CSS 英文小字典
css中文字体对应英文

Unicode简单的说一下制作网页时的为了兼顾到一些浏览器CSS样式文档中一般是不出现中文字体的,尤其是 {}中,因此通过参照下表将其对应转编,可以将中文名转成英文名、unicode、unicode2注意unicode2是直接输出为文本的,
比如:微软雅黑,我们在CSS中的设置为
font-family:”Microsoft Yahei”;
方正姚体FZYaoti\65B9\6B63\59DA\4F53方正姚体
华文彩云STCaiyun\534E\6587\5F69\4E91华文彩云
华文琥珀STHupo\534E\6587\7425\73C0华文琥珀
华文隶书STLiti\534E\6587\96B6\4E66华文隶书
华文行楷STXingkai\534E\6587\884C\6977华文行楷
华文宋体STSong\534E\6587\5B8B\4F53华文宋体
华文中宋STZhongsong\534E\6587\4E2D\5B8B华文中宋
华文仿宋STFangsong\534E\6587\4EFF\5B8B华文仿宋
也可以是对应的unicode
font-family:”\5FAE\8F6F\96C5\9ED1″;
但微软雅黑对应的unicode2即微软正黑体写在样式文档里是没有效果的,因为unicode2是以文本形式输出的,这个可以将对应的unicode2 放到html文档中尝试一下,对应输出微软雅黑四个字
CSS属性 汉英对照表

常用的CSS标签标记属性翻译注释1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
css属性大全中文对照表

css属性⼤全中⽂对照表Aalign-content 规定弹性容器内的⾏之间的对齐⽅式,当项⽬不使⽤所有可⽤空间时。
align-items 规定弹性容器内项⽬的对齐⽅式。
align-self 规定弹性容器内所选项⽬的对齐⽅式。
all 重置所有属性(除了 unicode-bidi 和 direction)。
animation 所有 animation-* 属性的简写属性。
animation-delay 规定开始动画的延迟。
animation-direction 规定动画是向前播放、向后播放还是交替播放。
animation-duration 规定动画完成⼀个周期应花费的时间。
animation-fill-mode 规定元素在不播放动画时(在开始之前、结束之后、或同时)的样式。
animation-iteration-count 规定动画的播放次数。
animation-name 规定 @keyframes 动画的名称。
animation-play-state 规定动画是播放还是暂停。
animation-timing-function 规定动画的速度曲线。
Bbackface-visibility 定义当⾯对⽤户时元素的背⾯是否应可见。
background 所有 background-* 属性的简写属性。
background-attachment 设置背景图像是与页⾯的其余部分⼀起滚动还是固定的。
background-blend-mode 规定每个背景图层(颜⾊/图像)的混合模式。
background-clip 定义背景(颜⾊或图像)应在元素内延伸的距离。
background-color 规定元素的背景⾊。
background-image 规定元素的⼀幅或多幅背景图像。
background-origin 规定背景图像的初始位置。
background-position 规定背景图像的位置。
background-repeat 设置是否以及如何重复背景图像。
CSS速查手册

CSS速查手册(1).txt爱人是路,朋友是树,人生只有一条路,一条路上多棵树,有钱的时候莫忘路,缺钱的时候靠靠树,幸福的时候别迷路,休息的时候靠靠树!CSS速查手册(1)hve2001年 60期D reamw eaver4是现今最好的网站编辑工具之一,用它来给网页制作C SS样式表会更简单、更方便。
本教程教你如何利用Dr eamwe aver4在页面中加入CSS,你不用死记硬背代码标记,也不用去看很厚的CSS手册,就可以轻松自如的在网页中运用CSS。
不过首先你要对CSS有一定的了解。
因此,本教程的前面4章为CS S理论知识,主要是对CSS的全面介绍,希望读者看后对CSS的语法、结构、应用有一个全面的了解;后面4章为DW实战,主要是教你如何把Dream weave r4的CS S灵活运用在网页中。
阅读此文前,你需要对HTML有一定的了解,并会使用Dream weave r4。
#1 一、认识CSSCS S就是Ca scadi ng St yle S heets,中文翻译为“层叠样式表”,简称样式表,它是一种制作网页的新技术。
网页设计最初是用HTML标记来定义页面文档及格式,例如标题<h1>、段落<p>、表格<tabl e>、链接<a>等,但这些标记不能满足更多的文档样式需求,为了解决这个问题,在1997年W3C(Th e Wor ld Wi de We b Con sorti um)颁布HTML4标准的同时也公布了有关样式表的第一个标准CSS1,自CSS1的版本之后,又在1998年5月发布了C SS2版本,样式表得到了更多的充实。
CSS是什么意思

