5种网页跳转方法详解
实现网页页面跳转的几种方法(meta标签、js实现、php实现)

实现网页页面跳转的几种方法(meta标签、js实现、php实
现)
今天总结了几种页面跳转的方法,分别是用meta标签实现、用javascript实现、用php实现,下面就来一一分享一下吧。
1、meta标签实现
只需在head里加上下面这一句就行了,在当前页面停留0.1秒后跳转到目标页面
复制代码代码如下:
<meta http-equiv="refresh" content="0.1; url=/">
2、Javascript实现
方法一:
这个方法比较常用
复制代码代码如下:
window.location.href = "/";
方法二:
复制代码代码如下:
self.location = "/";
方法三:
复制代码代码如下:
top.location = "/";
方法四:
只对IE系列浏览器有效,实用性不大
复制代码代码如下:
window.navigate("/");
3、php实现
复制代码代码如下:
<?php
header("Location: /");
>
Ok,以上就是今天总结的几种页面跳转的方法了。
网页自动跳转代码

某网页网址变更以后,为方便不知道网址变更的朋友访问,可让原来的网页自动跳转到新的网址,代码如下:一、普通HTML页面的跳转代码:1.<meta http-equiv="refresh" content="5;URL=/rr91">说明:1、上面的代码,放在网页头部的“</head>”上面;2、数字5,是5秒以后自动跳转,可自己按照需要设置;3、网址,就是自动跳转到的新的网址。
4.网页需要加载完毕后才能跳转。
2.利用Javascript语言<script> location="/rr91";</script>说明:本代码是网页一打开就直接跳转到/rr91上面去了!二、PHP跳转代码:<?//PHP自带函数,注意:使用该Header函数时必须网页未产生任何输出,此时尤其要注意空格的问题。
即必须放在网页最开始处Header("Location:/rr91");>三、ASP跳转代码:<%'asp 自带Response.Redirect("/rr91")%>自动转向,也叫自动重定向。
自动跳转,指当访问用户登陆到某网站时,自动将用户转向其它网页地址的一种技术。
转向的网页地址可以是网站内的其它网页,也可以是其它网站。
通常情况下,浏览器会收到一个网页,该页面含有自动加载一其它网页的代码。
该页面有可能在服务器端被转换,这样的话,浏览器只收到一个页面,而自动转向往往意味着浏览器收到的页面具有自动将访问用户送至其它页面的功能。
对自动转向技术的合理应用包括:将用户转向到指定浏览器的网页版本;当网站的域名变更或删除后将人们转向到新域名下,等等。
但现在这种技术却往往被搜索引擎优化人士用来作为提高网站的搜索引擎排名的一种手段。
例如,先专门针对搜索引擎做一个高度优化的网页,也就是我们通常所说的“桥页”,然后把这个网页提交给搜索引擎来获得好的排名。
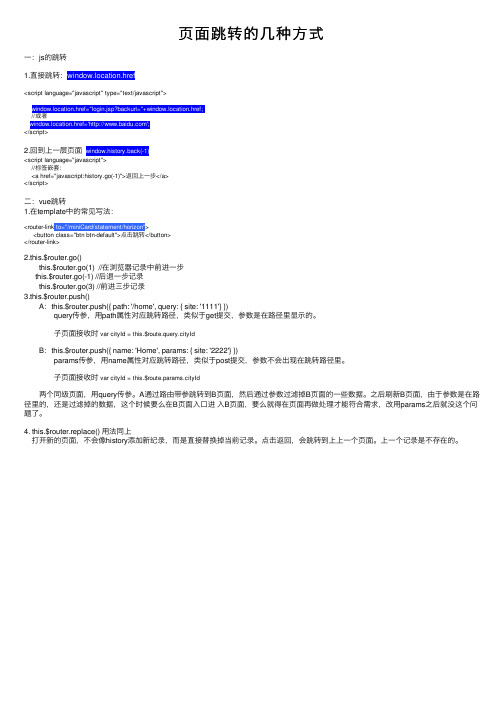
页面跳转的几种方式

页⾯跳转的⼏种⽅式⼀:js的跳转1.直接跳转:<script language="javascript"type="text/javascript">//或者</script>2.回到上⼀层页⾯<script language="javascript">//标签嵌套:<a href="javascript:history.go(-1)">返回上⼀步</a></script>⼆:vue跳转1.在template中的常见写法:<router-link><button class="btn btn-default">点击跳转</button></router-link>2.this.$router.go() this.$router.go(1) //在浏览器记录中前进⼀步this.$router.go(-1) //后退⼀步记录 this.$router.go(3) //前进三步记录3.this.$router.push() A:this.$router.push({ path: '/home', query: { site: '1111'} }) query传参,⽤path属性对应跳转路径,类似于get提交,参数是在路径⾥显⽰的。
⼦页⾯接收时var cityId = this.$route.query.cityId B:this.$router.push({ name: 'Home', params: { site: '2222'} }) params传参,⽤name属性对应跳转路径,类似于post提交,参数不会出现在跳转路径⾥。
5种常见网页自动跳转方法,搜索引擎识别度

