网页设计展示
《网页设计欣赏》课件

色彩搭配
总结词
色彩搭配是网页设计的关键要素,它能够影响用户的视 觉感受和情绪。
详细描述
选择与品牌或内容相符的颜色,保持色彩的一致性,以 及使用适当的对比度和亮度,都是色彩搭配的重要原则 。
动画与特效
总结词
动画与特效能够增加网页的互动性和吸引力 。
详细描述
使用适当的动画和特效可以增强用户体验, 但过度使用可能会影响加载速度和用户体验 。因此,应适度使用动画与特效,并根据用
网格布局原则
总结词
增强可读性
详细描述
网格布局通过将内容按照一定的规律进行排列,有助于提高内容的可读性和易读性。这 种布局方式能够使页面看起来更加整洁、有序,便于用户快速获取信息。
网格布局原则
总结词
提高响应式设计效果
VS
详细描述
网格布局在响应式设计中具有广泛应用。 通过将页面划分为不同比例的网格区域, 可以实现在不同屏幕尺寸下页面的自适应 调整,提高响应式设计的效果。
总结词
简约、现代、品牌一致
详细描述
Apple官网的设计风格简约而现代,整体色调以白色和苹果品牌标志性的银色为主,营造出高端、科技的氛围。 页面布局清晰,层次分明,使访问者能够快速找到所需信息。导航栏设计简洁明了,保持了与苹果品牌一致的设 计语言。
案例二:Nike官网设计
总结词
动感、活力、个性化
详细描述
《网页设计欣赏》PPT 课件
目录 CONTENT
• 网页设计概述 • 网页设计的基本原则 • 网页设计的元素 • 优秀网页设计案例分析 • 网页设计的未来趋势 • 如何提高网页设计水平
01
网页设计概述
网页设计的定义
网页设计是将平面设计与网页技术相 结合,通过合理布局、色彩搭配、动 画效果等手段,将网页内容以美观、 易用的形式呈现给用户的过程。
21个绝对可以获得设计灵感的最佳网站

21个绝对可以获得设计灵感的最佳网站设计灵感是每位设计师都需要不断寻找的宝贵资源,而互联网上有许多蕴含创新和刺激的网站,可以帮助设计师们获得设计灵感。
以下是21个绝对可以获得设计灵感的最佳网站。
1. Dribbble:Dribbble是一个设计师的社交网络,设计师可以在网站上分享自己的作品,同时也可以欣赏其他设计师的作品。
2. Behance:Behance是一个设计师和创意人才的社区,非常适合发现新的设计趋势和灵感。
3. Pinterest:Pinterest是一个图片分享平台,其中有各种各样的主题板块,设计师可以通过关键词或浏览不同板块来寻找灵感。
5. SiteInspire:SiteInspire是一个展示最佳网页设计的平台,设计师可以在网站上浏览不同类别的网页设计,包括电子商务、艺术、教育等。
6. Designspiration:Designspiration是一个为设计师提供创意灵感的社区,设计师可以浏览并保存自己喜欢的作品。
7. Design Sponge:Design Sponge是一个综合性的设计博客网站,提供各种类型的设计灵感,包括室内设计、平面设计等。
8. Fast Co. Design:Fast Co. Design是一个关注创新和设计的新闻网站,设计师可以在这里获取最新的设计趋势和发展动态。
9. Abduzeedo:Abduzeedo是一个内容丰富的设计博客,提供各种设计文章、教程和作品展示,是获取设计灵感的好去处。
10. Design Milk:Design Milk是一个关注现代设计的博客,提供各种创新的设计作品和新闻。
11. Yanko Design:Yanko Design是一个专注于工业设计的网站,提供各种创新产品设计的展示和介绍。
12. The Dieline:The Dieline是一个专注于包装设计的网站,设计师可以在这里欣赏到许多创意的包装设计作品。
13. Fonts In Use:Fonts In Use是一个展示文字和字体在设计中应用的网站,设计师可以从中获取关于字体和排版的灵感和知识。
请多关照!20个来自日本最优秀的网页设计

