实验二 HTML语言
实验二ASP网站开发基础课后题

实验二 4.5 网站开发基础一、实验名称: 4.5 网站开发基础二、实验内容:1.建立一个描述MyPetShop网站信息的XHML5文件<!DOCTYPE html><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><meta name="keywords"content="MyPetShop,XHTML5"/><title></title><style type="text/css">aside{float:left ;width :15%;}section{float:right ;width :85%;}footer{clear :both ;}</style></head><body><header><img alt="MyPetShop"src="F:/web程序设计/Experiment1/Experiment1/2013.gif"/></header><aside><nav style="background-color:#C0C0C0"><a href="HTML5.html">介绍</a><br/><a href="HTML5.html">数据库设计</a></nav></aside><section><h3>MyPetShop</h3><article>MyPetShop是本书提供的一个综合实例,用来展示 4.5网络开发技术。
2024《HTML的语法》说课稿范文

2024《HTML的语法》说课稿范文今天我要说的课程是《HTML的语法》,下面我将从以下几个方面进行阐述。
一、说教材1、《HTML的语法》是高中计算机课程的一部分。
它是在学生已经学习了计算机基础知识和HTML的概念以及基本标记的基础上进行教学的,是计算机领域中的重要知识点,而且HTML在互联网应用中有着广泛的应用。
2、教学目标根据新课程标准的要求以及教材的特点,结合学生现有的认知结构,我制定了以下三点教学目标:①认知目标:理解HTML语法的基本结构,掌握HTML标签的使用方法。
②能力目标:能够编写简单的HTML文档,包括设置标题、段落、链接等基本元素。
③情感目标:在实践中体会HTML在互联网应用中的重要性,激发学生对计算机领域的兴趣。
3、教学重难点在深入研究教材的基础上,我确定了本节课的重点是:理解HTML语法的基本结构,能够正确使用HTML标签。
难点是:掌握HTML标签的嵌套和属性的使用。
二、说教法学法本节课采用的教法是项目化探究法,通过实际操作HTML标签来学习和掌握语法。
学法是合作学习法,让学生在小组合作中互相讨论和学习。
三、说教学准备在教学过程中,我准备了电脑和投影仪,以便给学生展示实际的HTML代码和效果。
同时,我还准备了一些练习题和实践任务,让学生在实践中巩固所学的知识。
四、说教学过程新课标指出:“教学活动是师生积极参与、交往互动、共同发展的过程”,我设计了如下教学环节。
环节一、谈话引入,导入新课。
我会通过提问学生的互联网使用经验,引导他们思考互联网中的各种页面是如何制作的。
然后我会介绍HTML是一种标记语言,用于创建和布局网页。
接着,我会询问学生对HTML的了解程度,为接下来的教学做一个铺垫。
环节二、探究新知,突破难点。
1、HTML基本语法结构:通过给学生展示HTML标签的使用和嵌套示例,我会引导学生分析HTML 语法的基本结构,包括标签、属性和内容的关系。
在学生理解基本结构后,我会让他们自己动手编写简单的HTML文档,并互相交换来检查和改正错误。
电子商务系统设计与实现实验报告

电子商务系统设计与实现实验报告实验一:认识Web开发方法1.HTML(HyperT extMark-upLanguage)即超文本标记语言,是WWW的描述语言。
html或者htm是一种静态的页面格式,也就是说不需要服务器解析其中的脚本,或者说里面没有服务器端执行的脚本。
htm(和html性质是一样的)其实是静态的网页文件,它只包含简单的网页语言,不包含服务器脚本或指令Active Server Pages(ASP,活动服务器页面)是一个编程环境,在其中,可以混合使用HTML、脚本语言以及组件来创建服务器端功能强大的Internet应用程序。
ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。
ASP网页可以包含HTML标记、普通文本、脚本命令以及COM组件等。
利用ASP可以向网页中添加交互式内容(如在线表单),也可以创建使用HTML网页作为用户界面的web应用程序。
asp是解释性编程框架,而是编译性框架,无论是从执行效率和安全上都远远超过asp,而文件上也是有差异的asp的后缀是.asp 而则是.aspx和.aspx.cs ,实现了代码分离。
可以说让代码管理更加直观。
ASP是解释性编程框架,而是编译性框架,无论是从执行效率和安全上都远远超过ASP,而文件上也是有差异的ASP的后缀是.asp 而则是.aspx 和.aspx.cs ,实现了代码分离。
可以说让代码管理更加直观。
2.1) Cork’d - 是一个分享好酒、酒文化、酒故事的网站。
深棕色和淡棕色的颜色搭配很协调,再配上漂亮的插画,显得整个布局更加充实。
2) Newsvine - Newsvine是一个社会性新闻站点,它是一个用来阅读、撰写和分享新闻的场所。
3) digg - digg也是一个社会性新闻网站,它的网站创意不仅吸引了很多的人,而且它设计也非常大气,以致于越来越多的网站来模仿它的设计。
4) Blurb - Blurb 提供图书设计及出版软件。
软件测试实验二实验报告

