ApplyCustomType方法
详解Glide最新版V4使用指南

详解Glide最新版V4使⽤指南⽬录概述1 集成2 基本⽤法3 注解(V4新特性)和⾃定义⽅法4 占位符5 Options6 Transformations7 Transitions(动画)8 基本配置概述Glide是⼀个Android的图⽚加载和缓存库,它主要专注于⼤量图⽚的流畅加载,Glide⼏乎可以胜任任何你需要使⽤到图⽚从⽹络拉取,压缩,显⽰的场景。
本⽂主要基于Glide4.0版本介绍其基本使⽤⽅法。
1 集成app或lib级别的build.gradle⽂件添加依赖:repositories {mavenCentral()maven { url 'https://' }}dependencies {compile 'com.github.bumptech.glide:glide:4.3.1'annotationProcessor 'com.github.bumptech.glide:compiler:4.3.1'}Android Studio3.0使⽤:dependencies {implementation 'com.github.bumptech.glide:glide:4.3.1'annotationProcessor 'com.github.bumptech.glide:compiler:4.3.1'}使⽤implementation还是api需要视情况⽽定,implementation只能⽤于当前module,如果在库中以这种⽅式设置依赖,那么在app的module是引⽤不到的,但是api可以,api相当于compile。
在proguard.pro/proguard.cfg中添加混淆:-keep public class * implements com.bumptech.glide.module.GlideModule-keep public class * extends com.bumptech.glide.module.AppGlideModule-keep public enum com.bumptech.glide.load.resource.bitmap.ImageHeaderParser$** {**[] $VALUES;public *;}# for DexGuard only-keepresourcexmlelements manifest/application/meta-data@value=GlideModule2 基本⽤法⼤多数情况下加载图⽚只需要⼀⾏代码:Glide.with(fragment).load(myUrl).into(imageView);取消加载也很简单:Glide.with(fragment).clear(imageView);实际上你并不需要取消加载。
泛微oa前端开发接口方法和自定义方方法总结注释

泛微oa前端开发接口方法和自定义方方法总结注释泛微OA前端开发接口方法和自定义方法总结一、概述在泛微OA前端开发中,接口方法和自定义方法是非常重要的一部分。
本文将从深度和广度两个方面对泛微OA前端开发接口方法和自定义方法进行全面评估,并撰写有价值的文章。
在文章中,我们将使用序号标注来更清晰地展现内容。
二、接口方法总结1. 接口方法的定义由于泛微OA前端开发是基于微服务架构的,因此接口方法在其中扮演着非常重要的角色。
接口方法是定义在服务端的接口,通过接口方法可以获取后端数据或执行后端操作。
2. 常用接口方法在泛微OA前端开发中,常用的接口方法包括但不限于:get方法、post方法、put方法和delete方法。
这些方法分别用于获取数据、提交数据、更新数据和删除数据。
3. 使用接口方法的注意事项在使用接口方法时,需要注意参数的传递、数据的处理以及异常的处理等问题。
还应该考虑接口方法的安全性和效率。
三、自定义方法总结1. 自定义方法的定义自定义方法是指前端开发人员根据具体需求自行定义的方法。
这些方法可以用于处理特定的业务逻辑或实现特定的功能。
2. 自定义方法的编写在泛微OA前端开发中,自定义方法的编写通常使用JavaScript语言。
开发人员可以根据具体需求编写各种各样的自定义方法,以满足不同的业务需求。
3. 使用自定义方法的技巧在使用自定义方法时,需要考虑方法的可复用性、可维护性以及性能等因素。
还应该遵循前端开发的最佳实践,确保自定义方法的质量和稳定性。
四、个人观点和理解在我看来,泛微OA前端开发接口方法和自定义方法的灵活运用对于提高开发效率和代码质量非常重要。
合理地选择和使用接口方法可以降低前后端开发的耦合度,而巧妙地编写和运用自定义方法则可以提升代码的可读性和可维护性。
五、总结与回顾通过本文的全面评估,我们深入了解了泛微OA前端开发接口方法和自定义方法的重要性,以及如何正确地使用和运用它们。
在日常开发中,我们应该充分利用接口方法和自定义方法,从而更加高效地完成前端开发工作。
apply用法

