Dreamweaver课件:第2章 网页文本操作2
合集下载
《Dreamweaver CS6网页设计与制作》第2章 Dreamweaver基础知识 刘敏娜 主编PPT课件

3、查看面板组的“选项”菜单:单击面板 或面板组右上方的选项按钮,在列表中可 以对网页进行设置,比如有新建和打开文 件等操作。
4、重命名面板组:可以为面板组命名,操 作方法:单击面板组的选项列表,选择重 命名面板组,输入新名称就可以了。
2.2.4自定义快捷键
Dreamweaver为用户定制了一些常用 命令的快捷键,当然用户也可以自己设置 快捷键。方法是:点击“编辑”菜单-〉“快 捷键”,选择需要更改的命令,如“新建” 命令,单击右上角的“复制副本”按钮复 制为副本(可以为副本重命名),在副本 设置中继续选择“新建”,在“按钮”输 入框按下新设置的快捷键(在键盘上直接 输入组合键,要求必须是包含ctrl键),单击 “确定”即可生效。
窗口的各组成要素
面板组
组合在一个标题下面的多个相关的面板的集合。可以通过 单击组名称左侧的展开箭头将这多个面板在折叠或展开之 间切换。
文件面板
这个面板组非常重要,用来管理文件和文件夹,还可以对 站点进行操作,查看站点中的资源。
标签选择器
处于文档底部的状态栏中,用来显示当前选定html对象标 签的层次结构,单击其中的任何标签,就可以选中该标签 及其内容。
窗口的各组成要素
文档工具栏
文档工具栏上有视图切换的按钮,另外还包含文件管理功 能,上传下载,浏览器预览等功能按钮。
文档窗口
显示用户正在编辑的网页文档。
属性浮动面板
可以查看和编辑当前选定的网页元素的属性,此面板中的 内容会随着选中对象的不同而变化,比如当前选中了文字, 面板中就会显示文字相关的属性,如字体,大小,样式等。
单击文档工具栏左边的3个按钮,可以在“代
码视图”,“设计视图”和“拆分”视图之间切
换。另外在工具栏中还有添加网页标题,文件管理,Βιβλιοθήκη 本地和远程站点间传送文档等命令。如下
Dreamweaver-cs-基础与实例教程第2章PPT课件

•14
2.3.3 重新编辑和删除CSS样式
首先在CSS样式面板中选择一种不需要的样式,然后单 击“编辑样式”按钮,就可以重新编辑CSS样式了;如 果单击“删除CSS规则”按钮,就可以删除“CSS 样式” 面板中的所选样式,并从应用该规则的所有元素中删 除格式。
•15
2.3.4 应用CSS样式
定义了CSS样式后,可以将这些CSS样式应用于网页中 的文本、图像、Flash等对象。具体的方法如下。
•21
3.外观(Layout)设置 (1)滚动文字对齐方式align 基本语法: <marquee align="对齐方式">滚动文字</marquee> 对方方式=top、middle、bottom,对齐上沿、中间、下
沿。 (2)滚动背景颜色属性bgcolor 在滚动文字的后面,可以添加背景颜色。 基本语法: <marquee bgcolor="color_value">滚动文字</marquee>
•7
2.2 制作一个简单的网页
在认识了Dreamweaver之后,接下来我们将利用文字和 图片,完成“数学与计算机”系网站主页的内容,学 习在Dreamweaver中输入并设置文字格式的基本操作, 完成效果如图所示。
•8
2.3 CSS样式
2.3.1 创建CSS样式 2.3.2 将外部样式表导入到当前文档 2.3.3 重新编辑和删除CSS样式 2.3.4 应用CSS样式
•19
(2)滚动方式属性behavior 通过这个属性能够设定不同方式的滚动文字效果。如滚
动的循环往复、交替滚动、单次滚动等。 基本语法: <marquee behavior="value">滚动文字</marquee> (3)滚动循环属性loop 通过这个属性能够让文字滚动循环进行。 基本语法: <marquee loop="次数">滚动文字</marquee>
2.3.3 重新编辑和删除CSS样式
