网页文本排版实例详解
2.2 文字排版基础案例

相关知识
CSS常用属性
background:背景属性;是设置背景相关属性的一种快捷 的综合写法, 包括background-color, background-image, background-repeat等。
background-color:white; background-image: url(images/bg.jpg) ; background-repeat: repeat-x; background: url(images/bg.jpg) repeat-x;
border: 1px solid #C8D699;
border-top
border-left
单边边框属性
border-right 例如border-top:5px solid #FF0000;
border-bottom
东莞职业技术学院 计算机工程系
相关知识
常用属性
list-style:列表属性,简写属性在一个声明 中设置所有的列表属性。它包含list-styletype、list-style-position、list-style-image。
相关知识
XHTML常用元素简介
div(division分隔)——表示文档结构块的意思,它可以把文档分
割为多个有意义的区域或模块。因此,我们通常使用div元素实现网 页的总体布局。
ul(unordered list无序列表)和li(item in a list列表项)——
ul和li常结合使用定义无序列表,它们都是块状元素。列表元 素常用于实现需要整齐排列的导航菜单、新闻信息、标题列 表等。
东莞职业技术学院 计算机工程系
相关知识
网页设计布局示例

网页设计布局示例网页设计布局是指在网页中各元素的排列方式和组织结构。
一个好的布局可以提升用户体验,增加网页的可读性和可导航性。
本文将介绍几种常见的网页设计布局示例,并分析其特点和适用场景。
一、单栏布局单栏布局是最简单的网页布局形式,将所有内容都放在一个垂直列中。
这种布局适用于内容较少的网页,如个人简历、产品介绍页面等。
单栏布局的特点是简洁明了,用户可以一目了然地浏览所有内容。
同时,单栏布局也适合移动设备浏览,因为在小屏幕上垂直滚动更加方便。
二、双栏布局双栏布局将网页内容分为两栏,通常将主要内容放在左侧,次要内容如导航栏、广告等放在右侧。
这种布局适用于信息量较大的网页,如新闻网站、博客等。
双栏布局的特点是结构清晰,主次分明,用户可以快速找到所需信息。
同时,双栏布局也可以在不同屏幕尺寸下自动适应,提供更好的用户体验。
三、三栏布局三栏布局将网页内容分为三个垂直列,通常将主要内容放在中间,左右两侧放置次要内容如导航栏、广告等。
这种布局适用于内容较多且需要更多功能和交互的网页,如电商网站、社交平台等。
三栏布局的特点是灵活性强,可以根据需求自由调整各栏的宽度和位置。
同时,三栏布局也可以通过响应式设计,在不同设备上提供最佳的浏览体验。
四、平铺布局平铺布局将网页内容以网格状平铺的方式展示,每个网格都包含一个独立的内容块。
这种布局适用于展示图片、产品等需要快速浏览的网页,如画廊、电商首页等。
平铺布局的特点是视觉效果强,吸引用户的注意力。
同时,平铺布局也可以通过瀑布流的方式展示内容,提供更好的用户体验。
五、分屏布局分屏布局将网页分为多个屏幕,每个屏幕都包含一个独立的内容块。
这种布局适用于展示多个相关但独立的内容,如产品特点、服务介绍等。
分屏布局的特点是内容之间具有明显的界限,用户可以逐屏浏览,同时也可以通过导航或滚动条快速切换。
分屏布局可以提供更好的信息组织和导航方式。
综上所述,网页设计布局是网页设计中至关重要的一部分。
网页布局案例

网页布局案例在网页设计中,网页布局是至关重要的一环,它直接关系到用户体验和页面美观度。
一个合理的网页布局可以让用户更加舒适地浏览页面内容,提高用户留存和转化率。
下面,我们就来看一些网页布局的案例,希望能够给大家带来一些灵感和启发。
首先,我们来看一个简单的网页布局案例。
这是一个企业官方网站的首页设计。
整个页面分为三个部分,上部分是导航栏和LOGO,中间是轮播图,下部分是公司简介和联系方式。
整个页面采用简洁明了的设计风格,色彩搭配和谐,给人以清爽的感觉。
导航栏设计简洁明了,LOGO醒目,轮播图吸引眼球,公司简介和联系方式清晰易找。
整个页面信息量适中,不会让用户感到信息过载,同时又能够清晰地传达公司的核心信息。
接下来,我们再来看一个复杂一点的案例,这是一个新闻类网站的首页设计。
整个页面分为多个模块,包括头部导航、轮播图、热点新闻、推荐阅读、广告位等。
页面布局丰富多样,但又不显得杂乱。
头部导航清晰明了,轮播图吸引眼球,热点新闻和推荐阅读模块分区明确,广告位设置合理。
整个页面信息量大,但通过合理的布局和分区,让用户能够快速找到自己感兴趣的内容,提升了用户体验。
最后,我们再来看一个响应式网页布局的案例。
随着移动设备的普及,响应式设计已经成为了一个必备的设计要素。
这个案例是一个电商网站的产品列表页面。
在PC端,产品列表分为多列展示,信息量丰富;在平板和手机端,产品列表自动调整为单列展示,保证了用户在不同设备上都能够方便地浏览产品信息。
整个页面布局简洁明了,用户体验良好。
通过以上案例的介绍,我们可以看到,网页布局在网页设计中的重要性。
一个合理的网页布局可以提升用户体验,吸引用户留存,同时也能够更好地传达页面的核心信息。
希望以上案例能够给大家在网页布局设计时带来一些启发和帮助。
html纯文本排版案例

html纯文本排版案例
以下是一个简单的纯文本排版案例:
标题,关于HTML纯文本排版。
正文:
HTML纯文本排版是指在不使用任何HTML标签的情况下,通过
纯文本的方式进行排版和呈现内容。
这种排版方式通常用于纯文本
邮件、文本编辑器中或者在一些特殊情况下需要纯文本格式的场景。
在进行HTML纯文本排版时,我们需要注意以下几点:
1. 使用空格或制表符来控制文本的缩进,以便区分不同层次的
内容。
2. 使用换行符来分隔不同的段落,确保内容结构清晰。
3. 使用特殊符号或者标记来表示链接、列表或者强调的内容,
以增强文本的表现力。
在实际应用中,HTML纯文本排版需要根据具体的需求和场景来进行灵活的处理。
虽然不能像HTML标记语言那样灵活多样,但通过合理的排版和格式化,我们同样可以呈现出清晰、易读的内容。
总的来说,HTML纯文本排版虽然简单,但在某些场景下仍然具有一定的实用性,尤其是在需要强调内容本身而非样式的情况下。
希望以上信息能够对你有所帮助。
06__文字排版

