计算机网页设计竞赛试题
网页设计考试题

网页设计考试题一、简答题1. 请简要说明什么是网页设计?答:网页设计是指利用各种技术和工具,通过设计师的创意和技能,将网页内容进行布局、配色、字体等方面的设计,以达到良好的视觉效果和用户体验,提供信息传递和交互功能的过程。
2. 简要说明网页设计中的UX和UI的区别和联系。
答:UX(User Experience)是用户体验设计,主要关注用户在使用产品时的感受和体验,包括用户需求分析、用户行为研究等;UI(User Interface)是用户界面设计,主要关注产品界面的设计,包括页面布局、色彩搭配、交互设计等。
二者联系紧密,UX决定了用户在产品中的感受,UI在此基础上提供了可视化的展示方式。
二、设计题请设计一个企业官方网站首页,内容包括但不限于公司介绍、产品展示、新闻动态等,需要考虑页面布局、色彩搭配、字体选择等因素,提供设计稿和设计说明。
设计说明:1. 公司介绍部分需突出公司的核心价值和品牌形象,采用简洁明了的文字搭配高质量的图片。
2. 产品展示部分需提供多个产品类别的展示,每个产品需有详细信息和图片展示,方便用户查询和浏览。
3. 新闻动态需采用时间轴的形式展示,最新的新闻置于首页上方,便于用户了解公司的最新动态。
4. 页面整体采用简洁大方的风格,色彩以公司LOGO为主色调,搭配深浅不同的灰色作为辅助色,突出页面内容。
5. 字体选择清晰易读,不宜使用过多花哨的特效,保持页面整体干净简洁。
三、编程题请利用HTML、CSS和JavaScript完成一个简单的网页设计,包括一个导航栏、一个图片轮播器和一个联系表单,要求页面美观、交互性强。
编程说明:1. 导航栏包括首页、产品展示、关于我们等几个页面链接,鼠标悬停时显示下拉菜单。
2. 图片轮播器包括3-5张公司产品或宣传图片,实现图片自动轮播和手动切换功能。
3. 联系表单包括姓名、邮箱、留言等几个输入框,点击提交按钮后能够将用户输入信息发送至指定邮箱。
以上是网页设计考试题的内容,希望你能根据要求完成各项题目。
19春计算机1网页设计考试

