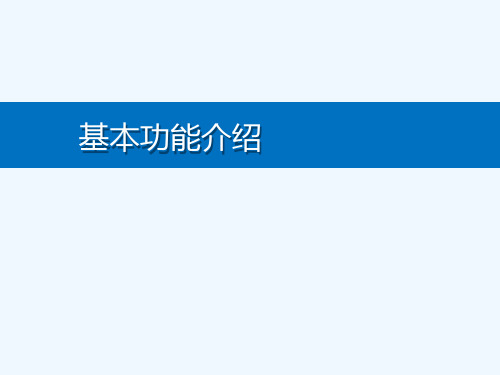
Axure中文版使用全指南
Axure_RP_Pro6.5汉化版使用手册

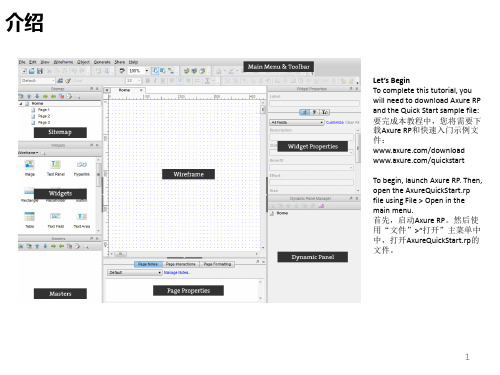
Axure RP Pro 使用手册Axure RP Pro 使用手册 (1)第一章介绍 (3)第一节认识Axure RP (3)1、什么是Axure? (3)2、Axure工作环境介绍 (3)第2节线框图及注释 (5)1. 站点地图面板 (5)2.元件面板(控件面板) (6)3. 控件注释 (9)4. 页面注释(Page Notes) (10)第3节基本交互设计 (12)1、控件的交互 (12)2、定义一个链接 (13)3、定义行为 (14)4、定义多个场景(场景说明) (15)5、页面事件: OnPageLoad (页面载入时) (16)第4节母版 (17)1、什么是母版 (17)2、添加、设计和组织母版 (17)3、页面中添加模块 (17)第5节HTML原型 (19)1、什么HTML原型 (19)2、配置和生成原型 (19)3、重新生成页面 (20)4、使用HTML原型 (20)5、发布原型 (21)第二章流程图 (22)第1节流程图和连接线 (22)1、什么是流程图 (22)2、流程控件 (23)3、流程连接线 (26)4、创建流程图 (27)5、流程图中引用页面 (27)第2节自动生成流程图 (28)第三章高级交互设计 (29)第1节动态面板 (29)1、动态面板控件 (29)2、编辑动态面板的状态 (29)3、隐藏动态面板 (30)4、动态面板的管理 (30)5、动态面板的交互行为 (31)6、动态面板的应用举例 (31)第2节翻转效果和鼠标移动事件 (33)1、OnMouseEnter(鼠标移入时)和OnMouseOut(鼠标移出时)事件 (33)2、图片翻转和按钮样式翻转 (33)第3节按下、选中、停用的效果 (34)第4节菜单 (35)1、菜单控件 (35)2、编辑菜单控件 (35)3、菜单样式翻转 (35)第四章高级功能 (36)第1节逻辑条件 (36)1、什么是逻辑条件 (36)2、创建逻辑条件 (36)第2节OnChange(选项改变时)事件 (38)1、什么是OnChange(选项改变时)事件 (38)2、在OnChange(选项改变时)事件上使用逻辑条件 (38)第3节OnKeyUp(键盘输入时)事件 (39)1、什么OnKeyUp(键盘输入时)事件 (39)2、OnKeyUp(键盘输入时)实时表单验证 (39)第4节OnFocus(获取焦点时)和OnLostFocus(失去焦点时)事件 (39)1、什么是OnFocus(获取焦点时)和OnLostFocus(失去焦点时)事件 (39)2、使用场合举例 (39)第5节变量 (40)1、什么是变量 (40)2、管理变量 (40)3、设置变量的值 (40)4、在条件中使用变量 (41)5、设置文本时使用变量 (41)第6节OnPageLoad(页面载入时)事件 (42)1、什么是OnPageLoad(页面载入时)事件 (42)2、OnPageLoad(页面载入时)事件和变量 (42)案例:登陆界面 (43)案例描述 (43)实现步骤 (43)步骤一、绘制线框图 (43)步骤二、设计控件交互 (44)步骤三、生成原型 (46)技巧和提示 (46)第一章介绍让你初步认识Axure。
Axure快速入门教程

在完成原型设计后,我们需要进行测试以确保设计的可用性和准确性。可以使用Axure的预览功能, 查看原型在不同设备上的显示效果,并测试各个页面的跳转和交互是否正常。如果发现问题,可以及 时调整和优化原型设计。
THANKS
感谢观看
在Axure中创建一个新的动态面 板,并设置其大小和位置。
在动态面板中添加需要的元素 ,如文本、图片等,并设置其
样式和布局。
为动态面板添加交互事件,如 鼠标悬停、点击等,并设置相 应的动作和效果。
在预览或发布页面中,查看动 态面板的交互效果,并根据需 要进行调整和优化。
变量使用及条件逻辑判断
01
在Axure中创建一个新的全局变量或局部变量,并为其设置初始值。
Axure支持创建、打开和保存项目文件,方便团队成员共享和协 作。
导出选项
Axure支持将设计原型导出为HTML、PDF、图片等格式,以便在 不同设备和平台上查看和分享。
自定义导出设置
用户可以根据需要自定义导出设置,包括页面范围、交互效果、注 释等,以满足不同需求。
团队协作功能介绍
实时同步
Axure支持实时同步功能,确保团队成员始终查看最 新版本的设计原型。
需求分析与功能规划
需求分析
深入了解用户需求,明确产品目 标和功能需求,为后续设计提供 基础。
功能规划
根据需求分析结果,对产品功能 进行规划和分类,确定每个功能 的优先级和实现方式。
设计风格与排版规范
设计风格
根据产品特点和目标用户群体,选择 合适的设计风格,如简约、科技感、 扁平化等。
排版规范
遵循一定的排版原则,如对齐、对比 、重复等,使设计更加美观、易读。 同时,注意保持设计的整体性和一致 性。
2024版Axure8.0基础教程

