7:00:00', maxDate: '%y-%M-#{%d+1} 21:00:00' })"/>⽰例4-2-5 使⽤了运算表达式只能选择 20⼩时前⾄ 30⼩时后的⽇期 <input id="d425" class="Wdate" type="text" onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate: '%y-%M-%d #{%H-20}:%m:%s' ,maxDate: '%y-%M-%d #{%H+30}:%m:%s' })"/>脚本⾃定义限制注意:⽇期格式必须与 realDateFmt 和 realTimeFmt ⼀致系统提供了$dp.$D和$dp.$DV这两个API来辅助你进⾏⽇期运算,此外你还可以通过在#F{} 中填⼊你⾃定义的脚本,做任何你想做的⽇期限制⽰例4-3-1 前⾯的⽇期不能⼤于后⾯的⽇期且两个⽇期都不能⼤于 2020-10-01 合同有效期从到 <input id="d4311" class="Wdate" type="text"onFocus="WdatePicker({maxDate: '#F{$dp.$D(\'d4312\')||\'2020-10-01\'}' })"/> <input id="d4312" class="Wdate" type="text"onFocus="WdatePicker({minDate: '#F{$dp.$D(\'d4311\')}' ,maxDate:'2020-10-01' })"/>注意: 两个⽇期的⽇期格式必须相同$dp.$ 相当于 document.getElementByIdx_x 函数. 那么为什么⾥⾯的 ' 使⽤ \' 呢? 那是因为 " 和 ' 都被外围的函数使⽤了,故使⽤转义符 \ ,否则会提⽰JS语法错误. 所以您在其他地⽅使⽤时注意把 \' 改成 " 或者 ' 来使⽤.#F{$dp.$D(\'d4312\')||\'2020-10-01\'} 表⽰当 d4312 为空时, 采⽤ 2020-10-01 的值作为最⼤值⽰例4-3-2 前⾯的⽇期+3天不能⼤于后⾯的⽇期⽇期从到 <input type="text" class="Wdate" id="d4321" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4322\',{d:-3});}' })"/> <input type="text" class="Wdate" id="d4322" onFocus="WdatePicker({minDate: '#F{$dp.$D(\'d4321\',{d:3});}' })"/>使⽤ $dp.$D 函数可以将⽇期框中的值,加上定义的⽇期差量: 两个参数: id={字符类型}需要处理的⽂本框的id值 , obj={对象类型}⽇期差量⽇期差量⽤法: 属性y,M,d,H,m,s分别代表年⽉⽇时分秒如为空时,表⽰直接取值,不做差量(⽰例4-3-1中的参数就是空的) {M:5,d:7} 表⽰五个⽉零7天 {y:1,d:-3} 表⽰ 1年少3天{d:1,H:1} 表⽰⼀天多1⼩时⽰例4-3-3 前⾯的⽇期+3⽉零2天不能⼤于后⾯的⽇期且前⾯⽇期都不能⼤于 2020-4-3减去3⽉零2天后⾯⽇期不能⼤于 2020-4-3 住店⽇期从到 <input type="text" class="Wdate" id="d4331" onFocus="WdatePicker({maxDate: '#F{$dp.$D(\'d4332\',{M:-3,d:-2})||$dp.$DV(\'2020-4-3\',{M:-3,d:-2})} '})"/> <input type="text" class="Wdate" id="d4332" onFocus="WdatePicker({minDate: '#F{$dp.$D(\'d4331\',{M:3,d:2});} ',maxDate: '2020-4-3 '})"/>注意: #F{$dp.$D(\'d4332\',{M:-3,d:-2}) || $dp.$DV(\'2020-4-3\',{M:-3,d:-2})} 表⽰当 d4332 为空时, 采⽤ $dp.$DV(\'2020-4-3\',{M:-3,d:-2})} 的值作为最⼤值使⽤ $dp.$DV 函数可以将显式传⼊的值,加上定义的⽇期差量: 两个参数: value={字符类型}需要处理的值 , obj={对象类型}⽇期差量⽤法同上⾯的 $dp.$D 类似,如 $dp.$DV(\'2020-4-3\',{M:-3,d:-2}) 表⽰ 2020-4-3减去3⽉零2天⽰例4-3-4 发挥你的JS才能,定义任何你想要的⽇期限制⾃动转到随机⽣成的⼀天,当然,此⽰例没有实际的⽤途,只是为演⽰⽬的 <script> //返回⼀个随机的⽇期function randomDate(){ var Y = 2000 + Math.round(Math.random() * 10); var M = 1 + Math.round(Math.random() * 11); var D = 1 +Math.round(Math.random() * 27); return Y+'-'+M+'-'+D; } </script> <input type="text" class="Wdate" id="d434" onFocus="vardate=randomDate();WdatePicker({minDate:date,maxDate:date}) "/>⽆效天可以使⽤此功能禁⽤周⽇⾄周六所对应的⽇期,相关属性:disabledDays (0⾄6 分别代表周⽇⾄周六)⽰例4-4-1 禁⽤周六所对应的⽇期 <input id="d441" type="text" class="Wdate" onFocus="WdatePicker({disabledDays: [6] })"/>⽰例4-4-2 通过position属性,⾃定义弹出位置 <input id="d442" type="text" class="Wdate" onFocus="WdatePicker({disabledDays: [0,6] })"/>⽆效⽇期注意:⽇期格式必须与 realDateFmt 和 realTimeFmt ⼀致可以使⽤此功能禁⽤,所指定的⼀个或多个⽇期,只要你熟悉正则表达式,你可以尽情发挥⽤法(正则匹配): 如果你熟悉正则表达式,会很容易理解下⾯的匹配⽤法如果不熟悉,可以参考下⾯的常⽤⽰例 ['2008-02-01','2008-02-29'] 表⽰禁⽤ 2008-02-01和 2008-02-29 ['2008-..-01','2008-02-29'] 表⽰禁⽤ 2008-所有⽉份-01 和 2008-02-29 ['200[0-8]]-02-01','2008-02-29'] 表⽰禁⽤ [2000⾄2008]-02-01 和2008-02-29 ['^2006'] 表⽰禁⽤ 2006年的所有⽇期此外,您还可以使⽤ %y %M %d %H %m %s 等变量, ⽤法同动态⽇期限制注意:%ld不能使⽤ ['....-..-01','%y-%M-%d'] 表⽰禁⽤所有年份和所有⽉份的第⼀天和今天 ['%y-%M-#{%d-1}','%y-%M-#{%d+1}'] 表⽰禁⽤昨天和明天当然,除了可以限制⽇期以外,您还可以限制时间 ['....-..-.. 10\:00\:00'] 表⽰禁⽤每天10点 (注意 : 需要使⽤ \: )不再多举例了,尽情发挥你的正则才能吧!⽰例4-5-1 禁⽤每个⽉份的 5⽇ 15⽇ 25⽇ <input id="d451" type="text" class="Wdate" onFocus="WdatePicker({disabledDates: ['5$'] })"/>注意 : '5$' 表⽰以 5 结尾注意 $ 的⽤法⽰例4-5-2 禁⽤所有早于2000-01-01的⽇期 <input id="d452" type="text" class="Wdate" onFocus="WdatePicker({disabledDates: ['^19'] })"/>注意: '^19' 表⽰以 19 开头注意 ^ 的⽤法当然,可以使⽤minDate实现类似的功能这⾥主要是在演⽰ ^ 的⽤法⽰例4-5-3 配合min/maxDate使⽤,可以把可选择的⽇期分隔成多段本⽰例本⽉可⽤⽇期分隔成五段分别是: 1-3 8-10 16-24 26,27 29-⽉末 <input id="d453" type="text" class="Wdate" onFocus="WdatePicker({minDate: '%y-%M-01' ,maxDate: '%y-%M-%ld' ,disabledDates: ['0[4-7]$','1[1-5]$','2[58]$'] })"/>⽰例4-5-4 min/maxDate disabledDays disabledDates 配合使⽤即使在要求⾮常苛刻的情况下也能满⾜需求 <input id="d454" type="text" class="Wdate" onFocus="WdatePicker({minDate: '%y-%M-01' ,maxDate: '%y-%M-%ld' ,disabledDates: ['0[4-7]$','1[1-5]$','2[58]$'] ,disabledDays: [1,3,6] })"/>⽰例4-5-5 禁⽤前⼀个⼩时和后⼀个⼩时内所有时间使⽤ %y %M %d %H %m %s 等变量⿏标点击⼩时输⼊框时,你会发现当然时间对应的前⼀个⼩时和后⼀个⼩时是灰⾊的 <input id="d2a25" type="text" class="Wdate" onFocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss',disabledDates: ['%y-%M-%d #{%H-1}\:..\:..','%y-%M-%d #{%H+1}\:..\:..'] })"/>注意: %y %M %d等详见动态变量表⽰例4-5-6 #F{}也是可以使⽤的本⽰例利⽤⾃定义函数随机禁⽤0-23中的任何⼀个⼩时打开⼩时选择框,你会发现有⼀个⼩时被禁⽤的,⽽且每次禁⽤的⼩时都不同 <script> function randomH(){ //产⽣⼀个随机的数字 0-23 var H = Math.round(Math.random() * 23); if(H<10) H='0'+H; //返回 '^' + 数字 return '^'+H; }</script> <input type="text" class="Wdate" id="d456" onFocus="WdatePicker({dateFmt:'HH:mm:ss',disabledDates: ['#F{randomH()}'] })"/>有效天与有效⽇期使⽤⽆效天和⽆效⽇期可以很⽅便的禁⽤不可⽤的⽇期,但是在只需要启⽤少部分⽇期的情况下,有效天和有效⽇期的功能就⾮常适合了. 