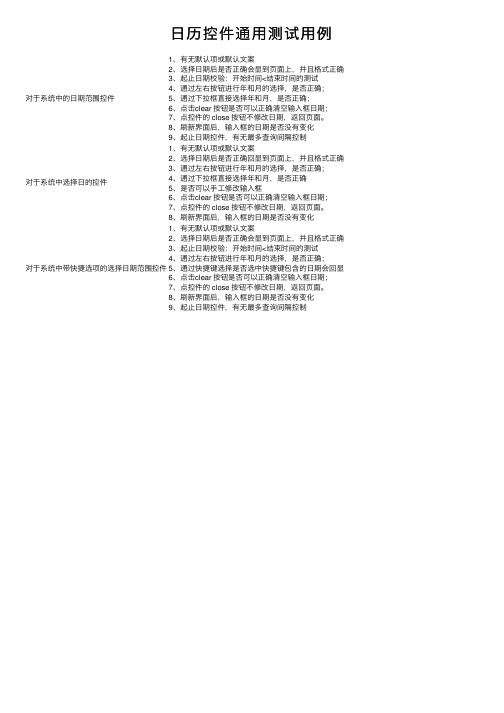
日历控件使用示例
日历控件通用测试用例

⽇历控件通⽤测试⽤例
对于系统中的⽇期范围控件1、有⽆默认项或默认⽂案
2、选择⽇期后是否正确会显到页⾯上,并且格式正确
3、起⽌⽇期校验:开始时间<结束时间的测试
4、通过左右按钮进⾏年和⽉的选择,是否正确;
5、通过下拉框直接选择年和⽉,是否正确;
6、点击clear 按钮是否可以正确清空输⼊框⽇期;
7、点控件的 close 按钮不修改⽇期,返回页⾯。
8、刷新界⾯后,输⼊框的⽇期是否没有变化
9、起⽌⽇期控件,有⽆最多查询间隔控制
对于系统中选择⽇的控件1、有⽆默认项或默认⽂案
2、选择⽇期后是否正确回显到页⾯上,并且格式正确
3、通过左右按钮进⾏年和⽉的选择,是否正确;
4、通过下拉框直接选择年和⽉,是否正确
5、是否可以⼿⼯修改输⼊框
6、点击clear 按钮是否可以正确清空输⼊框⽇期;
7、点控件的 close 按钮不修改⽇期,返回页⾯。
8、刷新界⾯后,输⼊框的⽇期是否没有变化
对于系统中带快捷选项的选择⽇期范围控件1、有⽆默认项或默认⽂案
2、选择⽇期后是否正确会显到页⾯上,并且格式正确
3、起⽌⽇期校验:开始时间<结束时间的测试
4、通过左右按钮进⾏年和⽉的选择,是否正确;
5、通过快捷键选择是否选中快捷键包含的⽇期会回显
6、点击clear 按钮是否可以正确清空输⼊框⽇期;
7、点控件的 close 按钮不修改⽇期,返回页⾯。
8、刷新界⾯后,输⼊框的⽇期是否没有变化
9、起⽌⽇期控件,有⽆最多查询间隔控制。
EXCEL日历控件的应用

EXCEL日历控件的应用
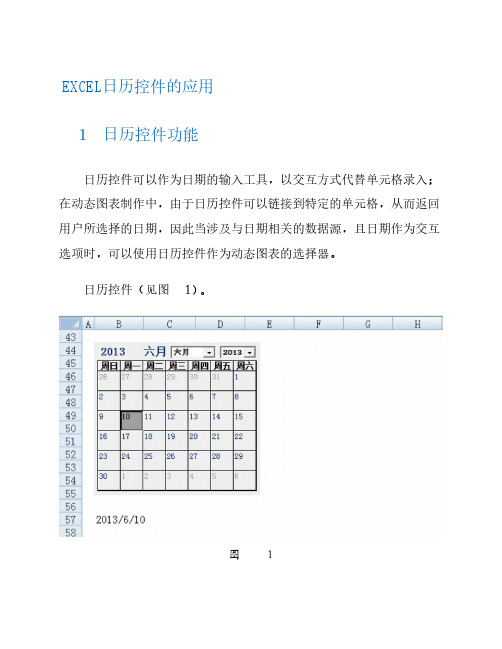
1 日历控件功能
日历控件可以作为日期的输入工具,以交互方式代替单元格录入;在动态图表制作中,由于日历控件可以链接到特定的单元格,从而返回用户所选择的日期,因此当涉及与日期相关的数据源,且日期作为交互选项时,可以使用日历控件作为动态图表的选择器。
日历控件(见图1)。
图1
2 利用日历控件输入日期
在制作报表时,如果报表包含日期列,可考虑使用日历控件进行日期输入。
例如,报表A列是日期列,则可通过以下步骤实现日历控件的日期输入。
Step01 插入日历控件。
按以下路径选择“开发工具-控件-插入-ActiveX控件-其他控件-日历控件12.0命令插入一个日历控件,不作任何设置。
Step02 编写VBA代码。
双击日历控件,进入VBA编辑窗口,并编写如下代码(具体见图2)。
Private Sub Calendar1_Click()
ActiveCell=Calendar1.Value
Me.Calendar1.Visible=False
End Sub
Private Sub Worksheet_SelectionChange(ByVal Target As Range)
If Target.Column=1Then
Me.Calendar1.Visible=True
Else
Me.Calendar1.Visible=False
End If
End Sub。
My97-WdatePicker日历控件使用方法