19春计算机1网页设计考试您的姓名: [填空题] *_________________________________班级: [填空题] *_________________________________1.在本地站点的所有文件和文件夹都最好用() [单选题] *A. 特殊字符B. 中文C. %D. 英文或数字(正确答案)2. ()是构成网站的基本元素,是承载各种网站应用的平台 [单选题] *A. 图片B. 网页(正确答案)C. 主页D. 内容3. 表格标签是 [单选题] *A. <td>B. <table>(正确答案)C. <tr>D. <tb>4.插入表格的快捷键是() [单选题] *A. Ctrl+Alt+T(正确答案)B. Ctrl+Alt+BC. Ctrl+ TD. Ctrl+Alt+Y5. 在Dreamweaver中,创建行为时,不能选择的动作有() [单选题] *A. 交换图像B. 设置页面(正确答案)C. 打开浏览器窗口D. 弹出信息6. 在“页面属性”对话框中,我们不可以设置的属性有() [单选题] *A. 默认字体B. 字号大小C. 背景颜色D. 超链接数量(正确答案)7. 在表单组成中,其本身就是HTML源代码,起描述作用的是() [单选题] *A. 表单对象(正确答案)B. 表单域C. 应用程序D. 表单标签8. 若要链接到当前文档所在文件夹的父文件夹中的文件,应() [单选题] *A. 在文件名前加/B. 在文件名前加../(正确答案)C. 在文件名前加./D. 什么也不加9. 在单元格插入背景图片的代码是() [单选题] *A. <table background=“hzz01_050213.gif”>B. <tr bgcolor=“hzz01_050213.gif”>C. <tr background=“hzz01_050213.gif”>D. <td background=“hzz01_050213.gif”>(正确答案)10. 在网页中,单元格的()属性不能够被设置 [单选题] *A. 背景颜色B. 透明度(正确答案)C. 宽度D. 不换行11. 下列说法错误的是() [单选题] *A. 模板一次只能更新一个页面(正确答案)B.Dreamweaver自动在文档的head部分插入可编辑区域C. 在编辑模板是,可编辑区域和锁定区域都可以更改D. 在基于模板的文档中,模板用户只能在可编辑区域中进行更改,无法修改锁定区12. 下列说法错误的是() [单选题] *A. Dreamweaver用文件扩展名.dwt来保存模板B. 模板被保存在站点的本地根文件夹中的templates文件夹C. 可将多个表格单元格标记为单个可编辑区域(正确答案)D. 可将整个表格或单个单元格标记为可编辑区域13. 关于制作其他子页面说法正确的是() [单选题] *A. 可以使用模板来保持页面风格的统一(正确答案)B. Dreamweaver没有模板功能,需要自己制作每个页面C. 使用模板不能制作风格一致的页面D. 每个页面的风格不可保持相同14. 模板的创建有两种方式,分别是() [单选题] *A. 新建模板、将已有的网页保存模板(正确答案)B. 新建模板、保存层C. 新建网页、保存网页D. 新建文件、保存文件15. 模板的()指的是模板用户可以编辑的部分 [单选题] *A. 可选区域B. 可编辑区域(正确答案)C. 重复区域D. 可设计区域16. 设置()属性,可以改变表格的对齐方式 [单选题] *A. Align(正确答案)C. BorderD. CellPad17. 在预览AP Div时,不管是否超出,都显示滚动条,应该在溢出属性中设置()[单选题] *A. visibleB. hiddenC. scroll(正确答案)D. auto18. 创建表格时,若没有明确指定边框粗细、单元格间距和单元格边距的值,大多数浏览器按照边框粗细和单元格边距为、单元格间距为来显示表格() [单选题] *A. 1 2(正确答案)B. 1 1C. 0 0D. 2 119. <img>标记用来插入图片,其基本语法是() [单选题] *A. <img src=“file_name”>(正确答案)B. <img alt= “file_name”>C. <img NORODER=”file_name”>D. <img align=”file_name”>20. 设置背景图像可以使用()属性 [单选题] *B. background(正确答案)C. bgcolorD. center21. 在网页中,强制换行的快捷键是() [单选题] *A. Shift+Enter(正确答案)B. Alt+EnterC. Ctrl+EnterD. Shift+Ctrl+Enter22. 在选择的图像“属性”面板中,不可以设置的热点区域的形状是() [单选题] *A. 矩形B. 多边形C. 三角形(正确答案)D. 圆形23. 在“属性”面板中,不能设置水平线的()属性 [单选题] *A. 宽度B. 颜色(正确答案)C. 高度D. 阴影24. 在网页中添加水平线的方法是() [单选题] *A. “插入→水平线”B. “修改→水平线”C. “修改→HTML→水平线”D. “插入→HTML→水平线”(正确答案)25.浏览者浏览网页时,在图像没有显示之前,即可知道图像所要显示的内容,应在“属性”面板中设置()属性 [单选题] *A. 原始B. 替换(正确答案)C. 链接D. ID26. Dreamweaver支持的图像格式不包括() [单选题] *A. GIFB. BMP(正确答案)C. PNGD. JPEG27. Flash动画的扩展名为() [单选题] *A. .swf(正确答案)B. .cssC. .flaD. .wem28. 若想去除Flash文件在浏览器窗口中显示的背景颜色,可在“属性”面板中将其()属性值设置为透明 [单选题] *A. 参数B. 品质C. Wmode(正确答案)D. 背景颜色29. 网页中插入音频文件,下列命令正确的是() [单选题] *A. “插入→媒体→SWF”B. “插入→媒体查询→插件”C. “插入→媒体查询→SWF”D. “插入→媒体→插件”(正确答案)30. 将链接的文档始终在一个新的浏览器窗口中打开,建立超链接时应设置目标属性为() [单选题] *A. _parentB. _blank(正确答案)C. _selfD. _top31. 建立超链接时,没有设置目标属性,则默认的目标属性是() [单选题] *A. _parentB. _blankC. _self(正确答案)D. _top32. 要将选定的文本链接到************,在其属性面板的链接框输入的信息正确的是() [单选题] *A.mailto:************B.#************C.mailto:************(正确答案)**************33. 要设置鼠标停留在超文本上时出现文本提示,超链接标记<a>中应使用属性() [单选题] *A. wordB. title(正确答案)C. altD. font34. 超链接是一个网页到一个目标对象的链接关系,该目标对象可以是() [单选题] *A. 网页文件B. 视频文件C. 电子邮件地址D. 以上均可(正确答案)35. 以协议http或ftp开头的链接属于 [单选题] *A. 绝对路径(正确答案)B. 根文件夹相对路径C. 文档相对路径D. 不一定36. 创建空链接的方法是在“属性”面板的链接框中输入() [单选题] *A. #(正确答案)B. mailtoC. @D. 空格37. 超文本初始状态默认的样式是() [单选题] *A. 蓝色带下划线(正确答案)B. 暗红色带下划线C. 蓝色不带下划线D. 黑色不带下划线38. 在Dreamweaver中插入锚点的快捷键是 [单选题] *A. Ctrl+Alt+A(正确答案)B. Ctrl+Shift+AC. Ctrl+Alt+TD. Ctrl+Shift+J39. 在Dreamweaver的添加行为中,若要设置鼠标指向某对象时触发,应选用的事件是() [单选题] *A. onClickB. onLoadC. onMouseMoveD. onMouseOver(正确答案)40. 在Dreamweaver中,若要设置进入某网页时弹出广告窗口,应选用的事件是() [单选题] *A. onClickB. onLoad(正确答案)C. onUnloadD. onMouseOver41. 在Dreamweaver中,要打开行为面板,可使用的快捷键是() [单选题] *A. Ctrl+F2B. Shift+F4(正确答案)C. Shift+F2D. F1242. 以下能添加行为的对象包括() [单选题] *A. 网页中插入的图像B. 网页本身C. 超级链接文本D. 以上均可(正确答案)43. 要设置打开某网页时,自动打开“通知.html”文件,要添加的行为是() [单选题] *A. 弹出信息B. 打开浏览器窗口(正确答案)D. 改变属性44. 关于行为,以下说法正确的是() [单选题] *A. 每个元素只能添加一个行为B. 网页中的文本元素可以添加所有行为C. 行为是Dreamweaver预设的JavaScript程序库(正确答案)D. 只能为网页中的文本、图像元素添加行为,不能为网页本身添加行为45. 在行为面板上,不能添加的行为是() [单选题] *A. 播放声音B. 显示—隐藏元素C. 打开浏览器窗口D. 设置远程服务器(正确答案)46. 要选择整个网页文档,单击状态栏上的() [单选题] *A. <table>B. <body>(正确答案)C. <td>D. <hr>47. 设置“显示—隐藏元素”行为时,显示隐藏元素的指() [单选题] *A. AP Div(正确答案)B. 表格元素C. Div元素48. 鼠标指向图像时更换为另一幅图像,离开后又恢复到原来的图像,添加该恢复交换图像行为时,应设置的事件是() [单选题] *A. onMouseOverB. onMouseOut(正确答案)C. onMouseDownD. onMouseUp49. 事件onDblClick对应的操作是() [单选题] *A. 鼠标双击时触发(正确答案)B. 鼠标单击时触发C. 鼠标指向时触发D. 鼠标移动时触发50. 在行为面板中,双击某行为名称实现的操作是() [单选题] *A. 编辑行为(正确答案)B. 删除行为C. 重命名行为D. 添加新的列表51. 为图像添加“交换图像”行为时,默认的事件是() [单选题] *A. onMouseOver(正确答案)B. onMouseOutC. onMouseDownD. onMouseUp52. 要打开CSS面板,可使用的快捷键是() [单选题] *A. Shift+F11(正确答案)B. Shift+F4C. F11D. F453. 定义CSS时,要创建外部样式表文件,则该文件的扩展名是() [单选题] *A. .htmlB. .css(正确答案)C. .aspD. .htm54. CSS样式类型中,可应用与任何HTML元素的是() [单选题] *A. 类(正确答案)B. IDC. 标签D. 符合内容55. 创建类样式时,类名称以英文字母或()开头 [单选题] *A. *B. $C. @D. .(正确答案)56. CSS中要定义鼠标经过超文本时的状态,在符合内容选择器的“选择器名称”中应该选择() [单选题] *A. a:linkB. a:visitedC. a:hover(正确答案)D. a:active57. 在“CSS规则定义→方框”对话框中padding项设置的是() [单选题] *A. 指定元素内容与元素边框之间的间距(正确答案)B. 指定一个元素边框与另一个元素边框之间的间距C. 设置元素的宽度D. 设置元素的高度58. 在Dreamweaver中,水平线对应的源代码是() [单选题] *A. <hr>(正确答案)B. <br>C. <line>D. <tr>59. 在“CSS规则定义→类型”对话框中,font-style用来设置() [单选题] *A. 行高B. 字体样式(正确答案)C. 字体大小D. 字体颜色60. 以下关于“CSS规则定义→背景”对话框,说法正确的是 [单选题] *A. 不能同时设置背景颜色和背景图像B. 可以同时设置背景颜色和背景图像,但只显示背景颜色C. 可以同时设置背景颜色和背景图像,但只显示背景图像D. 可以同时设置背景颜色和背景图像,背景图像优先显示在背景颜色上(正确答案)61. 创建CSS规则时,a:visited表示定义的状态是() [单选题] *A. 超级链接初始状态B. 已经访问过的超级链接状态(正确答案)C. 鼠标经过超级链接对象时的状态D. 超级链接的活动状态62. 通过“页面属性”,将链接颜色设置为绿色后,自动生成一个CSS样式为()[单选题] *A. a:activeB. a:visitedC. a:hoverD. a:link(正确答案)63. 一个完整的表单对象有三个基本组成部分,不包括() [单选题] *A. 表单标签B. 表单域C. 表单值(正确答案)D. 表单按钮64. 对于包含机密信息的表单数据,提交表单时采用的方法最好是() [单选题] *A. GETB. POST(正确答案)C. FTPD. HTTP65. 插入一个表单对象文本字段后,可设置的类型不包括() [单选题] *A. 单行B. 多行C. 密码D. 隐藏(正确答案)66. 插入文本区域表单对象后,在属性面板不能设置的是() [单选题] *A. 行数B. 初始值C. 字符宽度D. 最多字符数(正确答案)67. 在Dreamweaver中,插入的第一个表单默认的名称是 [单选题] *A. form1(正确答案)B. form0C. formD. form-168. 在Dreamweaver中,插入的表单在文档窗口显示方式为() [单选题] *A. 蓝色的实线框B. 蓝色的虚线框C. 红色的实线框D. 红色的虚线框(正确答案)69. 在HTML文档中,表单对应的标签是 [单选题] *A. <input></input>B. <form></form>(正确答案)C. <p></p>D. <title></title>70. 在Dreamweaver中,要将表单数据提交给***********,在表单属性面板的“动作”中应当输入() [单选题] **************B.post:***********C.mailto:***********(正确答案)D.get:***********71. 提交表单时,浏览器默认的方法是() [单选题] *A. postB. get(正确答案)C. ftpD. http72. 表单按钮中,没有内在行为,但可用JavaScript等脚本语言指定动作的按钮是() [单选题] *A. 无(正确答案)B. 提交C. 重置D. 普通73. 在Dreamweaver中,检查表单的对象可以是() [单选题] *A. 文本域(正确答案)B. 单选按钮C. 复选框D. 列表/菜单74. 站点被导出后,将站点定义信息保存到()格式的文件中 [单选题] *A. htmlB. rarC. ste(正确答案)D. dll75. 在Dreamweaver设计窗口中,直接按Enter键产生的html标记是() [单选题] *A. <p></p>(正确答案)B. <br>C. <body>D. <hr>76. 浏览网页时,()标记中的文本将出现在浏览器的标题栏上 [单选题] *A. <body></body>B. <font></font>C. <html><html>D. <title></title>(正确答案)77. 网站根目录中的images文件夹主要存放 [单选题] *A. 声音文件B. 图像文件(正确答案)C. 视频文件D. CSS样式表78. 下列不能在Dreamweaver中打开“页面属性”对话框的操作是() [单选题] *A. 按Ctrl+J快捷键B. 右单击页面空白处选择“页面属性”命令C. 单击属性面板的“页面属性”按钮D. 单击“编辑→页面属性”命令(正确答案)79. 在Dreamweaver中,插入图像的快捷键是 [单选题] *A. Ctrl+Alt+I(正确答案)B. Ctrl+Alt+FC. Ctrl+Alt+AD. Ctrl+Alt+M80. 在“CSS规则定义→方框”对话框中margin项设置的是() [单选题] *A. 指定元素内容与元素边框之间的间距B. 指定一个元素的边框与另一个元素之间的间距(正确答案)C. 设定元素的宽度D. 设定元素的高度1.在Dreamwever CS6软件中,按快捷键F8可实现对当前文档的预览。
计算机网页设计竞赛试题

