RGB与色彩基础
色彩基础知识

1. 色彩感知色彩是我们日常生活中无处不在的元素,人们通过色彩感知世界,表达情感。
色彩可以分为无彩色和有彩色两大类。
无彩色指白色、黑色和各种深浅不一的灰色,而有彩色则包括红、橙、黄、绿、青、蓝、紫等。
人们对色彩的感知和感受受到许多因素的影响,如文化、个人经验、心理状态等。
2. 色彩混合色彩混合是指将两种或多种颜色混合在一起,以获得新的颜色的过程。
色彩混合有两种基本原理:加色混合和减色混合。
加色混合是指通过红、绿、蓝三种基本颜色的不同比例叠加来混合颜色,而减色混合则是通过黄色、品红色和青色三种基本颜色的不同比例叠加来混合颜色。
在色彩混合过程中,颜色的亮度、饱和度和色调都会发生变化。
3. 色彩对比色彩对比是指将两种或多种颜色放在一起,比较其视觉效果的过程。
色彩对比可以产生鲜明的视觉感受,如颜色和明度的对比可以使色彩更加鲜艳,色相和灰度的对比可以增强色彩的层次感,不同色彩之间的对比则可以产生冷暖、轻重等感觉。
4. 色彩调和色彩调和是指将两种或多种颜色混合在一起,以获得一种和谐、统一的视觉效果的过程。
色彩调和可以通过颜色调和和氛围调和来实现。
颜色调和是通过调整色彩的亮度、饱和度和色调来使颜色和谐,而氛围调和则是通过整体色彩的搭配和布局来营造出一种特定的氛围。
5. 色彩心理色彩心理是指色彩对人类心理的影响。
不同的颜色会引发不同的心理反应,如红色可以让人感到兴奋、热情,蓝色则可以让人感到平静、安详。
形状也是影响心理感受的重要因素,如圆形可以让人感到柔和、舒适,而三角形则可以让人感到尖锐、紧张。
在色彩设计中,设计师应充分考虑色彩心理的影响,以创造出符合人们心理需求的作品。
6. 色彩模式色彩模式是指计算机中用于表示颜色的标准方式。
最常见的色彩模式有RGB、CMYK和Lab 等。
RGB模式是一种加色混合模式,它将红、绿、蓝三种基本颜色不同比例地混合在一起,以得到各种颜色。
CMYK模式是一种减色混合模式,它将黄色、品红色和青色三种基本颜色不同比例地混合在一起,以得到各种颜色。
光学基础知识:白光、颜色混合、RGB、色彩空间

光学基础知识:白光、颜色混合、RGB、色彩空间1665年,牛顿(Isaac Newton)进行了太阳光实验,让太阳光通过窗板的小圆孔照射在玻璃三角棱镜上,光束在棱镜中折射后,扩散为一个连续的彩虹颜色带,牛顿称之为光谱,表示连续的可见光谱。
而可见光谱只是所有电磁波谱中的一小部分。
牛顿认为白光(太阳光)使复杂的,由无数种不同的光线混合,各种光线在玻璃中受到不同程度的折射。
棱镜没有改变白光而只是将它分解为简单的组成部分,把这些组成部分混合,能够重新恢复原来的白色。
利用第二块棱镜可以将扩散的光再次合成为白光。
在重新合成之前,通过屏蔽部分光谱,可以产生各种颜色。
Young在1802年的实验表明:如果在红、绿、蓝区域选择部分光谱,这三者适当的混合可以再现白光。
后来,Helmholtz成功地定量分析了这种现象。
混合物中红、绿、蓝比例的变化可以产生多种颜色,几乎可以产生任何颜色,红色、绿色、蓝色三者等量的混合可以再现白色。
所以:红、绿、蓝这三种颜色就称为“三原色”(RGB)。
红色(Red)绿色(Green)蓝色(Blue)红、绿、蓝光的混合结果暗示了人眼也拥有三种颜色的灵敏读,分别对应于红、绿、蓝。
这种三灵敏度理论称之为Young-Helmholtz颜色视觉理论。
它可以对三原色合成颜色作出非常简单的解释。
三原色理论被广泛应用于各种涉及视觉的场合。
补色的概念:从白色中减去颜色A所形成的颜色,称之为颜色A的补色(complementary color)。
补色的形成:(白色减掉三原色,就是黑色)补色的特点:当使用某个补色滤镜时,该补色对应的原色会被过滤掉:原色以及所对应补色的名称:原色红色(Red)绿色(Green)蓝色(Blue)补色青色(Cyan)洋红色(Magenta)黄色(Yellow)颜色再现有两种方式:1、原色加法:三原色全部参与叠加形成白色,任意其中两种原色相加形成不参与合成的颜色的补色。
这是合成的示意图:加色法2、原色减法:三补色全部参与叠加形成黑色,任意其中两种补色相加形成不参与合成的颜色的原色。
色彩构成基础 三元组

色彩构成基础三元组色彩构成基础色彩对于人类而言是一种非常重要的视觉感知元素。
它不仅可以影响我们的情绪和心理状态,还能够传递信息、创造氛围和提升美感。
色彩构成基础是指由三种基本颜色组成的色彩三元组,也就是红、绿、蓝三种基本色。
RGB色彩模式RGB色彩模式是一种将红、绿、蓝三原色以不同强度组合从而产生各种颜色的方法。
在RGB模式下,每种颜色的强度可以从0(无色)到255(最大强度)进行调整。
通过调整三种颜色的强度,我们可以创建出数百种甚至数千种不同的颜色。
三原色的含义和应用1. 红色红色是最醒目的颜色之一,它代表了热情、爱、力量和活力。
在设计中,红色常用于吸引注意力、强调重点或制造紧迫感的元素。
红色也可以用于表达警告、热情和力量,因此在警示标志、品牌标志和广告中经常使用。
在色彩构成基础中,红色的强度范围通常为0到255,其中0表示没有红色,255表示纯红色。
2. 绿色绿色是一种令人心情愉悦、平和并与自然有关的颜色。
它象征着活力、健康、和平和希望。
绿色在设计中经常用于传递与自然有关的信息,比如环保、可持续发展或健康食品。
在色彩构成基础中,绿色的强度范围通常为0到255,其中0表示没有绿色,255表示纯绿色。
3. 蓝色蓝色是一种平静、冷静和专业的颜色。
它代表着知识、智慧和稳定。
蓝色在设计中常用于传达专业性、科技感和稳定性。
它也可以用于表达冷静和放松的感觉。
在色彩构成基础中,蓝色的强度范围通常为0到255,其中0表示没有蓝色,255表示纯蓝色。
RGB色彩混合原理RGB色彩混合原理是指通过不同比例的三原色的叠加来创建出各种颜色。
不同强度的红、绿、蓝三原色叠加后会产生各种不同的中间色。
1. 叠加原理•红色和绿色: 界于红色和绿色之间的颜色称为黄色。
当红绿两种颜色的强度相等时,会产生纯黄色。
•红色和蓝色: 界于红色和蓝色之间的颜色称为洋红色。
当红蓝两种颜色的强度相等时,会产生纯洋红色。
•绿色和蓝色: 界于绿色和蓝色之间的颜色称为青色。
色彩管理基础

