对话框实验
大学计算机基础教程实验指导-电子档

第一篇实验篇实验一WindowsXP操作系统基本操作一、实验目的1.了解Windows操作系统的基本应用。
2.熟练掌握Windows中的文件管理。
二、实验内容1.利用资源管理器查看各个驱动器的内容,打开C盘属性对话框查看C盘空间总大小及可用空间。
2.将文件夹选项的查看属性更改为“显示所有文件和文件夹”并要求显示已知文件类型扩展名。
3.为计算机设置屏幕保护程序。
4.在D盘根目录下创建文件夹,结构如图1.1所示。
图1.1 文件夹目录结构图5.创建一个文本文档,以“我的大学.txt”为文件名保存在aa文件夹中。
要求在文档中输入如下文字:“学校名称:海南大学学校地址:海南省海口市人民大道58号邮编:570228”。
6.将“任务栏和开始菜单属性”对话框以图片形式保存在dd文件夹(使用系统自带的画图程序),命名为“属性.jpg”。
7.搜索C盘中后缀名为.txt,且文件大小不超过10KB的文件,复制其中两个到bb文件夹下。
8.将dd文件夹重命名为“PIC”。
9.在“cc”文件夹中为“我的大学.txt”文件创建快捷方式。
10.将cc文件夹的属性设置为隐藏,观察文件夹设为隐藏前后文件夹图标的不同。
三、实验步骤1.操作步骤:(1) 选择“开始”菜单→“所有程序”→“附件”→“windows资源管理器”打开资源管理器。
打开资源管理器后,窗口以双窗格的形式显示,左窗格以树形目录显示计算机中所有文件夹,单击文件夹前的“+”“-”隐藏或显示子文件夹目录。
右窗格显示左窗格当前选中的文件夹的子文件夹或文件。
如图1.1所示。
打开资源管理器的其他方法:方法一:选中桌面“我的电脑”或“我的文档”图标,单击(2) 分别单击左窗格目录中的每个磁盘驱动器或文件夹名称,在右窗格中分别显示每个磁盘驱动器或文件夹中所包含的内容。
例如,在图1.2中,在左窗格选中了了E盘驱动器(选中后驱动器名称呈深色显示) ,则右窗格中显示E盘驱动器中所包含的文件夹,文件夹有三个:“编书”、“新建文件夹”、“新建文件夹”,另外还有一个名为“新建文件夹”的快捷方式。
实验八 图形用户界面与对话框