请多关照!20个来自日本最优秀的网页设计可能是出于语言的障碍,当我们发掘、浏览国外网站之时,更多看的是欧美那些以英语为住的网站,至少我所浏览的日本网站大多来自于朋友的推荐。
日本的网页设计向来自成一体,别有风味。
和谐,但是追求错落,宁静,也隐含躁动。
所以,它令人着迷也不是没有原因的。
这些设计精良的日本网站同样会使用那些极尽奢华的视觉元素,炫酷而现代的动态效果,同时还保留着日本文化中对残缺美的执着和沉迷,所以,尽管你会在网页中看到不少“不和谐”的元素,但是整体上却能表现出独特的错落美。
日本人对禅和道的独到理解,使得他们的网站能营造出祥和宁静的氛围,结合精致的细节和良好的体验,你会发现日本网站的整体设计极具识别度。
接下来的20个网站会为你展示日本优秀网页的良好设计,希望你能喜欢。
Kenji Saito斋藤健治的这个个人网站,不仅为开发者展示了HTML5/CSS3和JS的强大功用和梦幻般的效果,而且用实际行动为设计师们呈现了什么叫“如鱼得水般的设计”。
Exit FilmExit Film这个网站以非入侵式的方式在一个屏幕上展示了四个视频,优雅的剧中布局配合深色底,精致的细节和排版使得网站视觉极具冲击力,同时又不会给用户造成视觉负担。
Satoshi Kuroda打开网页的第一刻你会被网站大背景下的精致排版所吸引,网页设计充分展现了设计师的艺术天赋,漂亮的字体设计表现力十足,细节的装饰也非常到位。
Kenji Endo这是艺术家远藤健治的官方网站,中性的黑白色调构成了网站的主色调,强烈的对比和留白令网站设计感十足。
GakutenGakuten 是一个日本万国学生艺术展览祭的官网网站,网站设计清爽,细节排版精致到位。
作为一个大型设计展的官网,网站和展览本身紧密关联,美观与功能都兼顾到了。
Sanga Ryokan这个旅馆的官方网站,充分融合了现代网页设计和日本和风,对称式的布局不仅便于展示内容,而且隐含阴阳之变的隐喻,艺术和哲学的意味十足。
网页设计标准

网页设计标准首先,网页设计标准中最基本的要素之一就是网页布局。
良好的网页布局能够使用户更容易地找到他们需要的信息,从而提高用户体验。
在进行网页布局时,应该考虑到网页的整体结构,包括头部、导航栏、内容区域和底部等部分。
合理的布局设计能够提高网页的可读性和美观性,同时也方便网页的维护和更新。
其次,网页设计标准中还包括了对网页颜色和字体的规范。
在选择网页颜色时,应该考虑到用户的视觉感受和对比度,避免使用过于刺眼或对比度不足的颜色。
同时,网页字体的选择也非常重要,应该选择清晰易读的字体,并避免在一个页面中使用过多不同的字体,以免影响用户的阅读体验。
另外,网页设计标准还包括了对网页导航和链接的规范。
良好的网页导航能够帮助用户快速找到他们需要的信息,因此在设计网页导航时应该考虑到用户的浏览习惯和习惯操作。
同时,网页链接的设计也非常重要,应该遵循统一的风格和规范,避免出现死链和错误链接,以提高用户体验和网页的可访问性。
最后,网页设计标准中还包括了对网页响应式设计和可访问性的规范。
随着移动互联网的快速发展,网页响应式设计越来越重要,能够使网页在不同设备上都能够正常展示并保持良好的用户体验。
同时,网页的可访问性也是非常重要的,应该考虑到残障用户的需求,确保网页内容对所有用户都是可访问的。
总之,网页设计标准是设计师在进行网页设计时必须要遵循的规范和要求。
遵循网页设计标准能够提高网页的用户体验、可访问性和可维护性,从而使网页更加专业和规范。
希望本文介绍的一些常见的网页设计标准能够帮助你在进行网页设计时更加规范和专业。
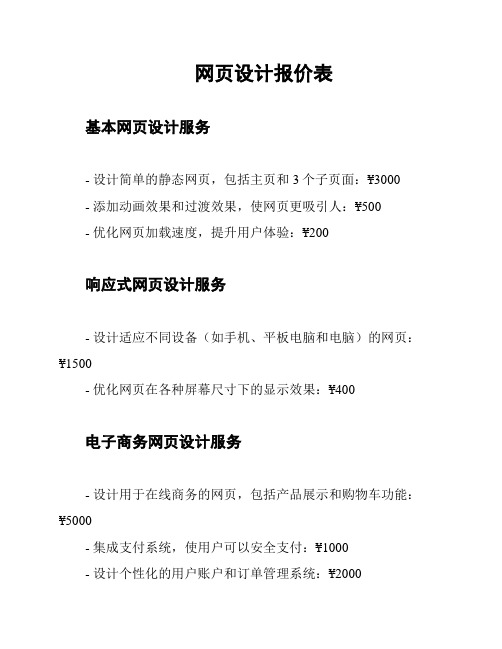
网页设计报价表

