基于Web的远程教学平台原型系统的设计与实现
基于Web的在线教育平台的设计与实现

基于Web的在线教育平台的设计与实现随着互联网的普及,数字化技术也带来了许多便利,之前传统的线下教育便开始向线上逐渐转移,而在线教育也因此开始逐渐发展壮大。
目前,基于Web的在线教育平台也慢慢成为了教育行业不可逆转的趋势,利用互联网资源和数字化技术来实现教育资源的共享,极大地拓宽了教育的渠道和范围。
本文将讨论基于Web的在线教育平台的设计和实现。
一、Web在线教育平台的概述基于Web的在线教育平台是指一种在线教育系统,利用网络的优势,将传统的教育方式转化为线上教育,为学生提供各种课程、测试和作业等学习资源,以及交流和讨论的平台,方便学生更好地进行学习。
当下,很多企业和教育机构已经在开发这样的平台,其中很多都是开源项目(如Open edX、Moodle、黑板等),通过这些网站和应用程序,学生可以观看教学视频、完成教学活动、提交在线作业、参加课程评估和在线交流等。
同时也可以让教育机构更好地管理课程和学生,并借助在线教育平台来推广和促进他们的课程和培训。
二、Web在线教育平台的功能介绍1. 课程管理系统在线教育平台最核心的功能是课程管理系统,包括教师上传教学资源、学生选课等等,实现教学的在线化。
2. 作业管理系统作业管理系统可以为学生提供更好的互动和反馈,如果有作业分数,还可以进行成绩评估。
同时教师可以根据作业情况零散学生们的学习,进而形成有益的循环。
3. 考试测试系统考试测试系统可以为教育机构提供在线考试,让学生全方位地测试自己的知识掌握情况,以实现更全面的教育观测。
4. 讨论交流系统讨论交流系统为学生提供交流平台,可以与同学进行讨论,集思广益;同时也可以向教师提问和反馈,获取更好的学习体验。
5. 数据管理系统在线教育平台中的数据管理系统可以为教育机构提供关于学生学习情况的数据,以帮助教师和机构实现更好的数据据分析说明。
三、Web在线教育平台的设计和实现为了实现基于Web的在线教育平台的设计和实现,需要进行系统的设计和实现,下面简单介绍设计和实现的一些关键点。
基于Web的远程教学系统的设计与实现

未来,我们将继续优化系统的性能和用户体验,同时探索更多先进的教育技术, 如人工智能、虚拟现实等,以进一步提升远程教学的质量。此外,我们还将深入 研究学习数据分析技术,以更好地支持个性化教学和精准推荐。
THANKS
谢谢您的观看
私。
课程管理
支持教师上传、编辑课 程资源,并可设置课程
信息、课程计划等。
视频直播教学
提供实时视频直播教学 功能,支持教师与学生
互动交流。
在线测验与作业
提供在线测验和作业提 交功能,方便教师布置
作业和批改。
系统架构设计
01
02
03
前端设计
采用HTML5、CSS3和 JavaScript等技术,构建 用户友好的界面和交互体 验。
实验方法
采用对比实验、模拟实验和用户调查等方法,对系统性能、 功能和用户体验等方面进行评估。
实验过程
搭建实验环境、准备数据、进行实验、收集和分析数据。
实验结果与分析
在此添加您的文本17字
结果展示:通过图表、表格等形式展示实验结果。
在此添加您的文本16字
结果分析:对实验结果进行分析,评估系统性能、功能和 用户体验等方面的表现,并提出改进建议。
03
系统设计
根据需求分析结果,设计系统的架构 、界面、交互方式等。
系统测试与优化
对系统进行测试和优化,确保系统的 稳定性和性能。
05
04
系统实现
根据系统设计,采用合适的开发工具 和技术实现系统的各个功能模块。
02
基于Web的远程教学系统设计
系统需求分析
用户管理
系统需要具备用户注册 、登录、信息修改等功 能,确保用户安全和隐
VS
基于Web的远程教学平台原型系统的设计与实现.pdf

网络与计算机技术基于Web 的远程教学平台原型系统的设计与实现Design and Implementation of the Prototype of a Web based Distance Teaching and Learning System杨兆梅*孙丰荣 YANG Zhao mei SUN Feng rong摘 要 远程教学系统是以多媒体和通信技术以及计算机网络为基础的教学系统, 在提倡全民教育和素质教育的现代教学中发挥着非常重要的作用。
本文介绍了我们为某高校实验室设计的基于 Web 的远程教学原 型系统的基本架构和主要功能, 并给出其中典型子系统的实现。
关键词远程教学 Web ASPAbstract The distance teaching and learning system bases on multimedia, communication and computer network technologies, and plays an important role in modern teaching which advocates quality education for all. The structure and the function of the prototype of the Web based distance teaching and learning system is introduced in the paper, which we designed for a laboratory of a university, and the implementations of main sub systems are also presented.Keywords Distance teaching and learning Web ASP1 引言教务员、管理员四类人进行信息交互。
基于Web的远程教育平台的设计与实现

学 习资 源模 块 : 括 平 面 , 包 网站 , 术 文档 等 各方 技
面 的知识 。
新 闻公告 模 块 : 现 了新 闻发 布 , 闻浏览 , 告 实 新 公 显示 , 以及公 告 的添加 等等 。 另 外 本系 统 有 强大 的后 台管 理 功 能 , 可以 实现 平 台的更 新及 修改 。学 员通过 账号 登陆后 可 以浏览 新 闻 公 告 , 习各 门课 程 , 同大家 进行在 线交 流等 。 学 并
f r m st x h n e e wo k c a s a a u l a o u o e c a g ,n t r l s ,d t p o d,a l a h o r u n g me tf a u e u h a h a k r u d s we l s t ep we f l ma a e n e t r ss c st e b c g o n .M y c i s el e p
给人 们 随 时获 取新 知 识 提供 了便 捷 和强 有 力 的支 持 。 如今, 全球 每 年 有超 过 70 0万人 次 通 过 互 联 网来 接 0 受 教育 , 续 教 育 已 占美 国 G 继 NP的 6 , 而且 在 不断 向上攀 升 。以互联 网为 核心 的 在线 学 习 (— er ig eL a nn ) 正在 成 为全球性 的教育 培训 的潮 流和趋 势 。 现代 远程 职业 培训是 后工 业 化时代 的一 种新 型 的
基 于 We b的远 程教 育平 台 的设 计 与 实 现
文 章 编 号 :0 35 5 (0 0 0 —0 80 1 0 —8 0 2 1 ) 90 1— 3
基 于 We b的远 程教 育 平 台 的设计 与 实 现
D e i n n m pl m e a i n o m o e Ed c to a f r b s d o e sg a d I e nt to f Re t u a i n Pl t o m a e n W b
基于Web的网络教学平台的设计和实现

