X(1600) X(1600) WIDTH WIDTH
XT7S 1600 固定三极电源断路器,前端接线和逼近操作机制及固态释放说明书

Object Classification Code WEEE Category
EC000228 - Power circuit-breaker for trafo/generator/installation prot. EC000228 - Power circuit-breaker for trafo/generator/installation protection Q
Rated Short-time Withstand Current (Icw) Rated Ultimate ShortCircuit Breaking Capacity (Icu)
Rated Uninterrupted Current (Iu) Release Release Type Short-Circuit Performance Level Standards Sub-type Terminal Connection Type Version
SACE Tmax XT Moulded Case Circuit Breaker
CB 1600 A
8 kV
1000 V
690 V AC
(220 V AC) 85 kA (230 V AC) 85 kA (240 V AC) 85 kA (380 V AC) 50 kA (415 V AC) 50 kA (440 V AC) 50 kA (500 V AC) 45 kA (525 V AC) 45 kA (690 V AC) 30 kA
5. Small Equipment (No External Dimension More Than 50 cm)
Categories
Low Voltage Products and Systems → Circuit Breakers → Moulded Case Circuit Breakers → Tmax XT
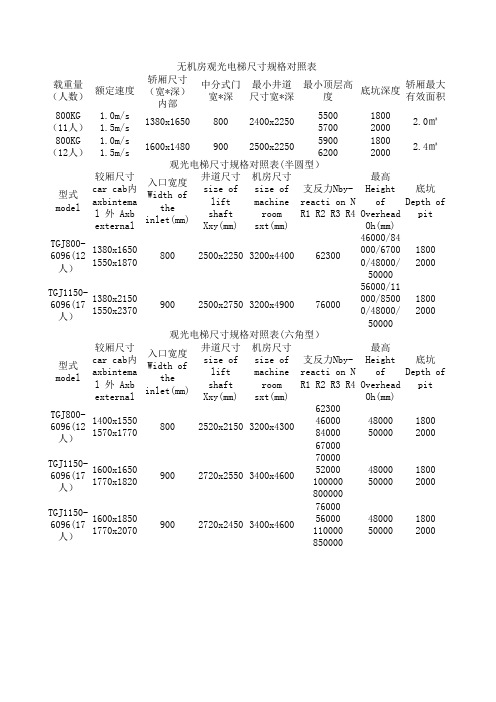
观光电梯尺规格与明细寸

62300
46000/84 000/6700 0/48000/
50000
1800 2000
TGJ11506096(17
人)
1380x2150 1550x2370
900
2500x2750 3200x4900
76000
56000/11 000/8500 0/48000/
50000
1800 2000
观光电梯尺寸规格对照表(六角型)
型式 model
较厢尺寸 car cab内 axbintema l 外 Axb external
入口宽度 Width of
the inlet(mm)
井道尺寸 size of
lift shaft Xxy(mm)
机房尺寸 size of machine
room sxt(mm)
最高 支反力Nby- Height 底坑 reacti on N of Depth of R1 R2 R3 R4 Overhead pit
70000 52000 100000 800000
48000 50000
1800 2000
TGJ11506096(17
人)
1600x1850 1770x2070
900
2720x2450 3400x4600
76000 56000 110000 850000
48000 50000
1800 2000
1600x1480
900 2500x2250
5900 6200
1800 2000
2.4㎡
观光电梯尺寸规格对照表(半圆型)
型式 model
较厢尺寸 car cab内 axbintema l 外 Axb external
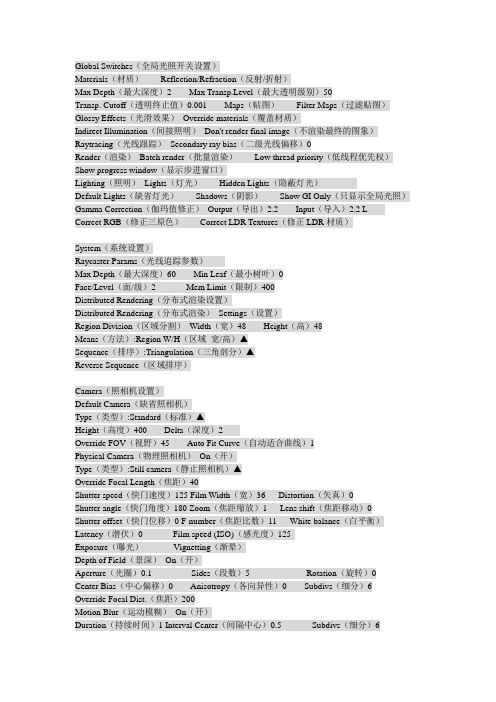
VR中英文对照

