第2讲Flash绘图工具和颜色工具的使用
第二讲 Flash绘图工具与图形处理

图1 贝赛尔绘图方式之二
图2绘图步骤二
图3 绘制完的曲线
20
例:绘制波浪线
显示网格 绘制波浪线
21
用钢笔工具画直线
a. 选取钢笔工具 b. 在钢笔工具的属性面板里设定其参数,见图
c.在工作舞台上你选取画线的位置点击一下,确定了线段的 第一个点。 d.点击线段的另一个节点,如果按住Shift键,可以强制画 45度或90度的线。 e.结束画线:双击最后一个节点或者是画的封闭的图形也 可以自行结束。
55
单击【填充样式】右侧的下拉按钮,将弹出如图所示 的下拉列表框,其中列出了5种填充样式,可以根据需 要选择合适的填充样式。
56
颜色选择按钮
取消填充色
使填充色和线条色互换
57
颜色选择
(1)颜色样本按钮 弹出颜色样本下拉面板 (2)窗口 颜色样本 或Ctrl+F9 打开颜色样本窗口
(3)线性,放射状填充选择:
16
可以选择以何种方式为图形着色:
标准绘画:刷子所过之处将会覆盖同一图层 中所有的线条和填充色。 颜料填充:在空白区域和图形内部着色,而 保留轮廓线及其他线条不被覆盖。 后面绘画:只能为空白区域着色,线条、轮 廓线及封闭的图形内部将保留原 状态不变。 颜料选择:只能喷涂所选定的填色区域。 可以用选择工具选定一块区域填充。 内部绘画:在笔刷起始点所处区域内部填充 且不会影响到线条,也永远不会影响 到线条以外的部分。如果笔刷起始位 置位于空白区域,则现有的线条和图 形区域将不会受到影响。
33
4.编辑修改图形: 这也是箭头工具常用的操作. 例如一条直线,想使其弯曲,将箭头放到直线的下面,可 以看到在箭头旁边多出一个小弧形的标记,这意味着 你可以改变这条直线.如图所示
第2章 FLASH8绘图工具的使用

钢笔工具
使用钢笔工具可以绘制精确的路径,如直线或者平滑流畅的曲线。 操作方法: 1.在工具栏中单击选取钢笔工具 2.打开属性面板,选择线条颜色、宽度、线条类型、填充色 3. 在绘图区域单击鼠标绘制出开始点 4. 移动鼠标到下一个目标点的位置,单击鼠标就可绘制出从开始点到目标点的一条直线; 按下鼠标拖动,将在起始点和目标点之间线条变成曲线, 5. 结束开放路径:双击最后一个定位点、单击工具箱中的钢笔工具或按住Ctrl键在工作 区中任意位置单击 关闭路径:可以将钢笔工具放置在第一个定位点上面,此时在钢笔图标旁边出现一
2.4 钢笔工具
2.5 笔刷工具 2.6 颜料桶工具 2.7 墨水瓶工具 2.8 吸管工具 2.9 文字工具 2.10 橡皮工具
铅笔工具
使用铅笔工具可以像使用真实铅笔大致相同的方式性面板 设置笔触颜色、线条粗细和 样式
3.在工具箱选项下面选择一种绘画的方式:
键
,输入一个角半径值指定圆角。
4. 在舞台上拖动鼠标,在拖动时按住上下箭头键可以调整圆角 半径;按住Shift键可画出正方形
多边形和星形
多角星形工具用于绘制多边形和星形。使用者可以选择多边形与星形的边数以及星形的角度 绘制多边形与星形方法:
1. 在矩形工具上单击并按住鼠标按钮,然后拖动以从弹出菜单中选择多边星形工具
第2章 绘图工具的使用
本章教学目标
绘图是制作动画的基础,熟练掌握Flash的绘图方法与技 巧才能制作出精彩的Flash动画,本章主要学习Flash 中
绘图工具的功能、使用方法以及如何利用这些工具进
行基本图形的绘制。
本章主要内容
2.1.铅笔与直线工具 2.2 椭圆与矩形工具 2.3 多边形与星形工具
· 内部绘画: 如果起始点在图形内部,只在其内部涂改;若起始点在空白区域,则只能在空白区涂改
Flash绘图工具的使用

Flash绘图工具的使用
1.1 填充变形工具
【填充变形工具】是应用渐变效果,渐变是由某 种颜色过渡到另外一种颜色的变化过程。它分 为两种,即线性渐变和放射状渐变(圆形渐 变)。
1.1 填充变形工具 例:绘制按钮图形
1.2 套索工具 例:用魔术棒选择
1.3 橡皮擦工具
• 使用【橡皮擦工具】擦除不需要的部分。 • 选择【橡皮擦工具】后,在工作区的选项区显
