DreamWeaver网页制作
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案一、教案简介二、教学目标1. 掌握Dreamweaver的界面结构和基本操作。
2. 学会使用Dreamweaver制作和管理网页布局。
3. 掌握在Dreamweaver中插入和编辑各种网页元素,如文本、图片、等。
4. 学会使用CSS样式表美化网页。
5. 掌握在Dreamweaver中进行网页代码编辑和调试。
三、教学内容1. Dreamweaver的安装和界面介绍。
2. 网页制作的基本流程和规范。
3. 文本的插入、编辑和格式设置。
4. 图片的插入、编辑和优化。
5. 的创建和管理。
四、教学方法采用讲解、演示、实践相结合的教学方法。
教师先进行理论知识讲解和操作演示,学生跟随实践,巩固所学知识。
在实践过程中,教师会提供指导和解答疑问。
五、教学环境1. 计算机房,每台计算机安装有Dreamweaver软件。
2. 投影仪或白板,用于展示操作过程。
3. 教学PPT或教案文档。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 实践操作:评估学生在实践环节中制作网页的质量和完成情况。
3. 作业和练习:布置相关作业和练习题,评估学生的理解和掌握程度。
4. 期末考核:进行期末考核,包括理论知识和实践操作,以评估学生整体学习效果。
七、教学资源1. Dreamweaver软件:确保每台计算机都安装有Dreamweaver软件,以便学生实践操作。
2. 教学PPT或教案文档:提供清晰的教学内容和操作步骤,方便学生理解和跟随。
3. 网页设计素材:提供一些图片、字体等网页设计素材,供学生自由使用。
4. 网络资源:提供一些优秀的网页设计参考案例和教程,供学生学习和参考。
八、教学进度安排1. 教案一:Dreamweaver的安装和界面介绍(1课时)2. 教案二:网页制作的基本流程和规范(1课时)3. 教案三:文本的插入、编辑和格式设置(1课时)4. 教案四:图片的插入、编辑和优化(1课时)5. 教案五:的创建和管理(1课时)6. 实践环节:学生自主制作网页(4课时)7. 作业和练习:布置相关作业和练习题,学生进行理论知识巩固(1课时)8. 教学评估:进行课堂参与度、实践操作、作业和练习的评估(1课时)9. 期末考核:进行期末考核,包括理论知识和实践操作(2课时)九、教学注意事项1. 确保学生已经掌握基本的计算机操作技能,如文本编辑、图片浏览等。
Dreamweaver1网页制作

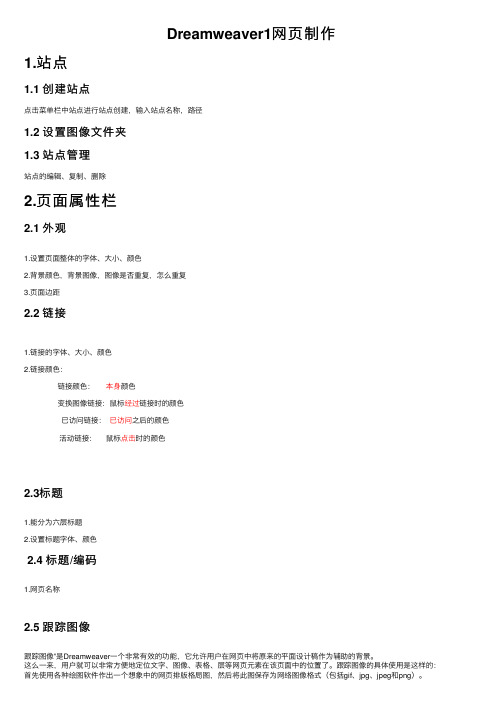
Dreamweaver1⽹页制作1.站点1.1 创建站点点击菜单栏中站点进⾏站点创建,输⼊站点名称,路径1.2 设置图像⽂件夹1.3 站点管理站点的编辑、复制、删除2.页⾯属性栏2.1 外观1.设置页⾯整体的字体、⼤⼩、颜⾊2.背景颜⾊,背景图像,图像是否重复,怎么重复3.页⾯边距2.2 链接1.链接的字体、⼤⼩、颜⾊2.链接颜⾊:链接颜⾊:本⾝颜⾊变换图像链接:⿏标经过链接时的颜⾊ 已访问链接:已访问之后的颜⾊ 活动链接:⿏标点击时的颜⾊2.3标题1.能分为六层标题2.设置标题字体、颜⾊2.4 标题/编码1.⽹页名称2.5 跟踪图像跟踪图像”是Dreamweaver⼀个⾮常有效的功能,它允许⽤户在⽹页中将原来的平⾯设计稿作为辅助的背景。
这么⼀来,⽤户就可以⾮常⽅便地定位⽂字、图像、表格、层等⽹页元素在该页⾯中的位置了。
跟踪图像的具体使⽤是这样的:⾸先使⽤各种绘图软件作出⼀个想象中的⽹页排版格局图,然后将此图保存为⽹络图像格式(包括gif、jpg、jpeg和png)。
⽤Dreamweaver打开你所编辑的⽹页,在菜单中选择“修改>页⾯属性”,然后在弹出的对话框中的“跟踪图像”项中输⼊刚才创建的⽹页排版格局图所在位置。
再在图像透明度中设定跟踪图像的透明度,OK。
这样你就可以在当前⽹页中⽅便地定位各个⽹页元素的位置了。
使⽤了跟踪图像的⽹页在⽤Dreamweaver编辑时不会再显⽰背景图案,但当使⽤浏览器浏览时正好相反,跟踪图像不见了,所见的就是经过编辑的⽹页(当然能够显⽰背景图案)。
3.制作⽹页基本操作3.1 ⽂本3.11 添加⽂本直接编辑、复制粘贴、其他⽂件导⼊3.12 添加空格1.默认只能添加⼀个空格2.通过插⼊菜单 —— HTML —— 特殊字符 —— 插⼊空格3.Ctrl+shift+空格3.13 添加⽇期插⼊菜单进⾏操作3.14 插⼊⽔平线.通过插⼊菜单 —— HTML —— ⽔平线3.15 添加特殊字符.通过插⼊菜单 —— HTML —— 特殊字符3.16设置⽂本格式字体、⼤⼩、颜⾊3.17 分段与换⾏分段:enter换⾏:shift+enter3.18 设置段落格式1.对齐⽅式:2.列表变编号3.缩进3.2 图像3.21 常⽤图⽚格式1.GIF:特点:图⽚数据量⼩、可带动画信息、可透明背景显⽰,最⾼只⽀持265种颜⾊ ⽤途:⽹站logo、⼴告条、⽹页背景图像2.JPEG:特点:可⾼效的压缩图⽚的数据量、图⽚变⼩却不会丢失颜⾊画质 ⽤途:显⽰照⽚等颜⾊丰富的图像3. PNG:特点:融合了GIF能做透明背景的特点,⼜具有JPEG处理精美图像的特点 ⽤途:绘制⽹页效果图3.22 插⼊图像3.23 设置图像基本属性图像名称、宽、⾼、源⽂件、替代、边框3.24 图⽂混排1.边距2.对齐3.25 编辑图像1.裁剪2.锐化3.对⽐度、亮度4.重新采样5.优化(为图⽚瘦⾝)3.26 ⿏标经过更换图⽚特效插⼊菜单栏完成4.超链接4.1 内部链接——同个⽹站中的其他⽹页4.2 外部链接——不同站点或本站点以外的⽹页1.链接中输⼊链接地址2.⽬标中选择打开位置 _blank :每点击⼀次链接创建⼀个新的窗⼝ _self :会在当前窗⼝、框架页⾯中打开 _new :会在同⼀个刚创建好的窗⼝中打开 _parent :如果是嵌套框架,会在⽗框架中打开 _top :会在完整的浏览器窗⼝中打开4.3 链接样式参考2.24.4 锚点链接——到⽹页中某⼀特定位置1.选中要命名的锚点点击锚点,对该锚点命名2.选择链接点,当前页⾯:在链接中输⼊ #锚点名其他⽹页:⽹页地址#锚点名4.5 E-mail电⼦邮件链接选中需要连接部分,点击电⼦邮件链接,输⼊链接地址4.6 下载链接1.当⽂件是exe⽂件、zip、rar类型问件时浏览器⽆法直接打开,便会提⽰下载4.7 空链接1.在链接中输⼊#2.