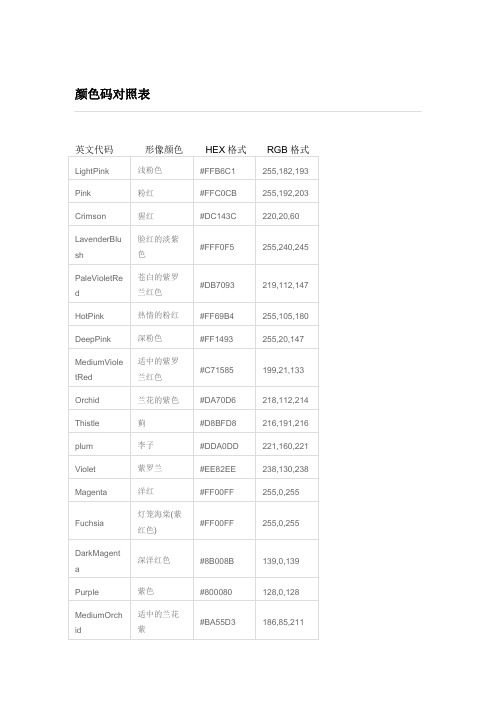
计算机中颜色码对照表
计算机中颜色码对照表

颜色码对照表1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF00 8 黑色#000000 9 海蓝#70DB9310 巧克力色#5C3317 11 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D919 14 棕色#A67D3D 15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F 18 冷铜色#D9871919 铜色#B87333 20 珊瑚红#FF7F00 21 紫蓝色#42426F22 深棕#5C4033 23 深绿#2F4F2F 24 深铜绿色#4A766E25 深橄榄绿#4F4F2F 26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E 29 深铅灰色#2F4F4F 30 深棕褐色#97694F32 深绿松石色#7093DB 33 暗木色#855E42 34 淡灰色#54545435 土灰玫瑰红色#856363 36 长石色#D19275 37 火砖色#8E232338 森林绿#238E23 39 金色#CD7F32 40 鲜黄色#DBDB7041 灰色#C0C0C0 42 铜绿色#527F76 43 青黄色#93DB7044 猎人绿#215E21 45 印度红#4E2F2F 46 土黄色#9F9F5F47 浅蓝色#C0D9D9 48 浅灰色#A8A8A8 49 浅钢蓝色#8F8FBD59 浅木色#E9C2A6 60 石灰绿色#32CD32 61 桔黄色#E4783362 褐红色#8E236B 63 中海蓝色#32CD99 64 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE 67 中兰花色#9370DB68 中海绿色#426F42 69 中石板蓝色#7F00FF 70 中春绿色#7FFF0071 中绿松石色#70DBDB 72 中紫红色#DB7093 73 中木色#A6806474 深藏青色#2F2F4F 75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC7 78 新深藏青色#00009C 79 新棕褐色#EBC79E 80 暗金黄色#CFB53B 81 橙色#FF7F00 82 橙红色#FF240083 淡紫色#DB70DB 84 浅绿色#8FBC8F 85 粉红色#BC8F8F86 李子色#EAADEA 87 石英色#D9D9F3 88 艳蓝色#5959AB89 鲑鱼色#6F4242 90 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B4226 93 赭色#8E6B23 94 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF 97 艳粉红色#FF1CAE98 春绿色#00FF7F 99 钢蓝色#236B8E 100 亮天蓝色#38B0DE101 棕褐色#DB9370 102 紫红色#D8BFD8 103 石板蓝色#ADEAEA 104 浓深棕色#5C4033 105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299 108 麦黄色#D8D8BF 109 黄绿色#99CC。
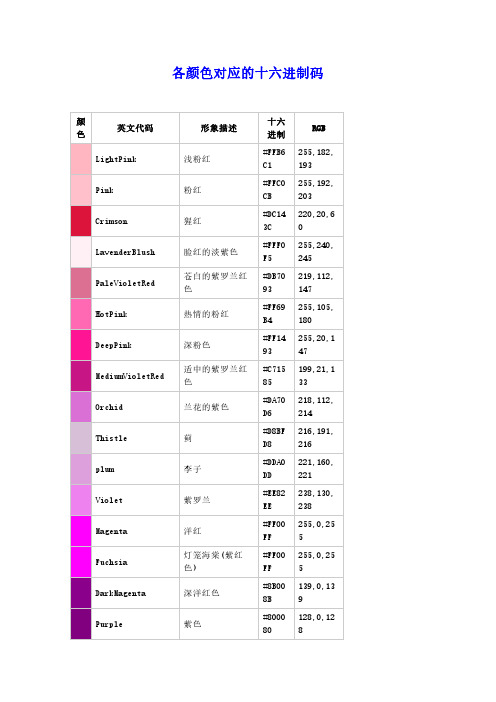
颜色对应的16进制