示橡皮擦的选项:
– 擦除模式 – 橡皮擦形状 – 水龙头
1.3 橡皮擦工具
选择【橡皮擦工具】,单击擦除模式按钮,在 弹出的菜单中有5个选项:
1.4 实例——五角红星的制
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
第2章 flash 绘图工具的使用

颜料桶工具
滴管工具 橡皮擦工具 手形工具 缩放工具
K
I E H M,Z
用于填充图形的内部
对场景中对象的填充进行采样 用来擦除线条、图形、填充 用于场景的移动 用于放大或缩小场景
2.2 Flash 绘图基础
1.矢量图和位图
1)位图:又称点阵图像。是由许多的点(像素) 组成的。位图的显示质量与分辨率有关。 2)矢量图:又称向量图像。是以数学的向量方式 来记录图像的,包括线条的起止位置、线形等。矢 量图与分辨率无关。
融合在一 起,做加 法运算 不同色彩 的形体做 减法运算
2.2 Flash 绘图基础
3.形状对象的特性
线体间的布尔运算
同色线体间的布尔运算
同色线体交叉时在交点产生节点,单击可以移动,可以分 割。由于是同色,双击时两条同色的线体作为一个整体对 象被选中,移动时一起移动。
不同色线体间的布尔运算
P
T O R
绘制对象路径
编辑文本对象 绘制椭圆形和圆形对象 绘制矩形和正方形对象 绘制多角星对象
Y
绘制线条和图形对象
刷子工具
任意变形工具 填充变形工具 墨水瓶工具
B
Q F S
绘制矢量色块或创建一些特殊效果
任意变形对象、组、实体或文本块 对形状内部的渐变或位图进行填充编辑 编辑形状周围的线条的颜色、宽度和样式
辅助选项:无 属性面板:
宽、高:显示该直线在水平或垂直方向上的映射长度,通过修改这两个 文本框中的值,可改变直线在水平或垂直方向上的映射长度。 X、Y:显示直线在场景中的横纵坐标值,通过修改这两个文本框中的 值,可改变直线的位置。 笔触颜色按钮:设置直线的颜色。 填充颜色按钮:设置填充的颜色,选取线条时,填充颜色为无且此 时无法进行设置。 笔触高度按钮:设置直线的粗细,数值越大,绘制的直线越粗,反 之直线越细。 笔触样式下拉列表:可以设置绘制直线的样式。 笔触提示复选框:在全像素下调整直线锚记点和曲线锚记点, 防止出现模糊的垂直或水平线。 下拉列表:限制在播放和发布动画时笔触的缩放,包括一般、 水平、垂直和无4个选项。
flash教案(绘画工具)

第2讲绘画工具一、教学目标知识方面:1.使学生掌握绘画基本知识。
2.使学生掌握矢量图形和位图图像。
3.使学生掌握【工具】面板基本绘图工具的使用技巧。
技能方面:1.培养学生的理解能力和应用能力。
情感方面:1.培养学生的创造性思维能力。
二、教学重点FLASH CS4绘画工具使用方法及技巧。
三、教学难点选用合适的绘画工具对于不同的图形进行绘制四、教学方法演示法、观察法、实践法、自学法相结合五、教学手段1.多媒体教学软件2.教师准备演示Powerpoint电子幻灯片和Flash源文件样例六、课时安排 2课时七、教学过程㈠导入课题:教师简要概括上节课所学内容(Flash CS4的操作界面、基本操作以及作品测试和导出与发布的方法),然后介绍Flash在实际生活中的广泛应用(广告、影视、娱乐等方面),说明Flash的重要性,激发学生的兴趣。
(很多人刚开始接触Flash的时候就认为应该从怎样制作动画开始学习,其实这是急功近利的表现,往往再优秀的动画作品都是由基本的绘画工具绘制出来的,同学们应沉下心来,把基本知识、基本技能扎实的掌握了,才能随心所欲地应用Flash、才能制作出符合自己要求的作品,所以说掌握绘制矢量图形的使用方法是设计者进行动画设计的基础也是首要任务。
)㈡新课:1、教师一边讲解一边启动教师机上的多媒体教学演示软件功能讲解:(1)打开幻灯片后,按照幻灯片显示的先后顺序讲解。
【铅笔】工具:为学生演示铅笔工具的模式选择并在不同模式下绘制基础图形。
【线条】工具:为学生演示“立体透视图”的画法。