实验八图形用户界面与对话框1.实验目的1、学会处理ActionEvent事件2、学会使用布局类3、学习焦点、鼠标和键盘事件4、学习使用输入和消息对话框2.实验内容1、根据附录里的源代码,按照注释要求,完成代码填空,使程序能够运行得出结果。
1) 实验1算术测试2) 实验2布局与日历3) 实验3华容道4) 实验4字体对话框5) 实验5计算平方根6) 实验6简易计算器2、设计编写程序完成以下任务。
1)修改实验1的代码,再增加“小学生”级别,并增加测试乘、除法的功能。
2)编写一个应用程序,用户可以在一个文本框里输入数字字符,按Enter 键后将数字放入一个文本区。
当输入的数字大于1000时,弹出一个有模式的对话框,提示用户数字已经大于1000,是否继续将该数字放入文本区。
3)编写应用程序,有一个标题为“移动”的窗口,窗口布局为null,在窗口中有两个按钮,单击一个按钮让另一个按钮移动。
4)仿照操作系统中的简易计算机,自行设计一个能进行加减乘除运算的计算器。
需要考虑先进性乘除运算再进行加减运算。
3.实验步骤略4.评分标准1.A——内容功能完善,编程风格好,人机接口界面好;2.B——内容功能完善,编程风格良好,人机接口界面良好;3.C——完成必做内容;4.D——能完成必做内容;5.E——未按时完成必做内容,或者抄袭(雷同者全部为E).参照书上实验按模版要求,将【代码】替换为Java程序代码,编写好完整的程序文档,最后运行得到的相关文件,把实验所得文件一起打包上交。
(压缩包的文件名为:学号后三位和名字开头字母,如109zhh.RAR|ZIP)附录:实验1 算术测试模板代码Teacher.javaimport java.util.Random;import java.awt.event.*;import javax.swing.*;public class Teacher implements ActionListener{int numberOne,numberTwo;String operator=" ";boolean isRight;Random random;int maxInteger;JTextField textOne,textTwo,textResult;JLabel operatorLabel,message;Teacher(){random=new Random();}public void setMaxInteger(int n){maxInteger=n;}public void actionPerformed(ActionEvent e){String str=e.getActionCommand();if(str.equals("getProblem")){numberOne=random.nextInt(maxInteger)+1;numberTwo=random.nextInt(maxInteger)+1;double d=Math.random();if(d>=0.5){operator="+";}else{operator="-";}textOne.setText(""+numberOne);textTwo.setText(""+numberTwo);operatorLabel.setText(operator);message.setText("请回答");textResult.setText(null);}else if(str.equals("answer")){String answer=textResult.getText();try{int result=Integer.parseInt(answer);if(operator.equals("+")){if(result==numberOne+numberTwo){message.setText("你回答正确");}else{message.setText("你回答错误");}}else if(operator.equals("-")){if(result==numberOne-numberTwo){message.setText("你回答正确");}else{message.setText("你回答错误");}}}catch(NumberFormatException ex){message.setText("请输入数字字符");}}}public void setJTextField(JTextField...t){textOne =t[0];textTwo =t[1];textResult =t[2];}public void setJLabel(bel){operatorLabel=label[0];message=label[1];}}ComputerFrame.javaimport java.awt.*;import java.awt.event.*;import javax.swing.*;public class ComputerFrame extends JFrame{JMenuBar menubar;JMenu choiceGrade;JMenuItem grade1,grade2;JTextField textOne,textTwo,textResult;JButton getProblem,giveAnswer;JLabel operatorLabel,message;Teacher teacherZhang;ComputerFrame(){teacherZhang=new Teacher();teacherZhang.setMaxInteger(20);setLayout(new FlowLayout());menubar=new JMenuBar();choiceGrade=new JMenu("选择级别");grade1=new JMenuItem("幼儿级别");grade2=new JMenuItem("儿童级别");grade1.addActionListener(new ActionListener(){public void actionPerformed(ActionEvent e){teacherZhang.setMaxInteger(10);}});grade2.addActionListener(new ActionListener(){public void actionPerformed(ActionEvent e){teacherZhang.setMaxInteger(50);}});choiceGrade.add(grade1);choiceGrade.add(grade2);menubar.add(choiceGrade);setJMenuBar(menubar);//【代码1】//创建textOne,其可见字符长是5textTwo=new JTextField(5);textResult=new JTextField(5);operatorLabel=new JLabel("+");operatorLabel.setFont(new Font("Arial",Font.BOLD,20));message=new JLabel("你还没有回答呢");getProblem=new JButton("获取题目");giveAnswer=new JButton("确认答案");add(getProblem);add(textOne);add(operatorLabel);add(textTwo);add(new Label("="));add(textResult);add(giveAnswer);add(message);textResult.requestFocus();textOne.setEditable(false);textTwo.setEditable(false);getProblem.setActionCommand("getProblem");textResult.setActionCommand("answer");giveAnswer.setActionCommand("answer");teacherZhang.setJTextField(textOne,textTwo,textResult);teacherZhang.setJLabel(operatorLabel,message);//【代码2】//将teacherZhang注册为getProblem的ActionEvent事件监视器//【代码3】//将teacherZhang注册为giveAnswer的ActionEvent事件监视器//【代码4】//将teacherZhang注册为textResult的ActionEvent事件监视器setVisible(true);validate();setDefaultCloseOperation(DISPOSE_ON_CLOSE);}}MainClass.javapublic class MainClass {public static void main(String[] args) {ComputerFrame frame;frame=new ComputerFrame();frame.setTitle("算术测试");frame.setBounds(100,100,650,180);}}实验2 布局与日历模板代码CalendarBean.javaimport java.util.Calendar;public class CalendarBean {String [] day;int year=2008,month=0;public int getYear() {return year;}public void setYear(int year) {this.year = year;}public int getMonth() {return month;}public void setMonth(int month) {this.month = month;}public String [] getCalendar() {String [] a=new String[42];Calendar 日历=Calendar.getInstance();日历.set(year,month-1,1);int 星期几=日历.get(Calendar.DAY_OF_WEEK)-1;int day=0;if(month==1||month==3||month==5||month==7||month==8||month==10||month==12) day=31;if(month==4||month==6||month==9||month==11)day=30;if(month==2) {if(((year%4==0)&&(year%100!=0))||(year%400==0))day=29;elseday=28;}for(int i=星期几,n=1;i<星期几+day;i++) {a[i]=String.valueOf(n) ;n++;}return a;}}CalendarFrame.javaimport java.awt.event.*;import javax.swing.*;import javax.swing.border.*;import java.awt.*;import java.util.*;public class CalendarFrame extends JFrame implements ActionListener {JLabel labelDay[]=new JLabel[42];JButton titleName[]=new JButton[7];String name[]={"日","一","二","三","四","五","六"};JButton nextMonth,previousMonth;CalendarBean calendar;JLabel showMessage=new JLabel("",JLabel.CENTER);int year=2011,month=2;public CalendarFrame(){JPanel pCenter=new JPanel();//【代码1】//将pCenter的布局设置为7行7列的GridLayout布局.for(int i=0;i<7;i++){titleName[i]=new JButton(name[i]);titleName[i].setBorder(new SoftBevelBorder(BevelBorder.RAISED));//【代码2】//pCenter中添加组件titleName[i]}for(int i=0;i<42;i++){labelDay[i]=new JLabel("",JLabel.CENTER);labelDay[i].setBorder(new SoftBevelBorder(BevelBorder.LOWERED));//【代码3】//pCenter中添加组件labelDay[i]}calendar=new CalendarBean();nextMonth=new JButton("下月");previousMonth=new JButton("上月");nextMonth.addActionListener(this);previousMonth.addActionListener(this);JPanel pNoth=new JPanel(),pSouth=new JPanel();pNoth.add(previousMonth);pNoth.add(nextMonth);pSouth.add(showMessage);//【代码4】//将窗口pCenter添加到中央区域//【代码5】//将窗口pNoth添加到北面区域//【代码6】//将窗口pSouth添加到南面区域setYearAndMonth(year,month);setDefaultCloseOperation(DISPOSE_ON_CLOSE);}public void setYearAndMonth(int y,int m){calendar.setYear(y);calendar.setMonth(m);String day[]= calendar.getCalendar();for(int i=0;i<42;i++){labelDay[i].setText(day[i]);}showMessage.setText("日历:"+calendar.getYear()+"年"+calendar.month+"月"); }public void actionPerformed(ActionEvent e) {if(e.getSource()==nextMonth){month=month+1;if(month>12){month=1;}calendar.setMonth(month);String day[]=calendar.getCalendar();for(int i=0;i<42;i++){labelDay[i].setText(day[i]);}}else if(e.getSource()==previousMonth){month=month-1;if(month<1){month=12;}calendar.setMonth(month);String day[]=calendar.getCalendar();for(int i=0;i<42;i++){labelDay[i].setText(day[i]);}}showMessage.setText("日历:"+calendar.getYear()+"年"+calendar.month+"月");}}CalendarMainClass.javapublic class CalendarMainClass {public static void main(String[] args) {CalendarFrame frame=new CalendarFrame();frame.setBounds(100,100,360,300);frame.setVisible(true);frame.setYearAndMonth(2013,5);}}实验3 华容道模板代码MainClassHRR.javapublic class MainClassHRR {public static void main(String[] args) {{ Hua_Rong_Road HRR=new Hua_Rong_Road();}}}Person.javaimport java.awt.event.*;import java.awt.*;import javax.swing.*;public class Person extends JButton implements FocusListener {int number;Color c=new Color(255,245,170);Font font=new Font("宋体",Font.BOLD,12);Person(int number,String s){ super(s);setBackground(c);setFont(font);this.number=number;c=getBackground();addFocusListener(this);}public void focusGained(FocusEvent e){ setBackground(Color.red);}public void focusLost(FocusEvent e){ setBackground(c);}}Hua_Rong_Road.javaimport java.awt.event.*;import java.awt.*;import javax.swing.*;public class Hua_Rong_Road extends JFrame implements MouseListener,KeyListener, ActionListener {Person person[]=new Person[10];JButton left,right,above,below;JButton restart=new JButton("重新开始");public Hua_Rong_Road(){ init();setBounds(100,100,320,360);setVisible(true);setDefaultCloseOperation(DISPOSE_ON_CLOSE);validate();}public void init(){ setLayout(null);add(restart);restart.setBounds(100,320,120,25);restart.addActionListener(this);String name[]={"曹操","关羽","张","刘","周","黄","兵","兵","兵","兵"};for(int k=0;k<name.length;k++){ person[k]=new Person(k,name[k]);person[k].addMouseListener(this);person[k].addKeyListener(this);add(person[k]);}person[0].setBounds(104,54,100,100);person[1].setBounds(104,154,100,50);person[2].setBounds(54, 154,50,100);person[3].setBounds(204,154,50,100);person[4].setBounds(54, 54, 50,100);person[5].setBounds(204, 54, 50,100);person[6].setBounds(54,254,50,50);person[7].setBounds(204,254,50,50);person[8].setBounds(104,204,50,50);person[9].setBounds(154,204,50,50);person[9].requestFocus();left=new JButton(); right=new JButton();above=new JButton(); below=new JButton();add(left); add(right);add(above); add(below);left.setBounds(49,49,5,260);right.setBounds(254,49,5,260);above.setBounds(49,49,210,5);below.setBounds(49,304,210,5);validate();}public void keyTyped(KeyEvent e){}public void keyReleased(KeyEvent e){}public void keyPressed(KeyEvent e){ Person man=(Person)e.getSource();if(e.getKeyCode()==KeyEvent.VK_DOWN){ go(man,below);}if(e.getKeyCode()==KeyEvent.VK_UP){ go(man,above);}if(e.getKeyCode()==KeyEvent.VK_LEFT){ go(man,left);}if(e.getKeyCode()==KeyEvent.VK_RIGHT){ go(man,right);}}public void mousePressed(MouseEvent e){ Person man=(Person)e.getSource();int x=-1,y=-1;x=e.getX();y=e.getY();int w=man.getBounds().width;int h=man.getBounds().height;if(y>h/2){ go(man,below);}if(y<h/2){ go(man,above);}if(x<w/2){ go(man,left);}if(x>w/2){ go(man,right);}}public void mouseReleased(MouseEvent e) {}public void mouseEntered(MouseEvent e) {}public void mouseExited(MouseEvent e) {}public void mouseClicked(MouseEvent e) {}public void go(Person man,JButton direction){ boolean move=true;Rectangle manRect=man.getBounds();int x=man.getBounds().x;int y=man.getBounds().y;if(direction==below)y=y+50;else if(direction==above)y=y-50;else if(direction==left)x=x-50;else if(direction==right)x=x+50;manRect.setLocation(x,y);Rectangle directionRect=direction.getBounds();for(int k=0;k<10;k++){ Rectangle personRect=person[k].getBounds();if((manRect.intersects(personRect))&&(man.number!