第七课,做一个简单的动画
大连版(2015)信息技术八年级下册教学设计:第七课有迹可循—引导线动画

教师活动:
-导入新课:通过展示一个简单的引导线动画示例,引出本节课的主题,激发学生的学习兴趣。
-讲解知识点:详细讲解引导线动画的基本原理和Flash软件的操作步骤,结合实例帮助学生理解。
-组织课堂活动:将学生分成小组,要求每个小组制作一个引导线动画,通过小组合作学习,让学生在实践中掌握技能。
3.信息化资源:
-引导线动画制作教程视频
-动画制作示例文件
-在线动画分享平台(如YouTube, Vimeo等)
4.教学手段:
-小组合作学习
-课堂演示
-练习与反馈
教学实施过程
1.课前自主探索
教师活动:
-发布预习任务:通过学习管理系统发布引导线动画的基本原理和Flash软件操作的PPT和视频,明确预习目标和要求。
-视频平台:可以将引导线动画上传到视频平台,如YouTube、Vimeo、Bilibili等,让更多观众看到。
-动画比赛:可以参加动画比赛,如动画短片比赛、动画设计比赛等,展示自己的动画作品。
教学反思与总结
在教学反思中,我发现自己在课堂管理方面还有待提高。在课堂讨论和小组合作环节,部分学生过于活跃,影响了其他学生的学习。为了解决这个问题,我计划在今后的教学中,更加注重课堂管理,确保每位学生都能积极参与课堂活动。此外,在教学内容上,我需要更加注重引导线动画的细节处理,通过更多的实例和练习,帮助学生掌握动画制作的技巧。
-场景设计:引导线动画的场景设计也很重要,可以设计不同的场景,包括室内、室外、幻想等,使动画更加丰富多样。
-故事情节:引导线动画需要有吸引人的故事情节,可以设计有趣的故事情节,包括冲突、高潮、结局等,使动画更加引人入胜。
5.引导线动画的传播和分享:
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本节课的作业设计旨在让学生掌握基本的动画补间原理和操作技巧,通过实践操作加深对动画补间动画的理解,并能够独立完成简单的动画制作。
同时,通过作业的完成,培养学生的自主学习能力和创新思维。
二、作业内容本次作业的内容主要包括以下几个方面:1. 理论知识学习:学生需认真学习《简单的动画补间动画》的理论知识,包括动画补间的概念、类型及作用等。
2. 实例操作练习:学生需使用所学的知识,制作一个简单的补间动画。
要求学生在动画中至少使用两种以上的补间类型,并保证动画的流畅性和视觉效果。
3. 创新设计:在完成基本操作练习的基础上,学生需自主设计一个具有创新性的动画作品。
此部分可以结合个人兴趣,如制作一个与日常生活相关的动画短片,或者一个具有趣味性的小游戏等。
三、作业要求在完成本次作业时,学生应遵守以下要求:1. 严格按课程所教授的理论知识进行实践操作。
2. 制作的动画要保证流畅性,视觉效果良好。
3. 在实例操作练习中,应至少使用两种以上的补间类型,并详细记录操作步骤。
4. 创新设计部分应具有独特性,能够体现学生的创新思维。
5. 作业提交前应仔细检查,确保无错别字、格式错误等问题。
四、作业评价作业评价将根据以下标准进行:1. 理论知识的掌握程度。
2. 动画的流畅性和视觉效果。
3. 补间类型的运用是否得当。
4. 创新设计的独特性和实用性。
五、作业反馈作业完成后,教师将对每位学生的作品进行点评,并根据学生在作业中的表现给出相应的指导和建议。
同时,会将优秀作品进行展示,以鼓励学生之间的互相学习和交流。
以上就是《简单的动画补间动画》第一课时的作业设计方案。
通过这样的作业设计,旨在让学生在掌握理论知识的同时,能够通过实践操作加深理解,提高动手能力,培养学生的自主学习能力和创新思维。
作业设计方案(第二课时)一、作业目标1. 加深学生对补间动画概念的理解和掌握。
2. 锻炼学生运用信息技术软件(如Flash等)进行简单动画制作的技能。
第七课《做一个简单的动画》说课ppt

下高塔 公主回家
课后
知识延伸
流程预设
课前
导学案 自学微课
问题反馈
课中
创设情境 上高塔
下高塔 公主回家
课后
知识延伸
流程预设
课前
导学案 自学微课
问题反馈
课中
创设情境 上高塔
下高塔 公主回家
课后
知识延伸
流程预设
课前
导学案 自学微课
问题反馈
课中
创设情境 上高塔
下高塔 公主回家
知识延伸
流程预设
课前
导学案 自学微课
问题反馈
课中
创设情境 上高塔
下高塔 公主回家
课后
知识延伸