新建Flash文档,选择【线条】工具,在舞台中绘制几何图形;选择几何图形,按住Alt+Shift键向下拖拽鼠标复制一个新图形(Alt键复制、Shift键45度倍数);连接上下两个几何图形的对应顶点;根据遮挡关系,设置线条的笔触样式、笔触高度及笔触颜色。
【椭圆】工具:向学生演示椭圆工具(对象绘制模式—非参数化)和基本椭圆工具(图元绘制模式—参数化)的绘制方法和区别(基本椭圆工具易于对所绘图形进行编辑)【矩形】工具、【多角星形】工具:向学生演示多边形和星形的绘制,并对工具属性对话框的参数作用进行讲解。
第2讲Flash绘图工具和颜色工具的使用

• 3.1.3 色彩的性格
色彩与人一样,也具有自己的性格。不同的色彩,其代表的情感含义 不尽相同。 红色:热情、活泼、热闹、革命、温暖、幸福、吉祥…… 橙色:光明、华丽、兴奋、甜蜜、快乐…… 黄色:明朗、愉快、高贵、希望、发展、注意…… 绿色:新鲜、平静、安逸、和平、柔和、青春、安全、理想…… 蓝色:深远、沉静、理智、诚实、寒冷…… 紫色:优雅、高贵、魅力、自傲、轻率…… 白色:纯洁、纯真、朴素、神圣、明快、柔弱、虚无…… 灰色:谦虚、平凡、沉默、中庸、寂寞、忧郁、消极…… 黑色:崇高、严肃、刚健、坚实、粗莽、沉默、黑暗、罪恶、恐怖、 绝望、死亡……
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
3. 选择与变形
• 套索工具选择
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
4. 实例 —— 放鞭炮
制作放鞭炮图形来熟悉编辑工具的使用,放鞭炮 图形是一串用引信缀着的燃放鞭炮,在末端还有 弥漫的烟雾
Flash MX 2004——《 Flash MX 2004实训教程》讲义
一、Flash 图形特点:
• Flash的重叠的图形对象可以互相分割,形状不限于规则 的椭圆或其他图形,不规则图形仍是形状
Flash MX 2004——《 Flash MX 2004实训教程》讲义
二、绘制图形对象:
1. 勾勒图形轮廓
The End !
2. 颜色工具
• 使用【混色器】面板:可以创建和编辑纯色、线性渐 变、放射状渐变或位图填充
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
Flash绘图工具的使用

❖ 绘制曲线:单击并拖动,可以通过调节杆来调节曲 线的弧度和方向
❖ 添加锚点、删除锚点、转换点
-Flash
❖绘制卡通鲸鱼 ❖ 钢笔工具勾勒轮廓,颜料桶填充颜色,钢笔/铅笔
(平滑)绘制腹部与背部的分界线。线条工具绘制 腹部的线段。也可以使用刷子工❖ 1.椭圆:可以绘制圆(Shift)和椭圆 ❖ 实例:绘制笑脸图形
❖ 动态文本显示动态更新的文本,如成绩得分、股票 报价或天气报告
❖ 输入文本使用户可以将文本输入到表单或者调查表 中。
-Flash
❖ 输入文本:选择文本工具,拖动出一个文本框后, 可在其中输入文字,然后可以编辑文字属性。
❖选择文本类型 ❖ 字体、大小、颜色 ❖ 样式:加粗、倾斜等 ❖文字方向 ❖对齐方式 ❖间距 ❖ “动态文本”的“字体嵌入”,可以选择要嵌入的
-Flash
❖2. 矩形工具:绘制矩形、正方形(Shift)和圆角 矩形
❖3. 多角星形工具:绘制多边形和星形 ❖ “星形顶点大小”是设置星形向内收缩的程度 ❖ 实例:绘制电脑
-Flash
❖三、刷子工具 ❖ 刷子工具可以绘图和填充色彩,根据所选填充模式
的不同,刷子工具在图形上绘画的效果也大不相同 ,再配合不同的形状和笔触大小,可以方便地创建 出各种生动的艺术效果
❖C. x和y文本框
D. “端点”下拉列表
❖2.在绘制直线时按住( )键,可以绘制用户水 平呈45度的角。
❖A. Ctrl
B. Alt
❖C. Shift
-Flash
❖3. 选择( )模式的铅笔工具,可以绘制流畅
平滑的曲线,选择(
)模式的铅笔工具,可
以绘制规则的几何线条.