WdatePicker日历控件使用方法1. 跨无限级框架显示无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户体验,因为My97日期控件是可以跨无限级框架显示的示例2-7 跨无限级框架演示可无限跨越框架iframe,无论怎么嵌套框架都不必担心了,即使有滚动条也不怕2. 民国年日历和其他特殊日历当年份格式设置为yyy格式时,利用年份差量属性yearOffset(默认值1911民国元年),可实现民国年日历和其他特殊日历示例2-8 民国年演示<input type="text" id="d28" onClick="WdatePicker({dateFmt:'yyy/M M/dd'})"/>注意:年份格式设置成yyy时,真正的日期将会减去一个差量yearOffset (默认值为:1911),如果是民国年使用默认值即可无需另外配置,如果是其他的差量,可以通过参数的形式配置3. 为编程带来方便如果el的值是this,可省略,即所有的el:this都可以不写日期框设置为disabled时,禁止更改日期(不弹出选择框)如果没有定义onpicked事件,自动触发文本框的onchange事件如果没有定义oncleared事件,清空时,自动触发onchange事件4. 其他属性设置readOnly属性,可指定日期框是否只读设置highLineWeekDay属性,可指定是否高亮周末设置isShowOthers属性,可指定是否显示其他月的日期加上class="Wdate"就会在选择框右边出现日期图标多语言和自定义皮肤1. 多语言支持通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePicker.js配置全局的语言语言列表和语言安装说明详见语言配置示例3-1 多语言示例繁体中文: <input id="d311" class="Wdate" type="text" onFocus="WdatePicker({lang:'zh-tw'})"/>英文: <input id="d312" class="Wdate" type="text" onFocus="Wda tePicker({lang:'en'})"/>简体中文: <input id="d313" class="Wdate" type="text" onFocus="WdatePicker({lang:'zh-cn'})"/>注意:默认情况lang='auto',即根据浏览器的语言自动选择语言.2. 自定义和动态切换皮肤通过skin属性,可以为每个日期控件单独配置皮肤,当然也可以通过WdatePicker.js配置全局的皮肤皮肤列表和皮肤安装说明详见皮肤配置示例3-2 皮肤演示默认皮肤default: skin:'default'<input id="d321" class="Wdate"type="text" onfocus="WdatePicker()"/>注意:在WdatePicker里配置了skin='default',所以此处可省略,同理,如果你把WdatePicker里的skin配置成'whyGreen'那么在不指定皮肤的情况下都使用'whyGreen'皮肤了whyGreen皮肤: skin:'whyGreen'<input id="d322" class="Wdate" type="text" onfocus="WdatePicke r({skin:'whyGreen'})"/>4. 日期范围限制1. 静态限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致你可以给通过配置minDate(最小日期),maxDate(最大日期)为静态日期值,来限定日期的范围示例4-1-1 限制日期的范围是2006-09-10到2008-12-20<input id="d411" cl ass="Wdate" type="text" onfocus="WdatePicker({skin:'whyGreen',minDate:'2006-09-10',maxDate:'2008-12-20'})"/>示例4-1-2 限制日期的范围是2008-3-8 11:30:00 到2008-3-10 20:59:30<i nput type="text" class="Wdate" id="d412" onfocus="WdatePicker({skin:'whyGreen',dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2008-03-08 11:30:00',maxDate:'2008-03-10 20:59:30'})" value="2008-03 -09 11:00:00"/>示例4-1-3 限制日期的范围是2008年2月到2008年10月<input type="text" class="Wdate" id="d413" onfocus="W datePicker({dateFmt:'yyyy年M月',minDate:'2008-2',maxDate:'2 008-10'})"/>示例4-1-4 限制日期的范围是8:00:00 到11:30:00<input type="text" class ="Wdate" id="d414" onfocus="WdatePicker({dateFmt:'H:mm:ss',minDate:'8:00:00',maxDate:'11:30:00'})"/>2. 动态限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过#{}进行表达式运算,如:#{%d+1}:表示明天动态变量表格式说明%y当前年%M当前月%d当前日%ld本月最后一天%H当前时%m当前分%s当前秒#{}运算表达式,如:#{%d+1}:表示明天#F{}{}之间是函数可写自定义JS代码示例4-2-1 只能选择今天以前的日期(包括今天)<input id="d421" class="Wdat e" type="text" onfocus="WdatePicker({skin:'whyGreen',maxDate:'% y-%M-%d'})"/>示例4-2-2 使用了运算表达式只能选择今天以后的日期(不包括今天)<input id="d42 2" class="Wdate" type="text" onfocus="WdatePicker({minDate:'%y -%M-#{%d+1}'})"/>示例4-2-3 只能选择本月的日期1号至本月最后一天<input id="d423" class="W date" type="text" onfocus="WdatePicker({minDate:'%y-%M-01',max Date:'%y-%M-%ld'})"/>示例4-2-4 只能选择今天7:00:00至明天21:00:00的日期<input id="d424" cla ss="Wdate" type="text" onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate:'%y-%M-%d 7:00:00',maxDate:'%y-%M-#{%d+ 1} 21:00:00'})"/>示例4-2-5 使用了运算表达式只能选择20小时前至30小时后的日期<input id="d425" class="Wdate" type="text" onClick="WdatePick er({dateFmt:'yyyy-MM-dd HH:mm',minDate:'%y-%M-%d #{%H-2 0}:%m:%s',maxDate:'%y-%M-%d #{%H+30}:%m:%s'})"/>3 . 脚本自定义限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致系统提供了$dp.$D和$dp.$DV这两个API来辅助你进行日期运算,此外你还可以通过在#F{} 中填入你自定义的脚本,做任何你想做的日期限制示例4-3-1 前面的日期不能大于后面的日期且两个日期都不能大于2020-10-01合同有效期从到<input id="d4311" class="Wdate" type="text" o nFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4312\')||\'2020-10-01 \'}'})"/> <input id="d4312" class="Wdate" type="text" onFocus="W datePicker({minDate:'#F{$dp.$D(\'d4311\')}',maxDate:'2020-10-01'})" />注意:两个日期的日期格式必须相同$dp.$ 相当于document.getElementById 函数.那么为什么里面的' 使用\' 呢? 那是因为" 和' 都被外围的函数使用了,故使用转义符\ ,否则会提示JS语法错误.所以您在其他地方使用时注意把\' 改成" 或者' 来使用.#F{$dp.$D(\'d4312\')||\'2020-10-01\'} 表示当d4312 为空时, 采用2020-10-01 的值作为最大值示例4-3-2 前面的日期+3天不能大于后面的日期日期从到<input type="text" class="Wdate" id="d4321"onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4322\',{d:-3});}'})"/> <input type="text" class="Wdate" id="d4322"onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4321\',{d:3});}'})"/>使用$dp.$D 函数可以将日期框中的值,加上定义的日期差量:两个参数: id={字符类型}需要处理的文本框的id值, obj={对象类型}日期差量日期差量用法:属性y,M,d,H,m,s分别代表年月日时分秒限制时间:开始时间最大值不能大于结束时间,结束时间最小值不能小于开始时间<input id="startTime"type="text"class="formText Wdate"onfocus="WdatePicker({skin:'default',dateFmt:'yyyy-MM -dd',maxDate:'#F{$dp.$D(\'endTime\')}'})"/>到<input id="endTime"type="text"class="formText Wdate"onfocus="WdatePicker({skin:'default',dateFmt:'yyyy-MM -dd',minDate:'#F{$dp.$D(\'startTime\')}'})"/>,maxDate:'%y-%M-%d'最大值是今天。
CMonthCalCtrl日历控件的使用

CMonthCalCtrl⽇历控件的使⽤本⽂详细阐述了基本⽇历控件的属性、⽅法以及简易使⽤代码。
Win32 API提供了⼀个显⽰⽇期的⽇历控件,⽇期的显⽰模式是基于控制⾯板中的区域性设置或者说是依赖于⽤户的操作系统。
CMonthCalCtrl对象封装了⽇历控件的功能。
⽇历控件提供给⽤户⼀个简易的⽇历界⾯,⽤户可以⽤于选择⽇期。
⼀、⽇历控件简介Win32 API提供了⼀个显⽰⽇期的彩⾊⽇历控件,⽇期的显⽰模式是基于控制⾯板中的区域性设置或者说是依赖于⽤户的操作系统(具体⽅法:更换操作系统语⾔和区域设置)。
具体的⽇历控件如下图⼀所⽰:标题条包含两个按钮和两个标签,左边的按钮准许⽤户单击选择前⼀个⽉份,单击右边的按钮选择下⼀个⽉份。
左边的标签显⽰当前选择的年份,右边的标签显⽰当前的⽉份。
左键单击左边的“年份”标签,显⽰出微调按钮,通过单击按钮或者上下键来选择相应的年份,此“年份”标签不可⾃⼰录⼊。
左键单击右边的“⽉份”标签,显⽰可选的⽉份信息,根据需要进⾏选择。
⽇历控件有较多属性,可以根据需要⾃⾏设定。
属性列表如下图所⽰。
其中No Trailing Dates、Short Days Of Week以及Keep Selection on Navigation 属性只适⽤于Vista操作系统。
⼆、创建⽇历控件通常可以在窗⼝、对话框、⼯具条及其他任何容器窗⼝中创建⽇历控件。
下⾯以对话框为例,创建⽇历控件。
⽇历控件对应着CMonthCalCtrl类,所以要动态创建⼀个⽇历控件,需要声明⼀个CMonthCalCtrl变量或指向CMonthCalCtrl的指针,⾸先在对话框对应的头⽂件中添加代码,如下绿⾊注释下所⽰:然后让变量绑定⽇历控件的ID,代码如下:CMonthCalCtrl类同MFC中其他控件对应的类⼀样,提供了⼀个Create()⽅法⽤来在容器窗⼝中动态创建⽇历控件,代码如下:m_CtrlDate=new CMonthCalCtrl;m_CtrlDate->Create(WS_TABSTOP |WS_CHILD | WS_VISIBLE | WS_BORDER |MCS_SHORTDAYSOFWEEK| MCS_NOTRAILINGDATES | MCS_NOTODAY|MCS_WEEKNUMBERS,CPoint(300, 80), this, 0x224);//以|分割的选项(控件样式)可选三、⽇历控件属性操作作为⼀个可视化对象,⽇历控件可以⽤不同的颜⾊来表现背景、星期⽇、标题条⽂本、标题条背景等,可以通过修改程序来更换这些颜⾊。
在Excel中使用日期控件方法详解(补充日历控件12.0的用法)

在Excel中使用日期控件方法详解(补充日历控件12.0的用法)在Excel中使用日期控件方法详解1. 插入日期控件①. 打开需要插入日期控件的工作薄,依次点击【视图】【工具栏】【控件工具箱】,调出控件工具栏。
②. 点击控件工具栏中的〖其他控件〗,选择(Microsoft Date and Time Picker Control,version 6.0)控件。
③. 在工作表内需要填写日期的单元格中画出日期控件图标,调整大小与单元格一致。
2. 编辑代码① 点击控件工具栏中的〖查看代码〗,进入代码编辑页面,编辑如下代码:Option ExplicitPrivate Sub DTPicker1_Change() ActiveCell.Value = DTPicker1.Value DTPicker1.Visible = False End SubPrivate Sub Worksheet_SelectionChange(ByVal Target As Range) WithMe.DTPicker1If Target.Column = 1 And Target.Count = 1 Then .Visible = True.Width = Target.Width + 15 .Left =Target.Left .Top = Target.Top .Height = Target.Height Else.Visible = False End If End With End Sub【提示】:上列代码中,红色的1表示该控件作用于工作表中第一列,如需调整,直接修改为相应的列数即可;如果需要将该控件作用于某一行,则把代码中Target.Column改为Target.Row即可。
② 关闭代码编辑页面返回工作表,点击控件工具栏中的〖属性〗,进入属性编辑页面,调整CheckBox属性为True。
③ 关闭属性编辑页面返回工作表,点击控件工具栏中的〖退出设计模式〗,退出控件设计模式。
.NET4.0 日历控件

FirstDayOfWeek="{Default,Monday,Tuesday,Wednesday,Thursday,
Friday,Saturday,Sunday}"
NextMonthText="…"
ShowNextPrevMonth="True" NextMonthText="[Next]"
SelectedDayStyle-BackColor="#DBDBDB"
OnSelectionChanged="calA_SC"/>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
4.0
Calendar日历控件用于在浏览器中显示日历,该控件可显示某个月的日历并允许用户选择日期,也可以跳到前一个或下一个月。Calendar日历控件的声明语法如下所示,基本属性如表6-15所示。
<ASP:Calendar Runat="Server" Id="…"
Cellpadding="n"
用于选择一周或整个月的链接的列的样式。
下面是一个简单使用日历控件的实例,代码如下所示。
文件名:Calendar.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Calendar.aspx.cs" Inherits="Calendar" %>
VC 日历控件使用

