Document属性和方法
document对象的方法

document对象的方法document对象是DOM中的顶层对象,它代表整个HTML文档。
下面是一些常用的document对象的方法:1. getElementById(id):根据元素的id属性获取对应的元素节点。
2. getElementsByClassName(class):根据元素的class属性获取对应的元素节点列表。
3. getElementsByTagName(tag):根据元素的标签名获取对应的元素节点列表。
4. querySelector(selector):根据CSS选择器选择匹配的第一个元素节点。
5. querySelectorAll(selector):根据CSS选择器选择匹配的所有元素节点。
6. createElement(tagName):创建一个指定标签名的元素节点。
7. createTextNode(text):创建一个包含指定文本内容的文本节点。
8. appendChild(node):将一个节点添加到当前元素节点的子节点列表的末尾。
9. removeChild(node):从当前元素节点的子节点列表中移除指定的节点。
10. replaceChild(newNode, oldNode):将指定的新节点替换为当前元素节点的子节点列表中的指定旧节点。
11. cloneNode(deep):创建当前节点的副本,并返回副本的引用。
12. getElementByTagNameNS(namespace, tagName):根据指定的命名空间和标签名获取对应的元素节点列表。
13. createAttribute(name):创建一个指定名称的属性节点。
14. createComment(text):创建一个包含指定注释内容的注释节点。
15. createDocumentFragment():创建一个空白的文档片段节点。
16. importNode(node, deep):将指定的节点导入到当前文档中,并返回导入节点的引用。
document属性和方法

document.body.alink //激活链接(焦点在此链接上)的颜色
document.body.vlink //已点击过的链接颜色
document.body.text //文本色
document.body.innerText //设置body>…/body>之间的文本
document.body.onmouseout=”func()” //鼠标指针移出对象时触
location-位置子对象
document.location.hash // #号后的部分
document.location.host // 域名+端口号//好像返回的是主机名localhost,没有返回端口号
selection-选区子对象
document.selection
例如:
<div>请选中这里的部分文字。</div>
<div><input type="button" value="请选中部分文字,然后点击这里执行 empty" onclick="javascript:Foo();" /></div>
document.vlinkColor //已点击过的链接颜色
document.URL //设置URL属性从而在同一窗口打开另一网页
document.fileCreatedDate //文件建立日期,只读属性
document.fileModifiedDate //文件修改日期,只读属性
document.charset //设置字符集 简体中文:gb2312
10讲程序设计基础(9) vbs-document对象

第10讲VBScript程序设计基础(九)——Document对象林世鑫C14F15班2015年11月13日Document对象代表了当前浏览器窗口中的HTML文档,它是脚本对象模型中最为重要的对象。
可以通过该对象检测HTML文档中各元素的状态(比如,颜色、字体,发生的事件等),并且可以更改这些元素的状态。
在HTML文档的任何位置都可以调用该对象。
本讲我们分别介绍Document对象常用的属性、方法和事件。
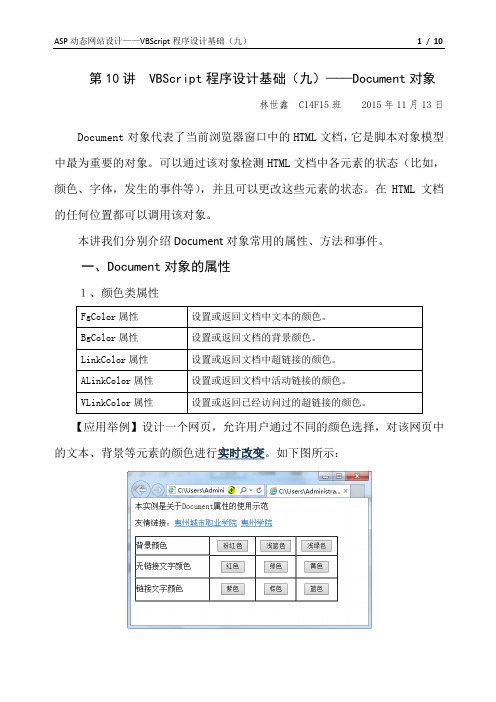
一、Document对象的属性1、颜色类属性【应用举例】设计一个网页,允许用户通过不同的颜色选择,对该网页中的文本、背景等元素的颜色进行实时改变。
如下图所示:<head><title>Document颜色属性</title></head><body><script language="VBscript">function color_s(A)select case Acase 1: ‘//1-3为背景颜色document.bgColor="#ff00ff" ‘//粉红色case 2:document.bgColor="00ffff" ‘//浅蓝色case 3:document.bgColor="00ff99" ‘//浅绿色case 4: ‘//4-6为无链接文字颜色document.fgColor="ff0000" ‘//红色case 5:document.fgColor="00ff00" ‘//绿色case 6:document.fgColor="ffff00" ‘//黄色case 7: ‘//7-9为链接文字颜色document.linkColor="9900ff" ‘//紫色case 8:document.linkColor="cc6600" ‘//棕色case 9:document.linkColor="0000ff" ‘//蓝色end function</script><p>本实例是关于Document属性的使用示范</p><p>友情链接:<a href="" target="_new">惠州城市职业学院</a><a href="/" target="_new">惠州学院</a></p><table><tr><td width="149" height="39">背景颜色</td><td ><input type="submit" name="button" value="粉红色" onClick="color_s(1)"></td> <td><input type="submit" name="button2" value="浅蓝色" onClick="color_s(2)"></td> <td><input type="submit" name="button3" value="浅绿色" onClick="color_s(3)"></td> </tr><tr><td height="46">无链接文字颜色</td><td><input type="submit" name="button4" value="红色" onClick="color_s(4)"></td> <td><input type="submit" name="button5" value="绿色" onClick="color_s(5)"></td> <td><input type="submit" name="button6" value="黄色" onClick="color_s(6)"></td> </tr><tr><td height="46">链接文字颜色</td><td><input type="submit" name="button7" value="紫色" onClick="color_s(7)"></td> <td><input type="submit" name="button8" value="棕色" onClick="color_s(8)"></td> <td><input type="submit" name="button9" value="蓝色" onClick="color_s(9)"></td> </tr></body></html>2、文件类属性在文件类属性中,有很多属性属于“只读性属性”,即该属性不能在运行期间重新设置,只能读取运行前已经产生的属性值。
document的用法