❖A. 伸直
B. 平滑
FLASH填充颜色的工具和使用方法

FLASH填充颜色的工具和使用方法填充颜色的工具及使用方法线条只能解决形状的问题,填充颜色才能解决质感的问题。
所以,在介绍了绘制曲线的工具和使用方法后,接下来我们就要介绍为对象填充颜色的内容。
一.添加填充颜色1.用【颜料桶工具】为封闭区域添加填充颜色(1)用【颜料桶工具】为封闭区域上色①工具箱:选取【颜料桶工具】②工具箱:设置【填充色】③舞台:在封闭区域内单击注意:给比【颜料桶工具】的光标还小的区域上色,必须把颜料桶中流出颜料的末端置于要上色的区域中。
因为【颜料桶工具】起作用的关键点是颜料桶中流出颜料的末端。
如下图所示:注意:如果觉得原来的颜色不满意,则只需选一种更理想的颜色,再次用【颜料桶工具】在图形上单击。
如下图所示:(2)在"工具箱"或"属性"面板上为【颜料桶工具】设置颜色说明:【颜料桶工具】仅是一个填充颜色的工具它跟笔触的颜色无关,因此,在"工具箱"的【颜色】区或"属性"面板上只需设置填充色。
如下图所示:(3)在"混色器"面板上为【颜料桶工具】设置颜色①"混色器"面板中的【类型】操作:单击【类型】右边的小三角,弹出【类型】下拉菜单,显示可供选择的【类型】:无、纯色、线性、放射状和位图。
"线性"渐变:是一种自左向右的渐变效果。
左边的颜色和"左色标"相同,右边的颜色与"右色标"相同。
如下图所示:"放射状"渐变:是一种从里到外的渐变效果。
中心的颜色与"左色标"相同,外围的颜色与"右色标"相同。
如下图所示:"位图"填充:①将位图文件导入到"库":文件导入导入到库…②"混色器"面板:【类型】选取"位图";③工具箱:选取【颜料桶工具】;④舞台:在封闭区域内单击。
第二章_flash工具使用

★注意:选择直线工具绘制线条时,按住Shift 键不放,可在舞台上绘制水平线、垂直线以 及以45度为增量的直线。相反则可以绘制出 任意角度的直线。
3、矩形工具
使用矩形工具不但可以绘制矩形,还可以 绘制矩形轮廓线。绘制矩形的方法非常简单, 用户只需选择矩形工具,在舞台上拖动鼠标 即可绘制出任意大小的矩形。如果在拖动鼠 标时按住Shift键不放,即可绘制出正方形, 如图2-4所示。
(6) 改变文本方向:单击该按钮后,打开改变文 本方向的快捷菜单选项,如图2-22所示。
图2-22
可以根据需要选择文本的方向,分别有【水 平】、【垂直,从左向右】、【垂直,从右向左】三 种文本方向。 (7) 段落对齐:设置段落格式,从左到右 依次为左对齐、居中对齐、右对齐和两端对齐。选择 不同的对齐方式,可以得到不同的对齐效果。 (8) 字符间距:通过修改此文本框中的数值, 或拖曳右侧的滑块,来调整字符间距。默认情况下字 符间距的数值为0,调整范围为-60~60。图2-23为调 整前和调整后字符间距的比较。
图2-12
图2-13
绘制完椭圆和正圆后,可以通过椭圆工具相对应的 【属性】面板来修改椭圆的填充色、线形及形状、大 小等。使用【选择工具】选中椭圆后,具体修改操作 如下: 1.用【选择工具】单击选中椭圆填充部分,则在【属 性】面板中可以修改椭圆的填充色,如图2-14所示。 在此图中,可以注意到,当选中椭圆填充部分后, 【属性】面板中【笔触颜色】选项为不可编辑状态。
8、文本工具
文本工具可以用来创建文本对象,同时 也提供了很多中编辑文本的工具。
(1)、 文本的属性设置 用鼠标单击工具箱中的文本工具,或直接按键 盘上的T键,就可以选中文本工具。选中文本工具后, 在舞台中单击,就会出现一个空白的字符输入框,此 时用户可以在输入框中输入文字。在输入文字之前, 常常需要设置文本的不同属性,或在输入文本后修改 文本的属性。文本工具处于选中的状态,【属性】面 板中即出现与文本相对应的属性设置,如图2-21所示。
flash教程第二讲 工具的使用

添加锚记点
移动钢笔工具至曲线线段上。当光标旁边 出现加号的时候,单击即可。
删除锚记点
有三种情况 删除角点,移动钢笔工具到角点处,当钢 笔光标旁边出现减号时,单击该点一次。 删除曲线点,可用钢笔工具单击该点两次, 第一次是转变为角点,第二次是删除。 用部分选择工具选择该点直接用Delete
转换曲线点和角点
角点换曲线点,用部分选择工具选择该点, 然后按住alt拖动,出现切线手柄表示成功。 曲线点换角点,移动钢笔工具至曲线点处, 当光标旁出现一个角符号时,单击即可。
角点换曲线点的例子
笔刷工具
用于模拟刷子绘制的特殊效果,使用前应 当先设置色彩,平滑度,大小形状等。
笔刷工具
1. 2. 3. 4.