=k)){ move=false;}}if(manRect.intersects(directionRect)){ move=false;}if(move==true){ man.setLocation(x,y);}}public void actionPerformed(ActionEvent e){ dispose();new Hua_Rong_Road();}}实验4 字体对话框模板代码FontFamilyNames.javaimport java.awt.GraphicsEnvironment;public class FontFamilyNames{ String allFontName[];public String [] getFontName(){ GraphicsEnvironment ge=GraphicsEnvironment.getLocalGraphicsEnvironment();allFontName=ge.getAvailableFontFamilyNames();return allFontName;}}FontDialog.javaimport java.awt.event.*;import java.awt.*;import javax.swing.*;public class FontDialog extends JDialog implements ItemListener,ActionListener{ FontFamilyNames fontFamilyNames;int fontSize=38;String fontName;JComboBox fontSizeList,fontNameList;JLabel label;Font font;JButton yes,cancel;static int YES=1,NO=0;int state=-1;FontDialog(Frame f){super(f);setTitle("字体");font=new Font("宋体",Font.PLAIN,12);fontFamilyNames=new FontFamilyNames();//【代码1】//当前对话框调用setModal(boolean b)设置为有模式yes=new JButton("Yes");cancel=new JButton("cancel");yes.addActionListener(this);cancel.addActionListener(this);label=new JLabel("hello,奥运",JLabel.CENTER);fontSizeList=new JComboBox();fontNameList=new JComboBox();String name[]=fontFamilyNames.getFontName();fontNameList.addItem("字体");for(int k=0;k<name.length;k++){ fontNameList.addItem(name[k]);}fontSizeList.addItem("大小");for(int k=8;k<72;k=k+2){ fontSizeList.addItem(new Integer(k));}fontNameList.addItemListener(this);fontSizeList.addItemListener(this);JPanel pNorth=new JPanel();pNorth.add(fontNameList);pNorth.add(fontSizeList);add(pNorth,BorderLayout.NORTH);add(label,BorderLayout.CENTER);JPanel pSouth=new JPanel();pSouth.add(yes);pSouth.add(cancel);add(pSouth,BorderLayout.SOUTH);setBounds(100,100,280,170);setDefaultCloseOperation(DISPOSE_ON_CLOSE);validate();}public void itemStateChanged(ItemEvent e){if(e.getSource()==fontNameList){fontName=(String)fontNameList.getSelectedItem();font=new Font(fontName,Font.PLAIN,fontSize); }else if(e.getSource()==fontSizeList){Integer m=(Integer)fontSizeList.getSelectedItem();fontSize=m.intValue();font=new Font(fontName,Font.PLAIN,fontSize); }label.setFont(font);label.repaint();validate();}public void actionPerformed(ActionEvent e){ if(e.getSource()==yes){ state=YES;//【代码2】//对话框设置为不可见}else if(e.getSource()==cancel){ state=NO;//【代码3】//对话框设置为不可见}}public int getState(){ return state;}public Font getFont(){ return font;}}FrameHaveDialog.javaimport java.awt.event.*;import java.awt.*;import javax.swing.*;public class FrameHaveDialog extends JFrame implements ActionListener{ JTextArea text;JButton buttonFont;FrameHaveDialog(){ buttonFont=new JButton("设置字体");text=new JTextArea("Java面向对象程序设计");buttonFont.addActionListener(this);add(buttonFont,BorderLayout.NORTH);add(text);setBounds(60,60,300,300);setVisible(true);validate();setDefaultCloseOperation(DISPOSE_ON_CLOSE);}public void actionPerformed(ActionEvent e){ if(e.getSource()==buttonFont){ FontDialog dialog=new FontDialog(this);//【代码4】//创建对话框dialog.setVisible(true);//【代码5】//对话框设置为可见//【代码6】//对话框设置设置标题为“字体对话框”if(dialog.getState()==FontDialog.YES){ text.setFont(dialog.getFont());text.repaint();}if(dialog.getState()==FontDialog.NO){ text.repaint();}}}}FontDialogMainClass.javapublic class FontDialogMainClass{ public static void main(String args[]){ FrameHaveDialog win=new FrameHaveDialog();}}实验5 计算平方根模板代码InputNumber.javaimport javax.swing.*;public class InputNumber {public static void main(String[] args) {double result=0;boolean inputComplete=false;while(inputComplete==false){String str=//【代码1】//弹出输入对话框try{result=Double.parseDouble(str);if(result>=0){inputComplete=true;}}catch(NumberFormatException exp){//【代码2】//弹出消息对话框inputComplete=false;}}double sqrtRoot=Math.sqrt(result);System.out.println(result+"平方根:"+sqrtRoot);}}实验6 简易计算器模板代码UserFrm.javaimport java.awt.*;import java.awt.event.*;public class UserFrm extends Frame implements ActionListener {private MenuBar jmb = new MenuBar();private MenuItem item = new MenuItem("退出");public static Font font = new Font("宋体", 1, 16);public UserFrm(String title) throws HeadlessException {super(title);//【代码1】//设置该Frame位置与大小,具体值为(100, 100, 250, 200)setVisible(true);Menu menu = new Menu("文件");menu.add(item);item.setFont(font);Panel panelNorth = new Panel();//【代码2】//把panelNorth加入窗体的北区add(new Caculator(), BorderLayout.CENTER);item.addActionListener(this);jmb.add(menu);jmb.setFont(font);setMenuBar(jmb);//【代码3】//用匿名类的方式设计完成窗体关闭的监听和实现关闭的方法validate();}public void actionPerformed(ActionEvent e) {Object o = e.getSource();if (o == item)System.exit(1);}public static void main(String[] args) {new UserFrm("用户界面");}}class Caculator extends Panel implements ActionListener, KeyListener {private TextField tf = new TextField("");private float x = 0;private float y = 0;private int code = 0;private boolean enable;private boolean first;private String str = "";public Caculator() {setLayout(new BorderLayout());enable = true;first = true;add(tf, BorderLayout.NORTH);Panel panel = new Panel();//【代码4】//把panel设置为GridLayout布局Button btn = null;//【代码5】//创建btn并把标题设为1;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码6】//创建btn并把标题设为2;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码7】//创建btn并把标题设为3;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码8】//创建btn并把标题设为+;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码9】//创建btn并把标题设为4;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码10】//创建btn并把标题设为5;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码11】//创建btn并把标题设为6;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码12】//创建btn并把标题设为-;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码13】//创建btn并把标题设为7;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码14】//创建btn并把标题设为8;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听///【代码15】//创建btn并把标题设为9;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码16】//创建btn并把标题设为*;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码17】//创建btn并把标题设为0;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码18】//创建btn并把标题设为.;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听//【代码19】//创建btn并把标题设为/;把btn加入panel中;设置该按钮的字体格式为UserFrm.font;设置输入确认监听;设置键盘输入监听btn = new Button("/");panel.add(btn);btn.setFont(UserFrm.font);btn.addActionListener(this);btn.addKeyListener(this);//【代码20】//把panel加入Caculator的中部区域中}public void actionPerformed(ActionEvent e) {if (e.getActionCommand() == "+") {//【代码21】//把文本框里的数字转成浮点型,赋给xcode = 0;this.tf.setText("");}if (e.getActionCommand() == "-") {//【代码21】//把文本框里的数字转成浮点型,赋给xcode = 1;this.tf.setText("");}if (e.getActionCommand() == "*") {//【代码21】//把文本框里的数字转成浮点型,赋给xcode = 2;this.tf.setText("");}if (e.getActionCommand() == "/") {x = Float.parseFloat(tf.getText());code = 3;this.tf.setText("");}if (e.getActionCommand() != "+" && e.getActionCommand() != "-"&& e.getActionCommand() != "*" && e.getActionCommand() != "/"&& e.getActionCommand() != "=") {if (enable) {if (first) {tf.setText(e.getActionCommand());first = false;} else {tf.setText(tf.getText() + e.getActionCommand());}}else {tf.setText(e.getActionCommand());enable = true;}}if (e.getActionCommand() == "=") {switch (code) {case 0://【代码22】//完成两个数的加法运算tf.setText(Float.toString(y));enable = false;break;case 1://【代码23】//完成两个数的减法运算tf.setText(Float.toString(y));enable = false;break;case 2://【代码24】//完成两个数的乘法运算tf.setText(Float.toString(y));enable = false;break;case 3://【代码25】//完成两个数的除法运算tf.setText(Float.toString(y));enable = false;break;}}}public void keyPressed(KeyEvent e) {if (e.getKeyChar() == '+') {x = Float.parseFloat(tf.getText());code = 0;this.tf.setText("");}if (e.getKeyChar() == '-') {x = Float.parseFloat(tf.getText());code = 1;this.tf.setText("");}if (e.getKeyChar() == '*') {x = Float.parseFloat(tf.getText());code = 2;this.tf.setText("");}if (e.getKeyChar() == '/') {x = Float.parseFloat(tf.getText());code = 3;this.tf.setText("");}if (【代码26】) {//判断用键盘输入的数字是否为0-9以及.号,其中的一个。
实验一 windows基本操作

