用photoshop制作白雪覆盖的糖果斜纹字效
PhotoShop打造北极暴风雪中的立体文字特效教程

PhotoShop打造北极暴风雪中的立体文字特效教程
用Photoshop来制作一个暴风雪中的文字特效。
先看一下最终效果:
1.在网上下载如下图所示的文字素材。
打开“图层样式”使用下面的设置
渐变叠加
图案叠加
你得到如下效果
2.点击图层面板下方的“创建新的填充或调整图层”选择如下图层调整选项
色彩平衡
色阶
选择两个调整层,按Ctrl+Alt+G作用与下层,得到如下效果
3.添加雪效果。
新建一个层创建一个图层蒙版,下载一个雪画笔,在画布上绘制雪得效果。
在下载一个冰画笔,在一些部分绘制冰的效果
打开雪地照片,使用套索工具选取一片雪地。
复制并粘贴到画布上,如下图所示
用一个软角橡皮擦将边缘涂抹出来,使它看上去自然
复制这个雪地几次,使用自由变换,将地上做出更多的雪地,记住要结合自用变换和橡皮擦,让它看上去自然
4.下面来制作风动的效果,选择绘制的雪纹理,使用“自由变换”制作以下“变形”
你将有如下效果
复制这个层几次制作更多的雪
5.打开北极熊的图片。
抠选出北极熊。
将它粘贴到画布上,使用自由变换调整大小和位置,将北极熊图层放到一个风雪层的下方,调整图层的不透明度。
最后使用雪画笔,新建一个图层给北极熊添加一些雪,让整个画面更加和谐。
PS图片教程冰雪字体

PS图片教程冰雪字体
1、打开PS,新建文档,选择文鼎霹雳体,随便输入个啥。
当然,别的字体也可以,不过我觉得文鼎霹雳体本身那道斜杠很有崩裂的感觉,于是选它了。
字体颜色可跟着这个来,因为一会衬底用的。
好了,在我罗嗦这么多之后,相信你字也打好了,栅格化,然后复制,我们在复制层进行操作。
2、按CTRL+U调出色相/饱和度面板,把字调成下图所示颜色。
3、执行滤镜——纹理——龟裂纹,参数设置如下图。
4、执行滤镜——素描——鉻黄。
5、然后看见右上方的历史记录没,对,就执行那3个自动(图像 > 调整 > 自定对比度,自动颜色),快捷键我不想再说了。
然后再调下色。
6、接着,滤镜——像素化——晶格化。
7、晶格化完之后边缘生硬,于是执行下滤镜——扭曲——海洋波纹。
怎么扭大家随意。
8、这一步我忘记截图了,不过大伙看好,很简单,把复制层与原图层错开,这样就显得字有个阴影(其实我们都有阴影)。
然后CTRL+E向下合并,CTRL+T 把它竖起来,执行滤镜——风格化——风,吹小风。
学友哥唱了,想和你再去吹吹风,所以我们吹两次,完事再给转回来,就如下图了。
9、吹完风脑子不清醒,所以模糊了,那个人叫高斯,所以是高斯模糊。
它在滤镜模糊里。
10、复制一层,把它的图层属性调为滤色,因为我觉得字体太暗了,雪应该更白些。
把透明度调整到适当的数值,再把这一层也高斯模糊下,可以更糊点。
11、选择原图层,设置外发光。
最终效果:。
『PS教程』制作糖画文字效果教程

『PS教程』制作糖画文字效果教程这篇教程介绍制作超可爱糖画字体效果的方法和步骤,教程难度一般,制作出来的效果是非常逼真的。
非常值得飞特网的朋友们学习,好了,话不多说,直接来效果吧:具体的制作步骤如下:1.首先我们使用AI软件,设计出字体的基础字形。
下面我们应用字体设计中的转嫁法,将下图中随意输入的字体笔画替换掉。
这里使用圆角矩形来替换笔画2.将字体中的某些笔画,使用标准制图进行处理,约束字体笔画和间距。
我们在细节处理上常用的就是连字法(笔画共用)3.最终效果如下图4.然后我们将AI中设计好的字体CTRL+C复制粘贴进PS中,在粘贴面板中勾选智能对象,取消掉添加到我的当前库5.下面我们在PS中给设计好的字体添加效果,首先给字体增加立体感,双击图层打开图层样式,在斜面浮雕中设置,如下图我们得到下图效果6.然后在图层样式中添加颜色叠加(橙色,色值f47c05)效果如下7图层样式中添加描边效果效果如下8图层样式中添加内阴影效果如下9图层样式中添加内发光效果如下10图层样式中添加光泽,进一步加强质感效果图下11最后我们在图层样式中设置外发光和投影来给字体增加更多调子,实现完美的层次感效果如下12.然后我们将文字图层CTRL+J复制一层,进一步添加质感在复制的图层中分别设置斜面浮雕、内阴影和投影最后将该图层的填充透明度设置为0得到最后效果这样文字就晓得更加晶莹剔透13字体的样式处理完了以后,为了增加更多质感,使字体看上去更加生动,我们使用钢笔工具绘制一些气泡首先绘制一个不规则的椭圆在该图层上添加图层样式,分别是斜面浮雕内阴影内发光光泽投影得到以下效果这个时候我们需要关闭该图层的填充不透明度,来实现气泡的透明感最终效果如下使用以上方式,我们多画一些气泡,增加字体的材质感,如下图如此一来,字体就显得更加剔透14.文字的部分处理好了我们使用前面制作字体和气泡的方式给字体添加一些小点缀,就完成了我们最后的效果。
photoshop教学(雪花效果字)