5种常见网页自动跳转方法,搜索引擎识别度网页自动跳转,是指当用户访问某个网页时,被自动跳转到另一个网页中去。
网页自动跳转的主要作用是,当域名变更后,或者网站里的一个或多个网页被删除后,可以使用这种方式将用户引导到其它正常的网页中去,从而留住用户。
不过,现在有许多人利用网页自动跳转来进行作弊,欺骗搜索引擎,从而实现提高网站搜索引擎排名的目的。
比较典型的方式是:先做一个“桥页”,当搜索引擎收录了这个桥页,并有较高排名时,桥页中再使用网页自动跳转方式,将用户引导到用户本来无意访问的其它网页中去。
下面介绍一下五种常见的网页自动跳转方法,以及搜索引擎对这些跳转方法的辨识能力。
第一种网页自动跳转方法:Meta Refresh自动跳转法在网页的head区域的Meta Refresh标签中,加入自动跳转代码,可实现网页的立即或延时自动跳转。
示例如下:<meta http-equiv="Refresh" content="10;url=/">上述html代码中的“10”是延时跳转的时间,单位是秒。
如果设为0,就表示立即跳转。
“http://w ”是跳转的目标地址,可以是同一域名下的站内相对路径,也可以是不同域名的站外地址。
由于搜索引擎能够读取HTML,所以对于这种自动跳转方法,搜索引擎是能够自动检测出来的。
至是会不会被视为作弊,则主要看跳转时间。
如果跳转时间为0,就可能会被视为作弊,从而受到惩罚。
如果有时间延迟(一般3秒以上),就会被视为正常应用。
第二种网页自动跳转方法:body onload自动跳转法在网页加载时通过onload事件指定parent.location进行自动跳转。
示例如下:<body onLoad="parent.location='">这种方法与第一种方法一样,能够被搜索引擎识别。
第三种网页自动跳转方法:javascript自动跳转法javascript可以实现网页的自动跳转,如果要实现立即跳转,将跳转代码放在网页的head区域即可。
页面跳转代码(大全)

网页跳转代码大全<一>三种网页跳转代码:如果你要在服务器端跳转,可以这样:Response.Redirect()Response.End(这个是的服务器代码“常用的”)如果你要在客户端跳转,可以这样(js跳转):<script language="javascript" type="text/javascript">window.location="http: //";;</script>如果你要让页面显示几秒钟之后跳转,可以在html代码的<head></head>部分加上这样的代码:<meta http-equiv="refresh" content="3; url=">(3秒钟后自动跳转到)以上三种是也比较常见的页面跳转<二>几段简单的网页跳转代码不隐藏转向之后的地址代码一:<html><body><form name=loading><SCRIDIVT>var bar=0var line="||"var amount="||"count()function count(){bar=bar+2amount =amount + linedocument.loading.chart.value=amountdocument.loading.divercent.value=bar+"%"if (bar<99){setTimeout("count()",100);}else{window.location = "将这里改成要转入的网址";}}</SCRIDIVT></form></body></html>不隐藏转向之后的地址代码二:<html><body><scridivt language="javascridivt"><!--function goToURL() { //v2.0for (var i=0; i< (goToURL.arguments.length - 1); i+=2) //with arg divairs eval(goToURL.arguments+".location=''"+goToURL.arguments[i+1]+"''"); document.returnvalue = false;}//--></scridivt><body bgcolor="#FFFFFF"></body></html>不隐藏转向之后的地址代码三:<html><SCRIDIVT LANGUAGE="javascridivt"><!-- Start Codevar ver = navigator.adivdivVersion;if (ver.indexOf("MSIE") != -1){window.location.href="将这里改成要转入的网址如百度(httdiv:)" }elsewindow.location.href="将这里改成要转入的网址如百度(httdiv:)" // End Code --></SCRIDIVT></html>不隐藏转向之后的地址代码四:<html><body><meta httdiv-equiv="refresh" content="0.1;url=将这里改成要转入的网址"></body></html>可隐藏转向之后的地址:<html><frameset framesdivacing="0" border="0" rows="0" frameborder="0"><frame name="main" src="将这里改成要转入的网址" scrolling="auto" noresize></frameset></html><三>网页跳转<meta httdiv-equiv="refresh" content="3;rul=跳转的网页">此代码可以让网页在一定的时间内,跳转到另外一个网页上,其中content=" 为跳转前停暂的秒数,rul= 为跳转的网址<meta httdiv-equiv="refresh" content="3;rul=跳转的网页">此代码可以让网页在一定的时间内,跳转到另外一个网页上,其中content=" 为跳转前停暂的秒数,rul= 为跳转的网址===================================================================<html><head><title>网页跳转</title><meta httdiv-equiv="refresh" content="0;url=/"></head><body></body></html>===================================================================1,页面自动刷新:把如下代码加入<head>区域中<meta httdiv-equiv="refresh" content="20">,其中20指每隔20秒刷新一次页面.2,页面自动跳转:把如下代码加入<head>区域中<meta httdiv-equiv="refresh" content="10;url=h /">,其中10指隔10秒后跳转到/页面。
跳转页面的几种方式