EE
238
#FF00 255,0,25
FF
5
#FF00 255,0,25
FF
5
#8B00 139,0,13
8B
9
#8000 128,0,12
80
8
MediumOrchid DarkVoilet DarkOrchid Indigo BlueViolet MediumPurple MediumSlateBlue SlateBlue DarkSlateBlue Lavender GhostWhite Blue MediumBlue MidnightBlue DarkBlue Navy RoyalBlue CornflowerBlue LightSteelBlue
海贝壳 黄土赭色 浅鲜肉(鲑鱼)色 珊瑚 橙红色 深鲜肉(鲑鱼)色 番茄 薄雾玫瑰 鲜肉(鲑鱼)色 雪 淡珊瑚色 玫瑰棕色 印度红 纯红 棕色 耐火砖 深红色 栗色
13
9
#FFF5 255,245,
EE
238
#A052 160,82,4
2D
5
#FFA0 255,160,
7A
122
#FF7F 255,127,
255
#E1FF 225,255,
FF
255
#AFEE 175,238,
EE
238
#00FF 0,255,25
FF
5
#D4F2 212,242,
E7
231
#00CE 0,206,20
D1
9
#2F4F 47,79,79
4F
DarkCyan
深青色
Teal
水鸭色
MediumTurquoise 适中的绿宝石
计算机中的信息表示

1. 进位计数制1. 常见的进位计数制Bi nary 二进制 O ctonary 八进制 D ecimalism 十进制 H exadecimal 十六进制 进位计数制:利用固定的数字符号和统一的规则来计数的方法。
有3个基本要素: 基数->指数制中可以使用的基本符号个数。
进位规则->R 进制数逢R 进1。
位权->不同位置上数字表示的单位数值2. 常见的进位计数制的数的转换1.二、八、十六进制转成十进制 多项式展开直接求和整数部分:除基到零,反向写余 小数部分:乘基到精,正向写整 3. 二进制转成八、十六进制小数点为界,向两边分组。
八进制3个一组,十六进制4个一组,不足添0。
各组二进制转成十进制再转成八〔十六〕进制即可。
10 25 0 2 2 1 2 1 0 211010.11000.7725x2=1.54500.5450x2=1.09000.0900x2=0.1800 0.1800x2=0.3600001010.11000012.602.电脑中的数据电脑位〔bit〕:电脑中最基本的单位,一个二进制数字0/1。
字节〔Byte〕:8个位。
字:字节的集合。
字长:一个字中二进制的位数。
字长是电脑一次能同时进行运算的二进制位数。
现在一般为32bit、64bit。
一般来说,n位的二进制数字能够表示种状态。
2.模拟数据和数字数据模拟数据:一种连续表示法,模拟它表示的真实信息。
数字数据:一种离散表示法,把信息分割成了独立的元素。
阈值:大于阈值的电压看成高电压,小于阈值的电压看成低电压。
电脑不能处理模拟数据,要对模拟数据进行数字化。
3.数据及其分类数值、文本、音频、视频、图像、图形。
4.数值型数据的表示机器数:一个数在电脑中的表示形式。
机器数有位数限制,多余的位数将被截断,少的位数将被填充。
〔机器数的〕真值:带有正负号的数。
1.数值型数据的分类根据是否带小数点分为实数和整数。
按照是否带有符号,整数分为带符号和无符号。
2013 GS 5-9 计算机表色

绿位于从红算起逆时针120°的地方。S用0~100%的百分数表示。
灰色的S为0%,S为100%则表示完全饱和;亮度B是指颜色亮暗的 相对关系,常用0~100%(由白到黑)的百分数表示。
光度学与色度学基础
图7-5-3
Photoshop中用HSB定义颜色的操作界面
光度学与色度学基础
四、色域
CMYK 是一种与胶版印刷相关的色系。 HSB 是一种与 Lhc 类似
的表达方法。 H 是色调, 与 h 相当, S 是色饱和度, 与 c 类似, 但数 值不同, B 是亮度, 与 XYZ 中的 Y 相当, 我们可以分别修改它们的 数值观察它们之间的关系。其中最重要的关系是, 当 RGB 三个值 相等时, 色饱和度等于 0。这说明要得到纯灰色, 只要令 RGB 三色 相等就可以了。这一点常常用来检查扫描时照片的偏色情况。
光度学与色度学基础
在计算机表色时,一般电脑中L的值范围为0~100;a值范围是 -128~127;b值范围是-128~127。
图7-5-2
Photoshop中用L*a*b*定义颜色的操作界面
光度学与色度学基础
三、 HSB颜色模式
采用颜色的三属性来表色,即色调(Hue)、饱和度(Saturation)、 亮度(Brightness),将颜色三属性进行了量化。 饱和度(S)和亮度(B)是以百分比值表示的,色调(H)是以角度表 示的。H从0°至360°。即在色彩轮上,纯红定义为0°,位于色 彩轮相当于时钟3点的位置上。黄位于从红算起逆时针60°的地方,
光度学与色度学基础
L*a*b*颜色模式是Adobe PostScript (level 2 和level 3)输出语言的
PS颜色代码比较全的-ps颜色代码表