⼀般导航栏中⾸页位置就是⼀个空链接4.8 图像热区链接在图像中绘制⼀块区域,创建链接4.9 图像导航条图像超链接4.10 跳转菜单选中表单中的跳转菜单,进⾏编辑4.11 脚本链接——通过触发脚本命令在链接中输⼊脚本代码1. 添加到收藏夹:javascript:window.external.addFavorite('⽹址','名称')2. 表⽰关闭窗⼝:javascript:window.close()3. 表⽰弹出⼀个提⽰对话框:javascript:alert('hello!')4. 设置为默认主页:(需通过空链接#,触发onClick事件)在链接中输⼊#选中链接点,在代码中#后输⼊onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('⽹址')"4.12 超链接的管理1.连接路径: 绝对路径:链接中使⽤完整URL地址 相对于⽂档的路径:../ 表⽰上⼀层⽂件夹 相对于站点根⽬录的路径:/ 表⽰根⽬录2. ⾃动更新链接:⽂件位置变动,⾃动更新⽹页中链接路径3. 检查连接5.表格5.1插⼊表格,进⾏设置5.2 选定表格、单元格进⾏设置5.3 表格嵌套在单元格中插⼊表格5.4 应⽤表格布局页⾯5.41 类型:1.国⼦型2.拐⾓型3.标题正⽂型4.左右框架型5.上下框架型6.综合框架型7.封⾯型8.flash型9.变化型5.42 页眉通常放置logo,⼴告条5.43 页脚放置版权信息、联系电话、⽹站介绍、备案信息等5.44 导航栏双倍单元格,空⼀格放⼀个信息,设置⾼度,内容位置5.45 信息栏6.框架6.1 框架⼀个框架就是⼀个区域,可以单独打开⼀个HTML⽂档,多个框架就组成了框架集6.2 创建框架选择框架结构,创建框架6.3保存框架有多少个框架就要保存多少次,再加最外层6.4 作⽤1.做⽹页的布局,将⽹页分成不同的部分2.简化⽹页的编写:⽹页之间相同的内容,只需要编写⼀次3.加快⽹页的浏览:每次⽹页只需要更新变化的那个框架的内容6.5设置框架集和框架属性⿏标单击框架边框,对框架进⾏设置6.6⾃定义框架1.拖动编辑窗⼝的边框:⿏标位于编辑窗⼝的边框,对边框进⾏拖动,创建新的框架2.按住 alt 键时拖动7.多媒体元素7.1多媒体元素flash多媒体元素⾳频多媒体元素视频多媒体元素7.2 插⼊flash多媒体元素7.21 flash动画插⼊flash动画⽂件,扩展名为 .swf7.22 插⼊flash按钮Dreamweaver⾃⾝带有⼀些flash按钮,也可⾃⼰做,⽂件扩展名为 .swf7.23插⼊flash⽂本7.24插⼊图像查看器7.25插⼊flash paper7.26插⼊flash视频7.3 插⼊⾳频多媒体元素8.AP DIV元素8.1. APAP:绝对定位元素,称为层,定位灵活8.2 创建AP DIV1.点击布局中的绘制层,直接在页⾯中绘制2.按住绘制层,拖动⾄页⾯中,这样的层⼤⼩⼀定,颜⾊⼀定,可设置8.3 编辑AP DIV点击层左上⾓,在属性栏中设置8.4 层的可见性设置在窗⼝菜单中打开层,即可对层可见性进⾏设置8.5 层的嵌套将光标置于层中,进⾏绘制8.6 与表格的转换下修改菜单中,选择转换,将层转换为表格,或表格转换为层9.⾏为特效9.1.添加在窗⼝菜单中(或 shift+F4)打开⾏为,选择所要添加⾏为的部分,进⾏添加,添加后选择事件启动⾏为步骤:选择对象、添加动作、调整事件9.2 事件1.常见事件OnMouseOver :⿏标经过OnMouseOut :⿏标移开OnLoad :页⾯打开OnUnLoad :页⾯关闭其他:onClick :单击onDbclick :双击onKeyDown :当按下任意键的同时产⽣。
学会使用AdobeDreamweaver进行网页动画制作

学会使用AdobeDreamweaver进行网页动画制作第一章:Adobe Dreamweaver简介Adobe Dreamweaver是一款功能强大的网页设计和开发工具,由Adobe公司开发。
它集成了网页制作所需的各种工具和功能,能够帮助用户创建出精美、功能丰富的网页。
Dreamweaver具有直观的界面和强大的编辑器,使得用户可以轻松地编辑和调整页面布局、添加多媒体元素等。
同时,它还支持网页动画制作,提供了丰富的动画特效和工具,方便用户创建出生动有趣的网页。
第二章:了解网页动画网页动画是指在网页中使用图像、文字或其他元素进行动态效果展示的技术。
通过使用网页动画,可以使网页更加吸引人,增强用户的视觉体验,提高网页的互动性和吸引力。
常见的网页动画效果包括渐变、旋转、缩放、动态图像切换等。
在使用Dreamweaver制作网页动画之前,我们需要了解不同的网页动画效果以及如何选择合适的效果来展示我们的内容。
第三章:使用Dreamweaver制作基础网页动画在Dreamweaver中制作网页动画非常简单。
首先,我们可以使用内置的动画特效库来选择我们所需的动画效果,如文本闪烁、图像飞入等。
只需要简单的拖拽和设置一些参数,就能够在网页中实现这些动画效果。
另外,Dreamweaver还提供了可视化的时间轴编辑器,方便用户调整动画的持续时间、延迟时间和循环次数等。
第四章:自定义网页动画效果除了使用Dreamweaver内置的动画特效库,我们还可以通过自定义代码来创造独特的网页动画效果。
Dreamweaver支持HTML、CSS和JavaScript的编辑和预览,我们可以使用这些语言来编写我们所需的动画效果代码。
通过控制元素的位置、大小、颜色和透明度等属性,以及使用CSS3的过渡和动画效果,我们可以实现更加丰富多样的网页动画效果。
此外,还可以结合JavaScript的能力,实现更高级的动画效果,如拖拽、碰撞效果等。
Dreamweaver网页制作教程

Dreamweaver网页制作教程:定义站点网页教学网【转载】Web 站点是一组具有如相关主题、类似的设计、链接文档和资源。
Dreamweaver MX 2004 是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的 Web 站点。
创建 Web 站点的第一步是规划。
为了达到最佳效果,在创建任何 Web 站点页面之前,应对站点的结构进行设计和规划。
决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。
请执行以下操作:启动 Dreamweaver MX 2004:选择“站点”>“管理站点”(即,从“站点”菜单选择“管理站点”)。
出现“管理站点”对话框。
在“管理站点”对话框中,单击“新建”,然后从弹出式菜单中选择“站点”。
出现“站点定义”对话框。
