日历控件使用方法
EXCEL日历控件的应用

EXCEL日历控件的应用
1 日历控件功能
日历控件可以作为日期的输入工具,以交互方式代替单元格录入;在动态图表制作中,由于日历控件可以链接到特定的单元格,从而返回用户所选择的日期,因此当涉及与日期相关的数据源,且日期作为交互选项时,可以使用日历控件作为动态图表的选择器。
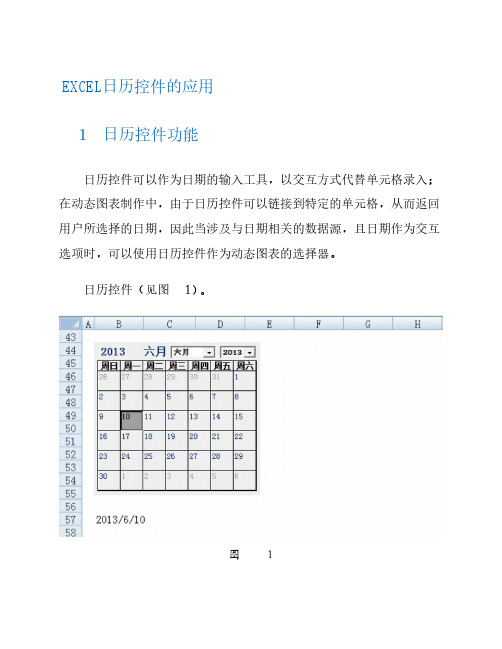
日历控件(见图1)。
图1
2 利用日历控件输入日期
在制作报表时,如果报表包含日期列,可考虑使用日历控件进行日期输入。
例如,报表A列是日期列,则可通过以下步骤实现日历控件的日期输入。
Step01 插入日历控件。
按以下路径选择“开发工具-控件-插入-ActiveX控件-其他控件-日历控件12.0命令插入一个日历控件,不作任何设置。
Step02 编写VBA代码。
双击日历控件,进入VBA编辑窗口,并编写如下代码(具体见图2)。
Private Sub Calendar1_Click()
ActiveCell=Calendar1.Value
Me.Calendar1.Visible=False
End Sub
Private Sub Worksheet_SelectionChange(ByVal Target As Range)
If Target.Column=1Then
Me.Calendar1.Visible=True
Else
Me.Calendar1.Visible=False
End If
End Sub。
My97-WdatePicker日历控件使用方法

WdatePicker日历控件使用方法1. 跨无限级框架显示无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户体验,因为My97日期控件是可以跨无限级框架显示的示例2-7 跨无限级框架演示可无限跨越框架iframe,无论怎么嵌套框架都不必担心了,即使有滚动条也不怕2. 民国年日历和其他特殊日历当年份格式设置为yyy格式时,利用年份差量属性yearOffset(默认值1911民国元年),可实现民国年日历和其他特殊日历示例2-8 民国年演示<input type="text" id="d28" onClick="WdatePicker({dateFmt:'yyy/M M/dd'})"/>注意:年份格式设置成yyy时,真正的日期将会减去一个差量yearOffset (默认值为:1911),如果是民国年使用默认值即可无需另外配置,如果是其他的差量,可以通过参数的形式配置3. 为编程带来方便如果el的值是this,可省略,即所有的el:this都可以不写日期框设置为disabled时,禁止更改日期(不弹出选择框)如果没有定义onpicked事件,自动触发文本框的onchange事件如果没有定义oncleared事件,清空时,自动触发onchange事件4. 其他属性设置readOnly属性,可指定日期框是否只读设置highLineWeekDay属性,可指定是否高亮周末设置isShowOthers属性,可指定是否显示其他月的日期加上class="Wdate"就会在选择框右边出现日期图标多语言和自定义皮肤1. 多语言支持通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePicker.js配置全局的语言语言列表和语言安装说明详见语言配置示例3-1 多语言示例繁体中文: <input id="d311" class="Wdate" type="text" onFocus="WdatePicker({lang:'zh-tw'})"/>英文: <input id="d312" class="Wdate" type="text" onFocus="Wda tePicker({lang:'en'})"/>简体中文: <input id="d313" class="Wdate" type="text" onFocus="WdatePicker({lang:'zh-cn'})"/>注意:默认情况lang='auto',即根据浏览器的语言自动选择语言.2. 自定义和动态切换皮肤通过skin属性,可以为每个日期控件单独配置皮肤,当然也可以通过WdatePicker.js配置全局的皮肤皮肤列表和皮肤安装说明详见皮肤配置示例3-2 皮肤演示默认皮肤default: skin:'default'<input id="d321" class="Wdate"type="text" onfocus="WdatePicker()"/>注意:在WdatePicker里配置了skin='default',所以此处可省略,同理,如果你把WdatePicker里的skin配置成'whyGreen'那么在不指定皮肤的情况下都使用'whyGreen'皮肤了whyGreen皮肤: skin:'whyGreen'<input id="d322" class="Wdate" type="text" onfocus="WdatePicke r({skin:'whyGreen'})"/>4. 日期范围限制1. 静态限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致你可以给通过配置minDate(最小日期),maxDate(最大日期)为静态日期值,来限定日期的范围示例4-1-1 限制日期的范围是2006-09-10到2008-12-20<input id="d411" cl ass="Wdate" type="text" onfocus="WdatePicker({skin:'whyGreen',minDate:'2006-09-10',maxDate:'2008-12-20'})"/>示例4-1-2 限制日期的范围是2008-3-8 11:30:00 到2008-3-10 20:59:30<i nput type="text" class="Wdate" id="d412" onfocus="WdatePicker({skin:'whyGreen',dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2008-03-08 11:30:00',maxDate:'2008-03-10 20:59:30'})" value="2008-03 -09 11:00:00"/>示例4-1-3 限制日期的范围是2008年2月到2008年10月<input type="text" class="Wdate" id="d413" onfocus="W datePicker({dateFmt:'yyyy年M月',minDate:'2008-2',maxDate:'2 008-10'})"/>示例4-1-4 限制日期的范围是8:00:00 到11:30:00<input type="text" class ="Wdate" id="d414" onfocus="WdatePicker({dateFmt:'H:mm:ss',minDate:'8:00:00',maxDate:'11:30:00'})"/>2. 动态限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过#{}进行表达式运算,如:#{%d+1}:表示明天动态变量表格式说明%y当前年%M当前月%d当前日%ld本月最后一天%H当前时%m当前分%s当前秒#{}运算表达式,如:#{%d+1}:表示明天#F{}{}之间是函数可写自定义JS代码示例4-2-1 只能选择今天以前的日期(包括今天)<input id="d421" class="Wdat e" type="text" onfocus="WdatePicker({skin:'whyGreen',maxDate:'% y-%M-%d'})"/>示例4-2-2 使用了运算表达式只能选择今天以后的日期(不包括今天)<input id="d42 2" class="Wdate" type="text" onfocus="WdatePicker({minDate:'%y -%M-#{%d+1}'})"/>示例4-2-3 只能选择本月的日期1号至本月最后一天<input id="d423" class="W date" type="text" onfocus="WdatePicker({minDate:'%y-%M-01',max Date:'%y-%M-%ld'})"/>示例4-2-4 只能选择今天7:00:00至明天21:00:00的日期<input id="d424" cla ss="Wdate" type="text" onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate:'%y-%M-%d 7:00:00',maxDate:'%y-%M-#{%d+ 1} 21:00:00'})"/>示例4-2-5 使用了运算表达式只能选择20小时前至30小时后的日期<input id="d425" class="Wdate" type="text" onClick="WdatePick er({dateFmt:'yyyy-MM-dd HH:mm',minDate:'%y-%M-%d #{%H-2 0}:%m:%s',maxDate:'%y-%M-%d #{%H+30}:%m:%s'})"/>3 . 脚本自定义限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致系统提供了$dp.$D和$dp.$DV这两个API来辅助你进行日期运算,此外你还可以通过在#F{} 中填入你自定义的脚本,做任何你想做的日期限制示例4-3-1 前面的日期不能大于后面的日期且两个日期都不能大于2020-10-01合同有效期从到<input id="d4311" class="Wdate" type="text" o nFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4312\')||\'2020-10-01 \'}'})"/> <input id="d4312" class="Wdate" type="text" onFocus="W datePicker({minDate:'#F{$dp.$D(\'d4311\')}',maxDate:'2020-10-01'})" />注意:两个日期的日期格式必须相同$dp.$ 相当于document.getElementById 函数.那么为什么里面的' 使用\' 呢? 那是因为" 和' 都被外围的函数使用了,故使用转义符\ ,否则会提示JS语法错误.所以您在其他地方使用时注意把\' 改成" 或者' 来使用.#F{$dp.$D(\'d4312\')||\'2020-10-01\'} 表示当d4312 为空时, 采用2020-10-01 的值作为最大值示例4-3-2 前面的日期+3天不能大于后面的日期日期从到<input type="text" class="Wdate" id="d4321"onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4322\',{d:-3});}'})"/> <input type="text" class="Wdate" id="d4322"onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4321\',{d:3});}'})"/>使用$dp.$D 函数可以将日期框中的值,加上定义的日期差量:两个参数: id={字符类型}需要处理的文本框的id值, obj={对象类型}日期差量日期差量用法:属性y,M,d,H,m,s分别代表年月日时分秒限制时间:开始时间最大值不能大于结束时间,结束时间最小值不能小于开始时间<input id="startTime"type="text"class="formText Wdate"onfocus="WdatePicker({skin:'default',dateFmt:'yyyy-MM -dd',maxDate:'#F{$dp.$D(\'endTime\')}'})"/>到<input id="endTime"type="text"class="formText Wdate"onfocus="WdatePicker({skin:'default',dateFmt:'yyyy-MM -dd',minDate:'#F{$dp.$D(\'startTime\')}'})"/>,maxDate:'%y-%M-%d'最大值是今天。
excel日历控件