apply用法applyJavaScript中一个重要的函数,也是一种函数调用模式,能够灵活应用在不同场合。
本文将从介绍 apply基本用法,以及在实际项目中应用 apply技巧两个方面来介绍 apply用法。
一、apply基本用法apply一个函数,它能够将函数作为参数传递给另一个函数。
它的第一个参数可以是一个函数,而第二个参数是用来调用函数的参数的一个数组,也可以是其他数据类型。
apply够帮助用户将某个函数应用到另一个函数上,实现更高效的开发。
具体来说,可以定义一个函数,将一个函数作为参数传递给它,然后再调用该函数,比如:function callFunction(fn) {//用函数fn.apply();}// 使用callFunction(function() {console.log(Calling a Function with apply});这段代码中,callFunction先定义了一个函数,该函数的参数是一个函数,然后再使用apply调用该函数。
另外,apply可以用于给函数传递参数,比如:function add(a, b) {//加return a + b;}// 使用var result = add.apply(null, [1,2]);在上述代码中,add数接收两个参数,然后使用apply调用该函数,传入一个由参数组成的数组,从而可以得到正确的结果。
此外,apply还可以用于call方法,比如:function showName(firstName, lastName) {console.log(firstName + + lastName);}// 使用showName.apply(null, [John Smith);在上述代码中,showName数接收两个参数,然后使用apply调用该函数,传入一个由参数组成的数组,从而可以得到正确的结果。
二、实际应用apply实际应用也是非常广泛的,例如:1.类数组转换为数组。
apply方法

apply方法apply方法是Javascript中常用的一种函数调用方式,它的目的是为了将函数应用到给定的参数上,如果函数返回一个值,它也会返回该值。
apply方法能够接受两个参数,第一个参数是要调用函数的this参数,第二个参数是函数的参数数组。
apply方法可以被用于很多地方,例如,它可以用来对对象的方法进行链式调用,也可以用来增强函数的功能,以及做一些高级操作等。
例如,如果你想要用apply方法来对对象的方法进行链式调用,你可以这样做:var person = {na Johngreet: function(name) {console.log(Hi, + name + !);}};person.greet.apply(person, [Alice); // logs Hi, Alice!在上面的例子中,我们用apply方法来调用对象person的greet 方法,同时传入一个参数,即name,以便用来在控制台中显示出来。
另外,我们还指定了this参数,以便可以在函数中访问对象person 本身。
此外,apply方法也可以用来增强函数的功能。
例如,你可以用它来把一个数组转换成由参数组成的函数:var numbers = [1, 2, 3, 4, 5];// Convert the numbers array into a function that takes a single argument and//returns the sum of all the elements in the array.var sum = function(a, b, c, d, e) {return a + b + c + d + e;};var sumOfNumbers = sum.apply(null, numbers); // 15 在上面的例子中,我们用apply方法把数组numbers转换成一个参数组成的函数,同时传入一个null作为this参数,以表示函数的this参数的值为null。
DesignEntryCIS简单设置

DesignEntryCIS简单设置Design Entry CIS(Capture和Capture CIS)是国际上电子工程师最受欢迎的原理图设计工具,它具有使用方便和美观特点。
完美的Design Entry CIS与Cadence公司功能强大的Allegro简直是天作之合。
Cadence软件主要包括原理图设计工具Design Entry CIS和Design Entry HDL(使用较少),焊盘设计工具Pad Designer和PCB设计工具PCB Editor。
1. 工程管理1.1 启动软件开始→所有程序→Cadence16.2→Design Entry CIS,打开后即见到Capture的初始界面,操作菜单排列在顶部。
l File(文件)l View(视图)l Tools(工具)l Edit(编辑)l Options(选项)l Windows(窗口)l Help(帮助)1.2 创建工程File→New→Projectl 给工程命名在Name下方空白处输入工程名字。
l 点选Schematicl 定位工程存放路径点Browse,选择工程存放路径,点OK完成。
1.3 打开工程File→Open→Project,选择工程存放路径和工程名,点打开。
1.4 工程子项打开工程后,工程包含以下选项,Design Resources(设计资源),Output(输出)和Referenced Projects(参考工程)。
1.4.1 设计资源dsn(设计)l SCHEMATICl Design CacheLibrary(原理图库)1.4.2 输出l Drc(规则检查输出,只有规则检查后才会有)l Bom(材料表单,只有生成材料表单后才有)l NetList(网络表,只有生成网络表后才有)1.4.3 参考工程2. 原理图参数设置2.1图纸版面设置Options→Design template→Page Size2.1.1 页面单位l Inches(英制)l Millimeters(公制)2.1.2 页面尺寸l Inches版面A/B/C/D/E/Customl Millimeters版面A4/A3/A2/A1/A0/Custom2.2 栅格设置Options→Design template→Grid Reference2.2.1 水平栅格设置水平方向栅格设置如果设置为millimeter的A4,则Width中输入2,否则打印出来的原理图四周的字母很大。
M语言

