用Dreamweaver8学习网页滚动字幕的制作
网页中的滚动字幕

避免过度使用滚动字幕的建议
适度使用滚动字幕
滚动字幕可以吸引用户的注意力,但过度使用可能会分散用户的注意力,影响用户体验。因此,应适度使用滚动字幕 ,避免在页面中过多出现。
控制滚动速度和方向
合理设置滚动字幕的滚动速度和方向,以确保用户能够轻松阅读和理解文本内容。过快的滚动速度或频繁的滚动方向 变化可能会使用户感到不适。
网页中的滚动字幕
目录
• 滚动字幕基本概念与原理 • 滚动字幕设计要素与规范 • 网页中实现滚动字幕的方法 • 滚动字幕优化与用户体验提升策略 • 常见问题及解决方案 • 总结与展望
01
滚动字幕基本概念与原理
定义及作用
定义
滚动字幕,又称跑马灯,是一种在网 页或应用程序中实现的文本或图像按 照设定方向(通常是水平或垂直)和 速度连续滚动的效果。
视觉效果
可以通过添加阴影、边框等视觉 效果来增强滚动字幕的立体感和 层次感,但要注意不要过度使用, 以免影响用户的阅读体验。
动画效果选择及设置
动画类型
根据滚动字幕的内容和展示需求,选择合适的动画类型,如平滑滚动、逐字出现、淡入淡 出等。要避免使用过于复杂或炫技的动画效果,以免分散用户的注意力。
动画速度
动画速度的设置应适中,不宜过快或过慢。过快的动画速度会让用户难以看清文字内容, 而过慢的动画速度则会让用户感到等待时间过长。
循环次数与停留时间
根据滚动字幕的内容和展示需求,设置合适的循环次数和停留时间。循环次数不宜过多, 以免让用户感到厌烦;停留时间也不宜过长或过短,以确保用户能够完整地阅读和理解滚 动字幕的内容。
感谢您的观看
THANKS
编写符合标准的HTML和CSS代码,以确保在不同浏览器中 具有良好的兼容性。
制作网页滚动文字(html)(二)

制作网页滚动文字(html)(二)width和height属性width和height属性的作用决定滚动文字在页面中的矩形范围大小。
width属性用以规定矩形的宽度,height属性规定矩形的高度。
这两个属性的参数值可以是数字或者百分数,数字表示矩形所占的(宽或高)像素点数,百分数表示矩形所占浏览器窗口的(宽或高)百分比。
如下所示:<marquee width="300" height="30" bgcolor="red">我宽300像素,高30像素。
</marquee>hspace和vspace属性这两个属性决定滚动矩形区域距周围的空白区域。
如下所示:<marquee width="300" height="30" vspace="10" hspace=" 10" bgcolor="red">我矩形边缘水平和垂直距周围各10像素。
</marquee>祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!<marquee width="300" height="30" vspace="50" hspace=" 50" bgcolor="red">我矩形边缘水平和垂直距周围各50像素。
</marquee>祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!loop属性loop属性决定滚动文字的滚动次数,缺省是无限循环。
Dreamweaver8教程