VC++编程技术连载---VC++日历控件使用2007-06-22 08:12:41VC++编程技术连载---VC++日历控件使用一、有关日历控件的介绍Win32 API提供了一个显示日期得当彩色日历控件,日期的显示模式是基于控制面板中的区域性设置或者说是依赖于用户的操作系统。
具体的日历控件如下图一所示:图一、日历控件显示效果这个常用的日历控件的标题条包含两个按钮和两个标签,左边的按钮准许用户单击选择前一个月份,左边的标签显示当前选择的月份,右边的标签显示当前日期中的年份。
右边的按钮是让用户选择下一个月份。
日历控件可以配置成显示多个月份,下图是一具体的实例:图二、显示多个月份的日历控件如果要让日历控件显示多个月份,按钮的个数将通过前月或后月列表来增加或减少。
例如,如果控件正在显示4月或5月,这时用户点击了左边的按钮,控件将显示3月或4月;如果用户点击了右边的按钮,控件将显示5月和6月。
此外,选择当前年份中的任意一个月份,用户可以点击标题框中的月份名,这时候将显示一个月份列表供用户来选择。
具体如图所示:图三、显示月份列表如果要更改年份,用户可以点击年份标签,这时候将显示旋转按钮,用户可以通过点击旋转按钮的上下键来更改年份,也可以使用键盘上的上下箭头来更改年份。
图四、更改日历控件的年份在标题条的下面,根据控制面板的格式显示着星期的简写,在英语地区,每个星期的第一天通常是星期天。
开发人员可以改变控件中的第一天设置。
控件上,当前选择的日期有一圆圈。
用户可以点击欲选择的日期来在控件上选择一个日期。
在大部分地区,日期以数字的形式显现在一个白色背景上(这个背景颜色乃至控件上的任何颜色可以通过程序来改变)。
默认的情况下,控件显示一个椭圆围绕的当前日期。
使用标题条按钮、月份和年份标签,用户可以更改日期。
如果控件显示的不是当前日期,用户可以通过点击控件底部显示今天日期的标签来使控件显示今天的日期。
(如果你是一个程序员,可以隐藏控件底部这个显示今日日期的标签)。
Calendar日历控件使用

Calendar⽇历控件使⽤<link rel="stylesheet" href="__STATIC__/js/calendar/calendar-blue.css"/><script src="__STATIC__/js/calendar/calendar.js"></script>⾸先引⼊ calendar.js calendar-blue.css ⽂件下载链接在HTML 的body 标签下1<input type="text" name="time_start" id="J_time_start" class="date" size="12">2 -3<input type="text" name="time_end" id="J_time_end" class="date" size="12">45<script>6 Calendar.setup({7 inputField : "J_time_start",8 ifFormat : "%Y-%m-%d",9 showsTime : false,10 timeFormat : "24"11 });12 Calendar.setup({13 inputField : "J_time_end",14 ifFormat : "%Y-%m-%d",15 showsTime : false,16 timeFormat : "24"17 });18 $('.J_preview').preview(); //查看⼤图19 $('.J_cate_select').cate_select({top_option:lang.all}); //分类联动20 $('.J_tooltip[title]').tooltip({offset:[10, 2], effect:'slide'}).dynamic({bottom:{direction:'down', bounce:true}});21</script>运⾏⼀下吧<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><link rel="stylesheet" href="__STATIC__/js/calendar/calendar-blue.css"/></head><body><input type="text" name="time_start" id="J_time_start" class="date" size="12">-<input type="text" name="time_end" id="J_time_end" class="date" size="12"><script src="__STATIC__/js/calendar/calendar.js"></script><script>Calendar.setup({inputField : "J_time_start",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});Calendar.setup({inputField : "J_time_end",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});$('.J_preview').preview(); //查看⼤图$('.J_cate_select').cate_select({top_option:lang.all}); //分类联动$('.J_tooltip[title]').tooltip({offset:[10, 2], effect:'slide'}).dynamic({bottom:{direction:'down', bounce:true}});</script></body></html>效果图如下:如果想要在input 标签右侧出现⼩图标:看下⾯<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><link rel="stylesheet" href="__STATIC__/js/calendar/calendar-blue.css"/><style type="text/css">input.date,input.endDate{background: #fff url(__STATIC__/css/admin/bgimg/input_date.png) no-repeat right 3px; padding-right:18px;font-size:12px;} </style></head><body><input type="text" name="time_start" id="J_time_start" class="date" size="12" >-<input type="text" name="time_end" id="J_time_end" class="date" size="12" ><script src="__STATIC__/js/calendar/calendar.js"></script><script>Calendar.setup({inputField : "J_time_start",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});Calendar.setup({inputField : "J_time_end",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});$('.J_preview').preview(); //查看⼤图$('.J_cate_select').cate_select({top_option:lang.all}); //分类联动$('.J_tooltip[title]').tooltip({offset:[10, 2], effect:'slide'}).dynamic({bottom:{direction:'down', bounce:true}});</script></body></html>。
Vue之日历控件vue-full-calendar的使用

Vue之⽇历控件vue-full-calendar的使⽤(1).安装依赖npm install vue-full-calendar npm install moment因为这是⽇历插件⽤到了时间⼯具类 === moment (2).⽂件中导⼊依赖在想要⽤此插件的⽂件中导⼊依赖import { FullCalendar } from 'vue-full-calendar'import "fullcalendar/dist/fullcalendar.css";注册到组件中components: { FullCalendar },我的代码:<template><div class="fullCalendarCont"><el-date-pickersize="small"style="width: 144px;"v-model="selectDate"type="date"placeholder="选择时间"@change="changeDate"></el-date-picker><full-calendar:config="config":events="events"ref="calendar"></full-calendar></div></template><script>import { FullCalendar } from 'vue-full-calendar'import "fullcalendar/dist/fullcalendar.css";export default {components: { FullCalendar},data() {return {selectDate:'',//⽇期选择器选中的⽉份events: [{id:1,title:'出差',start: '2020-07-20', // 事件开始时间end: '2020-07-21', // 事件结束时间}, {id:2,title:'春游',start: '2020-07-12 09:00:00',end: '2020-07-18 12:00:00',}, {id:3,title:'春游2',start: '2020-07-12 09:00:00',end: '2020-07-12 12:00:00',}, {id:4,title:'春游3',start: '2020-07-26 13:00:00',end: '2020-07-26 15:00:00',}, {id:5,title:'春游4',start: '2020-07-26 15:00:00',end: '2020-07-26 16:00:00',}],config: {firstDay:'0',//以周⽇为每周的第⼀天buttonText: { today: "今天", month: "⽉", week: "周", day: "⽇" },header: {left:'today', center: 'prev, title, next'},theme:false,//是否允许使⽤jquery的ui主题height:'auto',slotLabelFormat:'H:mm', // axisFormat 'H(:mm)'//slotLabelInterval:1,views: {month: {titleFormat: 'YYYY年MMM'},day: {titleFormat: 'YYYY年MMMDD⽇ dddd'}},monthNames: ["1⽉", "2⽉", "3⽉", "4⽉", "5⽉", "6⽉", "7⽉", "8⽉", "9⽉", "10⽉", "11⽉", "12⽉"],monthNamesShort: ["1⽉", "2⽉", "3⽉", "4⽉", "5⽉", "6⽉", "7⽉", "8⽉", "9⽉", "10⽉", "11⽉", "12⽉"], dayNames: ["星期⽇", "星期⼀", "星期⼆", "星期三", "星期四", "星期五", "星期六"],dayNamesShort: ["星期⽇", "星期⼀", "星期⼆", "星期三", "星期四", "星期五", "星期六"],slotDuration:'00:30:00',minTime:'00:00',maxTime:'24:00',locale: "zh-cn",editable: false, //是否允许修改事件selectable: false,//是否允许⽤户单击或者拖拽⽇历中的天和时间隙eventLimit: false, // 限制⼀天中显⽰的事件数,默认falseallDaySlot:true, //是否显⽰allDaydisplayEventEnd: false,//是否显⽰结束时间allDayText: '全天',navLinks: true, //允许天/周名称是否可点击defaultView: "agendaWeek", //显⽰默认视图eventClick: this.eventClick, //点击事件dayClick: this.dayClick, //点击⽇程表上⾯某⼀天eventRender: this.eventRender}}},methods: {changeDate(){this.$refs.calendar.fireMethod('gotoDate', this.selectDate)},// 点击事件eventClick (event, jsEvent, pos) {alert('eventClick', event, jsEvent, pos)},// 点击当天dayClick (day, jsEvent) {alert('dayClick', day, jsEvent)},eventRender:function (event, element) {element.find('.fc-title').attr('title',event.title)}}}</script>。
ASP.NETCalendar日历(日期)控件使用方法