开发培训文档alertM基础(参考Cache面向对象软件开发教程.pdf P489)1.常用的特殊的变量这些特殊的变量有指定的含义,它们一般以$开头。
有个别特殊变量也同时支持缩写1)$HOROLOG ($H)$Horolog 包含了时间和日期,它们由逗号分开。
第一部分是日期的数字,它是从1840 年12 月31 日开始计算日期的数字。
第二部分是秒的数字,它是从午夜开始计算的。
Global中的日期时间都是以数字的形式存储的。
时间日期的函数$ZDate 把$Horolog 格式的日期值按照指定格式显示。
$ZDateH $ZDate 的反函数。
$ZDateTime 把$Horolog 格式的日期时间值按照指定格式显示。
$ZDateTimeH $ZDateTime 的反函数。
$ZTime 把$Horolog 格式的时间值按照指定格式显示。
$ZTimeH $ZTime 的反函数。
2) $JOB ($J)$JOB 包含一个正整数,表示系统所分配给每一个在执行中的进程独一无二的编号。
当进程还在的时候,$JOB 的值是不变的2.基本的运算符1)算术运算符+、-、*、/、\、#,**。
其中,+、-、*、/ 是基本的4 个算术运算符。
\ 整数的除法2+5*7 = 49,从左到右依次运算2+(a*b) = 372)算术比较运算符<、>3)字符串比较运算符=、[、]= 比较运算符是比较两个字符串的相同与否。
如果需要比较两个数字是否一样的话,需要在前面再加一个+ 号。
例如,+number1=+number2。
[运算符检查右边的串是不是包含了左边的串] 运算符检查左边的串是不是在字典顺序上跟着右边的串;它是严格按照ASCII 码来操作的。
例如:2]19,返回是1,因为2 的ASCII 值是50,而1 的ASCII 值是49。
4) 连接符_ 它是用来连接两个字符串的& 与! 或‘= 非3.常见的命令变量操作命令:Set, Merge, Kill, New, Lock1)SET (S)给一个或者多个变量赋值 ,缩写SSet x=5,n(1)=4,dd=5Set ^FILE=32)MERGE (M)拷贝变量树。
gradle 自定义 方法

gradle 自定义方法gradle是一种基于Groovy语言的构建工具,它可以自定义方法来满足特定的构建需求。
在本文中,我们将探讨如何使用gradle自定义方法来提高构建过程的效率和可维护性。
我们需要了解如何在gradle中定义自定义方法。
在build.gradle 文件中,我们可以使用groovy语法来定义自定义方法。
以下是一个简单的示例:```def customMethod() {// 自定义方法的逻辑}```在上面的示例中,我们定义了一个名为customMethod的自定义方法。
在这个方法中,我们可以编写任意的逻辑代码来完成特定的构建任务。
接下来,让我们看一些实际的例子来说明如何使用gradle自定义方法。
1. 自定义任务使用gradle自定义方法最常见的场景之一是定义自定义任务。
通过自定义任务,我们可以执行一系列特定的构建操作,以满足特定的需求。
```task customTask {doLast {// 自定义任务的逻辑}}```在上面的示例中,我们定义了一个名为customTask的自定义任务。
在任务的逻辑代码中,我们可以执行任意的构建操作,例如编译代码、运行测试等。
2. 自定义属性除了自定义任务,我们还可以使用gradle自定义方法来定义自定义属性。
自定义属性可以用于存储和传递构建过程中的临时数据。
```ext {customProperty = "value"}task printProperty {doLast {println customProperty}}```在上面的示例中,我们使用ext关键字定义了一个名为customProperty的自定义属性,并将其设置为"value"。
然后,我们定义了一个名为printProperty的任务,并在任务的逻辑代码中打印出自定义属性的值。
3. 自定义插件除了自定义任务和属性,我们还可以使用gradle自定义方法来定义自定义插件。
customrequest使用方法

