两周学会织梦建站
自学dedecms建站操作说明

快速建站工具:运行环境:ComsenzEXP或XAMPP●以下都是基于php+mysql开发●搭建论坛社区的:●⏹Discuz, 适合做社区论坛(腾讯旗下)⏹Phpwind适合做社区论坛(阿里巴巴)⏹phpBB-国外知名产品●搭建博客⏹WordPress国际快速搭建博客工具(在个人空间搭建博客)●搭建资讯站●⏹帝国CMS--厦门帝国软件⏹PHPCMS-盛大网络⏹DedeCMS搭建企业网站和门户网站基于PHP+MySQL开发。
●CMS: Content Management System 内容管理系统。
●搭建商城⏹ECShop是一款B2C独立网店系统,适合企业及个人快速构建个性化网上商店。
系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序XAMPP 服务程序默认端口:ftp 21/tcp # File Transfer [Control] (XAMPP: FTP Default Port)smtp 25/tcp mail # Simple Mail Transfer (XAMPP: SMTP Default Port)http 80/tcp # World Wide Web HTTP (XAMPP: Apache Default Port)pop3 110/tcp # Post Office Protocol - Version 3 (XAMPP: POP3 Default Port)imap 143/tcp # Internet Message Access Protocol (XAMPP: IMAP Default Port)https 443/tcp # http protocol over TLS/SSL (XAMPP: Apache SSL Port)mysql 3306/tcp # MySQL (XAMPP: MySQL Default Port)AJP/1.3 8009 # AJP/1.3 (XAMPP: Tomcat AJP/1.3 Port)http-alt 8080/tcp # HTTP Alternate (see port 80) (XAMPP: Tomcat Default Port)●更换模板,创建栏目,发布和修改文章,生成页面,注意:更换模板时,模板的版本和字符集(GBK或UTF-8)要和dedecms的版本和字符集相同。
Dedecms建站教程之安装篇

Dedecms 之初级建站篇DedeCMS程序的下载与安装——认真看完其实很简单!进入DedeCms 下载页面织梦当前最新版本为DedeCms V5.7正式版。
有三种不同的编码提供下载,包括GBK版下载,UTF8版下载与BIG5版下载。
我们建议以用GBK版本,选择“GBK版下载”弹出保存对话框,然后把程序压缩包保存在硬盘目录下即得到一个RAR文件把下载的压缩包解压,会得到两个文件夹Uploads目录为安装程序文件夹1.2. DedeCMS程序的安装运行环境说明:虚拟空间安装,操作系统winXP,PHP5,MYSQL5,APACHE2.2版本(如在本地测试建议用XAMPP Control Panel)。
XAMPP Control Panel本地安装测试,请查看论坛论坛DEDECMS-XAMPP本地建站教程安装前准备工作:将upload 目录下的所有文件使用FTP 软件以二进制方式上传到空间。
常用的FTP软件有FlashFXP,LeapFTP与CuteFTP。
FTP软件可以从网上下载。
以下操作以FlashFXP为例:二进制设置说明:打开FlashFXP,在工具栏中选择“选项/参数”,在弹出来的窗口中,选择“传送”选项卡,在传送模式中选择“二进制”软件使用说明:首先添加FTP站点。
打开FlashFXP,在工具栏中选择“站点/站点管理器”,右击FlashFXP站点,然后选择新建/站点弹出站点对话框,输入站点名称DedeCms,这仅是个举例从空间商购买时给予用户的FTP信息,填写IP地址,用户名称与密码,FTP端口默认为21添加了站点之后,与之建立连接。
连接到服务器以后,FlashFXP可视化窗口。
这里就不过多的介绍。
o上传和下载都可以通过拖曳文件或者文件夹的图标来实现。
文件上传完毕后,在浏览器输入你上传空间的域名或IP地址。
这时网页会自动跳转至install目录出现安装界面,进行安装。
第一步许可协议,选择“我已经阅读并同意此协议”,然后选择“继续”按钮继续安装。
教你如何打造一个安全的dedecms网站

教你如何打造一个安全的dedecms网站Dedecms是我们站长用得最多的建站系统,但是问题漏洞也多,曾经就有一个站把我给害苦了,当时刚入门SEO,备份什么的都还不懂,好不容易辛辛苦苦优化上来的网站,一夜之间就泡汤了,啥都没有了,你们肯定懂我的心情,之后就通过各种查资料,怎么来让织梦系统更安全,你只要做到以下几点,可以保证你的织梦网站不是很牛的人物是不能入侵的。
1、下载最新版的织梦系统无论是什么程序,最新版的都会是最好的,里面打了各种补丁漏洞,最新版的也修复了很多问题,文章排版、图片上传、插件等等。
2、修改程序及目录2.1、这是DedeCMS-V5.7-UTF8的程序目录,可以照我以下方法来设置:安装的时候最好把数据库的前缀名改了,不用dede_的前缀,随便改一个ljh_也行;安装完成,将admin这个改了,改成自己的专用号;安装完成了以后一定要记住把install这个文件夹删除,如果你只是单纯的静态网站,没有会员注册什么的功能,也可以把member 这个目录删除掉;不需要专题的,建议删除 special 目录;如果用不着后台的sqlSQL命令运行器的将dede/sys_sql_query.php 文件删除;不需要tag功能请将根目录下的tag.php删除。
2.2、目录删除完了以后,接着进行设置目录的权限:data、templets、uploads、a的目录,设置可读写,不可执行的权限;2.3、data目录路径更改在DedeCMS V5.7中用户也可以设定data目录到上一级非web访问目录,基本操作如下:2.3.1、把data目录移动到上级目录,直接剪切过去就行了,然后配置include/common.inc.php中DEDEDATA文件:找到这16行:define('DEDEDATA', DEDEROOT.'/data');替换成:define('DEDEDATA',DEDEROOT.'/../../data');2.3.2、后台设置模板缓存路径:登录到后台,找到:系统-》系统基本参数-》性能选项,修改模板缓存目录:到这里便设置好了data目录。
织梦系统实训报告