网页设计报价表
基本网页设计服务
- 设计简单的静态网页,包括主页和3个子页面:¥3000
- 添加动画效果和过渡效果,使网页更吸引人:¥500
- 优化网页加载速度,提升用户体验:¥200
响应式网页设计服务
- 设计适应不同设备(如手机、平板电脑和电脑)的网页:¥1500
- 优化网页在各种屏幕尺寸下的显示效果:¥400
电子商务网页设计服务
- 设计用于在线商务的网页,包括产品展示和购物车功能:¥5000
- 集成支付系统,使用户可以安全支付:¥1000
- 设计个性化的用户账户和订单管理系统:¥2000
定制化功能开发
我们还提供以下定制化功能开发服务,价格将根据具体要求进
行评估。
- 用户注册和登录系统
- 博客或新闻发布平台
- 多语言支持功能
- 在线聊天或客服系统
- 社交媒体集成
请注意,以上报价仅供参考,实际报价可能因项目复杂程度和
客户需求的不同而有所调整。
如果您对以上报价表有任何问题或需要进一步定制化服务,请
随时联系我们。
我们愿意根据您的特定需求提供详细的报价和建议。
感谢您对我们的关注,我们期待与您合作!。
网页制作PPT课件

CSS最早在1996年由W3C发布,经过多个版本的发展,目前最新的版本是CSS3,增加了许多新的特性和 功能。
CSS选择器
元素选择器
通过HTML元素名称来选择并应用样式,例如`p { color: red; }`会将所有段落的文本颜色设置为红 色。
ID选择器
通过ID来选择并应用样式,以`#`开头,例如 `#myID { font-size: 20px; }`会将ID为myID的元 素的字体大小设置为20像素。
类选择器
通过类名来选择并应用样式,以`.`开头,例如 `.myClass { background-color: yellow; }`会将 所有class属性为myClass的元素的背景色设置为 黄色。
属性选择器
通过元素的属性和值来选择并应用样式,例如 `[href] { text-decoration: none; }`会将所有带有 href属性的元素的文本装饰去除。
表单验证
为了提高用户体验和确保数据准确性,需要对表单进行验证,如检 查输入格式、验证必填项等。
交互设计
通过合理的布局和美观的设计,使表单易于填写和提交,同时提供 友好的用户反馈,如错误提示、成功提示等。
导航菜单设计
1 2
导航类型
根据网页结构和内容,可以选择合适的导航类型, 如水平导航、垂直导航、面包屑导航等。
React框架介绍及使用
JSX语法
React 使用 JSX 语法,允许在 JavaScript 中编写 HTML 结构, 提高了开发效率。
组件化开发
React 同样支持组件化开发,可以将页面拆分成多个独立的组件。
状态管理
React 提供了状态管理功能,可以方便地管理组件的状态和数据。
网页设计说明范文

网页设计说明范文一、设计目的。
本网页设计旨在为公司产品推广提供一个直观、简洁、美观的展示平台。
通过设计精美的页面,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
二、设计理念。
1.简洁明了,网页整体设计风格简洁明了,页面布局合理,信息传达清晰,方便用户快速获取所需信息。
2.美观大气,采用现代化的设计风格,色彩搭配和谐,页面元素排版美观大方,给用户舒适的视觉享受。
3.用户体验优化,注重用户体验设计,提供友好的交互界面,让用户在浏览产品信息时感到愉悦和方便。
4.响应式设计,兼容各种终端设备,确保在不同分辨率下都能够良好展示,提高网站的可访问性和覆盖范围。
三、设计内容。
1.首页设计。
首页采用简洁的风格,搭配公司Logo和宣传语,通过大图展示公司核心产品,引导用户进入产品页面。
首页还设置了公司简介、新品推荐、热门产品等模块,为用户提供全面的产品信息。
2.产品展示页面。
产品展示页面以图片为主,配以简洁的文字描述和产品参数,让用户清晰了解产品特点和优势。
同时,为了提高用户购买的便利性,设计了产品分类和筛选功能,让用户可以快速找到所需产品。
3.新闻资讯页面。
新闻资讯页面展示公司最新动态、行业资讯和产品相关信息,让用户及时了解公司动态和产品信息,增强用户对公司的信任感和忠诚度。
4.联系我们页面。
联系我们页面设置了公司地址、联系电话、在线留言等联系方式,方便用户与公司进行沟通和合作。
四、设计技术。
1.页面布局,采用流式布局,适应不同分辨率的设备,提高页面的兼容性和可访问性。
2.色彩搭配,采用公司品牌色作为主色调,搭配温馨的辅助色,突出产品特色和公司形象。
3.图片处理,采用高清图片,保证图片清晰度,同时优化图片大小,提高页面加载速度。
4.交互设计,设计友好的交互界面,增强用户体验,提高用户留存和转化率。
五、总结。
通过以上设计,本网页旨在为公司产品推广提供一个直观、简洁、美观的展示平台,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
展示设计的种类