excel日历控件
excel日历控件[excel日历控件的调出方法步骤]
1、添加整个月份的日历
关上一个excel表格,页面表格左上角“扳手和锤子”这个其它控件的按钮。
在弹出的对话框中,找到底部的日历控件,点击确定按钮。
握住鼠标左键在表格上面拖曳,构成一个黑色的矩形,抬起鼠标。
插入日历插件成功。
拖动可移动日历的位置和大小。
2、嵌入单个日期的日历控件
如何添加单个的日历控件,第一步的方法和上面的一样。
点击表格左上角“扳手和锤子”这个其它控件的按钮。
在冲破的对话框中找出microsoftdateandtimepickercontrol6.0的控件,挑选该控件,页面确认按钮。
按住鼠标左键在表格上面拖动,行程一个黑色的矩形,松开鼠标。
填入单个日历插件顺利。
拖曳可移动日历的边线和大小。
有些人会说我的excel怎么找不到“其它控件”的按钮。
其实呢,它需要我们自己添加才能被显示出来。
我们看下怎么添加。
找出文档左上角office按钮,右击,挑选“自定义快速访问工具栏”。
在跳出的excel选项中依次选择自定义--不在功能区中的命令--其它控件--添加--确定。
我们就可以在表格左上角插入其它控件的按钮。
猜猜你讨厌:
1.excel加入日期控件的教程
2.excel中版展开调用日历控件的操作方式技巧
3.excel中如何添加日历控件
4.excel单元格中怎样填入日历模板
5.excel加日历控件的方法
6.excel怎样通过日历控件嵌入日历。
CMonthCalCtrl日历控件的使用

CMonthCalCtrl⽇历控件的使⽤本⽂详细阐述了基本⽇历控件的属性、⽅法以及简易使⽤代码。
Win32 API提供了⼀个显⽰⽇期的⽇历控件,⽇期的显⽰模式是基于控制⾯板中的区域性设置或者说是依赖于⽤户的操作系统。
CMonthCalCtrl对象封装了⽇历控件的功能。
⽇历控件提供给⽤户⼀个简易的⽇历界⾯,⽤户可以⽤于选择⽇期。
⼀、⽇历控件简介Win32 API提供了⼀个显⽰⽇期的彩⾊⽇历控件,⽇期的显⽰模式是基于控制⾯板中的区域性设置或者说是依赖于⽤户的操作系统(具体⽅法:更换操作系统语⾔和区域设置)。
具体的⽇历控件如下图⼀所⽰:标题条包含两个按钮和两个标签,左边的按钮准许⽤户单击选择前⼀个⽉份,单击右边的按钮选择下⼀个⽉份。
左边的标签显⽰当前选择的年份,右边的标签显⽰当前的⽉份。
左键单击左边的“年份”标签,显⽰出微调按钮,通过单击按钮或者上下键来选择相应的年份,此“年份”标签不可⾃⼰录⼊。
左键单击右边的“⽉份”标签,显⽰可选的⽉份信息,根据需要进⾏选择。
⽇历控件有较多属性,可以根据需要⾃⾏设定。
属性列表如下图所⽰。
其中No Trailing Dates、Short Days Of Week以及Keep Selection on Navigation 属性只适⽤于Vista操作系统。
⼆、创建⽇历控件通常可以在窗⼝、对话框、⼯具条及其他任何容器窗⼝中创建⽇历控件。
下⾯以对话框为例,创建⽇历控件。
⽇历控件对应着CMonthCalCtrl类,所以要动态创建⼀个⽇历控件,需要声明⼀个CMonthCalCtrl变量或指向CMonthCalCtrl的指针,⾸先在对话框对应的头⽂件中添加代码,如下绿⾊注释下所⽰:然后让变量绑定⽇历控件的ID,代码如下:CMonthCalCtrl类同MFC中其他控件对应的类⼀样,提供了⼀个Create()⽅法⽤来在容器窗⼝中动态创建⽇历控件,代码如下:m_CtrlDate=new CMonthCalCtrl;m_CtrlDate->Create(WS_TABSTOP |WS_CHILD | WS_VISIBLE | WS_BORDER |MCS_SHORTDAYSOFWEEK| MCS_NOTRAILINGDATES | MCS_NOTODAY|MCS_WEEKNUMBERS,CPoint(300, 80), this, 0x224);//以|分割的选项(控件样式)可选三、⽇历控件属性操作作为⼀个可视化对象,⽇历控件可以⽤不同的颜⾊来表现背景、星期⽇、标题条⽂本、标题条背景等,可以通过修改程序来更换这些颜⾊。
JavaSwing日历控件