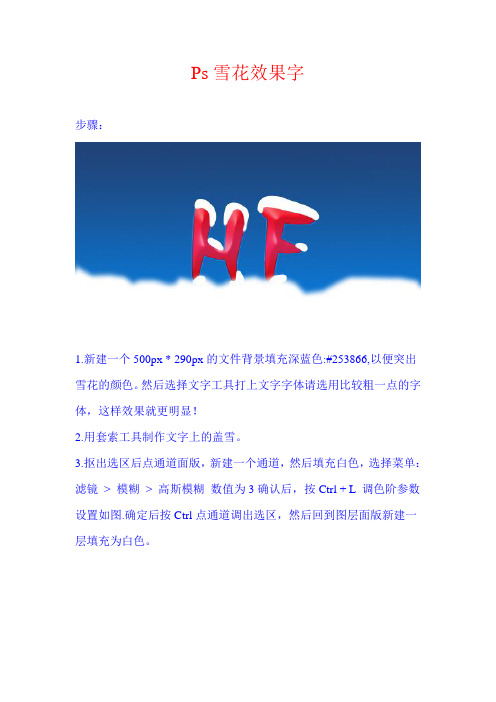
Ps雪花效果字
步骤:
1.新建一个500px * 290px的文件背景填充深蓝色:#253866,以便突出雪花的颜色。
然后选择文字工具打上文字字体请选用比较粗一点的字体,这样效果就更明显!
2.用套索工具制作文字上的盖雪。
3.抠出选区后点通道面版,新建一个通道,然后填充白色,选择菜单:滤镜> 模糊> 高斯模糊数值为3确认后,按Ctrl + L 调色阶参数设置如图.确定后按Ctrl点通道调出选区,然后回到图层面版新建一层填充为白色。
4.双击图层调出图层样式,选择“斜面和浮雕”参数设置。
深度181,大小27.软化0,
5.在文字的上面新建一层,用套索工具抠出文字下面雪面的选区,抠好后按Ctrl + Alt + D 羽化3个像素,然后填充为白色如图
6.回到文字图层,双击图层打开图层样式,添加内阴影,斜面浮雕,渐变叠加,描边,参数设置如图
7.回到背景图层选用渐变工具绘制渐变效果如图。
用photoshop CS3制作冰雪字

用photoshop CS3制作冰雪字
第一步:前景色设为黑,背景色为白
第二步:打字“冰雪字”
第三步:按Ctrl键将文字层载入选区
第四步:Ctrl+E合并图层
第五步:反选Ctrl+Shift+i
第六步:晶格化(估计12差不多了)
第七步:再反选回来并且填充杂色
第八步:高斯模糊2
第九步:曲线调整
第十步:Ctrl+D并Ctrl+I
第十一步:旋转画布\风往下吹\Ctrl+F多几次
第十二步:画布再旋转回来\
第十三步Ctrl+U(着色)。
火焰字的制作
1.建立RGB模式的图像,背景填充为黑色,然后用文本工具输入“火焰字”三个字,字为白色。
2、执行“图像”-旋转画布-90度逆时针”然后执行”滤镜-风格化-风”做出风的效果,如果你想要风大些,你重复多几次风格化就OK了,快捷键是(CTRL+F),然后执行“图像”-旋转画布-90度顺时针”.
3、然后执行”滤镜-扭曲- 波纹”命令,制出图像抖动效果。
4、“图像-模式-灰度”、“图像-模式-索引模式”、、“图像-模式-颜色表”命令打开对话框,在颜色表列表框中选择“黑体”即可
火焰字设计:
按Ctrl+D取消选择。
如何使用Adobe Photoshop创建逼真的雪花文字效果

