【教程】 让状态栏上的时间 显示 秒数 初级反编译教程
c语言字符串时间格式转换为秒数的方法

《C语言中字符串时间格式转换为秒数的方法》1. 前言在日常编程中,经常会遇到需要将字符串表示的时间格式转换为秒数的情况。
而C语言作为一种广泛应用的编程语言,对于处理时间的需求也是很常见的。
本文将针对C语言中字符串时间格式转换为秒数的方法进行深入探讨,以帮助读者更好地理解和应用这一常见需求。
2. 时间格式与表示在C语言中,时间通常以秒数来表示,也就是从某一固定时间点开始的秒数。
而在日常生活中,时间通常以年月日时分秒的形式表示。
需要将字符串格式的时间转换为秒数时,就需要将字符串表示的时间按照一定的格式进行解析,然后进一步转换为秒数表示。
3. 时间格式转换的基本思路在C语言中,可以利用标准库中的时间处理函数来完成时间格式转换的操作。
基本的思路是先将字符串表示的时间按照指定的格式进行解析,然后再利用得到的年、月、日、时、分、秒等信息计算出对应的秒数表示。
接下来,我们将分别对日期格式和时间格式的转换进行讨论。
4. 日期格式的转换我们需要定义一个结构体,用来保存日期的信息。
在C语言中,可以利用tm结构体来保存日期信息,这个结构体包括了年、月、日等多个成员变量,以方便表示和操作日期信息。
我们可以利用strptime函数将字符串格式的日期转换为tm结构体表示。
strptime函数可以按照指定的格式解析字符串,然后将解析得到的年、月、日等信息填充到tm结构体中。
之后,可以利用mktime 函数将tm结构体表示的日期转换为对应的秒数。
5. 时间格式的转换与日期格式类似,时间格式的转换也可以借助tm结构体和strptime 函数来完成。
需要定义一个tm结构体变量来保存时间的信息,然后利用strptime函数将字符串格式的时间解析为tm结构体表示。
可以利用tm结构体中的时、分、秒等信息计算出对应的秒数表示。
将日期和时间部分得到的秒数进行合并,即可得到完整的时间格式转换为秒数的结果。
6. 个人观点与总结在实际编程中,时间格式转换是一个常见且重要的操作。
秒表显示控制程序

任务四 秒表显示控制程序
SWAP A ANL A,#0FH MOV DPTR,#SGTB1 MOVC A,@A+DPTR MOV SBUF,A JNBTI,$ CLR TI LCALL DELAY SJMP LOOP ;取秒的高位 取秒的高位 ;查表找对应数字的显示码 ;发送字符 发送字符
任务四 秒表显示控制程序
任务四 秒表显示控制程序
西安航空职业技术 学院
自动化工程系 自动化教研室
《智能系统设计与项目实践》项目教学课件 智能系统设计与项目实践》
任务四 秒表显示控制程序
LED(light emitting diode)的结构
LED数码管有共阴极和共阳极两种类型。
共阴极
共阳极
外形结构
类型
共阴极:8个发光二极管的阴极连在一起接公共端GND, 极分别引出作为数据端a b c d e f g dp 。 共阳极:与共阴极相反。
连接
所有LED的位选均共同连接到+VCC或GND,每个LED的8根段选线 分别连接一个8位并行I/O口,从每个I/O口送出相应的字型码显 示字型。
特点
原理简单;显示亮度强,无闪烁;占用I/O资源较多。
任务四 秒表显示控制程序
内容: 利用单片机定时器T1进行倒计时, 并在双位数码管上显示倒计时间。
任务四 秒表显示控制程序
*中断服务子程序 中断服务子程序*/ 中断服务子程序
1) )
关中断, 关中断,保护工作寄存器 CLR EA ;关中断 关中断 ;保护工作寄存 保护工作寄存
TIME:
PUSH PSW PUSH ACC
任务四 秒表显示控制程序
2)置初值,判断20次循环是否到 )置初值,判断 次循环是否到 MOV TH0,-------- ; 置初值 , MOV TL1,--------, DJNZ R7, NEXT R7, MOV R7,#20 ,
U-EDIT中如何制作时码倒计时字幕

如何在U-EDIT非编中制作时码倒计时字幕
插播广告的时候我们经常能看到屏幕右上角跳出广告倒计时的提示,这让无奈的观众多少做到心中有数。
那么,使用U-EDIT非编如何制作倒计时效果呢?下面我们来介绍一种常用的数字风格的倒计时字幕的制作方法。
1、数字风格的倒计时制作
首先,新建一个唱词文件,打开事先做好的有数值变化的TXT文件或者手动输入倒计时时间。
鼠标右键点击唱词首行的“位置”栏,调整唱词在屏幕中的显示位置。
打开特技页签,选择快切特技作为入特技。
鼠标右键点击特技图标,弹出属性设置框,将自动更新的长度设置为1秒。
保存并关闭唱词编辑窗。
将唱词素材拖拽到故事板上,播放观看效果。
这样一个数字风格的倒计时字幕就做好了。
2、叠加背底效果的倒计时制作
以上制作的是不带背底效果的倒计时,我们还可以给倒计时叠加制作背底效果,新建一
个“项目素材”,选择“”手绘曲线工具或者其他的物件工具,在预览窗口创建背底,并调整相应的位置。
将做好的背底字幕素材放置到倒计时素材的下一层轨道,预览效果即可。
实时显示时间的制作方法