计算机网页设计竞赛试题主编:刘林青请竞赛选手在120分钟之内,按要求完成下列任务:要求:以赣南脐橙网为主题,创建一个站点(站点名称为:赣南脐橙网),在该站点下创建一个文件夹images存放图片,创建主页文件(index.htm),要求网页中必须有一个主页面.(一)页面(满分20分)1、启动DreamWeaver cs4软件,创建目录、站点,文件命名规范(0-5分)2、布局(0-6分)(1)结构清晰,布局合理、规范(0-3分)(2)布局新颖,有创意(0-3分)3、美观性(0-9分)(1)文字清晰(0-3分)(2)背景恰当、美观(0-3分)(3)整体效果(字体大小、颜色搭配、动画在整个页面的效果等)(0-3分)(二)层次(满分20分)1、页面(0-8分)(1)首页页面编辑恰当,规范(页面没有完成或只有文字,该页不计在内) (0-4分)(2)层次清楚、合理(0-4分)2、链接、导航(0-12分)(1)首页有导航条,设置正确(0-3分)(2)首页有电子邮件链接.(0-3分)(3)所有页面内容必须在同一窗口显示(0-2分)(4)给首页加版权信息(0-2分)(5)导出站点,以“赣南脐橙网”为文件名保存(0-2)(三)图片(满分20分)1、能正确显示图片(动态、静态)0-4分,一处不能正确显示扣1分,最多扣3分2、图片选择恰当,符合主题 0-4分4、用FLASH制作一个动态Banner 0-44、有自制静态图片(注意制作的技术难度和复杂程度,含背景图片) 0-4分5、Flash动画(注意制作的技术难度和复杂程度,不含没有合成单一图片的动态效果)0-4分(四)技术(满分20分)1、表格布局结构、绘制层、表格的使用,能完整浏览网页内容 (含利用滚动条浏览) 0-5分2、自制动态效果(0-10分)(1)使用按钮等单一技术手段制作效果0-5分。
(2)动态效果使页面重点突出,且无杂乱感 0-5分3、合理使用CSS样式 0-5分(五)总体印象(20分)创意:主题明确,内容健康,思路清晰,新颖独到0-5分美感:色彩合理,布局得体,视觉清新,美感独韵0-5分技术:运用合理,表达通顺,节奏流畅,视听一体0-5分其他:不合理,错误链接,不完整等0-5分九、比赛及保存要求:1、参赛者在规定时间内按竞赛试卷要求进行制作。
网页设计与制作竞赛试题

市中职计算机教师专业技能竞赛工程:网页设计与制作类型:个人工程,赛时:180分钟请竞赛选手在180分钟之,利用提供的素材,设计制作基于互联网环境的静态网页。
一、作品主题主题为"蛋糕销售网店〞。
二、作品要求1.在 E 盘上用参赛选手的〔拼音〕命名创立文件夹,并在根目录下创立站点:"蛋糕网店〞,在该站点下创立假设干文件夹用来存放的各类资源〔如:图片、FLASH、js、子网页、模板和库文件等〕,要求文件名称命名规。
在根目录下创立主页文件(index.htm),在子页文件夹下创立不同的子页,合理命名及网页标题。
要求使用IIS配置并发布。
2.围绕主题,参赛者利用Dreamweaver、Flash、Photoshop/Firework等工具制作个性、美观的网页。
要求设计自己的Logo,至少制作一个FLASH动画插入到网页中。
3.主页制作:使用Div+CSS或表格布局;设置:要求对默认的样式进展修改,具体样式需符合风格;合理使用各种网页元素:包括文本、水平线、特殊字符、图像、FLASH动画等,并对样式进展相应的设置;主页与其他子网页要有相互,主页中的数量不少于10个〔包括:至少4个子页,及外部、、空等〕。
4.为了调查消费者对蛋糕的不同需求及喜好,设计一个表单网页进展数据收集,要求:创立表单,使用表格布局;合理添加表单对象〔文本域、文本区域、单项选择按钮、复选框、按钮、列表等〕,设置表单元素属性,网页中表单对象的数量不少于15个;运用简单的js代码或行为,对局部表单对象进展验证;设计表单对象的样式。
5.用来显示具体商品信息的子网页假设干,子页数量不少于3个;清晰,能返回到主页。
6.jQuery动画应用:根据提供的3个jQuery动画文件及其他文件,合理使用源文件和代码,任选其中的一个动画效果经过合理修改后应用到主页中。
三、比赛及保存要求:1.参赛者在规定时间按竞赛试卷要求进展制作。
2.用竞赛组委会提供的素材,选手不得自带素材。
网页设计考试试题及答案

·新闻标题列表<br>·新闻标题列表新闻标题列表<br>·新闻标题列表新闻标题列表<br>·新闻标题列表新闻标题列表<br>·新闻标题列表新闻标题列表<br>·新闻标题列表新闻标题列表</div>01<div style="float:left;">02<div style="float:left;height:100px;width:1px;">03</div>04<div style="float:left;height:250px;width:250px;05clear:left;background:#F00;margin:25px 5px 5px 0;">06</div>07<p>新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容08新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容09新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容10新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容11新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容12新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容13新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容14新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容15新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容16新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容17新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容18新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容19新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容20新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容21新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容22新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容23新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容24新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容25新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容26新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容27新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容28新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容29新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容30新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容31新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容32新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容33新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容34新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容</p> 35</div><div class="wrap_area"><img src="wrap-subject01.jpg" class="no_border" alt="Lunar eclipse photo" /><div class="shape_wrap"><div style="width: 250px;"></div><div style="width: 280px;"></div>Copyright © 2006 All rights reserved河南科技大学--网页设计与制作建议使用:800×600以上分辨率IE4.0以上版本浏览器一、名词解释1、 HTTP:超文本传输协议;2、WWW:万维网的英文名称;3、 DNS:域名服务器;4、FTP:文件传输协议;5、 URL:统一资源定位器;6、Internet:国际互联网的英文简称;7、E-mail:运用国际互联网来发送信件(电子邮件);8、HTML:万维网上的通用语言;9、JavaScript:是一种基于对象和事件驱动并具有安全性能的脚本语言;10、站点:提供一种组织所有与本网站有关联的网页文档的方法;11、LOGO:网站的标志、徽标;是网站形象的重要体现;12、网页交互:客户端(浏览者)向服务器发送请求或者数据,然后服务器处理请求或者数据,再将结果返回到客户端;13、防火墙:是一个有软件和硬件设备组合而成、在内部网和外部网之间、专用网与公共网之间的界面上构造的保护屏障.是一种获取安全性方法的形象说法; 16.框架:框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的 HTML 文档;17.框架集:框架集是HTML 文件,它定义一组框架的布局和属性,包括框架的数目、框架的大小和位置以及在每个框架中初始显示的页面的 URL;18.导航条:导航条由图像或图像组组成,这些图像的显示内容随用户操作而变化。
网页设计考试模拟题含参考答案

