jQuery 插件开发详解
jquery编写插件的方法

jquery编写插件的⽅法版权声明:作者原创,转载请注明出处!编写插件的两种⽅式:1.类级别开发插件(1%)2.对象级别开发(99%)类级别的静态开发就是给jquery添加静态⽅法,三种⽅式1.添加新的全局函数2.使⽤$.extend(obj)3.使⽤命名空间类级别开发插件(⽤的⾮常少,1%)分别举例://1.直接给jquer添加全局函数jQuery.myAlert=function (str) {alert(str);};//2.⽤extend()⽅法。
extend是jquery提供的⼀个⽅法,把多个对象合并起来,参数是objectjQuery.extend({myAlert2:function (str1) {alert(str1);},myAlert3:function () {alert(11111);}});//⼀定要注意两种类级别编写插件⽅式书写的区别。
//3.使⽤命名空间(如果不使⽤命名空间容易和其他引⼊的JS库⾥⾯的同名⽅法冲突)jQuery.yuqing={myAlert4:function (str) {alert(str);},centerWindow:function (obj) {obj.css({'top':($(window).height()-obj.height())/2,'left':($(window).width()-obj.width())/2});//必须进⾏返回对象的操作,否则就不能继续往下进⾏链式操作了。
return obj;}};调⽤部分://调⽤⾃定义插件⽅法$('#btn').click(function () {$.myAlert('我是调⽤jquery编写的插件弹出的警告框');$.myAlert2('我是调⽤jquery的extend()⽅法编写的插件弹出的警告框');$.myAlert3();$.yuqing.myAlert4("调⽤使⽤了命名空间编写的插件⽅法");});$.yuqing.centerWindow($('#div1')).css('background','red');注意:jquery⽂件要⼀并引⼊。
jQuery插件编写步骤详解

jQuery插件编写步骤详解如今做web开发,jquery ⼏乎是必不可少的,就连vs神器在2010版本开始将Jquery 及ui 内置web项⽬⾥了。
⾄于使⽤jquery好处这⾥就不再赘述了,⽤过的都知道。
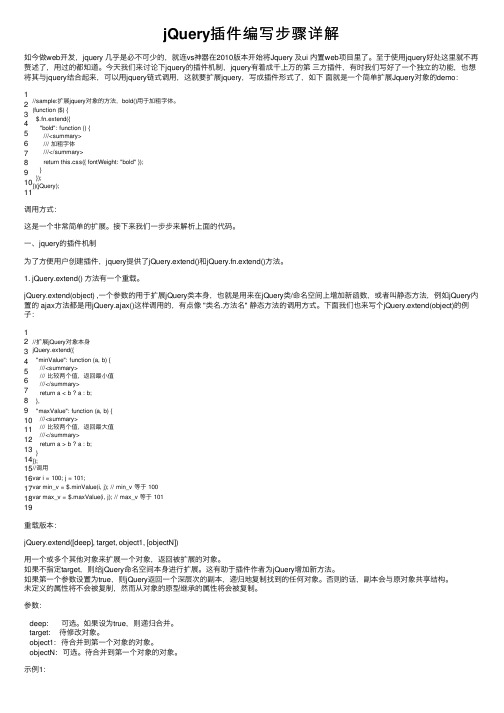
今天我们来讨论下jquery的插件机制,jquery有着成千上万的第三⽅插件,有时我们写好了⼀个独⽴的功能,也想将其与jquery结合起来,可以⽤jquery链式调⽤,这就要扩展jquery,写成插件形式了,如下⾯就是⼀个简单扩展Jquery对象的demo:1 2 3 4 5 6 7 8 9 10 11//sample:扩展jquery对象的⽅法,bold()⽤于加粗字体。
(function($) {$.fn.extend({"bold": function() {///<summary>/// 加粗字体///</summary>return this.css({ fontWeight: "bold"});}});})(jQuery);调⽤⽅式:这是⼀个⾮常简单的扩展。
接下来我们⼀步步来解析上⾯的代码。
⼀、jquery的插件机制为了⽅便⽤户创建插件,jquery提供了jQuery.extend()和jQuery.fn.extend()⽅法。
1. jQuery.extend() ⽅法有⼀个重载。
jQuery.extend(object) ,⼀个参数的⽤于扩展jQuery类本⾝,也就是⽤来在jQuery类/命名空间上增加新函数,或者叫静态⽅法,例如jQuery内置的 ajax⽅法都是⽤jQuery.ajax()这样调⽤的,有点像 "类名.⽅法名" 静态⽅法的调⽤⽅式。
下⾯我们也来写个jQuery.extend(object)的例⼦:12 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19//扩展jQuery对象本⾝jQuery.extend({"minValue": function(a, b) {///<summary>/// ⽐较两个值,返回最⼩值///</summary>return a < b ? a : b;},"maxValue": function(a, b) {///<summary>/// ⽐较两个值,返回最⼤值///</summary>return a > b ? a : b;}});//调⽤var i = 100; j = 101;var min_v = $.minValue(i, j); // min_v 等于 100 var max_v = $.maxValue(i, j); // max_v 等于 101重载版本:jQuery.extend([deep], target, object1, [objectN])⽤⼀个或多个其他对象来扩展⼀个对象,返回被扩展的对象。
jQuery插件开发