customrequest使用方法
要使用CustomRequest,您需要按照以下步骤进行操作:
1. 导入CustomRequest类:
```python
from openai import CustomRequest
```
2. 创建CustomRequest对象,传入您的API密钥和请求参数:```python
request = CustomRequest(api_key="your_api_key",
engine="davinci", prompt="Once upon a time", max_tokens=100) ```
- api_key:您的OpenAI API密钥。
您可以从OpenAI网站上的“API密钥”页面中获取它。
- engine:您想要使用的GPT模型的ID或名称。
例如,使用GPT-3.5-turbo模型,可以将其设置为"davinci"。
- prompt:您的请求的输入文本。
- max_tokens(可选):要生成的最大令牌数。
3. 发送请求并获取响应结果:
```python
response = request.send()
```
4. 访问响应结果的属性,例如生成的文本:
```python
print(response.choices[0].text)
```
- choices:包含模型生成结果的列表。
通常,我们只有一个选择。
以上就是使用CustomRequest的基本方法。
您可以根据自己的需求调整参数并处理生成的结果。
apply方法

apply方法apply()方法是JavaScript中的一种内置函数,用于调用另一个函数,并使用指定的参数集合来执行该函数。
它允许一个函数在另一个上下文中运行,两个上下文可以是不同的对象或者是函数。
apply()方法非常有用,可用于回调、继承、偏函数等多个用途。
允许开发人员使用不同的上下文更方便、更有效地执行指定的函数。
1.途apply()方法最常见的用途是回调函数,允许调用一个函数并提供参数。
例如,下面的代码将myFunction()函数的this指针设置为新的上下文:// 使用apply()来调用一个函数,指定它的this参数myFunction.apply(newContext, [arg1, arg2]);apply()方法还可以用来在不同的作用域中执行函数。
例如,使用apply(),可以轻松地将一个函数从一个对象转移到另一个对象。
//func()函数从one对象转移到two对象two.func = one.func.apply(two);另一个用途是继承。
apply()可以用于复制父级的成员变量和方法到子类中。
它是在JavaScript中创建继承关系的一种非常有用的方法,可以将方法和变量从一个对象传递到另一个对象。
apply()可以用于模拟类的行为,并允许你以更加灵活的方式重用代码,而不必使用new操作符。
//父类的成员变量和方法复制到子类中function SubClass() {SuperClass.apply(this, arguments);}2.本语法apply()方法的基本语法如下:func.apply(thisArg, [argsArray])其中:func:要调用的函数thisArg:func函数的this参数argsArray:一个数组或者是类数组对象,包含了要传递给func 函数的参数3.例apply()方法可以用于实现更复杂的功能,比如,它可以用于实现函数绑定,将一个函数的this绑定到另一个对象。
tailwindcss addvariant用法

Tailwind CSS AddVariant的使用方法主要是用于注册自定义变体。
可以按照以下步骤进行操作:1. 首先,确保已经安装了Tailwind CSS,并在项目中正确引入。
2. 创建一个新的CSS文件(例如:custom.css),然后在此文件中添加自定义变体的定义。
3. 在custom.css文件中,使用@apply命令来应用自定义变体。
例如,要创建一个名为"custom-variant"的变体,可以按以下方式编写:```css@apply --custom-variant {/* 在这里添加自定义样式*/}```4. 保存文件后,在HTML文件中引入custom.css文件。
5. 在Tailwind CSS配置文件(tailwind.config.js)中,将自定义变体添加到variants选项中。
例如:```javascriptmodule.exports = {// ...其他配置项...variants: {// 已有的变体定义...'custom-variant': {// 在这里添加自定义变体的样式定义}}}```6. 现在可以在HTML中使用"custom-variant"变体了。
例如,使用"tw-text-custom-variant"类来应用自定义文本样式:```html<p class="tw-text-custom-variant">这是应用了自定义变体的文本</p>```7. 根据需要在CSS文件中添加其他自定义变体的定义,并在Tailwind CSS配置文件中进行相应的配置。
8. 保存配置文件并重新启动Tailwind CSS服务,新的自定义变体将生效并应用于相应的元素。
请注意,上述步骤仅提供了一个基本的示例,实际使用中可能需要根据项目需求进行适当的调整。
element ui table 插槽 调用封装的方法

