透明字的制作技巧
如何制作透明字

9. 执行选择菜单的载入选区命令,装入Alpha 1通 道。在操作栏中选择新选区项。
10. 使用相同的方法装入Alpha 2通道,但是这次 操作栏中选择的是从选区中减去。这样已载入的 Alpha 1选区将减去Alpha 2选区。
11. 选择图像菜单的调整项,执行亮度/对比 度命令,将亮度设置为100。该步用于制作 透明字ቤተ መጻሕፍቲ ባይዱ出的亮度部分。
1. 打开一幅背景图像,然后使用文本工具 输 入“透明字”三个字。
2. 将文字移动到背景中央,然后按住Ctrl键单 击图层面板的文本层,将文字选中。
3. 执行“选择”菜单的“存储选区”命令, 打开一个对话框,直接回车,将选区保存 为一个新通道。由于没有给通道取名,新 通道将自动命名为Alpha 1。
4. 重复上步将选区再保存到另一个通道Apha 2。
5. 按Ctrl+D组合键取消选区,然后将文本层 删除掉。
6. 打开通道面板,激活Alpha 2通道。此时图像为 黑体白字,白字部分为保存在Alpha 2通道的选 区。
7. 选择滤镜菜单的其他项,执行位移滤镜。分别 将水平和垂直偏移量设置为3和4。
12. 如步骤9、10那样再次装入选区,但这次 先装入Alpha 2通道操作项为新建选区,再 装入Alpha 1通道操作项为从选区中减去。
13. 如第11步再次执行亮度/对比度命令,将 亮度设置为-100,用于制作透明字的阴影 部分
14. 按Ctrl+D组合键取消选区,完成透明字 的制作。
制作炫酷的水晶文字效果——Photoshop教程

制作炫酷的水晶文字效果——Photoshop教程Photoshop是一款功能强大的图像处理软件,可以实现各种特效效果的制作。
本教程将分享制作炫酷的水晶文字效果的方法,让你的设计作品更加出众。
1. 创建新的PSD文件首先,打开Photoshop软件并创建一个新的PSD文件。
设置画布大小、分辨率和背景颜色等参数,根据自己的需求进行调整。
2. 添加文字选择文本工具(T)并在画布上点击,输入你需要展示的文字。
选择合适的字体、大小和颜色,确保文字清晰可读。
3. 应用外发光效果选择刚添加的文字图层,在图层样式中点击“添加滑块示例”按钮,并选择“外发光”效果。
调整外发光的颜色、大小和样式,使文字看起来更加炫酷。
4. 创建文字的轮廓选择文字图层,按下Ctrl键并同时点击图层缩略图,以创建文字的选区。
然后,点击“选择”菜单并选择“修改”->“扩展”,设置适当的扩展像素数值。
5. 创建新的图层点击“图层”菜单并选择“新建图层”,将新建的图层放置在文字图层的下方。
6. 填充选区选择刚创建的新图层,并选择渐变工具(G)。
在工具选项栏中选择适当的渐变或自定义渐变,然后用渐变工具填充文字的选区,从而创建出炫酷的水晶效果。
7. 调整图层混合模式和不透明度在图层面板中选择填充的图层,并尝试不同的图层混合模式,如“叠加”、“溶解”等,以及不同的不透明度值。
根据自己的喜好和设计需求进行调整,使水晶效果更加立体。
8. 添加光线效果在图层样式中点击“添加滑块示例”按钮,并选择“渐变覆盖”效果。
调整渐变的角度、颜色和样式,用来模拟光线效果,增强水晶效果的真实感。
9. 添加阴影效果选中文字图层,在图层样式中选择“阴影”效果。
调整阴影的颜色、位置和模糊程度,使整个文字图层更加立体和逼真。
10. 添加细节和修饰根据个人的创意和设计需求,可以在文字图层上添加额外的修饰和细节,如纹理、图案、边框等,使水晶文字效果更加独特和引人注目。
11. 完成保存完成调整和修饰后,点击“文件”菜单并选择“保存”或“另存为”,将你的设计作品保存为适当的文件格式,如JPEG、PNG等。
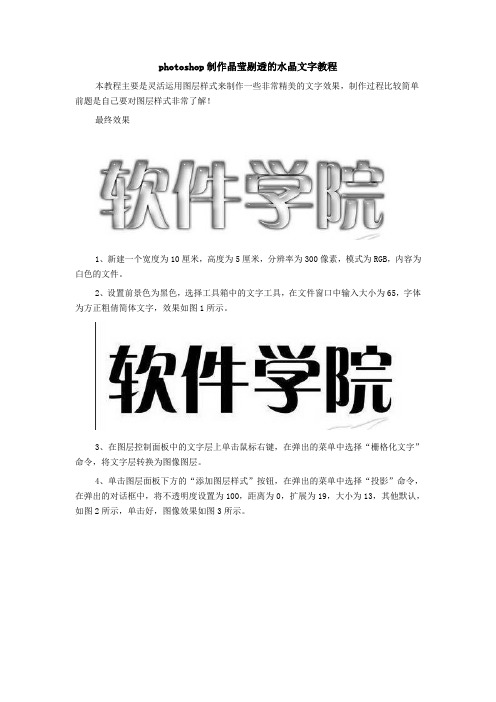
photoshop制作晶莹剔透的水晶文字教程