• 当今的世界已经全面进入了网络时代,可以说,我们日 常生活中每天都离不开网络:通过即时通讯工具,比如 MSN、QQ等,人们彼此可以方便地沟通;利用Outlook、 Foxmail等,学生和白领可以自如地处理自己的电子邮件, 让工作效率大为提高;在大大小小的电子商务网站上选 购自己喜欢的商品,用网上支付的方式,时尚一族可以 迅速的得到自己心仪的商品;特别是,每一个网民都会 通过网络来快速地获取世界上最新发生的新闻和动态。 正是网络把我们拉得更近,让世界更小。可是,在享受 网络社会的便利的同时,你有没有想过,在网上冲浪浏 览网页的时候,我们的眼睛看到了什么?而又是什么让 这些丰富多彩的网页呈现出来?
1.2.4 CSS的传奇历程
• CSS的传奇开始于1994年。当时,由CERN发明的互 联网已经有了一些电子出版方面的应用。但是, 既然作为一个可以发布电子出版物的平台,互联 网还是缺少一个很重要的部分,那就是文档的格 式如何规范的问题。传统的印刷文档都有各自的 格式,比如报纸,大标题用什么字体,大小多少, 图片的位置,都有章可循。互联网上的牡迪匀换 共痪弑刚庑└袷。因此,互联网的早期发明人之 一,Hakon看到了这样的一种需求,他决定在已经 有的成果基础上,朝这个方向努力。
1.2 CSS的发展历程
• 有句外国谚语说的好:“罗马不是一天建立起来 的”。CSS也是一样,而且它和互联网上的主要文 档格式 --- HTML语言密不可分,因此,了解CSS 的发展历程,首先要从互联网和HTML的产生说起。 让我们回到互联网诞生初期。
1.2.1 关于HTML
• HTML,英文全称Hypertext Markup Language,中文意思也 就是超文本链接标示语言。是WWW(Word Wide Web)的通 用描述语言。
css是什么缩写

css是什么缩写
CSS在英文中有如下几种频繁的缩写:
1,CascadingStyleSheets层叠样式表
2,ContentScramblingSystemDVD电影的加密系统
3,CastSemi-Steel半铸钢,钢性铸铁
4,CollegeScholarshipService高校奖学金处
其中在网络上最频繁的是CascadingStyleSheets(层叠样式表)什么是CascadingStyleSheets(层叠样式表)
*CSS是CascadingStyleSheets(层叠样式表)的简称.
*CSS语言是一种标志语言,它不需要编译,可以挺直由扫瞄器执行(属
于扫瞄器说明型语言).
*在标准网页设计中CSS负责网页内容(XHTML)的表现.
*CSS文件也可以说是一个文本文件,它包含了一些CSS标志,CSS文件
必需用法css为文件名后缀.
*可以通过容易的更改CSS文件,转变网页的整体表现形式,可以削减
我们的工作量,所以她是每一个网页设计人员的必修课.
第1页共4页。
常用的CSS标签标记属性翻译注释

常用的CSS标签标记属性翻译注释这里收藏一些编写网页的常用属性,便于以后编写网页查询。
" "这里收藏一些编写网页的常用属性,便于以后编写网页查询。
1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
常见计算机英语缩写及单词

常见计算机英语缩写及单词ADC Analog-to-Digital Conventer模数转换器ADO ActiveX Data Objects动态数据对象AGP Accelerated Graphics Port加速图形端口AI Artificial Intelligence人工智能ANSI American National Standard Institute美国国家标准协会AOL American On Line美国在线API Application Programming Interface应用程序界面(编程接口)ASCII American Sandard Code for Information Interchange 美国信息交换标准代码A VI Audio Video Interleaved一种Windows的多媒体文件格式B5Big-5大五(码)BBS Bulletin Board System(电子)公告牌系统BMP BitMap位图bps bits per second位每秒钟CAD Computer Aided Design电脑辅助设计CAI Computer Aided Instruction电脑辅助教学CD-R Compact Disc - Recordable可写光盘CD-ROM Compact Disc - Read Only Memory只读光盘CD-RW Compact Disc - ReWritable可擦写光盘CGI Common Gateway Interface通用网关界面Computer Graphic Interface计算机图形接口CMOS Complementary Metal Oxide Semiconductor互补金属氧化物半导体CPU Central Processing Unit中央处理器CRC Cyclical Redundancy Check循环冗余检验CSS Cascading Style Sheets级联样式表DMA Direct Memory Access直接存储器存取DMI Desktop Management Interface桌面管理界面DNS Digital Nervous System数字神经系统Domain Name Server域名服务器Domain Name System域名系统DOS Disk Operating System磁盘操作系统DRAM Dynamic Random Access Memory动态随机存取存储器DVD Digital Video Disc数字影像光盘CPU:Central Processing Unit,中央处理单元,又叫中央处理器或微处理器,被喻为电脑的心脏。
CSS命名大全