Calendar⽇历(⽇期)控件使⽤⽅法Calendar 控件显⽰⼀个⽇历,⽤户可通过该⽇历导航到任意⼀年的任意⼀天。
当 ⽹页运⾏时,Calendar 控件以HTML 表格的形式呈现。
因此,该控件的许多属性与多种不同的表格格式相符。
在这些属性中,有⼏个在⼀些低版本的浏览器中不能得到完全⽀持,因此在这些浏览器中并不能使⽤所有的格式功能。
使⽤ Calendar 控件在⽹页上显⽰⽇历的单个⽉。
该控件使您可以选择⽇期并移到下个⽉或上个⽉。
Calendar 控件⽀持System.Globalization 命名空间中的所有 System.Globalization.Calendar 类型。
除公历以外,这还包括使⽤不同年和⽉系统的⽇历,如 Hjiri ⽇历。
可以通过设置 SelectionMode 属性指定 Calendar 控件是否允许选择单⽇、周或整⽉。
默认情况下,该控件显⽰⽉中各天、周中各天的标头、带有⽉份名和年份的标题、⽤于选择⽉份中各天的链接及⽤于移动到下个⽉和上个⽉的链接。
您可以通过设置控制控件中不同部分的样式的属性,来⾃定义 Calendar 控件的外观。
下表列出了指定控件不同部分的样式的属性。
属性说明DayHeaderStyle为显⽰⼀周中各天的部分指定样式。
DayStyle为显⽰的⽉份中的⽇期指定样式。
NextPrevStyle为标题部分中的导航控件指定样式。
OtherMonthDayStyle为不在当前显⽰的⽉份中的⽇期指定样式。
SelectedDayStyle为⽇历中的选定⽇期指定样式。
SelectorStyle为周和⽉份⽇期选择列指定样式。
TitleStyle为标题部分指定样式。
TodayDayStyle为今天⽇期指定样式。
WeekendDayStyle为周末⽇期指定样式。
也可以显⽰或隐藏控件的不同部分。
下表列出控制显⽰或隐藏哪些部分的属性。
ShowDayHeader显⽰或隐藏显⽰⼀周中各天的部分。
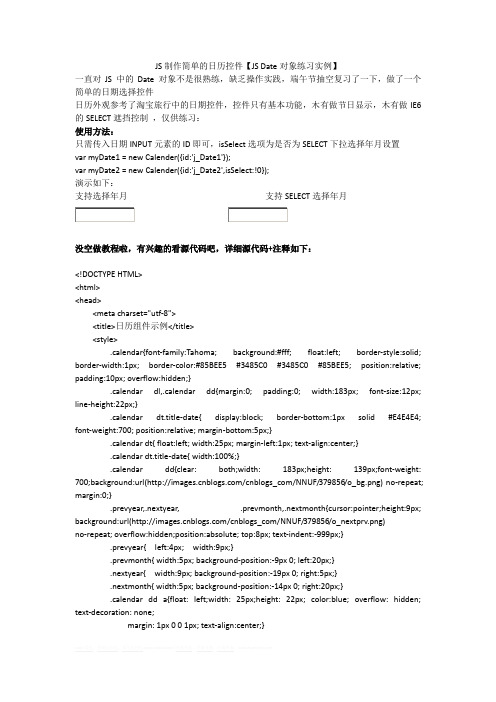
JS制作简单的日历控件【JS Date对象练习实例】

JS制作简单的日历控件【JS Date对象练习实例】一直对JS 中的Date 对象不是很熟练,缺乏操作实践,端午节抽空复习了一下,做了一个简单的日期选择控件日历外观参考了淘宝旅行中的日期控件,控件只有基本功能,木有做节日显示,木有做IE6的SELECT遮挡控制,仅供练习:使用方法:只需传入日期INPUT元素的ID即可,isSelect选项为是否为SELECT下拉选择年月设置var myDate1 = new Calender({id:'j_Date1'});var myDate2 = new Calender({id:'j_Date2',isSelect:!0});演示如下:支持选择年月支持SELECT选择年月没空做教程啦,有兴趣的看源代码吧,详细源代码+注释如下:<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>日历组件示例</title><style>.calendar{font-family:Tahoma; background:#fff; float:left; border-style:solid; border-width:1px; border-color:#85BEE5 #3485C0 #3485C0 #85BEE5; position:relative; padding:10px; overflow:hidden;}.calendar dl,.calendar dd{margin:0; padding:0; width:183px; font-size:12px; line-height:22px;}.calendar dt.title-date{ display:block; border-bottom:1px solid #E4E4E4; font-weight:700; position:relative; margin-bottom:5px;}.calendar dt{ float:left; width:25px; margin-left:1px; text-align:center;}.calendar dt.title-date{ width:100%;}.calendar dd{clear: both;width: 183px;height: 139px;font-weight: 700;background:url(/cnblogs_com/NNUF/379856/o_bg.png) no-repeat; margin:0;}.prevyear,.nextyear, .prevmonth,.nextmonth{cursor:pointer;height:9px; background:url(/cnblogs_com/NNUF/379856/o_nextprv.png)no-repeat; overflow:hidden;position:absolute; top:8px; text-indent:-999px;}.prevyear{ left:4px; width:9px;}.prevmonth{ width:5px; background-position:-9px 0; left:20px;}.nextyear{ width:9px; background-position:-19px 0; right:5px;}.nextmonth{ width:5px; background-position:-14px 0; right:20px;}.calendar dd a{float: left;width: 25px;height: 22px; color:blue; overflow: hidden; text-decoration: none;margin: 1px 0 0 1px; text-align:center;}.calendar dd a.disabled{color:#999;}.calendar dd a.tody{ color:red; }.calendar dd a.on{background:blue; color:#fff;}.calendar dd a.live{cursor:pointer}.input{ border:1px solid #ccc; padding:4px; background:url(/cnblogs_com/NNUF/379856/o_nextprv.png)no-repeat right -18px;}</style></head><body><br/><br/><h3>支持选择年月 支持SELECT选择年月</h3><div><input type="text" id="j_Date1" class="input"> <input type="text" id="j_Date2" class="input"></div><br/><div></div><!--日历控件JS源码--><script>/*** @namespace _CalF* 日历控件所用便捷函数* */_CalF = {// 选择元素$:function(arg,context){var tagAll,n,eles=[],i,sub = arg.substring(1);context = context||document;if(typeof arg =='string'){switch(arg.charAt(0)){case '#':return document.getElementById(sub);break;case '.':if(context.getElementsByClassName) return context.getElementsByClassName(sub);tagAll = _CalF.$('*',context);n = tagAll.length;for(i = 0;i<n;i++){if(tagAll[i].className.indexOf(sub) > -1) eles.push(tagAll[i]);}return eles;break;default:return context.getElementsByTagName(arg);break;}}},// 绑定事件bind:function(node,type,handler){node.addEventListener?node.addEventListener(type, handler, false):node.attachEvent('on'+ type, handler);},// 获取元素位置getPos:function (node) {var scrollx = document.documentElement.scrollLeft || document.body.scrollLeft,scrollt = document.documentElement.scrollTop || document.body.scrollTop;pos = node.getBoundingClientRect();return {top:pos.top + scrollt, right:pos.right + scrollx, bottom:pos.bottom + scrollt, left:pos.left + scrollx }},// 添加样式名addClass:function(c,node){node.className = node.className + ' ' + c;},// 移除样式名removeClass:function(c,node){var reg = new RegExp("(^|\\s+)" + c + "(\\s+|$)","g");node.className = node.className.replace(reg, '');},// 阻止冒泡stopPropagation:function(event){event = event || window.event;event.stopPropagation ? event.stopPropagation() : event.cancelBubble = true;}};/*** @name Calender* @constructor* @created by VVG* @/NNUF/* @mysheller@* */function Calender() {this.initialize.apply(this, arguments);}Calender.prototype = {constructor:Calender,// 模板数组_template :['<dl>','<dt class="title-date">','<span class="prevyear">prevyear</span><span class="prevmonth">prevmonth</span>','<span class="nextyear">nextyear</span><span class="nextmonth">nextmonth</span>','</dt>','<dt><strong>日</strong></dt>','<dt>一</dt>','<dt>二</dt>','<dt>三</dt>','<dt>四</dt>','<dt>五</dt>','<dt><strong>六</strong></dt>','<dd></dd>','</dl>'],// 初始化对象initialize :function (options) {this.id = options.id; // input的IDthis.input = _CalF.$('#'+ this.id); // 获取INPUT元素this.isSelect = options.isSelect; // 是否支持下拉SELECT选择年月,默认不显示this.inputEvent(); // input的事件绑定,获取焦点事件},// 创建日期最外层盒子,并设置盒子的绝对定位createContainer:function(){// 如果存在,则移除整个日期层Containervar odiv = _CalF.$('#'+ this.id + '-date');if(!!odiv) odiv.parentNode.removeChild(odiv);var container = this.container = document.createElement('div');container.id = this.id + '-date';container.style.position = "absolute";container.zIndex = 999;// 获取input表单位置inputPosvar input = _CalF.$('#' + this.id),inputPos = _CalF.getPos(input);//console.log(inputPos.top + ':' + inputPos.right + ' ' + inputPos.bottom + ' ' + inputPos.left);// 根据input的位置设置container高度container.style.left = inputPos.left + 'px';container.style.top = inputPos.bottom - 1 + 'px';// 设置日期层上的单击事件,仅供阻止冒泡,用途在日期层外单击关闭日期层_CalF.bind(container, 'click', _CalF.stopPropagation);document.body.appendChild(container);},// 渲染日期drawDate:function (odate) { // 参数odate 为日期对象格式var dateWarp, titleDate, dd, year, month, date, days, weekStart,i,l,ddHtml=[],textNode;var nowDate = new Date(),nowyear = nowDate.getFullYear(),nowmonth = nowDate.getMonth(),nowdate = nowDate.getDate();this.dateWarp = dateWarp = document.createElement('div');dateWarp.className = 'calendar';dateWarp.innerHTML = this._template.join('');this.year = year = odate.getFullYear();this.month = month = odate.getMonth()+1;this.date = date = odate.getDate();this.titleDate = titleDate = _CalF.$('.title-date', dateWarp)[0];// 是否显示SELECTif(this.isSelect){var selectHtmls =[];selectHtmls.push('<select>');for(i = 2020;i>1970;i--){if(i != this.year){selectHtmls.push('<option value ="'+ i +'">'+ i +'</option>');}else{selectHtmls.push('<option value ="'+ i +'" selected>'+ i +'</option>');}}selectHtmls.push('</select>');selectHtmls.push('年');selectHtmls.push('<select>');for(i = 1;i<13;i++){if(i != this.month){selectHtmls.push('<option value ="'+ i +'">'+ i +'</option>');}else{selectHtmls.push('<option value ="'+ i +'" selected>'+ i +'</option>');}}selectHtmls.push('</select>');selectHtmls.push('月');titleDate.innerHTML = selectHtmls.join('');// 绑定change事件this.selectChange();}else{textNode = document.createTextNode(year + '年' + month + '月');titleDate.appendChild(textNode);this.btnEvent();}// 获取模板中唯一的DD元素this.dd = dd = _CalF.$('dd',dateWarp)[0];// 获取本月天数days = new Date(year, month, 0).getDate();// 获取本月第一天是星期几weekStart = new Date(year, month-1,1).getDay();// 开头显示空白段for (i = 0; i < weekStart; i++) {ddHtml.push('<a> </a>');}// 循环显示日期for (i = 1; i <= days; i++) {if (year < nowyear) {ddHtml.push('<a class="live disabled">' + i + '</a>');} else if (year == nowyear) {if (month < nowmonth + 1) {ddHtml.push('<a class="live disabled">' + i + '</a>');} else if (month == nowmonth + 1) {if (i < nowdate) ddHtml.push('<a class="live disabled">' + i + '</a>');if (i == nowdate) ddHtml.push('<a class="live tody">' + i + '</a>');if (i > nowdate) ddHtml.push('<a class="live">' + i + '</a>');} else if (month > nowmonth + 1) {ddHtml.push('<a class="live">' + i + '</a>');}} else if (year > nowyear) {ddHtml.push('<a class="live">' + i + '</a>');}}dd.innerHTML = ddHtml.join('');// 如果存在,则先移除this.removeDate();// 添加this.container.appendChild(dateWarp);// A link事件绑定this.linkOn();// 区域外事件绑定this.outClick();},// SELECT CHANGE 事件selectChange:function(){var selects,yearSelect,monthSelect,that = this;selects = _CalF.$('select',this.titleDate);yearSelect = selects[0];monthSelect = selects[1];_CalF.bind(yearSelect, 'change',function(){var year = yearSelect.value;var month = monthSelect.value;that.drawDate(new Date(year, month-1, that.date));});_CalF.bind(monthSelect, 'change',function(){var year = yearSelect.value;var month = monthSelect.value;that.drawDate(new Date(year, month-1, that.date));})},// 移除日期DIV.calendarremoveDate:function(){var odiv = _CalF.$('.calendar',this.container)[0];if(!!odiv) this.container.removeChild(odiv);},// 上一月,下一月按钮事件btnEvent:function(){var prevyear = _CalF.$('.prevyear',this.dateWarp)[0],prevmonth = _CalF.$('.prevmonth',this.dateWarp)[0],nextyear = _CalF.$('.nextyear',this.dateWarp)[0],nextmonth = _CalF.$('.nextmonth',this.dateWarp)[0],that = this;prevyear.onclick = function(){var idate = new Date(that.year-1, that.month-1, that.date);that.drawDate(idate);};prevmonth.onclick = function(){var idate = new Date(that.year, that.month-2,that.date);that.drawDate(idate);};nextyear.onclick = function(){var idate = new Date(that.year + 1,that.month - 1, that.date);that.drawDate(idate);};nextmonth.onclick = function(){var idate = new Date(that.year , that.month, that.date);that.drawDate(idate);}},// A 的事件linkOn:function(){var links = _CalF.$('.live',this.dd),i,l=links.length,that=this;for(i = 0;i<l;i++){links[i].index = i;links[i].onmouseover = function(){_CalF.addClass("on",links[this.index]);};links[i].onmouseout = function(){_CalF.removeClass("on",links[this.index]);};links[i].onclick = function(){that.date = this.innerHTML;that.input.value = that.year + '-' + that.month + '-' + that.date;that.removeDate();}}},// 表单的事件inputEvent:function(){var that = this;_CalF.bind(this.input, 'focus',function(){that.createContainer();that.drawDate(new Date());});_CalF.bind(this.input, 'click',_CalF.stopPropagation);},// 鼠标在对象区域外点击,移除日期层outClick:function(){var that = this;_CalF.bind(document, 'click',function(){that.removeDate();})}};var myDate1 = new Calender({id:'j_Date1'});var myDate2 = new Calender({id:'j_Date2',isSelect:!0});</script></body></html>。
日历控件使用说明

