javascript页面美化好例子
JavaScript实现动态网页特效

JavaScript实现动态网页特效JavaScript是一种常用的编程语言,可以用于实现动态网页特效。
通过JavaScript,开发者可以为网页添加各种交互效果,使用户体验更加丰富和吸引人。
以下是一些常见的JavaScript动态网页特效的实现方法:1. 鼠标悬停效果:通过JavaScript可以实现当鼠标悬停在某个区域上时,改变该区域的样式或显示隐藏的内容。
例如,当用户将鼠标悬停在一个按钮上时,可以让按钮的颜色变化或显示按钮下方的一段描述文字。
2. 幻灯片效果:通过JavaScript可以实现网页上的幻灯片效果,使多张图片自动轮播展示。
可以通过设置定时器和改变图片的显示状态来实现。
这种效果常用于图片展示、轮播广告等地方。
3. 下拉菜单效果:通过JavaScript可以实现网页上的下拉菜单效果,让用户点击或悬停在一个导航栏上时,下方显示出更多的选项。
可以通过设置事件监听和改变菜单的可见性来实现。
4. 表单验证效果:通过JavaScript可以实现网页上的表单验证效果,检查用户输入的内容是否符合要求。
可以通过设置事件监听和编写验证函数来实现。
例如,当用户提交表单时,可以检查是否所有的必填项都已填写,并给出相应的提示。
5. 动态加载内容效果:通过JavaScript可以实现动态加载内容的效果,当用户滚动网页到一定位置时,自动加载更多的内容。
可以通过监听滚动事件和设置ajax 请求来实现。
这种效果常用于博客、社交媒体等网站上。
6. 特效动画效果:通过JavaScript可以实现各种特效动画,如淡入淡出效果、滑动效果、旋转效果等。
可以通过改变元素的显示状态、设置定时器和改变元素的样式来实现。
这种效果常用于网页中的广告、特效展示等地方。
7. 音频视频播放效果:通过JavaScript可以实现网页上的音频和视频播放效果。
可以通过设置事件监听、控制播放状态和改变样式来实现。
例如,当用户点击一个按钮时,可以播放音频或视频,并显示相应的控制按钮。
JavaScript经典效果集锦(漂亮的仿flash菜单)

<style>/* 先把这个xmenu 的样式放到css里*/.xmenu td{font-size:12px;font-family:verdana,arial;font-weight:bolder;color:#ffffff;border:1px solid #336699;background:#336699;filter:blendtrans(duration=0.5);cursor:hand;text-align:center;} </style><script>/*这是把事件动作绑定到菜单上的函数*/function attachXMenu(objid){var tds=objid.getElementsByTagName('td');for(var i=0;i<tds.length;i++){with(tds[i]){onmouseover=function(){with(this){filters[0].apply();style.background='#66CCFF'; //这是鼠标移上去时的背景颜色style.border='1px solid #ffffff'; //边框style.color='black'; //文字颜色filters[0].play();}}onmouseout=function(){with(this){filters[0].apply();style.background='#336699'; //这是鼠标离开时的背景颜色style.border='1px solid #336699'; //边框style.color='#ffffff'; //文字颜色filters[0].play();}}}}}</script><!--菜单从这里开始, 注意要把class设置成和css里相同的, 还要为它设一个id--><table class="xmenu" id="xmenu0" width="500" cellpadding="1" cellspacing="4" border="0" bgcolor="#336699" align="center"><tr><td><a href="/"></a></td><td>Name</td><td>Is</td><td>LeX</td><td>Rus</td><td>!!!</td></tr></table><script>attachXMenu(xmenu0); //在上面这个table结束的地方执行事件动作的绑定, 这里的这个xmenu0就是那个table的id</script><br><br><br><br><!--下面这个是竖排的--><table class="xmenu" id="xmenu1" width="100" cellpadding="1" cellspacing="4" border="0" bgcolor="#336699" align="center"><tr><td>My</td></tr><tr><td>Name</td></tr><tr><td>Is</td></tr><tr><td>LeX</td></tr><tr><td>Rus</td></tr><tr><td>!!!</td></tr></table><script>attachXMenu(xmenu1);</script>。
用javascript实现select的美化

功能需求1、调用要方便,做好之后应该像这样:function loadSelect(selectobj){//传入一个select对象就能将他的样式美化}2、不改变原有表单项,表单的页面代码不去破坏:<form name="f" onsubmit="getResult();"><fieldset><legend>用户注册</legend><div><label for="username">帐号</label><input type="text" id="username" name="username" /></div><div><label for="pwd">密码</label><input type="password" name="pwd" id="pwd" /></div><div><label for="province">省份</label><select id="province" name="province"><option value="10">江西</option><option value="11">福建</option><option value="12">广东</option><option value="13">浙江</option></select></div></fieldset><input type="submit" value="提交" name="btnSub" /></form>实现思路∙第一步:将表单中的select隐藏起来。
html css javascript 实用示例

HTML CSS JavaScript 实用示例在前端开发中,HTML、CSS 和 JavaScript 是不可或缺的三大元素。
它们分别负责网页的结构、样式和交互功能。
在本文中,我们将为大家介绍一些实用的 HTML、CSS 和 JavaScript 示例,以帮助大家更好地理解和运用这三种技术。
HTML 实用示例1. 创建一个基本的网页结构:<!DOCTYPE html><html><head><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是我的第一个网页</p></body></html>2. 插入图片和信息:<!DOCTYPE html><html><head><title>插入图片和信息</title></head><body><h1>我的照片</h1><img src="photo.jpg" alt="我的照片"><p>请点击<a href="">这里</a>查看更多照片。
</p> </body></html>3. 创建一个表单:<!DOCTYPE html><html><head><title>表单示例</title></head><body><h1>请输入你的尊称</h1><form><input type="text" id="name" name="name"> <input type="submit" value="提交"></form></body></html>CSS 实用示例1. 设置文字样式:body {font-family: Arial, sans-serif;color: #333;}h1 {font-size: 24px;font-weight: bold;color: #ff0000;}2. 创建一个简单的布局:.container {width: 80;margin: 0 auto;}header, footer {background-color: #f2f2f2;padding: 10px;}nav, article, aside {float: left;width: 30;margin: 1;}3. 创建一个响应式设计:media screen and (max-width: 600px) { .container {width: 100;}nav, article, aside {width: 100;}}JavaScript 实用示例1. 添加交互功能:document.getElementById("myButton").addEventListener("click", function() {document.getElementById("myText").innerHTML = "Hello, World!";});2. 表单验证:function validateForm() {var x = document.forms["myForm"]["fname"].value;if (x == "") {alert("尊称必须填写");return false;}}3. 动态创建元素:var para = document.createElement("p");var node = document.createTextNode("这是新段落");para.appendChild(node);var element = document.getElementById("div1");element.appendChild(para);总结在本文中,我们为大家介绍了一些实用的 HTML、CSS 和 JavaScript 示例,希望能够帮助大家更好地掌握前端开发的基础知识。
JavaScript代码优化一例