基于Web的网络教学平台的设计和实现摘要网络教学平台已经成为了现代教育的一种重要组成部分。
基于Web 的网络教学平台可以通过互联网实现远程教学和学习,为广大教育工作者和学生提供了便利。
本论文主要介绍了基于Web的网络教学平台的设计和实现。
引言网络教学平台是指通过计算机网络提供在线教学教育服务的系统。
随着互联网的不断发展,网络教学平台得到了广泛的应用,为广大教育工作者和学生提供了便利。
本论文主要介绍了基于Web的网络教学平台的设计和实现。
系统需求分析基于Web的网络教学平台的设计和实现需要满足以下要求:•支持多人同时在线学习和交流;•支持多种教学资源的存储和管理;•能够根据不同的用户角色进行权限管理;•提供简洁易用的用户界面;•能够在多个平台上运行,并保证系统的稳定性和安全性。
系统设计基于Web的网络教学平台的系统设计主要涉及以下几个方面:网络架构设计系统采用B/S架构开发,由服务器端处理所有的业务逻辑和数据存储,而客户端只需要使用Web浏览器访问服务器即可完成教学学习的操作。
数据库设计系统使用MySQL作为数据库管理系统,存储用户信息、课程信息、教学资源等相关数据。
数据库的设计采用关系型数据库,使用主键和外键进行表格的关联。
系统功能设计系统主要包括以下功能:1.用户管理功能:包括注册、登录、修改个人信息、找回密码等功能。
2.课程管理功能:包括课程发布、课程查看、课程编辑、课程评分等功能。
3.教学资源管理功能:包括教学文档、教学视频、实验指导书等资源的上传和管理。
4.论坛交流功能:包括课程讨论、学生问答、教师答疑等。
5.系统管理功能:包括系统设置、用户权限管理等功能。
系统界面设计系统采用Bootstrap框架进行前端界面设计,保证了界面的简洁明了,易于操作。
系统实现基于Web的网络教学平台的实现主要采用以下技术:1.服务器端采用Java语言进行开发,使用Spring框架对业务逻辑进行处理。
2.数据库采用MySQL,并使用Mybatis框架进行管理。
《基于WEB技术的教学实验平台的设计与实现》范文

《基于WEB技术的教学实验平台的设计与实现》篇一一、引言随着信息技术和互联网技术的不断发展,基于WEB技术的教学实验平台逐渐成为教育领域的重要工具。
本文旨在探讨基于WEB技术的教学实验平台的设计与实现,以提升教学质量和学生学习效果。
首先,我们将分析教学实验平台的需求和目标,然后介绍系统的设计思路和实现方法,最后进行系统测试和效果评估。
二、需求分析教学实验平台的主要目标是为学生提供一个便捷、高效的学习环境,同时为教师提供一个能够管理和组织教学资源的平台。
根据这一目标,我们总结出以下需求:1. 用户管理:支持教师和学生注册、登录、信息修改等基本操作。
2. 课程管理:支持教师上传、编辑、发布课程资源,并能够对学生学习情况进行监控。
3. 实验管理:支持教师创建、编辑实验项目,学生参与实验、提交实验报告等操作。
4. 交互功能:支持师生之间、学生之间的在线交流和讨论。
5. 数据统计与分析:支持对学习数据、实验数据等进行统计和分析,为教学提供参考依据。
三、设计思路基于需求分析,我们设计出基于WEB技术的教学实验平台的基本框架。
该平台主要包含以下几个部分:1. 前端设计:采用HTML5、CSS3、JavaScript等技术构建用户界面,提供友好的用户体验。
2. 后端设计:采用Java、Python等编程语言和MySQL、MongoDB等数据库技术,实现用户管理、课程管理、实验管理等功能。
3. 交互功能:通过WebSocket等技术实现实时在线交流和讨论,提高师生之间的互动性。
4. 数据分析:通过数据挖掘和统计分析技术,对学习数据、实验数据等进行处理和分析,为教学提供参考依据。
四、实现方法在具体实现过程中,我们采用现代化的开发工具和框架,如Spring Boot、Django等,以实现高效、稳定的系统开发。
同时,我们注重系统的可扩展性和可维护性,为未来的系统升级和扩展提供便利。
五、总结与展望本文介绍了基于WEB技术的教学实验平台的设计与实现。
基于Web开发的在线教育平台设计与实现

