LR Layout3
layout电影术语

layout电影术语
Layout,电影术语,它是什么?它在电影制作中有什么作用?下面,就让我来为大家详细介绍。
一、什么是Layout?
Layout,即布局,指的是电影制作中场景的设计。
它是电影中一
个非常重要的部分,通过设计场景布局,能够给观众留下深刻的印象。
二、Layout的作用
1.刻画人物形象:在电影中,人物形象的刻画非常重要,通过对
画面中人物布局的设计,能够更好地突出人物的特点,使得人物形象
更加鲜明。
2.营造氛围:通过对场景的布局设计,能够让观众更好地融入到
电影中,营造出合理的氛围,加深观众对电影的感受。
3.表达主题:电影制作中的布局,能够更好地传达电影的主题和
情感,让观众更好地理解电影的意义。
三、Layout的具体操作
1.构思场景:在电影制作前,我们需要对电影的场景进行构思,
明确电影的整体风格和气质。
2.绘制草图:草图是电影制作中非常重要的一步,通过草图,我
们能够更好地把握电影的整体格局,为后续工作打下基础。
3.设计元素:在场景布局的设计中,需要考虑到每一个细节,包
括道具、灯光、摄影等等因素。
4.实际操作:在设计完成后,需要将场景布局实际应用于电影制
作中,保证最终效果达到预期目标。
总之,Layout是电影制作中不可或缺的一部分,它能够营造出合理的气氛,刻画出深刻的人物形象,使得电影更加具有感染力和观赏性。
在电影制作中,需要注重对布局的设计和细节的把握,以此为基础,为电影制作的成功奠定基础。
Lightroom3中文教程集合-基础。操作。修图。调色。人像

Lightroom3中文教程-数码暗房基础操作概述作者:HerbHou 来源:数位视野Lightroom 3概要Lightroom 3是一套“综合式”的RAW图像处理软件,可以处理大部份目前存在的相机型号所产生的RAW档案,并赋予个性化的摄影师风格。
在Adobe的产品线定位中,Adobe将Lightroom 3定位在给摄影玩家及专业摄影师所使用的软件,当然这也涵盖了那些婚礼纪录、婚纱摄影或是网拍、商品摄影工作室的摄影师。
Lightroom 3提供了一个整合式的弹性处理流程,植基在以RAW为基础上的,包含了影像的管理、单张影像的编修、风格的套用、批次的处理、投影片播放等。
相对于NX、DPP等软件,Lightroom 3仍有其突出的功能,并在整合至不同的RAW文件时,更具效能及一致化处理的优势,重要的是,现时网络上从过去的Lightroom 2至今日的Lightroom 3,已经存在非常多的风格档案可供套用,这都让许多摄友逐渐地考虑,是否将Lightroom做为日常处理软件的重要左右手。
在Lightroom 3的新版本,较引人瞩目的是提供更好的噪声消除功能,另一方面,它也新增加了镜头校正、透视校正的功能,并可以在图片上加上水印,并在效能方面也有所提升。
而过去Lightroom 2的时代,让许多摄影者较犹豫的还是色彩的部份,Lightroom 3所渲染出来的色彩目前则接近于原厂NX2、DPP等RAW软件所渲染出来的色彩,事实上Lightroom 3效法了一些尼康的调控档及佳能的PictureStyle相片风格,在“相机校正”功能中,以得到色彩方面的改善。
我们接下来便对Lightroom 3做一个概观。
Lightroom 3接口及流程Lightroom 3有几个主要的操作切换,分别为图库、编辑相片、幻灯片播放、打印、Web。
这是“图库”接口,图库基本上就是正在处理中的影像集合,透过“读入”,在这边做一个汇集。
layout布局文件技巧(随时更新)