Java swing日历控件,界面精美,使用方便,能用于个人作品首先,声明一点,这个控件是我从一套据说价值九百多美元的swing类包中提取出来,并加以修改的,所以:
一,你不能把该控件用于任何商业产品中。
二,该控件没有源代码。
(DatePicker.java除外,这个是我加进去的)
三,该控件可以用于你的个人作品中。
截图如下:
使用之前请把datepicker.jar导入classpath中
使用方法如下:
DatePicker datepick = new DatePicker();
或者
datepick = new DatePicker(date,DefaultFormat,font,dimension);//自定义参数值
//各参数含义如下
//参数1 设置该控件的初始值(可选)
//参数2 设置日期的格式(可选)
//参数3 设置该控件的字体(可选)
//参数3 设置该控件的大小(可选)
//该控件继承自JComponent ,它继承了Jcomponent的属性
datepick.setTimePanleVisible(true);//设置时钟面板可见
atepick.setHightlightdays(hilightDays, Color.red);//设置一个月份中需要高亮显示的日子
datepick.setDisableddays(disabledDays);//设置一个月份中不需要的日子,呈灰色显示。
在Excel中使用日期控件方法详解(补充日历控件12.0的用法)

在Excel中使用日期控件方法详解(补充日历控件12.0的用法)在Excel中使用日期控件方法详解1. 插入日期控件①. 打开需要插入日期控件的工作薄,依次点击【视图】【工具栏】【控件工具箱】,调出控件工具栏。
②. 点击控件工具栏中的〖其他控件〗,选择(Microsoft Date and Time Picker Control,version 6.0)控件。
③. 在工作表内需要填写日期的单元格中画出日期控件图标,调整大小与单元格一致。
2. 编辑代码① 点击控件工具栏中的〖查看代码〗,进入代码编辑页面,编辑如下代码:Option ExplicitPrivate Sub DTPicker1_Change() ActiveCell.Value = DTPicker1.Value DTPicker1.Visible = False End SubPrivate Sub Worksheet_SelectionChange(ByVal Target As Range) WithMe.DTPicker1If Target.Column = 1 And Target.Count = 1 Then .Visible = True.Width = Target.Width + 15 .Left =Target.Left .Top = Target.Top .Height = Target.Height Else.Visible = False End If End With End Sub【提示】:上列代码中,红色的1表示该控件作用于工作表中第一列,如需调整,直接修改为相应的列数即可;如果需要将该控件作用于某一行,则把代码中Target.Column改为Target.Row即可。
② 关闭代码编辑页面返回工作表,点击控件工具栏中的〖属性〗,进入属性编辑页面,调整CheckBox属性为True。
③ 关闭属性编辑页面返回工作表,点击控件工具栏中的〖退出设计模式〗,退出控件设计模式。
VC 日历控件使用

VC++编程技术连载---VC++日历控件使用2007-06-22 08:12:41VC++编程技术连载---VC++日历控件使用一、有关日历控件的介绍Win32 API提供了一个显示日期得当彩色日历控件,日期的显示模式是基于控制面板中的区域性设置或者说是依赖于用户的操作系统。
具体的日历控件如下图一所示:图一、日历控件显示效果这个常用的日历控件的标题条包含两个按钮和两个标签,左边的按钮准许用户单击选择前一个月份,左边的标签显示当前选择的月份,右边的标签显示当前日期中的年份。
右边的按钮是让用户选择下一个月份。
日历控件可以配置成显示多个月份,下图是一具体的实例:图二、显示多个月份的日历控件如果要让日历控件显示多个月份,按钮的个数将通过前月或后月列表来增加或减少。
例如,如果控件正在显示4月或5月,这时用户点击了左边的按钮,控件将显示3月或4月;如果用户点击了右边的按钮,控件将显示5月和6月。
此外,选择当前年份中的任意一个月份,用户可以点击标题框中的月份名,这时候将显示一个月份列表供用户来选择。
具体如图所示:图三、显示月份列表如果要更改年份,用户可以点击年份标签,这时候将显示旋转按钮,用户可以通过点击旋转按钮的上下键来更改年份,也可以使用键盘上的上下箭头来更改年份。
图四、更改日历控件的年份在标题条的下面,根据控制面板的格式显示着星期的简写,在英语地区,每个星期的第一天通常是星期天。
开发人员可以改变控件中的第一天设置。
控件上,当前选择的日期有一圆圈。
用户可以点击欲选择的日期来在控件上选择一个日期。
在大部分地区,日期以数字的形式显现在一个白色背景上(这个背景颜色乃至控件上的任何颜色可以通过程序来改变)。
默认的情况下,控件显示一个椭圆围绕的当前日期。
使用标题条按钮、月份和年份标签,用户可以更改日期。
如果控件显示的不是当前日期,用户可以通过点击控件底部显示今天日期的标签来使控件显示今天的日期。
(如果你是一个程序员,可以隐藏控件底部这个显示今日日期的标签)。
calendarview 用法

calendarview 用法CalendarView 是一个展示日历的控件,可以通过在布局文件中使用<CalendarView>标签来添加。
同时还可以通过代码来动态设置属性和监听事件。
以下是一些常用方法和属性的使用方法:1. 设置选中日期的最小值和最大值:```javaCalendarView calendarView = findViewById(R.id.calendarView); calendarView.setMinDate(minDate.getTime()); // 设置最小日期calendarView.setMaxDate(maxDate.getTime()); // 设置最大日期```2. 监听日期选中事件:```javaCalendarView calendarView = findViewById(R.id.calendarView); calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {@Overridepublic void onSelectedDayChange(@NonNull CalendarView view, int year, int month, int dayOfMonth) {// 处理选中日期的逻辑}});```3. 设置是否显示周数:```javaCalendarView calendarView = findViewById(R.id.calendarView); calendarView.setShowWeekNumber(true); // 显示周数calendarView.setShowWeekNumber(false); // 不显示周数```4. 设置选中日期的背景色:```javaCalendarView calendarView = findViewById(R.id.calendarView);// 自定义选中日期的背景calendarView.setDateTextAppearance(R.style.SelectedDateStyle);// 或者使用系统默认的选中背景calendarView.setDateTextAppearance(android.R.style.TextAppear ance_DeviceDefault_Widget_DatePicker_Day_Selected);```5. 获取当前选中的日期:```javaCalendarView calendarView = findViewById(R.id.calendarView); long selectedDate = calendarView.getDate(); // 获取当前选中的日期,单位为毫秒```这些只是 CalendarView 的一些常用方法和属性,还有其他一些属性和方法可以根据需要进行查阅和使用。
ASP.NETCalendar日历(日期)控件使用方法

Calendar⽇历(⽇期)控件使⽤⽅法Calendar 控件显⽰⼀个⽇历,⽤户可通过该⽇历导航到任意⼀年的任意⼀天。
当 ⽹页运⾏时,Calendar 控件以HTML 表格的形式呈现。
因此,该控件的许多属性与多种不同的表格格式相符。
在这些属性中,有⼏个在⼀些低版本的浏览器中不能得到完全⽀持,因此在这些浏览器中并不能使⽤所有的格式功能。
使⽤ Calendar 控件在⽹页上显⽰⽇历的单个⽉。
该控件使您可以选择⽇期并移到下个⽉或上个⽉。
Calendar 控件⽀持System.Globalization 命名空间中的所有 System.Globalization.Calendar 类型。
除公历以外,这还包括使⽤不同年和⽉系统的⽇历,如 Hjiri ⽇历。
可以通过设置 SelectionMode 属性指定 Calendar 控件是否允许选择单⽇、周或整⽉。
默认情况下,该控件显⽰⽉中各天、周中各天的标头、带有⽉份名和年份的标题、⽤于选择⽉份中各天的链接及⽤于移动到下个⽉和上个⽉的链接。
您可以通过设置控制控件中不同部分的样式的属性,来⾃定义 Calendar 控件的外观。
下表列出了指定控件不同部分的样式的属性。
属性说明DayHeaderStyle为显⽰⼀周中各天的部分指定样式。
DayStyle为显⽰的⽉份中的⽇期指定样式。
NextPrevStyle为标题部分中的导航控件指定样式。
OtherMonthDayStyle为不在当前显⽰的⽉份中的⽇期指定样式。
SelectedDayStyle为⽇历中的选定⽇期指定样式。
SelectorStyle为周和⽉份⽇期选择列指定样式。
TitleStyle为标题部分指定样式。
TodayDayStyle为今天⽇期指定样式。
WeekendDayStyle为周末⽇期指定样式。
也可以显⽰或隐藏控件的不同部分。
下表列出控制显⽰或隐藏哪些部分的属性。
ShowDayHeader显⽰或隐藏显⽰⼀周中各天的部分。
Vue之日历控件vue-full-calendar的使用