流程预设
课前
导学案 自学微课
问题反馈
课中
创设情境 上高塔
下高塔 公主回家
课后
知识延伸
流程预设
课前
导学案 自学微课
问题反馈
课中
创设情境 上高塔
下高塔 公主回家
课后
知识延伸
流程预设
课前
流程预设
课前
导学案 自学微课
设计意图
突破难点
问题反馈
课中
创设情境 上高塔
下高塔 公主回家
课后
知识延伸
流程预设
课前
导学案 自学微课
问题反馈
课中
创设情境 上高塔
下高塔 公主回家
/s/1eQEKIZo
课后
知识延伸
通过本节课的教学实践,采用翻转 课堂,学生自主学习微课、课中解疑拓 展,充分发挥学生自主性,培养了学生 创新思维能力,学习效率较传统教学模 式显著提高。
流程预设
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本作业的目标是让学生掌握基础的动画补间动画制作技巧,熟悉动画制作软件的基本操作,通过实践操作巩固理论知识,提高动手实践能力,为后续的动画制作学习打下坚实的基础。
二、作业内容1. 理论知识学习学生需认真阅读教材,掌握补间动画的基本概念、原理及分类。
理解动画制作中关键帧、过渡帧的概念及其在补间动画中的作用。
2. 软件操作练习使用指定的动画制作软件,完成以下操作:- 创建新的动画项目。
- 绘制至少两个基本图形(如圆形、矩形),并调整其属性。
- 在时间轴上创建关键帧,设置图形的起始状态。
- 在关键帧之间创建补间动画,包括形状补间和位置补间。
- 预览并调整动画效果,保证动画流畅自然。
3. 创意实践任务设计并制作一个简单的补间动画,内容可以是动物运动、自然现象等生活场景,要求画面简洁明了,动感强,并且符合学生自身的创意表达。
三、作业要求1. 学生需在规定时间内独立完成作业,并确保作品完整无缺漏。
2. 软件操作过程中遇到问题,需通过查阅教材、网上资源或向老师求助解决。
3. 理论知识学习要结合实际操作为主,理论为辅,注重实践应用。
4. 创意实践任务需体现学生的创新思维和审美能力,作品应具有观赏性和教育意义。
5. 作业文件需按照教师指定的格式和命名规则进行保存和提交。
四、作业评价教师将根据以下标准进行评价:- 操作技能的掌握程度(如软件操作的熟练度)。
- 理论知识的理解与应用(如对补间动画的理解)。
- 创意实践任务的创意性和观赏性(如动画的吸引力和表达能力)。
- 作业的完成度和规范性(如文件保存和提交的规范性)。
评价结果将分为优秀、良好、一般和需努力四个等级,并给出改进建议和鼓励性评语。
五、作业反馈1. 教师将在课堂上对共性问题进行讲解和演示。
2. 教师将对学生的作业进行批改,指出存在的问题及改进方法。
3. 学生需根据教师的反馈进行修改和完善,并在下一课时进行作品展示和交流。
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本课作业的目标是使学生掌握Flash软件中“简单的动画补间动画”的基本概念与操作技巧,能独立完成一个简单的补间动画制作,培养学生独立思考与动手实践能力,加强学生对信息技术学科的兴趣与爱好。
二、作业内容1. 基础学习学生需掌握Flash软件的基本界面及工具箱中各个工具的使用方法,如线条工具、矩形工具、填充工具等,了解层的基本概念以及补间动画的基本原理。
2. 动手实践按照提供的步骤与案例,学生需要亲手完成一个简单的补间动画制作。
包括但不限于以下步骤:- 创建新文档并设置舞台大小和背景色。
- 使用线条或填充工具绘制基本图形。
- 创建两个关键帧,并在其中分别调整图形的位置或大小。
- 应用补间动画效果,使图形在两个关键帧之间产生移动或变形的动画效果。
- 调整动画的速度和属性,确保动画流畅自然。
3. 创意发挥在完成基本补间动画后,鼓励学生尝试不同的元素、场景与色彩搭配,进行个性化的创意发挥,创作出自己的独特作品。
三、作业要求1. 规范性作业需遵循Flash软件的操作规范,确保动画文件命名规范、文件结构清晰。
2. 正确性学生需确保所制作的补间动画在软件中能够正常播放,无错误或异常现象。
3. 创新性鼓励学生在完成基本任务的基础上,发挥创意与想象力,尝试不同的色彩搭配、场景布置和动画效果。
4. 完整性作业应包含完整的作品文件,以及必要的注释和说明,以方便教师了解学生的制作过程与思路。
