Flash基础教程
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
Flash基础教程(动作补间动画实例)

Flash基础教程(动作补间动画实例)飞行的飞机(1)创建影片文档1、设置影片文档属性执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash 文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为650×255像素,【背景色】为白色2、创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中名为“山峰.jpg”的图片导入到场景中(“山峰”图片位置:光盘\example\part3\***\图片\山峰.jpg)。
用【箭头工具】调整图片在舞台上的位置,使其居于舞台的中央。
如果图片大小不合适,再选择【任意变形工具】调整图片大小。
选择第100帧,按F5键,添加普通帧。
(2)创建元件1、创建飞机元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“飞机”。
这时进入新元件编辑场景,选择第一帧,执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“飞机.png”图片导入到场景中(“飞机”图片位置:光盘\example\part3\***\图片\飞机.png)。
2、创建白云元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“白云”。
这时进入新元件编辑场景,选择第一帧,执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“白云.png”的图片导入到场景中(“白云”图片位置:光盘\example\part3\***\图片\白云.png)。
(3)创建动画1、创建飞行效果单击时间轴右上角的【编辑场景】按钮,选择【场景1】,转换到主场景中。
新建一层,把库里名为“飞机”的元件拖到场景的左侧,执行【修改】|【变形】|【水平翻转】命令,将飞机元件实例水平翻转。
在【属性】面板上打开【颜色】旁边的小三角,设置【Alpha】值为80%。
飞机向远处飞去,应该越来越小,越来越模糊,来看看这种效果是什么做出来的吧,选中【图层2】的第100帧,按F6键,添加一个关键帧,在【属性】面板中设置飞机的大小,【W】值是飞机的宽值,为32;【H】值是飞机的高值,为18.9;【X】、【Y】则是飞机在场景中的X、Y坐标,分别是628.5,51在【属性】面板上,设置【Alpha】值为20%。
Flash必备基础知识和基本操作讲解学习

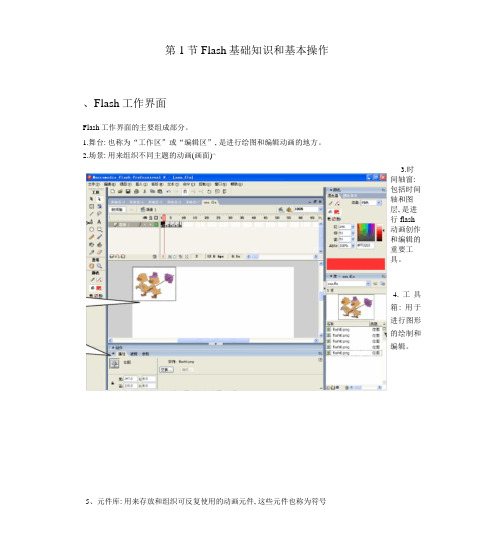
第1节Flash基础知识和基本操作、Flash工作界面Flash工作界面的主要组成部分。
1.舞台: 也称为“工作区”或“编辑区”, 是进行绘图和编辑动画的地方。
2.场景: 用来组织不同主题的动画(画面)^3.时间轴窗:包括时间轴和图层, 是进行flash动画创作和编辑的重要工具。
4.工具箱: 用于进行图形的绘制和编辑。
5、元件库: 用来存放和组织可反复使用的动画元件, 这些元件也称为符号6、面板:提供flash对象的各种信息, 如图形的属性、帧的属性等。
各种面板组台(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件。
三、Flash动画文件的创建步骤1.新建动画文件。
[文件][新建][常规][Flash文档]2、设置动画文件的属性。
在编辑窗中击右键, 选择[文档属性]3.预览和测试动画文件。
(1)选择[控制][];(2按<Enter>键, 或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4.保存文件。
[文件][保存]/[另存为], 则保存为Flash源文件的标准格式, 扩展名为.fla5、导出文件。