Vue之⽇历控件vue-full-calendar的使⽤(1).安装依赖npm install vue-full-calendar npm install moment因为这是⽇历插件⽤到了时间⼯具类 === moment (2).⽂件中导⼊依赖在想要⽤此插件的⽂件中导⼊依赖import { FullCalendar } from 'vue-full-calendar'import "fullcalendar/dist/fullcalendar.css";注册到组件中components: { FullCalendar },我的代码:<template><div class="fullCalendarCont"><el-date-pickersize="small"style="width: 144px;"v-model="selectDate"type="date"placeholder="选择时间"@change="changeDate"></el-date-picker><full-calendar:config="config":events="events"ref="calendar"></full-calendar></div></template><script>import { FullCalendar } from 'vue-full-calendar'import "fullcalendar/dist/fullcalendar.css";export default {components: { FullCalendar},data() {return {selectDate:'',//⽇期选择器选中的⽉份events: [{id:1,title:'出差',start: '2020-07-20', // 事件开始时间end: '2020-07-21', // 事件结束时间}, {id:2,title:'春游',start: '2020-07-12 09:00:00',end: '2020-07-18 12:00:00',}, {id:3,title:'春游2',start: '2020-07-12 09:00:00',end: '2020-07-12 12:00:00',}, {id:4,title:'春游3',start: '2020-07-26 13:00:00',end: '2020-07-26 15:00:00',}, {id:5,title:'春游4',start: '2020-07-26 15:00:00',end: '2020-07-26 16:00:00',}],config: {firstDay:'0',//以周⽇为每周的第⼀天buttonText: { today: "今天", month: "⽉", week: "周", day: "⽇" },header: {left:'today', center: 'prev, title, next'},theme:false,//是否允许使⽤jquery的ui主题height:'auto',slotLabelFormat:'H:mm', // axisFormat 'H(:mm)'//slotLabelInterval:1,views: {month: {titleFormat: 'YYYY年MMM'},day: {titleFormat: 'YYYY年MMMDD⽇ dddd'}},monthNames: ["1⽉", "2⽉", "3⽉", "4⽉", "5⽉", "6⽉", "7⽉", "8⽉", "9⽉", "10⽉", "11⽉", "12⽉"],monthNamesShort: ["1⽉", "2⽉", "3⽉", "4⽉", "5⽉", "6⽉", "7⽉", "8⽉", "9⽉", "10⽉", "11⽉", "12⽉"], dayNames: ["星期⽇", "星期⼀", "星期⼆", "星期三", "星期四", "星期五", "星期六"],dayNamesShort: ["星期⽇", "星期⼀", "星期⼆", "星期三", "星期四", "星期五", "星期六"],slotDuration:'00:30:00',minTime:'00:00',maxTime:'24:00',locale: "zh-cn",editable: false, //是否允许修改事件selectable: false,//是否允许⽤户单击或者拖拽⽇历中的天和时间隙eventLimit: false, // 限制⼀天中显⽰的事件数,默认falseallDaySlot:true, //是否显⽰allDaydisplayEventEnd: false,//是否显⽰结束时间allDayText: '全天',navLinks: true, //允许天/周名称是否可点击defaultView: "agendaWeek", //显⽰默认视图eventClick: this.eventClick, //点击事件dayClick: this.dayClick, //点击⽇程表上⾯某⼀天eventRender: this.eventRender}}},methods: {changeDate(){this.$refs.calendar.fireMethod('gotoDate', this.selectDate)},// 点击事件eventClick (event, jsEvent, pos) {alert('eventClick', event, jsEvent, pos)},// 点击当天dayClick (day, jsEvent) {alert('dayClick', day, jsEvent)},eventRender:function (event, element) {element.find('.fc-title').attr('title',event.title)}}}</script>。
WdatePicker日历控件使用方法