实时显示时间的制作方法
制作实时显示时间的方法有多种。
1. 使用HTML和CSS:可以创建一个HTML文件,使用CSS样式来设置时间的显示方式。
然后使用JavaScript来获取当前时间,并在网页上实时更新显示。
可以使用JavaScript的`setInterval()`函数来每秒钟更新一次时间显示。
2. 使用Python:可以使用Python编写一个程序,使用`time`模块获取当前时间,并使用循环来实时更新显示时间。
可以使用`time.sleep()`函数来控制更新时间的间隔,以达到实时显示的效果。
3. 使用桌面程序开发工具:如果需要实时显示时间的桌面应用程序,可以使用桌面程序开发工具如Java的Swing或C#的WPF来开发。
这些工具提供了丰富的UI组件和事件处理功能,可以轻松地创建一个实时显示时间的应用程序。
无论使用哪种方法,关键是获取当前时间,并使用合适的方式显示在屏幕上,以达到实时显示时间的效果。
简单几步操作,让你电脑右下角任务栏时间显示到秒

简单几步操作,让你电脑右下角任务栏时间显示到秒
任务栏的时间只显示时、分,无法显示秒,
这对某些人的生活造成了极大不便。
如果任务
栏能显示秒的话,我们可以提前收拾做好准备
去食堂吃饭避免排队,还可以准时准秒刷新页
面在电商平台抢购。
废话不多说,直接上步骤。
1.按快捷键“Win+R”打开运行窗口,在窗口输入框中输入“regedit”,然后再按回车键。
2.在注册表左侧树状菜单中依次进入如下路径“HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\Curre ntVersion\Explorer\Advanced”
3.在右边值中空白处右键“新建>Dword(32位)值”,并把名称改为“ShowSecondsInSystemClock”。
4.然后双击进入该新建的选项,把数值数据改为1,然后点“确定”,然后就可以关闭注册表了。
5.最后重启或注销电脑就可以看到效果了。
如果你不想重启电脑也可以按下快捷键“Ctrl+Shift+Esc”打开任务管理器,在进程中找到“Windows资源管理器”,选中并点“重新启动”然后你再看任务栏右下角就可以显示秒了。
6.
如果你不想让任务栏右下角显示秒,按照上面的步骤删除在注册
表新建的“ShowSecondsInSystemClock”项即可。
反编译自带时钟小部件显示秒

反编译自带时钟小部件显示秒摘要:一、了解反编译1.反编译的定义2.反编译的作用二、研究自带时钟小部件的显示秒功能1.自带时钟小部件的概述2.显示秒功能的作用3.实现原理三、反编译实现自带时钟小部件显示秒的方法1.准备工作2.反编译步骤3.修改代码实现显示秒功能四、总结1.反编译实现自带时钟小部件显示秒的意义2.该方法的局限性及优化方向正文:一、了解反编译反编译,指的是将编译后的程序代码转换回源代码的过程。
在软件开发领域,反编译常用于研究他人编写的程序代码,以了解其实现原理、功能及技术细节。
同时,反编译也有助于分析和修复程序中的错误,甚至可以对代码进行修改和优化。
二、研究自带时钟小部件的显示秒功能1.自带时钟小部件的概述自带时钟小部件是许多操作系统和应用程序中常见的一个功能,用于显示当前时间,包括年、月、日、时、分、秒等。
它通常是一个小型的界面元素,位于屏幕的某个角落,以便用户随时查看时间。
2.显示秒功能的作用在实际应用中,有时需要对时间进行精确控制,例如计时、计费等场景。
此时,显示秒功能就显得尤为重要,它可以提供更为详细的时间信息,方便用户和管理系统进行更为精细的时间管理。
3.实现原理自带时钟小部件的显示秒功能主要依赖于操作系统的时钟驱动和界面渲染机制。
时钟驱动负责获取精确的时间信息,包括秒数;界面渲染机制则将时间信息以数字或指针的形式展示给用户。
三、反编译实现自带时钟小部件显示秒的方法1.准备工作首先,需要获取目标操作系统或应用程序的程序代码。
这可以通过购买、下载或破解等方式实现。
接下来,需要一款反编译工具,例如IDA Pro、JADX 等。
2.反编译步骤使用反编译工具打开获取到的程序代码,对其进行分析。
在此过程中,需要关注与时钟小部件相关的函数和变量,查找与显示秒功能相关的代码逻辑。
3.修改代码实现显示秒功能在找到与显示秒功能相关的代码逻辑后,可以根据需求进行修改。
例如,增加一个接口或回调函数,使得时钟小部件可以获取到秒数信息,并在界面上进行展示。
C#WinForm状态栏实时显示当前时间(窗体状态栏StatusStrip示例)

