推荐10款免费的在线UI测试工具
软件测试工具大全

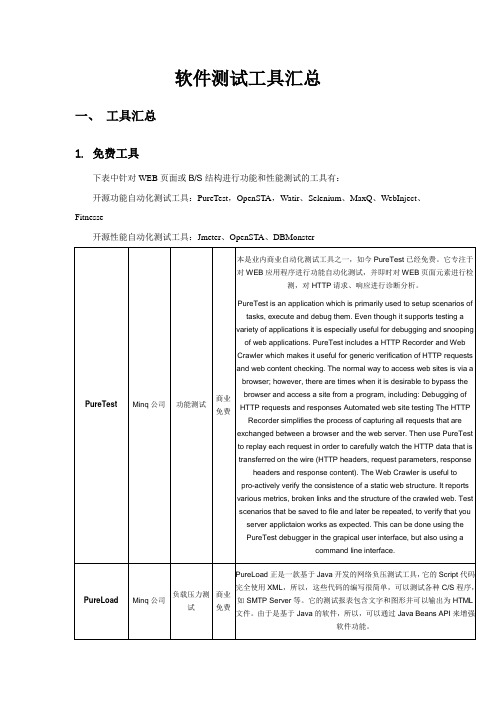
软件测试工具汇总一、工具汇总1.免费工具下表中针对WEB页面或B/S结构进行功能和性能测试的工具有:开源功能自动化测试工具:PureTest,OpenSTA,Watir、Selenium、MaxQ、WebInject、Fitnesse开源性能自动化测试工具:Jmeter、OpenSTA、DBMonsterPureTest Minq公司功能测试商业免费本是业内商业自动化测试工具之一,如今PureTest已经免费。
它专注于对WEB应用程序进行功能自动化测试,并即时对WEB页面元素进行检测,对HTTP请求、响应进行诊断分析。
PureTest is an application which is primarily used to setup scenarios of tasks, execute and debug them. Even though it supports testing a variety of applications it is especially useful for debugging and snooping of web applications. PureTest includes a HTTP Recorder and WebCrawler which makes it useful for generic verification of HTTP requests and web content checking. The normal way to access web sites is via abrowser; however, there are times when it is desirable to bypass thebrowser and access a site from a program, including: Debugging ofHTTP requests and responses Automated web site testing The HTTP Recorder simplifies the process of capturing all requests that are exchanged between a browser and the web server. Then use PureTest to replay each request in order to carefully watch the HTTP data that is transferred on the wire (HTTP headers, request parameters, response headers and response content). The Web Crawler is useful to pro-actively verify the consistence of a static web structure. It reportsvarious metrics, broken links and the structure of the crawled web. Test scenarios that be saved to file and later be repeated, to verify that youserver applictaion works as expected. This can be done using thePureTest debugger in the grapical user interface, but also using acommand line interface.PureLoad Minq公司负载压力测试商业免费PureLoad正是一款基于Java开发的网络负压测试工具,它的Script代码完全使用XML,所以,这些代码的编写很简单,可以测试各种C/S程序,如SMTP Server等。
学软件移动应用设计与开发工具推荐

学软件移动应用设计与开发工具推荐移动应用设计与开发已成为当今互联网领域的一项重要技能,而选择适合的工具则是开发者们必不可少的一步。
在本文中,我们将为您推荐几款在软件移动应用设计与开发方面表现出色的工具,帮助您更高效、更便捷地进行移动应用开发。
一、设计工具推荐1. Adobe XD作为一款专业的界面设计工具,Adobe XD 提供了丰富的功能和强大的交互设计能力。
它支持多平台设计,让设计师能够在富有创意的环境下进行设计,并通过原型、设计规范等方式与开发者紧密合作。
2. SketchSketch 是一款适用于 macOS 平台的矢量图形编辑工具,主要用于移动应用和网页设计。
它可以快速创建设计元素,并提供插件和资源库的支持,方便开发者进行设计的协作和迭代。
3. FigmaFigma 是一款基于云的设计工具,它提供了协作编辑和实时评论功能,可以方便开发者和设计师进行实时的协作和反馈。
Figma 支持多平台共享和导出设计文件,方便设计师与开发者之间的沟通和交流。
二、开发工具推荐1. Android Studio对于 Android 应用的开发者来说,Android Studio 是一款不可或缺的工具。
它是官方推荐的开发环境,提供了丰富的功能和插件,包括代码编辑、调试和模拟器等。
同时,Android Studio 支持 Kotlin 和 Java 两种主要的开发语言,为开发者提供了更多的选择和灵活性。
2. Xcode对于 iOS 应用的开发者来说,Xcode 是一款强大且全面的工具。
它提供了一系列的开发工具和界面构建器,支持编写 Swift 和 Objective-C 代码,同时还集成了调试器和测试工具,帮助开发者更加方便地进行应用程序的开发和调试。
3. FlutterFlutter 是 Google 推出的跨平台移动应用开发框架,它使用 Dart 语言进行开发,同时支持 iOS 和 Android 平台。
前端开发中的性能监控工具推荐