[文件][导出北…]°Flash提供多种导出格式, 可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例: 快乐的小鸭(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图, 又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱, 它提供了绘制、编辑图形的全套工具, 是制作动画过程中使用最多的工具面板, 工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1.逐帧动画:动画中的每一帧的内容都需要修改, 它适合于每一帧中的图像都需要更改的复杂动画。
2.补问动画:补问动画是一种随时间移动或更改的动画。
补问动画只需要创建起始帧和结束帧, 中间帧则由Flash自动创建。
flash动画入门教程

flash动画入门教程Flash动画入门教程Flash是一种功能强大的多媒体和动画制作软件,在网页设计和动画制作领域得到了广泛应用。
在本篇文章中,我们将为您提供一份简单的Flash动画入门教程,帮助您入门和掌握一些基本的技巧和概念。
步骤一:了解Flash首先,了解Flash的基本概念和界面。
打开Flash软件后,您会看到主要的工作区域,包括舞台、时间轴和库。
舞台是您制作动画的主要区域,时间轴是展示画面变化和动画效果的地方,而库则是用来存储各种素材和资源的地方。
步骤二:创建新动画在Flash中,您可以选择创建新的动画项目或打开现有的项目。
如果您选择创建新项目,则需要选择动画的尺寸和帧速率。
一般来说,较高的帧速率可以产生更流畅的动画效果。
步骤三:添加动画元素Flash提供了丰富的工具和功能,用于制作各种元素,如形状、图像、文本等。
您可以使用绘图工具来绘制形状,也可以导入图片或使用预设图形库中的素材。
此外,您还可以添加动画特效,例如补间动画、形状插入等,以及应用过渡效果和动画路径。
步骤四:编辑动画一旦您添加了动画元素,就可以在时间轴上编辑它们的运动和变化。
使用关键帧和补间帧来控制元素的位置、大小、颜色等属性的变化。
您可以通过在时间轴上添加帧和调整帧之间的插值来创建平滑的过渡效果。
此外,您还可以调整元件的图层顺序,并添加声音、视频等多媒体元素。
步骤五:预览和发布动画完成动画后,您可以通过在Flash软件中预览来查看动画效果。
如果您对结果满意,可以将动画导出为SWF文件以嵌入到网页中或用于其他用途。
还可以选择将动画导出为不同格式,如视频或图像序列。
步骤六:学习进阶技巧一旦您掌握了基本的Flash动画制作技巧,您可以进一步学习其他高级和复杂的技术。
例如,学习使用脚本语言ActionScript可以为动画添加交互性和动态效果。
还可以学习使用高级工具和插件,如骨骼动画、粒子效果等。
总结通过以上的Flash动画入门教程,您可以开始探索和学习Flash的基本使用方法和技巧。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
《flash初级教程》课件

Flash视听的嵌入和调节是制作出高 品质Flash动画必须掌握的关键技能。
Flash提供了多种导入方式和嵌入与 调节工具,保证愈加出色的视听效 果。
卓越的性能
进步的硬件条件保证可以在不断进 步的Flash视听领域中获得高质量的 视听体验和流畅环境。
Flash场景过渡效果
效果设计
学习场景过渡效果设计的基础原理和方法,掌握如何 使过渡效果瞬间吸引人的眼球。
1
文本效果
2
学习Flash文本效果的制作方法,巧妙利用
Flash自带的文本特效和引用外部字体等方法,
赋予动效作品独特的风格和魅力。
3
场景过渡效果
4
学习Flash场景过渡效果设计的基础原理和方 法,掌握如何使过渡效果瞬间吸引人眼球。
声音效果
掌握Flash声音效果的制作和控制技巧,提升 动画音频效果的表现形式。
实现技巧
场景过渡效果的实现需要灵活运用Flash的多样化效果, 应用有趣而巧妙的过渡方式,使Flash动画制作更具整 体协调性。
创意应用
借助交互式动画和Flash的多媒体链线,创意应用为用户提供了更加丰富的体验和更多的互动。
技巧讲解
Button、表单和文本处理、组件库的使用、ActionScript编程等技巧的讲解,让使用者充分发 挥和利用Flash的交互性和灵活性。
Flash 声音效果制作
1
配乐需求
2
