[竖版]第2讲 - 键盘事件
窗体的键盘事件

Private Sub Form_KeyDown(KeyCode As Integer, Shift As Integer) Select Case Shift Case 1 Label2.Caption = "按下的是shift" Case 2 Label2.Caption = "按下的是ctrl" Case 4 Label2.Caption = "按下的是alt" Case 6 Label2.Caption = "按下的是alt和ctrl" Case Else Label2.Caption = "没有按下shift,ctrl ,alt" End Select End Sub
窗体的键盘事件
回顾复习:
窗体的事件: 1 click事件:只有单击鼠标才能执行操作。 2 load事件:窗体的载入事件,窗体一旦运行 就执行操作,一般用于对窗体的初始属性进 行设置,例如背景色,字体等等。 3 resize 事件:窗体的重置事件。在窗体的运行过 程中,如果不希望窗体的大小改变影响控件在窗 体的布局,需将控制命令写入该事件。(例子)
键盘上的辅助键: Shift、ctrl、alt 和其他按键的区别:当他们是辅助作用的 时候,是要按下不松手的,他们的测试就 不能通过keypress事件。
keydown
Keydown 用于检验辅助工具是否处于按下 状态 Keyup 用于检验按键是否释放。
如果窗体中有文本框,怎么办?
keypreview 属性 如果把窗体的KeyPreview属性设为True, 那么窗体将比其内的控件优先获得键盘事 件的激活权。 比如窗体Form1和其内的文本框Text1都准 备响应KeyPress事件,那么以下代码将首 先激活窗体的KeyPress事件。
第2章 键盘和鼠标事件

2.1
2.1.1 KeyPress事件 KeyPress事件
键盘事件
键盘事件:将窗体的KeyPreview属性设置为True KeyPreview属性设置为True。 键盘事件:将窗体的KeyPreview属性设置为True。 KeyPress事件中有一个参数 KeyPress事件中有一个参数e,是系统定义的 事件中有一个参数e System.Windows.Forms.KeyEventArgs类 System.Windows.Forms.KeyEventArgs类,它的 KeyChar属性返回用户所按键的字符 属性返回用户所按键的字符。 KeyChar属性返回用户所按键的字符。 1. 判断、处理用户按键 判断、
第 2 章
键盘和鼠标事件
本章讲述的主要内容
2.1 键盘事件 2.2 鼠标事件
第 2 章
1.键盘事件: 1.键盘事件: 键盘事件
键盘和鼠标事件
KeyPress:按下某ASCII字符键。 KeyPress:按下某ASCII字符键。 ASCII字符键 KeyDown:按下任意键。 KeyDown:按下任意键。 KeyUp:释放键盘上的任意键。 KeyUp:释放键盘上的任意键。
2.1
2.1.1 KeyPress事件 KeyPress事件
键盘事件
键盘和鼠标事件

例如:直接按光标键时移动图片的位置,按 下Shift键再按光标键时放缩图片,按 Shift+Ctrl键时复位图片的位置及大小。 将窗体的KeyPreview属性设置为True Image1的Strech属性设置为True.
Private Sub Form_Load() Label1.Caption = "直接按光标键移动图片,按下 Shift键再按光标键放缩图片,按Shift+Ctrl键复 位图片。" End Sub Private Sub Form_KeyDown(KeyCode As Integer, Shift As Integer) If Shift = 3 Then Image1.Move 2000, 1000, 1000, 1000 '复位图 片 End If
KeyPress事件中得到的是按键对应的字符 的ASCII码(KeyAscii) KeyUp,KeyDown事件中得到的是按键对应 的键号(KeyCode),键盘104个键都对应着 唯一的键号。
KeyPress事件 对象的KeyPress事件过程的一般格式为:
Privat Sub Object_KeyPress(KeyAscii As Integer)
Function ShiftStatus(Shift As Integer) As String Select Case Shift Case 0: s = "" Case 1: s = “Shift+" Case 2: s = "Ctrl+" Case 3: s = "Shift+Ctrl+" Case 4: s = "Alt+" Case 5: s = "Shift+Alt+" Case 6: s = "Ctrl+Alt+" Case 7: s = "Shift+Ctrl+Alt+" End Select ShiftStatus = s End Function
鼠标和键盘事件

第14页
5、标签数组的使用 Label[] lblArray; lblArray; lblArray = new Label[] { label1, label4, label5, label4 label5 label6 label7 label8 label6, label7, label8 }; 将所有label1的地方外层加循环 的地方外层加循环, label1改为 将所有label1的地方外层加循环,将label1改为 lblArray[i]
第9页
【打字游戏】 打字游戏】
要使窗体在可以获得焦点的控件之前截获键盘事件, 要使窗体在可以获得焦点的控件之前截获键盘事件, 应该将窗体的KeyPreview属性设为 属性设为true。 应该将窗体的 属性设为 。 (1)窗体的KeyPreview属性设为 )窗体的 属性设为true 属性设为 (2)int score //表示得分 ) 表示得分
第11页
2、标签上文字的获取 假设范围为英文字母A 假设范围为英文字母A—Z。 Random aa=new Random(); label1.Text= ( (char) aa.Next(65,91)).ToString();
第12页
3、键盘事件 private void Form1_KeyPress(object sender, KeyPressEventArgs e) { if (e.KeyChar == char.Parse(label1.Text) || e.KeyChar == char.Parse(label1.Text.ToLower())) { score += 10; label3.Text = score.ToString(); label1.Text = ((char)aa.Next(65, 91)).ToString(); label1.Top = 20问题 1、鼠标的位置 、 2、哪个鼠标按键按动 、
老年大学-第2讲-熟悉键盘,学习打字资料