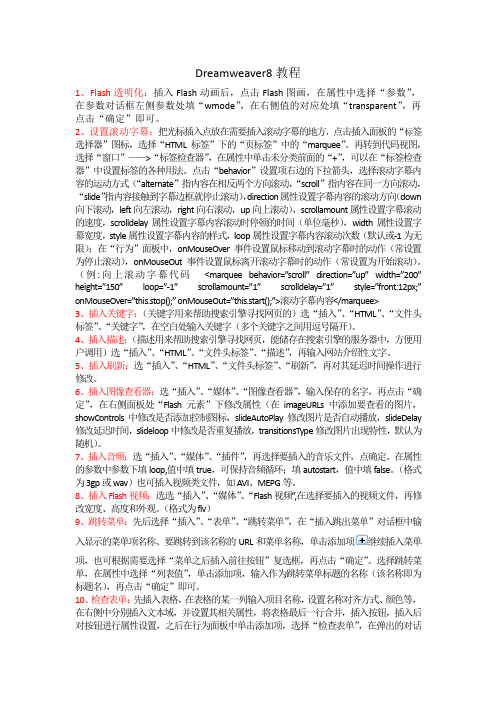
Dreamweaver8教程1、Flash透明化:插入Flash动画后,点击Flash图画,在属性中选择“参数”,在参数对话框左侧参数处填“wmode”,在右侧值的对应处填“transparent”,再点击“确定”即可。
2、设置滚动字幕:把光标插入点放在需要插入滚动字幕的地方,点击插入面板的“标签选择器”图标,选择“HTML标签”下的“页标签”中的“marquee”。
再转到代码视图,选择“窗口”——>“标签检查器”,在属性中单击未分类前面的“+”,可以在“标签检查器”中设置标签的各种用法。
点击“behavior”设置项右边的下拉箭头,选择滚动字幕内容的运动方式(“alternate”指内容在相反两个方向滚动,“scroll”指内容在同一方向滚动,“slide”指内容接触到字幕边框就停止滚动),direction属性设置字幕内容的滚动方向(down 向下滚动,left向左滚动,right向右滚动,up向上滚动),scrollamount属性设置字幕滚动的速度,scrolldelay属性设置字幕内容滚动时停顿的时间(单位毫秒),width属性设置字幕宽度,style属性设置字幕内容的样式,loop属性设置字幕内容滚动次数(默认或-1为无限);在“行为”面板中,onMouseOver事件设置鼠标移动到滚动字幕时的动作(常设置为停止滚动),onMouseOut事件设置鼠标离开滚动字幕时的动作(常设置为开始滚动)。
(例:向上滚动字幕代码<marquee behavior=”scroll”direction=”up”width=”200”height=”150”loop=”-1”scrollamount=”1”scrolldelay=”1”style=”front:12px;”onMouseOver=”this.stop();” onMouseOut=”this.start();”>滚动字幕内容</marquee>3、插入关键字:(关键字用来帮助搜索引擎寻找网页的)选“插入”、“HTML”、“文件头标签”、“关键字”,在空白处输入关键字(多个关键字之间用逗号隔开)。
dreamweaver8网页设计教程

d re a m w e a v e r8网页设计教程本页仅作为文档封面,使用时可以删除This document is for reference only-rar21year.March《dreamweaver8网页设计》目录第一章遨游DREAMWEAVER8精彩世界错误!未定义书签。
第二章创建与规划站点错误!未定义书签。
第三章文本及其格式化错误!未定义书签。
第四章表格错误!未定义书签。
第五章图像错误!未定义书签。
第六章框架错误!未定义书签。
第七章页面布局视图的使用错误!未定义书签。
第八章链接错误!未定义书签。
第九章层与时间轴错误!未定义书签。
第十章表单错误!未定义书签。
第十一章行为错误!未定义书签。
第十二章制作动态页面错误!未定义书签。
第十三章代码片断、库项目和模板错误!未定义书签。
第十四章网页的制作错误!未定义书签。
第十五章网站的测试与上传错误!未定义书签。
第十六章使用FIREWORKS 8处理网页图像错误!未定义书签。
第一章遨游Dreamweaver8精彩世界课题:Dreamweaver8简介及创建文档一、教学基本内容1、Dreamweaver8 的工作界面2、建立html文档二、课型:新授课三、课时:2个课时四、教学重点与难点重点:熟悉Dreamweaver8工作界面中各个工具的作用难点:1、各个面板的调用2、建立一个HTML的网页3、插处图像五、教学目的1 、对Dreamweaver这个制作网页的工具及网页有一定的认识,激发学生学习网页设计的兴趣2、一定要学会建立一个空白网页3、会对页面有一个简单的设置六、教学过程1、引入(1)为什么要用Dreamweaver而不用FrontpageDreamweaver是Macromedia公司的出品,它以程序小、运行速度快、所制作网页代码少这些优点,赢得了网页制作人员的喜爱。
(2)相关工具的介绍因为这是第一节网页制作课,所以首先要简单介绍下制作网页的一些相关工具,比如与Dreamweaver合称为网页三剑客的Flash和Fireworks。
在Dreamweaver中制作滚动公告栏大全