photoshop制作晶莹剔透的水晶文字教程
本教程主要是灵活运用图层样式来制作一些非常精美的文字效果,制作过程比较简单前题是自己要对图层样式非常了解!
最终效果
1、新建一个宽度为10厘米,高度为5厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
2、设置前景色为黑色,选择工具箱中的文字工具,在文件窗口中输入大小为65,字体为方正粗倩简体文字,效果如图1所示。
3、在图层控制面板中的文字层上单击鼠标右键,在弹出的菜单中选择“栅格化文字”命令,将文字层转换为图像图层。
4、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中,将不透明度设置为100,距离为0,扩展为19,大小为13,其他默认,如图2所示,单击好,图像效果如图3所示。
5、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”命令,在弹出的对话框中,将不透明度设置为50,距离为21,大小为25,其他默认,如图4所示,单击好,图像效果如图5所示。
6、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”命令,在弹出的对话框中,将大小设置为17,高度为70,将光泽等高线设置为环形,将高光模式的不透明度设置为100,将暗调模式选项设置为颜色加深,其不透明度设置为26,其他默认,如图6所示,单击好,图像效果如图7所示。
7、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“颜色叠加”命令,在弹出的对话框中,将颜色设置为白色(也可以其它颜色,例如绿色,最终效果将完全不同),其他默认,如图8所示,单击好,文字的最终效果如图9所示。
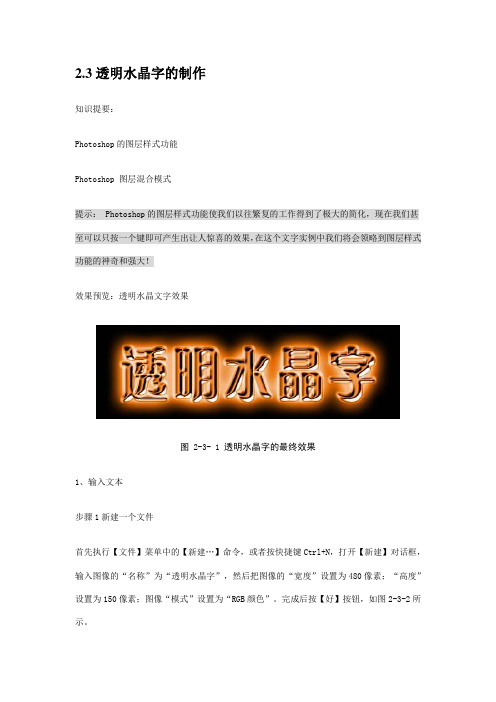
透明水晶字

2.3 透明水晶字的制作知识提要:Photoshop的图层样式功能Photoshop 图层混合模式提示: Photoshop的图层样式功能使我们以往繁复的工作得到了极大的简化,现在我们甚至可以只按一个键即可产生出让人惊喜的效果,在这个文字实例中我们将会领略到图层样式功能的神奇和强大!效果预览:透明水晶文字效果图 2-3- 1 透明水晶字的最终效果1、输入文本步骤1新建一个文件首先执行【文件】菜单中的【新建…】命令,或者按快捷键Ctrl+N,打开【新建】对话框,输入图像的“名称”为“透明水晶字”,然后把图像的“宽度”设置为480像素;“高度”设置为150像素;图像“模式”设置为“RGB颜色”。
完成后按【好】按钮,如图2-3-2所示。
图 2-3- 2 创建新图像步骤2 设置一种背景颜色为了衬托出透明水晶文字的质感,我们先把背景的颜色填充为“黑色”。
用鼠标左键点击工具箱中的【默认前景和背景色】按钮,将“前景色”设置为“黑色”(如图2-3-3所示),然后按快捷键Alt+BackSpace用黑色填充背景图层。
完成后效果如图2-3-4所示。
提示:为什么要将背景填充为黑色?我们前面已经说过了,由于我们将对文字作发光处理,将背景填充为黑色可以突出它的显示效果,当然大家也可以试试用其它的深色来填充,效果也不错的喔!图 2-3- 3 设置默认的前景和背景色图 2-3- 4 用前景色填充图像步骤3 输入文本接下来添加我们需要的文字。
用鼠标左键点击工具箱中的【文字工具】按钮,或者按快捷键T选择【文字工具】,然后按下键盘的Enter键打开【文字工具】选项栏,在这里我们设置一种字体;“字体大小”为80pt;“文字颜色”为“白色”(如图2-3-5所示)。
大家也可以根据自己的需要设置不同的参数,只要所选择的字体笔划粗细适中即可。
随后在图像中点击鼠标左键输入文字,完成后按组合键Ctrl+Enter结束文字编辑状态。
现在的效果如图2-3-6所示。
玻璃效果PS高级技巧教你制作透明玻璃文字