Response.Redirect()方法
1. 过程:发送一个Http响应到客户端,通知客户端跳转到一个新的页面,然后客户端再发送跳转请求到服务器端。
2. 页面跳转之后内部控件保存的所有信息丢失,当A跳转到B,B页面将不能访问A页面提交的数据信息。
3. 使用这个方法使用这个方法跳转后浏览器地址栏的Url信息改变
}
//-->
</script>
</head>
<body onload="openwin()">
任意的页面内容...
</body>
</html>
解释:这里定义了一个函数openwin(), 函数内容就是打开一个窗口。在调用它之前没有任何用途。怎么调用呢?
方法一:<body onload="openwin()"> 浏览器读页面时弹出窗口;
方法二:<body onunload="openwin()"> 浏览器离开页面时弹出窗口;
方法三:用一个连接调用:
<a href="#" onclick="openwin()"> 打开一个窗口</a>
status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;
3, 用函数控制弹出窗口
实现页面跳转的方法

实现页面跳转的方法
1. 直接点击链接跳转呀,这就像你在路上看到一个指向目的地的箭头,你直接跟着走就到啦!比如你在网页上看到“点击这里进入下一页”,那你就大胆点下去呀!
2. 使用按钮呢,就像你按下电梯的楼层按钮,“嗖”的一下就到啦!比如说“确定”按钮,一点它,页面就切换啦。
3. 通过表单提交来跳转,哇塞,这就好像你递上一张入场券,然后顺利进入新的场地!像填完注册表单提交后进入个人主页。
4. 利用脚本触发跳转哦,嘿,这就如同有个小精灵在幕后悄悄操作,突然就变了场景!比如说页面加载完后自动跳转到另一个页面。
5. 还有跟着导航栏跳转呀,这可不就是像你在商场里跟着指示牌找到你想去的地方嘛!像点击导航栏上的“产品介绍”就跳到相关页面了。
6. 利用搜索功能跳转呀,哇哦,这多像你说出一个关键词,立马就被带到有相关信息的地方!比如搜索一个商品后跳转到商品详情页。
7. 可以根据页面的状态变化来跳转呢,哎呀,就像天气突然变化了你得赶紧换衣服一样!比如完成某个任务后页面切换。
8. 通过二维码扫描跳转呢,嘿呀,这不就是打开一扇神秘的门嘛!扫一下二维码马上进入对应的页面。
9. 还有依靠外部链接来跳转哟,哇,就像是从一个世界进入另一个世界!比如点击其他网站上的链接跳转到你的页面。
我觉得这些方法都超有趣呀,让我们在互联网的世界里来去自如,真是太棒啦!。
js如何实现页面跳转(大全)

js如何实现页⾯跳转(⼤全)js如何实现页⾯跳转(⼤全)⼀、总结⼀句话总结:1、location的href属性:js跳转主要是通过window的location对象的href属性,因为location对象本来就是表⽰的浏览器窗⼝window的location,那肯定就是这个决定⽹页的url。
2、open⽅法3、history对象的三个⽅法4、location的assign⽅法1、js跳转的本质是什么?解答:浏览器对象窗⼝location(url)的改变,2、js中的window的location对象和⽹页url相同么?解答:其实可以看做是⼀回事,都是指的⽹页的⽹址。
3、js跳转常⽤来做哪些事情(两件)?解答:a、⼴告跳转。
b、做链接的效果。
4、js跳转⽤到的是哪个对象的哪个属性?解答:肯定是location对象的href属性。
5、js跳转主要的⼏种⽅法?解答:location的href属性,open⽅法,hostory对象,location的assign⽅法6、页⾯停留指定时间再跳转怎么实现?解答:函数加timeout定时器实现。
<script type="text/javascript"> function jumurl(){ window.location.href = '/'; } setTimeout(jumurl,3000);</script>7、解释⼀下top.location.href='/';这个语句?解答:页⾯跳出框架。
8、location和框架(iframe)配合可以⽣产各种位置的⼴告。
这句话对么?解答:对的。
上⾯是⼴告下⾯是站群的代码:document.writeln("<iframe scrolling='no' frameborder='0' marginheight='0' marginwidth='0' width='100%' height='5000' allowTransparency src=/></iframe>");9、document的write⽅法和writeIn⽅法⼀般是⼲嘛的?解答:向document(页⾯)⾥⾯写⼊东西的啊。
element 页面跳转方法

