日历控件
VB日历控件1

演示程序
计算机网络教研室
使用日历控件Calendar
1、引入日历控件Calendar
计算机网络教研室
使用日历控件Calendar
2、使用日历控件Calendar
计算机网络教研室
使用日历控件Calendar
3、设置日历控件Calendar的“常规”属性
计算机网络教研室
使用日历控件Calendar
TextBox
计算机网络教研室
备忘录程序界面设计
3、Form3的界面
RichTextBox
计算机网络教研室
备忘录程序设计思路
1、利用时钟来设计动画的钟表; 2、利用“菜单”调用与卸载各个窗 体; 3、利用FSO来写入每日记事; 4、利用FSO来查看每日记事。
计算机网络教研室
学生上机实战
学生进行界面设计
计算机网络教研室
学生上机实战
学生进行日历控件的练习(参 看第195页)
计算机网络教研室
备忘录程序界面设计
1、Form1的界面 Calendar
时钟的组成: 数字:用Label 指针:用Line 中心点:Shape 外圆:S录程序界面设计
2、Form2的界面
计算机网络教研室
课堂小结
本节主要学习了如下内容:
日历控件的属性
日历控件的事件
计算机网络教研室
同学们辛苦了,再见!
计算机网络教研室
不要找人错处, 应找补救的办法; 怨言是人人会说的。
日历控件的使用
计算机网络教研室
目录
1 2
3
提出与演示任务 调用Calendar控件 设置Calendar控件的属 性 备忘录程序设计思路
4
计算机网络教研室
日历控件

function PopupCalendar(InstanceName){///Global Tagthis.instanceName=InstanceName;///Propertiesthis.separator="-"this.oBtnTodayTitle="Today"this.oBtnCancelTitle="Cancel"this.weekDaySting=new Array("日","一","二","三","四","五","六");this.monthSting=new Array("一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月");this.Width=200;this.currDate=new Date();this.today=new Date();this.startYear=1900;this.endYear=2050;///Cssthis.normalfontColor="#666666";this.selectedfontColor="red";this.divBorderCss="1px solid #BCD0DE";this.titleTableBgColor="#98B8CD";this.tableBorderColor="#CCCCCC"///Methodthis.Init=CalendarInit;this.Fill=CalendarFill;this.Refresh=CalendarRefresh;this.Restore=CalendarRestore;///HTMLObjectthis.oTaget=null;this.oPreviousCell=null;this.sDIVID=InstanceName+"_Div";this.sTABLEID=InstanceName+"_Table";this.sMONTHID=InstanceName+"_Month";this.sYEARID=InstanceName+"_Year";this.sTODAYBTNID=InstanceName+"_TODAYBTN";}function CalendarInit() ///Create panel{var sMonth,sYearsMonth=this.currDate.getMonth();sYear=this.currDate.getYear();htmlAll="<div id='"+this.sDIVID+"' style='display:none;position:absolute;width:300px;border:"+this.divBorderCss+";padding:2px;background-color:#FFFFFF'>";htmlAll+="<div align='center'>";/// MonthhtmloMonth="<select id='"+this.sMONTHID+"' onchange=CalendarMonthChange("+this.instanceName+") style='width:50%'>";for(i=0;i<12;i++){htmloMonth+="<option value='"+i+"'>"+this.monthSting[i]+"</option>";}htmloMonth+="</select>";/// YearhtmloYear="<select id='"+this.sYEARID+"' onchange=CalendarYearChange("+this.instanceName+") style='width:50%'>";for(i=this.startYear;i<=this.endYear;i++){htmloYear+="<option value='"+i+"'>"+i+"</option>";}htmloYear+="</select></div>";/// DayhtmloDayTable="<table id='"+this.sTABLEID+"' width='100%' border=0 cellpadding=0 cellspacing=1 bgcolor='"+this.tableBorderColor+"'>";htmloDayTable+="<tbody bgcolor='#ffffff'style='font-size:13px'>";for(i=0;i<=6;i++){if(i==0)htmloDayTable+="<tr bgcolor='" + this.titleTableBgColor + "'>";elsehtmloDayTable+="<tr>";for(j=0;j<7;j++){if(i==0){htmloDayTable+="<td height='20' align='center' valign='middle' style='cursor:hand'>";htmloDayTable+=this.weekDaySting[j]+"</td>"}else{htmloDayTable+="<td height='20' align='center' valign='middle' style='cursor:hand'";htmloDayTable+="onmouseover=CalendarCellsMsOver("+this.instanceName+")";htmloDayTable+="onmouseout=CalendarCellsMsOut("+this.instanceName+")";htmloDayTable+=" onclick=CalendarCellsClick(this,"+this.instanceName+")>";htmloDayTable+=" </td>"}}htmloDayTable+="</tr>";}htmloDayTable+="</tbody></table>";/// Today ButtonhtmloButton="<div align='center' style='padding:3px'>"htmloButton+="<button id='"+this.sTODAYBTNID+"' style='width:40%;border:1px solid #BCD0DE;background-color:#eeeeee;cursor:hand'"htmloButton+="onclick=CalendarTodayClick("+this.instanceName+")>"+this.oBtnTodayTitle+"</button> "htmloButton+="<button style='width:40%;border:1px solid #BCD0DE;background-color:#eeeeee;cursor:hand'"htmloButton+="onclick=CalendarCancel("+this.instanceName+")>"+this.oBtnCancelTitle+"</button> "htmloButton+="</div>"/// AllhtmlAll=htmlAll+htmloMonth+htmloYear+htmloDayTable+htmloButton+"</div>";document.write(htmlAll);this.Fill();}function CalendarFill() ///{varsMonth,sYear,sWeekDay,sToday,oTable,currRow,MaxDay,iDaySn,sIndex,rowIndex,cellIndex,oSelec tMonth,oSelectYearsMonth=this.currDate.getMonth();sYear=this.currDate.getYear();sWeekDay=(new Date(sYear,sMonth,1)).getDay();sToday=this.currDate.getDate();iDaySn=1oTable=document.all[this.sTABLEID];currRow=oTable.rows[1];MaxDay=CalendarGetMaxDay(sYear,sMonth);oSelectMonth=document.all[this.sMONTHID]oSelectMonth.selectedIndex=sMonth;oSelectYear=document.all[this.sYEARID]for(i=0;i<oSelectYear.length;i++){if(parseInt(oSelectYear.options[i].value)==sYear)oSelectYear.selectedIndex=i;}////for(rowIndex=1;rowIndex<=6;rowIndex++){if(iDaySn>MaxDay)break;currRow = oTable.rows[rowIndex];cellIndex = 0;if(rowIndex==1)cellIndex = sWeekDay;for(;cellIndex<currRow.cells.length;cellIndex++){if(iDaySn==sToday){currRow.cells[cellIndex].innerHTML="<fontcolor='"+this.selectedfontColor+"'><i><b>"+iDaySn+"</b></i></font>";this.oPreviousCell=currRow.cells[cellIndex];}else{currRow.cells[cellIndex].innerHTML=iDaySn;currRow.cells[cellIndex].style.color=this.normalfontColor;}CalendarCellSetCss(0,currRow.cells[cellIndex]);iDaySn++;if(iDaySn>MaxDay)break;}}}function CalendarRestore() /// Clear Data{var i,j,oTableoTable=document.all[this.sTABLEID]for(i=1;i<oTable.rows.length;i++){for(j=0;j<oTable.rows[i].cells.length;j++){CalendarCellSetCss(0,oTable.rows[i].cells[j]);oTable.rows[i].cells[j].innerHTML=" ";}}}function CalendarRefresh(newDate) ///{this.currDate=newDate;this.Restore();this.Fill();}function CalendarCellsMsOver(oInstance) /// Cell MouseOver {var myCell = event.srcElement;CalendarCellSetCss(0,oInstance.oPreviousCell);if(myCell){CalendarCellSetCss(1,myCell);oInstance.oPreviousCell=myCell;}}function CalendarCellsMsOut(oInstance) ////// Cell MouseOut {var myCell = event.srcElement;CalendarCellSetCss(0,myCell);}function CalendarYearChange(oInstance) /// Year Change {var sDay,sMonth,sYear,newDatesDay=oInstance.currDate.getDate();sMonth=oInstance.currDate.getMonth();sYear=document.all[oInstance.sYEARID].valuenewDate=new Date(sYear,sMonth,sDay);oInstance.Refresh(newDate);}function CalendarMonthChange(oInstance) /// Month Change {var sDay,sMonth,sYear,newDatesDay=oInstance.currDate.getDate();sMonth=document.all[oInstance.sMONTHID].valuesYear=oInstance.currDate.getYear();newDate=new Date(sYear,sMonth,sDay);oInstance.Refresh(newDate);}function CalendarCellsClick(oCell,oInstance){var sDay,sMonth,sYear,newDatesYear=oInstance.currDate.getFullYear();sMonth=oInstance.currDate.getMonth();sDay=oInstance.currDate.getDate();if(oCell.innerText!=" "){sDay=parseInt(oCell.innerText);if(sDay!=oInstance.currDate.getDate()){newDate=new Date(sYear,sMonth,sDay);oInstance.Refresh(newDate);}}sDateString=sYear+oInstance.separator+CalendarDblNum(sMonth+1)+oInstance.separator+ CalendarDblNum(sDay); ///return sDateStringif(oInstance.oTaget.tagName.toLowerCase()=="input")oInstance.oTaget.value = sDateString;CalendarCancel(oInstance);return sDateString;}function CalendarTodayClick(oInstance) /// "Today" button Change{oInstance.Refresh(new Date());var sDay,sMonth,sYear,newDatesYear=oInstance.currDate.getFullYear();sMonth=oInstance.currDate.getMonth();sDay=oInstance.currDate.getDate();sDateString=sYear+oInstance.separator+CalendarDblNum(sMonth+1)+oInstance.separator+ CalendarDblNum(sDay); ///return sDateStringif(oInstance.oTaget.tagName.toLowerCase()=="input")oInstance.oTaget.value = sDateString;CalendarCancel(oInstance);return sDateString;}function getDateString(oInputSrc,oInstance){if(oInputSrc&&oInstance){var CalendarDiv=document.all[oInstance.sDIVID];oInstance.oTaget=oInputSrc;CalendarDiv.style.pixelLeft=CalendargetPos(oInputSrc,"Left");CalendarDiv.style.pixelTop=CalendargetPos(oInputSrc,"Top") + oInputSrc.offsetHeight;CalendarDiv.style.display=(CalendarDiv.style.display=="none")?"":"none";}}function CalendarCellSetCss(sMode,oCell) /// Set Cell Css{// sMode// 0: OnMouserOut 1: OnMouseOverif(sMode){oCell.style.border="1px solid #5589AA";oCell.style.backgroundColor="#BCD0DE";}else{oCell.style.border="1px solid #FFFFFF";oCell.style.backgroundColor="#FFFFFF";}}function CalendarGetMaxDay(nowYear,nowMonth) /// Get MaxDay of current month {var nextMonth,nextYear,currDate,nextDate,theMaxDaynextMonth=nowMonth+1;if(nextMonth>11){nextYear=nowYear+1;nextMonth=0;}else{nextYear=nowYear;}currDate=new Date(nowYear,nowMonth,1);nextDate=new Date(nextYear,nextMonth,1);theMaxDay=(nextDate-currDate)/(24*60*60*1000);return theMaxDay;}function CalendargetPos(el,ePro) /// Get Absolute Position{var ePos=0;while(el!=null){ePos+=el["offset"+ePro];el=el.offsetParent;}return ePos;}function CalendarDblNum(num){if(num < 10)return "0"+num;elsereturn num;}function CalendarCancel(oInstance) ///Cancel {var CalendarDiv=document.all[oInstance.sDIVID];if(CalendarDiv.style.display==""){CalendarDiv.style.display="none";}}。
CMonthCalCtrl日历控件的使用