,或 Leabharlann 者 对 我 们 以 有 所 启发 o
其 中, 功能权限是指对系统功能模块 ( 体
现 为 菜 单 项 ) 的使 用 权 限 ,对 象 权 限 是 指 用
户对信息对象的访问 ( 、 读 写、 、 )权限。 改 删 管理 员通过 此界面对项 目组成 员及其权限进 行配置 。代码 的功能是 找 出选 中的功能权 限 项 目以 及对象权 限项 目。最简单 的办法是通
G o rr o 给 出了一个比较结果 : e feyF x
108 程 卑员
维普资讯
一 一
_ ■■ ■ _
未优化 的Jv S r t aa ci 代码是通过三重循环完成所有元素 p
■
■
蚕 一
ar AL s [ i ; y t i d]
关 于 JvS r t 码 的 优 化 , 文 献 [】 出 了 aa ci 代 p 1给
一
器 为宿 主 运 行 环境 ,通 过 DO ( o u n M D cme t
O jcMo e, 档 对象 模 型 ) OM( rwsr bet dl文 和B B o e Ob c Moe, 浏 览 器 对 象 模 型 )接 口所 呈 j t dl e
越 来 越 多
的 重 视. 本 文 作 者 展 示 了 在
企 业 开 发
些 很 好 的 建 议 , 有 兴 趣 者 可 以 参 考 ,此 处
不赘 。
优 化实例
下 面 通过 一 个 工作 实 例 ,来具 体 看看
Jv S r t 码 的 优 化 。 a a c p代 i
这是一 个 内部信 息 系统 中的权限分 配模
块 ,界 面 如 图 1 所示 。
js实现select选择框效果及美化

js实现select选择框效果及美化⽹上有各种各样的关于 select 选择框的美化,找了很多,并没有好的样式效果。
所以就找了⼀个利⽤ ul li 做的类似 select 选择框的效果,不废话了,先上图,效果如下:点击⼀个 test ,就会把列表显⽰出来,再次点击,列表隐藏,选择⼀个 li ,就会把 span ⾥的内容替换成 li 的内容,然后可以⽤ js 监控 span 的变化,然后执⾏你的代码。
效果如下:html 代码如下:<div id="type" class="test"><span>投资种类</span><ul class="dropdown"><li>期货</li><li>股票</li><li>期权</li></ul></div><div id="kind" class="test"><span>投资类型</span><ul class="dropdown"><li>趋势</li><li>震荡</li><li>套利</li><li>选股</li><li>择时</li></ul></div>css 代码如下:ul li{list-style: none;}.test {position: relative;float: left;width: 120px;height: 40px;padding-left: 11px;font-size: 15px;line-height: 40px;cursor: pointer;border: 1px solid #d2d2d2;border-radius: 3px;margin-right: 20px;outline: none;}.test:before {position: absolute;right: 13px;top: 18px;width: 0;height: 0;content: "";border-width: 8px 8px 0 8px;border-style: solid;border-color: #d36969 transparent;-webkit-transition: transform .25s;-moz-transition: transform .25s;-ms-transition: transform .25s;-o-transition: transform .25s;transition: transform .25s;}.test:after {position: absolute;right: 15px;top: 18px;width: 0;height: 0;content: "";border-width: 6px 6px 0 6px;border-style: solid;border-color: #fff transparent;-webkit-transition: all .25s;-moz-transition: all .25s;-ms-transition: all .25s;-o-transition: all .25s;transition: all .25s;}.test.active:before{-webkit-transform: rotate(180deg);-moz-transform: rotate(180deg);-ms-transform: rotate(180deg);-o-transform: rotate(180deg);transform: rotate(180deg);}.test.active:after{top: 20px;-webkit-transform: rotate(180deg);-moz-transform: rotate(180deg);-ms-transform: rotate(180deg);-o-transform: rotate(180deg);transform: rotate(180deg);}.test .dropdown {position: absolute;right: 0;left: 0;display: none;padding: 0;border-radius: inherit;border: 1px solid #d2d2d2;box-shadow: 2px 2px 5px rgba(0,0,0,.4); }.test.active .dropdown {display: block;}.test .dropdown:before {position: absolute;right: 13px;bottom: 100%;width: 0;height: 0;content: "";border-width: 0 8px 8px 8px;border-style: solid;border-color: #d2d2d2 transparent;}.test .dropdown:after {position: absolute;right: 15px;bottom: 100%;width: 0;height: 0;content: "";border-width: 0 6px 6px 6px;border-style: solid;border-color: #fff transparent;}.test .dropdown li {float: left;width: 129px;font-size: 14px;-webkit-transition: all .3s ease-out;-moz-transition: all .3s ease-out;-ms-transition: all .3s ease-out;-o-transition: all .3s ease-out;transition: all .3s ease-out;text-align: center;}.test .dropdown li:first-of-type {border-radius: 3px 3px 0 0;}.test .dropdown li:last-of-type {border-radius: 0 0 3px 3px;}.test .dropdown li:hover {color: #fff;background: #c43c3d;}对于 :before 和 :after 两个伪元素不理解可以去看看我上篇博客点击这⾥js 代码如下:function DropDown(el) {this.dd = el;this.span = this.dd.children('span');this.li = this.dd.find('ul.dropdown li');this.val = '';}DropDown.prototype.initEvents = function() {var obj = this;obj.dd.on('click', function(event){$(this).toggleClass('active').siblings().removeClass('active');event.stopPropagation();});obj.li.on('click', function() {var opt = $(this);obj.val = opt.html();if (obj.span.html() == obj.val) return;obj.span.html(obj.val);$(document).click(function() {$('.test').removeClass('active');});})}var test1 = new DropDown($('#type'));var test2 = new DropDown($('#kind'));test1.initEvents();test2.initEvents()这⾥使⽤构造-原型组合模式来创建了⼀个 DropDown 对象,构造-原型组合模式解释:属性写在构造函数中,是表⽰每个实例独有的属性,让对象具体化;⽅法写在构造函数外,是为了表⽰每个实例共享的⽅法。
JavaScript网页特效经典300例

JavaScript网页特效经典300例
第1篇 JavaScript基础篇
第1章网页特效
第2章DOM操作
第3章控制表单控件
第4章窗口的控制和框架的互操作
第5章鼠标特效
第6章按钮特效
第7章链接特效
第8章文本输入框和下拉菜单特效
第9章层的应用
第10章表格的控制
第1章网页特效
在万维网刚被发明的初期,网页只是一个静态的、可以呈现文字的页面而已。
但是,随着互联网的发展,人们对网页的美观和动态性要求越来越高,因此,网页就需要变得更有互动性,能更好地满足人们的视觉需要。
所以,现在大多数的网站都采用了各式各样的网页特效来提高网页的可读性和用户体验感。
本章介绍了用JavaScript实现的多种网页特效,读者可以从中学到网页特效的一些技巧。
实例001 自动刷新页面
【实例描述】
有一些具有实效特点的网页,譬如股票价格、外汇牌价等,有这样的用户需求:定时地自动刷新网页,把最新数据展示给用户。
那么这样的效果如何实现呢?JavaScript里有一个reload()函数可以实现这样的效果。
【实现代码】
<script< p="">
type="text/javascript">
//刷新网页的函数
fresh(){
function
window.location.reload();
//调用location的reload函数
}
setTimeout('fresh()',10000); //设置timeout,10秒钟刷新一次</script<>。
JS+CSS实现下拉列表框美化效果(3款)