document的用法document 是 JavaScript 中的一个重要对象,它代表整个 HTML 文档。
我们可以通过 document 对象来访问和操作网页的各个部分。
常见的 document 对象的用法如下:1. 获取元素:可以使用 document.getElementById() 方法通过元素的 id 获取到某个元素节点,例如:```javascriptconst element = document.getElementById("myElement");```2. 操作元素的内容:可以使用 element.innerHTML 属性来获取或设置元素节点的 HTML 内容,例如:```javascriptconst element = document.getElementById("myElement"); element.innerHTML = "<strong>Hello, world!</strong>";```3. 操作元素的样式:可以使用 element.style 属性来获取或设置元素节点的样式,例如:```javascriptconst element = document.getElementById("myElement"); element.style.color = "red";element.style.fontSize = "24px";```4. 创建元素:可以使用 document.createElement() 方法来创建一个新的元素节点,例如:```javascriptconst newElement = document.createElement("p"); newElement.innerHTML = "This is a new paragraph.";```5. 添加元素:可以使用 element.appendChild() 方法将一个新的元素节点添加到某个元素节点的子节点列表末尾,例如:```javascriptconst parentElement =document.getElementById("parentElement"); parentElement.appendChild(newElement);```6. 移除元素:可以使用 element.remove() 方法将某个元素节点从文档中移除,例如:```javascriptconst element = document.getElementById("myElement"); element.remove();```除了上述用法外,document 对象还提供了许多其他方法和属性,用于操作文档结构、获取事件相关信息等等。
js document用法

js document用法JavaScript中的document对象是访问和操作HTML文档中元素的重要工具。
它提供了许多函数和方法,可以在网页中实现动态交互和操作。
document对象可以用来访问和获取HTML中的元素。
使用document对象的getElementById()方法,我们可以通过元素的id属性获取该元素的引用。
比如,通过调用document.getElementById("myElement"),我们可以获取id 为"myElement"的元素,并对其进行进一步操作。
除了通过id获取元素,我们还可以使用其他方法来选择元素。
例如,使用document.getElementsByClassName("myClass")可以获取具有指定类名的所有元素,并以数组的形式返回。
类似地,使用document.getElementsByTagName("div")可以获取指定标签名的所有元素。
一旦我们获取了元素的引用,就可以使用document对象的属性和方法来操作它们。
其中最常用的是innerHTML属性,它可以用来获取或设置元素的HTML内容。
通过将innerHTML属性设置为新的HTML代码,我们可以改变元素的显示内容。
另外,使用document对象的style属性,我们可以修改元素的样式,比如颜色、字体大小等。
除了操作元素,document对象还提供了一些其他有用的功能。
例如,使用document.title属性,我们可以获取或设置当前页面的标题。
使用document.location.href属性,可以获取当前网页的URL。
还可以使用document.createElement()方法来创建新的HTML元素,并将其添加到DOM 中。
JavaScript中的document对象是处理和操作HTML文档中元素的必备工具。
Document类型知识大全