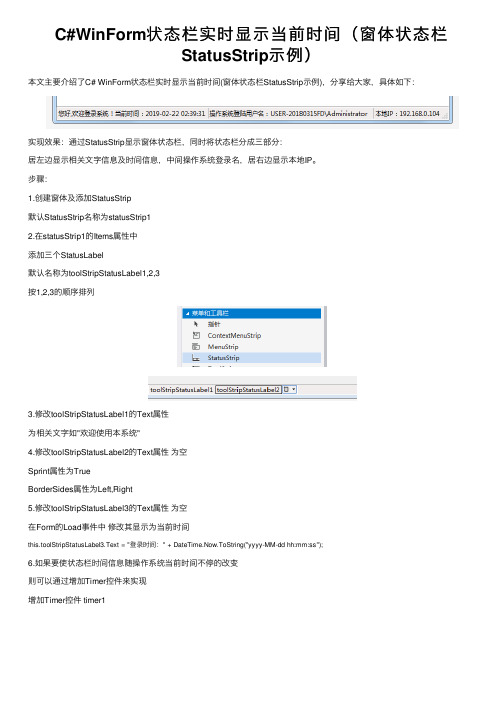
C#WinForm状态栏实时显⽰当前时间(窗体状态栏StatusStrip⽰例)本⽂主要介绍了C# WinForm状态栏实时显⽰当前时间(窗体状态栏StatusStrip⽰例),分享给⼤家,具体如下:实现效果:通过StatusStrip显⽰窗体状态栏,同时将状态栏分成三部分:居左边显⽰相关⽂字信息及时间信息,中间操作系统登录名,居右边显⽰本地IP。
步骤:1.创建窗体及添加StatusStrip默认StatusStrip名称为statusStrip12.在statusStrip1的Items属性中添加三个StatusLabel默认名称为toolStripStatusLabel1,2,3按1,2,3的顺序排列3.修改toolStripStatusLabel1的Text属性为相关⽂字如"欢迎使⽤本系统"4.修改toolStripStatusLabel2的Text属性为空Sprint属性为TrueBorderSides属性为Left,Right5.修改toolStripStatusLabel3的Text属性为空在Form的Load事件中修改其显⽰为当前时间this.toolStripStatusLabel3.Text = "登录时间:" + DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss");6.如果要使状态栏时间信息随操作系统当前时间不停的改变则可以通过增加Timer控件来实现增加Timer控件 timer1编写其Tick事件为private void timer_Tick(object sender, EventArgs e){this.toolStripStatusLabel1.Text = "您好,欢迎登录系统!"+ "当前时间:" + DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss");}在Form的Load事件中对timer1进⾏相关设置:private void AliWorkbenchFrm_Load(object sender, EventArgs e){timer.Interval = 1000;timer.Start();}注释:获取或之前设置的时间,以毫秒为单位, Tick 事件引发的最后⼀个匹配项相对 Tick 事件。
提取时间中时、分、秒的方法

提取时间中时、分、秒的方法
宝子!今天咱来唠唠咋从时间里提取时、分、秒呢。
你看啊,比如说有个时间是12:34:56。
这里面呢,冒号前面的12就是时啦。
这就好比是一个大家庭里的大哥,管着大方向呢,告诉咱现在是上午还是下午的哪个整点附近。
再看中间的34,这就是分啦。
它就像是二哥,虽然没有大哥那么“大权在握”,但也起着很重要的作用呢。
它把每个小时又细分成了好多小块块,有了它,咱就能更精确地知道时间到哪儿了。
最后的56呢,就是秒啦。
这秒啊,就像家里调皮的小弟弟,跑起来可快了。
它把每一分钟又分得更细,让时间变得超级精确。
要是在程序里提取呢,不同的编程语言也有不同的办法。
像在Python里,要是有个时间格式的字符串,就可以用一些函数来处理。
比如说先把这个字符串按照冒号分割开,那分割后的第一个元素就是时,第二个就是分,第三个就是秒啦。
这就像是把一个大蛋糕按照特定的线切开,每一块都有它的用处。
生活里也经常会用到这种提取的小技巧哦。
比如你看一场比赛的时间记录,你想知道比赛开始的整点是啥时候,就看那个时;想知道大概过了多久,分就很重要;要是精确到每一个精彩瞬间的时间点,那就得靠秒啦。
这就像你看一场电影,时决定了是上午场还是晚上场,分能让你大概知道电影放了多久,秒就能让你记住最激动人心的画面是在哪一刻出现的。
宝子,你有没有在生活里遇到过需要提取时、分、秒的情况呀 。
返回两个时间之间的秒数.docx