四、作业评价作业评价将根据以下几个方面进行:- 技术应用能力:能否正确运用Flash软件完成作业;- 作品完成度:作业的完整性与细节处理情况;- 创意水平:作品中展现出的创新思维与个性化表现;- 技术规范:是否遵循信息技术学科的基本规范与标准。
五、作业反馈教师将对每位学生的作业进行批改与点评,指出作品中的优点与不足,并提供改进建议。
同时,将在课堂上展示优秀作品,鼓励同学们相互学习与交流。
《第七课 简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生巩固和理解简单的动画补间动画的基本原理和制作方法,提高他们的信息技术操作能力和创新思维。
二、作业内容1. 制作一个简单的动画补间动画:要求学生在规定的时间内(例如,30分钟)使用Flash软件,制作一个从一张图片到另一张图片的动画效果。
动画应该包括起始和结束状态的设定,以及中间过程的时间控制。
他们需要思考并尝试不同的时间间隔设置,观察动画效果的变化。
2. 反思与分享:制作完成后,学生需要反思自己的作品,总结制作过程中的难点和成功之处,并与其他同学分享自己的经验和感受。
三、作业要求1. 独立完成:学生需要独立完成作业,不得抄袭或使用其他人的作品。
2. 时间限制:请按照规定的时间完成作业,超时将无法获得额外的反馈和指导。
3. 分享交流:在反思与分享环节,学生需要积极参与,真实地表达自己的感受和经验,与其他同学互相学习,共同进步。
四、作业评价1. 作业完成情况:检查学生的提交作业是否符合要求,是否独立完成。
2. 作品质量:评价学生的作品质量,包括动画的流畅性、时间控制、创意性等方面。
3. 反思与分享:根据学生在反思与分享环节的表现,评价他们的学习态度和创新思维。
4. 鼓励与建议:对于表现优秀的学生给予鼓励和表扬,对于有进步的学生给予建议和指导。
五、作业反馈1. 反馈时间:在作业提交后的几个工作日内,我们会给予学生反馈。
2. 反馈内容:反馈将包括对作业的整体评价、优点和建议。
我们也会提供一些拓展学习的建议,以帮助学生进一步提高。
3. 回应特殊情况:如果学生在反思与分享环节有特殊情况需要说明(例如,技术问题或特殊经历),我们会给予回应并给予适当的支持。
4. 再次提醒:请学生在提交作业前确保已经充分了解本次作业的目的和要求,以确保提交的作品符合要求。
通过本次作业,我们希望帮助学生进一步巩固和理解简单的动画补间动画的制作方法,同时通过反思与分享环节,培养学生的创新思维和团队合作精神。
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本作业旨在让学生掌握“简单的动画补间动画”的基本概念和操作方法,理解动画制作的原理,培养学生的信息素养和创新思维,并激发学生对信息技术课程的浓厚兴趣。
二、作业内容(一)内容介绍学生需要完成一个简单的动画制作,具体包括以下几个方面:1. 了解并熟悉软件界面,包括工具栏、时间轴等关键组成部分。
2. 学习使用基本动画工具进行角色设计,掌握简单角色动画的基本流程。
3. 学会运用补间动画原理,实现角色的动态变化效果。
4. 通过创新,让角色动作有趣且有创意。
(二)作业要求1. 学生需使用信息技术软件(如Flash、Animator等)完成动画制作。
2. 制作一个至少包含两个场景的简单动画故事,如“太阳升落”、“小球运动”等。
3. 角色设计需具备基础形状与动作的变换功能,使用补间动画使角色自然移动或变化。
4. 鼓励学生发挥创意,让动画故事有趣且富有想象力。
(三)作业要求细节1. 角色设计:角色应简洁明了,易于辨识,且具有故事性。
2. 场景设置:至少包含两个场景的切换,场景之间应有连贯性。
3. 动画效果:使用补间动画原理,让角色在场景中自然移动或变化。
4. 创意性:鼓励学生在完成基本要求的基础上,加入自己的创意和想法。
5. 作品提交:学生需将完成的动画作品以电子文件的形式提交给教师,文件名格式统一为“姓名+作品名”。
6. 辅助资料:如有特殊问题或疑惑,学生需附上问题解答文档及查阅的相关资料文档等作为参考依据。
7. 备注说明:每位学生在完成作品后,应附加简单的说明文字,描述自己作品的创作思路和灵感来源等。
三、作业评价教师将根据以下标准进行评价:1. 作品完成度:是否按照要求完成了所有内容。
2. 技术应用:是否正确使用了补间动画原理。
3. 创意性:作品是否具有创意和想象力。
4. 美观度:作品是否美观、简洁、易于理解。
5. 提交情况:是否按时提交作业及辅助资料。
