Dreamweaver框架中打开文档
Dreamweaver处理word文档技巧

Dreamweaver处理word文档技巧Dreamweaver处理word文档技巧作为一个网页设计师,不知道各位是否有这样的经历:客户给你的网站材料很多都是Word文档,虽然阅读起来很方便,可要添加到网页中就不是很方便了。
尤其是那种含有表格的Word文档,如果要一项一项地去添加,实在是费时又费力。
虽然Word可以将文档存为Web页,但生成的废代码太多,文件体积实在太大。
不过还好,Dreamweaver已经为我们提供了很方便的命令,可以将word生成的html文件体积大幅度地减少,只是大家也许没有注意到它的应用。
下面大家先打开Dreamweaver,点击命令菜单,仔细查看一下。
会发现其中有这样的两项:清理HTML,清理Word的HTML,看来Dreamweaver已经为我们提供了处理word文档的命令。
下面我们通过一个实例来让大家理解这个命令。
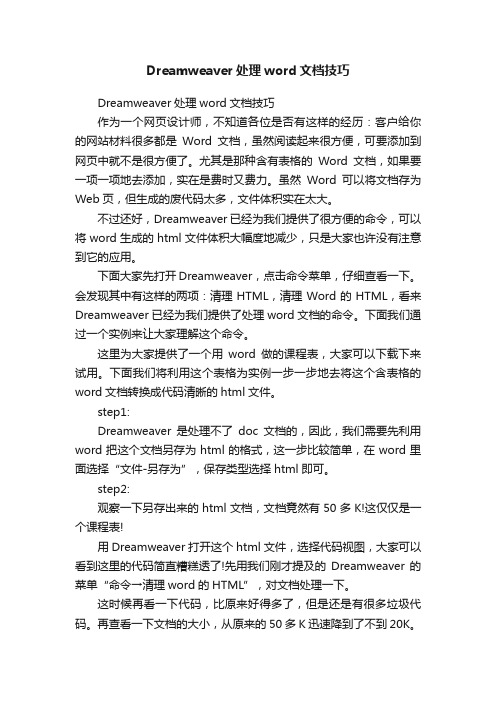
这里为大家提供了一个用word做的课程表,大家可以下载下来试用。
下面我们将利用这个表格为实例一步一步地去将这个含表格的word文档转换成代码清晰的html文件。
step1:Dreamweaver是处理不了doc文档的,因此,我们需要先利用word把这个文档另存为html的格式,这一步比较简单,在word里面选择“文件-另存为”,保存类型选择html即可。
step2:观察一下另存出来的html文档,文档竟然有50多K!这仅仅是一个课程表!用Dreamweaver打开这个html文件,选择代码视图,大家可以看到这里的代码简直糟糕透了!先用我们刚才提及的Dreamweaver的菜单“命令→清理word的HTML”,对文档处理一下。
这时候再看一下代码,比原来好得多了,但是还是有很多垃圾代码。
再查看一下文档的大小,从原来的50多K迅速降到了不到20K。
step3:仔细看一下代码,有很多标签我们都不需要,比如其实我们完全可以删除它们。
下面便用另外的'一个菜单“命令→清理HTML”来对文档进行一番清理。
计算机一级选择题

现代信息技术的主体技术是计算机技术、通信技术、控制技术等。
CPU即中央处理器,包括运算器和控制器。
目前微型计算机硬盘的存储容量一般以GB计算,1GB可以换算为1024MB。
C++是一种高级语言下列有线传输介质中传输速度最快的是光钎屏幕上可以出现多个窗口,但至多只有一个是活动窗口是关于Windows 7概念的正确描述。
在Windows 7中,按键盘上的<Windows徽标>键将显示开始菜单CPU使用率不属于典型的Windows 7窗口组成部分。
在Windows 7中安装和设置输入法,可以在控制面板的‘区域和语言’中设置。
Word 2010模板文件的扩展名为dotxExcel 2010中,文本数据前后相连的运算符是&在PowerPoint 2010中,‘设计’选项卡,‘页面设置’组,‘幻灯片方向’,‘纵向’改为‘横向’操作能将向为纵向的幻灯片改为横向。
‘过度动画是不需建立动画过程的首尾两个关键帧的内容’是有关过渡动画的错误描述‘图形放大或缩小会变形、变模糊’是关于矢量图形的错误描述。
MPEG标准是用于视频影像和高保真声音的数据压缩标准。
在音频文件的格式中,存储的是指令而不是声音波形本身的是MIDI。
197.234.111.123属于IP的C类地址。
TCP/IP在互联网中的作用是定义一套网间互联的通信规则或标准。
计算机网络建立的主要目的是实现计算机资源共享,计算机资源主要指硬件、软件与数据。
射频识别技术(RFID)是物联网的关键技术。
<html> </html>标记是用来标识一个HTML文件的。
使用Dreamweaver CS4时,网页文件的大小不能在“页面属性”对话框中设置。
超级链接是一种多对一的对应关系。
可以不用发布就能在本地计算机上浏览的页面编写语言是HTML。
关于网页和网站的描述,正确的是网站中可包含多个网页。
‘CPU内含有应用程序’的描述是错误的。
Dreamwear的使用

第二章Dreamweaver 8基础2.1 Dreamweaver 8概述2.1.1 Dreamweaver 8的新增功能Dreamweaver 8新增了许多功能,大大改善了软件的易用性,使用户无论处于设计环境还是编码环境都可以方便地制作页面。
新增的主要功能有:1.用户界面的改进2.多种样式呈现面板3.新的标准CSS面板4.与最新技术和标准集成5.缩放功能6.改进的WebDA V2.1.2 Dreamweaver 8的工作界面Dreamweaver 8的工作界面主要由以下几部分组成:标题栏、菜单栏、插入工具栏、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和多个浮动面板,如图2-1所示。
图2-1 Dreamweaver 8的工作界面2.2 站点的创建和管理2.2.1 创建站点2.2.2 管理站点1.站点的重新配置2.创建站点的文件夹3.创建网页文件4.为网页文件命名2.3 创建网页2.3.1 页面属性的设定1.设置“外观”页面属性选择“修改”|“页面属性”菜单项,弹出“页面属性”对话框,在“分类”选项区中选择“外观”选项,如图2-2所示。
图2-2 设置“外观”页面属性注:“左边距”和“右边距”设置只对IE浏览器有效,“上边距”和“下边距”设置只对Netscape Navigator 浏览器有效。
2.设置“链接”页面属性在“页面属性”对话框中的“分类”选项区中,选择“链接”选项,如图2-3所示。
图2-3设置“链接”页面属性3.设置“标题”页面属性在“页面属性”对话框中的“分类”选项区中,选择“标题”选项,如图2-4所示。
图2-4 设置“标题”页面属性4.设置“标题/编码”页面属性在“页面属性”对话框中的“分类”选项区中,选择“标题/编码”选项,如图2-5所示。
图2-5 设置“标题/编码”页面属性5.设置“跟踪图像”页面属性在“页面属性”对话框中的“分类”选项区中,选择“跟踪图像”选项,如图2-6所示。
DW常用快捷键大全