教师:齐 悦、张薇
太原广播电视大学老年学院
第二课:熟悉键盘、学习打字
1、熟悉键盘
• 台式电脑的键盘一般分为五个区: 主键盘区 功能键区 控制键区 数字键区 状态指示区
2、金山打字通 • 请大家双击电脑桌面的金山打字通图标
• 熟悉主键盘基准键位 • 根据基准键位进一步学习手指分工
3、打字过程中可能遇到的问题 • 关于输入法
• 练习打字(运用金山打字通)
电脑键盘英文字母大小写对照表
大小写字母对照详解
基准键位一排对应的字母对照,其中的S和K 由于大小写的形式基本一致所以较为简单,请 大家重点关注L
• 键盘中第一排字母的大小写对照,其中 大家注意其中的字母I • 这里重点说一下字母L(小写l)和I(小 写i)
• 最后一排的字母大小写对照,这些字母 相对简单,其中的B和N需要大家重点 记忆,别的基本大小写一致。
输入法
• 输入法切换
搜狗拼音
微软拼音 智能ABC
• 功能键的使用 退格:它的作用是使光标左移一格 回车:Enter 用于换行 大写:Caps Lock 用于大写字母的输入 上档转换键:Shift用于上档转换及档 转换
4、打字实践 • 熟悉键盘操作后可以应用到一些文字编 辑软件的使用中去 • 如:记事本 Office word 等
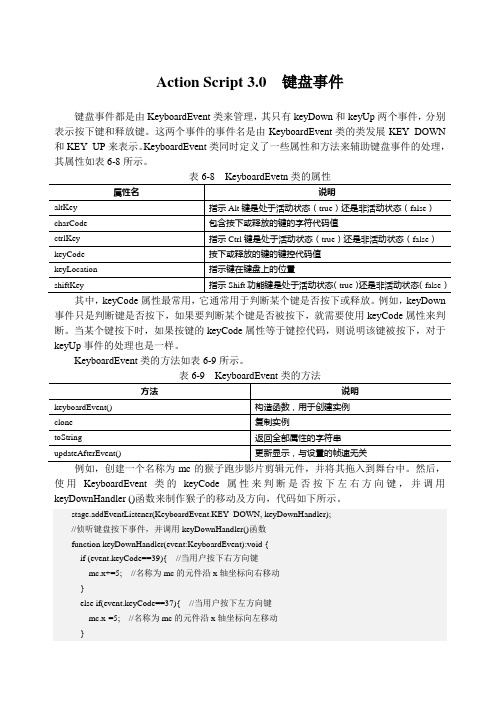
Action Script 3.0 键盘事件

Action Script 3.0 键盘事件键盘事件都是由KeyboardEvent类来管理,其只有keyDown和keyUp两个事件,分别表示按下键和释放键。
这两个事件的事件名是由KeyboardEvent类的类发展KEY_DOWN 和KEY_UP来表示。
KeyboardEvent类同时定义了一些属性和方法来辅助键盘事件的处理,其属性如表6-8所示。
其中,keyCode属性最常用,它通常用于判断某个键是否按下或释放。
例如,keyDown 事件只是判断键是否按下,如果要判断某个键是否被按下,就需要使用keyCode属性来判断。
当某个键按下时,如果按键的keyCode属性等于键控代码,则说明该键被按下,对于keyUp事件的处理也是一样。
KeyboardEvent类的方法如表6-9所示。
表6-9 KeyboardEvent类的方法例如,创建一个名称为mc的猴子跑步影片剪辑元件,并将其拖入到舞台中。
然后,使用KeyboardEvent类的keyCode属性来判断是否按下左右方向键,并调用keyDownHandler ()函数来制作猴子的移动及方向,代码如下所示。
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);//侦听键盘按下事件,并调用keyDownHandler()函数function keyDownHandler(event:KeyboardEvent):void {if (event.keyCode==39){ //当用户按下右方向键mc.x+=5; //名称为mc的元件沿x轴坐标向右移动}else if(event.keyCode==37){ //当用户按下左方向键mc.x-=5; //名称为mc的元件沿x轴坐标向左移动}}为“猴子”影片剪辑元件设置【实例名称】为“mc”。
然后,将上面的代码放在“AS”图层的第一帧中,预览效果如图6-1所示。
键盘与文本事件(keydown、keypress和keyup触发顺序及其区别)