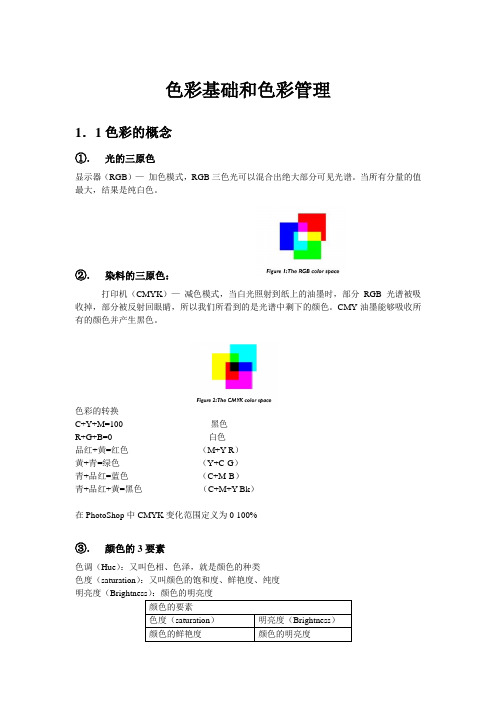
色彩基础和色彩管理1.1色彩的概念①. 光的三原色显示器(RGB )— 加色模式,RGB 三色光可以混合出绝大部分可见光谱。
当所有分量的值最大,结果是纯白色。
②. 染料的三原色:打印机(CMYK )— 减色模式,当白光照射到纸上的油墨时,部分RGB 光谱被吸收掉,部分被反射回眼睛,所以我们所看到的是光谱中剩下的颜色。
CMY 油墨能够吸收所有的颜色并产生黑色。
色彩的转换C+Y+M=100 黑色R+G+B=0 白色品红+黄=红色 (M+Y-R )黄+青=绿色 (Y+C-G )青+品红=蓝色 (C+M-B )青+品红+黄=黑色 (C+M+Y-Bk )在PhotoShop 中CMYK 变化范围定义为0-100%③. 颜色的3要素色调(Hue ):又叫色相、色泽,就是颜色的种类色度(saturation ):又叫颜色的饱和度、鲜艳度、纯度明亮度(Brightness ):颜色的明亮度④.E、△E人们凭感觉判断两种颜色是否相同、相近或者不同缺乏客观性。
因此,为了更加客观地给予评价,必须用数值评价两种颜色有何种程度不同的“色差”。
这被称为△E。
测定在两种颜色的Lab色领域内的数值,计算两者的差(距离)。
数值越小,颜色越接近,就越相似。
对于低饱和度颜色,差值虽小,但是容易判断色差;对于高饱和度颜色,难以判断色差。
也就是说,颜色种类不同时,即便△E值相同,有时也会觉得颜色不同,或者很难察觉。
⑤.色域宽RGB色域标准RGB色域CMYK色域我们可以看到,标准RGB的色域比CMYK的色域要更丰富,但CMYK却包含了RGB没有的某些色域。
将RGB模式图像转换为CMYK模式时,CMYK色域之外的RGB颜色值被调整到CMYK色域之内,从而缩小了颜色范围。
由于不同的设备,例如扫描仪,显示器,打印机…等所定义的颜色范围不同, 所以不同设备所显示出来的颜色也不一样。
换而言之, 你所看到的色彩是由设备所产生的特定颜色。
⑥.Lab色彩模式Lab色彩模式由光度分量(L)和两个色度分量组成,这两个分量即a分量(从绿到红)和b分量(从蓝到黄),如图所示。
印刷行业色彩管理技术手册

印刷行业色彩管理技术手册色彩在印刷行业中扮演着至关重要的角色。
准确的色彩管理可以确保印刷品的质量和一致性,从而满足客户的需求。
本手册将介绍印刷行业中常用的色彩管理技术和最佳实践,帮助您在色彩管理方面取得更好的效果。
1. 色彩理论与基础知识1.1 RGB与CMYK色彩模式RGB(红绿蓝)色彩模式用于屏幕显示,而CMYK(青、洋红、黄、黑)色彩模式则用于印刷。
了解这两种色彩模式的区别和转换原理,对于准确的色彩管理至关重要。
1.2 色彩测量与校准仪器色彩测量与校准仪器如色差仪、色彩管理软件等是确保准确色彩的基础。
掌握这些工具的使用方法和校准过程,可以提高色彩的准确性和一致性。
2. 色彩管理流程2.1 设计与预设色彩在设计过程中,选择恰当的色彩预设可以有效减少印刷后色彩的偏差。
合理使用色彩管理软件和色板工具,可以帮助设计师准确传达色彩意图。
2.2 转换与输出设置在印刷前,将 RGB 色彩模式的设计文件转换为 CMYK 色彩模式,并设置合适的输出参数。
打印预览和使用印刷标准色板进行校准是确保转换准确的关键步骤。
3. 色彩校正与调整3.1 色彩校正利用校准仪器测量实际印刷品颜色与预期的色彩结果之间的差距,并进行相应的色彩校正调整。
保持设备和印刷标准的一致性,可以确保色彩的准确复制。
3.2 印刷色彩的调整印刷中的颜色调整是非常常见的,根据具体的印刷设备和印刷材料,进行适当的调整以达到客户所需的色彩效果,同时保持印刷品的一致性。
4. 色彩质量控制4.1 精密的色彩测量使用色差仪进行精确的色彩测量,将测量结果与标准色板进行对比,以确保印刷品色彩的准确性和一致性。
4.2 环境光与观察条件的控制印刷品的观赏环境也会对色彩产生影响。
控制合适的观察条件和环境光源,可以减少外界因素对色彩判断的影响,从而提高色彩管理的准确性。
5. 色彩管理的挑战与解决方法在实际应用中,色彩管理可能会面临各种挑战,如不同设备的色彩差异、不同印刷材料的影响等。
设计必备色彩知识点