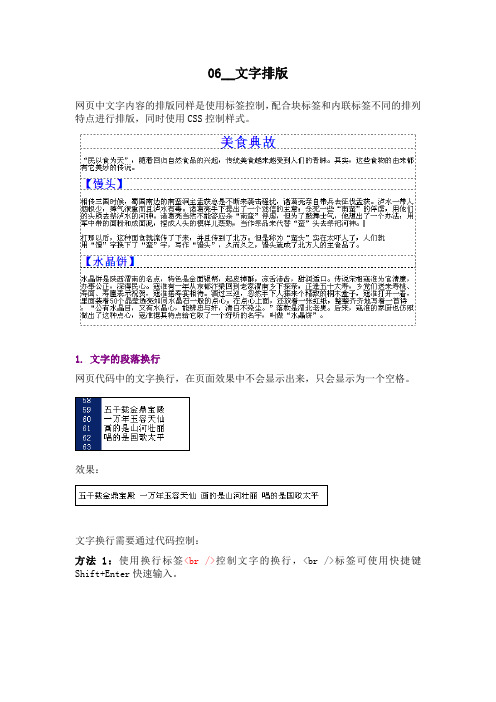
06__文字排版网页中文字内容的排版同样是使用标签控制,配合块标签和内联标签不同的排列特点进行排版,同时使用CSS控制样式。
1.文字的段落换行网页代码中的文字换行,在页面效果中不会显示出来,只会显示为一个空格。
效果:文字换行需要通过代码控制:方法1:使用换行标签<br />控制文字的换行,<br />标签可使用快捷键Shift+Enter快速输入。
方法2:使用块元素标签<div>或<p>分别包括每一个段落。
<p>标签与<div>类似,但默认存在上下边界15像素的属性,效果如:P 标签划分段落的效果,随着回归自然食品的兴起,传统美食越来越受到人们的青睐。
其实,这些食物的由来都有它美妙的传说。
相传三国时候,蜀国南边的南蛮洞主孟获总是不断来袭击骚扰,诸葛亮亲自带兵去征伐孟获。
泸水一带人烟极少,瘴气很重而且泸水有毒。
诸葛亮手下提出了一个迷信的主意:杀死一些“南蛮”的俘虏,用他们的头颅去祭泸水的河神。
诸葛亮当然不能答应杀“南蛮”俘虏,但为了鼓舞士气,他想出了一个办法:用军中带的面粉和成面泥,捏成人头的模样儿蒸熟,当作祭品来代替“蛮”头去祭祀河打那以后,这种面食就流传了下来,并且传到了北方。
但是称为“蛮头”实在太吓人了,人们就用“馒”字换下了“蛮”字,写作“馒,久而久之,馒头就成了北方人的主食品了。
2.文字中的空格在网页中输入的多个空格,在页面中只会显示出一个空格或不显示,如:在网页中要正确显示空格,需要使用指定的代码代替,如: 代指一个英文字符长度的空格 代指一个中文字符长度的空格3.段落中部分文字的样式设置在一段长的文字中需要将少部分文字的样式进行修改,如突出关键字,改变颜色、大小等,如:这时需要为这些文字独立添加标签,通过CSS设置样式,但不能使用块标签,因为块标签会使文字独立成一行。
这里需要使用内联标签,如<span>、<font>,这些标签默认水平排列,排列方式类似于文字。
网页设计中的文字排版技巧

网页设计中的文字排版技巧在网页设计中,文字排版技巧是至关重要的一环。
好的文字排版可以让网页内容更加清晰易读,吸引用户留下并继续浏览。
以下是一些网页设计中常用的文字排版技巧:1. 字体选择:在设计网页文字时,选择合适的字体非常重要。
一般来说,Sans-serif字体更适合网页文字,因为它们在屏幕上显示效果更好。
常用的Sans-serif字体有Arial、Helvetica、Verdana等。
另外,在选择字体时要考虑到不同设备的显示效果,尽量选择通用字体以确保文字在不同设备上都能正常显示。
2. 字号和行间距:字号和行间距的设置直接影响文字的可读性。
字号不宜过大或过小,一般来说,正文文字的字号应该在12px到16px之间。
行间距也要适中,通常设置为1.5倍字号左右。
适当调整字号和行间距可以避免文字堆在一起,让用户更容易阅读。
3. 段落排版:合理的段落排版可以让用户更好地理解文章内容。
确保段落之间有明显的间距,同时在每个段落的首行缩进2个字符左右,可以让整个页面看起来更加整洁美观。
4. 对齐方式:文字的对齐方式也需要谨慎选择。
一般来说,左对齐是最常用的对齐方式,因为它可以让用户更容易阅读。
但有时候右对齐或居中对齐也可以用来强调某些内容或给用户一种视觉冲击。
5. 颜色搭配:文字颜色的选择要考虑到整体网页的配色方案。
文字颜色要与背景色形成明显对比,确保文字清晰可见。
一般来说,黑色文字在白色背景上最易读,但也可以根据网页主题选择其他颜色进行搭配。
6. 列表与标点符号:在网页设计中,经常会用到列表和标点符号来组织内容。
使用有序或无序列表可以让用户更容易理解信息结构,同时使用适当的标点符号可以使文章流畅自然。
注意在文字和标点符号之间留有适当的间距,避免让文字显得拥挤。
综上所述,文字排版技巧在网页设计中至关重要。
通过选择合适的字体、调整字号和行间距、合理排版段落、选择恰当的对齐方式、搭配好颜色以及使用列表和标点符号,可以提高网页的可读性和吸引力,让用户更加愿意停留和浏览网页内容。
css网页布局中文字排版的属性和用法