JS+CSS实现下拉列表框美化效果(3款)本⽂实例讲述了JS+CSS实现美化的下拉列表框效果。
分享给⼤家供⼤家参考。
具体如下:三款款经过JS+CSS美化的下拉列表,效果很不错,总有⼀款适合你,先看看运⾏效果图:具体代码如下:<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css"><!--@import url(css/select2css.css);--></style><script type="text/javascript" src="js/select2css.js"></script></head><body><form id="form" name="form" method="post" action=""><br /><div id="uboxstyle"><h3 style="color:#6D93AB;font-size:14px;">U-Box Style</h3><select name="language" id="language"><option value="English" selected="selected">Chinese</option><option value="简体中⽂" >简体中⽂</option><option value="Deutsch" >Deutsch</option><option value="Espa?ol" >Espa?ol</option><option value="Fran?ais" >Fran?ais</option><option value="Italiano" >Italiano</option><option value="Polski" >Polski</option><option value="Português" >Português</option><option value="Svenska" >Svenska</option><option value="Türk?e" >Türk?e</option><option value="Руccкий" >Руccкий</option></select></div><br /><br /><h3 style="color:#6D93AB;font-size:14px;">Mac Style</h3><div id="macstyle"><select name="language_mac" id="language_mac"><option value="English" selected="selected">Chinese</option><option value="简体中⽂" >简体中⽂</option><option value="Deutsch" >Deutsch</option><option value="Espa?ol" >Espa?ol</option><option value="Fran?ais" >Fran?ais</option><option value="Italiano" >Italiano</option><option value="Polski" >Polski</option><option value="Português" >Português</option><option value="Svenska" >Svenska</option><option value="Türk?e" >Türk?e</option><option value="Руccкий" >Руccкий</option></select></div><br /><br /><h3 style="color:#6D93AB;font-size:14px;">TM2008 Style</h3><div id="tm2008style"><select name="language_tm2008" id="language_tm2008"><option value="English">Chinese</option><option value="简体中⽂" >简体中⽂</option><option value="Deutsch" >Deutsch</option><option value="Espa?ol" >Espa?ol</option><option value="Fran?ais" >Fran?ais</option><option value="Italiano" >Italiano</option><option value="Polski" >Polski</option><option value="Português" >Português</option><option value="Svenska" >Svenska</option><option value="Türk?e" >Türk?e</option><option value="Руccкий" >Руccкий</option></select></div></form></body></html>希望本⽂所述对⼤家的javascript程序设计有所帮助。
javascript网页特效范例宝典