玻璃效果PS高级技巧教你制作透明玻璃文字在图像处理软件Photoshop中,制作透明玻璃文字是一种常见而又具有视觉冲击力的效果。
通过运用一些高级技巧,你可以轻松地为你的设计添加透明玻璃效果,使文字看起来像是被镶嵌在透明玻璃上。
一、准备工作在开始制作透明玻璃文字之前,确保你已经安装了最新版本的Adobe Photoshop软件。
然后,打开一个新的PSD文档,选择你想要的画布大小和分辨率。
二、创建文字在Photoshop的工具栏中选择“文本工具”(T)并点击画布上的任意位置,这样你就可以输入你想要制作成透明玻璃效果的文字。
选择你喜欢的字体和大小,并将文字居中放置。
三、添加图层样式在“图层”面板上,右键点击文字图层并选择“图层样式”-“内发光”选项。
在弹出的窗口中,设置闪光的颜色为白色,并调整“尺寸”和“大小”等参数,以获得适合你设计需求的效果。
四、创建背景效果为了增强透明玻璃效果,我们需要为文字创建一个背景效果。
首先,创建一个新的图层,并将其放置在文字图层下方。
然后,选择一个渐变工具,在工具栏中设置合适的渐变类型和颜色。
使用渐变工具从文字的顶部向底部绘制一个渐变。
五、调整图层样式在“图层”面板上,右键点击背景效果图层并选择“图层样式”-“投影”选项。
在弹出的窗口中,调整参数以获得适合你设计需求的投影效果。
你可以通过改变投影的颜色、角度和大小来调整效果。
六、添加画面细节为了使透明玻璃文字看起来更真实,你可以添加一些画面细节。
创建一个新的图层,并使用画笔工具或图像刷等工具,在透明玻璃的上方绘制一些模糊的形状或纹理。
你可以根据个人喜好来调整细节的颜色和大小。
七、微调效果最后,你可以对整个效果进行微调,以使透明玻璃文字看起来更加逼真。
你可以尝试调整文字图层的透明度、投影的不透明度,或者根据需要添加阴影效果。
八、保存和导出当你完成制作透明玻璃文字效果后,可以保存你的工作并导出为所需的文件格式,如JPEG、PNG或PSD等。
透光藏字卡片原理

透光藏字卡片原理
透光藏字卡片原理是指将文字或图案隐藏在卡片的表面下层,通过透明材料的特性,使得在特定情况下可以显示出隐藏的文字或图案。
这种技术通常利用了不同材料的折射率及透明度不同的特性,例如透明树脂、玻璃、塑料、水晶等材料。
在制作透光藏字卡片时,首先需要将所需的文字或图案印在一张特殊透明材料上,然后将这张材料与透明卡片的表面下层接合在一起。
当透明卡片被放置在背景颜色相同或足够透明的表面上时,隐藏的文字或图案并不会被显示出来。
然而,在放置在某种光线或颜色环境下,隐藏的部分将会因为光线的折射或反射而显露出来,形成一种视觉效果。
透光藏字卡片通常被用于商业广告、产品包装、活动推广等场合,用于增强视觉效果和吸引消费者的注意力。
PhotoShop制作晶莹剔透的透明效果文字教程

PhotoShop制作晶莹剔透的透明效果文字教程最终效果图1.新建一个360x190像素的文档,背景色为白色,输入你几个文字(中英文都可以)这里以英文为例子。
如下图:2.双击图层或者右键单击图层在弹出的菜单中选择Blending Options。
选择投影菜单(Drop shadow),将模式(Blend Mode)调为正片叠加(Multiply),在后面的拾色框中选择你需要的颜色,不透明度(Opacity)为70%,角度(Angle)为90度,后面的作用于所有层(Use Global Light)不选取,距离(Distance)为10PX,扩展(Spread)为0%,大小(Size)为7PX。
下面的品质(Quality)就按默认值。
距离(Distance):设定阴影的偏移距离。
扩展(Spread):设定投影效果的边缘强度,数值越,效果越明显,过渡就越生硬。
大小(Size):可以设定阴影的模糊程度。
如下图:3. 接着打开内阴影(Inner Shadow),模式(Blend Mode)也调为正片叠加(Multiply),后面的拾色器拾取新的颜色(与上一步的颜色不同),不透明度(Opacity)为85%,角度(Angle)为90度,距离(Distance)为7PX,阻塞(Choke)值为25%,大小(Size)为13PX。
品质(Quality)按默认值。
如下图:4.下面是外发光(Outer Glow),模式设定为屏幕模式(Screen),不透明度(Opaction)为60%,降噪(Noise)为0%,在降噪下面有两中填充的选择,一种是直接的单色填充,一种是过渡性的,在这里我们选直接的单色填充,手法(Technique)里选择柔和的(Softer),扩展(Spread)为0%,大小(Size)为13PX。
如下图:5.现在是内发光(Inner Glow)模式选择为正片叠加(Multiply),不透明度(Opaction)为50%,降噪(Noise)为0%,选直接的单色填充,手法(Technique)里选择柔和的(Softer),光源(Source)选边缘(Edge),阻塞(Chake)为0%,大小(Size)为5PX,品质(Quality)按默认值。
透明文字效果制作 Photoshop文字融入背景