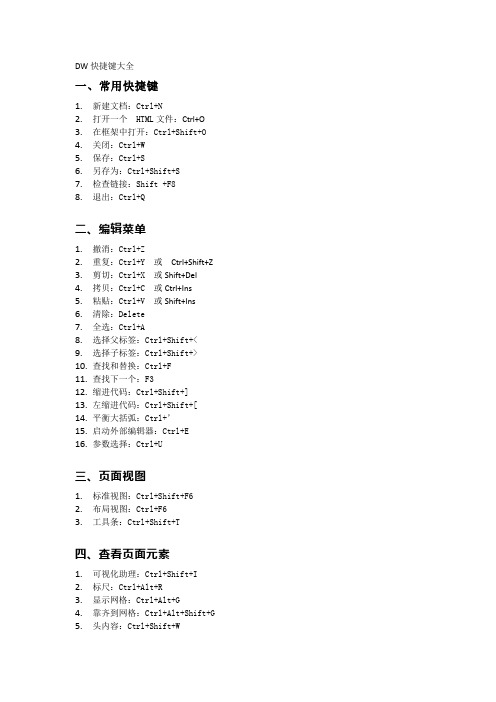
DW快捷键大全一、常用快捷键1.新建文档:Ctrl+N2.打开一个HTML文件:Ctrl+O3.在框架中打开:Ctrl+Shift+O4.关闭:Ctrl+W5.保存:Ctrl+S6.另存为:Ctrl+Shift+S7.检查链接:Shift +F88.退出:Ctrl+Q二、编辑菜单1.撤消:Ctrl+Z2.重复:Ctrl+Y 或Ctrl+Shift+Z3.剪切:Ctrl+X 或Shift+Del4.拷贝:Ctrl+C 或Ctrl+Ins5.粘贴:Ctrl+V 或Shift+Ins6.清除:Delete7.全选:Ctrl+A8.选择父标签:Ctrl+Shift+<9.选择子标签:Ctrl+Shift+>10.查找和替换:Ctrl+F11.查找下一个:F312.缩进代码:Ctrl+Shift+]13.左缩进代码:Ctrl+Shift+[14.平衡大括弧:Ctrl+’15.启动外部编辑器:Ctrl+E16.参数选择:Ctrl+U三、页面视图1.标准视图:Ctrl+Shift+F62.布局视图:Ctrl+F63.工具条:Ctrl+Shift+T四、查看页面元素1.可视化助理:Ctrl+Shift+I2.标尺:Ctrl+Alt+R3.显示网格:Ctrl+Alt+G4.靠齐到网格:Ctrl+Alt+Shift+G5.头内容:Ctrl+Shift+W6.页面属性:Ctrl+Shift+J五、代码编辑1.切换到设计视图:Ctrl+Tab2.打开快速标签编辑器:Ctrl+T3.选择父标签:Ctrl+Shift+<4.平衡大括弧:Ctrl+’5.全选:Ctrl+A6.拷贝:Ctrl+C7.查找和替换:Ctrl+F8.查找下一个:F39.替换:Ctrl+H10.粘贴:Ctrl+V11.剪切:Ctrl+X12.重复:Ctrl+Y13.撤消:Ctrl+Z14.切换断点:Ctrl+Alt+B15.向上选择一行:Shift+Up16.向下选择一行:Shift+Down17.选择左边字符:Shift+Left18.选择右边字符:Shift+Right19.向上翻页:Page Up20.向下翻页:Page Down21.向上选择一页:Shift+Page Up22.向下选择一页:Shift+Page Down23.选择左边单词:Ctrl+Shift+Left24.选择右边单词:Ctrl+Shift+Right25.移到行首:Home26.移到行尾:End27.移动到代码顶部:Ctrl+Home28.移动到代码尾部:Ctrl+End29.向上选择到代码顶部:Ctrl+Shift+Home30.向下选择到代码顶部:Ctrl+Shift+End六、编辑文本1.创建新段落:Enter2.插入换行:Shift+Enter3.插入不换行空格:Ctrl+Shift+Spacebar4.拷贝文本或对象到页面其他位置:Ctrl+拖动选取项目到新位置5.选取一个单词:双击6.将选定项目添加到库:Ctrl+Shift+B7.在设计视图和代码编辑器之间切换:Ctrl+Tab8.打开和关闭[属性]检查器:Ctrl+Shift+J9.检查拼写:Shift+F7七、格式化文本1.缩进:Ctrl+]2.左缩进:Ctrl+[3.格式>无:Ctrl+04.段落格式:Ctrl+Shift+P5.应用标题1到6到段落:Ctrl+1 到66.对齐>左对齐:Ctrl+Shift+Alt+L7.对齐>居中:Ctrl+Shift+Alt+C8.对齐>右对齐:Ctrl+Shift+Alt+R9.加粗选定文本:Ctrl+B10.倾斜选定文本:Ctrl+I11.编辑样式表:Ctrl+Shift+E八、查找和替换文本1.查找:Ctrl+F2.查找下一个/再查找:F33.替换:Ctrl+H九、处理表格1.选择表格(光标在表格中):Ctrl+A2.移动到下一单元格:Tab3.移动到上一单元格:Shift+Tab4.插入行(在当前行之前):Ctrl+M5.在表格末插入一行在最后一个单元格:Tab6.删除当前行:Ctrl+Shift+M7.插入列:Ctrl+Shift+A8.删除列:Ctrl+Shift+-9.合并单元格:Ctrl+Alt+M10.拆分单元格:Ctrl+Alt+S11.更新表格布局(在“快速表格编辑”模式中强制重绘):Ctrl+Spacebar十、处理框架1.选择框架:Alt+点击2.选择下一框架或框架页:Alt+右方向键3.选择上一框架或框架页:Alt+左方向键4.选择父框架:Alt+上方向键5.选择子框架或框架页:Alt+下方向键6.添加新框架到框架页:Alt+从框架边界拖动7.使用推模式添加新框架到框架页:Alt+Ctrl+从框架边界拖动十一、处理层1.选择层:Ctrl+Shift+点击2.选择并移动层:Shift+Ctrl+拖动3.从选择中添加或删除层:Shift+点击层4.以象素为单位移动所选层:上方向键5.按靠齐增量移动所选层:Shift+方向键6.以象素为单位调整层大小:Ctrl+方向键7.以靠齐增量为单位调整层大小:Ctrl+Shift+方向键8.将所选层与最后所选层的顶部/底部/左边/右边对齐:Ctrl+上/下/左/右方向键9.统一所选层宽度:Ctrl+Shift+[10.统一所选层高度:Ctrl+Shift+]11.添加关键帧:Shift+F912.删除关键帧:Delete13.改变图象源文件属性:Double+点击图象14.在外部编辑器中编辑图象:Ctrl+双击图象十二、管理超链接1.创建超链接(选定文本):Ctrl+L2.删除超链接:Ctrl+Shift+L3.在Dreamweaver打开链接文档:Ctrl+双击链接4.检查选定链接:Shift+F85.检查整个站点中的链接:Ctrl+F8十三、在浏览器中定位和预览1.在主浏览器中预览:F122.在次要浏览器中预览:Ctrl+F123.创建新文件夹:Ctrl+Shift+Alt+N4.打开选定:Ctrl+Shift+Alt+O5.从远程FTP站点下载选定文件或文件夹:Ctrl+Shift+D或将文件从[站点]窗口的[远程]栏拖动到本地栏6.将选定文件或文件夹上载到远程FTP站点:Ctrl+Shift+U或将文件从[站点]窗口的[本地]栏拖动到[远程]栏7.取出:Ctrl+Shift+Alt+D8.存回:Ctrl+Shift+Alt+U9.查看站点地图:Alt+F810.刷新远端站点:Alt+F5十四、站点地图1.查看站点文件:F82.刷新本地栏:Shift+F53.设为根:Ctrl+Shift+R4.链接到现存文件:Ctrl+Shift+K5.改变链接:Ctrl+L6.删除链接:Delete7.显示/隐藏链接:Ctrl+Shift+Y8.重命名文件:F29.放大站点地图:Ctrl+ +10.缩小站点地图:Ctrl+ -十五、播放插件1.播放插件:Ctrl+Alt+P2.停止插件:Ctrl+Alt+X3.播放所有插件:Ctrl+Shift+Alt+P4.十六、处理模板创建新的可编辑区域:Ctrl+Alt+V十七、插入对象1.任何对象(图象,Shockwave影片等):文件从[资源管理器]或[站点]窗口拖动到[文档]窗口2.图象:Ctrl+Alt+I3.表格:Ctrl+Alt+T4.Flash影片:Ctrl+Alt+F5.Shockwave和Director影片:Ctrl+Alt+D6.命名锚记:Ctrl+Alt+A十八、历史纪录面板1.打开[历史纪录]面板:Shift+F102.开始/停止录制命令:Ctrl+Shift+X3.播放录制好的命令:Ctrl+P十九、打开和关闭面板1.对象:Ctrl+F22.属性:Ctrl+F33.站点文件:F54.站点地图:Ctrl+F55.资源:F116.CSS样式:Shift+F117.HTML样式:Ctrl+F118.行为:Shift+F39.历史纪录:Shift+F1010.时间轴:Shift+F911.代码检查器:F1012.框架:Shift+F213.层:F214.参考:Ctrl+Shift+F115.最小化所有窗口:Shift+F416.最大化所有窗口:Alt+Shift+F417.停止所有插件:Ctrl+Shift+Alt+X18.显示/隐藏浮动面板:F4二十、站点管理和FTP1.创建新文件:Ctrl+Shift+N2.在主浏览器中调试:Alt+F123.在次要浏览器中调试:Ctrl+Alt+F124.显示页面标题:Ctrl+Shift+T5.创建层时切换嵌套设置:Ctrl+拖动6.切换网格显示:Ctrl+Shift+Alt+G7.靠齐到网格:Ctrl+Alt+G。
dreamweaver8使用教程