JavaScript网页特效范例宝典第1章窗口/框架与导航条设计1.1 弹出窗口控制实例001 打开新窗口显示广告信息实例002 定时打开窗口实例003 通过按钮创建窗口实例004 自动关闭的广告窗口实例005 控制弹出窗口居中显示实例006 弹出的窗口之cookie控制实例007 为弹出的窗口加入关闭按钮实例008 关闭弹出窗口时刷新父窗口实例009 关闭IE主窗口时,不弹出询问对话框1.2 弹出网页对话框实例010 弹出网页模式对话框实例011 弹出全屏显示的网页模式对话框实例012 网页拾色器实例013 日期选择器1.3 窗口的动画效果实例014 页面自动滚动实例015 打开窗口特殊效果实例016 动态显示窗口实例017 慢慢放大的窗口实例018 下降式浏览器实例019 旋转的窗口实例020 移动的窗口实例021 震动的窗口实例022 弹出广告窗口1.4 窗口控制实例023 窗口始终在最上面实例024 窗口的最小化、最大化实例025 频道方式窗口实例026 全屏显示实例027 设置窗口大小和位置实例028 刷新当前页实例029 自动最大化实例030 自定义导航控制面板实例031 根据用户分表率自动调整窗口1.5 窗口的其他效果实例032 打开窗口时显示对话框实例033 使窗口背景透明实例034 立体窗口实例035 动态标题栏实例036 固定大小的窗口1.6 框架的应用实例037 框架集的嵌套实例038 在网页中应用浮动框架实例039 创建空白框架实例040 居中显示框架页1.7 无边框窗口实例041 全屏显示无边框有滚动条的窗口实例042 应用CSS+DIV实现指定尺寸无边框无滚动条窗口实例043 应用JavaScript实现指定尺寸无边框无滚动条窗口1.8 水平导航条应用实例044 图片按钮导航条实例045 导航条的动画效果实例046 不用图片实现质感导航条1.9 下拉菜单式导航条实例047 二级导航菜单实例048 半透明背景的下拉菜单实例049 展开式导航条实例050 用层制作下拉菜单1实例051 用层制作下拉菜单21.10 侧导航条设计实例052 自动隐藏式菜单实例053 收缩式导航菜单实例054 树状导航菜单第2章表单及表单元素2.1 文本框/编辑框/隐藏域组件实例055 获取文本框/编辑框/隐藏域的值实例056 自动计算金额实例057 设置文本框的只读属性实例058 限制多行文本域输入的字符个数实例059 自动选择文本框/编辑框中的文字实例060 按下回车键时自动切换焦点2.2 下拉列表/菜单实例061 获取下拉列表/菜单的值实例062 遍历多选择下拉列表实例063 在下拉列表中进行多项移除实例064 将数组中的数据添加到下拉菜单中实例065 应用下拉菜单选择所要联机的网站实例066 多级级联菜单实例067 可以输入文字的下拉菜单实例068 根据下拉菜单的值显示不同控件实例069 分级下拉列表2.3 单选按钮组实例070 不提交表单获取单选按钮的值实例071 选中单选按钮后显示其他表单元素实例072 通过单选按钮控制其他表单元素是否可用2.4 复选框实例073 不提交表单获取复选框的值实例074 控制复选框的全选或反选实例075 只有一个复选框时控制复选框的全选或反选2.5 密码域实例076 让您的密码域更安全实例077 不提交表单自动检测密码域是否相同2.6 表单应用实例078 通过JavaScript控制表单的提交与重置实例079 带记忆功能的表单实例080 防止表单重复提交实例081 自动提交表单实例082 通过for循环获取表单元素的中文名称实例083 可以提交到不同处理页的表单第3章实用JavaScript函数3.1 数据验证实例084 通过正则表达式验证日期实例085 验证输入的日期格式是否正确实例086 检查表单元素是否为空实例087 验证E-mail是否正确实例088 通过正则表达式验证电话号码实例089 验证输入的字符串是否为汉字实例090 验证身份证号码实例091 验证用户名和密码实例092 验证车牌号码实例093 验证网站地址实例094 验证数量和金额实例095 验证字符串是否以指定字符开头实例096 限制数组字符串的长度3.2 字符串处理实例097 小写金额转换为大写金额实例098 二区字符串中的空格实例099 转换输入文本中的回车和空格实例100 将数字字符串格式化指定长度实例101 把一个长数字分位显示实例102 将RGB格式的颜色值转换为十六进制格式实例103 将IP地址转换为对应的数值实例104 从指定URL中提取文件名3.3 随机函数实例105 随机产生指定位数的验证码实例106 生成随机字符串3.4 日期与时间实例107 显示长日期格式的系统日期实例108 实时显示系统时间第4章日期和时间4.1 日期时间显示实例109 在标题栏中显示日期时间实例110 使用toLocaleString()方法获取本地时间实例111 全中文显示日期实例112 在状态栏中显示日期时间实例113 使用数组显示星期实例114 在表格中显示时间实例115 退出页面时显示停留时间实例116 显示用户在页面的停留时间实例117 显示最后修改时间4.2 日期时间算法实例118 计算某一天是星期几实例119 判断指定年份是否为闰年实例120 计算从出生到现在度过的时间实例121 返回两个日期之间的间隔小时实例122 倒计时实例123 访问时间限制实例124 计步器4.3 日期时间特效实例125 分时问候实例126 节日提示实例127 倒影时钟实例128 带阴影的时钟实例129 动态石英钟实例130 生日提醒器实例131 数字时钟实例132 各地时间表实例133 位于页面顶层的时钟第5章文字特效5.1 文字的颜色变换实例134 简单文字变色实例135 文字变色实例136 变换的文字实例137 描边文字实例138 霓虹灯文字实例139 追逐点亮的文字实例140 荧光文字实例141 发光文字的闪烁效果实例142 文字的舞台灯光效果实例143 制作彩色渐变文字动画5.2 改变文字大小实例144 文字伸缩实例145 动荡的文字实例146 文字伸展实例147 文字逐个放大实例148 自动改变大小实例149 选择字体的大小5.3 文字显示效果实例150 文字渐隐渐现实例151 文字虚幻变化实例152 文字虚幻抖动5.4 指定文字位置实例153 将文字置于工作区左上角实例154 右上角文字实例155 鼠标移动文字5.5 文字动态移动实例156 文字自动滚屏实例157 文字上下滚动5.6 文字立体效果实例158 文字的旋转实例159 立体旋转文字实例160 文字3D效果5.7 文字动画效果实例161 反弹文字实例162 飞舞的文字实例163 飞翔的文字实例164 平面旋转的文字实例165 输出文字实例166 文字打字效果实例167 文字抖动实例168 指向文字时废除星型标记实例169 文字的抛出效果5.8 文字特殊效果实例170 波浪文字实例171 梦幻文字效果实例172 屏风文字实例173 文字效果5.9 其他实例174 随机显示文字实例175 文字加密及解密第6章超级链接特效6.1 超级链接样式实例176 改变超级链接字体样式实例177 当鼠标移动到超级链接时改变超级链接颜色实例178 改变超级链接背景色6.2 超级链接控制实例179 建立E-mail超级链接实例180 获取页面中的全部超级链接实例181 将网站设为首页实例182 单击鼠标右键自动链接到指定网站实例183 单击超级链接将本页加入收藏夹实例184 访问指定的链接地址实例185 返回默认主页实例186 导航链接6.3 超级链接特效实例187 快速闪动页面中的超级链接实例188 滚动的超级链接提示信息实例189 公告栏中显示超级链接实例190 显示超级链接站点相关信息实例191 显示超级链接的提示信息实例192 半透明背景的超级链接提示第7章操作表格7.1 表格的颜色效果实例193 闪烁的表格边框实例194 单元格边框变色实例195 选中的行变色7.2 对单元格的焦点进行控制实例196 选定表格中的单元格实例197 左右移动单元格的信息实例198 通过键盘使单元格焦点任意移动7.3 对表格的行、列进行修改实例199 动态制作表格实例200 动态生成行或列实例201 删除表中的行7.4 单元格的相关操作实例202 隐藏及显示单元格实例203 编辑单元格中的文本信息实例204 合并单元格实例205 在表格中添加行及单元格实例206 删除表中的单元格7.5 表格的特殊效果实例207 透明表格实例208 限制表格的宽度实例209 表格的标题实例210 表格的外阴影实例211 立体表格实例212 虚线边框表格实例213 表格作为分割线实例214 表格向下展开第8章图形图像与多媒体8.1 图片大小实例215 打开自定义大小的图片实例216 图片放大缩小实例217 通过鼠标滚轮放大缩小图片8.2 图片与鼠标相关操作实例218 跟随鼠标移动的图片实例219 可以左右拖动的图片实例220 随意拖动图片实例221 当鼠标经过图片时显示图片实例222 改变图片获取焦点时的状态实例223 抖动的图片实例224 鼠标移动放大图片8.3 图片与时间相关操作实例225 定时隐藏图片实例226 根据时间变换页面背景实例227 使图片不停闪烁实例228 上下跳动的图片实例229 图片左右晃动实例230 飘舞的变形图片8.4 图片的动画效果实例231 图片翻转效果实例232 水波倒影特效实例233 图片渐隐渐现实例234 图片的探照灯效果实例235 雷达扫描图片特效实例236 在页面中旋转的图片实例237 改变形状的图片实例238 图片在页面浮动实例239 随机变化的网页背景8.5 背景头像实例240 在列表中选择图片实例241 在弹出的新窗口中选择图片8.6 在页面中播放图片实例242 幻灯片式播放图片实例243 无间断的图片循环滚动效果8.7 图片的其他效果实例244 导航地图8.8 播放音乐实例245 为网页设置背景音乐实例246 随机播放背景音乐实例247 MIDI音乐选择8.9 插入Flash动画实例248 插入Flash动画实例249 插入背景透明的Flash动画8.10 播放视频文件实例250 播放AVI文件实例251 自制视频播放器第9章页面特效9.1 页面背景效果实例252 背景固定居中实例253 背景图片纵向重复显示实例254 通过按钮变换背景颜色实例255 背景自动变色实例256 百叶窗实例257 渐隐渐现的背景颜色实例258 页面缩小实例259 页面上下打开效果实例260 页面左右打开效果实例261 页面溶解效果9.2 特殊页面实例262 页首页尾切换实例263 调用下载页面实例264 程序加载页面实例265 颜色拾取器9.3 广告页面实例266 图片总置于顶端实例267 随机显示广告实例268 广告岁滚动条漂移9.4 页面动画效果实例269 下雪实例270 飘落的枫叶实例271 下雨实例272 背景的烟花效果实例273 变色的圆圈实例274 滚动的光环实例275 星空极速飞入效果实例276 闪烁的星星9.5 其他实例277 带密码的网页实例278 页面左右滚动实例279 动态移动的层实例280 在页面中显示十字光标第10章状态栏特效实例281 使状态栏中的文字不停闪烁实例282 文字从右到左依次弹出实例283 文字从中间向两边展开实例284 文字跑马灯特效实例285 文字依次显示后快速收缩实例286 文字的展开与收缩实例287 状态栏中的文字依次弹出10.2 其他实例288 在状态栏中显示固定的自定义信息实例289 在状态栏显示鼠标坐标实例290 在状态栏显示特定的超级链接信息第11章报表与打印11.1 Web打印实例291 调用IE自身的打印功能实现打印实例292 打印指定框架中的内容实例293 利用WebBrowser打印实例294 设置页眉页脚11.2 利用Word打印报表实例295 将页面中的表格导出到Word并打印实例296 打开指定的Word文档并打印实例297 在JSP中利用Word自动打印指定格式的会议记录实例298 在ASP中利用Word自动打印指定格式的会议记录实例299 在PHP中调用Word自动打印指定格式的会议记录11.3 利用Excel打印报表实例300 将Web页面中的数据导出到Excel实例301 将Web页面中的数据导出到Excel并自动打印11.4 利用CSS样式打印实例302 利用CSS样式打印页面中的指定内容实例303 利用CSS样式分页打印11.5 套打邮寄产品单实例304 打印汇款单实例305 打印快递单实例306 打印信封第12章网站安全12.1 禁止用户复制网页内容实例307 禁止用户复制网页内容(方法一)实例308 禁止用户复制网页内容(方法二)实例309 禁止网页另存为12.2 禁止用户刷新屏幕实例310 屏蔽IE主菜单实例311 屏蔽键盘相关事件实例312 屏幕鼠标右键12.3 登录页面实例313 具有浏览器检测功能的登录页面实例314 防止SQL注入的登录页面实例315 带验证码的登录页面12.4 其他实例316 使用Script Encoder加密工具加密第13章 HTML/CSS样式13.1 页面效果实例317 统一站内网页风格实例318 设置超级链接文字样式实例319 网页换肤实例320 滚动文字实例321 制作渐变背景13.2 表格样式实例322 只有外边框的表格实例323 彩色外边框的表格实例324 控制表格指定外边框不显示实例325 背景颜色渐变的表格实例326 表格隔行13.3 鼠标及滚动条样式实例327 显示自定义鼠标形状实例328 动画光标实例329 制作彩色滚动条13.4 文字及列表样式实例330 应用删除线样式标记商品特价实例331 在文字上方标准说明标记实例332 指定图标的列表项13.5 文字滤镜特效实例333 文字的发光效果实例334 文字的阴影效果实例335 文字的渐变阴影效果实例336 文字的图案填充效果实例337 文字的探照灯效果实例338 文字的闪烁效果实例339 文字的空心效果实例340 文字的浮雕效果实例341 文字的阳文效果实例342 文字的雪雕效果实例343 火焰字实例344 文字扭曲动画13.6 图片滤镜特效实例345 图片的半透明效果实例346 图片的模糊效果实例347 图片的水波纹特效实例348 图片的灰度效果实例349 图片的动态说明文字第14章读取XML文件14.1 读取XML文件实例350 使用XML DOM对象读取XML文件实例351 使用XMLHttpRequest对象读取XML文件14.2 显示XML文档实例352 使用CSS显示XML文档实例353 使用XSL显示XML文档实例354 使用IE XML数据到输出XML文档14.3 操作XML实例355 用JavaScript控制XML文档的分页显示实例356 通过操作XML数据岛实现添加、删除留言信息第15章 JavaScript与ASP第16章 JavaScript与JSP第17章 JavaScript与结合第18章 JavaScript与PHP结合18.1 窗口与对话框实例386 弹出提示对话框并重定向网页实例387 关闭弹出窗口时自动刷新父窗口实例388 在弹出的网页模式对话框中选择个性头像实例389 时间选择器实例390 弹出提示对话框并重定向网页实例391 删除数据前弹出确认对话框18.2 其他实例392 树状导航菜单第19章综合应用19.1 计算器实例393 简单计算器实例394 复杂计算器19.2 日历实例395 精美日历实例396 带农历的日历19.3 购物车实例397 添加至购物车实例398 查看购物车实例399 修改商品购买数量实例400 从购物车中移去指定商品实例401 清空购物车第20章 jQuery应用开发20.1 jQuery基础开发实例402 获取文本输入框中输入的值实例403 动态修改div标记内容实例404 通过类名选择器选择元素并更改样式实例405 隐藏超级链接地址实例406 为版权列表设置样式实例407 位表单的直接子元素input换肤实例408 改变指定元素的背景颜色为淡蓝色实例409 筛选页面中div元素的同辈元素实例410 获取页面上隐藏和显示的input元素值实例411 获取和设置元素的文本内容与HTML内容实例412 为多行列表框设置并获取值20.2 jQuery表格应用实例413 匹配表单中相应的元素实例414 带表头的双色表格实例415 应用内容过滤器匹配指定单元格实例416 隔行换色并且鼠标指向行变色的表格20.3 jQuery在实际中的应用实例417 自动隐藏式菜单实例418 伸缩式导航菜单实例419 实现图片传送带实例420 打造自己的开心农场。
JS+CSS实现的漂亮渐变背景特效代码(6个渐变效果)