Document类型知识⼤全Document类型1.⽂档的⼦节点Document类型可以表⽰HTML页⾯或者其他基于XML的⽂档。
不过,最常见的应⽤还是作为HTMLDocument实例的document对象。
通过这个⽂档对象,不仅可以取得与页⾯有关的信息,⽽且还能操作页⾯的外观及其底层结构。
虽然DOM标准规定Document节点的⼦节点可以是DocumentType、Element、ProcessingInstruction或Comment,但还有两个内置的访问其⼦节点的快捷⽅式。
第⼀个就是documentElement属性,该属性始终指向HTML页⾯中的<html>元素。
另⼀个就是通过childNodes列表访问⽂档元素,但通过documentElement属性则能更快捷、更直接地访问该元素。
作为HTMLDocument的实例,document对象还有⼀个body属性,直接指向<body>元素。
因为开发⼈员经常要使⽤这个元素,所以document.body在JavaScript代码中出现的频率⾮常⾼,2.查找元素说到最常见的DOM应⽤,恐怕就要数取得特定的某个或某组元素的引⽤,然后再执⾏⼀些操作了。
取得元素的操作可以使⽤document对象的⼏个⽅法来完成。
其中,Document类型为此提供了两个⽅法:getElementById()和getElementsByTagName()。
第⼀个⽅法,getElementById(),接收⼀个参数:要取得的元素的ID。
如果找到相应的元素则返回该元素,如果不存在带有相应ID的元素,则返回null。
注意,这⾥的ID必须与页⾯中元素的id特性(attribute)严格匹配,包括⼤⼩写。
IE8及较低版本不区分ID的⼤⼩写,因此"myDiv"和"mydiv"会被当作相同的元素ID。
如果页⾯中多个元素的ID值相同,getElementById()只返回⽂档中第⼀次出现的元素。
document函数的作用

document函数的作用document函数是JavaScript中的一个内置函数,它代表当前的HTML文档对象。
通过document函数,我们可以访问和操作当前网页的各种元素、属性和方法。
document函数的主要作用如下:1. 获取元素,通过document函数可以获取HTML文档中的各种元素,例如通过元素的id、class、标签名等进行选择和查找。
例如,可以使用document.getElementById("id")来获取具有特定id 的元素。
2. 修改元素,通过document函数可以修改元素的内容、样式和属性。
例如,可以使用document.getElementById("id").innerHTML来修改元素的HTML内容,使用document.getElementById("id").style来修改元素的样式。
3. 创建元素,通过document函数可以动态地创建新的HTML元素,并将其添加到文档中的指定位置。
例如,可以使用document.createElement("tag")来创建新的HTML元素,然后使用appendChild()方法将其添加到指定的父元素中。
4. 事件处理,通过document函数可以添加和移除事件处理程序,以响应用户的交互操作。
例如,可以使用document.addEventListener()方法来添加事件监听器,以便在特定事件发生时执行相应的操作。
5. 文档信息,通过document函数可以获取和修改文档的相关信息,如标题、URL、域名等。
例如,可以使用document.title来获取或设置文档的标题,使用document.URL来获取当前文档的URL。
6. 表单处理,通过document函数可以访问和操作HTML表单元素。
可以使用document.forms来获取文档中的所有表单,然后使用表单元素的属性和方法来获取用户的输入数据或提交表单。
dom对象常用的属性和方法有哪些?

dom对象常⽤的属性和⽅法有哪些?dom对象常⽤的属性和⽅法有哪些?⼀、总结⼀句话总结:1、document属性和⽅法:document的属性有head,body之类,⽅法有各种获取element的⽅法2、element的属性和⽅法:属性⽐如style,innerHTML和固有属性,⽅法⽐如各种动态操作元素,⽐如createElement,还有操作属性的set、get、remove、create解Attribute3、attribute的属性和⽅法:有点包含在element⾥⾯的感觉1、我们熟知location是window的属性或者说对象,那么document对象有location属性么?解答:window有location对象,document同样有location对象,2、如何获取⼀个html的⽂档声明?解答:document.doctype;//可以知道⽂档声明,如果没有return null;这⾥是<!DOCTYPE html>3、⼀个有如下 <!DOCTYPE html>⽂档声明的html⽂档,它的⽂档声明的名字是什么?解答:html4、如何获取⼀个html的head部分?解答:document.head//很明显选取head节点.就是<head></head>这段5、如何获取⼀个html的body部分?解答:document.body//选取body节点.6、如何获取⼀个⽂档的⽂档声明的名字?解答://知道⽂档声明的名字.7、document的location属性是来⼲嘛的?解答:ocation⼀般主要是⽤来获取地址。
8、如何获取⼀个⽂档当前的地址?解答:document.location.href//获取当前地址9、给⽂档重新分配地址的三种⽅法是哪三种?10、innerText和innerHTML的区别是什么(两点区别)?解答:⼀个是获取⽂本,⼀个是获取标签。
document用法js