第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
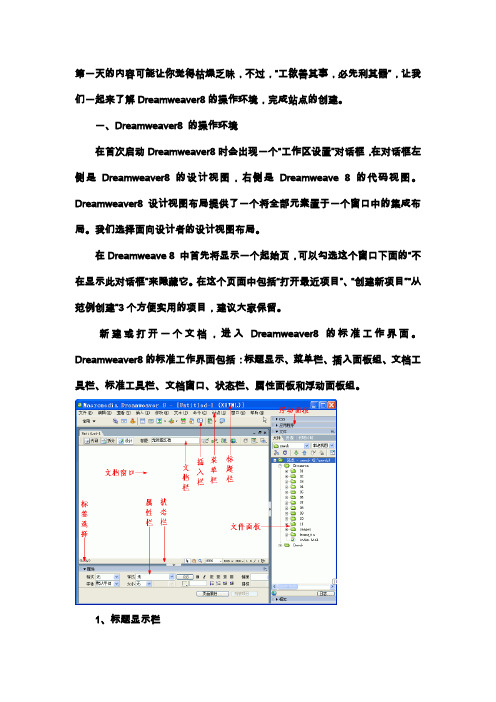
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
用Dreamweaver建立框架页面

实验8 用Dreamweaver建立框架页面实验目的:通过实验,掌握如何如何创建和应用框架页面,了解框架的基本分布结构和各个框架页面之间的相互联系。
实验步骤:1. 启动Dreamweaver程序,选择菜单“文件”“新建”命令,打开“新建文档”对话框。
在对话框中“常规”标签下选择“类别”列表中的“框架集”选项,然后再右边的“框架集”列表中选择“上方固定”选项,如图8-1所示。
单击“创建”按钮创建框架网页。
2. 选择菜单“窗口”“框架”命令,打开框架控制面板。
3. 用鼠标单击框架控制面板中的下部分,选中mainFrame框架。
如图8-2所示:图8-1 套用框架图11-2 选择框架集的子框架4. 将鼠标放在选中的边框上,使鼠标变成双向箭头,然后拖动鼠标将该框架分成左右两个子框架。
如图8-3所示。
图8-3 把主框架切分为子框架5. 在框架编辑窗口中,单击顶部框架,选择菜单“文件”→“保存框架”命令,保存框架为top.htm页面。
6. 将光标停放到下部分框架的左边框家中,选择菜单“文件”→“保存框架”命令,保存框架为left.htm页面。
7. 按同样的方法,将右边的框架保存为right.htm页面。
8. 单击框架面板上最外层的边框,或单击页面编辑窗口中的最外层边框,使外框出现虚线。
如图8-4所示:图8-4选中整个框架说明鼠标单击所选中的框架,所选中的框架就是当前正在编辑的页面.9. 选择菜单“文件”—>“保存全部”命令,保存所有框架和框架集,框架集文件名称为index.htm.如图8-5所示.10. 单击框架面板上的topFrame框架,选中top.htm网页.11. 打开属性面板,在属性面板上的“滚动”下拉菜单中选择“否”,图8-5 保存框架集然后勾选旁边的“不能调整大小”复选框;在“边界宽度”和“边界高度”的文本框中都输入0,参数设置如图8-6所示.图8-6 top框架的属性设置说明框架属性面板上的“滚动”下拉菜单中有“是”.“否”.“自动”.和“默认”四项,其中选择“是”表示允许页面左右.上下出现滚动条;选择“自动”.“默认”表示根据网页内容,需要时自动显示滚动条;选择“否”表示不允许出现滚动条.12. 单击top框架页面,在属性面板中单击“页面属性”按钮。
dw操作技巧

Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
2.Dreamweaver概述:dreamweaver界面

Dreamweaver概述:dreamweaver界面
二、dreamweaver界面
当我们打开软件时所看到两大块,为显示代码视图和设计视图,在插入栏下方还可看到代码视图和设计视图。
1、新建站点
两种方法
第一种:F8打开站点面板选择编辑站点出现对话框后给站点输入名称可为中文选择的文件夹则必须为英文或拼音再在站点内建立放图片和flash的文件夹。
第二种:点击“站点”“新建站点”后面方法同上。
注意事项:
1、主站文件必须为index.htm 或default.htm(服务器默认主页)子文件夹内可以不是。
2、每个栏目最好单独建文件夹放相应的内容。
3、文件和文件夹的名字尽量用小写,必须是英文或者数字。
4、站点跟目录要建立一个单独的image文件夹和flash文件夹存放资源。
5、整个站点中的内容要按照构建好的站点结构存放和规划。
2、页面属性的介绍:
ctrl+j可以打开文档属性对话框,从而对文档属性进行修改
标题栏可设定中文背景图象默认为平铺不同浏览器对边界宽度、高度有辨认
跟踪图象可方便表格的划分。
左下角标签出出现“*”号为未保存状态。
计算机专业实践综合试题