如果对话框显示的是“高级”选项卡,则单击“基本”。
出现“站点定义向导”的第一个界面,要求您为站点输入一个名称。
在文本框中,输入一个名称以在 Dreamweaver MX 2004中标识该站点。
该名称可以是任何所需的名称。
单击“下一步”。
出现向导的下一个界面,询问您是否要使用服务器技术。
选择“否”选项,指示目前该站点是一个静态站点,没有动态页。
单击“下一步”。
出现向导的下一个界面,询问您要如何使用您的文件。
选择标有“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”的选项。
在站点开发过程中有多种处理文件的方式,初学网页制作的朋友请选择此选项。
单击该文本框旁边的文件夹图标。
随即会出现“选择站点的本地根文件夹”对话框。
单击“下一步”,出现向导的下一个界面,询问您如何连接到远程服务器。
从弹出式菜单中选择“无”。
您可以稍后设置有关远程站点的信息。
目前,本地站点信息对于开始创建网页已经足够了。
单击“下一步”,该向导的下一个屏幕将出现,其中显示您的设置概要。
单击“完成”完成设置。
随即出现“管理站点”对话框,显示您的新站点。
dw网页制作教程

dw网页制作教程DW(Dreamweaver)是Adobe公司的一款专业网页制作软件,功能强大、易于使用,已经成为众多网页设计师的首选工具之一。
下面是一份简单的DW网页制作教程。
第一步:新建网页打开DW软件后,点击“文件”菜单中的“新建”选项,弹出新建文件的对话框。
选择“空白页面”中的“HTML”选项,点击“创建”按钮,即可新建一个空白网页。
第二步:页面布局在DW软件中,可以使用所见即所得的方式设计网页布局。
点击左边的“插入”面板,选择“表格”选项,然后拖动鼠标在网页上划分表格的排列。
在表格中可以添加文本、图片、链接等内容。
第三步:编辑内容通过双击表格中的单元格,可以进入编辑模式,添加文字或图片等内容。
同时,可以在DW软件中选择字体、颜色、对齐方式等格式选项,使网页内容更加美观。
第四步:插入链接点击“插入”面板中的“超链接”选项,选择需要链接的文本或图片,然后填写目标网页的地址,即可添加链接。
第五步:CSS 样式CSS(Cascading Style Sheets)可以实现网页的样式设计,让网页更加美观和易于维护。
点击“窗口”菜单中的“CSS样式表”选项,弹出样式面板。
可以通过样式面板设置文字样式、背景样式、边框样式等。
第六步:网页预览与编辑点击软件界面右上方的“设计视图”按钮,即可在浏览器中预览网页的效果。
同时,可以切换到“代码视图”查看和编辑网页的HTML代码。
第七步:保存与发布点击软件界面上方的“文件”菜单中的“保存”选项,输入文件名和保存位置,即可保存网页。
要发布网页,需要将网页文件和相关资源文件(如图片)上传到服务器,并确保服务器的正确配置。
以上就是DW网页制作的基本流程和操作方法。
当然,这只是一个简单的入门教程,如果想要掌握更多高级技巧和功能,还需要进一步学习和实践。
希望这份教程对您有所帮助!。
dreamweaver网页设计制作的实例教程100例

D re am we a ve r网页设计制作的实例教程100例第一章软件简介与设置 1.课程介绍与基础知识 2.软件起始页的用法 3.界面布局与切换 4.定制工具箱 5.代码拆分与设计模式 6.定制实用界面布局7.标签选择器8.选取手形和缩放工具9.显示设置与速度统计10.属性面板与设置11.菜单命令快速上手12.网页色彩搭配13.HT ML 基础知识14.企业识别系统与W WW 第二章定义站点页面属性1.制作网站三大原则 2.定义新站点 3.文件面板基础操作 4.创建新网页与网站地图 5.创建新的链接 6.地图模式下修改文件标题7.自定义根查看链接关系8.CSS的设置一,外观设置9.CS S的设置二,链接设置10.CSS的设置三,标题设置11.CSS的设置四,跟踪图像12.基础HT ML 页面设置13.本小节HT ML基础14.名词解释,h ttp和URL 第三章文本与列表控制 1.文本与列表控制学习 2.网页标题修改多种途径 3.征文标题文字格式的设置 4.文字大小颜色与对齐 5.问题,文本中输入空格 6.段落切换与强行换行7.文本编辑基础8.从外部导入文本内容9.清理冗余代码10.列表与排序11.定义列表12.插入排版水平线第四章链接的使用 1.链接的使用学习计划 2.定义页面链接样式3.一般链接的常见形式 4.输入法建立第一个链接 5.指向法制作链接 6.快捷键拖动法创建链接7.插入法建立链接8.直接用代码建立链接9.插入标签法建立链接10.环绕标签法建立链接11.链接的修改与Em a il链接12.制作特殊的Em a il链接13.制作下载类链接14.锚链接的制作15.色彩搭配和HT ML基础第五章图像处理 1.图像处理学习计划与目标 2.用菜单插入及设置图片 3.用代码直接插入图片 4.为图片添加链接 5.为图片添加提示文本 6.用标签检查器设置图片7.用属性面板设置图片8.编辑图像热区9.调用外部程序编辑图像10.优化与裁切图像11.对图像重新取样12.调整图像亮度和对比度13.锐化图像14.插入图像占位符15.插入鼠标经过图像16.添加导航条17.基础知识与名词解释第六章添加多媒体内容 1.添加多媒体内容 2.插入F LAS H S WF文件 3.插入F LAS H按钮 4.插入F LAS H文本 5.插入F LAS H PAP ER 6.插入F LAS HVI D EO 7.插入媒体插件8.插入视频文件9.插入F LAS H元素10.插入注释11.插入时间第七章表格基础知识 1.表格基础学习计划与目标 2.在页面中插入表格 3.设置表格页眉及辅助功能 4.在表格中添加内容5.如何导入和导出表格数据 6.导入Exc e l文件与导出表格7.选择表格的常用方法8.插入行或列9.嵌套表格10.表格属性设置11.行,列和单元格属性设置<I MG t it le=“友情的语言,不是文字,而是意义。
DreamWeaver网页制作公开课教案

最新DreamWeaver网页制作公开课教案一、课程简介1. 课程目标:通过本课程的学习,使学员掌握DreamWeaver的基本操作,能够独立制作出满足需求的网页。
2. 课程内容:主要包括DreamWeaver的安装与使用、网页基本结构、HTML 代码、CSS样式、表单、JavaScript等。
3. 适用对象:无基础或有一定基础想进一步学习的网页制作爱好者。
二、教学资源1. 教材:最新版DreamWeaver教程。