展示设计的种类一、海报设计海报设计是一种以图片和文字为主要元素的设计形式,用于宣传、推广或展示活动、产品或服务。
海报设计要求色彩鲜明、内容简洁、信息传递准确,能够吸引目标受众的注意力并引起共鸣。
二、包装设计包装设计是为产品设计包装外观的过程,旨在增强产品的吸引力和竞争力。
包装设计要考虑产品的定位、目标受众和市场需求,通过色彩、形状、材质等元素的运用,塑造出与产品相符合的外观形象,同时要满足功能性和便利性的要求。
三、网页设计网页设计是指设计和制作网页的过程,包括页面布局、色彩搭配、图文排版等。
网页设计要注重用户体验,通过合理的信息结构、直观的导航和美观的页面呈现,提供良好的浏览体验和交互体验。
四、标志设计标志设计是为企业、品牌或组织设计标识符号的过程,标志设计要求简洁、独特、易识别,能够传达出企业或品牌的核心价值和个性特点。
标志设计要考虑到可用性和可复制性,能够适应不同的应用场景和媒介。
展示设计是为展览、展销会或商业活动设计展示空间的过程,包括场地布置、展示物品的陈列和信息传递等。
展示设计要根据展示目的和受众需求,创造具有艺术感和吸引力的展示效果,通过空间、光线、色彩等元素的运用,营造出独特的展示氛围。
六、图书设计图书设计是为图书封面和内页设计布局、排版和插图等的过程,旨在提升图书的品质和吸引力。
图书设计要注重与内容的契合,通过设计元素的运用,传达出书籍的主题、风格和特点,提升读者对图书的兴趣和购买欲望。
七、UI设计UI设计是用户界面设计的简称,主要应用于软件、网站和移动应用的界面设计。
UI设计要注重用户体验和交互设计,通过界面布局、图标设计、色彩搭配等手段,使用户能够直观、简单地使用产品,并提供良好的用户反馈和操作体验。
八、平面广告设计平面广告设计是一种以平面媒体为载体的广告设计形式,包括宣传单页、横幅、海报等。
平面广告设计要通过色彩、文字和图片等元素的组合,吸引目标受众的注意力,传递广告主的信息和价值,提升品牌形象和产品销售。
网页设计细节展示方案

网页设计细节展示方案在进行网页设计时,细节是非常重要的。
细节是网页设计的灵魂,能够增加网页的吸引力,提升用户的体验。
以下是一个展示网页设计细节的方案。
1. 字体选择:选择合适的字体可以增加网页的美感和专业性。
在设计中,可以选择一种独特的字体来突出标题和重要文本,并使用简单易读的字体来提高阅读体验。
2. 颜色搭配:色彩搭配对于网页设计非常重要。
可以选择一到三种主要颜色,并在整个网页中保持一致。
同时,可以使用饱和度较低的背景色来凸显重要的元素,并使用明亮的色彩作为强调。
3. 图片优化:选用高质量的图片并对其进行优化可以使网页更有吸引力。
优化包括调整图像尺寸、压缩图像大小以提高加载速度,并使用合适的格式,如JPEG或PNG。
4. 响应式布局:随着移动设备的普及,确保网页在不同屏幕尺寸上的良好显示是至关重要的。
使用响应式布局可以使网页自适应不同的设备,提供更好的用户体验。
5. 导航设计:设计一个清晰明了的导航栏可以帮助用户快速找到所需信息。
可以使用易于理解的菜单标签,并提供醒目的指示符来突出当前导航位置。
6. 动画和过渡效果:使用适度的动画和过渡效果可以增加页面的动感和交互性。
然而,过多使用动画效果可能会分散用户的注意力,因此需要谨慎使用。
7. 表单设计:如果网页需要用户填写表单,设计一个简洁而直观的表单界面非常重要。
可以使用填充效果、合适的字体大小和颜色来引导用户填写信息。
8. 社交分享按钮:在适当的位置添加社交分享按钮可以方便用户分享网页内容,并增加网站的曝光度。
按钮的设计应该与整个网页的风格一致,并放置在易于找到的位置。
9. 错误处理:在用户填写表单或进行其他操作时可能会出现错误。
合理设计错误信息的提示和处理方式可以提升用户体验,并减少用户的困惑。
10. 页面加载时间:优化网页加载时间对于提供良好的用户体验非常重要。
可以通过使用合适的图像优化、压缩CSS和JavaScript文件来减少网页的加载时间。
电子商务网页设计与制作