VR中英文对照Global Switches(全局光照开关设置)Materials(材质)Reflection/Refraction(反射/折射)Max Depth(最大深度)2 Max Transp.Level(最大透明级别)50Transp. Cutoff(透明终止值)0.001 Maps(帖图)Filter Maps(过滤贴图)Glossy Effects(光滑效果)Override materials(覆盖材质)Indirect Illumination(间接照明)Don't render final image(不渲染最终的图象)Raytracing(光线跟踪)Secondary ray bias(二级光线偏移)0Render(渲染)Batch render(批量渲染)Low thread priority(低线程优先权)Show progress window(显示步进窗口)Lighting(照明)Lights(灯光)Hidden Lights(隐蔽灯光)Default Lights(缺省灯光)Shadows(阴影)Show GI Only(只显示全局光照)Gamma Correction(伽玛值修正)Output(导出)2.2 Input(导入)2.2 L Correct RGB(修正三原色)Correct LDR Textures(修正LDR材质)System(系统设置)Raycaster Params(光线追踪参数)Max Depth(最大深度)60 Min Leaf(最小树叶)0Face/Level(面/级)2 Mem Limit(限制)400Distributed Rendering(分布式渲染设置)Distributed Rendering(分布式渲染)Settings(设置)Region Division(区域分割)Width(宽)48 Height(高)48Means(方法):Region W/H(区域宽/高)▲Sequence(排序):Triangulation(三角剖分)▲Reverse Sequence(区域排序)Camera(照相机设置)Default Camera(缺省照相机)Type(类型):Standard(标准)▲Height(高度)400 Delta(深度)2Override FOV(视野)45 Auto Fit Curve(自动适合曲线)1Physical Camera(物理照相机)On(开)Type(类型):Still camera(静止照相机)▲Override Focal Length(焦距)40Shutter speed(快门速度)125 Film Width(宽)36 Distortion(矢真)0Shutter angle(快门角度)180 Zoom(焦距缩放)1 Lens shift(焦距移动)0 Shutter offset(快门位移)0 F-number(焦距比数)11 White balance(白平衡)Latency(潜伏)0 Film speed (ISO)(感光度)125Exposure(曝光)Vignetting(渐晕)Depth of Field(景深)On(开)Aperture(光圈)0.1 Sides(段数)5 Rotation(旋转)0 Center Bias(中心偏移)0 Anisotropy(各向异性)0 Subdivs(细分)6 Override Focal Dist.(焦距)200Motion Blur(运动模糊)On(开)Duration(持续时间)1 Interval Center(间隔中心)0.5 Subdivs(细分)6 Bias(偏移)0 Geometry samples(几何结构采样)2Output(导出设置)Output Size(导出大小)Override Viewport(替代视窗)Width(宽)320 640x480 / 1024x768 / 1600x1200Height(高)240 800x600 / 1280x960 / 2048x1536Image Aspect(图像比率)1.3333 L Pixel Aspect(像素)1 LRender Output(渲染导出)Save file(保存文件)V-Ray Raw Image File(VRay专用RAW格式图像文件)Render to VRImage(渲染到VRay图像)Animation(动画)On(开)Frame Rate(框架率)NTSC / PAL / Film(电影)/ Custom(自定义)FPS(帧)30Environment(环境设置)GI (Skylight)(全局光照(天空光))1 M Reflection(反射)1 mBackground(背景)1 M Refraction(折射)1 mImage Sampler(图像采样设置)Image Sampler(图像采样)Fixed Rate(固定细分)■Subdivs(细分)1Adaptive QMC(自适应准蒙特卡罗)■Min Subdivs(最小细分)1 Max Subdivs(最大细分)16Adaptive Subdivision(自适应细分)■Min Rate(最小比率)-1 Max Rate(最大比率)2 Threshold(极限值)0.1 Normaks(法线)0.1Antialiasing filter(边缘抗齿锯过滤)On(开)Area(面积):Size(大小)1.5▲QMC Sampler(准蒙特卡罗采样设置)QMC Sampler(准蒙特卡罗采样)Adaptive Amount(自适应数量)1 Min Samples(最小采样值)8Noise Threshold(噪波极限值)0.01 Subdiv Mult(细分倍增)1Path Sampler(路径采样器):Randomized Halton(使随机化)▲Color Mapping(颜色映射设置)Color Mapping(颜色映射)Type(类型):Reinhard()▲Multiplier(倍增)1 Burn Value(曝光值)0.8 Affect Background(影响背景)Clamp Output(加强输出)Sub-pixel(子像素贴图)VFB Channels(VFB通道设置)VFB Channels(VFB通道):Atmosphere(空气)▲Diffuse(漫反射)Shadow(阴影)Lighting(照明)GI(全局光照)Caustics(散焦)Raw GI(RAW 全局光照)Raw Shadow(RAW阴影)Z-Depth(Z轴深度)Normals(法向)Background(背景)Displacement(置换设置)Displacement(置换)Edge Length(pix)(边界长度)4 Max Subdivs(最大细分)256 Amount(数量)1Relative to bbox(相对边界盒)View-Dependent(依靠视图)Tight Bounds (紧密跳跃`)Indirect Illumination(间接照明设置)GI(全局光照)On(开)Reflect Caustics(反射)Refract Caustics(折射)Post-Processing(布置数据处理)Saturation(饱和度)1 Contrast Base(基本对比度)0.5Contrast(对比度)1 Save maps per frame(保存每帖贴图)Primary Engine(首次反弹)Multiplier(倍增)1 Quasi Monte-Carlo(准蒙特卡罗算法)■▲Secondary Engine(二次反弹)Multiplier(倍增)1 Light Cache(灯光缓冲)■▲Quasi-Monte Carlo GI(准蒙特卡罗全局光照设置)■QMC GI(准蒙特卡罗全局光照)Subdivs(细分)8 Secondary Bounces(二次反弹)3Light Cache(灯光缓冲设置)■Calculation Parameters(计算参数)Subdivs(细分)1000 Scale(比例):Screen(屏幕)▲Sample Size(采样大小)0.02 Num.Phases(进程数量)4Store Direct Light(存储直接灯光)Show Calc.Phase(显示计算相位)Adaptive(自适应)Reconstruction Parameters(重建参数)Pre-filter(预滤器)10 Use For Glossy Rays(使用灯光缓冲光滑光线)Filter(过滤):Nearest(接近)▲Interp.Samples(插补采样)5Mode(方式)Single Frame(单帧)Fly Through(通过)Path Tracing(路径跟踪)From File(来自文件)Current Map(当前贴图)Save(保存)Reset(清除)Post Render(渲染后)Don't Delete(不删除)Auto Save(自动保存)Irradiance Map(发光贴图)■Basic Parameters(基本参数)Min Rate(最小比率)-3 Max Rate(最大比率)0 Color Threshold(色彩极限值)0.3HSph.Subdivs(半球细分)50 Samples(采样)20 Normal Threshold(法线极限值)0.1Distance Threshold(距离极限值)0.1Basic Options(基本选项)Show Calculation Phase(显示计算相位)Show Samples(显示采样点)Show Direct Light(存储直接灯光)Detail enhancement(细节增强)On(开)Scale(比例):Screen(屏幕)▲Radius(半径)60 Subdiv mult(细分倍增)0.3Advanced Options(高级选项)Interpolation Type(插值类型):Least Squares Fit(最小平方适应)▲Sample Lookup Type(采样查找类型):Density Based(基于密度)▲Calc Samples(计算采样)15 Multipass(多重预计算)Randomize Samples(随机采样)Check Sample Visibility(检查样本可见性)Mode(方式)Single Frame(单帧)Incremental add to current map(添加方式增加到当前贴图)Bucket Mode(块模式)From File(来自文件)Current Map(当前贴图)Save(保存)Reset(清除)Post Render(渲染后)Don't Delete(不删除)Auto Save(自动保存)Photon Map(光子贴图)■Basic Parameters(基本参数)Bounces(反弹)10 Max Photons(最大光子)30Search Distance(搜寻距离)20 Multiplier(倍增)1Retrace Threshold(反射极限值)0 Max Density(最大密度)0Retrace Bounces(反射反弹数)10 Interp. Samples(插值采样)10 Convex Hull Estimate(凸起表面区域评估)Store Direct Light(存储直接灯光)Mode(方式)New Map(新贴图)From File(来自文件)Current Map(当前贴图)Save(保存)Reset(清除)0 samples(采样)Post Render(渲染后)Don't Delete(不删除)Auto Save(自动保存)Caustics(散焦设置)Caustics(散焦)On(开)Max Photons(最大光子)50 Multiplier(倍增)1Max Density(最大密度)0 Search Distance(搜索距离)20Mode(方式)New Map(新贴图)From File(来自文件)Current Map(当前贴图)Save(保存)Reset(清除)0 samples(采样)Post Render(渲染后)Don't Delete(不删除)Auto Save(自动保存)Material Editor(材质编辑)Material Preview(材质预览)Update Preview(更新查阅)Material Workspace(材质预览)Scene Materials(场材质)Default_VRay_Material(默认材质)Add material(增加材质)*Add VrayMld(增加VRay专用材质)*Add VRay2SidedMld(增加VRat双面材质)[ Front(正面)Back(背面)Color (颜色)]*Add VRaySKp2SidedMld(增加VRaySKp双面材质)[ Front(正面)Back(背面)] Import new material(导入新材质)Purge unused materials(清除不用的材质)Rename(改名)Remove(移除)Duplicate(副本复制)Import(导入)Export (导出)Select objects by material(选择对象到材质)Apply material to object(s)(应用到物体)Apply material to layer(s)(应用到层)Add new layer(增加新的层)Emissive(发光)Color(颜色)Intensity(强度)1 Transparency(透明度)Reflection(反射)Reflection(反射)Filter(过滤)Highlight Glossiness(高光光泽)1 Reflection Glossiness(反射光泽)1 Subdivs(细分)8 Anisotropy(各向异性)0Shader Type(阴影类型):Blinn(材质)▲Rotation(旋转)0Diffuse(漫反射)Color(颜色)Transparency(透明度)Refraction(折射)Refraction(折射)Transparency(透明度)Glossiness(光泽度)1 IOR(折射率)1.55 Subdivs(细分)8 Translucency(透明)Translucent(半透明)Fog Color(雾色)Thickness(厚度)1000 Fog Multiplier(雾强度)1Scatter coeff(扩散系数)0 Affect Shadows(影响阴影)Fwd/bck coeff(前向/后向系数)1 Affect Alpha(影响通道)Options(选项)Trace Reflections(追踪反射)Double-Sided(双面)Trace Refractions(追踪折射)Reflect on Backside(内表面反射)Cutoff(终止)0.001 Disable Volume Fog(禁止体积雾)Maps(贴图)Bump(凹凸)Background(背景)Reflection(反射)Displacement (置换)GI(全局光照明)Refraction(折射)Keep continuity(保持连续性)Spotlight(聚光灯)Intensity(强度)On(开)Color(颜色)Multiplier(倍增)1Options(选项)Decay(衰退):Linear(线状的)▲Hardness(坚硬)0.5 Sampling(采样)Photon Subdivs(光子细分)500 Caustic Subdivs(腐蚀细分)1000Shadows(阴影)Enabled(开启)Bias(偏移)0 Radius(半径)0 Subdivs(细分)8Point light(点光源)Intensity(强度)On(开)Color(颜色)Multiplier(倍增)1Options(选项)Decay(衰退):Linear(线状的)▲Sampling(采样)Photon Subdivs(光子细分)500 Caustic Subdivs(腐蚀细分)1000Shadows(阴影)Enabled(开启)Bias(偏移)0 Radius(半径)0 Subdivs (细分)8Directional light(平行光)Intensity(强度)On(开)Color(颜色)Multiplier(倍增)1Sampling(采样)Photon Subdivs(光子细分)500 Caustic Subdivs(腐蚀细分)1000Shadows(阴影)Enabled(开启)Bias(偏移)0 Radius(半径)0 Subdivs (细分)8Rectangular light(区域光)Intensity(强度)On(开)Color(颜色)Multiplier(倍增)1Options(选项)Light Portal(光线入口)Invisible(不可见)Double Sided (双面)No Decay(不衰减)Store with Irradiance Map(存储发光贴图)Ignore Light Normals(忽略灯光法向)Sampling(采样)Subdivs(细分)8 Photon Subdivs(光子细分)500 Caustic Subdivs(腐蚀细分)1000Shadows(阴影)Enabled(开启)Bias(偏移)0Linear light(管状光)Color(颜色)On(开)Shadows intensity(阴影厚度)100 Spotlight hardness(聚光灯锐利度)100Displacement(置换)On(开)Advanced controls(高级控制器)Texture(材质)Mapping channel(映射通道)1Displacement(置换)Black point(黑点)0.00 White point(白点)1.00 Ignore creases(忽略皱痕)Subdivision(细分)Subdivide(细分)Contrast(对比度)20% Max steps(最大步幅)4。
vray 中英文对照