镜头转换的声音太过生硬,配乐的调用变得
Flash动画制作
学习Flash动画制作的基本原理和操作技巧,包括形状、颜色、渐变动画制作、图层、遮罩和插入关键帧操作、动画 运动原理与制作方法。
Flash交互设计
明确交互式设计的概念和意义,学习Flash按钮、表单和文本处理、组件库的使用和ActionScript编程基础。
《Flash操作基础》PPT课件

h
49
1.1.10 网格、辅助线与标尺
网格
▪ 利用“网格”的特性,在制作一些规范图形 时将变得很方便,不仅可以提高绘制的精 度,还可以提高效率。
h
50
1.1.10 网格、辅助线与标尺
标尺
▪ 执行【视图】|【标尺】命令,可以显示或 隐藏【标尺】。
水
平
垂直标尺
标 尺
h
51
1.1.10 网格、辅助线与标尺
h
30
1.1.8 与开发有关的面板
▪ 【组件】面板包含:
数据组件 媒体组件 用户界面(UI)组件
组件面板
h
31
1.1.8 与开发有关的面板
组件检查器面板
▪ 选中“组件”实例,可以在【组件检查器】 面板中查看“组件”属性、设置“组件”实例的 参数等。
h
32
1.1.8 与开发有关的面板
调试器面板
标尺
▪ 可以更改标尺的度量单位,将其默认单位 (像素)更改为其他单位。
▪ 执行【修改】|【文档】命令,打开【文档 属性】对话框,在【标尺单位】下拉菜单 中可选择合适的单位。
h
52
1.1.10 网格、辅助线与标尺
辅助线
▪ 绘制ቤተ መጻሕፍቲ ባይዱ助线 ▪ 锁定辅助线 ▪ 对齐对象
•编辑辅助线 •使对象贴紧至辅助线 •删除辅助线
拖出“辅助线”
【辅助线】的对话框
“辅助线”的应用
h
53
1.2 上机实训—制作飞机飞行动画
h
54
1.2.1 新建一个动画文档
设置动画文档属性
▪ 输入一个动画文档 ▪ 设置尺寸 ▪ 设置背景颜色
h
55
1.2.1 新建一个动画文档
Flash 动画制作教程-基本动画基础

本章目标
掌握帧的基本概念、类型与操作 学会制作逐帧动画、补间动画 掌握预设动画的应用
2
预习检查
提问 Flash中如何产生动画? 动画的类型都有哪些
3
6.1 帧的基本概念与操作
6.1.1 帧的基本概念 1.帧的基本概念 帧是Flash动画的基本编辑单位,动画实际上是通过帧的变化产生。用户可以 各帧中对舞台上的对象进行修改、设置,制作各种动画效果。 根据作用的不同,帧分为关键帧、空白关键帧、属性关键帧、补间帧和静态帧。
6.3.2 基于对象的补间动画
基于对象的补间动画可以实现对象的位移、缩放、旋转、倾斜等变化。 创建补间动画后,该对象所在的图层将变成补间图层,如果该图层还包 括其他对象,则会在该补间图层的上边或者下边创建新的图层,并将除 了创建补间的对象外的所有对象移至对应的新建图层中。
实例:制作海豚
6.3.3 基于形状的补间动画
9.转换为空白帧关键帧 静态帧或补间帧可以转换为空白关键帧,转换方法如下: ▪右击要转换的静态帧或补间帧,在弹出的快捷菜单中执行“转换空 白关键帧”命令。 ▪选定帧后执行“修改”→“时间”→“转换为空白关键帧”命令。
10.清除关键帧 清除关键帧如下: ▪右击要清除的关键帧,在弹出的快捷 菜单中执行“清除关键帧”命令。 ▪选定帧后执行“修改”→“时 间”→“清除关键帧”命令。
2.插入关键帧 在时间轴中插入关键帧的方法如下: ·在时间轴中选取一帧,执行“插 入”→“时间轴”→“关键帧”命令 ·右击帧,在弹出的快捷菜单中执行“插入 关键帧”命令 ·在时间轴中选取一帧,按F6键。
6.1.2 帧的基本操作
3.插入空白关键帧 在时间轴中插入空白关键帧的方法如下: ▪在时间轴中选取一帧。执行“插入”→“时间轴”→“空白关键帧”命令。 ▪右击帧,在弹出的快捷菜单中执行“插入空白关键帧”命令。 ▪在时间中选取一帧,按F7键。
flash动画制作完整入门教程(新手必备)

flash动画制作完整入门教程(新手必备) flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)目录Flash基础(一)动画制作一、界面介绍二、绘制对象三、缩放对象四、调整对象五、辅助选项六、输入和修改文字七、编辑文字八、显示和隐藏时间轴九、显示和播放帧十、编辑帧十一、图层操作十二、图层遮罩十三、符号和组件十四、线性动画十五、缩放动画十六、色彩动画十七、引导线动画十八、按钮组件十九、帧动作和按钮动作二十、添加声音二十一、总结启动Flash单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。