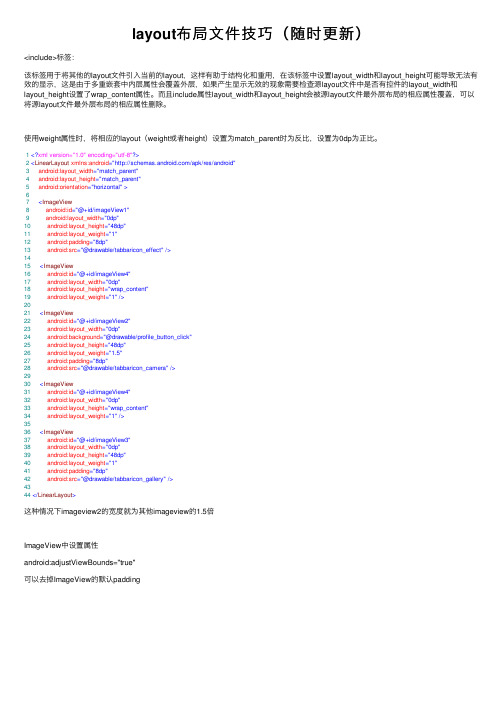
layout布局⽂件技巧(随时更新)<include>标签:该标签⽤于将其他的layout⽂件引⼊当前的layout,这样有助于结构化和重⽤,在该标签中设置layout_width和layout_height可能导致⽆法有效的显⽰,这是由于多重嵌套中内层属性会覆盖外层,如果产⽣显⽰⽆效的现象需要检查源layout⽂件中是否有控件的layout_width和layout_height设置了wrap_content属性。
⽽且include属性layout_width和layout_height会被源layout⽂件最外层布局的相应属性覆盖,可以将源layout⽂件最外层布局的相应属性删除。
使⽤weight属性时,将相应的layout(weight或者height)设置为match_parent时为反⽐,设置为0dp为正⽐。
1<?xml version="1.0" encoding="utf-8"?>2<LinearLayout xmlns:android="/apk/res/android"3 android:layout_width="match_parent"4 android:layout_height="match_parent"5 android:orientation="horizontal">67<ImageView8android:id="@+id/imageView1"9 android:layout_width="0dp"10 android:layout_height="48dp"11 android:layout_weight="1"12 android:padding="8dp"13 android:src="@drawable/tabbaricon_effect"/>1415<ImageView16android:id="@+id/imageView4"17 android:layout_width="0dp"18 android:layout_height="wrap_content"19 android:layout_weight="1"/>2021<ImageView22android:id="@+id/imageView2"23 android:layout_width="0dp"24 android:background="@drawable/profile_button_click"25 android:layout_height="48dp"26 android:layout_weight="1.5"27 android:padding="8dp"28 android:src="@drawable/tabbaricon_camera"/>2930<ImageView31android:id="@+id/imageView4"32 android:layout_width="0dp"33 android:layout_height="wrap_content"34 android:layout_weight="1"/>3536<ImageView37android:id="@+id/imageView3"38 android:layout_width="0dp"39 android:layout_height="48dp"40 android:layout_weight="1"41 android:padding="8dp"42 android:src="@drawable/tabbaricon_gallery"/>4344</LinearLayout>这种情况下imageview2的宽度就为其他imageview的1.5倍ImageView中设置属性android:adjustViewBounds="true"可以去掉ImageView的默认padding。
高级动画Layout