键盘与文本事件(keydown、keypress和keyup触发顺序
及其区别)
键盘事件
键盘事件主要有三个,也是平常开发过程中,尤其是在文本框输入时,非常常用的。
•keydown:当用户按下键盘上的任意键时触发,如果按住不放会重复触发。
•keypress:当用户按下键盘上的字符键时触发,如果按住不放会重复触发。
(ESC 键也会触发)
•keyup:当用户释放键盘上的键时触发。
虽然所有的元素都支持上面的三个事件,但是只有在用户通过文本输入时才最常用。
触发顺序:
当用户按了一个键盘上的字符键时,首先触发 keydown 事件,然后紧跟着时keypress 事件,最后会触发keyup 事件。
其中,keydown 和keypress 都是在文本框发生变化之前被触发的;而keyup 是在文本框已经改变之后触发的。
修改键:
键盘事件中的修改键与鼠标事件的修改键类似。
而且键盘事件的事件对象中也有shiftKey、ctrlKey、altKey 和metaKey 属性。
文本事件
文本事件只有一个:
textInput:这个事件是对 keypress 的补充,用意是在将文本显示给用户之前更容易拦截文本。
在文本插入文本框之前会触发textInput 事件。
详细介绍见另一篇博客:
https:///TalonZhang/article/details/84447459。
详解键盘事件(keydown,keypress,keyup)

详解键盘事件(keydown,keypress,keyup)⼀、键盘事件基础1、定义keydown:按下键盘键keypress:紧接着keydown事件触发(只有按下字符键时触发)keyup:释放键盘键顺序为:keydown -> keypress ->keyup2、⽰例3、详解1)⽤户按下键盘上的字符键时⾸先会触发keydown事件然后紧接着触发keypress事件最后触发keyup事件如果⽤户按下了⼀个字符键不放,就会重复触发keydown和keypress事件,直到⽤户松开该键为⽌2)当⽤户按下⾮字符键时⾸先会触发keydown事件然后就触发keyup事件如果⽤户按下了⼀个⾮字符键不放,就会重复触发keydown事件,直到⽤户松开该键为⽌3)在keyup事件中⽆法阻⽌浏览器默认事件,因为在keypress时,浏览器默认⾏为已经完成,即将⽂字输⼊⽂本框(尽管这时还没显⽰),这个时候不管是preventDefault还是returnValue = false,都不能阻⽌在⽂本框中输⼊⽂字的⾏为,如要阻⽌默认⾏为,必须在keydown或keypress时阻⽌4)发⽣keypress事件意味着按下的键会影响到屏幕中⽂本的显⽰,即在所有浏览器中,按下能够插⼊或删除字符的键都会触发keypress事件⼆、键码和键盘事件系统功能键:Esc、Tab、CapsLk、Shift、Ctrl、Alt、Enter、Backspace、Print Screen、Scroll Lock、Pause Break、Insert、Delete、Home、End、Page Up、Page Down, F1 ~ F12,Num Lock、The Arrow Keys1、键盘中的键分为字符键 (可打印) 和功能键 (不可打印)keypress⽀持的系统功能键:Firefox:Esc、Enter、Backspace、Pause Break、Insert、 Delete、Home、End、Page Up、Page Down、F1 through F12、The Arrow Keys、上下左右键Chrome / Oprea / Safari :EnterIE:Esc、Enter除了 Firefox,其他chrome、oprea、safari、IE 上下左右键不会触发kepress2、keyCode(键码)、which、charCode(字符编码)简写记忆:keydown: 获得keyCode, charCode=0keyup: 获得keyCode, charCode=0keypress: 字符keyCode=0,获取charCode值,反之获取keyCode,charCode=0详述:event对象包含⼀个keyCode属性和⼀个charCode属性当捕捉的是keydown和keyup事件时,keyCode表⽰的就是你具体按的键(也称为virtual keycode),charCode为0当捕捉的是keypress事件时,keyCode为0,charCode指的是你按下的字符(⽽ IE 只有⼀个KeyCode属性,它指的是你键⼊的字符(charactercode))鉴于IE 和 FF中的区别,建议只使⽤keydow和keyup事件3、keypress 和 keydown / keyup 的区别区别简述1)keypress对中⽂输⼊法⽀持不好,⽆法响应中⽂输⼊2)keypress⽆法响应系统功能键(如delete,backspace)3)由于前⾯两个限制,keydown和keyup对keyCode不敏感区别详解对系统功能键的响应⽅⾯keypress事件不能对系统功能键(对中⽂输⼊法不能有效响应)进⾏正常的响应keydown和keyup均可以对系统功能键进⾏有效的拦截,但事件截获的位置不同keyCode对字母的⼤⼩写敏感程度keypress事件的keyCode对字母的⼤⼩写敏感keydown、keyup事件不敏感主附键盘的数字键敏感程度keypress事件的which值⽆法区分主键盘上的数字键和附键盘数字键的keydown、keyup事件的which值对主附键盘的数字键敏感4、需要注意的地⽅1)英⽂输⼊法所有浏览器都⽀持这三个事件2)中⽂输⼊法(浏览器之间表现得不太⼀致)IE,Chrome,Safari:触发keydown和keyup,不触发keypressFirefox:⾸次按下时触发keydown,不触发keypress在停⽌输⼊并改变⽂本框内容(如按下回车或者空格键)后会触发keyup(只有在触发keyup事件才能获得修改后的⽂本值)Opera:keydown, keypress和keyup都不触发3)⼤⼩写⼤写:keydown、keypress(字母,主键盘数字、回车)、keyup的which值相等⼩写:kepress获取的which不同于keydown、keyup5、keyCode对照表。
11.9.1 键盘事件[共2页]
![11.9.1 键盘事件[共2页]](https://img.taocdn.com/s3/m/5c8dbd5fd0d233d4b14e69f5.png)
215图11-36 例11.12运行界面 图11-37 例11.12 “打印”对话框 11.9 键盘事件和鼠标事件键盘和鼠标对于Windows 应用程序来说是必需的,尤其是在图形图像处理的程序设计中更为重要,本节主要介绍键盘事件和鼠标事件的应用。
11.9.1 键盘事件VB 中定义了三个键盘事件过程,分别对应KeyPress (按下再松开)、KeyDown (按下)和KeyUp (松开)事件。
1.KeyPress 事件当一个对象具有焦点时,用户按下再松开一个可返回ASCII 码的按键,则触发KeyPress 事件。
KeyPress 键盘事件过程的语法格式如下:PrivateSub Object_KeyPress([Index As Intrger,] KeyAscii As Integer)(1)Object:响应事件的对象。
窗体用Form,其他控件用控件名。
(2)Index:当对象为控件数组时,参数值是控件数组元素的下标。
(3)KeyAscii:当对象为单个控件时,返回按键对应的ASCII 码(整数),且该参数不能省略。
若改变KeyAscii 的值,可以给对象发送一个不同的字符;若KeyAscii 的值改变为0,将取消按键,对象接收不到字符。
(4)该事件可以引用任何可打印的标准键盘字符,包括大小写字母、数字、标点、运算符以及Enter、Backspace、Tab 和Esc 键等,但其对方向键等不产生ASCII 码的按键无响应。
(5) KeyPress 键盘事件过程在截取TextBox 或ComboBox 控件中的按键时非常有用,它可以立即测试按键的有效性或在字符输入时对其进行格式处理。
【例11.13】编写KeyPress 事件过程,保证在文本框中只能输入字母,且无论大小写,都必须转换为大写字母显示。
解题思路:在Text1的KeyPress 事件中,将键盘的ASCII 码转换为相应的字符,再将其转换。
键盘鼠标事件和图形

