常用布局类
键盘的分类标准

键盘的分类标准键盘是计算机最重要的输入设备之一,它可以根据不同的分类标准进行分类。
以下是键盘的一些主要分类标准:1. 按键数量根据按键数量的不同,键盘可以分为全尺寸键盘、小尺寸键盘和便携式键盘。
全尺寸键盘通常包含完整的字母、数字和功能键,而小尺寸键盘通常去掉了部分不常用的功能键,以便于携带。
便携式键盘则是专门为移动办公和娱乐而设计的,通常采用较小的尺寸和较轻的重量。
2. 布局类型根据布局类型的不同,键盘可以分为QWERTY布局、Dvorak布局和常规布局。
QWERTY布局是为了提高打字速度而设计的,它将一些常用的字母键分开放置,以减少手指的移动距离。
Dvorak布局则是为了提高打字效率而设计的,它将常用的字母键和常用的组合键放置在一起,以减少击键次数。
常规布局则是目前最常用的布局类型,它遵循传统的字母和数字排列方式。
3. 连接方式根据连接方式的不同,键盘可以分为有线键盘和无线键盘。
有线键盘通过USB或PS/2接口与计算机连接,而无线键盘则通过蓝牙或无线技术进行连接。
无线键盘可以更加方便地使用,因为它不需要连接线缆,可以随时随地使用。
4. 特殊功能根据特殊功能的不同,键盘可以分为游戏键盘、机械键盘、多媒体键盘等。
游戏键盘通常具有多个宏按键和自定义设置,以提供更好的游戏体验。
机械键盘则采用机械轴体,具有更好的手感和使用寿命。
多媒体键盘则具有多个媒体控制键,可以方便地控制音量、播放和暂停等操作。
5. 材质与外观根据材质和外观的不同,键盘可以分为塑料键盘、金属键盘、木质键盘等。
塑料键盘是最常见的类型,它具有较轻的重量和较低的成本。
金属键盘则具有更好的质感和散热性能,但价格相对较高。
木质键盘则具有独特的外观和手感,通常用于高端产品。
手机布局的技巧

手机布局的技巧手机布局对于用户体验来说非常重要,一个合理的手机布局可以提高用户的操作效率和便利性。
下面我将介绍一些手机布局的技巧。
1. 主屏布局主屏是用户进入手机界面后首先看到的界面,因此主屏的布局非常关键。
一个好的主屏布局应该清晰明了,包含最常用的应用和功能。
一般来说,将最常用的应用图标放在主屏上方便用户快速找到并打开。
此外,主屏还可以使用文件夹功能将相似的应用图标放在一个文件夹中,提高主屏的整洁度和可用性。
2. 应用图标布局应用图标布局是手机界面中最基本的布局方式。
在布局应用图标时,应该注意以下几点:- 对于常用的应用,可以将它们放在主屏上以方便用户快速打开。
对于不常用的应用,可以放在其他屏幕上,或者使用文件夹功能进行整理。
- 应用图标的大小和形状应该统一,以保持整体的美观性和易读性。
同时,可以使用颜色或者图标字母进行分类,方便用户根据颜色或者字母找到对应的应用。
- 对于经常用到的应用,可以将它们放在屏幕底部,方便单手操作。
3. 应用内部布局应用内部的布局也非常重要,一个合理的应用内部布局可以提高用户对应用的满意度和使用效率。
- 应用内部的功能按钮应该放置在用户最容易点击的位置,比如屏幕底部或者适合用户手指操作的位置,方便用户快速操作。
- 对于需要用户输入的界面,应该尽量减少输入的步骤和复杂度,提供自动填充或者联想功能,减少用户的输入负担。
- 应用内部的内容应该分门别类,采用层级结构或者标签页的方式进行展示,方便用户快速找到所需的内容。
4. 系统设置布局系统设置是手机界面中非常重要的一部分,它影响着手机的各项功能和性能。
一个合理的系统设置布局可以方便用户对手机进行个性化设置和调整。
- 系统设置的各项功能应该以类别进行划分,比如网络设置、声音设置、安全与隐私设置等。
这样可以让用户快速找到所需的设置项,提高用户的满意度。
- 对于常用的设置项,可以将它们放在界面的前面部分,方便用户快速找到。
对于不常用的设置项,可以将它们放在进一步设置的层级下,以减少界面的复杂度。
平面设计基础版式布局技巧

平面设计基础版式布局技巧平面设计是一门融合艺术与实用的领域,良好的版式布局能够增强视觉吸引力、提高信息传达效率,是进行平面设计的重要组成部分。
本文将深入探讨平面设计中的基础版式布局技巧,助力设计师在实际工作中创造出更优质的设计作品。
一、了解版式布局的基本概念在深入具体技巧之前,有必要先了解版式布局的基本概念。
版式布局是指在一个平面上合理安排各元素的位置和形式,包括文字、图片、图形等,使整体呈现出和谐统一的视觉效果。
合理的版式不仅能使信息更清晰易懂,还能引导观者的视线流动,提高阅读体验。
因此,在开始设计之前,掌握版式布局基础知识是非常重要的。
二、主要的布局类型平面设计中常用的布局类型主要包括以下几种:对称布局对称布局是将元素以某个中心线进行镜像分布,给人一种稳定、平衡、美感。
这种布局适合用在需要庄重和正式感的设计作品中,如海报、名片等。
非对称布局非对称布局通过不同大小和形状的元素进行组合,制造出一种动态感和兴趣点。
这种布局常用于现代广告、杂志设计等,希望吸引观众注意力并引导其视线。
网格布局网格布局是将画面分成多个规则单元的方式,每个单元可以放置不同内容。
它能够有效组织信息,使读者容易查阅。
而且现代网页设计也常使用网格系统,便于适应响应式设计。
层次结构布局层次结构布局通过字号、颜色、形状等手段来区分信息的重要性,从而编排层次清晰。
重要信息一般要突出,辅以小字号或浅色调形成对比。
这种方式在海报及书籍排版中应用广泛。
三、基本原则在进行平面设计的版式布局时,有一些基本原则应该遵循:1. 对齐原则每个元素都应与其他元素有明确的联系,以增强整体感。
无论是左对齐、右对齐还是中心对齐,都要保持一致性,让视觉效果更为协调。
避免出现零散、不连贯的感觉,这样会严重影响用户体验。
2. 组块原则相互关联的信息应该放在一起形成一个“组块”,使得用户在查看时能够更轻松地理解这些信息。
例如,在产品宣传册中,关于产品特点及优点的数据可以放在相同区块内,形成完整的信息传达。
工厂布局设计与管理