2. 软件:DreamWeaver CC 2024。
3. 辅助工具:浏览器、代码编辑器。
三、教学安排1. 课时:共计30课时。
2. 上课方式:线上授课。
3. 课程进度:每课时1小时,每周安排2课时。
四、教学方法1. 讲授:讲解DreamWeaver的基本操作和功能。
2. 演示:展示实例,边操作边讲解。
3. 练习:学员跟练,老师辅导。
4. 答疑:学员提问,老师解答。
五、课程大纲1. 第一课时:DreamWeaver的安装与使用1.1 安装DreamWeaver CC 2024 1.2 启动与界面简介1.3 创建第一个网页2. 第二课时:网页基本结构2.1 HTML基本结构2.2 DreamWeaver的代码视图2.3 插入与编辑文本3. 第三课时:HTML代码3.1 标签3.2 段落与换行3.3 列表标签4. 第四课时:CSS样式4.1 了解CSS4.2 添加内部样式表4.3 应用外部样式表5. 第五课时:表单5.1 表单概述5.2 插入表单元素5.3 表单的高级应用六、第六课时:插入图像与多媒体6.1 插入图像6.2 设置图像属性6.3 插入Flash动画6.4 插入音频与视频七、第七课时:超与锚点7.1 创建超7.2 管理超7.3 创建锚点7.4 使用命名锚点八、第八课时:表格8.1 插入表格8.2 设置表格属性8.3 表格样式与布局8.4 表格排序功能九、第九课时:框架与框架集9.1 了解框架与框架集9.2 创建框架集9.3 插入框架9.4 管理框架内容十、第十课时:HTML5与CSS310.1 HTML5新特性10.2 新增HTML5标签10.3 CSS3样式10.4 响应式设计初步十一、第十一课时:响应式网页设计基础11.1 响应式网页设计概念11.2 使用DreamWeaver的Responsive Design视图11.3 媒体查询的使用11.4 实战:创建一个简单的响应式网页十二、第十二课时:移动端网页优化12.1 移动端网页设计原则12.2 触摸事件与滑动手势12.3 移动端布局技巧12.4 实战:优化一个移动端网页十三、第十三课时:网页布局与排版13.1 盒子模型13.2 浮动与清除13.3 定位与层叠13.4 实战:制作一个排版精美的网页十四、第十四课时:JavaScript基础14.1 JavaScript简介14.2 在DreamWeaver中编写JavaScript14.3 基本语法与数据类型14.4 实战:实现一个简单的JavaScript效果十五、第十五课时:综合实战与作品展示15.1 课程回顾与总结15.2 学员作品展示与点评15.3 网页制作常见问题与解决方法15.4 展望未来:网页制作与发展的趋势重点和难点解析本文主要介绍了最新DreamWeaver网页制作公开课的教案,涵盖了从安装与使用、网页基本结构、HTML代码、CSS样式、表单、JavaScript等基础知识,到响应式网页设计、移动端网页优化、网页布局与排版等高级应用。
Dreamweaver网页制作形考任务六

Dreamweaver网页制作形考任务六目标
本次任务的目标是使用Dreamweaver软件制作一个网页,并展
示你对网页制作的理解和技能。
要求
1.网页设计内容:自行选择一个主题,并在网页中展示相关的
文本、图片、链接等内容。
2.网页布局:采用响应式设计,确保网页在不同设备上都能正
常显示。
3.网页风格:选取适合主题的颜色和字体,保证网页整体风格
统一。
4.网页交互:添加适当的动画效果、鼠标悬停提示等交互元素,提升用户体验。
5.网页导航:添加导航栏或页面链接,方便用户浏览不同页面
和内容。
6.代码规范:确保代码的可读性和整洁性,使用适当的注释和缩进。
提交要求
1.完成网页制作后,将整个网页文件夹打包成zip格式。
2.在提交时附上一个简短的文本文件,说明你在设计和制作过程中所使用的技术和工具。
注意事项
1.本次任务要求独立完成,不可寻求他人协助。
2.确保在使用作品时未侵犯他人的版权和知识产权。
3.不要引用无法确认来源的内容,以免引起法律纠纷。
完成本次任务后,你将展示你的网页设计与制作能力,加深对Dreamweaver软件的掌握,并有机会展示你的创意和技术。
祝你成功!。
用Dreamweaver制作网页

八、设置图像边距 、 3、鼠标经过图像 鼠标经过图像:鼠标经过图像实际上由两个图像组成, 鼠标经过图像 原始图像和鼠标经过图像。这两张图片要大小相等,如果不相 等,Dreaweaver会自动调整鼠标经过图像的大小跟原始图像 大小一致。
返回目录
练习6 练习6:制作一个图文并茂的网页
1.插入表格(宽度用像 插入表格( 素)并设置页面属性 2.布局Banner和导航 布局Banner和导航 Banner 条 3.布局图像列表 4.布局详细内容
返回目录
六、文字的输入
网络世界五彩缤纷,涌现出大量优秀精美的网页。大量的网络信息, 无非就是通过文本、图像、动画等网页元素来呈现,其中,文本和图像是 网页中最为重要的设计元素。这里介绍一下文字和图像在网页中的应用。
Flash动画以小巧、动感、富有交互性而风靡网络。在制作网页时,将 Flash动画应用到网页中,能使网页更具动感,更富有感染力。 在网页中插入Flash制作的SWF格式动画,单击对象工具栏上的Flash 按钮或单击的“媒体”下的“Flash”,打开一个对话框,选择SWF动画文 件即可。 如果需要插入Flash透明,可进行参数的设置:( Flash动画控制参数的 透明,可进行参数的设置: 如果需要插入 透明
返回目录
二、网页制作软件简介
• 初识 初识Dreamweave
网页制作工具有Dreamweaver 、 FrontPage 、Photoshop、Fireworks、 Flash 等 。 Dreamweaver 、Fireworks、Flash 三个软件合在一起,被称为网页制作 “三剑客”,这三个软件相辅相承,可谓是制作网页的最佳拍档。
设计不能在【属性】面板中直接设置,需要打开【参数】对话框进行设置。)
第6章 使用Dreamweaver制作网页

文件:控制文档的基本操作,包括新建、保存和打开等操作。 编辑:对文档进行具体的操作,包括撤消操作、复制、粘贴和编
辑代码等操作。 查看:调整工作界面,包括界面的缩放,标尺、风格等辅助工具
编辑 :单击该按钮,启动Fireworks对图像进行编辑 (需要安装Fireworks)。
使用Fireworks最优化 :单击该按钮,启动 Fireworks的优化输出程序,对选取的图像进行优化 处理并保存。
裁剪 :单击该按钮,所选图形边缘将出现裁切框,可以对图像进 行裁剪。