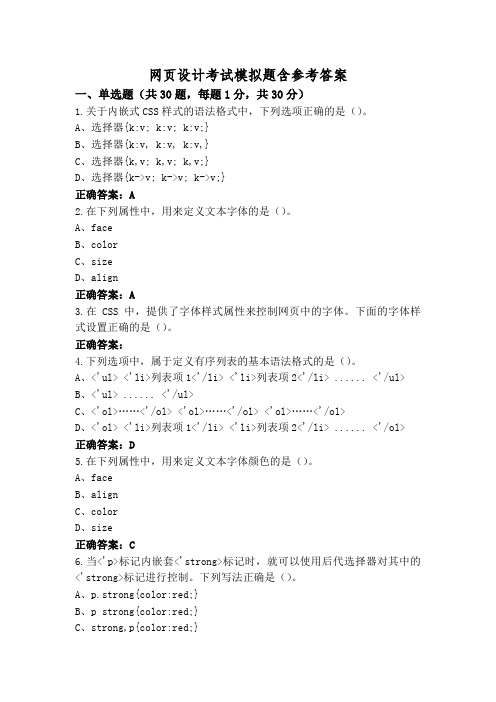
网页设计考试模拟题含参考答案一、单选题(共30题,每题1分,共30分)1.关于内嵌式CSS样式的语法格式中,下列选项正确的是()。
A、选择器{k:v; k:v; k:v;}B、选择器{k:v, k:v, k:v,}C、选择器{k,v; k,v; k,v;}D、选择器{k->v; k->v; k->v;}正确答案:A2.在下列属性中,用来定义文本字体的是()。
A、faceB、colorC、sizeD、align正确答案:A3.在CSS中,提供了字体样式属性来控制网页中的字体。
下面的字体样式设置正确的是()。
正确答案:4.下列选项中,属于定义有序列表的基本语法格式的是()。
A、<'ul> <'li>列表项1<'/li> <'li>列表项2<'/li> ...... <'/ul>B、<'ul> ...... <'/ul>C、<'ol>……<'/ol> <'ol>……<'/ol> <'ol>……<'/ol>D、<'ol> <'li>列表项1<'/li> <'li>列表项2<'/li> ...... <'/ol>正确答案:D5.在下列属性中,用来定义文本字体颜色的是()。
A、faceB、alignC、colorD、size正确答案:C6.当<'p>标记内嵌套<'strong>标记时,就可以使用后代选择器对其中的<'strong>标记进行控制。
网页制作技能大赛题目及要求

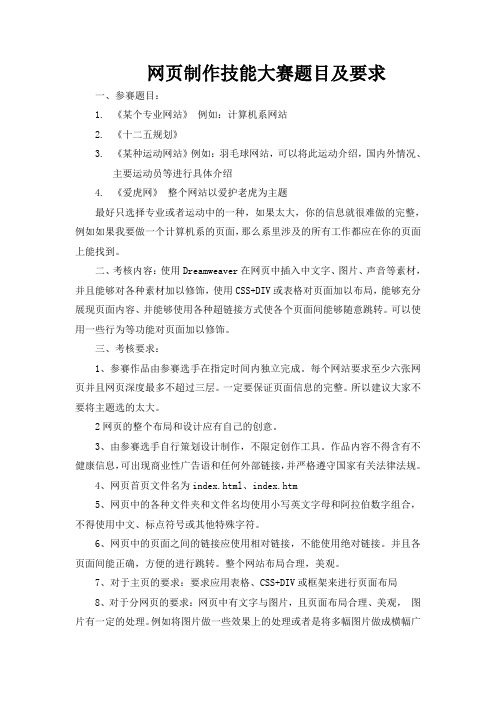
网页制作技能大赛题目及要求一、参赛题目:1.《某个专业网站》例如:计算机系网站2.《十二五规划》3.《某种运动网站》例如:羽毛球网站,可以将此运动介绍,国内外情况、主要运动员等进行具体介绍4.《爱虎网》整个网站以爱护老虎为主题最好只选择专业或者运动中的一种,如果太大,你的信息就很难做的完整,例如如果我要做一个计算机系的页面,那么系里涉及的所有工作都应在你的页面上能找到。
二、考核内容:使用Dreamweaver在网页中插入中文字、图片、声音等素材,并且能够对各种素材加以修饰,使用CSS+DIV或表格对页面加以布局,能够充分展现页面内容、并能够使用各种超链接方式使各个页面间能够随意跳转。
可以使用一些行为等功能对页面加以修饰。
三、考核要求:1、参赛作品由参赛选手在指定时间内独立完成。
每个网站要求至少六张网页并且网页深度最多不超过三层。
一定要保证页面信息的完整。
所以建议大家不要将主题选的太大。
2网页的整个布局和设计应有自己的创意。
3、由参赛选手自行策划设计制作,不限定创作工具。
作品内容不得含有不健康信息,可出现商业性广告语和任何外部链接,并严格遵守国家有关法律法规。
4、网页首页文件名为index.html、index.htm5、网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符。
6、网页中的页面之间的链接应使用相对链接,不能使用绝对链接。
并且各页面间能正确,方便的进行跳转。
整个网站布局合理,美观。
7、对于主页的要求:要求应用表格、CSS+DIV或框架来进行页面布局8、对于分网页的要求:网页中有文字与图片,且页面布局合理、美观,图片有一定的处理。
例如将图片做一些效果上的处理或者是将多幅图片做成横幅广告。
9、作品提交时必须注明:作品名,作者名,作者 Email ,联系电话,以及完整的作品简介 ( 包括作品名称、作品说明、创作动机、创作思想等 ) 。
10、所有网页应保证不携带病毒。
网页制作技能大赛题目及要求

网页制作技能大赛题目及要求一、参赛题目:1.《某个专业网站》例如:计算机系网站2.《十二五规划》3.《某种运动网站》例如:羽毛球网站,可以将此运动介绍,国内外情况、主要运动员等进行具体介绍最好只选择专业或者运动中的一种,如果太大,你的信息就很难做的完整,例如如果我要做一个计算机系的页面,那么系里涉及的所有工作都应在你的页面上能找到。
二、考核内容:使用Dreamweaver在网页中插入中文字、图片、声音等素材,并且能够对各种素材加以修饰,使用CSS+DIV或表格对页面加以布局,能够充分展现页面内容、并能够使用各种超链接方式使各个页面间能够随意跳转。
可以使用一些行为等功能对页面加以修饰。
三、考核要求:1、参赛作品由参赛选手在指定时间内独立完成。
每个网站要求至少六张网页并且网页深度最多不超过三层。
一定要保证页面信息的完整。
所以建议大家不要将主题选的太大。
2网页的整个布局和设计应有自己的创意。
3、由参赛选手自行策划设计制作,不限定创作工具。
作品内容不得含有不健康信息,可出现商业性广告语和任何外部链接,并严格遵守国家有关法律法规。
4、网页首页文件名为index.html、index.htm5、网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符。
6、网页中的页面之间的链接应使用相对链接,不能使用绝对链接。
并且各页面间能正确,方便的进行跳转。
整个网站布局合理,美观。
7、对于主页的要求:要求应用表格、CSS+DIV或框架来进行页面布局8、对于分网页的要求:网页中有文字与图片,且页面布局合理、美观,图片有一定的处理。
例如将图片做一些效果上的处理或者是将多幅图片做成横幅广告。
9、作品提交时必须注明:作品名,作者名,作者 Email ,联系电话,以及完整的作品简介 ( 包括作品名称、作品说明、创作动机、创作思想等 ) 。
10、所有网页应保证不携带病毒。
(若由于病毒问题影响网页显示效果,由参赛选手自行负责)。
计算机应用技术等级证书网页设计考试 选择题 55题