8.1.4 应用案例——使用方向键移 动坦克
❖ 【例 8.4】如图8.3所示,在窗体中画一个图 片框将其名称设置为picGrand,在图片框内 部再画一个图像框并起名叫imgTank。程序运 行的效果是:(具体内容请参照本书)
8.2件), 分别是Click、DblClick、MouseDown、 MouseUp和MouseMove。前面的章节中已经 讲述过关于Click、DblClick事件的内容。本 节主要讲述后面三个事件。
8.4 图形
❖ Visual Basic给用户提供了一些图形控件,用 户可以利用这些图形控件让自己的窗体界面 更加出彩。同时,Visual Basic也给用户提供 了一些绘制图形的语句,例如Pset、Line、 Circle等,利用这些语句用户甚至可以编写与 Windows自带的画图软件相仿的画图程序。
8.2.3 处理“鼠标移动”
❖ MouseMove事件在鼠标移动时被触发。其格 式为:
❖ Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)(具体内容 请参照本书)
8.3 拖放
❖ Visual Basic中除了如前所述的鼠标事件可以完成很多功能以外,实际上 还有一种操作方法可以用来完成某些功能,即拖放操作——使用鼠标器 将对象从一个地方拖放到另一个位置再放下。在整个“拖放”操作过程 中,用户首先在源对象上按下鼠标左键不放,然后把源对象拖放到目标 对象上释放(松开)鼠标键。为了有助于理解这种拖放,可以把整个拖 放过程分解成两个操作:一个是发生在源对象的“拖”操作;另一个是 发生在目标对象上的“放”操作,即把源对象“放”在目标对象上。在 字处理程序中,拖放操作的用途之一就是将文本从一个地方移到另一个 地方。另一个用途就是将不需要的东西拖到“回收站” 里,从而在屏幕 上将其清除。
《键盘事件》教案