实验一Windows基本操作(4学时)一、实验目的
(1)熟悉windows系统的窗口、菜单和对话框操作(2)熟悉windows系统的登录、重启等操作
(3)熟悉windows桌面、输入法的设置方法
二、实验内容和步骤
1、窗口操作:最大化、最小化、还原、改变窗口大
小,排列多个窗口
2、菜单操作:观察窗口的组成,文件夹内容查看方
式,菜单快捷方式的应用,工具栏按钮的使用
3、对话框操作:区分对话框与菜单的区别
4、启动、注销、登录、待机、休眠、重启、关机操
作
5、任务栏和桌面的操作:隐藏任务栏,在任务栏上
设置快速启动区、修改任务栏高度和位置,自动排列桌面图标,设置屏幕分辨率和刷新频率,更改桌面背景,在桌面上创建快捷方式,回收站的使用
6、设置某种输入法为默认输入法,添加和删除某种
输入法。
windows程序设计实验报告

windows程序设计实验报告《Windows程序设计》实验报告实验室: S306(308)学院:计算机科学与技术专业:计算机科学与技术⽬录实验⼀、熟悉visual c++的编程环境 (3)⼀、实验⽬的和要求: (3)⼆、实验内容、程序清单及运⾏结果: (3)1.编辑第⼀个C++程序 (3)2. ⽤AppWizard建⽴⼀个MFC Windows应⽤ (3)3. 编写简单的计算程序 (4)运⾏结果: (4)三、⼼得体会: (4)实验⼆、对话框的使⽤ (5)⼀、实验⽬的和要求: (5)⼆、实验内容、程序清单及运⾏结果 (5)实验步骤: (5)实验结果: (7)三、⼼得体会: (7)实验三、创建⼀个进程来运⾏⼀个应⽤程序 (8)⼀、实验要求和⽬的 (8)⼆、实验内容、程序清单及运⾏结果 (8)实验步骤: (8)实验结果: (9)三、实验⼼得 (9)实验四、调整线程优先级 (10)⼀、实验要求和⽬的 (10)⼆、实验内容、程序清单及运⾏结果 (10)实验步骤: (10)实验结果: (11)三、实验⼼得 (11)实验⼀、熟悉visual c++的编程环境⼀、实验⽬的和要求:1.了解和使⽤VC集成开发环境2.熟悉VC环境的基本命令和功能键,3.熟悉常⽤的功能菜单命令4.学习使⽤VC++环境的帮助5.学习完整的C++程序开发过程6.理解简单的C++程序结构7.了解⽤Visual C++开发Windows MFC应⽤程序的过程⼆、实验内容、程序清单及运⾏结果:1.编辑第⼀个C++程序源程序代码://hello world example#includeint main() {cout << "hello!"<< endl ;return 0; //正常返回}运⾏结果:2. ⽤AppWizard建⽴⼀个MFC Windows应⽤在窗⼝中输出"Hello,World!",修改OnDraw函数的定义,在最后⼀⾏加⼀句:pDC->TextOut(50,50,"Hello, World");运⾏结果:3. 编写简单的计算程序输⼊圆的半径,计算圆的周长和⾯积并输出。
实验1 创建对话框应用程序及控件使用