基于Web开发的在线教育平台设计与实现随着互联网的快速发展,在线教育逐渐成为人们获取知识和学习技能的重要途径。
在线教育平台作为一种新型的教育形式,为学生提供了更加灵活、便捷的学习方式,同时也为教育机构和教师提供了更广阔的教学空间。
本文将探讨基于Web开发的在线教育平台设计与实现,包括系统架构设计、功能模块划分、技术选型等方面的内容。
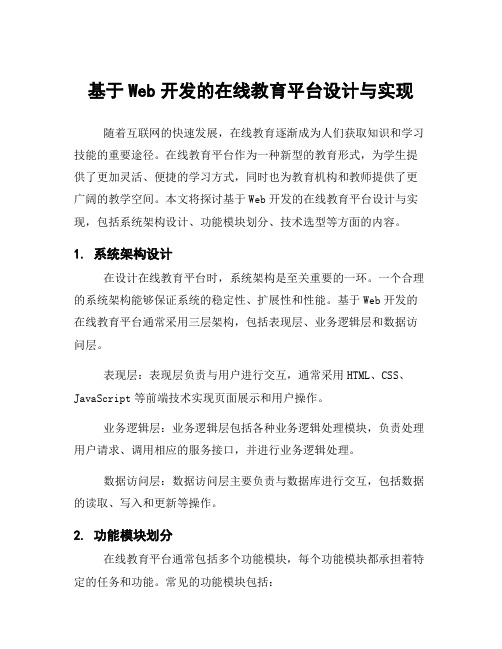
1. 系统架构设计在设计在线教育平台时,系统架构是至关重要的一环。
一个合理的系统架构能够保证系统的稳定性、扩展性和性能。
基于Web开发的在线教育平台通常采用三层架构,包括表现层、业务逻辑层和数据访问层。
表现层:表现层负责与用户进行交互,通常采用HTML、CSS、JavaScript等前端技术实现页面展示和用户操作。
业务逻辑层:业务逻辑层包括各种业务逻辑处理模块,负责处理用户请求、调用相应的服务接口,并进行业务逻辑处理。
数据访问层:数据访问层主要负责与数据库进行交互,包括数据的读取、写入和更新等操作。
2. 功能模块划分在线教育平台通常包括多个功能模块,每个功能模块都承担着特定的任务和功能。
常见的功能模块包括:用户管理模块:用户管理模块负责用户注册、登录、个人信息管理等功能。
课程管理模块:课程管理模块包括课程发布、编辑、删除等功能。
视频直播模块:视频直播模块提供实时在线直播课程服务。
论坛社区模块:论坛社区模块为用户提供交流互动的平台。
在线测验模块:在线测验模块用于考核学生对知识点的掌握情况。
3. 技术选型在开发基于Web的在线教育平台时,合适的技术选型能够提高开发效率和系统性能。
以下是一些常用的技术选型:前端框架:可以选择React.js、Vue.js等流行的前端框架来实现页面展示和用户交互。
后端框架:常用的后端框架有Spring Boot、Django等,可以根据团队熟悉度和项目需求选择合适的后端框架。
数据库:可以选择MySQL、MongoDB等数据库来存储用户信息、课程信息等数据。
基于Web的网络教学平台的设计与实现

3、系统性能优化
系统性能是网络教学平台用户体验的重要因素之一。我们应该采用各种优化手 段,如缓存技术、负载均衡等,以提高系统的响应速度和吞吐量。同时,我们 还应该定期对系统进行性能测试,以发现和解决可能存在的问题。
4、故障处理和容错机制
故障处理和容错机制是网络教学平台稳定性的重要保障。我们应该制定完善的 故障处理预案,以应对可能出现的各种故障情况。同时,我们还应该采用容错 机制,如数据备份、事务处理等,以减少故障对系统的影响和损失。
4、安全性实现
安全性实现主要包括用户身份验证、数据加密、防止SQL注入等。用户身份验 证可以通过用户名和密码或者第三方认证系统如OAuth等进行验证;数据加密 可以使用一些加密算法如AES、RSA等进行加密;防止SQL注入可以通过预编译 语句、参数化查询等技术来实现。
总之,基于Web的在线网络教学平台的设计与实现需要综合考虑架构设计、功 能模块设计、数据库设计以及前端、后端和数据库编程等方面的技术实现。要 注重用户的使用体验和数据的安全性,确保平台的稳定性和可靠性。
1、用户认证和权限管理
用户认证和权限管理是网络教学平台安全性的重要保障。我们应该采用安全的 认证方式,如OAuth2.0等,同时对用户的权限进行严格管理,确保只有合法 用户才能访问相应的资源。
2、数据加密和安全传输
数据加密和安全传输是网络教学平台数据安全的重要保障。我们应该采用SSL 等加密技术,确保数据在传输过程中的安全性。同时,我们还应该对敏感数据 进行加密存储,以防止数据泄露和篡改。
一、需求分析
首先,我们需要对网络教学平台的需求进行分析。一般来说,网络教学平台应 该具备以下功能:课程管理、教学资源共享、在线交流、学生管理、评价反馈 等。通过对这些功能的分析,我们可以确定网络教学平台的用户角色包括学生、 教师和系统管理员。学生应该能够在线学习课程、提交作业、参与讨论等;教 师应该能够发布课程信息、管理教学资源、评价学生的学习情况等;系统管理 员应该能够管理用户信息、维护系统运行等。
基于Web的远程教育系统的设计与实现的开题报告

基于Web的远程教育系统的设计与实现的开题报告一、选题的背景和意义随着互联网的迅速发展,Web技术被广泛应用于各个领域,其中教育领域也不例外。
Web-based远程教育系统作为现代教育的一种新兴形式,以其灵活性、交互性、可视化等特点受到越来越多人的关注。
尤其在当前新冠肺炎疫情的影响下,Web-based远程教育系统的优势得到了更全面的体现,成为了学生们获得知识的重要途径。
因此,本项目旨在基于Web技术设计并实现一款高效、稳定、易用的远程教育系统。
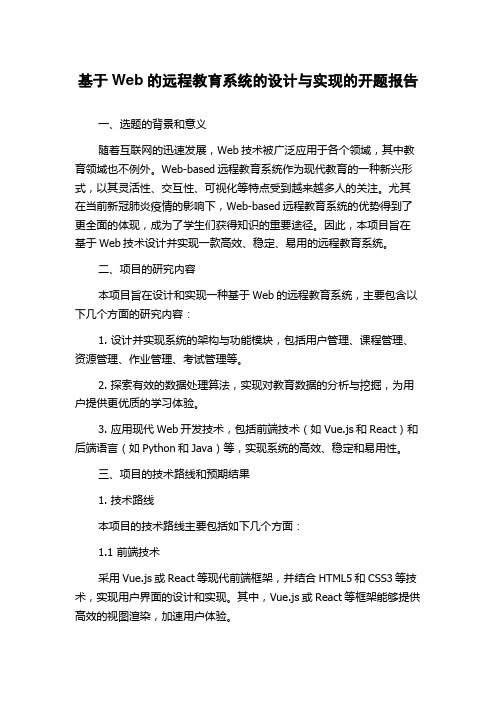
二、项目的研究内容本项目旨在设计和实现一种基于Web的远程教育系统,主要包含以下几个方面的研究内容:1. 设计并实现系统的架构与功能模块,包括用户管理、课程管理、资源管理、作业管理、考试管理等。
2. 探索有效的数据处理算法,实现对教育数据的分析与挖掘,为用户提供更优质的学习体验。
3. 应用现代Web开发技术,包括前端技术(如Vue.js和React)和后端语言(如Python和Java)等,实现系统的高效、稳定和易用性。
三、项目的技术路线和预期结果1. 技术路线本项目的技术路线主要包括如下几个方面:1.1 前端技术采用Vue.js或React等现代前端框架,并结合HTML5和CSS3等技术,实现用户界面的设计和实现。
其中,Vue.js或React等框架能够提供高效的视图渲染,加速用户体验。
1.2 后端技术采用Python或Java等语言并搭配相关框架(如Django或Spring 等)实现系统后台的开发。
同时,采用MySQL等数据库,并应用到课程管理、用户管理等部分,确保系统的高效性和稳定性。
1.3 数据挖掘技术应用机器学习和数据挖掘技术分析用户的学习行为和评估结果等数据,提升系统的用户体验和评估准确性。
2. 预期结果本项目预期可以实现一个高效、稳定、易用的Web-based远程教育系统,具体包括以下几个方面:2.1 用户界面用户界面界面美观大方,操作简单易懂,能够帮助学生更好地进行在线学习和课程评估。
基于WEB的网络教学系统的设计与实现