软件测试实验二实验报告一、实验目的本次软件测试实验的主要目的是熟悉并掌握软件测试的基本方法和技术,通过对一个具体软件系统的测试,发现软件中存在的缺陷和问题,提高软件的质量和可靠性。
二、实验环境1、操作系统:Windows 102、测试工具:Jmeter、Selenium、Bugzilla3、开发语言:Java4、数据库:MySQL三、实验内容1、功能测试对软件的登录功能进行测试,包括输入正确和错误的用户名、密码,验证登录是否成功以及相应的提示信息是否准确。
测试软件的注册功能,检查输入的各项信息是否符合要求,如用户名长度、密码强度等。
对软件的搜索功能进行测试,输入不同的关键词,检查搜索结果的准确性和完整性。
2、性能测试使用 Jmeter 工具对软件的并发性能进行测试,模拟多个用户同时登录、搜索等操作,观察系统的响应时间、吞吐量等性能指标。
对软件的数据库操作性能进行测试,包括插入、查询、更新和删除数据,检查数据库的响应时间和资源占用情况。
3、兼容性测试在不同的浏览器(如 Chrome、Firefox、IE 等)上运行软件,检查界面显示和功能是否正常。
在不同的操作系统(如 Windows、Mac OS、Linux 等)上安装和运行软件,验证其兼容性。
4、安全测试对软件的用户认证和授权机制进行测试,检查是否存在未授权访问和越权操作的情况。
测试软件对 SQL 注入、XSS 攻击等常见安全漏洞的防范能力。
四、实验步骤1、功能测试步骤打开软件登录页面,输入正确的用户名和密码,点击登录按钮,观察是否成功登录并跳转到相应页面。
输入错误的用户名或密码,检查提示信息是否清晰准确。
进入注册页面,输入合法和不合法的注册信息,如用户名过短、密码强度不够等,查看系统的校验结果。
在搜索框中输入关键词,点击搜索按钮,对比搜索结果与预期是否一致。
2、性能测试步骤打开 Jmeter 工具,创建测试计划,添加线程组、HTTP 请求等元素。
Html设计实验报告

山东信息职业技术学院《网页设计》实验报告(2010—2011学年第二学期)班级:姓名:学号:指导老师:实验一认识Dreamweaver CS3一、实验目的1、熟悉Dreamweaver CS3环境。
2、了解HTML文件结构。
二、实验环境计算机三、实验内容创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。
无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。
下面介绍一下这两种方式的具体操作步骤。
1.使用向导建立站点使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。
①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。
②选择“站点”菜单中的“新建站点”命令。
③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。
起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字”文本框中输入站点名字,如travel。
若已申请域名则可以在“您的站点的HTTP地址(URL)是什么”文本框中填入申请的域名地址。
如图所示。
设置站点名和URL地址(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。
若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。
选择是否使用服务器技术(4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。
(5)单击“下一步”按钮,在“您如何连接到远程服务器”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。
(6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。
微机实验二

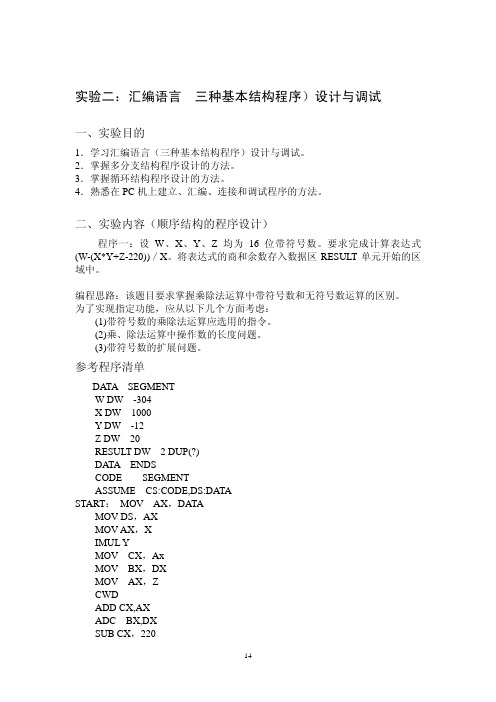
实验二:汇编语言(三种基本结构程序)设计与调试一、实验目的1.学习汇编语言(三种基本结构程序)设计与调试。
2.掌握多分支结构程序设计的方法。
3.掌握循环结构程序设计的方法。
4.熟悉在PC机上建立、汇编、连接和调试程序的方法。
二、实验内容(顺序结构的程序设计)程序一:设W、X、Y、Z均为16位带符号数。
要求完成计算表达式(W-(X*Y+Z-220))/X。
将表达式的商和余数存入数据区RESULT单元开始的区域中。
编程思路:该题目要求掌握乘除法运算中带符号数和无符号数运算的区别。
为了实现指定功能,应从以下几个方面考虑:(1)带符号数的乘除法运算应选用的指令。
(2)乘、除法运算中操作数的长度问题。
(3)带符号数的扩展问题。
参考程序清单DATA SEGMENTW DW -304X DW 1000Y DW -12Z DW 20RESULT DW 2 DUP(?)DATA ENDSCODE SEGMENTASSUME CS:CODE,DS:DATASTART:MOV AX,DATAMOV DS,AXMOV AX,XIMUL YMOV CX,AxMOV BX,DXMOV AX,ZCWDADD CX,AXADC BX,DXSUB CX,220SBB BX,0MOV AX,WCWDSUB AX,CXSBB DX,BXIDIV XMOV RESULT,AXMOV RESULT+2,DXMOV AH,4CHINT 21HCODE ENDSEND START三、实验内容(分支结构的程序设计)程序二:在数据区中定义三个带符号字节变量,编写程序将其中的最大数找出送到MAX单元中。
该题目要求掌握多分支程序设计方法。
编程思路:为了实现指定功能,应从以下几个方面考虑:(1) 确定编程的算法思想。
(2) 确定带符号数比较大小转移应选择哪一组条件转移指令。
参考程序清单:DATA SEGMENTX DB 115Y DB 23Z DB -20MAX DB ?DATA ENDSCODE SEGMENTASSUME DS:DATA,CS:CODESTART:MOV AX,DATAMOV DS,AXMOV AL,XCMP AL,YJG NEXTMOV AL, YCMP AL,ZJG EXITMOV AL,ZJMP EXITNEXT:CMP AL,ZJG EXITMOV AL,ZEXIT:MOV MAX,ALMOV AH,4CHINT 21HCODE ENDSEND START ;返回DOS四、实验内容(循环结构的程序设计)程序三:编写程序实现将数据段STR1单元开始的20个字符移到STR2开始的存储区。
汇编语言实验二查找匹配字符串