通过设置交互事件和动作,测试原型的交互逻辑 是否正确、流畅。
兼容性测试
在不同设备和浏览器上测试原型的显示效果和交 互功能,确保良好的用户体验。
发布原型到云端或本地服务器
发布到Axure Cloud
通过Axure8.0内置的发布功能,可以将原型发布到Axure Cloud上,方便团队 成员在线查看和评审。
Axure8.0基础教程
目录
• Axure8.0概述与安装 • 基本操作与设置 • 交互设计基础 • 高级交互设计技巧 • 原型测试与发布 • 总结与展望
01 Axure8.0概述与 安装
Axure8.0简介及功能特点
专业的原型设计工具
Axure8.0是一款专业的原型设计 工具,支持快速创建高质量的交
对未来学习的建议与展望
• 深入学习Axure8.0的高级功能:在未来的学习中,建议学员们进一步探索Axure8.0的高级功能,如自定义函数、 复杂条件逻辑等,以应对更加复杂的设计需求。
• 关注行业动态与趋势:鼓励学员们关注UI/UX设计行业的最新动态和趋势,了解前沿的设计理念和技术,不断 提升自己的设计水平和竞争力。
交互样式
通过设置元素的交互样式,实现鼠标悬停、 点击等状态下的视觉效果。
案例:制作一个简单的交互式原型
设计界面布局
使用Axure8.0的组件和布局工具, 设计登录页面的布局和元素。
添加交互效果
为登录按钮添加点击事件,实现
跳转到另一个页面的效果;为输 入框添加输入验证,确保用户输
入正确的信息。
确定需求和目标
率等参数。
点击“保存”按钮,将项目保存在指定位置。建议将项目文件
03
和所有相关素材保存在同一个文件夹中,以便于管理。
Axure_5.6_中文汉化版教程

Part II :界面与功能(Interface & Function)一、软件主界面与功能关闭欢迎界面后,我们进入软件的主界面,淡雅的色调,并不是很张扬。
功能区1:命令区,和我们操作的所有office软件一样,包含文件、编辑、查看和帮助,这些功能大抵是差不多的。
table也很容易理解,就是对表格编辑的命令。
而Axure特有的几个特殊的命令栏目是a、线框图:线框,包含所有画原型线框图的相关命令。
b、对象:包含所有对工作区物体的操作命令,操作放入工作区的所有组件,包括组合、排序、锁定以及脚注命令等。
c、生成:自动生成html演示文件、word说明文档,以及对生成规则进行自行编辑、定义。
功能区2:工具栏,基本和office风格一模一样,功能也很容易上手。
功能区3:工作区,这就是我们平常操作工具,创建模型的舞台,将自己的构思在这里释放,将自己的想法在这里展现。
工作区的上部显示打开的文件名,可同时打开多文档,进行操作。
功能区4:站点地图,Axsure RP创建的文件是模拟真实网站页面关系的,站点地图就是通过树形目录关系,管理所有的站点页面文件与流程图文件。
科学的文件关系结构,对有效的演示文档与生成易读的说明文档相当重要。
我的操作习惯是先画流程图,然后根据流程图构建页面文件框架,最后才开始页面的具体设置。
期间可以将文件分为LOFI(低保真)与HIFI(高保真)两个部分进行分别展示,有利于不同的需求者使用。
功能区5:器具箱,囤积了所有用来画线框图与流程图的对象。
我们可以通过拖拽的方式将小图形放入工作区,进行操作。
对于这里面的对象,我们有必要一一详细了解。
功能区6:复用模块区,这里创建的页面文件和网站地图的页面相似,唯一不同的是,模块的每个文件,可以当作一个整体,被网站地图反复调用。
这个功能就相当于程序开发中的程序复用,用好这个功能,可以减少我们很大一部的工作量。
也更容易理解网页文件的关系,了解网页设计师、程序员是怎么构建网站的页面的。
axure教程

优秀原型设计案例赏析
案例一
某社交应用原型设计
亮点
简洁的界面设计,清晰的社交功能布局,以及流畅的 交互体验。
启示
在社交应用的设计中,需要注重用户体验和社交功能 的完善性。
优秀原型设计案例赏析
案例二
某电商网站原型设计
亮点
丰富的商品展示方式,个性化的推荐功能,以 及便捷的购物流程。
启示
在电商网站的设计中,需要关注用户需求,提供多样化的商品展示和个性化的 推荐服务。
界面设计及交互实现
界面设计
运用Axure的设计工具,进行界面设 计,包括色彩搭配、图标设计、字体 选择等,打造美观且符合用户习惯的 界面。
交互实现
利用Axure的交互功能,为界面添加 交互效果,如点击、滑动、拖拽等, 提升用户体验。
原型测试与优化调整
原型测试
将设计好的原型进行测试,邀请目标用户参与,收集他们的反馈和建议,了解原型在实际使用中的表 现。
优秀原型设计案例赏析
案例三
某在线教育平台原型设计
亮点
生动的课程内容展示,互动性的学习体验, 以及完善的学习辅助功能。
启示
在线教育平台的设计需要注重课程内容的呈 现方式和学习体验的互动性。
03
Axure核心功能详解
页面管理
创建新页面
在Axure中,可以通过简单的操作创建新的页面,以满足不同设 计需求。
axure教程
目录 CONTENT
• Axure基础入门 • 原型设计基础 • Axure核心功能详解 • 高级功能应用与技巧 • 实战案例:从0到1完成一个APP
原型设计 • 总结与展望
01
Axure基础入门
软件安装与启动
AXURE RP 中文 教程