Global Switches(全局光照开关设置)Materials(材质)Reflection/Refraction(反射/折射)Max Depth(最大深度)2 Max Transp.Level(最大透明级别)50Transp. Cutoff(透明终止值)0.001 Maps(帖图)Filter Maps(过滤贴图)Glossy Effects(光滑效果)Override materials(覆盖材质)Indirect Illumination(间接照明)Don't render final image(不渲染最终的图象)Raytracing(光线跟踪)Secondary ray bias(二级光线偏移)0Render(渲染)Batch render(批量渲染)Low thread priority(低线程优先权)Show progress window(显示步进窗口)Lighting(照明)Lights(灯光)Hidden Lights(隐蔽灯光)Default Lights(缺省灯光)Shadows(阴影)Show GI Only(只显示全局光照)Gamma Correction(伽玛值修正)Output(导出)2.2 Input(导入)2.2 LCorrect RGB(修正三原色)Correct LDR Textures(修正LDR材质)System(系统设置)Raycaster Params(光线追踪参数)Max Depth(最大深度)60 Min Leaf(最小树叶)0Face/Level(面/级)2 Mem Limit(限制)400Distributed Rendering(分布式渲染设置)Distributed Rendering(分布式渲染)Settings(设置)Region Division(区域分割)Width(宽)48 Height(高)48Means(方法):Region W/H(区域宽/高)▲Sequence(排序):Triangulation(三角剖分)▲Reverse Sequence(区域排序)Camera(照相机设置)Default Camera(缺省照相机)Type(类型):Standard(标准)▲Height(高度)400 Delta(深度)2Override FOV(视野)45 Auto Fit Curve(自动适合曲线)1Physical Camera(物理照相机)On(开)Type(类型):Still camera(静止照相机)▲Override Focal Length(焦距)40Shutter speed(快门速度)125 Film Width(宽)36 Distortion(矢真)0Shutter angle(快门角度)180 Zoom(焦距缩放)1 Lens shift(焦距移动)0Shutter offset(快门位移)0 F-number(焦距比数)11 White balance(白平衡)Latency(潜伏)0 Film speed (ISO)(感光度)125Exposure(曝光)V ignetting(渐晕)Depth of Field(景深)On(开)Aperture(光圈)0.1 Sides(段数)5 Rotation(旋转)0 Center Bias(中心偏移)0 Anisotropy(各向异性)0 Subdivs(细分)6 Override Focal Dist.(焦距)200Motion Blur(运动模糊)On(开)Duration(持续时间)1 Interval Center(间隔中心)0.5 Subdivs(细分)6Bias(偏移)0 Geometry samples(几何结构采样)2Output(导出设置)Output Size(导出大小)Override Viewport(替代视窗)Width(宽)320 640x480 / 1024x768 / 1600x1200Height(高)240 800x600 / 1280x960 / 2048x1536Image Aspect(图像比率)1.3333 L Pixel Aspect(像素)1 LRender Output(渲染导出)Save file(保存文件)V-Ray Raw Image File(VRay专用RA W格式图像文件)Render to VRImage(渲染到VRay图像)Animation(动画)On(开)Frame Rate(框架率)NTSC / PAL / Film(电影)/ Custom(自定义)FPS(帧)30Environment(环境设置)GI (Skylight)(全局光照(天空光))1 M Reflection(反射)1 mBackground(背景)1 M Refraction(折射)1 mImage Sampler(图像采样设置)Image Sampler(图像采样)Fixed Rate(固定细分)■Subdivs(细分)1Adaptive QMC(自适应准蒙特卡罗)■Min Subdivs(最小细分)1 Max Subdivs(最大细分)16Adaptive Subdivision(自适应细分)■Min Rate(最小比率)-1 Max Rate(最大比率)2 Threshold(极限值)0.1 Normaks (法线)0.1Antialiasing filter(边缘抗齿锯过滤)On(开)Area(面积):Size(大小)1.5▲QMC Sampler(准蒙特卡罗采样设置)QMC Sampler(准蒙特卡罗采样)Adaptive Amount(自适应数量)1 Min Samples(最小采样值)8Noise Threshold(噪波极限值)0.01 Subdiv Mult(细分倍增)1Path Sampler(路径采样器):Randomized Halton(使随机化)▲Color Mapping(颜色映射设置)Color Mapping(颜色映射)Type(类型):Reinhard()▲Multiplier(倍增)1 Burn V alue(曝光值)0.8 Affect Background(影响背景)Clamp Output(加强输出)Sub-pixel(子像素贴图)VFB Channels(VFB通道设置)VFB Channels(VFB通道):Atmosphere(空气)▲Diffuse(漫反射)Shadow(阴影)Lighting(照明)GI(全局光照)Caustics(散焦)Raw GI(RA W全局光照)Raw Shadow(RA W阴影)Z-Depth(Z轴深度)Normals(法向)Background (背景)Displacement(置换设置)Displacement(置换)Edge Length(pix)(边界长度)4 Max Subdivs(最大细分)256 Amount(数量)1 Relative to bbox(相对边界盒)V iew-Dependent(依靠视图)Tight Bounds(紧密跳跃`)Indirect Illumination(间接照明设置)GI(全局光照)On(开)Reflect Caustics(反射)Refract Caustics(折射)Post-Processing(布置数据处理)Saturation(饱和度)1 Contrast Base(基本对比度)0.5Contrast(对比度)1 Save maps per frame(保存每帖贴图)Primary Engine(首次反弹)Multiplier(倍增)1 Quasi Monte-Carlo(准蒙特卡罗算法)■▲Secondary Engine(二次反弹)Multiplier(倍增)1 Light Cache(灯光缓冲)■▲Quasi-Monte Carlo GI(准蒙特卡罗全局光照设置)■QMC GI(准蒙特卡罗全局光照)Subdivs(细分)8 Secondary Bounces(二次反弹)3Light Cache(灯光缓冲设置)■Calculation Parameters(计算参数)Subdivs(细分)1000 Scale(比例):Screen(屏幕)▲Sample Size(采样大小)0.02 Num.Phases(进程数量)4Store Direct Light(存储直接灯光)Show Calc.Phase(显示计算相位)Adaptive(自适应)Reconstruction Parameters(重建参数)Pre-filter(预滤器)10 Use For Glossy Rays(使用灯光缓冲光滑光线)Filter(过滤):Nearest(接近)▲Interp.Samples(插补采样)5Mode(方式)Single Frame(单帧)Fly Through(通过)Path Tracing(路径跟踪)From File(来自文件)Current Map(当前贴图)Save(保存)Reset(清除)Post Render(渲染后)Don't Delete(不删除)Auto Save(自动保存)Irradiance Map(发光贴图)■Basic Parameters(基本参数)Min