jQuery插件开发原文地址: jQuery插件开发关于jQuery插件的开发自己也做了少许研究,自己也写过多个插件,在自己的团队了也分享过一次关于插件的课。
开始的时候整觉的很复杂的代码,现在再次看的时候就清晰了许多。
这里我把我自己总结出来的东西分享出来,帮助那些和我一样曾经遇到过同样问题的人。
我要做什么我想要得到的javascript 插件应该会有以下几个特征代码相对独立链式操作插件可配置有可操作的方法,插件的生命周期可控制配置可被缓存可扩展无冲突处理事件代理,动态初始化* 以下的代码均假设存在jQuery插件的第一形态面对这种情况,通常我们会通过定义function的方式来实现。
function pluginName($selector){$.each($selector, function () {$(this).css("background-color", "#ccc");// to do something...});}// pluginName(document.getElementsByClassName("demo"));因为我谈的是jQuery插件开发,那么我现在把这段代码扩展到jQuery上,代码如下:// IIFE(立即调用函数表达式); [参考/blog/1981591/];(function ($) {// 扩展这个方法到jQuery.// $.extend() 是吧方法扩展到$ 对象上,和$.fn.extend 不同。
扩展到$.fn.xxx 上后,// 调用的时候就可以是$(selector).xxx()$.fn.extend({// 插件名字pluginName: function () {// 遍历匹配元素的集合// 注意这里有个"return",作用是把处理后的对象返回,实现链式操作return this.each(function () {// 在这里编写相应的代码进行处理});}});// 传递jQuery到内层作用域去, 如果window,document用的多的话, 也可以在这里传进去.// })(jQuery, window, document, undefined);})(jQuery, undefined);// 调用方式$(".selector").pluginName().otherMethod();但是还差的远,目前只解决了两个问题代码相对独立链式操作插件可配置有可操作的方法,插件的生命周期可控制配置可被缓存可扩展无冲突处理事件代理,动态初始化插件的第二形态现在来给插件添加参数支持。
jQuery开发基础教程第8章 jQuery UI插件的使用

图8-2 Download Builder页面
在Download Builder页面中提供的jQuery UI版本有: jQuery UI 1.11.1:要求jQuery 1.6及以上版本。 jQuery UI 1.10.4:要求jQuery 1.6及以上版本。 jQuery UI 1.9.2:要求jQuery 1.6及以上版本。
<link rel="stylesheet" href="jquery-ui-1.11.1.custom/jquery-ui.css" /> <script src="jquery-ui-1.11.1.custom/external/jquery/jquery.js"></script> <script src="jquery-ui-1.11.1.custom/jquery-ui.js"></script>
说明:jQuery UI 中的一些组件依赖于其他组件,当选中这些组件时,它所依赖的其他组件也 都会自动被选中。 (3)在Download Builder页面的最底部,可以看到一个下拉列表框,列出了一系列为jQuery UI 插件预先设计的主题,您可以从这些提供的主题中选择一个,如图8-3所示。
图8-3 选择jQuery UI主题 (4)单击Download按钮,即可下载选择的jQuery UI。
8.1.3
jQuery UI的使用
jQuery UI 下 载 完 成 后 , 将 得 到 一 个 包 含 所 选 组 件 的 自 定 义 zip 文 件 ( jquery-ui1.11.1.custom.zip),解压该文件,效果如图8-4所示。
JQuery开发工具和插件

Query开发工具和插件1.Dreamweaver相信大家对Dreamweaver再熟悉不过了,Dreamweaver是建立 Web 站点和应用程序的专业工具。
它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。
从对基于 CSS 的设计的领先支持到手工编码功能,Dreamweaver 提供了专业人员在一个集成、高效的环境中所需的工具。
开发人员可以使用 Dreamweaver 及所选择的服务器技术来创建功能强大的Internet 应用程序,从而使用户能连接到数据库、Web 服务和旧式系统。
如果要使Dreamweaver支持jQuery自动提示代码功能,方法非常简单,我们只需要下载一个插件即可。
在/dreamweaver/jquery下载一个名为jQuery_API.mxp 的插件。
在Dreamweaver中选择:命令→扩展管理→安装扩展→jQuery_API.mxp后,就会自动安装了。
如果效果如图1-18所示,就表明安装成功。
jQuery代码,会发现已经能自动提示了,效果如图1-19所示。
注:(1)如果用户的Dreamweaver没有扩展管理功能,可以去/cn/exchange/下载相应软件即可。
(2)在本书出版之前,此插件自动提示的内容是jQuery1.2.1的API,所以jQuery1.2.1以后新增的方法没有提示。
2.AptanaAptana是一个非常强大、开源和专注于JavaScript的Ajax开发IDE。
它的特性如下所示。
提供JavaScript、JavaScript函数、HTML和CSS语言的Code Assist功能。
显示JavaScript、HTML和CSS的代码结构。
支持JavaScript、HTML和CSS代码提示,包括JavaScript自定函数。
代码语法错误提示。
支持Aptana UI自定义和扩展。
jQuery插件开发汇总