如何使用Adobe Photoshop创建逼真的雪花文字效果在冬日的寒冷季节,雪花是令人喜爱的自然景观。
如果我们能够将这种美丽的雪花图案融入我们的文字设计中,无疑会增添一份独特的艺术感。
Adobe Photoshop是一款功能强大的图像处理软件,我们可以利用它来轻松地创建逼真的雪花文字效果。
首先,为了创建这个效果,我们需要选择一个合适的字体。
一般来说,较为圆润的字体效果更好,可以给雪花形状提供更好的基础。
然后,在Photoshop中打开一个新的画布,并在画布上创建我们想要应用效果的文本。
接下来,我们需要使用Photoshop中的“选区工具”来选中我们的文字,并创建一个空白图层。
在空白图层上,选择一个合适的雪花形状作为我们的文本填充。
此时,我们可以使用一些免费的雪花形状资源,或者使用Photoshop中的自定义形状工具来创建自己的雪花形状。
在完成雪花形状的选择后,我们需要将其调整至合适的大小,并将其放置在你想要文字出现的位置。
这时,我们可以使用Photoshop中的“变换工具”来进行缩放和旋转,以便更好地适应我们的文本。
接下来,我们需要调整雪花图层的透明度。
我们可以通过修改图层的不透明度来使雪花效果看起来更加真实。
适当降低透明度可以模拟雪花效果在文字上覆盖的程度。
此外,我们还可以利用图层的混合模式来改变雪花的外观,如使用“叠加”模式来增强雪花的真实感。
为了让雪花文字效果更加逼真,我们还可以添加一些额外的效果。
比如,我们可以为文字图层应用蒙版,用来模拟雪花只在文字表面附着的效果。
我们可以选择合适的蒙版刷具,然后在文字图层上绘制,使雪花只出现在文字的表面。
此外,我们还可以为雪花效果添加一些阴影和发光效果,以增强其真实感。
通过在雪花图层上使用投影和发光效果功能,我们可以调整阴影和高光的强度和位置,使雪花效果看起来更加立体。
最后,为了增加雪花效果的视觉冲击力,我们可以添加一些背景元素。
例如,我们可以在背景中添加模糊的雪花图案或者使用模糊的背景图片,以突出雪花文字效果。
Illustrator教程:结合PS创建漂亮的糖果条字体效果(一).ppt

步骤1
• 打开Illustrator,创建一个名为“Letter”的新文件,色彩模式设置为CMYK, 72dpi。
2019/3/20
步骤2
• 使用矩形工具(M),按下图画一个灰色的矩形。
2019/3/20
步骤3
• 画另一个矩形,但要比之前的那个窄。改变它的颜色为红色或其它颜色以便 区分。
2019/3/20
步骤4
• 使用选择工具(V),旋转第二个矩形(如图)。位置不需要非常精确,随着 感觉走~
11网页游戏 /webgame/ wyx
2019/3/20
步骤5
• 按住Alt键并点击拖动红色矩形移到右边。拖动时按住Shift键保持平行。
2019/3/20
步骤6
• 按CTRL+D三次。复制图形。
2019/3/20
步骤7
• 选择灰色矩形,延长它一点,将它复制(Ctrl + C)并粘贴到前面(Ctrl + F)。 按CTRL + SHIFT + ]把它放在其他形状的前方。
2019/3/20
步骤8
• 删除其填充,选择所有的红色长方形,右键单击>建立剪贴蒙版。选择所有物 件(按Ctrl + A),点击合并按钮。然后把合并后的图形副本粘贴到前方(CTRL + C > Ctrl + F)。 使用橡皮擦工具(Shift + E),按住Alt键擦除左侧红色条纹的 部分。
2019/3/20
步骤9
• 向右移动副本图形直到第一个红色条纹对齐到第二个条纹上,如下图。降低 不透明度以便看得更清楚。现在选择上方
果冻文字特效 Photoshop操控文字的变形效果

果冻文字特效:Photoshop操控文字的变形效果一款引人注目的效果是果冻文字特效。
通过变形文字的外观,仿佛文字被压缩和拉扯,呈现出柔软、有弹性的果冻状。
这种效果可以为设计作品增添趣味性和创意,吸引用户的目光。
下面将介绍如何使用Adobe Photoshop软件创建这种果冻文字特效。
第一步:创建新文档打开Adobe Photoshop软件,点击“文件”选项,选择“新建”。
在弹出的窗口中,设置好你想要的文档大小和分辨率,点击“确定”创建新文档。
第二步:选择字体在“工具栏”中选择“水平文本工具”,然后在字体控制栏中选择你喜欢的字体,对字体大小进行调整。
第三步:输入文字点击文档上方工具栏的文本图标,在文档中点击鼠标左键,输入你想要的文字。
第四步:调整文字样式在“字符”面板中,对文字样式进行调整。
你可以改变字体颜色、字体样式和粗细等。
第五步:选择变形工具在工具栏中找到“变形工具”,点击选中。
然后点击鼠标右键,选择“扭曲”。
第六步:扭曲文字使用鼠标点击并拖动文字的四个角,使文字变形成任意形状。
你可以根据自己的创意与需求,随意调整文字形态。
试着拉伸、压缩以及增大文字,使其看起来像是果冻一样有弹性。
第七步:添加颜色和效果如果你想要给果冻文字特效增加一些颜色和效果,可以在“图层样式”选项中使用渐变、阴影、描边等功能来实现。
点击右下角的“fx”按钮,选择“图层样式”,然后按需设置合适的效果。
第八步:保存和导出完成全部编辑之后,点击菜单中的“文件”选项,选择“存储为”将其保存为Photoshop文件格式。
如果要使用这个效果,你可以将它导出为JPG或PNG图像格式,方便在其他设计软件或平台中使用。
通过以上简单的步骤,你可以在Adobe Photoshop软件中轻松地创建果冻文字特效。
根据自己的需求和创意,可以灵活调整文字的形态,运用不同的颜色和效果,使设计作品更加有趣和吸引人。
试试这个简单技巧,制作出令人眼前一亮的果冻文字吧!。
PHOTOSHOP CS6 简单利用图层叠加制作晶莹的果冻文.