计算机专业实践综合试题(一)本试卷分第Ⅰ卷(选择题)和第Ⅱ卷(非选择题)两部分。
满分200分,考试时间120分钟。
考试结束后,将本试卷和答题卡一并交回。
第Ⅰ卷(选择题,共100分)一.单项选择题(本大题共50个小题,每小题2分,共100分。
在每小题列出的四个选项中,只有一项符合题目要求,请将符合题目要求的选项选出)1、下列软件不属于Macromedia公司“网络三剑客”的是_____A、FlashB、FireworksC、FTPD、Dreamweaver2、在Dreanweaver 8、0中,不能通过“文档”工具栏完成的操作是_____A、提供各种文档窗口视图B、修改文档标题C、检查网页中有无错误代码D、在浏览器中浏览网页3、以下不是网页特点的是_____A、动态的B、交互的C、图形化的D、与系统有关的4、在Dreanweaver 8、0中,要选择表单可以单击的标签是_____A、< input>B、<form >C、<select>D、<table>5、使用Dreanweaver 8、0建立网站,“管理站点”命令所在的菜单是_____A、文件B、窗口C、站点D、命令6、以下软件中不能制作网页的是____A、wordB、记事本C、Internet ExplorerD、Dreamweaver7、在Dreamweaver 8.0中,要在编辑窗口插入一条水平线,在插入工具栏中可以选择的类别是_____A、布局B、表单C、文本D、HTML8、在WORD中选中一两段文本后按CTRL+C键,在Dreamweaver 8.0中按CTRL+V复制到当前光标处,将保留的格式包括_______A、加粗样式B、文本字体C、文本的颜色D、文本的大小9、要让“共建和谐社会”居中显示,的源代码是______A、<p direction=”center”>共建和谐社会</p>B、<p align=”center”>共建和谐社会</p>C、<font direction=”center”>共建和谐社会</font>D、<font align=”center”>共建和谐社会</font>10、在Dreamweaver 8.0中,不支持的图像格式是________A、PNGB、JPEGC、BMPD、GIF11、在Dreamweaver 8、0中,要设置鼠标停留在超文本时出现文本提示,<a>标记中应使用的属性是_____A、wordB、titleC、altD、font12、关于超链接下列说法不正确的是_____A 超链接的路径分绝对路径和相对路径B、选择对象后,按Ctrl+L键可创建链接C 超链接的代码是<a link=””></a > D、按Ctrl+Shift+L可删除超链接13、在框架网页中,设置超链接的属性时,若目标框架设置为_self,表示_____会在当前浏览器的最外层打开链接B、会在当前框架中打开链接会在当前框架的父框架中打开链接D、会新开一个浏览器窗口来打开链接14、在Dreamweaver 8、0中,以下插入表格方法错误的是_____A、单击“插入”→“表格”B、按Ctrl+T组合键C、按Ctrl+Alt+T组合键D、单击“插入”工具栏中的“表格”按钮15、在Dreanweaver 8、0中,关于表格对话框的说法不正确的是_____可设置标题及标题相对于表格的位置B、可设置表格是否有页眉及页眉的位置C、可设置表格的大小D、可给表格添加摘要,以便用户浏览16、源代码<img scr=”ls.jpg”alt=”123”>代表的含义是______A、插入了一个图像文件ls.jpg,宽度123像素B、插入了一个图像文件ls.jpg,高度123像素C、插入了一个图像文件ls.jpg,替换文本为123D、插入了一个图像文件ls.jpg,文件所在文件夹名为12317、在Dreamweaver 8.0中,框架中的每个框架对应着_________A、一段代码B、一个网页文件C、一段文本D、一个图像18、在Dreamweaver 8.0中,创建超链接时使用“指向文件”或“浏览”按钮创建的链接路径都属于______A、根文件夹相对路径B、绝对路径C、文档相对路径D、磁盘相对路径19、在Dreamweaver 8.0中,站点测试的内容包括_______A、检查浏览器的兼容性B、检查链接C、检查下载速度D、以上全是20、在Dreamweaver 8.0上传文件的方法中,错误的是______A、在文件面板中右单击上传的文件,在快捷菜单中选择“上传”命令。
第3章 Dreamweaver基本操作

本章目标任务:
3.1 中文Dreamweaver8工作环境
中文Dreamweaver8提供可视化的网页开发环境,具 有所见即所得的功能。它的工作窗口简洁明了,功能面 板及工具栏中几乎集中了所有的重要功能,属性面板放 在窗口底部外,其他面板多放在窗口的右边,可随时打 开与关闭,并能折叠和展开,这样就克服了以往版本浮 动面板位置较乱,有时会影响网页编辑的不足。 中文Dreamweaver8工作环境即中文Dreamweaver8应 用程序窗口,该应用程序窗口由标题栏、菜单栏、文档 工具栏、文档编辑窗口、浮动面板等组成,文档编辑窗 口由文档标题栏、页面编辑区、状态栏等组成,浮动面 板包括插入面板、属性面板、面板组等。中文 Dreamweaver8工作环境图3-1所示:
3.1 中文Dreamweaver8工作环境
输入面板 文档工具栏 文档窗口 菜单栏 标题栏 面板组
属性面板
页面编辑区
状态栏
图3-1 中文Dreamweaver8工作环境
3.1 中文Dreamweaver8工作环境
1. 标题栏 标题栏上显示当前网页的页面标题及打开 的文件名。若是对一个新网页进行编辑,则在 对此网页命名之前自动将此文件命名为 “Untitled-x”(x是按顺序产生的数字)。 2. 菜单栏 和其他应用软件基本相同,菜单栏中的每 一项都有一个下拉式菜单,Dreamweaver中大部 分操作都可以通过菜单项的下拉菜单来实现。
3.1 中文Dreamweaver8工作环境
属性面板 属性面板是使用频率最高的一个浮动面板,被放置在窗口的下 边。属性面板中的项目会随着网页中选定对象的不同而改变的。在 属性面板中,详细地列出了所选对象的属性参数,用户可以通过属 性面板查看或修改这些参数。 选择【窗口】→【属性】菜单命令或按快捷键【Ctrl】+【F3】, 可显示或隐藏属性面板。 面板组 常用面板组显示在窗口的右侧,如文件面板、资源面板、CSS 样式面板、框架面板层面板、行为面板等。非常用面板组显示在窗 口的下面,如结果面板、时间轴面板等。 使用“窗口”菜单中的相应面板选项,可以显示或隐藏相应面 板。在面板标题上单击右键,在快捷菜单中选择“关闭面板组”, 也可关闭相应面板。 各种面板的具体应用性操作在后面课程中再具体介绍。
Dw快捷键大全