CSS命名大全头:header内容:content/containe尾:footer导航:nav侧栏:sidebar栏目:column页面外围控制整体布局宽度:wrapper 左右中:left right center登录条:loginbar标志:logo广告:banner页面主体:main热点:hot新闻:news下载:download子导航:subnav菜单:menu子菜单:submenu搜索:search友情链接:friendlink页脚:footer版权:copyright滚动:scroll内容:content标签页:tab文章列表:list提示信息:msg小技巧:tips栏目标题:title加入:joinus指南:guild服务:service注册:regsiter状态:status投票:vote合作伙伴:partnerXHTML文件中id的命名(1)页面结构容器: container页头:header内容:content/container页面主体:main页尾:footer导航:nav侧栏:sidebar栏目:column页面外围控制整体布局宽度:wrapper 左右中:left right center(2)导航导航:nav主导航:mainbav子导航:subnav顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar菜单:menu子菜单:submenu标题: title摘要: summary (3)功能标志:logo广告:banner登陆:login登录条:loginbar 注册:regsiter搜索:search功能区:shop标题:title加入:joinus状态:status按钮:btn滚动:scroll标签页:tab文章列表:list提示信息:msg当前的: current小技巧:tips图标: icon注释:note指南:guild服务:service热点:hot新闻:news下载:download 投票:vote合作伙伴:partner 友情链接:link版权:copyrightXHTML文件中class的命名(1)颜色:使用颜色的名称或者16进制代码,如(不建议以表现来命名) .red { color: red; }.f60 { color: #f60; }.ff8600 { color: #ff8600; }(2)字体大小,直接使用"font+字体大小"作为名称,如.font12px { font-size: 12px; }.font9pt {font-size: 9pt; }(3)对齐样式,使用对齐目标的英文名称,如.left { float:left; }.bottom { float:bottom; }(4)标题栏样式,使用"类别+功能"的方式命名,如.barnews { }.barproduct { }其它相关注意事项1.一律小写;2.尽量用英文;3.不加中杠和下划线;4.尽量不缩写,除非一看就明白的单词.主要的 master.css模块 module.css基本共用 base.css布局,版面 layout.css主题 themes.css专栏 columns.css文字 font.css表单 forms.css补丁 mend.css打印 print.cssCSS命名对于网页的开发管理的重要性往往被人忽略,很多初学者认为,css命名没什么,就是个名字而已,随便根据自己的意愿写就行了,因为它对于网页的表现没有任何影响。
常用的CSS属性的英文单词总结及用法、解释

2、边框
border-width -宽 :控制边框的宽度,其中分为4个属性:border-top-width顶边框的宽度、border-right-width右边框的宽度、border-bottom-width底边框的宽度、border-left-width左边框的宽度。
blue 蓝色 bug 软件程序中的错误
body 主体,一个HTML 标记 building 建立
bold 粗体 button 按钮
anchor 锚记<a>标记是这个单词的缩写 anchor 锚记<a>标记是这个单词的缩写
arrow 箭头 arrow 箭头
auto 自动 auto 自动
text-align - 文本对齐:设置块的水平对齐方式。共有左对齐(left)、右对齐(right)、居中(center)和均分(justify)等4种选择。
text-indent - 文字缩进:控制块的缩进程度。
white-space -空白间距:在HTML中,空格是被省略的;在CSS中则使用属性(white-space)控制空格的输入。共有正常(normal)、保留(pre)和不换行(nowrap)等3种选择。
B
background 背景 border 边框
banner 页面上的一个横条 both 二者都是clear 属性的一个属性值
background-attachment - 附加:用于控制背景图像是否会随页面的滚动而一起滚动。有固定(fixd,文字滚动时,背景图像保质固定)和滚动(scroll,背景图像随文字内容一起滚动)两种选择。
css常见属性及值英文单词翻译表

水平的 鼠标经过时效果 行内 内部的 意大利体,斜体 两端对齐 线 链接 列表 小写 毫米 最小的 模型 移动 无,不,没有 灰色 类似 手 头部 高度 帮助 图像 重要的 缩进 索引 一种图像格式 语言 最后一个 左边 长度
效果
斜体
absolute active align alpha anchor arrow auto background banner black blink block blue body bold cell center centimeter child circle class clear cm dashed decБайду номын сангаасmal decoration default definition design element father filter first fixed gif
绝对的 absolute 绝对的 replacement 替换 tr 表格中“行” 标记 活动的<a>标记伪类 active 活动的<a>标记伪类 scroll 滚动 transitional 过渡的 对齐 align 对齐 silver 银色 two 两个 透明度,半透明 alpha 透明度,半透明 size 尺寸 type 类型 锚记<a>标记是缩写 anchor 锚记<a>标记是单词缩写 solid 固体,实线 uppercase 大写 箭头 arrow 箭头 solution 方案 url 网址 自动 auto 自动 son 儿子 visited 访问过的 背景 border 边框 span 一个HTML 标记 width 宽度 页面上的一个横条 both 是clear 属性的属性值 table 表格 through 穿过 黑色 bottom 底部,是一个CSS 属性 td 单元格的HTML标记underline 下划线 闪烁 box 盒子 text 文本 upper 上面的 块 br 换行标记 thick 粗的 vertical 竖直的 蓝色 bug 软件程序中的错误 thin 细的 white 白色 主体,一个HTML 标记 building 建立 three 三个 yellow 黄色 粗体 button 按钮 level 级别,就是块级 normal 标准 表格的单元格 color 颜色 margin 外边距 optional 可选的 中间,居中 connected 连接的 max 最大的 orange 橙色 厘米 contact 联系 medium 中间 outer 外面的 孩子 content 内容 menu 菜单 overflow 溢出 圆圈 crosshair 十字叉丝 middle 中间 progress 进度 类别 css 层叠样式表 navigation 导航 public 公开的 清除 cursor 鼠标指针 new 新的 purple 紫色 厘米 display 显示,CSS 的一个属性 object 对象 resize 重新设置大小 虚线 division 分区,div是缩写 oblique 一种斜体 right 右边 十进制 document 文档 one 一个 row 行 装饰 dotted 点线 only 仅仅 shadow 阴影 默认的 double 双线 open 打开 special 特殊的 定义 float 浮动 padding 内边距 square 方块 设计 font 字体 point 点 static 静态的 元素 for 循环语句 pointer 指针,指示器 strong 强壮,加粗的 父亲 four 4 个 position 定位,位置 style 样式 滤镜,过滤器 green 绿色 red 红色 第一个 here 这里于偏方的技巧 relative 相对的 title 标题 固定的 hidden 被隐藏 repeat 重复,平铺 top 顶部 css常见属性及值英文单词翻译表 一种图像格式 home 首页
计算机前端的英语