CMonthCalCtrl⽇历控件的使⽤本⽂详细阐述了基本⽇历控件的属性、⽅法以及简易使⽤代码。
Win32 API提供了⼀个显⽰⽇期的⽇历控件,⽇期的显⽰模式是基于控制⾯板中的区域性设置或者说是依赖于⽤户的操作系统。
CMonthCalCtrl对象封装了⽇历控件的功能。
⽇历控件提供给⽤户⼀个简易的⽇历界⾯,⽤户可以⽤于选择⽇期。
⼀、⽇历控件简介Win32 API提供了⼀个显⽰⽇期的彩⾊⽇历控件,⽇期的显⽰模式是基于控制⾯板中的区域性设置或者说是依赖于⽤户的操作系统(具体⽅法:更换操作系统语⾔和区域设置)。
具体的⽇历控件如下图⼀所⽰:标题条包含两个按钮和两个标签,左边的按钮准许⽤户单击选择前⼀个⽉份,单击右边的按钮选择下⼀个⽉份。
左边的标签显⽰当前选择的年份,右边的标签显⽰当前的⽉份。
左键单击左边的“年份”标签,显⽰出微调按钮,通过单击按钮或者上下键来选择相应的年份,此“年份”标签不可⾃⼰录⼊。
左键单击右边的“⽉份”标签,显⽰可选的⽉份信息,根据需要进⾏选择。
⽇历控件有较多属性,可以根据需要⾃⾏设定。
属性列表如下图所⽰。
其中No Trailing Dates、Short Days Of Week以及Keep Selection on Navigation 属性只适⽤于Vista操作系统。
⼆、创建⽇历控件通常可以在窗⼝、对话框、⼯具条及其他任何容器窗⼝中创建⽇历控件。
下⾯以对话框为例,创建⽇历控件。
⽇历控件对应着CMonthCalCtrl类,所以要动态创建⼀个⽇历控件,需要声明⼀个CMonthCalCtrl变量或指向CMonthCalCtrl的指针,⾸先在对话框对应的头⽂件中添加代码,如下绿⾊注释下所⽰:然后让变量绑定⽇历控件的ID,代码如下:CMonthCalCtrl类同MFC中其他控件对应的类⼀样,提供了⼀个Create()⽅法⽤来在容器窗⼝中动态创建⽇历控件,代码如下:m_CtrlDate=new CMonthCalCtrl;m_CtrlDate->Create(WS_TABSTOP |WS_CHILD | WS_VISIBLE | WS_BORDER |MCS_SHORTDAYSOFWEEK| MCS_NOTRAILINGDATES | MCS_NOTODAY|MCS_WEEKNUMBERS,CPoint(300, 80), this, 0x224);//以|分割的选项(控件样式)可选三、⽇历控件属性操作作为⼀个可视化对象,⽇历控件可以⽤不同的颜⾊来表现背景、星期⽇、标题条⽂本、标题条背景等,可以通过修改程序来更换这些颜⾊。
excel表格中插入日历控件的教程