关键属性: opposite 默认为false, 为true时,⽆效天和⽆效⽇期变成有效天和有效⽇期⽰例4-6 只启⽤每个⽉份的 5⽇ 15⽇ 25⽇ <input id="d46" type="text" class="Wdate" onFocus="WdatePicker({opposite: true ,disabledDates: ['5$'] })"/>注意 : '5$' 表⽰以 5 结尾注意 $ 的⽤法特殊天和特殊⽇期特殊天和特殊⽇期的⽤法跟完全⽆效天和⽆效⽇期完全相同,但是opposite属性对其⽆效关键属性: specialDays (0⾄6 分别代表周⽇⾄周六) ⽤法同⽆效天 specialDates ⽤法同⽆效⽇期,但是对时分秒⽆效⽰例4-7-1 ⾼亮每周周⼀周五 <input id="d471" type="text" class="Wdate" onFocus="WdatePicker({specialDays: [1,5] })"/>⽰例4-7-2 ⾼亮每⽉ 1号 15号 <input id="d472" type="text" class="Wdate" onFocus="WdatePicker({specialDates: ['....-..-01','....-..-15'] })"/>⼆、内置函数和属性函数名返回值类型作⽤域参数描述$dp.show void全局⽆显⽰⽇期选择框$dp.hide void全局⽆隐藏⽇期选择框$dp.unbind (4.8beta4新增)void全局el [string/object]:取消绑定的对象,可传⼊dom对象或者是对象的ID让传⼊的对象取消⽇期控件绑定$dp.$D String全局id [string]: 对象的ID arg [object]: ⽇期差量,可以设置成 {y:[值],M:[值],d:[值],H:[值],m:[值],s:[值]} 属性y,M,d,H,m,s 分别代表年⽉⽇时分秒 {M:3,d:7} 表⽰3个⽉零7天 {d:1,H:1} 表⽰1天多1⼩时将id对应的⽇期框中的⽇期字符串,加上定义的⽇期差量,返回使⽤real格式化后的⽇期串参考⽰例 4-3-2$dp.$DV String全局v [string]: ⽇期字符串 arg [object]: 同上例的arg将传⼊的⽇期字符串,加上定义的⽇期差量,返回使⽤real格式化后的⽇期串参考⽰例 4-3-3以下函数只在事件⾃定义函数中有效$dp.cal.getP String事件function p [string]: 属性名称 yMdHmswWD分别代表年,⽉,⽇,时,分,秒,星期(0-6),周(1-52),星期(⼀-六) f [string]:format 格式字符串设置⽅法参考 1.4 ⾃定义格式返回所指定属性被格式字符串格式化后的值[单属性],在changing,picking,clearing事件中返回选择前的值参考⽰例 1-2-2$dp.cal.getDateStr String事件function f [string]: 格式字符串,为空时使⽤dateFmt返回所指定属性被格式字符串格式化后的值[整个值],在changing,picking,clearing事件中返回选择前的值$dp.cal.getNewP String事件function⽤法同$dp.cal.getP返回所指定属性被格式字符串格式化后的值[单属性],在changing,picking,clearing事件中返回选择后的值$dp.cal.getNewDateStr String事件function⽤法同$dp.cal.getDateStr返回所指定属性被格式字符串格式化后的值[整个值],在changing,picking,clearing事件中返回选择后的值属性名返回值类型作⽤域参数描述$dp.cal.date object事件function $dp.cal.date.y:返回年 $dp.cal.date.M:返回⽉$dp.cal.date.d:返回⽇ $dp.cal.date.H:返回时$dp.cal.date.m:返回分 $dp.cal.date.s:返回秒在changing,picking,clearing事件中返回选择前的⽇期对象$dp.cal.newdate object事件function⽤法同$dp.cal.date在changing,picking,clearing事件中返回选择后的⽇期对象。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一个非常好用的JS日历控件(支持.NET)
今天把一个非常好用的日历控件和大家分享一下,在平时输入日期的时候,往往我们需要达到一个更好的用户体验效果,使用日历控件是一个最佳的选择,这个日历控件非常的美观,是基于js方式的日历控件,而且调用非常的简单!我会把更多的经典的.NET实际应用比较广泛的小例子和大家分享,更多的精品的免费源码尽在天天源码论坛(www.ttyuanma.c om)
.NET中的使用方法:
//首先调用js文件,下面有下载
<script src="js/DataTime.js" type="text/javascript"></script>
//TextBox调用
<asp:TextBox ID="txtdate"runat="server"onClick="javascript:ShowCalendar(this. id)"></asp:TextBox>
日历控件下载(支持.NET)。