设计必备色彩知识点在设计领域,色彩是一种非常重要的元素,能够对作品产生巨大的影响。
合理运用色彩可以使设计作品更加吸引人、符合主题,并且能够表达出设计师的意图。
了解一些必备的色彩知识点,将对设计师的工作大有裨益。
本文将介绍设计必备的色彩知识点,包括色彩基础、色彩搭配、色彩心理学等方面。
1. 色彩基础1.1 色彩模式:RGB与CMYK在设计中常用的两种色彩模式是RGB和CMYK。
RGB模式适用于屏幕显示,由红、绿、蓝三原色组成,能够呈现出丰富的亮度和色彩变化;而CMYK模式适用于印刷,由青、品红、黄、黑四个颜色组成,能够输出准确的印刷色彩。
1.2 色相、饱和度与亮度色相指的是色彩的基本属性,如红、黄、绿等;饱和度指的是色彩的纯度,高饱和度表示色彩鲜艳,低饱和度呈现灰调;亮度指的是色彩的明暗程度,高亮度表示明亮,低亮度表示暗淡。
2. 色彩搭配2.1 色彩对比色彩对比是指在设计中使用不同的颜色来形成鲜明的对比效果,通常包括明暗对比、冷暖对比、互补色对比等。
合理运用对比可以突出设计元素,增加视觉吸引力。
2.2 色彩调和色彩调和是指在设计中使用相近的色彩,创造出和谐、平衡的效果。
常用的调和方法包括类比色调和、单色调和、邻接色调和等。
适当的色彩调和可以给人以舒适、和谐的感觉。
3. 色彩心理学3.1 热色和冷色热色(如红、橙、黄)常被认为具有积极、活跃、热情的特点,常用于表现温暖、活力的设计。
而冷色(如蓝、绿、紫)则给人一种冷静、平和的感觉,常用于表现冷静、专业的设计。
3.2 色彩对情绪的影响不同的色彩对人的情绪有着不同的影响。
例如,红色常与激情、活力相关联,可以引起人的注意;蓝色常与冷静、信任相关联,常用于表现公司形象等。
设计师可以根据不同的情绪目标选择适合的色彩。
4. 结语设计中的色彩知识是设计师必备的基本素养之一。
通过学习色彩基础、色彩搭配和色彩心理学等知识点,设计师可以更好地运用色彩,创造出令人留下深刻印象的作品。
2-2 色彩基础原理,光的三原色和印刷的三原色

2-2 色彩基础原理,光的三原色和印刷的三原色
色彩的基础原理包括光的三原色和印刷三原色
光的三原色:红绿蓝(RGB)
在光模式下:红绿蓝三原色的色值表示范围:0-255
加色模式:光的色彩叠加得越多,色彩就越亮越白
红+蓝=品红,红+绿=黄,绿+蓝=青
红绿蓝:其他色彩复加也无法得到的色彩,称为原色印刷三原色:青、品红、黄(CMY)
印刷三原色与光的三原色恰好相反:
光的三原色两两相加的色彩 = 印刷三原色的色彩
印刷三原色两两相加的色彩 = 光三原色的色彩
减色模式:印刷三原色的重复叠加,会使色彩越加越黑
CMYK中的K来由
实际印刷中三原色叠加出的黑色不够纯正,会混浊,因此单独加多一个黑色。
区别于RGB中的B蓝色,采用black的尾字母
在印刷模式下:CMYK的色值表示范围:0-100
小结:
光的三原色:RGB,加色模式,相加变亮直至白。
印刷三原色:CMY+K,减色模式,相加变暗直至黑。
【操作指南】:本笔记重点提炼对应章节视频中重要知识点的脉络层级以及视频中出现的ppt图片,同学们可以直接点击图片下载保存,还可点击右上角生成思维导图,梳理知识框
架,让我们一起快乐学习色彩!。
印刷色彩知识

印刷色彩知识印刷色彩是印刷品中的主要元素之一,它的表现形式是颜色。
颜色不仅能够给人带来视觉上的享受,而且还能够传递信息,引起人们的情感共鸣。
因此,色彩在印刷品的设计和制作中扮演着重要的角色。
下面,我们就来了解一下印刷色彩知识。
一、色彩基础知识色彩是由光线的波长和频率决定的。
人眼能够识别的颜色范围是有限的,通常称之为色谱。
彩色印刷中使用的颜色主要有三种:CMYK、RGB和PMS。
1. CMYKCMYK是一种四色印刷方式,即青、品红、黄和黑。
青、品红和黄是三个基本色,也称为减色,它们可以混合成其他颜色。
黑色是作为一种附加色使用的,它可以增强图像的对比度和深度。
CMYK颜色模式在印刷品中应用广泛。
2. RGBRGB是一种三原色方式,即红色、绿色和蓝色。
这三种颜色可以混合成其他颜色。
RGB颜色模式主要用于显示器、电视和数字相机等电子设备。
3. PMSPMS是一种专门的配色系统,它使用的是一种特殊的墨水或油墨,可以精确地混合出几乎任何颜色。
PMS颜色模式主要用于印刷商标和商标等需要精确配色的印刷品。
二、色彩的表现形式色彩在印刷品中的表现形式有两种:实色和网点。
实色是通过涂抹单一颜色油墨来表现的,它的颜色均匀、饱和度高。
网点是通过将四种颜色的点阵混合在一起来表现的,它的颜色是由四种颜色点阵的相对比例决定的,因此,网点的颜色不够饱和,而且容易出现色差。
三、色彩的应用技巧色彩的应用技巧是指在印刷品设计和制作中,如何合理地运用色彩,使印刷品更加美观和实用。
以下是一些常用的技巧:1. 使用对比色彩对比色彩是指在色轮上相对的颜色,如红色和绿色、黄色和紫色等。
在印刷品中,使用对比色彩可以增强视觉效果,突出重点。
2. 使用类似色彩类似色彩是指在色轮上相邻的颜色,如红色和橙色、蓝色和紫色等。
使用类似色彩可以使印刷品更加协调和和谐。
3. 使用单色彩单色彩是指只使用一种颜色,通常是黑色。
单色彩在印刷品中的应用可以增强对比度和深度,同时也可以节省印刷成本。
RGB色彩原理