计算机前端开发相关的英语有很多,下面列举一些常见的词汇: 1. HTML (Hyper Text Markup Language): 超文本标记语言,用于构建网页的结构。
2. CSS (Cascading Style Sheets): 层叠样式表,用于描述网页的外观和格式。
3. JavaScript: 一种编程语言,用于添加交互性和动态功能。
4. DOM (Document Object Model): 文档对象模型,表示网页的结构,并提供对网页元素的访问和操作。
5. AJAX (Asynchronous JavaScript and XML): 异步的JavaScript 和 XML,用于在不重新加载整个页面的情况下更新部分网页内容。
6. JSON (JavaScript Object Notation): 一种轻量级的数据交换格式。
7. XML (eXtensible Markup Language): 可扩展标记语言,用于存储和传输数据。
8. HTTP (Hypertext Transfer Protocol): 超文本传输协议,用于在互联网上传输数据。
9. URL (Uniform Resource Locator): 统一资源定位符,用于标识互联网上的资源。
10. HTTP request: HTTP请求,用于向服务器发送请求以获取数据。
11. HTTP response: HTTP响应,服务器对客户端请求的响应。
以上是一些计算机前端开发中常用的英语词汇,了解这些词汇对于学习和理解前端开发技术非常重要。
CSS样式规则定义对话框中英文对照

pointer
光标呈现为指示的指针〔一只手〕
move
此光标指示*对象可被移动。
e-resize
此光标指示矩形框的边缘可被向右〔东〕移动。
ne-resize
此光标指示矩形框的边缘可被向上及向右移动〔北/东〕。
nw-resize
此光标指示矩形框的边缘可被向上及向左移动〔北/西〕。
n-resize
此光标指示矩形框的边缘可被向上〔北〕移动。
se-resize
此光标指示矩形框的边缘可被向下及向右移动〔南/东〕。
sw-resize
此光标指示矩形框的边缘可被向下及向左移动〔南/西〕。
s-resize
此光标指示矩形框的边缘可被向下移动〔南〕。
w-resize
此光标指示矩形框的边缘可被向左移动〔西〕。
te*t
relative
生成相对定位的元素,相对于其正常位置进展定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static
默认值。没有定位,元素出现在正常的流中。
inherit
规定应该从父元素继承 position 属性的值。
2、Visibility 属性规定元素是否可见。即使不可见的元素也会占据页面上的空间。
4、overflow 属性规定当容溢出元素框时发生的事情。如果值为 scroll,不管是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有容也会出现滚动条。
值
描述
visible
默认值。容不会被修剪,会呈现在元素框之外。
hidden
容会被修剪,并且其余容是不可见的。
scroll
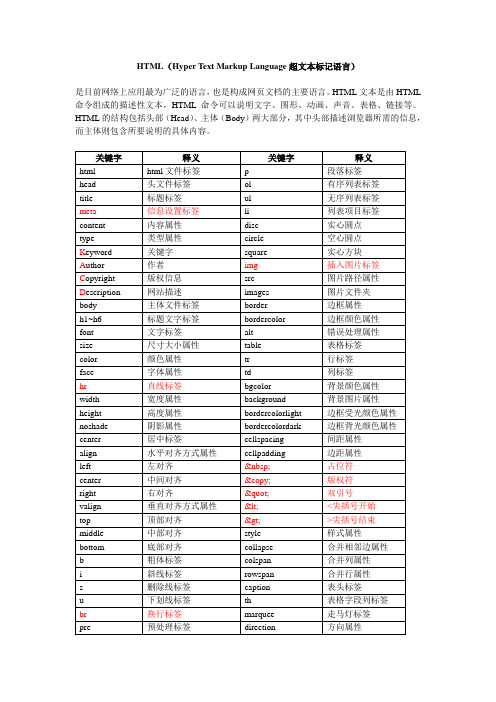
html,css,js常用单词