作品评价与思考。
在实践中巩固知识,并作为一种学生的学习效果反馈。
培养小组内成员协作学习、共同参与,发挥团队合作精神。
培养学生观察和分析能力。
课后
延伸
设下疑问:
如何实现复合键的共同控制
学生聆听和思考
设下疑问,激发学生学习兴趣,提供学习资源,鼓励学生课后继续探究各种动画的制作。
教学方法
任务驱动法、讨论法、自主探究法、讲授演示法。
教学过程
教学环节
教师教学
学生活动
设计意图
课程导入
展示“走迷宫”动画,引出新课---键盘事件。
学生欣赏动画,思考问题。
展示动画效果,激发学生学习兴趣,引起学生学习的注意点,引入课题。
学习
新知
教师通过操作与演示讲解以下知识点:
1. KeyBoard类的属性与方法;
教学资源
自制微课、PPT课件、案例中的素材来自教材以及自己创作,部分图片素材通过网络下载。
教学反思
本次课的教学过程采用以“任务驱动”、学生自主学习为主,由简到繁、由易到难、循序渐进的方式展示教学内容,通过提出问题,理论讲解,案例分析,微课自主学习,任务驱动的形式层层推进。通过学生上机表现,发现学生对案例中的基本操作已掌握,基本上理解键盘事件的使用方法。但是不能很好的与之前所学的知识结合起来,这说明学生知识的综合能力与知识的迁移能力有待加强,在今后的教学中,要多多讲解综合案例。
教学改革
方法
本节课采用翻转课堂教学模式,课堂上以案例的形式巩固新知,结合任务驱动教学法,以学生自主学习为主,以讲授法、演示法为辅的教学方法。在实验课程教学中教师利用多媒体网络教学系统进行演示和引导,控制和参与整个教学过程,学生通过上机练习,结合“任务”进行学习和交流。培养学生自主学习和探究学习的能力,提高学生信息获取、信息加工处理和信息应用的能力。
移动互联应用技术《键盘事件方法》

描述
当光标进入HTML元素时触发
当光标离开HTML元素时触发
当按下按键时触发,返回的是键码
当按下并放开按键时触发,返回的 是键码
当按下并放开按键时触发 字符编码
第二页,共四页。
键盘事件
❖ eydown、eyup返回的是键码,返回的是字符编码。 ❖ $'input'eydownfunction e { ❖ alert; //按下a 返回65 ❖ };
❖ $'input'eypressfunction e {
❖ alert; //按下a 返回97
❖ }; ❖ 注意: 在两种事件互换也会产生不同的效果,除了字符还有
一些非字符键的区别。
第三页,共四页。Βιβλιοθήκη 内容总结Jquery中的事件。当页面完全加载后,用户通过鼠标或键盘触发页面中绑定事件的元素即可触发 。jQuery 为开发者更有效率的编写事件行为,封装了大量有益的事件方法供我们使用。eydown、 eyup返回的是键码,返回的是字符编码。}。$'input'eypressfunction e {。//按下a 返回97。注意: 在 两种事件互换也会产生不同的效果,除了字符还有一些非字符键的区别
Jquery中的事件
❖ JavaScript 有一个非常重要的功能,就是事件驱动。当页面完 全加载后,用户通过鼠标或键盘触发页面中绑定事件的元素即 可触发。jQuery 为开发者更有效率的编写事件行为,封装了 大量有益的事件方法供我们使用。
第一页,共四页。
键盘事件
方法 focusin(fn) focusout(fn) keydown(fn) keyup(fn) keypress(fn)
第四页,共四页。
电脑动画制作(键盘事件)(精)

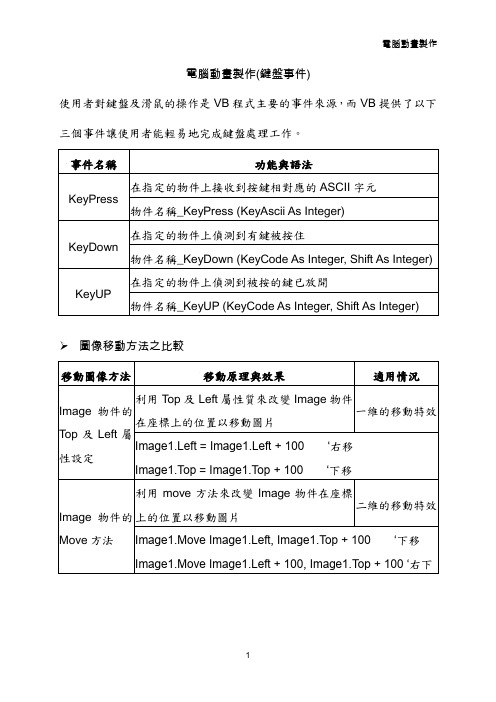
電腦動畫製作(鍵盤事件)使用者對鍵盤及滑鼠的操作是VB程式主要的事件來源,而VB提供了以下三個事件讓使用者能輕易地完成鍵盤處理工作。
圖像移動方法之比較程式碼:Private Sub Form_KeyPress(KeyAscii As Integer) Select Case Chr(KeyAscii)Case "a"Image1.Top = Image1.Top – 100 或Image1.Move Image1.Left, Image1.Top - 100 Case "s"Image1.Top = Image1.Top + 100 或Image1.Move Image1.Left, Image1.Top + 100 Case "k"Image1.Left = Image1.Left – 100 或Image1.Move Image1.Left - 100Case "l"Image1.Left = Image1.Left + 100 或Image1.Move Image1.Left + 100End SelectEnd Sub且當飛機移出表單四周任一邊界時,則會從另一邊出現。
程式碼:Private Sub Form_KeyDown(KeyCode As Integer, Shift As Integer)If Image1.Left > Form1.ScaleWidth Then Image1.Left = 0 ‘出右邊界 If Image1.Left < 0 Then Image1.Left = Form1.ScaleWidth ‘出左邊界 If Image1.Top > Form1.ScaleHeight Then Image1.Top = 0 ‘出下邊界 If Image1.Top < 0 Then Image1.Top = Form1.ScaleHeight ‘出上邊界 End Sub'亦可利用Select Case 方式加以改寫===>Select Case KeyCode Case 39 '右移Image1.Left = Image1.Left + 100 Case 37 '左移Image1.Left = Image1.Left - 100 Case 40 '下移Image1.Top = Image1.Top + 100 Case 38 '上移Image1.Top = Image1.Top - 100 Case 35 ‘End 鍵,結束程式 End End SelectIf KeyCode = vbKeyRight Then ‘右移Image1.Move Image1.Left + 100ElseIf KeyCode = vbKeyLeft Then ‘左移 Image1.Move Image1.Left – 100ElseIf KeyCode = vbKeyDown Then ‘下移Image1.Move Image1.Left, Image1.Top + 100ElseIf KeyCode = vbKeyUp Then ‘上移Image1.Move Image1.Left, Image1.Top – 100ElseIf KeyCode = vbKeyEnd Then '按下End 鍵,結束程式 End End IfEX1:利用「↑」、「↓」、「←」、「→」按鍵,使飛機能上、下、左、右移動,當飛機移出表單四周任一邊界時,則會從另一邊出現,且按下「空白鍵」可任意發射子彈,按下「End」則結束程式。
事件类型-键盘事件