汇编语言实验二查找匹配字符串一、目的查找匹配字符串SEARCH二、实验内容程序接收用户键入的一个关键字以及一个句子。
如果句子中不包含关键字则显示‘NO match!’;如果句子中包含关键字则显示‘MATCH’,且把该字在句子中的位置用十六进制数显示出来。
流程图N YY Y输入关键字结束关键字长度=0输入句子句子长度<关键字长度Y保存关键字长度到cx ,cx 入栈,保存总循环次数(句子长度-关键字长度+1)到al ,将句子的首地址放进bx(作为基址寄存器) si=di=0(变址寄存器)开始比较[bx+di]与[si]是否相等si+1,di+1,cx-1(同时指向下一个字符)YN bx+1(句子指向下一个字符) cx 出栈,再入栈,si,di 清零,al-1 cx 是否为0N 匹配完成,调用子程序输出al 是否为0 不匹配,输出三、设计和编码DATA SEGMENTmess1 DB'Enter keyword:','$'mess2 DB'Enter Sentence:','$'mess3 DB'Match at location:','$' mess4 DB'NOT MATCH.',13,10,'$' mess5 DB'H if the sentence',13,10,'$'change DB 13,10,'$'stoknin1 label bytemax1 db 10act1 db?stokn1 db 10 dup(?)stoknin2 label bytemax2 db 50act2 db?stokn2 db 50 dup(?)DATA ENDSSTACKS SEGMENT;此处输入堆栈段代码STACKS ENDSCODE SEGMENT;*************************************代码段main proc farassume cs:code,ds:data,es:dataSTART:push dssub AX,AXsub BX,BXsub DI,DIsub SI,SIpush AX ;为返回dos并清空后面要用到的寄存器MOV AX,DATAMOV DS,AXLEA DX,mess1MOV ah,09INT 21h ;输出Enter keywordLEA DX,stoknin1MOV ah,0ah ;用21号中段的0ah号功能获取关键字INT 21hcmp act1,0je exit ;如果为空直接退出程序a10:;********************************输入Sentence并判断LEA DX,changeMOV ah,09INT 21h ;输出回程,换行LEA DX,mess2MOV ah,09INT 21h ;输出Enter Sentence:LEA DX,stoknin2MOV ah,0ahINT 21h ;用21号中段的0ah号功能获取句子MOV AL,act1CBWMOV CX,AX ;保存关键字长度到cxPUSH CX ;cx入栈MOV AL,act2cmp AL,0je a50 ;保存句子长度到al,若句子为空则跳转显示not match SUB AL,act1js a50 ;若句子长度小于关键字长度,则跳转显示not match INC ALCBWLEA BX,stokn2 ;将句子的首地址放进BXMOV DI,0MOV SI,0a20:;****************************************比较,内循环MOV AH,[BX+DI]CMP AH,stokn1[SI] ;遇见字符不相等就跳转到a30jne a30INC DIINC SIDEC CX ;没遇到一个相等的字符,cx-1,cx不为0则比较下一个字符,当cx为0是说明关键字比较完CMP CX,0je a40jmp a20a30:;*****************************************外循环,BX+1,清空si,di继续内循环比较INC BXDEC ALcmp AL,0je a50MOV DI,0MOV SI,0POP CXpush CXjmp a20a40:;*****************************************match,将bx减去句子的首地址加一得到关键字所在位置,调用二进制转十六进制子函数将位置输出SUB BX,offset stokn2INC BXLEA DX,changeMOV ah,09INT 21hLEA DX,mess3MOV ah,09INT 21hCALL btohLEA DX,mess5MOV ah,09INT 21hjmp a10;****************************************二进制转换十六进制btoh PROC NEARMOV CH,4rotate: MOV CL,4ROL BX,CLMOV AL,BLand AL,0fhadd AL,30hcmp al,3ahjl printitadd al,7hprintit:MOV dl,alMOV ah,2int 21hdec chjnz rotateretbtoh endpa50:;*****************************************显示not matchLEA DX,changeMOV ah,09INT 21hLEA DX,mess4MOV ah,09INT 21hjmp a10exit:retmain endpCODE ENDSEND START 四、运行结果及分析五、实验小结六、附录(选)。
Web Design_H.T.M.L语言2 网页设计学习教程