1.标题栏窗口的上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。
“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。
“修改”菜单的“群组”和“分解组件”命令。
“窗口”菜单中的“面板”命令。
3.工具栏工具栏中放的是常用的菜单命令,而且是用图标来表示的,便于形象记忆。
4.工具箱工具箱里面有许多的绘图和修改工具,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。
5.时间轴面板时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。
flash动画制作从入门到精通教程

被引导层实质上是一个普通层,其 中的对象将沿着引导层指引的轨迹
运动。
引导层中的运动路线可使用铅笔工 具制作。
2021/7/1
引导层
32
作用
引导与它相关联图层中对象的运 动轨迹或定位。
在引导层内创建网格、图形或其 他对象,可在绘制图形时起到辅助 作用。
引导层在输出的电影中不会出现。
2021/7/1
33
1
第6章 动画制作软件
Flash MX
初识Flash 动画制作基础 简单动画制作 高级动画制作 作品的输出
2021/7/1
2
一、初识Flash
1. 用户界面 菜单栏 标准工具栏 控制工具栏 绘图工具栏 浮动面板 时间轴面板 (图见下页) 属性面板 (图见下页) 工作区
2021/7/1
选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调 整的对象将自动对齐;
②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处理。
2021/7/1
一、初识Flash
8
精选工具 使用该工具选中对象后,对象将 显示出一条带有节点(空心小方块)的蓝色 线条。
Flash中分辨率的设置决定了动画 最后显示的区域大小。
2021/7/1
27
2.1 帧的种类
关键帧 指一段动画中处于起始、结束等 关键位置的帧。
静止帧 指关键帧前后的一或多个具有静 止内容的相邻帧。在时间轴上,灰色表示 已有内容的静止帧,白色表示空静止帧。
中间过渡帧 指过渡动画中两个关键帧之 间的所有帧,其颜色由过渡类型决定。
水龙头选项可以快速擦除线条或填充颜色。选择 水龙头后,在工作区中单击要擦除的线条或填充 区域(选择的区域或封闭区域)。
flash游戏编程基础教程

Flash游戏编程基础教程1. 介绍Flash游戏是一种基于Adobe Flash技术开发的互动游戏,广泛应用于在线游戏和网页游戏中。
本教程将介绍Flash游戏编程的基础知识和技巧,帮助初学者快速入门。
2. 安装开发环境在开始之前,我们需要安装Flash开发环境。
以下是安装过程的步骤:1.下载Adobe Flash Professional软件。
2.运行安装程序,并按照提示完成安装。
3.打开Adobe Flash Professional,创建一个新的Flash项目。
3. Flash基础知识在开始编写Flash游戏之前,我们需要了解一些Flash的基础知识:•舞台(stage):Flash游戏的表现层,所有的游戏元素都是在舞台上绘制和显示的。
•场景(scene):舞台可以被分为多个场景,每个场景可以包含独立的游戏内容。
•帧(frame):舞台和场景都由多个帧组成,每一帧可以包含不同的图形或动画。
•影片剪辑(movie clip):可重复使用的动画或元素,可以在场景中多次使用。
4. Flash游戏开发流程Flash游戏的开发流程通常包括以下几个步骤:1.设计游戏概念:定义游戏的目标、规则和玩法,确定游戏的主题和风格。
2.创建角色和元素:设计和绘制游戏的角色和元素,如人物、道具、场景等。
可以使用Adobe Flash Professional的绘图工具进行绘制。
3.编写游戏逻辑:使用ActionScript编程语言编写游戏的逻辑和行为。