前端开发中的性能监控工具推荐随着互联网的快速发展,前端开发扮演着越来越重要的角色。
在开发过程中,性能监控是一个至关重要的环节,它能够帮助开发人员发现并解决网页性能方面的问题。
本文将为大家介绍一些常用的前端性能监控工具,帮助开发人员提高网站的性能和用户体验。
一、Google LighthouseGoogle Lighthouse是一款由Google开发的免费性能监控工具。
它通过对网页进行全面评估,给出了一系列评分和建议,包括性能、可访问性、最佳实践等方面的指标。
Lighthouse可以帮助开发人员识别网页的性能瓶颈,并提供相应的优化建议。
该工具还提供了演示运行和追踪网页性能的功能,方便开发人员进行性能优化。
二、Webpack Bundle AnalyzerWebpack Bundle Analyzer是一款用于分析打包文件的工具。
它能够帮助开发人员了解各个模块在打包文件中所占的比例,识别出打包文件中的冗余代码和体积较大的模块,进而优化网页的加载性能。
通过可视化的图表展示,开发人员可以清晰地看到各个模块的占比,更好地进行代码的拆分和优化。
三、WebPageTestWebPageTest是一款在线的性能测试工具,它可以模拟真实用户对网页的访问,并提供详细的性能报告。
WebPageTest支持多种测试配置,开发人员可以自定义测试设备、网络环境和浏览器,以及进行多次测试和比较。
该工具提供了丰富的性能指标,如首次渲染时间、加载时间、重绘时间等,开发人员可以通过这些指标了解网页的性能表现,并进行相应的优化。
四、PingdomPingdom是一款全球广泛使用的网页性能监控工具,它可以实时监测网站的可用性和性能。
Pingdom提供了多个全球分布的监测节点,能够模拟多个地区的用户访问情况,帮助开发人员及时发现和解决性能问题。
该工具还提供了各种报告和图表,如请求耗时、页面大小、加载顺序等,方便开发人员进行综合性能分析和优化。
10大主流性能测试工具,总有一款适合你

10⼤主流性能测试⼯具,总有⼀款适合你由于开发的⽬的和侧重点不同,其市⾯上流⾏的压⼒/负载/性能测试⼯具多是来⾃国外,近年来国内的性能测试⼯具也如⾬后春笋崛起。
同时由于开发的⽬的和侧重点不同,其功能也有很⼤差异,下⾯就为您简单介绍10款⽬前最常见的测试产品。
功能也有很⼤差异,01kylinTOP测试与监控平台(商⽤)性能测试kylinTOP测试与监控平台是⼀款B/S架构的跨平台的集性能测试、⾃动化测试、业务监控于⼀体的测试平台,它是深圳是奇林软件有限公司旗下的⼀款产品,该⼯具开放10个免费虚拟⽤户可供学习和使⽤。
、⾃动化测试、业务监控于⼀体⾕歌和⽕狐都⽀持⾮常好。
在易⽤性上较好,录制脚本⽀持最新版本的浏览器,对⾕歌和⽕狐仿真能⼒上是⽬前业录制过程⾼效便捷这是其它性能⼯具⽆法⽐拟的。
仿真能⼒对⼀些https.的⽹站证书问题,都为⽤户⾃动处理好了,可以轻松录制。
录制过程⾼效便捷界做的最好的性能⼯具,可以做到完全仿真浏览器⾏为,也就是单⽤户的HTTP请求瀑布图可以和浏览器完全⼀样。
总之它是⽬前国内⼀款⾮常难可以完全替代国外的同类产品。
⽬前在军⼯领域、测评检测机构、国有企业、银⾏体系、⼤型企业有着⼴泛的应⽤。
⽀得好⽤的性能测试⼯具,可以完全替代国外的同类产品。
持的协议较多,尤其在视频领域⽀持的协议⾮常多,具有独特的优势。
02LoadRunner(商⽤)是⼀款C/S架构的商业版性能测试⼯具,在国内存在的时间较早,在国内在使⽤较⼴泛,知名度较⾼。
该⼯具免费开放了50个虚拟⽤户,可供学破解版的仿真度较差,HTTP的瀑布图是按两个两个并发(与习和使⽤。
在国内的⽹站上有破解版本,但是到了最新的12版本,不再有破解版。
破解版的仿真度较差,浏览器⾏为不⼀样),最新版本的仿真相对提⾼很多,对于HTTP静态请求相似度请求提⾼到80%,⽽动态请求就要差很多。
动态请求就要差很多。
很多不常⽤的协议都⽀持,如电⼦邮件相关协议都⽀持。
常用软件测试工具汇总

常用软件测试工具汇总软件测试是确保软件质量的重要环节,而软件测试工具则是测试团队的得力助手。
常用的软件测试工具可以帮助测试人员提高效率、减少错误,并确保软件在各种情况下都能正常运行。
本文将介绍几种常用的软件测试工具。
1. Selenium:Selenium是一套用于测试Web应用程序的工具集。
它提供了一系列的API和工具,可以实现自动化测试、功能测试和回归测试。
Selenium可以模拟用户在不同浏览器上的行为,比如点击、输入、选择等,从而验证Web应用程序的正确性。
2. JUnit/TestNG:JUnit和TestNG是两个常用的Java单元测试框架。
它们提供了一组用于编写、运行和组织单元测试的API和工具。
通过使用JUnit/TestNG,测试人员可以很方便地编写测试用例、验证代码的正确性,并自动运行这些测试用例。
3. JMeter:JMeter是一个功能强大的负载测试工具。
它可以用于测试Web应用程序、数据库服务器、FTP服务器等,在高并发和大负载情况下对系统进行性能测试。
JMeter可以模拟多个用户同时访问系统,并收集性能数据以进行分析和评估。
4. Appium:Appium是一个用于自动化测试移动应用程序的工具。
它支持Android和iOS平台,并提供了一组API和工具,可以模拟用户在移动设备上的操作。
Appium可以用于编写功能测试和回归测试,并支持多种编程语言和测试框架。
5. Postman:Postman是一个功能强大的API测试工具。
它可以用于发送HTTP请求、验证响应、调试和监视API的性能。
Postman还提供了一套测试脚本语言,可以编写自定义的测试脚本,并进行批量测试和测试集成。
6. LoadRunner:LoadRunner是一款常用的性能测试工具。
它可以模拟多个用户同时访问系统,并收集性能数据以进行分析和评估。
LoadRunner支持多种协议,包括HTTP、SOAP、JDBC等,并提供了图形化界面和报告以便于测试人员使用。
测试工程师的工具箱必备测试工具和资源推荐