滴灌工具
用于从舞台任意位置复制填充和笔触属性, 然后立刻的将他们应用到其他对象,可以 从位图图像取样当作填充。
橡皮擦工具
顾名思义,用于擦除不需要的线条和填充 模式: 标准模式:所到之处皆可删除 擦除填充:只删除填充 擦除线条:只删除线条 内部擦除:擦除橡皮擦第一个触点的填充, 如果从空白处开始则不删除任何内容。
文本工具“A”用于文本的输入,编辑,变 形等,有三种类型。 静态文本:系统默认最常见的文本 动态文本:显示动态更新的文本 输入文本:供用户输入的文本
文本属性面板
扩展的静态文本
扩展的静态文本,指文本框会随着设计者 输入的文字,自动扩展的一种文本。 选定静态文本属性,在舞台上单击即可 特点是右上角有圆形手柄
部分选择工具
用以选择图像的某个部分,通常配合钢笔 工具用以调整复杂图形的线条或形状。
flash第2章绘图工具的使用

伸直
平滑
墨水
图2.21“铅笔工具”选项
绘图工具
钢笔工具 1.钢笔工具的参数设置
Flash的“钢笔工具”,可以让用户自由地创建和编辑矢量图形。在使用 “钢笔工具”绘图之前,可对“钢笔工具”的参数进行设置。
图2.25 “钢笔工具”属性面板
绘图工具
椭圆工具 使用“椭圆工具”,可用来绘制椭圆,如果在绘制
橡皮檫工具
橡皮擦5种模式的擦除效果,如图2.19所示。
标准擦除 擦除
擦除填色
擦除线条 擦除所选填充 内部
图2.19 5种橡皮擦模式的擦除效果
刷子工具
“刷子工具”用来绘制封闭的填充色构成的 图形。当选择“刷子工具”时,其附属选项 如图2.36所示。
标准绘画 颜料填充 后面绘画 颜料选择 内部绘画
个矩形框即可圈选对象,如图2.2所示。 (5)如果要同时选取多个对象,只需按住Shift键,然后用鼠标单击要选取
的每个对象即可。
图2.1 单选
图2.2 圈选
2.改变对象造型 (1)将鼠标指针移到对象的边缘,鼠标指针
变为图2.3所示的形状后,按住鼠标左键不放 进行拖曳,即可改变对象的造型,如图2.3所 示
绘图的附属工具
2.1.1 选择工具 (1)在工具箱中,单击“选择工具”按钮,然后用鼠标单击某个对象即可
选取它。 (2)按住鼠标左键不放,进行拖拽,可将所选对象进行移动。 (3)如果选取的是矩形的框线,则可以拖拽该框线与矩形对象分离,如图
2.1所示。 (4)也可以用圈选的方法直接选取对象,只需按住鼠标左键不放,拉出一
“最优化曲线”对话框,可以进行设置,如图2.7所 示。 (3)单击“确定”按钮,即可优化曲线
图2.7 “最优化曲线”对话框
第二章flash8基础绘图工具

第二章Flash8基础绘图工具作为一款优秀的交互性矢量动画制作软件,在FLASH动画制作过,会大量地运用到矢量图形。
运用FLASH自身的矢量绘图功能将会更方便、更快捷。
在FLASH 8中,创建和编辑矢量图形主要是通过绘图工具箱提供的绘图工具,下面将结合事例介绍绘图工具的使用方法。
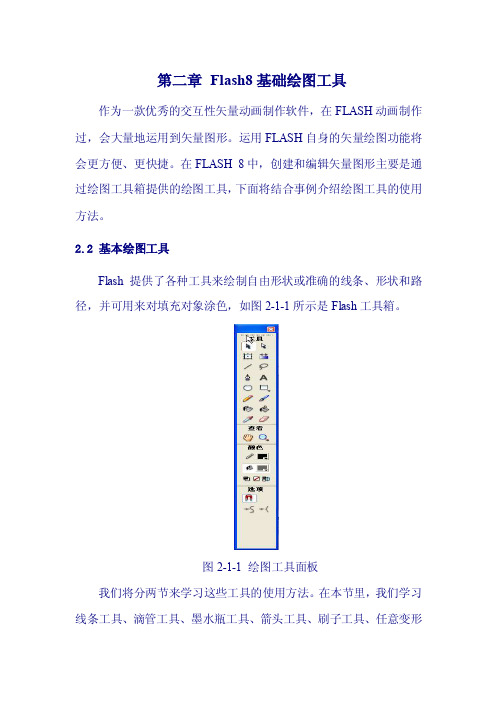
2.2 基本绘图工具Flash 提供了各种工具来绘制自由形状或准确的线条、形状和路径,并可用来对填充对象涂色,如图2-1-1所示是Flash工具箱。
图2-1-1 绘图工具面板我们将分两节来学习这些工具的使用方法。
在本节里,我们学习线条工具、滴管工具、墨水瓶工具、箭头工具、刷子工具、任意变形工具、颜料桶等工具的基本用法。
2.2.1 绘制和处理线条【线条工具】是Flash中最简单的工具。
现在我们就来画一条直线。
鼠标单击【线条工具】,移动鼠标指针到舞台上,在你希望直线开始的地方按住鼠标拖动,到结束点松开鼠标,一条直线就画好了。
【线条工具】能画出许多风格各异的线条来。
打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式,如图2-1-2所示。
图2-1-2 直线【属性】面板在图2-1-2所示的【属性】面板中,单击其中的【笔触颜色】按钮,会出现一个调色板对话框,同时光标变成滴管状。
用滴管直接拾取颜色或者在文本框里直接输入颜色的16进制数值。