• • • • • • • • • • •
做个实验如何? 第一步:如果您使用 Windows,请启动记事本。 第二步:键入以下文本: <html> <head> <title>华南农业大学珠江学院</title> </head> <body> 网页设计课程 <b>此文本是粗体的</b> </body> </html>
HTML 属性
• 属性为 HTML 元素提供附加信息。 • HTML 标签的属性 • HTML 标签拥有属性。属性为 HTML 元素提供附 加信息。 • 属性总是以名称/值对的形式出现,比如: name="value" • 属性总是在 HTML 元素的开始标签中规定。
提示:
• 使用小写属性 属性和属性值对大小写敏感。不过,万维网联盟在其 HTML 4 推荐 标准中推荐小写的属性/属性值,而 XHTML 要求使用小写属性/属性 值。 • 始终为属性值加引号 属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引 号也没有问题。 • 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须 使用单引号,例如: • name='John "ShotGun" Nelson'
换行符
• 当你打算结束一行,而又不想开始一个新段落时,<br> 标签就派上用场了。无论你将它置于何处,<br> 标签都 会产生一个强制的换行。
<p>This <br> is a para <br>graph with line breaks </p>
[网页制作实验报告] html网页制作实验报告
![[网页制作实验报告] html网页制作实验报告](https://img.taocdn.com/s3/m/6f53926371fe910ef02df818.png)
《[网页制作实验报告] html网页制作实验报告》摘要:1)执行站点\管理站点命令,在弹出的管理站点对话框中单击新建按钮,在弹出的快捷菜单中选择站点命令,3)在站点名称文本框中输入站点名称,在默认文件夹文本框中选择所创建的站点文件夹,4)在管理站点对话框中单击完成按钮,站点创建完毕网页制作实验一:站点设置一、实验目的及要求本实例是通过站点定义为对话框中的高级选项卡创建一个新站点。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;三、实验原理通过站点定义为对话框中的高级选项卡创建一个新站点。
四、实验方法与步骤1)执行站点\管理站点命令,在弹出的管理站点对话框中单击新建按钮,在弹出的快捷菜单中选择站点命令。
2)在弹出的站点定义为对话框中单击高级选项卡。
3)在站点名称文本框中输入站点名称,在默认文件夹文本框中选择所创建的站点文件夹。
在默认图象文件夹文本框中选择存放图象的文件夹,完成后单击确定按钮,返回管理站点对话框。
4)在管理站点对话框中单击完成按钮,站点创建完毕。
五、实验结果六、讨论与结论实验开始之前要先建立一个根文件夹,在实验的过程中把站点存在自己建的文件夹里,这样才能使实验条理化,不至于在实验后找不到自己的站点。
在实验过程中会出现一些选项,计算机一般会有默认的选择,最后不要去更改,如果要更改要先充分了解清楚该选项的含义,以及它会造成的效果,否则会使实验的结果失真。
实验前先熟悉好操作软件是做好该实验的关键。
实验二:页面图像设置一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
HTML网页设计 实验报告

天津理工大学实验报告学院(系)名称:管理学院<a> 链接 <a href=""></a>其中 href:用来指定超链接目标。
name:书签名target:用来指定超链接的目标框架名。
表格:<table> 定义表格及边框<table border="1"></table><caption> 表的标题 <caption>标题</caption><tr> 行<tr></tr><th> 定义表格的表头 <th>表头</th><td> 定义表格单元<td>row 1, cell 1</td><thead> 定义页眉<thead></thead><tfoot> 定义页脚<tfoot></tfoot><tbody> 定义主体</tbody><tbody><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>HTML使用</title><style>h1{color: aqua;}</style><script>alert(123)</script><script src=""></script><!-- 引入外部js文件--><link rel="stylesheet" href=""><!-- 引入外部css文件--></head><body><h1>引入外部</h1><h2>引入外部</h2><h3>引入外部</h3><h4>引入外部</h4><h5>引入外部</h5><h6>引入外部</h6><b>加粗</b><i>斜体</i><u>下划线</u><br> <!-- 换行--><s>删除线</s><p>段落标签</p><hr> <!-- 水平分割线--><p>你真66 66</p>1 > 01 < 2你&我黄金¥46546吼吼吼©商标®<img src="dt.gif" alt=""></body></html><table border="5" > <!-- cellpadding="5" cellspacing="5"--> <thead><tr><th>name</th><th>age</th><th>hobby</th></tr></thead><tbody><tr><td>zhao</td><td>18</td><td>ri</td></tr><tr><td colspan="2">zhao</td><td rowspan="2">18</td><td>ri</td></tr><tr><td>zhao</td><td >18</td><td>ri</td></tr></tbody></table><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>注册页面</title></head><body><h1>注册页面</h1><form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data"><p><label for="i1">username:<input type="text" id="i1" name="username" placeholder="用户名"></label></p><p><label for="i2">password:</label><input type="password" id="i2" name="password"></p><p><label for="i3">birthday:</label><input type="date" id="i3" name="birthday"></p><p>gender:<input type="radio" name="gender" checked="checked" value="male"> 男<input type="radio" name="gender" value="female"> 女</p><p>hobby:<input type="checkbox" name="hobby" value="long" checked> long<input type="checkbox" name="hobby" value="she"> she<input type="checkbox" name="hobby" value="ma"> ma</p><!-- <p>--><!-- province:--><!-- <select name="" id="s1">--><!-- <option value="" selected>北京</option>--><!-- <option value="">上海</option>--><!-- </select>--><!-- </p>--><!-- <p>--><!-- book:--><!-- <select name="" id="s2" multiple>--><!-- <option value="" selected>字</option>--><!-- <option value="" selected>上</option>--><!-- <option value="">行</option>--><!-- </select>--><!-- </p>--><!-- <p>--><!-- area:--><!-- <select name="" id="s3">--><!-- <optgroup label="dsf">--><!-- <option value="">hdr</option>--> <!-- <option value="">hdr</option>--> <!-- <option value="">hdr</option>--> <!-- </optgroup>--><!-- <optgroup label="gse">--><!-- <option value="">grd</option>--> <!-- <option value="">grd</option>--> <!-- <option value="">grd</option>--> <!-- </optgroup>--><!-- <optgroup label="hrd">--><!-- <option value="">h_dr</option>--> <!-- <option value="">h_dr</option>--> <!-- <option value="">h_dr</option>--> <!-- </optgroup>--><!-- </select>--><!-- </p>--><p>选择文件:<input type="file" name="file"></p><!-- <p>--><!-- 自我介绍:--><!-- <textarea name="" id="" cols="30" rows="10"></textarea>--><!-- </p>--><p><input type="submit" value="注册"><input type="button" value="按钮"><input type="reset" value="重置"></p></form></body></html>CSS层叠样式表的用法:CSS:层叠样式表( Cascading Style Sheets ,主要实现网页美化以及各种特效;CSS分为三种:一、行内样式(inline style)语法:<标签名 style="属性1:值1;属性2:值2;……属性n:值n">标签内容</标签名>行内样式仅作用于使用它的对应标签,虽其他标签没作用,行内样式的优先级最高;二、内部样式(inner style)——即在head标签里新增一个style子标签语法:<style type="text/css">--- 内部样式 ---</style>内部样式可以分为以下三种:2.1 HTML标签选择器语法:html 标签名 {属性1:值1;……属性n:值n;}2.2 class类选择器语法:.类名 {属性1:值1;……属性n:值n;}2.3 id选择器语法:#Id名 {属性1:值1;……属性n:值n;}使用Id选择器的语法类似: <h1 id="Id选择器名"></h1>2.4 内部样式三种选择器的优先级从高到低的顺序为:Id选择器 > class类选择器 > HTML标签选择器三、外部样式:CSS代码保存在扩展名为.css的样式表中,HTML文件引用扩展名为.css的样式表,有两种方式:链接式、导入式。
网页设计与制作实验报告