工厂布局设计与管理工厂布局设计与管理工厂布局是指将工厂内各种设备、设施和生产线合理布置在一定的空间内,以提高生产效率和降低运营成本。
在工厂设计和运营管理中,工厂布局设计是一个重要的环节,它直接影响着工厂生产效率和产品质量。
本文将探讨工厂布局设计与管理的一些关键点。
一、布局类型工厂布局可以分为线性布局、功能布局和过程布局三种类型。
线性布局是将生产设备按照生产过程的先后顺序依次排列,形成一个直线或者曲线。
这种布局适用于生产过程稳定、工艺简单的场景,例如组装线、包装线等。
线性布局可以减少工人和设备之间的移动距离,提高生产效率。
功能布局是将相似的设备和功能分类放置在一起,例如将所有的车间、仓库和办公室分开布置。
这种布局适用于生产过程较为复杂,需要频繁调整和改变的场景。
过程布局是将生产过程按照空间相对位置进行布置,例如将冶炼、熔炼、压制等相邻的工序放在一起。
这种布局适用于需要重点关注生产过程流程和自动化程度的场景。
二、布局原则在进行工厂布局设计时,需要遵循以下原则:1.流程合理性原则:将生产过程按照合理的逻辑顺序布置,减少物料和人员在生产过程中的移动距离,提高生产效率。
2.作业流畅性原则:确保生产过程没有瓶颈,物料的流动畅通无阻,避免产生等待和积压。
3.工作区域安全性原则:合理划分工作区域和非工作区域,确保工作区域的安全与清洁,防止事故发生。
4.工作场地舒适性原则:为工人提供良好的工作环境,包括充足的空间、适宜的温度和照明条件等。
5.设备间距合理性原则:根据不同设备的工作方式和安全要求,设置合理的设备间距,便于设备安装和维修。
6.资源利用率原则:最大限度地利用现有资源,避免重复投资和浪费。
三、布局设计方法在进行工厂布局设计时,可以采用以下方法:1.流程图分析方法:通过绘制生产过程的流程图,分析各个工序的先后关系和物料流动情况,确定工序之间的空间布局。
2.优化算法方法:利用优化算法来求解最优布局方案,例如模拟退火算法、遗传算法等。
Qt的5种常用布局搭建

Qt的5种常⽤布局搭建Qt布局详解:界⾯开发⾸先要对整个界⾯进⾏布局,使窗体上的所有的控件必须有⼀个合适的尺⼨和位置。
那么做出来的界⾯才看起来美观。
那么如何对界⾯进⾏布局呢?Qt提供了⼀些类负责排列窗体上的控件,主要有:QHBoxLayout,QVBoxLayout,QGridLayout,QFormLayout,QStackLayout。
(布局管理类)这些类简单易⽤,⽆论在代码中还是⽤Qt Designer开发程序都能⽤到。
常⽤的布局⽅法:(1)使⽤⽔平布局类QHBoxLayout;(2)使⽤垂直布局类QVBoxLayout;(3)使⽤⽹格布局类QGridLayout;(4)使⽤表格布局类QFormLayout;(5)使⽤分组布局类QStackLayout( QStackedLayout类把⼦控件进⾏分组或者分页,⼀次只显⽰⼀组或者⼀页,隐藏其他组或者页上的控件)。
这些⽅法可以嵌套使⽤。
使⽤这些Qt布局管理类的另⼀个原因是,在程序、系统改变字体,语⾔或者在不同的平台上运⾏时,布局管理器能够⾃动调整窗体⾥所有控件的⼤⼩和尺⼨。
布局管理的三种⽅式:Qt中有三种⽅式对窗体上的控件进⾏布局管理:1.绝对位置定位(absolute positioning):控件布局是固定位置,没有⾃适应功能。
例⼦如下:QWidget *pWidget = new QWidget;QLabel label(pWidget);label.setText(QObject::tr("姓名:"));label.setGeometry(10,10,20,20);QLineEdit namedLineEdit("⼩王",pWidget);namedLineEdit.setGeometry(35,10,50,20);QPushButton *btn = new QPushButton(QObject::tr("关闭"),pWidget);btn->setGeometry(90,10,40,20);2.⼿⼯布局(manual layout):给出控件的绝对位置,但是他们的尺⼨根据窗⼝的⼤⼩确定,可以通过重写窗体控件的resizeEvent()实现对⼦控件的⼤⼩设置。
5分钟掌握22种常见象棋布局实例演示象棋布局大全开局大全