<MARQUEESCROLLAMOUNT="10">此文本后面的间隔为10个像素</MARQUEE>
SCROLLDELAY:用于设定两次滚动操作之间的间隔时间,该时间以毫秒为单位。此属性不是必须使用的。
例:
<MARQUEESCROLLDELAY="5">此文本两次滚动之间的间隔时间为5毫秒</MARQUEE>
<MARQUEEBGCOLOR="#FF0000">用16进制值设定滚动文字背景颜色为红色</MARQUEE>
<MARQUEEBGCOLOR=RGB(100%,0%,0%)>用RGB设定滚动文字背景颜色为红色</MARQUEE>
DIRECTION:用于设定文本滚动的方向,可以设定的值有:LEFT,RIGHT。此属性不是必须使用的。
HSPACE:用于设定滚动字幕左右的空白空间,空白空间用像素表示。此属性不是必须使用的。
例:
<MARQUEEHSPACE="15">滚动字幕左右空白空间为15个像素</MARQUEE>
VSPACE:用于设定滚动字幕上下的空白空间,空白空间用像素表示。此属性不是必须使用的。
例:
<MARQUEEVSPACE="2">滚动字幕上下的空白空间为2个像素</MARQUEE>
例:
<MARQUEEBEHAVIOR="ALTERNATE">文字从一边移动到另一边</MARQUEE>
BGCOLOR:用于设定字幕的背景颜色。背景颜色可用RGB、16进制值的格式或颜色名称来设定。
Dreamweaver网页动态特效教程

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
Dreamweaver 8实现滚动图片文字

可 以制 作样 式 丰 富 的 网 页。 关 键 词 : D em evr 滚 动 ; 片 ; 字 ra w ae 8; 图 文
Th m plm e a i n fR o l x nd Pit r sby Dr a we v r 8 eI e nt to o li Te ta c u e e m ng a e
和 网站管理于一 身的所见 即所得的网页编辑器 ,具 有强大 的编 辑功能 ,能够方便地实现对网页创作 的灵感 ,使设计者不必编
写 大量 的 H ML代码 就 能 够 实 现特 效 。平 常 在 网 页上 看 到 的公 T
以上 技巧可 以实现 文字 和图片上下左 右滚动 ,但是滚 动 时是全部 内容 显示 完毕 ,显 示区域空 白后 再循环 显示 ,因此
这种 显 示 方 法 多 见 于 文字 以公 告 的 形式 使 用 。
告板的滚动文字 、最新的焦点新 闻图片滚动 、产品的宣传等都 可以利用 D em evr ra w ae8轻松实现 ,旨在对 以上技巧进行说明。
2 无缝滚 动 图片
经 常看到 的许多产 品 、新 闻等图片 的显 示都 是不 留空 白 的 ,如果要实 现这种效果可 以采 用如下方 法 :一个 设定宽度 并且 隐藏超 出它 宽度 的 内容 的容 器 d m ,里面 放 d m 1和 eo eo
< i d d mo s l=’ v r o h d e ;e g t 7 ; d h 7 0 d v i = e t e ’o e f w: i d n h i h : 0 wi t :0 ; y l 1 b c g o n :2 4 8 ;o o : a k r u d # 1 9 4 c lr榭艄 。 > tb e ai n = e c l < a l l g lf t el - p d i g 0 c l p c - o d r 0 < r < d i = e l v l n tp a d n - el a e 0 b r e = > t t d mo ai = o > s > d g
在Dreamweaver网页中插入滚动文字