element 页面跳转方法
页面跳转是Web开发中常见的操作,针对不同的情况和需求,可以使用多种方法来实现页面跳转。
以下是一些常见的页面跳转方法:
1. 使用超链接,最简单的页面跳转方法是使用超链接。
通过在页面中插入<a>标签,并设置href属性为目标页面的URL,用户点击超链接时就会跳转到目标页面。
2. 使用表单提交,如果需要在页面跳转的同时传递一些参数,可以使用表单提交。
通过<form>标签创建一个表单,设置action属性为目标页面的URL,用户提交表单时就会跳转到目标页面,并可以将表单中的数据传递过去。
3. 使用JavaScript,在前端开发中,可以通过JavaScript来实现页面跳转。
常见的方法包括使用window.location.href属性来改变页面的URL,或者使用window.location.replace方法来进行页面替换跳转。
4. 使用框架路由,在一些现代的Web开发框架中,如React、
Vue等,通常会使用框架提供的路由功能来实现页面跳转。
通过定义路由规则和组件,可以实现单页应用的页面切换和跳转。
5. 服务器端跳转,在后端开发中,可以通过服务器端代码来实现页面跳转。
比如在Node.js中使用Express框架时,可以通过res.redirect方法来进行页面跳转。
这些都是常见的页面跳转方法,开发者可以根据具体的需求和技术栈选择合适的方法来实现页面跳转。
希望以上信息能够帮助到你。
Web中实现网页跳转的方法大总结:

Web中实现⽹页跳转的⽅法⼤总结:关于web中实现⽹页跳转⽅法的资料在⽹上已经是汗⽜充栋,今天我只是对这些⽅法进⾏⼀个总结罢了,踩在前⼈的基础上再加上⾃⼰的⼀点理解,⼤家不喜勿喷,不要打消⼩弟的积极性,先在此谢谢了。
⼀.HTML中的⽅法 1.使⽤<meta>标签,想必⼤家都很熟悉了,这种⽅法很简单,按照模式套⽤即可以,注意这种⽅法是在当前页⾯显⽰新页⾯⽽不是新打开⼀个窗⼝再显⽰。
<meta http-equiv="refresh" content="跳转时间;URL=跳转到的地址"> 2.设置超链接,关于这⼀点我就不过多阐述了。
⼆.JavaScript中的⽅法 1.BOM中的open()⽅法: open(URL,name,features,replace) 参数意义:URL:可以理解为⽹址; name或target:给当前打开的URL命名;或者给出target,关于target有两个参数,⼀个是_blank即新建⼀个窗⼝显⽰URL内容,也是默认的,另⼀个是 _parent,在当前窗⼝打开URL内容; features:新打开的窗⼝的特征,如宽度,位置,显⽰内容(⼯具条等); replace:⼀个可选的布尔值。
规定了装载到窗⼝的 URL 是在窗⼝的浏览历史中创建⼀个新条⽬,还是替换浏览历史中的当前条⽬。
2.window对象的⼦对象location: 属性: href属性:location.href=URL即可实现跳转; search属性:通过设置锚标记实现跳转; ⽅法: assign(URL);加载⼀个新的URL replace(URL);⽤新的URL替换当前的URL,不打开新的窗⼝ reload();⽆参数,即刷新页⾯(也把勉强它放到这个⽂章⾥)与⽤户单击浏览器的刷新按钮的效果是完全⼀样的; reload(true);会绕过缓存,从服务器上重新下载该⽂档。
网页自动跳转HTML、PHP、.NET、JSP等代码大全