2017-2018学年第一学期专用周实训报告课程名称:企业网站架设与管理项目实训班级:网络1501姓名:王凯学号:0402150125教学周数:2周地点:网络技术实训室指导老师:原建伟、张晓企业网站架设与管理项目实训方案一、实训目的课程的主要任务是学习和掌握企业网站的需求分析、网站规划、学会网站的建设,各个网页模块的设计与制作,网页数据库的制作,网站优化的相关编程,学习网站的测试与发布,了解网站的安全技术与维护,学习网站的管理与维护。
通过本课程的学习,学生应具备从事面向中小企业网站开发、设计、编码、部署、维护等职业的素质和技能。
二、实训项目陕西工业职业技术学院网站(采用织梦CMS系统平台)(一)服务器搭建该系统运行在Uwamp平台下,因此需要构建相关服务1.搭建AMP服务,并设置相关权限,使网站能够运行。
2.搭建MySQL数据库服务。
(二)需求分析参照陕西工业职业技术学院网站进行需求分析,并在报告中书写需求分析。
(三)总体设计参照陕西工业职业技术学院网站进行总体设计,完成设计规范与网站风格等内容,并在报告中体现。
(四)详细设计在总体设计的基础上实现网站每一个功能相关内容,并对主要内容进行截图,粘贴在报告中,做简单说明。
(五)网站部署在服务器上部署网站,并进行测试,将测试结果进行截图并说明。
(六)编制简单的使用说明为用户提供使用手册。
备注:本次实训提供织梦CMS使用手册便于同学们自主建站。
一、服务器的搭建该系统运行在Uwamp平台下,因此需要构建相关服务2.搭建AMP服务,并设置相关权限,使网站能够运行。
3.搭建MySQL数据库服务。
然后我们对织梦系统进行安装安装完成:登录网站后台:在后台可以进行网站的任何操作,我们使用的是admin登录,拥有最高的权限。
二、需求分析1.编写目的为明确网站需求、安排项目规划与进度、组织开发与测试,撰写本文档。
本文档供项目主管、设计人员、开发人员参考。
2.项目背景A.项目名称:山西工业职业技术学院B.开发单位:网络1501王凯2.目标在网站建设中,将注重网络平台、应用体系、数据库体系和安全体系的规划和建设,实现以下目标:(1) 网络平台体系: Framework 1.1(2) 应用体系:主要体现在信息的发布上;其中,录入员录入信息,领导审核同意后可发布该信息。
教你搭建一个织梦SEO网站的方法

教你搭建一个织梦SEO网站的方法
我们为大家收集整理了关于搭建一个织梦SEO网站的方法,以方便大家参考。
一、搭建步骤
1、打开FTP软件工具,登陆并连接上我们的网站空间。
2、将织梦程序上传至网站根目录下。
需注意的是,织梦程序要确保在根目录下。
3、解压。
打开控制面中的文件解压,将压缩文件名改为上传文件的名字upload123。
rar。
注意,这里的压缩包文件名必须是rar和zip方可解压。
解压后需注意的是,织梦程序要确保在根目录下。
4、使用绑定了的域名或是临时域名进行测试访问。
若成功则进入安装向导页面。
接下来就可以访问你的域名进行程序的安装了,如果网页不自动跳转到安装页面,那就在域名后加/install.这样就会出现安装页面了。
点同意,然后继续。
5、直接下一步,下一步,然后填写相关信息,这里需填写数据库主机,数据库用户,数据库密码,数据库名称。
DedeCMS网站搭建完整教程

今天在这里我们学习下如何使用DedeCMS系统搭建一个自己的网站,这里我们结合一个实例来具体说明网站的整个搭建的流程,并结合一些基本的技术讲解进一步阐述DedeCMS系统用于网建的强大之处。
在学习搭建网站之前,我们需要了解网站建设的几个大步骤:1.网站规划;2.页面设计;3.服务器购买;4.制作模板;5.网站调试;6.网站运营。
这几个步骤是一个平面的介绍,网站搭建的正规步骤大致如此,但辨别这些网站的好坏还是需要通过每个过程的深度来。
1.网站规划,在使用DedeCMS建站之前需要对自己的建站目的有一个非常好的定位,明确自己的网站建设目的,其实规划是最为重要的,这个决定你网站今后发展的主线,不过现在很多的站长都没有这个规划的过程,拷贝、抄袭成了他们的兴趣,但如果要成为一个正规站长,你必须要有这个规划的能力,如果没有,那你需要请教别人。
不同类型的网站需要不同的规划,例如行业门户和地区门户不同,小说站和游戏站不同…这些规划不单单需要明确你的网站主要的功能,是供大家查阅资料还是供别人讨论交流,在建站之前你需要明确,其次就是你需要思考好你的网站栏目、基本的页面架构,有了这些你才能够做的更好。
当然使用DedeCMS架设网站我们需要在之前熟悉DedeCMS的网站基本的功能结构,例如De deCMS拥有自定义模型、栏目拥有频道、列表之分,DedeCMS有模块,有很多插件,你不一定掌握每一个功能的使用,但你在之前必须了解DedeCMS能够做到哪些,你在规划之前哪些地方可以把DedeCMS现有的功能尽可能的挖掘出来。
一般用户基本上用DedeCMS程序就用了20%的功能,主要就是文章发布、软件下载,对于自定义模型、模块那些就很少用到,所以这里我个人提倡大家要多熟悉DedeCMS的系统,这样结合功能才能更好的做这个之前的网站规划。
这里我就拿我自己的一个小站点举例子,我个人最近想做一个站点,用来告诉大家不要浮躁,所以我选了域名,并且我想这个站点还收录我自己的一些博客,并且收录一些励志之类的文章,同更多人共勉,当然我的用户定位是那些工作者、我的同学,那些容易浮躁的人,所以希望这个站点告诫他们不能没有激情,需要有远大目标,并且需要一步步去努力,不要浮躁。
织梦仿站流程