电子商务网页设计与制作在当今数字化的商业世界中,电子商务网页已经成为企业展示产品、服务以及与客户互动的重要窗口。
一个设计精美、功能齐全且易于使用的电子商务网页,对于吸引潜在客户、促进销售以及提升品牌形象都起着至关重要的作用。
接下来,让我们深入探讨一下电子商务网页设计与制作的各个关键方面。
首先,我们来谈谈网页的布局设计。
一个清晰、直观的布局能够引导用户轻松浏览网页,快速找到他们所需的信息。
页面的顶部通常应放置网站的标志、导航栏以及搜索框。
导航栏要简洁明了,包含首页、产品分类、购物车、用户登录/注册等关键链接。
在页面的主体部分,要突出展示热门产品、新品推荐以及促销活动。
产品图片要清晰、吸引人,并且配有简洁准确的文字描述和价格信息。
页面的底部则可以放置版权信息、联系我们、常见问题解答等内容。
色彩搭配也是网页设计中不可忽视的一环。
选择适合品牌形象和目标受众的颜色非常重要。
例如,对于高端时尚品牌,可能会选择低调奢华的黑、白、金配色;而对于面向儿童的产品,鲜艳活泼的色彩如红、黄、蓝会更合适。
同时,要注意色彩的对比度和协调性,以确保文字清晰可读,页面整体美观舒适。
接下来是图片和视频的运用。
高质量的产品图片和生动的视频能够极大地提升用户的购物体验。
图片要多角度展示产品的细节,让用户能够全面了解产品的外观和特点。
视频可以用来展示产品的使用方法、功能演示或者品牌故事,增强用户对产品的信任和兴趣。
在网页的交互设计方面,要确保用户操作简单便捷。
购物车功能要易于使用,用户能够方便地添加、删除商品,查看商品总价和优惠信息。
注册和登录流程要简洁,尽量减少用户输入的信息,同时提供第三方登录选项,如微信、支付宝等。
支付环节要安全可靠,提供多种支付方式供用户选择。
对于电子商务网页来说,响应式设计至关重要。
随着移动设备的广泛使用,网页必须能够在不同尺寸的屏幕上(如手机、平板电脑、台式电脑)完美显示,并且保持良好的用户体验。
页面加载速度也是影响用户满意度的关键因素之一。
网页设计文档

网页设计文档1. 引言本文档介绍了一个网页设计的项目,包括设计目标、用户需求、功能需求、页面结构和设计原则。
2. 设计目标本项目的设计目标是开发一个现代化、简洁、易用且具有良好用户体验的网页。
我们希望这个网页能够吸引用户并提供用户所需的信息,同时保持页面加载速度快和响应式设计。
3. 用户需求根据用户调研和需求分析,我们总结了以下用户需求: - 可以快速找到所需的信息 - 界面简洁直观,易于导航和操作 - 具有良好的可读性和可视性,适应不同设备和屏幕尺寸 - 提供多语言支持 - 具有良好的页面加载速度 - 有交互性和反馈机制4. 功能需求根据用户需求,我们定义了以下功能需求: - 导航栏:提供主要导航链接,方便用户快速找到信息。
- 搜索功能:让用户能够快速搜索页面上的内容。
- 多语言支持:提供多语言版本的网页,使得用户可以选择使用自己擅长的语言浏览网页。
- 响应式设计:保证页面在不同设备和屏幕尺寸下都能够正常显示和操作。
- 图片和视频展示:用图片和视频来增加页面的吸引力和可读性。
- 表单和交互:提供用户注册、登录和提交反馈的表单,以及其他交互功能。
- 页面加载速度优化:通过对代码和资源进行压缩、合并和缓存等优化措施,提高页面的加载速度。
- 友好的错误提示和反馈:对于用户输入错误或其他异常情况,给出友好的错误提示和反馈信息。
5. 页面结构本项目的页面结构包括以下几个页面: 1. 首页:用于展示网站的重点信息和主要功能,提供导航链接和搜索功能。
2.关于页面:提供网站的背景和详细介绍。
3. 产品页面:展示网站提供的产品或服务信息,包括详细的产品描述和图片展示。
4. 新闻页面:提供最新新闻和公告信息。
5. 联系页面:提供联系方式和反馈表单。
6. 设计原则在设计网页的过程中,我们将遵循以下设计原则: - 一致性:保持页面的一致性,包括颜色、字体、导航和布局等方面。
- 简洁性:尽可能简洁明了地呈现信息,去除冗余和复杂的元素。
网站界面设计