PS颜色代码比较全的-ps颜色代码表在图像处理的领域中,Photoshop(简称 PS)无疑是一款强大的工具。
而对于 PS 的使用者来说,掌握颜色代码是实现精确色彩选择和调配的关键之一。
本文将为您呈现一份较为全面的 PS 颜色代码表,帮助您在图像处理中更加得心应手。
首先,让我们来了解一下什么是颜色代码。
在计算机中,颜色通常通过特定的编码方式来表示,以便计算机能够准确识别和显示。
在 PS 中,常见的颜色代码表示方法有 RGB 模式、CMYK 模式、Hex 颜色代码等。
RGB 模式是基于红(Red)、绿(Green)、蓝(Blue)三种颜色的光混合原理。
每种颜色的取值范围在 0 到 255 之间。
例如,纯红色的RGB 代码是(255, 0, 0),纯绿色是(0, 255, 0),纯蓝色是(0, 0, 255)。
而白色则是(255, 255, 255),黑色是(0, 0, 0)。
CMYK 模式则是基于青(Cyan)、洋红(Magenta)、黄(Yellow)和黑(Key)四种颜色的颜料混合原理。
其取值范围通常在0% 到100% 之间。
比如,纯青色的 CMYK 代码是(100%, 0%, 0%, 0%),纯洋红是(0%, 100%, 0%, 0%),纯黄是(0%, 0%, 100%,0%),纯黑是(0%, 0%, 0%, 100%)。
Hex 颜色代码是一种十六进制的表示方法,它由 6 位数字或字母组成。
例如,FF0000 表示红色,00FF00 表示绿色,0000FF 表示蓝色。
这种表示方法简洁明了,在网页设计和编程中也经常被使用。
接下来,为您列举一些常见的颜色及其对应的颜色代码:红色系:浅红色:FF6666深红色:990000绿色系:浅绿色:66FF66深绿色:006600蓝色系:浅蓝色:6666FF深蓝色:000099黄色系:浅黄色:FFFF66深黄色:999900紫色系:浅紫色:FF66FF深紫色:660066橙色系:浅橙色:FF9966深橙色:FF6600粉色系:浅粉色:FFB6C1深粉色:FF1493灰色系:浅灰色:CCCCCC深灰色:666666棕色系:浅棕色:D2691E深棕色:8B4513这些只是众多颜色中的一小部分,实际上还有无数种颜色可以通过不同的代码组合来表示。
rgb色值表

rgb色值表RGB色值表RGB(Red, Green, Blue)色彩模式是一种将红、绿、蓝三原色以不同比例混合来得到各种颜色的方法。
在计算机图形学、数字图像处理和网页设计中,RGB色彩模式被广泛应用。
通过RGB色彩模式,可以通过指定三个分量的数值来创造出大约1667万种不同的颜色。
每个分量的数值范围是0-255。
其中,0代表完全关闭(没有颜色),255代表最大亮度(全开)。
在网页设计中,使用RGB色值可以实现网页上任意颜色的显示。
下面是一个基本的RGB色值表,包含了常用颜色的RGB色值及其对应的十六进制表示。
1. 纯红色(red):RGB(255, 0, 0) #FF00002. 纯绿色(green):RGB(0, 255, 0) #00FF003. 纯蓝色(blue):RGB(0, 0, 255) #0000FF4. 纯黑色(black):RGB(0, 0, 0) #0000005. 纯白色(white):RGB(255, 255, 255) #FFFFFF6. 蓝绿色(teal):RGB(0, 128, 128) #0080807. 橙黄色(orange):RGB(255, 165, 0) #FFA5008. 粉红色(pink):RGB(255, 192, 203) #FFC0CB9. 青色(cyan):RGB(0, 255, 255) #00FFFF10. 淡紫色(lavender):RGB(230, 230, 250) #E6E6FA11. 深红色(dark red):RGB(139, 0, 0) #8B000012. 深绿色(dark green):RGB(0, 100, 0) #00640013. 深蓝色(dark blue):RGB(0, 0, 139) #00008B14. 银色(silver):RGB(192, 192, 192) #C0C0C015. 灰色(gray):RGB(128, 128, 128) #808080可以很容易地通过上表找到某个颜色的RGB数值,进而在网页设计中使用。
十六进制颜色大全

基本介绍人的眼睛看到的颜色有两种:⒈一种是发光体发出的颜色,比如计算机显示器屏幕显示的颜色;⒉另一种是物体本身不发光,而是反射的光产生的颜色,比如看报纸和杂志上的颜色。
我们又知道任何颜色都是由三种最基本的颜色叠加形成的,这三种颜色称为“三原色”。
⒈对于上面提到的第一种颜色,即发光体的颜色模式,又称为“加色模式”,三原色是“红”、“绿”、“蓝”三种颜色。
加色模式又称为“RGB模式”;⒉而对于印刷品这样的颜色模式,又称为“减色模式”,它的三原色是“青”、“洋红”、“黄”三种颜色。
减色模式又称为“CMY”模式。
例如,在网页上要指定一种颜色,就要使用RGB模式来确定,方法是分别指定R/G/B,也就是红/绿/蓝三种原色的强度,通常规定,每一种颜色强度最低为0,最高为255,并通常都以16进制数值表示,那么255对应于十六进制就是FF,并把三个数值依次并列起来,以#开头。
例如,颜色值“#FF0000”为红色,因为红色的值达到了最高值FF(即十进制的255),其余两种颜色强度为0。
在例如“#FFFF00”表示黄色,因为当红色和绿色都为最大值,且蓝色为0时,产生的就是黄色。
到这里,我们就清楚了常用的颜色的表达方法了。
例如在HTML语言规范中定义,可以通过两种方式指定颜色。
⒈一种方式是以定义好的颜色名称表示,具体的颜色名称针对不同的浏览器也有所不同。
⒉另一种方式通过一个以“#”开头的6位十六进制数值表示一种颜色。
6位数字分为3组,每组两位,依次表示红、绿、蓝三种颜色的强度。
在RGB 颜色模式,颜色由表明代表多少各成份红色,绿色,和蓝色应该包括在它。
每个可能与极小值(没有颜色)不同对最大值(充分的强度)。
当所有颜色是在最低值,被显示的颜色然后将是黑的。
并且当所有颜色是在他们的最大值然后被显示的颜色将是白色的。
但是,一个缠扰不清的方面在RGB 颜色模式是,所有这些颜色可能代表以各种各样的方法。
颜色科学描述颜色在范围0.0 到1.0 (极小值对最大值)。
数字编码举例说明