“javascript”自动转向法
由于不能解析javascript,所以搜索引擎无法察觉(自动检测到)用javascript脚本进行的自动转向。javascript自动重定向脚本可以放在网页的任何位置上,如果要求立即跳转,则可以将其放入网页源码的<head>区内的最上面。用javascript实现跳转的范例如下:
<script>
t = -1; //计数器
setInterval("testTime()",1000); //启动1秒定时
function testTime() {
if(t<0) return; //计数器值小于0,表示尚未开始倒计时
if(t == 0) //计数器值为0,转向
location = "";
view.innerHTML = "<b>"+t+"</b>"; //显示倒计时
t--; //计数器递减
}
function offTime() {
if(event.srcElement.value != "点击开始") { //若不是倒计时开始
t = -1; //初始计数器
view.innerHTML = ""; //清空倒计时
Meta Refresh Tag自动转向法
由于搜索引擎能够读取HTML,而Meta tags也是HTML,所以对于这种自动转向法,搜索引擎能够自动检测出来。因而无论网站的转向出于什么目的,都很容易被搜索引擎视做对读者的误导而受到惩罚。不过,如果跳转延迟时间设置合适,搜索引擎就不会视之为作弊。
图示画介绍 网站页面跳转的方法及流程

8. http 处理模块接收到数据后放回数据给浏览器 9. 浏览器接收到 http 返回的 html 数据后,解析 html 的 head 10. 处理 html 的 body 11. 处理 html 的 onload 方法 12. 浏览器最后将数据等显示给用户 优点:相应速度快,在 http1.1 协议下通过合适的设置可以使用同一个 tcp 连接,节省网 络时间,服务器及用户端都不需要进行额外的数据处理工作,节省时间。 缺点: 仅仅能做跳转没有其他功能, 基于 js 及 html 的跳转可以选择延时跳转, 但是 302 无法选择延时跳转等 适用范围:快速跳转,不需要延时,经常用在两个系统之间跳转等。
如上图,用户请求访问 PageB,页面 B 内容指向页面 C,相关过程如下:
1. 用户通过浏览器访问 PageB 2. 浏览器通过 http 处理模块请求 Get PageB 3. http 处理模块同服务器建立 tcp 连接并发出请求获取 PageB 4. PageB 处理模块处理数据,生成 html 代码,最后将 html 通过 http 协议传输回去。 5. http 后将数据放回给浏览器,浏览器开始处理 html 6. 浏览器首先会处理 html 的 head 部分,最后发现有跳转的相关指令 7. 浏览器根据跳转指令,重新联系 http 模块,发出获取 PageC 的指令 8. http 通过 tcp 连接到服务器,获取 PageC 内容,然后返回给浏览器 9. 浏览器接收到 http 返回的 html 数据后重新处理 html,首先解析 html 的 head 10. 处理 html 的 body 11. 处理 html 的 onload 方法 12. 浏览器最后将数据等显示给用户 优点:跳转方式灵活,可以指定延时跳转等等 缺点:可能多次建立 tcp 连接,在低速网络下效率更低,浪费客户端的时间
五种 JSP页面跳转方法详解

五种JSP页面跳转方法详解作者:字体:[增加减小] 类型:转载jsp实现页面跳转的实现代码,五种方法,大家可以根据需要选择。
1. RequestDispatcher.forward()是在服务器端起作用,当使用forward()时,Servlet engine传递HTTP请求从当前的Servlet or JSP到另外一个Servl et,JSP 或普通HTML文件,也即你的form提交至a.jsp,在a.jsp用到了forward()重定向至b.jsp,此时form提交的所有信息在 b.jsp都可以获得,参数自动传递. 但forward()无法重定向至有frame的jsp文件,可以重定向至有frame的html文件,同时forward()无法在后面带参数传递,比如servlet?name=frank,这样不行,可以程序内通过response.setAttribute("n ame",name)来传至下一个页面。
重定向后浏览器地址栏URL不变。
例:在servlet中进行重定向public void doPost(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{response.setContentType("text/html; charset=gb2312");ServletContext sc = getServletContext();RequestDispatcher rd = null;rd = sc.getRequestDispatcher("/index.jsp"); //定向的页面rd.forward(request, response);}通常在servlet中使用,不在jsp中使用。
2. response.sendRedirect()是在用户的浏览器端工作,sendRedirect()可以带参数传递,比如servlet?name=frank传至下个页面,同时它可以重定向至不同的主机上,sendRedirect()可以重定向有frame.的jsp文件.重定向后在浏览器地址栏上会出现重定向页面的URL例:在servlet中重定向public void doPost(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{response.setContentType("text/html; charset=gb2312");response.sendRedirect("/index.jsp");}由于response是jsp页面中的隐含对象,故在jsp页面中可以用response.sendRedirect()直接实现重定位。
页面跳转的方法