Js(Javasc ript)中二维数组的定义及写法JSON日期(Date)型字数据的格式化WdateP icker日历控件使用方法2011-01-06 12:06:08| 分类:开发技术| 标签:|字号大中小订阅1. 跨无限级框架显示无论你把日期控件放在哪里,你都不需要担心会被外层的ifra me所遮挡进而影响客户体验,因为My97日期控件是可以跨无限级框架显示的示例2-7 跨无限级框架演示可无限跨越框架ifra me,无论怎么嵌套框架都不必担心了,即使有滚动条也不怕2. 民国年日历和其他特殊日历当年份格式设置为yyy格式时,利用年份差量属性yearOffs et(默认值1911民国元年),可实现民国年日历和其他特殊日历示例2-8 民国年演示<inputtype="text" id="d28" onClic k="WdateP icker({dateFm t:'yyy/MM/dd'})"/>注意:年份格式设置成yyy时,真正的日期将会减去一个差量yearOffs et(默认值为:1911),如果是民国年使用默认值即可无需另外配置,如果是其他的差量,可以通过参数的形式配置3. 为编程带来方便如果el的值是this,可省略,即所有的el:this都可以不写日期框设置为disab led时,禁止更改日期(不弹出选择框)如果没有定义onpic ked事件,自动触发文本框的onchange事件如果没有定义oncle ared事件,清空时,自动触发onchang e事件4. 其他属性设置read Only属性,可指定日期框是否只读ighLin eWeek Day属性,可指定是否高亮周末ShowOt hers属性,可指定是否显示其他月的日期加上clas s="Wdate"就会在选择框右边出现日期图标多语言和自定义皮肤1. 多语言支持通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePick er.js配置全局的语言表和语言安装说明详见语言配置示例3-1 多语言示例繁体中文:<inputid="d311" class="Wdate" type="text" onFocu s="WdateP icker({lang:'zh-tw'} )"/>英文:<inputid="d312" class="Wdate" type="text" onFocu s="WdateP icker({lang:'en'})"/>简体中文:<inputid="d313" class="Wdate" type="text" onFocu s="WdateP icker({lang:'zh-cn'} )"/>注意:默认情况la ng='auto',即根据浏览器的语言自动选择语言.2. 自定义和动态切换皮肤立刻转到皮肤中心通过skin属性,可以为每个日期控件单独配置皮肤,当然也可以通过WdatePick er.js配置全局的皮肤肤列表和皮肤安装说明详见皮肤配置示例3-2 皮肤演示默认皮肤de fault: skin:'defaul t'<inputid="d321" class="Wdate" type="text" onfocu s="WdateP icker()"/>注意:在Wdate Picke r里配置了skin='defaul t',所以此处可省略,同理,如果你把WdatePi cker里的skin配置成'whyGre en'那么在不指定皮肤的情况下都使用'whyGre en'皮肤了Green皮肤: skin:'whyGre en'<inputid="d322" class="Wdate" type="text" onfocu s="WdateP icker({skin:'whyGre en'})"/>注意:更多皮肤,请到皮肤中心下载4. 日期范围限制1. 静态限制I注意:日期格式必须与realDa teFmt和realTi meFmt一致你可以给通过配置min Date(最小日期),maxDat e(最大日期)为静态日期值,来限定日期的范围示例4-1-1 限制日期的范围是2006-09-10到2008-12-20<inputid="d411" class="Wdate" type="text" onfocu s="WdateP icker({skin:'whyGre en',minDat e:'2006-09-10',maxDat e:'2008-12-20'})"/>示例4-1-2 限制日期的范围是2008-3-8 11:30:00 到2008-3-10 20:59:30<inputtype="text" class="Wdate" id="d412" onfocu s="WdateP icker({skin:'whyGre en',dateFm t:'yyyy-MM-dd HH:mm:ss',minDat e:'2008-03-08 11:30:00',maxDat e:'20 08-03-10 20:59:30'})" value="2008-03-09 11:00:00"/>示例4-1-3 限制日期的范围是2008年2月到2008年10月<inputtype="text" class="Wdate" id="d413" onfocu s="WdateP icker({dateFm t:'yyy y年M月',minDat e:'2008-2',maxDat e:'2008-10'})"/>示例4-1-4 限制日期的范围是8:00:00 到11:30:00<inputtype="text" class="Wdate" id="d414" onfocu s="WdateP icker({dateFm t:'H: mm:ss',minDat e:'8:00:00',maxDat e:'11:30:00'})"/>2. 动态限制注意:日期格式必须与realDa teFmt和realTi meFmt一致你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过#{}进行表达式运算,如:#{%d+1}:表示明天量表示例4-2-1 只能选择今天以前的日期(包括今天)<inputid="d421" class="Wdate" type="text" onfocu s="WdateP icker({skin:'whyGre en',maxDat e:'%y-%M-%d'})"/>示例4-2-2 使用了运算表达式只能选择今天以后的日期(不包括今天)<inputid="d422" class="Wdate" type="text" onfocu s="WdateP icker({minDat e:'%y-%M-#{%d+1}'})"/>示例4-2-3 只能选择本月的日期1号至本月最后一天<inputid="d423" class="Wdate" type="text" onfocu s="WdateP icker({minDat e:'%y-%M-01',maxDat e:'%y-%M-%ld'})"/>示例4-2-4 只能选择今天7:00:00至明天21:00:00的日期<inputid="d424" class="Wdate" type="text" onfocu s="WdateP icker({dateFm t:'yyy y-M-d H:mm:ss',minDat e:'%y-%M-%d 7:00:00',maxDat e:'%y-%M-#{%d+1} 21:00: 00'})"/>示例4-2-5 使用了运算表达式只能选择20小时前至30小时后的日期<inputid="d425" class="Wdate" type="text" onClic k="WdateP icker({dateFmt:'yyyy-MM-dd HH:mm',minDat e:'%y-%M-%d #{%H-20}:%m:%s',maxDat e:' %y-%M-%d #{%H+30}:%m:%s'})"/>1. 脚本自定义限制注意:日期格式必须与realDa teFmt和realTi meFmt一致系统提供了$dp.$D和$dp.$DV这两个A PI来辅助你进行日期运算,此外你还可以通过在#F{} 中填入你自定义的脚本,做任何你想做的日期限制示例4-3-1 前面的日期不能大于后面的日期且两个日期都不能大于2020-10-01合同有效期从到<inputid="d4311" class="Wdate" type="text" onFocu s="WdateP icker({max Dat e:'#F{$dp.$D(\'d4312\')||\'2020-10-01\'}'})"/><inputid="d4312" class="Wdate" type="text" onFocu s="WdateP icker({min Dat e:'#F{$dp.$D(\'d4311\')}',maxDat e:'2020-10-01'})"/>注意:两个日期的日期格式必须相同IT$dp.$ 相当于docume nt.getEle mentB yId 函数.么为什么里面的 ' 使用\' 呢? 那是因为" 和' 都被外围的函数使用了,故使用转义符\ ,否则会提示J S语法错误.所以您在其他地方使用时注意把 \' 改成" 或者' 来使用.#F{$dp.$D(\'d4312\')||\'2020-10-01\'} 表示当d4312为空时, 采用2020-10-01。
组态王应用——日历控件的使用

微软日历控件在组态王中的使用 配置参考文档 北京亚控科技发展有限公司 技术部 目录 一、需求概述 (3)二、操作步骤: (3)1、新建工程: (3)2、定义变量: (3)3.制作画面: (3)3.1) 创建画面: (3)3.2) 控件属性介绍: (3)3.3) 控件使用: (5)4.进入运行系统: (9)三、注意事项 (10)图表 图一插入日历控件 (4)图二控件属性 (4)图三控件 (4)图四控件的动画连接属性 (5)图五控件事件函数 (6)图六选择控件属性 (6)图七控件函数CloseUp1() (8)图八控件函数Change1() (9)图九日历控件画面 (9)图十运行系统 (10)一、需求概述常规需求:日期、时间在许多工程中都会用到,如何利用微软提供的标准日历控件来方便的获得日期、时间等?微软提供的标准日历控件“Microsoft Date and Time Picker Control 6.0”可以提供日期、时间两种格式,通过此控件我们可以获得日期、时间、星期。
二、操作步骤:1、新建工程: 新建一个工程。
2、定义变量: 在组态王中定义7个内存整数变量:年、月、日、时、分、秒、星期,新建2个内存字符串变量:日期、时间。
3.制作画面: 3.1) 创建画面: 新建画面,画面名称“日历控件”。
点击工具箱的“插入通用控件”,选择“Microsoft Date and Time Picker Control 6.0”,如图一所示:点击“确定”后,鼠标变成十字形。
然后在画面上画一个矩形框,日历控件就放到画面上了。
双击画面的日历控件,为控件命名为:“ADate”。
同样的方法再创建一个日历控件,双击控件为控件命名为“ATime”,选中ATime控件,点击鼠标右键,弹出快捷菜单,选择“控件属性”,弹出控件属性对话框,如图二所示:在通用选项卡中对控件的“格式”进行设置,格式有四种,我们选择“2-dtpTime”,选择完成后我们点击“确定”,ATime控件就由日期变为时间了。
日历控件使用说明

轻量级的日历控件(适合移动端)
图片展示
图1. 主图样式
1.蓝色字体是当前日期;蓝色圆圈背景是选中的日期;
2.上方的箭头是切换月份;
3.日期那边可以左右滑动,切换天数;
参数修改介绍
样式修改:
1.打开index.html,在其头部有控制td样式和today,focus类。
如下图
2.td对应的就是日期的样式;today就是当前日期;focus就是选中的日期;可
以根据自己的需要进行修改。
左右侧滑修改:
1.为了方便大家在PC端的测试,特意将移动端的左右侧滑效果模拟出来,大
家如果要在移动端使用,只需要修改下列代码,如下图;
2.滑动时天数修改:滑动时调用changeData(type)方法,方法介绍如下图:
下载地址
百度云盘:/s/1c0zW7te。
组态王应用——日历控件的使用