透明文字效果制作:Photoshop文字融入背景Photoshop是一款功能强大的图像处理软件,它提供了许多高级特效和工具,让我们能够创造出独特而令人印象深刻的效果。
本教程将教会你如何使用Photoshop制作透明文字效果,使文字能够与背景图像融为一体。
步骤1:准备工作首先,打开你想要制作透明文字效果的背景图像以及将要使用的文字图层。
确保图像和文字图层都在同一个工作空间中,方便后续操作。
步骤2:调整文字图层选择文字图层并在图层面板中找到“不透明度”选项。
将不透明度值逐渐降低,直到你满意为止。
你可以通过拖动滑块或手动输入数值来控制不透明度。
步骤3:添加蒙版在图层面板底部点击“添加蒙版”按钮,将在文字图层上创建一个蒙版图层。
在蒙版图层上,使用画笔工具选择透明颜色,确保前景色设置为纯黑色。
步骤4:绘制蒙版在蒙版图层上使用画笔工具,开始绘制文字的轮廓。
你可以根据需要调整画笔的大小和硬度,确保只绘制出文字的轮廓,让背景图像透过文字显示出来。
步骤5:调整蒙版透明度完成文字轮廓的绘制后,在图层面板中调整蒙版图层的不透明度。
逐渐降低不透明度值,以使文字更加透明,让背景图像更加突出。
步骤6:添加图层样式为了使透明文字效果更加突出,你可以为文字图层添加一些图层样式。
在图层面板中,右击文字图层并选择“图层样式”。
在图层样式对话框中,你可以尝试添加阴影、外发光、描边等效果,以增强透明文字的立体感。
步骤7:完成透明文字经过以上步骤,你已经成功制作出透明文字效果,文字与背景图像成功融合在一起。
你可以继续调整文字图层的不透明度、蒙版的大小和位置,以获得最佳的效果。
步骤8:保存和导出一旦你满意了最终效果,可以将图像保存为Photoshop文件(PSD)以保留图层信息,方便后续修改。
如果需要将图像导出为其他文件格式,可以选择“文件”菜单中的“导出”功能,并选择合适的文件格式进行保存。
总结通过学习本教程,你已经掌握了制作透明文字效果的基本步骤。
PS打造华丽的透明玻璃文字效果

Photoshop打造华丽的透明玻璃文字效果本教程利用Photoshop制作非常华丽的透明玻璃文字。
教程讲述的比较详细,希望网友喜欢!我们先看看最终效果:最终效果下面是制作步骤:1、设置黑色背景,然后输入文字,色彩为 #00e5ff。
图12、Ctrl + J复制图层,设置图层不透明度为65%并且向下和向左移动1像素。
图23、重复上述步骤更多次,效果如下。
图34、拼合所有复制的图层,设置不透明度为47%。
图45、使用不规则套索工具绘制如下一个选区,使用涂抹工具,设置直径19 px、硬度 100%, Strength 30%进行涂抹。
图5 6、对其他部分进行涂抹。
图67、然后对字母S进行修饰,使之更加平滑,没有多余部分。
图78、按照同样办法涂抹其它字母的部分,达到和S一样的效果。
图89、涂抹字母下面的部分。
图910、移动原始的字母图层到最上面,设置复制的图层的不透明度35%,然后设置原始字母图层的图层样式。
图1011、之后利用钢笔工具制作下面的一个选区,然后使用橡皮擦工具,设置不透明度24%进行擦除。
图1112、创建一个新的图层,然后我们给字母添加一些色彩。
制作一个选区,填充颜色为#ff009c。
图1213、设置不透明度为35%。
图13 14、然后调整颜色,首先制作选区。
图14 15、设置如下效果。
图15 16、然后使用橡皮擦工具擦除拐角部分。
图1617、然后使用套索工具绘制选区,描边,半径设置为2px,颜色为 #00fcff。
图1718、复制图层,设置选区,使用橡皮擦工具设置不透明度为40%擦除选区,把图层不透明度设置为10%。
图1819、同样制作一些不规则的选区,设置为不同颜色,颜色是#c2feff。
图1920、复制图层,颜色设置为 #f1ff12,图层不透明度设置为23%。
图2021、使用橡皮擦工具擦除图21 22、颜色设置如下。
图22 23、图层设子为叠加。
图23 最终效果:图24。
photoshop制作透明泡泡字