页面跳转的方法嘿,咱今儿就来聊聊页面跳转的那些事儿!你知道不,页面跳转就像是在一个数字大迷宫里穿梭,得找对门道才行呢!比如说吧,就好像你在一个大商场里,从这一层要去到另一层,得找到那个通往目标楼层的电梯或者楼梯呀。
页面跳转也是一样的道理。
一种常见的方法就是点击链接跳转啦。
这就好比你看到了一个指示牌,上面写着“通往精彩世界”,你手一按,“嗖”的一下就过去了,是不是很神奇呀!就像你在网页上看到一个超链接,鼠标轻轻一点,嘿,就到了另一个页面啦。
还有呢,通过表单提交也能实现页面跳转哦。
这就好像你在一个办事大厅,填好一张表单,交上去,然后就被引导到相应的区域去处理事情啦。
在网页上也是这样,填好表单信息,提交一下,可能就跳到新的页面去显示结果啦。
另外呀,有时候页面会自动跳转呢。
这就好像你走着走着,突然有股神秘的力量把你带到了另一个地方。
比如说一些定时跳转,或者根据某些条件触发的跳转,你都还没反应过来呢,就已经到新页面啦。
哎呀,这页面跳转的方法可真是多种多样啊!你想想,如果没有这些巧妙的跳转方式,我们在互联网的世界里该多迷茫呀!就像在一个没有路标的荒野里乱转。
而且哦,不同的跳转方法都有各自的特点和用处呢。
有的简单直接,有的稍微复杂一点,但都是为了让我们能更方便地浏览网页,获取我们想要的信息呀。
那我们在使用这些页面跳转方法的时候要注意些什么呢?首先得确保跳转的目标是正确的呀,可别一不小心跳到了错误的地方,那就闹笑话啦。
然后呢,要保证跳转的过程流畅,别卡顿,不然多影响体验呀。
总之呢,页面跳转虽然看起来是个小小的操作,但在我们的网络生活中可起着大大的作用呢!它就像一把神奇的钥匙,打开一扇又一扇通往不同世界的门。
我们可得好好掌握这些方法,让自己在互联网的海洋里畅游无阻呀!怎么样,是不是对页面跳转有了更深的认识啦?哈哈!。
a页面跳转到b页面的不同方法

a页面跳转到b页面的不同方法一、超链接方式在网页设计中,最常见的跳转方式就是使用超链接。
通过在a页面中添加一个超链接,可以实现从a页面跳转到b页面的功能。
超链接可以是文本、图片或按钮等形式,用户点击超链接后即可跳转到指定页面。
这种方式简单易用,广泛应用于网页设计中。
二、表单提交方式除了超链接方式,还可以通过表单提交来实现页面跳转。
在a页面中设置一个表单,用户在表单中输入相关信息后点击提交按钮,服务器端接收到表单数据后可以根据用户输入的内容跳转到b页面。
这种方式适用于需要用户输入信息,并根据输入的内容进行页面跳转的场景。
三、JavaScript方式JavaScript是一种常用的网页脚本语言,可以通过编写JavaScript 代码来实现页面跳转。
在a页面中添加一个JavaScript函数,当用户执行某个操作时,调用该函数即可实现页面跳转。
例如,用户点击按钮后执行JavaScript函数,函数中包含页面跳转的代码,即可实现从a页面跳转到b页面。
这种方式灵活性较高,可以根据具体需求进行定制化的页面跳转。
四、框架方式在网页设计中,还可以使用框架来实现页面跳转。
框架是将网页分割成多个独立的区域,每个区域显示不同的内容。
通过在a页面中设置一个框架,并将b页面加载到该框架中,即可实现从a页面跳转到b页面。
这种方式适用于需要在同一个页面中显示多个不同内容的场景。
五、重定向方式重定向是一种在服务器端进行页面跳转的方式。
当用户访问a页面时,服务器端会将请求重定向到b页面,从而实现页面跳转。
重定向方式可以通过服务器端的配置文件进行设置,也可以通过编写服务器端脚本来实现。
这种方式适用于需要在服务器端进行页面跳转的场景。
六、AJAX方式AJAX是一种异步的网页交互技术,可以在不刷新整个页面的情况下更新部分页面内容。
通过使用AJAX技术,可以实现从a页面跳转到b页面的效果,同时还可以实现数据的异步加载和更新。
这种方式适用于需要在页面之间进行数据交互的场景。
网页自动跳转代码