HTML(Hyper Text Markup Language超文本标记语言)是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
HTML文本是由HTML 命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。
HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
CSS(Cascading Style Sheet层叠式样式表)目前推荐遵循的是W3C于1998年5月12日推出的CSS2。
CSS标准建立的目的是以CSS 进行网页布局,控制网页的表现。
CSS标准布局与XHTML结构语言相结合,可以实现表现与结构相分离,提高网站的使用性和可维护性。
JS单词push :添加一个数组元素document :文档pop :除最后一个数组元素 console :控制台shift :删除第一个数组元素 string :字符串Concat 组合数组 undefined :未定义typeof :关键字(输出类型)join:数组转化为指定分隔符slice:返回指定数组length:数组长度Array:数组 number:数字boolean:布尔alert:提示框parseInt:转化为整型数值 continue:继续is NaN:非数字 sort:升序break:截断跳出reverse:倒序 object:对象类型parseFloat:转化为浮点值index:索引 floor:向下取整 variable:变量ceil:向上取整 round:四舍五入abs:返回绝对值eval:解析字符串并运算 max:比较最大值 return:返回min:比较最小值 addEventListener:事件名函数to.fixed:保留小数点attachEvant:(on)事件名random:随机数 eletment:元素onclick:鼠标单击事件 eventName:事件名ondblclick:鼠标双击事件func:onselect:内容被选中事件 removeEventListener:事件解除onmouseover:鼠标停留事件 detachEvent:onmouseout:鼠标移除事件 open():弹出一个新窗口onfocus:获得焦点事件 function:函数(方法)showModalDialog:弹出一个模式窗口 close():关闭当前窗口onblur:失去焦点事件 onkeydown:键盘按下事件(前)Date:日期对象onkeyup:键盘松开事件 onkeypress:键盘按下事件(后)getFullYear():年份 getMonth():月份(0--11) getDate():几号getDay():星期几(周一至周六) getHours():小时(0--23) getMinites():分钟getSeconds():秒数(0--59) getMilliseconds():毫秒数getTime():从1970至今的毫秒数 Date.now():从1970至今的毫秒值tolocaleDatestring():输出本地化的日期 setTimeout:延迟时间tolocaleTimestring():输出本地化得时间 clearTimeout:定时器对象tolocalestring:输出本地化的日期和时间 setInterval:间隔时间clearInterval:停止 window.status:浏览器状态栏信息 window.screen:屏幕信息screen.width:屏幕宽度 screen.height:屏幕高度screen.availwidth:去掉任务栏宽度 screen.avaiheight:去掉任务栏高度history:浏览历史记录location:地址栏对象ondblclick;鼠标双击事件onchange;内容改变事件onmouseover;鼠标停onselect;内容被选中事件留事件onmouseout;鼠标移除事件onfocus;获得焦点事件onblur;失去焦点事件onkeydown;键盘按下事件(先)onkeyup;键盘松开事件onkeypress;键盘按下事件(后)navigator:用于获取用户浏览器信息 appCodeName:浏览器代码名的字符串表示appName:返回浏览器的名称 appVersion:返回浏览器的平台和版本信息platform:返回运行浏览器的操作系统平台 userAgent:返回由客户机发送服务器的user-agent头部的值Exception:异常意外情况(try---catch) onload:当页面加载完成之后触发getElementByld: getElementsByName:gatElementsByTagName: getElementByClassName:。
html标签对应的英文读法及意思

<list>
list
[lɪst]
列
<li>
listitem
[ɑlis tem]
列表项
<list-style:none>
list-style:none
[lɪst][staɪl][nʌn]
去掉列表符号
<list-article.html>
list-article.html
[lɪst][ˈɑ:tɪkl]
[ˈteɪbl][ˈdeɪtə]
表格数据单元格
<text-align>
textalign
[tekst[əˈlaɪn]
字体对齐方式
<target=”_self”>
targetself
[ˈtɑ:gɪt]
[self]
在原来页面打开
<target=_”blank”>
targetblank
[ˈtɑ:gɪt]
[blæŋk]
[dɪˈspleɪ]
[blɒk]
行内元素转换块元素
<dl>
definitionlist
[ˌdefɪˈnɪʃn][lɪst]
定义列表
<dt>
definitionterm
[ˌdefɪˈnɪʃn][tɜ:m]
定义条目
<face>
face
[feɪs]
字体
<float>
float
[fləʊt]
浮动
<float-left>
单元格间间隙
<cellpadding>
cellpadding
CSS基础知识及其基本语法