首先在CSS样式面板中选择一种不需要的样式,然后单 击“编辑样式”按钮,就可以重新编辑CSS样式了;如 果单击“删除CSS规则”按钮,就可以删除“CSS 样式” 面板中的所选样式,并从应用该规则的所有元素中删 除格式。
•15
2.3.4 应用CSS样式
定义了CSS样式后,可以将这些CSS样式应用于网页中 的文本、图像、Flash等对象。具体的方法如下。
•21
3.外观(Layout)设置 (1)滚动文字对齐方式align 基本语法: <marquee align="对齐方式">滚动文字</marquee> 对方方式=top、middle、bottom,对齐上沿、中间、下
沿。 (2)滚动背景颜色属性bgcolor 在滚动文字的后面,可以添加背景颜色。 基本语法: <marquee bgcolor="color_value">滚动文字</marquee>
•7
2.2 制作一个简单的网页
在认识了Dreamweaver之后,接下来我们将利用文字和 图片,完成“数学与计算机”系网站主页的内容,学 习在Dreamweaver中输入并设置文字格式的基本操作, 完成效果如图所示。
•8
2.3 CSS样式
2.3.1 创建CSS样式 2.3.2 将外部样式表导入到当前文档 2.3.3 重新编辑和删除CSS样式 2.3.4 应用CSS样式
•19
(2)滚动方式属性behavior 通过这个属性能够设定不同方式的滚动文字效果。如滚
动的循环往复、交替滚动、单次滚动等。 基本语法: <marquee behavior="value">滚动文字</marquee> (3)滚动循环属性loop 通过这个属性能够让文字滚动循环进行。 基本语法: <marquee loop="次数">滚动文字</marquee>
新媒体网页设计与制作—Dreamweaver CS6基础、案例、技巧实用教程课件第2章

2.5 网页文件的基本操作
2.5.2 保存网页
在Dreamweaver CS6中对文档进行编辑后,需要对 文档进行保存以备浏览和修改。选择【文件】/【保存】 命令,弹出【另存为】对话框,在【保存在】下拉列表 框中选择文档的保存位置,并在【文件名】下拉列表框 中输入网页名称,单击【保存】按钮,完成网页的保存。
预览网页
第2章 认识Dreamweaver CS6
本章学习要点: 1.Dreamweaver CS6的工作区 2.Dreamweaver CS6文档视图 3.网页的构成 4.网页设计方法
2.1 Dreamweaver CS6工作界面
2.1.1 界面布局
2.1.2 认识Dreamweaver CS6工作面板
2.2.2 简捷而高效的操作
• 改良的FTP 性能 • Business Catalyst 集成 • CSS3过渡效果 • Adobe BrowserLab集成 • 站点特定的代码提示
2.3 创建本地站点
Dreamweaver CS6对同一网站中的文件是以“站点” 为单位来进行有效组织和管理的,因此在创建网站之 前,首先需要创建一个本地站点,用于存储和管理网 站中的各种网页文档以及相关的资源等数据,使网站 设计者对网站的结构有一个整体的把握。
2.5.3 预览网页
对网页进行编辑后,如果想查看网页在浏览器中的 显示效果,可以通过以下方法实现预览: 1.选择【文件】/【在浏览器中预览】/【IExplore】。 2.单击文档工具栏的按钮。 3.按F12快捷键。
2.5.4 设置页面属性
选择【修改】/【页面属性】命令或单击【属性】面 板上的【页面属性】按钮,弹出【页面属性】对话框, 在窗口左侧的【分类】列表中选择相应类别后,在右侧 窗口对各属性进行详细设置,如下图所示:
网页设计教程Dreamweaver电子课件第2章

2.7 目录结构规范
(6)如果有多个语言版本,最好分别位于不同的服务器上或存放于不 同的目录中。