(2)在线学习模块:该模块为学生提供在线学习的功能。学生可以在线观看 教学视频、浏览PPT、文本等学习资料。同时,该模块还支持多种学习方式,如 顺序学习、自由学习等。
(3)在线测试模块:该模块允许学生进行在线测试。学生可以在完成一定的 学习任务后,通过在线测试检查自己的学习效果。同时,该模块还支持自动判卷 和试题解ngo框架中,可以使用Detail views和List views等视图组件来实现在线学习模块。Detail views允许用户查看某一具体学 习资料的内容,List views则允许用户查看所有学习资料列表。通过使用Detail views和List views,可以实现在线观看教学视频、浏览PPT、文本等功能。
(4)交流互动模块:该模块允许学生和教师进行在线交流和互动。学生可以 在线提问、发表观点和评论。教师则可以回答问题、发布通知和引导学生讨论。
(5)用户管理模块:该模块允许管理员对用户进行管理,包括学生、教师和 管理员自身。管理员可以对用户信息进行添加、删除和修改等操作。同时,该模 块还支持权限管理功能,可以对不同角色的用户设置不同的权限。
基于WEB的网络教学系统的设计 与实现
目录
01 一、系统需求分析
03 三、系统实现
02 二、系统设计
随着互联网技术的不断发展,网络教育已经开始逐渐普及,成为教育领域的 一种重要形式。基于Web的网络教学系统是一种利用互联网技术,将传统课堂教 学转化为在线教学模式的教育系统。本次演示将介绍基于Web的网络教学系统的 设计与实现。
1、架构设计
基于Web的网络教学系统可以采用B/S架构,即浏览器/服务器架构。该架构 下,用户只需通过浏览器访问系统,无需安装其他客户端软件,方便实用。
2、功能模块设计
《基于WEB技术的教学实验平台的设计与实现》范文

《基于WEB技术的教学实验平台的设计与实现》篇一一、引言随着信息技术的飞速发展,教育领域正在逐步进行改革,并推动教学方法的创新。
而WEB技术的应用已经在教学活动中产生了重要的影响。
因此,设计和实现一个基于WEB技术的教学实验平台成为了本论文的核心议题。
该平台旨在为教师和学生提供一个在线、互动、智能的教学环境,以促进教学效果的提升。
二、需求分析首先,我们需要明确教学实验平台的需求。
该平台需要支持教师的授课需求,如在线发布教学资料、发布作业、布置实验等。
同时,也要满足学生的学习需求,如在线查看课程资料、提交作业、参与实验等。
此外,该平台还应具有强大的管理功能,包括学生信息管理、教师资源管理、实验任务管理等。
最后,还需要保证系统的稳定性和安全性。
三、设计原则基于需求分析,我们设计该教学实验平台时应遵循以下原则:1. 用户体验:设计简洁的界面和操作流程,确保用户易于使用。
2. 灵活性:系统应具备高度可扩展性,可以灵活应对未来可能的扩展需求。
3. 安全性:系统应保证数据的安全性,包括数据的备份和恢复机制。
4. 高效性:系统应能保证快速的数据处理和交互,为用户提供流畅的使用体验。
四、系统架构基于需求分析和设计原则,我们设计了如下的系统架构:四、系统架构本系统采用B/S架构,以Web浏览器作为客户端,服务器端采用先进的Web技术进行开发。
系统架构包括数据存储层、业务逻辑层和用户界面层。
数据存储层负责数据的存储和访问,业务逻辑层负责处理业务逻辑,用户界面层则负责与用户进行交互。
同时,为了保障系统的安全性和稳定性,我们还设计了权限管理模块和系统监控模块。
五、系统实现系统实现包括前后端开发、数据库设计、系统测试等步骤。
前端采用HTML5、CSS3和JavaScript等Web技术,后端采用Java语言和Spring框架进行开发。
数据库采用MySQL进行数据存储。
在系统测试阶段,我们对系统的功能、性能、安全等方面进行了全面的测试,确保系统能够满足用户的需求。
《基于WEB技术的教学实验平台的设计与实现》范文