RGB色彩原理色彩的三属性是指色彩具有的色相、明度、纯度三种性质。
三属性是界定色彩感官识别的基础,灵活应用三属性变化是色彩设计的基础。
(1)色相(hue)色相是指色彩的相貌,在色彩的三种属性中色相被用来区分颜色,根据光的不同波长,色彩具有红色、黄色或绿色等性质,这被称之为色相。
注意:黑白是无色相的。
(2)明度(value)根据物体的表面反射光的程度不同,色彩的明暗程度就会不同,这种色彩的明暗程度称为明度。
在孟塞尔颜色系统中,黑色的明度被定义为0,而白色被定义为10,其他系列灰色则介于两者之间。
(3)纯度(chroma)纯度指的是色彩饱和程度,光波波长越单纯,色相纯度越高,相反,色相的纯度越低。
色相的纯度显现在有彩色里。
在孟塞尔颜色系统中,无纯度被设定为0,随着纯度的增加数值逐步增加。
RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB 即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
光与色(RGB与CMYK)三原色:红、黄、蓝二次色:橙、紫、绿色三次色:红橙、黄橙、黄绿、蓝绿、蓝紫、红紫加减色模式:RGB是从颜色发光的原理来设计定的,通俗点说它的颜色混合方式就好象有红、绿、蓝三盏灯,当它们的光相互叠合的时候,色彩相混,而亮度却等于两者亮度之总和(两盏灯的亮度嘛!),越混合亮度越高,即加法混合。
有色光可被无色光冲淡并变亮。
如蓝色光与白光相遇,结果是产生更加明亮的浅蓝色光。
知道它的混合原理后,在软件中设定颜色就容易理解了.红、绿、蓝三盏灯的叠加情况,中心三色最亮的叠加区为白色,加法混合的特点:越叠加越明亮。
红、绿、蓝三个颜色通道每种色各分为255阶亮度,在0时“灯”最弱——是关掉的,而在255时“灯”最亮。
当三色数值相同时为无色彩的灰度色,而三色都为255时为最亮的白色,都为0时为黑色。
色彩面试基础知识题目

色彩面试基础知识题目一、色彩基础知识色彩是人类视觉系统对物体反射或发射光线的感知结果。
在色彩的世界里,我们需要了解以下基础知识:1.1 RGB色彩模式RGB是指红(Red)、绿(Green)、蓝(Blue)三种颜色通道的组合。
在计算机系统中,屏幕显示的色彩通常使用RGB色彩模式。
在RGB模式下,通过调整不同通道的颜色数值,可以得到不同的颜色。
1.2 CMYK色彩模式CMYK是指青(Cyan)、洋红(Magenta)、黄(Yellow)、黑(Key)四种颜色通道的组合。
CMYK色彩模式主要用于印刷行业,通过调整不同通道的颜色数值,可以得到不同的颜色。
1.3 色彩搭配原则在设计中,色彩的搭配是非常重要的。
以下是一些常见的色彩搭配原则: - 互补色搭配:选择彼此相对的颜色进行搭配,如红色和绿色、蓝色和橙色等。
- 类似色搭配:选择相邻的颜色进行搭配,如红、橙、黄等。
- 三角形色搭配:选择构成等边三角形的颜色进行搭配,如红、绿、蓝等。
二、色彩的视觉效果色彩不仅仅是一种感知结果,它还会对人的视觉产生不同的效果。
以下是一些色彩的视觉效果:2.1 冷暖色调冷色调给人一种凉爽、舒适的感觉,如蓝色、绿色等;暖色调给人一种温暖、活跃的感觉,如红色、黄色等。
在设计中,可以根据需要选择适合的色调。
2.2 饱和度与明度饱和度指的是色彩的纯度,越高则色彩越鲜艳;明度指的是色彩的明暗程度,越高则色彩越明亮。
在设计中,可以通过调整饱和度和明度来达到不同的效果。
2.3 色彩的情感表达不同的颜色会引起人们不同的情感和联想,如红色通常与热情、力量相关联,蓝色通常与冷静、稳重相关联。
在设计中,可以根据需要选择适合的色彩表达。
三、色彩应用案例色彩在设计中有着广泛的应用。
以下是一些色彩应用的案例:3.1 品牌标识色彩许多知名品牌都有自己的标志性颜色,如可口可乐的红色、IBM的蓝色等。
品牌标识色彩在一定程度上可以代表品牌的价值和形象。
3.2 网页设计色彩在网页设计中,色彩是非常重要的元素。
色彩入门基础知识

色彩入门基础知识一、色彩的基本概念1. 色彩的产生- 色彩是通过光的折射、反射等物理现象产生的。
光是一种电磁波,不同波长的光在人眼中呈现出不同的颜色。
例如,当光线照射到物体上时,物体吸收了一部分光,反射了另一部分光,我们看到的物体颜色就是被反射光的颜色。
2. 三原色- 色彩中有光的三原色和颜料的三原色。
- 光的三原色是红(Red)、绿(Green)、蓝(Blue),简称RGB。
这三种颜色的光以不同的比例混合,可以产生几乎所有的颜色。
例如,等量的红、绿、蓝混合在一起会形成白色光。
- 颜料的三原色是红(品红)、黄、蓝(青)。
这三种颜料混合可以调出很多颜色,但与光的混合原理不同,颜料混合是一种减色混合,例如,品红和黄色混合得到红色,黄色和青色混合得到绿色,青色和品红混合得到蓝色,而品红、黄、青混合在一起会接近黑色。
二、色彩的属性1. 色相(Hue)- 色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。
例如,红、橙、黄、绿、青、蓝、紫等不同的名称就是色相的体现。
它是由光的波长决定的,不同波长的光产生不同的色相感觉。
2. 明度(Value)- 明度是指色彩的明亮程度。
在无彩色系中,白色明度最高,黑色明度最低,而在有彩色系中,黄色明度较高,紫色明度较低。
通过在一种颜色中加入白色可以提高其明度,加入黑色则会降低其明度。
例如,在红色中加入白色会得到浅红色,加入黑色会得到暗红色。
3. 纯度(Chroma)- 纯度也叫饱和度,是指色彩的鲜艳程度。
纯度最高的颜色是原色,随着其他颜色的混入,纯度会降低。
例如,纯红色的纯度很高,当在红色中加入少量白色或黑色时,虽然明度可能会发生变化,但纯度也会降低,颜色变得不那么鲜艳。
三、色彩的混合1. 加法混合(光的混合)- 如前面提到的光的三原色混合就是加法混合。
当不同颜色的光混合在一起时,它们的能量相加,混合后的颜色会更明亮。
例如舞台灯光的混合效果,通过不同颜色的灯光叠加可以营造出绚丽多彩的效果。
色彩理论基础入门