返回两个时间之间的秒数标题:计算两个时间之间的秒数导言:时间是我们生活中不可或缺的一部分,我们经常需要计算两个时间之间的差距,以便有效地安排和管理时间。
本文将介绍如何使用编程技术计算并返回两个时间之间的秒数,为我们提供更便捷的时间管理方法。
引言:计算两个时间之间的秒数是一个常见且实用的需求,无论是在日常生活中还是在工作中,我们都可能会遇到类似的情况。
这项计算任务可以通过编程技术来实现,下面将介绍一种基于24小时制的方法。
主体:首先,我们需要从用户那里获取两个时间点,作为计算的输入。
为了使这个例子更具体,我们假设用户输入的时间格式为“小时:分钟:秒”,比如"10:30:45"。
为了方便处理,我们将把这个时间字符串转换成三个整数变量:hours(小时)、minutes(分钟)和seconds (秒)。
接下来,我们将对这两个时间进行比较。
假设第一个时间点为t1,第二个时间点为t2。
我们需要计算时间间隔,即t2与t1之间的时间差。
首先,我们可以将t1表示为秒数,即t1_seconds = hours1 * 3600 + minutes1 * 60 + seconds1;同样地,t2表示为秒数,即t2_seconds = hours2 * 3600 + minutes2 * 60 + seconds2。
然后,我们可以计算时间差:delta_seconds = t2_seconds - t1_seconds。
最后,我们将delta_seconds返回给用户作为计算结果,即两个时间之间的秒数差。
用户可以根据需要进一步处理这个结果,比如用于倒计时、计算时间间隔等。
实例演示:下面是一个使用Python编程语言实现的例子,展示了计算两个时间之间的秒数的方法:```pythondef calculate_time_difference(time1, time2):hours1, minutes1, seconds1 = map(int,time1.split(':'))hours2, minutes2, seconds2 = map(int,time2.split(':'))t1_seconds = hours1 * 3600 + minutes1 * 60 + seconds1 t2_seconds = hours2 * 3600 + minutes2 * 60 + seconds2delta_seconds = t2_seconds - t1_secondsreturn delta_seconds# 示例用法time1 = "10:30:45"time2 = "12:45:20"time_difference = calculate_time_difference(time1, time2) print("时间间隔为:", time_difference, "秒")```结论:通过以上的计算方法,我们可以方便地求得两个时间之间的秒数差。
反编译自带时钟小部件显示秒

反编译自带时钟小部件显示秒(原创实用版)目录1.反编译自带时钟小部件的背景和意义2.时钟小部件的功能和特点3.反编译自带时钟小部件的实现方法4.小部件显示秒的创新之处5.未来发展趋势和应用前景正文随着科技的发展,人们对于时间的精确度要求越来越高。
在手机、电脑等各种智能设备中,时钟小部件一直是用户常用的功能之一。
然而,传统的时钟小部件只能显示到分钟,对于需要更高精度时间要求的用户来说,这无疑是一个遗憾。
近日,反编译自带时钟小部件显示秒的功能受到了广泛关注,为用户提供了更加精确的时间显示。
时钟小部件作为系统的一个组成部分,具有简单、实用的特点。
用户可以通过时钟小部件快速查看当前时间,而无需打开复杂的系统时间设置。
同时,时钟小部件可以方便地放置在桌面或者浏览器等地方,让用户随时掌握时间。
反编译自带时钟小部件显示秒的实现方法主要通过对系统时间的精确读取和显示,将秒级时间信息呈现给用户。
这种方法不仅可以提高用户对于时间的感知,还可以让用户更加精确地安排自己的时间,提高工作效率。
反编译自带时钟小部件显示秒的创新之处在于突破了传统时钟小部件只能显示到分钟的限制,为用户提供了更加精确的时间显示。
这一创新不仅体现了科技的发展,也体现了人们对于时间利用率的追求。
未来,反编译自带时钟小部件显示秒的功能将会得到更广泛的应用。
随着物联网、智能家居等产业的发展,时钟小部件将会成为更多设备的标配。
同时,时钟小部件的显示精度也有望进一步提高,例如实现毫秒级甚至更高精度的时间显示。
总之,反编译自带时钟小部件显示秒的功能为用户提供了更加精确的时间显示,体现了科技的发展和人们对于时间利用率的追求。
易语言时间到秒的格式

易语言时间到秒的格式
易语言中,可以使用time()函数来获取当前时间。
该函数返回
的是从 1970 年 1 月 1 日 00:00:00 UTC(协调世界时)到当前
时间的秒数。
以下是一个示例代码,将当前时间转换为秒的格式:
```
// 导入 modcommon 模块
#include "modcommon.ch"
// 定义格式化时间字符串
str formatTime = "yyyy年MM月dd日 HH:mm:ss";
// 获取当前时间的秒数
int currentTime = time()
// 格式化当前时间
str formattedTime = time.FormatStr(formatTime, currentTime)
// 输出秒数格式化后的时间
print("当前时间的秒数格式为:" + formattedTime)
```
在上述示例中,我们首先导入 modcommon 模块,该模块包含
了用于处理时间的函数。
然后,我们定义了一个格式化时间字符串formatTime,该字符串指定了输出时间的格式。
接下来,我们使用 time() 函数获取当前时间的秒数,然后使用
time.FormatStr() 函数将秒数格式化为可读的时间字符串,并存储在 formattedTime 变量中。
最后,我们通过 print() 函数输出格式化后的时间字符串。
注意:在使用该代码前,请确保已经正确导入 modcommon 模块。
【教程】 让状态栏上的时间 显示 秒数 初级反编译教程