AXURE RP 教程 注释(Annotations) 3. 注释(Annotations)
可以为控件添加注释,以说明控件的功能。 添加注释 在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字 段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
AXURE RP 教程
添加控件 从控件面板中拖动一个控件到线框图面板中, 就可以添加一个控件。 控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。 操作控件 添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、 移动、改变尺寸。 另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在 Object 工具栏上的 按钮进行。 编辑控件风格和属性 有多种方法可以编辑控件的风格和属性: • 鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。 例如,双击一 个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。 • 工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。 • 右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
AXURE-手把手教你做汉化

AXURE-⼿把⼿教你做汉化我们默认下载的AXURE是英⽂版的,对于英⽂能⼒不⾜或者不习惯英⽂界⾯的,那必须使⽤汉化⼿段,⽹上也有很多朋友已经为⼤家做好了汉化⽂件,这⾥介绍⼀下如何⾃⼰做AXURE的汉化。
如何开始汉化如何开始汉化,只需要在Axure的安装⽬录下创建lang⽂件夹,并在⾥⾯放⼀个default⽂件即可开始汉化操作了。
语法anxue的汉化主要语法如下:"英⽂原⽂"::"中⽂翻译"注意其中的引号和冒号为英⽂符号。
每个汉化项占⽤⼀⾏。
我们来是试⼀试吧。
汉化实例我们将顶部菜单的第⼀个菜单“File”汉化为“⽂件”。
在default⽂件中按语法加⼊⼀⾏,具体如下:"File" :: "⽂件"重启axure,惊讶的发现不好使,英⽂还在那⾥。
为什么?这是因为axure的特殊要求。
我们按住键盘的“Alt”键,看看发⽣了什么!所有有快捷键的字母都被以下划线标识出来了。
当然这个对所有软件不光是axue都适⽤(赶快打开⼀个软件试试吧!)。
axure要求有快捷键的字符位置需要⽤“&” 符号来标识,代表⼀个变量符号引⽤。
搞过C++编程的应该知道,其中C++中符号引⽤语法是这样的:类型标识符 &引⽤名=⽬标变量名;我们将汉化内容改为如下,再试试。
"&File" :: "⽂件(&F)"重启之后发现终于变过来了。
还有⼀种就是占位符的使⽤。
做过编程的⼈知道,⼀个字符串中为了后期动态的在指定的位置插⼊⼀个其他字符,则⽤{0},{1}...来占位。
例如:你好{0},欢迎你关注18岁fantasy的简书号,这是你第{1}此来学习了。
那么未来就可根据不同的登录⽤户进⾏占位符{0}和{1}的替换,发送不同的消息了。
Axure中也⼀样,对于变量也需要⽤占位符来标识。
举例说明:我们新建⼀个页⾯,如要使⽤Axure来打印这个页⾯,那么这个页⾯的名称就是⼀个变量,汉化时则要⽤以下语法:"Print {0}..." :: "打印(&P)"重启之后发现已经达到我们想要的效果了。
axure教学中文版

Step 4: Formatting Widgets Format widget styles like font size, border color, fill color and font color using the editor toolbar above the wireframe pane, or the Formatting tab of the Widget Properties pane (the tab on the right with the formatting icon). Using the editor toolbar buttons, format the button to look like the one above (bold text, gray fill, and a thick white border). 第4步:格式化窗口小部件 窗口小部件样式的格式设置,如字体大小,边框颜色, 填充颜色和字体颜色使用编辑器上方的工具栏线框窗 格中,“格式”选项卡上的Widget属性“窗格(”选 项卡上的权利的格式图标)。 使用编辑器的工具栏按钮,格式化按钮看起来像以上 (一个大胆的文字,灰色填充,和一个厚厚的白色边 框)。 3
4
Step 7: More Interactions On the OnClick event in the Interactions tab, double-click on Case 1. This opens the Case Editor dialog, which includes a list of all the available actions. You can add more than one action to each case (i.e., On the click of a button you can set a variable value and open a new page at the same time). We won’t add any additional actions here, so click OK to close the dialog. 第7步:更多的互动 在OnClick事件中的相互作用“选项卡上,双击案例1。这将打开编 辑器“对话框,其中包括所有可用的操作的列表。您可以添加一 个以上的动作,每一种情况下(即在点击一个按钮,您可以设置 一个变量的值,并打开一个新的页面在同一时间)。我们不会在 这里添加任何额外的行动,因此,单击“确定”关闭该对话框。
Axure使用 详解—24步