element ui table 插槽调用封装的方法一、概述Element UI 是一款基于 Vue.js 的组件库,其中 Table 组件是常用的数据展示组件。
在实践中,我们常常需要对 Table 组件进行定制化,以满足特定的需求。
其中,利用插槽来封装自定义内容是一种常见的方法。
本篇文档将详细介绍如何使用插槽来调用封装的方法。
二、准备工作确保你已经安装了 Element UI,并且对 Vue.js 有一定的了解。
三、使用插槽调用封装的方法1. 定义插槽:在 Element UI Table 组件的 template 中,使用slot 属性来定义插槽。
例如:<el-table-column prop="name"label="姓名" slot="custom">。
这里,“custom”就是插槽的名字。
2. 封装方法:在组件的 methods 中,编写你想要在插槽中展示的方法。
这个方法可以是对数据的处理,也可以是其他自定义的操作。
3. 在页面中使用:在页面中,使用 Element UI Table 组件,并将上面定义的插槽名称为自定义属性,例如:<el-table :data="tableData" :columns="columns" slot="custom"@cell-mouse-enter="handleMouseEnter"></el-table>。
这里,“custom”就是我们之前定义的插槽名字,“handleMouseEnter”是对应单元格的点击事件处理方法。
四、调用封装的方法在插槽中,可以使用 this.$emit 方法来触发事件,并将封装的方法作为参数传递给事件处理函数。
例如:this.$emit('custom',{data: this.data, method: this.handleCustom});。
vue3 封装自定义函数

vue3 封装自定义函数在Vue 3中,封装自定义函数可以通过多种方式实现。
下面我将从全局函数、插件、mixin和Composition API等角度来回答这个问题。
首先,全局函数是一种简单的方式来封装自定义函数。
你可以在Vue应用程序的入口文件(通常是main.js)中使用Vue.prototype来定义全局函数。
例如:javascript.// main.js.import { createApp } from 'vue'。
import App from './App.vue'。
const app = createApp(App)。
app.config.globalProperties.$customFunction = function(){。
// 自定义函数的实现。
}。
app.mount('#app')。
然后你可以在应用程序的任何组件中通过`this.$customFunction()`来调用这个自定义函数。
其次,你也可以将自定义函数封装为插件。
这种方式更适合于需要在多个Vue应用中共享的函数。
你可以创建一个独立的JavaScript文件来定义插件,然后在应用程序的入口文件中引入并注册该插件。
例如:javascript.// customPlugin.js.export default {。
install(app) {。
app.config.globalProperties.$customFunction = function() {。
// 自定义函数的实现。
}。
}。
}。
然后在main.js中:javascript.import { createApp } from 'vue'。
import App from './App.vue'。
import customPlugin from './customPlugin.js'。
postman引用自定义函数

postman引用自定义函数摘要本文为p os tm an初学者介绍如何在p ost m an工具中引用自定义函数的方法和步骤。
通过使用po st ma n提供的脚本功能,我们可以实现更加灵活和复杂的AP I测试和自动化任务。
引言在日常的A PI测试和接口调试中,p ost m an是一款被广泛使用的工具。
它不仅具备了发送HT T P请求的基本功能,还提供了丰富的脚本功能,使得我们可以编写自定义的函数来进行请求的处理和响应的验证。
本文将介绍如何在po st ma n中引用自定义函数,帮助读者快速上手并提高AP I测试的效率。
步骤1创建postma n脚本首先,打开p os tm an工具,并选择需要添加自定义函数的AP I请求。
在请求编辑器中,点击`Te st s`选项卡,即可打开脚本编辑界面。
步骤2定义自定义函数在脚本编辑界面中,我们可以使用Ja va Sc r ip t来定义和编写自定义函数。
例如,我们可以编写一个名为`gen e ra te To ke n`的函数用于生成访问令牌。
以下是一个简单的示例:f u nc ti on ge ne ra teT o ke n(){//在这里编写自定义函数的代码逻辑//...r e tu rn to ke n;}步骤3引用自定义函数当自定义函数被定义后,我们可以在其他函数或测试断言中引用它。
例如,我们可以在`T e st s`中使用`ge ne r at eT ok en`函数生成令牌,并将其作为请求的h ead e r或bo dy参数。
以下是一个示例://引用自定义函数v a rt ok en=g en er ate T ok en();//将令牌设置为请求的he ad er参数p m.r eq ue st.h ea der s.a dd({k e y:'A ut ho ri za tio n',v a lu e:'B ea re r'+to k en});步骤4调试和验证完成自定义函数的定义和引用后,我们可以点击`S en d`按钮发送请求,并在`R es po ns e`面板中查看结果。
antd customrequest 用法