css⽹页布局中⽂字排版的属性和⽤法前段时间,学习了⼏个⼤的⽹站的图⽂混排的⽅法。
今天总结下,css⽹页布局中⽂字排版的相关属性以及⽤法。
包括:设定字体、颜⾊、⼤⼩、段落空⽩,⾸字下沉、⾸⾏缩进、中⽂字的截断、固定宽度词内折⾏(word-wrap和word-break)等。
⼀、设定⽂字字体、颜⾊、⼤⼩等使⽤font等。
font-style设定斜体,⽐如font-style: italic; font-weight设定⽂字粗细,⽐如font-weight: bold; font-size设定⽂字⼤⼩,⽐如font-size: 12px;(或者9pt,不同单位显⽰问题参考CSS⼿册) line-height设定⾏距,⽐如line-height: 150%; color设定⽂字颜⾊(注意不是font-color),⽐如color: red; font-family设定字体,⽐如font-family : "Lucida Grande", Verdana, Lucida, Arial, Helvetica, 宋体,sans-serif;(这是通⽤的写法)上⾯是常⽤的属性,更多参考css⼿册。
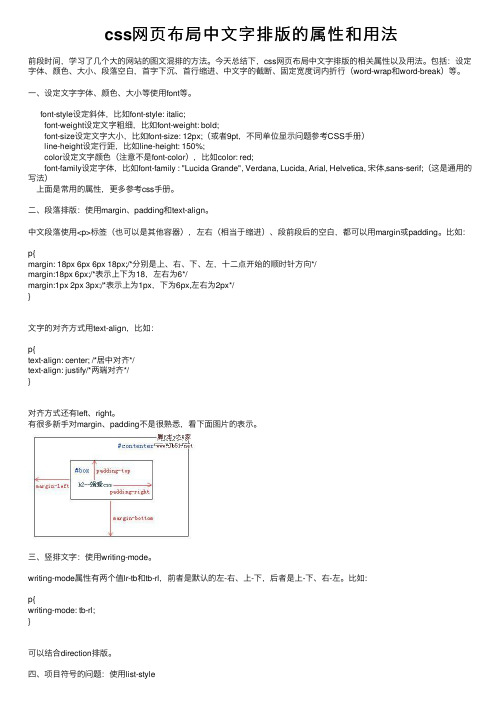
⼆、段落排版:使⽤margin、padding和text-align。
中⽂段落使⽤<p>标签(也可以是其他容器),左右(相当于缩进)、段前段后的空⽩,都可以⽤margin或padding。
⽐如:p{margin: 18px 6px 6px 18px;/*分别是上、右、下、左,⼗⼆点开始的顺时针⽅向*/margin:18px 6px;/*表⽰上下为18,左右为6*/margin:1px 2px 3px;/*表⽰上为1px,下为6px,左右为2px*/}⽂字的对齐⽅式⽤text-align,⽐如:p{text-align: center; /*居中对齐*/text-align: justify/*两端对齐*/}对齐⽅式还有left、right。
网页设计之04文本内容排版

案例见下
baseline : 将支持valign特性的对象的内容与基线对齐 sub : 垂直对齐文本的下标 super : 垂直对齐文本的上标 top : 将支持valign特性的对象的内容与对象顶端对齐 text-top : 将支持valign特性的对象的文本与对象顶端对齐 middle : 将支持valign特性的对象的内容与对象中部对齐 bottom : 将支持valign特性的对象的文本与对象底端对齐 text-bottom : 将支持valign特性的对象的文本与对象顶端对齐
案例见下
1 、文本的缩进与对齐
三、文本对齐
1、水平对齐 、 text-align : left | right | center | justify 参数: left : 左对齐 right : 右对齐 center : 居中 justify : 两端对齐
案例见下
1 、文本的缩进与对齐
三、文本对齐
3、间隔与空白
四、文本修饰的问题
4、cursor属性 [具体见下] 、 语法:
cursor : auto | crosshair | default | hand | move | help | wait | text | w-resize
|s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url) 您将鼠标在上方的表格内移动,就能看到本属性在您当前的软件环境下可以 使用的样式。 以这种颜色为背景色的是IE5.5尚不支持的值。
网页中字体排版设计教程