JS+CSS实现的漂亮渐变背景特效代码(6个渐变效果)本⽂实例讲述了JS+CSS实现的漂亮渐变背景特效代码。
分享给⼤家供⼤家参考,具体如下:运⾏效果截图如下:具体代码如下:<html><head><title>JS配合CSS实现的漂亮渐变背景特效6个实例</title><script>var setGradient = (function() {var p_dCanvas = document.createElement('canvas');var p_useCanvas = !!(typeof(p_dCanvas.getContext) == 'function');var p_dCtx = p_useCanvas ? p_dCanvas.getContext('2d') : null;var p_isIE =/*@cc_on!@*/false;try {p_dCtx.canvas.toDataURL()} catch(err) {p_useCanvas = false;};if (p_useCanvas) {return function(dEl, sColor1, sColor2, bRepeatY) {if (typeof(dEl) == 'string') dEl = document.getElementById(dEl);if (!dEl) return false;var nW = dEl.offsetWidth;var nH = dEl.offsetHeight;p_dCanvas.width = nW;p_dCanvas.height = nH;var dGradient;var sRepeat;if (bRepeatY) {dGradient = p_dCtx.createLinearGradient(0, 0, nW, 0);sRepeat = 'repeat-y';} else {dGradient = p_dCtx.createLinearGradient(0, 0, 0, nH);sRepeat = 'repeat-x';}dGradient.addColorStop(0, sColor1);dGradient.addColorStop(1, sColor2);p_dCtx.fillStyle = dGradient;p_dCtx.fillRect(0, 0, nW, nH);var sDataUrl = p_dCtx.canvas.toDataURL('image/png');with(dEl.style) {backgroundRepeat = sRepeat;backgroundImage = 'url(' + sDataUrl + ')';backgroundColor = sColor2;};}} else if (p_isIE) {p_dCanvas = p_useCanvas = p_dCtx = null;return function(dEl, sColor1, sColor2, bRepeatY) {if (typeof(dEl) == 'string') dEl = document.getElementById(dEl);if (!dEl) return false;dEl.style.zoom = 1;var sF = dEl.currentStyle.filter;dEl.style.filter += ' ' + ['progid:DXImageTransform.Microsoft.gradient( GradientType=', +( !! bRepeatY), ',enabled=true,startColorstr=', sColor1, ', endColorstr=', sColor2, ')'].join(''); };} else {p_dCanvas = p_useCanvas = p_dCtx = null;return function(dEl, sColor1, sColor2) {if (typeof(dEl) == 'string') dEl = document.getElementById(dEl);if (!dEl) return false;with(dEl.style) {backgroundColor = sColor2;};}}})();</script><style>body{font:0.75em/1.4 Arial;text-align:left;margin:20px;} hr{clear:both;visibility:hidden;}xmp{font:12px/12px "Courier New";background:#fff;color:#666; border:solid1px #ccc;} div.example{ border:solid 1px #555;margin:0 20px 20px 0;float:left;display:inline;margin:1em;background:#fff;width:300px;padding:40px;color:#222;font:xx-small/1.2"Tahoma";text-align:justify;}</style><body><div id="example1" class="example">CSS特效代码。
基于JavaScript的网页特效及实例