5分钟掌握22种常见象棋布局,实例演示象棋布局大全、开局大全作者:象棋沙龙1、中炮局(炮二平五或炮八平五)这是象棋里的主流招法,直接威胁黑方中卒,刚猛直爽。
“起炮在中宫,比诸局较雄”。
黑方通常跳马保卒或还架中炮,发展成为顺炮、列炮、屏风马、反宫马、单提马等体系。
也有进炮保卒或补士象的冷门应法,中炮的应法最多有十种。
2、顺手炮顺手炮是斗炮类布局体系中的主流布局之一,体现注重进攻、以攻代守的战略思想。
先手方走当头炮,后手方亦将同侧的炮摆在当头,有弃卒抢先之意,红方如中炮打卒,黑补右士后再跳左马捉炮,可使左车先出,是布局思想的一个基点。
随着象棋水平的进步,顺手炮布局已经发展成为拥有多个分支的庞大布局体系,其布局思想也更加丰富。
如右上所示即为顺手炮布局,根据进一步的着法,可以分为顺炮直车对横车、顺炮横车对直车、顺炮直车对缓开车等布局体系。
3、列手炮双方第一步都走中炮,而且走不是同一边的炮,叫做列手炮。
例如,红方起手炮二平五(走红方棋手右手边的炮),黑方走炮2平5(黑方走他自己右手边的炮),这炮不来自同一边,因此列手炮也叫“逆手炮”列手炮又细分为大列手炮和小列手炮。
如果接下来双马中一马出边路(即马2进1或马8进9),另一马出非边路(即马2进3或马8进7),是大列手炮。
如果双马均出非边路(即马2进3或马8进7),则是小列手炮。
4、仕角炮士角炮,指的是一种象棋术语。
一种开局着法,指红方首着走炮二平四或炮八平六,因炮置于士角,故名。
古代以其抵不住中炮反攻而弃之不用,仅留“歌诀”而无“战谱。
直到20世纪80年代初,它才以崭新的姿态,重新在棋坛亮相。
士角炮经特级大师、全国三届冠军新棋王李来群的研究,反复试用,已成为他的”镇山宝“之一。
5、过宫炮过宫炮,象棋术语。
一种开局着法。
指一方走炮二平六或炮八平四,因经过将(帅)的中宫而得名。
先手走过宫炮,有利于上马出车,迅速开动主力,攻守咸宜。
后手过宫炮,常用于应付飞相局、仙人指路等开局。
手机界面设计中9种常用的布局

手机由于屏幕尺寸的限制,可显示容要比PC屏幕少得多。
在手机界面设计中,若直接把所有容在一屏显示,会使界面混乱不堪,丑陋且不可用。
我们需要对信息进行有效组织,通过合理布局把信息展示给用户。
合理的布局设计可以使信息变得井然有序,用户可以很容易地找到自己想要的信息,产品的交互效率和信息的传递效率都得到提升。
下面来看看手机界面设计中常用到的一些布局。
1,竖排列表竖排列表是最常用的布局之一。
手机屏幕一般是列表竖屏显示的,文字是横屏显示的,因此竖排列表可以包含比较多的信息。
列表长度可以没有限制,通过上下滑动可以查看更多容。
竖排列表在视觉上整齐美观,用户接受度很高,常用于并列元素的展示,包括目录、分类、容等。
2、横排方块横排方块是把并列元素横向显示的一种布局。
我们常见的工具栏,TAB,Coverflow 等都采用这种布局。
受屏幕宽度限制,它可显示的数量较少,但可通过左右滑动屏幕或点击箭头查看更多容,不过这需要用户进行主动探索。
它比较适合元素数量较少的情形,当需要展示更多的容适,竖排列表则是更优的选择。
3,九宫格九宫格是非常经典的设计,展示形式简单明了,用户接受度很广。
当元素数量固定不变为8、9、12、16时,则适合采用九宫格。
虽然它有时候给人设计老套的感觉,不过它的一些变体目前比较流行,比如METRO风格,一行两格的设计等。
4,TAB采用TAB可以减少界面跳转的层级,可以将并列的信息通过横向或竖向TAB来表现。
与传统的一级一级的架构方式对比,此种架构方式可以减少用户的点击次数,提高效率。
当功能之间联系密切,用户需要频繁在各功能之间进行频繁时,TAB布局是首选。
5,多面板多面版的布局常见于PAD终端,手机上也会用到。
多面版很像竖屏排列的TAB,可以展示更多的信息量,操作效率较高,适合分类和容都比较多的情形。
它的不足是界面比较拥挤。
6,手风琴手风琴布局常见于两级结构的容。
用户点击分类可展开显示二级容,在不用的时候,容是隐藏的。
如何选择适合你的电脑的键盘布局和按键类型

如何选择适合你的电脑的键盘布局和按键类型在当今数字化时代,电脑键盘是我们与计算机互动最主要的工具之一。
选择适合自己的键盘布局和按键类型对于提高打字效率和舒适度至关重要。
本文将为你介绍如何选择适合自己的电脑键盘布局和按键类型。
一、键盘布局的选择1. QWERTY布局QWERTY布局是现代最常见的键盘布局,由字母键、数字键和功能键组成。
它的名字来源于键盘左上角的第六个键盘,即"Q"、"W"、"E"、"R"、"T"、"Y"。
QWERTY布局已经成为行业标准,几乎所有的键盘都采用这种布局,因此它是最常见的键盘布局之一。
2. DVORAK布局DVORAK布局是为了提高打字效率而设计的。
相较于QWERTY布局,DVORAK布局将辅音和元音键分别置于两侧,使得打字时手指的移动距离更小,更符合人体工程学。
尽管DVORAK布局存在一定学习成本,但对于长时间打字的用户来说,它可以提高打字速度和舒适度。
3. COLEMAK布局COLEMAK布局是在DVORAK布局基础上进行改进的。
它保留了QWERTY布局中常用的快捷键,同时提高了字母键的布局,使得使用QWERTY布局的用户更容易转换到COLEMAK布局上来。
COLEMAK 布局对于提高打字速度和减少手指的移动距离都有所改进。
二、按键类型的选择1. 薄膜键盘薄膜键盘是目前市场上最常见的键盘类型之一。
它的按键采用柔软的薄膜开关,手感柔软,操作静音。
然而,薄膜键盘的寿命相对较短,可能会因为按键的磨损而失去灵敏度。
2. 机械键盘机械键盘采用独立的机械开关,每个按键都有单独的触发点。
机械键盘具有更长的寿命和更好的触感,按键的反馈更清晰、更明确。
不同的机械键盘开关具有不同的手感和声音,例如青轴适合喜欢咔嗒声的用户,而茶轴适合喜欢安静环境的用户。
3. 薄膜机械键盘薄膜机械键盘是薄膜键盘和机械键盘的结合体。
七种最常见的PPT版面布局