Dw快捷键大全作为一个网页设计人员,若是你能谙练的把握Dreamweaver以下的快捷键,将会事半功倍。
文件菜单新建文档Ctrl+N打开一个HTML文件Ctrl+O或者将文件从[文件打点器]或[站点]窗口拖动到[文档]窗口中在框架中打开Ctrl+Shift+O封锁Ctrl+W保留Ctrl+S另存为Ctrl+Shift+S检查链接Shift + F8退出Ctrl+Q编纂菜单裁撤Ctrl+Z频频Ctrl+Y 或Ctrl+Shift+Z剪切Ctrl+X 或Shift+Del拷贝Ctrl+C 或Ctrl+Ins粘贴Ctrl+V 或Shift+Ins断根Delete全选Ctrl+A选择父标签Ctrl+Shift+<选择子标签Ctrl+Shift+>查找和替代Ctrl+F查找下一个F3缩进代码Ctrl+Shift+]左缩进代码Ctrl+Shift+[平衡大括弧Ctrl+’启动外部编纂器Ctrl+E参数选择Ctrl+U页面视图尺度视图Ctrl+Shift+F6结构视图Ctrl+F6工具条Ctrl+Shift+T查看页面元素可视化助理Ctrl+Shift+I标尺Ctrl+Alt+R显示网格Ctrl+Alt+G靠齐到网格Ctrl+Alt+Shift+G头内容Ctrl+Shift+W页面属性Ctrl+Shift+J代码编纂切换到设计视图Ctrl+Tab打开快速标签编纂器Ctrl+T选择父标签Ctrl+Shift+<平衡大括弧Ctrl+’全选Ctrl+A拷贝Ctrl+C查找和替代Ctrl+F查找下一个F3替代Ctrl+H粘贴Ctrl+V剪切Ctrl+X频频Ctrl+Y裁撤Ctrl+Z切换断点Ctrl+Alt+B向上选择一行Shift+Up向下选择一行Shift+Down选择左边字符Shift+Left选择右边字符Shift+Right向上翻页Page Up向下翻页Page Down向上选择一页Shift+Page Up向下选择一页Shift+Page Down选择左边单词Ctrl+Shift+Left选择右边单词Ctrl+Shift+Right移到行首Home移到行尾End移动到代码顶部Ctrl+Home移动到代码尾部Ctrl+End向上选择到代码顶部Ctrl+Shift+Home 向下选择到代码顶部Ctrl+Shift+End编纂文本建立新段落Enter插入换行Shift+Enter插入不换行空格Ctrl+Shift+Spacebar拷贝文本或对象到页面其他位置Ctrl+拖动拔取项目到新位置拔取一个单词双击将选定项目添加到库Ctrl+Shift+B在设计视图和代码编纂器之间切换Ctrl+Tab打开和封锁[属性]检查器Ctrl+Shift+J检查拼写Shift+F7款式化文本缩进Ctrl+]左缩进Ctrl+[款式>无Ctrl+0 (零)段落款式Ctrl+Shift+P应用题目1到6到段落Ctrl+1 到 6对齐>左对齐Ctrl+Shift+Alt+L对齐>居中Ctrl+Shift+Alt+C对齐>右对齐Ctrl+Shift+Alt+R加粗选定文本Ctrl+B倾斜选定文本Ctrl+I编纂样式表Ctrl+Shift+E查找和替代文本查找Ctrl+F查找下一个/再查找F3替代Ctrl+H措置表格选择表格(光标在表格中)Ctrl+A移动到下一单元格Tab移动到上一单元格Shift+Tab插入行(在当前行之前)Ctrl+M在表格末插入一行在最后一个单元格Tab删除当前行Ctrl+Shift+M插入列Ctrl+Shift+A删除列Ctrl+Shift+ - (连字符)合并单元格Ctrl+Alt+M拆分单元格Ctrl+Alt+S更新表格结构(在“快速表格编纂”模式中强制重绘)Ctrl+Spacebar 措置框架选择框架框架中Alt+点击选择下一框架或框架页Alt+右标的目标键选择上一框架或框架页Alt+左标的目标键选择父框架Alt+上标的目标键选择子框架或框架页Alt+下标的目标键添加新框架到框架页Alt+从框架鸿沟拖动利用推模式添加新框架到框架页Alt+Ctrl+从框架鸿沟拖动措置层选择层Ctrl+Shift+点击选择并移动层Shift+Ctrl+拖动从选择中添加或删除层Shift+点击层以象素为单元移动所选层上标的目标键按靠齐增量移动所选层Shift+标的目标键以象素为单元调整层大小Ctrl+标的目标键以靠齐增量为单元调整层大小Ctrl+Shift+标的目标键将所选层与最后所选层的顶部/底部/左边/右边对齐Ctrl+上/下/左/右标的目标键统一所选层宽度Ctrl+Shift+[统一所选层高度Ctrl+Shift+]建立层时切换嵌套设置Ctrl+拖动切换网格显示Ctrl+Shift+Alt+G靠齐到网格Ctrl+Alt+G措置时候轴,图象添加对象到时候轴Ctrl+Alt+Shift+T添加关头帧Shift+F9删除关头帧Delete改变图象源文件属性Double+点击图象在外部编纂器中编纂图象Ctrl+双击图象打点超链接建立超链接(选定文本)Ctrl+L删除超链接Ctrl+Shift+L拖动并投放以从文档建立超链接拔取文本,图象或对象,然后Shift+拖动选择到[站点]窗口中的文件拖动并投放以利用[属性]检查器建立超链接拔取文本,图象或对象,然后拖动[属性]检查器的指向文件图表到[站点]窗口的文件在Dreamweaver打开链接文档Ctrl+双击链接检查选定链接Shift+F8检查整个站点中的链接Ctrl+F8在浏览器中定位和预览在主浏览器中预览F12在次要浏览器中预览Ctrl+F12在浏览器中调试在主浏览器中调试Alt+F12在次要浏览器中调试Ctrl+Alt+F12站点打点和FTP建立新文件Ctrl+Shift+N建立新文件夹Ctrl+Shift+Alt+N打开选定Ctrl+Shift+Alt+O从远程FTP站点下载选定文件或文件夹Ctrl+Shift+D或将文件从[站点]窗口的[远程]栏拖动到[当地]栏将选定文件或文件夹上载到远程FTP站点Ctrl+Shift+U或将文件从[站点]窗口的[当地]栏拖动到[远程]栏掏出Ctrl+Shift+Alt+D存回Ctrl+Shift+Alt+U查看站点地图Alt+F8刷新远端站点Alt+F5站点地图查看站点文件F8刷新当地栏Shift+F5设为根Ctrl+Shift+R链接到现存文件Ctrl+Shift+K改变链接Ctrl+L删除链接Delete显示/埋没链接Ctrl+Shift+Y显示页面题目Ctrl+Shift+T重命名文件F2放大站点地图Ctrl+ + (plus)缩小站点地图Ctrl+ - (hyphen)播放插件播放插件Ctrl+Alt+P遏制插件Ctrl+Alt+X播放所有插件Ctrl+Shift+Alt+P遏制所有插件Ctrl+Shift+Alt+X措置模板建立新的可编纂区域Ctrl+Alt+V插入对象任何对象(图象,Shockwave影片等)文件从[资本打点器]或[站点]窗口拖动到[文档]窗口图象Ctrl+Alt+I表格Ctrl+Alt+TFlash影片Ctrl+Alt+FShockwave和Director影片Ctrl+Alt+D命名锚记Ctrl+Alt+A历史记载面板打开[历史记载]面板Shift F10起头/遏制录制呼吁Ctrl+Shift+X播放录制好的呼吁Ctrl+P打开和封锁面板对象Ctrl+F2属性Ctrl+F3站点文件F5站点地图Ctrl+F5资本F11CSS样式Shift+F11HTML样式Ctrl+F11行为Shift+F3历史记载Shift+F10时候轴Shift+F9代码检查器F10框架Shift+F2层F2参考Ctrl+Shift+F1显示/埋没浮动面板F4最小化所有窗口Shift+F4最大化所有窗口Alt+Shift+F4。
大学生计算机网页制作考试模拟题2