一.认识Axure的软件界面Axure的软件界面总的来说,可以分为9大模块1. 菜单栏:和大部分的软件界面一样,都是一些常规的文件、编辑、视图……2. 工具栏:是页面进行编辑的一些快捷操作,主要有字体设置、大小设置、页面显示大小和Axure本身自带的一些快捷操作等3. 站点地图:呈树状结构、可以添加、删除页面、也可以对设计中的页面进行重命名操作4. 部件区域:组件集中地带:矩形组件、图片组件、动态面板组件……使用方式是直接拖动部件到页面编辑区域5. 母版区域:共用,复用6. 页面编辑区域:拖动相关的部件进行线框图编辑和交互具体的实施7. 页面交互区域:8. 部件属性区域:组件的注视、组件的交互、组件的属性编辑9. 动态面板区域:设置动态面板的可视与隐藏二.生成网页原型的三种方法方法一:菜单生成法路径:生成——原型——弹出框如图:方法二:工具栏,快速按钮生成法方法三:快捷键生成法:直接按键盘F5,即可生成网页原型弹出框:无论使用上面哪一种方法生成原型,最终都会弹出以下这个弹出框(如图)我们需要做三步动作:1. 目标文件夹:即我们要生成的网页原型文件要存放的位置,默认存放在我的文档》我的AXURE RP原型文件夹中,如果你不想放在默认的位置,也可以点击进行自定义存放。
2. 选择浏览器或者不打开,一般选择默认浏览器3. 点击“生成”按钮,生成网页原型,生成过后,如果你选择了默认浏览器,软件会直接启动你的浏览器,并打开生成的原型页面,如图:一个简单的登录窗口,就生成了!你也试试吧!三.如何关闭IE浏览器在生成原型时候的安全警告一般情况下,如果你的浏览器是IE的话,在每次生成网页原型的时候都会弹出如下安全警告,如图:暂时性去除方法:单机鼠标右键,选择容许阻止内容彻底的方法:工具——internet选项——弹出窗口——选择高级——把允许活动内容在我的计算机上的文件中运行”,打上对勾点击“应用”即可。
四.在chrome中使用axure生成原型的问题五. 站点地图区域站点地图呈树状的,以主页为根节点,可以方便我们对网站整体模块和不同栏目、功能划分有一个很清晰的了解,同时也方便我们对网站整体页面进行管理(添加、删除、重命名、调整层级、调整顺序):选择一个节点,点击这个按钮可以实现在这个节点下面添加子页面:首先选中一个页面,然后点击这个按钮,可以实现页面的删除,也可以单击右键选择删除注:如果当前页面下含有子页面,Axure会自动提示当前页面有子页面,点击提示中的“确认”后会同时删除所有子页面:选中一个页面,点击这个按钮可以向上调整页面的排序:选中一个页面,点击这个按钮可以向下调整页面的排序:选中一个页面,点击这个按钮可以调整页面的层级(降级):选中一个页面,点击这个按钮可以调整页面的层级(升级):选中一个页面,点击这个按钮可以进入页面编辑状态:搜索页面,在页面过多的时候可以使用,平时用的少页面重命名:将页面结构生成流程图:组件区域也叫做部件区域,英文为widgets,还有人称之为控件区域,组件是axure事先准备好的网站项目常用的零件,比如一些基本的页面元素Axure默认存在2个组件库,分别为线框图和流程图。
axure基本用法

axure基本用法摘要:一、Axure 简介1.Axure 是什么2.Axure 的优势二、Axure 基本用法1.创建页面2.添加元件3.设置交互4.组织页面三、Axure 高级功能1.动态面板2.条件逻辑3.数据绑定4.页面跳转四、Axure 实战案例1.表单提交2.轮播图3.弹窗提示4.下拉菜单五、Axure 与团队协作1.项目管理2.版本控制3.团队协作正文:Axure 是一款强大的原型设计工具,广泛应用于网页、App 等产品的设计和开发。
它可以帮助设计师快速制作高保真原型,减少沟通成本,提高工作效率。
一、Axure 简介Axure 是一款原型设计工具,它可以帮助设计师快速制作高保真原型,减少沟通成本,提高工作效率。
Axure 具有丰富的功能,强大的交互设计能力,支持多种文件格式,是产品设计和开发团队的理想选择。
1.Axure 是什么Axure 是一款专业的原型设计工具,可以用于制作网页、App、软件等产品的原型。
它支持多种设备和分辨率,可以快速创建高保真的原型,帮助设计师更好地表达设计思路,提高沟通效率。
2.Axure 的优势Axure 具有以下优势:丰富的组件库,强大的交互设计功能,支持多种文件格式,高度可定制,易于学习和使用。
二、Axure 基本用法Axure 的基本用法包括创建页面、添加元件、设置交互和组织页面。
1.创建页面在Axure 中,可以通过“页面”工具创建新的页面。
可以设置页面的背景颜色、图片等属性。
2.添加元件在Axure 中,可以通过“元件”工具添加各种类型的元件,如文本、图片、按钮等。
可以拖拽元件到页面上,并设置元件的属性。
3.设置交互在Axure 中,可以通过“交互”工具为元件添加交互效果,如点击、滑动、弹出等。
可以设置交互的触发条件、操作和条件。
4.组织页面在Axure 中,可以通过“页面”工具组织和管理页面。
可以添加页面到“页面”面板,设置页面之间的跳转关系。
axure rp9 的操作手册

第一部分:初识Axure RP91. 介绍Axure RP9的概念和作用在当今数字化的世界里,设计和原型制作是互联网产品开发中至关重要的一环。
Axure RP9作为一款专业的原型设计工具,可以帮助产品设计师快速、高效地实现产品原型制作,从而提升用户体验和产品可行性。
它集成了丰富的交互设计功能和高度可定制性,成为了业界领先的原型设计软件之一。
2. 快速上手Axure RP9首次使用Axure RP9,你会发现它具有直观的界面和丰富的功能模块。
打开软件,你会看到一个空白的原型设计画板。
在左侧是工具栏和部件库,提供了各种常用的交互元素和组件,比如按钮、输入框等,方便用户快速拖拽使用。
在顶部是菜单栏和属性栏,通过这些工具,用户可以进行元素的编辑和属性设定。
接下来,我们将从简单的操作开始,逐步深入了解Axure RP9的高级功能。
3. 创建基本页面要在Axure RP9中创建基本页面,首先需要在画布上拖拽一个主容器。
主容器是整个页面的载体,用户可以通过拖拽和调节来确定页面的大小和布局。
通过部件库中的组件,可以添加标题、文本框、图片等元素,进行页面的基本构建。
在完成基本页面的设计之后,我们可以进入下一步,为页面添加交互功能。
第二部分:深入探索Axure RP9的高级功能4. 交互设计Axure RP9提供了丰富的交互设计功能,可以让用户为页面添加各种交互效果和动画。
用户可以通过设置点击事件,实现按钮的跳转和弹窗效果;通过条件交互,可以根据用户的操作状态显示不同的页面内容。
这些交互设计功能,可以帮助用户更加直观地展示产品的交互流程和用户操作体验。
5. 数据驱动Axure RP9支持数据驱动的原型设计,用户可以通过提供模拟数据或者连接真实数据源,来动态展示页面内容。
用户可以通过设置表格数据,来模拟产品的数据展示效果;通过数据视图功能,可以连接远程数据接口,实时更新页面内容。
数据驱动的设计方式,可以让产品设计师更好地呈现产品的动态与真实性。
axure 常用功能的使用手册