七种最常见的PPT版面布局(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如演讲致辞、规章制度、策划方案、合同协议、条据文书、心得体会、职业规划、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays for everyone, such as speeches, rules and regulations, planning plans, contract agreements, documentary evidence, insights, career planning, teaching materials, complete essays, and other sample essays. If you want to learn about different sample formats and writing methods, please pay attention!七种最常见的PPT版面布局(最新)七种最常见的PPT版面布局PPT制作是大家都关心的技能!那么大家都了解最常见的技能有哪些呢?下面本店铺为大家带来七种最常见的PPT版面布局,欢迎大家参考阅读,希望能够帮助到大家!七种最常见的PPT版面布局1-标准型最常见的简单而规则的版面编排类型,一般从上到下的排列顺序为:图片/图表、标题、说明文、标志图形,自上而下符合人们认识的心理顺序和思维活动的逻辑顺序,能够产生良好的阅读效果。
建站中常见的网站布局结构

建站中常见的网站布局结构做网站首选要考虑网站主题,然后就是网站布局,目前主要流行的网站布局有“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、flash型、变化型。
第一、“国”字型网站布局。
这种网站布局是目前最流行的网站布局模式,主要应用于一些大型的门户网站建设,网站格局从上倒下依次为:标题及横幅的广告条——网站文章——网站信息及联系方式和网站声明,网页左右则分裂一些加有链接的相关小条目。
第二、拐角型网站布局。
这种布局与“国”字型网站布局知识形式上有区别,其他相似,模式为:最上面是标题或广告横幅,中间左侧是导航链接,右侧是网页正文,最下面是一些网站的辅助信息,这种布局的网站多用于网站产品展示。
第三、标题正文型网站布局。
这种布局的网站页面上面是网页标题,下面就是正文。
第四、左右框架型网站布局。
这种布局的网站页面,常分为左右两部分,右边是导航链接,右边是正文,有时最上边会有一个小的标题或标致等,这种结构常用于论坛型网站布局。
第五、上下框架型网站布局。
顾名思义,这种布局的网站页面分为上下两部分。
第六、综合框架型网站布局。
这种布局的网站页面是左右框架型及上下框架型的结合体,是一种行对较复杂的网站布局结构。
第七、封面型网站布局。
这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
第八、flash型网站布局。
其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的flash,与封面型不同的是,由于flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
第九、变化型网站布局。
即上面几种类型的结合与变化,比如本站在视觉上是很接近拐角型的,但所实现的功能的实质是那种上、左、右结构的综合框架型。
网页设计常见布局风格

网页设计常见布局风格1. 简介在网页设计中,布局风格是指将页面内容组织和展示的方式。
不同的布局风格可以影响用户对网页的视觉感受和使用体验。
本文将介绍几种常见的网页设计布局风格,并对它们的特点进行解析。
2. 单栏布局单栏布局是最简单、最直接的一种布局方式。
它使用一个主要区域来呈现全部内容,没有分栏或者侧边栏。
单栏布局适用于需要强调内容层级结构和聚焦于核心信息的网页,例如个人简历页面或产品推广页面。
特点: - 简洁明了,易于阅读 - 适合文字为主的页面 - 页面结构清晰,突出重点信息3. 双栏布局双栏布局将内容分为两个主要部分:一栏用于展示主要内容,另一栏则供导航、侧边栏或其他附加信息使用。
这种布局常用于新闻、博客等需要同时兼顾主要内容和相关信息的页面。
特点: - 提供更多相关信息和辅助功能 - 可以放置导航菜单、标签云、社交媒体链接等 - 利用空间分割清晰,提高可视性4. 三栏布局三栏布局将页面划分为三个部分:两个侧边栏和中间的主要内容区域。
这种布局适用于需要展示更多附加信息和功能的网页,如电子商务网站或生活服务类网站。
特点: - 提供更多空间用于导航、广告等内容 - 适合呈现多种不同类型的信息- 具备灵活性,可以调整侧边栏的宽度和位置5. 栅格布局栅格布局通过将页面分割成多个列和行的组合来创建丰富多样的布局效果。
它以响应式设计为基础,能够适应不同设备和屏幕尺寸。
栅格布局广泛应用于现代化的网页设计和开发中。
特点: - 提供灵活性,可以实现响应式设计 - 可以自由组合各种元素并控制其在页面中的位置 - 支持响应式图片、文本和其他媒体的自适应6. 瀑布流布局瀑布流布局是一种特殊的网页设计风格,通过动态方式摆放不同尺寸或高度的卡片,使页面呈现出瀑布流般的效果。
这种布局适用于图片集、商品展示等需要呈现大量内容的网页。
特点: - 适合展示多张图片、帖子或产品 - 利用空间高效,信息呈现连贯性好- 可以通过Ajax或无限滚动加载实现延迟加载7. 结论不同的网页设计布局风格各有特点和适用场景。
写大材料常用的四种结构布局(附案例)

写大材料常用的四种结构布局(附案例)谋篇布局,就是我们常说的构思。
构思是文章的基础,基础不牢地动山摇。
谋篇,就是确定主题、内容、风格和大致的篇幅;布局,就是围绕主题定结构,根据结构列提纲,按照提纲用素材。
公文的谋篇布局,尤其要讲究“明快”,做到新颖、平实、简洁、流畅,要让人“一眼看出文意,一扫知道大意”。
谋篇布局,好比排兵布阵,海陆空各参战力量,进入各自的作战阵位,协同配合,这样才能打胜仗;也好比盖房子,要规划、要设计,要打地基、要搭架子。
一、线状前推,“纵向”布局线状,一般有时间线、逻辑线两种情况。
从“时间线”上说,就是按先后时间顺序,比如:过去什么情况,现在什么状态,将来什么规划,具体怎么干。
从“逻辑线”上说,就是按照内在的逻辑关系,比如:什么形势、什么任务、怎么落实;或者,重要认识、宏观要求、任务抓手;或者,为什么、是什么、怎么干,等等。
就像单行道、流水席,沿着特定方向,一层一层,前推递进。
「案例1」曾经写过一篇某教育集团发展20周年庆祝大会领导讲话。
全文这样布局,三个部分:一、不忘办学初心,始终铭记“我们从哪里来”一是从白手起家、百折不挠的创业艰辛中走来二是从学生为本、育人成才的办学实践中走来三是从教育扶贫、回报社会的使命担当中走来二、胸怀远大理想,始终铭记“我们到哪里去”一要闯出一条独具特色的办学道路二要调制一副独具特色的育人配方三要探索一套独具特色的商业模式三、扬起创业风帆,始终铭记“我们该如何去”一是要推行管理变革,增强组织活力二是要聚焦工作重点,确保战略落地三是要坚持创新驱动,创造教育价值四是要打造团队精神,长期艰苦奋斗这三个板块,就是典型的“时间线”布局。
先说“从哪里来”,“艰辛创业”、“办学实践”、“使命担当”三个角度,既是回顾过去,也是阐述当前成就;再说“到哪里去”,从“闯出道路”、“调制配方”、“探索模式”三个层面,站在当前看未来;最后“该如何去”,从“管理变革”、“聚焦重点”、“创新驱动”、“团队精神”四个方面,阐述下一步该怎么做。
领导讲话稿主体部分常见的九种结构布局