CSS基础知识及其基本语法⼀、什么是CSSCSS 是层叠样式表( Cascading Style Sheets ) 的简称。
有时我们也会称之为CSS 样式表或级联样式表。
CSS 也是⼀种标记语⾔CSS 主要⽤于设置HTML 页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局和外观显⽰样式。
⼆、CSS能做什么HTML能搭建⼀个基本的⽹页,但是我们能发现其构造的⽹页是极其简陋的,这时候就需要CSS来美化⽹页。
CSS的功能⾮常强⼤,不仅能改变各个HTML元素的颜⾊,⽂字⼤⼩等,还能改变元素的内边距,外边距等。
除此之外,CSS还能改变⽹页元素的布局,通过浮动,定位等⽅式将各个元素重新排列,构造⼀个整洁,简约的⽹页。
三、CSS引⼊⽅式内部样式表内部样式表(内嵌样式表)是写到html页⾯内部. 是将所有的CSS 代码抽取出来,单独放到⼀个<style>标签中<style>div {color: red;font-size: 12px;}</style>⾏内样式表⾏内样式表(内联样式表)是在元素标签内部的style 属性中设定CSS 样式。
适合于修改简单样式<div style="color: red; font-size: 12px;">HELLO WORLD</div>外部样式表样式单独写到CSS ⽂件中,之后把CSS⽂件引⼊到HTML 页⾯中使⽤引⼊外部样式表分为两步:1. 新建⼀个后缀名为.css 的样式⽂件,把所有CSS 代码都放⼊此⽂件中。
2. 在HTML 页⾯中,使⽤<link>标签引⼊这个⽂件。
<link rel="stylesheet" href="css⽂件路径">这种⽅式也是使⽤最多的⽅式,实现了⽂档样式相分离四、CSS语法规范CSS 规则由两个主要的部分构成:选择器以及⼀条或多条声明p {color: blue;font-size: 14px;}如上,p是选择器,表⽰选择了p元素(段落),将其中的颜⾊设置为蓝⾊,将字体⼤⼩设置为14px(px为像素,是最常⽤的⼀个单位)。
网页设计常用的英文单词