Rate(最小比率)-3 Max Rate(最大比率)0 Color Threshold(色彩极限值)0.3 HSph.Subdivs(半球细分)50 Samples(采样)20 Normal Threshold(法线极限值)0.1Distance Threshold(距离极限值)0.1Basic Options(基本选项)Show Calculation Phase(显示计算相位)Show Samples(显示采样点)Show Direct Light(存储直接灯光)Detail enhancement(细节增强)On(开)Scale(比例):Screen(屏幕)▲Radius(半径)60 Subdiv mult(细分倍增)0.3 Advanced Options(高级选项)Interpolation Type(插值类型):Least Squares Fit(最小平方适应)▲Sample Lookup Type(采样查找类型):Density Based(基于密度)▲Calc Samples(计算采样)15 Multipass(多重预计算)Randomize Samples(随机采样)Check Sample Visibility(检查样本可见性)Mode(方式)Single Frame(单帧)Incremental add to current map(添加方式增加到当前贴图)Bucket Mode(块模式)From File(来自文件)Current Map(当前贴图)Save(保存)Reset(清除)Post Render(渲染后)Don't Delete(不删除)Auto Save(自动保存)Photon Map(光子贴图)■Basic Parameters(基本参数)Bounces(反弹)10 Max Photons(最大光子)30Search Distance(搜寻距离)20 Multiplier(倍增)1Retrace Threshold(反射极限值)0 Max Density(最大密度)0Retrace Bounces(反射反弹数)10 Interp. Samples(插值采样)10Convex Hull Estimate(凸起表面区域评估)Store Direct Light(存储直接灯光)Mode(方式)New Map(新贴图)From File(来自文件)Current Map(当前贴图)Save(保存)Reset(清除)0 samples(采样)Post Render(渲染后)Don't Delete(不删除)Auto Save(自动保存)Caustics(散焦设置)Caustics(散焦)On(开)Max Photons(最大光子)50 Multiplier(倍增)1Max Density(最大密度)0 Search Distance(搜索距离)20Mode(方式)New Map(新贴图)From File(来自文件)Current Map(当前贴图)Save(保存)Reset(清除)0 samples(采样)Post Render(渲染后)Don't Delete(不删除)Auto Save(自动保存)Material Editor(材质编辑)Material Preview(材质预览)Update Preview(更新查阅)Material Workspace(材质预览)Scene Materials(场材质)Default_VRay_Material(默认材质)Add material(增加材质)*Add V rayMld(增加VRay专用材质)*Add VRay2SidedMld(增加VRat双面材质)[ Front(正面)Back(背面)Color(颜色)] *Add VRaySKp2SidedMld(增加VRaySKp双面材质)[ Front(正面)Back(背面)] Import new material(导入新材质)Purge unused materials(清除不用的材质)Rename(改名)Remove(移除)Duplicate(副本复制)Import(导入)Export(导出)Select objects by material(选择对象到材质)Apply material to object(s)(应用到物体)Apply material to layer(s)(应用到层)Add new layer(增加新的层)Emissive(发光)Color(颜色)Intensity(强度)1 Transparency(透明度)Reflection(反射)Reflection(反射)Filter(过滤)Highlight Glossiness(高光光泽)1 Reflection Glossiness(反射光泽)1Subdivs(细分)8 Anisotropy(各向异性)0Shader Type(阴影类型):Blinn(材质)▲Rotation(旋转)0Diffuse(漫反射)Color(颜色)Transparency(透明度)Refraction(折射)Refraction(折射)Transparency(透明度)Glossiness(光泽度)1 IOR(折射率)1.55 Subdivs(细分)8Translucency(透明)Translucent(半透明)Fog Color(雾色)Thickness(厚度)1000 Fog Multiplier(雾强度)1Scatter coeff(扩散系数)0 Affect Shadows(影响阴影)Fwd/bck coeff(前向/后向系数)1 Affect Alpha(影响通道)Options(选项)Trace Reflections(追踪反射)Double-Sided(双面)Trace Refractions(追踪折射)Reflect on Backside(内表面反射)Cutoff(终止)0.001 Disable V olume Fog(禁止体积雾)Maps(贴图)Bump(凹凸)Background(背景)Reflection(反射)Displacement(置换)GI(全局光照明)Refraction(折射)Keep continuity(保持连续性)Spotlight(聚光灯)Intensity(强度)On(开)Color(颜色)Multiplier(倍增)1Options(选项)Decay(衰退):Linear(线状的)▲Hardness(坚硬)0.5Sampling(采样)Photon Subdivs(光子细分)500 Caustic Subdivs(腐蚀细分)1000 Shadows(阴影)Enabled(开启)Bias(偏移)0 Radius(半径)0 Subdivs(细分)8Point light(点光源)Intensity(强度)On(开)Color(颜色)Multiplier(倍增)1Options(选项)Decay(衰退):Linear(线状的)▲Sampling(采样)Photon Subdivs(光子细分)500 Caustic Subdivs(腐蚀细分)1000 Shadows(阴影)Enabled(开启)Bias(偏移)0 Radius(半径)0 Subdivs(细分)8Directional light(平行光)Intensity(强度)On(开)Color(颜色)Multiplier(倍增)1Sampling(采样)Photon Subdivs(光子细分)500 Caustic Subdivs(腐蚀细分)1000 Shadows(阴影)Enabled(开启)Bias(偏移)0 Radius(半径)0 Subdivs(细分)8Rectangular light(区域光)Intensity(强度)On(开)Color(颜色)Multiplier(倍增)1Options(选项)Light Portal(光线入口)Invisible(不可见)Double Sided(双面)No Decay(不衰减)Store with Irradiance Map(存储发光贴图)Ignore Light Normals(忽略灯光法向)Sampling(采样)Subdivs(细分)8 Photon Subdivs(光子细分)500 Caustic Subdivs (腐蚀细分)1000Shadows(阴影)Enabled(开启)Bias(偏移)0Linear light(管状光)Color(颜色)On(开)Shadows intensity(阴影厚度)100 Spotlight hardness(聚光灯锐利度)100Displacement(置换)On(开)Advanced controls(高级控制器)Texture(材质)Mapping channel(映射通道)1Displacement(置换)Black point(黑点)0.00 White point(白点)1.00 Ignore creases (忽略皱痕)Subdivision(细分)Subdivide(细分)Contrast(对比度)20% Max steps(最大步幅)4。
前端开发中如何处理不同屏幕分辨率问题