excel表格中插入日历控件的教程
Excel中经常需要插入日历控件给用户提供选择日期,日历控件具体该如何插入呢?下面是由店铺分享的excel表格中插入日历控件的教程,以供大家阅读和学习。
excel表格中插入日历控件的教程:
插入日历控件步骤1:单击“开发工具”选项卡下的“控件”工作组中的“插入”命令,在弹出的的对话框中单击最右下角的“更多控件”选项,如下图所示:
插入日历控件步骤2:在弹出的“其他控件”对话框中拖动右边的滚动条直至找到“Microsoft Date And Time Picker Control”,然后单击确定,如下图所示:
插入日历控件步骤3:然后单击鼠标左键不放往左右拖开即可插入一个日历控件,此时“控件”工作组处于“设计模式”,这时候的日历控件还处于设计模式,还不能使用,如下图所示:
插入日历控件步骤4:单击“设计模式”按钮,取消它的选中状态,此时日历控件可以使用了。
如下图所示:。
日历控件——测试用例

⽇历控件——测试⽤例
对于系统中的⽇期范围控件1、有⽆默认项或默认⽂案
2、选择⽇期后是否正确会显到页⾯上,并且格式正确
3、起⽌⽇期校验:开始时间<结束时间的测试
4、通过左右按钮进⾏年和⽉的选择,是否正确;
5、通过下拉框直接选择年和⽉,是否正确;
6、点击clear 按钮是否可以正确清空输⼊框⽇期;
7、点控件的 close 按钮不修改⽇期,返回页⾯。
8、刷新界⾯后,输⼊框的⽇期是否没有变化
9、起⽌⽇期控件,有⽆最多查询间隔控制
对于系统中选择⽇的控件1、有⽆默认项或默认⽂案
2、选择⽇期后是否正确回显到页⾯上,并且格式正确
3、通过左右按钮进⾏年和⽉的选择,是否正确;
4、通过下拉框直接选择年和⽉,是否正确
5、是否可以⼿⼯修改输⼊框
6、点击clear 按钮是否可以正确清空输⼊框⽇期;
7、点控件的 close 按钮不修改⽇期,返回页⾯。
8、刷新界⾯后,输⼊框的⽇期是否没有变化
对于系统中带快捷选项的选择⽇期范围控件1、有⽆默认项或默认⽂案
2、选择⽇期后是否正确会显到页⾯上,并且格式正确
3、起⽌⽇期校验:开始时间<结束时间的测试
4、通过左右按钮进⾏年和⽉的选择,是否正确;
5、通过快捷键选择是否选中快捷键包含的⽇期会回显
6、点击clear 按钮是否可以正确清空输⼊框⽇期;
7、点控件的 close 按钮不修改⽇期,返回页⾯。
8、刷新界⾯后,输⼊框的⽇期是否没有变化
9、起⽌⽇期控件,有⽆最多查询间隔控制。
JavaSwing日历控件

Java swing日历控件,界面精美,使用方便,能用于个人作品首先,声明一点,这个控件是我从一套据说价值九百多美元的swing类包中提取出来,并加以修改的,所以:
一,你不能把该控件用于任何商业产品中。
二,该控件没有源代码。
(DatePicker.java除外,这个是我加进去的)
三,该控件可以用于你的个人作品中。
截图如下:
使用之前请把datepicker.jar导入classpath中
使用方法如下:
DatePicker datepick = new DatePicker();
或者
datepick = new DatePicker(date,DefaultFormat,font,dimension);//自定义参数值
//各参数含义如下
//参数1 设置该控件的初始值(可选)
//参数2 设置日期的格式(可选)
//参数3 设置该控件的字体(可选)
//参数3 设置该控件的大小(可选)
//该控件继承自JComponent ,它继承了Jcomponent的属性
datepick.setTimePanleVisible(true);//设置时钟面板可见
atepick.setHightlightdays(hilightDays, Color.red);//设置一个月份中需要高亮显示的日子
datepick.setDisableddays(disabledDays);//设置一个月份中不需要的日子,呈灰色显示。
Calendar(日历控件)

DateTime的只读属性
属性名称说明
Date返回日期部分
Day返回月份中的日期
DayOfWeek返回一周中的日期,如Friday,Saturday等
DayOfYear返回年份中的日期
Hour返回小时部分
Millisecond返回毫秒部分
Minute返回分钟部分
Month返回月部分
DayRender事件处理程序接收两个DayRenderEventArgs类型的参数。
该对象有两个属性,它们可以用编程方式读取:
Cell表示要呈现的单元格的表格单元格对象。
Day表示呈现在单元格中日期的CalendarDay对象。
例如:
添加事件:
OnDayRender="Calendar1_DayRender"
VisibleDate显示月份的任意日期
在Calendar中选择日期
如果需要让用户可以选择一天、一周或一个月,则必须设置SelectionMode属性。
CalendarSelectionMode枚举成员
Day允许用户选择单个日期。这是默认值
DayWeek允许用户选择单个日期或整周
DayWeekMonth允许用户选择单个日期、周或整个月
IsToday指示该日期是否是今天
IsWeekend指示该日期是否是周末
VisibleMonthChanged事件当用户单击标题标头上的下个月或上个月导航控件时发生
例如:
添加事件:
OnVisibleMonthChanged="Calendar1_VisibleMonthChanged"
事件处理程序:
Second返回秒部分
.NET4.0 日历控件

FirstDayOfWeek="{Default,Monday,Tuesday,Wednesday,Thursday,
Friday,Saturday,Sunday}"
NextMonthText="…"
ShowNextPrevMonth="True" NextMonthText="[Next]"
SelectedDayStyle-BackColor="#DBDBDB"
OnSelectionChanged="calA_SC"/>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
4.0
Calendar日历控件用于在浏览器中显示日历,该控件可显示某个月的日历并允许用户选择日期,也可以跳到前一个或下一个月。Calendar日历控件的声明语法如下所示,基本属性如表6-15所示。
<ASP:Calendar Runat="Server" Id="…"
Cellpadding="n"
用于选择一周或整个月的链接的列的样式。
下面是一个简单使用日历控件的实例,代码如下所示。
文件名:Calendar.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Calendar.aspx.cs" Inherits="Calendar" %>
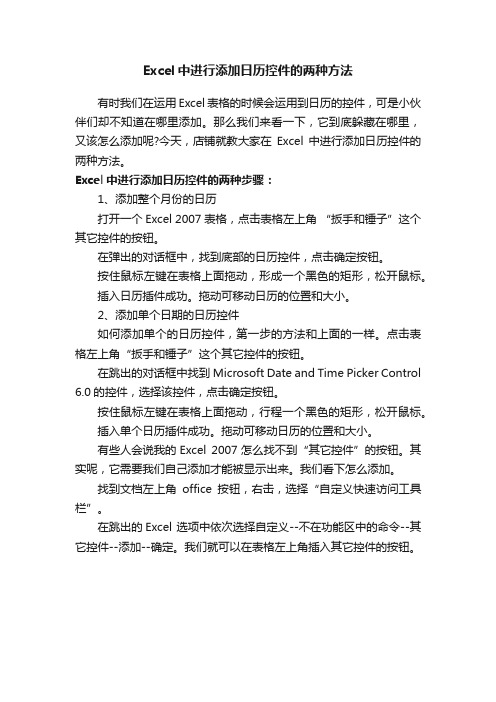
Excel中进行添加日历控件的两种方法