某网页网址变更以后,为方便不知道网址变更的朋友访问,可让原来的网页自动跳转到新的网址,代码如下:一、普通HTML页面的跳转代码:1.<meta http-equiv="refresh" content="5;URL=/rr91">说明:1、上面的代码,放在网页头部的“</head>”上面;2、数字5,是5秒以后自动跳转,可自己按照需要设置;3、网址,就是自动跳转到的新的网址。
4.网页需要加载完毕后才能跳转。
2.利用Javascript语言<script> location="/rr91";</script>说明:本代码是网页一打开就直接跳转到/rr91上面去了!二、PHP跳转代码:<?//PHP自带函数,注意:使用该Header函数时必须网页未产生任何输出,此时尤其要注意空格的问题。
即必须放在网页最开始处Header("Location:/rr91");>三、ASP跳转代码:<%'asp 自带Response.Redirect("/rr91")%>自动转向,也叫自动重定向。
自动跳转,指当访问用户登陆到某网站时,自动将用户转向其它网页地址的一种技术。
转向的网页地址可以是网站内的其它网页,也可以是其它网站。
通常情况下,浏览器会收到一个网页,该页面含有自动加载一其它网页的代码。
该页面有可能在服务器端被转换,这样的话,浏览器只收到一个页面,而自动转向往往意味着浏览器收到的页面具有自动将访问用户送至其它页面的功能。
对自动转向技术的合理应用包括:将用户转向到指定浏览器的网页版本;当网站的域名变更或删除后将人们转向到新域名下,等等。
但现在这种技术却往往被搜索引擎优化人士用来作为提高网站的搜索引擎排名的一种手段。
例如,先专门针对搜索引擎做一个高度优化的网页,也就是我们通常所说的“桥页”,然后把这个网页提交给搜索引擎来获得好的排名。
h5页面跳转到小程序的实现方法

h5页面跳转到小程序的实现方法(实用版2篇)目录(篇1)1.H5 页面和小程序简介2.跳转原理3.实现方法4.注意事项正文(篇1)【1.H5 页面和小程序简介】H5 页面,即 HTML5 页面,是一种基于 HTML5 技术的网页。
HTML5 是一种标记语言,它能让网页具有更丰富的功能和更好的用户体验。
而小程序是一种不需要下载安装即可使用的应用,它实现了应用「触手可及」的梦想,用户扫一扫或者搜一下即可打开应用。
它也是连接线上与线下的新型服务,可以为传统行业提供流量入口,帮助各行各业进行互联网的升级改造。
【2.跳转原理】H5 页面跳转到小程序的实现原理是 URL scheme。
URL scheme 是一种用于启动应用程序的 URL 格式。
在 iOS 和 Android 系统中,应用程序可以注册自己的 URL scheme,当用户在浏览器中输入该 URL 时,系统会自动打开相应的应用程序。
【3.实现方法】要实现 H5 页面跳转到小程序,需要进行以下步骤:1) 在小程序中注册 URL scheme。
在微信开发者工具中,打开小程序项目,点击“设置”图标,然后点击“开发设置”,在“基本设置”中填写 URL scheme。
2) 在 H5 页面中使用 window.location.href 属性,设置跳转到小程序的 URL。
例如,如果小程序的 URL scheme 为“myapp”,则在 H5 页面中使用以下代码进行跳转:```javascriptwindow.location.href = "myapp://path?param=value";```【4.注意事项】1) 确保 H5 页面和小程序的 URL scheme 相同。
否则,跳转将无法正常工作。
2) 确保用户已经安装了相应的小程序。
如果用户尚未安装小程序,跳转将会失败。
3) 跳转 URL 中可以包含参数,以便在小程序中处理不同的请求。
jsp下页面跳转的几种方法小结