学号:2010215210420题目网页设计与制作学院计算机科学与技术学院专业计算机应用班级1004姓名李俊清指导教师丁一2012年6月10日实验一:网页设计html一、实验目的1.掌握常用的HTML语言标记。
2.利用文本编辑器建立HTML文档,制作简单网页。
3.掌握网页制作功能的使用。
二、实验内容1.熟悉制作网页的基本方法。
2.掌握网页文件的基本操作;页面属性的设置;文本的插入和格式设置3.建立一个网站。
三、实验步骤1.在E:盘上建立一个文件夹如myweb作为自己的web站点根目录,在文本编辑器EditPlus 中输入如下的HTML代码程序,保存为以.htm或.html为后缀的文件如index.htm作为自己的第一个页面,并在浏览器中运行。
<html><head><title>我的第一个网页</title></head><body><h1>欢迎访问我的网站。
</h1><h3>欢迎访问我的网站。
</h3><h5>欢迎访问我的网站。
</h5></body></html>2.在标记中分别加入以下属性,看看index.htm有什么变化。
bgcolor=#背景颜色#=rrggbb(16进制的RGB值)或颜色名称background=#背景图像#=image-URL(图片所在路径)text=#非可链接文字的色彩bgproperties=FIXED背景图像不动<html><head><title>我的第一个网页</title></head><body bgcolor="#CCCCFF" text="#993366"><h1 align="center">欢迎访问我的网站。
《操作系统》实验二

《操作系统》实验二一、实验目的本实验旨在加深对操作系统基本概念和原理的理解,通过实际操作,提高对操作系统设计和实现的认知。
通过实验二,我们将重点掌握进程管理、线程调度、内存管理和文件系统的基本原理和实现方法。
二、实验内容1、进程管理a.实现进程创建、撤销、阻塞、唤醒等基本操作。
b.设计一个简单的进程调度算法,如轮转法或优先级调度法。
c.实现进程间的通信机制,如共享内存或消息队列。
2、线程调度a.实现线程的创建、撤销和调度。
b.实现一个简单的线程调度算法,如协同多任务(cooperative multitasking)。
3、内存管理a.设计一个简单的分页内存管理系统。
b.实现内存的分配和回收。
c.实现一个简单的内存保护机制。
4、文件系统a.设计一个简单的文件系统,包括文件的创建、读取、写入和删除。
b.实现文件的存储和检索。
c.实现文件的备份和恢复。
三、实验步骤1、进程管理a.首先,设计一个进程类,包含进程的基本属性(如进程ID、状态、优先级等)和操作方法(如创建、撤销、阻塞、唤醒等)。
b.然后,实现一个进程调度器,根据不同的调度算法对进程进行调度。
可以使用模拟的方法,不需要真实的硬件环境。
c.最后,实现进程间的通信机制,可以通过模拟共享内存或消息队列来实现。
2、线程调度a.首先,设计一个线程类,包含线程的基本属性(如线程ID、状态等)和操作方法(如创建、撤销等)。
b.然后,实现一个线程调度器,根据不同的调度算法对线程进行调度。
同样可以使用模拟的方法。
3、内存管理a.首先,设计一个内存页框类,包含页框的基本属性(如页框号、状态等)和操作方法(如分配、回收等)。
b.然后,实现一个内存管理器,根据不同的内存保护机制对内存进行保护。
可以使用模拟的方法。
4、文件系统a.首先,设计一个文件类,包含文件的基本属性(如文件名、大小等)和操作方法(如创建、读取、写入、删除等)。
b.然后,实现一个文件系统管理器,包括文件的存储和检索功能。
实验报告(2).ppt

实验内容
实验一 访问教务在线个人信息系统,查阅课表,指出该 系统是C/S还是B/S模式、可能是几层结构。 查阅本机的子网掩码,写出本机IP地址的网络 地址和主机地址。 HTML编程:使用记事本工具编写简单的HTML 文档, 使用IE打开察看结果。 Dreamweaver编写网页:按照Dreamweaver 综合实例一.doc的内容,查看各个网页的HTML 源码
实验二
JavaScript脚本语言程序设计:验证教 材P109 例1、P110例2 P115 的实 例
VBScript脚本语言程序设计:验证教材 P121、P122、P125的实例
浏览器脚本对象的使用:验证教材 P129、P131、P137的实例
CSS样式的使用:特效字实例
第二次
实验四 ASP程序设计 实验目的、要求:
第三次
实验六 Web数据库程序设计实例 实验目的、要求:
掌握数据库基本操作 掌握网上投票系统实例的编写和调试 掌握图书馆系统实例的编写和调试 实验内容 数据库基本操作 网上投票系统 图书馆系统实例
理解ASP工作原理 掌握ASP的程序的如何编写和调试 掌握ASP的内建对象的使用 实验内容 ASP工作原理和语法基础: IIS的安装与配置;教材
P175例2 ASP的内建对象:教材P181 ~P183例;P186例1;
P189例2;P193例;P194例;P196例1; P198~P199例;P200例;P203例;P205例 ASP程序访问数据库:教材P215例;P216例;P218例 ASP程序设计实例:聊天室实例
实验报告
-WEB编程
第一次
实验一 Web程序设计基础 实验二 Web客户端程序设计
实验目习Internet的相关知识; 了解网页及制作工具; 掌握HTML的基本元素和高级元素
html实训作业