新 兴 的脚本 语言 JvS r t aaci 是和 H ML无缝连 结 的脚 p T 本 语言 。通过 一个< C IT 的标 记嵌入 H ML文档 当中 , S RP > T 并可 以被浏 览器选择编译 ,插入 的脚 本语言就如 同子程序
般 被 H ML元 素 所 调 用 成 为 它 的 一 部 分 ,使 网 页 开 发 者 可 T
1实
11 停 留 时 间ห้องสมุดไป่ตู้ .
f n t n h w sc () ∥ so te i ue p n 1 te s e u c i s o o es h w h t me s r se tO1 h i d
例
(
v t i t tl se = Ma r u d ( e t a oa e s to n gti h. me s e t()): pn
Z egR n hn o g Xu Lz e i n h Xu Qifn ue
Ab ta t Th a e o ie e ea x mpe o it d c o o ma e l e o a a citt e l e te s e ile e ti sr c e p p r c mbn s sv rle a ls t r u e h w t k l fJv S rp o rai h p ca f c n o s z n
中 图分 类 号 T 3 15 P 1 .2 文献标识码 B
停 留时 间 分时 问 候
文 章编 号 : 0 2 2 2 2 0 0 - 0 1 0 1 0 — 4 2( 0 6) 3 0 2 — 2
M a i g S e i lEfe ta d Ex mp e n W e p g s Ba e n J v s rp k n p ca f c n a ls i b a e s d o a a c i t
js自定义select下拉框美化特效

js⾃定义select下拉框美化特效select的默认样式往往很丑,为保证页⾯样式风格统⼀,需要对select进⾏美化。
虽然其美化的插件很多,⼀搜⼀⼤把,但是需要引⼊长长的css⽂件和js⽂件实在是件头痛的事。
其实select的实现原理很简单,就是⼀个点击切换显⽰和隐藏并传值的过程。
⽤jquery模拟了,样式想怎么写就怎么写,且不限数量。
朴素的效果:html:<div class="select_box"><font>›</font><span>选项1</span><ul><li>选项1</li><li>选项2</li><li>选项3</li></ul></div><div class="select_box"><font>›</font><span>选项⼀</span><ul><li>选项⼀</li><li>选项⼆</li><li>选项三</li></ul></div>css:ul{ margin:0; padding:0; list-style:none;}.select_box{ width:200px; height:36px; border:1px solid #3CF; position:relative; float:left; margin-right:50px;}.select_box span{ display:inline-block; width:200px; height:36px; line-height:36px; cursor:pointer; text-indent:10px;}.select_box .span_aa{ color:#C36;}.select_box ul{ width:200px; position:absolute; top:36px; left:-1px; border:1px solid #3CF; display:none; background:#fff;}.select_box li{ cursor:pointer; line-height:36px; text-indent:10px;}.select_box li:hover{ background:#39F; color:#fff;}.select_box font{ position:absolute; right:10px; font-size:26px; font-family:"微软雅⿊"; color:#3CF; transform:rotate(90deg);}js:$(function(){var s_title=$(".select_box span");var s_select=$(".select_box li");s_title.click(function(e){$(this).addClass("span_aa");$(this).next("ul").show();e.stopPropagation();});s_select.click(function(){var s_text=$(this).html();var s_title_2=$(this).parent('ul').prev("span");s_title_2.html(s_text).removeClass("span_aa");$(this).parent('ul').hide();});$(document).click(function(){s_title.removeClass("span_aa");$(".select_box ul").hide();});});源码下载:如果⼤家还想深⼊学习,可以点击、进⾏学习。
基于JavaScript的网页特效设计与实现

• 窗页类特效
下雨的页面 转动的窗口 拉幕的效果 通过按钮变换网页的背景 闪烁的星星
实现的特效
• 广告类特效 • 时间类特效
随滚动条移动的广告 漂浮的广告 脚边翻页的动画广告 倒影时钟 全中文显示时间 计算从出生到现在度过的时间
• 综合类特效
带农历的日历实现 实现计算器
谢谢!!
实现的特效鼠标类特效跟随鼠标旋转的文字点击鼠标文字散开带烟花特效的鼠标带时钟的鼠标跟随鼠标移动的图片围绕鼠标的立体星环图片类特效探照灯效果变长宽的图片不间断的动态相册开花的效果奇妙的放大镜文字类特效文字的旋转文字抖动文字伸缩动荡的文字3d文字窗页类特效下雨的页面转动的窗口拉幕的效果通过按钮变换网页的背景闪烁的星星实现的特效广告类特效随滚动条移动的广告漂浮的广告脚边翻页的动画广告综合类特效带农历的日历实现实现计算器时间类特效倒影时钟全中文显示时间计算从出生到现在度过的时间网页特效设计方法方法通过javaapplet设计通过flashas设计通过javascript设计广告类特效时间类特效鼠标类特效窗页类特效文字类特效图片类特效综合类特效网页特效
综合类特效
广告类特效
图片类特效
网页特效
时间类特效 文字类特效
鼠标类特效
窗页类特效
实现的特效
• 鼠标类特效
跟随鼠标旋转的文字 点击鼠标文字散开 带烟花特效的鼠标 带时钟的鼠标 跟随鼠标移动的图片 围绕鼠标的立体星环
• 文字类特效
文字的旋转 文字抖动 文字伸缩 动荡的文字 3断的动态相册 开花的效果 奇妙的放大镜
基于JavaScript的网 页特效设计与实现
指导教员:侯 著 荣 答 辩 人:巴桑次仁
基于JavaScript的网页特效设计与实现
20个javascript开发案例

【标题】深度剖析:20个javascript开发案例【内容】在当今数字化快速发展的时代,JavaScript作为一种广泛应用于Web 开发的编程语言,其在实际开发中的应用案例也越来越多样化和复杂化。
本文将围绕着20个具体的JavaScript开发案例,从浅入深地分析和探讨这些案例的实际运用和价值,让我们共同深入了解JavaScript语言在不同场景下的强大应用。
1. 响应式网页设计响应式网页设计是当今Web开发中的一个重要趋势,通过JavaScript 来实现页面在不同设备和屏幕尺寸下的自适应布局和样式处理是一个非常典型的案例。
通过媒体查询和事件处理等技术,可以实现页面的弹性布局和优雅降级,从而提升用户体验。
2. 动态数据加载在单页应用或者需要频繁更新数据的Web应用中,通过JavaScript 来实现异步加载和动态渲染数据是非常常见的案例。
利用Ajax、Fetch API等技术,能够实现页面无需刷新就可以加载新的数据,提升了用户的操作效率和体验。
3. 图表和数据可视化利用JavaScript的图表库和数据可视化工具,可以将大量的数据以直观美观的图表形式展现出来,帮助用户更加直观地理解和分析数据,为决策提供支持。
4. 前端表单验证前端表单验证是Web开发中的一个重要环节,通过JavaScript可以对用户输入的表单数据进行实时验证和提示,提高了数据的准确性和用户体验。
5. 交互效果实现JavaScript可以实现丰富的交互效果,比如动画、拖拽、弹窗等,为页面增添了更多的生动和趣味性。
6. 富文本编辑器在一些需要用户进行富文本编辑的场景下,通过JavaScript实现一个富文本编辑器是一个典型的应用案例,能够让用户更加便捷地编辑和排版文本内容。
7. 数据缓存和LocalStorage通过JavaScript的本地存储技术,可以将部分数据缓存在客户端,减轻服务器的压力并提高页面加载速度,同时也能够在一定程度上实现离线访问功能。
js 控制背景、边框、 字体大小的案例