测试工程师的工具箱必备测试工具和资源推荐测试工程师的工具箱:必备测试工具和资源推荐一、介绍作为测试工程师,合理选择和使用测试工具是保证软件质量的重要一环。
在这篇文章中,我们将介绍测试工程师必备的各种测试工具和资源,帮助你提高测试效率和准确性。
二、自动化测试工具1. Selenium WebDriverSelenium是一个用于Web应用程序测试的工具套件,其中包括WebDriver。
它支持多种浏览器,并提供了丰富的API和功能,帮助测试工程师实现自动化测试。
通过模拟用户交互,Selenium WebDriver可以对Web应用程序进行完整的功能和界面测试。
2. AppiumAppium是一个开源的自动化测试框架,用于测试移动应用程序。
它支持iOS和Android平台,允许测试工程师使用多种编程语言(如Java、Python等)编写自动化测试脚本。
Appium还提供了许多工具和API,用于管理模拟器和真实设备、执行测试脚本等。
3. JUnitJUnit是Java编程语言的单元测试框架。
作为测试工程师,编写和执行单元测试对于验证代码的正确性和稳定性至关重要。
JUnit提供了测试类、断言和测试运行器等功能,帮助测试工程师进行单元测试的开发和执行。
三、性能测试工具1. JMeterApache JMeter是一个功能强大的性能测试工具,主要用于模拟用户负载和测量应用程序的性能。
它支持各种协议和服务器,可以模拟大量用户并收集性能数据。
JMeter还提供了多种图表和报告,用于分析测试结果和排查性能问题。
2. LoadRunnerLoadRunner是一款功能完备的性能测试工具,适用于Web、移动、企业应用等多种应用场景。
它可以模拟高并发用户,在不同的负载条件下测量应用程序的性能指标。
LoadRunner提供了丰富的工具和功能,如脚本录制、调试、测试执行和报告分析等。
3. GatlingGatling是一个基于Scala编程语言的高性能负载测试工具。
有哪些好用的接口测试工具可以推荐?

随着互联网技术的不断发展,接口测试越来越重要。
接口测试是指对系统的接口进行测试,以保证系统的功能稳定性和可靠性。
为了提高接口测试的效率和精度,我们需要使用一些好用的接口测试工具。
本文将介绍几款推荐的接口测试工具,以帮助测试人员更好地进行接口测试。
一、PostmanPostman是一款非常流行的接口测试工具,它可以帮助测试人员快速地创建、测试和调试API。
Postman提供了丰富的功能,包括请求和响应的查看、断言测试、数据驱动测试、自动化测试等。
Postman还提供了一个简单易用的用户界面,方便测试人员快速上手。
二、SoapUISoapUI是一款专门用于Web服务测试的工具,它支持多种协议和格式,包括SOAP、REST、HTTP、JMS等。
SoapUI提供了强大的测试功能,包括数据驱动测试、断言测试、自动化测试等。
SoapUI还提供了一个可扩展的插件系统,方便用户根据自己的需求进行扩展。
三、JMeterJMeter是一款开源的性能测试工具,它也可以用于接口测试。
JMeter支持多种协议和格式,包括HTTP、FTP、JMS、SOAP等。
JMeter提供了强大的测试功能,包括负载测试、压力测试、分布式测试等。
JMeter还提供了一个可扩展的插件系统,方便用户根据自己的需求进行扩展。
四、RestAssuredRestAssured是一款用于RESTful API测试的Java库,它可以帮助测试人员快速地创建、测试和调试API。
RestAssured提供了丰富的功能,包括请求和响应的查看、断言测试、数据驱动测试、自动化测试等。
RestAssured还提供了一个简单易用的API,方便测试人员快速上手。
以上是本文介绍的几款好用的接口测试工具,它们都具有丰富的功能和易用的用户界面,可以帮助测试人员快速地创建、测试和调试API。
不同的工具适用于不同的场景,测试人员可以根据自己的需求选择合适的工具。
在接口测试过程中,我们还需要注意一些细节,比如请求参数的正确性、响应数据的完整性等,以保证测试的准确性和可靠性。
ui设计师常用的21个工具

UI设计师常用的21个工具引言U I(用户界面)设计是现代设计行业中一项重要的工作。
为了提高工作效率和设计质量,U I设计师可以借助一些专门的工具和软件。
本文将介绍UI设计师常用的21个工具,帮助设计师提升工作效率和创作能力。
1. Ad obe PhotoshopA d ob eP ho to sh op是最受欢迎的图像编辑软件之一,被广泛应用于UI设计中。
它能够处理位图图像,提供强大的编辑功能,包括调整颜色、裁剪和处理图层等。
2. Sk etchS k et ch是专为U I和U X设计师而设计的矢量图形编辑软件。
它提供了丰富的矢量工具和插件,方便设计师创建和编辑界面元素,同时支持多人协作。
3. Ad obe IllustratorA d ob eI ll us tr at or是一款专业的矢量图形编辑软件,也常用于UI设计。
它提供了更精确的矢量绘图工具,有助于设计师创建高品质的界面设计。
4. In VisionI n Vi si on是一款原型设计工具,旨在协助设计师创建交互式设计原型。
它能够实现用户交互,展示U I设计的动态效果,方便设计师与团队成员共享和讨论设计。
5.F i gmaF i gm a是一款云端的设计工具,可供多人协作。
它具备强大的矢量编辑功能、实时预览和评论等功能,适用于U I设计师进行远程协作。
6. Ze plinZ e pl in是一款协助U I设计师和开发人员之间协作的工具,将设计文件直接转换为开发用的代码和资源,方便开发人员理解并实现设计。
7. Ad obe XDA d ob eX D是一款专为用户体验设计和U I设计而开发的工具。
它提供了快速原型设计和演示的功能,支持多平台的设计和共享。
8. Ma rvelM a rv el是一款简单易用的原型设计工具,可帮助设计师创建和测试交互式设计原型。
它还提供了用户反馈和共享功能,方便团队协作和设计迭代。
9. Pr ocreateP r oc re at e是一款专为iP ad设计的绘图工具,广泛应用于数字绘画和创意设计。
前端开发中的UI自动化测试工具推荐