[教学目的]介绍三维动画中layout的作用和制作,使读者掌握layout的制作流程和制作规范,以免出现制作上的错误导致没必要的损失[学习重点]电影当中layout的作用,以及制作layout的要求layout的作用Layout也叫三维预演或者三维故事版, Layout制作是在二维故事版(Story Board)和动态故事版(Animatic)后, Layout部门开始利用模型组提供的粗略模型,确定3D环境下的镜头构图、相机运动和角色的走位(简单动画),有时还会加入一些简单特效。
,主要是确定故事节奏, 画面控制,角色走位控制,导演要通过Layout控制整个动画片的长度,这样在后面的动画制作当中就不会多做无谓的工作量了,如多做的动画镜头和多做的渲染的帧最后还是要剪掉,基本上Layout完成后整个动画就确定下来了,以后的制作就按Layout的框架进行细化的制作.layout的严谨性在做layout镜头前应该读懂剧本和组长或导演充分沟通,有疑问的镜头要及时向上级咨询,细心地考虑每个镜头的构图.1. 要明确每个镜头要表达什么信息,主次要分明,如果出现和故事版有偏差,以正常的关系来安排角色在场景的位置,提交后如导演需要修改再,和前期人员讨论调整.2. 注意角色和镜头的角度,角色的状态和镜头语言的配合.如角色的朝向,镜头角度,光线方向等.3. 镜头构图当中要明确镜头的构图,全身,半身,或特写,要寻找对应的参照物体(大腿,腰带,或胸脯等)4. 充份考虑角色在镜头中的运动幅度,开始、结束时的位置变化,5. 角色在镜头当中的空间构图,最好有一定的构成感.6. 要保证角色的主要表现部分一定要在Title safe安全框里。
(主要表现部分可能是角色的一部分或全部)7.某几个镜头如果在故事版中是看起来一致的,那么Layout也要保证这一点,这个镜头必须和前镜头一致8. 必须保证layout镜头的前后一致和连贯性,镜头和故事版传达的信息要一致(如果出现不明确的镜头要向小组长报告,咨询导演),如果A镜头的信息是来源于另一个镜头B,那么就要严格复制B镜头后改动A镜头.9 layout镜头里面如果没完成的物体和角色可以先用简单多边形来代替,便于导演对镜头的把握,但比喻要注明是代替物体,要放在同一个层里.10. layout中通过的镜头必须锁定,在动画环节上除非是导演修改,否则任何人员不能擅自修改.以上几点每一条都应该明确,缺一不可!否则的话会出现生产中的错误,layout人员必须要于动第2页画小组长,PPS沟通,不能存在任何疑问!当layout确定下来就能明确工作量和人员的具体分配,所以一个严谨的layout制作是对整个动画制作起决定性的作用.ayout制作要点原则:1.有任何问题都要及时报告咨询,问题累积到最后,是对整个制作团队的巨大损害!2.必须严格要求自己,不能有任何疏忽,可以避免的错误必须修改(任务紧不是理由).3.如有违反要求,属于人为疏忽的,PPS会记录,并定期把信息反馈各组长处理.(如有争议的由相关组长协商处理)Layout制作流程1. 解读故事版,2.根据PPS提供的文件模型最新清单提取模型,提取模型。
LAYOUT 技巧大全

Shaoyang.wu1.如何在allegro中取消花焊盘(十字焊盘)set up->design parameter ->shape->edit global dynamic shape paramete ->Thermal relief connects -> Thru pi ,Smd pi -> full contact2.allegro 中如何设置等长setup -> co traints->electrical->net->routing->Min Max Propagation delays 选择要等长的net->右击->create->pin pair->选择pin修改prop daly 的min 和max项3.如何设置allegro的快捷键修改文件$i t_dirsharepcb extenv 或$i t_dirpcbevnenv快捷键定义如下:alias F12 zoom outalias ~R angle 90 (旋转90 度)alias ~F mirror (激活镜相命令)alias ~Z next (执行下一步命令)alias End redisplay(刷新屏幕)alias Del Delete(激活删除命令)alias Home Zoom fit(全屏显示)alias I ert Define grid(设置栅格)alias End redisplayalias Pgdown zoom outalias Pgup zoom inalias F12 custom smoothalias Pgup slidealias Pgdown donealias Home hilightalias End dehilightalias I ert add connectalias Del Delete4.如何在allegro中删除有过孔或布线的层时不影响其他层1.输出specctra的dsn文件allegro->file->export->router->demo.dsn->run2.产生session文件specctra(pcb router)->file->write->session->demo.ses->ok3.删除某一层中的布线和过孔delete(ctrl+D)->..4.删除allegro中的板层setup->cross section->鼠标右键->delete5.导入session文件allegro->file->import->router->demo.ses->run也可先将通过该层的过孔先替换成顶层焊盘,删除该层以后再替换回来5.如何在Allegro中同时旋转多个零件1.Edit->Move 在Optio 中Rotation的Point选User Pick2 再右键选T erm Group 按住鼠标左键不放并拉一个框选中器件多余的可用Ctrl+鼠标左键点击去掉.3. 选好需整体旋转的器件后右键complete.4. 提示你Pick orgion 鼠标左键选旋转中心.5 下面右键选rotate 即可旋转了.6.allegro 16.0 透明度设置display->colour/visibility->display->OpenGL->Global tra parency->tra parent7.allegro Drill hole size is equal or larger than smallest pad size.Pad will be drilled away.提示Drill hole size is equal or larger than smallest pad size.Pad will be drilled away.不用理睬这一提示8.ALLEGRO 如何生成钻孔文件Manufacture -> NC -> Drill Customization->auto generate symbolsManufacture -> NC -> Drill LegendManufacture -> NC ->NC paramete ->enhanced excellon format->closeManufacture -> NC -> NC Drill->auto tool select->optimize drill head travel9.CAM350如何正确导入钻带文件导进去后MACRO->PLAY->选择(CAM350--SCRIPTS)PADS_DRILL->选择钻带的REP文件还没测试过,rep文件从哪儿来的呢10.allegro 如何设置route keepin,package keepin1.setup->area->route keepin,package keepin ->画框2.edit ->z-copy->optio ->package keepin,route keepin->offset->50->点击外框11.allegro 中如何禁止显示shape完全禁止的方法没找到setup->user preference editor->display->display_shapefill->输入一个较大的数shape在显示时就不是那么显眼了set-user preference editor-shape-no shape fill(v)12.如何在allegro设置自定义元件库路径在下面两个位置添加自定义元件的路径Setup->User Preferences Editor->Design_paths->padpathSetup->User Preferences Editor->Design_paths->psmpath1.在allegro中如何修改线宽在Allegro的Setup->co traints里的set standard values中可定义每一层走线的宽度,比如,可以定义VCC和GND的线宽为10 Mil。
Layout基础教程【范本模板】