网页中字体排版设计教程网页中字体排版设计教程作为设计师的我们,每天都在与字体打交道,我们常常希望能很好的使用他们,为设计加油添彩。
文字有这么多,网页中字体排版怎样设计才能表达内心深处的思想?常常说,艺术是相通的。
将文字排版与音乐结合起来,用视觉化的音乐和文字排版相结合,会让我们的字体排版更容易组合,更能体现我们的设计情感。
将普通的文字赋予音乐的艺术形式,将文字排版赋予听觉的美感和视觉的美妙,更容易传递信息,表达其深层次的涵义。
当音乐响起时,电脑播放器里变化雀跃的频谱图,音响喇叭发生震动产生的声波,跳动的五线谱和乐器发生引起的变化图(A-01),都是我们体现情感的视觉化形式。
将文字排版用一个视觉化音乐的片段体现出来,从视觉上形成高度错落、疏密聚散、轻重缓急的效果,就具备了曲调的功能。
而一个优秀的字体排版设计,则成为一段具有节奏和韵律的音乐,我们可以理解为是一首凝固的音乐。
(一) 文字分析:了解字体的结构和字体的特性,是我们排版优秀的字体的依据。
字体排版设计中,点线面结合成的设计群体,高低错落、疏密聚散,是构成形式美的重要因素。
26个英文字母,根据字体的粗细设定节点组合,每个单独的字母就构成了音符。
如图(B-01),大写的I=1个长节点,O=4个长节点;如图(B-02),小写的a=3个短节点,b=1个长节点+2个短节点。
单行文字排版的横向韵律:根据字体的粗细设定节点的粗细和排布疏密,就能产生轻重缓急高低错落的节奏感和韵律感,如图(B-03)。
多行文字排版的纵向韵律:根据单行文字的长短和字体的粗细产生节奏和韵律,如图(B-04)。
当我们将文字音符化之后,就可以开始整理出字体排版的规律,使我们的字体设计更富韵律感。
(二)文字的韵律:优秀的'字体排版,具有其独特的美。
由文字的律动演绎出米美妙的音乐。
文字本身的韵律:按照客观字体的变化、运用常态的字体字符进行连续地排列,形成一种律动形式。
一段文案,不采用任何修饰与变化,字体字号颜色都不变,所产生的节奏是就是单词与单词之间的间隔,字体是唯一能体现情感的依据。
网页布局案例

网页布局案例在网页设计中,网页布局是至关重要的一环,它直接影响着用户对网页的整体印象和使用体验。
一个合理的网页布局能够使用户更加轻松地找到所需信息,提高用户满意度和留存率。
下面,我们将通过几个实际案例来介绍一些常见的网页布局方式,希望能够为大家提供一些灵感和启发。
案例一,传统的三栏布局。
传统的三栏布局是指将网页分为左侧栏、右侧栏和中间主体内容区域的布局方式。
左侧栏通常用于展示导航菜单、个人信息等,右侧栏则用于放置广告、热门文章等内容,而中间主体内容区域则是展示网页的核心内容。
这种布局方式简单直观,适用于大部分网站,但需要注意的是在不同设备上的响应式布局。
案例二,单栏全屏布局。
单栏全屏布局是近年来比较流行的一种布局方式,它将整个网页分为一个栏目,内容铺满整个屏幕,给人一种简洁、大气的感觉。
这种布局适用于展示图片、视频等富媒体内容,能够吸引用户的注意力,但需要注意在不同分辨率的屏幕上的适配问题。
案例三,瀑布流布局。
瀑布流布局是一种动态加载内容的布局方式,它将网页内容以瀑布流的方式呈现,使得用户可以不断向下滚动浏览内容。
这种布局适用于展示图片、商品等需要大量展示的内容,能够提高用户的浏览体验,但需要注意内容的加载速度和页面的性能优化。
案例四,响应式布局。
随着移动互联网的发展,响应式布局变得越来越重要。
响应式布局是指能够根据用户的设备(如手机、平板、电脑)自动调整布局和样式的设计方式,以适应不同设备上的浏览。
这种布局方式能够提高用户的跨设备体验,但需要注意在不同设备上的布局和内容的展示方式。
总结:网页布局是网页设计中至关重要的一环,不同的布局方式适用于不同类型的网站和内容展示。
在设计网页布局时,需要考虑用户的需求和习惯,合理安排页面元素,提高用户的使用体验。
希望以上案例能够为大家在网页设计中提供一些参考和启发,谢谢阅读!。
网页文字编排设计

网页文字编排设计:打造舒适阅读体验的五大原则一、字体选择:兼顾美观与易读1. 选择易读性强的字体:如宋体、微软雅黑等,这些字体在屏幕显示时具有较高的辨识度,有利于读者快速阅读。
2. 字体大小适中:部分建议使用14px16px的字体大小,确保不同年龄段的用户都能轻松阅读。
二、段落布局:合理划分,保持节奏感1. 保持段落间距:段落间距不宜过窄,一般设置为1.5倍行距,使段落之间有明显的区分。
2. 短段落原则:尽量将段落控制在三到五行,避免过长段落导致读者阅读疲劳。
三、分级:明确层次,突出重点1. 分级:采用H1、H2、H3等标签对进行分级,明确文章结构,便于读者快速把握内容。
2. 字体加粗:对重要进行加粗处理,使其在视觉上更加醒目。
四、文字颜色:注重对比度,提升阅读体验1. 对比度适中:确保文字颜色与背景颜色对比度适中,避免颜色过于接近导致阅读困难。
2. 避免过多颜色:全文颜色不宜过多,以免造成视觉疲劳。
建议全文颜色不超过三种。
五、图文搭配:相得益彰,丰富视觉效果1. 图片与文字紧密结合:确保图片与文字内容相关,相互补充,提高信息传递效果。
2. 图表简洁明了:使用图表时,尽量简洁明了,避免复杂图表导致读者理解困难。
六、留白艺术:适度空间,呼吸自如1. 适当边距:页面四周保持适当的边距,让内容不至于过于拥挤,给读者留出视觉缓冲区。
2. 元素间隔:行与行、图片与文字之间保持一定的间隔,使整个页面布局显得更加和谐。
七、互动元素:引导阅读,提升参与感1. 设计:对重要信息或相关阅读设置明显的,引导读者深入探索。
2. 互动按钮:在适当位置添加评论、分享等互动按钮,鼓励用户参与互动。
八、响应式设计:适应不同设备,无缝阅读体验2. 字体适配:针对不同设备,调整字体大小和行距,确保文字在任何设备上都能清晰显示。
九、辅助信息设计:贴心提示,提升用户体验1. 引导性文字:在复杂内容或操作前,添加引导性文字,帮助用户更好地理解和使用。
网页制作教程1网页的基本组成文字的排版