前端开发中的UI自动化测试工具推荐随着互联网的快速发展,前端开发变得越来越重要。
随之而来的是对前端代码质量的要求也越来越高。
为了确保开发出高质量的前端应用,UI自动化测试工具成为了必备的工具之一。
本文将为大家推荐几款在前端开发中使用的UI自动化测试工具。
一、SeleniumSelenium是一款非常流行的UI自动化测试工具,它支持多种编程语言,包括Java、Python、Ruby等。
Selenium可以模拟用户在浏览器中的操作,比如点击、输入文本等,并能对页面中的元素进行定位,验证测试结果是否符合预期。
Selenium具有强大的性能和可扩展性,支持多种浏览器,可在不同的浏览器上执行测试用例。
它也支持与其他测试框架集成,如TestNG和JUnit,可以实现更丰富的测试功能。
Selenium也有一些衍生工具,如Selenium WebDriver和Selenium Grid,可以进一步增强测试的功能和效率。
二、CypressCypress是一款基于JavaScript的现代化UI自动化测试工具。
相比于Selenium,Cypress具有更加友好的API和更简洁的代码结构。
它通过直接运行在浏览器中,可以获得更高的性能和稳定性。
Cypress提供了完整的开发者工具和调试工具,可以方便地查看测试过程中的操作和结果。
它还支持快速的测试反馈,能够在代码编辑器中实时更新测试结果,提高开发效率。
Cypress具备丰富的断言库,可以进行灵活的断言判断。
它还支持截图和视频录制功能,方便分析和复现测试失败的场景。
Cypress还可以与其他测试框架集成,如Mocha和Jest,扩展测试的功能。
三、PuppeteerPuppeteer是Google开发的一款基于Node.js的UI自动化测试工具。
它利用Chrome浏览器提供的无头浏览器接口,可以进行页面操作和测试。
Puppeteer的API简洁且易于使用,适合快速构建和维护UI测试。
Android测试中的UI自动化测试工具推荐

Android测试中的UI自动化测试工具推荐在Android测试领域,UI自动化测试工具是至关重要的一环。
它们的目的是通过模拟用户交互来验证应用程序在不同设备和屏幕尺寸下的可靠性和稳定性。
本文将介绍几款在Android测试中被广泛推荐的UI自动化测试工具。
一、Appium:跨平台的自动化测试工具Appium是一款开源、跨平台的自动化测试工具,支持多种编程语言,包括Java、Python、Ruby等。
它可以针对Android和iOS应用进行测试,而且与操作系统解耦,使得测试用例可以在不同平台上重复使用。
Appium使用WebDriver协议进行操作,支持多种自动化框架和测试框架,如JUnit和TestNG。
二、Espresso:Google官方推荐的测试框架Espresso是一个强大的UI测试框架,由Google官方推出并维护。
它专为Android应用程序设计,提供了简单易用的API和丰富的匹配器(Matcher)来组织测试用例。
Espresso支持事件同步和异步操作的优化,能够准确地模拟用户交互,并进行可靠的断言和验证。
三、UI Automator:面向系统级测试的工具UI Automator是Google提供的一种系统级开发测试框架,用于验证Android应用的用户界面。
它提供了一组强大的API,可以访问和操作应用程序中的UI组件。
UI Automator适用于系统级UI测试场景,如跨应用测试、应用间交互和系统设置的测试。
它支持多个设备和多个应用的并行测试,并提供JUnit测试运行器执行测试。
四、Robot Framework:基于关键字的测试框架Robot Framework是一个开源的、通用的自动化测试框架,可以用于Android应用程序的UI自动化测试。
它采用关键字驱动的方式编写测试脚本,非常易读且可维护。
Robot Framework支持多种自动化库和插件,可与其他工具无缝集成,提供了广泛的测试报告和日志。
测试中的辅助工具推荐提升测试效率

测试中的辅助工具推荐提升测试效率在软件开发的过程中,测试是一个至关重要的环节。
通过测试可以发现和修复软件中的bug,提升软件的质量和稳定性。
然而,测试工作通常需要耗费大量的人力和时间,因此寻找适合的辅助工具来提升测试效率是非常有必要的。
本文将介绍一些值得推荐的测试辅助工具,帮助测试人员在测试过程中更高效地工作。
一、自动化测试工具1. SeleniumSelenium是一个功能强大的自动化测试工具,它可以模拟用户在浏览器上的操作,通过编写自动化脚本来执行测试任务。
Selenium支持多种浏览器和操作系统,可以进行功能测试、回归测试、性能测试等多种类型的测试。
它使用简单,具有很强的扩展性和灵活性,是Web 应用程序测试的理想选择。
2. JUnitJUnit是一个针对Java语言的单元测试框架,它提供了一组用于编写和执行单元测试的工具和类。
JUnit可以帮助开发人员快速编写测试用例,并能够自动化地执行这些测试用例。
它支持测试结果的断言和验证,可以帮助开发人员更早地发现和解决问题,提高软件的质量。
二、性能测试工具1. Apache JMeterApache JMeter是一个功能强大的性能测试工具,可以用于模拟大量用户同时访问网站、测试服务器的性能和稳定性。
它可以模拟各种网络协议的负载,对服务器进行压力测试,并生成详细的性能报告。
Apache JMeter支持分布式负载测试,可以在多个机器上同时执行测试,提高测试的效率和准确性。
2. LoadRunnerLoadRunner是业界著名的性能测试工具,由HP公司开发。
它支持多种协议的性能测试,可以模拟大量用户的并发访问,并针对关键业务流程进行性能测试和压力测试。
LoadRunner具有友好的用户界面和强大的测试脚本编辑工具,可以方便地创建和执行测试,并提供详细的测试结果和分析报告。
三、安全测试工具1. Burp SuiteBurp Suite是一款针对Web应用程序安全测试的集成工具,由PortSwigger公司开发。
63个国外优秀测试网站地址