§制作网页文字滚动效果
空格
§制作网页文字滚动效果
Ⅲ、双击“direction”,→双击选择方向标签
§制作网页文字滚动效果
二、设置滚动文字属性 direction用法
➢down:向下滚动 ➢left:向左滚动 ➢right:向右滚动 ➢up:向上滚动
建议总结 Proposals
§制作网页文字滚动效果
一、插入滚动文字
Ⅳ、关闭对话框
Ⅴ、在Dreamweaver窗口代码视图中插入 点“<marquee></marquee>”代码处输 入文字
§网页文字滚动效果
§网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
提示:
输入文字后,不按回车键结束,鼠标在设计视图 中任意位置单击
§制作网页文字滚动效果
二、设置滚动文字属性 任务
教师演示:“大家好”文字向上滚动
学生完成:更改“index.html”网页中已有滚动 文字“温馨之家”滚动方向向右
建议总结 Proposals
§制作网页文字滚动效果
对比网页
网页A
网页B
§制作网页文字滚动效果
二、设置滚动文字属性
2、改变文字滚动速度 “scrolldelay”属性设置滚动速度。
在代码视图中设置速度快慢的参数值
§制作网页文字滚动效果
继续输入空格
§制作网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
二、设置滚动文字属性 任务
操作:将“温馨之家”参数值分别设 置为“50”和“500”,观看其效果
建议总结 Proposals
§制作网页文字滚动效果
第5讲:(1)网页中滚动字幕的制作方法

第5讲:网页中滚动字幕的制作方法使用标签选择器插入marquee标签并设置参数来实现,具体方法如下:1.在网页表格main的第1行单元格中输入要滚动显示的文本“欢迎光临我的网站!”。
2.选中文本“欢迎光临我的网站!”,在“插入”面板的“常用”选项卡中单击【标签选择器】按钮或按下【Ctrl+T】键,此时Dreamweaver 8将打开标签编辑器对话框,选择【HTML标签】→【页元素】→【marquee】项,然后点击【插入】按钮,再点击【关闭】。
如图1所示。
图1 标签选择器当点击“插入”按钮后,将会自动弹出代码窗口(即打开“拆分”选项卡),在代码窗口会看到被选择的文本添加了标签:“<marquee>欢迎光临我的网站!</marquee>”。
3.设置marquee标签在代码窗口中用鼠标指针选择标签:“ <marquee>”,然后在Dreamweaver 8工作界面的右侧点击标签检查器面板,打开标签<marquee>属性面板,如图3-41所示。
在标签<marquee>属性面板中进行如下设置:(1)点击behavior设置项右边的下拉箭头,选择滚动字幕内容的运动方式,我们在此选择alternate项。
behavior属性各项含义如下:alternate:内容在相反两个方向滚来滚去。
scroll:内容向同一个方向滚动。
slide:内容接触到字幕边框就停止滚动。
(2)direction属性设置字幕内容的滚动方向,我们在此选择left项。
direction属性各项含义如下:down::向下运动。
left::向左运动。
right::向右运动。
up::向上运动。
图2 标签<marquee>属性面板(3)scrollamount属性设置字幕滚动的速度,实例中其值设为1。
scrollamount属性值越大,字幕滚动的速度越快。
(4)scrolldelay属性设置字幕内容滚动时停顿的时间,单位为毫秒。
Dreamweaver 8.0 多媒体网页制作教程

第8章多媒体网页制作学习目标1.了解Dreamweaver 8.0标准工作界面各个组成部分的名称和主要功能;2.学会创建和管理本地站点的基本步骤和方法;3.了解页面设置的主要内容和操作方法;4.掌握利用表格进行页面布局的基本技能;5.掌握向页面添加文本、图像、音频、视频的基本技能和不同方法,并能设置各种媒体的相关属性和常用参数;6.掌握向页面插入Flash动画和Flash对象的基本方法,并能设置其相关属性和常用参数;7.掌握向页面插入Shockwave动画、Java Applet应用小程序、ActiveX控件、插件、Flash元素的基本方法,并能设置它们的相关属性和常用参数。
随着多媒体技术和计算机网络技术的飞速发展,多媒体信息的呈现方式越来越趋于数字化、网络化和集成化。
本章我们将通过一个实例,介绍利用Macromedia Dreamweaver 8.0软件将各种多媒体信息表达元素添加到Web页中的基本操作方法和步骤。
8.1 Dreamweaver 8.0的工作界面启动Dreamweaver 8.0,新建或打开一个文档,进入Dreamweaver 8.0的标准工作界面。
和其它应用程序有所不同,Dreamweaver 8.0提供了一个将全部元素集成在一个窗口中显示的布局方式,如图8-1所示。
它的工作界面包括:标题栏、菜单栏、插入面板组、文档工具栏、文档窗口、状态栏、属性面板和浮动面板组。
图8-1 Dreamweaver 8.0的工作界面1.标题栏启动Macromedia Dreamweaver 8.0后,标题栏将显示文字Macromedia Dreamweaver 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2.菜单栏Dreamweaver 8.0的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
(1)文件:用来管理文件。
例如新建、打开、保存、导入、转换、输出打印等。
如何用dreamweaver制作滚动字幕