antd customrequest 用法antd 是一套用于构建用户界面的基于React 的开源UI 组件库,它提供了多样化的组件,可以帮助开发者快速构建美观、强大且易于维护的用户界面。
其中,customrequest 是其提供的一个重要特性,它允许开发者定制网络请求。
本文将详细介绍antd customrequest 的用法,以及一步步回答相关问题。
1. 什么是customrequest?antd customrequest 是antd 中用于处理网络请求的一个特性。
它的主要目的是允许开发者根据自己的需求对网络请求进行个性化定制。
通过customrequest,开发者可以自定义请求参数、请求头、响应处理等,以满足不同场景下的需求。
2. customrequest 的基本用法是什么?使用customrequest,首先需要导入相关的依赖包。
在项目中引入antd 的时候,可以选择全部引入或者按需引入,具体可以参考antd 官方文档。
3. 步骤一:创建自定义请求函数在使用customrequest 之前,我们需要先创建一个自定义的请求函数。
这个函数将作为参数传递给相应的组件。
以使用antd 的Table 组件为例,我们可以通过`Table` 组件的dataSource 属性传入自定义的请求函数。
jsxconst customRequest = async (params) => {进行自定义请求操作const response = await axios.get('/api/data', { params }); return response;}在上述代码中,我们通过axios 发起了一个GET 请求,并传入参数params。
你可以根据实际需求选择使用其他网络请求库。
4. 步骤二:将customRequest 传递给组件在准备好自定义请求函数后,我们需要将其传递给需要使用的组件。
ELMO驱动器调试方法.

在“Motor Manufacturer Name”选择电机的制造厂商,在“Motor P/N”对话框里选择相应型号的电机,接着选择“Motor type”,如果没有该电机的制造厂商,则选择“My Motor”,然后再“Continuous Stall Current:”填写电机的最大的持续堵转电流(单位:A
1放大电流波形,移动游标到电流曲线的两边,点击“Analyze”菜单下的“FFT…”在“vectors”下点击“current[A]”,点击“OK”按钮。则弹出如下:
北京市中陆航星科技有限
2007.12.06
设计四室
将状态栏中的X=868.0556即为系统得共振的共振点,关闭Scope.dav。回到“Tuning Velocity Loop ”界面,打开“Advace filter ”选中“ NOTCH ”,点击“ADD”按钮,在“Notch ”下填入X值。点击“Apply ”按钮,点击“OK ”按钮,
这个对话框允许你可以定义各种输入/输出信号发生的操作,在这个对话框里,可以选择相关的功能和逻辑电平。对于输入:
北京市中陆航星科技有限
设计四室
2007.12.06
性能描述
Inhibit (Freewheel关闭驱动器,电机自由运行
Hard Stop硬件控制电机停止
Ignore忽略,输入不可用,没有指定的功能
北京市中陆航星科技有限
设计四室
2007.12.06
在“Driver Parameters ”块中填写入下参数
“Application Continuous Current :”在这一项填写该电机的额定电流“Application Peak Current :”在这一项填写该电机的峰值电流在“Application Mechanical Limits ”块中填写入下参数“Speed ”在这一项填写电机的额定转数点击“Next ”进入“Logic I/O ”界面:
Acrobat中涂黑PDF内容的方法

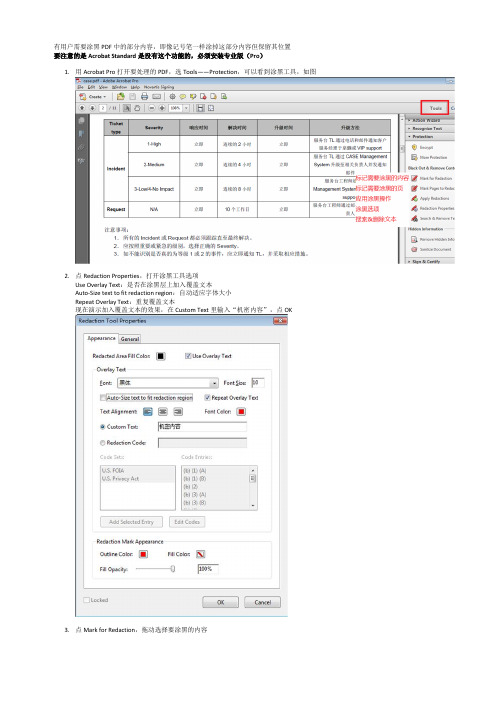
有用户需要涂黑PDF中的部分内容,即像记号笔一样涂掉这部分内容但保留其位置要注意的是Acrobat Standard是没有这个功能的,必须安装专业版(Pro)1.用Acrobat Pro打开要处理的PDF,选Tools——Protection,可以看到涂黑工具,如图2.点Redaction Properties,打开涂黑工具选项Use Overlay Text:是否在涂黑层上加入覆盖文本Auto-Size text to fit redaction region:自动适应字体大小Repeat Overlay Text:重复覆盖文本现在演示加入覆盖文本的效果,在Custom Text里输入“机密内容”,点OK3.点Mark for Redaction,拖动选择要涂黑的内容4.点Apply Redaction,弹出警告,点Yes5.涂黑操作完成后会提示是否还需要删除隐藏信息6.如果点Yes,左边会弹出“删除隐藏信息”的窗格,显示出所有的隐藏信息,点Remove会删除它们。
注意,这个功能也会删除所有的签名、批注!7.涂黑效果如图所示视频演示:/uk/video/feature-detail/acrobatpro/pdf-redaction/adobe-tv-content-deletion.modaldisplay._s_content_s_dotcom_s_uk_s_products_s_acrobatpro_s_pdf-redaction.modaldisplay._s_content_s_dotcom_s_cn_s_products_s_acrobatpro_s_pdf-redaction.htmlZhuolin JiangIT Helpdesk**************************。
submitworkflowrequest方法中的type