织梦仿站流程1. 确定需求和目标在开始织梦仿站流程之前,首先需要明确需求和目标。
与客户沟通,了解他们的业务需求、网站功能要求和设计风格偏好等,以便为他们提供最佳的解决方案。
2. 网站规划和结构设计在确定了需求和目标后,开始进行网站规划和结构设计。
这一步骤包括以下几个方面:2.1 网站架构设计根据客户的需求,设计网站的整体架构。
确定网站的主要模块和页面,以及它们之间的关系和导航结构。
2.2 页面布局设计设计网站的页面布局,包括头部、导航、内容区域、侧边栏、底部等。
根据客户的需求和设计风格,确定各个区域的位置、尺寸和样式。
2.3 内容组织和分类根据网站的主题和目标,对内容进行组织和分类。
确定网站的主要分类和子分类,以便用户可以方便地浏览和找到所需的信息。
2.4 用户交互设计设计网站的用户交互方式,包括表单、按钮、链接等。
确保用户可以方便地进行操作和导航,提高用户体验。
3. 网站搭建和开发在完成网站规划和结构设计后,开始进行网站的搭建和开发。
这一步骤包括以下几个方面:3.1 安装织梦系统下载并安装织梦系统,创建一个新的网站项目。
根据需求和目标,选择合适的织梦版本和模板。
3.2 网站模板定制根据网站的设计风格和需求,对选定的织梦模板进行定制。
包括修改样式、调整布局、添加自定义功能等。
3.3 内容导入和整理将客户提供的内容导入到网站中。
整理和优化内容,确保其在网站中的呈现效果和用户体验。
3.4 功能开发和集成根据网站的功能需求,开发和集成相应的功能模块和插件。
例如,添加留言板、在线支付、社交分享等功能。
3.5 数据库和服务器配置配置网站的数据库和服务器环境,确保网站的正常运行和访问。
4. 网站测试和优化在完成网站的搭建和开发后,进行网站的测试和优化。
这一步骤包括以下几个方面:4.1 功能测试测试网站的各个功能模块,确保其正常运行和响应。
例如,测试表单提交、支付功能、搜索功能等。
4.2 兼容性测试测试网站在不同浏览器和设备上的兼容性。
织梦建站教程文档(安装篇)

织梦建站系列教程:安装篇一、环境配置(用织梦开始建站之前必须将环境安装好,即安装WampServer,若已经安装好环境,在进行建站前必须先打开wampserver,启动后任务栏里的wampserver图标为白色)二、安装织梦程序1.从织梦官方下载程序的压缩包,官方压缩包有两种编码格式,分别是gbk和utf8。
一般会选用utf8的版本。
下载完成后,将程序解压缩,会看到文件夹里面有两个子文件夹,分别是docs和uploads。
我们只需要把uploads文件夹里面的文件全部复制到www(如我安装在C盘,那么就是进去C盘找到wamp文件夹里面的www文件夹)文件夹里面去。
2.进到www文件夹里面将从uploads文件夹复制的文件全部粘贴到此处。
3.打开浏览器,在浏览器地址栏中输入127.0.0.1/install按回车就会出现织梦安装界面选中复选框,点击继续进行下一步,若图中红色框选的地方时红色的,说明php扩展的gd2没有开启,此时,单击任务栏的图标,选择php设置—>php扩展—>php_gd2,勾上即可,重新刷新页面就会变成绿色的如没有红色错误,就点击继续进行下一步初次学习建站来到这页面可以不修改任何信息,但要注意的是,如果是第一次建站,建议安装初始化数据包(留意红色框选地方),点击远程获取,等[x]由红色变成绿色证明数据包获取成功,然后把安装初始化数据进行体验的复选框勾上,点击继续,出现如图的界面,点击下一步操作的文字即可完成程序的安装,这是织梦程序已经安装完毕。
安装完成后,可以登录后台体验(由于默认的后台文件夹名字是dede,一般为安全起见,都会将其重命名,但是在本地进行操作的大可不改)在浏览器中,输入127.0.0.1/dede回车即可输入安装时设置的账号密码即可(我在安装过程中默认账号密码,即账号密码都为admin)。
织梦建站教程