建筑学-- 让大家重新认识SketchUp LayOut写在前面写在前面也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp的布局工具云云,心想也没多大用处,于是,就删了。
但是,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它.LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut 的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位.一、LayOut是什么、能做什么官方定义:LayOut 是 SketchUp Pro 的一项功能.它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素.通过LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序.youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
layout的几种意思

layout的几种意思
layout有如下几种意思:
1.布局、设计:这主要是在工程领域中,表示物体或者空间的整体安排和设计,包括物体
的位置、形状、大小等。
2.排版、版面设计:在出版领域中,layout通常指代排版和版面设计,这是出版流程中一
个重要的环节,目的是让文字、图片等内容以美观、易读的方式呈现在纸张或电子设备上。
3.规划、计划:在某些语境下,layout也可以表示规划或计划,例如项目layout、生产layout
等,用来描述一个计划或项目的整体安排和实施方案。
4.展示方式:在展示设计或展览领域中,layout通常指代展品的摆放方式和展示效果,包
括展台设计、展板布局等。
以上为“layout”的一些主要意思,这个词的含义会因上下文的不同而有所变化,建议根据具体的语境进行理解。
犀牛指令集

绘制与一曲线成切线的线段。 LineTT 绘制与二次曲线成切线的线段。 LineV 绘制与设计平面垂直的线段。 List 列出物件的设计资料。 Lock 锁定物体。 LockOsnap 锁住物体的捕捉功能。 Loft 放样曲面。 Make2D 将立体物体转绘成平面图。 MakeCrvPeriodic 将开放的线段封闭,或者将已封 闭曲线平滑化 MakeSrfNonPeriodic 将曲面变成可以产生节点的曲面 。akeSrfPeriodic M 将开放的曲面封闭,或者将已封 闭曲面平滑化 Match 两曲线端点靠齐。 MatchLayer 将选择的对象移动到另一层。 MatchSrf 将两个不相连曲面的边缘拉靠在 一起。 MaxViewport 最大化视图显示。 MergeEdge 连接曲面上相邻的两边缘。 MergeSrf 连接二相邻未经修剪得曲面。 Mesh 将NURBS对象转换成网格物体 。eshBox M 绘制多边形网格立方体。 MeshCone 绘制多边形网格圆锥体。 MeshCylinder 绘制多边形网格圆柱体。 MeshDensity 改变多边形网格的密度。 MeshPlane 绘制多边形网格平面。 MeshPolyline 从一封闭多边形曲线建立多边形 网格。
Polygon 绘制多边形。 PolygonEdge 以一边绘制多边形。 Polyline 以选择的点建立线段。 PolylineOnMesh PolylineThroughPt 以选择的点建立线段。 PrevU 选择U坐标上的一个控制点。 PrevV 选择V坐标上的一个控制点。 Print 打印。 PrintSetup 打印摄制。 Project 投射一曲线至曲面上。 Projection 切换视图为等角视图或透视图。 ProjectOsnap 投射物体捕捉的点至设计平面上 。 ProjectToCPlane 投射物体至设计平面上。 Properties 编辑物体属性。 Pt 捕捉点。 PtOff 关闭显示控制点和编辑点。 PtOn 打开显示控制点和编辑点。 Pull 依靠近的部位将曲线拉至曲面上 。 Quad 捕捉圆或椭圆的四个点。 Radius 测量弧的半径。 RaliRevolve 将一曲线沿着一轨道与轴心旋转 成型。 ReadCommandFile 从外部文档读取命令文件。 ReadNamedCPlanesFromFile 读取已命名的视图或设计平面。 ReadViewportsFromFile 从外部3DM文件读进视区。 RebuildEdges 重建曲面边缘的组成架构。 RebuildSrf
Layout基础教程