1.下述关于网站综合制作的说法正确的是(A )。
(A)可以在站点设置中指定图像存放的默认位置(B)在DreamWaver中可以完成页面切片的工作(C)一般情况下,插入图像是在"标准"模式下而非"扩展"模式(D)自由延伸设置宽度100%是指该行的宽度维持不变2. 在dreamweaver 8中可以通过(D )功能来制作类似幻灯片的图片转换。
(A)Flash动画(B)Flash按钮(C)Flash文本(D)Flash元素3.HTML语言中,〈body vlink=?〉表示( D)。
(A)设置背景颜色(B)设置文本颜色(C)设置链接颜色(D)设置已使用的链接的颜色4. 设置颜色属性时,颜色值可用( B)方式给定。
(A)ASCII码(B)十六进制数或预定义颜色名方式(C)二进制数或预定义颜色名方式(D)八进制数或预定义颜色名方式5. 在HTML中,〈pre〉的作用是( B)。
(A)标题标记(B)预排版标记(C)转行标记(D)文字效果标记6. 在HTML文档中要插入一个项目列表,使用的一对标签是(A )。
(A)〈UL〉〈/UL〉(B)〈OL〉〈/OL〉(C)〈LI〉〈/LI〉(D)〈P〉〈/P〉7. 下述HTML标签的解释,哪个是正确的(D )。
(A)〈B〉和〈/B〉:加下划线(B)〈P〉和〈/P〉:换行(C)〈FONT〉和〈/FONT〉:设置字号大小(D)〈TABLE〉和〈/TABLE〉:表格标签8.CSS的中文译名为(D )。
(A)样式表(B)样式表标签语言(C)瀑布样式表(D)层叠样式表9. 下述关于CSS的说法错误的是(B )。
(A)CSS可以设置图文混排的效果(B)CSS可以设置文字的行为(C)CSS可以设置图片的边框(D)CSS可以设置背景图像仅在纵向重复10. 下列各项中不是CSS样式表优点的是(B )。
(A)CSS对于设计者来说是一种简单,灵活,易学的工具,能使任何浏览器都听从指令,知道该如何显示元素及其内容(B)CSS可以用来在浏览器的客户端进行程序编制,从而控制浏览器等对象操作,创建出丰富的动态效果(C)一个样式表可以用于多个页面,甚至整个站点,因此具有更好的易用性和扩展性(D)使用CSS样式表定义整个站点,可以大大简化网站建设,减少设计者的工作量11. 在DreamWeaver中,可以在“CSS样式”面板中管理CSS样式并应用到网页中。
Dreamweaver第三章 文档的基本操作

(6) 设置页面属性
3.标题:设定文档页中的标题使用的字体、字号和颜色。 (1)标题字体:指定Web页中标题的字体。(默认使用页面 的字体。) (2)标题n:标题1至标题6指定最多六种标题标签使用的字 体大小和颜色。
首页
目录
上一页
下一页
返回
退出
(6) 设置页面属性
页面中编辑插入的时间
首页
目录
上一页
下一页
返回
退出
(5)插入空格
按下Ctrl+Shift+空格键同样可以插入非间断空格
首页
目录
上一页
下一页
返回
退出
(6)插入换行符
使用快捷键Shift+Enter也可以插入换行符
首页
目录
上一页
下一页
返回
退出
3.3 文本中的列表
Dreamweaver包含三种列表:项目列表、
2)设置段落缩进或凸出
首页
目录
上一页
下一页
返回
退出
(3)插入水平线
步骤1:在要插入水平线的位置单击 步骤2:选择“插入”-“HTML”-“水平线”
命
令,即可插入一条水平线
首页
目录
上一页
下一页
返回
退出
(3)插入水平线
选中水平线对象,可以在属性面板中
设置水平线的属性
水平线的名称
水平线的宽高
是否有阴影
水平线的对齐方式
首页
目录
上一页
下一页
返回
退出
(3)插入水平线
增添颜色 1.选择水平线 2.在“属性检查器”上,单击 打开快速标签 编辑器如图。 3.插入color="?",颜色取值可以是英语(如 yellow)也可用十六进制代码(如#FFFF00).
Dreamweaver 8常用快捷键及其技巧

存回:【Ctrl+Shift+Alt+U】
查看站点文件:【F8】
查看站点地图:【Alt+F8】
刷新远端站点:【Alt&】
设为根目录:【Ctrl+Shift+R】
显示页面标题:【Ctrl+Shift+T】
移动到上一单元格:【Shift+Tab】
插入行(在当前行之前):【Ctrl+M】
删除当前行:【Ctrl+Shift+M】
插入列:【Ctrl+Shift+A】
删除列:【Ctrl+Shift+ - (连字符)】
合并单元格:【Ctrl+Alt+M】
拆分单元格:【Ctrl+Alt+S】
选择框架:【Alt+点击】
参考:【Shift+F1】
使用Dreamweaver帮助主题:【F1】
Dreamweaver支持中心:【Ctrl+F1】
剪切:【Ctrl+X】或【Shift+Del】
拷贝:【Ctrl+C】或【Ctrl+Ins】
粘贴:【Ctrl+V】或【Shift+Ins】
删除:【Delete】
全选:【Ctrl+A】
选择父标签:【Ctrl+Shift+<】
选择子标签:【Ctrl+Shift+>】
查找和替换:【Ctrl+F】
向下选择一页:【Shift+Page Down】
DW的所有快捷键