织梦建站教程织梦建站是一种非常流行的网站建设方法,它使用织梦CMS (Content Management System)作为建站平台。
在这篇文章中,我将向您介绍如何使用织梦建站,并提供一些有用的建站技巧。
首先,您需要下载并安装织梦CMS。
您可以在织梦官方网站上找到最新版本的织梦CMS,并按照官方指引进行安装。
安装完成后,您将能够访问织梦的后台管理界面,通过该界面设置和管理您的网站。
接下来,您需要选择一个适合的主题和模板来设计您的网站。
织梦CMS提供了许多免费和付费的主题和模板供您选择。
选择一个适合您网站主题的主题,并进行安装和设置。
如果您有特定的设计需求,您还可以自定义主题和模板。
在网站设计完成后,您可以开始创建和管理网站的内容。
织梦CMS提供了一个直观的内容编辑器,您可以使用它来创建和编辑网站的文章、页面、导航菜单等。
您可以通过拖拽元素、插入图片和视频等方式来定制您的内容。
在创建和管理内容时,您还可以使用织梦CMS提供的插件来增强您的网站功能。
织梦CMS有许多免费和付费的插件可供选择,这些插件可以帮助您添加社交媒体分享按钮、搜索引擎优化、网站统计等功能。
为了提高网站的性能和安全性,您还需要进行一些配置和设置。
您可以通过后台管理界面进行网站设置、用户权限管理、备份和恢复等操作。
此外,您可以安装安全插件来保护您的网站免受恶意攻击。
最后,您可以通过织梦CMS提供的网站发布功能将您的网站部署到互联网上。
您可以选择将您的网站发布到您自己的服务器上,也可以选择将其托管在织梦的云平台上。
无论您选择哪种方式,都需要确保您的域名已经解析到正确的服务器上。
在建设网站的过程中,还需要注意一些建站技巧。
首先,要选择一个适合你主题的域名,以及有吸引力和易记的网站名称。
此外,还要定期更新您的网站内容,并确保您的网站具有良好的导航结构和用户体验。
此外,要进行合理的搜索引擎优化(SEO),以提高您的网站在搜索结果中的排名。
织梦搭建网站(详细教学)

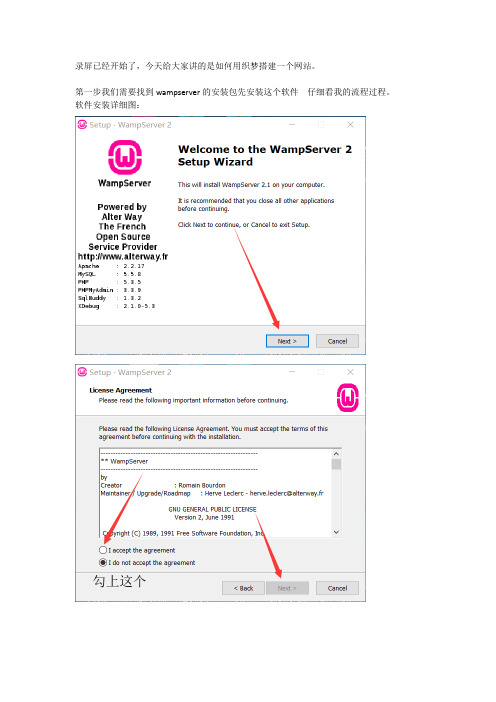
录屏已经开始了,今天给大家讲的是如何用织梦搭建一个网站。
第一步我们需要找到wampserver的安装包先安装这个软件仔细看我的流程过程。
软件安装详细图:
Ok 图片安装到这里。
在我们打开wampserver软件的时候他会有三种颜色,绿色代表正常运行,就是可以使用的意思。
下面我们要在我们的安装软件的路径,去找到wamp wamp www 然后我先把里面的东西给删除了
删除之后我们要做的事情就是,百度搜索:织梦官网进入官网的页面
进入进去。
我们把东西都放到www里面了我们就可以用这些东西来开始,安装网站的流程了仔细看,
打开一个浏览器,然后输入http://127.0.0.1/install/
或者是localhost/install/ 这两个都可以我们就直接输入localhost/install/
教程完毕。
第四讲_织梦仿爱丽网之搭建本地网站【图文教程】

第四讲织梦仿爱丽网之搭建本地网站【图文教程】大家好,在很多情况下,对于我们初学而言,网站都是在本地调试好后,才通过ftp上传到所买的空间或虚拟主机上。
再绑定域名后网站才上线的。
另外对于学习dedecms(织梦)模板开发或是仿站模板开发时,都要在本地调试好模板后才上传到网上的。
无论是处于什么情况,学习在本地搭建网站的方法对于初学者是很有用的。
今天学习之家()就为大家讲解一下具体的搭建过程。
如果有需要视频教程的网友可以到这里去查看视频教程。
一、准备这搭建搭建网站的时候我们都准备一些东西,如你的网站程序、还有在本地上配置服务器等程序。
这里我们只需要准备二个程序。
1、服务器配置程序:appserv-win32-2.5.92、网站程序:DedeCMS-V5.7-GBK-SP1如下图所示:二、本地PHP服务器配置我们一般配置PHP服务器时,我们都是傻瓜式的配置方式,只要下载一个程序安装就行了,这里我们选择的是:appserv-win32-2.5.9。
下面我们就进行安装appserv-win32-2.5.9。
具体的安装过程如下面所示:1、点击appserv-win32-2.5.9的安装文件。
3、一直点Next(下一步),到这一步。
4、安装目录可以自己选择,也可以默认,不修改,我们这里不做修改。
安装到C盘下。
点击Next。
5、这一步是选择所安装的组件。
第一个是php网站服务器,第二个是mysql数据库,第四个是mysql数据库管理工具。
我们这里全部选择。
点击下一部6、这一步要填写二项的信息。
第一项是网站的域名(这里填写了本站的网址:),第二项用户的邮箱地址(这里填写了我的邮箱地址,如在学习过程中有什么问题直接通过邮箱联系我)。
点击下一步(next)7、这一步同样要填写二项内容。
这里所填写的内容是Mysql数据库的访问密码。
这个密码可以按自己的喜好随便填写。
这里设置为“123456”,另外一定要记好这个密码,以后会在网站程序的数据库连接中用到。
《CMS程序建站》织梦DEDECMS快速建站教学大纲