前端开发中如何处理不同屏幕分辨率问题随着移动互联网的普及,人们对手机、平板电脑等移动设备的使用需求越来越高。
在前端开发过程中,如何处理不同屏幕分辨率问题成为了一项重要的考虑因素。
本文将探讨在前端开发中应如何处理不同屏幕分辨率问题。
一、了解不同分辨率的设备在处理不同屏幕分辨率问题之前,我们需要先了解用户使用的设备。
通过市场调研和数据分析,我们可以获取到用户使用的主要设备、常见的屏幕分辨率等信息。
这些信息将有助于我们制定更好的前端开发策略。
二、响应式布局设计响应式布局(Responsive Design)是一种针对不同设备尺寸和分辨率而设计的网页布局方式。
通过使用HTML5和CSS3等技术,我们可以根据用户设备的屏幕尺寸自动调整网页的布局和样式。
在进行响应式布局设计时,我们可以使用媒体查询(Media Queries)来适应不同的屏幕分辨率。
媒体查询可以根据设备的特征和属性来设置不同的样式。
例如,我们可以通过媒体查询来调整页面的字体大小、图片尺寸等。
三、流式布局设计流式布局(Fluid Layout)是一种相对于固定布局而言的一种设计方式。
在流式布局中,页面的宽度不是固定的,而是相对于浏览器窗口的宽度进行自动调整。
这样可以保证页面在不同屏幕分辨率下的显示效果。
在进行流式布局设计时,我们可以使用相对单位(如百分比)来定义页面元素的宽度和高度。
这样页面的大小可以根据浏览器窗口的大小进行调整,从而适应不同的屏幕分辨率。
四、精确切图和图片优化在前端开发过程中,精确切图和图片优化也是处理不同屏幕分辨率问题的重要环节。
当设计师提供给我们不同分辨率的设计稿时,我们需要根据不同的屏幕分辨率来切图。
这样能够确保页面在不同设备上显示的效果一致。
同时,我们需要对页面使用的图片进行优化。
通过合理选择图片格式、压缩图片大小等方式,可以减小页面的加载时间和带宽消耗,提升用户体验。
五、移动优先开发策略随着移动设备的普及,越来越多的用户使用手机和平板电脑来访问网页。
VR渲染器中英文对照