《基于WEB技术的教学实验平台的设计与实现》篇一一、引言随着信息技术的飞速发展,网络教育已成为现代教育领域的重要组成部分。
为了满足日益增长的教学需求,我们设计并实现了一个基于WEB技术的教学实验平台。
该平台不仅为学生和教师提供了一个在线学习的环境,同时还可以支持实验教学和资源共享,从而提高教学效果和效率。
本文将详细介绍该平台的设计与实现过程。
二、平台需求分析1. 用户需求分析本平台主要服务于教师、学生和管理员三类用户。
教师需要发布课程、管理教学资源、布置和批改作业;学生需要在线学习、完成作业和参与实验;管理员需要维护平台正常运行,保障数据安全。
2. 功能需求分析平台应具备课程管理、在线学习、实验教学、作业管理、资源分享、用户管理和系统安全等功能。
同时,还需要支持多终端访问,保证平台的稳定性和易用性。
三、平台设计1. 系统架构设计本平台采用B/S架构,使用WEB技术实现。
后端采用Java 语言开发,使用Spring Boot框架和MySQL数据库进行数据存储。
前端采用HTML5、CSS3和JavaScript等技术进行页面开发,支持多终端访问。
2. 数据库设计数据库设计是平台设计的重要部分。
我们根据用户需求和功能需求,设计了包括用户表、课程表、教学资源表、作业表等在内的数据库表结构。
同时,为了保障数据安全,我们还采用了数据加密和备份恢复等措施。
3. 功能模块设计根据需求分析,我们将平台划分为课程管理、在线学习、实验教学、作业管理、资源分享、用户管理和系统安全等模块。
每个模块都有相应的功能,以满足不同用户的需求。
四、平台实现1. 后端实现后端采用Java语言和Spring Boot框架进行开发。
我们根据功能模块设计,实现了课程管理、用户管理、数据存储和访问等功能。
同时,为了保障系统安全,我们还实现了用户认证、权限管理和数据加密等功能。
2. 前端实现前端采用HTML5、CSS3和JavaScript等技术进行页面开发。
《基于WEB技术的教学实验平台的设计与实现》范文

《基于WEB技术的教学实验平台的设计与实现》篇一一、引言随着信息技术的快速发展,教育领域对教学实验平台的需求日益增强。
为了满足教育行业的需求,本文提出了一种基于WEB 技术的教学实验平台的设计与实现方案。
该平台旨在为学生、教师和教育机构提供一个高效、便捷、可扩展的教学实验环境,以促进教学质量的提升。
二、平台需求分析1. 用户需求:平台需满足教师、学生和教育机构的需求,包括在线实验教学、实验资源管理、实验结果分析等功能。
2. 功能需求:平台应具备实验资源管理、在线实验教学、实验结果分析、用户权限管理、系统安全保障等核心功能。
3. 技术需求:平台应采用先进的WEB技术,支持多终端访问,保证系统的稳定性、安全性和可扩展性。
三、平台设计1. 系统架构设计:采用B/S架构,使用MVC设计模式,将系统分为表示层、业务逻辑层和数据访问层,实现系统的高内聚、低耦合。
2. 数据库设计:设计合理的数据库结构,包括用户表、实验资源表、实验结果表等,以满足系统的数据存储需求。
3. 界面设计:采用人性化的界面设计,提供友好的用户操作体验。
界面应简洁明了,方便用户快速上手。
四、平台实现1. 实验资源管理:通过后台管理系统,教师可上传、修改、删除实验资源,实现实验资源的集中管理。
2. 在线实验教学:学生可通过PC、手机等终端访问平台,进行在线实验教学。
平台应支持实时互动,方便教师与学生进行交流。
3. 实验结果分析:平台应具备实验结果分析功能,可对实验数据进行统计、分析,为教师提供教学参考。
4. 用户权限管理:系统应具备完善的用户权限管理功能,确保不同用户只能访问其权限范围内的资源。
5. 系统安全保障:采用加密技术、防火墙等安全措施,保障系统的数据安全和运行稳定。
五、平台测试与优化1. 测试:对平台进行功能测试、性能测试和安全测试,确保平台满足用户需求。
2. 优化:根据测试结果,对平台进行优化,提高系统的运行效率和用户体验。
六、平台应用与推广1. 应用:将平台应用于实际教学环境中,为教师和学生提供便捷的教学实验服务。
基于Web的远程辅助教学系统的设计与实现的开题报告

基于Web的远程辅助教学系统的设计与实现的开题报告一、选题背景随着互联网的飞速发展,教育领域也开始逐渐向网络虚拟化迈进,远程辅助教学系统得以快速发展。
远程辅助教学系统是一种基于Web的应用程序,它为学生和教师提供了在线学习和教学的平台,可以跨越时空和地域,大大提高了教学效率和教学质量。
目前,国内外已有不少远程辅助教学系统,但大部分系统还存在着许多问题,如界面不美观、功能不全面、操作不方便等。
因此,本次选题旨在通过设计和实现一种基于Web的远程辅助教学系统,以满足教育行业对高效、易用、美观的教学平台的需求。
二、选题意义1. 提高教育质量远程辅助教学系统能够随时随地提供教育资源和学习辅助,不受时间和地域的限制,能够提供更加个性化的教育和学习体验,从而更好地提高教育质量。
2. 促进教育公平远程辅助教学系统可以帮助学生克服学习困难,提高学习效率和学习兴趣,同时也能够让教育资源更加公平地分配,减少因地域、经济等因素带来的教育差距。
3. 推进信息化教育现代教育已经成为信息化教育的主流,远程辅助教学系统可以帮助教育机构更好地推进信息化教育,提高教学效率和质量,推进整个教育行业的发展。
三、主要研究内容和方法本次选题主要研究内容是基于Web的远程辅助教学系统的设计与实现,包括系统需求分析、系统架构设计、数据库设计、前端界面设计和后端功能实现等。
针对本次选题的研究内容,我们将采用如下方法:1. 系统需求分析通过调查问卷、用户访谈等方式,收集用户需求,分析系统的功能模块和数据流程,确定系统功能。
2. 系统架构设计根据需求分析结果,设计系统的整体架构、模块划分和交互流程,为后期开发提供规范。
3. 数据库设计根据系统需求,设计合理的数据库结构,包括数据库设计规范、表的创建、索引的设置等。
4. 前端界面设计采用最新的Web前端技术,制作用户友好的界面和交互体验,满足用户需求。
5. 后端功能实现使用Java语言和Web框架,实现后台功能,包括用户认证、权限控制、数据管理等。
基于Web的远程教育系统的设计与实现