《DEDECMS程序快速建站》教学大纲计划一、课程基本信息课程名称:CMS程序建站课程总学时:60学时适用专业:计算机类、电子商务、网站开发、网络营销等相关专业二、课程的性质和目的本课程是计算机专业的一门综合网站实践课,是具有明显时代发展性特点的课程,同时也是面向搭建网站与网站优化的一门课程。
通过本课程的学习,使学生了解什么是CMS系统,了解快速建站技术,学会PHP+MySql环境搭建、织梦的安装、织梦后台操作,理解织梦程序设计架构,学会织梦模板的使用、模板标签语法使用等,并学会使用织梦CMS搭建企业网站。
三、与相关课程的衔接、配合与分工(本课程在学科中的地位)先修课程:《HTML》、《CSS+DIV》、《Dreamweaver》、《PhotoShop》后续课程:《SEO网站优化》、《SEM搜索引擎营销》、《网络营销综合实训》四、教学内容与学时分配第一章DedeCMS简介(3课时)●教学内容:1.D edeCMS的特点;2.搭建PHP+MySql环境;3.DedeCMS安装。
●教学要求:1.了解DedeCMS的特点;2.学会搭建PHP+MySql环境;3.学会DedeCMS安装;4.学会如何进入DedeCMS后台。
●重点:1.学会搭建并启动PHP+MySql环境;2.掌握进入织梦后台的方法。
难点:理解为什么搭建PHP环境,理解织梦安装路径。
第二章DedeCMS文件目录结构(6课时)●教学内容:1、织梦文件目录介绍;2、DedeCMS的频道功能;3、DedeCMS模板目录结构;4、织梦模板标签语法简介。
●教学要求:1、熟悉织梦文件目录;2、熟悉DedeCMS模板目录结构;3、理解织梦模板标签语法。
●重点:1.熟悉DedeCMS模板目录结构;2.织梦标签语法。
●难点:织梦标签语法格式与参数。
第三章DedeCms模板介绍(9课时)●教学内容:1、如何新建一个织梦模板;2、什么是底层模板;3、跨频道调用以及整站调用文章列表;4、文档调用时间格式介绍;5、图片文档列表调用;6、图文混编调用方式;7、“系统设置”调用方式。
织梦cms建站教程

织梦cms建站教程织梦CMS(Dreamweaver CMS)是一个功能强大的内容管理系统,用于创建和管理网站。
它是一个开源的、简单易用的建站工具,无需编程知识即可使用。
本篇文章将向您介绍如何使用织梦CMS建立自己的网站。
首先,您需要下载和安装织梦CMS。
访问其官方网站,下载最新版本的织梦CMS压缩包。
解压缩文件后,将相应文件和文件夹上传到您的Web服务器。
接下来,您需要创建一个MySQL数据库。
登录您的数据库管理器(如phpMyAdmin),创建一个新的数据库,并为其命名。
记住这个数据库的名称、用户名和密码,稍后在安装织梦CMS时需要用到。
然后,您可以通过访问您的网站域名,在浏览器中打开织梦CMS的安装界面。
按照提示,输入您的数据库信息,以及网站的名称、描述等基本信息。
安装完成后,您可以登录织梦CMS的后台管理界面。
在浏览器中访问您的网站域名,追加“/admin”路径,输入您在安装过程中设置的管理员用户名和密码。
在后台管理界面中,您可以进行各种设置和管理操作。
首先,您可以选择一个适合您网站主题的模板,并进行样式和布局的调整。
织梦CMS提供了多种免费和付费的模板,您可以根据需要选择。
其次,您可以创建和管理您的网站内容。
通过织梦CMS内置的文章管理功能,您可以轻松地添加、编辑和删除文章。
您可以对文章进行分类、标签和关键字的设置,以便用户更容易地浏览和搜索您的网站内容。
此外,织梦CMS还提供了丰富的插件和扩展功能,使您可以根据需要添加各种功能和特性。
例如,您可以添加评论系统、在线订购功能、社交媒体分享按钮等等。
最后,为了提高网站的安全性和性能,您可以定期更新织梦CMS的版本,并备份您的网站数据。
织梦CMS的官方网站上提供了最新版本和升级说明,您可以根据需要进行更新。
织梦CMS是一个功能丰富、易于使用的建站工具,适合各种规模的网站。
通过以上的简要介绍,相信您已经了解了如何使用织梦CMS建立自己的网站,快快行动起来,创建属于自己的在线空间吧!。
织梦网站搭建心得体会