axure 常用功能的使用手册摘要:1.简介- Axure 简介- Axure 常用功能的使用手册的目的2.Axure 界面- 界面布局- 工具栏介绍3.设计页面- 添加页面- 页面属性设置- 页面间的链接4.添加元件- 元件库介绍- 添加文本元件- 添加图片元件- 添加形状元件- 添加交互元件5.交互设计- 鼠标悬停效果- 按钮点击效果- 条件逻辑- 页面跳转6.项目管理和团队协作- 项目组织结构- 页面版本管理- 团队协作功能7.生成和导出- 生成HTML页面- 导出PDF或图片- 发布到Web正文:Axure 是一款强大的原型设计工具,广泛应用于网站、移动应用等交互设计领域。
为了帮助大家更好地掌握Axure 的常用功能,本文将详细介绍Axure 的使用方法和技巧。
首先,让我们来熟悉一下Axure 的界面。
Axure 的界面分为工具栏、菜单栏、元件库和画布四个部分。
工具栏包含了一系列常用功能按钮,如添加页面、形状工具、文本工具等。
菜单栏则提供了丰富的选项,如“页面”-“添加页面”等。
元件库中包含了丰富的元件类型,如文本元件、图片元件、形状元件等。
画布则是实际操作的区域,可以拖拽元件进行布局。
接下来,我们来学习如何设计页面。
在Axure 中,可以通过点击工具栏上的“添加页面”按钮,创建新的页面。
在页面上,可以添加各种元件,如文本元件、图片元件、形状元件等。
通过设置元件的属性,可以调整元件的大小、颜色、字体等。
此外,还可以通过拖拽页面之间的连接线,实现页面间的链接。
在熟悉了页面设计之后,我们来学习如何添加元件。
元件库中包含了丰富的元件类型,可以根据需要拖拽到画布上。
例如,可以添加文本元件来显示文字,添加图片元件来展示图片,添加形状元件来绘制图形等。
此外,还可以通过组合不同类型的元件,创建复杂的交互效果。
交互设计是Axure 的核心功能之一。
在Axure 中,可以为元件添加各种交互效果,如鼠标悬停、按钮点击、条件逻辑等。
Axure_5.6_中文汉化版教程

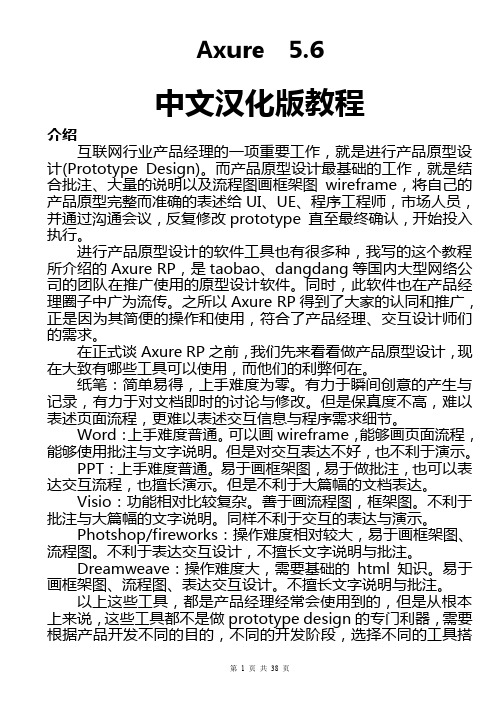
Axure 5.6中文汉化版教程介绍互联网行业产品经理的一项重要工作,就是进行产品原型设计(Prototype Design)。
而产品原型设计最基础的工作,就是结合批注、大量的说明以及流程图画框架图wireframe,将自己的产品原型完整而准确的表述给UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改prototype 直至最终确认,开始投入执行。
进行产品原型设计的软件工具也有很多种,我写的这个教程所介绍的Axure RP,是taobao、dangdang等国内大型网络公司的团队在推广使用的原型设计软件。
同时,此软件也在产品经理圈子中广为流传。
之所以Axure RP得到了大家的认同和推广,正是因为其简便的操作和使用,符合了产品经理、交互设计师们的需求。
在正式谈Axure RP之前,我们先来看看做产品原型设计,现在大致有哪些工具可以使用,而他们的利弊何在。
纸笔:简单易得,上手难度为零。
有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。
但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。
可以画wireframe,能够画页面流程,能够使用批注与文字说明。
但是对交互表达不好,也不利于演示。
PPT:上手难度普通。
易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。
但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。
善于画流程图,框架图。
不利于批注与大篇幅的文字说明。
同样不利于交互的表达与演示。
Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。
不利于表达交互设计,不擅长文字说明与批注。
Dreamweave:操作难度大,需要基础的html知识。
易于画框架图、流程图、表达交互设计。
不擅长文字说明与批注。
以上这些工具,都是产品经理经常会使用到的,但是从根本上来说,这些工具都不是做prototype design的专门利器,需要根据产品开发不同的目的,不同的开发阶段,选择不同的工具搭配使用,才能达到表达、沟通的目的。
Axure中文教程