数字编码举例说明
数字编码是将信息转化为数字形式的过程,以便在计算机中进行处理和存储。
以下是一些数字编码的例子:
1. ASCII码:ASCII码是美国标准信息交换码,它将每个字符(字母、数字和标点符号)都映射到一个唯一的7位二进制数。
例如,大写字母A的ASCII码是65,小写字母a的ASCII码是97。
2. Unicode码:Unicode是一种国际标准字符集,它为世界上所有的字符、符号和表情符号分配了一个唯一的数字编号。
例如,英文问号"?"的Unicode码是3F。
3. RGB颜色编码:RGB颜色编码是一种用于表示颜色的模型,它将红、绿、蓝三种基本颜色按照不同的比例混合,以产生各种各样的颜色。
每种颜色的强度都用一个0到255之间的整数表示。
例如,纯红色的RGB编码是(255,0,0)。
4. BCD编码:BCD(Binary-Coded Decimal)编码是一种将十进制数字转换为二进制数字的方法。
每个十进制数字都被转换为一个四位的二进制数。
例如,十进制数123被转换为二进制数0001 0010 0011。
16进制颜色代码表

16进制颜色代码表16进制颜色代码包含#号和六位十六进制数,它们用于网页设计、绘图、图像处理和其他计算机图形工作,它们也用于在许多操作系统中指定文件的外观、图标的颜色和图形用户界面 (GUI) 的颜色等。
1. #FFFFFF:此代码表示为白色,该颜色是系统中最常用的颜色,常用于背景色;2. #000000:代表的颜色为黑色,这也是系统中最常用的颜色之一,可用作背景色或文字颜色;3. #C0C0C0:它表示为银色,银色能很好地与其他颜色搭配,并可用作背景色或图片的轮廓;4. #808080:代表的是灰色,灰色比银色更接近黑色,因此它可以很好地作为文本颜色或悬停文本效果;5. #999999:表示为淡灰色,它比#808080淡一点,更多用来表示标记、界限或表格的背景色;6. #CCCCCC:指的是浅灰色,与正常的灰色相比,它的亮度更高,一般用作图片的背景色;7. #FF0000:表示红色,它可以应用于各种图形用途,如标题、警告信息或按钮背景色;8. #FF9900:这是一种橙色,可以用作普通链接、标题或表格的背景色;9. #00FF00:表示绿色,它可以作为系统的默认颜色,也可用作警告或强调信息的背景颜色;10. #0000FF:代表蓝色,这也是主题中最常用的颜色之一,用于表示链接、悬停状态和标题栏颜色;11. #990099:它表示的是紫色,通常会作为悬停文本或特定标记的背景色,也可用作前景颜色;12. #666666:这是深灰色,比银色更深,可以用作图像轮廓、边框或文本背景颜色;13. #F4A460:指的是海螺沙色,常被用作按钮文本ico图标和表格背景色等;14. #FAEBD7:代表的是古董白,是一种古老和暖和的色调,可用于表格分割线的颜色;15. #FFFF00:表示的是黄色,是明亮和友好的颜色,常用作图标、process bar等;16. #F0FFFF:此代码代表着天蓝色,由淡蓝色和白色的混合而成,可以用作文本背景色、表格背景色等。
rgb色卡对照表

RGB色卡对照表概述RGB色卡对照表是用于表示颜色的一种标准化方法。
RGB代表红色(Red)、绿色(Green)和蓝色(Blue),它们是光的三原色。
通过控制不同颜色光的亮度和混合比例,可以得到几乎任何颜色。
RGB色卡对照表包含了各种常见颜色及其在RGB色彩空间中的数值表示。
这些数值可以用于在计算机图形、Web设计、印刷和其他领域中准确地指定颜色。
本文将介绍RGB色彩空间的基本原理,然后给出一个包含各种常见颜色的RGB色卡对照表。
RGB色彩空间RGB色彩空间是一种将颜色表示为三个分量的方法。
每个分量可以取0到255之间的整数值,表示该颜色分量的亮度。
三个分量的值越高,对应的颜色分量就越亮。
在RGB色彩空间中,白色表示为红、绿、蓝三个颜色分量均为最大值255。
黑色表示为三个颜色分量均为最小值0。
各种颜色的混合则通过调整各个颜色分量的亮度来实现。
RGB色卡对照表以下是一个包含各种常见颜色的RGB色卡对照表:颜色R G B白色255255255黑色000红色25500绿色02550蓝色00255黄色2552550洋红2550255青色0255255灰色128128128这只是一个简单的示例,实际上RGB色彩空间可以表示无穷多种颜色。
通过组合不同的R、G、B数值,我们可以得到几乎任何颜色。
使用RGB色卡对照表RGB色卡对照表可以在各种领域中用于指定颜色。
例如,你可以使用RGB色卡对照表来指定你网页上的背景色或者文本颜色。
在计算机图形中,你可以使用RGB色卡对照表来选择绘图的颜色。
在使用RGB色卡对照表时,你只需要从表中找到对应颜色的R、G、B数值,然后将它们应用到你的设计中。
例如,如果你想要使用红色作为背景色,你可以将R设置为255,G和B都设置为0。
结论RGB色卡对照表是指定颜色的一种标准化方法。
它使用红、绿、蓝三个颜色分量的亮度值来表示颜色。
RGB色彩空间可以表示几乎任何颜色,而RGB色卡对照表则提供了一种快速查找和指定颜色的方式。
色彩表 RGB色彩对照表3篇