网页制作上常用的英文翻译关于我们:About Us作者:Author公司:Company联系我们:Contact Us版权:Copyright邮箱地址:Email Address首页:Home登录:Login会员名:Member Name密码:Password产品:Products真实姓名:Real Name注册:Register网站地图:Site Map用户名:User版主:Moderators主题:SubjectTopics标签:Tags积分数:Credits精华贴数:Digestposts关键字:Keyword频道:Channel板块:plates帮助:FAQ合作:Cooperation聚合:Feed论坛:Forum线程:Threads新贴:New Thread启动:Post今日:Today文章:Articles主题:Themes俱乐部:Clubs休闲:Easy原创:Original娱乐:Fun美食:Food都市生活:City Life工作:Job跳骚市场:Flea Market建议:Suggestions问题:Questions广告合作:Advertise on Site天气:Weather文化:Culture日报:Daily链接:Link搜索查找:Search点击:Click评论:Comments技术支持:Support继续:Continue提交:Submit发送:Send回复:Posts积分:Points收藏本站:Add to favorite设为主页:Make your homepage 营销加盟:Join留言:Message网页切图过程中div+css命名规则内容:content导航:nav侧栏:sidebar栏目:column标志:logo页面主体:main广告:banner热点:hot新闻:news下载:download子导航:subnav菜单:menu搜索:search页脚:footer滚动:scroll版权:copyright友情链接:friendlink子菜单:submenu内容:content标签页:tab文章列表:list注册:regsiter提示信息:msg小技巧:tips加入:joinus栏目标题:title指南:guild服务:service状态:status投票:vote尾:footer合作伙伴:partner登录条:loginbar页面外围控制整体布局宽度:wrapper 左右中:left right centerid的命名页面结构容器:container页头:header内容:content/container页面主体:main页尾:footer导航:nav侧栏:sidebar栏目:column左右中:left right center页面外围控制整体布局宽度:wrapper 导航导航:nav主导航:mainbav子导航:subnav顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar菜单:menu子菜单:submenu标题:title摘要:summary功能标志:logo广告:banner登陆:login登录条:loginbar注册:regsiter搜索:search功能区:shop标题:title加入:joinus状态:status按钮:btn滚动:scroll标签页:tab文章列表:list提示信息:msg当前的:current小技巧:tips图标:icon注释:note指南:guild服务:service热点:hot新闻:news下载:download投票:vote合作伙伴:partner友情链接:link版权:copyright公司简介:Company brief产品展示 Product企业荣誉 Enterprise honor合作伙伴 Cooperation partner质量认证 Quality certificate企业文化 Enterprise Culture成长历程 Development history经营理念 Management ideas经营理念 Operation philosophy服务理念 Service philosophy营销理念 Marketing philosophy人才思略Talent policy质量方针 Quality policy以质求生存,以量求发展Quality for survival, and quantity for growth 企业理念 Company philosophy企业宗旨 Company tenet销售网络 Selling network营销网络 Sales Network企业荣誉 Enterprise honor/Glories 公司设备 Equipment企业文化 Enterprise Culture资质认证 Quality certification企业规模 Scale组织机构 Organization合作加盟 Join in Cooperation技术力量 Technology经理致辞 Manager`s oration发展历程 Development history工程案例 Engineering Projects业务范围 Business Scope分支机构 Branches供求信息 Supply & Demand经营理念 Operation Principle产品销售 SALES Sales联系我们 Contact Us信息发布 Information返回首页 Back Homepage在线订单 On-line Order分类浏览 Browse by category电子商务 E-Business公司实力 Strength版权所有 Copy right友情连结 Hot link应用领域 Application Fields人力资源 Human Resource HR领导致辞 Leader`s oration企业资质 Enterprise qualification 行业新闻 Trade news行业动态 Trends客户留言 Customer Message客户服务 Customer Service新闻动态 News & Trends公司名称 Company Name销售热线 Sales Hot-line联系人 Contact Person您的要求 Your requirements建设中 In construction下载中心 Download center会员登陆 Member Entrance意见反馈 Feedback常见问题 FAQ中心概况 General Profile教育培训 Education & Training产品展厅 Product gallery超越自我,追求卓越 Surpass selfhood,pursue excellence建议使用1024x768分辨率浏览Resolution of 1024*768 or higher is recommended.工具 Tools资源 Resources证书 Certificate地址 Add邮编 CODE Zipcode电话 Tel分公司 Branch推荐产品 Recommend productsPrevious Page 上一页Category 分类网站导航 site map诚征代理 Agents wanted工程实例 Project cases分类范畴 Categories产品导航Products Guide招聘:Recruitment详细描述 Detail传真 Fax企业新闻 Enterprise news行业新闻 Field news市场行情 Market流行时尚 Popular fashion其他新闻 Other news产品名称 Product Name产品说明 DeSCRIPTion价格 Price品牌 Brand规格 Specification尺寸 Size生产厂家 Manufacturer型号 Model产品标号 Item No.技术指标 Technique Data产品描述 DeSCRIPTion产地 Production Place销售信息 Sales Information用途 Application论坛 Forum在线订购 On-line order招商 Enterprise-establishing招标 Bid inviting综述 General业绩 Achievements招聘 Join Us求贤纳士 Join Us大事 Great Event动态 Trends服务 Service投资 Investment行业 Industry规划 Programming环境 Environment发送 Delivery提交 Submit重写 Reset登录 Login注册 Register全程无忧Worriless Whole-process产品铺贴指导Guide for Paving & Sticking of Products保养常识 Maintenance Common Sense产品介绍 Product Introduction工程目录 Project Content企业信息 Enterprise Information企业理念 Company philosophy中国企业网技术支持 Powered by 社区 Community业务介绍 Business introduction在线调查 Online inquiry Inquiry游乐园 amusement park在线交流 Online communication专题报道 Special report补丁:patch Previous上一页下一页 Next Pages (7): ? 1 [2] 3 4 5 ? ... Last ?给我们打电话或发邮件--Call or Write to Us Legal Information法律声明Forgotten your password? 忘记了你的密码?设计与技术支持:Designed and supported by 技术支持:南方互联佛山分公司Technical Support: South Internet Technology Co., Ltd. Foshan Branch网站地图-Site MapService & Support服务和支持如何购买How To Buy服务和维护合同工程实例:Engineering Projects实例:ProjectsCongratulations, you can now access your personalized page from any computer using your email address and password. An email has been sent to you with your information. 祝贺,你现在可以从任何一页进入你的个人电脑使用的电子邮件地址和你的密码. 已发送电子邮件给你了,你的资料.User Profile 用户信息User register 用户注册Username: * Must between 2 to 24 chars 用户名必须是2到24个字节Password: * Must between 6 to 16 chars密码 Confirm Password重复密码: *Must match the password aboveGender 性别Unkown 不知道Male男的Female 女的Email: Hide my Email address :Security Code: 验证码Collapse all 收缩所有Expand all 展开所有Sign in 登入I lost my password 我的密码丢失了Existing User 已经存在的用于(已经注册的用的登录)Sign up now 现在就注册checking... 正在检验Save my information 保存我的信息。
css语言