Axure中文教程一、教学内容本节课的教学内容来自于Axure RP 8.0中文版教程,主要讲解Axure的基本操作和功能。
包括:Axure界面的熟悉,模板的使用,框架的创建,元件的添加与编辑,交互的设置,以及演示的等。
二、教学目标1. 让学生了解并熟悉Axure RP 8.0的界面和操作。
2. 培养学生利用Axure进行原型设计的思维和能力。
3. 提高学生对交互设计和用户体验的理解。
三、教学难点与重点重点:Axure的基本操作和功能,如元件的添加、编辑和交互的设置。
难点:如何设计出符合用户需求的交互效果,以及如何运用Axure 进行原型设计的思维。
四、教具与学具准备教具:计算机、投影仪、教学PPT。
学具:学生计算机、Axure RP 8.0软件。
五、教学过程1. 实践情景引入:以一个简单的网页设计为例,让学生了解Axure的使用和基本功能。
2. 讲解教材内容:介绍Axure RP 8.0的界面和操作,包括模板的使用,框架的创建,元件的添加与编辑,交互的设置等。
3. 示范演示:教师利用Axure设计一个简单的网页原型,并进行交互设置,展示给学生。
4. 随堂练习:学生根据所学内容,利用Axure设计一个简单的网页原型,并进行交互设置。
5. 作业布置:让学生利用Axure设计一个简单的APP界面原型,并进行交互设置。
六、板书设计板书设计主要包括Axure的基本操作和功能,以及设计原型时的注意事项。
七、作业设计1. 题目:设计一个简单的购物APP界面原型,并进行交互设置。
答案:学生根据自己的设计思路,利用Axure设计出一个购物APP 界面原型,包括商品展示、商品详情、购物车等模块,并进行交互设置。
2. 题目:利用Axure设计一个简单的新闻APP界面原型,并进行交互设置。
答案:学生根据自己的设计思路,利用Axure设计出一个新闻APP 界面原型,包括新闻列表、新闻详情、搜索新闻等功能,并进行交互设置。
axure10使用方法

axure10使用方法Axure 10使用方法一、概述Axure 10是一款流行的原型设计工具,用于创建交互式原型和界面设计。
本文将介绍Axure 10的基本使用方法,以帮助用户快速上手并提高工作效率。
二、安装和启动1. 下载Axure 10的安装程序,并按照提示完成安装。
2. 启动Axure 10,在欢迎界面选择新建项目或打开现有项目。
三、界面概览Axure 10的界面主要由以下几个部分组成:1. 工具栏:包含各种常用工具和命令按钮,可用于创建和编辑原型元素。
2. 主视图区域:用于显示当前页面或组件的编辑区域。
3. 交互控制台:用于添加和编辑交互动作,实现页面之间的跳转和交互效果。
4. 组件库:包含各种预定义的UI元素和交互组件,可用于快速创建原型。
5. 属性面板:用于编辑所选元素的属性和样式。
6. 页面管理器:用于管理项目中的各个页面,可进行页面的添加、删除、重命名等操作。
四、创建页面1. 在页面管理器中点击“新建页面”按钮,输入页面名称并确认。
2. 在主视图区域中开始设计页面布局,可使用组件库中的元素进行拖拽和放置。
五、编辑页面1. 选中页面中的元素,可以通过属性面板编辑元素的大小、位置、颜色等属性。
2. 在工具栏中选择相应的工具,如文本工具、形状工具、图像工具等,进行元素的创建和编辑。
3. 使用组件库中的元素或自定义组件,可以快速创建复杂的界面元素。
4. 在交互控制台中添加交互动作,如点击、滚动、拖拽等,实现页面之间的跳转和交互效果。
六、创建交互动作1. 选中某个元素,在交互控制台中点击“添加动作”按钮。
2. 选择相应的触发事件和目标动作,并设置相应的参数。
3. 可以通过拖拽连接线来创建多个动作之间的逻辑流程。
七、预览和测试1. 在工具栏中点击“预览”按钮,可以查看当前页面的交互效果。
2. 在预览模式下,可以进行真实的交互操作,测试原型的可用性和用户体验。
八、导出和分享1. 在工具栏中点击“导出”按钮,选择要导出的文件格式,如HTML、PDF等。
Axure中文版使用全指南

动态面板的显示范围是在一个 蓝色的虚线框内,这个也是动态面 板对事件的响应范围。
基本功能介绍
简单交互
动态面板
动态面板管理面板。在这里也可以对动态 面板进行添加、删除、组织等操作。双击可以 对其进行编辑。
有时,动态面板较多时,在屏幕上的显示 会让人觉得不方便,此时可以通过点击蓝色的 方块对其取消显示(不会改变它的可见属性)。
基本功能介绍基本功能介绍目录目录??界面介绍界面介绍??常用组件常用组件??简单交互实简单交互实??界面介绍界面介绍??常用组件常用组件??简单交互实简单交互实基本功能介绍基本功能介绍基本功能介绍基本功能介绍界面介绍界面介绍工作区站点地图组件模块页面注释页面交互动态面板管理控件交互面板位置不大小基本功能介绍基本功能介绍站点地图站点地图站点地图是一个页面导航面板在这里面可以对所设计的页面迚行添加删除重命名和组织基本功能介绍基本功能介绍组件面板中有线框图组件和流程图组件用这些组件迚行线框图和流程图的设计
基本功能介绍
显示 不显示
简单交互
动态面板
动态面板有种动作: 设置动态面板的转换状态 显示动态面板 隐藏动态面板 切换动态面板可见属性 移动动态面板 将动态面板置为最前
其中前个用到的最多。第个经 常配合“等待时间”一起使用。可以制 作一些动态效果。
基本功能介绍
简单交互
简单例子 1. 翻转效果 2. 签
事件、场景、动作
基本功能介绍
简单交互
定义链接
定义链接可以让一个组件响 应一个动作时(如鼠标点击、飘 过)链接到其他页面。 在里提供了四种链接方式: .链接到设计中的页面 .连接到外部网址或文件 .重新载入当前页面 返回上个页面
axure教学中文版