3)JavaScript/JScript/VBScript
客户端的脚本(script)是指可以伴随文档下载到用户端 或直接嵌入文档中的,用脚本语言编写的程序。脚本程序 在文档载入或文档中某一事件被激活时执行。它为开发者 提供了制作动态交互的网页的机会。
优点:允许域的预处理。如在客户端检查用户输入是否正 确,使用脚本是最快的办法;下载速度较快;提供页面对 象的访问 。
实训:网站Logo和首页设计
通过学习能够掌握网站的设计要点,为杭州某数码 产品公司设计出合理、美观、大方的首页。 步骤一:分组,自由组合(最多2人一组) 步骤二:收集、查找资料(文字图片) 步骤三:首页的设计与修正
• 源代码下载中心 /
要求: 1、版面设计结构新颖,布局合理、规范、有创意,层
次分明。作品主题风格突出,具有商业气息 2、Logo设计精美、独特,与网站的整体风格相融。 3、Banner设计内容醒目、美观,视觉效果好。 4、导航设计层次清楚、合理,操作便捷。 5、页面字体美观大方、大小适宜,文字图片等编排整
齐。图象设计精练筒洁、颜色协调、风格吻合、布 局合理。造型元素的综合运用,点、线、面合理搭 配。 6、首页体现搜索、商品显示、用户登录等功能。
充斥许多纯为了炫耀技术的东西,如多个
风格迥异的动画(缺乏美感甚至是与主体 无关的动画),还有大量的利用Javascript 和动态HTML的技术,这样的首页会造成页 面的混乱,不管是从功能上还是从形式上
都是不可取的。目前,商业网站首页的简 洁化已经成为设计趋势。
3.首页设计的方法 首页设计需要经过以下几个基本步骤。
2)条理与反复
条理是“有条不紊”,对事物有规律、有秩 序的组织和安排,是使物象单纯化、统一化。反 复是“来回重复”,是有规律的连续与延伸,有 组织的变化与扩展并加以归纳,概括而富于条理 化。条理与反复即有规律的重复,条理与反复的 原则是页面整体的秩序美的基础,是变化中的统 一,也是运动发展中求得协调一致的表现方式, 由它可以演化出多种多样的图形变化。
网页设计实例目录模板

网页设计实例目录模板一、引言本篇文章旨在介绍一种网页设计实例目录模板,该模板可用于规范和组织网页设计实例,提升用户体验和设计效率。
二、模板结构1. 标题栏- 在网页设计实例目录模板中,标题栏位于页面的顶部。
可以使用公司或个人的品牌标识作为标题栏的背景,并在其右上角放置导航菜单。
2. 导航菜单- 导航菜单位于标题栏的右上角,用于跳转到不同的页面或部分。
可以采用下拉菜单的形式,以方便用户浏览和选择。
3. 页眉- 页眉位于标题栏下方,通常包含网页设计实例项目的名称和简介。
可以使用吸引人的标题和相关图像来吸引用户的注意力,并提供概要信息。
4. 内容区域- 内容区域是网页设计实例目录模板的核心部分,用于展示各个实例项目的简要信息。
可以使用卡片式布局,每个卡片包括实例名称、缩略图和简要描述。
5. 分类/筛选功能- 为了方便用户查找特定类型的设计实例,可以在模板中加入分类或筛选功能。
用户可以通过点击不同的分类或使用搜索功能来快速定位到感兴趣的实例项目。
6. 分页- 如果实例项目数量较多,可以考虑在模板中加入分页功能,以免页面加载过于缓慢。
用户可以通过翻页按钮或页面下方的数字链接来浏览不同页面。
7. 页脚- 页脚位于网页底部,通常包含版权信息、联系方式和其他相关链接。
可以添加社交媒体图标和分享按钮,以提升页面的互动性和分享性。
三、模板样式- 网页设计实例目录模板可以采用简洁、现代、响应式的样式。
可以使用醒目的颜色、高对比度的文本和适当的动画效果,以增加页面的吸引力和可读性。
四、模板设计注意事项- 在设计网页设计实例目录模板时,需要考虑以下几点:1. 用户体验:模板应易于导航,快速加载,并提供清晰的信息展示;2. 响应式设计:模板应适应不同屏幕尺寸和设备,并提供良好的用户体验;3. SEO优化:模板应考虑到搜索引擎优化,通过合适的标题、标签和描述,提高网页在搜索结果中的排名;4. 定期更新:目录模板需要及时更新新的实例项目,以保持内容的新鲜度和吸引力;5. 兼容性:模板应该在不同的浏览器和操作系统上正常工作,确保用户体验的一致性。
网页制作图文教程