事件类型-键盘事件类型键盘事件⽤来描述键盘⾏为,主要有keydown、keypress、keyup三个事件keydown 当⽤户按下键盘上的任意键时触发,如果按住不放的话,会重复触发该事件keyup 当⽤户释放键盘上任意键时触发keypress 当⽤户按下键盘上的字符键时触发,按下功能键时不触发。
如果按住不放的话,会重复触发该事件注意:1. 键盘事件必须绑定在可以获得焦点的元素上,页⾯刚加载完成时,焦点处于document元素。
2. 系统为了防⽌按键误被连续按下,第⼀次触发keydown事件后,会有500ms的延迟,才会触发第⼆次keydown事件。
keypress事件也存在500ms的时间间隔3. 被系统占⽤的按键不会触发键盘事件,⽐如亮度调节、⾳量调节,另外如果浏览器安装了“快捷键”相关的插件,⾃定义的键盘事件也会被覆盖掉顺序如果⽤户⼀直按键不松开,就会连续触发键盘事件,顺序如下keydownkeypresskeydownkeypress...keyup按键信息键盘事件包括keyCode、key、char、keyIdentifier和修改键共5个按键信息keyCode触发键盘事件时,事件对象的keyCode属性会包含⼀个代码document.onkeydown = function(e) {console.log(e.keyCode)}具体键值可key触发键盘事件时,key属性会包含⼀个字符串。
如果按下的是字符键,key值就是相应的⽂本字符;如果不是字符键,key值就是相应的键名document.onkeydown = function(e) {console.log(e.key)}修改键修改键指的是Shift、Ctrl、Alt和Meta(Meta在Windows键盘中是windows键,在苹果机中是command键)。
DOM规定了4个属性,表⽰这些修改键的状态:shiftKey、ctrlKey、altKey和metaKey。
前端学习(53)~键盘事件

前端学习(53)~键盘事件⿏标的拖拽事件拖拽的流程:(1)onmousedown:当⿏标在被拖拽元素上按下时,开始拖拽;(2)onmousemove:当⿏标移动时被拖拽元素跟随⿏标移动;(3)onmouseup:当⿏标松开时,被拖拽元素固定在当前位置。
⿏标的滚轮事件onmousewheel:⿏标滚轮滚动的事件,会在滚轮滚动时触发。
但是⽕狐不⽀持该属性。
DOMMouseScroll:在⽕狐中需要使⽤ DOMMouseScroll 来绑定滚动事件。
注意该事件需要通过addEventListener()函数来绑定。
键盘事件事件名onkeydown:按键被按下。
onkeyup:按键被松开。
注意:如果⼀直按着某⼀个按键不松⼿,那么,onkeydown事件会⼀直触发。
此时,松开键盘,onkeyup事件会执⾏⼀次。
当onkeydown连续触发时,第⼀次和第⼆次之间会间隔稍微长⼀点,后续的间隔会⾮常快。
这种设计是为了防⽌误操作的发⽣。
键盘事件⼀般都会绑定给⼀些可以获取到焦点的对象或者是document。
代码举例:<body><script>document.onkeydown = function(event) {event = event || window.event;console.log('qianguyihao 键盘按下了');};document.onkeyup = function() {console.log('qianguyihao 键盘松开了');};</script><input type="text"/></body>判断哪个键盘被按下可以通过event事件对象的keyCode来获取按键的编码。
此外,event事件对象⾥⾯还提供了以下⼏个属性:altKeyctrlKeyshiftKey上⾯这三个属性,可以⽤来判断alt、ctrl、和shift是否被按下。
鼠标与键盘事件