PHOTOSHOP CS6 简单利用图层叠加制作晶莹的果冻文字效果
1、新建650*450PX的白色画布。
分辨率为72PX,背景内容为白色。
2、用渐变工具拖拉出画布底色。
选择文字工具,打上文字(文字字体、大小按个人喜好
3、把文字层复制三次。
选择第一层,双击图层样式,对描边和渐变叠加进行调整。
参数设置如下图
4、选择第二层,双击图层样式,对混合选项、斜面和浮雕、内阴影和投影进行调整。
参数设置如下图
5、选择第三层,双击图层样式,斜面和浮雕和等高线进行调整。
参数设置如下图
6、新建图层,用椭圆工具画出白色椭圆,图层样式设置为“叠加”填充设置为30%
7、加个星星叠加,最终效果。
利用Adobe Photoshop软件进行图片的糖果和拼图效果的制作

利用Adobe Photoshop软件进行图片的糖果和拼图效果的制作当我们浏览社交媒体时,经常会看到一些充满趣味和个性的照片效果。
这些照片往往有着明亮的颜色和独特的构图,让人忍不住停下来欣赏。
如果你也想为自己的照片增添一些魔力和创意,那么,利用Adobe Photoshop软件进行图片的糖果和拼图效果的制作将是一个很好的尝试。
首先,我们来制作糖果效果。
这种效果可以让你的照片看起来像是一颗甜蜜的糖果。
首先,选择一张你喜欢的照片,在Photoshop中打开。
然后,复制图层,将图层模式设置为“柔光”。
接下来,通过调整图像的亮度和对比度,使照片看起来更加鲜艳和生动。
你可以使用曲线工具来调整亮度和对比度,或者使用色阶工具来增加图像的调色板。
此外,你还可以添加一些独特的滤镜效果,如“着色”或“斜波”来增强整体的糖果效果。
接下来,我们来制作拼图效果。
这种效果可以将一张照片分成多个小方块,每个小方块都有一个独立的图像。
首先,选择你要制作拼图效果的照片,在Photoshop中打开。
然后,选择“切片工具”,并将照片分割成你想要的大小和形状的小方块。
接下来,选择每个小方块,并将其复制到新的图层上。
然后,对每个小方块进行微调,使其看起来更加独特和有趣。
你可以使用调整图层样式或添加滤镜效果来增强每个小方块的个性。
最后,调整整体的布局和对比度,以确保拼图效果更加突出和引人注目。
了解了如何制作糖果和拼图效果,我们可以尝试将这两种效果结合起来,创造出更加独特和有趣的照片效果。
例如,可以将糖果效果应用于整个照片,然后在某些区域应用拼图效果。
这样,照片将更加引人注目,并且会给人一种有趣和有深度的感觉。
另外,你还可以尝试使用不同的调色板和背景来增强整体的效果。
这将帮助你创造出与众不同的照片作品,让人印象深刻。
除了糖果和拼图效果,Adobe Photoshop软件还提供了许多其他有趣和实用的功能,例如图片修复、滤镜应用、文字设计等等。
PS打造质感糖果文字效果-电脑资料

PS打造质感糖果文字效果-电脑资料这篇教程教的朋友们使用PS打造质感糖果文字效果,教程制作出来的文字效果挺漂亮的,制作难度中等偏上,推荐过来和的朋友们一起分享学习了,先来看看最终的效果图吧:效果图:具体的制作步骤如下:步骤1首先你必须先下载素材文件(点此下载) ,。
步骤2创建一个新的文档。
设置宽度为600 px和高度450。
决议必须是72 DPI。
步骤3复制背景(去层>复制图层> OK)和重命名新的层作为"背景图案"。
步骤4现在,我们要添加一些肌理。
双击"背景图案"和"图层样式"窗口将会出现。
去"图案叠加",选择"从列表中Cherry01′和按下OK。
步骤5要创建装饰图案风格你必须双击"背景图案"层,一旦层风格窗口出现,设置以下值。
步骤6输入单词糖果或一个文本的选择使用"安雅?卡依莲的字体。
设置字体大小100 pt和跟踪到40。
为了达到最佳的质量,改变反锯齿模式锋利。
步骤7使用'移动工具",选择文本和背景层,然后单击对齐命令:"把水平中心"和"把垂直中心"在顶部菜单中心,见下图。
步骤8添加一个图层样式的文本,你必须右键单击层在图层菜单,选择混合选项,电脑资料《PS打造质感糖果文字效果》(https://www.)。
使用这个设置下面的图片和按下OK。
步骤9让我们先从文字效果!首先,我们要添加一些阴影将文本与背景。
去图层样式>阴影所示的值,并使用下面的图片。
步骤10现在我们开始用糖果纹理。
去图层样式>图案叠加,点击模式框,选择"波浪模式"的列表。
步骤11选择内阴影从层风格窗口并设置以下值。
这将给一个深刻影响到文本步骤12去图层样式>外发光和使用下面所示的设置添加阴影的文本。
步骤13去图层样式>外发光和使用下面所示的设置添加阴影的文本。
冰雪消融!用PS打造融化效果的艺术文字