(7)多媒体文件存放在根目录下的media文件夹中。 (8)目录层次不要太深,建议不要超过3层。 (9)如果链接目录结构不能控制在3层以内,建议在页面里添加明确 的导航信息,这样可以帮助浏览者明确自己所处的位置。 (10)不要使用过长的目录名。
第2章 创建本地站点
2.1 网站设计总体规划
2.1.1 确定网站的整体风格
2.1 网站设计总体规划
2.1.1 确定网站的整体风格
2.1 网站设计总体规划
2.1.2 创意设计
2.2 新 建 站 点
2.2 新 建 站 点
2.2 新 建 站 点
2.2 新 建 站 点
2.3 修改站点信息
选择 “站点”|“管理站点”,在打开的“管理站点”对话框中单 击“编辑”按钮,此时将重新打开“mywebsite的站点定义为”对话 框。单击其中的“高级”标签,切换到“高级”选项卡。
2.5.5 复制文件到站点内
2.6 文件目录命名规范
1. 不能使用中文 2. 最好使用小写 3. 不能使用特殊字符 4. 不推荐使用拼音命名 5. 合理使用下划线
2.6.1 文件和文件夹的命名
2.6 文件目录命名规范
首页的文件名也可以是default.asp,index.asp或 default.aspx,index.aspx。
2.5.1 新建网页
2.5 创建站点目录结构
2.5.2 文件和文件夹的改名
2.5 创建站点目录结构
课堂练习2.4 移动文件
2.5.3 移动文件和文件夹
2.5 创建站点目录结构
在站点管理器中.4 删除文件或文件夹
网页制作 第二章Dreamweaver基础知识共58页PPT资料

图3-4
图3-5 图3-6 图3-7 图3-8 图3-9
文档工具栏
该栏中放置了“文档”窗口视图(如设计 视图、代码视图、设计和代码混合视图)按钮、 标题设置框和文档管理(如在浏览器中预览网 页)等按钮,如图3-10所示。
“文档”窗口视图各按钮的含义如下。
:单击该按钮可以切换到“代码”视图中。“代
第2章 Dreamweaver基础知识
课前导读 课堂讲解 上机实战 课后练习
课前导读
基础知识 重点知识 提高知识
基础知识
Dreamweaver MX 2019的 工作界面。
重点知识
Dreamweaver MX 2019的工具面板及属性面 板的使用。
提高知识
Dreamweaver MX 2019中创建一般页面 的方法。
“文件”菜单 “编辑”菜单 “视图”菜单 “插入”菜单
“修改”菜单 “文本”菜单 “命令”菜单 “站点”菜单 “窗口”菜单 “帮助”菜单
“文件”菜单
“文件”菜单中包含网页文件操作的基本
项目,如网页文件的新建、打开、保存、关闭、
浏览、导入以及导出等,选择相应的命令即可执
图3-12 图3-13
标签选择器
标签选择器显示了一些常用的HTML标签,灵 活运用这些标签可大大降低设计人员的工作量。 比如想选择表格中的某一行,则可通过单击标签 选择器中的 标签快速选择,如图3-14所示。
图3-14
菜单概述
除了掌握Dreamweaver MX 2019的操作界 面外,还应该熟悉Dreamweaver MX 2019的命 令。在实际的制作过程中,有许多操作是需 要命令来完成的,下面就网页制作中常用的 一些菜单及命令进行简单的介绍。
Dreamweaver网页设计第2章_HTML简介PPT教学课件

2.1 HTML文档的基本结构—标记和属性
Hale Waihona Puke ⑵ 其他常用属性属性名 background
text link alink vlink leftmargin topmargin
属性用法 background="图像url"
text="颜色" link="颜色" alink="颜色" vlink="颜色" Leftmargin="像素值" topmargin="像素值"
2.1 HTML文档的基本结构—标记和属性
⑴ bgcolor属性 用法二:bgcolor="颜色标识符" “颜色标识符”在HTML的预定义颜色符中取值。 常用的预定义颜色符: black、olive、teal、red、blue、maroon、navy、 gray、lime、fuchsia、white、green、purple、 sliver、yellow、aqua 例如: <body bgcolor=" yellow">