这篇文章主要为大家详细介绍了jQuery插件开发的相关资料,需要的朋友可以参考下一、jQuery插件开发两个底层方法jQuery.extend([deep ], target [, object1 ] [, objectN ] )将两个或更多对象的内容合并到第一个对象。
1、deep 如果是true,合并成为递归(又叫做深拷贝)2、target 一个对象,如果附加的对象被传递给这个方法将那么它将接收新的属性,如果它是唯一的参数则将扩展jQuery的命名空间,这对于插件开发者希望向jQuery 中添加新函数时是很有用的。
3、object1 一个对象,它包含额外的属性合并到第一个参数4、包含额外的属性合并到第一个参数当我们提供两个或多个对象给\(.extend(),对象的所有属性都添加到目标对象(target参数)目标对象(第一个参数)将被修改,并且将通过\).extend()返回。
然而,如果我们想保留原对象,我们可以通过传递一个空对象作为目标对象:var settings = $.extend({}, defaults, options);在默认情况下,通过$.extend()合并操作是不递归的;var object1 = {apple: 0,banana: {weight: 52, price: 100},cherry: 97};var object2 = {banana: {price: 200},durian: 100};$.extend(object1, object2);//{apple: 0, banana: {price:200}, cherry: 97, durian: 100}$.extend(true, object1, object2);//{apple: 0, banana: {weight: 52, price:200}, cherry: 97, durian: 100}jQuery.fn.extend()在jQuery源码中有jQuery.fn = jQuery.prototype = function(){……}即指向jQuery对象的原型链,对其它进行的扩展,作用在jQuery对象上面;总结1、jQuery.extend()能够创建全局函数或选择器,在实际开发中常使用jQuery.extend()方法作为插件方法传递系列选项结构的参数2、jQuery.fn.extend()能够创建jQuery对象方法,一般用此方法来扩展jQuery的对象插件二、jQuery插件开发通用框架;(function($, window, document, undefined){ //Plugin code here})(jQuery, window, document);使用分号是为了防止因前面的代码没有使用分号而导致插件函数不能正确解析传入jQuery是为了确保在匿名函数中正确的使用jQuery对象,防止多库共存时$冲突传入window、document并非必须,只不过为了更快的访问window和document传入undefined是为了防止undefined变量被更改,确保undefined的准确性三、jQuery插件开发的3种形式1、类级别开发(封装全局函数的插件)类级别写法://方式1;(function($, window, document, undefined){ $.pluginName = function(){ //Plugin implementation code here }; })(jQuery, window, document);//方式2 当全局函数较多时;(function($, window, document, undefined){ $.extend({ pluginName = function(){ //Plugin code here }; })})(jQuery, window, document);调用方法:$.pluginName();2、对象级别的插件开发对象级别插件写法://方式1;(function($, window, document, undefined){ $.fn.pluginName = function(options) { return this.each(function() { //this关键字代表了这个插件将要执行的jQuery对象 //return this.each()使得插件能够形成链式调用 var defaults = { //pro : value }; var settings = $.extend({}, defaults, options); // plugin implementationcode here }); }})(jQuery, window, document);//方式2;(function($, window, document, undefined){ $.fn.extend({ pluginName : function(){ return this.each(function(){ // plugin code here }); }; })})(jQuery, window, document);//方式3 这种类型的插件架构允许您封装所有的方法在父包中,通过传递该方法的字符串名称和额外的此方法需要的参数来调用它们。
jQuery插件开发的模式和结构

jQuery插件开发一般来说,jQuery插件的开发分为两种:一种是挂在jQuery命名空间下的全局函数,也可称为静态方法;另一种是jQuery对象级别的方法,即挂在jQuery原型下的方法,这样通过选择器获取的jQuery对象实例也能共享该方法。
一、在讲解jQuery插件基本结构和模式前,先介绍下两个重要的方法,还有不知啥原因,代码无法折叠,导致整体篇幅稍微有点长,阅读时请加点耐心:1、$.extend(target, [object1], [objectN])该方法主要用于合并两个或更多对象的内容(属性)到第一个对象,并返回合并后的第一对象。
如果该方法只有一个参数target,则该参数将扩展jQuery的命名空间,即作为静态方法挂在jQuery全局对象下,如jQuery里的$.ajax、$.getJSON全局函数等://将hello方法挂在jquery全局对象下,作为静态方法$.extend({hello: function() {alert("hello");}});又如,在jQuery全局对象中扩展一个hcy命名空间:$.extend({ hcy: { } });并将hello方法扩展到之前扩展的JQuery的hcy命名空间中去:$.extend($.hcy, {hello: function() {alert("hello");}});在开发插件时,也可以将方法扩展到jQuery的原型中去,如:$.extend($.fn, {hello: function() {alert("hello");}});值得注意的是:多个对象参数合并时,会破坏第一个对象的结构,所以可传递一个空对象作为第一个参数,如:$.extend({}, object1,object2);另外,对于深度拷贝,即如果对象中也嵌套子对象,则会拷贝并覆盖子对象(如果有同名属性)全部的属性,需要设置第一个参数deep为true 值,如:$.extend(true, target, object1, [objectN])。
解读jQuery插件开发流程

jQuery库中包括很多函数,所以开发插件的时候往往就需要注意命名空间和私有作用域等方面,下面就由Shawn Khameneh老司机带你解读jQuery插件开发流程及相关注意点.jquery插件开发模式jquery插件一般有三种开发方式:通过$.extend()来扩展jQuery通过$.fn 向jQuery添加新的方法通过$.widget()应用jQuery UI的部件工厂方式创建第一种$.extend()相对简单,一般很少能够独立开发复杂插件,第三种是一种高级的开发模式,本文也不做介绍。
第二种则是一般插件开发用到的方式,本文着重讲讲第二种。
插件开发第二种插件开发方式一般是如下定义$.fn.pluginName = function() { //your code here}插件开发,我们一般运用面向对象的思维方式例如定义一个对象var Haorooms= function(el, opt) { this.$element = el, this.defaults = { 'color': 'red', 'fontSize': '12px', 'textDecoration':'none' }, this.options = $.extend({}, this.defaults, opt)}//定义haorooms的方法haorooms.prototype = { changecss: function() { return this.$element.css({ 'color': this.options.color, 'fontSize': this.options.fontSize, 'textDecoration': this.options.textDecoration }); }}$.extend({}, this.defaults, opt)有{}主要是为了创建一个新对象,保留对象的默认值。
jquery中自定义插件开发教程