冰雪消融!用PS打造融化效果的艺术文字冰雪消融!用PS打造融化效果的艺术文字出处:多特软件站时间:2011-03-30 人气:1530我要提问我来说两句核心提示:在这个教程里,我将告诉你如何用一些笔刷和融合技巧在PS里打造出文字的融化效果。
在这个教程里,我将告诉你如何用一些笔刷和融合技巧在PS里打造出文字的融化效果。
最终效果:图00制作流程:第一步:设定工作空间第一步设定工作空间。
首先打开Photoshop并且建立一个800×500px的新文件。
图01第二步:添加背景首先下载一个树木纹理的背景图片并且将它添加到主面板中。
因为图片大小为1920×1200px,但是我们的工作区域只有800×500px,所以我们将树木纹理图片的中心放置是工作区的相应位置。
换句话说,将树木纹理图片的中心于工作区中心对齐。
图02第三步:添加文字下载Daniel字体,并在工作区添加文字。
我所加入的是“Our Tuts”图03第四步:添加一些混合选项为了使文字看起来更有风格,我们为文字加入一些融合效果。
点击图层->图层样式->混合选项,为图层添加渐变叠加和描边效果。
图04图05完成后文件将呈现一下效果:图06第五步:为文字添加阴影效果现在,我来为文字添加一个投影效果。
选中文字层,按住Ctrl点击图层的缩略图。
图层缩略图如下所示:图07完成上述步骤后,隐藏这一图层。
此时工作区只会显示被选中的区域。
建立一个新图层并将它放置在文字图层的下方,然后点击选择->修改->扩展。
并且将扩展值设为5px。
用黑色填充这一区域。
图08现在点击滤镜->模糊->高斯模糊。
将模糊半径设置为8px。
显示先前隐藏的文字图层,此时我们将看到如下效果:图09第六步:围绕文字添加高光区域接下来我将展示如何为文字添加一个高光区,让文字效果更佳的醒目。
选着椭圆形工具围绕文字添加拉出一个白色区域,但是必须保证这一新图层是在文字层下方。
糖果色调效果制作技巧分享

糖果色调效果制作技巧分享糖果色调是一种常用的图像处理效果,能给照片增添活力和色彩。
在PhotoShop软件中,我们可以通过几个简单的步骤,制作出漂亮的糖果色调效果。
步骤1:添加调整图层首先,打开你想要添加糖果色调的照片。
然后,在图层面板上点击“新建调整图层”按钮,并选择“色彩平衡”。
步骤2:调整色彩平衡在色彩平衡属性面板中,你可以通过移动滑动条来调整照片的色彩平衡。
为了达到糖果色调效果,我们需要增加亮度和饱和度。
点击“亮度/对比度”选项卡,增加亮度和对比度的值,使照片更加明亮和清晰。
步骤3:添加色阶调整图层继续在图层面板上点击“新建调整图层”按钮,并选择“色阶”。
在色阶属性面板中,你可以通过拖动三个滑动条来调整照片的色阶。
为了增强糖果色彩的效果,将中间滑动条向左移动一点,增加暗部的对比度。
然后,将右侧滑动条向左移动一点,增强高光部分的亮度。
步骤4:添加色相/饱和度调整图层再次点击“新建调整图层”按钮,在下拉菜单中选择“色相/饱和度”。
在色相/饱和度属性面板中,增加照片的饱和度,使糖果色彩更加明亮饱满。
你还可以微调色相和亮度,以使糖果色调效果更适合照片。
步骤5:使用渐变工具为了增加一些糖果色调的渐变效果,你可以使用渐变工具来添加彩虹色的渐变。
在工具栏上选择渐变工具,并在顶部工具栏中选择彩虹色渐变。
在图像上拖动渐变工具,在你希望添加渐变效果的区域,从一侧向另一侧画出一条线。
然后,将图层的混合模式设置为“叠加”或“柔光”,以使渐变更加自然。
步骤6:最后调整如果你觉得糖果色彩还不够强烈,你可以添加曲线调整图层,并微调照片的对比度和色彩。
结束语通过以上几个简单的步骤,我们可以轻松地制作出糖果色调的效果。
这种效果不仅能使照片更加生动活泼,而且还能为照片增添一些独特的个性。
希望通过这篇文章的分享,你也可以用PhotoShop软件轻松地制作出自己喜欢的糖果色调效果。
快去尝试一下吧!。
photoshop教程:糖果文字