2.1 HTML文档的基本结构—标记和属性
⑵ meta标记 描述网页说明 <meta name="description" content="网页说明信息"> “网页说明信息”是一段文本,它将作为搜索引擎对网页 的描述信息。 搜索引擎就能够根据这些关键字搜索到相应网页,并显 示关于网页的说明信息。
2.1 HTML文档的基本结构—标记和属性
⑴ title标记 title标记用于标识网页标题。 格式如下: <title>字符串</title> 格式中的“字符串”是网页的标题内容,浏览网 页时该内容显示在网页顶部的标题行中。 ⑵ meta标记 meta标记用于描述网页关键字和网页说明、定义 网页语言编码、页面刷新设置等,进行网页浏览 时,这些标记信息是不可见的。
Dreamweaver课件2

32
小技巧:在[文件]面板中建立文 件
新建网页 更改文件名 删除文件
33
小技巧:在[文件]面板中建立文 件
新建文件夹 更改文件夹名称 删除文件夹
34
小技巧:开启网页
在文件面板中,可以选取要开启的网
页后按[enter]键或双击鼠标左键即可 。
35
小技巧:在浏览器中预览网页
53
显示或隐藏跟踪图像
可使用选择“查看”→“跟踪图像”→“
显示”命令来显示跟踪图像。 选择“查看”→“跟踪图像”→“调整位 臵”命令。然后执行下列操作之一:
若要准确地指定跟踪图像的位臵,可在“X”和 “Y”文本框中输入坐标值。 若要逐个像素地移动图像,可使用箭头键。 若要一次五个像素地移动图像,可按Shift键 和方向键。
使用快速启动条
快速启动条显示在状态栏中,包含 用以打开和关闭各种面板和窗口的 按钮。
15
“历史记录”面板
打开“历史记录”面板步骤 撤消最后一个步骤 一次撤消多个步骤 设臵“历史记录”面板保留和显示的
步骤数 删除当前文档的历史记录列表
16
2.2 规划和设置站点
2.2.1 站点规划和设计 1. 确定目标 2. 选择目标用户 3. 创建具有浏览器兼容性的站点 4. 组织站点结构 5. 创建设计外观 6. 设计导航方案 7. 规划和收集资源
用。可以选择基于文本的文档(如 JavaScript 或层叠样式表(CSS)文档) 和动态页面文档(如 Macromedia ColdFusion、Microsoft Active Server Page(ASP)和PHP页面)。如果经常使用 某种文档类型,可以将其设臵为创建的新 页面的默认文档类型。
Dreamweaver CS6-第2章文本与文档课件

2.2.3 修改项目符号或编号
(1)将插入点放在设置项目符号或编号的文本中。
(2)通过以下几种方法启动“列表属性”对话框。 单击“属性”面板中的“列表项目”按钮。 选择“格式 > 列表 > 属性”命令。
2.2.4 设置文本缩进格式
设置文本缩进格式有以下几种方法。 在“属性”面板中单击“内缩区块”按钮 或“删除内缩区块”按 钮 ,使段落向右移动或向左移动。 选择“格式 > 缩进”或“格式 > 凸出”命令,使段落向右移动或向 左移动。 按Ctrl+Alt+] 组合键或Ctrl+Alt+ [ 组合键,使段落向右移动或向左 移动。
2.1.6 设置页边距
按照文章的书写规则,正文与纸的四周需要留有一定的距离,这个距离叫页 边距。网页设计也如此,在默认状态下文档的上、下、左、右边距不为零。
修改页边距的具体操作步骤如下。 (1)选择“修改 > 页面属性”命令,弹出“页面属性”对话框。 (2)根据需要在对话框的“左边距”“右边距”“上边距”“下边 距”“边距宽度”和“边距高度”选项的数值框中输入相应的数值。
“页面属性”对话框
2.1.7 设置网页的标题
HTML 页面的标题可以帮助站点浏览者理解所查看网页的内容,并在 浏览者的历史记录和书签列表中标志页面。文档的文件名是通过保存文件 命令保存的网页文件名称,而页面标题是浏览者在浏览网页时浏览器标题 栏中显示的信息。 更改页面标题的具体操作步骤如下。