Excel中进行添加日历控件的两种方法
有时我们在运用Excel表格的时候会运用到日历的控件,可是小伙伴们却不知道在哪里添加。
那么我们来看一下,它到底躲藏在哪里,又该怎么添加呢?今天,店铺就教大家在Excel中进行添加日历控件的两种方法。
Excel中进行添加日历控件的两种步骤:
1、添加整个月份的日历
打开一个Excel 2007表格,点击表格左上角“扳手和锤子”这个其它控件的按钮。
在弹出的对话框中,找到底部的日历控件,点击确定按钮。
按住鼠标左键在表格上面拖动,形成一个黑色的矩形,松开鼠标。
插入日历插件成功。
拖动可移动日历的位置和大小。
2、添加单个日期的日历控件
如何添加单个的日历控件,第一步的方法和上面的一样。
点击表格左上角“扳手和锤子”这个其它控件的按钮。
在跳出的对话框中找到Microsoft Date and Time Picker Control 6.0的控件,选择该控件,点击确定按钮。
按住鼠标左键在表格上面拖动,行程一个黑色的矩形,松开鼠标。
插入单个日历插件成功。
拖动可移动日历的位置和大小。
有些人会说我的Excel 2007怎么找不到“其它控件”的按钮。
其实呢,它需要我们自己添加才能被显示出来。
我们看下怎么添加。
找到文档左上角office按钮,右击,选择“自定义快速访问工具栏”。
在跳出的Excel 选项中依次选择自定义--不在功能区中的命令--其它控件--添加--确定。
我们就可以在表格左上角插入其它控件的按钮。
关于如何在EXCEL中添加日历控件,最全最好的方法

1、选择excel的常规里选择显示开发工具图表1 选择自定义工具栏选择开发工具图表2选择开发工具2、选择插入-〉表单控件-〉其它选择其它图表3选择其它控件图表4选择日历控件3、双击界面控件,在‘通用’加入如下代码(注意:Target.Column = 4里的是指D 列就是固定的4列,G列是7列,而不是sheet里D,G列真实对应的第几列:Private Sub Calendar1_Click(ActiveCell = Format(Calendar1.Value, "yyyy-mm-dd" '设置日期格式,此工作可以直接通过设置某列单元格格式一次性完成Calendar1.Visible = False '单击日历控件后隐藏之End SubPrivate Sub Worksheet_SelectionChange(ByVal Target As RangeIf Target.Column = 4 Then 'D列为日期输入列,只对应excel的字母列,例如D对应4, 'G对应7,不是实际的显示列对应的数字Calendar1.Left = Target.Left + Target.Width '设置日历控件弹出后的位置Calendar1.Top = Target.Top + Target.Height '同上Calendar1.Value = Date '设置默认日期为系统日期Calendar1.Visible = True '使日历控件可见ElseIf Target.Column = 5 Then 'E列为日期输入列Calendar1.Left = Target.Left + Target.WidthCalendar1.Top = Target.Top + Target.HeightCalendar1.Value = DateCalendar1.Visible = TrueElseIf Target.Column = 6 Then 'F列为日期输入列Calendar1.Left = Target.Left + Target.WidthCalendar1.Top = Target.Top + Target.HeightCalendar1.Value = DateCalendar1.Visible = TrueElseCalendar1.Visible = False '单击其他列时隐藏日历控件End IfEnd Sub 保存。
日历控件使用说明

轻量级的日历控件(适合移动端)
图片展示
图1. 主图样式
1.蓝色字体是当前日期;蓝色圆圈背景是选中的日期;
2.上方的箭头是切换月份;
3.日期那边可以左右滑动,切换天数;
参数修改介绍
样式修改:
1.打开index.html,在其头部有控制td样式和today,focus类。
如下图
2.td对应的就是日期的样式;today就是当前日期;focus就是选中的日期;可
以根据自己的需要进行修改。
左右侧滑修改:
1.为了方便大家在PC端的测试,特意将移动端的左右侧滑效果模拟出来,大
家如果要在移动端使用,只需要修改下列代码,如下图;
2.滑动时天数修改:滑动时调用changeData(type)方法,方法介绍如下图:
下载地址
百度云盘:/s/1c0zW7te。
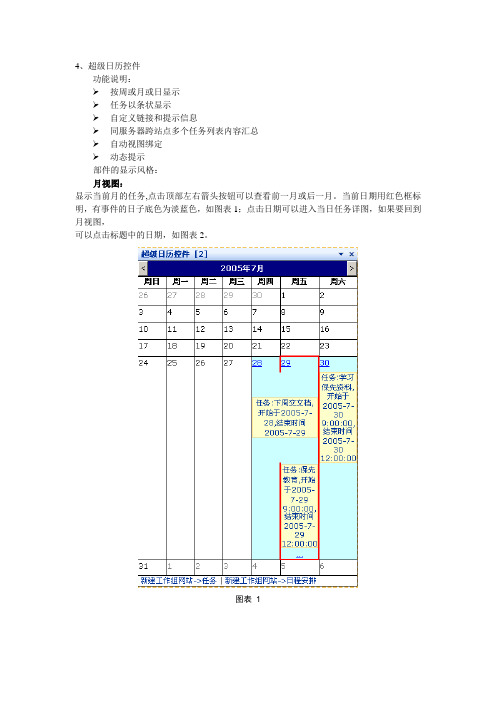
日历控件的使用