织梦网站搭建心得体会织梦CMS是一款非常方便实用的网站建设工具,可以快速搭建一个功能完善的网站。
在使用织梦CMS搭建网站的过程中,我积累了一些心得体会。
首先,我发现织梦CMS的操作界面简洁明了,使用起来非常方便。
通过简单的拖拽操作,可以轻松地添加各种页面元素,如文章、图片、视频等。
同时,织梦CMS还提供了大量的模板和插件,可以根据自己的需求选择合适的样式和功能。
这使得我在搭建网站的过程中省去了很多的时间和精力。
其次,织梦CMS具有良好的扩展性。
通过安装插件,我可以轻松地添加各种功能模块,如留言板、在线客服、网站地图等。
同时,织梦CMS还支持自定义模板,我可以根据自己的喜好和需求设计网站页面的风格。
这使得我的网站更具个性化,能够满足不同用户的需求。
另外,织梦CMS还提供了很多有用的SEO功能。
通过设置关键词、描述等元素,可以让网站在搜索引擎中更容易被发现。
同时,织梦CMS还自动生成静态HTML页面,提高了网站的访问速度和搜索引擎排名。
这为我的网站带来了更多的流量和曝光度。
在使用织梦CMS搭建网站的过程中,我还学到了一些关于网站优化的知识。
例如,合理设置网站结构、优化关键词密度、增加外部链接等。
这些方法可以有效提高网站的曝光度和排名,让更多的用户找到我的网站。
此外,织梦CMS还提供了良好的用户管理功能。
通过注册和登录系统,我可以为不同的用户分配不同的权限,确保网站的安全性和可控性。
同时,织梦CMS还支持用户留言、评论等功能,提升了用户互动和参与度。
总之,织梦CMS是一款非常强大的网站建设工具,它具有简洁明了的操作界面、良好的扩展性和丰富的SEO功能。
通过使用织梦CMS,我能够快速搭建一个功能完善的网站,并且学习到了很多关于网站优化的知识。
我相信,在未来的工作中,织梦CMS将继续为我带来更多的便利和好处。
如何用搭建织梦程序来搭建网站

如何用织梦程序来搭建网站最近在我的群里和大家聊天,发现许多人都想学习简单不用懂代码的网站搭建技术,所以给大家介绍一下,最基础的织梦网站的知识,顺便说一下搭建的方法。
织梦网站搭建:建站第一步:域名解析和空间绑定域名解析:在你购买域名的服务商那里可以进行域名解析,解析到空间的IP地址上,有两种记录类型解析方法,A 记录是把域名解析到IP地址上,CNAME记录是解析到空间的域名(这里要解析一下,有的空间商会提供IP地址的形式,有的会提供以域名形式,这要看清楚你空间是什么形式的)一般域名都会解析带www的域名和不带WWW的主域名,空间绑定:在空间的管理面板上都会有一个绑定域名的功能,只要绑定主域名就可以了。
如果你不知道怎么选择域名和购买空间请阅读“域名和空间的选择”这篇文章,里面可以教大家怎么购买和域名。
建站第二步:上传网站程序上传网站程序:用FTP上传工具来上传网站程序,在购买空间的时候空间商会提供一个FTP的帐号和密码(一定要保存好你的FTP帐号),将下载好的程序上传到根目录里面(在这里简单介绍一下几个常用的根目录: public_html 这是国外和香港空间服务器的根目录,wwwroot 国内空间的根目录,你购买国内的空间需要备案的,备案一般需要一到两个星期,国外和香港的就不用,方便你使用,htdocs 这是万网空间的根目录,还有一个是www的根目录)上传完之后要把它解压出来(建议上传的时候以打包的方式上传,不要解压出来再全部复制上传,这样会很慢,很浪费时间),解压之后把文件夹里面的内容,移动到根目录里面,那么你可以把那个打包上传的程序可以删掉。
绑定和解析域名成功之后,在浏览器地址栏上输入你的域名就会显示一下安装图片,以dedecms(织梦)程序为例:安装程序1.同意之后,继续下一步2.这里就不用管它再下一步3.填写数据库资料(在空间里面自己创建一个数据库)4.然后设置管理员帐号和密码5.点击“继续”,完成DedeCMS的安装,到这里为止,我们的安装已经完成了.这个就是织梦的后台管理面板,你可以自己对网站的布局进行操作。
织梦网站课程设计报告