Step 2: Adding Widgets In the Widgets pane, scroll through the library and find the Button Shape widget--be careful, though! There are two types of buttons in this library: the Button widget and the Button Shape widget. What’s the difference? The Button widget is a standard gray form button and the styles are fixed. The Button Shape widget, on the other hand, lets you format styles like fill color, line color, and line pattern. Drag and drop a Button Shape widget onto the Account Login area of the wireframe. 第2步:添加小工具 在小工具“窗格中,滚动的图书馆,并找到一个按钮的 形状部件 - 要小心,虽然!此库中有两种类型的按钮: 按钮部件和按钮形状部件。有什么区别吗?按钮小部件 是一个标准的的灰色表单按钮的样式是固定的。按钮形 状部件,另一方面,让你如填充颜色,线条颜色和线条 图案的格式样式。 2 拖放按钮形状部件的帐户登录区的线框上。
Step 4: Formatting Widgets Format widget styles like font size, border color, fill color and font color using the editor toolbar above the wireframe pane, or the Formatting tab of the Widget Properties pane (the tab on the right with the formatting icon). Using the editor toolbar buttons, format the button to look like the one above (bold text, gray fill, and a thick white border). 第4步:格式化窗口小部件 窗口小部件样式的格式设置,如字体大小,边框颜色, 填充颜色和字体颜色使用编辑器上方的工具栏线框窗 格中,“格式”选项卡上的Widget属性“窗格(”选 项卡上的权利的格式图标)。 使用编辑器的工具栏按钮,格式化按钮看起来像以上 (一个大胆的文字,灰色填充,和一个厚厚的白色边 框g Wireframes设计线框图
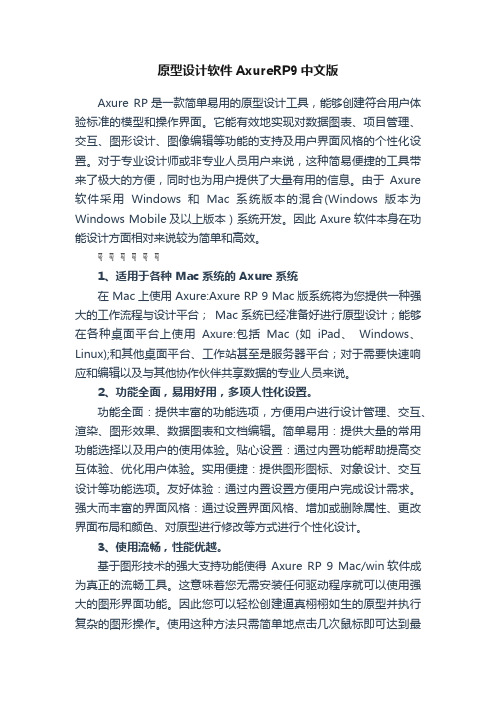
原型设计软件AxureRP9中文版