七、键盘事件综合示例
检验输入
接上页
Private Sub Text_month_KeyPress(KeyAscii As Integer) If KeyAscii < 48 And KeyAscii <> 8 Or KeyAscii > 57 Then Beep : MsgBox "请输入数字“ KeyAscii = 0 End If End Sub Private Sub Text_passwd_KeyPress(KeyAscii As Integer) If KeyAscii < 48 And KeyAscii <> 8 Or KeyAscii > 57 Then Beep : MsgBox "请输入数字“ : KeyAscii = 0 End If End Sub Private Sub Text_year_KeyPress(KeyAscii As Integer) If KeyAscii < 48 And KeyAscii <> 8 Or KeyAscii > 57 Then Beep : MsgBox "请输入数字“ : KeyAscii = 0 End If ‘8代表退格符 End Sub Private Sub Text1_KeyDown(KeyCode As Integer, Shift As Integer) If KeyCode = 13 Then MsgBox “按下了回车符" If (Shift And 2) > 1 Then MsgBox “你按下了ctrl键" End Sub
五、keypress事件说明: keypress事件说明: 事件说明
Keypress事件:用于截获在文本框/ 组合框中输入的按键; Sub 控件名_keypress ([index as integer,] keyascii as integer ) 参数:([index as integer ,] keyascii as integer) a. index: 当控件是控件数组中的一个元素时,index代表在数组 是索引值,即下标 b. keyascii: 返回标准的ascii键码 可以用chr(keyascii) 将ascii 转化为相应的字符;或用 =asc(char) 将字符转为ascii码。(用于判定输入是否为某字符) 注意:keypress 事件不是指出所按字符在键盘上的物理位置,而 是传送一个字 符,故它可以判别大小写。 相反,keyup/ keydown能识别的是所按字符在键盘上的物理位置, 则大小写字符的keycode码是一样的。 (若要在keyup/ keydown 中判别字符的大小写,需判定是否为 shift +该键)
第二讲 JUI基础(二)