63个国外优秀测试网站地址1./一个关于网站测试方面的网页,对这方面感兴趣的人可以参考2./一个丰富的电子书库,内容很多,而且提供著作的相关文档参考和下载,是作者非常推荐的一个资料参考网站3./group/LoadRunner性能测试工具LoadRunner的一个论坛4.htp:///grorp/testing-paperannou-nce/messages提供网站上当前发布的软件测试资料列表5./homepage.html软件保证中心是美国国家航天局(NASA)投资设立的一个软件可靠性和安全性研究中心,研究包括了度量、工具、风险等各个方面6.http://seg.iit.nrc.ca/English/index.html加拿大的一个研究软件工程质量方面的组织,可以提供研究论文的下载7./内容来自美国SAN DIEGO的软件工程机构(Sofrware Engineering Process Office)主页,包括软件工程知识方面的资料8./是世界上最大的一个质量团体组织之一,有着比较丰富的论文资源,不过是收费的9./一个自动化软件测试和自然语言处理研究页面,属于个人网页,上面有些资源可供下载10./提供有关标杆方面的资料,也有一些其它软件测试方面的资料11./包含一些流行测试工具的介绍、下载和讨论,还提供测试方面的资料12./~csstmmh2/vast/home.htmlVASTT研究组织,主要从事通过切片技术、测试技术和转换技术来验证和分析系统,对这方面技术感兴趣的人是可以在这里参考一些研究的项目及相关的一些主题信息13./aristotle/Aristole研究组织,研究软件系统分析、测试和维护等方面的技术,在测试方面的研究包括了回归测试、测试套最小化、面向对象软件测试等内容,该网站有丰富的论文资源可供下载/IEEE是世界上最悠久,也是在最大的计算机社会团体,它的电子图书馆拥有众多计算机方面的论文资料,是研究计算机方面的一个重要资源参考来源/testing/可靠性研究网站,有一些可靠性方面的论文资料/testsig/约克大学的测试专业兴趣研究组网页,有比较丰富的资料下载,内容涵盖了测试的多个方面,包括测试自动化、测试数据生成、面向对象软件测试、验证确认过程等/index.html学校里面的一个软件可靠性研究中心,提供有关软件可靠性研究方面的一些信息和资料,对这方面感兴趣的人可以参考/research/groups/vt/学校里的一个验证和测试研究机构,有一些相关项目和论文可供参考http://www.esi.es/en/main/ESI(欧洲软件组织),提供包括CMM评估方面的各种服务/cd02/index.htm一个可靠性研究网站,有可靠性方面的一些资料提供参考/一个测试研究网站,研究包括了静态测试技术(如模型检查、理论证明)和动态测试(如测试自动化、特定缺陷的检查、测试有效性分析等)/一个有关软件测试和咨询机构的网站,有一些测试方面的课程和资料供下载/office/codeq/relpract/prcls-23.htmNASA可靠性设计实践资料/~wazmo/Bret Pettichord的主页,他的一个热点测试页面连接非常有价值,从中可以获得相当大的测试资料,很有价值http://www.iso.ch/iso/en/ISOOnline.frontpage国际标准化组织,提供包括ISO标准系统方面的各类参考资料/faculty/ofut/classes/821-ootest/papers.html提供面向对象和基于构架的测试方面著作下载,对这方面感兴趣的读者可以参考该网站,肯定有价值/NASA设立的独立验证和确认机构,该机构提出了软件开发的全面验证和确认,在此可以获得这方面的研究资料/著名的测试专家Cem Kanner的主页,里面有许多关于测试的专题文章,相信对大家都有用。
前端开发中的网页性能分析工具推荐

前端开发中的网页性能分析工具推荐在前端开发中,网页性能是一个非常重要的指标。
随着互联网的发展和网页技术的进步,用户对于网页加载速度和响应时间的要求也越来越高。
为了达到更好的用户体验,我们需要使用一些网页性能分析工具来评估和优化我们的网页。
一、Google PageSpeed InsightsGoogle PageSpeed Insights是一个由Google提供的免费性能测试工具。
它可以分析网页的性能指标,如加载时间、可交互时间和性能优化建议等。
同时,它还会生成一个性能报告,帮助开发者了解自己的网页在不同终端上的性能表现,并提供相应的优化方案。
二、WebPagetestWebPagetest是一个开源的网页性能测试工具,提供了全球各地的测试节点。
它可以模拟不同网络环境和设备,测试网页在不同情况下的加载速度和性能。
通过分析测试结果,开发者可以找出网页性能瓶颈,并采取相应的优化措施。
三、GTmetrixGTmetrix是一个综合性的网页性能分析工具,它结合了Google PageSpeed Insights和Yahoo YSlow的技术指标,为开发者提供了全面的性能分析报告。
通过GTmetrix,开发者可以了解网页的加载时间、文件大小、缓存设置等重要性能指标,并根据报告中的建议来进行优化。
四、LighthouseLighthouse是一个由Google开发的自动化网页性能测试工具,它可以在Chrome浏览器中进行运行。
Lighthouse会根据一系列性能指标对网页进行评估,包括加载时间、首次绘制时间、可交互时间等。
同时,它还会提供相应的优化建议和最佳实践,帮助开发者改善网页的性能。
五、PingdomPingdom是一款流行的网站检测工具,它可以测试并分析网页的性能和可用性。
Pingdom提供了全球各地的测试节点,可以模拟不同网络环境下的加载速度。
同时,它还能够监测网页的可用性,并在网页出现故障时发送警报,帮助开发者及时解决问题。
常用软件测试工具简介