photoshop教程:糖果文字管理提醒: 本帖被 ·煙花乀·从〖Ulead GIF Animator教程专区〗移动到本区(2009-01-16)效果图:1. 在Photoshop中新建一个文档,大小为600×300像素,分辨率为72像素/英寸,背景为白色。
选择合适的字体,用黑色在背景上写上文本。
想想糖果藤的样子,你就不难选择所用的字体:边角圆滑,字体较粗,也没有很繁杂的形状。
这里,我用的字体是VAG Rounded BT,大小在280至320pt之间。
我将每个字母放入单独的图层中,便于调整变形。
如有需要,将文字层栅格化,进行扭曲和透视的变形处理。
满意之后,将文字层和背景层拼合。
(图01)2. 转到通道面板,因为现在我们的图像还没有颜色信息,所以红、绿、蓝通道应该是完全一样的。
随意复制一个通道,将副本通道更名为orig,将通道做反相处理。
(图02)3. 返回RGB通道,复位色板,用白色填充背景层。
在背景上新建一层,命名为candy cane,用白色填充。
设置前景色为RGB(204,0,0),选择图像>旋转画布,将文档顺时针旋转90度;选择素描滤镜>半调图案,大小设为9,对比度为最大,图案类型选择直线;再用一次旋转画布命令,将文档逆时针旋转90度,回到正常。
选择扭曲滤镜中的切变命令,在切变对话框中,将线条设置如图03a所示形状,将未定义区域设为折回。
(图03b)4. 载入通道orig的选区,用收缩命令,将选区收缩2像素,再用羽化命令模糊选区范围,半径为6像素,反选;这时将前景色设为一种较深的红色,如RGB(102,0,0),连续两遍用前景色填充选区,取消选择。
(图04a,04b这里的红色,就是糖果藤的颜色,你也可以换成其它自己其爱的颜色。
5. 在candy cane层之上新建一层,命名为highlights 1,用白色填充图层。
载入通道orig选区,收缩选区4像素,将色板复位,用黑色填充选区后取消选择。
ps糖果艺术字教程_ps制作水晶卡通糖果文字

ps糖果艺术字教程_ps制作水晶卡通糖果文字ps如何制作水晶卡通糖果文字效果呢?首先选择一款比较圆润的字,然后把文字复制一层,底部的文字用图层样式做出初步的纹理、质感、颜色等。
下面由店铺为大家整理的ps糖果艺术字教程,希望大家喜欢! ps糖果艺术字教程一、打开PS,新建一个宽800px高600px的新文档,如果只用于网页上浏览无需打印则将分辨率设置为72。
二、可以将背景填充蓝色背景。
其实背景色只是为了接下来创建文字的需要。
这时,可以在画布中央用BubbleGum字体写上你的文字,例如我在这里写的“sweet dream”,当然这是为了应景。
三、把这两个文字图层复制一层,然后将复制层的填充降低至0。
在这里,我们这么做的目的是为了给文字增加高光。
具体的做法让等到教程的末尾我们再拭目以待。
四、就从“sweet”开始吧。
给图层应用图案叠加。
对了,就是让我们的白色文字铺上斜纹图案。
这一步比较简单。
大家可以看到我把缩放调整到10%,这意味着这一功能可以缩放图案的大小。
五、给文字增加立体感的时候到了,第一步从“斜面和浮雕”开始。
大家可以看到“斜面和浮雕”的参数面板,其中分为结构和阴影两个部分。
结构顾名思义就是对整体的立体感的塑造,比如对象的深度之类进行设置。
在开始这一部时,你对文字就要虚拟一个光源,这样在心里清楚哪里应该为阴影哪里为高光。
对于光泽等高线需要你手动调整,才能让边缘的深度变得更加有层次感。
六、来到“等高线”这一样式的参数,我们再稍微修饰一下深度的表现形态。
这时,也需要我们手动设置等高线的曲线。
七、“纹理”一项,在我们的图案叠加的基础上,再运用一层纹理,这层纹理给文字增加了更多细微的质感。
八、接下来让我们应用“内阴影”这一效果。
在其参数面板中对阴影的混合模式设置为白色的“颜色减淡”,它的角度应该是和我们在第五步中设置的光源的方向刚刚相反,这样才能表现出阴影。
而这里的阴影虽然是运用了比较高光的发亮的效果,但其他是利用了边缘的深度来创建的,强化了整体效果的透明感。
利用Photoshop制作逼真的棉花糖效果