基于Web的远程教育系统的设计与实现一、绪论近年来,随着信息技术和网络技术的不断发展,基于Web的远程教育系统的应用越来越广泛。
远程教育系统以其全面的功能、简便的使用和灵活的服务内容,为学生提供了一个全新的学习平台,成为未来教育领域的重要组成部分。
本文将介绍基于Web的远程教育系统的设计和实现。
二、系统概述基于Web的远程教育系统的主要功能包括:课程管理、学习管理、测试管理和用户管理。
本系统采用B/S模式实现,采用技术进行开发。
1.课程管理课程管理功能包括课程的创建、修改、删除和发布。
课程的创建可以包括课程名称、教师、课程简介、课程视频等内容。
教师可以上传课程视频、添加课程讲义、设置课程作业和考试等内容。
学生可以按照自己的学习进程,选择需要学习的课程。
2.学习管理学习管理功能包括学生的学习进度管理、课程视频播放、在线疑问解答和网上课堂等功能。
学生可以在学习视频的过程中,遇到问题可以进行在线提问,教师可以在后台进行回答,保证学习的连贯性。
同时,学生可以参加网上课堂,听取老师的讲课,提高自己的学习效果。
3.测试管理测试管理功能包括试卷的创建、修改、删除和发布,学生的试卷查询和答题情况分析等。
试卷的创建可以包括试卷名称、考试时间、考试分数、考试题型等内容。
学生可以在线进行考试,考试完成后可以查看自己的得分和答题情况。
4.用户管理用户管理功能包括用户的注册、登录、用户信息维护、密码修改和注销等功能。
用户可以根据需要,注册学生或教师账号,登录后可以进行学习、教学和管理等操作。
三、开发环境和技术本系统采用Windows平台,用Visual Studio 2017进行开发,数据库采用SQL Server 2014进行管理。
系统采用技术,使用C#语言进行编写,通过实现与数据库的交互。
前端界面采用Bootstrap框架进行设计和实现。
四、系统设计本系统采用MVC架构进行设计,M代表Model数据模型,V代表View视图,C代表Controller控制器。
基于Web的远程教学管理原型系统的设计与实现的开题报告

基于Web的远程教学管理原型系统的设计与实现的开题报告一、选题背景及意义随着互联网的不断发展,越来越多的教育机构和个人教师开始将教学向网上延伸,实现远程教学。
尤其在新冠疫情爆发期间,远程教学被推广至极致,成为当下教学的主要形式之一。
然而,远程教学也面临一系列的问题,如课程管理、学生评价、实时互动等方面的难题。
因此,建立一套高效的远程教学管理系统是十分必要的。
本次论文的选题目标是基于Web的远程教学管理原型系统的设计与实现。
该系统包括如课程信息的管理、学生信息的管理、试卷管理、成绩管理、实时互动等模块,能对教学资源实施全面管理,从而保证远程教学的高质量。
二、研究现状及缺口分析目前,市面上已存在一定数量的远程教学管理系统,例如UNED、Moodle等。
但这些系统仍存在一些缺点,如不够灵活、交互效果较差、界面设计不够美观等。
因此,需要建立一套能够满足实际需求的远程教学管理系统。
三、研究内容与方法本研究的主要内容为开发一套基于Web的远程教学管理原型系统,并对其进行测试与优化。
该系统主要分为前台页面和后台管理两部分,其中前台页面为学生提供在线学习、交流和互动的环境,后台管理则为教师、管理员提供对课程资料如试卷、成绩等进行管理的接口。
系统主要采用前后端分离的设计模式,前端采用了Bootstrap框架,后端采用PHP+MySQL。
本研究的研究方法包括文献调研、需求分析、系统设计、系统实现、测试与优化等步骤。
详细方法如下:(1)文献调研:查阅相关文献资料,了解远程教学管理系统的现有研究成果和应用情况。
(2)需求分析:分析现实需求,设计系统的基本功能和用户使用场景。
(3)系统设计:根据需求分析,设计系统的程序框架、数据库结构和相关接口等。
(4)系统实现:根据系统设计,利用Bootstrap、PHP、MySQL等技术实现系统的基本功能和前后端的连接。
(5)测试与优化:测试系统的功能是否满足需求,并对系统进行优化。
《基于WEB技术的教学实验平台的设计与实现》范文

《基于WEB技术的教学实验平台的设计与实现》篇一一、引言随着信息技术的快速发展,网络教育逐渐成为教育领域的一种重要形式。
为了满足现代教育对于实践教学和远程教学的需求,本文提出了一种基于WEB技术的教学实验平台的设计与实现方案。
该平台旨在为学生提供一个便捷、高效、互动的在线实验教学环境,同时也为教师提供一种新型的、有效的远程教学工具。
二、平台需求分析首先,我们需要明确教学实验平台的主要用户群体,包括学生、教师和系统管理员。
学生需要能够通过平台进行实验操作、提交实验报告、查看实验成绩等;教师需要能够发布实验任务、批改学生作业、管理实验资源等;系统管理员则需要负责平台的日常维护和安全管理。
其次,我们需要分析平台的功能需求。
主要包括实验资源的上传与共享、实验任务的发布与跟踪、学生实验操作的实时监控、实验报告的提交与批改、实验成绩的管理与查询等。
同时,平台还需要提供友好的用户界面,支持多用户同时在线操作,保证数据的安全性和稳定性。
三、平台设计在平台设计阶段,我们主要从技术架构、数据库设计、系统界面设计等方面进行考虑。
1. 技术架构:我们采用B/S架构,即浏览器/服务器模式。
用户通过浏览器访问平台,服务器负责处理用户的请求和数据的存储。
这种架构具有较高的可扩展性和可维护性。
2. 数据库设计:我们选择关系型数据库管理系统(RDBMS)来存储平台的数据。
数据库设计要满足数据的完整性、安全性和高效性要求,包括用户信息表、实验资源表、实验任务表、实验报告表等。
3. 系统界面设计:我们采用响应式设计,使平台能够在不同终端设备上显示良好的用户体验。
界面设计要简洁明了,操作要便捷快捷。
四、平台实现在平台实现阶段,我们主要从开发环境、关键技术、实验流程等方面进行描述。
1. 开发环境:我们选择Java语言和Spring框架进行开发,使用MySQL数据库进行数据存储,采用Maven进行项目管理。
2. 关键技术:我们使用了WEB技术栈中的HTML、CSS、JavaScript等前端技术,以及Java语言和Spring框架等后端技术。
《基于WEB技术的教学实验平台的设计与实现》范文