1. 在HTML中,用于定义超链接的标签是?A. <a>B. <link>C. <href>D. <url>2. CSS文件通过什么方式链接到HTML文件?A. <style>标签B. <link>标签C. <css>标签D. <stylesheet>标签3. 以下哪个不是HTML5新增的标签?A. <article>B. <footer>C. <section>D. <font>4. JavaScript中,用于弹出警告框的函数是?A. alert()B. prompt()C. confirm()D. notice()5. 在CSS中,如何设置一个元素的背景颜色为红色?A. background-color: red;B. color: red;C. bg-color: red;D. set-color: red;6. HTML文档的根元素是?A. <head>B. <body>C. <html>D. <root>7. 以下哪个属性用于设置HTML元素的类名?A. idB. classC. nameD. type8. 在JavaScript中,如何声明一个变量?A. var x;B. variable x;C. let x;D. const x;9. CSS中的盒模型不包括以下哪个部分?A. 内容(content)B. 边框(border)C. 外边距(margin)D. 内边距(padding)10. 以下哪个标签用于在HTML中插入图像?A. <img>B. <image>C. <picture>D. <src>11. 在CSS中,如何设置文本居中对齐?A. text-align: center;B. align: center;C. center: text;D. text-center: true;12. HTML中的<meta>标签主要用于什么?A. 定义文档内容B. 定义文档的元数据C. 定义文档的样式D. 定义文档的脚本13. 以下哪个不是JavaScript的数据类型?A. StringB. NumberC. BooleanD. Array14. 在HTML中,如何创建一个无序列表?A. <ul>B. <ol>C. <dl>D. <list>15. CSS中的float属性主要用于什么?A. 设置元素的浮动B. 设置元素的定位C. 设置元素的透明度D. 设置元素的动画16. 以下哪个标签用于定义HTML文档的标题?A. <title>B. <header>C. <heading>D. <h1>17. 在JavaScript中,如何检查一个变量是否为数组?A. typeof variable === 'array'B. Array.isArray(variable)C. variable instanceof ArrayD. variable.isArray()18. 以下哪个属性用于设置HTML元素的唯一标识?A. idB. classC. nameD. type19. 在CSS中,如何设置一个元素的宽度为50%?A. width: 50%;B. size: 50%;C. percent: 50%;D. scale: 50%;20. HTML中的<form>标签主要用于什么?A. 定义文档的结构B. 定义文档的样式C. 定义用户输入的表单D. 定义文档的脚本21. 以下哪个不是CSS的选择器?A. 类选择器B. 标签选择器C. 属性选择器D. 方法选择器22. 在JavaScript中,如何定义一个函数?A. function myFunction() {}B. def myFunction() {}C. define myFunction() {}D. func myFunction() {}23. 以下哪个标签用于定义HTML文档的主体内容?A. <head>B. <body>C. <main>D. <content>24. 在CSS中,如何设置一个元素的边框为1像素实线黑色?A. border: 1px solid black;B. border-style: 1px solid black;C. border-color: 1px solid black;D. border-width: 1px solid black;25. HTML中的<table>标签主要用于什么?A. 定义文档的结构B. 定义文档的样式C. 定义表格数据D. 定义文档的脚本26. 以下哪个不是HTML5的新特性?A. 本地存储B. 语义化标签C. 内联框架D. 动画效果27. 在JavaScript中,如何获取一个元素的ID?A. document.getElementById('id')B. document.getElementByName('id')C. document.getElementByClass('id')D. document.getElementByTag('id')28. 以下哪个属性用于设置HTML元素的样式?A. styleB. classC. idD. name29. 在CSS中,如何设置一个元素的显示方式为块级元素?A. display: block;B. show: block;C. visible: block;D. block: display;30. HTML中的<input>标签主要用于什么?A. 定义文档的结构B. 定义文档的样式C. 定义用户输入的表单元素D. 定义文档的脚本31. 以下哪个不是CSS的定位属性?A. positionB. topC. leftD. align32. 在JavaScript中,如何定义一个对象?A. var obj = {};B. object obj = {};C. let obj = {};D. const obj = {};33. 以下哪个标签用于定义HTML文档的页脚?A. <footer>B. <header>C. <bottom>D. <end>34. 在CSS中,如何设置一个元素的文本颜色为蓝色?A. color: blue;B. text-color: blue;C. font-color: blue;D. blue: color;35. HTML中的<link>标签主要用于什么?A. 定义文档的结构B. 定义文档的样式C. 定义外部资源链接D. 定义文档的脚本36. 以下哪个不是JavaScript的循环语句?A. forB. whileC. do-whileD. loop37. 在CSS中,如何设置一个元素的透明度为50%?A. opacity: 0.5;B. alpha: 0.5;C. transparency: 0.5;D. visible: 0.5;38. HTML中的<script>标签主要用于什么?A. 定义文档的结构B. 定义文档的样式C. 定义文档的脚本D. 定义文档的内容39. 以下哪个属性用于设置HTML元素的宽度?A. widthB. sizeC. scaleD. dimension40. 在CSS中,如何设置一个元素的背景图像?A. background-image: url('image.jpg');B. image: url('image.jpg');C. bg-image: url('image.jpg');D. set-image: url('image.jpg');41. HTML中的<div>标签主要用于什么?A. 定义文档的结构B. 定义文档的样式C. 定义文档的内容块D. 定义文档的脚本42. 以下哪个不是CSS的布局属性?A. displayB. floatC. positionD. color43. 在JavaScript中,如何定义一个数组?A. var arr = [];B. array arr = [];C. let arr = [];D. const arr = [];44. 以下哪个标签用于定义HTML文档的导航链接?A. <nav>B. <link>C. <a>D. <href>45. 在CSS中,如何设置一个元素的边距为10像素?A. margin: 10px;B. padding: 10px;C. space: 10px;D. distance: 10px;46. HTML中的<span>标签主要用于什么?A. 定义文档的结构B. 定义文档的样式C. 定义文档的内容块D. 定义文档的内联内容47. 以下哪个不是CSS的文本属性?A. font-sizeB. text-alignC. colorD. background48. 在JavaScript中,如何定义一个常量?A. const x = 10;B. let x = 10;C. var x = 10;D. constant x = 10;49. 以下哪个标签用于定义HTML文档的头部信息?A. <head>B. <header>C. <top>D. <start>50. 在CSS中,如何设置一个元素的边框样式为虚线?A. border-style: dashed;B. border: dashed;C. border-type: dashed;D. style: dashed;51. HTML中的<p>标签主要用于什么?A. 定义文档的结构B. 定义文档的样式C. 定义文档的段落D. 定义文档的脚本52. 以下哪个不是CSS的背景属性?A. background-colorB. background-imageC. background-repeatD. background-position53. 在JavaScript中,如何定义一个函数表达式?A. var func = function() {};B. function func() {};C. let func = function() {};D. const func = function() {};54. 以下哪个标签用于定义HTML文档的列表项?A. <li>B. <item>C. <list>D. <dl>55. 在CSS中,如何设置一个元素的文本装饰为下划线?A. text-decoration: underline;B. decoration: underline;C. underline: text;D. text-style: underline;答案1. A2. B3. D4. A5. A6. C7. B8. A9. D10. A11. A12. B13. D14. A15. A16. A17. B18. A19. A20. C21. D22. A23. B24. A25. C26. D27. A28. A29. A30. C31. D32. A33. A34. A35. C36. D37. A38. C39. A40. A41. C42. D43. A44. A45. A46. D47. D48. A49. A50. A51. C52. D53. A54. A55. A。
计算机网页制作试题及答案

计算机网页制作试题及答案1. 试题1.1 HTML基础1.1.1 什么是HTML?HTML是什么的缩写?1.1.2 HTML文件的基本结构是怎样的?1.1.3 HTML标签有哪些?请列举一些常用的HTML标签及其作用。
1.1.4 HTML属性是什么?如何在HTML标签中添加属性?1.1.5 请描述一下HTML中的超链接。
1.1.6 如何在HTML中插入图片?1.1.7 HTML是一种编程语言吗?1.2 CSS样式与布局1.2.1 什么是CSS?CSS是用来做什么的?1.2.2 如何在HTML中引入CSS样式表?1.2.3 请列举一些常用的CSS样式属性,并解释其作用。
1.2.4 如何实现水平居中和垂直居中布局?1.2.5 请描述一下盒模型及其相关属性。
1.2.6 如何设置响应式布局?1.3 JavaScript基础1.3.1 什么是JavaScript?JavaScript有什么作用?1.3.2 如何在HTML中引入JavaScript代码?1.3.3 常用的JavaScript数据类型有哪些?1.3.4 JavaScript的运算符有哪些?1.3.5 什么是条件语句和循环语句?请给出一个示例。
2. 答案2.1 HTML基础2.1.1 HTML是超文本标记语言(HyperText Markup Language)的缩写。
2.1.2 HTML文件的基本结构包括文档类型声明、html、head、title和body等元素组成。
2.1.3 常用的HTML标签包括p、div、span、a、img、ul、li等。
p用于标记段落,div用于划分区块,span用于标记文本的一部分,a用于创建超链接,img用于插入图片,ul和li用于创建无序列表等。
2.1.4 HTML属性是为了扩展HTML标签的功能而存在的。
可以使用属性为标签提供额外的信息。
在HTML标签中,使用属性需要在标签的开始标记中添加属性名和属性值,以“属性名=属性值”的形式表示。
网页设计竞赛题