色彩理论基础入门色彩是我们日常生活中不可或缺的元素,它不仅影响着我们的情绪和感知,还在设计、艺术、时尚等领域扮演着重要角色。
要深入了解色彩,首先需要掌握色彩理论的基础知识。
本文将从色彩的基本概念、色彩的属性、色彩搭配原则等方面入手,带领读者一步步走进色彩的奇妙世界。
### 色彩的基本概念色彩是由光的三原色——红、绿、蓝(RGB)混合而成的,通过不同比例的混合可以形成各种颜色。
在色彩学中,色彩可以分为三个基本属性:色相、明度和饱和度。
- 色相:色相是色彩的基本属性,也称为色调。
它是指色彩在光谱中的位置,如红、橙、黄、绿、蓝、靛、紫等。
色相决定了色彩的种类,是色彩最基本的特征之一。
- 明度:明度是色彩的明暗程度,也称为亮度。
明度高的颜色看起来较为明亮,明度低的颜色则显得较为暗淡。
通过调整明度可以改变色彩的明暗效果。
- 饱和度:饱和度是色彩的纯度程度,也称为色彩的强度。
饱和度高的颜色看起来更加鲜艳饱满,饱和度低的颜色则显得更加灰暗。
调整饱和度可以改变色彩的鲜艳程度。
### 色彩的属性除了上述基本属性外,色彩还具有一些特殊的属性,如冷暖色调、对比色、互补色等。
- 冷暖色调:色彩可以分为冷色调和暖色调。
冷色调包括蓝、绿、紫等颜色,给人以清凉、沉静的感觉;暖色调包括红、橙、黄等颜色,给人以温暖、活泼的感觉。
在设计中,冷暖色调的搭配可以营造出不同的氛围和情绪。
- 对比色:对比色是指在色相环中相互位置相对的颜色,如红绿、蓝橙、黄紫等。
对比色搭配具有强烈的视觉冲击力,常用于突出重点或营造活泼的氛围。
- 互补色:互补色是指在色相环中相隔180度的颜色,如红绿、蓝橙、黄紫等。
互补色搭配具有强烈的对比效果,能够使色彩更加饱满和生动。
### 色彩搭配原则在设计和艺术创作中,色彩搭配是至关重要的一环。
良好的色彩搭配可以提升作品的视觉效果,传达出更准确的情感和信息。
以下是一些常用的色彩搭配原则:- 类似色搭配:选择相邻色相的颜色进行搭配,如红橙黄、蓝靛紫等。
色彩管理基础知识-色彩模式和颜色的三个属性

色彩管理基础知识-色彩模式和颜色的三个属性时间:2009-07-27 23:10:20 来源:形色论坛作者:转载形色-全国顶尖后期聚集地:|人才资讯|色友知道FAQ|色友舞台|前期交流|后期练习|技术讨论|手绘艺术|作品欣赏|资源交流|VIP教程|色友生活|新视野|平面插件|影视后期|对于一个图像爱好者来说,创建完美的色彩是至关重要的。
颜色是一个强有力的、高刺激性的设计元素,用好了往往能收到事半功倍的效果。
颜色能激发人的感情,完美的色彩可以使一幅图像充满了活力,能向观察者表达出一种信息。
当色彩运用得不正确的时候,表达的意思就不完整,甚至可能表达出一种错误的感觉。
为了能在计算机图像处理中能成功地选择正确的颜色,首先得懂得色彩模式(Color Models)。
色彩模式是用来提供将一种颜色转换成数字数据的方法,从而使颜色能够在多种媒体中得到连续的描述,能够跨平台使用,比如从显示器到打印机,从MAC机到PC机。
常见的色彩模式有:RGB、CMYK、HSB和Lab。
RGB颜色模式,是一种加光模式。
它是基于与自然界中光线相同的基本特性的,颜色可由红(Red)、绿(Green)、蓝(Blue)三种波长产生,这就是RGB色彩模式的基础。
红、绿、蓝三色称为光的基色。
显示器上的颜色系统便是RGB色彩模式的。
这三种基色的中每一种都有一个0~255的值的范围,通过对红、绿、蓝的各种值进行组合来改变象素的颜色。
所有基色的相加便形成白色。
反之,当所有的基色的值都为0时,便得到了黑色。
值得注意的是:RGB色彩空间是与设备有关的,不同的RGB设备再现的颜色不可能完全相同。
CMYK色彩模式,是一种减光模式,它是四色处理打印的基础。
这四色是:青、品红、黄、黑。
(即:Cyan、Magenta、Yellow、Black)。
青色是红色的互补色。
将R、G、B的值都设置为255。
然后将R 置为0,通过从基色中减去红色的值,就得到青色。
黄色是蓝色的互补色,通过从基色中减去蓝色的值,就得到黄色。
色彩的基础知识大全