(1)选择“修改 > 页面属性”命令,弹出“页面属性”对话框。 (2)在对话框的“分类”选项框中选择“标题/编码”选项,在对话 框右侧“标题”选项的文本框中输入页面标题,单击“确定”按钮,完成 设置。
输入文字后的效果图
Dreamweaver网页制作课件 第二单元

目录
上一页
下一页
退出
任务一 添加首页文本 举一反三:
1.使用IE浏览器浏览各种类型的页面,分析各个页面中文 本所起作用,并分析是否可以用其他网页元素代替。 ⑴ 启发思路: 在互连网上有各种类型的网站,如搜索引擎类网站,商业 类网站,个人网站等。网页设计中各种类型的页面都可以从这 些网站中借鉴。
⑵ 分组完成任务。 2.新建一个网页“practice2-1.html”,将本单元素材“举 一反三”文件夹中“practice2-1.txt” 的文本内容拷贝到页面中, 使用插入空格的方法修改文本,使每一行文本中的“vs”字样达 到对齐的效果。
目录
上一页
下一页
退出
第二单元 添加首页内容
任务一 添加首页文本 任务二 使用CSS规则美化文本 任务三 添加图像 任务四 创建与应用CSS美化网页
目录
上一页
下一页
退出
第二单元 添加首页内容
任务一 添加首页文本
任务描述:完成首页文本内容的输入与编辑。 任务分析:在第一单元中建立了首页空白文件“index.htm -l”,接下来就要为首页添加内容。 文本是网页制作中最常用的内容,有着其他网页元素无法 替代的功能。在网页上输入、编辑、格式化文本是网页制作者 的重要工作之一。
目录
上一页
下一页
退出
任务二 编辑文本样式
3 .修改文本样式:
CSS是什么?
选中“青春寄语”标题,在CSS模式下“属性”面板中可 以看到其目标规则为“title2”,此时如果将颜色属性修改为 #900,则所有应用了该样式的标题将都发生改变 。还可以通 过通过CSS样式面板修改样式。
选中文字“青春寄语”(其样式 为“title2”),在属性面板中修改其颜 色值为“#900”
Dreamweaver CC网页设计课件第2章第2节

2.19
第2章 网页元素的添加
2.2 图像的插入和设置
2.2.4实战演练:网页“濒危植物”
7) 同样的操作,在其他单元格中插入图像和文字。
2.20
第2章 网页元素的添加
2.2 图像的插入和设置
2.2.4实战演练:网页“濒危植物”
8)拖拽鼠标从第一个单元格到最后一个单元格,选中所有的单元格,在属性面板中 设“背景颜色”为#EAFFF5 ,“水平”和“垂直”分别为居中对齐,宽为50%。
2.3
第2章 网页元素的添加
2.2 图像的插入和设置
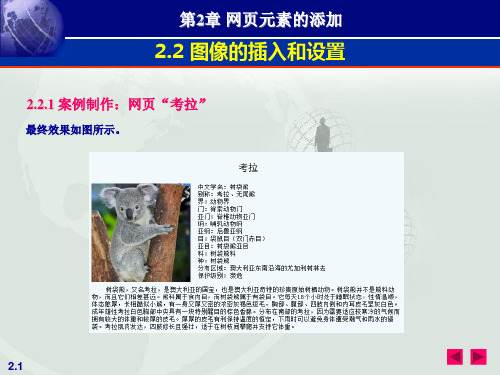
2.2.1 案例制作:网页“考拉”
3)输入文本“考拉”,按回车键另起一段。 4)打开image文件夹中的“考拉资料文字.doc”,将所有文字复制粘贴到网页中,形成网页 中的文字。 5)根据如图所示的样式,依次按Shift+回车键进行换行排列文字。
2.11
第2章 网页元素的添加
2.2 图像的插入和设置
2.2.2 新知解析
3. 图像的属性面板
•重置为原始大小按钮 :单击该按钮即可恢复图像的原始尺寸。
•提交图像大小按钮 :单击该按钮可弹出提示框,提示是否提交对图像尺寸的修改,单击 “确定”确认修改结果。
•目标:指定链接时的目标窗口或框架。
•替换:为图像添加注释。当用户的浏览器不能正常显示图像时,会在图像的位置上用这个 注释替代图像。在浏览器窗口,当鼠标移到图像上时也会显示“替换”中设置的注释文字。
2.21
2.2
第2章 网页元素的添加
2.2 图像的插入和设置
2.2.1 案例制作:网页“考拉”
2)新建网页,保存为kaola.html,设网页的标题为“考拉”。在属性面板中单击“页面属 性”按钮,打开“页面属性”对话框,在外观(CSS)选项下设文字大小为13,文字颜色 为黑色,“背景颜色”为#F2F9FD,单击“确定”按钮,于是为网页添加了背景颜色,同 时为整个网页设置了默认的文字属性。