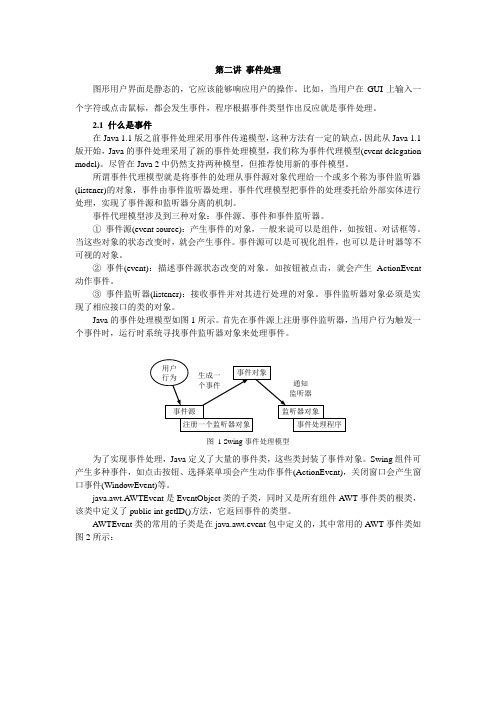
第二讲事件处理图形用户界面是静态的,它应该能够响应用户的操作。
比如,当用户在GUI上输入一个字符或点击鼠标,都会发生事件,程序根据事件类型作出反应就是事件处理。
2.1 什么是事件在Java 1.1版之前事件处理采用事件传递模型,这种方法有一定的缺点,因此从Java 1.1版开始,Java的事件处理采用了新的事件处理模型,我们称为事件代理模型(event delegation model)。
尽管在Java 2中仍然支持两种模型,但推荐使用新的事件模型。
所谓事件代理模型就是将事件的处理从事件源对象代理给一个或多个称为事件监听器(listener)的对象,事件由事件监听器处理。
事件代理模型把事件的处理委托给外部实体进行处理,实现了事件源和监听器分离的机制。
事件代理模型涉及到三种对象:事件源、事件和事件监听器。
①事件源(event source):产生事件的对象,一般来说可以是组件,如按钮、对话框等。
当这些对象的状态改变时,就会产生事件。
事件源可以是可视化组件,也可以是计时器等不可视的对象。
②事件(event):描述事件源状态改变的对象。
如按钮被点击,就会产生ActionEvent 动作事件。
③事件监听器(listener):接收事件并对其进行处理的对象。
事件监听器对象必须是实现了相应接口的类的对象。
Java的事件处理模型如图1所示。
首先在事件源上注册事件监听器,当用户行为触发一个事件时,运行时系统寻找事件监听器对象来处理事件。
图 1 Swing事件处理模型为了实现事件处理,Java定义了大量的事件类,这些类封装了事件对象。
Swing组件可产生多种事件,如点击按钮、选择菜单项会产生动作事件(ActionEvent),关闭窗口会产生窗口事件(WindowEvent)等。
java.awt.A WTEvent是EventObject类的子类,同时又是所有组件A WT事件类的根类,该类中定义了public int getID()方法,它返回事件的类型。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3
键盘效果:
运行结果: 键盘效果:
keys.UP
按下向上方向键后,输出 区中就会打印'keys.UP'
运行结果:
keys.DOWN
键盘效果:
按下向下方向键后,输出 区中就会打印'keys.DOWN'
运行结果:
keys.LEFT
按下向左方向键后,输出 区中就会打印'keys.LEFT'
运行结果:
keys.RIGHT
B. KEYS.RIGHT D. keys.RIGHT
(3) 下列哪个选项可以实现当用户按下键盘向下方向键 ( A ) 时,角色hetao屏幕下方移动?
A. if key == keys.DOWN: hetao.y += 50
B. if key == keys.UP: hetao.y += 50
C. if key == key.LEFT: hetao.y += 50
B. hetao.y = 10 D. hetao -= 10
(2)当用户按下键盘的向右方向键时,对应的参数key 值为?
(
)
A. KEY.RIGHT C. keys.right
B. KEYS.RIGHT D. keys.RIGHT
(3) 下列哪个选项可以实现当用户按下键盘向下方向键 ( ) 时,角色hetao屏幕下方移动?
C. if key == keys.RIGHT: hetao.y += 50
7
1
(0,0) 向左移动后
(0,200)
(200,0) (0,0) (200,200) (0,200)
(200,0) 向右移动后
(200,200)
② 向上或向下移动
• 在pygame坐标系中,纵坐标从上到下逐渐增大。 若要使角色向上移动,就要将角色的纵坐标的值减小; 同理角色向下移动时,角色的纵坐标值就要增大。
下级代码
参数
按键名称 向左方向键 向右方向键 向上方向键 向下方向键
对应参数值 keys.LEFT keys.RIGHT keys.UP keys.DOWN
例子: import pgzrun
def on_key_down(key):
print(key)
1
pgzrun.go()
1 定义on_key_down()函数,打印参数key。
L4-2 键盘事件
1. 知识目录
• 角色坐标 • on_key_down()函数的参数 —— key • 根据按键控制角色移动
2. 知识探索
(1)角色坐标
(0,0)
(200,0)
初始位置
(0,200)
(200,200)
① 向左或向右移动 • 在pygame坐标系中,横坐标从左到右逐渐增大。
若要使角色向左移动,就要将角色的横坐标的值减小; 同理角色向右移动时,角色的横坐标值就要增大。
4
pgzrun.go()
1 参数key等于键盘左键时,角色hetao向左移动,x坐标减小50。
2 参数key等于键盘右键时,角色hetao向右移动,x坐标增大50。
3 参数key等于键盘上键时,角色hetao向上移动,y坐标减小75。
4 参数key等于键盘下键时,角色hetao向下移动,y坐标增大75。
hetao.draw()
def on_key_down(key):
if key == keys.LEFT:
hetao.x -= 50
1
if key == keys.RIGHT: hetao.x += 50
2
if key == keys.UP:
hetao.y -= 75
3
if key == keys.DOWN: hetao.y += 75
(0,0)
(200,0) (0,0)
(200,0)
向上移动 (0,200)
(200,200) (0,200)
向下移动 (200,200)
2
(2) on_key_down()函数的参数 —— key
概念:在用户按下键盘上的按键时,参数key中保存的 是用户按下的按键。
下划线
格式: def on_key_down(key):
A. if key == keys.DOWN: hetao.y += 50
B. if key == keys.UP: hetao.y += 50
C. if key == key.LEFT: hetao.y += 50
C. if key == keys.RIGHT: hetao.y += 50
• 答案
#注意:参数key中保存的是用户按下的按键。当用户按下的按键为: 向左方向键、向右方向键、向上方向键、向下方向键时,小核桃会移 动。当用户按下其他按键时,小核桃不会移动。
5
3. 练习
(1)下面哪个选项可以控制角色hetao向屏幕上方移动? ( )
A. hetao.y += 10 C. hetao.y -=10
按下向右方向键后,输出 区中就会打印'keys.RIGHT'
4
(3)根据按键控制角色移动
例子:
import pgzrun
WIDTH = 300
HEIGHT = 300
hetao = Actor('小核桃')
hetao.x = 150
hetao.y = 150
def draw():
screen.clear()
(1)下面哪个选项可以控制角色hetao向屏幕上方移动?
A. hetao.y += 10 C. hetao.y -=10
B. hetao.y = 10 D. hetao -= 10
( C)
(2)当用户按下键盘的向右方向键时பைடு நூலகம்对应的参数key 值为?
( D)
A. KEY.RIGHT C. keys.right