大学生电脑技能大赛网页设计项目比赛试题姓名_______________ 机器编号_______班级_______________ 得分_______ 在D盘下建立一个以你的学号命名的文件夹作为站点文件夹。
以给定素材为基础,设计、制作和编辑完成一个以个人宣传环保为主题的专题网站(个人网页加环保宣传为目的)。
网站要求主题鲜明、栏目规划清晰。
1、网页内容要求参赛选手使用指定网页制作软件及图像动画制作辅助软件,利用给定的素材(文本、图像、动画、网页特效代码等),加上个人创意与构思,制作一个以个人网页为主题的专题网站。
要求在认真分析研究所给素材基础上,个人独立完成,内容切题、简洁美观、构图设计有创意、采用技术有通用性、创新点有推广意义。
2、页面制作要求(1)首页制作要求整个页面布局采用三栏式,即:页面顶部(主题横幅图片+菜单导航栏)+主栏目板块+底部版权信息。
选手也可以发挥自己的创意,设计不同的首页布局。
(2)页面顶部设计要求在“banner图标”素材文件夹中选择图片文件,设计出横幅(可以是flash动画,尺寸也可以自定义),放在页面顶部,以此图的主色调为基准确定整个网站的色调风格。
横幅中可以有和网站主题相关的文字等内容。
(3)导航栏制作要求制作横向或纵向导航栏,导航栏包含文字为“首页、栏目一、栏目二、栏目三……”,具体栏目名称依据素材而定。
制作方法可采用文字式、按钮式、CSS及flash动画式,并设置相应的超链接。
要求与整体页面风格一致。
(4)主栏目板块设置要求自由设计,并做出相应超链接。
要求内容合理布局,整体效果好。
需要设计通过CSS,来统一整个网站风格。
(5)版权栏制作要求(字体使用宋体,字号为12pt)在版权栏中要求输入:XXX制作X年X月X日webmaster@南通航运职业技术学院2013。
(6)页面设计以1024*768分辨率为显示标准。
制作出的网页要能够在此分辨率以及以上分辨率屏幕上能正常显示,不能因为屏幕尺寸变大而显示错乱。
计算机二级(网页制作基础)网页设计考试试题

A.OnClip
B.OnMouseMove
C.OnMouseOut
D.OnMouseOver
答案:B
11、使用什么快捷键可以打开行为面板?(*)
A.Shift + F3
B.Alt + F3
C.F3
D.Ctrl + F3
答案:A
12、按下哪个键可以将网页置于浏览器中进行测试预览?(*)
A.正确
B.错误
答案:A
您执行步骤时这些步骤会被录制下来所以您无需在重放它们之前在历史记录面板中选择它们在录制过程中dreamweaver禁止执行不可录制的鼠标移动如单击选择窗口中的某个对象或将页面元素拖动到新位置如果在录制时切换到另一个文档dreamweaver不录制在另一个文档中所做的改动若要随时确定是否在进行录制请查看鼠标指针以上步骤并非都正确答案
A.正确
B.错误
答案:A
8、本地文件夹是Dreamweaver站点的工作目录。此文件夹可以位于本地计算机上,但不可以位于网络服务器上。(*)
A.正确
B.错误
答案:B
9、Dreamweaver FTP实现方案可能不适用于某些代理服务器、多级放火墙服务器访问。(**)
A.正确
B.错误
答案:A
10、在Dreamweaver中,可以导入在Microsoft Word中保存为HTML文件的文档,然后使用“清理Word的HTML”命令删除Word生成的无关HTML代码。(**)
A.若要选择“文档”窗口中的可见元素,请单击元素或在元素上拖过
B.若要选择不可见元素,请选择“查看”>“可视化助理”>“不可见元素”(如果还没有选择该菜单项),然后在“文档”窗口中单击元素的标记
计算机网页试题及答案

计算机网页试题及答案一、单项选择题(每题2分,共20分)1. 网页设计中,HTML指的是什么?A. 超文本传输协议B. 超文本标记语言C. 网页传输协议D. 网页超文本协议答案:B2. CSS在网页设计中的作用是什么?A. 网页内容的传输B. 网页内容的显示C. 网页样式的控制D. 网页内容的存储答案:C3. 以下哪个不是JavaScript的功能?A. 网页交互B. 网页样式控制C. 网页内容的动态更新D. 网页数据的验证答案:B4. 网页中的表单元素通常使用哪个标签定义?A. <form>B. <input>C. <button>D. <select>答案:A5. 以下哪个不是HTML5的新特性?A. 语义化标签B. 离线存储C. 多媒体内容D. VBScript脚本答案:D6. 网页中的图片通常使用哪个标签来插入?A. <img>B. <picture>C. <image>D. <photo>答案:A7. 在HTML中,用于定义文档标题的标签是什么?A. <title>B. <h1>C. <header>D. <h2>答案:A8. 以下哪个不是网页设计中的布局技术?A. 表格布局B. 框架布局C. 网格布局D. 层叠布局答案:B9. 网页中的超链接是通过哪个标签实现的?A. <a>B. <link>C. <href>D. <anchor>答案:A10. 以下哪个不是网页设计中的响应式设计?A. 媒体查询B. 弹性布局C. 固定布局D. 视口元标签答案:C二、多项选择题(每题3分,共15分)1. 以下哪些是网页设计中的前端技术?A. HTMLB. CSSC. JavaScriptD. PHP答案:A B C2. 网页设计中,哪些因素会影响网页的加载速度?A. 图片大小B. 代码优化C. 服务器响应时间D. 网页内容的复杂度答案:A B C D3. 以下哪些是HTML5中新增的表单元素?A. <datalist>B. <keygen>C. <output>D. <progress>答案:A C D4. 以下哪些是CSS3中新增的特性?A. 圆角边框B. 渐变背景C. 多列布局D. 动画效果答案:A B C D5. 以下哪些是JavaScript中常用的数据类型?A. 数字B. 字符串C. 布尔值D. 函数答案:A B C D三、判断题(每题2分,共10分)1. HTML5是HTML的最新版本,支持更多的多媒体内容和交互功能。
网页设计试题及答案

网页设计试题及答案一、单项选择题(每题2分,共40分)1. “HTTP”的中文含义是__B__。
A)文件传输协议B)超文本传输协议C)顶级域名网址D)以上都不是 2.在因特网的域名体系中,域名缩写com是指__B___。
A)教育机构B)商业机构C)政府部门D)军事部门3.在网站整体规划时,第一步要做的是__A__。
A)确定网站主题B)选择合适的制作工具C)搜集材料D)制作网页4.以下关于HTML的叙述中错误的是__A__。
A)网页文件都是由HTML编写而成的B)HTML具有与操作系统和硬件平台无关性C)HTML的中文意思是“超文本标记语言”D)可以通过任何一种文本编辑器编写HTML文件5.__A__标记标注网页中一个段落的开始。
A)<p>B)<hr>C)<br>D)<b>6.<font>标记控制笔墨字体类型的属性是__D__。
A) colorB) sizeC) styleD) face7.<TR>表示__B_。
A)一张表B)一行C)一列D)一个单位格8.用于设置页面题目的标记是__A__。
A)<title>B)<caption>C)<head>D)<html>9.当浏览器不支持图像时,图像<IMG>标记的__C__属性的文本内容可以替代说明图像。
A)alignB)heightC)altD)border 10.关于<table>标记的叙说,毛病的是__C__。
A)使用<table>标记可以控制页面布局B)使用<table>标记可以设置表格的对齐方式C) <table>标记的cellspacing属性可以使单元格更大D) <table>标记的width属性值既可以是百分比,也可以是具体的数值。
11.不适合在网页中使用的图像格式是__B__。
网页设计考试题目及答案