利用Photoshop制作逼真的棉花糖效果Photoshop是一款功能强大的图像处理软件,拥有丰富的工具和特效,让用户能够创作出各种令人惊艳的图像效果。
本教程将教你如何使用Photoshop制作一个逼真的棉花糖效果。
步骤一:准备工作在开始之前,确保你已经安装了Photoshop软件。
打开软件后,创建一个新的文档。
选择你想要的画布大小,根据实际需要进行调整。
打开画布之后,我们需要准备一些素材。
你可以在互联网上搜索并下载一张棉花糖的图片,然后将其导入到你的画布中。
步骤二:调整色调和对比度对于一个逼真的棉花糖效果,你需要调整图像的色调和对比度,以增强棉花糖的细节。
在Photoshop中,你可以使用曲线调整图层或者色阶来完成这个步骤。
选中图像图层后,点击“图像”菜单,选择“调整”下的“曲线”或者“色阶”选项。
通过微调曲线或者色阶,使图像看起来更加明亮和细腻。
步骤三:添加棉花糖纹理一个逼真的棉花糖需要有细腻的纹理。
在Photoshop中,你可以使用纹理贴图来达到这个效果。
找到一张适合的纹理贴图,导入到你的画布中。
将纹理贴图图层移动到棉花糖图层之上,并调整大小和位置,使其覆盖整个棉花糖。
然后,将纹理贴图的图层融合模式设置为“叠加”或者“柔光”,并调整不透明度,以获得最佳的效果。
步骤四:添加阴影和高光为了增强棉花糖的真实感,我们需要添加阴影和高光效果。
首先,创建一个新的图层,命名为“阴影”。
使用画笔工具选择黑色,在棉花糖的底部部分绘制一些阴影。
然后,调整阴影图层的不透明度和模糊度,以使阴影看起来更加柔和自然。
接下来,创建一个新的图层,命名为“高光”。
使用画笔工具选择白色,在棉花糖的顶部部分绘制一些高光。
然后,调整高光图层的不透明度和模糊度,使高光看起来更加明亮和真实。
步骤五:添加细节为了增加棉花糖的细节,我们可以添加一些额外的效果。
你可以使用离散化滤镜、图层样式或者其他特效工具来实现这一目的。
尝试不同的效果,直到你得到满意的结果。
photoshop制作可爱的糖果文字教程

photoshop制作可爱的糖果文字教程最终效果图1. 在Photoshop中新建一个文档,大小为600×300像素,分辨率为72像素/英寸,背景为白色。
选择合适的字体,用黑色在背景上写上文本。
想想糖果藤的样子,你就不难选择所用的字体:边角圆滑,字体较粗,也没有很繁杂的形状。
这里,我用的字体是VAG Rounded BT,大小在280至320pt之间。
我将每个字母放入单独的图层中,便于调整变形。
如有需要,将文字层栅格化,进行扭曲和透视的变形处理。
满意之后,将文字层和背景层拼合。
(图01)图012. 转到通道面板,因为现在我们的图像还没有颜色信息,所以红、绿、蓝通道应该是完全一样的。
随意复制一个通道,将副本通道更名为orig,将通道做反相处理。
(图02)图023. 返回RGB通道,复位色板,用白色填充背景层。
在背景上新建一层,命名为candy cane,用白色填充。
设置前景色为RGB(204,0,0),选择图像>旋转画布,将文档顺时针旋转90度;选择素描滤镜>半调图案,大小设为9,对比度为最大,图案类型选择直线;再用一次旋转画布命令,将文档逆时针旋转90度,回到正常。
选择扭曲滤镜中的切变命令,在切变对话框中,将线条设置如图03a所示形状,将未定义区域设为折回。
(图03b)图03a图03b4. 载入通道orig的选区,用收缩命令,将选区收缩2像素,再用羽化命令模糊选区范围,半径为6像素,反选;这时将前景色设为一种较深的红色,如RGB(102,0,0),连续两遍用前景色填充选区,取消选择。
(图04a,04b)这里的红色,就是糖果藤的颜色,你也可以换成其它自己其爱的颜色。
图04a图04b5. 在candy cane层之上新建一层,命名为highlights 1,用白色填充图层。
载入通道orig选区,收缩选区4像素,将色板复位,用黑色填充选区后取消选择。
执行高斯模糊命令,半径为8像素;载入RGB通道中的任意一个,反相选择,应用位移命令,将水平和垂直数值都设为-8,未定义区域为折回(注意:这一点的位移命令不可用移动来代替),取消选择(图05a)。
利用Photoshop设计真实食物和糖果效果