HTML实训作业是学习网页开发的重要实践环节。
通过实际操作,学生可以深入了解HTML语言的结构和语法,掌握网页的基本元素和布局方式。
在HTML实训作业中,学生需要完成以下任务:
1.学习HTML的基本语法和标签:了解HTML文档的基本结构,学习常用标签的
含义和用法,如标题、段落、链接、图片等。
2.制作简单的网页:根据给定的需求或自选主题,使用HTML编写一个简单的
网页。
要求页面结构清晰,内容完整,能够实现基本的页面布局和样式。
3.掌握常见网页布局:学习并实践常见的网页布局技术,如固定布局、弹性布
局、网格布局等。
了解不同布局的特点和适用场景,能够根据需求选择合适的布局方式。
4.实现响应式设计:学习响应式设计的原理和方法,掌握媒体查询的使用,使
网页在不同设备和屏幕尺寸上都能良好地显示。
5.增加交互性:学习表单的使用,了解表单元素的种类和属性。
能够在网页中
添加表单,实现用户与页面的交互。
通过完成HTML实训作业,学生可以加深对HTML语言的理解,提高实际操作能力,为后续学习其他网页开发技术和框架打下坚实的基础。
计算机实验报告

4. 学习 HTTP…
阅读相关资料,了解 HTTP协议的特点和工作 原理,以及在Web浏览 器中的应用。
5. 学习路由器 和…
阅读相关资料,了解路 由器和交换机等网络设 备的基本原理和工作原 理,以及在网络中的应 用。
04
实验四:数据库基础
实验目的
掌握数据库的基本 概念和原理
掌握数据库操作的 基本流程和方法
了解数据库系统的 组成和架构
实验内容
数据库的创建与维护
数据插入、更新与删除
数据库模型的建立与设计
数据表的创建与编辑
数据查询与检索
实验步骤与操作
• 安装数据库管理系统(如MySQL、Oracle等)并创建数据库。 • 使用数据库管理工具(如phpMyAdmin、SQL Server Management Studio等)打开数据库。 • 创建数据表并定义表结构,包括字段、数据类型、约束等。 • 向数据表中插入数据,包括使用SQL语句插入和通过管理工具界面插入。 • 更新和删除数据,包括使用SQL语句更新和删除以及通过管理工具界面进行更新和删除。 • 查询数据,包括使用SQL语句进行基本查询和复杂查询,以及通过管理工具界面进行查询。 • 对数据表进行排序、过滤、分组等操作,以获取需要的数据。 • 备份和恢复数据库,以防止数据丢失或损坏。
2023
计算机实验报告
co计算机基础操作 • 实验二:编程语言Python基础 • 实验三:计算机网络基础 • 实验四:数据库基础
01
实验一:计算机基础操作
实验目的
掌握计算机基本操作技能,如启动、关机、鼠标使用 等。
学会使用常见应用程序,如Word、Excel、浏览器等 。
THANK YOU.
实验二、HTML网页设计

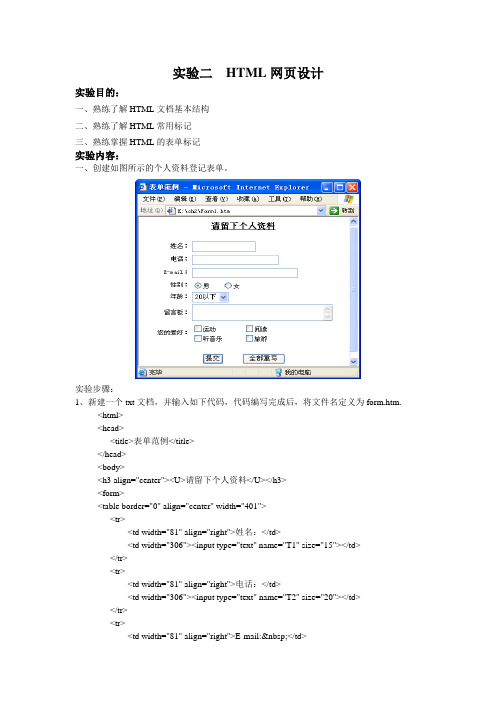
实验二HTML网页设计实验目的:一、熟练了解HTML文档基本结构二、熟练了解HTML常用标记三、熟练掌握HTML的表单标记实验内容:一、创建如图所示的个人资料登记表单。
实验步骤:1、新建一个txt文档,并输入如下代码,代码编写完成后,将文件名定义为form.htm.<html><head><title>表单范例</title></head><body><h3 align="center"><U>请留下个人资料</U></h3><form><table border="0" align="center" width="401"><tr><td width="81" align="right">姓名:</td><td width="306"><input type="text" name="T1" size="15"></td> </tr><tr><td width="81" align="right">电话:</td><td width="306"><input type="text" name="T2" size="20"></td> </tr><tr><td width="81" align="right">E-mail: </td><td width="306"><input type="text" name="T3" size="30"></td> </tr><tr><td width="81" align="right">性别:</td><td width="306"><input type="radio" name="R1" value="男" checked>男 <input type="radio" name="R1" value="女">女</td> </tr><tr><td width="81" align="right">年龄:</td><td width="306"><select size="1" name="D1"><option selected>20以下</option><option>20~29</option><option>30~45</option><option>45~60</option></select></td></tr><tr><td width="81" align="right">留言板:</td><td width="306"><textarea rows="3" name="S1" cols="38"></textarea></td> </tr><tr><td width="81" align="right">您的爱好:</td><td width="306"><input type="checkbox" name="C1" value="运动">运动 <input type="checkbox" name="C2" value="阅读">阅读<br><input type="checkbox" name="C3" value="音乐">听音乐 <input type="checkbox" name="C4" value="旅游">旅游</td> </tr></table><p align="center"><input type="submit" value="提交" name="B1"> <input type="reset" value="全部重写" name="B2"></p></form></body></html>2、双击form.htm文件,检验所展示的网页是否正确。
程序设计语言实验指导书12版