7.简单的文字排版
• 文字的字体与颜色
常用的字体一般为宋体、楷体和黑体。 颜色与颜色代码
网页中的颜色使用三原色(RGB)编码。每种 原 色 使 用 两 位 十 六 位 数 字 编 码 。 如 000000 为 黑色,即当三原色光线都为零时为黑色; FFFFFF则为白色,即当三原色光线都为最强 时为白色;FF0000为红色。简单而言颜色代 码就是不同强度的红、绿、蓝颜色的结合。
本例的目的是定义CSS样式表及编辑。 说明:
TD:网页中单元格的标识
14
7.简单的文字排版
• CSS样式表-实例4(Page138)
本例的目的是使用CSS美化段落。 说明:
px:pixel,像素,屏幕上显示的最小单位, 用于网页设计,直观方便。
pt:point,是一个标准的长度单位,1pt= 1/72英寸,用于印刷业,非常简单易用。
15
7.简单的文字排版
• CSS样式表-实例5(Page143)
本例的目的是使用CSS规范文字的间隔。
16
作业
• P141 课堂练习 • P146 课堂练习
17
7
4.IIS的配置
右键单击
“默认网站”,
选择“属性”
单击“主目 录”标签
单击“本地
路径”后面的
浏览按钮,选
择F盘SRC目
录
单击“确定”
按钮。
8
5.准备工作
• 准备工作(使用说明1)
准备好做练习的文件 将光盘中的SRC目录复制到copy到F盘 右键单击SRC文件夹,选择“属性” 单击“只读”前面的小方框 单击“确定”按钮 单击“将改动应用于该文件夹、子文件夹及
文件”前面的选择框 单击“确定”按钮
web古诗排版案例

web古诗排版案例
古诗在网页排版上可以采用多种方式,以下是一些常见的排版案例:
1. 使用传统的横排方式,将古诗按照传统的横排方式排列,每行诗句以逗号或句号分隔,整体呈现出横向排列的形式。
可以通过CSS样式设置字体、行间距和字间距来美化排版效果。
2. 使用竖排方式,将古诗按照传统的竖排方式排列,每个字或词占据一行,整体呈现出竖向排列的形式。
可以通过CSS样式设置字体、字号和行间距来调整排版效果。
3. 使用图片排版,将古诗制作成图片,然后在网页中插入图片进行展示。
这种方式可以保持排版的原始样式,同时可以通过CSS 样式设置图片的大小和对齐方式来进行排版调整。
4. 使用特殊排版效果,通过CSS样式设置文字的颜色、背景、边框等效果,结合特殊的排版布局,可以呈现出独特的古诗排版效果,增加页面的艺术感和美感。
以上是一些常见的古诗在网页排版上的案例,具体的排版方式可以根据实际需求和网页设计的风格来进行选择和调整。
网页文本排版实例详解

网页文本排版实例未应用csS羊式网页:《第10章Dreamweaver中层叠样式表的创建及使用》教案教学目标层叠样式表(CSS是网页设计工作者制作网页时经常使用的工具。
利用它,可以统一定制网页文本、图片、表格等多种网页元素的样式,可以设计出更加丰富多彩的网页效果,而且能够迅速地将样式应用于整个网站的多个网页上。
通过本章的教学,要求学生掌握以下基本内容:1. 了解层叠样式表的基本知识。
2. 掌握在Dreamweaver文档中利用CSS面板创建层叠样式表的基本方法。
3. 掌握将CSS羊式应用到各种网页元素上的方法。
4. 掌握修改CSS羊式的方法,并观察到该修改对网页外观的影响。
5. 掌握管理CSS S叠样式表的基本方法,学会将外部样式表链接到网站的多个网页上,以便直接应用已创建好的csS羊式,统一多个网页的外观。
教学内容* CSS S叠样式表的基本知识:内联式样式表、嵌入式样式表、外部样式表。
•在Dreamweaver中,使用CSS面板创建、应用、修改CSS S叠样式。
•链接外部样式表。
教学重点*创建csS羊式。
・应用csS羊式。
*修改csS羊式。
*链接外部样式表。
教学形式课堂讲授与网络自学相结合教学辅助手段•通过多媒体屏幕广播或屏幕投影,学生可实时观看教师的操作演示过程。
.学生可以访问网络教学站点。
教学站点提供了重点操作的Flash动画演示。
教学时间安排:1课时(45分钟)«层叠样式表的基础知识:10分钟。
•创建和应用CSS样式:15分钟。
•修改CSS样式:5分钟。
•链接外部样式表:5分钟。
•小结:10分钟。
教学方法与过程首先介绍为何在网页设计中引入层叠样式表的概念,使学生对层叠样式表的作用有一个感性的认识。
然后介绍层叠样式表的基本种类。
接着介绍利用CSS面板创建CSS样式、应用CSS样式以及修改CSS样式的方法。
其后,介绍如何为网站的多个网页链接已有的外部样式表。
最后,进行小结。
在小结过程中,引导学生辨认和判断三种样式表在网页的HTML弋码中具体的代码表示,并引导学生总结这些代码是如何通过CSS0板进行设置的,使得学生进一步加深对理论知识的理解。
网页设计文字排版