submitWorkflowRequest 方法中的type 参数通常用于指定要提交的工作流请求的类型。
这个参数的具体含义和用途可能因不同的编程语境或库而有所变化,但一般来说,它用于区分不同种类的工作流。
例如,在一个系统中可能有多种不同类型的工作流,比如审批工作流、数据处理工作流等。
通过type 参数,你可以告诉系统你想要提交的是哪一种类型的工作流请求。
这个参数的值通常是一个字符串或者枚举类型,用于唯一标识一种工作流类型。
系统会根据这个值来决定如何处理这个请求,包括使用哪个工作流定义、调用哪些服务等。
element ui customrender用法

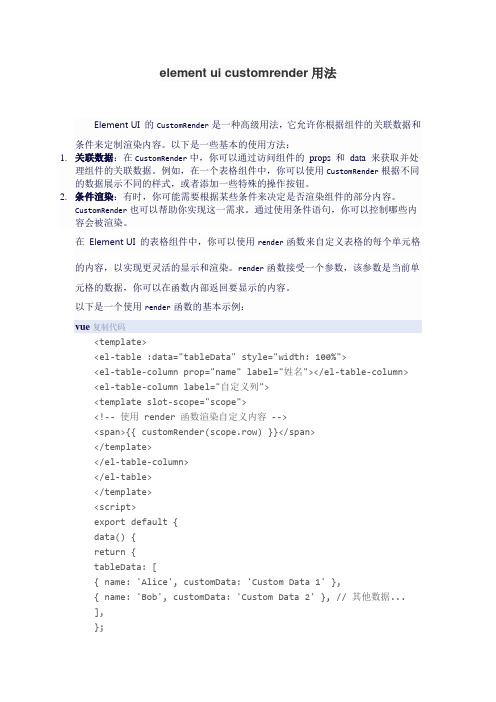
element ui customrender用法Element UI 的CustomRender是一种高级用法,它允许你根据组件的关联数据和条件来定制渲染内容。
以下是一些基本的使用方法:1.关联数据:在CustomRender中,你可以通过访问组件的props 和data 来获取并处理组件的关联数据。
例如,在一个表格组件中,你可以使用CustomRender根据不同的数据展示不同的样式,或者添加一些特殊的操作按钮。
2.条件渲染:有时,你可能需要根据某些条件来决定是否渲染组件的部分内容。
CustomRender也可以帮助你实现这一需求。
通过使用条件语句,你可以控制哪些内容会被渲染。
在Element UI 的表格组件中,你可以使用render函数来自定义表格的每个单元格的内容,以实现更灵活的显示和渲染。
render函数接受一个参数,该参数是当前单元格的数据,你可以在函数内部返回要显示的内容。
以下是一个使用render函数的基本示例:vue复制代码<template><el-table :data="tableData" style="width: 100%"><el-table-column prop="name" label="姓名"></el-table-column><el-table-column label="自定义列"><template slot-scope="scope"><!-- 使用 render 函数渲染自定义内容 --><span>{{ customRender(scope.row) }}</span></template></el-table-column></el-table></template><script>export default {data() {return {tableData: [{ name: 'Alice', customData: 'Custom Data 1' },{ name: 'Bob', customData: 'Custom Data 2' }, // 其他数据...],};},methods: {customRender(row) { // 在这里可以根据需要自定义渲染内容return row.customData;},},};</script>在上面的示例中,我们在表格中创建了一个自定义列,并使用render函数渲染了该列的内容。
element ui customrender用法