document用法js在JavaScript中,document对象是Web应用程序与浏览器交互的主要接口。
它代表了浏览器窗口中可见的文档,提供了许多属性和方法,用于处理文档的加载、显示、交互和修改等操作。
下面将详细介绍document对象的用法。
一、基本含义document对象表示浏览器窗口中当前的HTML文档。
它是一个全局对象,可以在JavaScript代码中的任何地方访问。
二、属性和方法1.属性(1)文档内容:document.documentElement属性返回文档的根元素(即<html>元素)。
(2)文档URL:document.URL属性返回当前文档的URL。
(3)文档标题:document.title属性返回当前文档的标题。
(4)文档类型:document.doctype属性返回文档类型声明对象(如果存在)。
2.方法(1)加载和显示文档:document.open()方法用于打开一个新的文档或清空现有文档的内容,以便于新的内容可以写入其中。
document.write()方法用于向文档中写入内容。
这两个方法通常一起使用,以加载并显示HTML文档。
(2)创建新元素:document.createElement()方法用于创建一个新的HTML元素,并将其添加到文档中。
(3)修改元素内容:document.getElementById()、document.getElementsByClassName()和document.getElementsByTagName()方法可用于获取文档中的元素,并对其进行操作,如修改其内容和属性。
(4)事件处理:document对象可以监听各种浏览器事件,如点击、鼠标移动、键盘输入等,并相应地执行回调函数。
常用的事件处理方法包括addEventListener()和removeEventListener()。
三、常见用法示例1.加载和显示HTML文档:```javascriptdocument.open();//打开新的文档或清空现有文档内容document.write('<html><head><title>MyTitle</title></head> <body>HelloWorld!</body></html>');//写入内容document.close();//关闭文档```2.创建新元素并添加到文档中:```javascriptvarp=document.createElement('p');//创建新的<p>元素p.textContent='Thisisanewparagraph.';//设置内容document.body.appendChild(p);//将<p>元素添加到<body>元素中```3.使用getElementById获取元素并进行操作:```javascriptvarmyElement=document.getElementById('myId');//获取具有指定ID的元素myElement.style.color='red';//修改元素的字体颜色为红色```4.事件处理示例:```javascriptdocument.getElementById('myButton').addEventListener('cli ck',function(){alert('Buttonwasclicked.');//当按钮被点击时显示警告框});```以上是document对象的一些常用属性和方法,通过这些方法可以方便地操作和处理HTML文档。
document的用法和搭配

document的用法和搭配一、什么是document?Document对象是HTML文档的根节点,在JavaScript中,它代表整个文档,是操作HTML元素的入口。
二、document的常用属性1. document.title:获取或设置文档标题。
2. document.URL:获取当前文档的URL。
3. document.domain:获取或设置文档域名。
4. document.referrer:获取当前文档的引用页面。
5. document.body:获取或设置文档主体部分。
三、document的常用方法1. getElementById():根据元素ID获取元素对象。
2. getElementsByTagName():根据标签名获取元素对象集合。
3. getElementsByClassName():根据类名获取元素对象集合。
4. querySelector():返回匹配指定CSS选择器的第一个元素对象。
5. querySelectorAll():返回匹配指定CSS选择器的所有元素对象集合。
四、document与DOM操作1. 创建新节点:```var newElement = document.createElement('div');```2. 添加子节点:```var parentElement = document.getElementById('parent'); parentElement.appendChild(newElement);```3. 删除子节点:```var parentElement = document.getElementById('parent'); var childElement = document.getElementById('child'); parentElement.removeChild(childElement);4. 替换子节点:```var parentElement = document.getElementById('parent'); var oldChild = parentElement.childNodes[0];var newChild = document.createElement('div'); parentElement.replaceChild(newChild, oldChild);```五、事件监听1. addEventListener()方法:```element.addEventListener(event, function, useCapture);```2. removeEventListener()方法:```element.removeEventListener(event, function, useCapture);六、document对象与表单操作1. 获取表单元素:```var form = document.forms[0];var input = form.elements['inputName']; ```2. 提交表单:```form.submit();```3. 重置表单:```form.reset();```七、常见问题1. 如何获取页面中所有的链接?可以使用getElementsByTagName()方法获取所有的<a>标签,然后遍历集合,获取href属性值。
Window、Document、Location、History对象的常用属性和方法