4、超级日历控件功能说明:按周或月或日显示任务以条状显示自定义链接和提示信息同服务器跨站点多个任务列表内容汇总自动视图绑定动态提示部件的显示风格:月视图:显示当前月的任务,点击顶部左右箭头按钮可以查看前一月或后一月。
当前日期用红色框标明,有事件的日子底色为淡蓝色,如图表1;点击日期可以进入当日任务详图,如果要回到月视图,可以点击标题中的日期,如图表2。
图表 1图表 2周视图:显示当前星期的任务,点击顶部左右箭头按钮可以查看前一周或后一周视图。
当前日期用红色框标明,有事件的日子底色为淡蓝色如图表1,点击日期可以进入当日任务详图,如果要回到周视图,可以点击标题中的日期,如图表2。
图表 1日视图:显示当天的所有任务,点击顶部左右箭头按钮可以查看前一日或后一日视图。
有事件的日子底色为淡蓝色,点击标题中的月份可以回到该月视图,如果是从周视图进来的则回到所在周视图。
如图表3:图表 3此web部件的使用方法与属性设置:与其他web部件的做法一样,直接将虚拟服务器库中的超级日历控件web部件拖入页面的相应位置。
如下图所示:部件属性说明:日历显示控制1、显示类型:a)按月:显示当前月的所有任务b)按周:显示当前周的所有任务c)按日:显示当天的所有任务2、显示任务条是否显示任务条,不显示任务条可以节省显示空间,有任务的日子显示为淡蓝色,如图:3、显示新建按钮是否显示新建事件的链接,格式为“新建+视图名”。
如果视图内容来自多个文档库则显示多个链接。
如图:4、链接的打开窗口名称:指定视图中,新建事件和事件链接打开的窗口日历内容设置1、开始时间字段名:引用的列表中作为开始时间的字段名称,字段名称即为栏名2、结束时间字段名:引用的列表中作为结束时间的字段名称,字段名称即为栏名3、内容显示格式a)事件在任务条中的显示文字,如图:b)格式为“xxxx[字段名]xxxx”,“字段名”是列表中的字段,“xxx”为任何文字,允许使用多个字段,例如:有一任务开始于2005-7-28,结束于2005-7-29,任务名为“下周交文档”,如果内容显示格式设为“任务:[标题],开始于[开始时间],结束时间[结束时间]”,最终显示为“任务:下周交文档,开始于2005-7-28,结束时间2005-7-29”,如图所示:c)缺省值:[标题]4、链接格式:a)事件在任务条中的显示文字的链接b)缺省值:“[listurl]/DispForm.aspx?ID=[ID]”打开该任务的浏览页面(不适用于文档库类型)c)[listurl] 专用字段,为列表所在链接5、提示内容显示格式:a)事件在任务条中的显示文字的链接的提示信息b)格式为“xxxx[字段名]xxxx”,“字段名”是列表中的字段,“xxx”为任何文字,允许使用多个字段c)缺省值:[标题]6、最大任务数量显示在视图中的最大任务数量,如果任务数量超出了数量最大值,将只显示距当前日期最近的时间范围内的任务7、每天最大任务显示行数,缺省值为10条a) 任务条在一天中最多显示的行数b)如果当天最多显示的行数不足以显示所有任务则,在还有未显示出来的日期下显示“…”链接,鼠标移上去,可以看到未显示出来的任务信息,如图:a)本参数对日视图不起作用8、指定列表名称a)指定部件的内容源是由起始站点url和最大深度设置的范围内的所有以该名称命名的所有列表b)多个名称可以用“;”分开c)可指定以某名称命名的列表根据某视图的筛选条件进行内容筛选,格式为“列表名称[视图名]”,也可以对一个列表指定多个视图,格式为“列表名称[视图1名] [视图2名] [视图3名]”,例如:“任务[我的任务] [没有完成的任务]”2、起始站点url, 空为当前站点,多目标时用“;”分割a)指定本部件的内容源所在的站点例如:http://10.3.52.104/sites/sntinfo,部件从查找指定站点及其子站所有满足最大深度及指定列表名称的列表b)指定本部件的内容源所在的列表,格式为:“站点路径#列表名称”,例如:”http://10.3.52.104/sites/sntinfo#任务”c)指定本部件的内容源所在的列表,且以指定视图的筛选条件筛选,格式为:“站点路径#列表名称[视图名]”例如:”http://10.3.52.104/sites/sntinfo#任务[我的任务] [没有完成的任务]”d)多个内容源可以用“;”分开,例如:”http://10.3.52.104/sites/sntinfo#任务[我的任务][没有完成的任务]; http://10.3.52.104/sites/sntinfo#事件; http://10.3.52.104/sites/lad”e)路径支持门户中使用的宏替换,如:i._EX_THISSITE_ii._EX_ROOTSITE_iii._EX_HOSTNAME_3、最大深度a)控制从指定站点查找子站点的最大深度b)缺省值为0。
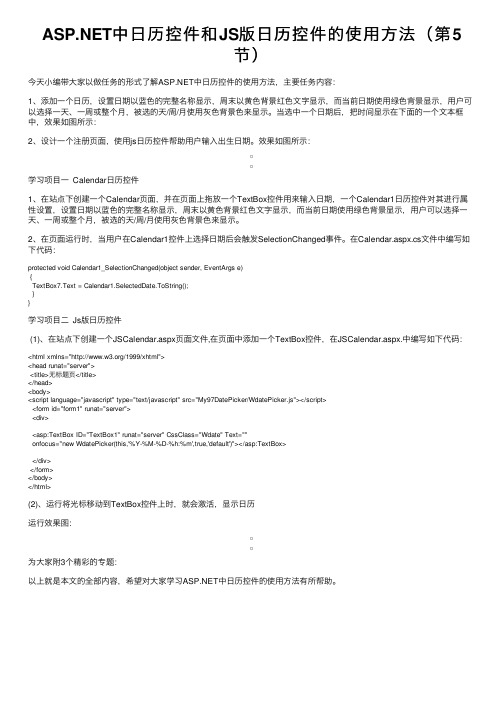
ASP.NET中日历控件和JS版日历控件的使用方法(第5节)

中⽇历控件和JS版⽇历控件的使⽤⽅法(第5节)今天⼩编带⼤家以做任务的形式了解中⽇历控件的使⽤⽅法,主要任务内容:1、添加⼀个⽇历,设置⽇期以蓝⾊的完整名称显⽰,周末以黄⾊背景红⾊⽂字显⽰,⽽当前⽇期使⽤绿⾊背景显⽰,⽤户可以选择⼀天、⼀周或整个⽉,被选的天/周/⽉使⽤灰⾊背景⾊来显⽰。
当选中⼀个⽇期后,把时间显⽰在下⾯的⼀个⽂本框中,效果如图所⽰:2、设计⼀个注册页⾯,使⽤js⽇历控件帮助⽤户输⼊出⽣⽇期。
效果如图所⽰:学习项⽬⼀ Calendar⽇历控件1、在站点下创建⼀个Calendar页⾯,并在页⾯上拖放⼀个TextBox控件⽤来输⼊⽇期,⼀个Calendar1⽇历控件对其进⾏属性设置,设置⽇期以蓝⾊的完整名称显⽰,周末以黄⾊背景红⾊⽂字显⽰,⽽当前⽇期使⽤绿⾊背景显⽰,⽤户可以选择⼀天、⼀周或整个⽉,被选的天/周/⽉使⽤灰⾊背景⾊来显⽰。
2、在页⾯运⾏时,当⽤户在Calendar1控件上选择⽇期后会触发SelectionChanged事件。
在Calendar.aspx.cs⽂件中编写如下代码:protected void Calendar1_SelectionChanged(object sender, EventArgs e){TextBox7.Text = Calendar1.SelectedDate.ToString();}}学习项⽬⼆ Js版⽇历控件(1)、在站点下创建⼀个JSCalendar.aspx页⾯⽂件,在页⾯中添加⼀个TextBox控件,在JSCalendar.aspx.中编写如下代码:<html xmlns="/1999/xhtml"><head runat="server"><title>⽆标题页</title></head><body><script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script><form id="form1" runat="server"><div><asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text=""onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox></div></form></body></html>(2)、运⾏将光标移动到TextBox控件上时,就会激活,显⽰⽇历运⾏效果图:为⼤家附3个精彩的专题:以上就是本⽂的全部内容,希望对⼤家学习中⽇历控件的使⽤⽅法有所帮助。
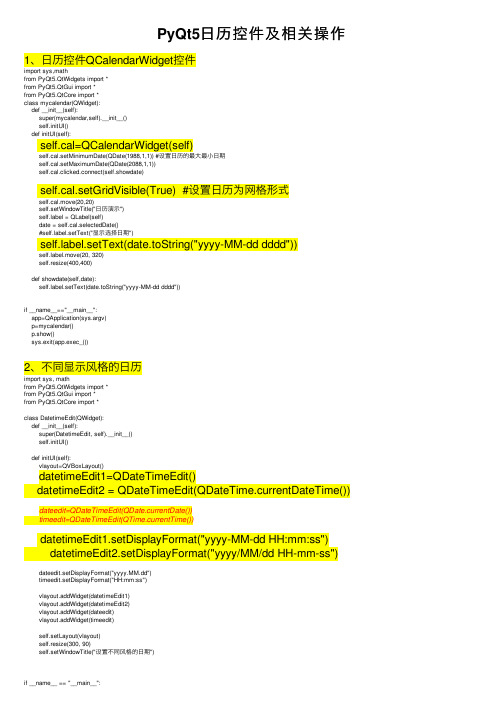
PyQt5日历控件及相关操作