Type(类型):Still camera(静止照相机)▲
Override Focal Length(焦距)40
Shutter speed(快门速度)125 Film Width(宽)36 Distortion(矢真)0
Shutter angle(快门角度)180 Zoom(焦距缩放)1 Lens shift(焦距移动)0
Global Switches(全局光照开关设置)
Materials(材质)
Reflection/Refraction(反射/折射)
Max Depth(最大深度)2
Max Transp.Level(最大透明级别)50
Transp. Cutoff(透明终止值)0.001
System(系统设置)
Raycaster Params(光线追踪参数)
Max Depth(最大深度)60
Min Leaf(最小树叶)0
Face/Level(面/级)2
Mem Limit(限制)400
Distributed Rendering(分布式渲染设置)
Multiplier(倍增)1
Burn Value(曝光值)0.8
Affect Background(影响背景)
Clamp Output(加强输出)
Sub-pixel(子像素贴图)
VFB Channels(VFB通道设置)
VFB Channels(VFB通道):Atmosphere(空气)▲
Calc Samples(计算采样)15 Multipass(多重预计算)
Randomize Samples(随机采样) Check Sample Visibility(检查样本可见性)
width用法

width是一个英语单词,主要用作名词,主要意思为“宽度,广度;(布料等)按尺寸剪裁的材料”。
在CSS中,width属性用来设置元素的宽度。
其用法如下:
可以使用像素值来设置元素的宽度,例如:width: 300px; 这将使元素的宽度为300像素。
也可以使用百分比来设置元素的宽度,例如:width: 50%; 这将使元素的宽度为其父元素宽度的50%。
当使用百分比设置宽度时,需要注意计算的参照是父级内容区的width值,而非总宽度值。
还可以使用auto值来设置元素的宽度,例如:width: auto; 这将使元素的宽度根据其内容自动调整。
在HTML和CSS中,width属性是非常重要的,它可以用来控制元素的大小和布局。
同时,需要注意的是,在不同的情况下,width属性可能有不同的表现和计算方法。
width属性的合法值100rem

width属性的合法值100rem
1、width:100%;百分比,设定对象宽度占父元素100%,最外层div的父元素就是body元素,经测试,该div假如没有设置了高度,宽度,那就会继承body元素的高度和宽度,注意body元素默认高度是没有的,即0;默认宽度是页面的宽度,可以加border边框进行测试。
---100%是根据父级元素的高度宽度来决定的,例如父元素浏览器窗口变小了(即body元素变小了),那么body下的div元素也会变小。
因为是百分比,假如body宽度为1000px,那么10%就是100px,假如body宽度为100px,那么10%就是10px。
2、width:50px;绝对数值
3、width:auto;和不设置width属性一样,auto元素是缺省的宽度,所以两者效果一样。
根据对象实际大小自适应宽度。
auto 元素受子元素撑开影响(即随内容的宽度高度而变化)。
4、使用场合,针对元素A
(1)A是容器,希望A把它的父容器充满,就是100%。
(2)A是容器,希望A根据容纳的元素大小变换自己的大小,用auto。
(3)A不是容器,宽度不知,需要显示完全,用auto。
(4)A不是容器,宽度不知,可能大于所有容器宽度,希望填满,用100%。
5、存在即为合理,各有用途,或许眼前没用到,不等于它没用。
6、重点:div高度宽度设置为百分比100%和auto的区别?。
js中width用法