微软日历控件在组态王中的使用配置参考文档北京亚控科技发展有限公司技术部目录一、需求概述 (3)二、操作步骤: (3)1、新建工程: (3)2、定义变量: (3)3.制作画面: (3)3.1) 创建画面: (3)3.2) 控件属性介绍: (3)3.3) 控件使用: (5)4.进入运行系统: (9)三、注意事项 (10)图表图一插入日历控件 (4)图二控件属性 (4)图三控件 (4)图四控件的动画连接属性 (5)图五控件事件函数 (6)图六选择控件属性 (6)图七控件函数CloseUp1() (8)图八控件函数Change1() (9)图九日历控件画面 (9)图十运行系统 (10)一、需求概述常规需求:日期、时间在许多工程中都会用到,如何利用微软提供的标准日历控件来方便的获得日期、时间等?微软提供的标准日历控件“Microsoft Date and Time Picker Control 6.0”可以提供日期、时间两种格式,通过此控件我们可以获得日期、时间、星期。
二、操作步骤:1、新建工程:新建一个工程。
2、定义变量:在组态王中定义7个内存整数变量:年、月、日、时、分、秒、星期,新建2个内存字符串变量:日期、时间。
3.制作画面:3.1) 创建画面:新建画面,画面名称“日历控件”。
点击工具箱的“插入通用控件”,选择“Microsoft Date and Time Picker Control 6.0”,如图一所示:点击“确定”后,鼠标变成十字形。
然后在画面上画一个矩形框,日历控件就放到画面上了。
双击画面的日历控件,为控件命名为:“ADate”。
同样的方法再创建一个日历控件,双击控件为控件命名为“ATime”,选中ATime控件,点击鼠标右键,弹出快捷菜单,选择“控件属性”,弹出控件属性对话框,如图二所示:在通用选项卡中对控件的“格式”进行设置,格式有四种,我们选择“2-dtpTime”,选择完成后我们点击“确定”,ATime控件就由日期变为时间了。
ASP.NET中日历控件和JS版日历控件的使用方法(第5节)

中⽇历控件和JS版⽇历控件的使⽤⽅法(第5节)今天⼩编带⼤家以做任务的形式了解中⽇历控件的使⽤⽅法,主要任务内容:1、添加⼀个⽇历,设置⽇期以蓝⾊的完整名称显⽰,周末以黄⾊背景红⾊⽂字显⽰,⽽当前⽇期使⽤绿⾊背景显⽰,⽤户可以选择⼀天、⼀周或整个⽉,被选的天/周/⽉使⽤灰⾊背景⾊来显⽰。
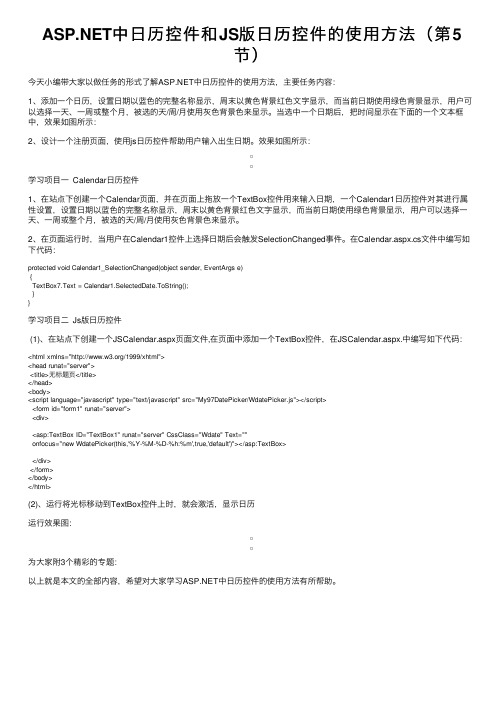
当选中⼀个⽇期后,把时间显⽰在下⾯的⼀个⽂本框中,效果如图所⽰:2、设计⼀个注册页⾯,使⽤js⽇历控件帮助⽤户输⼊出⽣⽇期。
效果如图所⽰:学习项⽬⼀ Calendar⽇历控件1、在站点下创建⼀个Calendar页⾯,并在页⾯上拖放⼀个TextBox控件⽤来输⼊⽇期,⼀个Calendar1⽇历控件对其进⾏属性设置,设置⽇期以蓝⾊的完整名称显⽰,周末以黄⾊背景红⾊⽂字显⽰,⽽当前⽇期使⽤绿⾊背景显⽰,⽤户可以选择⼀天、⼀周或整个⽉,被选的天/周/⽉使⽤灰⾊背景⾊来显⽰。
2、在页⾯运⾏时,当⽤户在Calendar1控件上选择⽇期后会触发SelectionChanged事件。
在Calendar.aspx.cs⽂件中编写如下代码:protected void Calendar1_SelectionChanged(object sender, EventArgs e){TextBox7.Text = Calendar1.SelectedDate.ToString();}}学习项⽬⼆ Js版⽇历控件(1)、在站点下创建⼀个JSCalendar.aspx页⾯⽂件,在页⾯中添加⼀个TextBox控件,在JSCalendar.aspx.中编写如下代码:<html xmlns="/1999/xhtml"><head runat="server"><title>⽆标题页</title></head><body><script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script><form id="form1" runat="server"><div><asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text=""onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox></div></form></body></html>(2)、运⾏将光标移动到TextBox控件上时,就会激活,显⽰⽇历运⾏效果图:为⼤家附3个精彩的专题:以上就是本⽂的全部内容,希望对⼤家学习中⽇历控件的使⽤⽅法有所帮助。
WPS表格怎么插入日历控件?

WPS表格怎么插⼊⽇历控件?
wps表格中想要添加⽇历控件来输⼊⽇期,可以使⽤开发⼯具中的⽇历控件控件。
该怎么使⽤⽇历控件呢?请看下⽂详细介绍。
WPS Office 2016 v10.1.0.7698 免费绿⾊精简版
类型:办公软件
⼤⼩:37.73MB
语⾔:简体中⽂
时间:2020-08-17
查看详情
1、打开WPS软件,在表格中创建⼀个简单的表格,在单元格中的输⼊数据,⽐如图书借阅表格,如下图所⽰。
2、接着,⿏标左键单击【开发⼯具】,选择【其它控件】图标,如下图所⽰。
3、然后,⿏标左键,在【其它控件】的下拉列表中,选择【⽇历控件】,如下图所⽰。
4、接着,⿏标左键在表格绘制出⽇历控件,并调整控件的⼤⼩,如下图所⽰。
5、然后,⿏标左键选择⽇历控件,单击【查看代码】,在代码编辑器中输⼊代码,表⽰把⽇历控件中的⽇期显⽰在单元格中,如下图所⽰。
6、接着,退出【设计模式】,左键选择要输⼊⽇期的单元格,如下图所⽰。
7、最后,⿏标左键单击【⽇历控件】上的⽇期,可发现⽇期显⽰在单元格中了,通过⿏标选择,可以把借书和还书的⽇期直接输⼊了,如下图所⽰。
以上就是wps⽇历控件的使⽤⽅法,希望⼤家喜欢,请继续关注。
日历控件