利用Photoshop设计真实食物和糖果效果Photoshop是一款广泛应用于图像处理和设计的软件,它提供了丰富的工具和功能,可以帮助我们创造各种逼真的效果。
在本教程中,我将教你如何利用Photoshop设计真实食物和糖果效果。
第一步:选择素材首先,我们需要选择适合的素材作为我们的食物或糖果对象。
可以从互联网上搜索高质量的图片,或者使用自己拍摄的照片。
确保选取的素材具有清晰的细节和鲜艳的颜色,这样在后续处理时效果更好。
第二步:裁剪和调整大小将选取的素材导入到Photoshop中,使用裁剪工具将其裁剪成合适的大小。
然后,使用图像大小调整工具调整素材的尺寸,确保其与设计项目的要求相符。
第三步:调整亮度和对比度食物和糖果通常具有鲜艳的颜色和明亮的光线效果。
为了达到真实的效果,我们可以使用Photoshop的亮度和对比度调整工具。
适当增加亮度和对比度,使图像的颜色更加鲜艳,细节更加突出。
第四步:添加阴影和高光效果为了增加食物和糖果的真实感,我们可以通过添加阴影和高光效果来模拟光线的反射和投射。
通过选择图层样式中的“投射”选项,可以添加阴影效果。
调整阴影的方向、距离和透明度,使其与素材的光线一致。
同样,通过选择“内发光”或“外发光”选项,可以添加高光效果。
根据素材的光线方向和强度,调整高光的参数,使其看起来更加真实。
第五步:润色和细节处理现在,我们可以对素材进行进一步的润色和细节处理,以增强真实感。
使用调整图层工具,调整饱和度、色相和明暗等参数,使得素材的颜色更加丰富。
通过使用钢笔工具或橡皮擦工具,清除不需要的部分,如杂色、瑕疵等。
可以使用锐化工具增强细节,或使用模糊工具模糊背景,使素材更加突出。
第六步:添加纹理和光影效果为了使食物和糖果看起来更加真实,我们可以添加纹理和光影效果。
在Photoshop中,可以通过选择“滤镜”菜单中的“纹理”选项,添加不同的纹理效果。
选择适当的纹理样式,调整参数,使其看起来更加逼真。
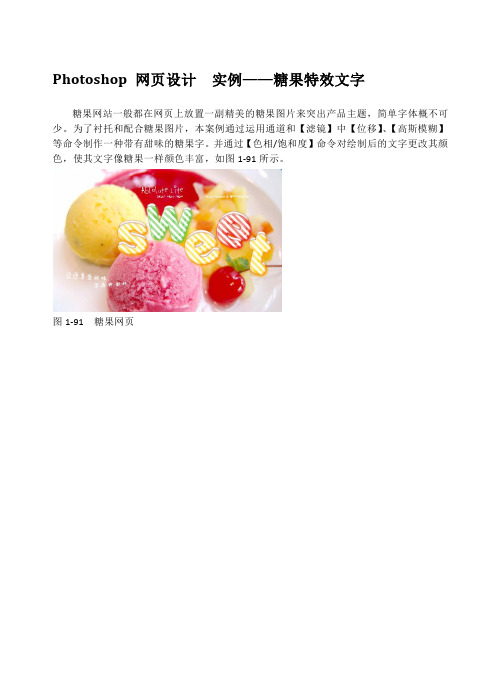
Photoshop 网页设计 实例——糖果特效文字

Photoshop 网页设计实例——糖果特效文字糖果网站一般都在网页上放置一副精美的糖果图片来突出产品主题,简单字体概不可少。
为了衬托和配合糖果图片,本案例通过运用通道和【滤镜】中【位移】、【高斯模糊】等命令制作一种带有甜味的糖果字。
并通过【色相/饱和度】命令对绘制后的文字更改其颜色,使其文字像糖果一样颜色丰富,如图1-91所示。
图1-91 糖果网页1 制作糖果文字(1)建一个【宽度】和【高度】分别为1100和800像素,白色背景文档。
使用【横排文字工具】,分别输入S、W、E、E、T字母。
并按Ctrl+T快捷键,对每个字母进行旋转、透视,使其凌乱排列,如图1-92所示。
图1-92 栅格化文字(2)打开【通道】面板,复制“蓝”通道,将副本通道命名为“原始”通道。
选择该通道,按Ctrl+I快捷键,进行反相,如图1-93所示。
图1-93 复制通道(3)删除字母图层,新建图层“糖果”,将该图层填充白色。
设置前景色为黄色(#FFE100),执行【图像】|【图像旋转】|【90度(顺时针)】命令,将画布旋转。
执行【滤镜】|【素描】|【半调图案】命令,设置参数,如图1-94所示。
图1-94 绘制纹理效果(4)执行【图像】|【图像旋转】|【90度(逆时针)】命令,将画布复位还原。
执行【滤镜】|【扭曲】|【切变】命令,设置参数,如图1-95所示。
图1-95 纹理扭曲(5)按Ctrl键,载入“原始”通道选区。
执行【选择】|【修改】|【收缩】命令,设置【收缩量】为2像素,设置参数,如图1-96所示。
图1-96 创建选区(6)按Shift+F6快捷键,羽化选区,设置【羽化半径】为6像素。
按Ctrl+Shift+I快捷键,将选区反选后,填充橘黄色(#FF9805)。
取消选区,如图1-97所示。
图1-97 填充选区(7)新建图层“高光1”,填充白色。
载入“原始”通道选区,设置【收缩量】为4像素缩小选区。
将选区填充黑色,取消选区,如图1-98所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用photoshop制作白雪覆盖的糖果斜纹字效,先看效果图。
新建文档454x340像素,双击背景转为普通图层,添加样式。
输入白色文字,字体方正粗圆,尺寸82点。
添加图层样式。
效果如下。
新建文档20x20像素,用铅笔画出下图所示图形,之后定义图案。
(编辑>定义图案)
回到原文档,建新层,用刚才定义的图案填充。
调出文字选区,添加蒙版,效果如下。
添加图层样式。
复制文字层,清除图层样式,挪到图层顶部,往左和上方向各挪1像素。
添加图层样式。
效果如下。
重复之前的步骤,给这个文字层加条纹。
建新层,用曲线套索画出积雪的形状选区,填充白色。
添加图层样式。
最终效果如下。