DW的所有快捷键DW的所有快捷键新建文档Ctrl N打开一个HTML文档Ctrl O或将文档从[文档管理器]或[站点]窗口拖动到[文档]窗口中在框架中打开Ctrl Shift O关闭Ctrl W保存Ctrl S另存为Ctrl Shift S检查链接Shift F8退出Ctrl Q编辑菜单撤消Ctrl Z重复Ctrl Y 或Ctrl Shift Z剪切Ctrl X 或Shift Del拷贝Ctrl C 或Ctrl Ins粘贴Ctrl V 或Shift Ins清除Delete全选Ctrl A选择父标签Ctrl Shift <选择子标签Ctrl Shift >查找和替换Ctrl F查找下一个F3缩进代码Ctrl Shift ]左缩进代码Ctrl Shift [平衡大括弧Ctrl ’启动外部编辑器Ctrl E参数选择Ctrl U页面视图标准视图Ctrl Shift F6布局视图Ctrl F6工具条Ctrl Shift T查看页面元素可视化助理Ctrl Shift I标尺Ctrl Alt R显示网格Ctrl Alt G靠齐到网格Ctrl Alt Shift G 头内容Ctrl Shift W页面属性Ctrl Shift J代码编辑转换到设计视图Ctrl Tab 打开快速标签编辑器Ctrl T 选择父标签Ctrl Shift <平衡大括弧Ctrl ’全选Ctrl A拷贝Ctrl C查找和替换Ctrl F查找下一个F3替换Ctrl H粘贴Ctrl V剪切Ctrl X重复Ctrl Y撤消Ctrl Z转换断点Ctrl Alt B向上选择一行Shift Up向下选择一行Shift Down 选择左边字符Shift Left选择右边字符Shift Right 向上翻页Page Up向下翻页Page Down向上选择一页Shift Page Up向下选择一页Shift Page Down 选择左边单词Ctrl Shift Left选择右边单词Ctrl Shift Right 移到行首Home移到行尾End移动到代码顶部Ctrl Home移动到代码尾部Ctrl End向上选择到代码顶部Ctrl Shift Home向下选择到代码顶部Ctrl Shift End编辑文本创建新段落Enter插入换行Shift Enter插入不换行空格Ctrl Shift Spacebar拷贝文本或对象到页面其他位置Ctrl 拖动选取项目到新位置选取一个单词双击将选定项目添加到库Ctrl Shift B在设计视图和代码编辑器之间转换Ctrl T ab打开和关闭[属性]检查器Ctrl Shift J检查拼写Shift F7格式化文本缩进Ctrl ]左缩进Ctrl [格式>无Ctrl 0 (零)段落格式Ctrl Shift P应用标题1到6到段落Ctrl 1 到6对齐>左对齐Ctrl Shift Alt L对齐>居中Ctrl Shift Alt C对齐>右对齐Ctrl Shift Alt R加粗选定文本Ctrl B倾斜选定文本Ctrl I编辑样式表Ctrl Shift E查找和替换文本查找Ctrl F查找下一个/再查找F3替换Ctrl H处理表格选择表格(光标在表格中)Ctrl A移动到下一单元格T ab移动到上一单元格Shift Tab插入行(在当前行之前)Ctrl M在表格末插入一行在最后一个单元格Tab删除当前行Ctrl Shift M插入列Ctrl Shift A删除列Ctrl Shift - (连字符)合并单元格Ctrl Alt M拆分单元格Ctrl Alt S更新表格布局(在“快速表格编辑”模式中强制重绘)Ctrl Spacebar处理框架选择框架框架中Alt 点击选择下一框架或框架页Alt 右方向键选择上一框架或框架页Alt 左方向键选择父框架Alt 上方向键选择子框架或框架页Alt 下方向键添加新框架到框架页Alt 从框架边界拖动使用推模式添加新框架到框架页Alt Ctrl 从框架边界拖动处理层选择层Ctrl Shift 点击选择并移动层Shift Ctrl 拖动从选择中添加或删除层Shift 点击层以象素为单位移动所选层上方向键按靠齐增量移动所选层Shift 方向键以象素为单位调整层大小Ctrl 方向键以靠齐增量为单位调整层大小Ctrl Shift 方向键将所选层和最后所选层的顶部/底部/左边/右边对齐Ctrl 上/下/左/右方向键统一所选层宽度Ctrl Shift [统一所选层高度Ctrl Shift ]创建层时转换嵌套配置Ctrl 拖动转换网格显示Ctrl Shift Alt G靠齐到网格Ctrl Alt G处理时间轴,图象添加对象到时间轴Ctrl Alt Shift T添加关键帧Shift F9删除关键帧Delete改变图象源文档属性Double 点击图象在外部编辑器中编辑图象Ctrl 双击图象管理超链接创建超链接(选定文本)Ctrl L删除超链接Ctrl Shift L拖动并投放以从文档创建超链接选取文本,图象或对象,然后Shift 拖动选择到[站点]窗口中的文档拖动并投放以使用[属性]检查器创建超链接选取文本,图象或对象,然后拖动[属性]检查器的指向文档图表到[站点]窗口的文档在Dreamweaver打开链接文档Ctrl 双击链接检查选定链接Shift F8检查整个站点中的链接Ctrl F8在浏览器中定位和预览在主浏览器中预览F12在次要浏览器中预览Ctrl F12在浏览器中调试在主浏览器中调试Alt F12在次要浏览器中调试Ctrl Alt F12站点管理和FTP创建新文档Ctrl Shift N创建新文档夹Ctrl Shift Alt N打开选定Ctrl Shift Alt O从远程FTP站点下载选定文档或文档夹Ctrl Shift D或将文档从[站点]窗口的[远程]栏拖动到[本地]栏将选定文档或文档夹上载到远程FTP站点Ctrl Shift U或将文档从[站点]窗口的[本地]栏拖动到[远程]栏取出Ctrl Shift Alt D存回Ctrl Shift Alt U查看站点地图Alt F8刷新远端站点Alt F5站点地图查看站点文档F8刷新本地栏Shift F5设为根Ctrl Shift R链接到现存文档Ctrl Shift K改变链接Ctrl L删除链接Delete显示/隐藏链接Ctrl Shift Y显示页面标题Ctrl Shift T重命名文档F2放大站点地图Ctrl (plus)缩小站点地图Ctrl - (hyphen)播放插件播放插件Ctrl Alt P停止插件Ctrl Alt X播放任何插件Ctrl Shift Alt P停止任何插件Ctrl Shift Alt X处理模板创建新的可编辑区域Ctrl Alt V插入对象任何对象(图象,Shockwave影片等)文档从[资源管理器]或[站点]窗口拖动到[文档]窗口图象Ctrl Alt I表格Ctrl Alt TFlash影片Ctrl Alt FShockwave和Director影片Ctrl Alt D 命名锚记Ctrl Alt A历史纪录面板打开[历史纪录]面板Shift F10开始/停止录制命令Ctrl Shift X播放录制好的命令Ctrl P打开和关闭面板对象Ctrl F2属性Ctrl F3站点文档F5站点地图Ctrl F5资源F11CSS样式Shift F11HTML样式Ctrl F11行为Shift F3历史纪录Shift F10时间轴Shift F9代码检查器F10框架Shift F2层F2参考Ctrl Shift F1显示/隐藏浮动面板F4最小化任何窗口Shift F4最大化任何窗口Alt Shift F4获得帮助使用Dreamweaver[帮助主题] F1 参考Shift F1 Dreamweaver支持中央Ctrl F1。
DW网页设计与制作题库(单选题)