色彩的基础知识大全
色彩是视觉感知的基本元素之一,涉及到许多概念和原理。
以下是色彩的一些基础知识:
1. 色彩模型:
- RGB模型(红绿蓝):基于光的三原色,用于电子设备中,通过不同强度的红、绿、蓝三种颜色的混合来产生各种颜色。
- CMYK模型(青、品红、黄、黑):用于印刷领域,通过不同程度的青、品红、黄和黑色的混合来产生各种颜色。
- HSV/HSB模型(色相、饱和度、明度/亮度):描述颜色的色相(色调)、饱和度(纯度)和明度/亮度(亮度和深度)。
2. 色彩属性:
- 色相:是颜色的种类或名称,如红、橙、黄、绿、蓝、紫等。
- 饱和度:表示颜色的纯度或强度,饱和度高表示颜色更纯粹,低则更灰暗。
- 亮度/明度:表示颜色的明暗程度,即颜色相对于黑色或白色的明亮程度。
3. 配色原理:
- 对比色:位于色彩轮上相对位置的两种颜色,对比强烈,如红与绿、黄与紫等。
- 类比色:位于色彩轮上相邻位置的颜色,色彩相似,如蓝、青、绿的类比关系。
- 暖色和冷色:暖色偏向红、橙、黄等,给人温暖感;冷色偏向蓝、绿、紫等,给人清凉感。
4. 色彩的心理影响:
- 不同的颜色可能会引发不同情绪或心理反应,比如红色可能会激发活力和热情,蓝色可能会带来宁静和冷静感。
5. 色彩在艺术和设计中的应用:
- 在绘画、摄影、平面设计和时尚设计等领域,色彩是表现力强的重要元素,可以传达信息、情感和美感。
以上是色彩基础知识的一些方面,涵盖了色彩的基本模型、属性、原理、心理影响以及在艺术和设计中的应用。
色彩是一个非常广泛和深奥的领域,有很多值得探索和学习的内容。
《RGB与色彩基础》课件

欢迎来到《RGB与色彩基础》PPT课件。本课程将带您深入了解RGB色彩模 型及其应用,让您成为色彩世界的探索者。
什么是RGB?
含义及概念
RGB代表“红绿蓝”,是一种基于光的色彩模 型,用于显示、传输和处理彩色图像。
应用范围
RGB广泛应用于平面设计、电子显示器、摄 影等领域,是现代科技和艺术的重要基础。
3
与其他空间的比较
相比其他色彩空间,RGB色彩空间具有直观、广泛应用等优势,但也存在一些 限制。
色彩混合
原理
色彩混合是指通过不同比例的三原色光线的叠加来生成新的颜色,实现了无限的色彩组合。
应用
色彩混合广泛应用于图像处理、印刷、绘画等领域,为人们带来了无限的创作可能。
色彩管理
1
作用
色彩管理用于保证图像在不同设备上显示一致,确保色彩准确传达作者的意图。
2
基本原则
色彩管理的基本原则包括设备校准、色彩空间转换、媒体配置文件等。
3
实现方式
通过使用色彩管理软件、色彩校准仪等工具,可以实现精确的色彩管理。
RGB颜色模型的应用
平面设计
摄影
RGB颜色模型在平面设计中被 广泛用于创建各种鲜艳、丰富 的色彩效果,让作品更加生动。
摄影师经常使用RGB颜色模型 来调整和编辑照片的色彩,使 其呈现出令人惊艳的效果。
RGB颜色模型
模型构成
RGB颜色模型由红、绿、蓝三种原色组成,通过 不同强度的色光混合形成各种颜色。
三原色
红、绿、蓝是RGB模型中的三原色,它们是不可 逆合成的基本色,可以生成所有其他颜色。
色彩空间
1
概念
色彩空间是指色彩在三维空间中的分布,用于描述和控制颜色的范围和特性。
ui设计色彩知识点

ui设计色彩知识点UI设计是一项综合的创意工作,其中色彩在设计中起着至关重要的作用。
色彩能够传达情感、引导用户的注意力和加强品牌形象。
在UI设计中,掌握一些色彩知识是非常重要的。
本文将介绍一些常用的UI设计色彩知识点,帮助您在设计过程中做出更好的决策。
一、色轮和色彩基础色轮是用来表示色彩关系的工具。
最常见的色轮有三种:RGB色轮、CMYK色轮和RYB色轮。
在UI设计中,最常用的是RGB色轮,它由红、绿、蓝三原色组成。
这些颜色可以通过调整它们的亮度和饱和度来制造千变万化的效果。
色彩基础包括颜色的属性和色彩搭配原则。
颜色的属性包括色相、明度和饱和度。
色相指的是色彩的种类,如红、蓝、绿等;明度指的是色彩的明暗程度;饱和度指的是色彩的纯度。
正确理解这些属性可以帮助我们更好地使用和搭配色彩。
色彩搭配原则包括对比、互补、类比、渐变和单色等。
对比原则指的是使用色相、明度和饱和度之间明显差异的颜色进行搭配;互补原则指的是使用色轮上互为补色的颜色进行搭配;类比原则指的是使用色轮上相近的颜色进行搭配;渐变原则指的是使用颜色的明度或饱和度进行逐渐变化的效果;单色原则指的是只使用一种颜色的不同明度和饱和度进行搭配。
二、色彩情感和品牌形象色彩有着不同的情感表示和符号意义,在UI设计中能够通过巧妙运用来表达品牌形象和引发用户的情感共鸣。
红色代表激情、能量和力量。
它是一个非常强烈的色彩,适合用在需要吸引用户注意力的地方。
例如,许多快餐连锁店会采用红色来传达其快速便捷的形象。
蓝色代表冷静、可靠和专业。
它是一个非常稳定和安全的色彩,适合用在金融、科技等行业的设计中。
例如,许多银行和互联网公司都会使用蓝色来强调其可靠和专业的形象。
绿色代表平衡、健康和生态。
它是一个非常和谐和安全的色彩,适合用在与大自然和环境有关的设计中。
例如,很多健康食品和有机产品的包装都会采用绿色来传达其健康和环保的形象。
黄色代表活力、快乐和创新。
它是一个非常明亮和积极的色彩,适合用在需要吸引用户注意力和表达创新的设计中。
面试色彩基础知识