PyQt5⽇历控件及相关操作1、⽇历控件QCalendarWidget控件import sys,mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class mycalendar(QWidget):def __init__(self):super(mycalendar,self).__init__()self.initUI()def initUI(self):self.cal=QCalendarWidget(self)self.cal.setMinimumDate(QDate(1988,1,1)) #设置⽇历的最⼤最⼩⽇期self.cal.setMaximumDate(QDate(2088,1,1))self.cal.clicked.connect(self.showdate)self.cal.setGridVisible(True) #设置⽇历为⽹格形式self.cal.move(20,20)self.setWindowTitle("⽇历演⽰")bel = QLabel(self)date = self.cal.selectedDate()#bel.setText("显⽰选择⽇期")bel.setText(date.toString("yyyy-MM-dd dddd"))bel.move(20, 320)self.resize(400,400)def showdate(self,date):bel.setText(date.toString("yyyy-MM-dd dddd"))if __name__=="__main__":app=QApplication(sys.argv)p=mycalendar()p.show()sys.exit(app.exec_())2、不同显⽰风格的⽇历import sys, mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class DatetimeEdit(QWidget):def __init__(self):super(DatetimeEdit, self).__init__()self.initUI()def initUI(self):vlayout=QVBoxLayout()datetimeEdit1=QDateTimeEdit()datetimeEdit2 = QDateTimeEdit(QDateTime.currentDateTime()) dateedit=QDateTimeEdit(QDate.currentDate())timeedit=QDateTimeEdit(QTime.currentTime())datetimeEdit1.setDisplayFormat("yyyy-MM-dd HH:mm:ss")datetimeEdit2.setDisplayFormat("yyyy/MM/dd HH-mm-ss") dateedit.setDisplayFormat("yyyy.MM.dd")timeedit.setDisplayFormat("HH:mm:ss")vlayout.addWidget(datetimeEdit1)vlayout.addWidget(datetimeEdit2)vlayout.addWidget(dateedit)vlayout.addWidget(timeedit)self.setLayout(vlayout)self.resize(300, 90)self.setWindowTitle("设置不同风格的⽇期")if __name__ == "__main__":app = QApplication(sys.argv)p = DatetimeEdit()p.show()sys.exit(app.exec_())3、⽇历控件QDateEdit控件,⽇历的⾼级操作import sys, mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class DatetimeEdit(QWidget):def __init__(self):super(DatetimeEdit, self).__init__()self.initUI()def initUI(self):vlayout=QVBoxLayout()datetimeEdit1=QDateTimeEdit()datetimeEdit2 = QDateTimeEdit(QDateTime.currentDateTime()) #获取当前的⽇期和时间datetimeEdit1.setMinimumDate(QDate.currentDate().addDays(-365))datetimeEdit1.setMaximumDate(QDate.currentDate().addDays(365))self.datetimeedit=datetimeEdit1datetimeEdit2.setCalendarPopup(True) #将⽂本的⽇历显⽰格式转换为下拉式表格显⽰dateedit=QDateTimeEdit(QDate.currentDate())timeedit=QDateTimeEdit(QTime.currentTime())datetimeEdit1.setDisplayFormat("yyyy-MM-dd HH:mm:ss")datetimeEdit2.setDisplayFormat("yyyy/MM/dd HH-mm-ss")dateedit.setDisplayFormat("yyyy.MM.dd")timeedit.setDisplayFormat("HH:mm:ss")datetimeEdit1.dateChanged.connect(self.ondatechanged)datetimeEdit1.timeChanged.connect(self.ontimechanged)datetimeEdit1.dateTimeChanged.connect(self.ondatetimechanged)vlayout.addWidget(datetimeEdit1)vlayout.addWidget(datetimeEdit2)vlayout.addWidget(dateedit)vlayout.addWidget(timeedit)self.button=QPushButton("获取⽇期和时间")self.button.clicked.connect(self.onButtonClick)vlayout.addWidget(self.button)self.setLayout(vlayout)self.resize(300, 90)self.setWindowTitle("设置不同风格的⽇期")#⽇期变化def ondatechanged(self,date):print(date)#时间变化def ontimechanged(self,time):print(time)#⽇期和时间变化def ondatetimechanged(self,datetime):print(datetime)def onButtonClick(self):datetime=self.datetimeedit.dateTime()print(datetime)#最⼤⽇期print(self.datetimeedit.maximumDate())#最⼤时间和⽇期print(self.datetimeedit.maximumDateTime())#最⼩⽇期print(self.datetimeedit.minimumDate())print(self.datetimeedit.minimumDateTime())if __name__ == "__main__":app = QApplication(sys.argv)p = DatetimeEdit()p.show()sys.exit(app.exec_())。
WPS表格怎么插入日历控件?

WPS表格怎么插⼊⽇历控件?
wps表格中想要添加⽇历控件来输⼊⽇期,可以使⽤开发⼯具中的⽇历控件控件。
该怎么使⽤⽇历控件呢?请看下⽂详细介绍。
WPS Office 2016 v10.1.0.7698 免费绿⾊精简版
类型:办公软件
⼤⼩:37.73MB
语⾔:简体中⽂
时间:2020-08-17
查看详情
1、打开WPS软件,在表格中创建⼀个简单的表格,在单元格中的输⼊数据,⽐如图书借阅表格,如下图所⽰。
2、接着,⿏标左键单击【开发⼯具】,选择【其它控件】图标,如下图所⽰。
3、然后,⿏标左键,在【其它控件】的下拉列表中,选择【⽇历控件】,如下图所⽰。
4、接着,⿏标左键在表格绘制出⽇历控件,并调整控件的⼤⼩,如下图所⽰。
5、然后,⿏标左键选择⽇历控件,单击【查看代码】,在代码编辑器中输⼊代码,表⽰把⽇历控件中的⽇期显⽰在单元格中,如下图所⽰。
6、接着,退出【设计模式】,左键选择要输⼊⽇期的单元格,如下图所⽰。
7、最后,⿏标左键单击【⽇历控件】上的⽇期,可发现⽇期显⽰在单元格中了,通过⿏标选择,可以把借书和还书的⽇期直接输⼊了,如下图所⽰。
以上就是wps⽇历控件的使⽤⽅法,希望⼤家喜欢,请继续关注。
日历控件