CSS语言课堂讲解贾达伟QQ:76311030 1 什么是CSS•CSS是Cascading Style Sheets(层叠样式表)的简称.•CSS语言是一种标记语言,它不需要编译,可以直接由浏览器执行(属于浏览器解释型语言).•在标准网页设计中CSS负责网页内容的表现.•CSS文件也可以说是一个文本文件,它包含了一些CSS标记,CSS 文件必须使用css为文件名后缀.•可以通过简单的更改CSS文件,改变网页的整体表现形式,可以减少我们的工作量,所以她是每一个网页设计人员的必修课.2 使用CSS的优势•内容与表现分离,有了CSS,网页的内容(XHMTL)与表现就可以分开了.•使用CSS可以减少网页的代码量,增加网页的浏览速度3 CSS插入到html语言中的三种方式3.1 直接插入式:直接插入式很简单,只是在每个HTML标志后书写CSS属性就可以了。
这种方式很直接,如我们想规定一个Table标志中的字为红色,字体大小为10pt,则可书写如下:<table style="color:red;font-size:10pt">这种方式主要用于对具体的标志做具体的调整,其作用的范围只限于本标志。
这种方式是将风格直接定义在文档头<Head></Head>之间。
这种风格定义产生作用的范围也只局限于本文件,其格式如示例。
外部文件方式即将CSS写成一个文件的方式,在HTML文档头通过文件引用来进行风格控制。
CSS文件的引用是在HTML的<head></head>标志之间写下列语句:<link rel="stylesheet" href="文件名.CSS" type="text/css">如当前文件目录下有一个CSS 文件名为myStyle.css,其内容如下用下列语句:<link rel="stylesheet" href="myStyle.css" type="text/css">应用CSS文件的一个最大好处就是,你可以在每个HTML文件中引用这个文件,从而可使整个站点的HMTL文件在风格上保持一致,避免重复的CSS属性设置;4 常用的一些CSS属性4.1 超链接颜色的设置a:link { text-decoration:none; color:blue } //未链接前的颜色a:visited { text-decoration:none;color:red } //链接过后的颜色a:active { text-decoration:none;color:green} //链接活动时的颜色a:hover { text-decoration:underline;color:yellow} //链接盘旋状态时的颜色4.2 如何实现背景图片平铺样式background-repeat:repeat: 平铺整个页面,左右与上下repeat-x: 在x轴上平铺,左右repeat-y: 在y轴上平铺,上下no-repeat: 图片不重复background-repeat:repeat-x4.3 CSS设置滚动条样式body{scrollbar-face-color:blue;//设置滚动条页面颜色scrollbar-track-color:yellow;//设置滚动条底面颜色scrollbar-arrow-color:red;//设置滚动条两端箭头颜色scrollbar-highlight-color:black;//设置滚动条斜面和左面颜色scrollbar-shadow-color:#FF3399;//设置滚动条下斜面和右面颜色}4.4 CSS设置鼠标样式cursor:hand/wait/help/move/crosshair。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS 英文小字典
本字典包含160 个英文单词,均是在学习HTML 和CSS 时出现频度较高的160 个单词。
A
absolute 绝对的absolute 绝对的
active 活动的,激活的,<a>标记的一个伪类active 活动的,激活的,<a>标记的一个伪类
align 对齐align 对齐
alpha 透明度,半透明alpha 透明度,半透明
anchor 锚记<a>标记是这个单词的缩写anchor 锚记<a>标记是这个单词的缩写
arrow 箭头arrow 箭头
auto 自动auto 自动
B
background 背景border 边框
banner 页面上的一个横条both 二者都是clear属性的一个属性值
black 黑色bottom 底部,是一个CSS属性
blink 闪烁box 盒子
block 块br 换行标记
blue 蓝色bug 软件程序中的错误
body 主体,一个HTML标记building 建立
bold 粗体button 按钮
C
cell 表格的单元格color 颜色
center 中间,居中connected 连接的
centimeter 厘米contact 联系
child 孩子content 内容
circle 圆圈crosshair 十字叉丝
class 类别css 层叠样式表
clear 清除cursor 鼠标指针HTML+CSS网页设计与布局从入门到精通国
422
cm 厘米
D
dashed 虚线display 显示,CSS的一个属性
decimal 十进制division 分区,div就是这个单词的缩写
decoration 装饰document 文档
default 默认的dotted 点线
definition 定义double 双线
design 设计
E
element 元素
F
father 父亲float 浮动
filter 滤镜,过滤器font 字体
first 第一个for 在循环语句中的一个保留字
fixed 固定的four 4个
G
gif 一种图像格式green 绿色
gray 灰色
H
hack 常用于CSS中的一些招数,或者类似
于偏方的技巧
here 这里
hand 手hidden 被隐藏
head 头部home 首页
height 高度horizontal 水平的
help 帮助hover 鼠标指针经过时的效果,或称为“悬
停状态”
I
Image 图像inline 行内
important 重要的inner 内部的
indent 缩进italic 意大利体,斜体
index 索引
J
jpg 一种图像格式justify 两端对齐国附录B CSS 英文小字典423
L
language 语言line 线
last 最后一个link 链接
left 左边list 列表
length 长度lowercase 小写
level 级别,例如block-levle 就是块级
M
margin 外边距millimeter 毫米
max 最大的min 最小的
medium 中间model 模型
menu 菜单move 移动
middle 中间
N
navigation 导航none 无,不,没有
new 新的normal 标准
O
object 对象optional 可选的
oblique 一种斜体orange 橙色
one 一个outer 外面的
only 仅仅overflow 溢出
open 打开
P
padding 内边距progress 进度
point 点public 公开的
pointer 指针,指示器purple 紫色
position 定位,位置
R
red 红色resize 重新设置大小
relative 相对的right 右边
repeat 重复,平铺row 行
replacement 替换
S
scroll 滚动shadow 阴影HTML+CSS网页设计与布局从入门到精通国424
silver 银色special 特殊的
size 尺寸square 方块
solid 固体,实线static 静态的
solution 方案strong 强壮,加粗的
son 儿子style 样式
span 一个HTML标记
T
table 表格title 标题
td 单元格的HTML标记top 顶部
text 文本tr 表格中“行”的HTML标记
thick 粗的transitional 过渡的
thin 细的two 两个
three 三个type 类型
through 穿过
U
underline 下划线uppercase 大写
upper 上面的url 网址
V
vertical 竖直的visited 访问过的
W
white 白色width 宽度
Y
yellow 黄色。