《程序设计语言》实验指导书徐东燕编北方民族大学计算机科学与工程学院2012年9月目录实验一 C语言编程环境熟悉及简单程序的编写(验证型实验,2学时) (3)实验二分支结构程序设计(设计型实验,2学时) (6)实验三循环结构程序设计(设计型实验,2学时) (8)实验四函数程序设计(设计型实验,2学时) (10)实验五数组程序设计((设计型实验,2学时) (12)实验六指针程序设计(设计型实验,2学时) (14)实验七结构体程序设计(设计型实验,2学时) (15)实验八程序结构与递归函数(综合性实验,2学时) (16)实验九指针进阶及综合程序设计(综合型实验,2学时) (17)实验十文件的程序设计(设计型实验,2学时) (18)参考文献 (20)课程编号:11101203 课程类别:专业基础课适用专业:计算机科学与技术、软件工程、网络工程、信管专业课程总学时:76 实验课学时:20开设实验项目数:10实验一C语言编程环境熟悉及简单程序的编写(验证型实验,2学时)一、实验目的与要求实验环境1.熟悉Cfree开发环境或Visual C++ 6.0的使用环境;2.掌握Cfree开发环境或Visual C++ 6.0环境下建立C程序的步骤;3.掌握C程序在Cfree开发环境或Visual C++ 6.0环境下的编辑、调试和运行的步骤、方法;4.理解C程序的一般结构;5.理解并掌握程序的顺序结构程序设计;6.在Cfree开发环境或Visual C++ 6.0环境下编写并运行基本的C程序;7.理解程序调试思想,能修改简单的C语法错误;8.掌握算术、赋值表达式,输入输入语句和简单数据处理方法。
二、实验环境1.微机每人一台,要求PⅢ以上处理器。
2.windows2000/xp操作系统。
3.Cfree开发环境或或Visual C++ 6.0开发环境。
三、实验预习与准备1.计算机基本操作练习。
2.Cfree开发环境或Visual C++ 6.0软件使用预习。
实验二:监控程序与汇编实验报告