《利用JS控制背景、边框、字体大小的案例》一、引言在网页设计与开发过程中,控制背景、边框和字体大小是非常常见的需求。
而在这个过程中,JavaScript的作用不可忽视。
本文将通过案例共享如何利用JavaScript来控制网页的背景、边框和字体大小,并在实际操作中加深对这一主题的理解。
二、背景控制1. 背景颜色的改变在Web开发中,改变背景颜色是非常常见的操作之一。
通过JavaScript,我们可以轻松地获取元素并改变其背景颜色,例如使用element.style.backgroundColor = "red";来将背景颜色改为红色。
2. 背景图片的切换除了背景颜色,背景图片的切换也是很常见的操作。
利用JavaScript,我们可以通过改变元素的backgroundImage属性来实现背景图片的切换效果,例如element.style.backgroundImage = "url('image.jpg')";三、边框控制1. 边框样式的改变通过JavaScript,我们可以轻松地改变元素的边框样式,例如使用element.style.borderStyle = "dashed";来将边框样式改为虚线。
2. 边框颜色与宽度的调整同样地,JavaScript也可以帮助我们实现边框颜色与宽度的调整。
例如使用element.style.borderColor = "blue";来将边框颜色改为蓝色,使用element.style.borderWidth = "2px";来将边框宽度改为2像素。
四、字体大小控制1. 字体大小的变化利用JavaScript,我们可以轻松地改变元素的字体大小,例如使用element.style.fontSize = "20px";来将字体大小改为20像素。
vue js-beautify 使用案例

vue js-beautify 使用案例Vue.js是一个用于构建用户界面的框架,它通过组合数据和模板来实现响应式的数据绑定和渲染,使用Vue.js可以快速构建单页面应用(SPA)和复杂的前端应用程序。
然而,在开发过程中,由于编写的Vue代码可能会包含大量的缩进、空格和分行,因此代码结构可能会变得混乱不堪,使得代码难以阅读和维护。
此时,就需要使用Vue.js代码格式化工具来进行格式化,从而使得代码结构更加清晰易读。
Vue.js代码格式化工具主要有两种:js-beautify和prettier。
js-beautify是一个开源的、可定制的JavaScript代码格式化工具,可以帮助开发人员将松散的、难以阅读的JavaScript源代码转换为更易读的格式。
相较之下,prettier则是一个更加智能的代码格式化工具,可以利用最新的自然语言分析器自动解析代码,并使用一些算法把代码转换成一致的结构。
在Vue.js中使用js-beautify作为代码格式化工具,可以通过以下三种方式实现:1. 使用js-beautify插件进行代码格式化Vue.js支持使用js-beautify插件来进行代码格式化。
该插件可以在代码编辑器中配置使用,也可以通过脚本进行调用。
2. 使用Vue.js的Vue CLI进行代码格式化Vue CLI v3 和v4都集成了ESLint 和Prettier 等工具,能够自动格式化代码。
在Vue CLI 项目中使用eslint-plugin-beautify安装eslint-plugin-prettier插件后,就可以使用prettier规则,实现代码自动格式化。
3. 使用Vue.js的开发工具进行代码格式化一般的Vue.js集成开发工具(IDE)都有代码格式化工具,如VS Code和WebStorm等。
可以通过键盘快捷键实现代码格式化,也可以手动进行格式化。
以上三种方式都可以实现通过js-beautify工具进行Vue.js代码格式化。
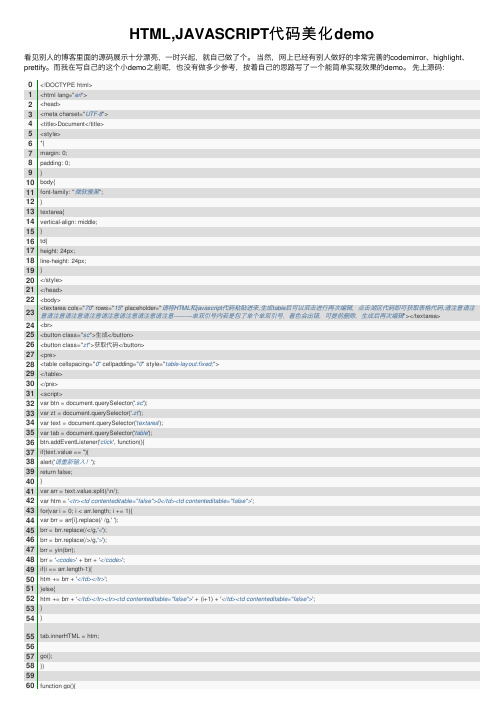
HTML,JAVASCRIPT代码美化demo

HTML,JAVASCRIPT代码美化demo看见别⼈的博客⾥⾯的源码展⽰⼗分漂亮,⼀时兴起,就⾃⼰做了个。
当然,⽹上已经有别⼈做好的⾮常完善的codemirror、highlight、prettify。
⽽我在写⾃⼰的这个⼩demo之前呢,也没有做多少参考,按着⾃⼰的思路写了⼀个能简单实现效果的demo。
先上源码:0<!DOCTYPE html>1<html lang="en">2<head>3<meta charset="UTF-8">4<title>Document</title>5<style>6*{7margin: 0;8padding: 0;9}10body{11font-family: "微软雅⿊";12}13textarea{14vertical-align: middle;15}16td{17height: 24px;18line-height: 24px;19}20</style>21</head>22<body>23<textarea cols="70" rows="15" placeholder="请将HTML和javascript代码粘贴进来,⽣成table后可以双击进⾏再次编辑,点击湖区代码即可获取表格代码,请注意请注意请注意请注意请注意请注意请注意请注意请注意----------单双引号内若是包了单个单双引号,着⾊会出错,可提前删除,⽣成后再次编辑"></textarea>24<br>25<button class="sc">⽣成</button>26<button class="zt">获取代码</button>27<pre>28<table cellspacing="0" cellpadding="0" style="table-layout:fixed;">29</table>30</pre>31<script>32var btn = document.querySelector('.sc');33var zt = document.querySelector('.zt');34var text = document.querySelector('textarea');35var tab = document.querySelector('table');36btn.addEventListener('click', function(){37if(text.value == ''){38alert('请重新输⼊!');39return false;40}41var arr = text.value.split(/\n/);42var htm = '<tr><td contenteditable="false">0</td><td contenteditable="false">';43for(var i = 0; i < arr.length; i += 1){44var brr = arr[i].replace(/ /g,'');45brr = brr.replace(/</g,'<');46brr = brr.replace(/>/g,'>');47brr = yin(brr);48brr = '<code>' + brr + '</code>';49if(i == arr.length-1){50htm += brr + '</td></tr>';51}else{52htm += brr + '</td></tr><tr><td contenteditable="false">' + (i+1) + '</td><td contenteditable="false">';53}54}55tab.innerHTML = htm;5657go();58})5960function go(){60function go(){61var td = document.querySelectorAll('td');62var tr = document.querySelectorAll('tr');63var em = document.querySelectorAll('em');64[].forEach.call(td,function(v,i){65if(i % 2 == 0){66v.style.cssText = "text-align: center;width:24px;font-weight: bold;border-right:2px solid green;word-wrap:break-word;"; 67}else{68v.style.cssText = "padding:0 6px;word-wrap:break-word;outline-style:none;";69v.addEventListener('click', dbc);70}71});72[].forEach.call(tr,function(v,i){73if(i % 2 == 0){74v.style.cssText = "background-color:#f9f9f9;color:#333;"75}else{76v.style.cssText = 'background-color:#ddd;color:#333;'77}78})79}8081function dbc(event){82clearAll();83this.contentEditable = 'true';84this.style.color = 'green';85event.stopPropagation();86}8788function clearAll(){89var td = document.querySelectorAll('td');90[].forEach.call(td,function(v,i){91v.contentEditable = 'false';92if(i % 2 != 0){93v.style.color = '#333';94}95})96}9798function yin(str){99var arr = str.split('"');100if(arr.length > 1){101arr.forEach(function(v,i){102if(i != arr.length - 1){103if(i % 2 == 0){104arr[i] = v + '"<em style="color:#369;">';105}else{106arr[i] = v + '</em>"';107}108}109})110}111arr = arr.join('').split("'");112if(arr.length > 1){113arr.forEach(function(v,i){114if(i != arr.length - 1){115if(i % 2 == 0){116arr[i] = v + "'<em style='color:#369;'>";117}else{118arr[i] = v + "</em>'";119}120}121})122}123return arr.join('');124}125zt.addEventListener('click', function(){126text.value = document.querySelector('pre').innerHTML;127});128document.onclick = function(){128document.onclick = function(){129clearAll();130}131</script>132</body>133</html>上图这些就是这部分代码完成的。
prism.js使页面代码变得漂亮