第2章 网页元素的添加
2.2 图像的插入和设置
2.2.4实战演练:网页“濒危植物”
7) 同样的操作,在其他单元格中插入图像和文字。
2.20
第2章 网页元素的添加
2.2 图像的插入和设置
2.2.4实战演练:网页“濒危植物”
8)拖拽鼠标从第一个单元格到最后一个单元格,选中所有的单元格,在属性面板中 设“背景颜色”为#EAFFF5 ,“水平”和“垂直”分别为居中对齐,宽为50%。
2.3
第2章 网页元素的添加
2.2 图像的插入和设置
2.2.1 案例制作:网页“考拉”
3)输入文本“考拉”,按回车键另起一段。 4)打开image文件夹中的“考拉资料文字.doc”,将所有文字复制粘贴到网页中,形成网页 中的文字。 5)根据如图所示的样式,依次按Shift+回车键进行换行排列文字。
2.11
第2章 网页元素的添加
2.2 图像的插入和设置
2.2.2 新知解析
3. 图像的属性面板
•重置为原始大小按钮 :单击该按钮即可恢复图像的原始尺寸。
•提交图像大小按钮 :单击该按钮可弹出提示框,提示是否提交对图像尺寸的修改,单击 “确定”确认修改结果。
•目标:指定链接时的目标窗口或框架。
•替换:为图像添加注释。当用户的浏览器不能正常显示图像时,会在图像的位置上用这个 注释替代图像。在浏览器窗口,当鼠标移到图像上时也会显示“替换”中设置的注释文字。
2.21
2.2
第2章 网页元素的添加
2.2 图像的插入和设置
2.2.1 案例制作:网页“考拉”
2)新建网页,保存为kaola.html,设网页的标题为“考拉”。在属性面板中单击“页面属 性”按钮,打开“页面属性”对话框,在外观(CSS)选项下设文字大小为13,文字颜色 为黑色,“背景颜色”为#F2F9FD,单击“确定”按钮,于是为网页添加了背景颜色,同 时为整个网页设置了默认的文字属性。
Dreamweaver课件:第2章网页文本操作2

第二章 校园网站的制作
第一部分: 新建站点 网页标题 表格的使用 制作logo、特效图片 制作导航栏 建立超级链接并设置样式 层的介绍
新建站点
请同学在dreamweaver中新建一站点; 在dreamweaver中打开站点; 在dreamweaver中关闭站点
网页标题的设置
严格把控质量关,让生产更加有保障 。2020 年12 月上午1 2时15 分20.1 2.120 0:15D ecem ber 12, 2020
作业标准记得牢,驾轻就熟除烦恼。 2020年 12月1 2日星 期六12 时15分 32秒0 0:15: 3212 December 2020
好的事情马上就会到来,一切都是最 好的安 排。上 午12时 15分3 2秒上 午12时 15分00 :15:3 220.1 2.12
第二章 文本与文档
本章学习要点:
网页文档的基本操作 网页文档的属性设置 插入普通文本、特殊文本 网页文本的属性设置 插入水平线和时间 项目列表的建立方法 移动文字的制作方法
插入文本
普通文本 特殊文本 在字符之间添加空格 上、下标的制作 水平线 日期
文本是网页制作的核心内容, Dreamweaver MX 2004允许通过以下方 式在Web页中添加文本:直接将文本输入 到页面中、从其他文档复制和粘贴文本或 从其他应用程序中拖放文本。能够合并到 Web页的常见文档类型有ASCII文本文件、 RTF文件和MS Office文档,用 Dreamweaver可以从这些文档类型中的 任何一种程序取出文本,然后将文本插入 到Web页中。
做一枚螺丝钉,那里需要那里上。20 .12.12 00:15 :3200 :15D ec-201 2-Dec -20
日复一日的努力只为成就美好的明天 。00:1 5:320 0:15: 3200: 15Sat urday, December 12, 2020