重新取样 :单击该按钮,对已经被调整大小的图像重新取样,提 高图像品质。
第6章 使用Dreamweaver制作网 页
任务1
认识Dreamweaver
任务2
站点的基本操作
任务3 任务4 任务5
在网页插入文本 插入图像
创建超级链接
本章导读
Dreamweaver是一款专业的网页编 辑器,可以对Web站点、Web页面 和Web应用程序进行设计、编译和 开发。
能力目标
认识Dreamweaver 创建站点 在网页中插入文本 在网页中添加图像 创建超级链接
任务1 认识Dreamweaver
➢ Dreamweaver的操作界面非常整洁。启动Dreamweaver后,可以在 它的操作界面最上方看到标题栏,然后往下依次为菜单栏、插入 栏、文档栏、文档窗口、标签栏和“属性”面板,在操作界面的 右侧是浮动面板组。
阶段1 认识Dreamweaver工作界面
1.菜单栏
阶段1 站点的规划
Dreamweaver制作网页

这里添加了一个新的 CSS属性,即页面的 背景图片
3 用CSS设定HTML的样式
引用外部的CSS(4)
新的样式表里的样式和原 有的样式一样
在样式表中所添加的背景
引用外部的CSS样式表非 常重要,在开发时,页面 设计者不必顾虑太多页面 的样式,通过引用外部的 样式表,我们可以简化开 发流程,并能够使网站的 风格能够保持一致。
2 建立HTML页面元素
建立表格(2) 设定表格的属性
自动生成的代码
自动生成的表格
对应表格的属性对话框
2 建立HTML页面元素
建立表格(3) 设定表格的属性
自动生成的代码
表格的代码结构非常 重要,自动生成固然 很好,但是弄清每段 代码更为重要
指定表格的背景颜色
指定表格的对齐方式
指定表格边框的属性
在改单元格的属性对话栏 上点击样式,找到你想用 的样式名称即可
3 用CSS设定HTML的样式
应用自己的CSS(2)
手工输入也可以自动调用 自己已有的样式表
运用.STYLE2的效果
运用.STYLE3的效果
3 用CSS设定HTML的样式
引用外部的CSS(3)
去掉原有的样式表 引用外部样式表
Index.css样式表的内容
4 Dreamweaver浏览网页
单击此按钮,选择此浏览器
最后在浏览器中看到的画面
5小结
HTML中的表格和CSS是界面开发时最核心的东西,我们 可以通过Dreamweaver轻松管理,大多数网站都可以通过 table布局,通过调用外部的CSS来管理自己网站的风格, 但是我们必须熟悉其中的基本元素,如table里的表格对象 <tr><td>和CSS里面的各种属性元素的含义等。我们只有 熟悉了其基本的元素和属性,才能更加轻松灵活的开发我 们的网站
DreamWeaver网页制作公开课教案

最新DreamWeaver网页制作公开课教案一、课程简介1. 课程目标:通过本课程的学习,使学员掌握DreamWeaver的基本操作,能够独立制作出满足需求的网页。
2. 课程内容:涵盖DreamWeaver的安装与启动、界面熟悉、基本操作、HTML 代码编辑、CSS样式设置、表单创建、特效实现等。
3. 适用对象:无网页制作经验的初学者,以及对DreamWeaver有一定了解,希望进一步提高的学员。
二、教学准备1. 软件环境:安装有最新版DreamWeaver的计算机。
2. 硬件环境:投影仪、计算机、投影屏幕等。
3. 教学资料:教案、PPT、案例文件、素材文件等。
三、教学安排1. 课时:共计10课时,每课时45分钟。
2. 课程安排:第1课时:DreamWeaver的安装与启动、界面熟悉第2课时:DreamWeaver基本操作第3课时:HTML代码编辑第4课时:CSS样式设置第5课时:表单创建与编辑第6课时:图像与多媒体操作第7课时:超的使用第8课时:表格制作第9课时:框架页面布局第10课时:综合案例实战四、教学方法1. 讲授法:讲解DreamWeaver的基本操作、功能及使用技巧。
2. 演示法:通过实际操作,展示如何制作网页,使学员更好地理解与掌握。
3. 练习法:安排课后练习,巩固所学知识,提高实际操作能力。
4. 案例教学法:通过分析与制作案例,使学员掌握网页制作的实际应用。
五、课程评价1. 课堂参与度:评估学员在课堂上的积极参与程度,提问、回答问题等。
2. 课后练习:评估学员课后练习的完成情况,包括正确性和创新性。
3. 课程总结:要求学员在课程结束后,提交一份课程总结报告,概括所学内容、收获及改进建议。
4. 综合案例实战:评估学员在综合案例实战中的表现,包括设计思路、制作技巧等。
六、教学内容1. 图像与多媒体操作插入与编辑图像插入与编辑多媒体文件图像映射的使用数据检查器的应用2. 超的使用管理超创建网站地图检查的有效性七、教学内容3. 表格制作创建表格调整表格结构应用表格样式利用表格进行页面布局4. 框架页面布局创建框架设置框架属性处理框架中的内容消除框架边框八、教学内容5. CSS样式设置CSS基本概念创建与应用样式管理样式表利用CSS进行页面美化6. 表单创建与编辑添加表单元素设置表单属性验证表单数据九、教学内容7. 网站项目管理规划网站结构管理网站资源优化网站性能部署与维护网站8. 综合案例实战案例一:个人博客页面制作案例二:产品展示页面制作案例三:在线问卷调查制作案例四:响应式网页制作十、教学内容9. 扩展学习与资源探索DreamWeaver扩展插件了解网页设计趋势与技术推荐学习资源与社区参与评估自身学习成果与设定目标10. 课程总结与反馈回顾课程重点与个人收获分析学习中的挑战与解决方案提交课程反馈与改进建议规划后续学习路径与目标设定通过上述十个章节的教学内容,学员将能够全面掌握DreamWeaver网页制作的基本技能,并能够独立完成网页设计与制作任务。
Dreamweaver网页制作教案