颜色以#开头,如#99FF33,如图2-1-3所示。
图2-1-3 笔触调色板现在来画出各种不同的直线。
单击【属性】面板中的【自定义】按钮,会弹出一个【笔触样式】对话框,如图2-1-4所示。
图2-1-4 【笔触样式】对话框为了方便观察,我们把粗细定为3像素,选择不同的线型和颜色,来看看我们画出的线条,如图2-1-5所示。
图2-1-5 不同类型的线条【墨水瓶工具】为直线工具填充颜色。
图2-1-6 使用【滴管工具】选取线条属性如果你需要更改这条直线的方向和长短,Flash也为我们提供了一个很便捷的工具:【箭头工具】。
flash教学 填充颜色的工具及使用方法

填充颜色的工具及使用方法线条,只能解决形状的问题;填充颜色,才能解决质感的问题。
所以,在介绍了绘制曲线的工具和使用方法后,接下来我们就要介绍为对象填充颜色的内容。
一、添加填充颜色1.用【颜料桶工具】为封闭区域添加填充颜色使用【颜料桶工具】,首先就要在工具箱中单击【颜料桶工具】以选取它。
(1)用【颜料桶工具】为封闭区域上色使用【颜料桶工具】能为封闭区域上色。
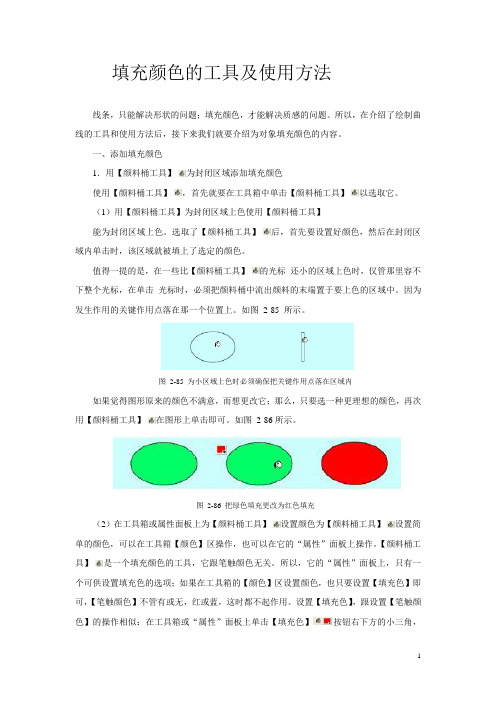
选取了【颜料桶工具】后,首先要设置好颜色,然后在封闭区域内单击时,该区域就被填上了选定的颜色。
值得一提的是,在一些比【颜料桶工具】的光标还小的区域上色时,仅管那里容不下整个光标,在单击光标时,必须把颜料桶中流出颜料的末端置于要上色的区域中。
因为发生作用的关键作用点落在那一个位置上。
如图2-85 所示。
图2-85 为小区域上色时必须确保把关键作用点落在区域内如果觉得图形原来的颜色不满意,而想更改它;那么,只要选一种更理想的颜色,再次用【颜料桶工具】在图形上单击即可。
如图2-86所示。
图2-86 把绿色填充更改为红色填充(2)在工具箱或属性面板上为【颜料桶工具】设置颜色为【颜料桶工具】设置简单的颜色,可以在工具箱【颜色】区操作,也可以在它的“属性”面板上操作。
【颜料桶工具】是一个填充颜色的工具,它跟笔触颜色无关。
所以,它的“属性”面板上,只有一个可供设置填充色的选项;如果在工具箱的【颜色】区设置颜色,也只要设置【填充色】即可,【笔触颜色】不管有或无,红或蓝,这时都不起作用。
设置【填充色】,跟设置【笔触颜色】的操作相似:在工具箱或“属性”面板上单击【填充色】按钮右下方的小三角,在弹出的颜色样本中选择理想的颜色即可。
如图2-87 所示。
图2-87 为【颜料桶工具】设置【填充色】(3)在“混色器”面板上为【颜料桶工具】设置颜色“混色器”面板在操作界面的右上角。
“混色器”面板外观,如图2-93 所示。
图2-93 “混色器”面板“混色器”面板上的【笔触颜色】按钮和【笔触颜色】按钮在面板左上方。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash MX 2004——《 Flash MX 2004实训教程》讲义
四、手枪:
使用手工描点成线的方法将手枪位图转换成为矢量图, 综合练习渐变填充和【填充变形工具】调整色区的明 暗
Flash MX 2004——《 Flash MX 2004实训教程》讲义
五、小女孩:
本节要制作的小女孩,她有两只乌溜溜的大眼睛,显 得俏皮可爱。动画制作不单要综合使用各种图形对象, 还将学习鼠绘人物的一些基本方法
Flash MX 2004——《 Flash MX 2004实训教程》讲义
二、绘制图形对象:
2. 创建规则图形
规则的图形对象包括【椭圆工具】、【矩形工具】和【多 角星形工具】,它们都是轮廓和填充的组合体
Flash MX 2004——《 Flash MX 2004实训教程》讲义
二、绘制图形对象:
3. 钢笔与刷子
•3.1.5 版式构成基础 动画作品的创意与动态美,不单是指图形的变化、美感, 还包括整个动态画面构图的完整,即版式的美观。在版式上 应当遵循以下规则。 思想性与单一性
艺术性与装饰性
趣味性与独创性 整体性与协调性
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