一、全局函数的扩展全局函数是将独立的函数添加到JQuery的命名空间中区。
在使用的时候,可以通过$.fucnName(param)或者jQuery.funcName(param)方式进行调用。
1、直接在JQuery上添加:在jQuery上添加一个全局函数sayHello代码如下:jQuery.sayHello=function(name){alert(name+"您好");};调用方式:代码如下:jQuery.sayHello("张子涵");//或者用$.sayHello("张子涵");2、jQuery.extend():其作用是用一个或者多个对象来扩展一个对象,返回被扩展的对象。
2.1 jQuery.extend(dsc,src1,src2…):将src1,src2扩展到dsc对象,并返回扩展后的dsc对象(合并对象)2.2 jQuery.extend(object):对jQuery命名空间本身进行扩展,结果就是在jQuery命名空间上增加函数。
代码如下://在jQuery命名空间上增加两个函数。
jQuery.extend({min: function(a, b) { return a < b ? a : b; },max: function(a, b) { return a > b ? a : b; }});调用方式代码如下:jQuery.min(2,3); // => 2jQuery.max(4,5); // => 5二、对象方法的扩展对象方法的扩展可以让所有jQuery对象调用的方法。
1、jQuery.fn代码如下://在jQuery对象上添加sayHello方法jQuery.fn.sayHello=function(name){alert(name+"您好");}调用$("div").sayHello("dwqs");2、jQuery.fn.extend扩展jQuery 元素集来提供新的方法(通常用来制作插件)。
使用JQuery自动完成插件AutoComplete详解

使⽤JQuery⾃动完成插件AutoComplete详解问题当你查找⼀些特殊的东西,当你输⼊准确的词时,找到它可能是困难的(或者很耗时)。
在输⼊的时候展⽰出结果(⾃动完成),使查找变得更简单。
解决⽅案使⽤JQuery⾃动完成插件,更新现有图书列表页⾯上的搜索,当⽤户键⼊的时候⽴即显⽰结果。
讨论这个配⽅也将介绍在view中使⽤ rendering sections。
在shared⽂件夹下layout中⾃动添加了2个javascript⽂件和1个css⽂件。
这些是Ajax和不唐突的Ajax和⽹站主css⽂件。
每次加载的内容越多,页⾯视图加载越慢。
与其在每个页⾯都去包含可能不必要的javascript和css ⽂件,不如在layout中添加⼀个新的RenderSection()。
这允许特别的view在<head>标签去加载特别的javascript或css,但不是每页都添加他们。
下边是⼀个更新后的Views/Shared/_Layout.cshtml,他使⽤了⼀个新的RenderSection()。
<!DOCTYPE html><html><head><title>_Mobile</title><link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/Content/Site.css")" rel="stylesheet" type="text/css" /><script src="@Url.Content("~/Scripts/jquery-1.6.2.min.js")" type="text/javascript"></script><script type="text/javascript">$(document).ready(function () {if (window.innerWidth <= 480) {$("link[rel=stylesheet]").attr({ href: "@Url.Content("~/Content/jquery.mobile-1.0b1.min.css")" });}});</script>@RenderSection("JavaScriptAndCSS", required: false)</head><body><div class="page" data-role="page"><div id="header" data-role="header"><div id="title"><h1>My MVC Application</h1></div><div id="logindisplay" class="ui-bar">@Html.Partial("_LogOnPartial")[ @Html.ActionLink("English", "ChangeLanguage", "Home", new { language = "en" }, null) ][ @Html.ActionLink("Français", "ChangeLanguage", "Home", new { language = "fr" }, null) ]</div><div id="menucontainer" class="ui-bar"><ul id="menu"><li>@Html.ActionLink("Home", "Index", "Home", null, new Dictionary<string, object> {{ "data-role", "button" }})</li><li>@Html.ActionLink("About", "About", "Home", null, new Dictionary<string, object> { { "data-role", "button" }})</li></ul></div></div><div id="main" data-role="content">@RenderBody()</div><div id="footer" data-role="footer"></div></div></body></html>主要的CSS⽂件和核⼼的JQuery⽂件被留下来了,因为css在每个也都需要,并且绝⼤多数⽹页也需要JQuery。
jquery插件开发方法