element ui customrender用法Element UI是一套基于Vue.js的桌面端组件库,具有丰富的UI组件和简洁灵活的设计。
其中,customRender是Element UI中一个非常重要且强大的功能,它能够使用户对UI组件进行自定义渲染。
一、什么是customRender在Element UI中,customRender是一种将组件的内容进行自定义渲染的方式。
通常,我们使用Element UI的组件是通过提供一些配置项来控制组件的样式和行为的。
然而,customRender提供了更为灵活的方式,可以通过传入一个函数来实现UI组件的完全自定义渲染。
二、如何使用customRender使用customRender非常简单,只需要将一个函数作为UI组件的属性进行传递即可。
这个函数会接收到一个参数,该参数包含了当前组件的一些状态和上下文信息。
通过在函数中返回一个Vue的组件实例,我们可以实现对组件内容进行自定义渲染。
下面是一个简单的示例,展示了如何使用customRender来自定义渲染一个Element UI的Button组件:```javascript<template><el-button:type="type":disabled="disabled":loading="loading":icon="icon":size="size":round="round":circle="circle":plain="plain":autofocus="autofocus":native-type="nativeType" :class="className":style="customStyle">{{ text }}</el-button></template><script>export default {props: {type: String, // 按钮类型disabled: Boolean, // 是否禁用loading: Boolean, // 是否加载中icon: String, // 图标类名size: String, // 按钮大小round: Boolean, // 圆角按钮circle: Boolean, // 圆形按钮plain: Boolean, // 是否朴素按钮autofocus: Boolean, // 是否自动获取焦点nativeType: String, // 原生 button 标签的 type 属性className: String, // 自定义类名customStyle: [String, Object], // 自定义样式},render(createElement) {return createElement('button', {class: ['el-button', this.type && `el-button--${this.type}`], attrs: {disabled: this.disabled,type: this.nativeType,},style: this.customStyle,}, this.$slots.default);},};</script>```在上面的示例中,我们定义了一个新的Button组件,并且通过customRender的方式,将Button组件的渲染方式从原来的template改为了render函数。
a-table的customrow用法 -回复

a-table的customrow用法-回复Atable的customRow用法在大多数数据处理和分析场景中,我们经常需要将数据以表格的形式展示出来。
在数据处理和分析工具中,一个强大的表格功能可以提供许多灵活的操作和展示选项。
Atable是一个数据处理和分析工具,它提供了一个自定义行(customRow)的功能,使用户能够按照自己的需求对表格的每一行进行定制。
所谓的自定义行,就是针对每一行数据,用户可以通过自定义的方式对每一行进行操作和展示。
这个功能的主要作用是允许用户按照自己的需求对表格的每一行进行定制,以满足特定的数据处理和分析需求。
下面,我们来一步一步了解Atable的customRow用法。
第一步:导入Atable库首先,我们需要导入Atable库,才能使用其中的customRow功能。
Atable 是一个开源的Python库,用于数据处理和分析。
您可以通过以下命令安装Atable:pip install atable然后,在Python代码中导入Atable库:pythonimport atable第二步:创建表格对象创建一个表格对象是使用Atable的customRow功能的第一步。
在Atable 中,表格对象是以数据帧(dataframe)的形式存在的。
我们可以使用Atable 提供的函数来创建一个表格对象。
下面是创建一个表格对象的示例代码:pythondata = {'Name': ['John', 'Emma', 'Michael', 'Sophia'],'Age': [25, 32, 45, 28],'Country': ['USA', 'UK', 'Canada', 'Germany']}table = atable.Table(data)在这个示例代码中,我们创建了一个包含姓名(Name)、年龄(Age)和国家(Country)信息的表格对象。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
应用于 Series对象的 ApplyCustomType方法。
将标准图表类型或自定义图表类型应用于数据系列。
expression.ApplyCustomType(ChartType)
expression 必需。
该表达式返回上面的对象之一。
ChartType XlChartType 类型,必需。
指定标准图表类型。
应用于 Chart对象的 ApplyCustomType方法。
将标准图表类型或自定义图表类型应用于图表。
expression.ApplyCustomType(ChartType, TypeName) expression 必需。
该表达式返回上面的对象之一。
Chart Type XlChartType 类型,必需。
指定标准图表类型。
TypeName Variant 类型,可选。
(仅用于 Chart对象)。
如果 ChartType 参数指定的是一个自定义图表库,则该参数为自定义图表类型的名称。
Excel VBA教程:ApplyCustomType方法·示例
本示例将“带数据标志的折线图”图表类型应用于第一张图表。
Charts(1).ApplyCustomType xlLineMarkers。