【教程】让状态栏上的时间显示秒数初级反编译教程1、反编译SystemUI.apk2、在反编译后的目录下找到:\res\layout\status_bar.xml3、打开status_bar.xml4、找到这句:1.<com.android.systemui.statusbar.Clockandroid:textAppearance="@android:style/TextAppearance.StatusBar.Icon" android:gravity="left|center" android:paddingRight="4.0dip"android:layout_width="wrap_content"android:layout_height="fill_parent" android:singleLine="true" />复制代码5.替换代码为:1.<DigitalClock android:textSize="14.0dip" android:textStyle="bold"android:textColor="#ffffffff" android:gravity="center_vertical"android:id="@+id/digitalClock" android:paddingRight="4.0dip"android:layout_width="wrap_content"android:layout_height="fill_parent" /><br />复制代码之后回编译,把xml文件和resource.arsc替换会apk里,大家都懂得顺便一说:android:textSize="14.0dip" 字体大小android:textStyle="bold" 字体显示为粗体android:textColor="#ffffffff" 字体颜色。
js实现秒表计时器

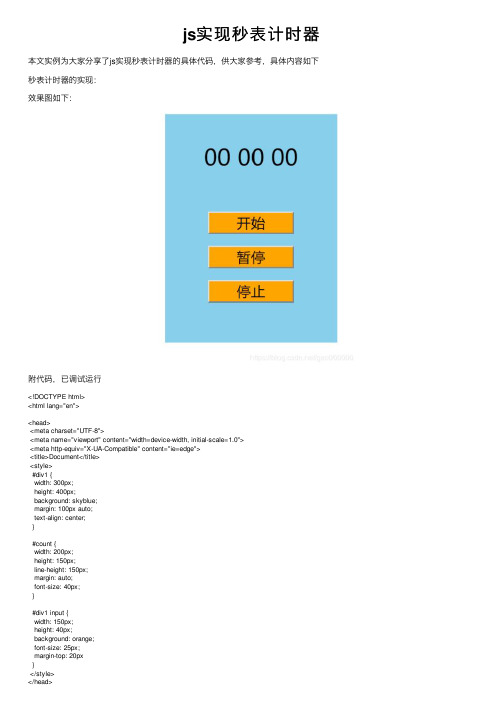
js实现秒表计时器本⽂实例为⼤家分享了js实现秒表计时器的具体代码,供⼤家参考,具体内容如下秒表计时器的实现:效果图如下:附代码,已调试运⾏<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>#div1 {width: 300px;height: 400px;background: skyblue;margin: 100px auto;text-align: center;}#count {width: 200px;height: 150px;line-height: 150px;margin: auto;font-size: 40px;}#div1 input {width: 150px;height: 40px;background: orange;font-size: 25px;margin-top: 20px}</style></head><body><div id="div1"><div id="count"><span id="id_H">00</span><span id="id_M">00</span><span id="id_S">00</span></div><input id="start" type="button" value="开始"><input id="pause" type="button" value="暂停"><input id="stop" type="button" value="停⽌"></div><script>//可以将查找标签节点的操作进⾏简化 var btn = getElementById('btn')function $(id) {return document.getElementById(id)}window.onload = function() {//点击开始建开始计数var count = 0var timer = null //timer变量记录定时器setInterval的返回值$("start").onclick = function() {timer = setInterval(function() {count++;console.log(count)// 需要改变页⾯上时分秒的值console.log($("id_S"))$("id_S").innerHTML = showNum(count % 60)$("id_M").innerHTML = showNum(parseInt(count / 60) % 60)$("id_H").innerHTML = showNum(parseInt(count / 60 / 60))}, 1000)}$("pause").onclick = function() {//取消定时器clearInterval(timer)}//停⽌记数数据清零页⾯展⽰数据清零$("stop").onclick = function() {//取消定时器$("pause").onclick()// clearInterval(timer)//数据清零总秒数清零count = 0//页⾯展⽰数据清零$("id_S").innerHTML = "00"$("id_M").innerHTML = "00"$("id_H").innerHTML = "00"}//封装⼀个处理单位数字的函数function showNum(num) {if (num < 10) {return '0' + num}return num}}</script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
corn表达式反编译

corn表达式反编译Corn表达式是一种用于定义定时任务的语法。
它由6个字段组成,分别表示秒、分钟、小时、日期、月份和星期几。
每个字段都可以接受不同的取值范围,用来指定任务在何时执行。
例如,一个常见的Corn表达式是"0 0 12 * * ?",它表示任务每天中午12点执行一次。
在这个表达式中,第一个字段表示秒,第二个字段表示分钟,第三个字段表示小时,第四个字段表示日期,第五个字段表示月份,最后一个字段表示星期几。
使用"0"表示特定的取值,如"0 0"表示在整点执行。
使用"*"表示任意取值,如"*"表示每分钟执行一次。
使用"?"表示任意值,如"?"表示在每天的任意日期执行。
Corn表达式的灵活性使得它可以满足各种定时任务的需求。
例如,可以使用"0 0 0 ? * 1"来表示每周一的午夜执行任务,或者使用"0 0 8-18/2 ? * MON-FRI"来表示在工作日的上午8点到下午6点之间,每隔两个小时执行任务。
通过使用Corn表达式,开发人员可以轻松地定义和管理定时任务。
无论是在后台处理数据,还是在特定时间发送通知,Corn表达式都可以帮助开发人员自动化这些任务的执行。
它提供了一种简单而强大的方式来安排和控制任务的执行时间,从而提高系统的效率和可靠性。
总的来说,Corn表达式是一种用于定义定时任务的语法,可以帮助开发人员自动化任务的执行。
它的灵活性和简单性使得它成为开发人员的首选工具之一。
无论是在处理数据,还是在发送通知,Corn 表达式都能够帮助开发人员准确地控制任务的执行时间,提高系统的效率和可靠性。
JSP页面中的精确到秒的时间控件