A
Timeline表示()。
时间轴
样式表
层
行为
A
使用时间轴使一个对象具有移动动画效果,这个对象应该()。
位于层中
位于表单中
位于帧中
位于表格中
A
利用时间轴做动画效果,如果想要一个动作在页面载入4秒后启动,并且是每秒15帧的效果,那么起始关键帧应该设置在时间轴的()。
电子邮件链接
表单
锚点链接
外部链接
A
如果要实现页面上有跳转到页面首行的链接,应通过()来设置。
锚点链接
表单
表格
外部链接
A
创建空链接使用的符号是
#
@
&
*
A
关于在网页中加入命名锚点来实现跳转的说法,不正确的是
只能跳转到其它页面的页首
在页面编辑时,需要使用“插入”面板中的“命名锚记”
可以实现同一页面中不同位置的跳转
限制行域
单行域
密码域
多行域
A
表单可以和()放在一行。
这些选项都不能
文本
图像
表单
A
*下面关于设置文本域的属性说法错误的是()。
通过设置可以控制单行文本域的高度
单行文本域只能输入单行的文本
通过设置可以控制输入单行文本域的最长字符数
密码域的主要特点是不在表单中显示具体输入内容,而是用*来替代显示
A
在Dreamweaver中,可利用表单与浏览者进行交流,在设计中要区分男女性别,通常采用()。
在单元格中不可以设置背景图片
单元格可以相互合并
在表格中可以插入行
可以拆分单元格
A
在Dreamweaver中,下面关于导入和导出表格数据说法错误的是()。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver框架中打开文档
✓出处:站长百科
✓原文地址:/wiki/Dreamweaver/框架中打开文档
✓本电子书整理自站长百科Dreamweaver/框架中打开文档词条,查看内容请访问网站
目录
在框架中打开文档 (2)
框架和框架集文件的保存 (2)
相关条目 (4)
更多电子书 (4)
美国主机侦探:
美国主机侦探() 国内最大的美国主机交流论坛,选购美国主机的最佳去处,十大美国主机任你选推荐优质的产品提供一流的服务Q:800013301
想用美国主机吗?快到美国主机侦探( )看看,国内最大的美国主机交流论坛,来自美国的十大虚拟主机主流的产品超低的价格Q:800013301
十大美国主机任您选择美国主机侦探( )国内最大的美国主机交流论坛,倾情为你提供最完美的主机方案最优质的主机代购服务Q:800013301
美国主机侦探域名注册服务( ) 优质的服务超低的域名价格免费的域名隐私保护无需备案拥有完全的控制权十分超值
✓出处:站长百科
✓原文地址:/wiki/Dreamweaver/框架中打开文档
✓本电子书整理自站长百科Dreamweaver/框架中打开文档词条,查看最新内容请访问网站
推荐内容: 电子书下载 | 站长百科礼品兑换
在框架中打开文档
您可以通过将新内容插入框架的空文档中,或通过在框架中打开现有文档,来指定框架的初始内容。
要在框架中打开现有文档,请执行以下操作:
1.将插入点放置在框架中。
2.选择“文件”>“在框架中打开”。
3.选择要在该框架中打开的文档,然后单击“确定”(Windows) 或“选择”(Macintosh),该文档随即显示在框架中。
4.(可选)要令该文档成为在浏览器中打开框架集时在框架中显示的默认文档,请保存该框架集。
框架和框架集文件的保存
在浏览器中预览框架集前,您必须保存框架集文件以及要在框架中显示的所有文档。
您可以单独保存每个框架集文件和带框架的文档,您也可以同时保存框架集文件和框架中出现的所有文档。
注意: 在您使用 Dreamweaver 中的可视工具创建一组框架时,框架中显示的每个新文档将获得一个默认文件名。
例如,第一个框架集文件被命名为“UntitledFrameset-1”,而框架中第一个文档被命名为“UntitledFrame-1”。
要保存框架集文件,请执行以下操作:
1.在“框架”面板或“文档”窗口中选择框架集。
2.执行下列操作之一:
✓出处:站长百科
✓原文地址:/wiki/Dreamweaver/框架中打开文档
✓本电子书整理自站长百科Dreamweaver/框架中打开文档词条,查看最新内容请访问网站
①若要保存框架集文件,请选择“文件”>“保存框架集”。
②若要将框架集文件另存为新文件,请选择“文件”>“框架集另存为”。
如果以前没有保存过该框架集文件,则这两个命令是等效的。
若要保存框架中显示的文档,请执行以下操作:
在框架中单击,然后选择“文件”>“保存框架”或选择“文件”>“框架另存为”。
要保存与一组框架关联的所有文件,请执行以下操作:
选择“文件”>“保存所有框架”。
该命令将保存在框架集中打开的所有文档,包括框架集文件和所有带框架的文档。
如果该框架集文件未保存过,则在“设计”视图中框架集的周围将出现粗边框,并且出现一个对话框,您可从中选择文件名。
对于尚未保存的每个框架,在框架的周围都将显示粗边框,并且出现一个对话框,您可从中选择文件名。
✓出处:站长百科
✓原文地址:/wiki/Dreamweaver/框架中打开文档
✓本电子书整理自站长百科Dreamweaver/框架中打开文档词条,查看最新内容请访问网站
✓
出处:站长百科 ✓ 原文地址:/wiki/Dreamweaver/框架中打开文档
✓
本电子书整理自站长百科Dreamweaver/框架中打开文档词条,查看最新内容请访问网站
注意: 如果您使用“文件”>“在框架中打开”在框架中打开文档,则当您保存框架集时,您在框架中打开的文档将成为在该框架中显示的默认文档。
如果您不希望该文档成为默认文档,则不要保存框架集文件。
Dreamweaver 使用手册导航
Dreamweaver 安装: Dreamweaver安装
Dreamweaver使用: 新建站点| 创建新文档| 保存新文档| 关于CSS层| 插入
层| 管理层| 将层转化为表格| 制作层动画| 处理CSS布
局可视化| div标签进行布局| 关于表格| 添加及删除行
和列| 拆分和合并单元格 |复制、粘贴和删除单元格| 设
置表格和单元格的格式| 选择表格元素| 关于框架和框架
集| 创建框架和框架集| 框架中打开文档| 查看和设置框
架属性| 关于Dreamweaver模板| 模板标签语法| 设计视图和代码视图中的模板和基于模板的文档| 创建
Dreamweaver模板| 创建可编辑区域| 编辑和更新模板|
DreamWeaver管理模板| 关于使用页面| 设置页面属性 |
任务自动化| 在浏览器中预览和测试页面| 插入文本| 设
置段落格式和文档结构| 设置文本格式| 使用层叠样式表
设置文本格式| 创建链接| 管理链接| 导航条|
DreamWeaver插入图像| 使用JavaScript行为
Dreamweaver其他 : Dreamweaver快捷键 | Dreamweaver序列号
相关条目
∙
Dreamweaver/选择表格元素 ∙
Dreamweaver/设置表格和单元格的格式 ∙ Dreamweaver/关于框架和框架集
更多电子书
✓
出处:站长百科 ✓ 原文地址:
/wiki/Dreamweaver/框架中打开文档 ✓
本电子书整理自站长百科Dreamweaver/框架中打开文档词条,查看最新内容请访问网站
站长常用工具:
Alexa查询:/ Alexa中文专题站 /alexa-faq.html Alexa工具条下载
关键词排名检索工具:/
在线FTP工具:/
PR查询工具:/
关键词密度检测工具:/
收录数量查询:/
Whois查询:/
反向链接查询:/
Gzip查询工具:
站长百科免费美国空间
freehost4life美国免费空间 ( ), 服务器位于softlayer的达拉斯机房,是中国访问速度最快的美国主机之一。
站长百科1美元银币竞价活动
每周总共举行3次美元竞价:/forum-45-1.html SEO 优化教程
SEO方面的知识有很多,对于新手来说,如果你不知道,不清楚这方面的知识,那么,你可以看看这两部搜索引擎指南:
SEO搜索引擎优化基础教程:/thread-9952-1-1.html SEO搜索引擎优化高级教程:/thread-12692-1-1.html
WordPress开发文档
wordpress的中文翻译文档/codex.html,wordpress 开发的相关知识都有,对WordPress开发感兴趣的博主会有一定的用处。
WordPress免费主题:/theme.html
WordPress免费插件:/plugin.html
WordPress主题制作电子书:/thread-9954-1-1.html
1.Apache
2.2中文文档电子书(PDF+在线版)
/thread-9955-1-1.html
2.IXWeHosting控制面板使用手册(在线版+PDF电子书)
/thread-9953-1-1.html
更多电子书下载:/ebook/
视频教程:
1.美国主机IXWebHosting使用视频教程(在线观看及下载)
/thread-47008-1-1.html
2.Godaddy主机及域名使用视频教程(在线观看及下载)
/thread-50005-1-1.html
如果您有站长类电子书,请到这里与我们分享:
/forum-69-1.html
发电子书得金币,兑换礼品/主机/域名/文化衫
✓出处:站长百科
✓原文地址:/wiki/Dreamweaver/框架中打开文档
✓本电子书整理自站长百科Dreamweaver/框架中打开文档词条,查看最新内容请访问网站
✓ 出处:站长百科
✓ 原文地址:
/wiki/Dreamweaver/框架中打开文档 ✓ 本电子书整理自站长百科Dreamweaver/框架中打开文档词条,查看最新内容请访问网站 详情见: /thread-23156-1-1.html
站长百科感谢您下载阅读,多谢支持!。