《基于WEB技术的教学实验平台的设计与实现》篇一一、引言随着信息技术的快速发展,教育领域对教学实验平台的需求日益增长。
为了满足这一需求,本文将介绍一个基于WEB技术的教学实验平台的设计与实现。
该平台旨在为学生和教师提供一个高效、便捷、实时的教学实验环境,以支持各种教学活动。
二、需求分析首先,我们需要对教学实验平台的需求进行详细分析。
主要需求包括:1. 实验资源管理:教师需能够上传、编辑和管理实验资源,如实验视频、实验代码等。
2. 学生在线实验:学生应能够通过浏览器访问教学实验平台,进行在线实验操作。
3. 实时互动交流:教师和学生之间需要具备实时交流和沟通的能力,以解答实验过程中的疑问。
4. 实验结果评估:教师需要能够对学生的学习成果进行评估和反馈。
5. 平台安全性与稳定性:确保平台数据的安全性和系统的稳定性。
三、系统设计根据需求分析,我们设计了一个基于WEB技术的教学实验平台。
系统架构采用B/S(浏览器/服务器)模式,主要分为以下几个部分:1. 前端设计:采用HTML5、CSS3和JavaScript等前端技术,实现用户界面的设计与交互功能。
2. 后端设计:使用Java语言和Spring框架,实现业务逻辑处理和数据存储功能。
3. 数据库设计:选用MySQL数据库,用于存储实验资源、学生信息、实验结果等数据。
4. 安全性设计:采用SSL加密技术保障数据传输的安全性,同时实施用户权限管理,确保平台的安全性。
四、系统实现在系统实现阶段,我们首先完成了数据库的搭建和初始化工作。
接着,我们进行了前端和后端的开发工作。
具体实现过程如下:1. 前端开发:使用HTML5、CSS3和JavaScript等技术,实现用户界面的设计和交互功能。
例如,我们设计了实验资源列表页面、在线实验页面、实时交流页面等,以便学生和教师进行操作。
2. 后端开发:使用Java语言和Spring框架,实现业务逻辑处理和数据存储功能。
例如,我们实现了实验资源的上传、下载、编辑等功能,以及学生在线实验的实时监控和评估等功能。
基于Web的远程教学平台原型系统的设计与实现