jsp下页⾯跳转的⼏种⽅法⼩结 在服务器端起作⽤,当使⽤forward()时,Servlet engine传递HTTP请求从当前的Servlet或者是JSP到另外的⼀个Servlet、JSP 或普通HTML⽂件,也即你的form提交⾄a.jsp,在a.jsp⽤到了forward()重定向⾄b.jsp,此时form提交的所有信息在 b.jsp都可以获得,参数⾃动传递. 但forward()⽆法重定向⾄有frame的jsp⽂件,可以重定向⾄有frame的html⽂件,同时forward()⽆法在后⾯带参数传递,⽐如servlet?name=frank,这样不⾏,可以程序内通过response.setAttribute("name",name)来传⾄下⼀个页⾯。
例:在servlet中进⾏重定向 public void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{ response.setContentType("text/html; charset=gb2312"); ServletContext sc = getServletContext(); RequestDispatcher rd = null; rd = sc.getRequestDispatcher("/index.jsp"); //定向的页⾯ rd.forward(request, response); } 通常在servlet中使⽤,不在jsp中使⽤。
在⽤户的浏览器端⼯作,sendRedirect()可以带参数传递,⽐如servlet?name=frank传⾄下个页⾯,同时它可以重定向⾄不同的主机上,sendRedirect()可以重定向有frame.的jsp⽂件. 重定向后在浏览器地址栏上会出现重定向页⾯的URL。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5种网页跳转方法详解
网页自动跳转,是指当用户访问某个网页时,被自动跳转到另一个网页中去。
网页自动跳转的主要作用是
,当域名变更后,或者网站里的一个或多个网页被删除后,可以使用这种方式将用户引导到其它正常的网页
中去,从而留住用户。
不过,现在有许多人利用网页自动跳转来进行作弊,欺骗搜索引擎,从而实现提高网站搜索引擎排名的目的。
比较典型的方式是:先做一个“桥页”,当搜索引擎收录了这个桥页,并有较高排名时,桥页中再使用网
页自动跳转方式,将用户引导到用户本来无意访问的其它网页中去。
下面介绍一下5种常见的网页自动跳转方法,以及搜索引擎对这些跳转方法的辨识能力。
第一种网页自动跳转方法:Meta Refresh自动跳转法
在网页的head区域的Meta Refresh标签中,加入自动跳转代码,可实现网页的立即或延时自动跳转。
示例如下:
(META http-equiv=Refresh content=10;url=/)
上述html代码中的“10”是延时跳转的时间,单位是秒。
如果设为0,就表示立即跳转。
“”是跳转的目标地址,可以是同一域名下的站内相对路径,也可以是不同域名的
站外地址。
由于搜索引擎能够读取HTML,所以对于这种自动跳转方法,搜索引擎是能够自动检测出来的。
至是会不会被视为作弊,则主要看跳转时间。
如果跳转时间为0,就可能会被视为作弊,从而受到惩罚。
如
果有时间延迟(一般3秒以上),就会被视为正常应用。
第二种网页自动跳转方法:body onload自动跳转法
在网页加载时通过onload事件指定parent.location进行自动跳转。
示例如下:
这种方法与第一种方法一样,能够被搜索引擎识别。
第三种网页自动跳转方法:javascript自动跳转法
javascript可以实现网页的自动跳转,如果要实现立即跳转,将跳转代码放在网页的head区域即可。
示例如下:
(SCRIPT language=javascript>
location.replace("/html/gov2/")
其中的“/html/gov2/”是重定向目标地址。
由于搜索引擎无法解析javascript,所以搜索引擎便无法识别用javascript 脚本进行的自动跳转。
第四种网页自动跳转方法:表单自动跳转法
对于表单大家都很熟悉,就是将表单中填写的内容,提交到action参数中指定的URL地址中,目标URL再对接
收到的数据进行处理。
利用这一点,我们可间接的实现网页跳转,只不过,我们并不需要提交任何表单内容。
再结合javascript脚本,可以对表单进行自动提交。
示例如下:
(FORM name=form1
action=/index.htm method=get>
(/FORM>
(SCRIPT language=javascript>
document.form1.submit()
其中form1名称任意,但二处form1应该统一。
action中的URL地址必须以文件名结尾,例如
“action=/”或“action=/html”便是不规范写法。
method可以是get也可以是post,但根据我的经验,提交空表单时最好使用get。
众所周知,由于搜索引擎的蜘蛛程序是不会填写表单的,所以搜索引擎便无法识别通过这种方法实现的网页
自动跳转。
第五种网页自动跳转方法:程序跳转法(response.redirect 、server.transfer)
每种程序都有各自的页面跳转方法,例如asp中使用response.redirect 来进行跳转,跳转范例如下:
response.redirect ""
它的作用是,asp程序运行到该行代码后,会立即跳转到目标url地址中去。
在asp中,除了使用response.redirect 做跳转外,还有一个跳转方法,用server.transfer进行跳转,跳转
范例如下:
response.redirect "/html/htmlindex.htm"
注意,这里的url地址,必须是站内地址,且url地址必须以文件名结尾,例如response.redirect
"/html/" 便是错误用法。
response.redirect和server.transfer都能实现网页自动跳转,但二者也有不同之处,前者可以跳转到站内
URL,也可以跳转到站外URL,而后者只能跳转到站内文件,且浏览器地址栏的URL将保持不变。
server.transfer还有许多好处,这里不多详述,大家可在搜索引擎中查找它的更多资料。
使用response.redirect 跳转虽然是在服务器端完成跳转的,但它最终是转换成html后在客户端执行的,因
此,也能被搜索引擎识别,过多的使用亦会被当作作弊处理。
如果是在同一网站内部的不同网页间跳转,建议使用server.transfer跳转,server.transfer肯定不会被搜
索引擎视为作弊。
所以我们在网站建设与网站优化中应注意此点.。