•3.1.4 色彩的配色原理
红色 红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。 红色很容易引起人的注意,也容易使人兴奋、激动、紧张、冲动。它还 是一种容易造成人视觉疲劳的颜色。 黄色 黄色的性格冷漠、高傲、敏感,具有扩张和不安宁的视觉印象。黄 色是各种色彩中最为娇气的一种颜色。只要在纯黄色中混入少量的其他 色,其色感和色性均会发生很大的变化。 蓝色 蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人脑趋于平 静的颜色。 蓝色的朴实、内向性格为那些性格活跃、具有较强扩张力的色彩提 供了一个深远、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
3. 选择与变形
Flash提供了【选择工具】、【部分选取工具】、【套索 工具】和【任意变形工具】对图形对象进行选择和变形操 作 • 调整端点及线条
Flash MX 2004——《 Flash MX 2004实训教程》讲义
2. 颜色工具
Flash提供了多种设置和修改颜色的方法 ,如下所示: • 工具箱的颜色控件
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
2. 颜色工具
• 修改调色板
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
Flash MX 2004——《 Flash MX 2004实训教程》讲义
第2章 基本绘图工具
重点内容:
• Flash图形对象的主要特点
• Flash勾勒图形轮廓的方法 • Flash中创建规则图形的方法 • Flash图形对象的擦除和填充方法 • Flash图形对象的选取和变形方法
Flash MX 2004——《 Flash MX 2004实训教程》讲义
The End !
三、编辑图形对象:
2. 颜色工具
• 使用【混色器】面板:可以创建和编辑纯色、线性渐 变、放射状渐变或位图填充
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
2. 颜色工具
• 使用【墨水瓶工具】、【颜料桶工具】、【滴管工具】 和【填充变形工具】修改笔触或填充的颜色属性
一、Flash 图形特点:
• Flash不以形状的不同来区分图形对象
Flash MX 2004——《 Flash MX 2004实训教程》讲义
一、Flash 图形特点:
• Flash的形状是一个广义的概念,填充和轮廓都是形状
Flash MX 2004——《 Flash MX 2004实训教程》讲义
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
1. 擦除工具
使用【橡皮擦工具】可以擦除笔触和填充,有如下方式: • 在工具箱中双击【橡皮擦工具】按钮可以快速删除舞台 上的所有内容 • 通过【水龙头】功能键,可以删除指定的笔触段或填充 区域,如图2-27所示。 • 通过拖动光标进行擦除,根据是否同时擦除笔触和填充 可以分为多种模式
绿色 绿色是具有黄色和蓝色两种成分的颜色。在绿色中,将黄色的扩张 感和蓝色的收缩感相中庸,将黄色的温暖感和蓝色的寒冷感中和。这样 使得绿色的性格最为平和、安稳,是一种柔顺、恬静、优美的颜色。
紫色 紫色的明度在含有彩色的色料中是最低的。紫色的低明 度能给人一种沉闷、神秘的感觉。 在紫色中红的成分较多时,将使其具有压抑感、威胁感。 在紫色中加入少量的黑,其感觉趋于沉闷、伤感、恐怖。 在紫色中加入白,可使紫色沉闷的性格消失,而变得优雅、 娇气并充满女性魅力。 白色 白色的色感光明,性格朴实、纯洁、快乐。白色具有圣 洁的不容侵犯性。如果在白色中加入其他的任何色,都会影 响其纯洁性,使其性格变得含蓄。
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
3. 选择与变形
• 套索工具选择