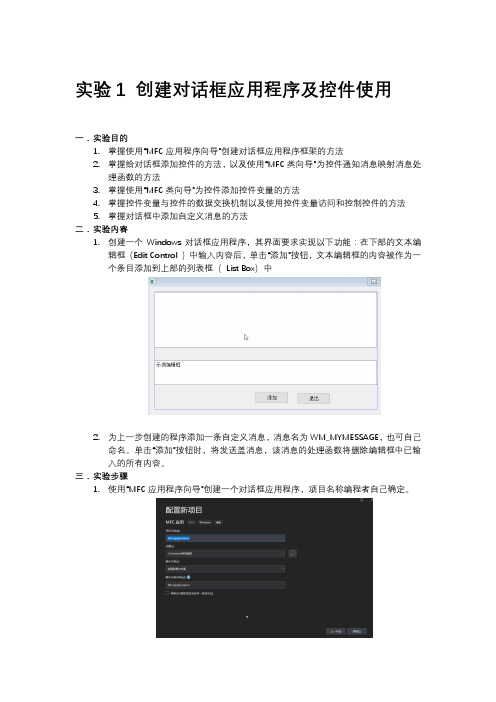
实验1 创建对话框应用程序及控件使用一.实验目的1.掌握使用“MFC应用程序向导”创建对话框应用程序框架的方法2.掌握给对话框添加控件的方法,以及使用“MFC类向导”为控件通知消息映射消息处理函数的方法3.掌握使用“MFC类向导”为控件添加控件变量的方法4.掌握控件变量与控件的数据交换机制以及使用控件变量访问和控制控件的方法5.掌握对话框中添加自定义消息的方法二.实验内容1.创建一个Windows对话框应用程序,其界面要求实现以下功能:在下部的文本编辑框(Edit Control )中输入内容后,单击“添加”按钮,文本编辑框的内容被作为一个条目添加到上部的列表框(List Box)中2.为上一步创建的程序添加一条自定义消息,消息名为WM_MYMESSAGE,也可自己命名。
单击“添加”按钮时,将发送盖消息,该消息的处理函数将删除编辑框中已输入的所有内容。
三.实验步骤1.使用“MFC应用程序向导”创建一个对话框应用程序,项目名称编程者自己确定。
2.将主动生成的对话框中的静态文本控件和“取消”命令按钮删除,在窗口上部添加一个列表框(List Box)控件,在列表框中的静态文本控件和“取消命令按钮删除,在窗口上部添加一按钮左侧添加一个命令按钮(Button)控件.3.将“确定”按钮的caption属性修改为“退出”,新添加的命令按钮的caption属性修改为“添加”,修改对话框窗口的caption属性为“实验1”,调整各控件的大小和布局如上图所示。
4.为列表框控件添加一个控制变量,类别为control,变量名编程者自己确定,这里取名为m_list,为编辑框控件添加一个控制变量,类别为value,类型Cstring,变量名为m_Edit,也可由编程者自己确定。
5.为“添加”按钮添加并编写BN_CLICKED消息的消息处理函数,该函数代码如下:Void CShiyanDlg : : OnBnclickedButton1( ){//TODO:在此添加控件通知处理程序代码UpdateData(true); //将控件中的数据交换至控件变量If(!m_Edit . ISEmpty()) //如果编辑框内容不空,则将内容添加至列表框M_List . Addstring(m_Edit);}6.编译运行程序,在文本编辑框中输入内容并单击“按钮”,观察执行结果。
MFC实验二 对话框程序设计