建筑学——让大家重新认识SketchUp LayOut写在前面写在前面也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp的布局工具云云,心想也没多大用处,于是,就删了。
但是,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
一、LayOut是什么、能做什么官方定义:LayOut 是 SketchUp Pro 的一项功能。
它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。
通过LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序。
youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
Layout基础教程

出自:灰姑娘Lavender'blue dily dily 薰衣草是蓝色的滴哩滴哩建筑学——让大家重新认识SketchUp LayOut写在前面写在前面也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp的布局工具云云,心想也没多大用处,于是,就删了。
但是,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
一、LayOut是什么、能做什么官方定义:LayOut 是 SketchUp Pro 的一项功能。
它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。
通过LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序。
页脚内容1出自:灰姑娘Lavender'blue dily dily 薰衣草是蓝色的滴哩滴哩youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut 来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
layout的用法

layout的用法摘要:一、layout 的定义和作用二、layout 的语法和使用方法三、layout 的常见应用场景四、使用layout 的注意事项五、结论正文:layout 是Python 中一个用于定义和控制文档结构的函数库。
它可以帮助开发者轻松地创建具有复杂结构的文档,如报表、简历、书籍等。
layout 的使用方法简单,功能强大,是Python 开发者必备的工具之一。
首先,我们来看一下layout 的语法。
layout 函数的基本语法如下:```pythonfrom layout import *doc = Document()doc.add(Component())```其中,`from layout import *`是导入layout 库中的所有模块;`doc = Document()`创建一个文档对象;`doc.add(Component())`将组件添加到文档中。
接下来,我们来看一下layout 的常见应用场景。
首先,layout 可以用于创建报表。
通过使用layout,开发者可以轻松地创建具有多个表格、图表和图片的报表。
其次,layout 可以用于创建简历。
使用layout,开发者可以快速地创建一个结构清晰、内容丰富的简历。
最后,layout 还可以用于创建书籍、手册等文档。
然而,在使用layout 时,也有一些需要注意的事项。
首先,开发者需要确保组件的尺寸和位置合适。
如果不合适,可能会导致文档结构混乱。
其次,开发者需要避免在文档中使用过多的组件。
如果组件过多,可能会导致文档加载缓慢,影响用户体验。
总之,layout 是一个非常有用的Python 函数库,可以帮助开发者轻松地创建具有复杂结构的文档。
Layout命令应用技巧(培训)