js中width用法JavaScript中的width属性是用来获取或设置一个HTML元素的宽度值。
它可以用在各种情况下,例如设置页面元素的大小、处理动画和响应窗口大小的变化等。
在本文中,我们将学习JS中width的用法,包括以下内容:1. 获取元素的宽度值2. 设置元素的宽度值3. 处理窗口大小变化4. 处理动画效果1. 获取元素的宽度值在JavaScript中,我们可以使用以下方法来获取元素的宽度值:```var element = document.getElementById("my-element");var elementWidth = element.offsetWidth;```getElementById()方法是通过元素的ID来获取该元素的引用。
offsetWidth属性返回元素的整体宽度,包括内边距和边框但不包括外边距。
除了offsetWidth,还有其他方式可以获取元素的宽度值,例如:```var elementWidth = element.clientWidth;var elementWidth = element.scrollWidth;```clientWidth和scrollWidth属性也可以用来获取元素的宽度值,但它们的含义不同。
clientWidth属性返回元素的内部可见宽度,不包括内边距、边框和外边距,而scrollWidth属性返回元素的完整宽度,包括滚动内容的部分。
2. 设置元素的宽度值我们可以使用以下方法来设置元素的宽度值:```element.style.width = "100px";```style.width属性用来设置元素的宽度值,它接受一个字符串参数,表示要设置的宽度值。
在这个例子中,我们把元素的宽度值设置为100像素。
注意,这种方式设置的宽度值包括内边距和边框在内。
如果我们想要设置元素的内容宽度,应该使用以下方式:```element.style.width = "calc(100% - " + (paddingSize * 2 + borderSize * 2) + "px)";```这里使用了calc()函数,它可以在一个表达式中计算各种长度单位。
css width 单位

css width 单位CSS中的width属性是用来设置元素的宽度的。
在CSS中,width 属性有多种单位可以选择,如像素(px)、百分比(%)、视窗宽度(vw)、视窗高度(vh)等。
本文将对这些单位进行介绍和比较,以帮助读者更好地理解和使用width属性。
1. 像素(px)单位:像素是最常用的长度单位之一,它表示屏幕上的一个点。
在CSS中,可以用px作为单位来设置元素的宽度。
例如,可以通过设置width: 200px来将一个元素的宽度设置为200个像素。
2. 百分比(%)单位:百分比单位是相对于父元素的宽度来计算的。
通过设置width: 50%,可以将一个元素的宽度设置为父元素宽度的50%。
这种单位的好处是可以根据父元素的大小自适应调整元素的宽度。
3. 视窗宽度(vw)和视窗高度(vh)单位:视窗宽度和视窗高度单位是相对于浏览器窗口的宽度和高度来计算的。
视窗宽度单位(vw)表示浏览器窗口宽度的1%,而视窗高度单位(vh)表示浏览器窗口高度的1%。
通过设置width: 50vw,可以将一个元素的宽度设置为浏览器窗口宽度的50%。
4. em和rem单位:em单位是相对于元素的字体大小来计算的。
如果一个元素的字体大小为16px,那么设置width: 2em就相当于设置宽度为32px。
rem单位则是相对于根元素(html元素)的字体大小来计算的,它的值不会受到父元素字体大小的影响。
5. 特殊单位:除了上述常用的单位外,CSS还支持一些特殊的单位,如cm、mm、in、pt、pc等。
这些单位一般用于打印样式表或特定的应用场景,不常用于Web页面的开发中。
CSS的width属性可以使用多种单位来设置元素的宽度。
在选择单位时,可以根据具体的需求和场景来决定使用哪种单位。
如果需要固定宽度,可以使用像素(px)单位;如果需要自适应调整宽度,可以使用百分比(%)单位;如果需要根据浏览器窗口大小来调整宽度,可以使用视窗宽度(vw)和视窗高度(vh)单位;如果需要根据字体大小来调整宽度,可以使用em和rem单位。
电梯标准

根据流量分析确定。 According to the traffic analysis
entrance, lobby or corridors. 2. 升降机的尺寸不应小于 1.20m×0.90m 轮椅升降机应设扶手或挡板及启动按钮。
The size of the lift shall not be less than 1.20m X 0.90m. Handrail or safety barrier and
If there is constrain in implementation of the accessbility facilities, wheelchair lift shall be provided instead of wheelchair ramps to cater for the height difference in building
elevator should be larger than length, and refer to table 2‐4 for the recommend size for guest
elevators:
表 2‐4 客梯推荐尺寸表 Table 2‐4 Recommend size for guest elevators
设计参数 Design Parameter
人员估算 Population Estimation
流量分析 Traffic Flow Analysis
5分钟处理能力 5‐minutes Handling Capacity 平均等待时间 Average Waiting Time
xure里width的用法

xure里width的用法Xure是一种基于Web技术的应用开发框架,它提供了一系列的组件、类库和工具,方便开发人员快速有效地创建应用程序。
其中,width属性是xure中常用的属性之一。
本文将从以下三个方面探讨width属性的用法。
一、width属性的定义width是一个CSS属性,用于设置HTML元素的宽度。
在Xure中,width不仅可以用来设置组件或元素的宽度,还可以在布局排版布局中发挥重要作用。
1. 设置组件或元素的宽度对于大多数组件和元素来说,使用width属性可以很方便地指定它们的宽度。
在Xure 中,我们可以使用JavaScript来设置组件或元素的width属性。
例如:var button = new ponents.Button({text: 'Click me!',width: 100 //设置宽度为100像素});2. 布局排版中的width属性在布局排版中,width属性可以用来设置组件或元素的宽度比例。
在Xure中,常用的布局排版有HBox、VBox、AnchorLayout、BorderLayout等。
在这些布局中,width属性通常与其他属性一起使用来实现特定的排版效果。
例如,在HBox布局中,我们可以使用下面的代码来对子组件进行排版:hbox.add(new ponents.Button({text: 'Button 1', width: 0.3}), //设置按钮1的宽度为容器宽度的0.3倍3. 设置表格列的宽度在Xure中,我们可以使用Table组件来创建表格,而且可以很方便地对表格列宽度进行设置。
例如:columns: [{header: 'Column 1', dataIndex: 'col1', width: 100}, //设置第一列的宽度为100像素]1. 在设置元素宽度时,最好使用像素单位,以便于在不同浏览器和设备上获得一致的效果。
665wp组件参数