轻量级的日历控件(适合移动端)
图片展示
图1. 主图样式
1.蓝色字体是当前日期;蓝色圆圈背景是选中的日期;
2.上方的箭头是切换月份;
3.日期那边可以左右滑动,切换天数;
参数修改介绍
样式修改:
1.打开index.html,在其头部有控制td样式和today,focus类。
如下图
2.td对应的就是日期的样式;today就是当前日期;focus就是选中的日期;可
以根据自己的需要进行修改。
左右侧滑修改:
1.为了方便大家在PC端的测试,特意将移动端的左右侧滑效果模拟出来,大
家如果要在移动端使用,只需要修改下列代码,如下图;
2.滑动时天数修改:滑动时调用changeData(type)方法,方法介绍如下图:
下载地址
百度云盘:/s/1c0zW7te。
日历控件示例Java代码

日历控件示例Java代码日历空间示例使用方法:将其代码复制粘贴进Eclipse或者Myeclipse中,再导入datepicker.jar 包即可,具体使用步骤请参考本人上传的JavaSwing日历控件.doc文件。
package com.shyhao.software;import java.awt.Color;import java.awt.Dimension; import java.awt.Font;import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.util.Date; import java.util.Locale; import javax.swing.JButton;import javax.swing.JFrame; import javax.swing.JLabel; importjavax.swing.JTextField; import javax.swing.UIManager;import ponents.ui.DatePicker;public class DatePickerWin extends JFrame implementsActionListener{ //************************************ private DatePicker datepick; private static final String DefaultFormat = \ private Date date=new Date(); private Font font=new Font(\ private Dimension dimension=new Dimension(177,24); private int[] hilightDays={1,3,5,7}; private int[] disabledDays={4,6,5,9}; //************************************ private JTextField txtField; private JTextField valueField; private JButton getButton; /** * Create the frame */ public DatePickerWin() { super();setTitle(\ getContentPane().setBackground(Color.WHITE);getContentPane().setLayout(null); setLocationRelativeTo(null);//此句可保证Component位居屏幕中间 setSize(487, 315);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//*********************************************************************//datepick = new DatePicker(); 全部设为默认值 //datepick = newDatePicker(date,null,null,null);//自定义参数值 //datepick = newDatePicker(date,DefaultFormat,null,dimension);//自定义参数值 //datepick = new DatePicker(null,DefaultFormat,null,dimension);//自定义参数值 //各参数含义如下 //参数1 设置该控件的初始值(可选) //参数2 设置日期的格式(可选) //参数3 设置该控件的字体(可选) //参数3 设置该控件的大小(可选) //该控件继承自JComponent ,它继承了Jcomponent的属性 datepick = new DatePicker(date,DefaultFormat,font,dimension);//自定义参数值//datepick.setLocation(137, 83); datepick.setBounds(137, 83, 177, 24); datepick.setHightlightdays(hilightDays, Color.red);//设置一个月份中需要高亮显示的日子 datepick.setDisableddays(disabledDays);//设置一个月份中不需要的日子,呈灰色显示 datepick.setLocale(Locale.CHINA);//设置国家datepick.setTimePanleVisible(true);//设置时钟面板可见getContentPane().add(datepick);//********************************************************************************* valueField = new JTextField(); valueField.setBounds(137, 138, 177, 21); getContentPane().add(valueField); txtField = new JTextField(); txtField.setBounds(137, 187, 177, 21); getContentPane().add(txtField); getButton = new JButton(); getButton.addActionListener(this);getButton.setText(\ getButton.setBounds(10, 163, 64, 23); getContentPane().add(getButton); final JLabel valueLabel = new JLabel(); valueLabel.setText(\ valueLabel.setBounds(88, 141, 43, 15);getContentPane().add(valueLabel); final JLabel txtLabel = new JLabel(); txtLabel.setText(\ txtLabel.setBounds(96, 190, 35, 15);getContentPane().add(txtLabel); // } public voidactionPerformed(ActionEvent e) { //*************************************** Date date=(Date)datepick.getValue(); String txt=datepick.getText(); valueField.setText(date.toString()); txtField.setText(txt);//************************************** } /** * Launch the application * * @param args */ public static void main(String args[]) { try { UIManager.setLookAndFeel(\Windows外观 } catch (Exception e) {}}}DatePickerWin frame = new DatePickerWin(); frame.setVisible(true);感谢您的阅读,祝您生活愉快。
2007VBA日历控件11.0经典实例1