网页设计文字排版网页设计文字排版如今,互联网越来越走近我们的生活,网络应用也渐渐成为我们生活不可缺少的一部分。
大量网络信息的呈现都是通过文木、图像、动画等方式,其中,文木是网页中最为重要的设计元素,文字是准确表达信息的重要方式,设定有效的文字内容是网站传达信息、留住用户的决定性的一步。
所以,对于网页设计初学者而言解和掌握网页设计中的文字排版设计就显得尤为重要.1、字体格式设计1.1字体字体本身是带有表情的,它会将某些特性、某种气息带入网页中,因此字体的选择尤为重要。
常用的字体包括黑体、宋体、楷体、仿宋体、行书、隶书等,计算机能不能显示某种字体,主要取决于字库里是否安装了这种字体。
对于一般的计算机上网用户来说,他们使用的字库往往是系统自带的字库,能显示的也就是常见的几种汉字字体和十多种英文字体,而其他系统中没有的字体,在显示的时候会自动转换为自己系统中己有的字体。
所以,在网页设计时,从加强平台无关性的角度来考虑,正文内容最好采用默认字体1.2字号字号可以用磅或像素(Pixel)等不同的方式来计算,一般来说建议采用磅为单位。
在网页设计中,究竟使用哪一种字号比较合适,并没有一定的要求,网页设计师可以根据内容和网页整体布局的效果而定。
一般情沉下,大多采用12磅的字体大小来显示网页正文;如果有其他的情况,比如一些综合性的网站,网站内需要显示的内容过多,也可以根据网页设计的需要,考虑使用9磅的字号。
再比如标题或其他一些需要强调的地方,文字可能还会大些,而有的可能也会更小一些。
在文字字号大小的考虑上,应该注意文字整体使用的协调,和谐为美,也是最重要的。
1.3行距网页中文字的行间距对文木的可读性和美观设计都有养很大的影响,适当的行距会直接影响浏览者的视觉效果,可以引导浏览者转换行与行之间的内容。
通常情15}下,根据网页设计的经验,正文文字与行距的设定比例为10:12,也就是说,如果字号为10号的情沉下,行距就设定为12。
拓展阅读——网页文字排版

网页文字排版网页中文字内容一般占据了较大的比例,做好文字排版对增强网页的视觉效果有至关重要的作用。
良好的文字排版能有效提升内容的可读性和易读性。
网页文字排版时需注意如下问题。
1.文字大小打开网页后,有时会遇到显示文字太大或太小、看起来不方便的情况。
网页设计时字号要精准明确,一般采用12px、14px、16px、18px 等偶数字号。
设计的时候还需要有主次之分,运用主次关系引导用户了解文字的重点,比如先看标题,再看内容提要,最后看正文。
2.文字的行高控制文字的行高,有利于提升用户阅读效率,也有利于网页段落的布局,影响网站整体的风格。
正常情况下,行间距应该是文本高度的30%,这样能够确保视觉上的清晰。
这样的布局能够让文本转化为用户更容易消化的内容,剥离无关的细节。
3.文字的行宽每行文本的字数,影响着内容的可读性。
通过研究发现以下内容。
如果你想让用户拥有良好的阅读体验,将每行文字控制在大概30个字左右,这个数量能够让你的内容拥有恰到好处的可读性。
如果文本太短,用户需要频繁扫视,会打破阅读的节奏;如果文本太长,扫视范围过广,用户会很难持续地保持高专注度的阅读。
在移动端,每行文字控制在15~20个字,符合目前的用户使用习惯。
4.字体的种类网站的页面在排版设计时,运用的字体种类也不要过多,同时使用多种字体会造成视觉混乱,所以在运用字体时应控制在2~3种。
5.对比对比是网页文字排版设计时最值得注意的几个要素之一。
常见的对比如下。
(1)文字颜色与背景颜色对比正文文本与背景的适当对比可以提高文字的清晰度,产生强烈的视觉效果。
如浅色的背景上使用深色的文字(或者相反),既将文字内容清晰衬托出来,又使文字内容具有很强的视觉冲击力。
(2)标题与正文对比比如标题使用大小为20px的微软雅黑文字,正文使用大小为14px的宋体文字,两种文字样式的对比让文字内容富有层次,很容易吸引用户。
(3)文字颜色对比主要文字和普通文字颜色不同,可增强视觉效果,突出重点内容。
wps文字排版 案例

wps文字排版案例案例一:电子商务平台的文字排版在电子商务平台上,文字排版的规范和整洁可以提升用户体验,增加网站的可读性和专业性。
以下是一些在电子商务平台上常见的文字排版案例:1. 标题和副标题的使用:在商品页面上,标题应该清晰地描述商品的名称和特点,副标题可以用于进一步说明商品的优势和特色,以吸引用户的注意力。
2. 段落和分段:为了使文章结构清晰,易于阅读,可以使用段落和分段来组织文字内容。
每个段落应该有一个明确的主题,并且段落之间应该有合适的过渡词或短语。
3. 列表和项目符号:在列举商品特点或说明商品详情时,可以使用列表或项目符号来突出每个特点或详情。
这样可以使信息更加清晰明了,方便用户阅读和比较。
4. 引用和引用标识:在商品页面上,可以使用引用来展示用户对该商品的评价或评论。
引用应该有明确的标识,以示区别,并且应该注明引用来源,以增加可信度。
5. 表格和图表:在商品页面上,如果有大量的技术参数或比较数据需要展示,可以使用表格或图表来呈现。
表格和图表应该清晰明了,方便用户查阅和比较。
6. 推荐和相关商品:在商品页面上,可以使用推荐或相关商品的区块来引导用户浏览其他相关的商品。
这样可以提高用户的购买转化率和用户的满意度。
7. 优惠信息和促销活动:在商品页面上,可以使用突出的方式来展示优惠信息和促销活动,例如使用不同颜色的文字或背景色,使用户更容易注意到这些信息。
8. 版权和免责声明:在电子商务平台上,可以在页面的底部加上版权和免责声明,以保护平台的权益和用户的权益。
9. 联系方式和客服支持:在电子商务平台上,可以在页面的顶部或底部加上联系方式和客服支持的信息,方便用户与平台进行沟通和交流。
10. 分页和导航:在商品列表或文章页面上,如果内容较多,可以使用分页和导航来分隔内容,使用户更方便地浏览和查找所需信息。
总结:在电子商务平台上,文字排版的规范和整洁对于提升用户体验和网站的专业性非常重要。
通过合理使用标题、段落、列表、引用、表格、推荐等排版方式,可以使文字内容更加清晰明了,方便用户阅读和比较。
13种典型网页版式设计介绍