色彩表 RGB色彩对照表第一篇:RGB色彩对照表(一)RGB色彩对照表是一张由三个数字组成的表格,用于指定颜色。
RGB分别是代表红、绿和蓝三种原色。
在这张表格中,每种颜色的范围是0到255。
因此,可以通过这三个数字来表达出超过1600万种不同的颜色。
以下是RGB色彩对照表的详细内容。
1.黑色:RGB(0,0,0)。
这种颜色由所有三种原色都为0构成,因此它不含有任何颜色。
2.白色:RGB(255,255,255)。
这种颜色由所有三种原色都为255构成,因此它包含了所有的颜色。
3.红色:RGB(255,0,0)。
这种颜色只含有红色原色,因此它是一种非常明亮的红色。
4.绿色:RGB(0,255,0)。
这种颜色只含有绿色原色,因此它是一种非常明亮的绿色。
5.蓝色:RGB(0,0,255)。
这种颜色只含有蓝色原色,因此它是一种非常明亮的蓝色。
6.黄色:RGB(255,255,0)。
这种颜色由红色和绿色原色构成,因此它呈现出非常明亮的黄色。
7.青色:RGB(0,255,255)。
这种颜色由绿色和蓝色原色构成,因此它呈现出非常明亮的青色。
8.洋红色:RGB(255,0,255)。
这种颜色由红色和蓝色原色构成,因此它呈现出非常明亮的洋红色。
9.灰色:RGB(128,128,128)。
这种颜色由红色、绿色和蓝色原色的值相等构成,因此它呈现出一种中等亮度的灰色。
10.橙色:RGB(255,165,0)。
这种颜色由红色和绿色原色构成,呈现出非常明亮的橙色。
11.棕色:RGB(139,69,19)。
这种颜色由红色和绿色原色构成,但比橙色更暗淡。
12.紫色:RGB(128,0,128)。
这种颜色由红色和蓝色原色构成,因此呈现出一种非常明亮的紫色。
13.金色:RGB(255,215,0)。
这种颜色由红色和绿色原色构成,呈现出一种非常明亮的金色。
14.银色:RGB(192,192,192)。
这种颜色由红色、绿色和蓝色原色的值相等构成,因此呈现出一种淡淡的银色。
关于色彩模型(RGB、CMYK、HSV、CIE)的数学计算机基础及色彩量化与分色技术

经典论坛» Adobe Photoshop 专栏[教学] 关于色彩模型(RGB、CMYK、HSV、CIE)的数学计算机基础及色彩量化与分色技术作者:wangruisc [楼主]无意发现论坛以前有人关注过关于几种色彩模型的相互计算机转化问题,正好手头有点资料,所以想整理出来,跟大家分享一下。
因为涉及到计算机图象处理的基础,枯燥是难免的,如果有数学公式实在不懂,还请自己克服。
颜色模型可见光电磁波波长范围很大,但是只有波长在400~760nm这样很小范围内的电磁波,才能使人产生视觉,感到明亮和颜色。
把这个波长范围内的电磁波叫可见光。
三原色1931年,国际照明委员会(CIE)规定用波长为700nm、546.1nm和435.8nm的单色光作为红(R)、绿(G)、蓝(B)三原色。
任意彩色的颜色方程为:F=a(R)+b(G)+r(B)a,b,r>=0a,b,r是红、绿、蓝三色的混合比例,一般称为三色系数。
所谓颜色模型指的是某个三维颜色空间中的一个可见光子集。
它包含某个色彩域的所有色彩。
任何一个色彩域都只是可见光的子集,任何一个颜色模型都无法包含所有的可见光。
RGB颜色模型RGB颜色模型是三维直角坐标颜色系统中的一个单位正方体如图在正方体的主对角线上,各原色的量相等,产生由暗到亮的白色,即灰度。
(0,0,0)为黑,(1,1,1)为白,正方体的其他6个角点分别为红、黄、绿、青、蓝和品红。
RGB颜色模型构成的颜色空间是CIE原色空间的一个真子集。
RGB颜色模型通常用于彩色阴极射线管和彩色光栅图形显示器。
RGB三原色是加性原色。
(未完,待续,后面很多,只是公式和示意图格式转化麻烦)[ 本帖最后由wangruisc 于2007-7-8 00:50 编辑]1# 发表于2007-7-7 23:49作者:wangruisc [楼主]CMY颜色模型CMY颜色模型是以红、绿、蓝三色的补色青(Cyan)、品红(Magenta)、黄(Yellow)为原色构成的颜色模型。
8749cc十六进制颜色代码表