例1、
Private Sub Calendar1_Click()
ActiveCell = Calendar1'给当前活动的单元格赋以日历日期,相当于初始化
Calendar1.Visible = False'单击日历控件时候,隐藏日历控件
[a2].Select'A2单元格被激活,目的是转移$A$1到其他单元格让触发更灵敏
End Sub
Private Sub Worksheet_SelectionChange(ByVal Target As Range)
If Target.Address = "$A$1" Then Calendar1.Visible = True'把单元格地址作为事件发生的参数,引用单元格的Address属性。
End Sub
例如,单元格被选中之后跳出日历控件:
如何把日历控件选中的日期填到单元格呢,比如填到C1单元格?Cells(1, 3) = Calendar1.Value,把这段代码加到过程中就可以了,但是呢,激活的控件始终是可见的,我们在设置click事件里面设置Calendar1.visible=false 这样单击控件后日期填如到C1后,Calendar1被隐藏。
总结一下:单元格被选中,Calendar1控件被激活,执行Click,单元格C1被赋值,Calendar1被隐藏。
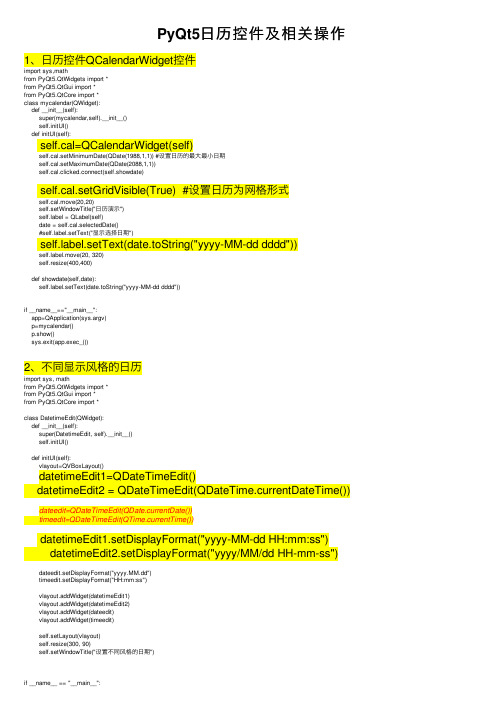
PyQt5日历控件及相关操作

PyQt5⽇历控件及相关操作1、⽇历控件QCalendarWidget控件import sys,mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class mycalendar(QWidget):def __init__(self):super(mycalendar,self).__init__()self.initUI()def initUI(self):self.cal=QCalendarWidget(self)self.cal.setMinimumDate(QDate(1988,1,1)) #设置⽇历的最⼤最⼩⽇期self.cal.setMaximumDate(QDate(2088,1,1))self.cal.clicked.connect(self.showdate)self.cal.setGridVisible(True) #设置⽇历为⽹格形式self.cal.move(20,20)self.setWindowTitle("⽇历演⽰")bel = QLabel(self)date = self.cal.selectedDate()#bel.setText("显⽰选择⽇期")bel.setText(date.toString("yyyy-MM-dd dddd"))bel.move(20, 320)self.resize(400,400)def showdate(self,date):bel.setText(date.toString("yyyy-MM-dd dddd"))if __name__=="__main__":app=QApplication(sys.argv)p=mycalendar()p.show()sys.exit(app.exec_())2、不同显⽰风格的⽇历import sys, mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class DatetimeEdit(QWidget):def __init__(self):super(DatetimeEdit, self).__init__()self.initUI()def initUI(self):vlayout=QVBoxLayout()datetimeEdit1=QDateTimeEdit()datetimeEdit2 = QDateTimeEdit(QDateTime.currentDateTime()) dateedit=QDateTimeEdit(QDate.currentDate())timeedit=QDateTimeEdit(QTime.currentTime())datetimeEdit1.setDisplayFormat("yyyy-MM-dd HH:mm:ss")datetimeEdit2.setDisplayFormat("yyyy/MM/dd HH-mm-ss") dateedit.setDisplayFormat("yyyy.MM.dd")timeedit.setDisplayFormat("HH:mm:ss")vlayout.addWidget(datetimeEdit1)vlayout.addWidget(datetimeEdit2)vlayout.addWidget(dateedit)vlayout.addWidget(timeedit)self.setLayout(vlayout)self.resize(300, 90)self.setWindowTitle("设置不同风格的⽇期")if __name__ == "__main__":app = QApplication(sys.argv)p = DatetimeEdit()p.show()sys.exit(app.exec_())3、⽇历控件QDateEdit控件,⽇历的⾼级操作import sys, mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class DatetimeEdit(QWidget):def __init__(self):super(DatetimeEdit, self).__init__()self.initUI()def initUI(self):vlayout=QVBoxLayout()datetimeEdit1=QDateTimeEdit()datetimeEdit2 = QDateTimeEdit(QDateTime.currentDateTime()) #获取当前的⽇期和时间datetimeEdit1.setMinimumDate(QDate.currentDate().addDays(-365))datetimeEdit1.setMaximumDate(QDate.currentDate().addDays(365))self.datetimeedit=datetimeEdit1datetimeEdit2.setCalendarPopup(True) #将⽂本的⽇历显⽰格式转换为下拉式表格显⽰dateedit=QDateTimeEdit(QDate.currentDate())timeedit=QDateTimeEdit(QTime.currentTime())datetimeEdit1.setDisplayFormat("yyyy-MM-dd HH:mm:ss")datetimeEdit2.setDisplayFormat("yyyy/MM/dd HH-mm-ss")dateedit.setDisplayFormat("yyyy.MM.dd")timeedit.setDisplayFormat("HH:mm:ss")datetimeEdit1.dateChanged.connect(self.ondatechanged)datetimeEdit1.timeChanged.connect(self.ontimechanged)datetimeEdit1.dateTimeChanged.connect(self.ondatetimechanged)vlayout.addWidget(datetimeEdit1)vlayout.addWidget(datetimeEdit2)vlayout.addWidget(dateedit)vlayout.addWidget(timeedit)self.button=QPushButton("获取⽇期和时间")self.button.clicked.connect(self.onButtonClick)vlayout.addWidget(self.button)self.setLayout(vlayout)self.resize(300, 90)self.setWindowTitle("设置不同风格的⽇期")#⽇期变化def ondatechanged(self,date):print(date)#时间变化def ontimechanged(self,time):print(time)#⽇期和时间变化def ondatetimechanged(self,datetime):print(datetime)def onButtonClick(self):datetime=self.datetimeedit.dateTime()print(datetime)#最⼤⽇期print(self.datetimeedit.maximumDate())#最⼤时间和⽇期print(self.datetimeedit.maximumDateTime())#最⼩⽇期print(self.datetimeedit.minimumDate())print(self.datetimeedit.minimumDateTime())if __name__ == "__main__":app = QApplication(sys.argv)p = DatetimeEdit()p.show()sys.exit(app.exec_())。
Android开发之日历CalendarView用法示例

Android开发之⽇历CalendarView⽤法⽰例本⽂实例讲述了Android开发之⽇历CalendarView⽤法。
分享给⼤家供⼤家参考,具体如下:简介:1.CalendarView是安卓⾃带的⼀个⽇历控件2.在主活动中通过设置setOnDataChangeListener()来为其添加监听事件可在其中获得洪湖所选择的年⽉⽇的详细信息实例:基本设置⽅法:1. ⽇历的整体背景颜⾊ android:selectedWeekBackgroundColor="#aff"2. ⽉份选择部分的背景⾊ android:focusedMonthDateColor="#f00"3. 显⽰星期的背景⾊ android:weekSeparatorLineColor="#ff0"4. 被选中的⽇期的背景⾊ android:unfocusedMonthDateColor="#f9f"这⾥给出它的布局⽂件中的调⽤与配置:<?xml version="1.0" encoding="utf-8" ?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center_horizontal"android:orientation="vertical"><TextViewandroid:text="please choose your birthday :"android:gravity="center"android:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="15dp"android:typeface="monospace"/><!--1.设置以星期⼆为每周第⼀天--><!--2.设置该组件总共显⽰四个星期--><!--3.并对该组件的星期尽⼼了定制--><CalendarViewandroid:id="@+id/calenderView"android:layout_width="match_parent"android:layout_height="match_parent"android:firstDayOfWeek="3"android:shownWeekCount="4"android:selectedWeekBackgroundColor="#aff"android:focusedMonthDateColor="#f00"android:weekSeparatorLineColor="#ff0"android:unfocusedMonthDateColor="#f9f"></CalendarView></LinearLayout>在主活动中,为其添加监听事件后可以通过 day month dayOfMonth 来获得⽤户选择的⽇期的具体信息:public class MainActivity extends Activity {CalendarView calendarView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);calendarView = (CalendarView) findViewById(R.id.calenderView);//calendarView 监听事件calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {@Overridepublic void onSelectedDayChange( CalendarView view, int year, int month, int dayOfMonth) {//显⽰⽤户选择的⽇期Toast.makeText(MainActivity.this,year + "年" + month + "⽉" + dayOfMonth + "⽇",Toast.LENGTH_SHORT).show();}});}}参考⾃。
日期控件的带年份的选择的实例