常用软件测试工具简介为了确保软件质量和可靠性,开发人员通常需要进行软件测试。
这项任务可能很繁琐,需要大量测试脚本的编写和执行,这是手动测试所不能比拟的。
为了加快测试进程并最大限度地减少人为错误,软件测试人员通常会使用一些软件测试工具。
本文将介绍一些常用的软件测试工具,并说明它们各自的优点和缺点。
1. SeleniumSelenium是一种自动化测试工具,用于在多种浏览器和操作系统上测试Web应用程序。
它有三个不同的部分:Selenium IDE、Selenium WebDriver和Selenium Grid。
Selenium IDE是一个浏览器插件,可用于录制、编辑和运行测试脚本。
Selenium WebDriver则是一组API,可用于写自己的测试脚本。
Selenium Grid是一个工具,可用于将测试脚本分发到多个计算机上,以实现并行测试。
优点:Selenium支持多种编程语言和多个浏览器,使其很容易在不同的环境中使用。
此外,它具有很好的文档和社区支持。
缺点:Selenium需要较长的学习时间,并且对编程技能要求较高。
2. JMeterJMeter是一种用于测试Web应用程序的Java框架。
它可用于模拟不同的用户场景,评估Web服务器的性能和稳定性。
JMeter包括一些组件,如测试计划、线程组、HTTP请求、监听器等,这些组件可由测试人员组合使用,创建测试用例。
优点:JMeter是一个免费且易于学习的软件测试工具,具有许多可管理的组件,可帮助测试人员快速构建测试用例。
缺点:由于JMeter是Java开发的,因此它使用的内存较大,可能需要更高配置的计算机来运行大型测试。
3. SoapUISoapUI是一种专门用于测试Web服务的工具。
它支持SOAP和REST协议,并具有功能强大的免费和专业版本。
使用SoapUI,测试人员可以模拟Web服务请求及其响应,并生成测试报告。
优点:SoapUI是一种简单易懂的软件测试工具,可快速学习和使用。
使用Flutter进行移动应用UI测试的技巧

使用Flutter进行移动应用UI测试的技巧近年来,Flutter作为一种跨平台的移动应用开发框架,已经越来越受到开发者的关注和青睐。
它不仅提供了丰富的UI组件和动画效果,还具备高效的开发速度和良好的性能表现。
然而,在开发过程中,我们也需要对应用进行全面的测试,以保证其质量和稳定性。
本文将会介绍一些使用Flutter进行移动应用UI测试的技巧,帮助开发者更好地进行测试工作。
一、选择适合的测试工具在进行Flutter应用的UI测试时,我们可以选择使用一些流行的测试工具,如Flutter Test、Puppeteer、Appium等。
Flutter Test是Flutter官方提供的测试框架,它可以方便地编写单元测试和集成测试,并且可以模拟用户交互行为。
Puppeteer是谷歌开源的自动化测试工具,可以对Flutter应用进行端到端的测试。
而Appium则是一种用于移动端自动化测试的框架,支持Flutter应用的自动化测试。
二、编写可靠的测试用例在进行UI测试时,编写可靠的测试用例是至关重要的。
首先,我们需要确定测试的范围和目标,明确要测试的UI组件和功能。
其次,我们可以使用Flutter Test的测试框架编写各种类型的测试用例,包括单元测试、集成测试和UI测试。
在编写测试用例时,我们需要考虑各种可能的输入情况和边界条件,以确保覆盖所有可能出现的场景,并测试应用的稳定性和响应性。
三、模拟用户交互行为UI测试的关键在于模拟用户的交互行为,以验证应用的功能和用户体验。
在Flutter中,我们可以使用Flutter Test提供的工具和方法来模拟用户的点击、滑动、输入等操作。
例如,我们可以使用`tap`方法模拟用户点击一个按钮,使用`drag`方法模拟用户滑动屏幕。
通过模拟用户的交互行为,我们可以测试应用的各种场景和功能,以及各种设备和操作系统下的兼容性。
四、使用断言和验证结果在UI测试中,我们需要使用断言和验证结果来判断测试是否通过。
前端开发技术的性能监测与页面渲染性能提升方法