实验二对话框程序设计(一) 实验目的:1 学习如何创建对话框程序,并想其中添加控件。
2 学习如何使用对话框来打开和保存文件。
3 学习创建消息对话框。
在Windows程序中,对话框是最重要的显示信息和取得用户数据的单元;一个应用程序可以拥有几个对话框,这些对话框从用户那里接受特定类型的信息;可以使用资源编辑器创建对话框资源,向其中添加控件,调整对话框的布局,使对话框更加便于使用。
(二) 实验内容:应用实例创建一个基于对话框的应用程序,并添加文件菜单,用来打开和保存文件;建立消息对话框,用来提醒用户在退出前保存文件;同时建立一个属性页对话框,掌握其基本用法。
(三) 实验步骤:实验一:创建简单的对话框应用程序1.使用AppWizard创建一个基于对话框类型的程序Prog01。
在AppWizard的第一页选择“Dialog based” ,生成标准对话框模板。
2.可以设置对话框的属性,右键单击整个对话框的背景,选择“Properties”项,在弹出的对话框中修改此对话框ID为:IDD_PROG01_DIALOG,标题为:“简单计算器”。
当对话框资源完成以后,选择ctrl+w,打开ClassWizard,已经有一个类Prog01Dlg与新的对话框相联系。
3.在控件工作栏点击要添加的空间图标,选择所需的控件。
一共要添加三个静态文本框、三个编辑框、五个命令按钮。
可以改变空间的大小、位置、对齐方式等等。
4.添加控件结束后,设置各个控件的属性。
右键需要设置属性的控件,在弹出的菜单中选择Prperties,或选中控件按回车键。
各个控件的属性设置如下图。
下表列出了本题中所有控件的属性设置以及添加的成员变量:5.为控件添加相对应的成员变量。
执行xiew-class wizard命令或者Ctrl+w,选择member variables ,可以在对话框类中为控件添加关联的成员变量和删除变量。
以第一个编辑框为例,成员变量名为m_floatFirstNum,float型。
vc实验报告-对话框

private:
CStuDialog *m_pDlg;
m_pView->PostMessage(WM_GOODBYE,IDC_SHOW);
}
else
{
CDialog::OnOK();
}
}
7、同样的在CFeiMotaiView类中添加CStuDialog指针,声明class CStuDialog
包含CStuDialog.h头文件。
#include"StuDialog.h"
if(m_bJapanese==1)
Japanese.Format("日语");else Japanese.Format("");
pDC->TextOut(0,20,m_strName);
pDC->TextOut(0,40,m_strMajor);
pDC->TextOut(60,40,English);
{
biaoshi=1;
CStuDialog::OnOK();
// TODO: Add your control notification handler code here
}
11、在CMotaiView中重载OnDraw函数,在窗口中显示与用户交互的信息:
void CMotaiView::OnDraw(CDC* pDC)
}
// TODO: add draw code for native data here
}
二、非模态对话框。
1、与非模态类似,建立新建MFC APP wizard工程,建立单文档并命名为FeiMotai,前六步与建立模态对话框类似。
实验四对话框 与toast的使用

实验四对话框、Toast的使用一.实验目的1.掌握对话框toast的使用二.使用的设备和仪器计算机+Windows XP +Android studio三.实验内容Mainactivity.java文件public class MainActivity extends AppCompatActivity {protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);Button bt1 = findViewById(R.id.bt1);Button bt2 = findViewById(R.id.bt2);bt1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {//Toast.makeText(this, "This is a toast!", Toast.LENGTH_SHORT).show();Toast.makeText(MainActivity.this,"点击了按钮1",Toast.LENGTH_LONG).show();}});bt2.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {//Toast.makeText(this, "This is a toast!", Toast.LENGTH_SHORT).show();Toast.makeText(MainActivity.this,"点击了按钮2",Toast.LENGTH_LONG).show();}});}}<LinearLayout xmlns:android="/apk/res/android"xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><Buttonandroid:id="@+id/bt1"android:text="按钮1"android:layout_width="wrap_content"android:layout_height="wrap_content"></Button><Buttonandroid:id="@+id/bt2"android:text="按钮2"android:layout_width="wrap_content"android:layout_height="wrap_content"></Button></LinearLayout>四.实验结果五.实验总结通过本次实验能够更好地运用Android,同时对于toast更好的了解。
实验一 对话框

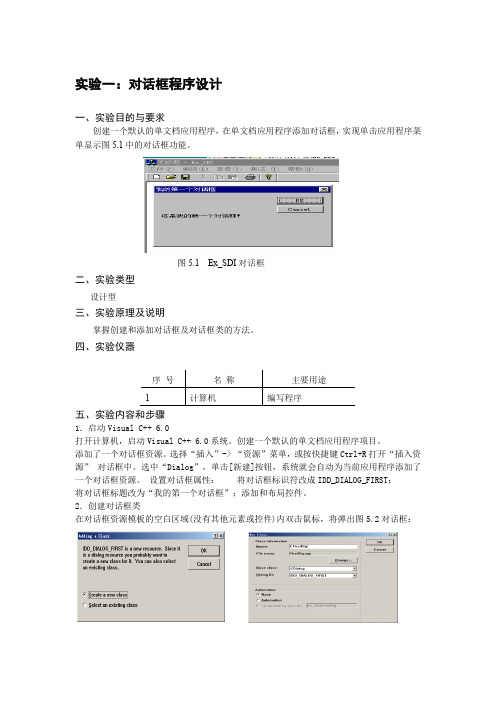
实验一:对话框程序设计一、实验目的与要求创建一个默认的单文档应用程序,在单文档应用程序添加对话框,实现单击应用程序菜单显示图5.1中的对话框功能。
图5.1 Ex_SDI对话框二、实验类型设计型三、实验原理及说明掌握创建和添加对话框及对话框类的方法。
四、实验仪器五、实验内容和步骤1.启动Visual C++ 6.0打开计算机,启动Visual C++ 6.0系统。
创建一个默认的单文档应用程序项目。
添加了一个对话框资源。
选择“插入”-> “资源”菜单,或按快捷键Ctrl+R打开“插入资源” 对话框中。
选中“Dialog”,单击[新建]按钮,系统就会自动为当前应用程序添加了一个对话框资源。
设置对话框属性:将对话框标识符改成IDD_DIALOG_FIRST;将对话框标题改为“我的第一个对话框”;添加和布局控件。
2.创建对话框类在对话框资源模板的空白区域(没有其他元素或控件)内双击鼠标,将弹出图5.2对话框:图5.2 图 5.3单击[OK]按钮,弹出图 5.3 所示的对话框。
在Name框中输入类名CFirstDlg,单击[OK]按钮,一个基于对话框资源模板的用户对话框类CFirstDlg就创建好了。
3.添加测试菜单单击“测试”菜单项下方的空位置,在属性对话框中,输入标题“对话框(&D)”,在ID框输入该菜单项的资源标识; ID_TEST_DLG,结果如图 5.4所示:图 5.4 属性对话框6.添加对话框代码在成员函数中添加下列代码:void CMainFrame::OnTestDlg(){CFirstDlg dlg; // 定义对话框类对象dlg.DoModal(); // 显示对话框}7.编译运行并测试。
六、实验运行结果写出程序的运行结果。
七、选择题:在“测试”菜单项下添加“第二个对话框“菜单,单击时显示第二个对话框如下图:单击“计算”按钮,计算出总价=单价*数量的结果。
Delphi程序设计及实验指导(第二版)-第7章 对话框设计