<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><meta name="Author" content="Jiang Hongbin"><title>日期选择- BY ziyue</title><script language="JavaScript" type="text/JavaScript">// 日期选择// By Ziyue(/)var months = new Array("1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月");var daysInMonth = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);var days = new Array("日","一", "二", "三", "四", "五", "六");var today;document.writeln("<div id='Calendar' style='position:absolute; z-index:1; visibility: hidden; filter:\"progid:DXImageTransform.Microsoft.Shadow(direction=135,color=#999999,strength=3)\" '></div>");function getDays(month, year){//下面的这段代码是判断当前是否是闰年的if (1 == month)return ((0 == year % 4) && (0 != (year % 100))) || (0 == year % 400) ? 29 : 28;elsereturn daysInMonth[month];}function getToday(){//得到今天的年,月,日this.now = new Date();this.year = this.now.getFullY ear();this.month = this.now.getMonth();this.day = this.now.getDate();}function getStringDay(str){//得到输入框的年,月,日var str=str.split("-")this.now = new Date(parseFloat(str[0]),parseFloat(str[1])-1,parseFloat(str[2]));this.year = this.now.getFullY ear();this.month = this.now.getMonth();this.day = this.now.getDate();}function newCalendar() {var parseY ear = parseInt(document.all.Year.options[document.all.Y ear.selectedIndex].value);var newCal = new Date(parseY ear, document.all.Month.selectedIndex, 1);var day = -1;var startDay = newCal.getDay();var daily = 0;if ((today.year == newCal.getFullY ear()) &&(today.month == newCal.getMonth())) day = today.day;var tableCal = document.all.calendar;var intDaysInMonth =getDays(newCal.getMonth(), newCal.getFullY ear());for (var intWeek = 1; intWeek < tableCal.rows.length;intWeek++)for (var intDay = 0;intDay < tableCal.rows[intWeek].cells.length;intDay++){var cell = tableCal.rows[intWeek].cells[intDay];if ((intDay == startDay) && (0 == daily))daily = 1;if(day==daily) //今天,调用今天的Class{cell.style.background='#6699CC';cell.style.color='#FFFFFF';//cell.style.fontWeight='bold';}else if(intDay==6) //周六cell.style.color='black';else if (intDay==0) //周日cell.style.color='black';if ((daily > 0) && (daily <= intDaysInMonth)){cell.innerText = daily;daily++;}elsecell.innerText = "";}}function GetDate(InputBox){var sDate;//这段代码处理鼠标点击的情况if (event.srcElement.tagName == "TD")if (event.srcElement.innerText != ""){sDate = document.all.Year.value + "-" + document.all.Month.value + "-" + event.srcElement.innerText;eval("document.all."+InputBox).value=sDate;HiddenCalendar();}}function HiddenCalendar(){//关闭选择窗口document.all.Calendar.style.visibility='hidden';}function ShowCalendar(InputBox){var x,y,intLoop,intWeeks,intDays;var DivContent;var year,month,day;var o=eval("document.all."+InputBox);var thisyear; //真正的今年年份thisyear=new getToday();thisyear=thisyear.year;today = o.value;if(isDate(today))today = new getStringDay(today);elsetoday = new getToday();//显示的位置x=o.offsetLeft;y=o.offsetTop;while(o=o.offsetParent){x+=o.offsetLeft;y+=o.offsetTop;}document.all.Calendar.style.left=x+2;document.all.Calendar.style.top=y+20;document.all.Calendar.style.visibility="visible";//下面开始输出日历表格(border-color:#9DBAF7)DivContent="<table border='0' cellspacing='0' style='border:1px solid #efefef; background-color:#efefef'>";DivContent+="<tr>";DivContent+="<td style='border-bottom:1px solid #efefef; background-color:#efefef'>";//年DivContent+="<select name='Y ear' id='Y ear' onChange='newCalendar()' style='font-family:V erdana; font-size:12px'>";for (intLoop = thisyear - 35; intLoop < (thisyear + 4); intLoop++)DivContent+="<option value= " + intLoop + " " + (today.year == intLoop ? "Selected" : "") + ">" + intLoop + "年</option>";DivContent+="</select>";//月DivContent+="<select name='Month' id='Month' onChange='newCalendar()' style='font-family:V erdana; font-size:12px'>";for (intLoop = 0; intLoop < months.length; intLoop++)DivContent+="<option value= " + (intLoop + 1) + " " + (today.month == intLoop ? "Selected" : "") + ">" + months[intLoop] + "</option>";DivContent+="</select>";DivContent+="</td>";DivContent+="<td style='border-bottom:1px solid #0066FF; background-color:#efefef; font-weight:bold; font-family:Wingdings 2,Wingdings,Webdings; font-size:16px; padding-top:2px; color:#4477FF; cursor:hand' align='center' title='关闭' onClick='javascript:HiddenCalendar()'>S</td>";DivContent+="</tr>";DivContent+="<tr><td align='center' colspan='2'>";DivContent+="<table id='calendar' border='0' width='100%'>";//星期DivContent+="<tr>";for (intLoop = 0; intLoop < days.length; intLoop++)DivContent+="<td align='center' style='font-size:12px'>" + days[intLoop] + "</td>";DivContent+="</tr>";//天for (intWeeks = 0; intWeeks < 6; intWeeks++){DivContent+="<tr>";for (intDays = 0; intDays < days.length; intDays++)DivContent+="<td onClick='GetDate(\"" + InputBox + "\")' style='cursor:hand; border-right:1px solid #BBBBBB; border-bottom:1px solid #BBBBBB; color:black; font-family:V erdana; font-size:12px' align='center'></td>";DivContent+="</tr>";}DivContent+="</table></td></tr></table>";document.all.Calendar.innerHTML=DivContent;newCalendar();}function isDate(dateStr){var datePat = /^(\d{4})(\-)(\d{1,2})(\-)(\d{1,2})$/;var matchArray = dateStr.match(datePat);if (matchArray == null) return false;var month = matchArray[3];var day = matchArray[5];var year = matchArray[1];if (month < 1 || month > 12) return false;if (day < 1 || day > 31) return false;if ((month==4 || month==6 || month==9 || month==11) && day==31) return false;if (month == 2){var isleap = (year % 4 == 0 && (year % 100 != 0 || year % 400 == 0));if (day > 29 || (day==29 && !isleap)) return false;}return true;}</script><style type="text/css"><!--td,input {font-family: V erdana, Arial, Helvetica, sans-serif;font-size: 12px;}--></style></head><body><input name="birthday" type="text" id="birthday" title="点击选择" readonly="true" onClick="javascript:ShowCalendar(this.id)" size="10"><input type="button" name="Submit" value="选择" onClick="javascript:ShowCalendar('birthday')"></body></html>。
日历控件