JSP页面中的精确到秒的时间控件技术:Struts1+jsp+MSql需求:ncmgt网络监控系统中显示用户的操作日志,并且根据操作时间查询用户的详细操作记录,时间精确到秒大致效果如下,上图!大家可以清晰的看到,红色画线部分就是根据时间查询,时间精确到秒,不应该由用户手动输入,不然会大大降低用户体验的性能,这是就用到了时间控件,就是这个小时钟一样的东西,不过他只是一张图片而已,我们要知道它后面所隐藏的东西,先给大家展示一下效果吧,当我们点击小时钟的时候,弹出:这样的日历图片,可以看见最下面一行是加上时分秒的,默认是没有的哦。
下面说一下怎么实现这个效果。
第一步:引入js文件在JSP页面的头部scriptlanguage=“javascript“ src="localhost:8080/ncmgt//js/calendar.js"/scri pt第二步:准备一张小图片。
!--文本框用来接收用户选中的时间,并且传给form里的oplog 实体类的属性-- input type="text" name="oplogSearch.dateBegin" size="16" value="" readonly="readonly" class="textarea1" a href="javascript:buildCal(oplogListForm.elements["oplogSearch.dateBegin"],true)"img id="IMG1" src="localhost:8080/ncmgt//img/public/clock.gif"alt="请选择日期" width="20" height="20" border="0"/a当用户选择了时间,下面这个function就负责把时间放进文本框并提交表单。
js实现简单的秒表

js实现简单的秒表本⽂实例为⼤家分享了js实现简单的秒表具体代码,供⼤家参考,具体内容如下描述:实现⼀个简单的秒表,点击启动按钮时开始计时,随后启动按钮变为暂停,点击暂停暂停计时,点击复位回到最初始状态。
效果:代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#showTime{width: 300px;height: 60px;font-size: 60px;line-height: 60px;}</style></head><body><div><div id="showTime">00:00:00</div><button id="startBn">启动</button><button id="restBn">复位</button></div><script>//——————var time,showTime,startBn,restBn,pauseDate;//布尔开关var bool=false;//暂停的累计时间var pauseTime=0;init();function init() {showTime=document.getElementById("showTime");startBn=document.getElementById("startBn");restBn=document.getElementById("restBn");startBn.addEventListener("click",clickHandler);//开始按钮 ~ 暂停按钮restBn.addEventListener("click",clickHandler);//复位按钮setInterval(animation,16);}//转化时间函数function animation() {if(!bool) return;//前时间减去上次开启时间减去暂停累计时间var times=new Date().getTime()-time-pauseTime;var minutes=Math.floor(times/60000);//毫秒转化为分钟var seconds=Math.floor((times-minutes*60000)/1000);//已知分钟将time减去分钟除去1000得出秒var ms=Math.floor((times-minutes*60000-seconds*1000)/10);//showTime.innerHTML=(minutes<10 ? "0" +minutes : minutes)+":"+(seconds<10 ? "0"+seconds :seconds)+":"+(ms<10 ? "0"+ms : ms);}//点击时的事件function clickHandler(e) {e= e || window.event;if(this===startBn){bool=!bool;if(bool){this.innerHTML="暂停";//如果我们上⼀次暂停时间是空,表⽰没有暂停过,因此,直接返回0//如果上次的暂停时间是有值得,⽤当前毫秒数减去上次的毫秒数,这样就会得到暂停时间pauseTime+=(!pauseDate ? 0 : new Date().getTime()-pauseDate);if(time) return;time=new Date().getTime();return;//是为bool判断跳出}this.innerHTML="启动";pauseDate=new Date().getTime();return;//是为this是否等于startBn判断跳出}startBn.innerHTML="启动";pauseTime=0;pauseDate=null;bool=false;time=0;showTime.innerHTML="00:00:00";}</script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
C#语言风格,时间显示器,秒数变化