7.1 通用对话框组件
3.打开图像文件对话框(TOpenPictureDialog)
打开图像文件对话框组件TOpenPictureDialog实际上与打开文件对话框 组件基本相同,只是用于选择以及打开图像文件,该对话框中包含了一 个矩形的预览区域,如果可以读取选中的文件,该文件将在预览区域显 示。该对话框支持的文件类型包括位图(.bmp)、图标文件(.ico)、 Windows图元文件(.wmf)以及增强型Windows图元文件(.emf)。 该对话框具有与TOpenDialog相同的属性集,但是默认情况下,Filter属 性对应于TOpenPictureDialoge组件支持的所有文件类型。
在Delphi 8 for .NET中提供了一些对话框组件,通过它们用户可以
访问Windows内部的通用对话框,例如字体对话框、文件对话框 等。另外,Windows将对话框分为两大类:模式对话框和无模式 对话框。
本章主要介绍一些通用对话框组件和这两类对话框的设用 掌握模式对话框和无模式对话框的概念和使用方法 掌握消息对话框的使用
实验五 CAsyncSocket聊天程序

if (!AfxSocketInit())
{
AfxMessageBox(IDP_SOCKETS_INIT_FAILED);
return FALSE;
}
AfxEnableControlContainer();
// 创建 shell 管理器,以防对话框包含
// 任何 shell 树视图控件或 shell 列表视图控件。
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持
// 实现
protected:
DECLARE_MESSAGE_MAP()
};
CAboutDlg::CAboutDlg() : CDialogEx(CAboutDlg::IDD)
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标
// TODO: 在此添加额外的初始化代码
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
END_MESSAGE_MAP()
// CChatServerDlg 消息处理程序
BOOL CChatServerDlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
if (pShellManager != NULL)
{
delete pShellManager;
}
XXX软件案例分析实验8 基于对话框的录入界面

XXX软件案例分析实验8 基于对话框的录入界面实验报告课程名称:计1201实验名称:基于对话框的录入界面班级:xxxxxxxx0122姓名:XXX、XXX指导教师:实验日期:2015年12月24日一、实验目的1.了解MFC ADO数据库访问技术。
2.熟悉XXX DataGrid控件和XXX ADO Data控件的使用方法。
3.掌握基于对话框的用户界面设计方和数据操作方法。
4.掌握主窗口和子窗口之间的数据访问方法。
二、实验环境系统:Windows 7编程工具:Visual C++ 6.0三、实验要求实现对人事或其它基本信息的增加、编辑、删除、刷新和导出功能。
四、实验步骤与结果1.启动VC++6.0,创建基于对话框的MFCAppWizard(exe)类型的工程,命名为GUIStyle。
2.修改对话框ID为“IDD_GUISTYLE _DIALOG”,标题为“人事基本信息管理”。
3.在菜单栏选择Project—>Add to Project—>XXX命令,打开XXX对话框,打开“Registered ActiveX Controls”文件夹,选择“XXX DataGrid Control 6.0”和“Microsoft ADO Data Control 6.0”插入当前工程。
4.从控件工具栏中选择相应控件,设计主界面,设置ADO Data控件ID为IDC_ADODC,设置DataGrid控件ID为IDC_DATAGRID,其中DataSource属性值为IDC_ADODC,n属性值为空。
5.打开MFC ClassWizard对话框,为GUIStyleDlg类定义DataGrid控件的成员变量CDataGrid m_DataGrid,定义ADOData控件成员变量CAdodc m_Adodc。
为按钮添加消息响应成员函数。
6.加入自定义类CADOConn。
7.在CGUIStyleApp::Instance函数中加入如下代码:if(!AfxOleInit()){AfxMessageBox("XXX.");return FALSE;以上是实验步骤,下面是实验结果的截图。
soft_dialog_view

实验报告课程名称软件案例分析实验名称基于对话框的录入界面班级xxxxxxxxxxxx学号xxxxxxxxxxxx姓名xxxxxxxxxxxx成绩指导教师刘天时基于对话框的录入界面1.实验目的(1)了解MFC ADO数据库访问技术。
(2)熟悉Microsoft DataGrid控件和Microsoft ADO Data控件的使用方法。
(3)掌握基于对话框的用户界面设计方法和数据操作方法。
(4)掌握主窗口与子窗口之间数据访问方法。
2.实验要求(1)实现对人事基本信息的增加、编辑、删除、刷新和导出功能。
(2)参考运行界面如图A.12~图A.14所示。
图A.12 浏览界面图A.13 “增加个人基本信息”对话框图A.14 “修改个人基本信息”对话框3.实验步骤(1)启动VC++ 6.0,创建基于对话框的MFC AppWizard(exe)类型的工程,命名为GUIStyle。
(2)修改对话框ID为“IDD_GUISTYLE_DIALOG”,标题为“人事基本信息管理”。
(3)加入用于访问数据库的第三方类。
(4)在CGUIStyleApp::InitInstance函数中加入如下代码:if(!AfxOleInit()){AfxMessageBox("OLE initialization failed.");return FALSE;}(5)在GUIStyleDlg.cpp文件中包含命令“#include "/ado/ado.h"”。
(6)在CGUIStyleDlg::OnInitDialog函数中添加如下代码实现数据库连接://数据库连接串CString strConnection = _T("Driver={SQLServer};Server=C4IDWK1QQ31HVXN\\STR;""Trusted_Connection=no;""Database=BaseInfo;Uid=sa;Pwd=123;");(7)添加如图A.13所示对话框资源,并为其生成类CAppendDlg。
2_对话框应用编程实验