三年级上册第七课仿写

三年级上册第七课仿写
今天,我放学后,我兴高采烈地跑回家,因为今天是我最喜欢的美术课。
我拿出我的画笔和画板,准备开始画画。
这时,我想起了我最喜欢的动画片《小猪佩奇》,于是我决定画一只可爱的小猪。
我先画了一个圆圆的头,接着画了两个大大的眼睛和一个小鼻子。
然后,我画了一个嘴巴和两只耳朵。
最后,我画了四个小脚和一条短短的尾巴。
画完后,我发现我画的小猪有点奇怪。
我仔细一看,原来我画的小猪没有手。
我感到很失望,因为我以为我能画一只可爱的小猪。
但是,我并没有放弃,我决定再画一次。
这次,我认真地画了小猪的手。
当我把画拿起来时,我发现这次我画的小猪非常可爱。
我感到很高兴,因为我知道这是我努力的结果。
通过这次画画经历,我明白了一个道理:只要坚持不懈地努力,就一定能取得成功。
小学信息技术五年级下册第七课:让幻灯片动起来

聪明屋
幻灯片切换在默认的情况下, 都是用鼠标单击完成的,如果想 让幻灯片自动换页,则选择 【 】复选框,设 置换页的时间。比如:输入00:05, 表示当前幻灯片中的内容全部显 示后隔5秒钟就自动更换到下一张 幻灯片。
三、幻灯片的动画方案
依次单击【幻灯片设计】 →【动画方案】,我们 就可以看到很多的动画 效果选项。我们可以在 其中反复选择,直到找 到满意的动画效果为止。
一、自定义动画
2.改变动画顺序
现在,想让“云形标注”第 一个出场,该怎么办呢?很 简单,在【自定义动画】任 务窗格的【动画项目列表】 中选中【云形标注】,再单 击任务窗格下方 按钮,看! 【云形标注】的名次就会向 上移动一位。我们再次单 击 ,直到将【云形标注】 移到列表的第一位。现在播 放,第一个出场的就是“云 形标注”了。
二、设置幻灯片之间的切换
步骤一 选中需要设置切换方式 的幻灯片。 步骤二 单击【幻灯片放映】菜 单中的【幻灯片切换】命令,打 开【幻灯片切换】任务窗格。 步骤三 选择一种切换方式(如: 【水平梳理】),并根据需要设 置好【速度】、【声音】、【换 片方式】等选项。 步骤四 如果需要将此切换方式 应用于整个演示文稿,只需单击 窗格下方的【应用与所有幻灯片】 按钮即可。
练一练
为“春天的脚步”中的 幻灯片设置切换效果, 并将每一页的换页方式 设为每隔5秒自动换页。
小结:……
Байду номын сангаас自我评价
下面的技能你都掌握了吗? 掌握了 一般 没有 1.能为幻灯片中的图片和文本 设置动画效果 2.能为动画效果添加声音 3.你设置幻灯片的切换方式 4.能为幻灯片设置动画方案
2.改变动画顺序
步骤一:打开【自定义动画】任务窗格
浙教版信息技术八下第七课简单的动画补间动画

表现:动作补间动画建立后,时间帧面板的背景色变为淡紫色,在 起始帧和结束帧(都为关键帧)之间有一个长长的箭头(补间)
同学们,通过小球操作,我 发现同学们 都是优秀学员。那现 在可以开始探讨如何让飞机的飞 行了。(效果展示)
想一想和我吗刚刚做的小球动画有什么异同?
回顾操作步骤:
1、 打开flash 2、 文件—导入—导入到库,导入飞机和背景图片
1、什么是补间动画? 补间动画的分类? 2、动画补间动画的两个关键帧 必须为组合状态,必须是元件。 3、动画补间动画的效果正确 创建后面板的显示如何?
自我评价一下
1 2 3
优秀------拓展任务能顺利完成
良好------飞机顺利飞抵花果山
合格------一只完成小球的滚动
4
不合格-------都不能完成以上操作
飞机有了,现在咱 们来选个飞行员吧?
飞行员培训马上开始!全 体注意!
出发!!
2、动作补间动画分类 a、颜色渐变 b、位置变化 c、大小变化 d、旋转 e、透明度变化 两人为一小组,小组为单位 自主探究,小球的运动。让小球 从舞台的左上角运动到舞台的右 下角。(效果展示)
回顾操作步骤:
1、新建文档,左上角绘制圆形(shift+椭圆工具) 2、选中圆形,然后“修改”——“转换为元件” 3、30帧处右击,插入关键帧,将小球移动至右下角 4、单击中间任意一帧处,属性面板处选择“动画”, 创建补间动画 5、测试影片,观看动画效果
腰围虎皮裙, 手拿金箍棒, 火眼金睛别善恶, 妖魔鬼怪消灭光。
第七课 简单的动画补间动画
( 打一神话人物)
浦江县第四中学
虞绿萍
大家好,谢谢你们记得我, 很高兴有机会带大家出去玩玩! 花果山是我的老家,鸟语花 香,风景美不胜收啊,同学们 让我来当导游吧!好!