日历控件的使用用法也相当简单,方法如下:1.在网页中嵌入一个IFRAME和一段SCRIPT.<IFRAME frameBorder=0 id=popFrame name=popFrame scrolling=nosrc="Calendar.htm" style="BORDER-BOTTOM: 2px ridge; BORDER-LEFT: 2px ridge; BORDER-RIGHT: 2px ridge; BORDER-TOP: 2px ridge; POSITION: absolute; VISIBILITY: hidden; Z-INDEX: 65535"></IFRAME><SCRIPT>document.onclick=function(){document.getElementById("popFrame").style.visibility="hidden";}</SCRIPT>2.插入一个窗体,其中包含一个文本框和一个按钮,注意按钮的类型(button),在按钮中插入单击事件.<form name="form1" method="post" action=""><input type="text" name="textfield" id="searchkey2" disabled="false"><input type="button" name="Submit" value="选择日期"onClick="popFrame.fPopCalendar('searchkey2','searchkey2',event);"></form>3.附控件代码如下,把代码存为Calendar.htm文件就可以了.'以下为附件:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><META content="text/html; charset=gb2312" http-equiv=Content-Type><STYLE type=text/css>A:link {TEXT-DECORATION: none}A:visited {TEXT-DECORATION: none}TD {TEXT-ALIGN: center; VERTICAL-ALIGN: middle}.CalHead {COLOR: white; FONT: bold 8pt Arial}.CalCell {CURSOR: hand; FONT: 8pt Arial}.HeadBtn {FONT: 10pt Fixedsys; HEIGHT: 22px; VERTICAL-ALIGN: middle; WIDTH: 18px}.HeadBox {FONT-SIZE: 10pt; FONT-STYLE: normal; FONT-VARIANT: normal; FONT-WEIGHT: normal; LINE-HEIGHT: normal; VERTICAL-ALIGN: middle}.Today {COLOR: white; FONT: bold 10pt Arial}</STYLE><META content="MSHTML 5.00.3700.6699" name=GENERATOR></HEAD><BODY leftMargin=0 topMargin=0 marginwidth="0" marginheight="0"><SCRIPT><!-- Begin Configurable Partvar giStartYear = 2001;var giEndYear = 2010;var giCellWidth = 16;var gMonths = new Array("1","2","3","4","5","6","7","8","9","10","11","12");var gcOtherDay = "gray";var gcToggle = "yellow";var gcBG = "#dddddd";var gcTodayBG = "white";var gcFrame = "teal";var gcHead = "white";var gcWeekend = "red";var gcWorkday = "black";var gcCalBG = "#6699cc";//-- End Configurable Part --><!-- Begin Non-editable partvar gcTemp = gcBG;var gdCurDate = new Date();var giYear = gdCurDate.getFullYear();var giMonth = gdCurDate.getMonth()+1;var giDay = gdCurDate.getDate();var tbMonSelect, tbYearSelect;var gCellSet = new Array;var gfPop = parent.document.getElementById();var gdCtrl = new Object;//****************************************************************************// Here, you could modify the date format as you need !//**************************************************************************** function fSetDate(iYear, iMonth, iDay){gdCtrl.value = iYear+"-"+gMonths[iMonth-1]+"-"+iDay; // <--Modify this gfPop.style.visibility = "hidden";}//****************************************************************************// Param: popCtrl is the widget beyond which you want popup this calendar; // dateCtrl is the widget into which you want to put the selected date; //**************************************************************************** function fPopCalendar(popCtrl, dateCtrl, anEvent){anEvent.cancelBubble=true;gdCtrl = parent.document.getElementById(dateCtrl);var pc = parent.document.getElementById(popCtrl);fSetYearMon(giYear, giMonth);var point = fGetXY(pc);with (gfPop.style) {left = point.x-1;top = point.y+pc.offsetHeight+1;visibility = "visible";}}function Point(iX, iY){this.x = iX;this.y = iY;}function fGetXY(aTag){var pt = new Point(aTag.offsetLeft, aTag.offsetTop); do {aTag = aTag.offsetParent;pt.x += aTag.offsetLeft;pt.y += aTag.offsetTop;} while(aTag.tagName!="BODY");return pt;}function fSetSelected(aCell){var iOffset = 0;var iYear = parseInt(tbSelYear.value);var iMonth = parseInt(tbSelMonth.value);aCell.bgColor = gcBG;with (aCell.firstChild){var iDate = parseInt(innerHTML);if (style.color==gcOtherDay)iOffset = (id<10)?-1:1;iMonth += iOffset;if (iMonth<1) {iYear--;iMonth = 12;}else if (iMonth>12){iYear++;iMonth = 1;}}fSetDate(iYear, iMonth, iDate);}function fBuildCal(iYear, iMonth) {var aMonth=new Array();for(i=1;i<7;i++)aMonth[i]=new Array(i);var dCalDate=new Date(iYear, iMonth-1, 1);var iDayOfFirst=dCalDate.getDay();var iDaysInMonth=new Date(iYear, iMonth, 0).getDate();var iOffsetLast=new Date(iYear, iMonth-1, 0).getDate()-iDayOfFirst+1;var iDate = 1;var iNext = 1;for (d = 0; d < 7; d++)aMonth[1][d] = (d<iDayOfFirst)?-(iOffsetLast+d):iDate++;for (w = 2; w < 7; w++)for (d = 0; d < 7; d++)aMonth[w][d] = (iDate<=iDaysInMonth)?iDate++:-(iNext++);return aMonth;}function fDrawCal(iCellWidth) {var WeekDay = new Array("日","一","二","三","四","五","六");var styleTD = " width='"+iCellWidth+"' "; //Coded by Liming Weng(Victor Won) email:victorwon@with (document) {write("<tr>");for(i=0; i<7; i++)write("<td class='CalHead' "+styleTD+">" + WeekDay[i] + "</td>");write("</tr>");for (w = 1; w < 7; w++) {write("<tr>");for (d = 0; d < 7; d++) {write("<td class='CalCell' "+styleTD+"onMouseOver='gcTemp=this.bgColor;this.bgColor=gcToggle;this.bgColor=gcToggle' onMouseOut='this.bgColor=gcTemp;this.bgColor=gcTemp' onclick='fSetSelected(this)'>"); write("<A href='#null' onfocus='this.blur();'>00</A></td>")}write("</tr>");}}}function fUpdateCal(iYear, iMonth) {myMonth = fBuildCal(iYear, iMonth);var i = 0;var iDate = 0;for (w = 0; w < 6; w++)for (d = 0; d < 7; d++)with (gCellSet[(7*w)+d]) {id = i++;if (myMonth[w+1][d]<0) {style.color = gcOtherDay;innerHTML = -myMonth[w+1][d];iDate = 0;}else{style.color = ((d==0)||(d==6))?gcWeekend:gcWorkday;innerHTML = myMonth[w+1][d];iDate++;}parentNode.bgColor =((iYear==giYear)&&(iMonth==giMonth)&&(iDate==giDay))?gcTodayBG:gcBG;parentNode.bgColor = parentNode.bgColor;}}function fSetYearMon(iYear, iMon){tbSelMonth.options[iMon-1].selected = true;if (iYear>giEndYear) iYear=giEndYear;if (iYear<giStartYear) iYear=giStartYear;tbSelYear.options[iYear-giStartYear].selected = true;fUpdateCal(iYear, iMon);}function fPrevMonth(){var iMon = tbSelMonth.value;var iYear = tbSelYear.value;if (--iMon<1) {iMon = 12;iYear--;}fSetYearMon(iYear, iMon);}function fNextMonth(){var iMon = tbSelMonth.value;var iYear = tbSelYear.value;if (++iMon>12) {iMon = 1;iYear++;}fSetYearMon(iYear, iMon);}with (document) {write("<table id='popTable' bgcolor='"+gcCalBG+"' cellspacing='0' cellpadding='0' border='0'><TR>");write("<td align='center'><input type='button' value='<' class='HeadBtn'onClick='fPrevMonth()'>");write(" <select id='tbMonSelect' class='HeadBox'onChange='fUpdateCal(tbSelYear.value, tbSelMonth.value)' Victor='Won'>");for (i=0; i<12; i++)write("<option value='"+(i+1)+"'>"+gMonths[i]+"</option>");write("</SELECT><SELECT id='tbYearSelect' class='HeadBox'onChange='fUpdateCal(tbSelYear.value, tbSelMonth.value)' Victor='Won'>");for(i=giStartYear;i<=giEndYear;i++)write("<OPTION value='"+i+"'>"+i+"</OPTION>");write("</SELECT> <input type='button' value='>' class='HeadBtn'onclick='fNextMonth()'>");write("</td></TR><TR><td align='center'>");write("<DIVstyle='background-color:"+gcFrame+";width:"+((giCellWidth+6)*7+2)+"px;'><tableborder='0' cellpadding='2' >");tbSelMonth = getElementById("tbMonSelect");tbSelYear = getElementById("tbYearSelect");fDrawCal(giCellWidth);gCellSet = getElementsByTagName("A");fSetYearMon(giYear, giMonth);write("</table></DIV></td></TR><TR><TD align='center'>");write("<A href='#null' class='Today' onclick='fSetDate(giYear,giMonth,giDay); this.blur();' onMouseOver='gcTemp=this.style.color;this.style.color=gcToggle'onMouseOut='this.style.color=gcTemp'>今天是: "+giYear+"年"+gMonths[giMonth-1]+"月"+giDay+"日</A>");write("</TD></TR></TD></TR><TR></TR></TABLE>");gfPop.width = getElementById("popTable").offsetWidth;gfPop.height = getElementById("popTable").offsetHeight;}</SCRIPT></BODY></HTML>。
日历控件使用

C#
复制
public void Button1_Click (object sender, System.EventArgs e) {
SelectedDatesCollection theDates = Calendar1.SelectedDates; theDates.Clear(); theDates.Add(new DateTime(2000,2,2)); theDates.Add(new DateTime(2000,2,9)); theDates.Add(new DateTime(2000,2,16)); theDates.Add(new DateTime(2000,2,23)); }
注意
如果设置 SelectedDate,则 SelectedDates 中的所有日期都会被有效地清除。
选择日期范围
调用控件的 SelectedDates 集合的 Add 方法。可按任意顺序添加日期,因为集合将自动对日期进行排序。 集合还强制实现唯一性,因此如果添加的日期已经存在于集合中,则集合将忽略该日期。 下面的示例将日期选定设置为 2000 年 2 月中的每个星期三。 VB
注意 以编程方式设置日期不会引发 SelectionChanged 事件。
选定单个日期
将控件的 SelectedDate 属性设置为 DateTime 类型的表达式。 VB
复制
Calendar1.SelectedDate = Date.Today
C#
复制
Calendar1.SelectedDate = DateTime.Today;
End With
C#
复制
DateTime aDate = DateTime.Today; SelectedDatesCollection theDates = Calendar1.SelectedDates; theDates.Clear(); for (int i = 0;i <Байду номын сангаас 6;i++) {