Dreamweaver网页制作教案第一章:Dreamweaver概述1.1 课程介绍了解Dreamweaver作为网页制作工具的优势熟悉Dreamweaver的工作界面1.2 创建和管理网页创建新文档打开和保存网页管理标签库1.3 实践操作制作一个简单的网页学会使用Dreamweaver的实时视图和代码视图第二章:网页基本结构2.1 网页元素文本图像表格表单2.2 排版和格式化字体和大小颜色和样式段落对齐和间距2.3 实践操作制作一个包含文本、图像和的网页学习使用Dreamweaver的排版和格式化工具第三章:CSS样式3.1 CSS介绍了解CSS的作用和优势熟悉CSS的基本语法3.2 创建和应用CSS样式创建样式表应用样式到网页元素编辑和删除样式3.3 实践操作制作一个使用CSS样式的网页学习使用Dreamweaver的CSS面板第四章:网页布局4.1 布局技术表格布局CSS布局框架布局4.2 常用布局方法固定布局可变布局响应式布局4.3 实践操作制作一个使用表格布局的网页学习使用CSS布局和响应式布局第五章:表单和交互5.1 表单元素表单标签输入框选择框文件5.2 验证和提交表单表单验证方法提交表单到服务器接收服务器返回的数据5.3 实践操作制作一个简单的表单页面学习表单的验证和交互功能第六章:Dreamweaver 网站管理6.1 网站结构规划了解网站结构的重要性学习如何规划网站结构熟悉网站的目录和文件组织方式6.2 站点设置和管理创建和定义站点管理站点文件和目录更新和网站文件6.3 实践操作规划并创建一个简单的网站结构配置和管理Dreamweaver 站点第七章:Dreamweaver 模板和框架7.1 模板的概念和应用理解模板的作用学习如何创建和使用模板掌握模板的插入点和使用技巧7.2 框架和框架集了解框架和框架集的概念学习如何创建和编辑框架掌握框架的布局和内容管理7.3 实践操作创建一个简单的模板文件使用模板创建网站的多个页面制作一个使用框架的网页布局第八章:Dreamweaver 动画和多媒体8.1 动画技术概述了解Dreamweaver 支持的视频和动画格式学习如何插入和编辑动画元素8.2 多媒体元素的应用插入图像、音频和视频设置多媒体属性和行为掌握交互式多媒体元素的制作8.3 实践操作制作一个包含动画和多媒体元素的网页学习使用Dreamweaver 的行为面板为网页添加交互功能第九章:Dreamweaver 网页编程9.1 行为和事件理解行为和事件的概念学习如何使用行为为网页添加功能掌握常见行为的使用方法9.2 JavaScript 基础了解JavaScript 的基本概念学习如何在Dreamweaver 中编写JavaScript 代码掌握Dreamweaver 的JavaScript 调试工具9.3 实践操作编写简单的JavaScript 代码为网页添加功能学习使用Dreamweaver 的JavaScript 面板和调试工具第十章:Dreamweaver 网站发布和维护10.1 网站测试学习网站在不同浏览器和设备上的测试方法掌握网站性能测试和优化技巧10.2 网站发布了解网站发布的流程和注意事项学习如何使用Dreamweaver 发布网站10.3 网站维护和更新学习网站的日常维护和更新技巧掌握网站安全和备份方法10.4 实践操作对一个网站进行全面的测试和优化发布和维护一个简单的网站第十一章:Dreamweaver 数据库和动态内容11.1 数据库基础了解数据库的概念和作用学习如何连接和操作不同类型的数据库11.2 动态内容创建学习如何创建动态网页和表单掌握Dreamweaver 内置的服务器模型和数据源11.3 实践操作连接一个数据库并创建一个动态表单使用Dreamweaver 插入动态内容到网页第十二章:Dreamweaver 扩展性和高级技巧12.1 扩展Dreamweaver学习如何安装和使用Dreamweaver 插件和扩展掌握Dreamweaver 扩展的创建和分享12.2 高级网页技术学习如何使用CSS3 和HTML5掌握响应式设计和移动网页制作技巧12.3 实践操作制作一个使用CSS3 和HTML5 的网页创建一个响应式设计的网页layout第十三章:Dreamweaver 与其他工具的集成13.1 图像和图形编辑工具学习如何使用Adobe Photoshop 和Fireworks 与Dreamweaver 协同工作掌握图像和图形的导入和编辑技巧13.2 代码编辑和调试工具学习如何使用Dreamweaver 的代码编辑功能掌握使用外部代码编辑器和调试工具的技巧13.3 实践操作使用Photoshop 和Fireworks 制作网页素材在Dreamweaver 中导入和应用图像和图形第十四章:Dreamweaver 项目管理和团队协作14.1 项目管理学习如何管理Dreamweaver 项目文件和资源掌握Dreamweaver 项目的备份和版本控制14.2 团队协作了解团队协作的重要性学习如何在团队中使用Dreamweaver 和版本控制系统14.3 实践操作管理一个Dreamweaver 项目并实现版本控制在团队中使用Dreamweaver 进行协作第十五章:Dreamweaver 综合实战项目15.1 项目规划和设计学习如何进行项目规划和设计熟悉项目的时间管理和资源分配15.2 项目实施学习如何实施Dreamweaver 项目掌握项目的时间管理和问题解决技巧15.3 项目评估和优化学习如何评估Dreamweaver 项目的效果掌握项目的优化和维护技巧15.4 实践操作完成一个Dreamweaver 综合实战项目进行项目评估和优化以提高网站质量和性能重点和难点解析重点:Dreamweaver的工作界面和基本操作网页基本结构元素的插入和编辑CSS样式的创建和应用网页布局技术,包括表格布局、CSS布局和响应式布局表单的创建和交互功能的实现网站的管理和站点的设置模板和框架的使用动画和多媒体元素的插入网页编程,包括行为和事件的应用、JavaScript基础网站的测试、发布和维护数据库连接和动态内容的创建扩展性和高级技巧的运用与其他工具的集成和项目管理的实践团队协作和综合实战项目的实施难点:CSS样式的复杂应用和调试网页布局的高级技巧,如响应式布局的实现表单验证和交互逻辑的编写网站管理和站点配置的细节处理模板和框架的精细操作JavaScript代码的编写和调试数据库连接和动态内容的管理扩展性和高级技巧的深入应用团队协作和项目管理的策略制定综合实战项目的规划和实施通过理解和掌握这些重点和难点,学生将能够熟练使用Dreamweaver进行网页制作,并能够应对真实世界的网页设计挑战。
DreamWeaver网页制作公开课教案

最新DreamWeaver网页制作公开课教案第一章:DreamWeaver简介1.1 课程目标:了解DreamWeaver的发展历程、功能特点和应用领域。
1.2 教学内容:1.2.1 DreamWeaver的起源和发展历程1.2.2 DreamWeaver的功能特点1.2.3 DreamWeaver的应用领域1.3 教学方法:采用讲解、演示、互动问答等方式进行教学。
1.4 课后作业:搜索其他网页制作软件,了解它们的功能特点和优缺点,下节课分享。
第二章:DreamWeaver界面与操作2.1 课程目标:熟悉DreamWeaver的界面布局和基本操作。
2.2 教学内容:2.2.1 DreamWeaver的界面布局2.2.2 工具栏和面板的基本操作2.2.3 文件的基本操作2.3 教学方法:采用讲解、演示、实践操作等方式进行教学。