prism.js使页⾯代码变得漂亮第⼀次接触prism.js,并把它⽤到了园⼦⾥。
装逼如风,常伴吾⾝。
有了如此利器,从此院⼦⾥我的代码是“最”漂亮的!⾝为程序员深刻体会代码⾼亮在⽣产过程中是多么的重要。
以下便是讲解如何在页⾯上显⽰代码⾼亮。
准备没错!官⽹很直观,没有那些花⾥花哨的东西,直接点击下载,进⼊到下载页⾯。
接下来这张图⽐较长,⼤家可以直接跳过着看。
1. 核⼼代码(必选)2. 主题(我选择的是“贵族⿊”,别问我为什么这么叫,任性)3. 语法包(是不是很多,随便选,随便挑,反正不要钱)4. 插件(我⽤了⾏数显⽰,其他的没试过,园友⾃⾏挖掘)选择完之后,点击两个下载按钮,便会下载对应的Js和Css,⽽且都是⼀个,是不是很⽅便因为在页⾯上显⽰,我们需要显⽰的那坨东西浏览器只会认为是字符串。
有了以上Js,他就会去识别相关的关键字,然后为其打上对应的标签以及样式。
⽽Css⽏庸置疑,就是⽤来设置颜⾊的。
当然可以⾃⾏更改,我的就是按照vs2015默认状态的样式更改的。
配置⾸先引⽤Js和Css<link href="/prism.css" rel="stylesheet" /><script src="/prism.js" ></script>添加标签<pre class="line-numbers"><code class="language-markup"></code></pre>line-numbers便是显⽰⾏号,language-markup就是语⾔。
请开始你的表演html版<!DOCTYPE html><html><head><script>// 输出标题:document.getElementById("myH1").innerHTML="Welcome to my Homepage";// 输出段落:document.getElementById("myP").innerHTML="This is my first paragraph.";</script></head><body><h1 id="myH1"></h1><p id="myP"></p><p><b>注释:</b>注释不会被执⾏。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
}
catch( e )
{
// FF看到的可能的报错:
//本地:nsresult: "0x8053000f (NS_ERROR_DOM_INVALID_ACCESS_ERR)" ,因为没加载完成还不能读取,加载完毕就不会报错了
{
if (scriptTag.readyState == 'loaded' || scriptTag.readyState == 'complete')
{
callback && callback();
this.asyncLoad(function(){
var loadComplete = false;
try
{
var sheets = document.styleSheets;
for (var i = 0, j = sheets.length; i < j; i++){
var sheet = sheets[i];
if (sheet.ownerNode.id == cssId ){
callback && callback();
};
}
}
else
{
callback && callback();
}
Байду номын сангаас },
loadCSS: function(cssURL, callback)
{
if (cssURL)
{
var cssId = "dynamicCSS_" + cssURL;
//如果该CSS文件已经加载过,直接调用回调函数后结束
headTag.appendChild(cssTag);
if(callback)
{
//IE
if ($.browser.msie)
{
cssTag.onreadystatechange = function()
{
callback && callback();
};
}
//火狐和其它浏览器
else
{
// 通过定时器检测css是否加载成功
if(document.getElementById(cssId) != null)
{
callback && callback();
return;
}
var headTag = document.getElementsByTagName("head")[0];
{
if (cssTag.readyState == 'loaded' || cssTag.readyState == 'complete')
{
callback && callback();
var scriptId = "dynamicJS_" + jsURL;
//如果该JS文件已经加载过,直接调用回调函数后结束
if(document.getElementById(scriptId) != null){
//headTag.removeChild(oldScript);
if( && == "NS_ERROR_DOM_SECURITY_ERR")
{
loadComplete = true;
}
}
return loadComplete;
}, callback);
headTag.appendChild(scriptTag);
//IE
if ($.browser.msie)
{
scriptTag.onreadystatechange = function()
{
for(var i = 0; i < data.externalCSSURLs.length; i ++)
{
ResourceLoader.loadCSS(data.externalCSSURLs[i]);
clearTimeout( _load_timer2 );
callback2 && callback2();
}, 10000);
},
loadJS: function(jsURL, callback)
{
if (jsURL)
{
var cssTag = document.createElement("link");
cssTag.rel = "stylesheet";
cssTag.type = "text/css";
cssTag.id = cssId;
cssTag.href = cssURL + GLOBAL_INFO.RESOURCE_TIMESTAMP;
opera.postError(message);
}
var GLOBAL_INFO = {
URL_PREFIX : '',
BUSINESS_REQ_URI : '/actionDispatcher.do',
SMS_REQ_URI : '/sms.do',
DEFAULT_ANCHOR : '#home',
callback && callback();
return;
}
var scriptTag = document.createElement("script");
scriptTag.type = "text/javascript";
}
}
}
else
{
callback && callback();
}
}
};
var Pagelet = function(data){
return {
{
// 通过定时器检测资源是否加载成功
var _load_timer1 = setInterval( function()
{
// 加载完成
if (checkLoadedFun())
{
// 清除定时器
clearInterval( _load_timer1 );
clearTimeout( _load_timer2 );
callback1 && callback1();
}
}, 50);
var _load_timer2 = setTimeout( function()
{
// 清除定时器
clearInterval( _load_timer1 );
scriptTag.id = scriptId;
var headTag = document.getElementsByTagName("head")[0];
scriptTag.src = jsURL + GLOBAL_INFO.RESOURCE_TIMESTAMP;
}
};
}
//opera
else if($.browser.opera)
{
cssTag.onload = function()
sheet.cssRules;
loadComplete = true;
break;
}
PAGE_CONTAINER : '__mainPage',
LOAD_PAGE_FOLDER : '/pages/',
RESOURCE_TIMESTAMP : '?t=201212015500'
};
var ResourceLoader =
{
asyncLoad : function(checkLoadedFun, callback1, callback2)
function log(message){
if (window.console && typeof(console.log) == "function")
console.log(message); // firebug, safari
else if (window.opera && typeof(opera.postError) == "function")
}
};
}
//OP/FF/Webkit(SF/CM)
else
{
scriptTag.onload = function()
{
loadCss: function(callback){
if (data){
if (data.externalCSSURL){
//ResourceLoader.loadCSS(data.externalCSSURL, callback);
ResourceLoader.loadCSS(data.externalCSSURL);
callback && callback();
}
else if(data.externalCSSURLs && data.externalCSSURLs.length > 0)