photoshop制作透明泡泡字
1.新建640X480的画布,新建一层,做一个径向渐变的背景,(背景的制作方法这里就详细说明了,我用的是由浅到深的红色背景,大家可以尝试一下别的颜色)打上你想要的字,不管什么颜色都可以,然后开始制作效果。
对着文字层点右键,选择图层混合选项设置投影,数值如图:
2.设置内阴影,数值如图:
3.设置内发光,数值如图:
4.设置斜面浮雕、等高线,数值如图:
5.设置纹理,点开图案,点右边的小三角,载入图案,载入后图案会出现在表格里,选择红圈标出的。
其它设置如图:
6.设置光泽,数值如图:
7.设置渐变叠加,数值如图:
8.设置描边,数值如图。
9.最后设置好文字层的填充为5%,完成最终效果。
文字透明效果 Photoshop实现文字透明的技巧

文字透明效果:Photoshop实现文字透明的技巧在设计中,文字透明效果常常被用来增加设计的趣味性和层次感。
Photoshop是一款功能强大的图像处理软件,通过其中的一些技巧和工具,我们可以轻松实现文字透明效果。
下面将介绍几种常用的实现文字透明效果的技巧。
1. 使用图层蒙版首先,我们可以通过图层蒙版来实现文字透明效果。
首先,在Photoshop中创建一个文本图层,输入所需的文字内容。
接着,在图层面板中,在文本图层上方再创建一个形状图层,可以使用矩形工具或任何其他形状工具。
然后,选中文本图层,在图层面板中找到图层蒙版选项。
点击图层蒙版选项旁边的添加蒙版按钮,即可创建一个与文本图层相同形状的蒙版。
此时,文本将只显示在蒙版所定义的区域内,而超出蒙版区域的部分将变为透明。
最后,我们可以通过调整蒙版图层的不透明度或修改蒙版图层的形状,来获得不同的文字透明度和形状效果。
2. 使用图层样式图层样式是Photoshop中非常强大的工具之一,可以帮助我们实现各种各样的效果,包括文字透明效果。
首先,选中文本图层,然后点击图层面板的图层样式按钮。
在图层样式选项中,我们可以通过调整不透明度或者使用混合模式来实现文字透明。
通过拖动不透明度滑块,可以改变文本图层的透明度。
此外,通过选取不同的混合模式,也可以达到不同的透明效果。
3. 使用渐变遮罩渐变遮罩是另一种实现文字透明效果的技巧。
首先,创建一个矩形形状图层并且填充为白色。
然后,在文本图层上方创建一个渐变图层,可以使用渐变工具来绘制渐变。
接着,选中渐变图层,在图层面板中找到图层样式选项。
点击图层样式选项旁边的添加蒙版按钮,即可创建一个与渐变图层相同形状的蒙版。
此时,渐变图层将只在蒙版所定义的区域内显示,而超出蒙版区域的部分将变为透明。
最后,我们可以通过调整渐变图层的不透明度或修改蒙版图层的形状,来实现不同的文字透明效果。
总结通过使用图层蒙版、图层样式和渐变遮罩等技巧,我们可以轻松实现文字透明效果。
Photoshop绘制冰蓝色调透明水泡字

Photoshop绘制冰蓝色调透明水泡字本文介绍用Photoshop软件制作可爱的冰蓝色调透明水泡字特效,大家可以找一些圆润可爱的字体,这样做出来效果比较好。
主要用到各种笔刷以及图层特效。
最终效果图:第一步:Photoshop创建新文档,大小自定义,填充颜色,色码为:#17CBFF选择笔刷工具,设置笔刷大小为:400,透明度为:30%,颜色为#0499E6。
然后在画框的两边以及下方画出一些暗部。
大家也可以选用渐变工具。
第二步:添加文字.颜色为:#0497e5。
复制一个,把颜色改为:#084DA2,然后往下面移动一点。
第三步:现在我们在最上面的字体上面添加混合模式>外发光。
设置如下:结果:第三步:现在我们把字母一个个分开,目的是让他们有叠加效果。
分开后选择字母a。
然后添加混合样式,设置如下:做完后得到的效果应该是这样的:这时候我们复制a字母的图层样式,然后粘贴到其它几个字母上面。
在最后面的一个a字母我们需要在加入一个样式,如下:这样看起来,那个字母就有点与众不同了。
因为暗了那么一点。
第四步:现在我们在字母下面新建一个层,使用画笔来做阴影效果。
画笔设置和前面的是一样的,把大小调小点就可以了。
第五步:现在我们来制作字母上面的光泽。
使用椭圆工具,填充为:0混合样式为:做出来的效果如下:然后我们把椭圆栅格化,然后单机字母a,选取出在字母上面的那一块,这里按CTRL+J,然后删除那个椭圆,现在光泽就出来了。
用同样的方法制作其它文字。
第六步:现在我们添加一些气泡。
用椭圆工具,按住CTRL键,画出一个正圆出来,填充依然为:0。
现在我们在添加一个混合样式:出来是这样的:我们在上面在画一个园,填充还是0,然后在转到混合选项,设置如下:气泡出来了。
多复制几个,然后变大变小,调整一下位置就完成了。
用Photoshop(PS)做透明字(QQ炫舞自定义戒指)教程修正版