织梦网站课程设计报告一、课程目标知识目标:1. 理解织梦网站的基本概念与功能,掌握网站结构规划与页面布局的基本方法。
2. 学习织梦网站的模板制作与标签使用,能够独立完成网站页面的设计与搭建。
3. 掌握织梦网站的安全防护与优化策略,提高网站的稳定性与访问速度。
技能目标:1. 培养学生运用织梦网站进行自主建站的能力,提高解决问题的实践操作技能。
2. 培养学生团队协作与沟通能力,通过项目实践,提升项目管理和组织协调能力。
3. 培养学生独立思考与创新能力,能够根据实际需求进行网站定制开发。
情感态度价值观目标:1. 激发学生对互联网技术与网站开发的兴趣,培养积极探索和主动学习的态度。
2. 培养学生遵守网络安全法律法规,树立正确的网络安全意识,养成良好的网络行为习惯。
3. 增强学生的团队协作意识,培养分享与互助的品质,提升人际沟通能力。
课程性质:本课程为实践性较强的信息技术课程,旨在通过织梦网站的教学,使学生掌握网站开发的基本技能,提高实际操作能力。
学生特点:学生具备一定的计算机操作基础,对网站开发感兴趣,但技术水平参差不齐。
教学要求:结合学生特点,注重理论与实践相结合,充分调动学生的积极性与主动性,培养其独立思考、解决问题的能力。
通过项目实践,使学生在掌握知识技能的同时,提升情感态度价值观。
将课程目标分解为具体的学习成果,便于后续教学设计和评估。
二、教学内容1. 织梦网站概述- 网站开发基础知识- 织梦网站的特点与功能2. 网站结构规划与页面布局- 网站架构设计- 页面布局与排版- 课本第三章内容:页面布局与设计3. 模板制作与标签使用- 模板制作方法与技巧- 常用标签功能及应用- 课本第四章内容:模板制作与标签使用4. 网站安全防护与优化- 网站安全策略- 优化技巧与性能提升- 课本第五章内容:网站安全与优化5. 项目实践与团队协作- 项目需求分析- 团队协作与分工- 项目实施与总结6. 网站案例分析与创新设计- 网站案例分析- 创新设计思路与方法- 课本第六章内容:网站案例分析与实践教学内容安排与进度:第一周:织梦网站概述、网站结构规划与页面布局第二周:模板制作与标签使用第三周:网站安全防护与优化第四周:项目实践与团队协作第五周:网站案例分析与创新设计教学内容根据课程目标进行科学性和系统性组织,结合课本内容进行教学大纲制定,确保学生能够逐步掌握织梦网站的相关知识与技能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一天:织梦系统认识入门篇——环境配置与程序安装注意:本节只更新了环境配置,程序安装请稍后~APMServ 5.2.6下载地址:/soft/7558.htm1)软件简介APMServ 5.2.6 是一款拥有图形界面的快速搭建Apache 2.2.9、PHP5.2.6、MySQL 5.1.28&4.0.26、Nginx、Memcached、phpMyAdmin、OpenSSL、SQLite、ZendOptimizer,以及ASP、CGI、Perl网站服务器平台的绿色软件。
1、注意事项:APMServ程序所在路径不能含有汉字和空格。
2、MySQL默认用户名:root,密码为空3、MySQL数据库文件存放目录:MySQL5.1\data或MySQL4.0\data4、网站根目录[HTML,PHP]www\htdocs [ASP]www\asp [CGI,Perl]www\cgi-bin5、访问本机请用http://127.0.0.1/或https://127.0.0.1/(如果开启SSL)6、非默认端口,网址为http://127.0.0.1:端口/或https://127.0.0.1:端口/7、如果在“扩展功能”中选择使用Memcached,它的端口为:112118、APMServ集成了以下软件:Apache 2.2.9 [HTTP服务器]Nginx 0.7.19 [HTTP服务器]NetBox 2.8 Build 4128 [HTTP服务器+ASP脚本解释引擎]PHP 5.2.6 [PHP脚本解释引擎]MiniPerl 5.8 [Perl脚本解释器]Memcached 1.2.4 [key-value内存缓存系统]MySQL 5.1.28 [MySQL数据库服务器]MySQL 4.0.26 [MySQL数据库服务器]phpMyAdmin 2.11.9.2 [MySQL数据库在线管理工具]eAccelerator 0.9.5.3 [PHP脚本加速引擎]ZendOptimizer 3.3.3 [PHP脚本加速引擎]OpenSSL 0.9.8h [HTTPS(SSL)安全传输协议]2)安装过程1.下载压缩包,解压出7z的自解压文件;2.运行这个自解压文件,将他解压到您硬盘的任意位置;3.双击打开根目录下的APMServ.exe4.直接点击启动即可;3)常见问题Apache如果启动失败,请检查一下本机是否已经运行了占用80端口的软件,比如迅雷、QQ音乐等。
如果运行了,请先关闭这些软件再进行尝试;如果没有运行,请修改一下这个软件的Apache端口或者重启计算机尝试!第二天:织梦系统认识新手篇——系统文件夹讲解上一节课,我们将到了织梦(Dede)系统的WinXP运行环境配置以及Dede系统的安装,今天我们就来开始认识了一些Dede系统各个文件夹的代表含义,这里我们以最新的V5.6版来做演示。
我们在织梦官方网站下载后的程序文件列表解压后如图:Dede系统的文件夹主要包括了以下几个方面▪系统目录▪数据目录▪模板目录▪后台目录▪会员目录▪模块插件目录▪其它目录1)系统目录系统目录,一般都是全局函数、类处理文件、标签源码等一些保持系统正常运行的必须存在的文件!这个文件夹为include/我在上面之所以以/结尾,意思就是这个文件夹下的所有子文件夹及文件均是系统目录。
绝大多数情况下是既不能删除,也不能移动。
甚至连更名都不允许。
除非你能对Dede进行彻底的二次开发,否则请不要对这个目录进行操作。
2)数据目录数据库目录,一般用于存在网站是运行的过程中所产生的一些文件,有了这些文件,系统才能更好的运行起来。
当然,有的文件,也是必须存在的。