日历控件的使用用法也相当简单,方法如下:1.在网页中嵌入一个IFRAME和一段SCRIPT.<IFRAME frameBorder=0 id=popFrame name=popFrame scrolling=nosrc="Calendar.htm" style="BORDER-BOTTOM: 2px ridge; BORDER-LEFT: 2px ridge; BORDER-RIGHT: 2px ridge; BORDER-TOP: 2px ridge; POSITION: absolute; VISIBILITY: hidden; Z-INDEX: 65535"></IFRAME><SCRIPT>document.onclick=function(){document.getElementById("popFrame").style.visibility="hidden";}</SCRIPT>2.插入一个窗体,其中包含一个文本框和一个按钮,注意按钮的类型(button),在按钮中插入单击事件.<form name="form1" method="post" action=""><input type="text" name="textfield" id="searchkey2" disabled="false"><input type="button" name="Submit" value="选择日期"onClick="popFrame.fPopCalendar('searchkey2','searchkey2',event);"></form>3.附控件代码如下,把代码存为Calendar.htm文件就可以了.'以下为附件:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><META content="text/html; charset=gb2312" http-equiv=Content-Type><STYLE type=text/css>A:link {TEXT-DECORATION: none}A:visited {TEXT-DECORATION: none}TD {TEXT-ALIGN: center; VERTICAL-ALIGN: middle}.CalHead {COLOR: white; FONT: bold 8pt Arial}.CalCell {CURSOR: hand; FONT: 8pt Arial}.HeadBtn {FONT: 10pt Fixedsys; HEIGHT: 22px; VERTICAL-ALIGN: middle; WIDTH: 18px}.HeadBox {FONT-SIZE: 10pt; FONT-STYLE: normal; FONT-VARIANT: normal; FONT-WEIGHT: normal; LINE-HEIGHT: normal; VERTICAL-ALIGN: middle}.Today {COLOR: white; FONT: bold 10pt Arial}</STYLE><META content="MSHTML 5.00.3700.6699" name=GENERATOR></HEAD><BODY leftMargin=0 topMargin=0 marginwidth="0" marginheight="0"><SCRIPT><!-- Begin Configurable Partvar giStartYear = 2001;var giEndYear = 2010;var giCellWidth = 16;var gMonths = new Array("1","2","3","4","5","6","7","8","9","10","11","12");var gcOtherDay = "gray";var gcToggle = "yellow";var gcBG = "#dddddd";var gcTodayBG = "white";var gcFrame = "teal";var gcHead = "white";var gcWeekend = "red";var gcWorkday = "black";var gcCalBG = "#6699cc";//-- End Configurable Part --><!-- Begin Non-editable partvar gcTemp = gcBG;var gdCurDate = new Date();var giYear = gdCurDate.getFullYear();var giMonth = gdCurDate.getMonth()+1;var giDay = gdCurDate.getDate();var tbMonSelect, tbYearSelect;var gCellSet = new Array;var gfPop = parent.document.getElementById();var gdCtrl = new Object;//****************************************************************************// Here, you could modify the date format as you need !//**************************************************************************** function fSetDate(iYear, iMonth, iDay){gdCtrl.value = iYear+"-"+gMonths[iMonth-1]+"-"+iDay; // <--Modify this gfPop.style.visibility = "hidden";}//****************************************************************************// Param: popCtrl is the widget beyond which you want popup this calendar; // dateCtrl is the widget into which you want to put the selected date; //**************************************************************************** function fPopCalendar(popCtrl, dateCtrl, anEvent){anEvent.cancelBubble=true;gdCtrl = parent.document.getElementById(dateCtrl);var pc = parent.document.getElementById(popCtrl);fSetYearMon(giYear, giMonth);var point = fGetXY(pc);with (gfPop.style) {left = point.x-1;top = point.y+pc.offsetHeight+1;visibility = "visible";}}function Point(iX, iY){this.x = iX;this.y = iY;}function fGetXY(aTag){var pt = new Point(aTag.offsetLeft, aTag.offsetTop); do {aTag = aTag.offsetParent;pt.x += aTag.offsetLeft;pt.y += aTag.offsetTop;} while(aTag.tagName!="BODY");return pt;}function fSetSelected(aCell){var iOffset = 0;var iYear = parseInt(tbSelYear.value);var iMonth = parseInt(tbSelMonth.value);aCell.bgColor = gcBG;with (aCell.firstChild){var iDate = parseInt(innerHTML);if (style.color==gcOtherDay)iOffset = (id<10)?-1:1;iMonth += iOffset;if (iMonth<1) {iYear--;iMonth = 12;}else if (iMonth>12){iYear++;iMonth = 1;}}fSetDate(iYear, iMonth, iDate);}function fBuildCal(iYear, iMonth) {var aMonth=new Array();for(i=1;i<7;i++)aMonth[i]=new Array(i);var dCalDate=new Date(iYear, iMonth-1, 1);var iDayOfFirst=dCalDate.getDay();var iDaysInMonth=new Date(iYear, iMonth, 0).getDate();var iOffsetLast=new Date(iYear, iMonth-1, 0).getDate()-iDayOfFirst+1;var iDate = 1;var iNext = 1;for (d = 0; d < 7; d++)aMonth[1][d] = (d<iDayOfFirst)?-(iOffsetLast+d):iDate++;for (w = 2; w < 7; w++)for (d = 0; d < 7; d++)aMonth[w][d] = (iDate<=iDaysInMonth)?iDate++:-(iNext++);return aMonth;}function fDrawCal(iCellWidth) {var WeekDay = new Array("日","一","二","三","四","五","六");var styleTD = " width='"+iCellWidth+"' "; //Coded by Liming Weng(Victor Won) email:victorwon@with (document) {write("<tr>");for(i=0; i<7; i++)write("<td class='CalHead' "+styleTD+">" + WeekDay[i] + "</td>");write("</tr>");for (w = 1; w < 7; w++) {write("<tr>");for (d = 0; d < 7; d++) {write("<td class='CalCell' "+styleTD+"onMouseOver='gcTemp=this.bgColor;this.bgColor=gcToggle;this.bgColor=gcToggle' onMouseOut='this.bgColor=gcTemp;this.bgColor=gcTemp' onclick='fSetSelected(this)'>"); write("<A href='#null' onfocus='this.blur();'>00</A></td>")}write("</tr>");}}}function fUpdateCal(iYear, iMonth) {myMonth = fBuildCal(iYear, iMonth);var i = 0;var iDate = 0;for (w = 0; w < 6; w++)for (d = 0; d < 7; d++)with (gCellSet[(7*w)+d]) {id = i++;if (myMonth[w+1][d]<0) {style.color = gcOtherDay;innerHTML = -myMonth[w+1][d];iDate = 0;}else{style.color = ((d==0)||(d==6))?gcWeekend:gcWorkday;innerHTML = myMonth[w+1][d];iDate++;}parentNode.bgColor =((iYear==giYear)&&(iMonth==giMonth)&&(iDate==giDay))?gcTodayBG:gcBG;parentNode.bgColor = parentNode.bgColor;}}function fSetYearMon(iYear, iMon){tbSelMonth.options[iMon-1].selected = true;if (iYear>giEndYear) iYear=giEndYear;if (iYear<giStartYear) iYear=giStartYear;tbSelYear.options[iYear-giStartYear].selected = true;fUpdateCal(iYear, iMon);}function fPrevMonth(){var iMon = tbSelMonth.value;var iYear = tbSelYear.value;if (--iMon<1) {iMon = 12;iYear--;}fSetYearMon(iYear, iMon);}function fNextMonth(){var iMon = tbSelMonth.value;var iYear = tbSelYear.value;if (++iMon>12) {iMon = 1;iYear++;}fSetYearMon(iYear, iMon);}with (document) {write("<table id='popTable' bgcolor='"+gcCalBG+"' cellspacing='0' cellpadding='0' border='0'><TR>");write("<td align='center'><input type='button' value='<' class='HeadBtn'onClick='fPrevMonth()'>");write(" <select id='tbMonSelect' class='HeadBox'onChange='fUpdateCal(tbSelYear.value, tbSelMonth.value)' Victor='Won'>");for (i=0; i<12; i++)write("<option value='"+(i+1)+"'>"+gMonths[i]+"</option>");write("</SELECT><SELECT id='tbYearSelect' class='HeadBox'onChange='fUpdateCal(tbSelYear.value, tbSelMonth.value)' Victor='Won'>");for(i=giStartYear;i<=giEndYear;i++)write("<OPTION value='"+i+"'>"+i+"</OPTION>");write("</SELECT> <input type='button' value='>' class='HeadBtn'onclick='fNextMonth()'>");write("</td></TR><TR><td align='center'>");write("<DIVstyle='background-color:"+gcFrame+";width:"+((giCellWidth+6)*7+2)+"px;'><tableborder='0' cellpadding='2' >");tbSelMonth = getElementById("tbMonSelect");tbSelYear = getElementById("tbYearSelect");fDrawCal(giCellWidth);gCellSet = getElementsByTagName("A");fSetYearMon(giYear, giMonth);write("</table></DIV></td></TR><TR><TD align='center'>");write("<A href='#null' class='Today' onclick='fSetDate(giYear,giMonth,giDay); this.blur();' onMouseOver='gcTemp=this.style.color;this.style.color=gcToggle'onMouseOut='this.style.color=gcTemp'>今天是: "+giYear+"年"+gMonths[giMonth-1]+"月"+giDay+"日</A>");write("</TD></TR></TD></TR><TR></TR></TABLE>");gfPop.width = getElementById("popTable").offsetWidth;gfPop.height = getElementById("popTable").offsetHeight;}</SCRIPT></BODY></HTML>。
日历控件使用