原型设计软件AxureRP9中文版Axure RP是一款简单易用的原型设计工具,能够创建符合用户体验标准的模型和操作界面。
它能有效地实现对数据图表、项目管理、交互、图形设计、图像编辑等功能的支持及用户界面风格的个性化设置。
对于专业设计师或非专业人员用户来说,这种简易便捷的工具带来了极大的方便,同时也为用户提供了大量有用的信息。
由于Axure 软件采用Windows和Mac系统版本的混合(Windows版本为Windows Mobile及以上版本)系统开发。
因此 Axure软件本身在功能设计方面相对来说较为简单和高效。
☟☟☟☟☟☟1、适用于各种 Mac系统的 Axure系统在 Mac上使用 Axure:Axure RP 9 Mac版系统将为您提供一种强大的工作流程与设计平台;Mac系统已经准备好进行原型设计;能够在各种桌面平台上使用Axure:包括Mac (如iPad、Windows、Linux);和其他桌面平台、工作站甚至是服务器平台;对于需要快速响应和编辑以及与其他协作伙伴共享数据的专业人员来说。
2、功能全面,易用好用,多项人性化设置。
功能全面:提供丰富的功能选项,方便用户进行设计管理、交互、渲染、图形效果、数据图表和文档编辑。
简单易用:提供大量的常用功能选择以及用户的使用体验。
贴心设置:通过内置功能帮助提高交互体验、优化用户体验。
实用便捷:提供图形图标、对象设计、交互设计等功能选项。
友好体验:通过内置设置方便用户完成设计需求。
强大而丰富的界面风格:通过设置界面风格、增加或删除属性、更改界面布局和颜色、对原型进行修改等方式进行个性化设计。
3、使用流畅,性能优越。
基于图形技术的强大支持功能使得Axure RP 9 Mac/win软件成为真正的流畅工具。
这意味着您无需安装任何驱动程序就可以使用强大的图形界面功能。
因此您可以轻松创建逼真栩栩如生的原型并执行复杂的图形操作。
使用这种方法只需简单地点击几次鼠标即可达到最佳效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录
•界面介绍 •常用组件 •简单交互实 现
基本功能介绍
界面介绍
站点地图
工作区
组件 模块
页面注释
页面交互
基本功能介绍
控件交互面板 位置与大小
动态面板管理
站点地图
基本功能介绍
站点地图是一个页面导航面板, 在这里面可以对所设计的页面进 行添加、删除、重命名和组织
常用组件
基本功能介绍
组件面板中有线框图组件和流程图组件,用这些组件进行线框图和 流程图的设计。这里显示的是所有的组件,后面的一部分是流程图组件
基本功能介绍
简单交互
里的动作
:将动态面板置为最前端 () ():设定变量值或控件值 :在父页面的嵌框架中打开一个页面 :滚动页面到 所在位置 ():把对象状态变成可用状态 ():把对象状态变成不可用状态 :设置焦点 ():等待多少毫秒()后再进行这个动作 :展开树状节点 :折叠树状节点 :显示动作的文字说明
常用组件
线框图组件中,常用的有图 片、文本块、矩形、占位符、 形状按钮、图片影射区域、 动态面板。其中,在完成一 些交互动作时,动态面板用 的最多。
组件的使用: 所有的组件都是用鼠标单击
选中后拖入到工作区域. 对组件的编辑除了交互动作的 设置之外,还可以对这些组件进 行填充颜色或渐变、设置边框 颜色或粗细、以及编辑文字。
事件、场景、动作
基本功能介绍
简单交互
定义链接
定义链接可以让一个组件响 应一个动作时(如鼠标点击、飘 过)链接到其他页面。 在里提供了四种链接方式: .链接到设计中的页面 .连接到外部网址或文件 .重新载入当前页面 返回上个页面
基本功能介绍
设计中的页面
外部网址 重新载入 返回
简单交互
定义链接
基本功能介绍
基本功能介绍
简单交互
设置场景
一个事件的发生在 不同的场景中结果是不 一样的,比如发送信息, 发送失败和发送成功返 回的结果是不一样的。
在里,这样的多个 场景的事件,可以通过 条件设置来编辑,不同 的条件会触发不同的场 景。
基本功能介绍
添加删除条件
简单交互
基本功能介绍
设置场景
在发送信息时,有“发送成功”和“发送失败”两个场景:对于“发送 成功”来说,有这样的一连串事件:显示“正在发送”、输入框变为空白、等 待一段时间后、显示“发送成功”。
矩形、占位符、形状按钮都有很多形状可 以变化、彼此之间也可以相互转换。
基本功能介绍
常用组件
基本功能介绍
填充、边框
文字分布 锁定控件
组合、顺序对齐、分布
文字编辑
右键菜单
改变形状
常用组件
矩形的形状变化,其 中,圆角的大小是可以 控制的,使用不同的形 状得到一些组合形状。
基本功能介绍
常用组件
矩形的形状变化,其 中,圆角的大小是可以 控制的; 使用不同的形 状进行组合可以得到一 些组合形状。
简单交互
里的交互大致有四种: 定义连接 设置动作 多个条件场景 页面上的交互
目前 支持的事件如下: :鼠标点击 :鼠标的指针移动到对象上 :鼠标的指针移动出对象外 :鼠标的指针进入文字输入状态(获得焦点) :鼠标的指针离开文字输入状态 (失去焦点) :页面或模块载入 : 释放按键
基本功能介绍
简单交互
动态面板的第一个状态时它的 默认状态。选择编辑之后可以对其 进行设计,像画线框图一样。
方法
方法
简单交互
设置动作
除了定义链接之外,里还可以 设置丰富的动作,在里,任何可以 出发的事件中都可以执行这些动作。
基本功能介绍
点击后打开 高级编辑器
简单交互
设置动作
里提供的动作在执行时是自 上而下顺序执行的,在基本编辑 器里,勾选一些动作后,会按照 默认的方法生成动作的执行顺序。 当这些顺序不能满足需求时,可 以尝试使用高级编辑器,可以自 定义添加动作、改变执行顺序。
简单交互
动态面板
中很多的交互是由动态面板 来实现的。
动态面板里面可以包含多个 状态,所以通过一些事件可以对动 态面板的状态进行切换,以此来实 现交互效果。但任何时候都是只有 一个状态是可见的,或者整个动态 面板是被隐藏的。
动态面板
基本功能介绍
简单交互
动态面板
双击动态面板的线框图,会 有一个动态面板状态管理的对话框, 在这里可以添加、删除、重命名、 组织动态面板。
动态面板
基本功能介绍
常用组件
图片
双击
图片的操作比较简单, 双击,选择一张图片打 开即可。
需要重新添加图片是, 在原来的图片上双击再 选择。
基本功能介绍
常用组件
矩形、占位符、输入框、形状按钮、按钮
这几个组件的操作都比较简单,直接拖入 到工作区域使用即可。
可以改变尺寸、颜色、边框,可以输入文 字。由于对中文支持不好,所以有时在矩形、 占位符里输入中文时会出现问题。
类似的,发送失败时也有这样一串动作。 而判断消息发送是否成功则是根据实际应用中发送的情况而定。
简单交互
基本功能介绍
页面交互
还支持页面层级的触发事件,当载入一个页面时,就会触发事件。 事件可以为我们设置页面在载入时的初始状态,并可以触发一些我们需要的 场景的条件。 例如,一个导航会有一个初始状态和一个选中状态,当我们从一个入口进入 到一个页面时,我们希望那个对应的导航按钮时处于选中状态,此时就需要使用 事件来设置。
模块面板
基本功能介状态,就是修 改模块时,引用到页面的模块会跟 着一起修改。
作为背景:当把模块调用到页 面时会放置底层并且锁定。
自定义:这种模块可以在页面 中进行修改而不会引起其他模块变 化,类似于复制。 根据不同版本 不一定有这个 行为
基本功能介绍
添加动作
编辑动作顺序
简单交互
里的动作
:在当前窗口打开一个页面 :在弹出的窗口中打开一个页面 :在父窗口中打开一个页面 :关闭当前窗口 :在框架中打开链接 :在父框架中打开链接 () ():设置动态面板的状态转换 ():显示动态面板 ():隐藏动态面板 ():切换动态面板的可见属性(显示隐藏) ():根据绝对坐标或相对坐标来移动动态面板
基本功能介绍
模块面板
模块是一种可重复利用的页面,比如页面的模 板、导航栏、页首、页脚等这些类似的元素都可 以通过模块来调用。
使用模块的好处是:修改模块时,原型中所有 使用该模块的地方都会跟着一起修改。这样在设 计时可以提高效率并且易于管理。
模块的面板和站点地图有点类似。可以添加、 组织、编辑。
基本功能介绍