面试色彩基础知识1. 色彩的基本原理色彩是由光的三原色——红、绿、蓝(RGB)在不同比例下的组合而成的。
通过调整这三种颜色的亮度和饱和度,可以得到不同的色彩。
在色彩的表示中,通常使用色彩空间来描述颜色,比如RGB色彩空间和CMYK色彩空间。
1.1 RGB色彩空间RGB色彩空间是由红、绿、蓝三种原色组成的。
在RGB色彩空间中,每一种颜色的取值范围是0-255,表示颜色的深浅程度。
通过调节RGB三种颜色的取值,可以得到不同的颜色。
1.2 CMYK色彩空间CMYK色彩空间是由青、品红、黄和黑四种颜色组成的。
CMYK色彩空间常用于印刷领域,其中C代表青色(Cyan)、M代表品红色(Magenta)、Y代表黄色(Yellow)、K代表黑色(Key)。
通过调节CMYK四种颜色的比例,可以得到不同的颜色。
2. 色彩的基本特性2.1 色相色相是指色彩的种类,比如红色、绿色、蓝色等。
色相的变化是通过调节RGB或CMYK颜色空间中的三种原色的比例来实现的。
2.2 饱和度饱和度是指色彩的纯度和鲜艳程度。
饱和度越高,色彩越鲜艳;饱和度越低,色彩越灰暗。
通过调节RGB或CMYK颜色空间中的颜色取值范围,可以改变色彩的饱和度。
2.3 亮度亮度是指色彩的明暗程度。
亮度越高,色彩越明亮;亮度越低,色彩越暗。
通过调节RGB或CMYK颜色空间中的颜色取值范围,可以改变色彩的亮度。
3. 色彩的应用场景色彩在不同的应用场景中有不同的作用和意义。
3.1 广告设计在广告设计中,色彩的选择可以影响消费者的情绪和购买欲望。
比如,红色可以引起人的注意,传达紧急、热情和活力的感觉;蓝色可以传达稳定、可靠和冷静的感觉;黄色可以传达温暖、快乐和积极的感觉。
3.2 网页设计在网页设计中,色彩的选择可以影响用户的体验和情绪。
比如,浅色调可以让用户感到轻松和舒适;暖色调可以让用户感到温暖和亲切;冷色调可以让用户感到冷静和专注。
3.3 室内设计在室内设计中,色彩的选择可以影响房间的氛围和风格。
色彩构成基础 字节

色彩构成基础字节字节(Byte)是计算机信息处理中的基本单位,它是由8个二进制位组成的,用于表示一个字符或一个数字。
而以色彩构成基础则是指由红、绿、蓝三种基本颜色(RGB)构成的色彩系统。
以色彩构成基础有着广泛的应用,尤其是在计算机图形学中。
在计算机中,每一个像素都是由红、绿、蓝三种基本颜色的不同比例组成的,这就是所谓的RGB色彩模式。
在这种模式下,每个像素的颜色可以用一个24位的二进制数表示。
在RGB色彩模式中,红、绿、蓝三种基本颜色的比例可以根据需要进行调整,从而得到不同的颜色。
例如,如果红色和绿色的比例相等,那么就会得到黄色。
如果红色和蓝色的比例相等,那么就会得到洋红色。
而如果绿色和蓝色的比例相等,那么就会得到青色。
通过这些基本颜色的组合,我们可以得到各种各样的颜色,从而实现图像的多彩呈现。
除了RGB色彩模式,还有一种常见的色彩模式就是CMYK色彩模式。
CMYK色彩模式是一种用于印刷的色彩模式,它是由青色(Cyan)、洋红色(Magenta)、黄色(Yellow)和黑色(Key)四种颜色构成的。
在这种模式下,黑色被作为一种独立的颜色,而不是通过红、绿、蓝三种颜色的混合来得到的。
CMYK色彩模式比RGB色彩模式更适合印刷,因为它可以更准确地还原色彩。
除了RGB和CMYK色彩模式,还有一些其他的色彩模式,例如HSV色彩模式、LAB色彩模式等等。
不同的色彩模式在不同的应用场景中具有不同的优势和劣势,我们需要根据实际需要选择最合适的色彩模式。
总的来说,以色彩构成基础是计算机图形学中的一个重要概念,它为我们提供了用于描述图像颜色的基本工具。
通过对红、绿、蓝等基本颜色的混合和调整,我们可以得到各种各样的颜色,从而实现图像的多彩呈现。
色彩构成基础 浮点

色彩构成基础浮点浮点是计算机中表示实数的一种数据类型,它的特点是能够表示非常大或非常小的数值,并且具有较高的精度。
在计算机图形学中,浮点数也被广泛应用于颜色的表示与处理上。
本文将从以色彩构成基础为切入点,探讨浮点在颜色表示中的应用。
一、色彩基础色彩是由光线经过物体反射、吸收、折射等过程形成的,它是人眼对光信号的感受结果。
在计算机中,色彩通常是由三个基本成分来表示的,即红、绿、蓝三原色(RGB)。
这三个基本成分可以通过调整其强度来混合生成各种颜色。
二、浮点数在颜色表示中的应用浮点数在颜色表示中有着重要的应用,主要体现在以下几个方面:1. 颜色混合在图像处理中,经常需要对两个颜色进行混合,例如取两个颜色的平均值。
而在浮点数中,可以使用加法和除法等操作来实现颜色的混合运算,从而得到更精确的结果。
2. 颜色渐变浮点数可以通过逐渐增加或减小其数值来实现颜色的渐变效果。
例如,可以通过改变红、绿、蓝三个通道的浮点数值,从而使颜色从一种颜色平滑过渡到另一种颜色。
3. 颜色映射在图像处理中,常常需要将一个范围内的数值映射到另一个范围内。
而浮点数的范围较大,可以很好地满足这种需求。
例如,可以将一个浮点数映射到0到255的整数范围内,从而实现颜色的映射效果。
4. 颜色校正由于不同设备的显示效果存在差异,往往需要对颜色进行校正。
浮点数可以通过调整其数值来实现颜色的校正,从而使得在不同设备上显示的颜色更加一致。
三、浮点数的精度问题浮点数在颜色表示中的应用虽然具有很多优势,但同时也存在精度问题。
由于计算机中浮点数的存储方式是近似表示,因此可能会出现精度损失的情况。
在颜色表示中,特别是在进行颜色混合和渐变等操作时,可能会出现颜色值失真的情况。
为了解决这个问题,通常可以采用以下几种方法:1. 使用高精度浮点数在计算机中,通常使用单精度浮点数(32位)或双精度浮点数(64位)来表示浮点数。
如果需要更高的精度,可以使用扩展精度浮点数(80位或128位)来表示颜色值,从而减少精度损失。
设计色彩重点知识点