jquery插件开发方法(原创版4篇)《jquery插件开发方法》篇1开发jQuery 插件的方法有很多种,以下是其中一种比较常见的方法:1. 创建一个新的jQuery 插件,可以使用jQuery 的`fn`属性来扩展jQuery 的功能。
例如:```jQuery.fn.extend({pluginName: function() {// 插件代码在这里}});```在上面的代码中,我们使用`jQuery.fn.extend()`方法来扩展jQuery 的`fn`属性,并添加了一个名为`pluginName`的方法。
这个方法就是我们的插件代码。
2. 在HTML 文件中使用该插件,只需要在需要使用插件的地方加上相应的CSS 类或ID 即可。
例如:```<div class="plugin-container">// 插件内容在这里</div>```在上面的代码中,我们定义了一个名为`plugin-container`的CSS 类,并在需要使用插件的地方加上了这个类。
3. 在jQuery 中调用该插件,可以使用`$()`符号来调用jQuery,并使用`pluginName`方法来调用插件。
例如:```$(document).ready(function() {$(".plugin-container").pluginName();});```在上面的代码中,我们在页面加载完成后使用`$()`符号来调用jQuery,并使用`pluginName`方法来调用插件。
这是一种比较简单的jQuery 插件开发方法,实际开发中还需要考虑很多其他的因素,例如插件的选项、事件处理、兼容性等等。
《jquery插件开发方法》篇2开发jQuery 插件的方法有很多种,以下是其中一种比较常见的方法:1. 创建一个新的jQuery 插件,可以使用jQuery 的`fn`属性来实现。
学习从实践开始之jQuery插件开发 对话框插件开发

之所以写下这篇文章,是想将我的想法分享给大家;对于初学者,我希望他能从这篇文章中获取对他有用的东西,对于经验丰富的开发者,我希望他能指出我的不足,给我更多的意见和建议;目的就是共同进步前言:之所以写下这篇文章,是想将我的想法分享给大家;对于初学者,我希望他能从这篇文章中获取对他有用的东西,对于经验丰富的开发者,我希望他能指出我的不足,给我更多的意见和建议;目的就是共同进步。
一.要做什么插件?我想要实现一个插件可以取代浏览器默认的弹出对话框或窗体,就是我们通过调用wi ndow.alert,window.confirm,window.prompt这些方法所弹出的网页对话框,通过调用w indow.open,window.showModalDialog,window.showModelessDialog 所弹出的窗体。
之所以这样做是因为:浏览器默认的对话框功能简单,不能满足更多需要;用户体验差。
现代浏览器很多都会默认阻止弹出窗体(可能是因为在以前弹出广告太猖獗的原因吧,还记得03,40年那阵,看个XX网站弹了一堆窗口,关都关不过来,浏览器都弄死了,甚至电脑都当机了。
)。
二.想要的效果是什么?关于对话框插件,我们都知道在不同的浏览器里显示样式是有一些分别的,但基本上布局结构都一样。
我们的插件想要的效果是:在任何浏览器里显示的样式和布局结构都保持一致,位于浏览器正中央(这样用户能够第一时间看到)。
弹出窗体在实现上与对话框类似(我是指我们要开发的插件,并非是说浏览器默认的实现)。
三.设计一下功能我们看着图片一步步来说:1、遮挡页面内容(图片上灰色半透明部分),透明度可以设置(不透明0-1完全透明),这样的好处是在用户关闭对话框之前不能对页面进行操作。
2、对话框居中显示,对话框大小可以设置(长宽)。
3、图中(1)和(2)为对话框图标,都可以设置。
4、对话框标题可以内容都可以设置。
5、可以不显示关闭按钮(x)。
HTML5-jQuery插件开发的流程

jQuery插件开发的流程(你有没有封装过jQuery插件,你怎么实现的)需求:为了在jquery对象的原型上添加一个方法,该方法能实现jquery源码没有实现的功能。
这样,用jquery 选择器选择的dom对象就可以直接调用该方法,实现相应的业务逻辑。
一、外部包裹自运行函数1、首先所有的代码应该用一个自执行函数包裹(为了避免全局变量的污染)2、在自执行函数前最好加一个; ( ! ) (为了和前面加载的js进行分隔,避免出错)3、把window, document , jQuery 这些全局变量传入自运行函数中,使其成为局部变量,从而提高执行速度。
二、构建自定义对象要把插件扩展的方法要完成的业务逻辑以构造函数+原型的方式封装到一个自定义对象中1、把对象需要的属性构建在构造函数中2、把对象需要的方法构建在原型上3、对象要预留接口,允许用户传入自定义的设置(1)this.defauts : 默认设置(2)构造函数允许从外部传入配置opt(3)用$.extend()方法把默认设置和用户自定义设置进行合并(如果用户没有传入相应的配置,则使用默认值,如果传入,则使用用户自定义的值)三、基本自定义对象,实现在jquery的原型上添加新方法1、通过$.fn.myPlugin ,在jquery的原型上添加新方法,这样jquery的所有实例化对象都可以调用该方法,实现自定义对象所构建的功能2、在方法内部:(1)new 出来一个对象的实例化对象,并执行所需的方法(在new的时候,把相应的参数传给构造函数)(2)最后用return 把this返回,从而实现jquery方法的链式调用四、封装后插件的使用(1)先引入jquery.js(2)再引入封装好的jquery插件(3)根据需要,用jquery选择器选择需要实现功能的dom,直接调用插件中的方法。
编写jQuery插件(二)——jQuery插件类型和机制