13种典型网页版式设计介绍一、骨骼型骨骼型是一种规范的理性的分割方法。
常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。
骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。
二、满版型版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。
文字的配置压置在上下、左右或中部的图象上。
满版型给人以大方、舒展的感觉,是商品广告常用的形式。
三、上下分割型把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。
配置有图片的部分感性而有活力,而文案部分则理性而静止。
上下部分配置的图片可以是一幅或多幅。
四、左右分割型把整个版面分割为左右两个部分,分别在左或右配置文案。
当左右两部分形成强弱对比时,则造成视觉心理的不平衡。
这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。
不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插。
左右图文则变得自然和谐。
五、中轴型将图形做水平或垂直方向的排列,文案以上下或左右配置。
水平排列的版面给人稳定、安静、和平与含蓄之感。
垂直排列的版面给人强烈的动感。
六、曲线型图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。
七、倾斜型版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八、对称型对称的版式给人稳定、庄重理性的感觉。
对称有绝对对称和相对对称。
一般多采用相对对称。
以避免过于严谨。
对称一般以左右对称居多。
九、中心型重心有三种楷念。
1、直接以独立而轮廓分明的形象占据版面中心。
2、向心:视觉元素向版面中心聚拢的运动。
3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。
重心型版式产生视觉焦点,使强烈而突出。
十、三角形在圆形、四方形、三角形等基本形态中,正三角形是最具安全稳定因素的形态,而圆形和倒三角形则给人以动感和不稳定感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页文本排版实例未应用CSS样式网页:《第10章 Dreamweaver中层叠样式表的创建及使用》教案教学目标层叠样式表(CSS)是网页设计工作者制作网页时经常使用的工具。
利用它,可以统一定制网页文本、图片、表格等多种网页元素的样式,可以设计出更加丰富多彩的网页效果,而且能够迅速地将样式应用于整个网站的多个网页上。
通过本章的教学,要求学生掌握以下基本内容:1.了解层叠样式表的基本知识。
2.掌握在Dreamweaver文档中利用CSS面板创建层叠样式表的基本方法。
3.掌握将CSS样式应用到各种网页元素上的方法。
4.掌握修改CSS样式的方法,并观察到该修改对网页外观的影响。
5.掌握管理CSS层叠样式表的基本方法,学会将外部样式表链接到网站的多个网页上,以便直接应用已创建好的CSS样式,统一多个网页的外观。
教学内容∙CSS层叠样式表的基本知识:内联式样式表、嵌入式样式表、外部样式表。
∙在Dreamweaver中,使用CSS面板创建、应用、修改CSS层叠样式。
∙链接外部样式表。
教学重点∙创建CSS样式。
∙应用CSS样式。
∙修改CSS样式。
∙链接外部样式表。
教学形式课堂讲授与网络自学相结合教学辅助手段∙通过多媒体屏幕广播或屏幕投影,学生可实时观看教师的操作演示过程。
∙学生可以访问网络教学站点。
教学站点提供了重点操作的Flash动画演示。
教学时间安排:1课时(45分钟)∙层叠样式表的基础知识:10分钟。
∙创建和应用CSS样式:15分钟。
∙修改CSS样式:5分钟。
∙链接外部样式表:5分钟。
∙小结:10分钟。
教学方法与过程首先介绍为何在网页设计中引入层叠样式表的概念,使学生对层叠样式表的作用有一个感性的认识。
然后介绍层叠样式表的基本种类。
接着介绍利用CSS面板创建CSS样式、应用CSS样式以及修改CSS样式的方法。
其后,介绍如何为网站的多个网页链接已有的外部样式表。
最后,进行小结。
在小结过程中,引导学生辨认和判断三种样式表在网页的HTML代码中具体的代码表示,并引导学生总结这些代码是如何通过CSS面板进行设置的,使得学生进一步加深对理论知识的理解。
布置课外作业,要求学生完成指定练习,巩固所学知识。
具体教学内容一、引言(引入学习本章节的原因,简单介绍有关概念,并提示本节课程的主要内容)1.什么是样式?样式是用来控制网页外观的一组格式。
2.为什么在网页设计中使用样式?当网页中的多个元素需要使用相同的格式时,我们需要使用一种更为高效的格式设置方法。
如果把一组格式归纳起来,用一个名称命名,那么,这组格式就变成了一个样式。
对网页中的多个元素,只需给他们应用样式,他们就具有了相同的格式。
此外,当样式中的格式被修改之后,网页中所有应用了该样式的元素,其格式也发生了自动更新。
3.什么是层叠样式表?层叠样式表CSS(Cascading Style Sheet)是统一管理网页中各种样式的一种方式。
它是一组格式设置规则,用于控制网页外观。
一个网页对象(文本、图象、表格等)可以被多层的样式表来修饰,但是最终以优先级最高的样式表所定义的格式来显示。
这也是“层叠”样式表名称的由来。
层叠样式表可以同时被多个网页链接。
当样式表内的样式更新或被修改之后,所有应用了该样式表的文档都会被自动更新。
下面,我们首先了解一下层叠样式表有哪些类型,然后学习Dreamweaver中CSS 样式的创建、应用及修改。
二、层叠样式表的类型三类。
内联式样式表、嵌入式样式表、外部样式表。
1.内联式样式表:是在某个特定的标签内使用style属性定义CSS样式。