网页制作图文教程如何制作一个图文并茂的网页随着互联网的快速发展,网页设计的重要性变得越来越显著。
制作一个具有图文并茂的网页是吸引用户眼球,提供良好用户体验的关键。
下面将为大家介绍一些关于如何制作图文并茂的网页的教程。
首先,在网页制作之前,我们需要一个好的设计理念以及明确的目标。
根据网页主题,选择合适的颜色搭配、排版方式以及图片风格。
一个好的设计理念可以帮助我们更好地表达网页的主题,吸引用户的注意力。
其次,对于图文内容的展示,我们需要注意以下几点。
首先,选择高质量的图片,并进行合适的尺寸调整,以免影响页面的加载速度。
其次,使用合适的字体风格和大小,确保文本的可读性。
此外,我们也需要注意图文之间的呼应关系,使整个页面更加统一和协调。
在制作网页的过程中,我们可以使用一些设计工具来帮助我们更好地实现图文并茂的效果。
例如,Photoshop等图像编辑工具可以用来处理和调整图片。
同时,网页制作工具如Dreamweaver等也可以帮助我们更方便地排版和编辑文本内容。
除了设计和工具的使用,我们也需要关注用户的体验感受。
在设计网页时,我们要注意页面的布局和导航方式,使用户可以方便地找到所需的信息。
此外,我们还可以利用动画效果和交互功能来增加网页的趣味性和吸引力。
最后,我们需要在制作完成后进行测试和优化。
测试可以帮助我们发现潜在的问题并进行修复,以确保网页在不同浏览器和设备上的兼容性。
同时,我们还可以通过用户反馈来改进和优化网页的设计和功能,提升用户的满意度。
总结起来,制作一个图文并茂的网页需要良好的设计理念、合适的图文内容展示、适用的设计工具和关注用户体验等。
只有在这些方面做到合理和完善,才能制作出满足用户需求的优秀网页。
希望以上教程对大家有所帮助!。
公司网页设计方案

动画效果:页面加载、切换、滚动等操作时, 元素以动画形式呈现,如加载进度条等。
02
滚动效果:页面滚动时,元素随之移动、缩放 或隐藏,如导航栏固定在顶部等。
04
响应式设计:网页根据设备屏幕尺寸自动调整 布局和样式,如自适应宽度、隐藏侧边栏等。
网页开发和测试
01
开发流程:需求 分析、设计、编 码、测试、上线
公司简介内容
公司名称、logo和 口号
公司历史、发展历 程和成就
公司业务范围和主 要产品
公司文化和核心价 值观
公司联系方式和社 交媒体链接
公司新闻和活动信 息
产品介绍内容
01 产品名称、型号、规格、
功能
03 产品价格、优惠信息、
购买渠道
产品特点、优势、适用 02
场景
产品使用教程、售后服 04
务、常见问题解答
关于我们内容
01
02
03
04
05
06
公司介绍: 公司名称、 成立时间、 主营业务、 企业文化等
组织结构: 公司部门、 人员构成、 管理层介绍 等
发展历程: 公司发展过 程中的重要 事件、里程 碑等
荣誉与成就: 公司获得的 荣誉、奖项、 认证等
社会责任: 公司对社会 的贡献、公 益活动等
联系方式: 公司地址、 电话、邮箱、 社交媒体账 号等
02
03
04
开发工具:HTML、 CSS、JavaScript 等
测试方法:功能 测试、性能测试、 兼容性测试等
测试工具: Selenium、 JMeter等
05 网页发布和维护
网页发布流程
准备发布材料:包括网页设 计稿、程序代码、数据库等
展示设计要注意的几大要素