八下第七课 简单的动画补间动画

(4)创建动画:在第1至60帧中间的任意选中一帧:右击——创建补间动画;或属性面板:“补间“选项选择为“动画”。
教师示范:制作飘动的白云。重点强调:(1)制作动画补间动画前一定要将图片转化为元件;(2)元件转化的方法;(3)两个关键帧关键状态的建立,并强调为起始关键帧为同一对象。
明确学习任务——制作一幅“春天的律动”的动画作品。
设计目的:让学生直观感受动画的魅力与视觉冲击力,引发学生创建动画的兴趣。
【讲授】(二)认识补间动画——补间动画原理(4分钟)
(展幻灯片2)
师述:描述补间动画在制作动画作品中的重要性。
(1)分析补间动画原理;播放“小鸭戏水.fla”动画,分析小鸭图层,引出补间动画的原理。补间动画原理:两个关键帧,一个起始关键帧,代表角色的起始状态;一个结束关键帧,代表角色的结束状态;中间的动画过程由计算机自动运算而成。
2)故事情节易于用动画形式描绘。
3)先文字剧本的形式描述。
4)故事保存有“春天律动.doc”文件中,并存入自己文件夹内。
设计目的:让学生亲自设计构思一个简单的动画作品,发挥学生动画创作的想象力。
4.收集或绘制动画素材(15分钟)
学生任务:收集或绘制动画作品的场景图片,绘制动画的主角,一个场景的原图。
(1)作品构思:主题确定、剧情设计、角色选定(幻灯片展)
解说:(幻灯片展)
动画片的剧本与电视、电影的有很大不同。动画片剧本中应尽避免复杂的对话,侧重用画面动作讲故事,最好的动画是通过滑稽的动作取胜。越少的台词,能够最大限度的激发观众的想象。
师:以“逼上梁山”动画作品分析讲解。
设计目的:让学生知道动画构思的重要性及关键点,明白构思为动画创建的灵魂。
《第七课 简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标通过本次作业,学生将能够:1. 掌握简单动画补间动画的制作原理和方法;2. 熟悉Flash软件的基本操作;3. 实践应用所学知识,提高动手能力和解决问题的能力。
二、作业内容1. 制作一个简单的动画补间动画,要求动画内容为一只小球的移动过程,包括起始状态、移动过程和结束状态;2. 动画时长不超过3秒,小球移动路径为直线或基本几何形状;3. 使用的工具和软件为Flash,需保存为.swf格式;4. 作业中不得抄袭,需要注明原创。
三、作业要求1. 按照教师提供的素材和要求,独立完成作业;2. 操作过程中遇到问题,可参考教师提供的教程或自行上网搜索,不得抄袭他人成果;3. 提交作业时需注明作业完成时间、作品名称等信息;4. 作业完成后,请将源文件提交给教师,以便检查和评分。
四、作业评价1. 作品评价:教师根据作品创意、技术实现、动画效果等方面进行评价;2. 提交文件:检查提交的源文件是否符合要求,是否存在格式、大小等问题;3. 学习态度:评价学生是否积极学习、独立思考、按时提交等态度方面的情况;4. 综合评分:结合上述三个方面,给出学生的作业综合评分。
五、作业反馈学生应认真听取教师对作业的评价和建议,对自己在作业完成过程中的不足之处进行反思,同时对教师提供的教程和指导提出意见和建议,以便教师改进教学。
以上就是关于初中信息技术课程《简单的动画补间动画》作业设计方案(第一课时)的详细介绍。
通过本次作业,学生不仅可以巩固所学知识,提高动手能力和解决问题的能力,还能进一步激发对信息技术课程的兴趣。
同时,教师也能通过学生作业的反馈,了解学生的学习情况,及时调整教学策略,提高教学质量。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步巩固和理解简单的动画补间动画的制作过程,掌握关键帧、属性面板等基本操作,提高动画制作的能力和技巧。
二、作业内容1. 制作一个简单的动画补间动画。
《第七课 简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握简单的动画补间动画的制作方法,了解动画的基本原理,提高他们的计算机操作能力和创造思维能力。
二、作业内容1. 制作一个简单的动画补间动画:要求学生在计算机上使用Flash软件,创建一个起始状态和结束状态,通过设置关键帧,创建动画补间。
动画内容可以是移动一个物体,旋转一个物体等基本动画效果。
2. 提交作业时间:作业应在课堂上完成,并在课后提交。
提交方式可以通过网络平台或纸质作业本。
3. 作业数量:每个学生需完成一个动画补间动画。
4. 作业质量:要求动画效果清晰、流畅,物体移动或旋转的轨迹合理,符合基本的动画制作规范。
三、作业要求1. 独立完成:作业需由学生独立制作,不允许抄袭或他人协助。
2. 按时提交:学生应在规定时间内完成作业,并按时提交。
3. 质量保证:提交的作业应符合作业质量要求,体现学生的实际掌握情况。
4. 创新性:鼓励学生尝试不同的动画效果和表现方式,培养创新思维。
四、作业评价1. 评价标准:根据作业的质量和完成度进行评价,包括动画的流畅性、物体移动或旋转的轨迹合理性、基本动画制作规范等方面。
2. 评价方式:教师对学生提交的作业进行批改,给出评价和反馈。
评价结果将纳入期末总评,以激励学生更好地完成作业。