如何用dreamweaver制作滚动字幕滚动字幕会让很多人感到兴奋,特别是第一次使用滚动字幕时,会爱不释手。
现在做一个详细的方案,让你更全面地了解一下。
滚动字幕在FrontPage的组件里有,但是FrontPage这个软件只能支持单行文字,一出现多行文字它就无能为力了,而且它只能支持一行滚动!(如果出现只能滚动一行的情况,解决办法是把这段代码嵌入到JavaScript的document.write里面,请看下面例的详细说明)Dreamweaver也只能用编写HTML代码的方法。
所以强烈建议用记事本打开网页源代码来编辑。
1.建立第一个滚动字幕。
代码:以下是引用片段:<marquee scrollAmount=2 width=300>滚动字幕</marquee>2.各参数详解:a)scrollAmount。
它表示速度,值越大速度越快。
如果没有它,默认为6,建议设为1~3比较好。
b)width和height,表示滚动区域的大小,width是宽度,height是高度。
特别是在做垂直滚动的时候,一定要设height的值。
c)direction。
表示滚动的方向,默认为从右向左:←←←。
可选的值有right、down、up。
滚动方向分别为:right表示→→→,up表示↑,down表示↓。
d)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。
通常scrollDelay是不需要设置的。
e)behavior。
用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)3.实例:a)如何给滚动字幕加超链接?这跟平时的超链接是完全一样的。
只要在文字外面加上以下是引用片段:<marquee scrollAmount=2 width=300><a href=>中央电视台</a></marquee>点击中央电视台就可以进入了:中央电视台b)如何制作当鼠标停留在文字上,文字停止滚动?代码如:以下是引用片段:<marquee scrollAmount=2 width=300 onmouseover=stop() onmouseout=start()>文字内容</marquee>c)交替效果。
更多滚动字幕制作

d)多行文本向上滚动。代码如:
<marquee scrollAmount=2 width=300 height=160 direction=up>·早晨好啊!<br>·空气好清新啊<br>·今朝食乜好呢?<p>·<a href=>中央电视台</a></marquee>
当然删除表格高度的方法不只上述一种方法,我们也可以选中表格,在表格的属性框中直接删除掉表格的高度值。
同样,该方法也适用于改变表格的宽度的情况,只不过,选定了表格以后,删除的不是行的高度,而是列的宽度。
这样,就可以轻松进行调整表格的高度了。
文本环绕和停止文本环绕
/pcedu/sj/famous/fif/0504/flash/0430fifdw030702.swf
e)改变滚动字幕的颜色梢杂醚奖砝纯刂啤H缦滦Ч胧?lt;marquee scrollAmount=2 width=300><a style=color:CC6600>我钟意网页树树!</a></marquee>。
我钟意网页树树!
由上可以看出,HTML代码是可以随意组合的,功能强大!<SCRIPT src="../js/gd.js"></SCRIPT>
五.变换图象
这个特效可以使图象随鼠标变化。当你的鼠标移动到一个图片上时该图就会变为另外一幅图片。这样可以生动的体现出图片链接的内容。
首先我们准备好两张大小完全相同的图片,将其中一张(图象1)插入到网页之中,并对其命名。这张图是准备在网页中直接显示的,选中它按下快捷键F8,点击行为面板上的"+",选择弹出菜单中的"Swap Image"(替换图象)。此时会弹出如图4的对话框。在"Image"文本框中会显示出当前页面中的所有图象。选中刚才命名的图象点击"Set Source to"文本框右方的"Browse",加入另一张事先准备好的图象(图象2)。如果你希望在浏览时当鼠标离开图象2时图象仍可恢复成原来状态,则在下方的"Restore Image onMouseOut"前打勾。"OK"大功告成,按下F12,在浏览器中预览。效果如何,满意吗?
网页制作滚动字幕代码