2.4 课后作业:练习DreamWeaver的基本操作,如创建、保存、关闭文件等。
第三章:HTML基础3.1 课程目标:了解HTML的基本结构和常用标签。
3.2 教学内容:3.2.1 HTML的基本结构3.2.2 常用的文本标签3.2.3 常用的图片标签3.2.4 常用的超标签3.3 教学方法:采用讲解、演示、实践操作等方式进行教学。
3.4 课后作业:练习使用HTML编写一个简单的页面,包括文本、图片和超。
第四章:CSS样式4.1 课程目标:掌握CSS的基本概念和应用方法。
4.2 教学内容:4.2.1 CSS的基本概念4.2.2 设置CSS样式的方法4.2.3 常用的CSS选择器4.2.4 CSS的继承和优先级4.3 教学方法:采用讲解、演示、实践操作等方式进行教学。
4.4 课后作业:练习使用CSS设置一个页面的样式,包括字体、颜色、布局等。
第五章:DreamWeaver的网页布局功能5.1 课程目标:掌握DreamWeaver的网页布局功能,如表格、框架和Div 布局。
5.2 教学内容:5.2.1 表格布局5.2.2 框架布局5.2.3 Div 布局5.2.4 响应式布局5.3 教学方法:采用讲解、演示、实践操作等方式进行教学。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《DreamWeaver 网页制作》模拟试卷(一) 一.选择题(每小题2分,共30分)1、Internet 是一个基于()协议的网络。
A 、IPX /SPXB 、 NETBEUIC 、TCP /IPD 、 DLC 2. 表单面板中,其中共有( )个表单域对象。
A .12 B 14 C 13 D 153.Dreamweaver MX 中单元格间距默认为()。
A .0 B 8 C 3 D 1.54.在 Internet 中广泛使用的文件传输协议为( )。
A .HTTPB FTPC TelnetD Mailto5. 以下哪个代码是网面的开始、结束标签的代码( )。
A .〈 html> </html> B.<head> </head>C <body> </body>D <face> </face>6. 在顶级域名中,代表中国的域名为( )。
A .CNB JPC HKD UK7.使用框架(Frame )制作主页,页面上已经创建了三个框架,当我选择“文件/全部保存”进行文件时, 系统将保存几个 HTML 文件。
( )A .3 个B .2 个C .4 个D .5 个 8.用 Dreamweaver 建立的网页文件的扩展名为( )。
A .ASP B .HTMLC .XLSD .TXT 9.要想在新窗口中打开目标网页则在链接属性面板中目标列表框中选择哪个选项( )。
A. top B.parent C.selfD.blank 10. 页面中文本要强制性换行,又要处在同一个段落中,那么必须使用换行符。
下列能产生换行符 B. 按下 Shisft+Enter 键 D.按下 Alt+Enter 键 )功能帮助实现创建复杂轨迹 C. 关键帧 D.录制层路径 12.在链接打开方式中,_top 代表( )A )把链接文件在自身窗口中打开B )把链接文件在父框架中打开C )回到最顶端的浏览器窗口中显示链接所指向的网页文档内容D )把链接文件在新窗口中打开 13.预览网页时,应按下的键是( )。
A .F1B F2C F10D F1214.1 个包含两个框架的页面实际上存在()个文件。
A .1B 2C 3D 4 15.一个包含三个框架的页面中,与框架有关的链接有( )种(即目标下拉列表选项数)。
A .7 B 6C 5D 4二.填空题(每空 1 分,共 24 分)。
1.在网络发展的过程中,按照网络的规模将其划分为两大类:、(简称 、)和 、(简称 )。
2、在表格属性面板中,当表格的边框线设为 ______ 时,表格线不可见。
3、Dreamweaver MX2004 编辑窗口左下角的状态栏下的<table>表示 ______ ,<tr>表示 ____ ,<td>表 示 _____ .的操作是( )。
A.按下Enter 键盘 C.按下Ctrl+Enter 键 11.Dreamweaver 提供了 A.嵌套 B.文件头4、表格的____ 属性指定了单元格中的内容与单元格边框之间的空间大小。
5、如果不希望表格宽度随窗口大小而变化,一般应该以_______ 为单位定义表格宽度。
6.网上安家一般可以通过三种途径实现,它们分别是:、、和。
7.网页中常使用的图像格式有3种:、、和PNG。
8.网页中的链接按照链接路径和不同可以为分3 种类型:、、站点根目录相对路径。
9.行为的基本元素有两上:和。
10.域名的顶级域名有和两类。
Jp 代表;代表商业机构;代表网络机构。
三.判断题(每小题1分,共10分)。
()1、如果两个边框的间距小于 1 个像素时,表格会自动地附着到已经存在的表格或单元格旁边。
()2 、拖动布局单元格和布局表格也可使用键盘上的箭头来操作,每次移动 1 个像素,如果同时按住[Shift]键,每次可移动8 个像素;最外层的表格不可移动。
()3、如果要绘制多个表格,不必每次都单击布局表格按钮,只需要在绘制过程中按住Ctrl+Alt键即可。
() 4 、表格是用来格式化表单最有力的工具。
() 5 .一般页面文件的文件名为“ index.htm ” 或者“ index.html ” .() 6 .空链接的建立是在链接文本框中输入一个数值符#就行了。
()7.目前我们广泛使用的IPV4 地址的二进制位数为128 位。
()8 .在Dreamweaver MX 中,表格可以嵌套,层也可以嵌套。
()9 .在时间动画轴面板中,仅能设置一条动画条。
()10.层控制面板上的“溢出”属性里Hidden 选项,表明只有在层内容超出其边界时显示滚动条可见。
四. 简答题(1题2分,2、3题各4分,共10分)。