<1> Window对象共有七个属性:● defauleStatus:指定窗口状态栏中的信息。
● status:指定当前窗口状态栏中的信息。
● frames:是一个数组,其中内容是窗口中所有的框架。
● parent:指当前窗口的父窗口。
● self:指当前窗口。
● top:代表当前所有窗口的最顶层窗口。
● window:代表当前窗口。
<2> Window对象有五个方法:● alert:显示带有一个“确定”按钮的对话框。
● confirm:显示带有“确定”与“取消”两个按钮的对话框。
● prompt:显示带有输入区的对话框。
● open:打开一个新窗口。
● close:关闭用户打开的窗口。
二、Document对象的属性和方法<1> Document对象有以下属性:● alinkColor:活动链接颜色。
● linkColor:链接颜色。
● vlinkColor:已访问过的链接颜色。
● anchors:页内链接。
● bgColor:背景颜色。
● fgColor:前景颜色。
● cookie:“小甜饼“。
● forms:表单元素。
● lastModified:文档最后修改的时间。
● links:超链接。
● location:当前文档的URL。
● referer:在用户跟随链接移动时,包含主文档的URL字符串值。
● title:文档标题。
<2> Document对象有四个方法:● write:向文档输出。
● open:打开文档。
● close:关闭文档。
● clear:清除打开文档的内容。
三、History对象的属性和方法<1> History对象只有一个length属性,它表示历史对象中的链接的数目。
<2> History对象有以下方法:● back:在浏览器中显示上一页。
● forward:在浏览器中显示上下页。
● go(int):在浏览器中载入从当前算起的第int个页面。
js document用法

js document用法JavaScript中的document对象是浏览器提供的一个内置对象,它表示当前文档(也就是HTML文档)的根节点。
通过document对象,我们可以访问和操作HTML文档的各个部分,包括元素、属性、样式、事件等。
1. 获取元素使用document对象的getElementById方法可以根据元素的id属性获取到指定的元素节点。
例如,要获取id为"myElement"的元素节点,可以使用以下代码:```var element = document.getElementById("myElement");```除了getElementById方法,document对象还提供了其他获取元素的方法,比如querySelector、querySelectorAll等,可以根据选择器来获取元素。
2. 操作元素获取到元素后,我们可以使用document对象提供的方法和属性来操作该元素。
例如,要设置元素的内容,可以使用innerHTML属性:```element.innerHTML = "Hello, world!";```要获取或设置元素的样式,可以使用style属性:```element.style.color = "red";```要添加或移除元素的类名,可以使用classList属性:```element.classList.add("myClass");element.classList.remove("myClass");```除了以上常用的操作方法和属性外,document对象还提供了其他许多方法和属性,比如getAttribute、setAttribute、appendChild、removeChild等,可以根据需要进行使用。
3. 创建元素除了操作现有的元素外,我们还可以使用document对象来创建新的元素。
document 方法

document 方法
`document` 对象是 HTML 文档的全局对象,提供了访问和操作HTML 文档的方法和属性。
以下是一些常用的 `document` 方法:
1. `console.log()`:将内容输出到控制台,用于调试和错误处理。
2. `getElementById()`:通过元素的 DOM 元素标识符获取元素对象。
3. `getElementsByClassName()`:通过元素的 CSS 类名获取元素对象列表。
4. `querySelector()`:通过 CSS 选择器获取单个元素对象。
5. `querySelectorAll()`:通过 CSS 选择器获取多个元素对象列表。
6. `appendChild()`:将新元素添加到文档中的指定位置。
7. `removeChild()`:从文档中删除指定位置的元素。
8. `appendChild()`:将子元素添加到文档中的指定位置。
9. `removeChild()`:从文档中删除指定位置的子元素。
10. `addEventListener()`:将事件处理程序添加到元素,以实现响应事件的功能。
以上是一些常用的 `document` 方法,通过这些方法,可以方便地操作 HTML 文档,从而实现相应的功能。
javascript document用法