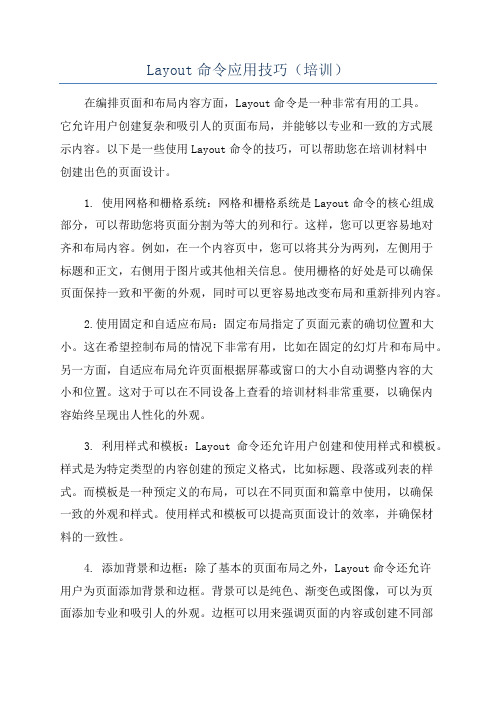
Layout命令应用技巧(培训)在编排页面和布局内容方面,Layout命令是一种非常有用的工具。
它允许用户创建复杂和吸引人的页面布局,并能够以专业和一致的方式展示内容。
以下是一些使用Layout命令的技巧,可以帮助您在培训材料中创建出色的页面设计。
1. 使用网格和栅格系统:网格和栅格系统是Layout命令的核心组成部分,可以帮助您将页面分割为等大的列和行。
这样,您可以更容易地对齐和布局内容。
例如,在一个内容页中,您可以将其分为两列,左侧用于标题和正文,右侧用于图片或其他相关信息。
使用栅格的好处是可以确保页面保持一致和平衡的外观,同时可以更容易地改变布局和重新排列内容。
2.使用固定和自适应布局:固定布局指定了页面元素的确切位置和大小。
这在希望控制布局的情况下非常有用,比如在固定的幻灯片和布局中。
另一方面,自适应布局允许页面根据屏幕或窗口的大小自动调整内容的大小和位置。
这对于可以在不同设备上查看的培训材料非常重要,以确保内容始终呈现出人性化的外观。
3. 利用样式和模板:Layout命令还允许用户创建和使用样式和模板。
样式是为特定类型的内容创建的预定义格式,比如标题、段落或列表的样式。
而模板是一种预定义的布局,可以在不同页面和篇章中使用,以确保一致的外观和样式。
使用样式和模板可以提高页面设计的效率,并确保材料的一致性。
4. 添加背景和边框:除了基本的页面布局之外,Layout命令还允许用户为页面添加背景和边框。
背景可以是纯色、渐变色或图像,可以为页面添加专业和吸引人的外观。
边框可以用来强调页面的内容或创建不同部分之间的分隔线。
通过使用背景和边框,您可以增强材料的可视吸引力,并帮助读者更好地理解和记忆所呈现的信息。
5. 使用间距和对齐:在设计布局时,控制页面元素之间的间距和对齐是至关重要的。
Layout命令允许您调整元素的间距和对齐方式,以确保页面看起来整洁和协调。
在创建培训材料时,确保标题、段落、列表等元素之间的间距适当且一致,以提高可读性和可视外观。
DDR3LAYOUT设计规则(分组,线等等)

DDR3LAYOUT设计规则(分组,线等等)DDR3的设计有着严格等长要求,归结起来分为两类(以64位的DDR3为例):数据(DQ,DQS,DQM):组内等长,误差控制在20MIL以内,组间不需要考虑等长;地址、控制、时钟信号:地址、控制信号以时钟作参考,误差控制在100MIL以内,Address、Control与CLK归为⼀组,因为Address、Control是以CLK的下降沿触发的由DDR控制器输出,DDR颗粒由CLK的上升沿锁存Address、Control总线上的状态,所以需要严格控制CLK与Address/Command、Control之间的时序关系,确保DDR颗粒能够获得⾜够的建⽴和保持时间。
关注等长的⽬的就是为了等时,绕等长时需要注意以下⼏点:1.确认芯⽚是否有Pin-delay,绕线时要确保Pin-delay开关已经打开;2.同组信号⾛在同层,保证不会因换层影响实际的等时;同样的换层结构,换层前后的等长要匹配,即时等长;不同层的传播延时需要考虑,如⾛在表层与⾛在内层,其传播速度是不⼀样的,所以在⾛线的时候需要考虑,表层⾛线尽量短,让其差别尽量⼩(这也是为什么Intel 的很多GUIDE上⾯要求,表层的⾛线长度不超过250MIL等要求的原因);3. Z轴的延时:在严格要求的情况下,需要把Z轴的延时开关也打开,做等长时需要考虑(ALLEGRO中层叠需要设置好,Z轴延时才是对的)。
4.蛇形绕线时单线按3W,差分按5W绕线(W为线宽)。
且保证各BUS信号组内间距按3H,不同组组间间距为5H (H为到主参考平⾯间距),DQS和CLK 距离其他信号间距做到5H以上。
单线和差分绕线⽅式如下图1所⽰:图1.单线和差分绕线⽅式⽰例⽽另⼀个核⼼重点便是电源处理。
DDR3中有三类电源,它们是VDD(1.5V)、VTT(0.75V)、VREF(0.75V,包括VREFCA和VREFDQ)。
1. VDD(1.5V)电源是DDR3的核⼼电源,其引脚分布⽐较散,且电流相对会⽐较⼤,需要在电源平⾯分配⼀个区域给VDD(1.5V);VDD的容差要求是5%,详细在JEDEC⾥有叙述。
layout是什么