领导讲话稿主体部分常见的九种结构布局在领导讲话稿的主体部分中,常见的九种结构布局如下:1. 问题导向型结构:首先提出一个问题或存在的困难,然后通过分析问题原因、调查研究结果等,逐步引导听众思考解决问题的方案和措施。
2. 事实-结论型结构:先列举一系列具体事实、数据、案例等,然后总结归纳出一个结论,进而提出相应的解决方案。
3. 考虑两方面因素的结构:分为优势和劣势两个方面进行分析,先讲述优势,然后对劣势进行分析,并提出解决劣势的措施。
4. 时间或空间关联的结构:按照时间或空间的先后发展顺序进行布局,先讲早期情况或过去进展,再讲目前的情况,最后展望未来。
5. 问题-解决方案型结构:首先提出问题,然后逐个阐述解决该问题的方案和具体实施措施。
6. 比较对照型结构:列举两种或多种方案或观点,进行对比分析,得出结论,并提出自己的观点和建议。
7. 条理清晰的结构:将主要内容按照逻辑关系和分类进行组织,将每个点或每个类别进行详细阐述,确保逻辑严密和清晰。
8. 虚实结合型结构:先介绍具体的事实或案例,然后再结合实际情况,引导听众进行思考和探讨。
9. 故事叙述型结构:通过一个生动有趣的故事或个人经历来引入话题或表达主题,增加听众的兴趣和共鸣。
以上是常见的九种领导讲话稿主体部分的结构布局,可以根据具体情况选择适合的结构来组织讲话内容,使其更有逻辑性和条理性。
在领导讲话稿的主体部分中,常见的九种结构布局已经介绍完毕。
下面将继续探讨该主体部分的其他相关内容,并给出一些建议和注意事项。
在构建领导讲话稿的主体部分时,领导需要思考清楚所要传达的核心内容和目标。
同时,也需要考虑听众的背景、需求和利益,以确保讲话的实际效果。
在此基础上,可以选择适合的结构布局来组织讲话内容。
首先是问题导向型结构。
此种结构适用于需要解决具体问题或困难的场景。
在介绍问题时,领导可以引用真实的案例或调查结果,引起听众的共鸣。
在分析问题原因时,领导可以使用专业数据或专家观点进行支撑。
如何选择适合自己的电脑键盘布局和按键类型

如何选择适合自己的电脑键盘布局和按键类型在日常生活和工作中,电脑键盘是我们经常使用的输入工具之一。
选择适合自己的电脑键盘布局和按键类型对于提高打字效率、减少手部疲劳至关重要。
本文将介绍一些常见的键盘布局和按键类型,并提供一些建议,帮助读者选择适合自己的电脑键盘。
一、键盘布局1. QWERTY布局QWERTY布局是目前最常用的键盘布局。
它得名于键盘上第一行字母的顺序,由克里斯托弗·肖尔斯切斯特·夫尔和他的团队在19世纪70年代设计。
这种布局在流行的电脑操作系统中通用,易于学习和使用,适合大多数人。
2. DVORAK布局DVORAK布局是一种相对较新的键盘布局,旨在提高打字效率。
与QWERTY布局相比,DVORAK布局将最常用的字母键位安排在中央位置,使得左右手交替输入更加顺畅。
据称,使用DVORAK布局可以减少手指的运动距离,提高打字速度。
然而,由于DVORAK布局相对较少使用,并且与QWERTY布局不兼容,学习和适应DVORAK布局可能需要一定的时间和努力。
3. COLEMAK布局COLEMAK布局是对QWERTY布局进行优化的一种键盘布局。
与QWERTY布局相比,COLEMAK布局保留了大部分常用快捷键的位置,但重新分配了字母键的位置,以减少手指运动。
COLEMAK布局相对于DVORAK布局更容易学习和适应,并且与QWERTY布局兼容。
一些研究表明,COLEMAK布局相比QWERTY布局可以提高打字速度和减少手部疲劳。
二、按键类型1. 薄膜键盘薄膜键盘是目前市场上最常见的键盘类型之一。
它由一个薄膜覆盖层和一个基板构成,按键是通过薄膜触点与基板上的电路相连。
薄膜键盘结构简单、价格较低,但较长时间使用后容易产生按键失灵或键盘反应不灵敏等问题。
2. 机械键盘机械键盘是一种采用机械开关作为按键触发器的键盘类型。
不同的机械开关具有不同的触感和声音反馈,例如Cherry MX开关、Razer开关等。
几种常用的页面布局