javascript document用法JavaScript的Document对象是Web页面中的一个核心对象,它代表了整个HTML文档。
Document对象提供了许多有用的方法和属性,用于操作和处理HTML元素。
1. 获取HTML元素Document对象提供了多种方法来获取HTML元素。
以下是一些常用的方法:- getElementById(id):根据元素的id属性获取元素。
- getElementsByClassName(className):根据元素的class属性获取元素。
- getElementsByTagName(tagName):根据元素的标签名获取元素。
- querySelector(selector):根据CSS选择器获取元素。
- querySelectorAll(selectors):根据CSS选择器获取所有匹配的元素。
2. 操作HTML元素Document对象还提供了一些方法和属性,用于操作HTML元素。
以下是一些常用的方法和属性:- createElement(tagName):创建一个新的HTML元素。
- createTextNode(text):创建一个包含指定文本内容的文本节点。
- innerHTML:获取或设置元素的HTML内容。
- className:获取或设置元素的class属性。
- style:获取或设置元素的样式属性。
3. 修改页面内容Document对象还可以用于修改页面的内容。
以下是一些常用的方法:- appendChild(node):在指定元素中插入一个新的子节点。
- removeChild(node):从指定元素中移除一个子节点。
- replaceChild(newNode, oldNode):用新的节点替换指定元素中的旧节点。
- write(text):将指定的文本字符串写入HTML文档。
4. 获取页面信息Document对象还可以获取有关当前页面的信息。
document.用法

document.用法
"document" 是指在网页编程中用来表示整个 HTML 文档的对象。
它是 JavaScript 中的一个内置对象,常用于访问和操作网页中的
元素和内容。
首先,我们可以使用 document 对象来访问和操作 HTML 元素。
比如,我们可以使用 document.getElementById() 方法通过元素的ID 来获取特定的元素,然后对其进行操作,比如改变其内容、样式
或者其他属性。
另外,document 对象也可以用来创建新的 HTML 元素,比如使
用 document.createElement() 方法可以创建一个新的元素节点,
然后可以通过其他方法将其添加到网页中。
除此之外,document 对象还可以用来操作整个文档的结构,比
如可以使用 document.write() 方法在文档中写入内容,或者使用document.getElementById() 方法来获取整个文档中的某个特定的
元素。
总之,document 对象在网页编程中起着非常重要的作用,它提
供了丰富的方法和属性,可以让开发者轻松地操作和控制整个 HTML 文档的内容和结构。
希望这些信息能够帮助你更好地理解 document 对象的用法。
document方法

document方法
document 方法是JavaScript 中处理文档方面的常用方法。
JavaScript 的 document 对象用于控制当前网页的内容和行为,所以
非常重要。
常用的 document 方法可以将文档添加、删除、修改元素,也可以获取文档中的元素等。
document 对象是JS操作HTML和XML文档的核心,它表示当前网页的
文档树。
而 document 对象的方法,就是用来实现文档的CRUD(创建,读取,更新,删除)操作的。
最常用的 document 对象方法是 getElementById(),用于获取一个元
素对象,这个方法将根据元素的id属性,返回一个元素对象,可以直
接获取到HTML文档中的元素。
另外,还有 createElement() 创建一
个元素,以及 appendChild() 向文档树中添加的元素。
此外,document 对象还有许多其他的方法。
比如:getElementsByTagName() 获取元素集合,getElementsByClassName() 根据一个class属性来获取一组元素,removeChild() 删除子节点,replaceChild() 替换子节点等等。
总之,document 方法在 web 开发中是十分重要的,它可以帮助开发
者快速操作文档,实现 HTML 和 XML 文档的管理。
而且,除了我们列
出的方法外,document 对象还有许多方法,可以满足你的 web 开发
需求。
document--文档中的操作,操作属性、操作样式、操作元素

document--⽂档中的操作,操作属性、操作样式、操作元素---恢复内容开始---document操作:1、找元素 getE..2、操作内容⾮表单:innerHtml 表单:value3、操作属性setAttribute("属性名","属性值")getAttribute("属性名")removeAttribute("属性名")4、操作样式元素.style.样式 = “”;5 、操作元素创建元素 document.createElement(标签名)追加元素元素对象.appendChild(元素对象)删除元素元素对象.remove();//通过操作属性的⽅法修改id=pp的元素的⼤⼩⼩练习 /*1、⽅法2、找到div3、删除class属性 / 直接修改class4、加属型 class*/var flag = true;function changStyle(){//找到元素var aa = document.getElementById("pp");if(flag){//修改class属性aa.setAttribute("class","fff");flag = false;}else{aa.setAttribute("class","ff");flag = true;}}JS操作属性:aaa.getAttribute("属性名"); - 取出aaa这个dom对象的属性名中的属性值aaa.removeAttribute("属性名"); -移除该属性aaa.setAttribute("属性名","值"); --添加/修改此属性window.setTimeout("b()", 3000); --等待3秒,执⾏b这个⽅法,执⾏⼀遍window.setInterval(‘aaa()‘, 1000); --每隔1秒都执⾏aaa这个⽅法,循环执⾏clearInterval(time); --清除定时器window.clearInterval(延迟的id) --清除setTimeout。
document.用法 -回复