修正版1.首先打开Photoshop.宮夲_.尐晞↘ 15:02:28.宮夲_.尐晞↘ 15:02:32有两个.﹏沫丶樰15:02:44上面.﹏沫丶樰15:02:52下面的是做动画效果‘.宮夲_.尐晞↘ 15:03:14打开了.2。
开始制作你想要的字(PS这里面当然也有些废话她第一次接触所以问的多些)宮夲_.尐晞↘ 15:03:49接下来该干什么.﹏沫丶樰15:04:35点击文件--新建.宮夲_.尐晞↘ 15:04:50恩.﹏沫丶樰15:04:52.﹏沫丶樰15:04:58 如图.宮夲_.尐晞↘ 15:05:10 都不用改对吗.﹏沫丶樰15:05:19 你看图.宮夲_.尐晞↘ 15:05:56 好了.﹏沫丶樰15:06:21.﹏沫丶樰15:06:25 点这个.宮夲_.尐晞↘ 15:06:47 恩恩好了.﹏沫丶樰15:06:54 输入你想要的文字.宮夲_.尐晞↘ 15:07:28 在哪里书文字﹏沫丶樰15:07:35.﹏沫丶樰15:07:49在你新建的那个文件里面输入.宮夲_.尐晞↘ 15:08:47是灰的.﹏沫丶樰15:09:32?.﹏沫丶樰15:09:33啊.﹏沫丶樰15:09:41是不是你字的颜色是灰色的.宮夲_.尐晞↘ 15:09:44恩.﹏沫丶樰15:09:50这里面更改.﹏沫丶樰15:10:06想要的字体大小就调节.宮夲_.尐晞↘ 15:10:11这个怎么找﹏沫丶樰15:10:14颜色.﹏沫丶樰15:10:40点字符.宮夲_.尐晞↘ 15:10:41 是这里吗.宮夲_.尐晞↘ 15:10:37.﹏沫丶樰15:11:40 你发的是图层.宮夲_.尐晞↘ 15:11:51 找到了.宮夲_.尐晞↘ 15:11:57.﹏沫丶樰15:12:06 恩对.宮夲_.尐晞↘ 15:12:10 怎么最大才72点.﹏沫丶樰15:12:14 改下就好了.﹏沫丶樰15:12:20 你可以输入大小.﹏沫丶樰15:12:31 不一定按他上面的值.宮夲_.尐晞↘ 15:12:34 哦哦.宮夲_.尐晞↘ 15:14:11.宮夲_.尐晞↘ 15:14:16这样该怎么办.(一些朋友可能输入完字但是字的位置不对要按我说的那样调整)﹏沫丶樰15:15:36点击这个.﹏沫丶樰15:15:53然后选中你输入的字移动到满意的位置.宮夲_.尐晞↘ 15:16:11这个在哪.﹏沫丶樰15:16:22.宮夲_.尐晞↘ 15:16:27 看到了.宮夲_.尐晞↘ 15:16:43 恩恩.宮夲_.尐晞↘ 15:16:46 然后呢.﹏沫丶樰15:17:28 移动好了么.宮夲_.尐晞↘ 15:17:33 恩.﹏沫丶樰15:17:41.﹏沫丶樰15:17:54吧这个拖动到PS界面里面.宮夲_.尐晞↘ 15:18:12这个心在哪里找.﹏沫丶樰15:18:22我找的(有需要饰品的朋友可以百度HI我我可以传给大家).宮夲_.尐晞↘ 15:18:30拖了.宮夲_.尐晞↘ 15:18:37.﹏沫丶樰15:18:47然后ctrl+a.﹏沫丶樰15:18:54全选这个图像.宮夲_.尐晞↘ 15:18:59好了.﹏沫丶樰15:19:39用这个图标给这个心形的图案拖动到你输入文字的图层.(下面他遇到的问题是:图像最大化了所以只能显示一个图形在PS界面里面)宮夲_.尐晞↘ 15:20:13刚才那个字没了.﹏沫丶樰15:20:32?.﹏沫丶樰15:20:44你点下那个图层我看看截图.宮夲_.尐晞↘ 15:20:55把那个心移动到那之后.宮夲_.尐晞↘ 15:21:02字就没了.﹏沫丶樰15:21:08 不能.﹏沫丶樰15:21:13 我看看你截图.宮夲_.尐晞↘ 15:21:11.﹏沫丶樰15:21:30 你没移动过去.﹏沫丶樰15:21:35 你还是本来的图层.﹏沫丶樰15:21:59.﹏沫丶樰15:22:09 像这洋.宮夲_.尐晞↘ 15:22:15 一移子就没了.宮夲_.尐晞↘ 15:22:23 不知道去哪个了﹏沫丶樰15:22:25 全选那个图像.﹏沫丶樰15:22:42 ctrl+a.﹏沫丶樰15:22:43.﹏沫丶樰15:22:50 图像变成这样了.要开两个窗口吗.﹏沫丶樰15:23:24当然啊.﹏沫丶樰15:23:37你刚才做的那个字的窗口要在啊.﹏沫丶樰15:23:42要不然拖到哪去.宮夲_.尐晞↘ 15:23:45.少了一个.宮夲_.尐晞↘ 15:23:55 怎么弄出来啊.﹏沫丶樰15:24:04 ..图层怎么没了.宮夲_.尐晞↘ 15:24:19 不知道.﹏沫丶樰15:25:09.宮夲_.尐晞↘ 15:25:42 怎么弄出来呢.﹏沫丶樰15:26:15 不知道你怎么弄的呀.宮夲_.尐晞↘ 15:27:51 有了.﹏沫丶樰15:28:11.宮夲_.尐晞↘ 15:28:44.宮夲_.尐晞↘ 15:28:53 怎么再开一个窗口.﹏沫丶樰15:29:22点击.﹏沫丶樰15:29:26你最大化了.宮夲_.尐晞↘ 15:29:42恩.宮夲_.尐晞↘ 15:29:46然后呢.﹏沫丶樰15:29:52这样就可以了.﹏沫丶樰15:30:01吧刚才那个心拖动到PS界面.宮夲_.尐晞↘ 15:30:09还是不行啊.﹏沫丶樰15:30:22怎么了.宮夲_.尐晞↘ 15:30:20.宮夲_.尐晞↘ 15:30:24这样对吗.﹏沫丶樰15:30:36点这个.﹏沫丶樰15:30:39就可以了.宮夲_.尐晞↘ 15:30:48然后点什么.宮夲_.尐晞↘ 15:30:59还点文件吗.﹏沫丶樰15:31:49拖动到文字上面去了么.宮夲_.尐晞↘ 15:32:33一拖子就没了.﹏沫丶樰15:33:01...宮夲_.尐晞↘ 15:33:31.宮夲_.尐晞↘ 15:33:37就剩一个这个了.﹏沫丶樰15:34:15-= -不对.宮夲_.尐晞↘ 15:34:29那该怎么弄.(如果你也遇到了相类似的问题可以那样处理)﹏沫丶樰15:34:43这样摆放.宮夲_.尐晞↘ 15:35:01 摆放.宮夲_.尐晞↘ 15:35:07 哪里找.﹏沫丶樰15:35:14 ....﹏沫丶樰15:35:21 吧2个图.宮夲_.尐晞↘ 15:36:33.﹏沫丶樰15:36:50 你那个字呢.宮夲_.尐晞↘ 15:37:50.﹏沫丶樰15:38:03对.﹏沫丶樰15:38:20在心的界面上ctrl+a.﹏沫丶樰15:38:52然后ctrl+c复制点击你要的文字那个界面ctrl+v .宮夲_.尐晞↘ 15:40:31再把那个心发一遍呗.﹏沫丶樰15:41:01.宮夲_.尐晞↘ 15:41:23恩.宮夲_.尐晞↘ 15:41:25好了.﹏沫丶樰15:41:54然后调节心的位置还是按.﹏沫丶樰15:42:01点击心的图层.宮夲_.尐晞↘ 15:42:00恩.﹏沫丶樰15:42:06.宮夲_.尐晞↘ 15:42:10然后呢.﹏沫丶樰15:42:17画笔在心的图层上调节.4。
PS透明文字效果