网页设计与制作Dreamweaver CS6标准教-ppt课件-02

编辑站点可以重新设置站点的一些属性,操作 步骤如下。 选择菜单【站点】|【管理站点】,打开【管 理站点】对话框,选择要编辑的站点名称,如 webtest,单击编辑按钮图标 。 打开【站点设置对象webtest】对话框。经 过对各种设置修改后,单击【保存】按钮,返 回【管理站点】对话框。
Dreamweaver CS6提供了多文档的编辑界面,将多 个文档集中到一个窗口中,用户可以单击文档编辑窗 口上方选项卡的文件名切换到相应的文档,还可以按 住鼠标左键拖动选项卡改变文档的顺序。
站点是存放一个网站所有文件的场所,由若干文 件和文件夹组成。用户在开发网站前必须先建立 站点,便于组织和管理网站文件。
在Dreamweaver中删除站点,只是删除了 Dreamweaver同本地站点之间的关系。本地 站点中的文件夹和文件,仍然保存在硬盘原来 的位置上,没有被删除,也没有任何改变。 删除站点的操作步骤如下。 选择菜单【站点】|【管理站点】,打开【管 理站点】对话框,选择要删除的站点名称,单 击【删除】按钮。 在打开的【Dreamweaver】对话框中单击 【是】按钮,选中的站点就被删除,
建立站点以后,可以对站点进行打开、编辑、 复制和删除等各种操作。
2.3.1打开站点 2.3.2编辑站点 2.3.3复制站点 2.3.4删除站点
Dreamweaver允许建立多个站点,并可以通 过切换打开需要编辑的站点。打开站点的操作 步骤如下。 选择菜单【窗口】|【文件】或按<F8>键打 开【文件】面板,单击左边的下拉框,在下拉 列表中选择要打开的站点。 打开站点后,在【本地文件】下显示该站点 内的所有文件和文件夹。
相关主题
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
普通文本
普通文本是指一般的汉字或英文文本,将光标直 接定位到编辑窗口中要输入文字的地方,然后直接 输入文字即可插入。
也可在其他文本编辑器中编辑文本(Word、 WPS等),然后复制该文字,打开要添加该文字的 Web页面,选择[编辑][粘贴] 命令即可粘贴一般 的文本。但Dreamweaver不保留在其他应用程序 中设置的文本格式,只可以保留换行符。如果想保 留文本的格式,可以选择[编辑][带格式粘贴] 命 令,如果不想保留文本格式,还可选择[编辑][粘 贴文本] 命令。
项。
格式化文本
“文本”属性面板中各选项含义及设置方法如下。
格式 样式 粗体 斜体 字体 大小 颜色 对齐方式 链接
格式
设置所选文本(一般是标题文本)的段落样 式 。 “ 段 落 ” 是 应 用 <p> 标 签 的 默 认 格 式 , “标题 1”添加<H1>标签,各具体选项如图38所示,设置该选项可以将所选的文本设置成 各种标题。标题号越小,字体越大。 要设置字体的“格式”属性,只需在“格式” 下拉列表中选择相应的选项即可,其效果如图 3-9所示。
特殊文本
在Dreamweaver MX 2004中,可以在文 档中插入多种特殊符号,如版权复制符号、 并列符、注册商标符号等。要插入特殊符号, 具体操作如下。
(1)将光标定位到插入特殊字符的位置。
(2)单击“插入”栏中的“文本”选项卡, 如图3-1所示。
(3)单击 按钮,展开如图3-2所示的“字 符”下拉列表。
也可以在图形软件中制作一些矩形条后用插入图 形的方法插入到Web页面中,用这种方法做成的 水平线更加丰富多彩。
图3-7
日期
Dreamweaver提供了一个方便的日期对象,该 对象使可以以任何喜欢的格式插入当前日期(包 含或不包含时间都可以),并在每次保存文件时 都自动更新该日期。 将当前日期插入到文档中的具体操作如下。 (1)在“文档”窗口中将插入点放在要插入日 期的位置。 (2)执行下列操作之一。
第二章 文本与文档
本章学习要点:
网页文档的基本操作 网页文档的属性设置 插入普通文本、特殊文本 网页文本的属性设置 插入水平线和时间 项目列表的建立方法 移动文字的制作方法