C#语言风格,使用VS,做一个能显示时:分:秒的显示器说明:这个小程序涉及:线程Thread、定时器Timers、Invoke方法。
由编者手动编写并且在VS 2010版调试通过。
代码风格朴素,符合菜鸟的编写习惯。
效果如图:动态显示秒数,并且可以跳转到第二天的日期(比如现在是23:59:59,下一秒日期将会改变,加一天。
)具体代码:Form1.designer.csnamespace 时间显示器{partial class form1{/// <summary>/// 必需的设计器变量。
/// </summary>private ponentModel.IContainer components = null;/// <summary>/// 清理所有正在使用的资源。
/// </summary>/// <param name="disposing">如果应释放托管资源,为true;否则为false。
</param>protected override void Dispose(bool disposing){if (disposing && (components != null)){components.Dispose();}base.Dispose(disposing);}#region Windows 窗体设计器生成的代码/// <summary>/// 设计器支持所需的方法- 不要/// 使用代码编辑器修改此方法的内容。
/// </summary>private void InitializeComponent(){this.BeiJing = new bel();this.RiQi = new bel();this.ShiJian = new bel();this.SuspendLayout();//// BeiJing//this.BeiJing.AutoSize = true;this.BeiJing.Font = new System.Drawing.Font("宋体", 14.25F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));this.BeiJing.ForeColor = System.Drawing.Color.Red;this.BeiJing.Location = new System.Drawing.Point(133, 40); = "BeiJing";this.BeiJing.Size = new System.Drawing.Size(89, 19);this.BeiJing.TabIndex = 0;this.BeiJing.Text = "北京时间";//// RiQi//this.RiQi.AutoSize = true;this.RiQi.Font = new System.Drawing.Font("宋体", 21.75F,System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));this.RiQi.Location = new System.Drawing.Point(58, 100); = "RiQi";this.RiQi.Size = new System.Drawing.Size(223, 29);this.RiQi.TabIndex = 1;this.RiQi.Text = "这里显示年月日";//// ShiJian//this.ShiJian.AutoSize = true;this.ShiJian.Font = new System.Drawing.Font("宋体", 18F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));this.ShiJian.ForeColor = System.Drawing.Color.Blue;this.ShiJian.Location = new System.Drawing.Point(62, 165); = "ShiJian";this.ShiJian.Size = new System.Drawing.Size(160, 24);this.ShiJian.TabIndex = 2;this.ShiJian.Text = "这里显示时间";//// form1//this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;this.ClientSize = new System.Drawing.Size(372, 246);this.Controls.Add(this.ShiJian);this.Controls.Add(this.RiQi);this.Controls.Add(this.BeiJing); = "form1";this.Text = "北京时间";this.Load += new System.EventHandler(this.form1_Load_1);this.ResumeLayout(false);this.PerformLayout();}#endregionprivate bel BeiJing;private bel RiQi;private bel ShiJian;}}Form1.CS 关键代码用蓝色标出using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Windows.Forms;using System.Threading;namespace 时间显示器{public partial class form1 : Form{/// <summary>/// 说明:本程序由笔者自己编写,木有参照任何人的程序代码。
原生js实现秒表

原⽣js实现秒表秒表最核⼼的功能是计时。
每个⼈的⼿机上都有秒表功能,打开⼿机就可以看到。
我们可以看看⼿机上的秒表是怎么样的。
⼿机上的秒表有分钟和秒,有⼀个开始按钮,点击开始按钮,秒表就开始计时,当秒⾛到59的时候,分钟加1,秒归零。
下⾯是实现这个功能的代码。
<html><head><title>秒表</title><meta charset="utf-8"><style>*{margin: 0;padding: 0;}#container{width:200px;height: 180px;background: #ccc;text-align: center;margin: 100px auto;padding-top: 20px;}#container button{margin-top: 20px;}</style></head><body><div id="container"><p id="time">00:00</p><button id="start">开始</button></div><script>//我需要两个变量来分别存储秒数和分钟数var second = 0;var minute = 0;//然后需要⼀个变量来存储我的定时器var int;function timer(){ //声明⼀个timer函数,在这个函数⾥实现我的功能。
second += 1; //秒数加1if(second > 59){second = 0; //当秒数⼤于59的时候,让秒数重新归零。
minute += 1; //分钟数加1}//然后将秒和分钟追加到dom⾥,为了保持00:00这样的格式,我们需要做⼀些简单的判断if(minute < 10){document.getElementById('time').innerHTML = '0' + minute + ":0" + second;if(second < 10){document.getElementById('time').innerHTML = '0' + minute + ":0" + second;}else{document.getElementById('time').innerHTML = '0' + minute + ":" + second;}}else{document.getElementById('time').innerHTML = minute + ":0" + second;if(second < 10){document.getElementById('time').innerHTML = minute + ":0" + second;}else{document.getElementById('time').innerHTML = minute + ":" + second;}}}//然后我创建⼀个定时器来执⾏timer函数,在js中,1000毫秒等于1秒。
返回两个时间之间的秒数

返回两个时间之间的秒数在编程中,经常会遇到需要计算两个时间之间差距的情况,有时我们需要得到两个时间之间的秒数。
下面将介绍如何使用编程语言来实现这个功能。
首先,我们需要知道两个时间的具体数值。
假设我们有两个时间分别为time1和time2,在编程语言中,通常可以使用日期时间类型来表示时间。
接下来,我们需要将这两个时间转换为秒数。
在大多数编程语言中,可以使用内置的函数或库来实现这个转换。
以Python语言为例,可以使用datetime模块来进行时间的计算。
我们可以使用datetime.strptime函数将时间字符串转换为datetime对象,然后使用total_seconds函数获取两个时间之间的秒数。
下面是一个Python代码示例:```from datetime import datetimetime1='2022-01-0110:00:00'time2='2022-01-0112:00:00'datetime1=datetime.strptime(time1,'%Y-%m-%d%H:%M:%S') datetime2=datetime.strptime(time2,'%Y-%m-%d%H:%M:%S')seconds=(datetime2-datetime1).total_seconds()print("两个时间之间的秒数为:",seconds)```在这个示例中,我们通过strptime函数将时间字符串转换为datetime对象,并使用total_seconds函数计算两个时间之间的秒数。
最后,我们使用print函数将结果输出。
以上是一个简单的实现示例,在实际编程中,可能会根据具体需求进行更多的处理和判断。
但这个示例可以帮助我们了解如何使用编程语言计算两个时间之间的秒数。
总结一下,要返回两个时间之间的秒数,我们可以通过将时间转换为特定的数据类型,并使用相应的函数或方法来计算两个时间之间的差距。
flash8.0时间显示,光从字面划过效果制作代码,右键菜单设置