基于Web的远程教学平台原型系统的设计与实现
杨兆梅;孙丰荣
【期刊名称】《信息技术与信息化》
【年(卷),期】2004(000)003
【摘要】远程教学系统是以多媒体和通信技术以及计算机网络为基础的教学系统,在提倡全民教育和素质教育的现代教学中发挥着非常重要的作用.本文介绍了我们为某高校实验室设计的基于Web的远程教学原型系统的基本架构和主要功能,并给出其中典型子系统的实现.
【总页数】3页(P34-35,49)
【作者】杨兆梅;孙丰荣
【作者单位】不详;山东大学信息科学与工程学院济南250100
【正文语种】中文
【中图分类】G4
【相关文献】
1.基于Web的远程教学平台的设计与实现 [J], 张来希
2.基于Web的多学科远程教学平台的设计与实现 [J], 吴志刚;苏安婕;张和中
3.基于Web的远程教学平台的设计与实现 [J], 王涛;陈怀义
4.基于Web的远程教学平台的设计与实现 [J], 张来希
5.基于Web的远程教学平台的设计与实现 [J], 张来希
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于Web 的远程教学平台原型系统的设计与实现Design and Implementation of the Prototype of a Web based Distance Teaching and Learning System杨兆梅* 孙丰荣 YANG Zhao mei SU N Feng rong摘 要远程教学系统是以多媒体和通信技术以及计算机网络为基础的教学系统,在提倡全民教育和素质教育的现代教学中发挥着非常重要的作用。
本文介绍了我们为某高校实验室设计的基于Web 的远程教学原型系统的基本架构和主要功能,并给出其中典型子系统的实现。
关键词远程教学 Web ASPAbstract The dis tance teaching and learning system bases on multimedia,communication and compu ter network technologies,and plays an i mp ortant role in modern teaching which advocates quality education for all.The structureand the function of the prototype of the Web based distance teaching and learning system is i ntroduced in the paper,which we desi gned for a laboratory of a university,and the i mplementations of mai n sub systems are also presented.Keywords Di stance teaching and learning Web ASP*山东大学信息科学与工程学院 济南 2501001 引言远程教学通常有两种模式:一是同步实时远程教学系统。
该模式采用在线交互的方式,教师与学生同时在线进行教学活动。
这种方式交互性好,但需要在网络上传输大量的视频和音频信息,只有一些专用的高速网络才能达到这种实时信息传输的要求。
而且,该类系统的硬件设备成本较高。
二是异步非实时远程教学系统。
该模式采用Web 网站的形式来组织教学活动。
教师将精心制作的课件放到网站上,学生通过Internet 访问网站上的课件进行学习。
这种方式对系统硬件的要求较低,只需要基本的Internet 网络资源,适应不同层次和背景的学生。
我们设计的远程教学平台就采用了这种方式 基于Web 的远程教学原型系统。
有多种技术可用于Web 网站的开发,像ASP 、PHP 、CGI 等,它们各有所长。
ASP 技术是Microsoft 公司推出的开发动态网页的新技术,它可以构造功能更加强大的Web 应用程序,而且提供了集成一体化的开发环境(例如Microsoft Visual Studio 中的InterDev 组件),使网站开发工作变得简单、高效。
ASP 技术还可以将HTML 语言、Script 语言和ActivX 控件集成在一起,更加便于开发动态的、交互的Web 应用程序。
本文基于Web 的远程教学原型系统的开发采用了ASP 技术。
2 基于Web 的远程教学原型系统(网站)的设计2.1 网站基本架构本文基于Web 的远程教学原型系统的基本架构如图1所示。
以Internet 为媒介,远程教学原型系统与教师、学生、教务员、管理员四类人进行信息交互。
网站响应上述四类人的请求,对后台数据库进行操作,再将处理结果返回给他们。
图1结构中,管理员能够对网站进行远程管理,以便于开展虚拟主机或主机托管业务,这是本文系统设计的一个特色。
图1 远程教学原型系统的基本架构2.2 网站逻辑结构本文远程教学原型系统的逻辑结构如图2所示,包括登陆认证子系统、教学子系统、教师子系统、教务管理子系统、系统管理员子系统和功能模块子系统。
每个子系统都实现各自独立的功能。
2.3 数据库、开发工具及软件环境本文远程教学原型系统使用了Access 数据库,并采用Microsoft Visual InterDev 6.0可视化网页开发工具。
系统运行的软件环境为Windows 2000Server+IIS5.0。
3 典型子系统的实现本文远程教学原型系统中,登陆认证子系统的主要功能是身份认证和申请注册帐号。
下面较为详细地描述该子系统的实现。
首先,在登陆认证子系统中建立一个名为 用户!的表,网络与计算机技术图2 网站的逻辑结构用来存储注册用户的基本信息。
表中的用户名!、密码!、真实姓名!、工作单位!、通信地址!、邮编!、电话!、电子邮箱!等字段是申请注册必须提交的内容。
用户权限!字段表示用户身份:值为1表示用户身份是管理员;值为2表示用户身份是教务员;值为3表示用户身份是教师;值为4表示用户身份是学生。
课程!字段只对学生有效,存储学生当前所选的课程。
审核!字段只对教师和教务员有效。
因为教师和教务员身份也是在线申请的,为了避免随便注册教师和教务员帐号,教师和教务员身份的申请必须经由管理员审核。
该字段值的意义是:值为0表示帐号还没审核通过;值为1表示帐号已审核通过。
3 1 身份认证功能的实现登陆认证子系统身份认证环节的代码流程如下:Index. asp文件以表单的形式要求用户输入用户名及密码。
确定后,Check.asp文件验证用户的身份。
Check.asp应用Request 对象的Form属性取得用户输入的用户名和密码,进而利用SQL语句从数据库中检索该用户名和密码是否存在。
若存在,就进入到教学子系统主页面Default.asp。
部分源代码如下:sql=Select*From学生库Where用户名=∀ &loginame&!#And密码=∀ &password&!#!Set rs=dbc.Execute(sql)If rs.EOF Thenresponse.write(用户名/密码不正确!!)elsesession(loginame!)=loginameresponse.redirect default.asp!end ifDefault.asp检测用户权限!字段,如果值为1,通过Re sponse.Redirect转入管理员子系统(Guanli.asp);如果值为2,就转入教务管理子系统(Jiaowu.asp);如果值为3,就转入教师子系统(Jiaoshi.asp)。
并且判断教师和教务员帐号是否已通过管理员审核。
部分源代码如下:i f rs(权限!)=1thenResponse.Redirect guanli.asp!elseif rs(权限!)=2theni f rs(审核!)=0thenResponse.Write(你注册的身份尚未确认!!)Response.Endelse Response.Redirect jiaowu.asp!end i felseif rs(权限!)=3theni f rs(审核!)=0thenResponse.Write(你注册的身份尚未确认!!)Response.Endelse Response.Redirect jiaoshi.asp!end i fend i f3 2 申请注册帐号功能的实现学生用户的注册是通过Add.htm和Addme.asp两个文件实现的。
Add.htm以表单的形式要求用户输入用户名、密码、性别、电子邮件、真实姓名、所在单位、QQ号码、电话、个人主页以及自我介绍等内容,还要求用户选择一个头像。
上述表单的定义为:<form type=post!action=!addme.asp!>,表示由该表单所输入的数据提交给Addme.asp。
Addme.asp 以Request.Form对象取得用户所填写的内容,使用SQL语句将数据写入用户!数据库中。
其中用户权限!字段值为4,表示注册的是学生。
教务员注册是通过Addjiaowu.htm和Addjiaowu.asp实现的。
用户权限!字段值为2,表示注册的是教务员。
教师注册是通过Addjiaoshi.htm和Addjiaoshi.asp实现的。
用户权限!字段值为3,表示注册的是教师。
另外,(下转第49页)总谐波含量=(高次谐波分量的几何平均/基波分量)*100%图5 数据计算模块5 结束语本系统所采用的DSP 和微处理器相结合的设计方式,不但可以很好的使设计更加的模块化,而且还可以有效的控制系统成本,方便系统设计和扩展,所以它有很强的实用性和良好的性能价格比。
参考文献:1 TI.TMS320C54x DSP Reference Set(Volume 1:CPU and Pe ripherals),SPRU131G,March 20012 TI.TMS320C54x DSP Reference Set(Volume 5:Enhanced Pe ripherals),SPRU302,June 19993 Linear Technology Corporation.LTC1606Data Sheet4 ADI.ADG408/409Data Sheet5 奥本海姆(美).离散时间信号处理.西安:西安交通大学出版社,20016 杨欣荣.智能仪器原理、设计与发展.长沙:中南大学出版社,2003(收稿日期:2004 03 24)(上接第35页)教务员和教师虽然可以在线注册,但必须经管理员审核,帐号才能使用。
因为刚注册完成时, 审核!字段默认值为0,表示帐号还没有审核,暂时不能使用。
只有管理员将该字段修改为1后,相应帐号才能使用。
3 3 数据库操作ASP 编程技术中,若要对一个数据库进行操作,至少要建立两个对象:连接对象(Connection)和记录集对象(Record set)。
连接对象与数据库建立连接;记录集对象完成数据库访问。
使用记录集对象的字段集合,可以访问任意的单个字段,并修改、删除、更新它们。
在登陆认证子系统中,连接对象的建立是在Conn.inc 文件中完成的:Dim dbc Dim strConnSet dbc =Server.CreateObject( ADODB.Connecti on !)strConn = driver={Microsoft Access Driver (*.mdb)}!dbc.open strConn & ;dbq=!&Server.MapPath( society.mdb !)其他ASP 文件用<! #include file= conn.inc !∃语句包含该连接对象,进而建立记录集对象就能对特定数据库进行访问操作。