编写jQuery插件(⼆)——jQuery插件类型和机制jQuery插件类型jQuery插件主要有3种类型:1、封装对象⽅法的插件这种插件类型是最常见的⼀种插件,它将对象⽅法封装起来,对通过选择器获取的jQuery对象进⾏操作。
2、封装全局函数的插件这种插件将独⽴的函数加到jQuery命名空间之下。
如解决冲突⽤的jQuery.noConflict()⽅法,常⽤的jQuery.ajax()和jQuery.trim()⽅法等。
3、选择器插件虽然jQuery的选择器⼗分强⼤,但还是会需要扩充⼀些⾃⼰喜欢的选择器,如⽤color(red)来选择所有的红⾊字的元素jQuery插件机制jQuery提供了两个⽤于扩展jQuery功能的⽅法,即jQuery.fn.extend()和jQuery.extend()。
前者⽤于扩展上⽂提到的第1种,后者⽤于扩展后两种。
这两种⽅法都接收⼀个类型为Object的参数。
Object对象的“键/值”对分别代表”函数或⽅法名/函数主体“。
另外,jQuery.extend()⽅法除了可以⽤于扩展jQuery对象以外,还可以⽤⼀个或多个其他对象来扩展⼀个对象,然后返回被扩展的对象。
语法:jQuery.extend(target,obj1,...[objN])例:合并settings对象和options对象,修改并返回settings对象。
var settings={validate:false,limit:5,name:"foo"};var options={validate:true,name:"bar"};var newOptions=jQuery.extend(settings,options);结果为:newOptions={validate:true,limit:5,name:"bar"}jQuery.extend()⽅法经常被⽤于经常⽤于设置插件⽅法的⼀系列默认参数,如下⾯代码所⽰:function student(options){options=jQuery.extend({name:"xiaoming",age:18,sex:"boy" /*默认参数*/},options); /*options为传递的参数*/};如果⽤户调⽤student⽅法的时候,在传递的参数options对象设置了相应的值,那么就使⽤设置的值,否则使⽤默认值:student(name:"xiaohua",age:17,sex:"girl");student(name:"xiaojun",age:16);student();。
jquery第七章

2)封装全局函数的插件
这类插件是在jQuery命名空间内部添加一个函数,比较简单,只是 普通的函数,没有特别需要注意的地方。
总结:
jQuery.extend(object):为扩展jQuery类本身,为类添加新的方法 ,可以理解为添加静态方法。 所有对象都可以直接引用,不需要 创建对象再使用该方法 jQuery.fn.extend(object):给jQuery对象添加方法,为jQuery类 添加“成员函数”
自定义验证信息
<input id="cusername" name="username" size="25" class="{validate:{required:true, minlength:2, messages:{required:'请输入姓名',minlength:'请至少输入两个字符 '}}}" /> <input id="cemail" name="email" size="25" class="{validate:{required:true, email:true, messages:{required:' 请输入邮箱',email:'请检查邮箱格式'}}}" /> <input id="curl" name="url" size="25" value="" class="{validate:{url:true,messages:{url:'请检查网址格式'}}}" /> <textarea id="ccomment" name="comment" cols="22" class="{validate:{required:true,messages:{required:'请输入评论 '}}}" ></textarea>
jQuery插件开发全解析

jQuery插件开发全解析jQuery插件的开发包括两种:一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法。
jQuery 的全局函数就是属于jQuery命名空间的函数,另一种是对象级别的插件开发,即给jQuery对象添加方法。
下面就两种函数的开发做详细的说明。
资料个人收集整理,勿做商业用途1、类级别的插件开发类级别的插件开发最直接的理解就是给jQuery类添加类方法,可以理解为添加静态方法。
典型的例子就是$.AJAX()这个函数,将函数定义于jQuery的命名空间中。
关于类级别的插件开发可以采用如下几种形式进行扩展:资料个人收集整理,勿做商业用途1.1 添加一个新的全局函数添加一个全局函数,我们只需如下定义:Java代码1jQuery.foo = function() {2alert('This is a test. This is only a test.');3};1.2 增加多个全局函数添加多个全局函数,可采用如下定义:Java代码4jQuery.foo = function() {5alert('This is a test. This is only a test.');6};7jQuery.bar = function(param) {8alert('This function takes a parameter, which is "' + param + '".'); 资料个人收集整理,勿做商业用途9};10调用时和一个函数的一样的:jQuery.foo();jQuery.bar();或者$.foo();$.bar('bar'); 资料个人收集整理,勿做商业用途1.3 使用jQuery.extend(object);Java代码11jQuery.extend({12foo: function() {13alert('This is a test. This is only a test.');14},15bar: function(param) {16alert('This function takes a parameter, which is "' + param +'".'); 资料个人收集整理,勿做商业用途17}18});1.4 使用命名空间虽然在jQuery命名空间中,我们禁止使用了大量的javaScript函数名和变量名。
jQuery插件开发教程 - 整理版