document.用法-回复文章主题:[document.用法]导言:在计算机编程和网页开发中,我们经常会听到document一词。
它是一种很重要的对象,用于表示整个HTML文档的内容,并且可以进行各种操作。
本文将逐步介绍document对象的用法和功能,帮助读者更好地理解和运用此对象。
第一部分:什么是document对象?1.1 document对象的定义和作用document对象是指代表示整个HTML文档的对象,可以通过它来访问和操作文档中的元素、属性和方法。
1.2 document对象的创建在浏览器中打开HTML文档后,浏览器会自动创建一个document对象,它与当前打开的文档关联起来。
我们可以使用JavaScript代码来获取这个对象,以便进行后续的操作。
第二部分:document对象的常用属性和方法2.1 常用属性2.1.1 document.documentElement该属性返回文档的根元素(HTML元素),一般是<html>标签。
通过该属性,我们可以方便地对整个文档进行操作,如修改样式、添加新元素等。
2.1.2 document.title该属性用于设置或获取当前文档的标题。
我们可以通过修改这个属性来改变页面的标题,从而提升用户体验。
2.1.3 document.URL该属性返回当前页面的完整URL地址。
这对于需要获取当前页面的地址的应用程序非常有用,如打开特定链接、生成二维码等。
2.1.4 document.cookie该属性用于操作和获取当前文档的Cookie信息。
Cookie是一种在浏览器和Web服务器之间传递信息的机制,通过使用document.cookie属性,我们可以读取、写入、修改和删除Cookie。
2.2 常用方法2.2.1 document.getElementById()这是一个用于获取指定ID的元素的方法。
通过指定元素的ID,我们可以直接获取到该元素的引用,并对其进行进一步的操作。
document的方法