一、什么是十六进制颜色代码在计算机中,颜色可以使用不同的方式来表示,而最常用的表示方法之一就是十六进制颜色代码。
十六进制颜色代码是一种由6个字符组成的编码方式,用来表示红、绿、蓝三种颜色的混合值。
在HTML和CSS等网页设计语言中,我们经常会用到这种表示方法来指定颜色。
二、十六进制颜色代码的格式十六进制颜色代码由#号和6个字符组成,每两个字符代表红、绿、蓝三种颜色的混合值。
每个字符可以是0-9之间的数字,或者A-F之间的字母,表示0-15的数值。
#FF0000表示纯红色,#00FF00表示纯绿色,#0000FF表示纯蓝色。
三、如何使用十六进制颜色代码在网页设计中,我们可以使用十六进制颜色代码来指定文字的颜色、背景的颜色等。
我们可以通过在CSS样式表中设置color属性来指定文字的颜色,可以通过设置background-color属性来指定背景的颜色。
也可以在HTML中直接使用style属性来设置元素的颜色样式。
使用十六进制颜色代码可以非常灵活地控制颜色的表现,满足各种设计需求。
四、常用的十六进制颜色代码表1. #000000:纯黑色2. #FFFFFF:纯白色3. #FF0000:纯红色4. #00FF00:纯绿色5. #0000FF:纯蓝色6. #FFFF00:纯黄色7. #00FFFF:青色8. #FF00FF:品红色9. #808080:灰色10. #800000:栗色11. #808000:橄榄色12. #008000:绿色13. #800080:紫色14. #008080:水绿色15. #000080:藏青色16. #C0C0C0:银灰色五、根据需要自定义颜色除了以上列举的常用颜色代码外,我们也可以根据需要自定义颜色。
可以通过选择合适的红、绿、蓝三种颜色的混合值,来构造符合设计要求的颜色。
这种灵活性让我们在网页设计中可以得到丰富多彩的视觉效果。
六、总结通过了解十六进制颜色代码的定义、格式和使用方法,我们可以更好地应用这种颜色表示方式来定制网页的颜色样式。
4位二进制能表示的颜色种数

4位二进制能表示的颜色种数1.引言1.1 概述概述在计算机科学中,颜色是一个重要的概念,用于图像处理、视觉呈现和设计等领域。
而计算机内部使用二进制来表示和存储各种类型的数据,包括颜色。
本文将探讨使用4位二进制表示颜色时可以表示的颜色种数的计算方法。
通过了解二进制表示颜色的原理和计算方法,我们可以更好地理解计算机是如何处理和表示颜色的。
同时,通过研究4位二进制能表示的颜色种数,我们可以了解到计算机在处理颜色时的限制和可能存在的局限性。
在本文的正文部分,将首先介绍二进制表示颜色的原理,包括如何将RGB颜色模型转化为二进制表示形式。
接着,我们将详细介绍4位二进制能表示的颜色种数的计算方法,包括通过排列组合和公式计算等方式。
最后,在结论部分,我们将对整篇文章进行总结,并得出一些结论。
通过本文的阅读,读者将能够更加深入地理解计算机中颜色的表示方法,并了解到使用4位二进制能表示的颜色种数的限制和可能的应用场景。
通过本文的撰写,旨在提高读者对计算机科学中颜色表示的理解,并对二进制在颜色表示中的应用进行深入探讨。
希望读者通过本文的阅读和学习,能够对计算机中颜色的处理有更全面和深入的了解。
1.2 文章结构本文将围绕着4位二进制能表示的颜色种数展开讨论。
文章分为引言、正文和结论三个部分。
在引言部分,我们将对本文的主题进行概述,介绍二进制表示颜色的原理以及本文的目的。
在正文部分,我们将详细探讨二进制表示颜色的原理,解释4位二进制能表示的颜色种数的计算方法。
我们将分析每一位二进制的含义及其对颜色种类的影响,通过简单的示例和计算,展示出4位二进制所能表示的不同颜色种数的多样性和限制性。
最后,在结论部分,我们将对全文进行总结,回顾二进制表示颜色的原理和计算方法,以及对4位二进制能表示的颜色种数进行结论性的总结。
我们将强调4位二进制的局限性,并讨论可能的扩展和应用领域。
通过以上的结构安排,本文旨在提供一个清晰的逻辑框架,以便读者能够更好地理解和掌握4位二进制能表示的颜色种数相关的知识。
信息技术颜色表项

信息技术颜色表项
信息技术中常用的颜色表项有很多种,以下是一些常见的颜色表项及其颜色代码:
1. 可见光颜色:这是基于可见光谱的颜色表项,包括红色、橙色、黄色、绿色、青色、蓝色、紫色等。
在计算机领域,通常使用RGB (红绿蓝)颜色模型来表示这些颜色。
2. 16 进制颜色码:这是一种用16 进制表示颜色的方式,每个颜色由六位十六进制数字表示,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
例如,#FF0000 表示红色,#00FF00 表示绿色,#0000FF 表示蓝色。
3. HTML 颜色码:这是一种在HTML 文档中使用的颜色表示方法,也采用十六进制颜色码。
HTML 颜色码的命名规则与16 进制颜色码类似,但通常使用简写形式,例如,红色可以用`#F00`表示,绿色可以用`#0F0`表示,蓝色可以用`#00F`表示。
4. 颜色名称:一些常见的颜色也可以用名称来表示,例如"red"表示红色,"blue"表示蓝色,"green"表示绿色等。
这种方式在一些应用程序中比较方便,但颜色名称的支持程度可能因应用程序而异。
除了以上常见的颜色表项外,还有其他一些颜色模型和表项,如HSL(色调、饱和度、亮度)颜色模型、CMYK(青、洋红、黄、黑)颜色模型等。
不同的颜色表项适用于不同的应用场景和需求,你可以根据具体情况选择适合的颜色表项来表示和处理颜色。
controlnet 语义分割 颜色对照表