目录jQuery插件开发教程 (1)jQuery插件开发模式 (1)插件开发 (3)基本方法 (3)支持链式调用 (6)让插件接收参数 (6)保护好默认参数 (8)面向对象的插件开发 (9)关于命名空间 (12)用自调用匿名函数包裹你的代码 (12)将系统变量以变量形式传递到插件内部 (14)关于变量定义及命名 (17)代码混淆与压缩 (18)压缩的好处 (18)工具 (19)插件发布 (19)GitHub Service Hook操作说明 (21)附言: (23)jQuery插件开发教程——让你的jQuery水平提升一个台阶要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统。
这好比大公司们争相做平台一样,得平台者得天下。
苹果、微软、谷歌等巨头,都有各自的平台及生态圈。
学会使用jQuery并不难,因为它简单易学,并且相信你接触jQuery后肯定也使用或熟悉了不少其插件。
如果想将能力提升一个台阶,编写一个属于自己的插件是个不错的选择。
本教程可能不是最精品的,但一定是最详细的。
jQuery插件开发模式软件开发过程中是需要一定的设计模式来指导开发的,有了模式我们就能更好地组织我们的代码,并且从这些前辈们总结出来的模式中学到很多好的开发经验。
根据《jQuery高级编程》中的描述,jQuery插件开发方式主要有三种:1、通过$.extend()来扩展jQuery2、通过$.fn 向jQuery添加新的方法3、通过$.widget()应用jQuery UI的部件工厂方式创建通常我们使用第二种方法来进行简单插件开发,说简单是相对于第三种方式。
第三种方式是用来开发更高级jQuery部件的,该模式开发出来的部件带有很多jQuery内建的特性,比如插件的状态信息自动保存、各种关于插件的常用方法等,非常贴心,这里不细说。
而第一种方式又太简单,仅仅是在jQuery命名空间或者理解成在jQuery身上添加了一个静态方法而以。
前端开发常用插件教程