网页设计考试题目及答案一、选择题(每题2分,共20分)1. 在HTML中,用于定义最重要的标题的标签是:A. `<h1>`B. `<h6>`C. `<p>`D. `<div>`答案:A2. CSS选择器中,用于选择ID为"header"的元素的写法是:A. `#header`B. `.header`C. `header`D. `id="header"`答案:A3. 下列哪个属性用于控制元素的垂直对齐方式?A. `text-align`B. `vertical-align`C. `align`D. `justify`答案:B4. 在JavaScript中,用于获取页面URL中查询字符串的全局对象属性是:A. `window.location.href`B. `window.location.search`C. `window.location.host`D. `window.location.pathname`答案:B5. 如果想在网页中插入一条水平线,应该使用哪个HTML标签?A. `<hr>`B. `<div>`C. `<p>`D. `<br>`答案:A6. 对于一个网页设计师来说,响应式设计的主要目的是:A. 使网站在不同设备上看起来相同B. 使网站在不同设备上看起来不同C. 使网站在所有设备上都能正常工作D. 使网站在特定设备上运行更快答案:C7. 下列哪个不是HTML5的语义化标签?A. `<article>`B. `<section>`C. `<div>`D. `<aside>`答案:C8. 在CSS中,`z-index`属性用于控制元素的:A. 可见性B. 定位方式C. 堆叠顺序D. 尺寸答案:C9. JavaScript中的`document.getElementById`方法用于:A. 获取文档的URLB. 获取文档的标题C. 获取文档的根元素D. 根据ID获取元素答案:D10. 在HTML中,用于定义无序列表的标签是:A. `<ul>`B. `<ol>`C. `<li>`D. `<dl>`答案:A二、填空题(每题2分,共20分)1. 在HTML中,`<meta>`标签通常位于`<head>`标签内部,用于提供____的元数据。
网页设计竞赛试题

网页设计与制作竞赛试题抽签号得分1.素材资料所在位置网页所需的全部文字、图片素材都位于计算机桌面上的“chongyang.zip”文件中。
2.作品保存1)制作时将“chongyang.zip”文件解压为“chongyang”文件夹,修改该文件夹名为:选手参赛编号+ chongyang,保存在桌面上,并直接以该文件夹作为站点文件夹,制作完成后发布到本机的IIS上,网站的最终结果以在IE浏览器中打开http://localhost 的实际效果为准;2)编辑站点文件夹中的首页文件(index.html)、jianjie.html、xisu.html、xinwen.html、tupian.html、yinyong.html和style.css文件,直接保存即可。
考试结束时将该文件夹上传到服务器中指定的文件夹内;3)除以上规定的文件和文件夹外,如有其它的文件和文件夹,名称请自拟,但文件和文件夹名称只能以英文字母、阿拉伯数字、下划线命名。
若提供的素材是中文名称,需按要求改名后再使用。
3.内容与主题1)主题:制作一个重阳节主题网站2)根据网页设计与制作需求文档,完成首页文件(index.html)、jianjie.html、xisu.html、xinwen.html、tupian.html、yinyong.html的编辑修改任务和手机网站首页的设计任务。
按照网站建设标准流程分析、设计、制作及发布网站;网站主题突出、布局合理、风格统一、结构清晰、规范;色彩使用搭配合理、美观、设计新颖、有创意。
4.网站制作要求1)在系统默认状态下制作网页,不许修改系统状态;2)页面中不得显示或暗示参赛选手的真实身份(如学校、姓名等),不得包含违法内容、不健康内容,否则成绩作废;3)比赛中只能使用大赛提供的素材,或者自己现场制作、加工的素材;4)参赛选手请仔细阅读“网页设计与制作需求文档”(见附件),所有网页使用1024*768的分辨率,手机网页自适应手机屏幕分辨率;5.参赛要求1)所有参赛选手不得携带任何存储媒体(如磁盘、光盘、移动存储器、MP3、MP4、手机等)和参考资料进入赛场。
web开发竞赛试题

web开发竞赛试题
Web开发竞赛试题可以涵盖各个方面的知识和技能,包括前端开发、后端开发、数据库设计、网络安全等。
以下是一些可能的试题示例,以便从多个角度回答你的问题:
1. 前端开发:
请设计一个响应式的网页,包括导航栏、轮播图、内容区域和底部信息,并确保在不同设备上显示效果一致。
使用HTML和CSS实现一个登录表单,要求包含表单验证和错误提示功能。
2. 后端开发:
使用任意编程语言(如Python、Java、Node.js等),实现一个简单的用户管理系统,包括注册、登录、查看和编辑用户信息的功能。
设计一个RESTful API,用于创建、读取、更新和删除一个
待办事项列表。
3. 数据库设计:
设计一个关系型数据库模式,用于存储学生信息和课程信息,并建立合适的表关系。
使用SQL语句查询一个给定学生的所有选修课程和成绩。
4. 网络安全:
分析一个给定的网站,评估其安全性,并提出改进建议。
设计一个用户身份验证系统,包括密码加密、防止暴力破解
和防止跨站脚本攻击等功能。
以上只是一些示例,实际的竞赛试题可能更加复杂和综合。
在
回答这些问题时,需要结合相关的知识和技能进行全面的回答,包
括技术实现、最佳实践、安全性考虑等方面。
希望这些信息能对你
有所帮助。
网页设计与制作(高职组)竞赛试题

网页设计与制作(高职组)竞赛试题
座位号得分
根据服务器上“网页素材”文件夹中给定的素材,在规定的时间内(180分钟),制作基于互联网环境的新闻发布网站,要求:
1.每位选手参赛时,在本地盘上建立一文件夹,文件夹名为选手参赛编号,此文件夹中只能包含主页文件(index.asp)和四个下级文件夹files、images、data、other。
文件夹files中存放除主页外的其他网页文件(扩展名为.htm或.asp),文件夹images中存放图片和动画,文件夹data中存放数据库文件,文件夹other中存放除以上三种文件外的其他所有文件。
考试结束时将该文件夹上传到服务器中指定的文件夹内。
2.首页使用适当的结构显示最近的十条新闻标题,最近两天的新闻标题后面要有“”图片,效果类似图1。
图1
3.首页含有反映大赛信息的特效(效果自定)。
4.下方含有类似图2的版权信息。
图2
5.通过首页可以进入新闻编辑页面进行新闻的添加和删除。
6.单击首页中的新闻标题,要求弹出类似图3的页面,显示该新闻的具体内容。
图3
7.其他内容自定,要求美观大方,用户界面良好,浏览方便快捷,实用性、创新性、交互性和稳定性好。
8.要尽可能多的使用网页设计技术,呈现出美观的页面效果。
应用软件:
Dreamweaver 8.0、Flash 8.0、Fireworks 8.0、Access2003、ASP。
评分标准。
网页制作技能竞赛题