⼏种常⽤的页⾯布局前⾔ ⽹页布局是前端⽹页开发的第⼀步,是最最基础的部分,也是⾮常重要的部分。
布局就是搭建⽹页的整体结构,好的布局不仅可以增加代码的可读性,提⾼开发效率,让⼈⼼中有丘壑,⽽且还可以提⾼代码的可复⽤性,且便于后期维护,是从事前端开发的⼩伙伴们需要重视的基本技能。
本篇就着重介绍⼏种常⽤的页⾯布局⽅法。
居中布局 开头先说明⼀下,这⾥的居中⽅案都是可以适⽤于⽗容器和⼦容器都既不定宽也不定⾼的条件下的,所以⾃然也可以适⽤于定宽和定⾼的条件下。
⼀、⽔平居中布局1. ⽔平居中:absolute + transform: translateX(-50%) 另外:除了transform: translateX(-50%)这种⽅式以外,还可以采⽤给⼦容器设置负margin值的⽅法实现居中(其绝对值必须为⼦容器宽度的⼀半),但前提是必须要知道⼦容器的宽度,也就是说⼦元素要定宽。
HTML:<div class="parent"><div class="child">DEMO</div></div>CSS:.parent {position: relative; /* 如果不写这句,下⾯⼦元素的定位将不会是相对⽗级的绝对定位 */}.child {position: absolute;left: 50%;transform: translateX(-50%); /* 相对⾃⾝偏移-50% */}2. ⽔平居中:flex + justify content: center 另外:除了给⽗容器设置justify-content:center这种⽅式以外,还可以采⽤在⼦容器设置margin:0 auto的⽅法实现居中,因为flex元素是⽀持margin: 0 auto的。
HTML:<div class="parent"><div class="child">DEMO</div></div>CSS:.parent {display: flex; /* flex布局 */justify-content: center;}3. ⽔平居中:inline-block + text-align: center 在使⽤inline-block布局时需要注意的是:vertical-align属性会影响到inline-block元素,你可能会想把它的值设置为top;设置在⽗容器的text-align:center会继承到⼦容器,如果要改变⼦容器的text-align属性,则需要重新设置进⾏覆盖;如果HTML源代码中元素之间有空格,那么列与列之间会产⽣空隙。
HTML中常见的布局方式与应用场景

HTML中常见的布局方式与应用场景一、基本布局方式1. 流动布局(Flow Layout)流动布局是HTML页面最常用的布局方式,它根据元素在HTML文档中的出现顺序,依次从左到右,从上到下进行排列。
这种布局方式适用于简单的网页结构,不需要过多的布局调整。
应用场景:简单的网页结构,内容比较直观,不需要复杂的布局调整。
2. 表格布局(Table Layout)表格布局通过使用`<table>`、`<tr>`和`<td>`等元素来创建网页布局。
通过灵活运用表格的行(`<tr>`)和列(`<td>`),可以实现复杂的布局,并且相对容易实现。
应用场景:需要实现复杂的布局,如数据报告展示、表单输入等。
3. 浮动布局(Float Layout)浮动布局通过使用CSS的`float`属性,将元素浮动到页面的左侧或右侧,从而实现在一个容器中多个元素的横向排列。
浮动布局常与清除浮动(clear float)相结合使用,以防止布局塌陷。
应用场景:制作导航栏、图片排列、多列文本布局等。
二、高级布局方式1. 弹性盒子布局(Flexbox Layout)弹性盒子布局是一种响应式设计的布局方式,通过使用`display: flex;`来创建弹性盒子容器,并通过设置弹性盒项的属性来控制元素的布局方式、排序和对齐方式。
弹性盒子布局主要用于解决在不同屏幕尺寸下的布局需求。
应用场景:响应式网页设计、移动设备布局等。
2. 网格布局(Grid Layout)网格布局是一种相对复杂的布局方式,通过将页面划分为网格区域,从而实现对元素位置和大小的精确控制。
网格布局适用于复杂的多栏布局,并提供了丰富的网格线和单元格控制选项。
应用场景:电商网站的产品展示页面、新闻网站的多栏布局等。
3. 多列布局(Multiple Columns Layout)多列布局通过使用CSS的`column-count`和`column-width`属性,将文本或元素分为多列展示,从而实现更加美观的呈现效果。
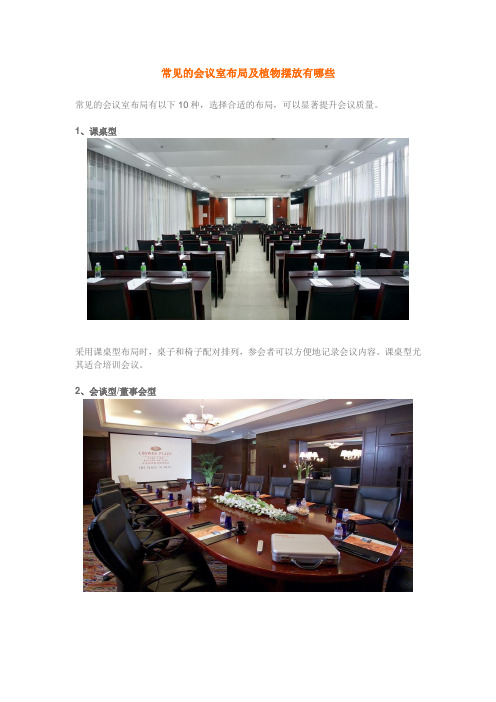
常见的会议室布局及植物摆放有哪些