layout是什么Layout是什么?在计算机领域中,Layout(布局)是指控制图形、文本、图像和其他元素在用户界面中的位置、大小和关系的方式。
布局的目的是为了提供一种有组织和易于使用的界面,使用户可以轻松地导航和交互。
在不同的应用程序和平台中,布局的实现方式可能各不相同,但它的核心目标始终是为了提供一致性和效率。
布局在各种软件和应用中都发挥着重要的作用。
无论是网页设计、图像编辑工具还是电子表格软件,布局都是用户体验的关键因素之一。
一个好的布局可以使用户更加容易理解信息、导航功能,并且提供一种愉悦的使用体验。
在Web设计中,布局指的是网页上各个元素的排列方式。
这些元素可以是文本块、图像、导航菜单和其他交互元素。
通过正确的布局,网页可以有吸引力、易于阅读和导航。
在网页布局中,有几种常见的布局类型:1. 固定布局(Fixed Layout):固定布局指的是网页上的元素具有固定的尺寸和位置。
这意味着无论用户如何调整浏览器窗口的大小,元素的位置和大小都不会改变。
这种布局在过去比较常见,但现在不太被推荐,因为它在不同设备上的显示可能存在问题。
2. 自适应布局(Adaptive Layout):自适应布局是指网页上的元素可以根据浏览器窗口的尺寸进行调整,以适应不同的设备。
这种布局通常使用百分比单位或者媒体查询来实现,以确保网页在各种设备上都能正常显示。
3. 响应式布局(Responsive Layout):响应式布局是一种更先进的布局技术,它可以根据设备的不同,动态地调整网页上的元素。
响应式布局使用媒体查询和CSS弹性盒子等技术,可以在不同的设备上提供最佳的用户体验。
无论是在台式机、笔记本电脑还是移动设备上,网页都能自动适应屏幕大小。
除了在Web设计中,布局在图像编辑工具中也是非常重要的。
图像编辑软件通常提供了丰富的工具和功能,以帮助用户精确地控制图像和文本的布局。
通过调整图层顺序、位置和大小等属性,用户可以创建出自己所需的布局效果。
layout用法

layout用法
layout模式其实是一种打印模式,其中layout相当于我们的图纸,而model相当于我们做的图形。
下面我们来做一下对比。
下面的图1是我们当用的model模式直接做图,其中图框是A2,比例是1:50,我们的做法是把1:1的图框放大为50倍。
图1
如果用layout模式,在model中是没有图框的,下面的图2是直接点layout1的效果,此时已经把图框删除。
其中图框是放在layout1里的,而图形是在model中的,而矩型框是自带的。
图2
下面我们要调整显示的范围,就要进行页面的设置。
下拉菜单file / pagesetup manager,点击后出现下面的对话框。
图3
点击modify进行设置,如下面的对话框,下面的用红色圈出来的是设置的内容。
设置以后的效果,从图上可以看图图形比图纸要大多了,因为都是按1:1做的。
图3
下一步就是把图框和图形调整到图纸上。
第一步,把图框的外框移到和图纸的外框基本重合;第二步,把图形外的矩形框的的左下角移到和图框的左下角重合,第三步,用命令stretch把矩形框的上边和右边分别调整到与图框的上边和右边重合。
调整后点下方的工具条pager,使其变成model,用中间滚轮进行平移和放缩,使其适应图框。
再点击回paper状态我们就大功告成了。
下方工具条,paper点击以前。
下方工具条,点击以后变成model。
调整后的效果图如下:。
layout 3h原则

layout 3h原则"布局3H原则"是一种有效的设计原则,它在设计过程中以人为重心,以布局的合理性、可读性和可操作性为基础。
本文将一步一步回答关于“布局3H原则”的主题。
一、什么是布局3H原则?布局3H原则是一种设计理念,它以人为中心,将布局的合理性、可读性和可操作性作为设计的基础。
布局3H原则的核心是人的舒适性、便捷性和沟通性,通过合理的布局来提供用户友好的界面和良好的用户体验。
二、为什么需要布局3H原则?布局3H原则有以下几个重要作用:1. 提高可读性:通过良好的布局,将信息有序地呈现给用户,使用户能够轻松地获取所需信息,避免信息混乱和冗余。
2. 提升可操作性:合理的布局可以使用户快速定位和使用功能,减少用户的操作步骤,提高操作效率。
3. 增强用户舒适性:通过合理的布局,避免用户疲劳和迷惑,使用户更加舒适地使用产品。
4. 改善用户体验:用户友好的布局能够提供良好的用户体验,提高用户对产品的满意度和忠诚度。
三、布局3H原则的具体内容是什么?布局3H原则包括以下三个方面:1. 合理性(Layout Harmonization):布局应按照一定的规律和逻辑安排,使整个页面结构清晰、有序。
合理性的布局要求元素之间有一定的距离和间隔,避免过密或过散的排列,同时要考虑元素之间的关系和层次,使信息有序且易于理解。
2. 可读性(Layout Legibility):布局应注意文字的可读性,包括字体的大小、颜色对比度、行间距等。
文字应具有良好的辨识度,以便用户快速识别和理解内容。
此外,布局还要考虑文字与其他元素之间的关系,避免文字与背景、图标等元素重叠或相互干扰。
3. 可操作性(Layout Operability):布局应使功能操作清晰、明了,用户能够快速找到和使用所需功能。
重要功能应突出显示,而次要功能应适当隐藏或放置在次要位置。
布局还要考虑用户的操作习惯和操作路径,使用户能够按照自己的习惯进行操作。
layout 3h原则