网页制作技能竞赛题(总3页) -CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除网页制作技能竞赛题一、内容为制作一个班级网站。
二、制作环境:Dreamweaver,flash,Photoshop等三、试题要求:建立网站,站点文件夹名为考生姓名,网站内文件夹要规范,页面要美观大方,色调统一,主题突出。
四、具体要求:1、在主页上:要有站点标志(用Photoshop 制作一个简单的标志图形);用Flash制作一个文字动画(要求切合网站主题)简单的介绍该站点内容,并插入到网页中。
(30分数)2、具体的设计所需图片和新闻文字示例,可在本机素材中查找或使用考试素材,不得作出一些侵害别人版权的行为。
(30分数)3、页面要求:网页设计要色彩搭配合理;主页整洁、美观;网页主题突出;浏览便捷,具有吸引力。
(35分数)4、联系方式和版权信息格式为:(5分数)© 2014归XXX所有未经许可不得复制、更改E-mail联系电话:(0826)XXXXXXX设计范围:1、根据要求设计网页,主题,栏目,导航等自行设计。
根据主题页面导航条要设计合理。
2、可以自己制作图片、动画等以增加网页展示效果。
3、网页分辨率要求:以1280*768显示分辨率为准。
4、网站下建立的目录结构应清晰,除首页外、图片、动画等应放在相应的文件夹下,并且所有文件、图片、动画、子文件夹名都必须使用英文小写字母。
最后将结果显示在IE浏览器中。
网站从内容上划分可分为六个模块,分别是“动态”、“风采”、“学习”、“交流”、“资源”、“联系”,而网站会再对每个模块进行细化划分,不要求全部做完,但首页上要有体现,具体划分方法可见图1。
图1 网站内容结构图本次内容模块主要从实用性出发,力图将班级各方面的内容从网页中展示出来,方便班级中的每一个成员浏览,方便以最快的速度从网站中获取所需的内容。
我们从“动态”模块中获得班级的最新资讯,包括活动通知、教务通知及其它的通知,也可以查看网站的最新动态,包括班级微博所显示的内容,同学们的语录,及网站的留言。
05中职竞赛网页设计试题

网页设计竞赛试题在规定的时间内(180分钟),制作基于互联网环境的网站。
竞赛试题所需软件和IIS服务器安装包程序可从服务器下载使用,竞赛过程中请参赛选手不要随意关闭计算机。
竞赛结束后请参赛选手把设计好的站点命名和打包后上传到指定的服务器目录中,命名请以“选手编号”起名。
站点目录规划可以参考下图:注意:竞赛过程中严禁携带使用移动存储设备,不要在页面中出现有关参赛选手个人信息的内容!模仿制作(40分)请利用表格或者层布局功能制作如下图所示网页,素材文件为logo.jpg。
要求页面要在浏览器整屏内显示,在页脚处版权信息内注明参赛选手编号,页面汉字部分统一设置为宋体,12号字。
完成后请将生成的网页保存在以“模仿制作”命名的文件夹下。
主题创作(60分)设计与制作“C语言在线学习”静态站点首页,素材可以从服务器上下载使用,可以使用相关软件对素材进行加工处理,完成后请将生成的网页保存在以“主题创作”命名的文件夹下。
站点设计与制作的具体要求是:1.站点首页至少包括Logo区、导航区、正文区和页脚区。
其他区域可适当添加,不影响整体效果。
2.首页应在醒目位置处自动显示系统当前日期和时间。
3.站点首页包括“基础知识,高级编程,算法研究,编程资料,网友原创,其他相关”6个板块。
页面内需要制作的超级链接请统一制作“空链接”(html格式为<a href=#>链接内容</a>)。
站点首页页脚区内标注版权信息,内容为“参赛选手编号”字样。
4.站点首页要求整体风格(字体、字号、颜色等)保持一致,页面的显示分辨率统一设置在1024*768下,避免页面出现“错位”现象。
5.站点首页设计中应体现出使用CSS技术对页面格式的统一设置。
6.站点生成页面在浏览器中浏览时应美观简洁、整齐划一。
注意以下截图是该站点首页制作的范例截图,仅供参考,请不要完全模仿制作!创意制作站点首页范例截图(仅供参考,请不要完全模仿制作!)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
计算机网页设计竞赛试题
请竞赛选手在120分钟之内,按要求完成下列任务:
要求:
以中国环保为主题,在D 盘上创建“技能考试”文件夹,并在根目录下创建站点:中国环保,在该站点下创建一个文件夹images存放图片,创建主页文件(index.htm)和三个其他网页文件(hbdt.html、hbkp.html、jwhb.html),要求网页中必须有一个主页面,该页面上至少包含三个链接,即完成的作品中含三个或三个以上的页面。
(一)页面(满分15分)
1、启动DreamWeaver MX软件,创建目录、站点,文件命名规范0-2分
2、布局(0-5分)
(1)结构清晰,布局合理、规范
(2)布局新颖,有创意
3、美观性(0-5分)
(1)文字清晰
(2)背景恰当、美观
(3)整体效果(字体大小、颜色搭配、动画在整个页面的效果等)
4、主题(0-3分)
各个页面均有主题
(二)层次(满分23分)
1、页面(0-6分)
(1)不同内容的页面不少于三页(页面没有完成或只有文字,该页不计在内) 0-3分(2)层次清楚、合理(0-3分)
2、链接、导航(17分)
(1)首页有导航条,设置正确0-3分
(2)各个页面可直接回主页 0-3分
(3)各级分页面可以互相链接0-3分
(4)鼠标悬停时有链接提示 0-2分
(5)所有页面必须在同一窗口显示0-2分
(6)给首页加入水平线和版权信息0-2分
(7)导出站点,以“中国环保”为文件名保存0-2
(三)图片(满分22分)
1、能正确显示图片(动态、静态)0-3分,一处不能正确显示扣1分,最多扣3分
2、图片选择恰当,符合主题 0-3分
3、主页有logo图片,鼠标悬停时有图片说明 0-4
4、用FLASH制作一个动态Banner 0-4
4、有自制静态图片(注意制作的技术难度和复杂程度,含背景图片) 0-4分
5、有自制动态图片或Flash动画(注意制作的技术难度和复杂程度,不含没有合成单一图片的动态效果) 0-4分
(四)技术(满分20分)
1、框架结构、层、表格的使用,能完整浏览网页内容 (含利用滚动条浏览)
0-4分
2、自制动态效果(0-8分)
(1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4分,多一种效果加1分。
(2)动态效果使页面重点突出,且无杂乱感 0-3分
3、合理使用CSS样式 0-3分
4、使用的表单元素种类丰富(有3类或3类以上给全分) 0-5分
(五)总体印象(20分)
创意:主题明确,内容健康,思路清晰,新颖独到3-5分
美感:色彩合理,布局得体,视觉清新,美感独韵3-5分
技术:运用合理,表达通顺,节奏流畅,视听一体3-5分
其他:不合理,错误链接,不完整等3-5分
注:整个网站至少3个页面,每少一个页面扣10分,深度至少包括二级页面,显示分辨率以1024*768状态为准。
作品总体积不超过10MB。
九、比赛及保存要求:
1、参赛者在规定时间内按竞赛试卷要求进行制作。
2、用竞赛组委会提供的素材,选手不得自带素材。
3、网页中涉及的所有"路径"必须使用"相对路径"。
4作品中不得出现与参赛者身份相关的任何标识。
凡在网页中涉及到可能泄露参赛选手信息的人名、地名、单位名称、电话等信息,一律以三个宋体5号的“XXX”代替,时间、日期一律以日宋体5号的“9:00”、“2010年5月14日”代替。
十、无效作品界定:
有下列情况之一者,认定为无效作品,成绩计零分(特殊情况由评判委员会集体商定)。
1、不按参赛要求建立站点、文件夹及文件命名的。
2、不按参赛要求及竞赛规则考试的。
十一、竞赛规则:
1、比赛期间参赛选手必须服从指挥。
2、选手不得带任何通讯工具带入赛场。
3、选手不得将软盘和移动硬盘、优盘、MP3、PDA等带入赛场。
4、比赛过程中不得与其他选手交流讨论,不得干扰其他选手的正常比赛。
5、在赛场工作人员讲解比赛规则时,选手要认真听讲,不得提前操作,在解释清楚题目后,不再解答与题目相关的问题。
6、比赛过程中如有问题,选手应立即举手报告,请赛场工作人员解决,不得大声喧哗。
7、选手应规范操作,如因电脑故障,经监考人员检查更换机器重新开始。
因误操作而引起的死机、数据丢失等一切损失责任自负。
8、比赛结束后,选手不得再继续操作。
9、选手违反上述各项规定,将取消该选手的比赛资格。
10、答卷中不能含有任何表明选手身份及所在学校的信息,否则成绩以“0”分计。
11、选手不按指定位置存放文件的,成绩以“0”分计。
12、非监考人员一律不准进入竞赛场地,监考教师严格履行职责,一律不准现场指导,一经发现,取消该校的评奖资格,并在全市通报批评。
13、各校要切实做好参赛学生和教师的安全工作,确保参赛师生的安全。