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
4. 实例 —— 放鞭炮
制作放鞭炮图形来熟悉编辑工具的使用,放鞭炮 图形是一串用引信缀着的燃放鞭炮,在末端还有 弥漫的烟雾
3.1 色彩与构图的基础知识
• 3.1.1 色彩构成的基本要素
色相 色相是指各种色彩的相貌,也是区别各种色彩的名称, 是色彩的最大特征。色相由光的波长决定,一般以色相环上 纯色为准。 明度 明度又称亮度、光度或者深浅度,是指色彩的明亮程度。 一般来说,色彩越浅明度越高,色彩越深明度越低。 纯度 纯度又称饱和度,是指色彩的纯净度,即指不搀杂黑、 白、灰颜色,恰好达到饱和状态。纯度越高颜色越鲜明。
三、编辑图形对象:
3. 选择与变形
• 移动对象时的自动对齐
Flash MX 2004——《 Flash MX 2004实训教程》讲• 形状识别
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
3. 选择与变形
• 拉直曲线
(4)【墨水瓶】工具可对图形内部进行填充。 (5)【颜料桶】工具只能对绝对闭合的区域进行填充。 (6)【滴管】工具可对Flash中的位图进行采样填充。 ( ) ( ) ( )
2.选择题 (1)当使用铅笔工具绘制线条时,按住 键可使线条沿水平或 垂直方向绘制。 A.Ctrl B. Shift C.Alt D.Tab (2)用于绘制精确、光滑的直线和曲线,并能调整曲线曲率的工具是 A.钢笔工具 B. 椭圆工具 C.线条工具 D.矩形工具 (3)显示或隐藏工具箱的快捷键是( ) A.F6 B. Ctrl+Shift C. F11 D. Ctrl+F2
2. 颜色工具
• 使用【混色器】面板:可以创建和编辑纯色、线性渐 变、放射状渐变或位图填充
Flash MX 2004——《 Flash MX 2004实训教程》讲义
三、编辑图形对象:
2. 颜色工具
• 使用【混色器】面板:可以创建和编辑纯色、线性渐 变、放射状渐变或位图填充
Flash MX 2004——《 Flash MX 2004实训教程》讲义
一、Flash 图形特点:
• Flash的重叠的图形对象可以互相分割,形状不限于规则 的椭圆或其他图形,不规则图形仍是形状
Flash MX 2004——《 Flash MX 2004实训教程》讲义
二、绘制图形对象:
1. 勾勒图形轮廓
使用【线条工具】、【铅笔工具】可以勾勒出图形对象的 轮廓,前者用于绘制直线段,后者用于绘制任意的线条和 形状
Flash MX 2004——《 Flash MX 2004实训教程》讲义
本章小结:
• 了解位图与矢量图的区别和优缺点
• 熟悉各种绘图工具的使用方法
• 熟悉对图形对象的编辑方法
• 了解鼠绘复杂图形的方法
2.6 思考与练习
1.判断题 (1)在铅笔模式中选择直线化选项时,绘制的线条接近于手绘 ( ) (2)【笔触颜色】用于设置对象的填充色。 ( ) (3)用户可以根据喜好或需要随意改变工具箱的位置。 ( )
3.9 思考与练习
(4)构成色彩的基本要素有( )。 A. 色相 B. 明度 C.透明度 D.饱和度 (5)【刷子】工具的工作模式有( ) A. 标准绘画 B. 颜料填充 C.颜料选择 D.内部绘画 (6)【颜色】面板的填充模式包括( ) A. 纯色 B. 线性 C.放射状 D.位图
5.10 思考与练习
• 3.1.3 色彩的性格
色彩与人一样,也具有自己的性格。不同的色彩,其代表的情感含义 不尽相同。 红色:热情、活泼、热闹、革命、温暖、幸福、吉祥…… 橙色:光明、华丽、兴奋、甜蜜、快乐…… 黄色:明朗、愉快、高贵、希望、发展、注意…… 绿色:新鲜、平静、安逸、和平、柔和、青春、安全、理想…… 蓝色:深远、沉静、理智、诚实、寒冷…… 紫色:优雅、高贵、魅力、自傲、轻率…… 白色:纯洁、纯真、朴素、神圣、明快、柔弱、虚无…… 灰色:谦虚、平凡、沉默、中庸、寂寞、忧郁、消极…… 黑色:崇高、严肃、刚健、坚实、粗莽、沉默、黑暗、罪恶、恐怖、 绝望、死亡……