3. 优秀作品展示:对于优秀的作业,将在课堂上展示并给予表扬,以鼓励更多的学生积极参与并提高作业质量。
五、作业反馈1. 学生反馈:学生应在下课后将作业提交给教师,教师将在课堂上或通过电子邮件向学生提供反馈和建议,帮助学生改进和完善他们的作品。
2. 问题解决:对于学生在制作过程中遇到的问题,教师将及时给予解答和帮助,以确保学生能够顺利完成作业。
3. 持续改进:通过收集学生的反馈和评价,教师将了解学生对课程的看法和建议,以便对教学计划和内容进行持续改进和完善。
通过本次作业设计方案,学生将能够掌握动画补间动画的制作方法,并提高他们的计算机操作能力和创造思维能力。
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本节课的作业设计旨在通过让学生操作学习简单的动画补间动画,理解并掌握其原理与制作技巧,进而提高学生的信息技术实践能力与自主探究能力,巩固对课堂所学知识的理解和应用。
二、作业内容1. 学生需熟练掌握“补间动画”的原理及创建方式,熟悉不同场景和角色的设定对补间动画的影响。
2. 制作一个简单的补间动画,要求运用所学知识,选择合适的场景和角色,设置适当的动画效果。
3. 创作内容需具有创意性和趣味性,可结合个人喜好或生活中的实际情境进行设计。
4. 学生在完成动画后,需附上详细的制作过程说明和效果预览截图,并写出在制作过程中遇到的问题及解决方案。
三、作业要求1. 场景与角色设计需合理且具有故事性,便于理解补间动画的应用和创作意义。
2. 遵循合理的操作步骤和步骤逻辑,保持学习过程中随时更新的素材管理和习惯。
3. 使用标准规范的格式及图层命名、元件分类等要求来完善工作细节,以保证学习过程的科学性和作品的易用性。
4. 在作品制作中应注意美观、整洁,应有良好的画面表达力和过渡效果,给人以直观和深刻的感受。
5. 学生须自主查阅相关网络资源,在资料的选择与整理过程中巩固学到的技能知识,并且努力寻找问题的多种解决方法。
四、作业评价作业的评价将从学生的技术操作能力、作品的创新程度、美工表达效果和思维表达能力等多个维度进行评估。
对创意独到、制作精美且符合要求的作品给予高度评价;对存在问题的作品则需指出具体问题并给出改进建议。
五、作业反馈1. 教师应及时批改学生作业,并给予详细的反馈意见和建议,指出学生在操作中存在的不足及改进方向。
2. 鼓励学生之间互相评价作品,通过交流学习,取长补短,共同进步。
3. 针对普遍存在的问题,教师可在课堂上进行集中讲解和演示,帮助学生更好地掌握相关知识和技能。
4. 作业反馈应包含具体问题分析及建议措施的阐述,促进学生举一反三地学习和提升自我解决能力。
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本作业旨在通过实践操作,使学生掌握“简单的动画补间动画”的基本原理和操作方法,提升学生利用信息技术进行创作的能力,培养其逻辑思维和创意表达能力。
二、作业内容本课时的作业内容主要围绕“简单的动画补间动画”进行设计。
1. 理解动画补间动画的概念:学生需理解动画补间动画的基本原理,包括动画的构成元素、补间动画的创建过程等。
2. 制作一个简单的补间动画:学生需使用信息技术软件(如Flash或Animate等),完成一个至少包含两个关键帧的补间动画。
在两个关键帧之间,学生需设置不同的属性变化,如位置、大小、颜色等,以形成动态效果。
3. 添加音效与背景音乐:学生需为动画添加适当的音效和背景音乐,以增强动画的表现力和观赏性。
4. 作品说明与创意表达:学生需为作品撰写一段简短的说明文字,描述动画的创意来源、表现内容和所要传达的信息。
同时,学生还需在作品中体现自己的创意和想法。
三、作业要求1. 作品必须为原创,不得抄袭他人作品。
2. 动画制作过程中,学生需按照软件操作规范进行,保证作品的完整性和可观看性。
3. 作品中的音效和背景音乐需与动画内容相匹配,不得出现乱用或滥用音效的情况。
4. 作品说明文字需简洁明了,表达清晰,突出创意和想法。
5. 提交作业时,学生需将作品保存为指定的格式,并附带作品说明文字,统一打包发送至教师指定的邮箱或平台。
四、作业评价1. 教师将根据作品的创意性、技术水平和表现力等方面进行评价。
2. 教师将对作品的完整性和规范性进行检查,确保作品符合要求。
3. 教师将根据学生的作品说明文字,评价其表达能力和思维逻辑。
4. 评价结果将作为学生平时成绩的一部分,优秀的作品将在课堂上展示并给予表扬。
五、作业反馈1. 教师将对每位学生的作品进行认真评阅,给出详细的反馈意见和建议。
2. 对于作品中存在的问题和不足,教师将指导学生进行修改和完善。
3. 教师将鼓励学生发挥创意,探索更多的动画制作方法和技巧。
八下第七课简单的动画补间动画

师:通过刚才的练习,大家学习了如何创建动画补间动画,在老师的任务三中文件夹中给大家提供了更多的丰富的动画场景,大家可以发挥想象利用现有的素材制作出更多的故事来。
比如第一个许愿猫的故事.fla文件中,你可以制作流星雨划过天际,也可以试试做一个许愿猫一直希望出现的梦想。
学生看书本“知识链接”内容,了解补间动画的概念。
师:那么什么是补间动画呢?