实验二:监控程序与汇编实验报告一、实验目的本次实验的主要目的是深入了解监控程序的工作原理和汇编语言的编程方法,通过实际操作和编程实践,提高对计算机底层工作机制的理解和掌握能力。
二、实验环境1、操作系统:Windows 102、编程工具:MASM 汇编编译器3、调试工具:DEBUG 调试器三、实验内容1、监控程序的基本原理监控程序是一种系统软件,它负责管理计算机系统的资源,如内存、处理器、输入输出设备等。
监控程序提供了一系列的服务和功能,如任务调度、内存管理、中断处理等,以确保计算机系统的正常运行。
2、汇编语言的基础知识汇编语言是一种低级编程语言,它直接操作计算机的硬件资源,如寄存器、内存地址等。
学习了汇编语言的指令格式、寻址方式、数据类型等基础知识。
3、简单的汇编程序编写与调试使用汇编语言编写了一些简单的程序,如加法运算、数据存储与读取等。
通过 DEBUG 调试器对编写的程序进行调试,查看寄存器和内存的状态,分析程序的执行过程和结果。
四、实验步骤1、安装和配置实验环境下载并安装 MASM 汇编编译器和 DEBUG 调试器。
配置环境变量,以便在命令行中能够方便地使用这些工具。
2、学习监控程序的原理通过阅读相关的教材和资料,了解监控程序的功能和工作流程。
分析监控程序在计算机系统中的作用和地位。
3、学习汇编语言的基础知识掌握汇编语言的指令集和语法规则。
练习不同的寻址方式和数据类型的使用。
4、编写简单的汇编程序使用文本编辑器编写汇编程序代码。
保存为asm 文件。
5、编译和链接汇编程序在命令行中使用 MASM 编译器对asm 文件进行编译,生成obj 文件。
使用 LINK 链接器将obj 文件链接为可执行文件exe。
6、调试汇编程序启动 DEBUG 调试器,加载可执行文件。
使用调试命令查看寄存器、内存的内容,单步执行程序,观察程序的执行过程和结果。
五、实验结果与分析1、加法运算程序编写了一个实现两个数相加的汇编程序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验二 HTML语言实训2-1─基本HTML文件的编辑一、实训目的l 掌握使用“记事本”编辑HTML的基本操作l 掌握HEAD、TITLE、BODY等标记符的使用二、软件环境windows95/98/Me/2000/XP三、实训内容1、创建一个网页,要求网页的标题是“个人简介”,网页内容自定义,保存到D盘以自己名字命名的文件夹中,HTML文件名为jianjie.htm,网页的源代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>个人简介</title></head><body><p>姓名:海燕</p><p>网名:燕子</p><p>爱好:电脑、看笑话</p></body></html>2、编写一个能够显示背景图案并能播放背景音乐的网页,网页的源代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>个人简介</title><bgsound src="fenfei.mp3" loop="-1"></head><body background="image\bg1.jpg"><p>姓名:海燕</p><p>网名:燕子</p><p>爱好:电脑、看笑话</p></body></html>注意:1)所添加的背景音乐应注明其所在路径2)背景图片应放在image文件夹下3)不同的属性之间用空格隔开3、创建一个页面,要求在10秒钟后自动跳转到新浪网。
网页的源代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>自动跳转页面</title><meta http-equiv="refresh" content="10;url= " ></head><body>经过10秒钟以后,此网页将自动转到新浪网</body></html>实训2-2─文本格式的设置一、实训目的l 掌握<p>、<br>、<Hr>、<Hn>等标记符的基本用法l 掌握<font>标记符的用法l 掌握align属性的用法l 掌握用MARQUEE标记符创建滚动字幕的方法l 掌握有序列表、无序列表以及嵌套列表的创建方法二、软件环境windows95/98/Me/2000/XP三、实训内容1、创建一个如图所示的网页:主要源代码如下:<body><h1 align="center">涣溪沙 </h1><h4 align="center">晏殊</h4><hr width="600"><p align="center">一曲新词酒一杯,</p><p align="center">去年天气旧池台,</p><p align="center">夕阳西下几时回?</p><p align="center">无可奈何花落去,</p><p align="center">似曾相识燕归来,</p><p align="center">小园香径独徘徊</p></body>2、制作如下图所示的网页,要求“浣溪沙”三字为红色,二级标题;“晏殊”为绿色,楷体;正文为蓝色,宋体。
部分源代码如下:<h2 align="center"><font color="#FF0000">涣溪沙</font> </h2><div align="center"><font color="#00FF00" size="5" face="楷体_GB2312">晏殊</font> </div> <hr width="600"><font color="#0000FF"><p align="center">一曲新词酒一杯,</p>……<p align="center">小园香径独徘徊。
</p></font>3、制作一个滚动字幕的网页。
主要源代码如下:<marquee bgcolor="#c6c6c6" width=500 direction=left>滚动的文字</marquee>4、制作一个无序列表。
实训2-3—使用超级链接一、实训目的掌握用锚点标记<A>创建各种超链接的方法二、软件环境windows95/98/Me/2000/XP三、实训内容1、制作如下图所示的网页要求:1)当点击中文系、外文系、机电系这些文字时,页面会跳转到相应各系部的主页。
当点击建工系时,会在一个新开的窗口中打开建工系的主页;2)访问以后的超链接的颜色为橙色(orange)2、制作如下图所示的网页:要求:当点击新闻、学习园地、健康信箱、体育天地等超链接时,网页会跳到文中相应的部分,点击“返回”时,网页跳转到页面的顶端。
3、创建一个含有电子邮件超链接和具有下载效果的超链接的网页。
4、制作一个简单的图像映射页面。
实训2-4—使用表格一、实训目的²掌握创建表格和表格属性设置的方法²掌握使用表格控制页面布局的方法二、软件环境Windows95/98/ME/2000/XP(能够上网)三、实训内容1、制作如下图所示的网页:下面为部分代码:<TABLE bgColor=#eef7ff border=0 cellPadding=0 cellSpacing=0 height=25 width=696><TR><td height=25 width=324> <FONT color=#424242>你目前的位置>>首页>>病毒防治<TD height=25 width=372><div align="right"><FONT color=#424242><A href=”index.htm”>返回首页</A></FONT></div> ></TR></TABLE> <!—以上为为蓝色表格部分,由1行2列组成--><TABLE bgColor=#e6f2e7 border=1 borderColorDark=#ffffff borderColorLight=#008000 cellPadding =3 cellSpacing=0 width=695><TBODY><TR><TD align=left bgColor=#cce6cd colSpan=4 vAlign=center width=695><P align=center>MSN‘性感烤鸡’专栏</P></TD></TR><TR><TD align=left height=23 vAlign=center width=173><Ahref="/msn_kj.htm">“性感烤鸡”病毒专题-瑞星</A></TD><TD align=left height=23 vAlign=center width=174><Ahref="/download/3/221.shtml">“MSN性感鸡”病毒专杀工具-金山</A>< /TD><TD align=left height=23 vAlign=center width=174><Ahref="/cn/about/news/pr/archive/2005/2005-02-04.htm">“性感烤鸡”病毒-趋势科技</A></TD><TD align=left height=23 vAlign=centerwidth=174> </TD></TR></TBODY></TABLE> <!---以上为第二个表格部分代码->以下代码可以去掉超链接的下划线并设置网页的文字大小<STYLE type=text/css>TD {FONT-SIZE: 9pt}BODY {FONT-SIZE: 9pt}A:link {COLOR: #000000; TEXT-DECORATION: none}A:visited {COLOR: #000000; TEXT-DECORATION: none}A:active {COLOR: green; TEXT-DECORATION: none}A:hover {COLOR: red; TEXT-DECORATION: underline}</STYLE>2、制作如图所示的网页:<table width=760 align=center cellspacing="0" cellpadding="0"><tr height=20><td width=30> <td width=10> <td width="1" bgcolor="red" ><td colsp an=4> <tr height=1> <td width=30> <td colspan=4 width=100 height=1 bgcolor="red"> <td width=90 bgcolor="red"><td width=540><tr height=20> <td width=30> <td width=10><td width="1" bgcolor="red" ><td width=90 al ign=center bgcolor=green>英语天地<td width="1" bgcolor="red"><td colspan=2><tr height=1 width=760><td colspan=7 bgcolor="red"><tr height=160><td width=30><td width=10><td width="1" bgcolor="red" ><td colspan=4 valign= top><br>爱好英语的人们</table>3、上网浏览各大网站的网页,查看源代码,理解表格在页面布局方面的应用。