要点:1、文件名不能用中文2、保存类型有:GIF动画、FLASH、网页格式3、常用文件名有Image(图像)、flash(FLASH动画)、music(音乐)、html(文档)找插入——布局——站点——新建(输入名称)——下一步——点击“否,我…..”——下一步——使用本地…——保存到*/my——下一步——用布局表格画个框——用绘制布局单元格规划一下页面——从右窗口里的Image插入图片(或FLASH动画)——保存为index.html——F12(预览),关闭——用单元格创建栏目栏——却换到标准模式——插入表格——在每格子里输入要链接的标题(在属性栏里可以改变颜色,将边框改成白色)——在右窗口里打开文件html ——在栏目栏里选中标题——点击属性栏里“链接”后的如钟表图标——把线拖到html文件里相应的标题(这就是链接)——把其他标题也链接好——保存——F12预览,点击某个标题——(在弹出的文档里设置返回)用前半书名号+返回首页——保存——在属性栏的页面属性里可以更改些东西十一、新闻滚动效果在栏目栏的右下方建立一个单元格输入“滚动字幕”——在在其下面建个竖的张方形框——点击它的边框——点击代码视图——弹出对话框的黑色选区——任单机一个地方,成无选择状态删除刚才黑色选区的代码中的一部分从后top>的<……到最后的一个<的分号前——然后输入<marquee direction="up"(UP是指向上滚动,有left,right,down)height="180" width="120" scrollamount="3"></marquee>回到视图——在滚动字幕框的下框里人输入文字——当输入文字完时用shift+enter换行——在预览——OK想要怎样的动作代码,找到有此代码的的网站,然后查看它页面的代码“审查元素”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在网页中,制作滚动字幕使用marquee标签,如果用手写的方法,实在是太麻烦了。
推荐利用网页制作软件比如Dreamweaver来学习。
在DW中可以使用“标签选择器”插入各种标签,并且可以使用“标签检查器”设置标签的属性值,它的功能类似于属性面板,但是比属性面板更强大。
使用“标签选择器”插入marquee标签
1.把光标插入点放在需要插入滚动字幕的地方。
2.点击插入面板的“标签选择器”
3.选择 marquee标签,点击“插入”按钮。
使用“标签检查器”设置marquee标签的属性
4.转换到代码视图。
把光标插入点放在 marquee标签内。
5. 选择“窗口”-->“标签检查器”。
然后选择属性,单击未分类前面的"+",可以在“标签检查器”中设置标签的各种用法。
设置marquee标签的主要用法
6.点击behavior设置项右边的下拉箭头,选择滚动字幕内容的运动方式。
7.direction属性设置字幕内容的滚动方向。
8.scrollamount属性设置字幕滚动的速度。
9.scrolldelay属性设置字幕内容滚动时停顿的时间,单位为毫秒。
如果要让滚动看起来流畅,数值应该尽量小。
实例中设置为1毫秒。
如果要有步进的感觉,就设置时间长一点吧。
10.width属性设置滚动字幕的宽度。
11.onMouseOver事件设置鼠标移动到滚动字幕时的动作,常设置为停止滚动。
onMouseOut事件设置鼠标离开滚动字幕时的动作,常设置为开始滚动。
在Dreamweaver8中需要打开“行为”面板设置。
12.style属性设置字幕内容的样式。
实例中设置字幕文字大小,输入了“font:12px;”。
13.loop属性设置字幕内容滚动次数,默认值为无限。
“-1”也为无限。
一套向上滚动字幕的代码:
<marquee behavior="scroll" direction="up" width="200" height="150" loop="-1" scrollamount="1" scrolldelay="1" style="font:12px;" onMouseOver="this.stop();" onMouseOut="this.start();">滚动字幕内容</marquee>。