665wp组件参数665wp是一款功能强大的组件,其参数设置非常丰富。
在本文中,我们将详细介绍665wp组件的各个参数及其作用。
一、参数1:width(宽度)width参数用于设置组件的宽度。
可以通过输入具体数值或百分比来调整组件的宽度。
例如,设置width为500px可以将组件的宽度固定为500像素,而设置width为50%则可以将组件的宽度调整为父容器宽度的50%。
二、参数2:height(高度)height参数用于设置组件的高度。
与width参数类似,可以通过输入具体数值或百分比来调整组件的高度。
例如,设置height为300px可以将组件的高度固定为300像素,而设置height为50%则可以将组件的高度调整为父容器高度的50%。
三、参数3:background-color(背景颜色)background-color参数用于设置组件的背景颜色。
可以输入具体的颜色值,如红色、绿色、蓝色等,也可以输入十六进制颜色码。
例如,设置background-color为#FF0000可以将组件的背景颜色设置为红色。
四、参数4:border(边框)border参数用于设置组件的边框样式。
可以设置边框的宽度、样式和颜色。
例如,设置border为1px solid #000000可以将组件的边框设置为黑色实线边框。
五、参数5:padding(内边距)padding参数用于设置组件的内边距。
可以设置上、右、下、左四个方向的内边距。
例如,设置padding为10px 20px 10px 20px可以将组件的上下内边距设置为10像素,左右内边距设置为20像素。
六、参数6:margin(外边距)margin参数用于设置组件的外边距。
可以设置上、右、下、左四个方向的外边距。
例如,设置margin为10px 20px 10px 20px可以将组件与相邻元素之间的上下外边距设置为10像素,左右外边距设置为20像素。
七、参数7:text-align(文本对齐方式)text-align参数用于设置组件内文本的对齐方式。
setbounds的4个参数

setbounds的4个参数在Java编程中,setBounds()方法是一个非常常用的方法,它可以设置组件的位置和大小。
setBounds方法有4个参数,分别是x、y、width和height。
这篇文章将详细介绍这四个参数的含义和用法。
1. x参数x参数指定组件的左上角相对于其容器的x坐标。
它是一个整数值,单位是像素。
如果x值为0,则组件将位于其容器的最左边,如果x值为正数,则组件向右移动,如果x值为负数,则组件向左移动。
例如,以下代码将一个按钮添加到一个面板中,并将其放在面板的左上角:JButton button = new JButton('Click me');button.setBounds(0, 0, 100, 50);panel.add(button);在这个例子中,x值为0,表示按钮的左上角位于面板的最左边。
2. y参数y参数指定组件的左上角相对于其容器的y坐标。
它也是一个整数值,单位是像素。
如果y值为0,则组件将位于其容器的最上面,如果y值为正数,则组件向下移动,如果y值为负数,则组件向上移动。
例如,以下代码将一个标签添加到一个面板中,并将其放在面板的中央:JLabel label = new JLabel('Hello World');label.setBounds(50, 50, 100, 50);panel.add(label);在这个例子中,y值为50,表示标签的左上角位于面板的顶部50像素处。
3. width参数width参数指定组件的宽度。
它也是一个整数值,单位是像素。
如果width值为0,则组件将不可见,如果width值为正数,则组件的宽度将增加,如果width值为负数,则组件的宽度将减少。
例如,以下代码将一个文本框添加到一个面板中,并将其宽度设置为200像素:JTextField textField = new JTextField();textField.setBounds(50, 50, 200, 30);panel.add(textField);在这个例子中,width值为200,表示文本框的宽度为200像素。
verilog width函数

verilog width函数Verilog中的width()函数用于返回指定信号或值的位宽。
该函数可以应用于信号、寄存器或任何其他具有位宽的数据。
在Verilog中,位宽表示信号或值的二进制位数。
width()函数的语法如下:```veriloginteger width(signal_or_value);```其中,signal_or_value是需要确定位宽的信号或值。
width()函数根据信号或值的类型和值来确定其位宽。
如果信号或值是一个未知的X或Z值,width()函数将返回一个由符号位和X或Z值组成的位宽。
如果信号或值是一个常量,则返回其实际的位宽。
下面是一个例子,使用width()函数返回信号的位宽:```verilogmodule test;reg [7:0] input;wire [15:0] output;initial begin$display("Input width: %d", width(input));$display("Output width: %d", width(output));endendmodule```在上面的例子中,我们声明了一个8位宽的输入信号input,并声明了一个16位宽的输出信号output。
在initial块中,我们使用width()函数分别打印出input和output信号的位宽。
当我们运行上述Verilog代码时,将会得到以下输出:```Input width: 8Output width: 16```可以看到,width()函数成功地返回了input信号的位宽为8,output信号的位宽为16。
除了信号外,width()函数还可以应用于常量和其他数值。
下面是一个例子,使用width()函数确定数值的位宽:```verilogmodule test;reg [7:0] value;integer constant = 12345;initial beginvalue = constant;$display("Value width: %d", width(constant));$display("Value width after assignment: %d", width(value));endendmodule```在上述例子中,我们声明了一个8位宽的寄存器value,并声明了一个integer类型的常量constant。