Layout 3H原则1. 引言在设计和布局中,有许多原则可以帮助我们创建具有良好用户体验的界面。
其中之一就是Layout 3H原则。
Layout 3H原则是一种简单而实用的设计理念,它强调布局的三个关键要素:Hierarchy(层级)、Highlight(突出)和Harmony(和谐)。
通过遵循这三个要素,我们可以创建出清晰、易于阅读和吸引人的页面布局。
本文将详细介绍Layout 3H原则,并为您提供一些实际应用的指导。
2. 层级 (Hierarchy)层级是指通过不同的大小、颜色、字体等方式来区分不同元素之间的重要性和关系。
在页面布局中,正确使用层级可以帮助用户快速理解信息结构,并引导他们按照我们预期的方式进行阅读。
以下是一些创建层级的常见方法:a. 字体大小通过使用不同大小的字体来区分标题、副标题和正文等内容,可以帮助用户迅速找到他们感兴趣的信息。
通常情况下,标题应该比正文大,副标题比标题小。
b. 颜色对比使用颜色对比也是一种有效地创建层级关系的方式。
通过将重要信息使用醒目的颜色与其他内容区分开来,用户可以更容易地注意到它们。
c. 空白间距合理利用空白间距也是创建层级的重要手段。
通过增加不同元素之间的间距,我们可以创造出视觉上的层次感,使用户能够更好地理解页面内容结构。
3. 突出 (Highlight)突出是指通过一些特殊的视觉效果来吸引用户的注意力。
在页面布局中,我们经常需要突出某些特定的元素,以便引导用户进行相关操作或者强调重要信息。
以下是一些常见的突出方法:a. 颜色使用鲜艳或对比度较高的颜色可以有效地吸引用户的注意力。
例如,在一个以中性色调为主的界面中,使用明亮的红色按钮可以很容易地吸引用户点击。
b. 图标和符号在页面布局中使用图标和符号也是一种常见的突出方式。
这些图标和符号通常具有独特而易于识别的形状,能够迅速吸引用户眼球。
c. 动画效果动画效果是另一种非常有用的突出方式。
通过添加一些简单而流畅的动画,我们可以让用户更容易地注意到页面中的变化,并引导他们进行相应的操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
L/R機台位置保持不變,把兩邊空調位 機台位置保持不變, 機台位置保持不變 置變更,變為空調吹風的方向為 變為空調吹風的方向為L/R機台 機台; 置變更 變為空調吹風的方向為 機台
End &Thanks!
L/R區域Re--Layout L/R區域Re--Layout 區域Re--
現況描述
A
B A
C
目前L/R區域空調吹風的方向為 區域空調吹風的方向為區域即人員作業區域;
Proposal ---1.
A
B
C
1.將B區域的 台L/R機台搬移 將 區域的 區域的2台 機台搬移 區域, 區域的3台 到A區域 將C區域的 台L/R 區域 區域的 機台搬移到B區域 區域; 機台搬移到 區域 2.將此空調往上遷移 將此空調往上遷移1m; 將此空調往上遷移
以上只能解决上半部分L/R区域 问题,但费用便宜。
Proposal ---2.
左边
將原來的L/R機台翻轉 機台翻轉180度, 將原來的 機台翻轉 度 右邊空調吹風方向為L/R機台 機台; 右邊空調吹風方向為 機台 但左边的空调还是对走道吹。 但左边的空调还是对走道吹。
Proposal ---3.