日历控件的使用用法也相当简单,方法如下:1.在网页中嵌入一个IFRAME和一段SCRIPT.<IFRAME frameBorder=0 id=popFrame name=popFrame scrolling=nosrc="Calendar.htm" style="BORDER-BOTTOM: 2px ridge; BORDER-LEFT: 2px ridge; BORDER-RIGHT: 2px ridge; BORDER-TOP: 2px ridge; POSITION: absolute; VISIBILITY: hidden; Z-INDEX: 65535"></IFRAME><SCRIPT>document.onclick=function(){document.getElementById("popFrame").style.visibility="hidden";}</SCRIPT>2.插入一个窗体,其中包含一个文本框和一个按钮,注意按钮的类型(button),在按钮中插入单击事件.<form name="form1" method="post" action=""><input type="text" name="textfield" id="searchkey2" disabled="false"><input type="button" name="Submit" value="选择日期"onClick="popFrame.fPopCalendar('searchkey2','searchkey2',event);"></form>3.附控件代码如下,把代码存为Calendar.htm文件就可以了.'以下为附件:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><META content="text/html; charset=gb2312" http-equiv=Content-Type><STYLE type=text/css>A:link {TEXT-DECORATION: none}A:visited {TEXT-DECORATION: none}TD {TEXT-ALIGN: center; VERTICAL-ALIGN: middle}.CalHead {COLOR: white; FONT: bold 8pt Arial}.CalCell {CURSOR: hand; FONT: 8pt Arial}.HeadBtn {FONT: 10pt Fixedsys; HEIGHT: 22px; VERTICAL-ALIGN: middle; WIDTH: 18px}.HeadBox {FONT-SIZE: 10pt; FONT-STYLE: normal; FONT-VARIANT: normal; FONT-WEIGHT: normal; LINE-HEIGHT: normal; VERTICAL-ALIGN: middle}.Today {COLOR: white; FONT: bold 10pt Arial}</STYLE><META content="MSHTML 5.00.3700.6699" name=GENERATOR></HEAD><BODY leftMargin=0 topMargin=0 marginwidth="0" marginheight="0"><SCRIPT><!-- Begin Configurable Partvar giStartYear = 2001;var giEndYear = 2010;var giCellWidth = 16;var gMonths = new Array("1","2","3","4","5","6","7","8","9","10","11","12");var gcOtherDay = "gray";var gcToggle = "yellow";var gcBG = "#dddddd";var gcTodayBG = "white";var gcFrame = "teal";var gcHead = "white";var gcWeekend = "red";var gcWorkday = "black";var gcCalBG = "#6699cc";//-- End Configurable Part --><!-- Begin Non-editable partvar gcTemp = gcBG;var gdCurDate = new Date();var giYear = gdCurDate.getFullYear();var giMonth = gdCurDate.getMonth()+1;var giDay = gdCurDate.getDate();var tbMonSelect, tbYearSelect;var gCellSet = new Array;var gfPop = parent.document.getElementById();var gdCtrl = new Object;//****************************************************************************// Here, you could modify the date format as you need !//**************************************************************************** function fSetDate(iYear, iMonth, iDay){gdCtrl.value = iYear+"-"+gMonths[iMonth-1]+"-"+iDay; // <--Modify this gfPop.style.visibility = "hidden";}//****************************************************************************// Param: popCtrl is the widget beyond which you want popup this calendar; // dateCtrl is the widget into which you want to put the selected date; //**************************************************************************** function fPopCalendar(popCtrl, dateCtrl, anEvent){anEvent.cancelBubble=true;gdCtrl = parent.document.getElementById(dateCtrl);var pc = parent.document.getElementById(popCtrl);fSetYearMon(giYear, giMonth);var point = fGetXY(pc);with (gfPop.style) {left = point.x-1;top = point.y+pc.offsetHeight+1;visibility = "visible";}}function Point(iX, iY){this.x = iX;this.y = iY;}function fGetXY(aTag){var pt = new Point(aTag.offsetLeft, aTag.offsetTop); do {aTag = aTag.offsetParent;pt.x += aTag.offsetLeft;pt.y += aTag.offsetTop;} while(aTag.tagName!="BODY");return pt;}function fSetSelected(aCell){var iOffset = 0;var iYear = parseInt(tbSelYear.value);var iMonth = parseInt(tbSelMonth.value);aCell.bgColor = gcBG;with (aCell.firstChild){var iDate = parseInt(innerHTML);if (style.color==gcOtherDay)iOffset = (id<10)?-1:1;iMonth += iOffset;if (iMonth<1) {iYear--;iMonth = 12;}else if (iMonth>12){iYear++;iMonth = 1;}}fSetDate(iYear, iMonth, iDate);}function fBuildCal(iYear, iMonth) {var aMonth=new Array();for(i=1;i<7;i++)aMonth[i]=new Array(i);var dCalDate=new Date(iYear, iMonth-1, 1);var iDayOfFirst=dCalDate.getDay();var iDaysInMonth=new Date(iYear, iMonth, 0).getDate();var iOffsetLast=new Date(iYear, iMonth-1, 0).getDate()-iDayOfFirst+1;var iDate = 1;var iNext = 1;for (d = 0; d < 7; d++)aMonth[1][d] = (d<iDayOfFirst)?-(iOffsetLast+d):iDate++;for (w = 2; w < 7; w++)for (d = 0; d < 7; d++)aMonth[w][d] = (iDate<=iDaysInMonth)?iDate++:-(iNext++);return aMonth;}function fDrawCal(iCellWidth) {var WeekDay = new Array("日","一","二","三","四","五","六");var styleTD = " width='"+iCellWidth+"' "; //Coded by Liming Weng(Victor Won) email:victorwon@with (document) {write("<tr>");for(i=0; i<7; i++)write("<td class='CalHead' "+styleTD+">" + WeekDay[i] + "</td>");write("</tr>");for (w = 1; w < 7; w++) {write("<tr>");for (d = 0; d < 7; d++) {write("<td class='CalCell' "+styleTD+"onMouseOver='gcTemp=this.bgColor;this.bgColor=gcToggle;this.bgColor=gcToggle' onMouseOut='this.bgColor=gcTemp;this.bgColor=gcTemp' onclick='fSetSelected(this)'>"); write("<A href='#null' onfocus='this.blur();'>00</A></td>")}write("</tr>");}}}function fUpdateCal(iYear, iMonth) {myMonth = fBuildCal(iYear, iMonth);var i = 0;var iDate = 0;for (w = 0; w < 6; w++)for (d = 0; d < 7; d++)with (gCellSet[(7*w)+d]) {id = i++;if (myMonth[w+1][d]<0) {style.color = gcOtherDay;innerHTML = -myMonth[w+1][d];iDate = 0;}else{style.color = ((d==0)||(d==6))?gcWeekend:gcWorkday;innerHTML = myMonth[w+1][d];iDate++;}parentNode.bgColor =((iYear==giYear)&&(iMonth==giMonth)&&(iDate==giDay))?gcTodayBG:gcBG;parentNode.bgColor = parentNode.bgColor;}}function fSetYearMon(iYear, iMon){tbSelMonth.options[iMon-1].selected = true;if (iYear>giEndYear) iYear=giEndYear;if (iYear<giStartYear) iYear=giStartYear;tbSelYear.options[iYear-giStartYear].selected = true;fUpdateCal(iYear, iMon);}function fPrevMonth(){var iMon = tbSelMonth.value;var iYear = tbSelYear.value;if (--iMon<1) {iMon = 12;iYear--;}fSetYearMon(iYear, iMon);}function fNextMonth(){var iMon = tbSelMonth.value;var iYear = tbSelYear.value;if (++iMon>12) {iMon = 1;iYear++;}fSetYearMon(iYear, iMon);}with (document) {write("<table id='popTable' bgcolor='"+gcCalBG+"' cellspacing='0' cellpadding='0' border='0'><TR>");write("<td align='center'><input type='button' value='<' class='HeadBtn'onClick='fPrevMonth()'>");write(" <select id='tbMonSelect' class='HeadBox'onChange='fUpdateCal(tbSelYear.value, tbSelMonth.value)' Victor='Won'>");for (i=0; i<12; i++)write("<option value='"+(i+1)+"'>"+gMonths[i]+"</option>");write("</SELECT><SELECT id='tbYearSelect' class='HeadBox'onChange='fUpdateCal(tbSelYear.value, tbSelMonth.value)' Victor='Won'>");for(i=giStartYear;i<=giEndYear;i++)write("<OPTION value='"+i+"'>"+i+"</OPTION>");write("</SELECT> <input type='button' value='>' class='HeadBtn'onclick='fNextMonth()'>");write("</td></TR><TR><td align='center'>");write("<DIVstyle='background-color:"+gcFrame+";width:"+((giCellWidth+6)*7+2)+"px;'><tableborder='0' cellpadding='2' >");tbSelMonth = getElementById("tbMonSelect");tbSelYear = getElementById("tbYearSelect");fDrawCal(giCellWidth);gCellSet = getElementsByTagName("A");fSetYearMon(giYear, giMonth);write("</table></DIV></td></TR><TR><TD align='center'>");write("<A href='#null' class='Today' onclick='fSetDate(giYear,giMonth,giDay); this.blur();' onMouseOver='gcTemp=this.style.color;this.style.color=gcToggle'onMouseOut='this.style.color=gcTemp'>今天是: "+giYear+"年"+gMonths[giMonth-1]+"月"+giDay+"日</A>");write("</TD></TR></TD></TR><TR></TR></TABLE>");gfPop.width = getElementById("popTable").offsetWidth;gfPop.height = getElementById("popTable").offsetHeight;}</SCRIPT></BODY></HTML>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
vArg = vArg.split(/-|\//g);
return vArg[0] + "-" + formatNum(vArg[1]) + "-" + formatNum(vArg[2]);
"chuxi":"\u9664\u5915",
"chunjie":"\u6625\u8282",
"yuanxiao":"\u5143\u5bb5\u8282",
"qingming":"\u6e05\u660e",
duanwu: ["2012-06-23", "2013-06-12", "2014-06-02", "2015-06-20", "2016-06-09", "2017-05-30", "2018-06-18", "2019-06-07", "2020-06-25"],
startdate:null,//出发日期
flag:true,//是否标记选中日期前的日期
pos:{right:0,top:0},//位置微调
isWeek:true,//是否显示星期
var ECode = ECode||{};
ECode.calendar = function(options){
var def = {
inputBox:null,//绑定的元素的id
isSelect:false,//是否以下拉框显示(此项如果启用count会自动转为1)
isTime:false,//是否显示时间轴
startTime:[],//起始时间
notdate:["2013-12-20","2013-12-28"],//限制某天不可选
flagWeek:false,//日历是否特殊标识
};
function formatNum(num){//补0
return num.toString().replace(/^(\d)$/, "0$1");
};
function delzero(num){
wuyi: ["2012-05-01", "2013-05-01", "2014-05-01", "2015-05-01", "2016-05-01", "2017-05-01", "2018-05-01", "2019-05-01", "2020-05-01"],
/**
* Created by JetBrains WebStorm.
* User: weiyouzhi
* Date: 12-9-3
* Time: 下午2:38
* To change this template use File | Settings | File Templates.
*/
};
var _holidays = {//2012-2020所有节日
today: [formatStrDate(new Date())],
yuandan: ["2012-01-01", "2013-01-01", "2014-01-01", "2015-01-01", "2016-01-01", "2017-01-01", "2018-01-01", "2019-01-01", "2020-01-01"],
return num.charAt(0)=="0"?num.substring(1,2):num;
}
function formatStrDate(vArg){//格式化日期
switch(t
function formatIntDate(sDate) {//转换成数字
return formatStrDate(sDate).replace(/-|\//g, "")
chunjie: ["2012-01-23", "2013-02-10", "2014-01-31", "2015-02-19", "2016-02-08", "2017-01-28", "2018-02-16", "2019-02-05", "2020-01-25"],
e.stopPropagation();
$(".calendar").remove();
that.createContainer();
that._creade();
var val;
if(showbox==null){
$(this)[0].tagName.toUpperCase()==="INPUT"?val=$(this).val():val=$(this).text();
}
if (arguments.length > 0 && typeof(arguments[0]) == 'object') {
$.extend(def, options);
} else {
guoqing: ["2012-10-01", "2013-10-01", "2014-10-01", "2015-10-01", "2016-10-01", "2017-10-01", "2018-10-01", "2019-10-01", "2020-10-01"]
}else{
$(showbox)[0].tagName.toUpperCase()==="INPUT"?val=$(showbox).val():val=$(showbox).text();
}
"wuyi":"\u52b3\u52a8\u8282",
"duanwu":"\u7aef\u5348\u8282",
"zhongqiu":"\u4e2d\u79cb\u8282",
"guoqing":"\u56fd\u5e86\u8282"
callback:function(){//回调函数
}
};
var _dateName = {
"today":"\u4eca\u5929",
"yuandan":"\u5143\u65e6",
var startdate = def.startdate;
var isWeek = def.isWeek;
var isTime = def.isTime;
var starttime = def.startTime;
yuanxiao: ["2012-02-06", "2013-02-24", "2014-2-14", "2015-03-05", "2016-02-22", "2017-02-11", "2018-03-02", "2019-02-19", "2020-02-8"],
zhongqiu: ["2012-09-30", "2013-09-19", "2014-09-08", "2015-09-27", "2016-09-15", "2017-10-04", "2018-09-24", "2019-09-13", "2020-10-01"],
chuxi: ["2012-01-22", "2013-02-09", "2014-01-30", "2015-02-18", "2016-02-07", "2017-01-27", "2018-02-15", "2019-02-04", "2020-01-24"],
break;
case "object":
return vArg.getFullYear() + "-" + formatNum(vArg.getMonth() + 1) + "-" + formatNum(vArg.getDate());
var calendarfn = {
init:function(){//初始化弹出框事件绑定
var that = this;
input.bind("click",function(e){