这个文件夹为data/当然,由于这个目录下的文件夹较多,为了能使大家能够更好的区别了解,我在这里也为大家简单的整理了一下这些子文件夹的含义:data 数据目录└─admin 网站后台管理的一些必要配置└─backupdata 默认的系统数据库备份目录(后台可设置为其它目录)└─cache 缓存目录(这个缓存是栏目缓存等)└─enums 联动菜单└─js JS文件// 这个来源于后台生成—> 获取JS文件└─mark 水印相关└─module 模块插件//这里的文件均可以在后台模块管理处安装或下载└─payment 看这文字跟支付相关,貌似V5.6无效了(待确定)└─rss RSS订阅文件,在后台生成└─safe DedeV5.6 新增的后台验证安全设置的配置文件└─sessions 这个不用说了,sessions验证文件└─textdata 这个是如果将文章以文本形式存储的话,那么就会储存到这里└─tplcache 模板生成具体内容时的标签缓存└─uploadtmp 上传的临时文件夹└─ziptmp ZIP操作时的临时文件夹└─common.inc.php 数据库配置文件└─config.cache.inc.php 系统配置文件└─config.cache.bak.php 系统配置文件备份└─config.file.inc.php 远程发布的配置文件└─downmix.data.php 防猜忌混淆字符串配置└─safequestions.php 会员注册时的安全问题配置└─template.rand.php 文档随机模板配置上面呢,我列出了大部分的文件夹的大体含义,这里仅供大家参考。
如果有错误的地方欢迎大家提出。
3)模板目录说到这个,估计很多人眼睛都亮了。
因为一个网站做得好不好,其实模板(通常也就是网站的前端体现)是非常重要的一个环节,这里废话不多说,我只想说重点。
就是这个模板文件夹的目录是:templets/同理,由于模板目录里文件比较多,我也会给大家列出一个大概的样式,用于大家参考:templets/ 前台模板文件的总目录└─default/ 系统默认的模板风格└─images/ 默认模板中所用到的图片└─js/ 默认模板中所用到的JS文件└─css/ 默认模板中所用到的CSS文件└─advancedsearch.htm 模型自定义搜索页面└─ajaxfeedback.htm 文档内容页ajax评论模板└─article_article1.htm 文章模型默认随机内容模板2└─article_article2.htm 文章模型默认随机内容模板1└─article_article.htm 文章模型默认内容模板└─article_article_frame.htm 启用多站点后的文章模型内容模板└─article_default.htm 模型内容模板不存在时的错误提示模板└─article_default_sg.htm 独立表单模型内容模板不存在时的错误提示模板└─article_image.htm 图集内容模板└─article_image_frame.htm 多站点后的图集内容模板└─article_infos.htm 分类信息内容模板└─article_shop.htm 商城内容模板└─article_soft.htm 软件内容模板└─article_soft_frame.htm 多站点软件内容模板└─article_spec.htm 专题内容模板└─footer.htm 全站底部└─googlemap.htm google地图(需要配合自由列表)└─head.htm 全站头部└─index.htm网站首页└─index_article.htm 文章频道封面└─index_default.htm 模型频道封面模板不存在时的默认模板└─index_default_sg.htm 独立表单模型频道封面模板不存在时的默认模板└─index_image.htm 图集频道封面└─index_infos.htm 分类信息频道封面└─index_shop.htm 商城频道封面└─index_soft.htm 软件频道封面└─list_default.htm 模型列表模板不存在时的默认模板└─list_default_sg.htm 独立表单模型列表模板不存在时的默认模板└─list_free.htm 自由列表默认模板└─list_image.htm 图集列表└─list_infos.htm 分类信息列表└─list_shop.htm 商城列表└─list_soft.htm 软件列表└─list_spec.htm 专题列表└─search.htm 搜索结果页└─singlepage.htm 单页面模板└─tag.htm TAG首页└─taglist.htm TAG列表└─plus/ 模块插件的模板目录└─system/ 其它的一些系统底层模板└─wap/ 手机wap模板#p#分页标题#e#4)后台目录我们常说的后台目录,一般都是指的管理员在后台地址登陆所在的目录。
在D edeCMS 中,默认的后台目录为:dede/注意:推荐大家在系统完成调试后修改这个目录名,防止非法用户登录。
5)会员目录会员目录一般用于网站提供给一些访客用于注册、登陆用的。
当然,里面也包括了会员空间,会员管理中心的模板风格等文件。
该目录的地址为:member/6)模块插件目录这个目录一般用于模块插件的文件存在,比如购物车、高级搜索、动态浏览时的文件、记录下载次数、阅读次数等。
这个文件夹为:plus/7)其它目录其它目录包括Html静态目录,专题目录等等。
这些文件可根据自身需要来处理。
a/ 默认的静态页面生成页面install/ 系统安装界面uploads/ 图片、附件等保存目录special/ 专题目录images/ 程序本身用到的图片第三天:织梦系统认识新手篇——模板及常用数据库表认识上一节课我们给大家已经详细讲到了Dede系统的各个文件夹的具体含义,今天我们接着来给大家讲解Dede的模板风格及数据库相关的知识。
当然,在这里,你也是可以适当的先了解,至于具体的用法和熟悉我们会在后面的教程一步步提到。
▪如何新建模板方案▪如何定义目标模板文件▪模板文件的命名规则及注意事项▪常见数据库表及其字段的含义一、模板风格文件1)如何新建模板方案我们在上一讲的文件夹介绍中已经给大家讲过,Dede系统的模板文件夹是位于根目录下的templets文件夹,他包含了当前的默认文件夹、模块插件模板文件夹,系统底层模板文件夹这三个。
那么我们如果要创建我们自己的新的模板方案,就只需要在templets文件夹创建一个文件夹来用于存在具体的各个模板文件,如图:就这么简单,我们自己的模板方案已经创建成功。
2)定义/设置模板风格我们创建好模板方案以后,其实这时候是无效的。
为什么呢?因为我们的后台其实并没有对它进行定义。