光线滑过的效果利用Flash里面的修改背景颜色、渐变颜色、调节颜色秀明度、创建蒙板效果等知识,来制作一个光线滑过的效果。
工具/原料flash cs3步骤/方法双击Flash CS3图标选择Flash文件(ActionScript2.0)一个新文件就打开了点击场景任意地方,在下方属性里,选择背景为黑色。
选中“图层1”中第1帧,使用“文本工具”在场景中创建文字,选中文字在属性里设“字体”、“字号”、“颜色”。
新建一个图层“图层2”选择“图层1”的第1帧,右键选择“复制帧”选择“图层2”中第1帧,右键选择“粘贴帧”新建一个图层“图层3”使用“矩形工具”在“图层3”中的第1帧上绘制一个边线为无色,内部填充为黑白线形渐变的矩形。
选择绘制的渐变矩形,在右边调色板里设渐变类形为“线性”,调节渐变效果,i渐变两边的黑色Alpha值设为“0”使用“任意变形工具”将渐变的矩形顺时针旋转把“图层3”拖到“图层2”下面按住Ctrl同时选中“图层1”和“图层2”中的第30帧,右键选择“插入帧”选中“图层3”中的第30帧,右键选择“插入关键帧”选中“图层3”中的第30帧,将位于左侧的矩形水平移动到画面的右侧选中“图层3”第1帧至第30帧中的任意一帧,右键选择“创建补间形状”选择“图层2”的层名称位置,右键选择“遮罩层”OK了,按CTRL+ENTER,效果出来了。
本文来自: 中国高速网()详细出处参考:/a/2012/0401/298128.html不是。
这要看你做的Flash是应用在什么方面,来确定每秒播放多少帧。
如果是中国的电视PAL格式画面,那么就是每秒播放25帧。
如果是网页中的Flash动画,那么一般是每秒播放12帧。
如果是电影一样的速率,那就是每秒播放24帧。
你可以按Ctrl+J来更改播放速率。
比方说你设置的是每秒播放12帧,那么每播放12帧画面就花了1秒钟时间。
时间显示脚本首先新建一个FLASH文档。
一,新建元件,建五层,用文本工具画四个动态文本框(大小只要能显示文本)第一层、建一个动态文本后,在实例名处取年实例名为nian第二层、建一个动态文本后,在实例名处取日期实例名为riqi第三层、建一个动态文本后,在实例名处取星期实例名xingqi第四层、建一个动态文本后,在实例名处取时间实例名为shijian第五层、在第一祯写入以下AS代码function cc(){var _loc1 = new Date();var _loc3 = _loc1.getMonth() + 1 + "." + _loc1.getDate() + ".";riqi.text = _loc3;nian.text = _loc1.getFullY ear() + ".";var _loc2 = new Array("日", "一", "二", "三", "四", "五", "六");var _loc4 = _loc2[_loc1.getDay()];xingqi.text = "星期" + _loc4;if (_loc1.getHours() < 10){xiao = "0" + _loc1.getHours();}else{xiao = _loc1.getHours();} // end else ifif (_loc1.getMinutes() < 10){fengzhong = "0" + _loc1.getMinutes();}else{fengzhong = _loc1.getMinutes();} // end else ifif (_loc1.getSeconds() < 10){miaoz = "0" + _loc1.getSeconds();}else{miaoz = _loc1.getSeconds();} // end else ifshijian.text = xiao + ":" + fengzhong + ":" + miaoz;miaozhen._rotation = miaoz * 6;fengzhen._rotation = fengzhong * 6;shizhen._rotation = xiao * 30;} // End of the function二新建两层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【教程】让状态栏上的时间显示秒数初级反编译教程
1、反编译SystemUI.apk
2、在反编译后的目录下找到:\res\layout\status_bar.xml
3、打开status_bar.xml
4、找到这句:
1.<com.android.systemui.statusbar.Clock
android:textAppearance="@android:style/TextAppearance.StatusBar.Ico
n" android:gravity="left|center" android:paddingRight="4.0dip"
android:layout_width="wrap_content"
android:layout_height="fill_parent" android:singleLine="true" />
复制代码
5.替换代码为:
1.<DigitalClock android:textSize="14.0dip" android:textStyle="bold"
android:textColor="#ffffffff" android:gravity="center_vertical"
android:id="@+id/digitalClock" android:paddingRight="4.0dip"
android:layout_width="wrap_content"
android:layout_height="fill_parent" /><br />
复制代码
之后回编译,把xml文件和resource.arsc替换会apk里,大家都懂得
顺便一说:
android:textSize="14.0dip" 字体大小
android:textStyle="bold" 字体显示为粗体
android:textColor="#ffffffff" 字体颜色。