展示设计要注意的几大要素设计的要素是指影响设计质量和效果的重要因素。
设计不仅仅是美的展示,还需要考虑功能性、用户体验、表达的信息等方面。
以下是设计要素中的几个重要要素。
1.功能性设计的首要任务是满足用户的需求和功能。
无论是网页设计、产品设计还是平面设计,都需要考虑到使用者的便利性和功能性。
设计师需要明确用户的目标和预期,使设计能够实现目标,并确保每个功能都能被用户轻松理解和使用。
2.美学美学是设计的基本要素之一、通过运用线条、颜色、形状等元素和原则,设计师可以创造出美感和视觉吸引力。
美学要素有助于设计作品与众不同,并吸引用户的注意力。
通过运用比例、对比、对称、层次、配色等美学原则,可以提高设计的结构性和视觉吸引力。
3.信息传达设计是一种沟通方式,其主要目的是传达特定的信息并引起观众的共鸣。
无论是通过文字、图像还是图表,设计都应该能够清晰地传达信息。
设计师需要确定有效的布局和组织方式,以便信息能够准确、有序地传递给观众。
4.用户体验用户体验是设计成功与否的关键因素之一、一个好的设计应该是易于使用、舒适、令人愉悦的。
设计师需要考虑用户的需求和行为,并尽量减少用户在使用过程中的困惑和不适。
通过用户调研、原型测试和用户反馈,设计师可以不断改进和优化用户体验。
5.创意和原创性创意和原创性是设计要素中的关键因素。
创意是设计师独特的想法和概念的体现。
它使设计作品与众不同,并吸引用户的注意力。
原创性是指设计作品的独特性,避免抄袭和模仿。
设计师应该在设计过程中保持创造力和独特性,以创造出新颖的作品。
6.可持续性可持续性是现代设计中越来越重要的要素。
设计师应该考虑到作品对环境的影响和可持续性。
通过选择环保材料、节能设计和循环利用等方式,设计师可以减少对环境的负面影响,并促进社会的可持续发展。
7.技术性设计与科技密不可分。
设计师需要了解和运用最新的设计软件、工具和技术,以实现他们的创意和设计。
技术性要素不仅可以提高设计的效率和准确性,还可以为设计师提供更多创作的可能性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文档出自:
网页设计的过程中规划和创建一个网站。
文本,图像,数字媒体和互动元素形成的网页设计师制作网页上看到的网页浏览器。
它包括概念,规划研究,后期制作,广告,以及媒体的控制,适用于网页内的网站设计师或设计组与特定目的。
网页设计展示专家服务一些常用的几种网络供应商谁数字营销。
网页设计策略是进一步划分为不同的部分,第一是设定一个目标,该网站。
目标应保持战略和高的水平,每一个成员的组织目标能够记住和重复。
其次,它是提高品牌价值,包括列入更权威的内容和消除冗余。
第三是关于目标观众,收集有价值的见解的观众,看到大多数游客去和他们搜索。
最后是对本网站内容是要提供吗?知道什么人来你的网站做的,确定的目标,确保满足用户需求。
其次,营销和广告策略。
在这种营销,利用万维网是一个受欢迎的办法鼓励实际品牌。
这就是所谓的网络营销。
它的目的是建立一个电子商务网站的布局。
许多新开张专营查找这些网站的市场和宣传他们的产品。
该设计方法当地商业人士在利物浦。
几乎所有的需要,使他们的客户?自己的电子商务网站的工作。
除了提供市场营销和广告策略,他们还提供优化方案,这将帮助实际所有者?网站的目标受众。
搜索引擎优化或搜索引擎优化服务也包含在这里,这是一个过程,提高网站的知名度或网页的能见度在搜索引擎通过自然搜索结果,从而获得高排名在搜索引擎结果页。
这样的各种搜索引擎优化方法提供了利物浦的专业网页设计。
演变的各种社交网站已经打开了一个全新的窗口,这样的搜索引擎优化服务。
博士生创新是一个这样的公司,有利于社会媒体营销,搜索营销,甚至提供了一个转换率优化。
利用对话率优化方法有助于增加的机会不只是购买更多的网上客户,同时也有助于实现销售。
两种在线,sdesign1其他这样的公司名称数。
商业企业家们将对这一新的数字化营销欢迎在各自网站,这些公司或找到更选择这样的利物浦当地的互联网营销机构。
共创美好未来
信息技术的发展离不开大家的努力。