补间动画的概念:补间动画是创建随时间移动或更改的动画的一种有效方法,其原理是先制作两个关键帧作为起始帧和结束帧,连个关键帧之间的过渡动画则由计算机自动运算而成。在Flash中,补间动画包括动画补间动画和形状补间动画。
2、学生自学,教师从旁协助
师:制作动画作品,实际上就如同导演一场特定场景的影片,首先我们得进行情节构思和角色设计。书本中提供的范例是“图像数字化”为主题的作品,主要情节与角色书本上已经给出来了,大家可以阅读书本。今天我们需要完成的是小女孩从远处的相间小道朝我们走过来这个场景动画,我们今天需要用到的主要角色是小女孩、背景。
学生认真听讲,观看动画,并分析
由回顾逐帧动画制作的原理导出今天的学习内容;补间动画。
播放一些利用补间动画制作完成的简单的动画,让学生了解补间动画的应用还是比较广泛的。
二、新课教学
刚刚那些是我们从范例当中看到而总结的,那有没有同学能给出一个更加规范的补间动画的定义呢?(请同学们阅读书本P33页)
1、补间动画的概念
教师总结,适时提出“教你一招”的内容。
3、创建动画补间动画
师:今天我们要利用动画补间动画方法来创建动画的效果。在大家的桌面上的任务二文件夹中有一个“学习帮助.exe”文件,里面包含了怎么创建动画补间动画的操作步骤,老师简单讲解一下这个学习帮助文件怎么使用。
大连版(2015)信息技术八年级下册教学设计:第七课有迹可循—引导线动画

2.学生在之前的课程中已经了解了动画的基本原理,如帧动画、逐帧动画等,本节课将进一步拓展学生的动画制作技能。
3.学生在之前的学习中已经接触过FLASH软件,为本节课学习引导线动画的制作提供了软件操作基础。
4.学生在之前的学习中已经学习了变量、循环等编程知识,为编写引导线动画脚本提供了编程基础。
2.在舞台上绘制一个矩形,并为其命名,例如“rect”。
3.选择工具栏中的“引导线工具”,在舞台上绘制一条波浪线,作为引导线。
4.选中矩形,然后在属性面板中找到“引导线”选项,将矩形与波浪线关联起来。
5.在时间轴上添加关键帧,设置矩形的位置,使其沿着波浪线移动。
6.测试动画,查看效果。
例题3:制作一个引导线动画,要求一个文字沿着一个螺旋线移动。
大连版(2015)信息技术八年级下册教学设计:第七课有迹可循—引导线动画
授课内容
授课时数
授课班级
授课人数
授课地点
授课时间
教学内容分析
本节课的主要教学内容为大连版(2015)信息技术八年级下册第七课“有迹可循—引导线动画”,旨在教授学生如何利用引导线动画技术实现动态效果。
教学内容与学生已有知识的联系主要体现在以下几点:
2.作业评价:对学生的作业进行认真批改和点评,及时反馈学生的学习效果,鼓励学生继续努力。教师可以布置一些与引导线动画相关的作业,如制作一个简单的引导线动画、编写引导线动画脚本等。在批改作业时,教师需要关注学生对引导线动画制作步骤的掌握情况,以及他们在FLASH软件中的操作技巧。对于学生的作业,教师应给予及时的反馈和评价,指出学生的优点和需要改进的地方,鼓励学生继续努力。此外,教师还可以通过作业评价来了解学生的学习情况,及时发现和解决他们在学习过程中遇到的问题。
第七课 补间动画

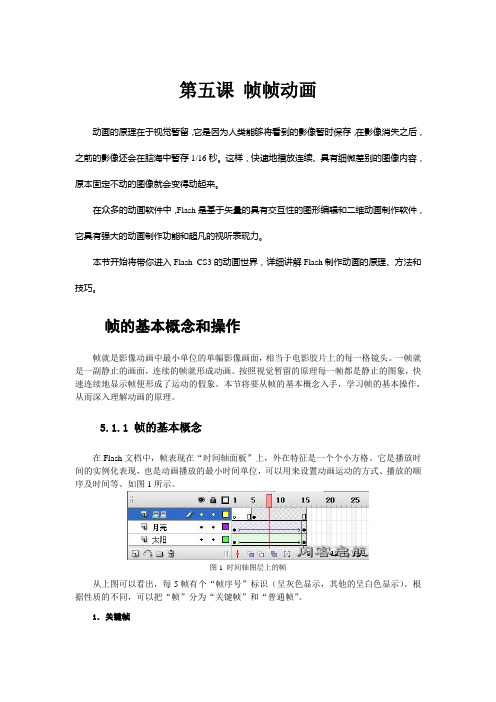
第五课帧帧动画动画的原理在于视觉暂留,它是因为人类能够将看到的影像暂时保存,在影像消失之后,之前的影像还会在脑海中暂存1/16秒。
这样,快速地播放连续、具有细微差别的图像内容,原本固定不动的图像就会变得动起来。
在众多的动画软件中,Flash是基于矢量的具有交互性的图形编辑和二维动画制作软件,它具有强大的动画制作功能和超凡的视听表现力。