设计色彩重点知识点设计领域中,色彩是一种非常重要的元素,能够直接影响人们的情绪、感知和视觉体验。
了解和掌握设计中的色彩知识,对于设计师而言至关重要。
本文将重点介绍设计中的色彩基础知识、色彩搭配原则以及色彩在不同场景下的应用,帮助读者更好地理解和运用色彩。
一、色彩基础知识1. 色彩模型色彩模型是描述和定义色彩的系统,常见的色彩模型包括RGB模型、CMYK模型和HSV模型。
RGB模型用于显示器、电视等光学显示设备,CMYK模型用于印刷和打印,HSV模型则用于描述色彩的亮度、饱和度和色调。
2. 色相、明度和饱和度色相指的是色彩的基本属性,如红、橙、黄等;明度指的是色彩的明亮度,从浅灰到深黑;饱和度指的是色彩的纯度,从无色到完全饱和。
3. 对比度和配色对比度指的是不同色彩之间的明暗或饱和度上的差异,对比度越大,色彩之间的差异越明显;配色是指将不同色彩进行组合和搭配,以达到美观、和谐的效果。
二、色彩搭配原则1. 色彩搭配的基础原则色彩搭配的基础原则包括类比色搭配、对比色搭配、补色搭配和单色调搭配。
类比色搭配指的是邻近色彩之间的搭配,如红、橙、黄的搭配;对比色搭配指的是色相相对较远的颜色进行搭配,如红绿、蓝黄的搭配;补色搭配指的是色相相对的对立颜色进行搭配,如红绿、蓝橙的搭配;单色调搭配则是在同一色相下,利用明度和饱和度的变化进行搭配。
2. 色彩心理学色彩心理学研究了不同色彩对人的情绪和心理的影响。
红色通常与激情、力量、活力等正面情绪相关;蓝色通常与冷静、稳定、信任等积极情绪相关;绿色通常与自然、平和、和谐等情绪相关;黄色通常与活力、温暖、快乐等情绪相关。
不同的色彩可以通过合理运用,来引导观众的情绪和心理反应。
三、色彩应用场景1. 品牌标识设计色彩在品牌标识设计中起着至关重要的作用。
合适的色彩可以精确传达品牌的理念和特点,例如红色代表活力和激情,适合运动和年轻品牌;蓝色代表稳定和信任,适合金融和科技品牌。
通过正确选择和运用色彩,可以建立强烈的品牌形象和认同。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
RGB色彩模式的颜色混合原理
RGB模式
RGB模式
G k
绿 白
F
红
B
k
蓝
R
F=r [ R ] + g [ G ] + b [ B ]
黑
k
在电脑中,RGB的所谓“多少”就是指亮度,并使用整数来表示。通常情况下, RGB各有256级亮度,用数字表示为从0、1、2...直到255。注意虽然数字最高是255, 但0也是数值之一,因此共256级。
CMYK模式
CMYK模式和印刷中油墨配色的原理相同。它由以下4种颜色混合而成。 青(Cyan) 0-255 洋红(Magenta) 0-255 黄(Yellow) 0-255 黑(Black) 0-255 和RGB模式一样,每个象素在每种颜色上 可以负载2的8次方(256)种亮度级别,范 围值从0%至100%( 0 为黑色,100为白 色 )。CMYK模式的图像中,某种颜色的含 量越多,如同印刷中某种油墨的浓度越高, 那么它的亮度级别就越低,在其结果中这种 颜色表现的就越暗,这一点与RGB模式的颜 色混合是相反的。它和颜色的物理混合原理 相同。
RGB色彩的数值表示
色彩数
基色 记录位(bit) 10进制 2进制 00000000- 11111111 16进制 00-FF
R/G/B
8/8/8
0-255
混合表示法:【RGB】 如:红色:【FF0000】 绿色:【00FF00】 蓝色:【0000FF】 黄色:【FFFF00】
CMYK的数值表示
彩色基础与RGB模型
关于颜色
γ射线
χ射线 5nm
可 见 紫外线 光
红外线
0.4mm
无线电波
波长
0.005nm 0.01nm
350nm750nm
10km
可见光是具有一定频率和波长的电磁辐射,波长380(紫 )—780nm(红)纳米
紫
紫 蓝
蓝 绿 蓝 绿 绿 黄
橙红 黄 橙
红
350
400
500
பைடு நூலகம்
600
700
750
色彩吸收曲线
人眼的锥状细胞负责彩色视觉,人眼的600~700万个锥状细胞
65%对红光敏感
33%对绿光敏感
2%对蓝光敏感(蓝锥状体最敏感)
人眼 对红、绿、 蓝光吸收 的平均实 验曲线
色彩吸收曲线
由于人眼的吸收特性,看到的颜色是所谓的三基色(红、绿、蓝)的各种组合
CIE(国际照明委员会)规定如下三种波长为基色(primary colors):蓝: 435.8nm,绿:546.1nm,红:700nm
谢谢观赏!
CIE色度图
三角形是RGB监视器产生 的颜色范围(彩色全域)
不规则区域是彩色打印机 的彩色全域
打印机的彩色全域边界不 规则,因为颜色打印比颜色 显示难控制
RGB模式
RGB模式
RGB色彩模式使用RGB模型为图像中每一个像素的RGB分量分配一个 0~255范围内的强度值。RGB图像只使用三种颜色,就可以使它们按照不 同的比例混合,在屏幕上呈现16777216(256 * 256 * 256)种颜色。
CIE标准与实验数据近似一致
色彩吸收曲线
色调和饱和度合称色度 一种颜色可由其色度和亮度表示
用于形成任一颜色的红、绿、蓝的量称为三色值, 并分别用X、Y、Z表示
一种颜色由其三色值系数表述为
x
X X Y Z
y
Y X Y Z
z
Z X Y Z
由以上公式可得
x y z 1
CIE色度图
CIE色度图 该图以红,绿函数 表示颜色组成
z=1-(x+y)
如图6.5所示,标记为 绿的点有62%的绿和25% 的红成分,则蓝成份约为 13%
CIE色度图
边界上的颜色为纯色
色度图边界上的任何点都是 全饱和的
内部表示混和色
等能量点对应相同的三原色 百分率,代表白光的CIE标准, 等能量点的饱和度为0
Lab的数值表示
Lab模式
Lab模式是唯一不依赖外界设备 而存在的一种色彩模式。 它由 亮度(L)通道,亮度的范围从0-100 a通道, a代表从绿色到红色 b通道组成,b代表从蓝色到黄色 a和b的颜色值范围都是从-120-120 这三种通道包括了所有的颜色信息
L明度 a 颜色中含有多少红色和绿色的感觉 b 颜色中含有多少蓝色和黄色的感觉