前端开发技术的性能监测与页面渲染性能提升方法近年来,随着互联网的迅猛发展,网站的性能优化变得越来越重要。
对于前端开发者来说,性能监测和页面渲染性能提升是必不可少的技术。
本文将介绍一些常用的性能监测工具和页面渲染性能提升方法,帮助前端开发者提高用户体验,提升网站性能。
一、性能监测工具1. WebPageTest:WebPageTest是一个免费的在线工具,可以测试网站在不同网络条件下的加载速度。
它提供了丰富的性能指标,如首次渲染时间、完全加载时间等,帮助开发者了解网站的性能表现,并找出潜在的性能问题。
2. Lighthouse:Lighthouse是一个开源的性能监测工具,可以通过Chrome开发者工具或命令行进行调用。
它可以对网站进行综合性能评估,并给出改进建议,如优化资源加载顺序、提高网页可访问性等。
3. PageSpeed Insights:PageSpeed Insights是谷歌提供的一个性能监测工具,可以分析网页的加载速度,并给出优化建议。
它提供了桌面和移动设备的性能评分,帮助开发者针对不同设备进行性能优化。
二、页面渲染性能提升方法1. 压缩资源文件:在前端开发中,通常需要加载大量的CSS文件和JavaScript 文件。
压缩这些文件可以减小文件大小,从而提高加载速度。
可以使用工具如UglifyJS、CSS Nano等对文件进行压缩,并合并多个文件为一个文件,减少网络请求次数。
2. 图片优化:图片通常占据网页加载时间的大部分。
使用适当的图片格式,如WebP、JPEG 2000等,可以减小图片的文件大小。
同时,使用图片压缩工具如TinyPNG等,可以在不明显损失质量的情况下减小文件大小。
3. 延迟加载:将网页中的图片、视频等非关键资源进行延迟加载,可以提高首次渲染速度。
可以使用LazyLoad等工具实现延迟加载,只有当用户滚动到可见区域时才加载相应的资源。
4. 缓存管理:合理设置HTTP缓存策略,可以减少重复的网络请求,提高页面加载速度。
前端开发中的前端性能测试工具推荐

前端开发中的前端性能测试工具推荐作为前端开发人员,我们经常面临着提高网站性能的挑战。
一个优化高效的前端代码可以提升网站的用户体验,减少加载时间,还可以在搜索引擎排名中获得更好的地位。
但要实现这些目标,我们需要使用一些前端性能测试工具来帮助我们分析和优化我们的网站。
在这篇文章中,我将向大家介绍几款我个人认为非常实用的前端性能测试工具。
1. LighthouseLighthouse是一个开源的自动化工具,为您提供有关网页性能、可访问性、最佳实践和SEO等方面的报告。
它可以与Chrome浏览器一起使用,并且非常易于使用。
Lighthouse会对您的网站进行全面的分析,给出关于性能优化的建议,并生成一份详细报告。
2. WebPageTestWebPageTest是另一个非常流行的前端性能测试工具。
它提供了全球各地的测试服务器,可以模拟不同地区的用户访问您的网站。
WebPageTest提供了许多有用的性能数据,如加载时间、首屏时间、内容渲染顺序等,帮助您了解并改进您的网站性能。
3. Google Analytics谷歌分析是一款强大而广泛使用的分析工具,它可以帮助您了解用户访问您的网站的行为和性能。
通过Google Analytics,您可以查看关键性能指标,如页面加载时间、页面浏览量等。
您还可以使用Google Analytics的漏斗分析功能,找出用户在转化过程中的瓶颈点。
4. YSlowYSlow是一个由雅虎团队开发的浏览器插件,它基于一套预定义的规则评估您的网站性能。
通过分析网页的组件数量、缓存策略、CDN使用等方面,YSlow可以为您提供关于优化网站性能的建议和得分。
5. PageSpeed InsightsPageSpeed Insights是谷歌开发的另一个非常实用的前端性能测试工具。
它将为您的网站提供一个综合的性能报告,并根据移动设备和桌面设备的两个不同版本进行评分。
PageSpeed Insights还会给出有关如何优化您的网站的建议。
iOS测试中的UI自动化测试工具推荐

iOS测试中的UI自动化测试工具推荐随着移动应用的快速发展,iOS测试变得异常重要。
为了确保应用在不同设备、不同版本的iOS操作系统上能够正常运行,UI自动化测试工具成为iOS开发者必备的利器。
本文将向您推荐几款高效、易用的iOS UI自动化测试工具,帮助您提高测试效率。
一、AppiumAppium是一款开源的移动应用自动化测试工具,支持iOS、Android和Windows系统。
它使用WebDriver协议来驱动移动设备上的应用程序,具有跨平台、跨编程语言的特性。
Appium支持多种编程语言,包括Java、Python、Ruby等,开发者可以选择自己熟悉的语言进行测试脚本的编写。
Appium提供了丰富的API,可以对应用程序的UI元素进行定位和操作。
同时,Appium还支持使用模拟器和真实设备进行测试,支持多种测试框架,如JUnit和TestNG。
不仅如此,Appium还支持分布式测试,可以同时在多台设备上执行自动化测试,大大提高了测试效率。
二、XCUITestXCUITest是苹果官方推出的UI自动化测试框架,适用于iOS应用的自动化测试。
它可以通过Xcode工具进行录制和回放测试操作,无需编写额外的代码。
XCUITest使用Swift和Objective-C作为编程语言,可以与Xcode无缝集成。
XCUITest提供了全面的测试功能,包括UI元素定位、操作、手势模拟等。
它支持模拟器和真实设备的测试,可以进行并发测试和性能测试。
此外,XCUITest还可以与Xcode的自动化测试框架结合使用,提供更多强大的测试功能。
三、EarlGreyEarlGrey是由Google开发的iOS UI自动化测试框架,专注于提供可靠、稳定的测试结果。
它使用Objective-C和Swift作为编程语言,支持Xcode集成,可以与XCTest框架无缝衔接。
EarlGrey提供了强大的断言库,可以对应用程序的UI状态进行验证。
用于GUI软件的测试工具