本节开始将带你进入Flash CS3的动画世界,详细讲解Flash制作动画的原理、方法和技巧。
帧的基本概念和操作帧就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
一帧就是一副静止的画面,连续的帧就形成动画。
按照视觉暂留的原理每一帧都是静止的图象,快速连续地显示帧便形成了运动的假象。
本节将要从帧的基本概念入手,学习帧的基本操作,从而深入理解动画的原理。
5.1.1 帧的基本概念在Flash文档中,帧表现在“时间轴面板”上,外在特征是一个个小方格。
它是播放时间的实例化表现,也是动画播放的最小时间单位,可以用来设置动画运动的方式、播放的顺序及时间等。
如图1所示。
图1 时间轴图层上的帧从上图可以看出,每5帧有个“帧序号”标识(呈灰色显示,其他的呈白色显示)。
根据性质的不同,可以把“帧”分为“关键帧”和“普通帧”。
1.关键帧关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。
补间动画在动画的重要点上创建关键帧,再由Flash自动创建关键帧之间的内容。
实心圆点是有内容的关键帧,即实关键帧。
而无内容的关键帧(即空白关键帧)则用空心圆表示。
如图2所示。
图2 时间轴图层上的各种帧2.普通帧普通帧显示为一个个普通的单元格。
空白的单元格是无内容的帧,有内容的帧显示出一定的颜色。
不同的颜色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。
而静止关键帧后的帧显示为灰色。
关键帧后面的普通帧将继承和延伸该关键帧的内容。
3.帧标签和帧注释帧标签用于标识时间轴中的关键帧,用红三角加标签名表示,如。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
步骤4:单击“插入”菜单中的“转化为
元件”命令,弹出对话框。
步骤5:在名称框中输入“小球”,在行
为栏中,选择“图象”单击确定。
步骤6:此时,元件对象的周围出现一个
蓝色方框,中心还有一个带+的小圆。
步骤7:在“图层1”的第20个小方格中
单击鼠标右键,在弹出的快捷菜单中选择
“插入关键帧”命令。
步骤8:看一看现在的时间轴有什么变化。
步骤9:选中小球后把它拖到“舞台”的
右侧,注意当前帧。
步骤10:在第一个关键帧上单击右键,在
弹出的快捷菜单中选择“创建动画动作”
命令。
步骤11:看,在第一帧和最后一帧之间出
现了一根带箭头的直线,说明动画创建成
功了。
步骤12:按ctrl+enter组合键,预览动画
作品,然后保存你的作品。
教师小结:
1:制作移动动画的步骤是:建立元件—
插入关键帧——生成动画。
2:在移动动画的过程中,前后两个关键
帧之间移动的元件必须是同一个元件。
教后记
上下移动的小球,注意学生引到和讨论,研究。
课时授课计划
课题
第七课,做一个简单的动画
课型
课时
教学目的
认识flash元件,学习制作元件。
学会制作小球移动的动画。
学会测试和预览动画。
重点难点
制作元件。
教学方法
任务驱动法
教具学具
教学实施过程
教学设计
个性备课
今天,我们一起来学习制作小球移动的动
画,让小球动起来。
做一做:创建一个文件,要求大小为500
×200像素。
启动flash mx,在文档属性面板中设置大
小为500×200像素。
做一做:制作元件。制作小球移动的动画,
首先要绘制小球。
步骤1:选择工具箱中的椭圆工具。设置
边框色为无,填充色为绿色的球状渐变。
步骤2:按个有立体感的圆球。
步骤3:选取工具箱中的箭头工具,从小