可以控制角色的移动、碰撞检测、得分计算等。
4.测试和调试:在Flash开发环境中进行测试和调试,确保游戏的功能正常运行,并修复错误和问题。
5.发布游戏:将游戏导出为SWF文件,并嵌入到网页中或发布到其他平台上。
5. ActionScript编程基础ActionScript是Flash游戏开发中常用的编程语言,具有类似于JavaScript的语法结构。
以下是一些ActionScript的基本概念:•变量(variable):用于存储和表示数据。
flash基础教程新手入门

flash基础教程新手入门Flash基础教程新手入门Flash是一款强大的多媒体制作工具, 在网页设计、动画制作、交互式应用等方面有着广泛的应用。
本教程将为你介绍Flash 的基础知识和操作方法, 帮助你快速入门。
一、Flash的安装与启动1. 下载Flash软件并进行安装。
2. 启动Flash软件,在主界面上点击"新建"按钮,创建一个新的Flash文档。
二、Flash的界面与操作1. 工作区:包括工具栏、时间轴、舞台等。
工具栏提供了各种制作元素和功能的工具按钮。
2. 时间轴:用于控制动画的时间和帧数。
每个图层都有一个对应的时间轴。
3. 舞台:用于显示Flash动画的区域。
三、Flash的元素与图层1. 元素:Flash中的基本图形和对象,例如形状、文字、图像等。
2. 图层:用于组织和管理元素。
可以在图层上添加、编辑和删除元素。
四、Flash的动画制作1. 创建关键帧:在时间轴上选择一个帧,并在舞台上创建或修改元素。
2. 插入补间动画:在时间轴上设置起始帧和结束帧,并修改元素属性,Flash会自动生成中间帧。
3. 动画效果:使用过渡、缓动和滤镜等效果让动画更加生动和丰富。
五、Flash的交互功能1. 添加动作:在按钮或元件上添加触发动作,例如链接到其他网页、播放声音、弹出对话框等。
2. 控制影片剪辑:通过动作指令控制影片剪辑的播放、停止、暂停、循环等操作。
3. 使用组件:利用Flash自带的组件库,添加表单、视频播放器、滚动条等交互式功能。
六、导出与发布1. 导出SWF文件:在Flash中选择"Publish"或"导出"命令,将Flash文档导出为SWF格式文件。
2. 嵌入到网页:将SWF文件嵌入到HTML文件中,使动画能够在网页上正常播放。
3. 发布到其他媒体:可以将Flash制作的动画导出为视频、动态图片等不同的媒体格式。
通过本教程的学习,你可以初步掌握Flash的基本操作和制作动画的方法,为进一步深入学习和应用打下坚实基础。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash基础目录Flash基础 (1)(一)、动画基础1 (3)(二)、动画基础2 (7)一、界面介绍 (7)二、绘制对象 (12)三、缩放对象 (13)四、调整对象 (14)五、辅助选项 (16)六、输入和修改文字 (17)七、编辑文字 (18)八、显示和隐藏时间轴 (19)九、显示和播放帧 (21)十、编辑帧 (24)十一、图层操作 (25)十二、图层遮罩 (27)十三、符号和组件 (28)十四、线性动画 (30)十五、缩放动画 (33)十六、色彩动画 (34)十七、引导线动画 (35)十八、按钮组件 (35)十九、帧动作和按钮动作 (36)二十、添加声音 (38)Flash基础启动Flash 单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。
窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
标题栏下面是菜单栏,菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。
“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。
“修改”菜单的“群组”和“分解组件”命令。
“窗口”菜单中的“面板”命令。
菜单栏下面是工具栏,工具栏中放的是最常用的菜单命令,而且是用图标来表示的,便于形象记忆。
工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟Windows中的画图差不多,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。