这种定义只对使用了style属性的标签有效,子标签可以继承父标签的样式。
<p style=”color:#000000; background:yellow;” >这段文字背景色为<I>黄色</I></p>2.嵌入式样式表:是一系列包含在 HTML 文档 head 部分的 style 标签内的CSS 样式。
<head><style type=”text/css”><!- ->P {color:red; font-family:宋体; font-weight:bold}…- - ></style></head>3.外部样式表:是一系列存储在一个单独的外部 .css 文件中的 CSS 样式。
利用HTML文档head 部分中的link标签,该文件被链接到 Web 站点中的一页或多页上。
<head><link rel=stylesheet href=”mystyle.css” type=”text/css”></head>例:参考css.htm。
(向学生演示三种不同的样式表代码)三、创建CSS样式1.操作方法:使用CSS面板。
2.操作步骤:(结合后续示例向学生进行重点演示)∙选择“窗口”菜单→“CSS样式”命令,打开CSS面板,点击面板底部的“+”按钮,打开“新建样式”对话框。
∙选择样式种类。
∙创建自定义样式:创建一个可以作为 class 属性应用到某网页元素的样式。
∙重定义HTML标签:对指定的 HTML 标签的默认格式进行重新定义。
∙使用CSS选择器:为某个标签组合或所有包含特定 Id 属性的标签定义格式。
或从弹出式菜单中选择一个标签。
弹出式菜单中提供的选择器(称作伪类选择器)包括 a:active、a:hover、a:link 和 a:visited。
∙为新样式输入名字、选择标签、或者选择标签组合。
∙样式的名字前边必须要有一个句点。
如果没有输入这个句点,Dreamweaver 自动输入。
名字可以包含任何字母和数字的组合,但文字必须放在句号后。
例如 .myhead1。
∙要重新定义 HTML 标签样式,可以键入一个 HTML 标签或者从弹出菜单中选择一个。
∙选择CSS 选择器后,可以输入任何一个有效的表达式(例如,td p或#myStyle),或者从弹出列表中选择。
可供选择:a:active(选中超链接), a:hover(光标位于超链接上), a:link(超链接没有任何动作时), 和a:visited(访问过的超链接)。
∙选择样式保存的位置:定义样式是保存在某个外部样式表文件中还是仅对本文档有效。
∙点击确定,出现样式定义对话框。
∙为新的 CSS 样式进行格式定义。
例:打开css.htm,创建一个外部样式表。
(结合上面的述讲述内容向学生进行重点演示)(1)新建一个外部样式表文件mycss.css。
(2)在外部样式表中创建自定义的超级链接样式。
(3)在外部样式表中创建自定义“列表”样式,使用列表面板设置一幅图象作为项目符号。
(3)仅对本文档修改body标签,使用背景面板设置背景图象。
(不重复、右对齐、固定)。
例:打开poem1.htm,创建仅对当前文档有效的CSS样式。
(由学生课后自行观看Flash动画演示)(1)创建自定义的CSS样式标题1、标题2等,使用类型面板设计字体样式,并应用到当前网页中。
(2)定义body和td标签设置网页与表格字体大小为10点数。
(3)创建自定义的CSS样式“正文”,字体大小为9点数,字体幼圆,1.5倍行高。
(4)修改自定义标题2样式,设置自选背景。
(5)修改自定义标题1样式,使用区块面板设置文本对齐方式为居中。
(6)修改自定义“正文”样式,缩进2个汉字。
(7)新建自定义标题3样式,使用边框面板设置一条下边框,样式为双线、颜色为红色。
例:打开filter.htm,创建仅对当前文档有效的CSS样式。
(由学生课后自行观看Flash动画演示)(1)新建一个样式Alpha,仅应用到当前文档,设置透明度为50%(在扩展面板的滤镜下拉列表框中选择Alpha(Opacity=50)。
(2)新建一个样式invert,仅应用到当前文档,(在扩展面板的滤镜下拉列表框中选择invert) 。
(3)新建一个样式gray,仅应用到当前文档,(在扩展面板的滤镜下拉列表框中选择gray) 。
(4)在文档中插入图片后分别设置以上新建的样式后在浏览器中查看效果。
(5)新建一个样式mouse ,设置当光标滑过样式控制的对象时改变光标的图像为help。
四、应用CSS样式(结合后续示例向学生进行重点演示)1.使用“重定义HTML标签”或“CSS选择器”定义的样式,由系统自动应用。
2.自定义CSS样式由网页设计者手动应用。
(1)在文档中,选择要应用CSS样式的文本或其它网页元素。
(2)在属性检查器中,从“样式”列表框中选择要应用的样式。
3.清除已应用的样式。
(1)选择要清除样式的对象或文本。
(2)在属性检查器中,从“样式”列表框中选择“无”。
例:将刚才创建的CSS样式分别应用到文档的各个元素中。
五、修改CSS样式(结合后续示例向学生进行重点演示)1.操作步骤:(1)打开“CSS样式”面板。
(2)选择要修改的CSS样式,单击面板的“编辑”按钮。
(3)按需要修改样式。
例:修改mycss.css中的超级链接样式。
观察文档的样式变化。
六、链接外部样式表(结合后续示例向学生进行重点演示)1.操作步骤:(1)打开“CSS样式”面板。
(2)单击面板的“链接样式表”按钮,将指定外部样式表文件链接到当前文档。
(3)在当前文档中应用外部样式表中的CSS样式。
例:打开poem1.htm,将外部样式表mycss.css链接到poem1.htm。
七、小结引导学生在网页的HTML代码中辨认和判断上述示例中建立的样式表,引导学生总结这些代码是如何通过CSS面板进行设置的,使得学生进一步加深对理论知识的理解。
鼓励学生课后自行试验多层样式表对页面元素格式的影响。
八、布置作业:CSS样式实验由学生自行访问教学网站,浏览作业内容,查看作业范例和操作演示。