controlnet 语义分割颜色对照表
摘要:
1.控制网(ControlNet) 语义分割简介
2.颜色对照表的作用和应用
3.控制网语义分割与颜色对照表的结合
正文:
一、控制网(ControlNet) 语义分割简介
控制网(ControlNet) 语义分割是一种基于深度学习的计算机视觉技术,可以将图像划分为多个具有特定语义的区域。
这种技术在智能交通、城市规划和安防监控等领域具有广泛应用价值。
通过控制网语义分割,我们可以对图像中的目标物体进行识别和分类,从而实现对场景的精细化理解。
二、颜色对照表的作用和应用
颜色对照表是一种将颜色与数值相对应的映射表,常用于计算机图形学、图像处理和机器视觉等领域。
它可以将图像中的像素值转换为具体的颜色信息,从而实现对图像的精确处理。
颜色对照表在控制网语义分割中起到关键作用,因为它可以帮助我们更好地理解图像中各个区域的颜色特征,从而更准确地划分出各个语义区域。
三、控制网语义分割与颜色对照表的结合
将控制网语义分割与颜色对照表结合起来,可以进一步提高语义分割的准确性和鲁棒性。
具体来说,我们可以在控制网模型训练过程中,利用颜色对照表对图像进行预处理,从而增强模型对颜色信息的敏感度。
在实际应用中,我
们可以通过颜色对照表对语义分割结果进行后处理,从而提高分割结果的视觉效果和实用性。
总之,控制网语义分割和颜色对照表在计算机视觉领域具有广泛的应用前景。
颜色模式中8位,16位,24位,32位色彩是什么意思?会有什么区别?计算机颜色格式(8位1。。。

颜⾊模式中8位,16位,24位,32位⾊彩是什么意思?会有什么区别?计算机颜⾊格式(8位1。
简单地说这⾥说的位数和windows系统显⽰器设置中的颜⾊位数是⼀样的。
表⽰的是能够显⽰出来的颜⾊颜⾊模式中8位,16位,24位,32位⾊彩是什么意思?会有什么区别会有什么区别简单地说这⾥说的位数和的多少。
8位的意思是说,能够显⽰出来的颜⾊的数量有8位数。
16、24都是⼀样的。
24位的颜⾊数量已经很多了,叫做“真彩⾊”,其实32位和24位颜⾊数量是⼀样多的。
32位多出来的8位数是⽤来表⽰透明度信息的,所以更加真实。
如果⼀有⼀张真彩⾊的照⽚,放到⼀个只有8位的显⽰常见的颜⾊有 8位 16位 24位 32位⾊,其中24位及以上称为真彩,是PC上最常⽤的颜⾊,其他基本⽤于嵌⼊式系统或⼀些⼯控领域,详情可查阅⼀下表格:Bit-深度⾊彩数1 2 (monochrome)2 4 (CGA)4 16 (EGA)8 256 (VGA)16 65,536 (High Color, XGA)24 16,777,216 (True Color/真彩⾊, SVGA)32 16,777,216 (True Color + Alpha Channel/控制透明度,-游戏特效)关于256⾊,早先的⼀些较为形象的解释是理解为256个油漆桶/256⾊调⾊板,分配给它们编号/索引号。
“叫到哪个颜⾊”哪个颜⾊就出来填充像素。
因为如16⾊、256⾊的⾊彩数有限所以这么解释很简单易理解。
然⽽电脑操作过程中必须经过数码编码,那么实际上256种颜⾊对应256个数码(⼆进制数值),也就是2^2 * 2^3 * 2^3 = 2^8 = 256。
256⾊模式下电脑没有必要去按24bit处理,在当时DOS时代,处理8bit⾊彩⽐24bit要容易多了。
当然256⾊中的任意⼀种颜⾊都可以⽤24bit表⽰,甚⾄可以⽤32bit,64bit表⽰。
但是不管如何,24bit模式就意味着 17.7million种颜⾊。
16进制颜色对照表

16进制颜色对照表颜色是生活中不可缺少的元素,它能够给人们带来美丽的视觉效果,从高尚的感官体验到日常的轻松娱乐,颜色构成了我们的世界。
在色彩管理方面,16进制颜色对照表是计算机领域使用的颜色表格。
16进制颜色对照表的主要功能是用16进制表示一种颜色,它使用16进制(#RRGGBB)来描述每种颜色,其中RR表示红色、GG表示绿色、BB表示蓝色。
16进制有16个数字,从0到F,共16种不同的数字。
16进制颜色对照表会根据人类的视觉特性对颜色进行划分,以便于更好地捕捉日常生活中颜色的变化。
它把颜色分为7个类别:浅色、红色、橙色、黄色、绿色、蓝色和暗色。
其中每种颜色都有一百多种色彩,每一种色彩都可以用16进制来表示,如红色#FF0000,浅绿色#90EE90,深蓝色#00008B,等等。
使用16进制颜色对照表,通常会首先确定目标颜色,然后通过16进制表示来描述其色彩。
在确定目标颜色时,可以根据颜色的视觉偏好,考虑表现出来的某一种颜色的感受和特征,从而逐步确定出一种颜色,以达到期望的视觉效果。
16进制颜色对照表的应用也很广泛。
比如在使用基于RGB算法的图形设计软件中,可以根据16进制颜色表选择、编辑和修改图像中的所有颜色,让每一个图像都有一种独特的色彩效果。
同样,在编写网页代码时,也可以通过16进制颜色对照表来定义全部的页面颜色,用16进制代码来描述背景、文字、链接等颜色,从而达到色彩协调统一的设计效果。
总而言之,16进制颜色对照表是一张非常实用的颜色表格,它不仅能够给人们提供多达几百种色彩,而且还能便捷地使用16进制表示颜色。
虽然它可以很大程度地满足色彩需求,但是它也有它的局限性,比如它并不能完全反映自然色彩的复杂性,也不能准确的描述人们的色彩偏好及其多样性。
综上所述,16进制颜色对照表尽管没有完全满足人们的色彩需求,但它仍然是一种重要且有用的颜色表格,它能够为我们的日常生活和视觉艺术带来美妙的色彩效果。
pr颜色代码表