广州致远电子有限公司
MagicARM2410教学实验开发平台
7.思考题
请描述MiniGUI对话框模板(数据结构) 请描述MiniGUI对话框模板(数据结构)各成员变量的 MiniGUI对话框模板 作用。 作用。
广州致远电子有限公司
广州致远电子有限公司
MagicARM2410教学实验开发平台
6.实验步骤
(1) 在 PC 机的 mg-samples-str-1.6.2/src 目录下建立 PC机的 mg-samples-str机的mg /src目录下建立 源文件dlg dlg. 编写实验程序代码。 源文件dlg.c,编写实验程序代码。 mg-samples-str(2) 修 改 mg-samples-str-1.6.2/src 目 录 下 的 Makefile.am文件 设置编译dlg 文件。 文件, dlg. Makefile.am文件,设置编译dlg.c文件。 打开“终端”窗口,执行以下指令编译MiniGUI MiniGUI应 (3) 打开“终端”窗口,执行以下指令编译MiniGUI应 用程序。编译通过后, mg-samples-str用程序。编译通过后,在mg-samples-str-1.6.2/src 目录下会生成dlg文件(FLAT格式文件) dlg文件(FLAT格式文件 目录下会生成dlg文件(FLAT格式文件)。 #cd /home/minigui/mg-samples-str-1.6.2 /home/minigui/mg-samples-str#make clean #make
广州致远电子有限公司
MagicARM2410教学实验开发平台
4.实验预习要求
必须先做MiniGUI移植实验, 搭建好MiniGUI 必须先做 MiniGUI移植实验 , 搭建好 MiniGUI 编译和实 MiniGUI移植实验 MiniGUI编译和实 验箱主板上的运行环境,掌握交叉编译和下载Linux Linux应用 验箱主板上的运行环境,掌握交叉编译和下载Linux应用 程序到MagicARM2410上并运行 MagicARM2410上并运行; 程序到MagicARM2410上并运行; <<… 仔 细 阅 读 <<… 实 验 指 导 >> 第 1 章 的 内 容 , 了 解 MagicARM2410 实验箱的硬件结构, 2410实验箱的硬件结构 MagicARM2410 实验箱的硬件结构 , 注意彩色液晶屏驱动 电路; 电路; 阅读MiniGUI的文档<<MiniGUI用户手册>> MiniGUI的文档<<MiniGUI用户手册>>、 阅读MiniGUI的文档<<MiniGUI用户手册>>、<<MiniGUI 编程指南>> 了解MiniGUI >>, MiniGUI的对话框编程方法 编程指南>>,了解MiniGUI的对话框编程方法 。
实验5_2:MFC调用输入对话框并返回输入信息

实验5_2:MFC调用输入对话框并返回输入信息实验准备:1、硬件要求:PIII 800MHZ/256M 以上档次机器2、软件要求:Windows XP专业版+IIS+VC++ 6.0实验要求:按下图设计两个窗体,分别为主窗体MainForm与对话框InputNameDialog:单击“…”按钮,弹出输入姓名信息对话框,在此对话框中姓名输入文本框中输入姓名信息,单出“确定”按钮或按下Enter键,则关闭对话框,而且返回姓名信息放入到主窗口的姓名文本框中;而单出“取消”按钮或按下ESC键,也要关闭对话框,但不必返回姓名信息,保留主窗口的姓名文本框中原来的姓名信息。
具体实验步骤:1、在执行VC++6.0的File|New菜单项,显示:选定“Project”页,再选择“MFC AppWizar[exe]” ,并设定工程名为Call_InputDlg 单击“OK”,显示:选定“Dialog based”,然后单击“Next”,显示:只选定“3D controls”,然后单击“Next”,显示:按默认设定,直接单击“Next”,显示:按默认设定,直接单击“Next”,显示:单击“OK”,显示:添加按钮“。
”,删去“取消”按钮,添加标签“姓名”与输入框,设计结果如下:右单各控件,弹出快捷菜单,选定属性菜单项“Properties”,通过属性对话框,修改各控件的标题,等。
注意:修改以下的标题(Caption)与ID,字体显示设计窗口:为输入姓名文本框设置对应的字符串变量:m_edName,方法是右击“姓名文本框”ID为IDC_EDIT_NAME单击“Add Variable”,,显示:单击“OK”,显示:的字符串变量m_inputName。
方法如下:右击“Dialog”,添加对话框“insert Dialog”显示如下:显示设计窗口:右单此窗口,弹出快捷菜单,并选择“ClassWizard…”,显示:单击“OK”,显示:输入Name: (类名)为:CinputNameDlg,生成InputNameDlg.cpp与InputNameDlg.h,生成对应于IDC_EDIT_NAME输入框的字符串变量m_inputName。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
示例一在指定的控件中绘制直方图
(1)创建基于MFC的对话框应用程序Exam
(2)向对话框面板资源添加静态文本控件,并设置属性,界面如图6-1所示:
图6-1 示例一界面设置
(3)编制代码
void CExam9Dlg::OnButton1(){
CRect rc;
CWnd* pWDraw1=GetDlgItem(IDC_STATIC);//获取静态文本窗口指针
pWDraw1->GetClientRect(&rc); //获取该控件的大小尺寸
CStatic* pDraw1=(CStatic*)GetDlgItem(IDC_STATIC);//获取静态文本控件指针
CDC* pDC1=pDraw1->GetDC(); //获得静态文本控件的绘图环境
pDC1->SetMapMode(MM_ANISOTROPIC);//设置x,y方向可选择,逻辑单位可调整的绘图模式
pDC1->SetWindowExt(200,200); //设置逻辑坐标为200×200
pDC1->SetWindowOrg(0,0); //设置逻辑坐标原点为0,0
pDC1->SetViewportExt(rc.right,-rc.bottom);//设置物理坐标范围为该控件的高度和宽度,且y轴向上
pDC1->SetViewportOrg(0,rc.bottom);//设置物理坐标原点在静态文本的左下角
HPEN pen1=CreatePen(PS_SOLID,1,RGB(0,128,255));//创建一个逻辑单位宽度的绿色画笔
pDC1->SelectObject(pen1); //拿起画笔
for(int i=0;i<=10;i++) //绘制11条水平线
{ pDC1->MoveTo(0,i*20); pDC1->LineTo(200,i*20);
}
for(i=0;i<=10;i++) //绘制11条垂直线
{ pDC1->MoveTo(i*20,0); pDC1->LineTo(i*20,200);
}
}
(4)程序运行结果如图6-2所示:
图6-2 绘制直方图
图6-3 运行结果
示例二在窗体非客户区输出文本
(1)打开示例一
(2)在OnButton1函数中添加下列语句
CDC* p2=GetWindowDC();
CString t;
for(int i=0;i<=10;i++) //绘制11条水平线
{
pDC1->MoveTo(0,i*20);
pDC1->LineTo(200,i*20);
t.Format("%d",i*10);
p2->TextOut(40+i*50,450,t);
}
(3)执行程序,得到如图6-3所示结果:。