前端开发常用插件教程第一章:jQuery插件1.1 基础概念jQuery是一个快速、简洁的JavaScript库,广泛应用于前端开发中。
使用jQuery插件可以为网页添加丰富的交互效果和功能。
1.2 常用插件介绍1.2.1 jQuery UIjQuery UI是一个基于jQuery的用户界面库,包含了丰富的UI 组件,如对话框、日期选择器、进度条等。
可以通过简单的API 调用实现各种功能,提高用户体验。
1.2.2 Slick CarouselSlick Carousel是一款功能强大的轮播插件,适用于创建各种类型的轮播效果。
可以自定义轮播项的数量、自动播放、响应式布局等。
1.2.3 jQuery ValidationjQuery Validation是一款表单验证插件,通过为表单元素添加规则和提示信息,可以方便地进行表单验证。
支持包括必填、邮箱、手机、密码等多种验证规则,提高表单的数据准确性。
1.3 使用示例1.3.1 引入插件库在HTML文件中,使用script标签引入jQuery库和相应的插件库。
1.3.2 初始化插件通过JavaScript代码初始化插件,指定相应的参数和选项,实现所需的功能。
1.3.3 调用插件方法通过JavaScript代码调用插件提供的方法,实现一些交互操作,如动态添加、删除元素等。
第二章:Vue插件2.1 基础概念Vue是一款流行的JavaScript框架,用于构建用户界面。
Vue插件可以扩展Vue的功能,提供更多的特性和组件。
2.2 常用插件介绍2.2.1 Vue RouterVue Router是一款用于构建单页面应用的插件,通过定义路由映射,实现页面的切换和导航。
提供了丰富的路由选项和路由导航方法,方便管理页面状态。
2.2.2 VuexVuex是一款用于Vue应用的状态管理插件,用于解决组件之间共享状态的问题。
通过定义全局的状态、提交状态变更的行为和监听状态的变化,可以实现数据的一致和响应式更新。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript jQuery 插件开发jQuery 插件开发其实很简单jQuery已经被广泛使用,凭借其简洁的API,对DOM强大的操控性,易扩展性越来越受到web开发人员的喜爱,我在社区也发布了很多的jQuery插件经常有人询问一些技巧,因此干脆写这么一篇文章给各位jQuery爱好者,算是抛砖引玉吧。
【基础】a)样式很多人会认为样式是个很复杂的东西,需要沉着冷静的心态加上非凡的审美观才能设计出赏心悦目的UI,抛开图片设计不说,其实css也就是那么些属性:position,margin,paddi ng,width,height,left,top,float,border,background...UI设计的漂亮与否在很大程度上依赖于设计人员对配色的把握和整体效果的协调。
举个简单的例子,一个简单的页面,马虎的人:复制代码代码如下:<html xmlns="/1999/xhtml"><head><title>Test Page</title></head><body>jQuery是一个框架!压缩后有30多k吧。
</body></html>细心的人:复制代码代码如下:<html xmlns="/1999/xhtml"><head><title>Test Page</title><style type="text/css">body{font-family:'宋体';font-size:12px;}</style></head><body>jQuery是一个框架!压缩后有30多k吧。
</body></html>专心的人:[Ctrl+A 全选注:如需引入外部Js需刷新才能执行] 我们对比一下三者的UI效果:一目了然,或许很多的站点失去关注正是因为这不起眼的font-family,font-size。
当然这还只是个简单的例子,掌握css应该从简单做起,从基本入手,在实践中运用并不断深入。
b)脚本我们同样需要对javascript有着深刻的理解,对dom, xhr, Regex, call-apply, prototype等都应该有一定的了解。
有人会说要这些有啥用啊,对dom的操作其实通过getElementById, getElementsByTag Name以及其他的API都可以轻松的完成,这话是没错,当思路确定后,思想才是重点,一段代码是精华还是糟粕很容易就可以区分出来,究其原因还是取决你自己,举个简单的例子,大量的html组装,路人甲:复制代码代码如下:var a = new Array(10);var menu = '';for (var i = 0; i < a.length; i++) {menu += '<li class="style_' + a[i] + '" >' + a[i] + '</li>';}路人乙:复制代码代码如下:String.prototype.format = function() {var args = arguments;return this.replace(/{(\d{1})}/g, function() {return args[arguments[1]];});};var a = new Array(1,2,3,4,5,6,7,8,9,0);var m = '<li class="style_{0}" >{0}</li>';for (var i = 0; i < a.length; i++) {menu += m.format(a[i]);}在实现方式明确的情况下,优雅高效的代码显然更具吸引力。
【实践】jQuery开发或使用,更多的灵感是来自实践,而不是copy||paste(奉行拿来主义的同学可以离开了)。
那么在这里我会用一个简单的例子来阐述jQuery插件开发的流程,能否举一反三就看各位看官了。
【目的】开发一个插件之前我们需要对自己的目的有一个清醒的认识,有很明确的方向感,那么此次我作为示例插件的目的,就是呈现一个用于UI的Slider - 滑动条,常年从事于或暂时专注于win32开发的同学应该比较了解。
草图真正动手编码之前我们还需要有一个草图来描述自己插件的“长相”(事件驱动或API封装的可以忽略)。
很多的同学在做UI开发前往往会忙于搜集各种小图片(非精通ps或iconworkshop人士),其实漂亮的图标的确可以美化我们的UI,不过我一般的处理方式是编写易于扩展的css,前期的UI呈现尽量少使用图片,多用线条完成。
ok,言归正卷,那么我的slider设计草图是:解释下下文将用到的几个词:slider: 此部分是作为拖拽手柄来使用,用户可以通过拖拽此部分来更新completed bar的位置。
completed: 此部分作为bar的内嵌元素,作为特殊效果来显示slider与起始点的距离,亦即与slider的value值关联。
bar: slider的载体,completed的满值。
思路:slider作为手柄提供拖拽功能,作用区域为bar,拖拽过程中completed条必须实时更新(长度),影响区域为slider至bar左端的距离。
【编码】开发jQuery UI/Effect 插件在很多时候都需要与UI交互,因此在呈现上需要提供Html tr ee来绘制我们的插件,最终通过js dom来输出,那么在绘制简单的dom结构的时候我会直接用js来完成,不过如果嵌套比较复杂的话,我们还是应该先用html来完成,然后转变成js输出。
html tree:复制代码代码如下:<div class="defaultbar"><div class="jquery-completed"> </div><div class="jquery-jslider"> </div></div>deafultbar -> barjquery-completed -> completedjquery-jslider -> slider前期UI呈现上我们不使用图片,尽量用线条、颜色来完成:Css复制代码代码如下:/**//*----default skin----*/.defaultbar{}{margin-top: 10px;height: 5px;background-color: #FFFFE0;border: 1px solid #A9C9E2;position: relative;}.defaultbar .jquery-completed{}{height: 3px;background-color: #7d9edb;top: 1px;left:1px;position: absolute;}.defaultbar .jquery-jslider{}{height: 15px;background-color: #E6E6FA;border: 1px solid #A5B6C8;top: -6px;display: block;cursor: pointer;position: absolute;}将bar的position属性设置成relative,以方便子节点的浮动(子节点使用position:absolut e来获得内联浮动效果)。
那么我们可以看下这个css和html tree产生的UI效果:ok,具备了所需的元素- slider, completed, bar.一些规范:当我们画出了UI之后就可以正式编写jQuery插件代码了,不过在着之前我们还需要对jQu ery插件开发的一些规范性有一些了解。
1. 使用闭包:复制代码代码如下:(function($) {// Code goes here})(jQuery);这是来自jQuery官方的插件开发规范要求,使用这种编写方式有什么好处呢?a) 避免全局依赖。
b) 避免第三方破坏。
c) 兼容jQuery操作符'$'和'jQuery '我们知道这段代码在被解析时会形同如下代码:复制代码代码如下:var jq = function($) {// Code goes here};jq(jQuery);这样效果就一目了然了。
2. 扩展jQuery提供了2个供用户扩展的…基类' - $.extend和$.fn.extend.$.extend 用于扩展自身方法,如$.ajax, $.getJSON等,$.fn.extend则是用于扩展jQuery 类,包括方法和对jQuery对象的操作。
为了保持jQuery的完整性,我比较趋向于使用$.f n.extend进行插件开发而尽量少使用$.extend.3. 选择器jQuery提供了功能强大,并兼容多种css版本的选择器,不过发现很多同学在使用选择器时并未注重效率的问题。
a) 尽量使用Id选择器,jQuery的选择器使用的API都是基于getElementById或getElem entsByTagName,因此可以知道效率最高的是Id选择器,因为jQuery会直接调用getEl ementById去获取dom,而通过样式选择器获取jQuery对象时往往会使用getElementsB yTagName去获取然后筛选。
b) 样式选择器应该尽量明确指定tagName, 如果开发人员使用样式选择器来获取dom,且这些dom属于同一类型,例如获取所有className为jquery的div,那么我们应该使用的写法是$('div.jquery')而不是$('.jquery'),这样写的好处非常明显,在获取dom时jQuery会获取div然后进行筛选,而不是获取所有dom再筛选。
c) 避免迭代,很多同学在使用jQuery获取指定上下文中的dom时喜欢使用迭代方式,如$('.jquery .child'),获取className为jquery的dom下的所有className为child的节点,其实这样编写代码付出的代价是非常大的,jQuery会不断的进行深层遍历来获取需要的元素,即使确实需要,我们也应该使用诸如$(selector,context), $('selector1>selector2'), $(s elector1).children(selector2), $(selctor1).find(selector2)之类的方式。