使用时一定要多注意,不要搞反了。
在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。
右边是时间轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧可以放一幅图片,动画就是由许许多多帧组成的。
帧上面有一个红色的线,这是时间指针,表示当前的帧位置,同时下面的时间轴状态栏也有一个数字表示第几帧。
时间轴右上角还有两个按钮,一个是场景按钮,一个是组件按钮。
工作区的中央空白是场景,所有的画图和操作都在这个白色的区域中实现,也只有这个区域的图像才能在动画中播放出来。
窗口的最下方是状态栏,状态栏左边有一个显示比例列表框,可以放大或者缩小场景的显示比例。
看一看下面的图形,说出Flash窗口的各个组成部分。
本节主要讲述了Flash窗口的组成和Flash的工具箱和时间轴面板,这些都要求牢牢记住。
(一)、动画基础1动画是指物体在一定的时间内发生的变化过程,包括动作、位置、颜色、形状、角度等等的变化,在电脑中用一幅幅的图片来表现这一段时间内物体的变化,每一幅图片称为一帧(以后我们就用帧表示图片),当这些图片以一定的速度连续播放时,就会给人以动画的感觉,而静止的物体则用一幅幅相同的图片来表示,在电脑中只要告诉Flash动画的第一幅和最后一幅图片,而中间的变化电脑会自动生成,大大减轻了动画创作的负担,使得动画创作由传统的手工制作,转变为电脑合成,从而为动画制作开创一个新的天地。
下面看一个例子看一下这幅画,可以看到一个小车和一条路,在Flash中怎样制作出来的呢?先制作小车,从左边的工具箱中选择矩形工具,在白色的工作区左边画一个长方形作车厢,再选择椭圆工具,画两个圆当作车轮。
再从左边的工具箱中选择黑色的箭头工具,它是用来选择物体的,用箭头工具在中画一个大框把小车整个框住,然后单击菜单栏中的“修改”菜单,选择“群组”命令,把小车组装起来。
这样就有了小车的一幅图片,这时小车在左边。
小车最后跑到了右边,我们只需画出两头的图片,中间的让电脑来制作。
在第20帧上单击鼠标右键,在弹出的菜单中选择“插入关键帧”命令,电脑自动照着第一帧给20帧插入了小车的图片。
小心地把工作区左边的小车拖到右边,这样第一帧小车在左边,第20帧小车在右边,中间小车跑动的图片电脑会自动插入。
在第一帧上单击鼠标右键,在弹出的菜单中选择“创建动画动作”,这时在第1帧到第20帧颜色会变蓝紫,上面有一个从左到右的箭头,表示电脑已经成功地插入中间过渡帧。
公路是静止不动的,因此跟小车要分开画,单击图层1下面的“+”号按钮,在图层1上新增一个图层2,电脑自动按照图层1给图层2插入20帧空白帧,在图层2的第一帧上点击一下鼠标选中第一帧。
选择左边工具箱中的直线工具在小车的上下各画一条长的直线,这样公路也制作好了。
公路是静止的,因此第一幅图片一直延伸到最后。
动画制作好了要播放一下,左手按住Ctrl键不松手,右手按一下回车键(Ctrl+回车键),就可以观看动画了,返回的方法是Ctrl+W或者是在“文件”菜单里选择“关闭”命令。
最后再对动画进行一下整理,按Ctrl+W返回到场景中,单击“文件”菜单选择“保存”命令,在弹出的对话框中找到自己的文件夹,单击桌面任务栏右下角的蓝色“En”调出紫光拼音输入法,以“我的小车”为文件名,保存文件。
再在“图层1”上双击鼠标,输入“小车”,同样在“图层2”上双击把名称改为“公路”,车应该在路的上面,把“车”这一层拖动到“公路”的上面,再保存一下文件。
小节:Flash动画的制作过程,一般是先分析图形的组成,再选择一个图层一个帧,选择适当的工具,适当的颜色和大小,最后在工作区中适当的位置画图。
(二)、动画基础2接着上一节课我们来做动画练习:1、制作一个落到地面的石块。
2、制作一个从斜面上滑下的小木块。
3、制作一个在天上飞行的飞机。
4、制作一个在地上滚动的皮球。
5、许多下落的雨滴(多添加几层,每一滴一层)6、天上飘动的朵朵白云。
7、黑夜里划过天空的流星。
8、两颗飘动的红心。
9、乒乓球弹跳。
10、用动的公路表现车的运动。
逐帧动画是用一帧一帧挨着制作出来的动画。
11、霓虹灯效果。
12、红绿灯变化。