颜色代码对照表如下:
关于16进制颜色代码:
这有必要了解一颜色系统的概念:
RGB:RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是
代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
RGB色彩模式使用RGB模型为图像中每一个像素的RGB分量分配一个0~255范围内的强度值。
RGB图像只使用三种颜色,就可以使它们按照不同的比例混合,在屏幕上重现16777216(256 * 256 * 256)种颜色。
扩展资料
十六进制颜色码就是在软件中设定颜色值的代码。
在很多软件中,都会遇到设定颜色值的问题,发展来源人的眼睛看到的颜色有两种:一种是发光体发出的颜色,比如计算机显示器屏幕显示的颜色;另一种是物体本身不发光,而是反射的光产生十六进制颜色。
人的眼睛看到的颜色有两种:
1、一种是发光体发出的颜色,比如计算机显示器屏幕显示的颜色;
2、另一种是物体本身不发光,而是反射的光产生的颜色,比如看报纸和杂志上的颜色。
我们又知道任何颜色都是由三种最基本的颜色叠加形成的,这三种颜色称为“三基色”
1、对于上面提到的第一种颜色,即发光体的颜色模式,又称为“加色模式”,三基色是“红”、“绿”、“蓝”三种颜色。
加色模式又称为“RGB模式”;
2、而对于印刷品这样的颜色模式,又称为“减色模式”,它的三基色是“青”、“洋红”、“黄”三种颜色。
减色模式又称为“CMYK”模式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
颜色码对照表
1 白色#FFFFFF
2 红色#FF0000
3 绿色#00FF00
4 蓝色#0000FF
5 牡丹红#FF00FF
6 青色#00FFFF
7 黄色#FFFF00 8 黑色#000000 9 海蓝#70DB93
10 巧克力色#5C3317 11 蓝紫色#9F5F9F 12 黄铜色#B5A642
13 亮金色#D9D919 14 棕色#A67D3D 15 青铜色#8C7853
16 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F 18 冷铜色#D98719
19 铜色#B87333 20 珊瑚红#FF7F00 21 紫蓝色#42426F
22 深棕#5C4033 23 深绿#2F4F2F 24 深铜绿色#4A766E
25 深橄榄绿#4F4F2F 26 深兰花色#9932CD 27 深紫色#871F78
28 深石板蓝#6B238E 29 深铅灰色#2F4F4F 30 深棕褐色#97694F
32 深绿松石色#7093DB 33 暗木色#855E42 34 淡灰色#545454
35 土灰玫瑰红色#856363 36 长石色#D19275 37 火砖色#8E2323
38 森林绿#238E23 39 金色#CD7F32 40 鲜黄色#DBDB70
41 灰色#C0C0C0 42 铜绿色#527F76 43 青黄色#93DB70
44 猎人绿#215E21 45 印度红#4E2F2F 46 土黄色#9F9F5F
47 浅蓝色#C0D9D9 48 浅灰色#A8A8A8 49 浅钢蓝色#8F8FBD
59 浅木色#E9C2A6 60 石灰绿色#32CD32 61 桔黄色#E47833
62 褐红色#8E236B 63 中海蓝色#32CD99 64 中蓝色#3232CD
65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE 67 中兰花色#9370DB
68 中海绿色#426F42 69 中石板蓝色#7F00FF 70 中春绿色#7FFF00
71 中绿松石色#70DBDB 72 中紫红色#DB7093 73 中木色#A68064
74 深藏青色#2F2F4F 75 海军蓝#23238E 76 霓虹篮#4D4DFF
77 霓虹粉红#FF6EC7 78 新深藏青色#00009C 79 新棕褐色#EBC79E 80 暗金黄色#CFB53B 81 橙色#FF7F00 82 橙红色#FF2400
83 淡紫色#DB70DB 84 浅绿色#8FBC8F 85 粉红色#BC8F8F
86 李子色#EAADEA 87 石英色#D9D9F3 88 艳蓝色#5959AB
89 鲑鱼色#6F4242 90 猩红色#BC1717 91 海绿色#238E68
92 半甜巧克力色#6B4226 93 赭色#8E6B23 94 银色#E6E8FA
95 天蓝#3299CC 96 石板蓝#007FFF 97 艳粉红色#FF1CAE
98 春绿色#00FF7F 99 钢蓝色#236B8E 100 亮天蓝色#38B0DE
101 棕褐色#DB9370 102 紫红色#D8BFD8 103 石板蓝色#ADEAEA 104 浓深棕色#5C4033 105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F
107 紫罗兰红色#CC3299 108 麦黄色#D8D8BF 109 黄绿色#99CC。