关键词
G UI ; 测试工具 ;自动化测试 ; 测试效率 T P 3 1 1 . 5 2 D O1 : 1 0 . 3 9 6 9 / j . i s s n 1 6 7 2 — 9 7 2 2 . 2 0 1 4 . 0 2 . 0 4 2
Байду номын сангаас
中图分类号
A Te s t To o l f o r GUI So f t wa r e
K e y W or ds g r a p h i c a l u s e r i n t e r f a c e ,t e s t t o o l ,a u t o ma t i c t e s t ,t e s t e f f i c i e n c y
u l e e x e c u t e s t h e t e s t c a s e s b y r e a d i n g t h e d a t a i n t h e X ML f i l e .At t h e s a me t i me t h e t e s t r e p o r t i s g e n e r a t e d .Th e t e s t e r j u s t
n e e d i n p u t t h e t e s t c a s e t O t e s t t h e s o f t wa r e a u t o ma t i c a l l y wi t h o u t wr i t i n g t e s t s c r i p t .U s i n g t h i s t o o l c a n r e d u c e t h e b u r d e n o n t h e t e s t e r ,a n d i mp r o v e t h e e f f i c i e n c y o f s o f t wa r e t e s t .
功能测试工具有哪些

功能测试工具有哪些功能测试是软件测试的一种重要方法,它用于验证软件的各项功能是否按照规格说明书的要求正常工作。
为了提高功能测试的效率,测试人员通常会使用一些功能测试工具。
下面将介绍几种常用的功能测试工具。
1. Selenium:Selenium是一个自动化测试工具,主要用于Web 应用程序的功能测试。
它支持多种浏览器和操作系统,可以模拟用户在浏览器中的各种操作,如点击、填写表单等。
Selenium还提供了一套完整的工具集,包括Selenium WebDriver、Selenium IDE和Selenium Grid等,可以满足不同需求的功能测试任务。
2. JUnit:JUnit是一个Java编程语言的单元测试框架。
它可以帮助开发人员编写和执行单元测试用例,并将测试结果进行报告。
JUnit提供了各种断言方法和注解,方便开发人员编写单元测试代码,并集成到开发环境中进行自动化测试。
3. TestNG:TestNG是一个Java测试框架,可以用于各种测试任务,包括功能测试。
TestNG与JUnit类似,但提供了更多的功能和灵活性。
它支持多线程测试、参数化测试和测试套件等高级特性,可以更好地管理和组织测试用例。
4. JMeter:JMeter是一个Java编写的性能测试工具,可以对Web应用程序进行负载和性能测试。
它可以模拟多个用户同时访问网站,并收集性能指标,如响应时间、吞吐量和并发用户数等。
JMeter还提供了图形界面和命令行界面两种使用方式,方便测试人员进行性能测试。
5. SoapUI:SoapUI是一个用于测试Web服务的工具,支持REST和SOAP协议。
它可以发送请求和接收响应,并验证返回结果是否符合预期。
SoapUI还支持数据驱动测试和断言验证,可以更方便地编写和执行Web服务的功能测试用例。
总结起来,功能测试工具有很多种类,每种工具都有其适用的场景和特点。
测试人员可以根据具体需求选择合适的工具进行测试,提高测试效率和测试质量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
摘要:网站测试是网站发布前至关重要的一步。
其对SEO、搜索引擎排名、转换率、跳出率、安全性提高等都有重要的影响。
W3C Markup Validation Services、Watcher、Selenium、Browsershots等工具,可帮助迅速完成测试工作。
发布网站之前至关重要的一步是网站测试。
网站测试要求我们全面地运行网站并通过所有基本测试,如响应式设计测试、安全测试、易用性测试、跨浏览器兼容性、网站速度测试等。
网站测试对SEO、搜索引擎排名、转换率、跳出率(Bounce Rate)、网站页面设计、安全性的提高等都有重要的影响。
所以对于Web开发人员,在发布网站之前对其进行测试至关重要。
有很多优秀的工具正被Web开发者用来进行网站测试。
本文将例举10款优秀的网站测试工具。
W3C Markup Validation Services
W3C验证器可以检查任何网站中的HTML标记,并显示与其标准不符的错误之处。
还有与W3C验证相关的诸多功能,如功能检查、跨浏览器兼容性、Web页面加载速度、简单维修、更好的搜索引擎排名等。
PageSpeed Insights
速度是任何网站最重要的特征。
当前,每个人都希望网站加载速度尽可能快。
PageSpeed Insights是一个在线网站速度测试工具,检查完网站之后,还可给出提高网站速度与性能的策略。
Browsershots
Browsershots用来检测网站的跨浏览器兼容性。
它是一款开源的在线Web应用,可获得来自各种浏览器及操作系统的屏幕截屏。
Web Accessibility Checker (AChecker)
AChecker为开源的Web易用性检测工具。
它于2009年由多伦多大学的包容性设计研究中心(Inclusive Design Research Centre)开发。
它可用来发现HTML的可用性问题。
利用该工具,你必须提交Web页面的URL,或者上传HTML文件,或者复制粘贴整个HTML源代码。
Watcher
Watcher为Fiddler重要扩展,可用来发现网站的安全问题。
它对基于HTTP的Web应用进行扫描,“Passive”意味着它对云计算、主机托管位置不存在危险因素。
AccessColor
AccessColor用来测试DOM文档中前、后台所有因素的颜色亮度与颜色对比度。
它可用来发现HTML & CSS文档中合适的颜色搭配。
Selenium
Selenium是针对Web应用的开源测试框架。
它基于Java脚本,提供一系列选择,组成了一个全面的自动化测试套件。
Solex
Solex,作为HTTP代理,是一个开源的Web测试工具。
它被用作EclipseIDE的插件。
它可记录下客户端与服务器端所有的HTTP请求与应答。
Ettercap
Ettercap是一个免费的Web安全保护工具。
它可获取密码、打断网络上的传输、无用内容的清理等功能。
它可用来检查计算机网络协议,及进行安全保护检测。
Screenqueri.es
Screenqueri.es为免费的响应式设计测试应用。
它提供了30个不同的设备预设,以检测网站的响应式设计。
你可以验证采用传统解决方案的设计,可修改设计安排,并验证该设计是否可工作。
(编译:陈秋歌审校:张红月。