透明文字效果
复制一个图层(ctrl+j)
改曲线亮度(ctrl+m)
打出文字并栅格化
用矩形选择工具将中间的删掉
打出中间要的文字也是栅格化,然后和刚刚打出的文字合并,(选中两个图层ctrl+e)
按住ctrl点一下图层选出文字选取
选中刚刚复制的图层,然后按ctrl+shift+i反选
反选之后按delete删掉多余的地方,然后按ctrl+d取消选取。
1、在背景图层(你的相片),上面建立一个图层填充黑色,不透明度60%
2、打上大字,打好之后,按Ctrl 点击文字图层缩略图会载入文字选区
3、按M (框选工具)按住Alt 在中间画一个长的方块(就是要割掉的部分)
4、选择黑色图层,按Delete删除。
5、隐藏掉大字图层,就可以看到效果了,然后小字和字母也是用这个方法。
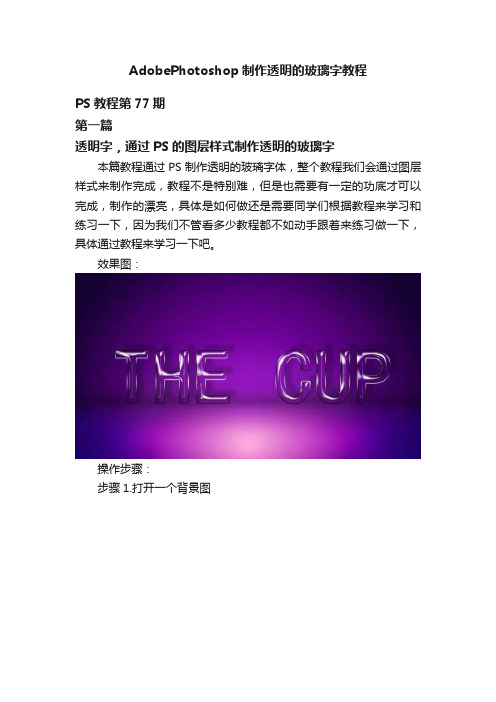
AdobePhotoshop制作透明的玻璃字教程