常见的会议室布局及植物摆放有哪些常见的会议室布局有以下10种,选择合适的布局,可以显著提升会议质量。
1、课桌型采用课桌型布局时,桌子和椅子配对排列,参会者可以方便地记录会议内容。
课桌型尤其适合培训会议。
2、会谈型/董事会型会谈型布局中,座位主次明显,参会人员可以近距离交流,适用于10~20人的小型正式会议。
3、U字型采用U型布局时,U型开口处通常用于放置投影仪,内部则放置绿色植物,适合40人以内的小型会议,便于参会者面对面地平等交流。
4、口字型/回字型采用口字型布局时,座椅围成一圈,圈内放置绿色植物,常用于25人以内的小规模学术研讨或各种交流会议。
5、剧院型采用剧院型布局时,参会人员只有一张椅子,因而在相同的面积内,可以容纳最多的人数。
剧院型适合会期较短的、大型的信息传达型(如发布新的渠道合作政策)会议。
6、岛屿型岛屿型适合于互动性较强的中小型会议,小组成员可以充分交流。
7、鱼骨型鱼骨型布局适合于互动性较强的中小型会议,既可以分组的形式充分讨论,还能方便地聆听主持人的发言。
8、酒会型酒会型布局的特点是活动空间自由,参会人员交流自由,气氛轻松自由,通常用于非正式的客户招待,或作为正式宴会的前奏。
9、宴会型宴会型通常用于参会人员的午餐和晚餐接待。
10、展厅型/空地展厅型布局通常等同于空地,由主办单位自行搭建展台,通常用于订货会、新品发布会等需要专门的产品陈列空间的会议。
会议室摆放绿植的好处在会议室我们最常见的装饰就是绿植的装饰。
绿植的摆放对会议是来说不仅起到装饰会议室的作用,在其它方面也也起到很大的作用。
你知道在会议室摆放绿植的好处有哪些吗?会议室摆放绿植的好处一、净化空气一些绿色植物可以有效的吸收有房屋装修二产生的有毒的化学物质,不同的绿植所能吸收的毒素的功能也不同。
有些不能直接吸收的,也可以起到转化的作用。
比如说吊兰、虎尾兰、石竹、山茶等等都是不错的选择。
二、增加室内湿度一般来说室内的相对湿度不能低于30%,如果湿度过低或者是湿度过高都会对人的身体产生不良影响。
移动应用开发中常用的布局技巧

移动应用开发中常用的布局技巧移动应用的布局设计对于用户体验和界面美观至关重要。
合理的布局可以提高用户界面的易用性和吸引力。
本文将介绍一些常用的布局技巧,帮助开发者打造出符合用户期望的应用。
1. 响应式布局响应式布局是一种可以根据设备屏幕大小和分辨率自适应调整页面布局的技术。
通过使用CSS媒体查询和弹性网格布局,可以实现页面在不同设备上的自适应。
这种布局技巧可以确保应用在不同尺寸的屏幕上都能提供良好的用户界面。
2. 网格布局网格布局是一种将页面划分为网格区域并在其中放置内容的技术。
通过使用网格布局,可以更好地组织页面的元素和内容,使之看起来更加整齐和有序。
网格布局可以用于设计应用的主页、列表页面等。
3. 导航栏布局导航栏布局可以帮助用户快速定位到应用的不同模块和功能。
在移动应用中,常用的导航栏布局有标签栏、侧边栏和抽屉式导航栏。
标签栏布局适合用于应用的主要功能模块切换,侧边栏适合用于较多功能的导航,抽屉式导航栏则适合用于隐藏式的功能导航。
4. 卡片布局卡片布局是一种将内容和功能以卡片的形式展示的技术。
通过使用卡片布局,可以更好地组织页面上的信息和功能,使之更加易于阅读和使用。
卡片布局适合用于展示列表、图片和信息等内容。
5. 浮动布局浮动布局是一种将元素从正常的文档流中移动的技术。
通过使用浮动布局,可以实现元素的定位和对齐。
常用的浮动布局有左浮动、右浮动和清除浮动。
浮动布局适合用于实现复杂的页面布局和元素位置调整。
6. 栅格布局栅格布局是一种将页面划分成等宽度的列和行的技术。
通过使用栅格布局,可以很方便地实现页面布局和排版。
常用的栅格布局有12列和24列,开发者可以根据具体的需求选择适合的栅格布局。
7. 叠加布局叠加布局是一种将元素以层叠的方式展示的技术。
通过使用叠加布局,可以实现页面元素的覆盖和交互效果。
常见的叠加布局有悬浮框、弹出框和遮罩层。
叠加布局能够提供更加灵活和丰富的用户交互体验。
8. 瀑布流布局瀑布流布局是一种以多列的方式展示内容的技术。
软文布局常用的8种方法

软文布局常用的8种方法前天飘零给大家介绍了软文布局,今天飘零就接上次的话题,为大家分享一篇软文布局的常用方法,共有8种。
今天先介绍前3种。
剩下的5种我们明天继续。
一、悬念式悬念,在古典小说称为“扣子”或“关子”,即设置疑团,不作解答,借以激发读者的阅读兴趣。
通俗来讲,就是它在情节发展中把故事情节、人物命运推到关键处后故意岔开,不做交代,或说出一个奇怪的现象而不说原因,使读者产生急切的期盼心理,然后在适当的时机揭开谜底。
要达到这种效果,需要我们在撰写软文的时候要有意识的制作悬念或者一开始就想好布局。
制造悬念有三种常用形式:设疑,这个疑问随着文章逐层剥开。
倒叙,将读者最感兴趣、最想关注的东西先说出来,接下来再叙述前因。
隔断,叙述头绪较多的事,当一头已经引起了读者的兴趣,正要继续了解后面的事时,突然中断,改续另一头,这时读者还会惦念着前一头,就造成了悬念。
二、抑扬式所谓“抑扬”,是记叙类文章写作中常用的一种技巧,可分为欲扬先抑和欲抑先扬两种情况。
欲扬先抑,是先褒扬,但是不从褒扬处落笔,而是先从贬抑处落笔,“抑”是为了更好的“扬”。
欲抑先扬正好相反,用这种方法可以使文章情节多变,形成鲜明对比。
一篇软文,特别是故事性软文,看完开头就知道结尾,不是好的软文。
如能运用抑扬法就能做到千折百转,避免平铺直叙,使文章产生诱人的艺术魅力。
举个简单的例子:他小时候参加过一场演讲比赛,一开始,他演讲的都是很平凡,无非就是说老师如何关心他,为他补课,严格要求他,老师因为家里出了事情,夜里不能休息,但是还坚持白天来给学生上课,最后累的病倒了。
大家听了,觉得是有真情流露,但是情绪还不够,没有吸引大家的注意了。
突然,他大喊一声“老师!我恨你!你知道吗?我们都很你”全场突然沉寂下来,一脸不可思议的看着他。
于是,接着,他喊“我们都恨你为什么不爱惜自己的身体!”台下依然鸦雀无声,2秒之后,全场响起了热烈而持久的掌声。
评委老师和现场的同学都被他的气势所折服,纷纷赞扬并为他投票。
写作中的结构布局