document的方法一、介绍在编程中,document是一个常用的对象,它代表当前网页的文档对象。
通过使用document对象提供的方法,我们可以对网页进行各种操作,如获取、修改元素内容,添加、删除节点等。
本文将介绍一些常用的document方法及其用法。
二、getElementById方法getElementById方法用于根据元素的id属性获取元素对象。
它接收一个参数,即元素的id值,返回一个表示该元素的对象。
例如,如果页面中有一个id为"myElement"的元素,我们可以使用以下代码获取该元素对象:var element = document.getElementById("myElement");三、getElementsByClassName方法getElementsByClassName方法用于根据元素的class属性获取元素对象。
它接收一个参数,即元素的class值,返回一个包含所有具有该class值的元素对象的数组。
例如,如果页面中有多个class 为"myClass"的元素,我们可以使用以下代码获取这些元素对象:var elements = document.getElementsByClassName("myClass");四、getElementsByTagName方法getElementsByTagName方法用于根据元素的标签名获取元素对象。
它接收一个参数,即元素的标签名,返回一个包含所有具有该标签名的元素对象的数组。
例如,如果页面中有多个p元素,我们可以使用以下代码获取这些元素对象:var elements = document.getElementsByTagName("p");五、querySelector方法querySelector方法用于根据选择器获取元素对象。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JS的Document属性和方法docum ent.title //设置文档标题等价于HTML的title标签docum ent.bgColor //设置页面背景色docum ent.fgColor //设置前景色(文本颜色)docum ent.linkColor //未点击过的链接颜色docum ent.alinkColor //激活链接(焦点在此链接上)的颜色docum ent.vlinkColor //已点击过的链接颜色docum ent.URL //设置URL属性从而在同一窗口打开另一网页docum ent.fileCreatedDate //文件建立日期,只读属性docum ent.fileModifiedDate //文件修改日期,只读属性docum ent.charset //设置字符集简体中文:gb2312docum ent.fileSize //文件大小,只读属性docum ent.cookie //设置和读出cookie ———————————————————————常用对象方法docum ent.write() //动态向页面写入内容docum ent.createElem ent(Tag) //创建一个ht ml标签对象docum ent.getElement ById(ID) //获得指定ID值的对象docum ent.getElementsByName(Name) //获得指定Name值的对象docum ent.body.appendChild(oTag) ———————————————————————body-主体子对象docum ent.body //指定文档主体的开始和结束等价于body>/body> docum ent.body.bgColor //设置或获取对象后面的背景颜色docum ent.body.link //未点击过的链接颜色docum ent.body.alink //激活链接(焦点在此链接上)的颜色docum ent.body.vlink //已点击过的链接颜色document.body.text //文本色docum ent.body.innerText //设置body>…/body>之间的文本docum ent.body.innerHTML //设置body>…/body>之间的HTML代码docum ent.body.topMargin //页面上边距docum ent.body.leftMargin //页面左边距docum ent.body.rightMargin //页面右边距docum ent.body.bottom Margin //页面下边距docum ent.body.background //背景图片docum ent.body.appendChild(oTag) //动态生成一个HTML对象常用对象事件docum ent.body.onclick=”func()” //鼠标指针单击对象是触发docum ent.body.onmouseover=”func()” //鼠标指针移到对象时触发docum ent.body.onmouseout=”func()” //鼠标指针移出对象时触发———————————————————————location-位置子对象docum ent.location.hash // #号后的部分docum ent.location.host // 域名+端口号//好像返回的是主机名localhost,没有返回端口号docum ent.location.hostnam e // 域名docum ent.location.href // 完整URLdocum ent.location.pathname // 目录部分docum ent.location.port // 端口号docum ent.location.protocol // 网络协议(http:)docum ent.location.search // ?号后的部分docum eny.location.reload() //刷新网页docum ent.location.reload(URL) //打开新的网页docum ent.location.assign(URL) //打开新的网页docum ent.location.replace(URL) //打开新的网页———————————————————————selection-选区子对象docum ent.selection例如:<div>请选中这里的部分文字。
</div><div><input type="button" value="请选中部分文字,然后点击这里执行empty" oncli ck="javascript:Foo();" /></div><scripttype="text/javascript" language="javascript"><!--function Foo(){docum ent.selection.em pty();}--></script>selection的createRange方法docum ent.selection.createRange() 根据当前文字选择返回TextRange 对象,或根据控件选择返回ControlRange 对象。
配合execCommand,在HTML 编辑器中很有用,比如:文字加粗、斜体、复制、粘贴、创建超链接等。
这些好像都是只有在IE下才能实现。
———————————————————————images集合(页面中的图象)a)通过集合引用docum ent.images //对应页面上的img标签docum ent.images.length //对应页面上img标签的个数docum ent.images[0] //第1个img标签docum ent.images[i] //第i-1个img标签b)通过name属性直接引用img name=”oImage”docum ent.images.oImage //docum 属性c)引用图片的src属性docum ent.images.oImage.src //docum 属性.src d)创建一个图象var oImageoImage =new Image()docum ent.images.oImage.src=”1.jpg”同时在页面上建立一个img /标签与之对应就可以显示———————————————————————-forms集合(页面中的表单)a)通过集合引用docum ent.forms //对应页面上的form标签docum ent.forms.length //对应页面上/form form标签的个数docum ent.forms[0] //第1个/formform标签docum ent.forms[i] //第i-1个/formform标签docum ent.forms[i].length //第i-1个/formform中的控件数docum ent.forms[i].elements[j] //第i-1个/formform中第j-1个控件b)通过标签name属性直接引用/form form name=”Myform”>input nam e=”myctrl”/>/form docum ent.Myform.myctrl //docum ent.表单名.控件名c)访问表单的属性docum ent.forms[i].name //对应form name>属性docum ent.forms[i].action //对应/form form action>属性docum ent.forms[i].encoding //对应/formform enctype>属性docum ent.forms[i].target //对应/form form target>属性docum ent.forms[i].appendChild(oTag) //动态插入一个控件docum ent.all.oDiv //引用图层oDivdocum ent.all.oDiv.style.display=”" //图层设置为可视docum ent.all.oDiv.style.display=”none” //图层设置为隐藏docum ent.getElementId(”oDiv”) //通过getElementId引用对象docum ent.getElementId(”oDiv”).style=”"docum ent.getElementId(”oDiv”).display=”none”/*docum ent.all表示docum ent中所有对象的集合只有ie支持此属性,因此也用来判断浏览器的种类*/图层对象的4个属性docum ent.getElement ById(”ID”).innerText //动态输出文本docum ent.getElement ById(”ID”).innerHTML //动态输出HTMLdocum ent.getElement ById(”ID”).outerText //同innerTextdocum ent.getElement ById(”ID”).outerHTML //同innerHTMLDIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