插入文本
普通文本 特殊文本 在字符之间添加空格 上、下标的制作 水平线 日期
文本是网页制作的核心内容, Dreamweaver MX 2004允许通过以下方 式在Web页中添加文本:直接将文本输入 到页面中、从其他文档复制和粘贴文本或 从其他应用程序中拖放文本。能够合并到 Web页的常见文档类型有ASCII文本文件、 RTF 文 件 和 MS Office 文 档 , 用 Dreamweaver 可 以 从 这 些 文 档 类 型 中 的 任何一种程序取出文本,然后将文本插入 到Web页中。
图3-8 图3-9
项目列表
有序列表 无序列表 创建嵌套列表
有序列表
有序列表又称为编号列表,是有一定排列 顺序的列表,一般前面有数字前导字符, 也可以是阿拉伯数字、英文字母、罗马数 字等符号。
无序列表
无序列表又称为项目列表,是一系列无 顺序级别关系的项目文本组成的列表, 一般前面是用项目符号作为前导字符。
创建水平线
(1)在“文档”窗口中,将插入点放在要插入 水平线的位置。 (2)执行以下操作之一。 选择[插入][HTML][水平线]菜单命令; 在“插入”栏的“HTML”选项中单击“水平线” 按钮 。
修改水平线
(1)在“文档”窗口中,选择要修改的水平线。 (2)选择[窗口][属性]菜单命令,打开如图3-7 所示的属性面板,然后根据需要对属性进行设置。
图3-3 图3-4
在字符之间添加空格
Dreamweaver MX 2004的HTML代 码只允许字符之间包含一个空格,若要 在文档中添加其他空格,必须插入不换 行空格,也可以设置一个在文档中自动 添加不换行空格的参数选择。 插入不换行空格 设置添加不换行空格的参数
插入不换行空格
插入不换行空格,可执行如下操作之一。 在“插入”栏的“文本”选项卡中,单击
图3-1 图3-2
(4)如果还需要输入其他的特殊字符,可 以在“字符”下拉列表中选择“其他字符” 选项,打开如图3-3所示的“插入其他字符” 对话框。
(5)单击需要的字符后再单击 按钮即 可输入相应的字符,如图3-4所示。
也可以选择[插入][HTML][特殊字符]菜 单命令下的相应命令插入相应字符。
创建嵌套列表
创建嵌套列表的具体操作如下。 (1)选择要嵌套的列表项。 (2)单击属性面板中的“缩进”按钮 ,或 选择[文本][缩进]菜单命令。Dreamweaver 自动缩进文本并创建一个单独的列表,该列表 具有原始列表的HTML属性,如图3-10所示。 (3)按照以上列表的创建方法,对缩进的文 本应用新的列表类型或样式。完成的效果如图 3-11所示。
复选框。 (3)单击 按钮保存即可。
添加上、下标的方法
利用标签选择器可以实现上、下标的插入 方法:在快速插入面版中找到 “标签选择器” ——html——sup
点击“插入”后,输入上标内容,确定即可。 注:下标sub的插入方法同上。
水平线
水平线对于信息的组织很有用。在页面上,可 以使用一条或多条水平线以可视方式分隔文本 和对象。 创建水平线 修改水平线
“字符”按钮,在下拉列表中选择“插入不 换行空格”选项。 选择[插入][HTML][特殊字符][不换行空 格]菜单命令。 按【Ctrl+Shift+空格键】键输入。 将输入法切换到全角状态再按空格键。
设置添加不换行空格的参数
设置添加不换行空格的参数,具体操作如 下。 (1)选择[编辑][首选参数]菜单命令。 (2)在“分类”列表的“常规”选项中 选中
选择[插入][日期]菜单命令;
在“插入”栏的“常用”选项中,单击“插入日 期”按钮。
如果选中了
复选框,则在日期格式插入
到文档中后可以对其进行编辑,方法是单击已设
置格式的日期文本,然后在属性面板中单击
按钮,接着在打开的“插入日期”对话框中重新
进行设定即可。
如果希望在每次保存文档时 都更新插入的日期,可选中“存 储时自动更新”复选框。如果希 望日期在插入后变成纯文本并永 远不自动更新,请取消选择该选