写作中的结构布局结构布局是写作过程中非常重要的一环,它决定了文章的框架和组织方式。
一个良好的结构布局能够使文章条理清晰,逻辑严密,让读者能够更好地理解和接受作者的观点。
本文将介绍几种常见的结构布局方式,并探讨如何正确运用它们来提升写作的效果。
一、时间顺序结构布局时间顺序结构布局是指按照事件发生的先后顺序进行组织的方式。
这种布局常用于记叙文、报告、新闻报道等类型的文章中。
通过时间顺序布局,作者可以清晰地描述事件的发展过程,让读者能够逐步了解事情的来龙去脉。
例如,一篇关于夏天旅游的文章可以按照时间顺序布局,先介绍旅行计划的制定、行程安排,然后按照旅行的先后顺序描述每一天的活动和所见所闻,最后总结整个旅行的收获和感受。
二、因果关系结构布局因果关系结构布局是指根据事件之间的因果关系进行组织的方式。
这种布局常用于说明文、议论文等类型的文章中。
通过因果关系布局,作者可以清楚地表达自己的观点和论证过程,让读者能够理解作者的推理和逻辑。
例如,一篇关于环境污染的议论文可以按照因果关系布局,先介绍环境污染的现状和危害,然后分析造成环境污染的原因,接着指出环境污染对人类生活和社会发展的影响,最后提出解决环境污染问题的方法和建议。
三、空间顺序结构布局空间顺序结构布局是指根据空间关系进行组织的方式。
这种布局常用于旅游攻略、实地考察报告等类型的文章中。
通过空间顺序布局,作者可以将读者导引到具体的场景,使读者感受到身临其境的真实感受。
例如,一篇关于某个城市的旅游攻略可以按照空间顺序布局,先介绍该城市的概况和交通情况,然后按照地理位置分区介绍各个景点的特点和游玩顺序,最后提供交通、住宿、饮食等相关信息,帮助读者合理安排行程。
四、对比比较结构布局对比比较结构布局是指根据事物之间的异同进行组织的方式。
这种布局常用于说明文、论文等类型的文章中。
通过对比比较布局,作者可以准确地描述事物之间的相似和差异,让读者能够对事物有更深入的了解。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android常用布局类整理
layout_width/layout_height的两种不同的方式
①wrap_content能包裹其中的内容即可
②fill_parent/match_parent 填满父视图的空间
FrameLayout
最简单的布局管理器,把每一个子视图放置在边框内,默认左上角,使用gravity属性来改变其位置,添加多个子视图时,会堆积在前一个子视图上面,并遮挡住上一个子视图
LinearLayout
按垂直(vertical)或水平(horizontal)对齐每一个子视图,它包含的子控件将以横向或竖向的方式排列,垂直方向的布局是N行单列的结构,水平方向的布局是单行N列的结构,允许为每一个子视图制定一个weight属性,以控制在可用空间内的相对大小
android:layout_weight="1"
通过设置控件的layout_weight属性以控制各个控件在布局中的相对大小,描述该元素在剩余空间中占有的大小比例。
线性布局会根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。
例子:在水平布局的LinearLayout中有两个Button,这两个Button的layout_weight属性值都为1,那么这两个按钮都会被拉伸到整个屏幕宽度的一半。
如果layout_weight指为0,控件会按原大小显示,不会被拉伸(默认就是0);对于其余layout_weight属性值大于0的控件,系统将会减去layout_weight属性值为0的控件的宽度或者高度,再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度。
=====以下是button的layout_width属性设为wrap_content的时候的情况,意味着控件要优先尽可能的小①三个button的weight都不设定,默认为0,每个button占用自己本身的空间
②三个button的weight都设置为1 android:layout_weight="1",每个button都占用1/3
③三个button的weight分别设定为0,1,2,test占用自己原来大小,test2占用剩余空间的1/3,test3占用剩余空间的2/3
======以下是button的layout_width属性设为fill_parent的时候的情况,意味着控件要优先尽可能的大
①三个button的weight都不设定,test1就已经把所有空间占满了
②三个button的weight都设为1,每个button的优先级都一样,平分界面空间
如果需要设置某控件跨越多行或多列,设置该控件的layout_rowSpan或layout_columnSpan属性为数值(表明该控件跨越的行数和列数),再设置layout_gravity属性为fill即可(表明该控件填满所跨越的整行或整列)
----> 效果图
ImageView
ScaleType属性, 该属性用以表示显示图片的方式
①matrix 根据一个3x3的矩阵对其中图片进行缩放
②fitXY 将图片非等比例缩放到大小与ImageView相同
③fitStart 缩放方式同FIT_CENTER,只是将图片显示在左方或上方,而不是居中
④fitCenter ImageView的默认状态,大图等比例缩小,小图等比例放大,整体居中显示在ImageView中
⑤fitEnd 缩放方式同FIT_CENTER,只是将图片显示在右方或下方,而不是居中
⑥center 如果图片大于ImageView控件,则截取图片中间部分,若小于,则直接将图片居中显示
⑦centerCrop 将图片等比例缩放,让图像的短边与ImageView的边长度相同,即不能留空白,缩放后截取中间部分进行显示
⑧centerInside 将图片大小大于ImageView的图片进行等比例缩小,直到整幅图能够居中显示在ImageView 中,小于ImageView的图片不变,直接居中显示
1.<?xml version="1.0"encoding="utf-8"?>
2.<selector xmlns:android="/apk/res/android">
3.<item android:drawable="@drawable/checked"android:state_checked="true"android:state_enabled=
"true"/>
4.<item android:drawable="@drawable/unchecked"android:state_checked="false"android:state_enabl
ed="true"/>
5.</selector>
其次在res/values/styles.xml中定义,item中引用checkbox
1.<style name="item_check">
2.<item name="android:button">@drawable/checkbox</item>
3.</style>
最后在layout自己需要的界面上使用
1.<CheckBox
2.style="@style/item_check"
3.android:layout_width="20dp"
4.android:layout_height="20dp"/>。