1、Dreamweaver MX2004 的工作区主要包括哪些内容?2、在网页中运用色彩一般应遵循哪几个原则?3、简述在某一页面中把“职业中专”四个字分开来制作成动画的操作步骤?4、在Dreamweaver MX 2004 中如何插入一个Flash 文本对象?《DreamWeaver 网页制作》模拟试卷(二)一、选择题(每小题2分,共30分)1、HTML 是()语言A、万维网B、汇编C、超级文本标识D、网络2、广域网的英文简称为()A、LAN B、WAN C、WWW D、CAN3、在Internet 中广泛使用的文件传输协议为()A、HTP B、FTP C、TELNET D、MAILTO4、在层相关操作中,打开层面板的快捷键是()A、F3B、F8C、F2D、F55、目前我国广泛使用的IP地址的二进制位数()A、32位B、64位C、128位D、265位6、在顶级域名中,代表中国的域名是()A、CN B、TP C、HK D、WS7、Internet 是一个基于()协议的网络A、IP/SPXB、NETBEUIC、TCP/IPD、DLC8、用Dreamweaver 建立的网页文件扩展名为()A、ASPB、HTMC、XLSD、TXT9、DreamweaverMX是一款优秀的“所见即所得的网页编辑口”其可视特点就是用户可以在后面添加编辑文本而不写一行代码,所使用的视图为()A、设计视图B、代码视图C、设计视图子代码视图D、IE浏览口中10、页面中文本要强制性换行,又要处在同一个段落中,那么必须使用换行符,下列能产生换行符的有()A、按下ENTER键B、按下SHIFT+ENTER键C、按下CTRL+ENTER键D、按下ALT+ENTER键11、在网络中是以()模式来表示的颜色A、RGBB、CMYKC、LABD、多通道12、在网页中,最安全的颜色的种类是()A、216 B、256C、16777216D、25513、在预览网页时按下的键是()A、F1B、F3C、F10 D、F1214、空链接的建立是在链接文本上输入一个()A、1B、#C、8D、*15、网页中插入面板选项卡中字符选项卡包含()个特殊字条。
A、9 B、13 C、15 D、12二、填空题(每空 2 分,共30 分)1、每个WWW 的用户都要在自己的计算机上安装浏览器,用于 ______ 网页中的信息。
2、页面中文本的对齐方式有 __________ 、______________ 和________ .3、页面中图像的对齐方式有 __________ 、 ________ 、 _______ ;表格的对齐方式种类与图像对齐方式_____ (相同/不同)4、网页中的链接路径的不同可以分为3 种类型______ 、__________ 、 ________ .8、在表格单元格的拆分对话框中,对单元格拆分分为________ 和 ________ 两种.9、在表格属性面板中 _________ 和________ 文本框中输入准确的数值即可改变表格的大小.三、判断题(每小题1分,共10分)() 1 、IP 地址中,根据其第一组数值大小,可以将网络划分为 A 、B 、C 三级。
() 2 、在顶级域中“ COM ”代表教育机构。
()3、一般首页文件的文件名为“INDEX.htm”或者“INDEX.html”。
() 4 、在HTML 样式中仅有文字样式一种。
() 5 、对于网页的图像不能建立局部映射(局部链接)。
() 6 、表格是用来格式化表单最有力的工具。
()7 、一般页面文件的文件名为“ index.htm ” 或者“ index.html ” .()8 、空链接的建立是在链接文本框中输入一个# 就行了。
()9、目前我们广泛使用的IPV4 地址的二进制位数为128 位。
()10 、在Dreamweaver MX 中,表格可以嵌套,层也可以嵌套。
()9 .在时间动画轴面板中,仅能设置一条动画条。
四、简答题1、网上安家的途径有哪三种?2、在Dreamweaver MX 中编辑对文本进行哪些设置?3、网页中的常用图像格式有哪几种?4、网页中的链接有哪几种?5、表格都有哪些属性?《DreamWeaver 网页制作》模拟试卷(三)一、填空题。
(每空 2 分,共 32 分)1.网页分为两类:___ ___网页和___ __网页。
2.打开网页属性对话框的快捷键是___________ 。
3.空格的源代码为__  _____ 。
4.空链接指是一个____________ 的链接。
5.合并单元格的快捷键为 ___________ 。
6.网站标志也称_________ 。
7.水平分隔线的默认颜色为 __________ 。
8.表单包括____________ 表单域。
9、、表格的背景指的是整体性的 _____ 或___________10、在网页中可以使用的图像格式主要有 _______ 和________ 。
11、设计网页布局的常用方法有 ___________、__________ 和________ 。
二、选择题(每空 1 分,共 15 分)1、在 Dreamweaver MX 中,关于页面属性对话框,以下说法错误的是 A、可以设置背景图像的透明度B、默认的文档编码为简体中文 GB2312C、跟踪图像用于辅助排版,浏览时不显示D、可以设置网页的左边界2、在属性面板设定网页打开的方式中,功能是回到上一级的浏览窗口,显示超链接所指向的网页文件的是()A.___blankB.___parentC. ____selfD. ________ t op3、打开 Dreamweaver MX 窗口后,如果没有出现属性面板。
可执行()菜单中的“属性”命令将其打开。
A、插入B、修改C、窗口D、命令4、在 Dreamweaver MX 中,保持层处于被选择状态,用键盘进行微调,按 Shift 键加四个方向键,其表示()A、对层做一个像素的移动B、可以对层做十个像素的移动C、可以对层做十个像素为单位的大小改变D、可以对层进行一个像素的大小改变5、如果要使图像在缩放时不失真,在图像显示原始大小时,按下()键,拖动图像右下方的控制点,可以按比例调整图像大小A、CtrlB、ShiftC、AltD、Shift+Alt6、在 Dreamweaver 中,关于插入到页面中的 Flash 动画说法错误的是A、具有.fla 扩展名的 Flash 文件尚未在 Flash 中发布,不能导入到 Dreamweaver 中B、Flash 在 Dreamweaver 的编辑状态下可以预览动画7、若要使访问者无法在浏览器中通过拖动边框来调整框架大小,则应在框架的属性面板中设置 A、将“滚动”设为“否”B、将“边框”设为“否”C、选中“不能调整大小”D、设置“边界宽度”和“边界高度”8、Dreamweaver MX 中,“撤消”操作的快捷键是A、Ctrl+XB、Ctrl+V C.、Ctrl+Z D、Ctrl+C9、以下关于网页文件命名的说法错误的是A、.使用字母和数字,不要使用特殊字符B.、建议使用长文件名或中文文件名以便更清楚易懂C、建议用字母作为文件名的开头,不要使用数字D、使用下划线或破折号来模拟分隔单词的空格10、若要创建水平线,可以()中单击按钮。