C#
复制
public void Button1_Click (object sender, System.EventArgs e) {
SelectedDatesCollection theDates = Calendar1.SelectedDates; theDates.Clear(); theDates.Add(new DateTime(2000,2,2)); theDates.Add(new DateTime(2000,2,9)); theDates.Add(new DateTime(2000,2,16)); theDates.Add(new DateTime(2000,2,23)); }
注意
如果设置 SelectedDate,则 SelectedDates 中的所有日期都会被有效地清除。
选择日期范围
调用控件的 SelectedDates 集合的 Add 方法。可按任意顺序添加日期,因为集合将自动对日期进行排序。 集合还强制实现唯一性,因此如果添加的日期已经存在于集合中,则集合将忽略该日期。 下面的示例将日期选定设置为 2000 年 2 月中的每个星期三。 VB
注意 以编程方式设置日期不会引发 SelectionChanged 事件。
选定单个日期
将控件的 SelectedDate 属性设置为 DateTime 类型的表达式。 VB
复制
Calendar1.SelectedDate = Date.Today
C#
复制
Calendar1.SelectedDate = DateTime.Today;
End With
C#
复制
DateTime aDate = DateTime.Today; SelectedDatesCollection theDates = Calendar1.SelectedDates; theDates.Clear(); for (int i = 0;i <Байду номын сангаас 6;i++) {
Excel中找到并添加日历控件的操作方法

Excel中找到并添加日历控件的操作方法推荐文章Excel2007中找回未保存文档的处理方法热度: Excel2007中创建带数据标记折线图的操作方法热度: Excel2007中表格列序号字母改为数字的操作方法热度: Excel2007中设置保护和取消保护工作表的操作方法热度: Excel2007中添加文字水印的操作方法热度:使用电子表格时,经常要输入日期数据,在EXCEL2003版中有一个“日历控件11.0”,用它可以方便的在表格中输入日期。
可以从网上下载这个mscal.ocx文件。
如果电脑中存在mscal.ocx文件,而不能正常使用日历控件,就需要在系统的【开始】-【运行】中输入regsvr32 mscal.OCX 进行注册。
今天,店铺就教大家在Excel中找到并添加日历控件的操作方法。
Excel中找到并添加日历控件的操作步骤如下:下面看一下怎样在EXCEL中添加这个日历控件:打开一个EXCEL工作簿,进入一个工作表中,按“视图-工具栏-控件工具箱”,会调出控件工具箱。
用鼠标点击工具箱中的“其他控件”按钮,会出现下面窗口,用滚动条向下拉动它,从中找到“日历控件11.0”,用鼠标选择它。
(控件后面的版本号可能不同)。
用鼠标选中它后,鼠标指针会变成一个十字形光标,然后在EXCEL窗口中按住鼠标左键拖出一个大小适中的“日历控件”。
把日历控件的选定日期显示在指定单元格中。
用鼠标右键点击这个日历控件,从右键菜单中选“属性”,这时出现一个属性对话框,在里面找到linkedcell 选项,在它右边的格中输入需要链接的单元格名字,这样只要在日历控件中选定一个日期,这个日期就会显示在指定的链接单元格中。
如果屏幕上的日历控件无法被鼠标选中,可按“控件工具箱”上的“设计模式”按钮,就可以用鼠标选中它了。
设置完成后,再次按工具箱上的“退出设计模式”按钮。
设置日历控件的外观:在日历控件上按鼠标右键,选“日历对象-属性”,可调出一个对话框,在这个对话框中可设置日历控件的字体、各部分颜色、显示的日期格式等内容,可根据自己的喜好设置。
fscalendar的用法

fscalendar的用法文件:FSCalendar的用法FSCalendar是一款强大的日历控件,它可以让你轻松地在iOS 和macOS应用程序中实现一个日历。
本文就介绍一下FSCalendar的基本用法。
1、安装FSCalendar要使用FSCalendar,你首先需要安装它:(1)CocoaPods:在你的Podfile文件中添加以下命令即可: pod 'FSCalendar'(2)Carthage:在你的Cartfile文件中添加以下命令即可: github 'WenchaoD/FSCalendar'2、初始化FSCalendar安装完成后,你就可以初始化FSCalendar,添加一个UIView并将其类型设置为FSCalendar,你可以将其设置为任何你喜欢的位置和尺寸,然后将其链接到你的代码,如:@IBOutlet weak var calendarView: FSCalendar!3、设置日历接下来,我们可以设置日历,FSCalendar提供了很多自定义配置,你可以在FSCalendarDataSource和FSCalendarDelegate的协议中实现以下功能:(1)日期选择:可以实现单一日期选择或者多个日期选择。
(2)高亮日期:可以设置高亮某些特定的日期。
(3)日历显示:可以设置日历的外观,包括字体、颜色和外观等。
(4)滚动:可以实现日历的滚动效果。
4、回调事件FSCalendar提供了很多回调事件,例如:(1)日期选择回调:当用户选择日期后,FSCalendar会调用相应的回调方法;(2)滚动回调:当用户滚动日历时,FSCalendar会调用相应的回调方法;(3)标记回调:当用户在日历上添加了标记之后,FSCalendar 会调用相应的回调方法;(4)日期点击回调:当用户点击日期时,FSCalendar会调用相应的回调方法。
实现上述回调方法,可以使日历更加完善。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.日历控件
第一步:
从控件库中拖出两个文本面板和一个矩形框。
一个文本面板控件中输入“选择日期”(标签命名为文本1),另一个输入一个默认日期(标签命名为文本2),编辑文本框控件的属性为:文本框。
第二步:
打开日历控件,这里需要注意下,一般自带控件库中是没有日历控件的,这里可以在网上下载一个,我这里直接用一个之前已经做好的自定义控件:
第三步:
将刚才的日历控件组合成一个控件,右键转化为动态面板,设置标签为:日历控件,将其拖动到文本框下方,设置为隐藏,如图:
2.添加事件
第一步:
点击文本框2,添加OnClick事件,具体设置如下图:
第二步:
双击“日历控件”下的动态面板,选择26添加事件,设置如下图:
1) 设置文本2的值,即选择26时,将选中的值等于文本2;
2) 选中的同时需要隐藏日历控件;
(此处数字随便选取,由于axure本身的局限性,如果想查个多个选中日期的效果,按照此步骤多设置几个数字即可)
第三步:
选中20,重复第二步的操作;(这样选择26号和14号都可以传递到文本2中)
设置好之后点击保存,生成网页就能看到效果了。