AdobePhotoshop制作透明的玻璃字教程
PS教程第77期
第一篇
透明字,通过PS的图层样式制作透明的玻璃字
本篇教程通过PS制作透明的玻璃字体,整个教程我们会通过图层样式来制作完成,教程不是特别难,但是也需要有一定的功底才可以完成,制作的漂亮,具体是如何做还是需要同学们根据教程来学习和练习一下,因为我们不管看多少教程都不如动手跟着来练习做一下,具体通过教程来学习一下吧。
效果图:
操作步骤:
步骤1.打开一个背景图
步骤2.输入你想要的文字
步骤3.然后把文字图层复制三次,得到四个文字图层
步骤4.双击第一个文字图层打开图层样式,选择斜面和浮雕,参数如图
步骤5.选择等高线
步骤6.选择描边
步骤7.选择内阴影
步骤8.选择投影,参数如图,然后点击确定
步骤9.选择全部文字层,把填充修改为0,得到这样的效果
步骤10.接下来添加一些发光的效果,双击“THE CUP 拷贝”图层,选择斜面和浮雕,确定
步骤11.接下来添加底部的光泽,双击“THE CUP拷贝2”打开图
层样式,选择斜面和浮雕
步骤12.选择等高线
步骤13.双击最后一个文字图层,选择斜面和浮雕
步骤14.选择等高线,确定
步骤15.完成了!
完成:。
Photoshop制作蓝色云层中透光的透视字

Photoshop制作蓝色云层中透光的透视字本教程的文字效果非常有创意。
作者利用云层等叠加到文字上面,视觉感非常开阔,文字好像浮在云层中一样,再配上一些透射光束,效果显得更有动感。
最终效果1、新建一个 800px * 800px的文档,在背景层使用渐变填充工具做出如下的那个不规则的光线效果。
2、使用文字工具,制作文字,摆放好位置。
3、下面给文字添加图层样式,参数及效果如下图。
<投影><内阴影><内发光><斜面与浮雕><等高线><渐变叠加><描边>4、现在我们在文本上应用一些云彩效果。
用选择工具选择出想要的云彩:5、拷贝并粘贴那个已经选中的一部分放入文本上方取其层名叫“云”,使用橡皮工具(大的、软的、圆的笔刷,透明度为60%)轻轻的涂抹云层外部。
7、按住Ctrl + M 调整曲线。
9、复制“云”图层,应用“黑白”调整。
10、使图像颜色显得深些,效果如下。
13、然后我们可以为文本图层添加一些光束效果。
做这个,先创建一个叫“光”的图层,在文本上方用矩形工具选取一部分,填充白色,之后使用纤维滤镜设置如下。
14、再次选择,应用动感模糊滤镜。
15、然后按Ctrl + L调整色阶。
16、为了使光束柔和一些,应用高斯模糊滤镜,设置如下。
17、到这里,使用橡皮工具擦除掉不需要的光束,自由变换(扭曲、旋转、透视),达到想要的效果。
18、教程到此完了,剩下的就看你的创造力了。
你可以再复制云图层,或者为文本图层添加额外的光束效果,总之,一切有你定。
这是最终效果图。