如果你成功作完了上面12道题,那么恭喜你可以学习Flash动画,否则你就可以下课休息了^_^一、界面介绍启动Flash后,Flash的界面主要有菜单栏、标准工具栏、左边的工具箱、左下角的工具选项、最下面的状态栏。
菜单栏包含所有命令,它的使用既可以用鼠标也可以用键盘,鼠标用左键单击,键盘先按Alt键,再用方向键移动和回车键选择,也可以按Alt键和带下划线的字母。
你还可以发现有些命令旁边会出现快捷键符号,如“F6”是“插入关键帧”命令。
注意:本书中双引号的部分是指一个命令操作,单击鼠标左键的作用是选择,右键是弹出命令菜单。
工具箱在窗口左边,由14个工具按钮和下面的工具选项构成。
选项可以让工具有特殊的功能,比如改变颜色、大小、形状等等。
要求记住常用的各个工具按钮的名称,如“箭头”是工具,“A”是文字工具,等等。
标准工具栏(一般关闭了),在菜单栏的下面,每个工具都是一个图标,代表一个最常用的菜单命令,如新建文件、打开、保存……但是为了节省空间往往在“窗口”菜单的“工具栏”命令中给关闭了。
时间轴面板在窗口中上部,它的左边是图层面板,默认有一个“图层1”黑色(反白显示)。
它的中间是帧面板,它的上面有许多的小格子,一个格代表一帧,每一帧都可以画一幅图,各帧之间互不干扰。
选择帧用“箭头”工具在帧的小格子里点一下鼠标左键,这一帧就变黑反白显示,表示已经选中了。
选多个帧时要同时按住Shift键不松手再点击下一帧。
在帧的上方有数字标注帧的序号,有一个红线表示时间指针,动画总是从时间指针处开始播放,定位指针的方法也是用鼠标左健在数字序号上单击时间轴面板下方是白色的工作区,每一帧都有自己的一个工作区,所有的绘图和对象操作都是在工作区中进行的,状态栏的左下角有一个显示比例按钮,可以调节工作区的显示比例。
工作区的大小可以在时间轴的下面“12.0帧”上双击,在弹出的对话框中设定,里面还可以设定动画的播放速度(默认是12帧每秒播放)。
也可以执行“修改”菜单中的“影片”命令调出对话框。
状态栏位于Flash窗口的底端,用于提示选择的命令和工具的功能,当鼠标指向某个按钮时,旁边会有提示,同时状态栏中也有说明文字。
控制工具栏(一般也关闭了)是一组用于动画播放的按钮,跟录音机相似,一般也隐藏起来了。
上面所介绍的各个工具栏,可以按照我们的需要来显示或隐藏,这可以在“窗口”菜单中找到,自己可以试一试。
本节介绍了Flash的界面。
Flash主要由菜单栏、标准工具栏、工具箱、控制工具栏、状态拦击部分组成。
下面来做一个练习先熟悉一下基本操作:鼠标有左键和右键,左键用于选择(单击),运行(双击);单击右键用于调出命令菜单,鼠标在空白地方敲一下可以取消选择。
窗口由标题栏、菜单栏、工作区组成,工作区中有文件夹、文件、各种图标、按钮、选项等等组成。
在操作中要留心注意鼠标形状的变化,不同形状表示不同的意思。
动画包括移动、变形和旋转等几种,至少需要两幅图形才能表现,因而在Flash中有许多的小格子(帧)用来画图。
现在来练习制作一个简单的动画,并输出动画的效果。
①启动Flash,将任务栏上的多余窗口关闭,留下Flash和教程两个窗口,让它们并排显示(Flash的窗口大一些),在Flash窗口的标题栏上单击鼠标左键,回到Flash窗口,Flash默认新建一个影片1文件,我们首先来设置一下工作区的相关数据,单击选择菜单栏里的“修改”菜单,再在里面单击“影片”命令。
②在弹出的对话框中的“背景颜色”选项上点一下颜色按钮,将背景色改成黑色,将“帧频”设为6,单击“确定”按钮,看一下变化③接下来为动画创建两个符号组件。
选择“插入”菜单中的“新建组件”命令。
④在弹出的对话框中“名称”选项中输入“hello”,在“类型”选项中选择“图形”,检查正确后单击“确定”按钮,此时在时间轴面板的左上方出现一个标题为“hello"图标为红绿蓝方块的按钮,表示现在正在编辑一个图形符号。
⑤接着输入文字:在工具箱中选择文本工具,在下面的工具选项颜色中将“填充颜色”(旁边有个油漆桶的颜料色)改为红色。
在“文本”菜单中选择字体为楷体,尺寸大小为36,然后在工作区中央(有一个十字架)点一下鼠标左键,工作区中出现一个闪动光标的小文本框,再在任务栏右边“En”上单击鼠标左键,选择“紫光拼音”,用拼音输入“您好”(如果文本框没了再点一下),这时第一个符号就制做好了。
